Изменение разрешения экрана в Windows
Windows 11 Windows 10 Еще…Меньше
Если вы хотите изменить размер того, что отображается в Windows, это можно сделать двумя способами.
Если у вас есть внешние дисплеи, подключенные к компьютеру, до начала работы не забудьте выбрать, какие дисплеи нужно изменить.
-
Выберите Пуск > Параметры > Система > Дисплей и просмотрите раздел, в котором отображаются дисплеи.
-
Выберите дисплей, который необходимо изменить. После этого следуйте приведенным ниже инструкциям.
Измените размер содержимого на экране
Оставайтесь на экране или откройте параметры дисплея.
Откройте параметры дисплея
Прокрутите до раздела Масштаб и макет.
Выберите Масштаб, а затем выберите параметр. Как правило, лучше всего выбрать один из помеченных как (Рекомендуется).
«Изменить разрешение экрана»
- org/ListItem»>
Оставайтесь на экране или откройте параметры дисплея.
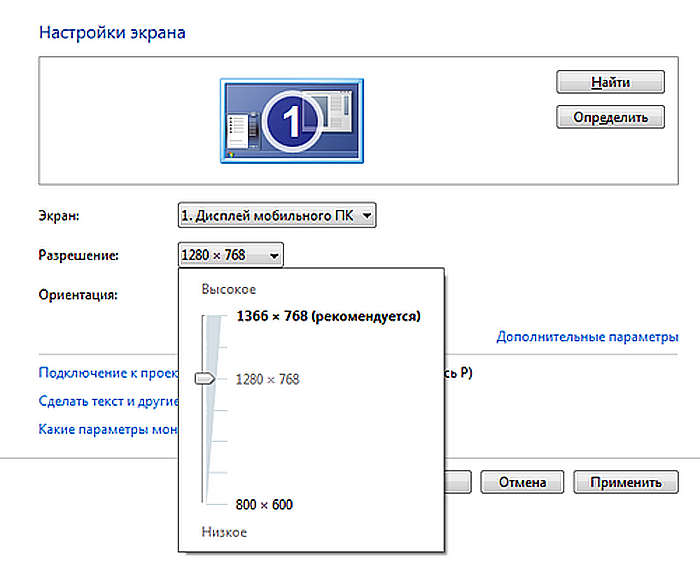
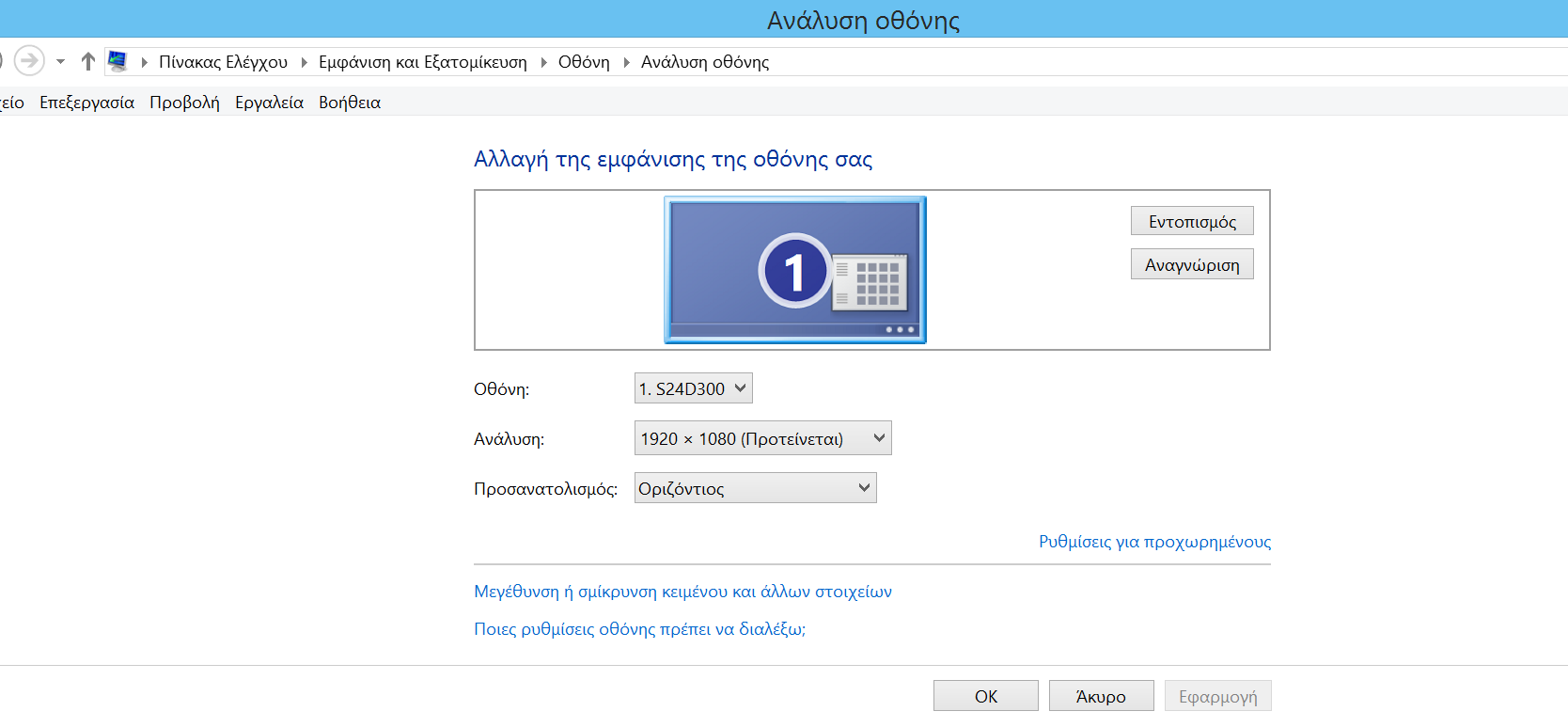
Откройте параметры дисплея В строке Разрешение экрана выберите список и параметр. Как правило, лучше всего использовать тот, который помечен (рекомендуется). Мониторы могут поддерживать разрешение ниже основного, но в этом случае текст будет менее четким, а изображение может занимать не весь экран, быть растянутым или располагаться по центру черного экрана.
Примечание: Если в разрешении экрана есть непредвиденные изменения, возможно, потребуется обновить графический драйвер. Чтобы просмотреть и установить доступные обновления, выберите Пуск > Параметры >

Статьи по теме
Изменение размера значков на рабочем столе
Изменение размера текста в Windows
Если у вас есть внешние дисплеи, подключенные к компьютеру, до начала работы не забудьте выбрать, какие дисплеи нужно изменить.
-
Выберите Пуск >Параметры > Система > Дисплей, и посмотрите на раздел Изменить расположение дисплеев .
-
Выберите дисплей, который необходимо изменить.
 После этого следуйте приведенным ниже инструкциям.
После этого следуйте приведенным ниже инструкциям.
Измените размер содержимого на экране
-
Оставайтесь на экране или откройте параметры дисплея.
Откройте параметры дисплея -
Прокрутите страницу вниз до Масштаб и разметка.
-
Затем в разделеИзменение размера текста, приложений и прочих элементов

«Изменить разрешение экрана»
-
Оставайтесь на экране или откройте параметры дисплея.
Откройте параметры дисплея Прокрутите страницу вниз до Масштаб и разметка.
-
Найдите Разрешение экранаи выберите один из вариантов. Как правило, лучше всего использовать тот, который помечен (рекомендуется). Мониторы могут поддерживать разрешение ниже основного, но в этом случае текст будет менее четким, а изображение может занимать не весь экран, быть растянутым или располагаться по центру черного экрана.

Примечание: Если в разрешении экрана есть непредвиденные изменения, возможно, потребуется обновить графический драйвер. Чтобы просмотреть и установить доступные обновления, нажмите кнопку Пуск >Параметры > Обновление и безопасность > Центр обновления Windows.
Статьи по теме
Изменение размера значков на рабочем столе
Изменение размера текста в Windows
Настройка разрешений экранов в Zero Block
30 ЯНВАРЯ 2023
Настройка разрешений экранов в Zero Block
Теперь в нулевом блоке вы можете самостоятельно настроить разрешение экранов для разных устройств. Диапазон для контрольных точек (брейкпоинтов) варьируется от 320 до 1920 px. Новая функция позволит добиться идеального расположения всех элементов сайта на экранах практически любых устройств.
Новая функция позволит добиться идеального расположения всех элементов сайта на экранах практически любых устройств.
Разберём несколько случаев, когда пригодится гибкая настройка разрешений в Zero Block
На ваш сайт часто заходят с компьютеров с большим разрешением экрана, например, 1920 px, и вы хотите чётко определить место каждого элемента на таком экране.
Добавьте новое разрешение 1920 px, и дорабатывайте дизайн под этот конкретный размер. Вы полностью управляете процессом — задаёте размер шрифта, шейпов, изображений и располагаете их относительно grid-контейнера. В таких случаях можно не использовать автоскейл или вёрстку по window-контейнеру. Вы сможете создавать сайты для больших мониторов, даже если работаете с маленького ноутбука — вы будете знать, как выглядит сайт на любом разрешении.
Посетители сайта заходят с устройств с нестандартными расширениями экрана.
В этом случае вы можете изменить текущие размеры экранов в настройках, или добавить новые, например, для разных смартфонов. Настроить можно максимум 10 контрольных точек, Если для посетителей неактуально базовое расширение, например, горизонтальный телефон, появилась возможность его удалить.
Настроить можно максимум 10 контрольных точек, Если для посетителей неактуально базовое расширение, например, горизонтальный телефон, появилась возможность его удалить.
Как комбинировать базовые блоки с нулевыми с разрешением 1920 px
В этом случае используйте полноэкранные базовые блоки с настройкой ширины контейнера 100% или 100% с отступами 40px по краям. Вместе они будут хорошо смотреться, потому что ширина контента соотносима по масштабу.
Я могу больше не использовать window-контейнер и автоскейл для создания своего проекта
С технической точки зрения, новая функция упрощает создание сайта в Zero Block — вы можете не разбираться в особенностях резиновой вёрстки или автоскейла, а верстать с привязкой к grid-контейнеру. Но мы рекомендуем изучить все инструменты, уметь их комбинировать и применять в работе в зависимости от задачи. Смотреть вебинар о разных типах вёрстки в Zero Block.Как настроить сетку для собственного разрешения экрана
Для каждого нового разрешения, которое вы добавляете в Zero Block, можно адаптировать сетку. Перейдите в нужное разрешение → откройте правую панель управления → Zero Block Settings → Grid и задайте собственные настройки.
Перейдите в нужное разрешение → откройте правую панель управления → Zero Block Settings → Grid и задайте собственные настройки.Читайте также
Продвинутый режим отображения страниц в личном кабинете
Появились поиск, сортировка и массовые действия со страницами.
Узнать больше
Конструктор курсов — новая функция в Тильде
Создайте курс для широкой аудитории или опубликуйте лекции для сотрудников с помощью новой функции.
Узнать больше
12 инструментов тестирования адаптивного дизайна для проверки разрешения экрана
Эти средства проверки гордо называются инструментами тестирования адаптивного дизайна , но на самом деле они не для тестирования, а для быстрых скриншотов. Обычно дизайнеры и разработчики тратят некоторое время на их подготовку. Но с помощью этих простых инструментов вы можете показать клиентам и членам команды, как выглядит ваш адаптивный сайт. Это сделает вашу жизнь проще! Однако учтите, что очень важно тестировать новые разработки на реальных устройствах.
Здесь мы определяем некоторые инструменты тестирования адаптивного дизайна, чтобы вы могли просто проверить, как ваш сайт выглядит на разных устройствах, включая мобильные телефоны, планшеты, ноутбуки и настольные компьютеры.
1. Инструмент тестирования адаптивного веб-дизайна
Этот простой веб-сайт представляет собой, вероятно, один из самых быстрых способов проверить ответственность вашего сайта. Все, что вам нужно сделать, это просто коснуться URL-адреса вашего веб-сайта и нажать «Ввод». Через несколько секунд вы увидите сайт, обрамленный разными устройствами (только по ширине или в полный размер устройства).
2.Viewport Resizer
Этот браузерный инструмент подойдет тем людям, которые регулярно проверяют ответственность различных веб-сайтов. Инструмент предоставляет вам небольшой букмарклет, который следует поместить на панель инструментов браузера. Таким образом, вы можете проверить ответственность любого веб-сайта и быстро настроить размеры экрана.
3. Букмарклет с адаптивным дизайном
Этот инструмент поможет дизайнерам просматривать веб-сайты любого размера и разрешения. Существует вкладка RWD Bookmarklet, которую нужно перетащить в меню закладок окна вашего браузера. Таким образом, вы можете увидеть, сколько места видно, когда посетители сайта используют разные устройства.
4.Dimentions
Это еще один бесплатный инструмент для тестирования RWD для дизайнеров. Он совместим в основном со всеми версиями Firefox и Chrome. Индикатор выполнения удобного размера экрана покажет вам, как ваш сайт выглядит на телефонах, планшетах или настольных компьютерах.
5.Resizer
Вот довольно простой инструмент для тестирования адаптивного дизайна. Вы можете увидеть несколько измерений любого веб-сайта в одном окне браузера. Есть расширения для Firefox и Chrome.
6.Ish
Это изменение размера области просмотра может быть использовано непосредственно с веб-сайта или может быть установлено на вашем сервере. Название этой утилиты почти удивительно. Суффикс «-ish» придает инструменту чрезвычайную легкость. Кроме того, размеры экрана называются S (маленький), M (средний), L (большой) и XL в Resizer — это тоже выглядит красиво.
Название этой утилиты почти удивительно. Суффикс «-ish» придает инструменту чрезвычайную легкость. Кроме того, размеры экрана называются S (маленький), M (средний), L (большой) и XL в Resizer — это тоже выглядит красиво.
7.Responsinator
Responsinator создан для любителей чистого дизайна. Просто введите URL вашего сайта в специальное поле в верхнем левом углу сайта. За несколько секунд вы сможете посмотреть, как ваш сайт будет выглядеть на самых популярных устройствах (разные версии iPhone, Android, iPad, kindle).
8.Responsivepx
Этот инструмент тестирования адаптивного дизайна позволяет проверять локальные или онлайн-сайты. Есть удобная панель инструментов, где вы можете настроить параметры ширины и высоты видовых экранов. Таким образом, вы можете увидеть свой сайт в любом размере и разрешении (также допустимы нестандартные размеры). –
9.jResize
Этот инструмент предназначен для веб-разработчиков, работающих с адаптивным дизайном. Он построен с помощью jQuery, который помогает указать ширину окон просмотра. Есть удобная демо-версия, где вы можете легко протестировать плагин.
Он построен с помощью jQuery, который помогает указать ширину окон просмотра. Есть удобная демо-версия, где вы можете легко протестировать плагин.
10.Juice’r
Juice’r — это программа для проверки веб-дизайна, позволяющая проверить, как ваш сайт выглядит на iPhone, Android и iPad. Обратите внимание, что ваш компьютер должен поддерживать Flash, чтобы вы могли использовать этот инструмент.
11.Am I Responsive
Взгляните на этот инструмент для тестирования адаптивного сайта, и вы поймете, что его создатель усердно работал как над программой изменения размера, так и над своим веб-сайтом. Есть 4 области просмотра (рабочий стол, ноутбук, планшет, мобильный), и все они Apple. Вы можете перетаскивать устройства и переставлять их по своему вкусу.
12.I Am Mobile
Этот инструмент тестирования адаптивного дизайна показывает уровень удобства различных веб-сайтов для мобильных устройств. Инструмент включает в себя некоторые элементы геймификации, такие как баллы и недавние результаты предыдущих посетителей сайта. Изменение размера также дает некоторые подсказки, чтобы вы могли сделать свой сайт более удобным для мобильных устройств.
Изменение размера также дает некоторые подсказки, чтобы вы могли сделать свой сайт более удобным для мобильных устройств.
Здесь у нас достаточно инструментов на ваш выбор. Однако в Интернете есть еще более отзывчивые инструменты для тестирования дизайна. Вы можете выбрать любой на свой вкус. Конечно, мы надеемся, что это будет один из этого поста, но вы вольны выбирать.
Работа с размером экрана в веб-части 1: Текущая ситуация | Villing & Company
С момента появления Интернета разработчикам веб-сайтов приходилось иметь дело с тем фактом, что люди просматривают веб-страницы на мониторах разного размера. С годами решить эту проблему становится все труднее, потому что экраны становятся все больше и меньше. С одной стороны, смартфоны сделали просмотр на маленьком экране обычным явлением; с другой стороны, многие люди просматривают веб-страницы на своих телевизорах, диагональ которых легко может превышать 50 дюймов. Поскольку большие мониторы становятся все более доступными для настольных компьютеров, нетбуки и планшеты продолжают заполнять все мыслимые пробелы между традиционным 15-дюймовым экраном ноутбука и 4-дюймовым экраном смартфона.
Более чем когда-либо стало невозможно создать веб-сайт с менталитетом «один размер подходит всем». В список десяти самых популярных разрешений экрана входят как 1920×1080, так и 320×480 (разрешения описываются их шириной и высотой в пикселях). Как вы можете видеть на изображении ниже, есть много вариантов, даже в самых популярных разрешениях.
На этом изображении видно, что даже у самого популярного разрешения всего 15,5% посетителей, поэтому обобщать стало очень сложно. Хотя всегда можно было создавать макеты, в которых текст расширяется, чтобы заполнить весь экран любого размера, это часто вызывает больше проблем, чем решает. Просмотр макета любой газеты покажет вам, что текст легче читать, когда он расположен в управляемых столбцах, а не в длинных горизонтальных строках. Также может быть сложно управлять изображениями, когда текст настолько гибкий. Таким образом, хотя это решение может работать для упрощенных сайтов с большим количеством текста, таких как Википедия, оно часто не работает для сайтов, которые требуют более преднамеренного макета и изображений.
Итак, какие у нас есть варианты?
Ориентация на минимальное разрешение
Традиционным решением было установить минимальное разрешение. 640×480 в 90-х, 800×600 в начале 2000-х и 1024×768 совсем недавно. Это означает, что людям, использующим экраны меньшего размера, придется уменьшать масштаб или прокручивать изображение из стороны в сторону. В то же время у людей, использующих большие размеры экрана, будет много неиспользуемого пространства по бокам контента. Это решение сработало очень хорошо, и дизайнеры научились использовать края сайта таким образом, чтобы они выглядели привлекательно на больших экранах. Например, на изображении ниже вы можете увидеть, как выглядит сайт банка Лейк-Сити при различных разрешениях экрана.
При разрешении 1024×768 содержимое заполняет весь экран; при разрешении 800×600 содержимое слишком велико, чтобы уместиться на экране, поэтому посетителю придется прокручивать страницу вбок, чтобы увидеть все, что не идеально; при разрешении 1920×1080 на экране остается много неиспользуемого пространства, и, хотя дизайнер пытался свести к минимуму влияние, творчески используя графику, это все равно не идеально. Однако, поскольку большинство традиционных компьютеров используют разрешения от 1024 до 1900, сайт работает довольно хорошо в большинстве случаев.
Однако, поскольку большинство традиционных компьютеров используют разрешения от 1024 до 1900, сайт работает довольно хорошо в большинстве случаев.
Однако это решение стало менее эффективным, когда смартфоны стали настолько распространены. Apple «решила» проблему, сделав относительно простым масштабирование и панорамирование веб-сайтов, которые были слишком большими, чтобы удобно разместиться на экране, но это было временное решение, которое не обеспечивало наилучших впечатлений для посетителей. Гораздо лучше просматривать сайты, которые были должным образом отформатированы для вашего экрана, без масштабирования и панорамирования. Это привело к двухуровневому подходу, который сегодня довольно распространен.
Создание отдельного дизайна для устройств с маленьким экраном
После того, как iPhone в конце 2007 года стал популярным и смартфоны стали обычным явлением, многие компании начали разрабатывать веб-сайты в два уровня: один дизайн для традиционных компьютеров с минимальным разрешением и отдельный дизайн для мобильных устройств.