36 свежих HTML5 и CSS3 сайтов для вашего вдохновления
Главная » Дизайн13 сентября 2013 18 комментариев
HTML5 и CSS3 технологии создания сайтов, вместе с адаптивным дизайном, позволяющим создавать один сайт для всех устройств (десктопы, планшеты, мобильные телефоны) выводят веб-дизайн на новый уровень. При этом, совсем не обязательно полностью переделывать существующий код или удалять контент. И сегодня уже многие профессиональные бизнес сайты, сайты портфолио имеют современный дизайн, созданный в соответствии со стандартами этих технологий.
HTML5 и CSS3 становятся популярными инструментами веб-дизайнеров и разработчиков, потому как их функциональные возможности широко поддерживаются большинством современных браузеров. HTML5 набирает популярность и в сети все больше появляется примеров использования интересных техник CSS3. На примерах подобранных сайтов вы можете посмотреть, что можно сделать при помощи HTML5/CSS3.
Возможно, работы других веб-дизайнеров смогут вдохновить вас на собственные проекты, и вы почерпнете здесь свежих идей для своих будущих дизайнов.
1. Yep!
2. Trask Industries
3. Parallax
7. mediaBOOM
8. Jobs is free
10. Pixelis
11. KathArt Interactive – take the tour
12. Friend
13. Lexus: Amazing In Motion
14. Andreas Smetana
15. Agence Interactive
16. GTi is back! New Peugeot 208GTi
17. Collector for Windows Phone
19. The Pragmatic Lab
20. Abby Putinski – Illustration
24. Hotel Bourg Tibourg
26. Webplace Digital Agency
28. Subsign
29 Nulab Inc.
30. Invictus Award by Paco Rabanne
33. Marmoset
34. ALEXSIGN
35. FCINQ
36. BeoPlay H6
20 новейших веб — шаблонов на HTML5
Готовый HTML5 шаблон это идеальный вариант как для новичков так и для профессионалов, чтобы построить мощный фундамент для бизнеса. Есть большое количество шаблонов совершенно бесплатных, но они все требуют придельной и не малой настройки. В конце концов Вам нужно будет лезть в код, чтобы получить конечный результат. Будет хорошо если Вы хотя бы знаете основы HTML и CSS. А что делать тем людям, которые не знают?
Все шаблоны, которые представлены ниже, собраны только с надёжных источников. Они так же сочетают в себе современный вид и простоту, а так же самые последние веб — дизайнерские тенденции. Ну а теперь давайте перейдём к шаблонам.
Спасибо большое http://speckyboy.com и рекомендую взглянуть на прошлые подборки:
Одностраничный HTML5 шаблон для будущего сайта — Landed
Демо Ι Скачать
HTML5 шаблон на фермерскую тему с адаптивным дизайном
Демо Ι Скачать
Адаптивный и минималистический шаблон в HTML5 на ресторанную тематику
Демо Ι Скачать
Одностраничный HTML5 шаблон для стильного онлайн портфолио
Демо Ι Скачать
Простой и стильный шаблон в HTML5 для бизнес сайтов
Демо Ι Скачать
Светлый и минималистический шаблон для любого типа сайтов
Демо Ι Скачать
Творческий HTML5 шаблон для создания студии дизайна
Демо Ι Скачать
Мощный шаблон для создания минималистического блога в HTML5
Демо Ι Скачать
Минималистический HTML5 шаблон для создания блогов
Демо Ι Скачать
Отличный шаблон с крутыми визуальными эффектами
Демо Ι Скачать
Abele — HTML5 шаблон с мега меню
Демо Ι Скачать
Адаптивный HTML5 шаблон для создания сайта с современным дизайном
Демо Ι Скачать
HTML5 шаблон для создания одностраничного портфолио
Демо Ι Скачать
Корпоративный шаблон в HTML5
Демо Ι Скачать
Одностраничный шаблон с эффектом параллакса
Демо Ι Скачать
Простой и минималистический шаблон с адаптивным дизайном в HTML5
Демо Ι Скачать
Серый шаблон для онлайн портфолио
Демо Ι Скачать
HTML шаблон для юристов бесплатно
Демо Ι Скачать
HTML5 шаблон специально разработанный для портфолио
Демо Ι Скачать
Отличный шаблон для современного сайта
Демо Ι Скачать
Бесплатные шаблоны на HTML5 и CSS3.
 Подборка №2 / HTML шаблоны / Постовой
Подборка №2 / HTML шаблоны / ПостовойСегодня продолжим тему бесплатных HTML шаблонов, которые я не смог отнести к какой-либо категории (тематике). Все шаблоны с адаптивной версткой, и, в основном, построены на css-фреймворке Bootstrap, который так прижился за последние годы среди верстальщиков со всего мира.
- Если вы переходите по большинству ссылок, чтобы скачать шаблон, попадаете на сайт разработчика (портфолио или корпоративный сайт). Он таким образом привлекает новых клиентов.
- Второй вариант — это продвижение своего продукта, допустим, фреймворка. Например, команда Html5 UP, чьи шаблоны часто фигурировали в предыдущих топиках, в том числе и последнем, делает много полностью бесплатных адаптивных шаблонов, но на своем фреймворке, таким образом продвигая его.

- Много разработчиков предлагают HTML версию шаблонов бесплатно, она расходится по блогам, таким как наш, привлекая аудиторию. Но версию, адаптированную под какую-то CMS делают платной, таким образом пиарятся, и, учитывая, что с чистым HTML мало кто хочет возиться, зарабатывают намного больше, чем если бы сделали обе версии платными.
- Много магазинов, продающих платные шаблоны, включают в свой каталог несколько бесплатных, привлекая трафик и потенциальных покупателей на свой сайт. В итоге, многие покупают и платные темы.
Смотрите также:
Бесплатные шаблоны на HTML5 и CSS3. Подборка №1
HTML5 Single Page
Одностраничный шаблон в приятной цветовой гамме. Отлично подойдет для создания сайта небольшой начинающей веб-студии.Puremedia
Еще один адаптивный шаблон одностраничника со слайдером с шапке. Хорошо подойдет для создания Landing Page, так как в нем сверстано приличное количество блоков, которые можно использовать по любому назначению, включая портфолио.
Flusk
Чистенький, адаптивный html шаблон с большим фоновым изображением. В нем есть боковая слайд-панель, которая «выезжает» справа при нажатии на три полоски вверху.Impressum
Элегантный, новый HTML шаблон 2015 года. Мне он понравился из-за чистоты и приятной динамики. В первом экране находится слайдер изображений, в который можно вставить нужные Вам фотографии. Если профессиональных фотографий нет, а внешний вид портить не хочется, можете поискать изображения на бесплатных фотостоках, о которых я недавно писал.Также в шаблоне реализованы различные Parallax эффекты и внедрена кастомная полоса прокрутки. Элегантность подчеркивает плавный скроллинг.
Luxury
Очень элегантный бесплатный шаблон с различной плавной анимацией. Смотрится дорого. Подойдет для создания сайта гостиницы или агентства VIP недвижимости.Studio
Неплохой одностраничный шаблон с модной типографией. Заинтересовал он меня своей чистотой и универсальностью, хотя разработчик позиционирует его как шаблон для веб-студии.
Kreative
Хороший адаптивный шаблон в темных тонах. Есть все необходимые блоки для адаптации под свой проект.Dark Joe
Интересный и модный шаблон с полноэкранным изображением для личной странички разработчика. Также оригинально реализована карта в футере.Agency
Отличный, стильный html5 шаблон на Bootstrap для создания корпоративного сайта Digital агентства или веб-студии. Блок «О нас» очень интересно выполнен.Landy
Адаптивный HTML5 шаблон лендинга мобильного приложения с Parallax анимацией. Аккуратный, бесплатный и профессиональный.ROLLER
Современный шаблон Roller хорошо подойдет для LP или личной странички. Экраны в нем разделены косыми линиями с помощью CSS3. Контрастные цветовые переходы помогут вам продавать свои услуги или товары более эффективно.Shield
Неплохая бесплатная тема на Bootstrap 3. Есть много блоков, которые необходимы для большинства проектов.Приятный эффект дает фоновая картинка.
 Если ее заменить, наверное, уже не так хорошо будет смотреться.
Если ее заменить, наверное, уже не так хорошо будет смотреться.Woo
Последняя моя находка на сегодня — это бесплатный шаблон Landing Page. Подойдет, чтобы показать преимущество какого-либо сервиса, хотя, при желании, можно адаптировать под любые запросы.Шаблоны html5 css3 адаптивные. Бесплатные адаптивные шаблоны с использованием HTML5 и CSS3
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Демо | Скачать
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на и подойдет для создания креативного портфолио.
Шаблон основан на и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Демо | Скачать
20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
Демо | Скачать
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
Демо | Скачать
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Демо | Скачать
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного . Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
Демо | Скачать
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Демо | Скачать
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Демо | Скачать
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Демо | Скачать
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
— jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
Демо | Скачать
30. Corlate – Free Responsive Business HTML Template
Corlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
Демо | Скачать
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Демо | Скачать
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
HTML5 и CSS — это доминирующие технологии в мире программирования, «работающие » на пользователей в большом количестве веб-приложений. HTML5 является одним из самых популярных языков в сообществе разработчиков, так как предлагает множество функций, таких как поддержка современных браузеров, специальные теги структуры, встроенные элементы для визуального оформления, поддержка аудио и видео, элементы canvas для отрисовки холста, SVG анимации и многое другое.
В этом обзоре мы собрали 20 бесплатных адаптивных HTML5 CSS3
шаблонов для дизайнеров, которые помогут создать привлекательные и функциональные веб-приложения и сайты.
1. Fractal
Fractal – это простой, адаптивный, одностраничный шаблон на HTML 5 , предназначенный для создания красивых веб-сайтов и приложений.
2. Eventually
Eventually поможет легко настроить ваш новый сайт для бизнеса.
3. Spectral
Spectral –адаптивный шаблон из коллекции html5up , который должен быть в арсенале каждого веб-разработчика.
4. My Albums
Дизайн My Albums выполнен в модных цветах, что делает этот шаблон идеальным для музыкальных веб-сайтов. Это плоский адаптивный Bootstrap шаблон для развертывания музыкальных порталов различной тематики. Он имеет яркий дизайн и прост в настройке.
5. Wild Life
Wild Life
это простой, плоский шаблон для создания сайтов из категории «Животные
». Он легко настраивается под ваши нужды. Вы также можете использовать его для любого типа сайтов. Дизайн выполнен в стиле Fancy
, но может быть изменен в соответствии с другими требованиями пользователя.
6. My Skills
Шаблон My Skills – это личное портфолио, которое распространяется вместе с бесплатным плоским адаптивным веб-дизайном. Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
7. Realia
Realia представляет собой плоский Bootstrap шаблон для бизнеса в сфере недвижимости и застройщиков. Шаблон легко настраивается и поставляется с плоским адаптивным дизайном. Вы можете использовать этот шаблон для любого типа сайтов недвижимости.
8. Day
Day – это многофункциональный HTML шаблон. Вы можете использовать его для рекламных агентств, аналитических и маркетинговых сайтов, в качестве портфолио и для других ресурсов. Шаблон базируется на фреймворке Bootstrap с использованием современных технологий.
9. Anyar
Anyar
— простой, многофункциональный, одностраничный шаблон, построенный на основе Bootstrap 3.3
. Шаблон был разработан для универсального применения и может быть использован частными лицами и компаниями, которые ищут простой одностраничный шаблон.
10. Company
Company – это адаптивный html шаблон для деловых и корпоративных сайтов. Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3 .
11. Health
Health – это плоский шаблон из категории «Спорт », предназначенный для фитнес и оздоровительных клубов. Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.
При разработке этого адаптивного Bootstrap шаблона использовались Html5 и CSS3 . Шаблон может быть настроен в соответствии с требованиями пользователя.
12. My Resume
My Resume
является простой и многофункциональной темой. Этот шаблон можно использовать на сайтах-визитках для размещения резюме и портфолио IT-специалистов, дизайнеров или фотографов. Он отлично подходит для продвижения ваших работ. My Resume разработан с адаптивным Bootstrap 3.3
.
My Resume разработан с адаптивным Bootstrap 3.3
.
13. zMovie Template
Это красивый, полностью адаптивный, html5 шаблон для частного и коммерческого использования.
14. Lunar
Lunar – это бесплатный шаблон, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
15. Arcadia
Arcadia является адаптивным html5 шаблоном, идеально подходящим для ваших будущих проектов.
16. DreamIT
DreamIT – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
17. Nightly
Nightly – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
18. Craving
Craving
– это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5
.
19. Energetic
Energetic – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5 .
Под HTML5 или разные CMS позволяют без потери качества создавать великолепные сайты, почему бы не прибегнуть к такому способу для старта бизнеса в сети. В настоящий момент в сети есть масса качественных фришных дизайнов, которые могут сослужить хорошую службу и позволят бытро реализовать давно зародившуюся идею по ведению собственного бизнеса онлайн. Смотрите подборку бесплатных шаблонов, чтобы убедиться, насколько они хороши для создания несложных веб-проектов.
Для создания корпоративного сайта — просто отличный вариант. Структура продумана до мелочей, что позволит быстро создать сайт для своей команды сотрудников. Множество страниц и яркий дизайн сделают шаблон выгодным решением для небольших компаний.
Бесплатное решение для сайта студии веб-дизайна
Шаблон со слайдером и набором необходимых функциональных инструментов для создания красочного и производительного сайта веб-студии. Большое количество страниц для размещения информации, замечательное цветовое оформление и многое другое сделают данное решение довольно популярным среди пользователей.
Большое количество страниц для размещения информации, замечательное цветовое оформление и многое другое сделают данное решение довольно популярным среди пользователей.
Очень функциональный фришный шаблон для сайта с возможностью загрузки большого количества изображений на сайт и размещения максимума полезной информации.
Sublime — легкий светлый HTML5 дизайн
Достаточно легкий и просторный шаблон в светлых тонах для корпоративного сайта. В нем используются многие фишки HTML5 и CSS3, придающие дизайну необходимую функциональность и современный вид.
Timber — оригинальный и функциональный HTML5 дизайн
Данный макет имеет множество разных информационных блоков для сайта: портфолио, текстовые элементы, форма обратной связи, список сотрудников и все в таком духе. Достаточно типичная реализация для подобного рода профессиональный сайтов, но со своим оригинальным дизайном.
Prologue — бесплатный адаптивный HTML5 шаблон
Это простой одностраничный HTML5 дизайн с адаптивной версткой. В отличии от большинства похожих макетов у него слева имеется навигация с возможностью быстрого перехода к нужному блоку страницы. Весьма симпатичный и не сложный шаблон.
В отличии от большинства похожих макетов у него слева имеется навигация с возможностью быстрого перехода к нужному блоку страницы. Весьма симпатичный и не сложный шаблон.
Resto — простой HTML5 шаблон для ресторана
Данный макет не обладает каким-то серьезными графическими изысками, все предельно лаконично и легко. Как и полагается для ресторана, имеется блок меню с ценами, а также галерея блюд. Шаблон выполнен на HTML5 / CSS3.
Профессиональные адаптивные HTML5 шаблоны
Нет ничего проще создать сайт, используя бесплатное решение, однако такие шаблоны не всегда качественно выполнены и доставляют массу хлопот по настройке и внедрению дополнительного функционала. Данные темы очень хороши для старта или тем, кто отлично разбирается в веб-строительстве. Однако, чтобы полноценно работать в сети и контактировать с клиентами и партнерами, лучше всего создавать сайты на основе проверенных дизайнов.
Чаще всего в качестве проверенных решений используются платные шаблоны, поскольку их стоимость не настолько велика по сравнению с заказом сайта в студии веб-дизайна. Кроме того, производители шаблонов гарантируют полноценную поддержку всех своих пользователей. Задать вопрос специалисту технической поддержки можно в любой момент, а сайты получаются действительно профессиональными. HTML шаблоны на платной основе, на которые стоит обратить внимание:
Кроме того, производители шаблонов гарантируют полноценную поддержку всех своих пользователей. Задать вопрос специалисту технической поддержки можно в любой момент, а сайты получаются действительно профессиональными. HTML шаблоны на платной основе, на которые стоит обратить внимание:
Сайт мебельного салона
Сайт модельного агентства
Шаблон сайта фотомастера
Шаблон сайта студии экстерьера на HTML
Шаблон сайта студии веб-дизайна
Шаблон сайта фешенебельного ресторана
Сайт архитектурной компании
HTML5 Шаблон сайта свадебного агентства
Как видите, большинство макетов заточено под какую-то конкретную тематику. Поэтому выбор одного из этих качественных HTML5 шаблонов зависит от сферы деятельности вашего будущего сайта. Вы можете воспользоваться бесплатными темами, если они вам полностью подходят. Профессиональные HTML5 шаблоны кроме самих исходников предоставляют возможность помощи со стороны тех. поддержки, что некоторым пользователям будет весьма полезным.
поддержки, что некоторым пользователям будет весьма полезным.
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
10.
 AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратораAdminLTE — шаблон панели управления администратора
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
12. Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолио
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
15. Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайта
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
19.
 Urbanic — шаблон на Bootstrap
Urbanic — шаблон на BootstrapUrbanic — шаблон на Bootstrap
20. Calm — шаблон портфолио
Calm — шаблон портфолио
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
23. Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайта
24. Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
30.
 Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайтаAndia — бесплатный шаблон сайта
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
33. Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайта
34. Prologue — шаблон сайта на HTML5
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
Ресурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
{«id»:5575,»url»:»https:\/\/vc.ru\/flood\/5575-js-examples»,»title»:»30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/5575-js-examples&title=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/5575-js-examples&title=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript&body=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript&body=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
182 465 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора.
Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Интересные сайты на HTML5
HTML5 плотно вошел в жизнь веб-дизайнеров и применяется повсеместно для того, чтобы сделать сайт интереснее, живее, интерактивнее и современнее. Пусть не всегда и не во всех браузерах работают эффекты HTML5, но спорить с тем, что эта технология сделала веб интереснее, пожалуй никто не будет. В сегодняшней подборке мы собрали HTML5-сайты, на которых интересно проводить время.
sortieenmer.com
lanificioricceri.it
atelier-serge-thoraval.com
facemother. co
co
enjoy-aiia.com
rubencrea.com
wilsonsideral.com.br
beagleship.com.br
hppr.com.ua
ournewplanes.ba.com
ondo.tv
defi-ingenieurs.sncf.com
samsungnote.cl
anticosetificiofiorentino.com
connecteddrive.pl
keeponriding.michelin.com
theycallmebarry.com
kampania. house.pl
house.pl
microsoft.com
separate—together.com
chicago-ctos.com
Автор подборки — Дежурка
Смотрите также:
- Вдохновляющий веб-дизайн
- Примеры использования JQuery в веб-дизайне
- Сайты креативных агентств
Шаблоны CMS — плюсы и минусы
Шаблоны CMS — плюсы и минусы.
Как вы уже поняли из названия статьи – речь пойдет о шаблонах для популярных CMS, а если быть точнее – о готовых шаблонах, которые можно встретить как на просторах всевозможных «варезников», так и в платных магазинах. Если взять с десяток всевозможных книжек, посвященным легкому сайтостроению и освоению CMS – новички почерпнут из них лишь «плюсы» использования шаблонов. Собственно «плюсы» я не стану оспаривать, и их действительно стоит перечислить.
Плюсы использования шаблонов CMS
Большая часть население и вовсе не застала ту эпоху, когда страницы приходилось верстать самостоятельно, даже без использование всевозможных IDE, когда в вашем распоряжении был лишь браузер, блокнот, и какой-то простенький графический редактор. Даже сейчас я отчетливо помню, как создавал свой первый сайт, посвященный теме безопасности в сети. На данный момент на создание аналогичной «шапки сайта», меню и т.д. у меня бы ушло 1,5 – 2 часа. Раньше всё это дело заняло бы не один день, если конечно речь идет о качестве исполнения.
Собственно, один из плюсов уже изложен – это скорость, которой можно допиться за счет либо использования огромной базы готовых шаблонов для всевозможных CMS, либо за счет наличие специализированных IDE, где вполне возможно даже за один день «состряпать» весьма приличный шаблон. Для новичка – это вообще рай на земле: не нужно осваивать ни HTML, ни CSS, ни PHP – требования (в плане освоения навыков) минимальны.
Минусы использования шаблонов CMS
Вот чего не упоминают всевозможные книжки, посвященные созданию сайтов, так это «минусы». Пожалуй начну по нарастающей, а именно с фронтенда: скорость – это конечно же хорошо, равно как и минимальные вложения средств, но в итоге большинство сайтов мало чем отличаются (визуальная часть) друг от друга…, в сущности типичный, скучный и однообразный дизайн + похожая навигация. Было ли раньше иначе ? Было, и в фронтендах действительно ощущалась «индивидуальность», если так можно выразиться.
Потому мой совет новичкам будет звучать так: если вы решились на покупку шаблона – в первую очередь попытайтесь оценить его с позиции наличия «индивидуальности», чего так не хватает большинству информационных площадок.
Бэкдоры, вирусы в шаблонах CMS
За последние пару лет эта проблема достигла действительно критических масштабов, и главным образом за счет «китайских братьев по разуму», которые наштамповали кучу программа, призванных автоматизировать использования уязвимостей. Теперь для того, чтобы «нагадить» на всевозможных площадках — достаточно лишь нажать на кнопку «НАГАДИТЬ» 🙂 Имеется ввиду, что для эксплуатации уязвимостей не требуется приобретать каких-то специфических познаний и навыков.
Теперь для того, чтобы «нагадить» на всевозможных площадках — достаточно лишь нажать на кнопку «НАГАДИТЬ» 🙂 Имеется ввиду, что для эксплуатации уязвимостей не требуется приобретать каких-то специфических познаний и навыков.
Одним из источников уязвимостей является шаблоны для CMS. Типичный пример: пакет платных шаблонов можно скачать совершенно бесплатно на одном из множества варезных сайтов.
Затронутая тема вообще заслуживает отдельной статьи, посвященной сугубо устранению последствий заражения как отдельного сайта, так и сервера, на котором могли располагаться десятки и сотни сайтов. За последний год я сталкивался с необходимостью «реанимировать» пару серверов с сотнями сайтов (поступила подобная заявка от клиентов), но это уже тема отдельной статьи.
Резюмируя. Лучший способ обезопасить свои площадки (для новичка) — это использовать проверенные и «доверенные» ресурсы в качестве источника шаблонов сайта. Остается пожелать успехов и плодотворного сайтостроения в наступившем 2019 году !
Вам также могут быть интересны следующие статьи:
новых примеров веб-сайтов HTML5 и CSS3
Вдохновение • Примеры веб-сайтов Андриан Валеану • 4 августа 2015 г. • 10 минут ПРОЧИТАТЬ
• 10 минут ПРОЧИТАТЬ
В области веб-дизайна очень часто изобретаются и выводятся на рынок новые инструменты. HTML — это язык, который используется для структурирования и представления содержимого веб-сайтов. Эта технология претерпела множество изменений и претерпела множество улучшений с момента ее первого внедрения в 1990 году. Теперь последняя версия HTML, известная как HTML5, используется для создания потрясающих дизайнов веб-сайтов.И HTML5, и CSS3 теперь стали одними из самых надежных и широко используемых направлений разработки веб-сайтов для веб-дизайнеров и разработчиков.
Есть причины, по которым дизайнеры и разработчики веб-сайтов любят использовать эти языки при подготовке кода для веб-сайта. Эти языки действительно очень удобны для пользователя. Вам не нужно быть высококвалифицированным компьютерным инженером, чтобы создавать с их помощью веб-сайты. Базовые знания HTML-кодирования могут упростить этот процесс и для новичков.Более того, существует множество шаблонов веб-сайтов, созданных с помощью HTML5 и CSS3, что делает их идеальными для любого типа веб-сайтов. Эти шаблоны можно абсолютно бесплатно загрузить из Интернета и использовать для создания потрясающих веб-сайтов, или же вы можете приобрести премиум-версию шаблонов веб-сайтов HTML5 и CSS3 и разработать эксклюзивный сайт.
Эти шаблоны можно абсолютно бесплатно загрузить из Интернета и использовать для создания потрясающих веб-сайтов, или же вы можете приобрести премиум-версию шаблонов веб-сайтов HTML5 и CSS3 и разработать эксклюзивный сайт.
Эти веб-сайтов HTML5 и CSS3 очень интересны с точки зрения внешнего вида и дизайна. Люди любят посещать такие веб-сайты, поскольку у них есть множество функций, которые могут легко привлечь посетителей.Поскольку веб-сайты, созданные с помощью HTML5 и CSS3, можно редактировать в любое время, поэтому владельцам сайтов они нравятся. Они могут делать небольшие изменения на своих сайтах, например добавлять или изменять некоторые изображения или содержимое в любое время, когда захотят. Эта функция, очевидно, делает веб-сайты HTML5 популярными среди владельцев веб-сайтов, а также веб-дизайнеров и разработчиков.
При поиске веб-сайтов HTML5 в Интернете можно найти тысячи примеров. Есть много компаний, которые предпочитают HTML5 и CSS3 для создания своих веб-сайтов. Помимо этого, они могут показать нам, как передовые технологии, такие как HTML5 и CSS3, могут помочь нам в улучшении обслуживания и получении более полезных и красивых веб-сайтов в зоне Интернета. Высококлассные, креативные, стильные, эффективные и понятные веб-сайты можно создавать с использованием таких языков, как HTML5 и CSS3.
Помимо этого, они могут показать нам, как передовые технологии, такие как HTML5 и CSS3, могут помочь нам в улучшении обслуживания и получении более полезных и красивых веб-сайтов в зоне Интернета. Высококлассные, креативные, стильные, эффективные и понятные веб-сайты можно создавать с использованием таких языков, как HTML5 и CSS3.
Примеры веб-сайтов HTML5 и CSS3
Adobe — Выразительная паутина
Пользовательский интерфейс кажется забавным, забавным и доступным. Первое, что бросается в глаза, — это, конечно же, выразительный геометрический шрифт в стиле майнкрафт, который становится все более оригинальным и изобретательным.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Пиксель-арт идеально сочетается с изометрической проекцией, воссоздавая выдающуюся эстетику с манящей природой.
OrangeSprocket
Интернет-аудиторию встречает домашняя страница с одним экраном, минималистичная, компактная, но с большим визуальным интересом.Команда адаптировала освежающее решение. Страница разделена на две части. Первый столбец можно прокручивать: таким образом команда побуждает зрителей пролистывать работы. Второй фиксированный и зарезервирован для навигации.
Последний призван предоставить пользователям быстрый доступ к внутренней структуре. Каждый вариант отображается с помощью изображения и сопроводительного заголовка и дополняется тонким приятным для глаз эффектом.
Har Du Det I Deg
В проекте царит деловая атмосфера и непринужденный язык, которые производят особое общее впечатление.Он предлагает посетителям принять участие в небольшой викторине, которая определит, обладаете ли вы необходимыми навыками, чтобы стать учителем или нет. Он приправлен несколькими динамическими эффектами и микровзаимодействиями, такими как загрузочный спиннер.
HTC
В проекте царит деловая атмосфера и непринужденный язык, которые производят особое общее впечатление. Он предлагает посетителям принять участие в небольшой викторине, которая определит, обладаете ли вы необходимыми навыками, чтобы стать учителем или нет.Он приправлен несколькими динамическими эффектами и микровзаимодействиями, такими как загрузочный спиннер.
Beercamp 2012 г.
Beercamp 2012 пронизан радостью и бодростью. Забавный талисман на шапке вызывает у пользователей позитивное и веселое настроение за считанные секунды. Эта причудливая иллюстрация задает тон и окружает посетителей аурой приближающегося события. Динамические всплывающие подсказки предназначены для информационных целей.
Журнал Suit Up or Die
Чтобы в полной мере насладиться веб-сайтом, вам нужен монитор с разрешением не менее 1600×1000 пикселей, но он по-прежнему хорошо выглядит на планшетных устройствах. Пользователи сотовых телефонов могут созерцать письмо с извинениями. Проект сконцентрирован на содержании, оформленном в приятной форме. Все способствует увлекательному чтению.
Пользователи сотовых телефонов могут созерцать письмо с извинениями. Проект сконцентрирован на содержании, оформленном в приятной форме. Все способствует увлекательному чтению.
Кейси Бритт
Пользовательский интерфейс основан на интуитивно понятном макете, который выстраивает контент в вертикальном порядке. Он богат мультимедиа, но при этом сохраняет визуальную четкость благодаря гармонии между изображениями и текстом. Также есть много ползунков, которые можно рассматривать как достоинства, так и недостатки.Информация аккуратно выстроена в виде каруселей, что, конечно, неплохо.
Однако, если вы просматриваете сайт через планшет, разделы могут начать мигать у вас на глазах из-за плотного размещения и высокой чувствительности сенсорного монитора.
Lois Jeans
Компания известна своей любовью к созданию оригинальных лукбуков из новых коллекций, основанных на современных тенденциях и технологиях. Они довольно регулярно включают функции HTML5 в свои веб-сайты. И этот проект не исключение. Этому способствует превосходная многослойная эстетика, составленная из многочисленных фотоснимков. Вы можете изучить график и узнать интересные факты и события. Как и положено, ваше путешествие по истории сопровождается крошечными эффектами.
И этот проект не исключение. Этому способствует превосходная многослойная эстетика, составленная из многочисленных фотоснимков. Вы можете изучить график и узнать интересные факты и события. Как и положено, ваше путешествие по истории сопровождается крошечными эффектами.
Glamour.biz
Glamour.biz имеет сайт с изюминкой. Это пример того, как безболезненно совместить гламур и брутальность. Хотя иллюстрацию панка с ирокезом и пирсингом сложно назвать иконой утонченного стиля и роскоши, однако этот своеобразный трюк придает пользовательскому интерфейсу художественную привлекательность и говорит о нестандартном мышлении, присущем агентству.
Независимо от того, просматриваете ли вы проект на ПК или планшете, вы получите отличный пользовательский опыт благодаря полностью адаптивной основе.
Бобадилиум
Иллюстрированный фон, немного агрессивная окраска, мощная городская атмосфера, штрихи в стиле гранж, тяжелая и грубая типографика — вот что выделяет сайт из толпы. Отдавая предпочтение столь уникальному и нестандартному дизайну, компания, кстати, специализирующаяся на консалтинговых услугах, пытается показать, что предпочитает индивидуальный подход к каждой ситуации.
Отдавая предпочтение столь уникальному и нестандартному дизайну, компания, кстати, специализирующаяся на консалтинговых услугах, пытается показать, что предпочитает индивидуальный подход к каждой ситуации.
Societe Generale
Благодаря классической двухколоночной схеме, дополнительному интервалу, тщательно очерченным областям и сплошным информационным блокам Societe Generale позволяет пользователям быстро просматривать поток и избавляет их от ощущения подавленности. Команда придумала идеальное решение для контентно-интенсивного проекта. Более того, им также удалось улучшить пользовательский интерфейс с помощью современных функций, таких как кнопка гамбургер-меню и гибкая и высокоадаптивная сетка.
Доска
Доска определяется традиционным макетом с горизонтальными полосами, который обрабатывает весь контент, будь то простая копия, изображения или видео, как профессионал.Агентство использует видео-фон для раздела заголовков, который служит виртуальным гидом по офису компании. Как вы могли заметить, динамический gif имеет низкое качество; однако это было сделано специально, так как таким образом заголовки на переднем плане выглядят правильно контрастными.
Как вы могли заметить, динамический gif имеет низкое качество; однако это было сделано специально, так как таким образом заголовки на переднем плане выглядят правильно контрастными.
Призрачные лошади
Официальный сайт Ghost Horses обогащен очаровательными декоративными элементами, которые добавляют эстетике прекрасный художественный оттенок и утонченную скевоморфную привлекательность.
Пользовательский интерфейс — это исследование тенденций, которые были популярны в начале 10-х годов нашего века. Есть детали в виде ленты, динамическая розетка в виде значка, которая занимает центральное положение, кнопки с трехмерным внешним видом и тонкий градиентный узор, используемый для основного фона.
FiftyThree
FiftyThree имеет веб-сайт, который является прекрасным примером того, как продвигать продукт в наши дни. Одноколоночная структура разделена на несколько функциональных разделов, которые четко описывают элемент с разных сторон. Поскольку это приложение для мобильных устройств, в разделе заголовка отображается видео с пошаговым руководством, а в области содержимого — макет iPhone. Хотя эти вещи кажутся клише, все же они помогают.
Поскольку это приложение для мобильных устройств, в разделе заголовка отображается видео с пошаговым руководством, а в области содержимого — макет iPhone. Хотя эти вещи кажутся клише, все же они помогают.
одолжить ногу
Дизайн легко придает новой коллекции достаточную известность за счет использования интерактивных элементов. Огромный слайдер с продуктами и сопутствующей боковой панелью с дополнительными функциями и небольшой каруселью служат мощным информативным инструментом.Обтекаемая навигация вверху помогает пользователям двигаться более уверенно.
Маркус Томас
Хотя у художника есть веб-сайт с традиционной структурой, включающий все общие страницы, такие как «Работа», «Контакты» или «О нас»; однако он предпочитает бомбардировать интернет-аудиторию любимыми произведениями из портфолио, которые говорят громче слов. Первая страница статична и довольно консервативна в отношении свободного места: она компактна, аккуратна и хорошо организована. Он соответствует одним современным тенденциям, чтобы не отставать от других.
Он соответствует одним современным тенденциям, чтобы не отставать от других.
KRYSTALRAE
KRYSTALRAE имеет декоративный фон заголовка, который подчеркивает причудливость, увеличивает визуальную привлекательность и привлекает внимание пользователя. Хотя дизайн улучшен некоторыми фантастическими цветовыми схемами и причудливыми геометрическими узорами, которые отмечают не только главную страницу, но и всплывающие окна с предложениями и специальными предложениями, макет по-прежнему остается традиционным и интуитивно понятным для посетителей.
Capitol Couture
Capitol Couture излучает шарм и шик. На одноэкранной странице есть фото-фон, который передает настроение портала. На первый взгляд кажется, что сайт довольно обычный; однако после пересмотра становится очевидным, что он отходит от традиционных прямоугольных структур. Относительно огромная полоса в полный рост, на которой размещается вся информация и навигация, — отличное решение.
Air Jordan 2012
Кампания извлекает выгоду из диагонального асимметричного макета, который не только отличает веб-сайт от других, но также включает в себя тонкое ощущение движения и динамики.Он дополнен некоторыми последними функциями HTML5, прочной основой и причудливой анимацией, которые обеспечивают великолепный пользовательский интерфейс.
Bikes aus Düsseldorf
Красота веб-сайта заключается во многих факторах. Во-первых, он имеет полностью адаптивную основу, которая идеально адаптируется к различным экранам, что позволяет компании поражать целевую аудиторию, несмотря ни на что. Во-вторых, он выглядит свежим, дружелюбным, спортивным и доступным. И, наконец, благодаря светло-серому цвету и большому количеству белого пространства изображения велосипедов и рекламируемых товаров всегда остаются в центре внимания пользователей.
Вид на тропу природной долины
Nature Valley Trail View был одним из первых, кто успешно применил на практике возможности HTML5 и технологию просмотра улиц. Эта полностью интерактивная неторопливая прогулка по Американскому природному парку (вы можете выбрать один из нескольких вариантов) просто потрясающая. Вы можете наслаждаться пейзажами и панорамными видами не только с компьютера, но и с помощью планшетов и мобильных телефонов.
Эта полностью интерактивная неторопливая прогулка по Американскому природному парку (вы можете выбрать один из нескольких вариантов) просто потрясающая. Вы можете наслаждаться пейзажами и панорамными видами не только с компьютера, но и с помощью планшетов и мобильных телефонов.
Pulpfingers
Pulpfingers ‘веб-сайт привлекает посетителей с мощным артистическим характером и харизматической индивидуальностью.Трудно пропустить полностью иллюстрированную среду с мультяшным духом и чувством юмора. Свою уникальную красоту он приобретает за счет причудливых, но немного грубых рисунков, двухцветной окраски и творческого использования негативного пространства.
Откройте для себя Багигию
Discover Bagigia модный и современный. Это превращает модные решения, реализованные на основе HTML5, в свою пользу. Команда успешно оснащает веб-сайт несколькими интерактивными функциями, которые превращают демонстрацию продуктов в настоящее удовольствие.Надписи в стиле сценария, которые сопровождают каждый элемент, придают пользовательскому интерфейсу тонкий человеческий вид.
Основной слайдер, на котором изображен ассортимент товаров, имеет небольшие улучшения, которые соответствуют общей теме. Например, разбивка на страницы представлена в виде набора доступных скинов вместо основных кругов или чисел.
Суперлюбителей
Веб-сайт Superlovers умело поддерживается HTML5. Он сконцентрирован вокруг работ, но при этом остается легким и быстрым.На главной странице находится большой слайдер с изображениями, на котором демонстрируются самые любимые предметы портфолио. Обратите внимание на переходы между слайдами, которые довольно оригинальны и изобретательны.
Хотя анимация основана на общем эффекте скольжения, тем не менее, она была искусно переработана и дополнена диагональным, вертикальным и горизонтальным смещениями. Команда также использует основные геометрические формы для создания ненавязчивых визуальных путей, которые обогащают пользовательский опыт и направляют посетителей.
Soleil Noir 2012 г.
Soleil Noir 2012 управляется обычной техникой параллакса, но при этом не выглядит скучной и банальной.В каждом разделе есть простая, но подходящая иллюстрация с движением для правильной передачи сообщения. Небольшие причудливые анимации в тандеме с тонкими эффектами, заимствованными из HTML5, спасают положение. Они легко переводят страницу на новый уровень и не перегружают пользовательский интерфейс.
Guns N Roses
Рок-группа не только радует поклонников отличными песнями, но и удивляет их стильным и современным веб-сайтом, который дополнен некоторыми высококлассными функциями. HTML5 держит все под контролем, предоставляя пользовательскому интерфейсу легкую, но надежную и гибкую основу и высокую производительность.Каждая деталь продумана и играет свою важную роль: таблица используется для отображения событий по порядку, сетка — для демонстрации товаров из интернет-магазина, а вводный видеоролик — для зарядки атмосферы.
Заключение
Альянс HTML5 и CSS3 стал идеальной заменой технологии Flash. Этот модный неразрывный тандем обеспечивает интерфейсы с надежной базой и приправляет взаимодействие с пользователем некоторыми выдающимися эффектами и интерактивными трюками. При этом это также избавляет сайт от тяжелой и медленной работы.Хотя по-прежнему существуют проблемы с совместимостью браузеров, когда речь идет о CSS-анимации или высокотехнологичных методах, основанных на HTML5, тем не менее, этот недостаток будет медленно, но верно преодолен.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
36 свежих примеров веб-дизайна HTML5-CSS3 для вдохновения | Вдохновение
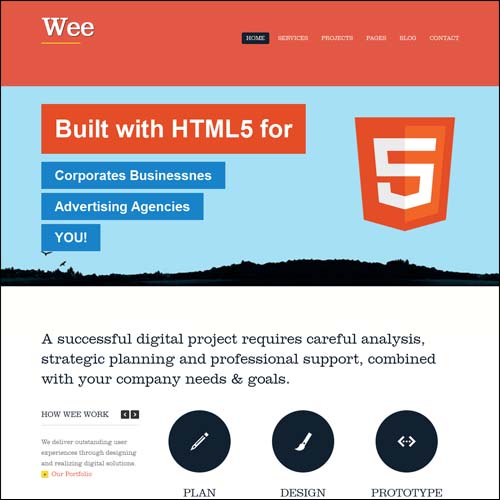
ТехникиHTML5 и CSS3 запускают новый стандарт с бесконечными возможностями и адаптивным дизайном его легко использовать с любым устройством (настольный компьютер, планшет, мобильный телефон) без удаления какого-либо контента! В основном профессиональные бизнес-сайты или веб-сайты-портфолио используют последние тенденции HTML5 и CSS3 для разработки.
HTML5 и CSS3 — популярный язык среди веб-дизайнеров, поскольку он поддерживается большинством современных браузеров. Популярность HTML5 становится все выше и выше, поэтому в этой статье мы представляем большой список из примеров веб-дизайна HTML5 и CSS3 . Это коллекция из красивых и вдохновляющих веб-дизайнов , на которых представлены только веб-сайты HTML5 / CSS3 для вашего вдохновения.
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
HTML5-CSS3 Дизайн веб-сайтов
Вам также может быть интересно ознакомиться с нашими ранее опубликованными модными статьями о веб-дизайне HTML5 и адаптивном веб-дизайне.
Сегодня мы собрали 36 свежих примеров дизайна веб-сайтов HTML5-CSS3 для вашего вдохновения. Давайте кратко рассмотрим некоторые удивительные новые тенденции веб-дизайна в 2013 году, о которых следует помнить при разработке следующего проекта веб-дизайна.
LeadPilot
LeadPilot, первый и единственный инструмент для крупномасштабного создания целевых страниц, связанных с ключевыми словами, без каких-либо навыков программирования…
Посетить веб-сайт
Ага!
Создавайте мгновенные встречи с веселыми людьми
Посетить веб-сайт
Одежда из красной рыбы
Red Fish Apparel создана группой гонконгских дизайнеров и студентов колледжей. Наша мечта — создать модный бренд с уникальным гонконгским дизайном.По мере продвижения глобализации…
Посетить веб-сайт
Trask Industries
Все знают, что гигантские роботы-Стражи 50 лет защищают нас от мутантов, но чем еще занимается Trask Industries? Trask-Industries.com рассказывает эту историю.
Посетить веб-сайт
Параллакс
Агентство цифрового маркетинга в Великобритании, которое работает с такими компаниями, как British Airways, Nestlé, Hisense и NSF. Технически инновационная группа стратегов, дизайнеров и разработчиков.
Посетить веб-сайт
neotokio! летний выпуск
Посетить веб-сайт
СМИБУМ
Перенеситесь в виртуальный мир mediaBOOM, отмеченного наградами агентства цифровой рекламы в Гилфорде, штат Коннектикут. На сайте есть тематические исследования и 3D-ролик.
Посетить веб-сайт
Вакансий бесплатно
Французский сайт фильма JOBS в партнерстве с Free
Посетить веб-сайт
Сила внутри
Все те усы, которые вы видели на верхних губах мужчин повсюду, — это не просто случай, когда мода пошла не так.Intel / Toshiba считают, что это признак чего-то более зловещего:…
Посетить веб-сайт
пикселей
Посетить веб-сайт
KathArt Interactive — экскурсия
Насладитесь интерактивным туром по офису отмеченного наградами офиса агентства цифрового дизайна KathArt Interactices в Копенгагене.
Посетить веб-сайт
Друг
КаналSubmarine Channel выпустил 4 анимационных трейлера к электронным книгам голландского автора триллеров Чарльза Ден Текса. Каждый трейлер сделан будущим голландским художником.Друг интерактивен и играет в…
Посетить веб-сайт
Lexus: удивительное движение
Lexus: Amazing In Motion размещается на веб-сайте с параллаксом и создается с использованием HTML5, позволяя посетителям пролистывать и погружаться в то, как Lexus представил человеческие манекены…
Посетить веб-сайт
Андреас Сметана
Новый сайт-портфолио одного из ведущих мировых рекламных фотографов Андреаса Сметаны, использующий WebGL.Лучший опыт в Google Chrome
Посетить веб-сайт
Интерактивное агентство
Цифровое и гибкое агентство: мы помогаем наглядности и эффективности предприятий, брендов и государственных агентств в интерактивных медиа.
Посетить веб-сайт
GTi вернулся! Новый Peugeot 208GTi
GTi вернулся! Исследуйте новый Peugeot 208 GTi, почувствуйте руль, услышите его рев. Сконфигурируйте свою собственную модель в фоновом режиме по вашему выбору или просмотрите эпическую историю моделей GTi.
Посетить веб-сайт
Коллектор для Windows Phone
Collector — лучшее приложение для чтения новостей и сбора новостей для Windows Phone
Посетить веб-сайт
adidas Карьера в рознице
В adidas Group он объединяет нас, независимо от того, работаем ли мы в Adidas, Reebok или Rockport. Мы все стремимся к будущему, движимые страстью, оригинальным мышлением и желанием строить…
Посетить веб-сайт
Прагматическая лаборатория
Расширяйте возможности себя с помощью технологий
Посетить веб-сайт
Эбби Путински — Иллюстрация
Интерактивный веб-сайт, демонстрирующий иллюстрации и дизайн через увлекательный пользовательский интерфейс, позволяющий исследовать и отдавать дань уважения великому городу Сан-Франциско.
Посетить веб-сайт
Hverdagsreisen
Адаптивный HTML-сайт, предназначенный для сбора информации о привычках поездок и представления общей статистики
Посетить веб-сайт
Баббит
Babbit — это браузерная игра от Hover Studio. Съешьте как можно больше моркови и держитесь подальше от динамита фермера!
Посетить веб-сайт
Воссоедините реку
Вы используете достаточно воды каждую неделю, чтобы заполнить 40-футовый плавательный бассейн. И это происходит из таких мест, как река Колорадо.Возьмите на себя обязательство восстановить 1000 галлонов воды в реке и объединить ее…
Посетить веб-сайт
Hôtel Bourg Tibourg
Расположенный в центре Парижа, где роскошь и культура, мода и искусство идут бок о бок, Bourg Tibourg — это четырехзвездочный отель, интимный и очаровательный, как дом вдали от дома
Посетить веб-сайт
Marc-Andre Boivin Супергерой паутины
Дизайнер сайтов, занимающихся преждевременным обращением в Интернет, использует суперспособности для создания, создания и производства решений. Веб-направления преобразования, взаимодействия и удержания…
Посетить веб-сайт
Цифровое агентство Webplace
Webplace — цифровое агентство из Мельбурна.Мы специализируемся на веб-дизайне, разработке приложений и онлайн-стратегии.
Посетить веб-сайт
O Dia do Baralho
Посадка около официального дня колоды карт.
Посетить веб-сайт
Подписка
Простота и элегантность, любопытство и увлеченность — вот составляющие, которые мы вкладываем в наши проекты.
Посетить веб-сайт
Nulab Inc.
Мы разрабатываем программные инструменты для совместной работы, которые способствуют эффективному сотрудничеству.
Посетить веб-сайт
Invictus Award от Пако Рабанна
Откройте для себя награду Invictus Award, грандиозное спортивное соревнование, представленное Пако Рабаном.
Посетить веб-сайт
Агентство XY
Посетить веб-сайт
Joylab
Агентство цифровой розничной торговли. Многоканальный анализ, стратегия и дизайн опыта для амбициозных розничных продавцов.
Посетить веб-сайт
Мартышка
Marmoset — это музыкальное агентство полного цикла со штаб-квартирой в Портленде, штат Орегон, которое занимается созданием оригинальной музыки.
Посетить веб-сайт
АЛЕКСАЙН
Посетить веб-сайт
FCINQ
Мы создаем инновационный опыт, начиная от стратегии и заканчивая разработкой серверной части и всем, что сделает цифровую жизнь вашего бренда более привлекательной, простой и прибыльной.
Посетить веб-сайт
BeoPlay H6
Чтобы выпустить свои прекрасные высококачественные наушники H6, B&O PLAY объединилась с 6 творческими профессионалами. Сайт вращается вокруг этих послов, их стиля и отношения к музыке.
Посетить веб-сайт
23 интересных веб-сайта HTML5 и CSS3
HTML5 — это язык для структурирования и представления контента для Интернета, основная технология Интернета. Это пятая редакция стандарта HTML (первоначально созданного в 1990 году) и совсем недавно стандартизированного как HTML4 в 1997 году. HTML5 и CSS3 были введены не так давно, но они уже были включены в дизайн ряда сайтов.
Изображение предоставлено: BQRA
Теперь они стали современной тенденцией, и многие уважающие себя дизайнеры начали кодировать шаблоны в HTML5 и CSS3.В связи с высоким спросом на веб-сайты на базе HTML5 и CSS3, мы составили список таких веб-страниц. Каждый из них был тщательно отобран и тщательно проанализирован, прежде чем попасть в список. Все они доказывают, что разработчики, стоящие за ними, не только кодировали их на HTML5 и CSS3, но также хорошо разбирались в принципах и теориях современного дизайна, таких как макет F и Z.
Веб-сайты HTML5 и CSS3
Этот пост не только должен стать для вас еще одним отличным источником вдохновения, но также может побудить веб-разработчиков перейти на HTML5 и CSS3.
Паутина для фриков
Бент телохранитель
Seamco
LV Графика
Цифровые стрелки
Робедвардс
Привет Имтом
Rainy Pixels
Иван Асетиаван
Получите удовлетворение
Genggao
Икаро Феррачини
Дизайн Саймона Фостера
4 Mula Design
Видение 18
PM Bennett
Мэтт Хьюнсара
Квест агентство
Баунти Бев
Я Джейми
Nike Лучший мир
Пивной лагерь 2011
Walo
Заключение
Мы надеемся, что избранные сайты, основанные на HTML5 и CSS3, вдохновили и побудили вас включить их в свои собственные проекты.
Нет сомнений в том, что, хотя HTML5 и CSS3 занимают много времени, чтобы стать отраслевым стандартом, в конечном итоге они это сделают. Вы уже включаете новую разметку и код в свои проекты? Вы создали веб-сайт, включающий HTML5 и CSS3?
Пожалуйста, поделитесь с нами своими мыслями и ссылками в комментариях ниже.
25 интерактивных HTML-сайтов, похожих на Flash
Помните те классные интерактивные мультимедийные веб-сайты, созданные с помощью Flash? Они часто имели полноэкранных макетов , анимированных элементов и футуристические интерфейсы, которые делали HTML-сайты простыми и скучными.
Этот пост завершает коллекцию супер крутых, интерактивных HTML-сайтов , которые содержат все те умные эффекты, которые мы любили на Flash-сайтах прошлых лет. Хотя дизайн этих веб-сайтов сопоставим с дизайном, созданным с использованием Flash, на самом деле они были разработаны с использованием HTML и CSS.
К сожалению, Flash принес с собой всевозможные проблемы, от недоступности до высокой загрузки процессора и других ошибок. В настоящее время вы можете получить аналогичные результаты, используя библиотеки HTML5, CSS3 и Javascript, такие как jQuery.
Веб-сайтTool of North America может выглядеть как Flash-сайт, но на самом деле он создан с помощью Javascript, HTML5 и CSS3! Оцените потрясающую анимацию и плавные переходы в этом дизайне.
Вот крутой темный веб-дизайн с уникальной навигацией и привлекательным видео-фоном. Вы можете перемещаться по его дизайну, перетаскивая мышь влево или вправо.
Этот полноэкранный макет занимает все пространство с высококачественным изображением и анимированными, наложенными текстовыми элементами.Хотя он был создан с использованием CSS и HTML, в дизайне есть сходство с Flash.
Этот веб-сайт имеет профессиональный дизайн с мощными функциями, такими как современный полноэкранный дизайн, тонкая анимация, хорошо организованный контент, адаптивный дизайн и многое другое. Скроллинг с параллаксом — вот что делает его похожим на Flash!
Уникальный дизайн определенно сохранит интерес ваших пользователей на долгое время. Этот веб-сайт имеет креативный дизайн с интерактивным дизайном.Вы можете использовать значки на телефоне для навигации по веб-сайту.
Дизайн этого сайта создает эффекты покадровой анимации при прокрутке. Это сделано полностью с помощью HTML, CSS и Javascript, без использования Flash!
Это потрясающий веб-сайт с удобным, полностью адаптивным макетом с четким и организованным содержанием, отображаемым в сетке. Оцените крутые эффекты наведения!
Наведите указатель мыши на любой фрагмент текста, и другое видео начнет воспроизводиться в фоновом режиме.Как это круто ?!
Прокрутите и посмотрите, что получится! Навигация по этому сайту осуществляется с помощью простой прокрутки! Здесь также есть отличные переходы, анимация и иллюстрации!
Это определенно уникальный интерактивный веб-сайт с привлекательным дизайном. Дизайн позволяет пользователю рисовать на веб-сайте, используя разные цвета и формы.
Вдохновитесь этой продуманной концепцией дизайна веб-сайта и узнайте, что делает его уникальным.Эффект параллакса, сюжет, отличные иллюстрации и другие интересные функции превращают его в интерактивную веб-страницу.
У этого потрясающего веб-сайта есть чему поучиться. Навигация осуществляется либо с помощью правого меню, либо просто путем прокрутки вниз.
Это простой сайт с отличным пользовательским интерфейсом. Однорядная сетка, переходы между страницами и навигация созданы очень хорошо.
Иногда для создания сложной конструкции требуется меньше.GIF-файлы действительно могут сделать дизайн вашего сайта более увлекательным и интерактивным. Посмотрите, например, на этот сайт! Спорим, вы не ожидали увидеть анимированного козла, не так ли!
Есть много функций, которые напоминают Flash, хотя он не использовался для создания этого веб-сайта. Дизайнер демонстрирует творческий подход к изображению этого макета сетки с серыми значками, которые оживают при наведении курсора.
Нам нравится концепция этого сайта! Точно так же, как сказано в предупреждении: не продолжайте, если вы страдаете головокружением или находите экспериментальные интерфейсы оскорбительными!
Весь этот веб-сайт создан как онлайн-игра.Вы должны нажимать кнопки, чтобы перейти на следующую страницу и узнать историю. Все красиво анимировано.
Для загрузки этого веб-сайта требуется время, но оно того стоит. Имеет полноэкранный макет с анимированным фоном.
У этого веб-сайта приличная скорость загрузки, учитывая тот факт, что он заполнен анимацией и большими изображениями. Взгляните и посмотрите, какие классные эффекты он имеет!
Eyezen Challenge
The Eyezen Challenge — увлекательный игровой процесс.Хотя может показаться, что он был создан с помощью Flash, этот дизайн был создан с использованием HTML и CSS, включая эти изящные анимации.
Этот простой, но понятный макет сайта содержит информацию о напитках. Этот веб-сайт включает в себя несколько интерактивных элементов, которые привлекают пользователя, заставляя его узнавать больше.
Это уникальный дизайн, демонстрирующий творческий потенциал создателя. Это интерактивный дизайн, который обязательно привлечет ваше внимание, и вы, вероятно, узнаете кое-что.
Это веб-сайт портфолио фотографий Райана К. Джонса. Все изображения хорошо организованы в виде сетки с белым фоном, чтобы выделить их.
Этот дизайн обязательно привлечет ваше внимание своим выдающимся дизайном и полностью адаптивным макетом, который позволяет вам идеально просматривать его на любом устройстве.
Этот интерактивный анимированный веб-сайт принадлежит VR-агентству из Лос-Анджелеса, специализирующемуся на создании иммерсивного контента для брендов и их клиентов.
28 лучших шаблонов веб-сайтов HTML5 / CSS3 2020
С нашей обширной коллекцией лучших шаблонов веб-сайтов теперь вы можете быстро и удобно создать любой профессиональный веб-сайт.
В комплекте вы найдете сочетание универсальных тем WordPress и мощных HTML-шаблонов, которые положат начало вашему проекту.
Со временем всемирная паутина превратилась в впечатляющую среду, которая может помочь продвинуть ваш бизнес или проект на новый уровень.
Интернет стал многолюдным, насыщенным местом, где действительно можно найти практически все. Обычно в нескольких местах презентации и вкусы, в основном не отличающиеся друг от друга с точки зрения качества или гибкости.
Содержание
Следующая коллекция шаблонов веб-сайтов, однако, включает в себя самую последнюю и лучшую версию HTML5 с отточенным и высокоразвитым характером. Лучше всего, если хотите.
Наслаждайтесь лучшими темами WordPress и шаблонами веб-сайтов HTML, доступными сегодня.С их помощью вы можете создавать потрясающие веб-сайты без необходимости начинать работу с нуля. Не стесняйтесь делать все возможное, украсить выбранный веб-дизайн и адаптировать его к вашим потребностям и правилам.
Если вы готовы к переменам, которые могут помочь распространить информацию со стилем и эффектностью, то вы пришли в нужное место.
Лучшие и самые мощные темы WordPress
Gillion
Gillion — это тема WordPress, ориентированная на письмо.Он служит для журналов, блогов и других подобных изданий. Он имеет 7 готовых демонстрационных дизайнов и множество альтернативных макетов. Gillion — это быстро, легко и надежно. Он был построен с использованием фреймворка Unyson и имеет потрясающую панель администратора. С его помощью вы можете настроить практически все, даже не кодируя! Gillion имеет неограниченное количество цветов, несколько заголовков и дискретную верхнюю панель. Он отзывчивый, все браузеры адаптированы и дружелюбны ко всем устройствам и экранам. Получите эту быструю загрузку и оптимизированную для SEO тему со всей необходимой документацией.Он имеет высокое разрешение для изображений, позволяет размещать 6 форматов и имеет более 4 столбцов. Поиграйте и наслаждайтесь современным и ярким Gillion!
Подробнее / СкачатьJevelin
Несомненно, Jevelin — один из лучших инструментов для создания веб-сайтов всех типов. У него нет проблем с адаптацией к любой нише и отрасли, и он очень прост в использовании. Это полноценное решение для вашего веб-присутствия, поэтому убедитесь, что вы используете его в полной мере. Обогатите его своими индивидуальными штрихами и создайте индивидуальную версию Jevelin.
Редактор Elementor — одна из самых простых вещей в использовании, даже если вы совсем новичок. Эта функция превращает каждого в кодера и дизайнера без предварительного опыта. Это может быть ваш самый первый веб-сайт, который вы создаете, и вы все равно добьетесь успеха и создадите потрясающую страницу. В пакете Jevelin вы найдете более двадцати предустановленных демонстраций, готовых к использованию заголовков и более пятидесяти уникальных элементов. Создайте бизнес-сайт, личный блог или даже запустите платформу электронной коммерции, с Jevelin вы можете сделать все это.
Чтобы получить еще больше информации о Jevelin, не пропустите наш полный обзор темы.
Подробнее / СкачатьDivi
Divi — это все, что вы когда-либо хотели иметь в продукте для создания веб-сайтов. Он полностью заботится о вашем внешнем виде в сети и заставляет вас сиять в сети. Это не только тема с неограниченными возможностями, но и удобный визуальный конструктор страниц. Divi отлично подойдет как новичкам, так и профессионалам. Он не требует предварительного кодирования и опыта проектирования, чтобы иметь возможность разработать следующую страницу в соответствии с высокими стандартами.
Оптимизированные по скорости и производительности, улучшенные визуально, с особым вниманием к деталям и максимальным удобством использования, Divi думала обо всем. Вы можете настраивать и изменять каждый элемент темы и извлекать выгоду из тонны предварительно разработанного материала. После того, как вы перейдете с Divi, вам больше никогда не понадобится другой инструмент. Сделайте потрясающий сайт и произведите впечатление на всех.
Подробнее / СкачатьWebify
Webify — безусловно, один из лучших шаблонов веб-сайтов, которые вы можете найти в настоящее время.Посмотрим правде в глаза, на этом необычном холсте страницы есть все необходимое для создания самых продвинутых веб-сайтов. Вы можете запускать всевозможные сайты, от агентства и бизнеса до блога, онлайн-резюме, электронной коммерции и лендинга. Если вы полностью владеете Webify, недостатков действительно нет. Несмотря на то, что весь материал работает без проблем, легко обслуживая различные проекты, вы также можете настроить Webify до мельчайших деталей.
В комплекте вы найдете очень много внутренних страниц, предопределенных модулей и блоков, впечатляющие портфолио, различные верхние и нижние колонтитулы, что угодно, Webify ничего не упускает.Сэкономьте кучу времени и энергии (в том числе денег!), Включив Webify в игру. Сегодня у вас может буквально быть полностью мобильный веб-сайт.
Подробнее / СкачатьBreek
Если вам нравится современный дизайн, вам обязательно понравится Breek. Это минималистичный инструмент для блогеров с большим вниманием к деталям. Короче говоря, это веб-дизайн, который легко будет отличать вас от всех других блоггеров. Брик — это не то, что вы видели бы каждый день, и именно это делает его особенным.Имея это в виду, идите против нормы, традиционного стиля блога, с Breek и войдите в онлайн-пространство на ура. Брик разобрался со всем необходимым содержимым, чтобы быстро начать что-то свежее.
Различные макеты, высокая скорость загрузки, готовность к переводу, 100% удобство для мобильных устройств, десять настраиваемых виджетов и поисковая оптимизация, Breek потрясающе все и загружает многое другое. Другие удобства включают липкую боковую панель, отложенную загрузку, минимизированный код, четыре формата сообщений и неограниченное количество цветов. Небольшое вложение для впечатляющих результатов.
Подробнее / СкачатьScape
Scape — один из лучших шаблонов веб-сайтов с универсальной концепцией. Благодаря универсальности и множеству предустановленных демонстраций создание различных веб-сайтов происходит быстро. От портфолио, агентства и мобильного приложения до блога, SaaS и корпоративных веб-сайтов — все на кончиках ваших пальцев с Scape. Просто установите образец, который лучше всего соответствует вашим потребностям, и сделайте его своим, не потревожив ни капли пота. Это конструктор страниц WPBakery, который помогает вам вносить изменения и настройки без программирования.
В пакете Scape есть более 250 шаблонов, которые вы можете смешивать и сочетать. Конечно, каждый найдет что-то для себя. Множество расширенных настроек, которые очень удобны для пользователя, поэтому каждый может с легкостью получить максимальную отдачу от Scape. Производительность Scape также является первоклассной независимо от устройства и платформы, которые они используют для просмотра вашей страницы. Сделайте вещи новаторскими и яркими с помощью Scape и резко увеличьте свое присутствие в Интернете.
Подробнее / СкачатьHomePress
Агенты по недвижимости и агентства, если вы готовы вывести свой бизнес на новый уровень, пора создать веб-сайт.С HomePress, одним из лучших вариантов на рынке сегодня, вы можете быстро создать свой собственный веб-сайт. Но быстро — не значит полусырые. С HomePress ваш конечный продукт будет профессиональным и привлекающим внимание. Вы можете выбирать между десятью различными демонстрациями, которые сразу же заставят вас двигаться вперед.
Без предварительного опыта вы можете создать веб-сайт по недвижимости, который сдвинет горы. Представьте свою недвижимость в лучшем свете и поднимите свой потенциал до одиннадцатого уровня.
Дополнительные возможности HomePress включают автозаполнение поиска, ипотечный калькулятор, статистику, виртуальный тур, плагин uListing и конструктор страниц Elementor. Макет HomePress адаптивен и совместим со всеми популярными веб-браузерами. HomePress также совместим с современными плагинами для быстрой и простой интеграции.
Подробнее / СкачатьExponent
Неважно, чем вы занимаетесь. Вы хотите похвастаться этим, и это лучший шаблон веб-сайта для этого.Exponent имеет современный вид, чтобы пригласить всех ваших потенциальных клиентов, когда они появятся. Не только это, но и убедить их. Полностью визуальный интерфейс позволит им максимально легко передвигаться.
Есть 26 готовых демонстраций, чтобы вы могли найти самый лучший стиль, подходящий для вашего бизнеса. Exponent работает для множества различных проектов, таких как агентства, приложения, интернет-магазины, стартапы и т. Д. Он прост в использовании и имеет профессиональную и дружелюбную поддержку.
Вместо того, чтобы начинать с нуля, теперь вы можете ускорить процесс с помощью универсальной экспоненты.Вам даже не нужно знать, как кодировать, благодаря построителю страниц, верхних и нижних колонтитулов. Загрузите эту тему сегодня и обеспечьте своему бизнесу присутствие в Интернете, которого он заслуживает и необходим для процветания.
Подробнее / СкачатьKonte
Сделайте свой магазин доступным в Интернете, которого он заслуживает, с помощью единственного и неповторимого Konte. Все это создано с помощью Bootstrap и работает как один из лучших шаблонов веб-сайтов, которые вы можете найти в Интернете. Более того, Konte также поставляется с практичным конструктором страниц WPBakery.Последний открывает доступ к технике перетаскивания, которой может воспользоваться любой желающий.
Konte интегрирован с WooCommerce и сделает вашу витрину привлекательной для всех страстных покупателей, посещающих ваш сайт. Ваш сайт электронной коммерции будет выглядеть так дружелюбно и привлекательно для ваших клиентов, как вы этого хотите. Есть десять демонстрационных страниц, с которых вы можете начать работу, и ваш сайт будет запущен всего за несколько кликов. Пусть Konte сделает всю тяжелую работу, а вы сосредоточитесь на ее совершенствовании в соответствии с вашими направлениями брендинга.
Подробнее / СкачатьThe Issue
The Issue — это именно то, что вы искали, с множеством демонстрационных материалов на первой странице и множеством вариантов макета и функций. Неважно, что вы хотите подарить миру, это лучший шаблон веб-сайта, который сделает это за вас. Независимо от того, хотите ли вы открыть свою нишу или создать общий онлайн-журнал, с помощью The Issue вы сможете сделать их обоими одним щелчком пальца. Вам даже не нужно быть технически подкованным.
Просмотрите демонстрации и начните создавать свой сайт, чтобы мир мог наслаждаться им.Проблема полностью реагирует на все платформы и поставляется с социальной интеграцией и десятью дополнительными стилями заголовков. Вы можете расширить свое социальное присутствие и позволить вашим посетителям делиться и комментировать со своими друзьями. Другие особенности включают настраиваемые виджеты, галереи лайтбоксов, реакции, скорость и оптимизацию SEO, поиск в реальном времени и мегаменю. Поднимите свой журнал на новый уровень с помощью The Issue сегодня.
Подробнее / ЗагрузкаFront
В качестве многоцелевой бизнес-темы Front гарантирует, что каждый получит от нее максимум.В вашем распоряжении обширная коллекция готовых к использованию образцов, которые работают для всех видов намерений из коробки. Вы даже можете создавать одно- и многостраничные веб-сайты с помощью Front. Вдобавок ко всему, как только вы представите свой творческий подход, вы откроете неограниченные возможности, создав результат, соответствующий вашим указаниям.
Front совместим с Gutenberg, имеет тридцать макетов героев, десять нижних колонтитулов, более 150 блоков Gutenberg и липких элементов. Некоторые другие функции — это таблицы цен, обратный отсчет, цвета градиента и анимация прокрутки.
Подробнее / СкачатьOhio
Ohio — одна из лучших тем WordPress, которые вы можете использовать для создания поразительного веб-сайта-портфолио. Имея это в виду, это отличное решение как для фрилансеров, так и для агентств. Вы можете выбрать одну из множества демонстраций, все из которых полностью редактируются с помощью Elementor или WPBakery.
Несколько шорткодов и виджетов, установка в один клик, разные стили меню, быстрая оптимизация скорости загрузки и возможность локализации, Огайо ничего не упускает для вашего удобства.Создайте красивую презентацию своего проекта и даже продавайте товары в Интернете, все это и многое другое с Огайо. Вы даже можете завести блог и ввести контент-маркетинг для развития своего бизнеса.
Подробнее / СкачатьEssentials
Essentials — это действительно многоцелевая тема WordPress, которая открывает безграничные возможности. С этой темой вы можете погрузиться в любую отрасль, не потревожив ни капли пота. Его коллекция из более чем тридцати образцов позволит вам значительно ускорить процесс.Вам также не нужно много редактировать, поскольку каждая демонстрация уже хорошо оборудована и легко адаптируется к различным намерениям. Однако Essentials по-прежнему настраивается на 100%.
Благодаря частым обновлениям вы можете испытать новые функции и образцы, которые вы сможете использовать в полной мере. С Essentials управлять и поддерживать веб-сайт не составит труда.
Подробнее / СкачатьStash
Stash — невероятная многофункциональная тема WordPress. Он имеет невероятно многоцелевой и настраиваемый макет.Вы сможете идеально адаптировать его под свои нужды. Независимо от того, есть ли у вас спа-салон, маркетинговое агентство или юридическая фирма, эта тема идеально подходит для всех целей. Stash не только производит большое впечатление своей универсальностью, но и веселым контентом. Он поставляется с некоторыми премиальными функциями без дополнительных затрат. Купив эту тему, вы сэкономите 85 $. Незаменимые плагины, такие как Essential Grid, Revolution Slider и Visual Composer, предоставляются бесплатно. Также совместим со всеми наиболее популярными плагинами.Контактная форма 7, WooCommerce и WPML и некоторые из них.
Stash интегрирован с пакетом значков Font Awesome. У вас будет много готовых к использованию минималистичных иконок. У него чистая, профессиональная и элегантная планировка с плоской цветовой схемой и формами. Доступны тонны материалов для предварительного проектирования, чтобы упростить процесс создания веб-сайта. Включено более 15 готовых внутренних страниц и более 7 готовых синглов портфолио. У Stash хорошо организованная документация и отличная служба поддержки.Если вы хотите сделать отличную инверсию и получить больше, чем вы платите, используйте Stash! Скачать сейчас Stash!
Подробнее / ЗагрузитьЛучшие шаблоны веб-сайтов HTML5
Mono
Независимо от того, чем вы занимаетесь и как вы хотели бы донести это до более широкой аудитории, Mono здесь, чтобы помочь вам. Это полностью загруженный и настраиваемый многоцелевой инструмент HTML5, который является одним из лучших шаблонов веб-сайтов. Mono предлагает высокую производительность, 32 выдающиеся домашние страницы, сто элементов и предзагрузчики на одиннадцать страниц.
Вы не пропустите ничего со всем, что Mono имеет в вашем распоряжении и готов к использованию. От макетов портфолио и функций электронной коммерции до слайдеров карусели Owl и различных стилей навигации — вы можете быстро воплотить свое веб-видение в реальность. Не только это, но и убедитесь, что финальная часть веб-арта полностью адаптируется на всех платформах. Вперед, проверьте предварительный просмотр Mono в реальном времени, загрузите его и получите неограниченное количество бесплатных обновлений.
Подробнее / СкачатьHOSTPRO
Чтобы максимально использовать возможности вашего выдающегося веб-хостинга, обязательно используйте HOSTPRO и сияйте в Интернете.Это обязательно поможет вам, когда дело доходит до создания вашей страницы и профессионального продвижения вашего бизнеса. HOSTPRO отзывчивый и работает как один из лучших шаблонов веб-сайтов на рынке. Неважно, где ваши поклонники или клиенты проверяют ваш сайт, HOSTPRO всегда следит за тем, чтобы он выглядел великолепно. От телефонов и планшетов до ноутбуков и настольных компьютеров — это решение для вас.
В общей сложности вы получаете 48 HTML-страниц и работающую контактную форму PHP, чтобы убедиться, что ваша страница соответствует самым высоким стандартам.Из этого множества предустановленных макетов семь являются аккуратными и хорошими домашними страницами. Выбирайте между коробкой или полноразмерным дизайном, наслаждайтесь современным дизайном и воспользуйтесь включенной поддержкой клиентов в своих интересах.
Подробнее / СкачатьPofo
Когда нужно быть профессиональным и ультрасовременным, ему не нужно ничего, кроме Pofo, чтобы воплотить его в жизнь. На холсте веб-сайта содержится более двухсот HTML-страниц и более 25 готовых индексных страниц. Комбинируйте то, что доступно, используйте свое воображение, и вы можете создавать все, что захотите, с Pofo.Другими словами, независимо от того, чем занимается ваш бизнес или проект, Pofo поможет вам.
От корпоративных клиентов и агентств до портфолио фрилансеров и веб-сайтов стартапов — используйте встроенные элементы Pofo для продажи своих идей. К вашим услугам более 150 элементов, которые помогут вам настроить веб-пространство по своему усмотрению. На ваш сайт можно легко добавить все необходимое, чтобы обеспечить вам окончательное присутствие в Интернете, в котором вы нуждаетесь. Сделайте это как профессионал, и ваша страница будет работать как можно быстрее благодаря Pofo.
Подробнее / СкачатьPixies
Pixies — это эксклюзивный, тщательно спроектированный и разработанный шаблон веб-сайта для сайтов-портфолио. Агентства и творческие личности, вы все можете увидеть фантастические результаты и продвигать свои проекты и услуги с Pixies. В нем есть все необходимое и многое другое для улучшения вашей страницы, как вам нравится. Наполните его своим индивидуальным подходом и настройте свой веб-сайт так, чтобы он запомнился каждому.
Семь уникальных макетов портфолио, четыре оригинала о страницах, потрясающий и привлекающий внимание блог, макеты есть, вам только нужно использовать их.Используйте полноэкранный слайдер, рекламируйте свои последние работы и заставляйте посетителей жаждать большего. Вдобавок ко всему, Pixies также имеет страницу в стадии разработки, которую вы захотите использовать, чтобы объявить о своем новом веб-сайте. Кроме того, Pixies также адаптивен, совместим с несколькими браузерами и оптимизирован для поисковых систем.
Подробнее / СкачатьShopMart
ShopMart — это один из лучших шаблонов веб-сайтов для электронных и цифровых магазинов с доступной сотней страниц и четырьмя вариантами.Создайте платформу электронной коммерции, которая вам нужна, и начните онлайн-бизнес как можно скорее. ShopMart отлично подходит практически для любого интернет-магазина, которому нужен интуитивно понятный и свежий дизайн. Чистый и организованный код позволяет легко настроить собственный внешний вид и редактировать готовый к использованию материал с вашим контентом.
мегавертикальное меню доставит ваших потребителей именно туда, где они должны быть, чтобы максимально эффективно проводить время в вашем цифровом пространстве. Выберите понравившиеся вам цвета, выберите продукты из списка или сетки и создайте индексную страницу с тонной уникальности.Когда вам нужно, чтобы он был уникальным и вызывающим интерес, вам нужно воспользоваться шаблоном ShopMart.
Подробнее / СкачатьUniqlo
Uniqlo — это минималистичный и элегантный шаблон электронной коммерции для продажи модной одежды, аксессуаров, часов, обуви, сумок и т. Д. Независимо от того, чем бы вы ни хотели заниматься в своем интернет-магазине, именно Uniqlo делает это за вас. Более девятнадцати HTML-страниц и семи домашних вариантов делают Uniqlo одним из лучших шаблонов веб-сайтов. Креативный и современный вид позволяет вам взять свой сайт в свои руки и довести его до совершенства, о котором вы знаете.
Кто угодно, от новичков до продвинутых пользователей, может использовать Uniqlo в своих интересах. Инструмент прост в использовании с множеством доступных элементов, готовых ускорить работу за вас. У вас есть доступ к функциональной контактной форме, слайд-шоу и другим необходимым вещам, которые сделают ваш интернет-магазин популярным. Результат, который вы собираетесь настроить с помощью Uniqlo, будет соответствовать всем современным браузерам и безупречно работать на настольных компьютерах, мобильных устройствах и планшетах.
Подробнее / СкачатьSepia
Если говорить о лучших шаблонах веб-сайтов, то путь к выбору правильного инструмента — непростой.Несомненно, есть много скинов для сайтов, которые можно было бы включить в список, но нам нужно было сделать дополнительный шаг. В противном случае коллекция была бы нескончаемой. Подсказка: проверяйте обновления.
Sepia — это шаблон для фотографов, основанный на Bootstrap Framework, HTL5 и CSS3. Восемь домашних страниц, светлые и темные макеты, стили альбомов и галерей — все это в комплекте «Сепия». Распакуйте его и начните использовать. Вы можете использовать то, что есть в наличии, и добавлять только свой контент.Тем не менее, не стесняйтесь повышать его на несколько ступеней и обогащать своим индивидуальным стилем. Заставьте людей узнать его и понять, что это вы, даже не глядя на имя.
Подробнее / СкачатьHostify
Hostify оказался одним из лучших шаблонов веб-сайтов, когда дело касается веб-хостинга, и легко понять, почему. Они сняли все стрессы с создания вашей страницы и сделали весь процесс максимально простым. В пакете Hostify есть HTML и шаблон WHMCS для вашего удобства.А страницы, готовые к настройке для входа и регистрации, мгновенно проведут ваших пользователей через дверь.
Великолепные таблицы цен, классная графика, предустановленные цветовые схемы, поддержка RTL и удобная навигация в мегаменю — все это есть в Hostify. Страницы и элементы Hostify созданы таким образом, чтобы привлекать новых посетителей и превращать их в постоянных клиентов на долгие годы. Современный и гибкий веб-дизайн Hostify может сделать ваши услуги веб-хостинга еще более разнообразными.
Подробнее / СкачатьHomy
Homy — ваш лучший выбор, когда дело доходит до создания веб-сайта по недвижимости. Это универсальный шаблон, который подойдет любому владельцу бизнеса в отрасли. Сразу же вы получаете на выбор четыре стиля страницы индекса. Кроме того, у Homy также есть много других внутренних страниц, чтобы быстро завершить создание вашей страницы. На странице контактов даже есть рабочая форма и интегрированные Google Maps, так что вам не нужно много делать в этом отношении.
Захватывающая анимация, фон параллакса, возможность расширенного поиска свойств и фантастическая отзывчивость — Homy здесь, чтобы порадовать всех своих пользователей.Он позаботится обо всех ваших идеях и воплотит их в жизнь, не потревожив ни капли пота. Homy написан для начинающих, поэтому редактировать его очень просто. Более того, для еще большего уюта вас ждет исчерпывающая документация.
Подробнее / СкачатьMassive
Massive — это удивительно обширный и амбициозно всеобъемлющий, мощно настраиваемый и глубоко находчивый, грамотно закодированный и удобный для разработчиков, технологически совершенный и действительно всеобъемлющий, функционально обширный и многофункциональный многоцелевой веб-сайт на HTML5. шаблон.Это шаблон веб-сайта с весьма удачным названием, поскольку он содержит колоссальные 260 готовых, предварительно настроенных и профессионально оформленных графических шаблонов страниц HTML5 для всех видов удобных приложений и вариантов использования, как узких, так и широких, поверх более чем 50 различных демонстрационных веб-сайтов для все мыслимые цели, личные или коммерческие, деловые или корпоративные, с одинаковой ловкостью и мастерством.
Massive содержит 150 шорткодов, позволяющих легко и быстро перейти на любую страницу, не написав ни единой строчки кода.В массиве 85 различных шаблонов портфолио, десятки шаблонов блогов, шаблонов галереи и многое другое, так что вы можете создать веб-сайт своей мечты с помощью оптимизированного рабочего процесса, который заставит вас создавать страницу за страницей бесшовных современных веб-сайтов. Доступно более 15 предварительно сконфигурированных встроенных слайдеров, а также 10 заголовков страниц, 900 настраиваемых значков линий, 20 различных меню и многое другое, от чего у вас закружится голова. Настоящий масштабный шаблон веб-сайта уже здесь!
Подробнее / СкачатьGull
Ограничительные шаблоны — запрет для опытного дизайнера.С Gull вы можете создать полноценную административную панель, максимизируя свою творческую свободу и гибкость. Как лучший шаблон веб-сайта, Gull позволяет настраивать каждую деталь — от цвета фона до изображений, шрифтов, разделов и макетов. Улучшите свой сайт, используя надежные инструменты этого шаблона, и заставьте его выполнять ваши желания и правила.
С легкостью добавляйте счета, диаграммы, карты, календари, таблицы, формы, приложения, делитесь информацией в социальных сетях и т. Д. Чтобы стильно запустить желаемую панель администратора, выберите одну из четырех готовых к использованию демонстраций и начните с нее.Уникальный и оригинальный внешний вид Gull обязательно привлечет ваше внимание, что приведет к успешному запуску настраиваемой панели администратора. Быстро и надежно настройте панель управления с помощью Gull прямо сейчас и полностью контролируйте свое присутствие в Интернете или приложение.
Подробнее / СкачатьArlo
Имея уже сотни пользователей, у Arlo, несомненно, есть лучшая формула успеха. Неудивительно, почему это один из лучших шаблонов веб-сайтов для портфолио, резюме и личных сайтов.В нем есть различные элементы, которые вы можете свободно использовать для создания потрясающей веб-страницы. Выбирайте из множества готовых макетов и компонентов, каждый из которых является идеальным и отзывчивым. Конечно, ваша страница будет без проблем работать на любом устройстве и платформе просмотра.
Кроме того, вы можете найти набор удобств, которые могут улучшить ваш сайт, или вы можете добавить свой собственный материал. Настройте предпочитаемую архитектуру страницы по высоте и ширине. Независимо от того, являетесь ли вы новичком или профессионалом, вы найдете Arloto надежным помощником на вашем пути к плавному запуску страницы.
Подробнее / СкачатьAntler
Постройте веб-сайт по частям для оптимальной настройки. Попробуйте Antler, лучший шаблон веб-сайта, который вы когда-либо могли найти. На самом деле его очень легко настроить и весело использовать из-за его минималистичного и легкого в использовании подхода. Это позволяет вам создать вечнозеленый веб-сайт, который представляет вашу хостинговую компанию в лучшем свете. Эта тема гарантирует вам только лучшее лечение, так как каждый шаг разбит на части, чтобы вы могли собрать их.
Antler имеет набор готовых домашних дизайнов, клиентскую зону WHMCS, поиск по домену, форму заказа и более 45 настраиваемых и полностью редактируемых иллюстраций. Более того, Antler следует всем последним тенденциям, чтобы ваша страница могла работать на мобильных, планшетных и настольных устройствах, а также в веб-браузерах. Это быстрый процесс, и вы можете без проблем подключить свой полностью активный сайт к сети.
Подробнее / ЗагрузитьLeadGen
LeadGen — это инновационный и адаптивный многоцелевой маркетинговый HTML-шаблон веб-сайта.Это грамотный фреймворк для быстрой разработки целевых современных веб-сайтов. LeadGen не требует предыдущего опыта программирования, чтобы предоставить вам широкий выбор. Создавайте эффективные веб-сайты и продавайте свой контент широкой аудитории. LeadGen — это идеальный инструмент для бизнеса и маркетологов по всему миру. Отточенные функции SEO позволяют вашим веб-сайтам в кратчайшие сроки подняться в рейтинге. Удобные виджеты и шаблоны позволяют создавать красноречивые веб-сайты без какого-либо программирования.
Разверните модули и элементы из коллекции, насчитывающей более 300 единиц, в любом месте вашего веб-сайта.32 великолепных демонстрационных веб-сайта позволят вам продемонстрировать ваш контент в привлекательной презентации. LeadGen — это находчивый набор инструментов для веб-мастеров по всему миру. Редактируйте стили изображения и текста, интегрируйте фреймворки электронной почты и многое другое. LeadGen позволяет вам заботиться о своей аудитории и держать их в восторге и впечатлениях. Сложные визуальные эффекты украшают ваши страницы и вызывают у них интерес. Благодаря привлечению портфолио и галерей ваш контент каждый раз будет в центре внимания. LeadGen позволяет вам обращаться к пользователям в разных браузерах и на разных устройствах без какого-либо программирования.Расширьте свою аудиторию и увеличьте доход в мгновение ока, с LeadGen на вашей стороне!
Подробнее / Скачать15 отличных примеров HTML5
HTML5, последняя версия HTML, существует уже некоторое время, хотя все еще находится в стадии разработки. В сочетании с CSS3 среди других веб-технологий HTML5 может помочь вам воплотить в жизнь невообразимые концепции дизайна. Для вашего вдохновения мы собрали пятнадцать (15) отличных примеров веб-сайтов на HTML5.
Веб-эксперт
Web Expert, сайт онлайн-портфолио Марко Сорса, является верным отражением того, насколько многого можно достичь с помощью HTML5.Web Expert сочетает HTML5 и CSS для создания уникального веб-сайта.
Cafedirect — Обещание пить лучший чай
Любите себе чашку горячего чая? Что ж, вам обязательно понравится присутствие Cafedirect в Интернете. Этот визуально привлекательный веб-сайт использует элементы HTML5, такие как
Сердце Арктики
Этот, казалось бы, простой веб-сайт использует HTML5 для создания увлекательных и познавательных экспедиций, направленных на восстановление климатического баланса в Арктике.
Кев Адамсон
Внештатный веб-дизайнер, иллюстратор, аниматор и графический дизайнер Кев Адамсон взял HTML5 и расширил его за пределы нашего воображения. Его сайт-портфолио — это творческое произведение искусства, и совершенно очевидно, что HTML5 работает на него.
Roger Dubuis
Roger Dubuis, легендарный часовщик, нуждался в веб-технологии, которая соответствовала бы их красиво оформленным и точным часам. Rogerdubuis.com — это одностраничный сайт, который использует большое количество HTML5 и высококачественную графику, чтобы доставить удовольствие любителям просмотра.
Microsoft OneNote
Microsoft OneNote позволяет легко создавать и систематизировать заметки. Он работает на нескольких устройствах, поэтому вы можете сохранять свои заметки в пути. Чтобы продемонстрировать это прекрасное приложение, Microsoft создала отличную страницу, используя HTML5 и много пустого пространства. У них также есть несколько изображений хорошего качества, которые дополняют веб-копию.
Рим «3 мечты о черном»
Вы знаете, что вас ждет хороший фильм задолго до того, как загрузится интерактивный фильм Криса Милка.Ro.me использует HTML5 для продвижения альбома Даниэле Луппи и Danger Mouse Rome. Отличная концепция с отличным исполнением.
bjork.com
HTML5 и поп-музыка встречаются на bjork.com, официальном 3D-сайте исландской поп-звезды Бьорк. Веб-сайт использует относительно известные элементы HTML, такие как холст, среди прочего, для создания глубины 3D.
Diablo Media
Diablo Media — это налаживание связей между вами и вашими клиентами, и у них есть отличный веб-сайт на HTML5, чтобы доказать, что они серьезны.Известные методы HTML5, используемые на сайте, включают в себя параллакс-прокрутку, элементы
Нортон
Если идти в ногу с веб-технологиями означает опережать конкурентов по объему продаж, то Norton является лидером среди других антивирусных программ. Они отказались от старого и создали свой новый, визуально привлекательный и профессиональный веб-сайт на HTML5.
Soul Reaper — Свиток HTML5
HTML5 выводит мир комиксов на совершенно новый уровень.Soul Reaper — это веб-комикс о конце времен, увиденный глазами и рассказанный Алексом, Жнецом душ. На веб-сайте используется множество элементов HTML5 и HD-изображений, чтобы обеспечить уникальный опыт.
Блестящие демонстрации
Созданный на HTML5, Shiny Demos представляет собой отличную коллекцию демонстраций аудио / видео на холсте, CSS3, сенсорном экране, webGL, SVG, GetUserMedia и HTML5. Shiny Demos поддерживает все веб-браузеры, а также мобильные устройства.
Метрополь Бэнд
Вы должны полюбить гениальность веб-сайта Metropol Band.На домашней странице вы найдете отличную функцию, которая позволяет воспроизводить записи, перетаскивая их в интерактивный проигрыватель. Веб-сайт Metropol Band — отличный пример того, как вы можете использовать элемент холста для создания потрясающих дизайнов.
Связанный разум
Я горжусь писателем, но слова ускользают от меня, когда я пытаюсь объяснить «Связанный разум». Тем не менее, я попросил небольшую помощь от How Splendid: Built using HTML5 «… Wired Mind — это инструмент визуализации, который предоставляет еще один способ просмотра содержимого в Wired.co.uk. » Он был создан «… чтобы продемонстрировать некоторые из замечательных вещей, которые вы можете сделать с помощью действительно быстрого стандартного браузера…» Вы должны увидеть и попробовать это на себе, чтобы поверить в это.
1 мкр. Бэ
Вы познакомитесь с HTML5 в действии, как только зайдете на этот сайт. 1md — это креативное бюро, базирующееся в Брюсселе, Бельгия, которое, помимо прочего, предлагает веб-приложения и мобильные приложения, игры и брендинг. Хотите узнать, насколько далеко веб-разработчики готовы зайти в HTML5? Выезд 1мн.быть.
Заключение
Вот и пятнадцать (15) отличных примеров HTML5. Цель этого поста — показать вам некоторые из замечательных вещей, которые вы можете делать с HTML5. Если вы хотите указать нам больше примеров, сделайте это в разделе комментариев ниже. Заранее спасибо 🙂
30 действительно интерактивных веб-сайтов, созданных с помощью CSS и JavaScript
Все веб-сайты в некоторой степени интерактивны… мы нажимаем на ссылки или прокручиваем страницу, но по-настоящему интерактивные веб-сайты уводят нас в управляемое пользователем приключение или вовлекают в движение и звук, давая нам возможность выбора.Взаимодействие может быть таким простым, как серия щелчков, которые направляют нас по истории или ландшафту, или столь же сложным, как перемещение по трехмерной среде для обнаружения скрытого контента или достижения целей для перехода к следующему шагу. Проще говоря, интерактивность создает впечатление пользователя, в центре которого находится посетитель.
Помните радость и чудо от знакомства с богатым веб-интерфейсом, встроенным в Flash? Были звук, движение и скрытые способы взаимодействия со сценой, чтобы разгадать тайну или просто повеселиться с интерфейсом сайта.Когда Flash начал умирать, был период, когда радость и погружение, которые он предлагал, стали более редкими, интерактивная магия ограничивалась веб-сайтами AAA, продвигающими игры или фильмы. Сегодня иммерсивное взаимодействие можно найти в основе практически всех удивительных веб-сайтов благодаря достижениям в WebGL и Javascript.
Вот несколько примеров веб-сайтов, на которых ориентированная на пользователя навигация, звук и анимация объединяются, чтобы создать по-настоящему интерактивный опыт, который вдохновит вас попробовать что-то новое в своем следующем проекте.
Discover beautiful Humboldt California использует причудливую навигацию, чтобы помочь посетителям исследовать и отмечать места, отображаемые в полноэкранном видео, для создания индивидуального маршрута отпуска.
Яркий опыт бренда Panera проводит посетителя через три замысловато смоделированных и анимированных фуд-пейзажа, очищая мир от надоедливых запретов.
Cobay.es предлагает возможность составить собственное мнение о тестировании на животных с помощью интерактивного опыта, в основном включающего выбор и прокрутку.
Carnival’s Instant Caribbean Vacation — это интерактивное видео в формате 360 °. Пользователи могут выбрать свое собственное приключение, наслаждаясь видами и звуками круизного отпуска.
Эта забавная игра на HTML5 отображает кадры из ретро-фильмов и предлагает вам как можно быстрее набрать имя актера, чтобы набрать больше очков.
Cavalier — это исключительный эксперимент с WebGL и SVG для создания полностью иммерсивных трехмерных браузерных игр.
Музыкальный художник Резиденте запечатлел свои путешествия по миру. На сайте есть интерактивная карта, на которой мы все связаны друг с другом.
The Eyezen Challenge — это захватывающий игровой процесс, который позволяет вам сразиться со звездой фанатичного киберспорта Мартином «Рекклес» Ларссоном, используя только свои глаза!
Настройтесь на прямую трансляцию радио по всему миру, вращая земной шар.
Прогуляйтесь по культовой традиции праздничных витрин Нью-Йорка, исследуя 18 различных магазинов и их волшебные витрины с помощью забавного эффекта параллакса на 360 градусов.
Villes & Paysages — международное агентство архитектуры и городского планирования, которое использует жесты и интерактивную «карту» для изучения своих различных проектов.
Анимация GSAP, snap.svg и визуальное повествование вместе создают захватывающую ретроспективу Космического центра Кеннеди.
Выберите свое собственное приключение, чтобы изучить будущий проект смешанного использования в Торонто, Онтарио. Создан с использованием простых и доступных технологий, таких как CSS3 и SVG.
Creazoni Lifestyles — это бренд, сочетающий красивую анимацию с управляемой пользователем навигацией, чтобы исследовать витрину продукта. Они отлично используют простые щелчки для инициирования сообщений бренда и звуковой обратной связи.
В этом портфолио цифрового агентства используются различные библиотеки JavaScript, включая треугольник.js, angular.js, underscore.js и hammer.js, чтобы продемонстрировать свои отличные навыки работы с пользовательским интерфейсом. Этот пример не столько о выборе пользователя и погружении, сколько о микровзаимодействиях и использовании звука.
С помощью Air View вы можете видеть качество воздуха, которым вы дышите прямо сейчас, на основе визуализации данных ВОЗ и просмотра улиц Google. Щелкните каждый узел, чтобы открыть подробную информацию о каждом.
Syria Stories — серия снимков, снятых в зоне боевых действий в Сирии. Взаимодействие с пользователем — это простой запрос для продолжения каждого щелчка, погружающий посетителей и побуждающий их, мы надеемся, сделать пожертвования.
Интерактивная выставка художников, писателей, реалистов «Линдси Белль Тайлер» начинается с выбора, а затем предлагает аудиовизуальные возможности для просмотра различных категорий ее портфолио.Не пропустите меню, вызываемое правой кнопкой мыши.
Когда вы входите в Hollow, вас окружают миллионы лет эволюции и истории человечества. Взаимодействие использует жесты для перемещения и дает вам две точки обзора для исследования. Это один из наиболее сложных примеров в этом списке, построенный на WebGL и Firebase.
DISKO создал интерактивную историю, построенную с использованием простых JS-библиотек, оставляя поклонников Дома в жутком приключении в двух совершенно противоположных королевствах.
Этот сайт транслирует опыт пребывания на горе. Сады Cuba Center превращаются в цифровую среду с видео-туром, который позволяет пользователям «гулять» по садовым дорожкам и вдохновляет их на планирование своего визита.
Resn предлагает посетителю жестами ориентироваться в интерактивном портфолио новозеландского креативного агентства.
Исследуйте Японию, Бирму и Индокитай с анимированными картами каждого пункта назначения с прекрасными панорамными видами, построенными на Angular и GSAP.
Вы когда-нибудь задумывались о том, какие страницы в Facebook вам «нравились»? Timelikes отображает все лайки, которые вы когда-либо ставили на Facebook. на красивой интерактивной трехмерной шкале времени. Подключитесь к Facebook и нажмите кнопку, чтобы начать, затем нажмите или коснитесь и перетащите, чтобы перейти назад или вперед.
Созданный для последнего альбома Kontra K, этот живой экшн и первый мобильный опыт позволяют раскрыть убийство одним касанием пальца.
Официальный сайт Swiss Army Man приглашает вас тыкать, подталкивать и играть с Мэнни, вашим собственным многоцелевым помощником.Отличный пример использования взаимодействия для продвижения фильма.
Цифровое агентство, сочетающее традиционный макет с интерактивной прокруткой и параллаксом.
Опыт брендаDiesel в отношении мужских ароматов — это восхитительная демонстрация знакомых эффектов параллакса и микровзаимодействий, управляемых жестами, которые позволяют любопытству управлять навигацией посетителей и поддерживать их интерес.
BMW перенесет вас внутрь своего автосалона с панорамным обзором и продуманно расположенными элементами навигации.
Официальный сайт «Фантастические твари и их местонахождение» начинается с плоской карты Манхэттена с простыми кнопками навигации. Каждый из них переносит вас на крупный план, где вы можете панорамировать или присмотреться — весь опыт стилистически дополнен эффектами наведения мыши и звуком. Этот сайт g
Создайте свой собственный
Не существует единого учебного пособия или курса, который научил бы вас создавать сайты, подобные тем, что описаны в этой статье, но вы можете изучить технологии и методы, используемые для их создания, а затем объединить эти новые навыки с вашим воображением, чтобы все произошло.Начните с этого бесплатного курса интерактивного веб-моделирования HTML5 от Государственного университета Вебера, чтобы понять физику и ее роль в веб-интерактивности, или перейдите к этому курсу проекта от Codeacademy.
Эксперимент Land Lines позволяет изучать спутниковые изображения Google Планета Земля с помощью жестов. Над проектом работали Зак Либерман и команда Google Data Arts.
