6 советов по созданию эффективного дизайна иконок
Команда онлайн-сервиса для быстрого создания векторных иконок Iconsflow, собрала воедино 6 советов о создании иконок: от скетча до выбора стиля будущих иконок.
В этой статье мы рассмотрим простые, но эффективные советы, которые пригодятся вам при разработке дизайна иконок.
Также мы поделимся ссылками на полезные инструменты по созданию профессионального набора иконок.

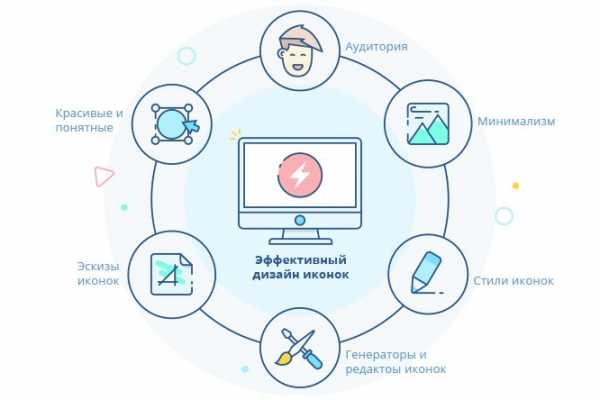
1. Аудитория
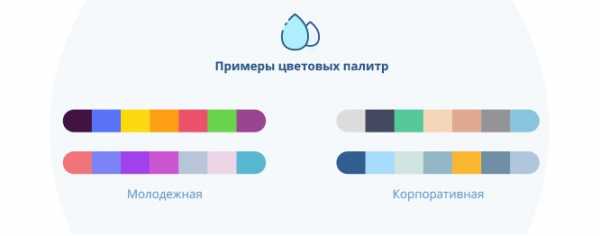
При создании иконок очень важно помнить о культурных различиях, поскольку цвета, образы и символы могут отличаться в разных странах. Например, в Японии черный цвет — это цвет радости. Еще один важный момент это принимать во внимание возраст целевой аудитории. Кричащие и дерзкие иконки подойдут для молодой аудитории, но корпоративные иконки должны быть в классических или пастельных тонах.

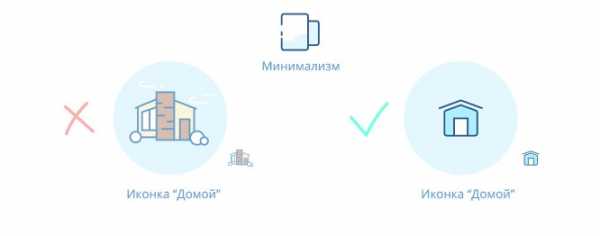
2. Простота всегда актуальна
Иконки должны передавать пользователям очень четкое послание. Стильные и простые иконки помогут им понять содержание. Избегайте использования большого количества элементов в дизайне иконки, это может запутать пользователей.

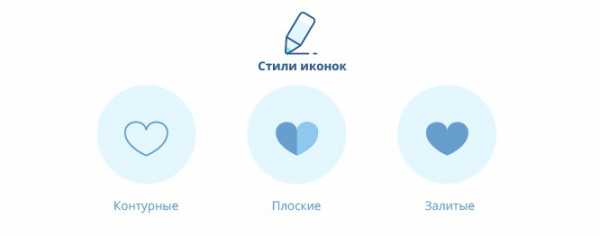
3. Стиль иконок
Перед тем, как погрузиться в процесс создания дизайна, убедитесь, что вы выбрали правильный стиль иконок. За последние пару лет мы видели быстрые изменения в дизайне программного обеспечения и интерфейса приложений — от сложного до стиля флэт и минимализма. Поэтому прежде чем приступать, определитесь, какой стиль иконок вам подойдет: контурные, компактные или плоские.

4. Сервисы для создания иконок
Для того, чтобы стать успевающим дизайнером, нужно работать эффективно. Сайты для создания иконок улучшат ваш рабочий процесс, сэкономят время и дадут больше пространства для экспериментов над новыми решениями. Эти полезные инструменты будут очень кстати, когда нужно переделать дизайн, изменить размер или внести правки в набор иконок в последний момент.
Вот некоторые из сайтов для создания иконок:
Iconsflow.com

Это онлайн редактор с множеством актуальных стилей иконок, многие из которых доступны бесплатно любому желающему. С помощью этого сервиса вы можете начать создание дизайна без знаний Photoshop или Illustrator.
Давайте перечислим некоторые удивительные функции этого онлайн редактора:
— экспорт SVG (вектор), ICO и PNG;
— возможность персонализации иконок;
— загрузка ваших иконок;
— встроенный векторный редактор и т.д.
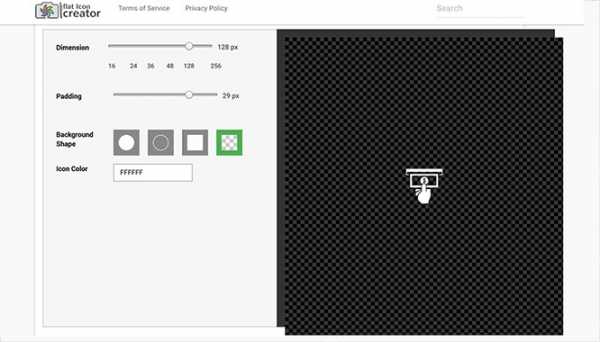
Flaticons.net

FlatIcons помогает персонализировать, задавать размеры и выбирать цвет. Вы можете создавать иконки до 128 px и скачивать их в формате PNG.
5. Наброски
Все мы совершаем распространенную ошибку, когда дело касается дизайна — придерживаться первоначальной идеи. Но в конце процесса создания иконки часто бывает так, что первоначальная идея не так уж и хороша, как была в начале и приходиться делать много правок.
Поэтому перерисовывать иконку с набросков намного легче, чем с нуля создавать ее в редакторе.
Мозговой штурм и наброски — это лучший способ создавать разные варианты дизайна иконки.

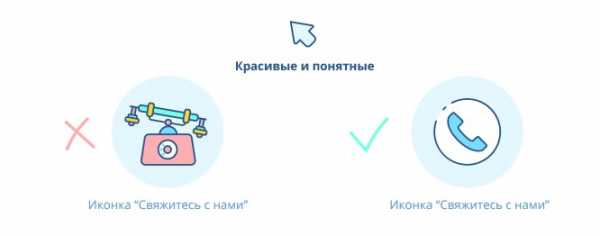
6. Креативность и функциональность
Когда люди заходят на ваш сайт или открывают приложение, вы хотите, чтобы они нашли ваш сервис удобным и возвращались еще. Поэтому ваш дизайн должен быть творческим, но функциональным. Спросите себя, что облегчит жизнь вашего пользователя.
Наш совет — создавайте понятные, простые и заметные иконки. Излишняя креативность иногда дезориентирует и разрушает все впечатление.

Вот и все!
Мы надеемся, что вы узнали что-то новое об иконографике и это поможет вам создавать профессиональные и удобные для пользователя иконки.
Авторы: команда Iconsflow
infogra.ru
Делайте правильно! Иконки в веб-дизайне
Иконки в веб-дизайне неотъемлемая часть усиливающая текст или какой-то блок дизайна. Зачастую многие допускают ошибки связанные с размещением, стилистикой, размерностью иконок в макете. Ошибки на первый взгляд простые и очевидные, но имеют место быть. Прошу ознакомиться и так не делать. Какие это ошибки мы поговорим дальше в статье, начнем со стилистики иконок.
Стиль иконок для сайта
Частая и довольно распространенная ошибка у новичков веб-дизайнеров, использование различной стилистики иконок на протяжении разработки всего дизайна сайта. Неверное использование иконок в макете ведет к разваливанию всей стилистики страницы в целом. Необходимо сразу определиться со стилистикой иконок для сайта и следовать ей на протяжении всей разработки макета.
Виды стилистики иконок:
- Иконки с тонкими контурными линиями;
- Иконки с толстыми контурными линиями;
- Иконки с толстыми контурными линиями и тонкими внутренними;
- Иконки с залитым фоном;
- Иконки с прямыми или скругленными углами.
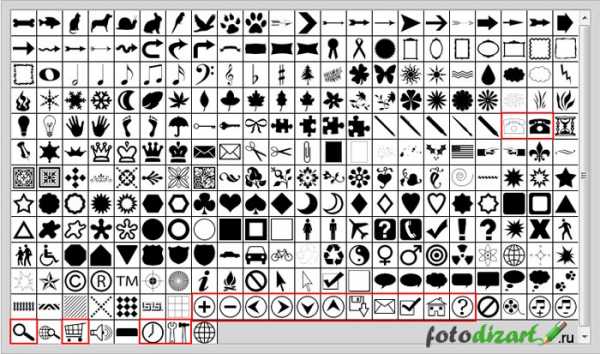
Не используйте стандартные иконки из фотошопа в веб-дизайне
Не следует использовать стандартные типовые иконки из фотошопа в своих работах. Они не очень уклюжие и выглядят совершенно не профессионально. Если кто не знает, о каких иконках идет речь, уточню, это иконки которые создаются инструментом «произвольная фигура» и те на которые в первую очередь обращают внимание начинающие. Из этого набора довольно часто используются иконки: домик, конвертик (email), стрелки в кружочках для навигации, лупа и другие.

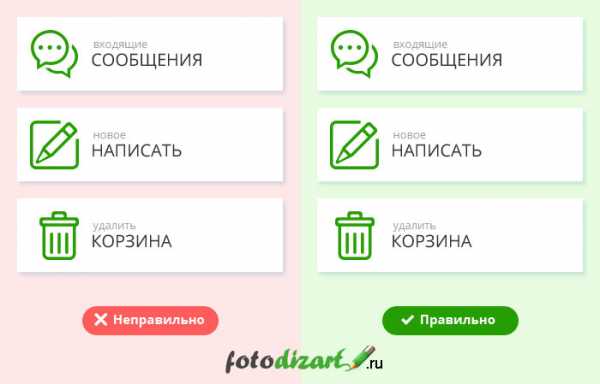
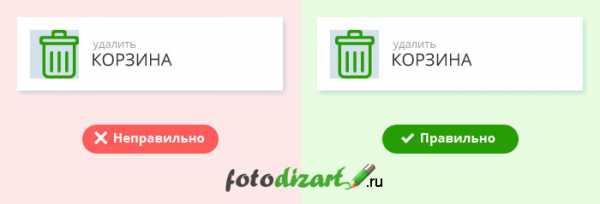
Выравнивайте иконки в макете правильно
Выравнивание иконок бывает не совсем верным. Зачастую из-за того что в сете иконки могут иметь разный вид, вертикальный, горизонтальный и квадратный. Их часто выравнивают неверно, происходит сдвиг, влево, вниз, вправо. Это происходит из-за того что у неквадратных иконок имеется свободное место с того или иного края.
Ниже можно посмотреть пример того как не стоит делать выравнивание иконок, и как стоит правильно выравнивать иконки в макете.

Совет: можно для начала создавать прямоугольники размером с будущие иконки, к примеру 48х48пикс., а потом в них помещать иконки. Это можно делать на стадии прототипирования.

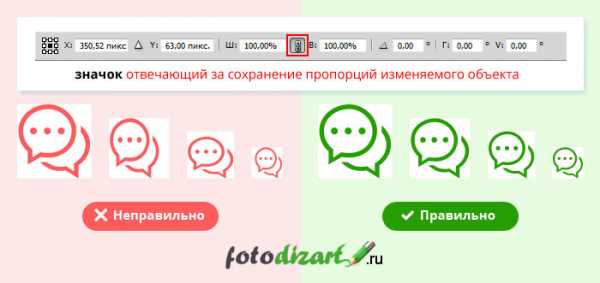
Делайте правильно ресайз иконок
Зачастую иконки правильным было бы отрисовывать под необходимые размеры. Но обычно они просто масштабируются, так как нарисованы в векторном формате и не теряют качества. Правда иногда бывает, плывут пиксели.
Если масштабируете при помощи свободной трансформации в фотошопе Ctrl+T, производите изменение размера с зажатой клавишей Shift, тогда пропорции иконки не изменятся. Либо перед изменением в свободной трансформации зажимайте значок, отвечающий за сохранение пропорций изменяемого объекта.

Надеюсь, эта небольшая заметка про иконки в веб-дизайне будет вам полезна. Делайте правильно друзья! Не совершайте этих ошибок, и ваши макеты будут выглядеть более целостно.
fotodizart.ru
Иконки в веб-дизайне: советы, ресурсы и примеры
Современные иконки стали основной для каждого цифрового интерфейса. Они могут помочь организовать содержание, они, как правило, легкие. Используйте иконки, потому что они являются быстрым визуальным способом передачи информации. Веб-дизайн всегда использовал иконки. В этой статье мы хотим поделиться с вами несколькими идеями современного дизайна иконок в Интернете. В статью включена небольшая коллекция бесплатных учебных пособий, представляющих высококачественные ресурсы иконок.
Стили дизайна
Фраза «дизайн иконок» включает в себя широкий спектр идей. С одной стороны есть очень простые и минимальные иконки в плоском дизайнерском стиле. С другой стороны — это спектр полного реализма через цифровое программное обеспечение, как Photoshop или Illustrator. Каждый проект имеет различные графические потребности и значки должны соответствовать стилю и необходимости.Популярный минималистский стиль дизайна создал много дизайнеров -последователей по всему миру. Иконки Line стали основным стилем для прошивки 7 и 8 операционной системы для смартфонов.
Веб-сайт с плоским дизайном против реалистичного наглядно показывает отличие двух стилей. Дизайн иконок включает в себя многие принципы искусства, такие, как глубина, пропорций, освещения и так далее. Чтобы приблизить иконки к более реалистичному виду, вам необходимо научиться создавать текстуры и тени, которые выглядят как настоящие. Это потребует больше работы, но это будет очень полезно.
Брендинг компании
Разработка бренда может показаться очевидным, но стоит отметить, что некоторые из самых выдающихся веб-сайтов часто имеют самый невероятный брендинг. Дизайн иконок — это способ донесения идеи к каждому посетителю. Бренд компании — талисман или графический символ следует создавать запоминающимся, чтобы каждый посетитель мог подключиться к нему почти на подсознательном уровне.Можно сделать серию различных значков, используемых для одного эффекта брендинга.
Конструкции иконок имеет такие широкие варианты стилей, что вы могли бы рассмотреть большой набор иконок в рамках одного стиля. Это несомненно, повысит привлекательность сайта и поможет ему выделиться среди других подобных макетов.
MailBakery является одним из таких примеров сайта, который использует большой графический объект на странице, предлагающей свои услуги. Если вы щелкните на каждую из иконок под полем слайдера, новый контент появится в виде анимации. Каждая из иконок и графика согласованы между собой.
Подразумевается, что все эти рисунки были специально сделаны для этого сайта. Там, безусловно, нет ничего плохого в использовании бесплатного набора готовых иконок, но эти бесплатные иконки могут быть использованы на двадцати других сайтов тоже. Так уникальность и потенциальная возможность брендинга исчезает. Для начинающих веб-дизайнеров можно порекомендовать обрабатывать уже готовые значки, чтобы вставить их в проект или на их основе создавать свои, чтобы сделать сайт клиента уникальным.
Навигация и ссылки
В последнее время иконки в основном используется для навигационного контекста. То есть, иконки помогают определить ссылки или кнопки, относящиеся к веб-сайту или GUI. Современная навигацияFacebook следует этому же принципу что удобно, когда пересматриваешь список похожих ссылок.
Выпадающие ссылки, как правило, ведут себя хорошо сами по себе, так как пользователи смотрят на каждое выпадающее меню. Но когда у вас есть большой горизонтальный или вертикальный дисплей с десятками ссылок, то иконки выгодно выделяют каждую отдельную ссылку.
Определение визуальной публикации
Одна из главных причин использования значков на странице в дизайне сайта — это помощь в определении существующего контента. Иконки — это визуальные подсказки, которые передают очень четкий сигнал, когда организовано все должным образом. Они могут установить баланс на макете чтобы не утяжелять текстовое наполнение. Самое важное в дизайне иконок — передача четкого сигнала на основе графического объекта.
Самый удачный пример этого эффекта можно найти на странице сайта GitHub. Заголовок раздела использует GitHub в Octocat талисман создавая ощущение учебного процесса с помощью школьной доски в качестве фона. Когда вы прокрутите страницу вниз, то увидите, что каждый основной блок контента использует ряд иконок.Обратите внимание, что все иконки нарисованные, и все они прорисованы в одном стиле. Каждая иконка соединяется в целое и обеспечивает ощущение, что эти иконы были созданы в виде набора (и действительно были). Но что еще более важно, значки помогают определить содержание визуально. Текст достаточен, чтобы получить сообщение, а иконки просто помогут прояснить сообщение.
Вы можете увидеть подобный эффект в окошках и Infused страниц. Небольшие описательные фрагменты текста объясняют сущность продукции, кофе, кафе и подарочные карты наряду с приятной графикой. Эти фантастические иконки, конечно, не нужны, но они быстро захватывают внимание и обеспечивают более глубокое понимание контента.
Векторные фоны
В настоящее время возможно создавать целые сцены в фоновом режиме только с использованием векторного искусства.Векторы легче масштабировать, но они сложны для создания реалистичных эффектов. Векторы не всегда поддерживают сложные стили слоя, к тому же для создания векторных фигур требуются определенные навыки. Но как только вы освоите процесс вы сможете создавать веселые и чувственные иконки.
Сайт Бота IUSTI предоставляет услуги по установке Office, он создан с помощью векторной графики. Преимуществом создания векторной графики является то, что ваш сайт всегда будет отлично смотреться в любом разрешении.
Учебники по дизайну
Лучший способ улучшить свой собственный дизайн иконок, пополнить набор навыков используя следующие электронные учебники. Там нет мгновенного рецепта для достижения любого уровня мастерства в чем-либо. Вам следует пробовать, экспериментировать, усердно трудиться, чтобы достичь результатов.Хотя дизайн иконок — это широкий спектр, мы собрали для вас небольшой набор учебников для начала работы. Посмотрите на эти примеры, выберите то, что вам по душе, чем раньше начнете, тем скорее получите результат.
Иконки 16х16 пикселей
Погодные иконки
Иконки для обозначения социальных сетей
Иконки Tab Bar
Иконка
Иконки драгоценные камни
Водяной пистолет
Уведомление
Ноутбук
Плоский дизайн
Иконки на халяву
Наряду с онлайн учебниками можно многому научиться, изучая бесплатные ресурсы. Дизайнеры делятся своим опытом это способствует повышению опыта и помогает дизайнерскому обществу развиваться. Научиться использовать такое программное обеспечение, как Photoshop — это зачастую первый шаг. Как только вы поймете основы вы сможете анализировать файлы, чтобы узнать, как они устанавливаются и, возможно, адаптировать под свои методы.Ниже каталогизированы 15 бесплатных иконок и iconsets, предназначеных для веб-дизайна. Каждая халява содержит по меньшей мере PSD или AI файл вместе с другими подобными типов файлов, таких как EPS или PNG. Вы всегда можете скачать любой (или все) из этих бесплатных ресурсов. Наверняка многие из этих значков будут полезны дизайнерам каждого калибра и послужат удобным инструментом для обучения.
40 Плоские Иконки
Мини иконки
Красочные Iconset
Простые плоские иконки
Спорт и фитнес
Чат и электронная почта
Atitel Иконки
Tab Bar Icons
Простые линии
Flatified
Веб-дизайн Iconset
Иконка IOS Настройки
Красочные переключатели
rejump.ru
