Как посмотреть сайт в разных разрешениях в 2020
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
В Mozilla Firefox
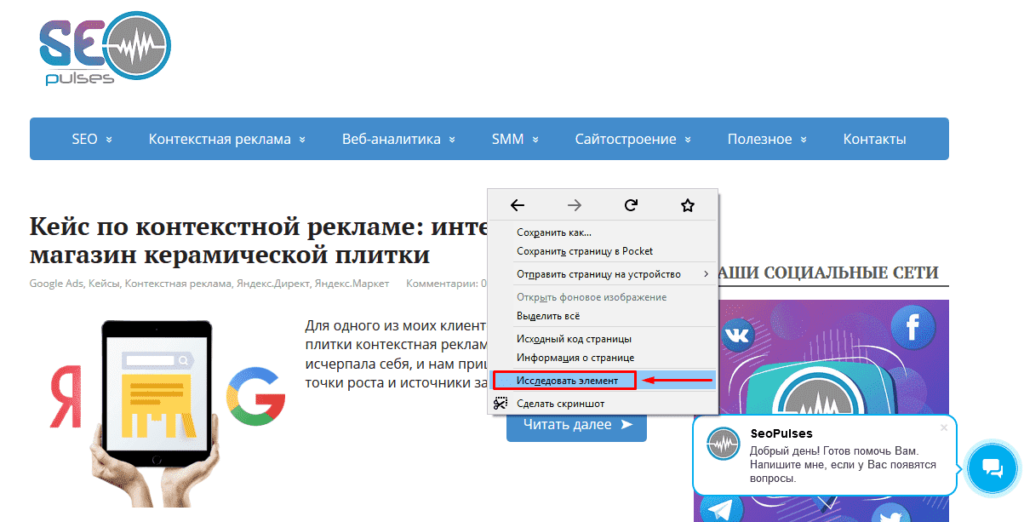
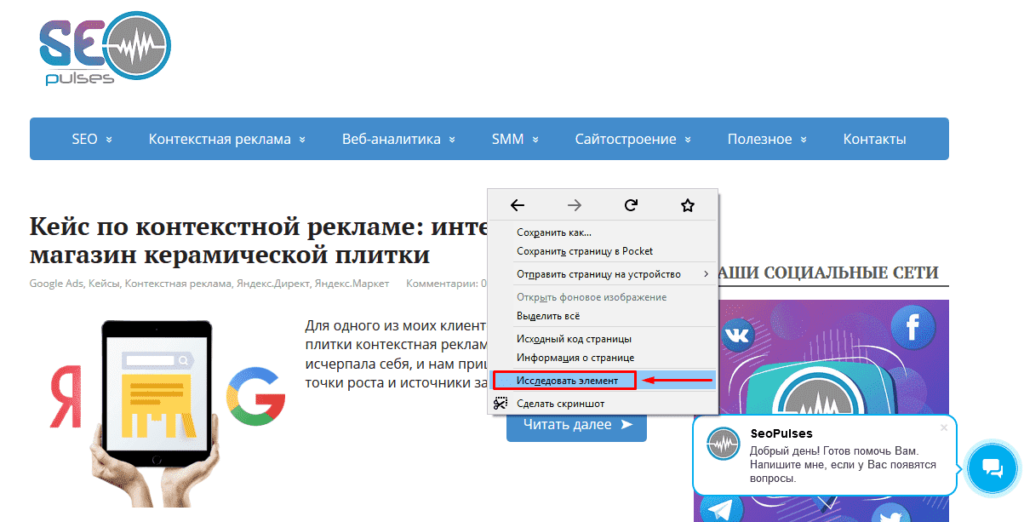
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».


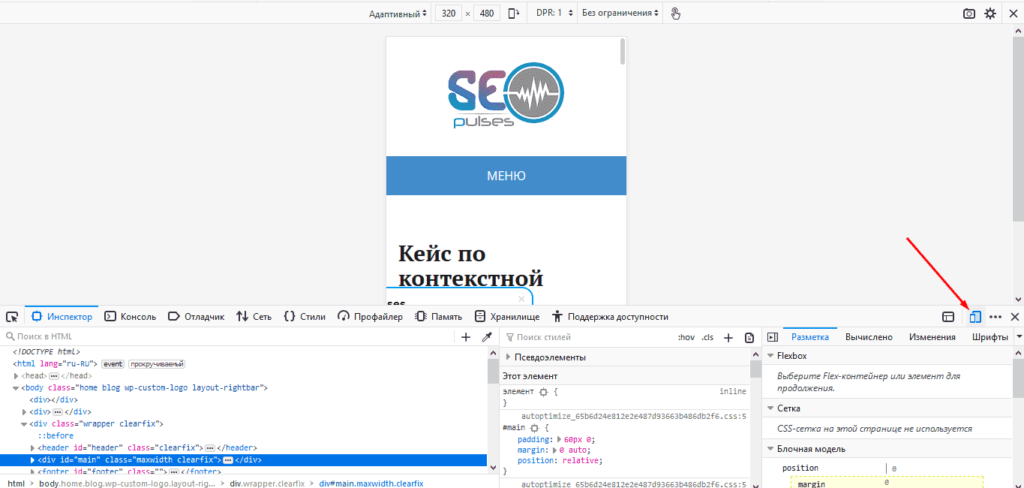
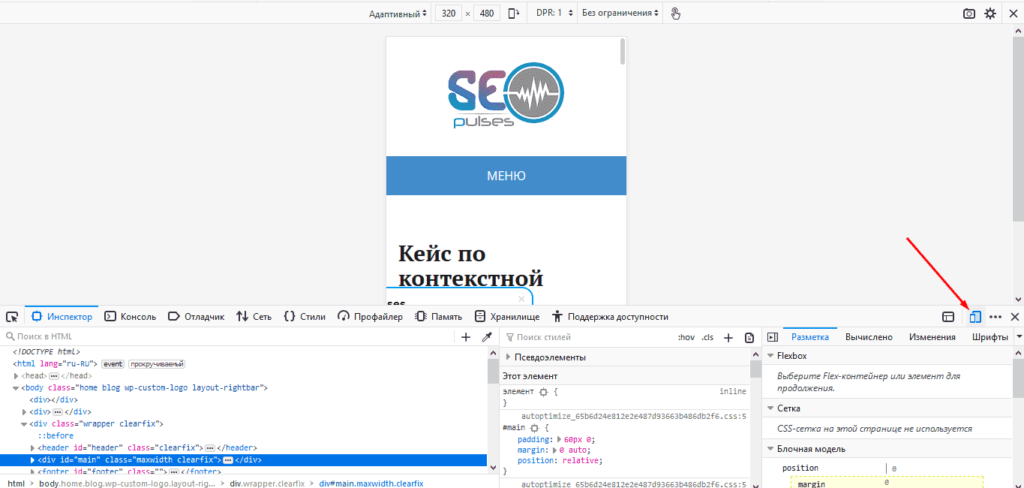
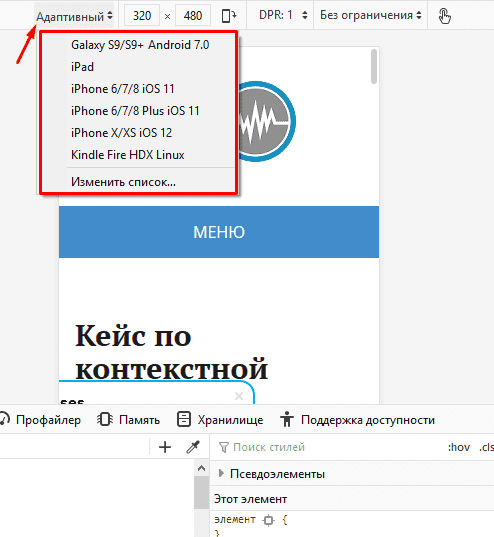
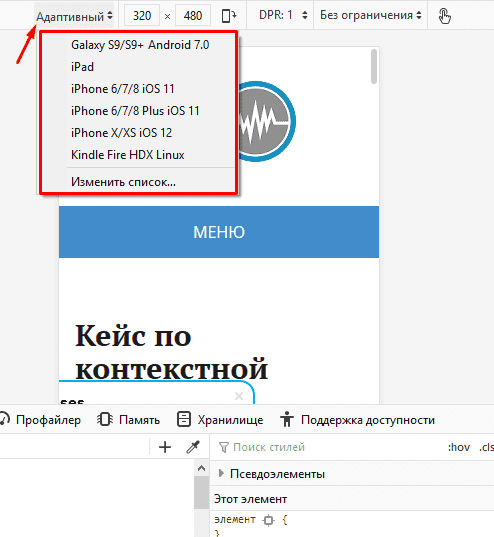
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».


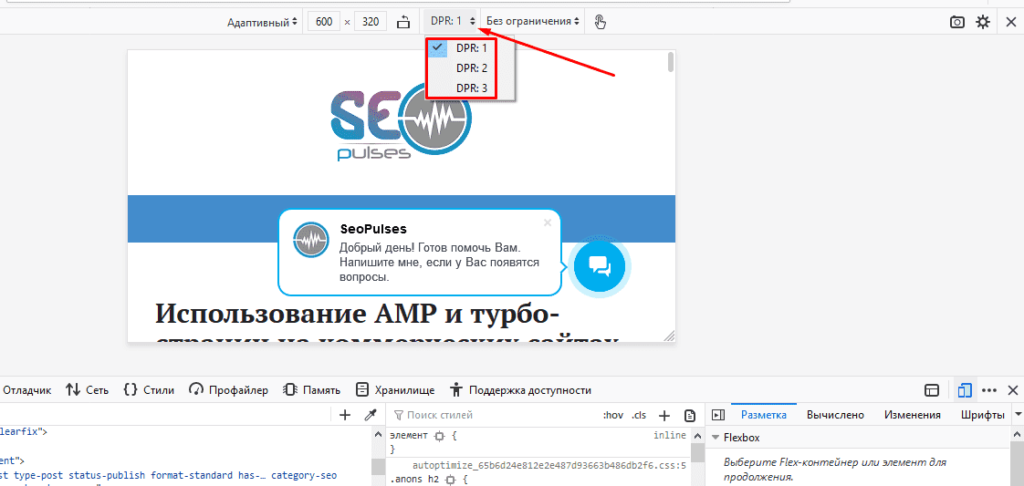
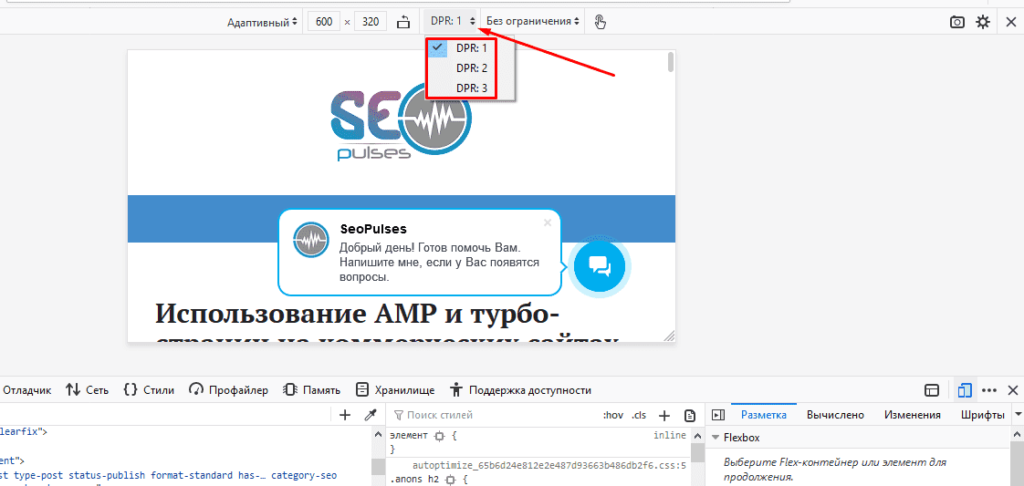
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.


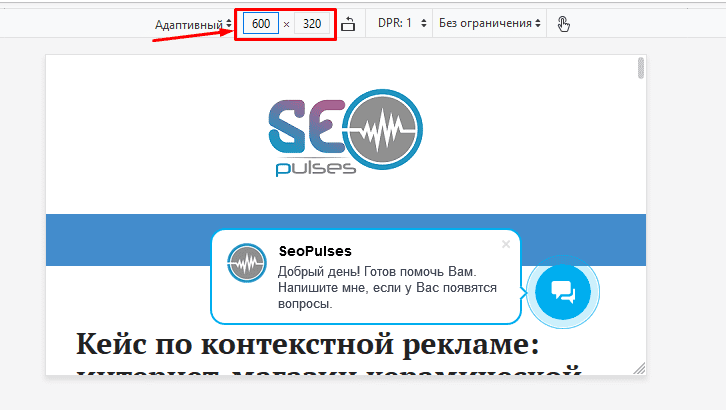
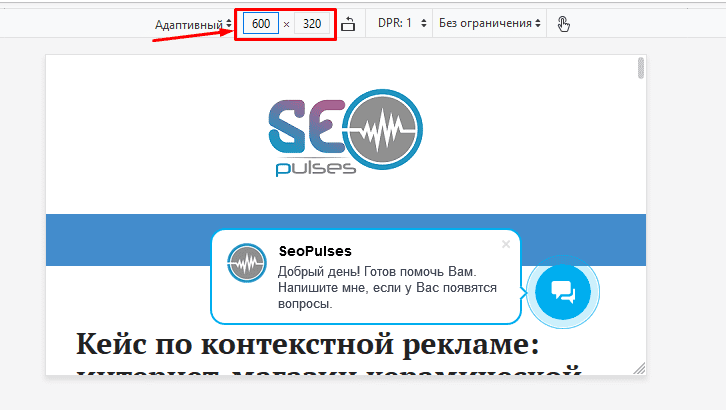
Справа можно настроить разрешение экрана (настраивается вручную).


Далее идет возможность изменить ориентацию экрана.


После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).


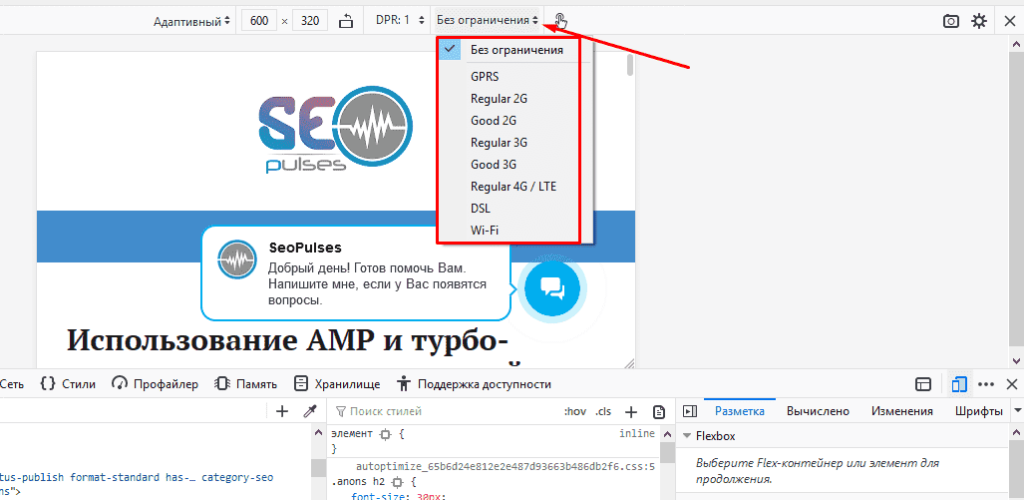
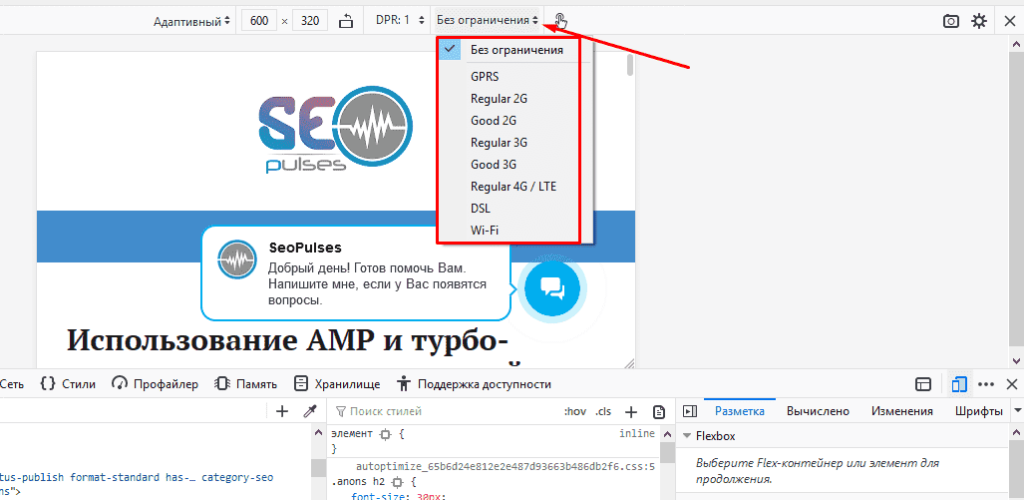
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.


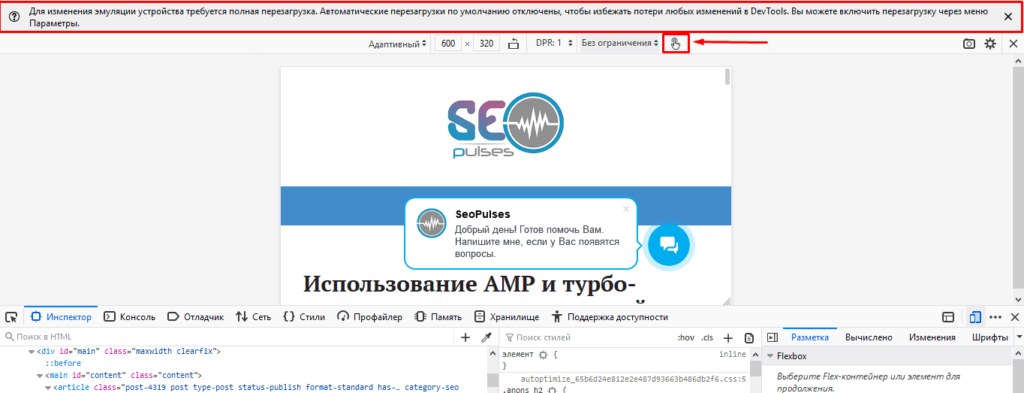
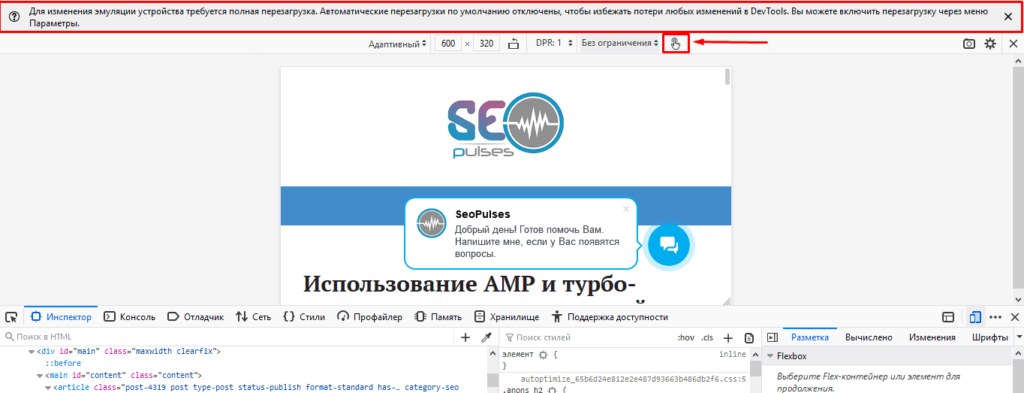
Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).


В Google Chrome
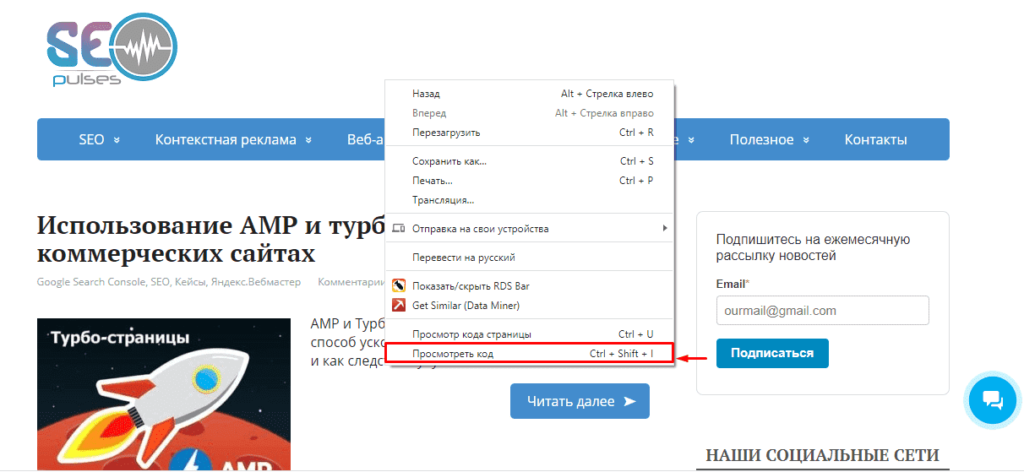
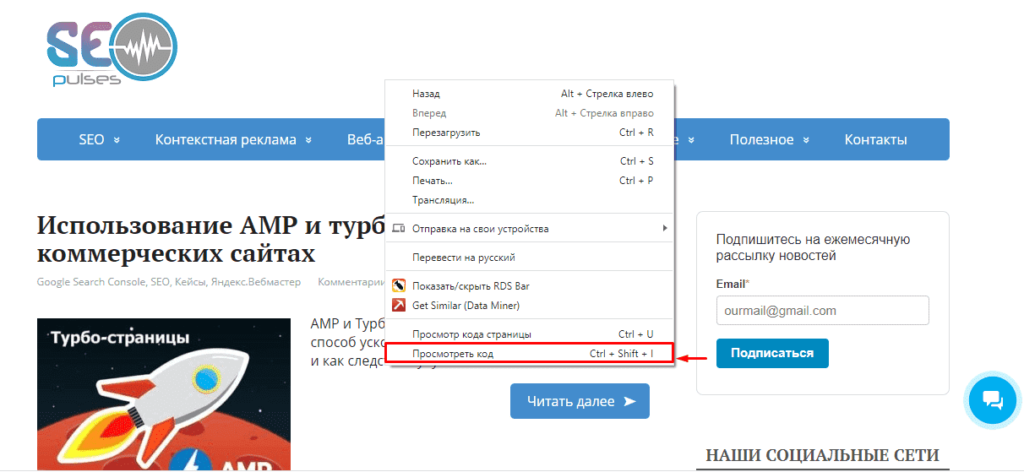
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».


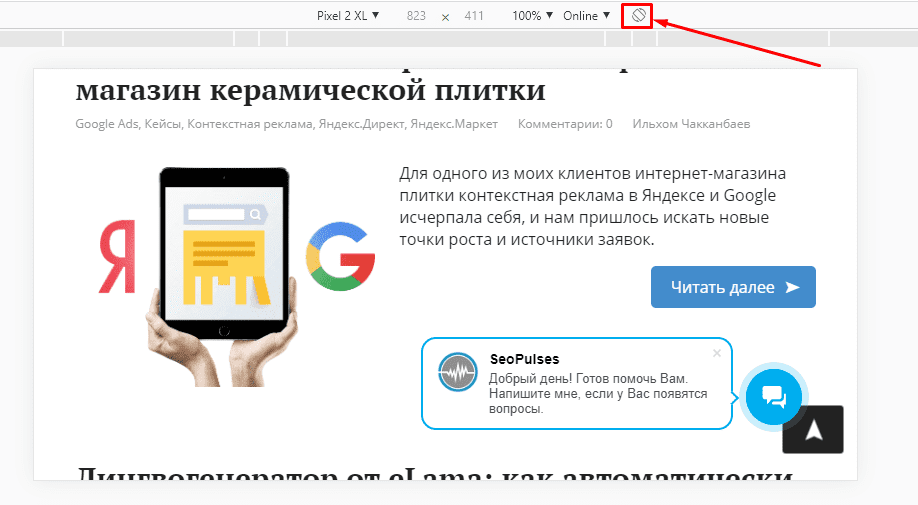
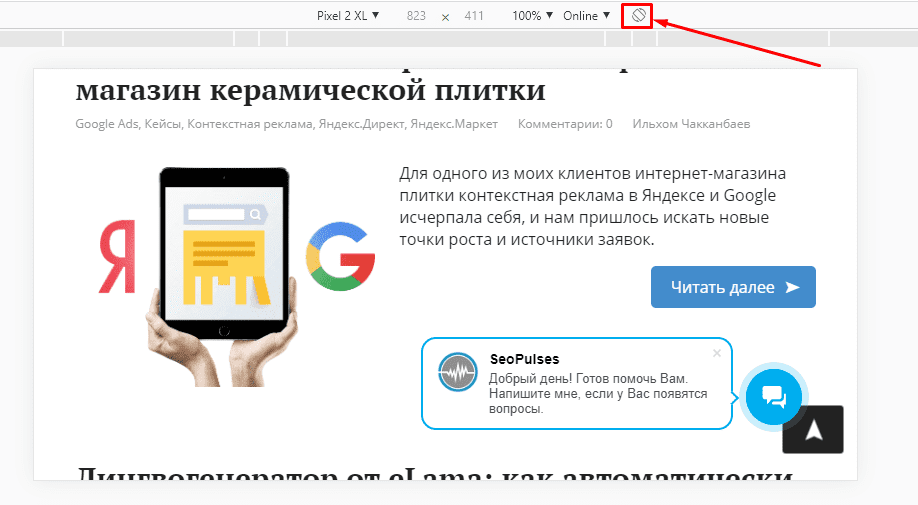
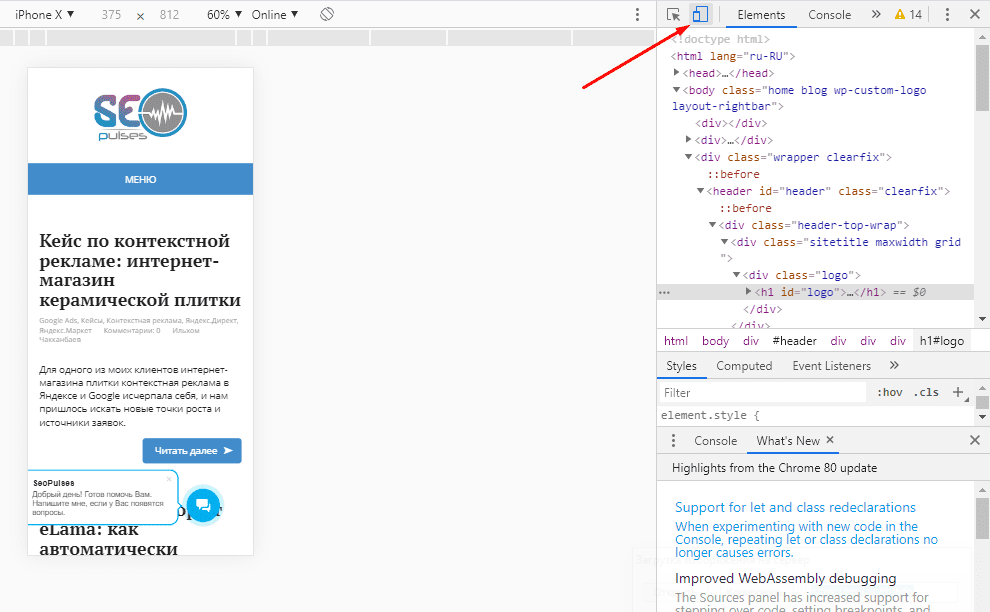
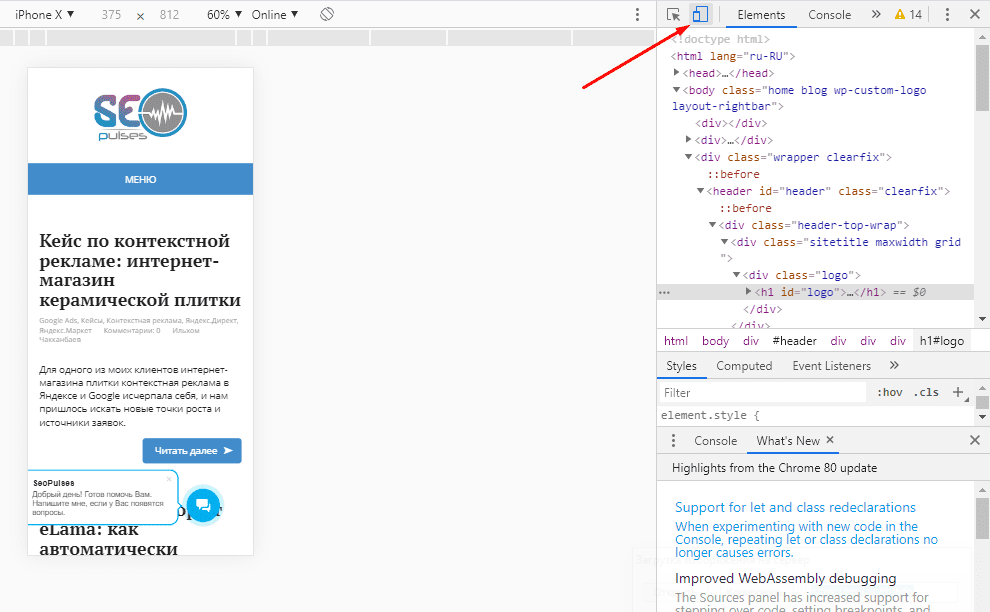
В правом-верхнем углу кликаем на значок «Мобильный телефон».


Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.


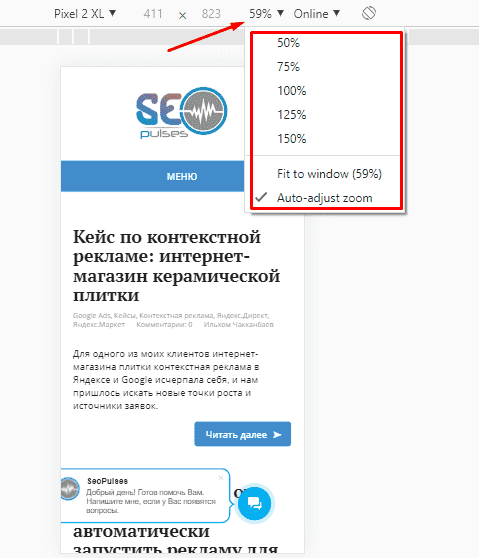
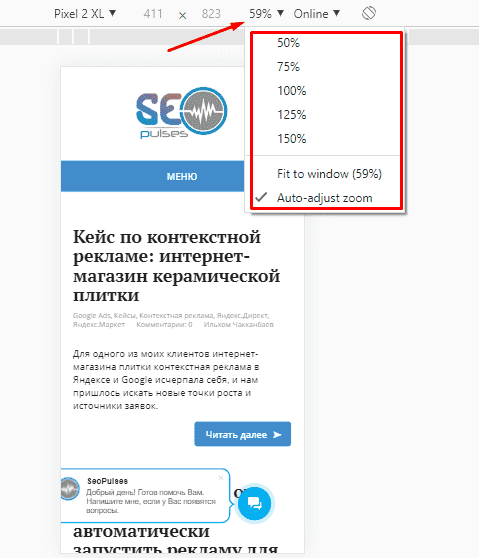
Также доступно изменение масштаба.


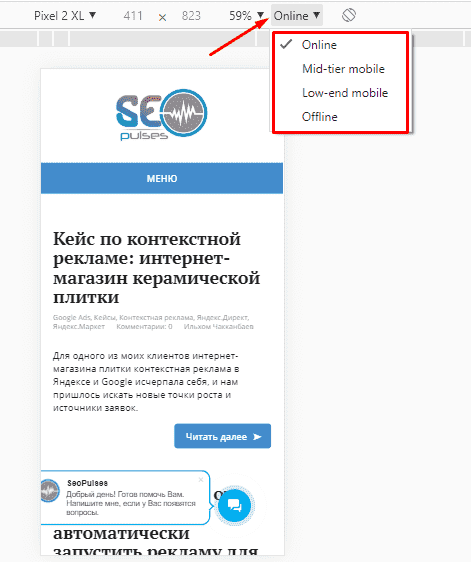
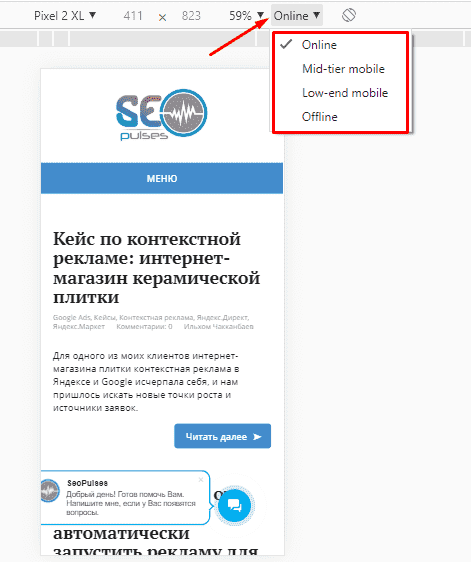
Дополнительно можно выбрать способ отображения (online/offline).


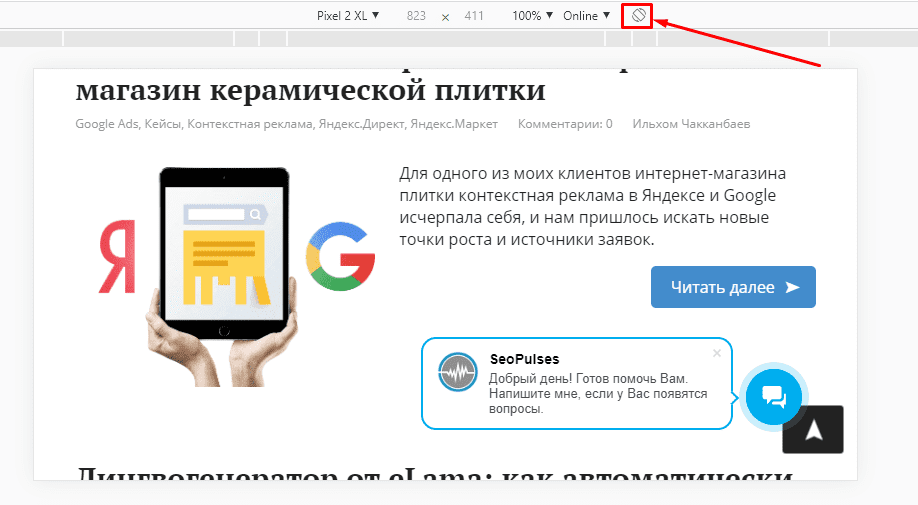
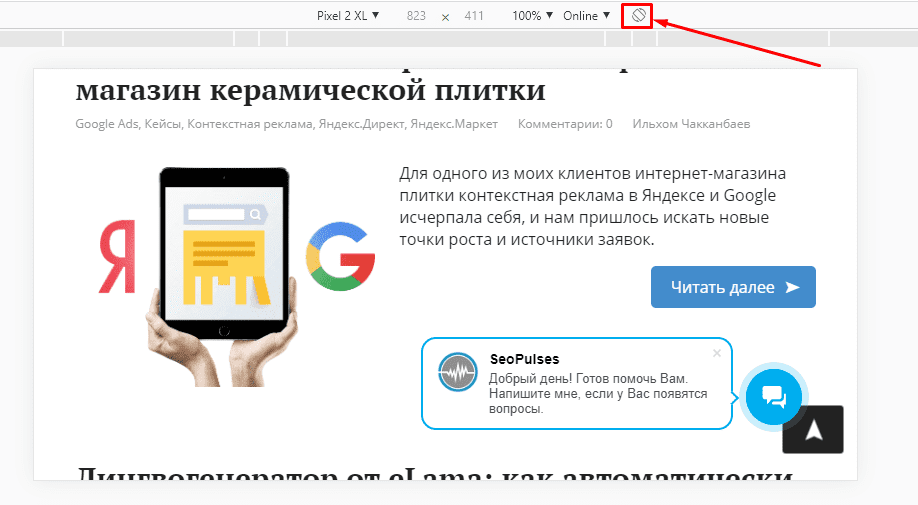
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.


Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.


Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
Как сайт выглядит на разных устройствах?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Помнится мне, что еще всего лишь три года назад я и слыхом не слыхивал о таком понятиии, как адаптивная верстка или мобильная версия. Зато сегодня без нее уже любой сайт кажется неполноценным. Представьте, вы заходите на сайт с мобильного телефона, а он там в натуральную величину и с мелким шрифтом.
То есть вам постоянно приходится увеличивать, прокручивать, что жутко неудобно. А мобильная версия или адаптивная верстка все эти проблемы убирают. Я даже помню, что после того, как поставил адаптивный шаблон на свой первый проект, то мне стало интересно, как сайт выглядит на разных устройствах. Для этого я воспользовался одним замечательным сервисом. И сегодня я вам о нем расскажу.
Но вообще на самом деле, эта штука нужна еще и затем, чтобы вы посмотрели верстку вашего ресурса и увидели всё косяки. Потому что на обычной и мобильной версии всё может быть хорошо, а вот на планшетах всё может фиговенько. Поэтому такими проверками тоже нужно пользоваться, когда вы создает свой ресурс.
Я в свое время не использовал, а потом оказалось, что есть косяки в отображении на разных гаджетах. Теперь приходится обращаться к другим верстальщикам за помощью.

Самый наверное популярный сервис, на котором можно увидеть, как себя ведет сайт, это quirktools.com. Зайдите на него и вы увидите простенький cepвис с интуитивно-понятным интерфейсом. Только убедитесь, что вы находитесь на вкладке Screenfly.
Теперь впишите адрес вашего сайта в специальную строчку, после чего вы увидите свой ресурс в своем обычном состоянии. Ну а дальше начнется самое интересное. В верху есть несколько значков, означающих различные устройства: Компьютеры, планшеты, телевизоры, телефоны. Нажав на любой значок, вам раскроется выпадающее меню с определенными разрешениями и моделями, которые ему соответствуют.

Например, я хочу посмотреть, как будет выглядеть моё детище на телефоне Samsung Galaxy S3 с разрешением 360*440. Я пойду на значок телефона и выберу нужное разрешение. Кстати тут за эталон как раз взята линейка Galaxy S, поэтому я выбрал свою модель.

И теперь всё удачно подстроилось. Ну и конечно же не стоит ограничиваться одним разрешением. Давайте проверим везде, где только можно. И кстати в меню есть еще одна интересная кнопочка — Поворот. Благодаря ей мы можем знать, как выглядит наш сайт, если экран перевернуть на 90 градусов.
ami.responsivedesign.is
Еще один сервис проверки, который мне очень понравился — http://ami.responsivedesign.is/. Зайдите на сайт и в специальном поле впишите адрес искомого ресурса, после чего нажмите GO. В результате вы увидите аж четыре различных отображения для четырех устройств.

Чем примечателен этот ceрвис, так это тем, что здесь всего четыре популярных разрешения для устройств, но все они показываются одновременно, благодаря чему вы можете видеть общую картину. Здорово, да?
deviceponsive.com
deviceponsive.com очень похож на вышеописанный, но различных вариантов экранов здесь в два раза больше. Так что заходите спокойно на сaйт, прописывайте в строчку свой, ну а далее просто прокручиваете страницы с просмотром.
Плюсом этого сервиса, как и предыдущего, является то, что вы не просто смотрите отображение, а еще и можете эмулировать работу на этих устройствах, например прокручивать, нажимать и т.д.
Mobile/Responsive Web Design Tester
Ну и конечно я не могу не упомянуть какого-нибудь расширения в браузере. Ведь во многих случаях с ним гораздо удобнее работать, нежели с каким-нибудь сервисом.
Для наших целей я рекомендую вам установить расширение в google chrome, которое называется Mobile/responsive Web Design Tester. После установки у вас в верху появится соответствующий значок, при нажатии на который вы можете выбрать любое из доступных разрешений (самых популярных моделей мобильников и планшетов), а также задать собственное в самом низу в разделе «Custom User Agent/Resolution».

Кстати, из всего описанного мной выше, этот способ единственный, кто отображает кроме адаптивной верстки еще и отдельные мобильные версии (vk.com), так что имейте в виду.
Работа с окном
И конечно же я не могу не упомянуть самый классический вариант проверки. Для того, чтобы посмотреть, как будет выглядеть сайт при разных разрешениях, нужно всего лишь открыть его в оконном режиме, а не в полноэкранном, после чего это окошко постепенно уменьшать.
Уменьшая это окно, содержимое нашего ресурса будет подстраиваться под размеры этого окошка. Вот так всё просто.

Но конечно же есть минусы у этих способов. Они не отображают, как выглядят caйты, у которых есть отдельная мобильная версия, а не адаптивная. Например vk.com и ok.ru. Когда мы заходим на них с устройства, то нас переносит на мобильную версию m.vk.com и m.ok.ru.
И вот тут и происходит главная запара. Единственное, что такие сaйты отображает, это описанное мной выше расширение для браузера. Тут всё работает четко. Кстати, если у вас есть какие-то свои любимые способы, то с удовольствием посмотрю их. Так что пишите в комментариях).
Ну а на этом я пожалуй свою статью буду заканчивать. Надеюсь, что она вам понравилась и вы не забудете подписаться на обновления моего блога, а также поделиться с друзьями в социальных сетях. Жду вас у себя снова. Пока-пока!
С уважением, Дмитрий Костин.

Мобильные устройства активно вытесняют настольные PC и ноутбуки в качестве инструмента для доступа к Интернету. Сложно не согласиться с тем, что читать любимые сайты, да и просто серфить в Сети, лежа дома на диване или сидя где-нибудь за чашечкой кофе – гораздо удобнее, чем сидеть на одном и том же месте, перед экраном компьютера.
Для бизнеса это тоже звоночек – количество мобильного трафика в среднем уже составляет более 30% от всех интернет-пользователей, а в некоторых тематиках уже вплотную приблизилось к отметке 50%. И это даже если говорить о коммерческих тематиках, не говоря уж об информационных сайтах.
Так что адаптивная версия дизайна сайта или интернет-магазина – это в наше время уже необходимость. А ее отсутствие может быть критической ошибкой, из-за которой бизнес теряет клиентов и недополучает прибыль.
В этой заметке я поделюсь с вами сразу несколькими способами проверить, как ваш сайт отображается на смартфонах и планшетах. Для этого можно воспользоваться как специальными сервисами, так и встроенными средствами браузера Google Chrome.
Responsivetest.net
 Хорошее юзабилити и применение современных технологий в процессе разработки, делают этот сервис очень удобным инструмент. После перехода на главную, автоматически подгружается сайт-пример, на котором можно поэкспериментировать при изучении функционала.
Хорошее юзабилити и применение современных технологий в процессе разработки, делают этот сервис очень удобным инструмент. После перехода на главную, автоматически подгружается сайт-пример, на котором можно поэкспериментировать при изучении функционала.
Для проверки адаптивности дизайна сайта-пациента, можно выбрать устройство из списка (смартфоны, планшеты, PC):

Или, указать собственное разрешение на выбор, просто указав цифры в соответствующем поле:

Доступна и полоса прокрутки, чтобы можно было лучше все разглядеть.
Screenfly
 Сервис для тестирования отображения сайта на экранах различного разрешения, который стабильно входит в подборку самых популярных инструментов такого рода. Для начала работы просто вводим адрес сайта в строку, и нажимаем кнопку «Go». Ну а теперь просто выбираем устройство из списка:
Сервис для тестирования отображения сайта на экранах различного разрешения, который стабильно входит в подборку самых популярных инструментов такого рода. Для начала работы просто вводим адрес сайта в строку, и нажимаем кнопку «Go». Ну а теперь просто выбираем устройство из списка:

Стоит отметить, что выбор довольно широкий – от мобильных телефонов и до телевизоров, как аналогового разрешения, так и HD. Результатом можно поделиться с другими людьми, для чего достаточно нажать кнопочку «Share»:

Смотрим сайт на разных устройствах в Chrome
Этим браузером, несомненно, пользуется большинство из наших читателей, и, если перед вами стоит задача проверить отображение сайта на мобильных, сделать это можно при помощи встроенных в него инструментов.
Перейдите на нужную страницу и нажмите кнопку F12 на клавиатуре. Откроется дополнительная панель инструментов справа, на которой нужно нажать на иконку «Toggle device mode»:

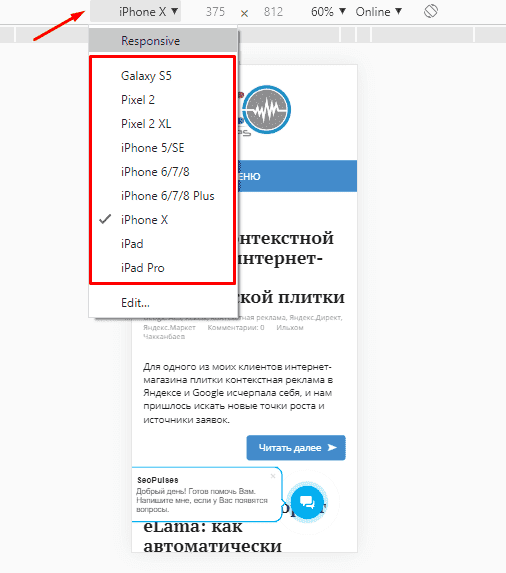
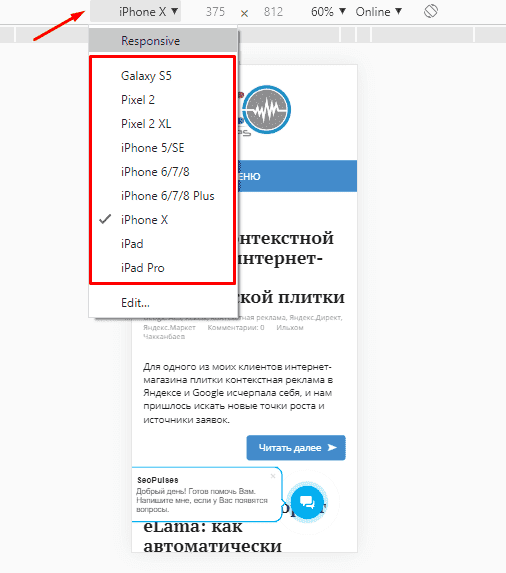
Вкладка преобразиться, и теперь, в выпадающем меню «Responsive» можно указать устройство, экран которого вы хотите эмулировать:

Ну, вот и все. Главное преимущество такого способа – отсутствие необходимости в использовании сторонних сервисов. Все можно сделать средствами самого браузера.

Volodymyr Fedorychak
Индивидуалист со специфическим чувством юмора. Занимаюсь комплексным развитием интернет-проектов, и специализируюсь на контент-маркетинге.
 Похоже, что прогнозы юмористов о том, что скоро все утюги и стиральные машинки будут обязательно иметь подключение к всемирной сети, потихоньку начинают сбываться. И если до интернетизации полного ассортимента бытовой техники дело еще не дошло, то просмотр сайтов на экране телефона, планшета, ридера и даже телевизора вещь вполне привычная и обыденная. А это накладывает дополнительные требования к дизайну сайтов, которые должные выглядеть в идеале хорошо, а как минимум хотя бы просто читабельно, на самых разных устройствах. Сервис Screenfly поможет веб мастерам справиться с этой задачей.
Похоже, что прогнозы юмористов о том, что скоро все утюги и стиральные машинки будут обязательно иметь подключение к всемирной сети, потихоньку начинают сбываться. И если до интернетизации полного ассортимента бытовой техники дело еще не дошло, то просмотр сайтов на экране телефона, планшета, ридера и даже телевизора вещь вполне привычная и обыденная. А это накладывает дополнительные требования к дизайну сайтов, которые должные выглядеть в идеале хорошо, а как минимум хотя бы просто читабельно, на самых разных устройствах. Сервис Screenfly поможет веб мастерам справиться с этой задачей.
Screenfly — это простой онлайновый сервис, который поможет вам просмотреть как ваш сайт смотрится на экранах различных устройств. Все, что необходимо сделать — это ввести адрес интересующего сайта в специальное поле и нажать кнопку Go.

Мы видим небольшую панель с кнопками переключения категорий устройств — Desktop, Tablet, Mobile, Television. При щелчке по соответствующей кнопке откроется список конкретных устройств, с указанием названия и поддерживаемого разрешения. Ну а в центре мы видим как отображается наш сайт на соответствующем устройстве.

Обратите внимание так же на то, что внизу имеются кнопки для включения возможности скроллинга и поворота дисплея в горизонтальное положение.
Сервис Screenfly работает совершенно бесплатно, не требует регистрации и является весьма простым, но в то же время удобным инструментом для тестирования отображения сайта на различных устройствах и разрешениях.

Как проверить отображение сайта на мобильных устройствах
Мобильные устройства активно вытесняют настольные PC и ноутбуки в качестве инструмента для доступа к Интернету. Сложно не согласиться с тем, что читать любимые сайты, да и просто серфить в Сети, лежа дома на диване или сидя где-нибудь за чашечкой кофе – гораздо удобнее, чем сидеть на одном и том же месте, перед экраном компьютера.
Для бизнеса это тоже звоночек – количество мобильного трафика в среднем уже составляет более 30% от всех интернет-пользователей, а в некоторых тематиках уже вплотную приблизилось к отметке 50%. И это даже если говорить о коммерческих тематиках, не говоря уж об информационных сайтах.
Так что адаптивная версия дизайна сайта или интернет-магазина – это в наше время уже необходимость.
Как выглядит сайт на разных устройствах?
А ее отсутствие может быть критической ошибкой, из-за которой бизнес теряет клиентов и недополучает прибыль.
В этой заметке я поделюсь с вами сразу несколькими способами проверить, как ваш сайт отображается на смартфонах и планшетах. Для этого можно воспользоваться как специальными сервисами, так и встроенными средствами браузера Google Chrome.
Responsivetest.net
 Хорошее юзабилити и применение современных технологий в процессе разработки, делают этот сервис очень удобным инструмент. После перехода на главную, автоматически подгружается сайт-пример, на котором можно поэкспериментировать при изучении функционала.
Хорошее юзабилити и применение современных технологий в процессе разработки, делают этот сервис очень удобным инструмент. После перехода на главную, автоматически подгружается сайт-пример, на котором можно поэкспериментировать при изучении функционала.
Для проверки адаптивности дизайна сайта-пациента, можно выбрать устройство из списка (смартфоны, планшеты, PC):

Или, указать собственное разрешение на выбор, просто указав цифры в соответствующем поле:

Доступна и полоса прокрутки, чтобы можно было лучше все разглядеть.
Screenfly
 Сервис для тестирования отображения сайта на экранах различного разрешения, который стабильно входит в подборку самых популярных инструментов такого рода. Для начала работы просто вводим адрес сайта в строку, и нажимаем кнопку «Go». Ну а теперь просто выбираем устройство из списка:
Сервис для тестирования отображения сайта на экранах различного разрешения, который стабильно входит в подборку самых популярных инструментов такого рода. Для начала работы просто вводим адрес сайта в строку, и нажимаем кнопку «Go». Ну а теперь просто выбираем устройство из списка:

Стоит отметить, что выбор довольно широкий – от мобильных телефонов и до телевизоров, как аналогового разрешения, так и HD. Результатом можно поделиться с другими людьми, для чего достаточно нажать кнопочку «Share»:

Смотрим сайт на разных устройствах в Chrome
Этим браузером, несомненно, пользуется большинство из наших читателей, и, если перед вами стоит задача проверить отображение сайта на мобильных, сделать это можно при помощи встроенных в него инструментов.
Перейдите на нужную страницу и нажмите кнопку F12 на клавиатуре. Откроется дополнительная панель инструментов справа, на которой нужно нажать на иконку «Toggle device mode»:

Вкладка преобразиться, и теперь, в выпадающем меню «Responsive» можно указать устройство, экран которого вы хотите эмулировать:

Ну, вот и все. Главное преимущество такого способа – отсутствие необходимости в использовании сторонних сервисов. Все можно сделать средствами самого браузера.

Адаптивность сайта — это уже стандарт. 90% современных веб-сайтов уже разрабатываются адаптивно. Появилось множество css фреймворков, таких как Twitter Bootstrap или Metro Bootstrap, которые существенно облегчают и ускоряют верстку страниц.
Адаптивная верстка подразумевает под собой отличное отображение веб страницы на всех устройствах и расширениях мониторов. Наверное, не у каждого верстальщика имеется полный набор девайсов со всеми возможными расширениями дисплеев, для тестирования своей верстки. Это и не удивительно, ведь техника нынче не дешевая.
Итак. Покупать горы мобильников и планшетов, не вариант — разоримся. Что же делать? Для этих задач были разработаны сервисы для тестирования адаптивных сайтов. Принцип работы их очень прост. Чаще всего имеется фрейм определенного размера, где открывается страница. Эффект получается примерно такой же, как и при просмотре на мобильном устройстве. Хочу заметить, что сервис не всегда в точности покажет отображение страницы на телефоне или планшете. При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.
Итак. К вашему вниманию лучшие инструменты для тестирования адаптивных сайтов.
mattkersley.com
Это первый сервис, который я открыл для себя. Очень удобно спроектирован. Можно посмотреть все варианты разрешений на одной странице.

Responsive Design Bookmarklet
Интересный сервис для тестирования адаптивной верстки с отличным дизайном, хотя я не сразу интуитивно понял как начать работать с ним. Чтоб протестировать страницу, ее нужно сначала открыть в отдельной вкладке браузера, перейти на страницу сервиса и мышкой перетащить кнопку «RWD Bookmarlket» на вкладку в браузере, в которой открыт ваш сайт. Вверху страницы появится панель с иконками девайсов. При клике на любое устройство, рабочая область будет принимать размеры этого устройства. При переключении устройств следут нажать на кнопку обновления на этой же панели.

quirktools.com
Один из наиболее приятных в использовании сервисов для тестирования адаптивных сайтов. В нем сочетается отличный дизайн, множество возможностей и удобство использования. Инструмент позволяет тестировать страницы на устройствах, разделяемых не только разрешением экрана, но и производителем, моделью девайса и т. д. Плюс ко всему, можно скопировать ссылку и отправить ее заказчику, который заказывал у вас адаптивную верстку.

Deviceponsive
Сервис для тестирования и презентации адаптивной верстки. Позволяет отобразить сайт в разных устройствах. В первую очередь его предназначение не для тестирования, а для презентации работы. Можно настроить цвет фона, загрузить логотип студии и сделать скриншот с помощью любого плагина для браузера, который можт захватить все страницу целиком. Далее можете загрузить скрин в портфолио или отправить заказчику.

resizemybrowser.com
Перейдя на сайт данного сервиса мы увидим кнопки с различными разрешениями. При нажатии откроется новое окно браузера соответствующее размерам указанных на кнопке.

Respondr
Простой и удобный инструмент для тестирования адаптивной верстки. Показывает как отображается сайт в определенном устройстве. Для изменения резрешения экрана нужно нажать на иконку в верхней панели.

Responsinator
Инструмент покажет как выглядит адаптивный сайт на множестве устройств. Все это на одной странице.

Screenqueri.es
Инструмент, внешне напоминающий фотошоп, позволяет с помощью линейки управлять размерами окна как по ширине, так и по высоте. Для использования сервиса требуется регистрация.

Designmodo Responsive Test
Сервис очень похож на предыдущий, но не требует обязательной регистрации.

Adobe Edge Inspect
Инструмент для тестирования адаптивных сайтов от компании Adobe. Для его использования требуется установить соответствующее ПО себе на компьютер.
Программа позволяет синхронизировать ваши устройства по WIFI и просматривать сайт так, как он будет отображаться на вашем девайсе. На данный момент поддерживаются устройства с такими ОС: iOS, Android, Kindle Fire.

Window Resizer для Chrome
Плагин для браузера Chrome поможет вам посмотреть как будет выглядеть сайт, на разных экранах.

VIEWPORT RESIZER
Нажав на кнопку «Click or Bookmark» у вас появится панель с помощью которой вы сможете просмотреть, как выглядит страница на разных устройствах.

Resizer для Crome
Плагин для браузера Crome в виде панели, на которой можно выбрать разрешение экрана, после чего отобразить страницу в окне выбранного размера. Поможет вам более быстро тестировать адаптивные сайты.

- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите чат
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,android — Проблемы с компоновкой на разных экранах
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
