desktop client — с английского на русский
сущ.
1)
а) эк. клиент
law firm’s client — клиент адвокатской конторы
client of Mr. Ruben — клиент г-на Рубена
See:
б) эк. клиент, покупатель, заказчикWe take pride in the fact that we continue to provide our clients with products made from the highest quality ingredients the market has to offer. — Мы гордимся тем, что продолжаем обеспечивать своих покупателей товарами, произведенными из самых качественных ингредиентов, какие только есть на рынке.
Syn:
See:
advertiser client, business client, corporate client, factored client, institutional client, potential client, profitable client, client account, client advertiser, client base, client confidence, client executive, client group 1), client liaison, client relations2) комп. клиент
A client is a computer system that accesses a (remote) service on another computer by some kind of network. — Клиент — это компьютерная система, которая имеет (удаленный) доступ к другому компьютеру через какую-либо сеть.
3) соц. лицо, живущее на пособие; пенсионер; клиент системы социального обслуживания
Various time limits, rule changes and benefit reductions have been justified as «incentives» for welfare clients to find paid jobs. — Различные ограничения по продолжительности предоставления пособий, изменения правил их получения и снижение их размеров были обоснованы как «стимулы», призванные подтолкнуть получателей социальных пособий к поиску оплачиваемой работы.
See:
4) , ист. клиент
5)
а) пол. зависимое государство, государство-клиент, сателлит
Syn:
See:
See:
* * *
клиент: лицо, пользующееся услугами другого лица или агента, а также покупающее его товары.
* * *
заказчик, рекламодатель
термин, которым рекламное агентство и средства распространения рекламы обозначают рекламодателя, заказ которого выполняется
——
Банки/Банковские операции
translate.academic.ru
Как сделать кроссплатформенное десктопное приложение на базе веб-технологий

Дмитрий Дудин (xbSoftware)
Сегодня я вам расскажу про технологию nw.js, большинство слайдов моей презентации будет посвящено ей. Это технология позволяет разрабатывать десктопные приложения и писать их на html, javascript и css. Причем приложение будет кроссплатформенное — под Windows, Linux и Mac. Можно их сбилдить и они будут иметь доступ к графическому интерфейсу системы, т.е. смогут еще работать с менюшками и т.д.
Меня зовут Дима (@nedudi), я работаю в компании XB Software, я из Минска.
Мы делаем всякие Javascript компоненты webix для админок, т.е. для больших объемов данных — можете найти и посмотреть. Еще мы занимаемся аутсорсом, кроме этого, я пишу блог html5.by. Еще у нас в Минске есть фронтенд-сообщество 4front, которое мы организуем, и еще — мы раз в полгода проводим «What the Hack» — это такое мероприятие, где мы делаем бесполезные для жизни хаки, т.е. антистартаперское, но очень крутое.
Перейдем к теме.
Мы все очень любим делать веб-приложения. Наверное, все любят делать веб-приложения. Мы их окружаем заботой, прикрепляем к ним какие-то гранты, постпроцессоры, препроцессоры, мы просто тащимся от всей этой разработки. Но, если честно сказать, то большинство приложений, которые мы используем для работы, это все-таки десктопные приложения. Это те приложение, у которых есть иконка на рабочем столе, которые запускаются и могут неделями висеть в фоне. Это какие-то графические редакторы, файловые менеджеры, редакторы аудио, видео, какие-то системные утилиты. И почему бы не писать это все на веб-технологиях? Здесь есть такой барьер — браузер, который очень заботится о нашей безопасности.
- Я хочу, чтобы веб приложение имело доступ к файловой системе, системным процессам, буферу обмена, каким-то сочетаниям клавиш и т.д.
- Хочу, чтобы оно могло работать в фоне, могло запускаться при старте системы, могло работать полностью автономно онлайн, при этом, не заботясь о том, что оно работает оффлайн.
- Хочу, чтобы оно не спрашивало каждый раз доступ к камере и микрофону, когда человек его запускает.
- Хочу использовать в своем приложении Web GL, Web Audio, Web RTC, все новые веб API, и при этом быть уверенным, что они будут работать на одном и том же движке. Т.е. движок, который я установил, а не который есть у человека в браузере.
- Хочу, чтобы оно могло создавать системные менюшки, окна, всякие иконки в трее, могло ими управлять.
- Хочу с помощью приложения, допустим, делать полноэкранные скриншоты.
- Хочу пользоваться системной нотификацией.
- Хочу делать кроссдоменные запросы, менять UserAgent, загружать Google во фрейме. Что это такое — некоторые сайты, когда они подгружаются во фрейм, этому всячески сопротивляются, они проверяют: либо это окно верхнего уровня, либо нет, и в окна не верхнего уровня не загружаются. Например, Google выдает какую-то табличку, Твиттер, загружаясь во фрейм, пытается найти parent-окно и туда загрузиться. Я хочу этому противодействовать.
- Хочу иметь полноэкранный режим как в игрушках, из которого не так просто выйти, т.е. полноэкранный режим, в котором приложение запускается и в нем же работает. Не браузерный FullScreen.
- Хочу распространять, рекламировать свое приложение через маркеты. Сейчас очень много маркетов, очень модно туда свое приложение загружать, там есть маркетинговые ходы, чтобы раскручиваться.
- И просто, но очень важно — я хочу, чтобы мое приложение запускалось по клике на иконочку. Я не хочу набирать url или заставлять пользователя набирать этот url. Я хочу дать ему это приложение, он его установит, нажмет на иконку, и оно запустится.
Возможно ли все это сделать в приложениях написанных на веб-технологиях с помощью nw.js? Да, это возможно. И это возможно сделать очень легко. До nw.js, о котором я буду рассказывать (он совсем недавно так вылез на поверхность и стал таким популярным), какие еще есть решения?
Есть Adobe Flash (http://www.adobe.com/products/flash.html), Chrome apps https://www.google.com/chrome/webstore/apps-games.html), Tide SDK (ex. Titanium Desktop — http://www.tidesdk.org/), App.js (http://appjs.com/), Brackets Shell (https://github.com/adobe/brackets-shell), Tint (https://www.trueinteractions.com/tint2/docs) и др.
Все они примерно пытаются заниматься тем же самым, но, когда мы начинаем читать документацию к ним, становится очень грустно, потому что там есть какие-то свои правила, свои устои. Вам сначала нужно понять их философию, их API. Чтобы написать какое-то простое приложение вам нужно разобрать какие-то примеры документации, и это занимает реально много времени. А, может, вы эту технологию не будете использовать?

С nw.js (http://nwjs.io/) все намного проще. Если вы когда-либо писали веб-приложение, а еще экспериментировали или работали с Node.js, то вы уже часа через два будете иметь возможность написать десктопное приложение под три платформы, которое будет работать.
По моему субъективному мнению, на рынке есть два достойных решения для этого. Это nw.js, о котором мы будем говорить, и Electron (http://electron.atom.io/).
Это, на самом деле, последователь nw.js, он разрабатывается разработчиками Github, которые делают Atom, IDE Atom написано на Electron. Он раньше назывался Atom Shell, и буквально в апреле они его переименовали в Electron.
Мы сегодня будем делать выбор «по звездам», т.е. я зашел на Github, посмотрел у кого из них больше звезд, больше комьюнити, и вы брал для себя одно из них. На самом деле, Electron подает очень большие надежды, поэтому, может быть, через год стоит задуматься, чтобы переключиться на Electron. Надо смотреть, как он будет развиваться. В любом случае у них совсем не много принципиальных различий. Поэтому переключиться через год с nw.js на Electron будет не так сложно. И я в конце расскажу принципиальное отличие между ними.
nw.js проект раньше назывался node-webkit, у него есть история.

В 2011 году у Roger’а Wang’а — разработчика из Китая — появилась идея скрестить Node и webkit, сделать веб-приложение. Назвал он его node-webkit, потому что webkit тогда был рендер-движком Chromium’а, сейчас это Blink. Шли годы, проект развивался, все было хорошо, но к теперешнему моменту он потерял свое название.
В апреле 2013-го Chromium переехал на Blink (http://blog.chromium.org/2013/04/blink-rendering-engine-for-chromium.html, т.е. webkit потерялся, а с января 2015-го проект начал использовать io.js https://groups.google.com/forum/#!msg/nwjs-general/V1FhvfaFIzQ/720xKVd0jNkJ). Тут уже Node.js потерялся. Хотя Node.js, возможно, скоро вернется, судя по новостям. Поэтому проект переименовали в nw.js и заложили в эту nw такой сакральный смысл — native web. Поддерживается он Intel и gnor.net.
Основная идея.
У нас есть десктопные приложения. Чем они принципиально отличаются от веб-приложений? Тем, что та машина, которая отрисовывает интерфейс, на ней же в основном происходят и изменения. Т.е. файловый менеджер, который отрисовывает интерфейс, позволяет менять файлы на машине, на которой запущено это приложение. В веб-приложениях, в основном, все организованно по-другому: есть браузер, который что-то отрисовывает, а все изменяется на сервере, который где-то далеко. Поэтому в nw.js разработчики захотели приблизить веб-приложения к десктопным приложениям. Как они это сделали?

У nw.js есть две составные части — это Chromium и io js.
Что такое Chromium? Это браузер с открытым исходным кодом, который очень похож на Chrome, поддерживается он Google, Opera software, Яндексом, Nvidia — большими такими дядьками. У него в основе лежит Blink как движок для рендеринга, движок для javascript — это V8.
Node.js, написанная на С++, работает на уровне протоколов прикладного уровня, у нее есть доступ к каким-то сетевым взаимодействиям, файловой системе и прочим системным фишкам. Т.е. она из-за этого больше используется на серверах и для автоматизации какой-то.
Оба они используют V8. Один и тот же V8. Знаете откуда такое название?

Когда разработчики создавали V8, они взяли за основу такую идею движка… V8 — потому что клапана расположены буквой V и их 8 (клапанов). Двигатель V8 уже давным-давно используется.
В 1902 году, эта штука называлась арианет, по-моему, и в ней уже использовался V8:

А это Chevrolet Camaro 2015 года и в ней тоже используется V8.

Если браузерный V8проживет такую же жизнь, то будет очень классно.
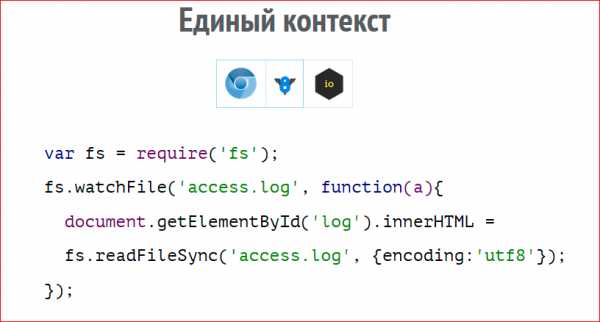
Вернемся к V8. Основная идея — это объединить два этих мира и сделать их рабочими на одном и том же движке в одном и том же контексте. Т.е. вы можете из дома вызывать непосредственно функции Node.js, подключать модули Node.js, передавать объекты по ссылке, работать в едином контексте, иметь один event loop. Если точнее сказать, то здесь Node.js работает на движке V8, который есть у Chromium’а.
Давайте приведу небольшой пример.

У нас есть fs в Node.js для работы с файловой системой. Мы можем смотреть за изменениями в каком-то лог-файле, и если они произошли, то мы берем DOM элемент и отрисовываем в него содержимое этого лог-файла. Просто на сервере это невозможно, на клиенте это тоже невозможно, нет доступа к файловой системе юзера. А в декстопном приложении nw.js все это будет работать отлично.
Как они это сделали?
Было две основных проблемы: это сделать все в одном рабочем event loop, и чтоб оно работало в едином контексте. Т.е. нет какого-то window и global, есть глобальный контекст, в котором есть и Node.js и браузерный javascript. Здесь можно почитать подробнее — https://github.com/nwjs/nw.js/wiki/How-node.js-is-integrated-with-chromium.
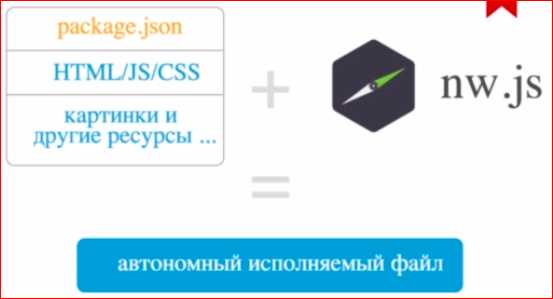
Начинаем погружение. Как начать работать с nw.js? Вы заходите на nwjs.io, скачиваете оттуда файл для своей платформы для билдов, и дальше ваше приложение вы можете строить по какому угодно принципу.

Никто вам не говорит, куда класть html, куда — css, вы просто располагаете приложение так, как хотите, полностью всю структуру. Единственное, что вы должны иметь, это package.json. Это файл абсолютно такой же, как в любом Node.js приложении, но у него будут еще несколько дополнительных полей.

Это main — с какого файла начать работу.
Много установок для параметров окна, dependencies, которые нужны для нода.
Потом можно еще передавать туда флаги, с которыми запускается Chromium, флаги, с которыми запускается Node, и еще какие-то системные настройки, коих хватает.

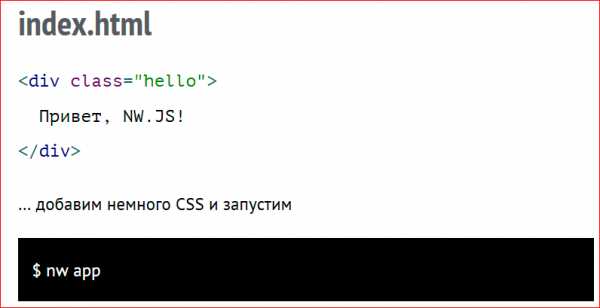
Далее, мы в нашем тестовом случае напишем такое приложение. У нас будет div, у которого есть какой-то контент, добавим немного CSS, и все, что нам нужно запустить, — это nw app. Где nw app — это путь к директории с вашим приложением. При этом на экране вы увидите что-то такое:

Т.е. запустится приложение, появится иконочка. Это очень похоже на браузер. На самом деле, это и есть браузер, это просто обычный Chromium.
Но тут сразу хочется сделать его менее похожим на браузер, потому что это все-таки десктопное приложение, а тут еще много всего там сверху.
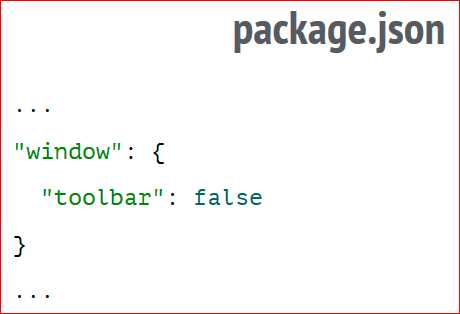
Для этого есть множество настроек, коротко пробежимся по некоторым из них. Можно убрать toolbar, это в конфиге.

Будет выглядеть как-то так:

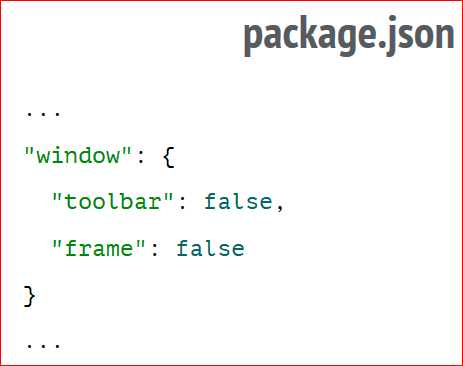
Можем дальше убрать фрейм, т.е. ту штуку с кнопочками.

Будет как-то так:

Уже более похоже на что-то такое декстопное.
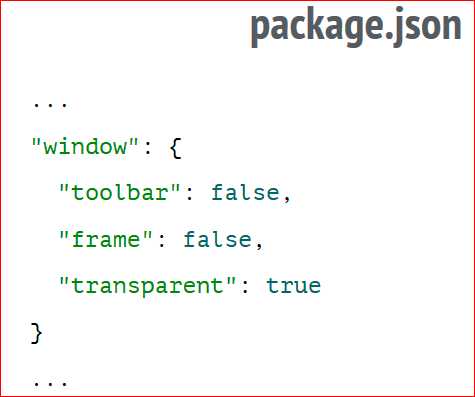
Дальше можем сделать это вообще все transparent, т.е. прозрачным:

При этом, у нас будет просто текст в висеть над нашим рабочим столом — никаких признаков браузера:

Можно запустить приложение в kiosk mod’е.

Kiosk mod используется для игрушек, в основном. Еще хорошо используется для всяких терминалов, инфо-киосков, больших всяких панелей, которые отображают меню в Макдональдсе и т.п. Он полноэкранный, из него выйти очень тяжело, из него выходят только описанными методами, либо alt+tab, либо ctrl+alt+del в винде. Поэтому, если вам нужно в kiosk mod’е, выглядит это все вот так, т.е. полностью занимает ваш экран:

Это не FullScreen, никаких панелек не будет выезжать, если вы будете куда-то подводить мышку. Для него нужно будет предусмотреть кнопочки для того, чтобы дать пользователю выйти из всей этой красоты. Иначе пользователь должен будет убить его в процессах.
Либо вы можете вообще запускать приложение в фоне, вообще без окна, будет вот так:

Что еще есть из красивых всяких плюшек?

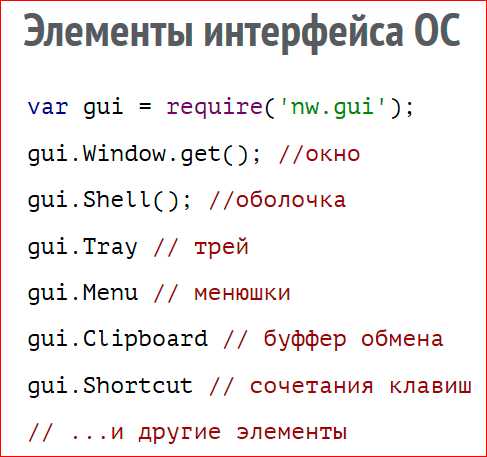
Nw.js в стандартном пакете дает вам API для управления какими-то системными элементами интерфейса. Это можно создавать всякие менюшки, иконки в трее, notifications, можно работать с буфером обмена, с системными сочетаниями клавиш, т.е. не браузерными, когда у вас приложение в фокусе, и если вы что-то нажали, у вас что-то произойдет, а сочетаниями клавиш на уровне системы. Т.е. у вас приложения не видно, вы что-то нажали, оно появилось, либо что-то сделало — скриншот или еще что-то. Все это подключается через require nw.gui. Эта штука идет в стандартные поставки, ее подключать ниоткуда не надо.
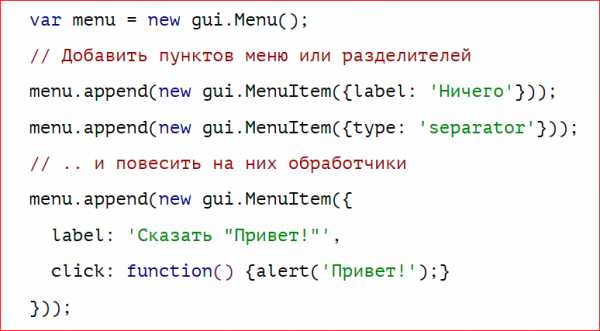
Коротко пробежимся по ним. Контекстные менюшки.

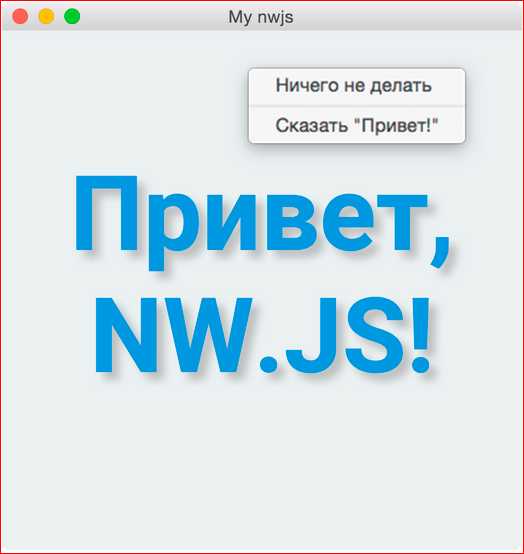
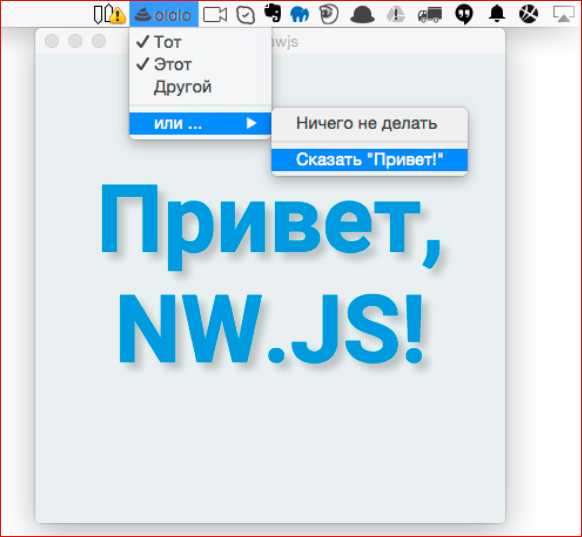
Создаются очень просто: пишете такой Javascript — нам нужно меню, нам нужны несколько пунктов этого меню, нам нужен один сепаратор, т.е. разделитель между пунктами, и на один из пунктов меню, мы повесим «привет». Получится штука, которую мы повесим на правую кнопочку, и у нас будет такая системная менюшка:

Т.е. она на маке будет выглядеть вот так, на винде она будет выглядеть абсолютно по-виндовому, на убунте или другом линуксе, абсолютно по-линуксовому.
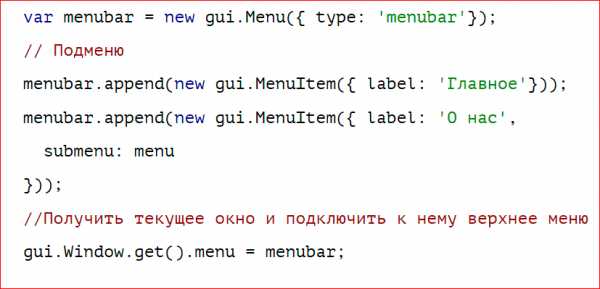
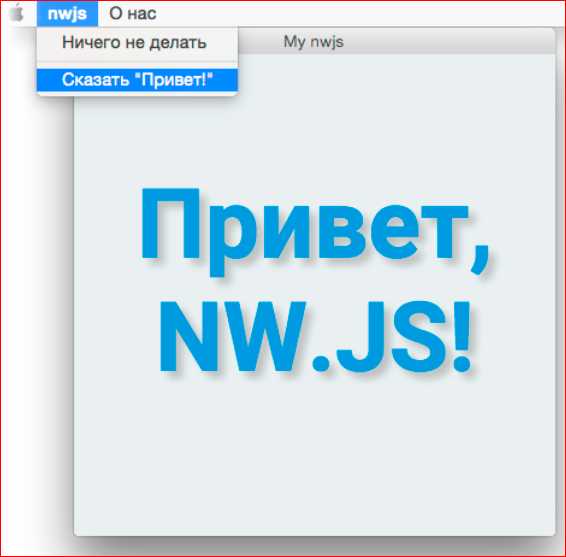
Оконное меню.

Такая же история. Создаем такую же менюшку, только даем ей роль менюбара. Получаем такую менюшку с вложенными пунктами меню:

Трей или менюбар, в других ОС.

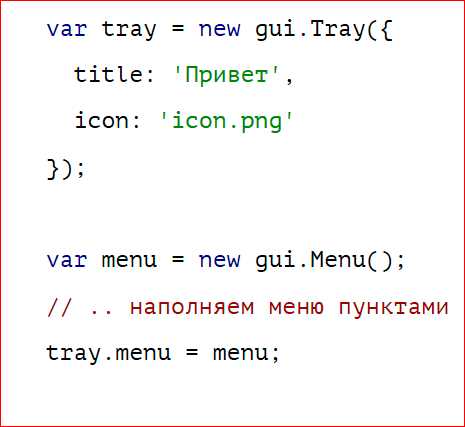
Тоже создаем иконку в трее, можем вешать на нее какие-то выпадающие менюшки, есть иконочка, название, тут какие-то чекбоксики, выпадающие списочки, т.е. все это тоже можно сделать.

Причем, все эти евенты, которые там будут вызываться, будут доходить до вашего браузерного окна, и там можете что-то делать, или в ноде, или в DOM’е, не важно.
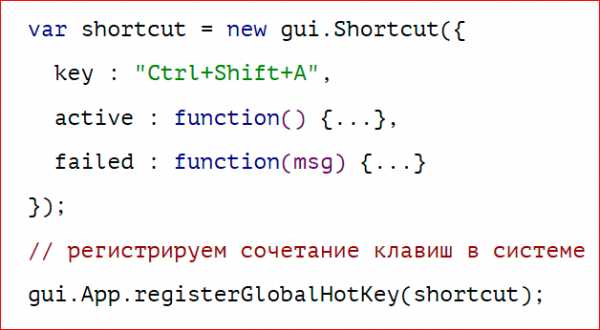
Сочетания клавиш.

Тоже все очень просто. Вы текстом пишете, какое сочетание клавиш вас интересует, пытаетесь зарегистрировать его в системе, если такое сочетание клавиш в системе уже есть, оно вам скажет: «Извини, фейл, нужно что-то другое попробовать». Если все хорошо, он его зарегистрирует и начнет на него реагировать. Т.е. все евенты при нажатии юзером на эти клавиши будут переходить сюда в эктив.
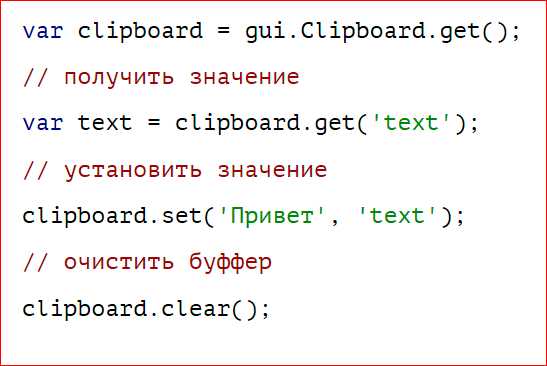
Буфер обмена. Clipboard.

Такая же история. Пока они поддерживают только текстовый клипборд, обещают с разметкой в будущем тоже поддерживать, но пока вы можете положить что-то в буфер обмена и получить что-то из буфера обмена. Т.е. можно уже придумать себе какое-то приложение, где вы нажимаете какое-то сочетание клавиш, и ваш буфер обмена отправляется куда-то в облако, или еще что-нибудь. Здесь главный принцип — не навредить. Потому что nw.js снимает очень много ограничений по безопасности. Вы можете удалять юзерские файлы, вы можете их отсылать куда угодно, вы можете портить все подряд. На самом деле это круто. Свобода — это круто, а не то, что можно все портить.
Хранение данных.
В приложениях хранение данных можно разделить на две категории: структурированные данные, которые мы обычно храним в каких-то базах данных, и какие-то статичные файлы, т.е. какие-то локальные ресурсы этого приложения, картинки, видео, аудио, промежуточные, которые нам надо хранить. Как пример, если вы пишете десктопную игрушку, то в ней нужно, как минимум, хранить результаты, последние результаты, если вы пишете приложение, то последние открытые файлы, какие-то локальные настройки.

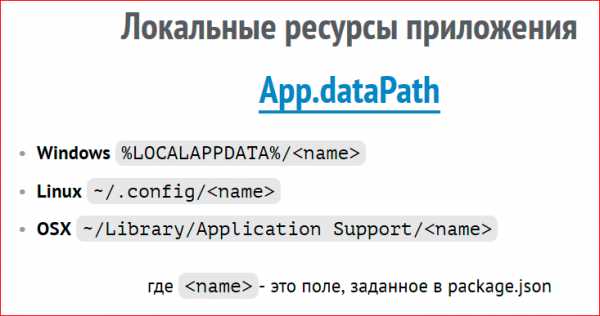
Для хранения этих статических файлов nw.js дате вам такую переменную App.dataPath (https://github.com/nwjs/nw.js/wiki/App), это директория, она будет на каждой ОС разная, но если вы будете использовать именно эту директорию для хранения вашего статичного контента, то вы можете быть спокойны, он там будет хорошо храниться, будет все хорошо. Оно состоит из имени вашего приложения, так что никакого конфликта между приложениями в этой папке не будет.
Для хранения структурированных данных, вы можете использовать все, что уже было создано в Chromium’е (у вас под руками последний Chromium), поэтому Web SQL Database, IndexedDB, Web Storage, Local Storage, Session Storage, Application Cache, все что угодно. Могу только посоветовать: в чистом виде их использовать не очень приятно, поэтому в nw.js были написаны тонны плагинов, я в статье у себя упомянул ссылочку на то, где эти все плагины есть.
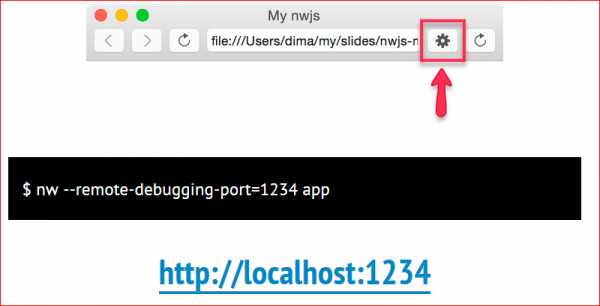
Отладка. С отладкой все тоже очень хорошо. Есть такой путь — у вас в тулбаре есть такая шестереночка:

Открывается дебаггер, абсолютно такой же как в Chrom’е последнем. Вы там все дебажите. Ничем не отличается от Chrom’а. Если вы хотите еще больше свободы, вы можете еще запустить nw.js remote debugging port 1234, допустим, и у вас тот же хромовский дебаггер откроется по такому адресу.
Есть возможность Livereload (https://github.com/nwjs/nw.js/wiki/Livereload-nw.js-on-changes), т.е. когда вы меняете код, ваше приложение автоматически обновляется. Они там ничего нового не придумали, они используют плагины, вотчи, которые просто перезагружают это окошко.
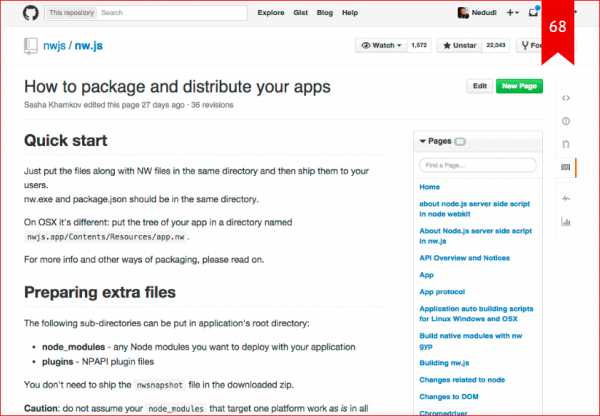
Со сборкой приложений (https://github.com/nwjs/nw.js/wiki/How-to-package-and-distribute-your-apps ). Если вы впервые столкнетесь с nw.js, пожалуйста, не старайтесь делать это все вручную. Потому что документация посоветует вам что-то вот такое:

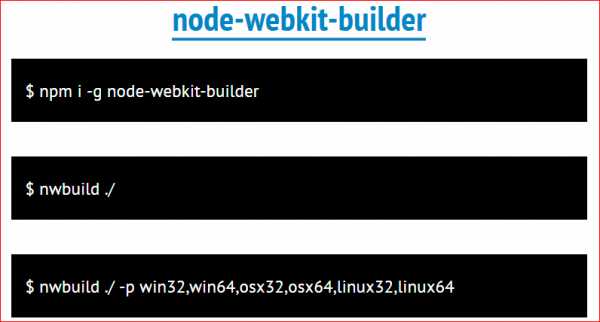
Это страничка документации, и когда ее читаешь, там много всяких dll, каких-то линуксовых заморочек, еще чего-то. Первое ощущение, что все, на этом я закончил работать с nw.js. Но на самом деле, есть прекрасный плагин, называется он node-webkit-builder (https://github.com/mllrsohn/node-webkit-builder):

Там уже вся эта штука описана, автоматизирована и работает. Все, что вам нужно сделать, это скачать его, запустить команду nwbuild с путем к вашему приложению, и можете еще задать много флажков разных, допустим, под какие ОС билдить. При этом он полезет, выкачает последнюю сборку для всех ОС, загрузит себе, все сбилдит, разложит вам по папочкам. Т.е. у вас будет линукс 64, линукс 32, виндовс 64, видновс 32 и т.д. Все эти папочки уже с готовыми файликами для исполнения. Все, что вам остается, это их открыть либо под виндой, либо под линуксом, либо под маком.
Что у меня получилось? После запуска этой команды, так приложение выглядит на маке:

Так на винде:

Правда, шрифта робота в винде нет, поэтому шрифт поехал, но я его просто не подключил.
И так выглядит под убунтой:

Т.е. менюшки выглядят так же, как любые убунтовские менюшки.
Хочется сравить nw.js и Electron. Потому что Electron все больше набирает обороты. На самом деле, nw.js и Electron отличаются совсем немножко.

Есть такая история, которую рассказывал Роджер Ванг в одном из докладов, то, что когда он разрабатывал node-webkit на одной из стадий им заинтересовались разработчики Github. И начали какие-то вопросы задавать: что, как, почему? И какие-то у них были идеи по совместному использованию этого всего. И с ним работал его интерн, т.е. рядом чувак, который тоже что-то там пишет, помогает. Вот и через какое-то время этого наняли в Github, который начал писать Electron. Потом они сделали Atom Shell, потом Atom, потом Electron. Поэтому концептуальных различий между ними очень мало. Различия есть, но для конечного разработчика они очень небольшие.
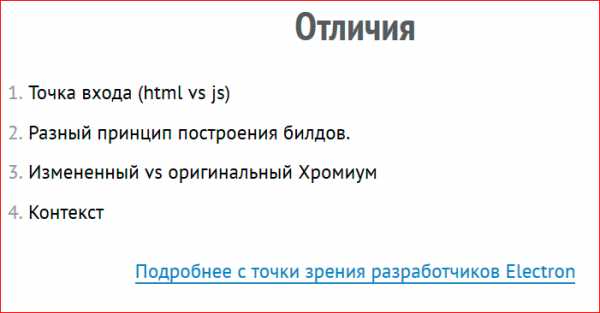
Первое — это точка входа, т.е. в nw.js, мы сразу открываем какой-то файлик index.html и показываем его в окошке. В Electron вы работаете больше с Javascript, т.е. вы сразу не показываете никакого html. Вы в Javascript создаете это окошко, и потом его показываете. Это, наверное, все различия. В Electron у них разные принципы построения билдов, что в принципе нас не волнует, потому что я все равно не хочу читать всю ту документацию. Измененный против оригинального Chromium’а, т.е. ребята в Electron, который бывший Atom Shell, не захотели изменять Chromium, они как-то там выкручиваются, чтобы, вообще, никак не патчить Chromium и использовать тот, который есть. В nw.js они его пропатчивают и убирают какие-то настройки безопасности и еще что-то.
И еще одно различие — в контексте. В nw.js контекст общий, если вы насоздаете много окошек, то в Electron он разный. В принципе, для простых приложений, это не особо важно. Подробнее с точки зрения разработчиков Electron, чем они отличаются от nw.js (там, конечно, уклон в сторону Electron), можно почитать здесь — https://github.com/atom/electron/blob/master/docs/development/atom-shell-vs-node-webkit.md.
И несколько хороших примеров. Примеры — это не самые успешные продакшн приложения, но это просто приложения, разные по своей сути. Может, вас натолкнет на какие-то мысли, идеи, что бы разработать.

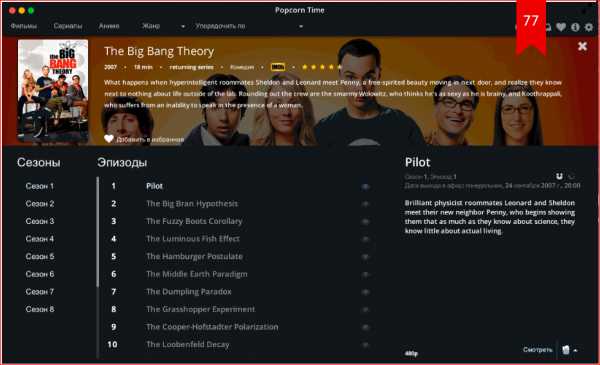
Первое — это Popcorn Time. Приложение, которое позволяет стримить из торрентов кино и сериалы.
В отличие от таких подобного рода приложений, оно абсолютно user friendly, оно нигде вам не говорит с какого торрента и как оно все это стримит, вы заходите, там много сериалов, вы выбираете один из них и смотрите. Написан на nw.js, работает под маком, виндовс и линукс.
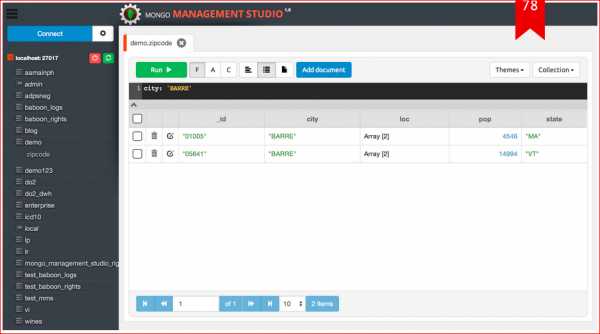
Есть приложения больше системные. Эта штука такая mongo management studio, очень напоминает php my admin толmко для mongo. Еу, такое gui для mongo.

Есть Light table — редактор, очень похож на Sublime или Atom. Они утверждают, что он намного круче, потому что у него какая-то определенная философия. Я ее не постиг, но есть адепты…

Есть вот такие штуки — вы можете почувствовать себя в роли радиоведущего, стримить свое аудио в массы:

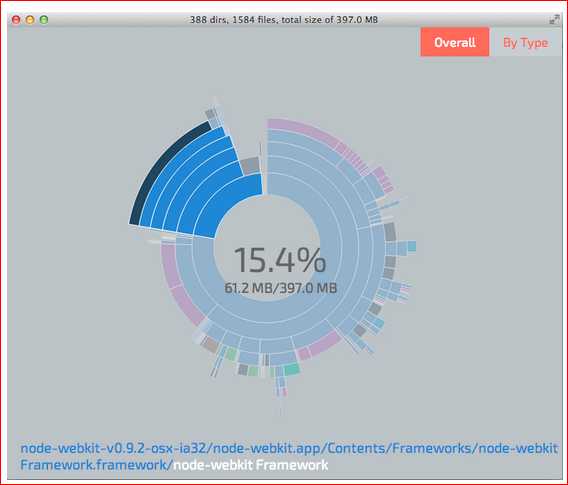
Есть очень похожие клоны десктопных приложений, например, показывающие весь ваш диск вот так вот размеченный:

Вы можете посмотреть, где лежат большие файлики и их поудалять.

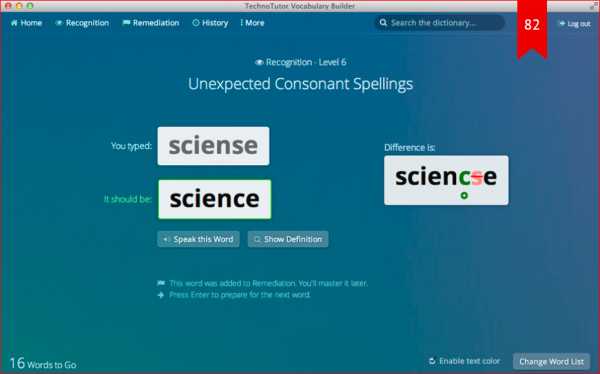
Есть обертки для веб приложений, т.е. такие обучалки, которые… по-моему, эта обучалка сама как десктопное приложение мало чего делает, она просто берет контент из веба и отображает его в приложении.
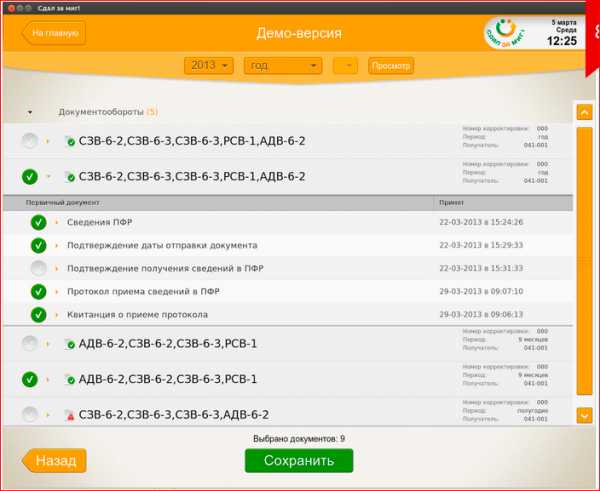
И вот, единственное, что я нашел на русском языке на nw.js, эта штука для быстрой сдачи налогов:

Я думал, что в России налоги никто не сдает, оказывается, для этого даже софт предусмотрен. И штуку эту начали разрабатывать в 2013 году, она была предназначена для телефонов отдельно, для десктопов отдельно и отдельно для терминалов и инфо-киосков. Эта версия для терминалов, т.е. в терминалах вы тоже можете увидеть приложения, разработанные на nw.js. Но все-таки я был прав, что налоги в России никто не сдает, поэтому она так и загнулась в 2013 году и дальше у нее никакой судьбы не было.
Еще очень много приложений они у себя в репозитории ( https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js ) собирают. Если вы что-то хорошее напишете, дополнительный какой-то маркетинг, может, от этого вам будет, вы можете тоже там у них в репозитории разместить, и ваше приложение будет в этом большом списке. Список очень большой, там около 100 приложений.
Хотелось бы сделать какие-то выводы. Стоит ли писать приложения на веб-технологиях под десктоп?

Что мне кажется, субъективно, но хочу поделиться.
Во-первых, это самая легкая кроссплатформенность. Т.е. вам практически, ничего не надо делать, все за вас сделает сам инструмент, и вам понадобятся какие-то сложные билды только в случае, если вы делаете что-то такое очень экстраординарное. В типовых случаях все будет и так хорошо билдиться.
Работает достаточно быстро. Конечно, можно сказать, что приложения будут работать быстрее, которые написаны на IT-технологиях, но если взять соотношения скорости работы к деньгам и ресурсам, затраченным на разработку, то, возможно, nw.js будет намного далеко впереди.
Нарастающий тренд — все и всё пишут на вебе везде, для квадрокоптеров, телевизоров, холодильников и, в том числе, для десктопа сейчас, почему бы нет? Просто писать приложения для себя. Т.е. написать такое приложение, допустим, у вас есть какой-то скрпит, который чего-то там билдит, потом тестирует, и потом выкладывает на продакшн или на стейджинг. И вы хотите сделать это вручную, не какими-то тулзами, а вручную. Обычно вы запускаете в консольке какие-то команды. Но вы хотите, чтобы это мог делать, допустим, тестировщик, или вы хотите, чтобы это мог делать верстальщик, который не хочет вообще видеть вашу консоль. И для этого можете написать простенькое десктопное приложение с тремя кнопочками (это займет минут 20), которое будет в командной оболочке запускать нужные команды, при нажатии на эти кнопочки.
Пишите приложения для себя. И это дешево во всех отношениях. Это дешево в обучении разработчиков, потому что их не надо обучать, им нужно дать посмотреть слайды и все. Дальше это дешево с точки зрения, что вам нужны просто веб-разработчики, вам не нужны какие-то узкопрофильные разработчики, которые вам будут писать приложения под линукс или под мак.
Если остались вопросы, то смотрите еще:
Контакты
» Блог http://html5.by/
» Твиттер @html5by и @nedudi
» Группа ВК http://vk.com/html5by
» Группа FB http://facebook.com/html5by
Этот доклад — расшифровка одного из лучших выступлений на конференции фронтенд-разработчиков FrontendConf.Ну и главная новость — мы начали подготовку весеннего фестиваля «Российские интернет-технологии», в который входит восемь конференций, включая FrontendConf.
habr.com
Web vs. Desktop / Habr
Под впечатлением от habrahabr.ru/blog/i_am_clever/40472.htmlи www.seobaby.net/archives/208 (оставив к этому посту комментарий):
Ты права [Seobaby], все развивается по спирали. И если открутить эту спираль назад от того места с которого ты начала, то почта (и все прочие приложения) снова станут онлайновыми. Интернета тогда еще не было, но были мейнфреймы с установленным софтом и подключающимися к ним терминалами (консолями).
Тогда это было технически и экономически оправдано. Сейчас? — очень большой вопрос. Для создателей сервисов, он конечно, не стоит, главное деньги. А для пользователей?
Для массового пользователя, к сожалению, этот вопрос тоже не стоит. Люди, которые сейчас активно пользуются компьютерами и вебом, узнали об этих технологиях недавно и просто не представляют себе, как (хорошо) было раньше. Остальные, т.к. сказать разумные, пользователи просто задавливаются массой и вынуждены потреблять все эти сотни вебприложений.
Тут есть избыточность. Дело в том, что сам веб это интернет-приложение (такое же, как e-mail, whois, gopher,…), клиент которого — браузер — является приложением операционной ситемы.
Соотвественно, современные вебсервисы это приложения интернет-прилоложения. Это не только нехорошо звучит, но также нехорошо работает, слишком много накладных расходов (хотя в эру web 2.0 кричать на площадях об этом не стоит, могут санитаров вызвать и под белы рученьки…).
Как назвать упомянутые AIR&Co даже не знаю… приложение приложения приложения… 🙂
Зачем все это? Когда можно написать просто приложение для операционной системы и наделить его доступом в сеть (да, как браузер, как любимый Bat, как FlashGet, как ICQ&Jabber).
Берем и пишем клиент для одноклассников. Однокласники.exe для Windows, Одноклассники.app для MacOS. Что там какой-то сложный функционал? Нет, та же почта «только в профиль».
И так для других сервисов. Так почему же есть клиент для твитера, а для хабра нет?
Ответ прост: SEO, рекламная модель, деньги, деньги, деньги!
Но будет новый виток спирали. Пора к нему уже начинать готовиться.
habr.com
Да, я пишу десктопные приложения под Windows / Инфопульс Украина corporate blog / Habr

Здравствуйте, меня зовут Владимир и я анонимный разработчик десктопных приложений под Windows. В этом месте все должны сказать «Здравствуй, Владимир!», а кто-то может быть добавит «Молодец, что осознал!». А потом все похлопают. Нет, правда, иногда от чтения Хабра у меня возникают именно такое ощущение, что нормально, нет, даже не «нормально», а допустимо и одобряемо сегодня писать только микросервисы для каких-то стартапов, которые будут по какому-то REST API отдавать данные какому-нибудь фронтенду на Ангуляре, который и будет, наконец, показывать пользователю что-то невероятно полезное, вроде таблицы с аггрегированными отзывами о стрижках пуделей с возможностью посмотреть на гуглокартах где бы в вашем городе можно было сделать именно такую стрижку вашему пуделю (несуществующему). А никаких других программ писать уже нет-нет, никак нельзя! Что за чушь?!
Да, многое сегодня происходит в вебе и на мобильных устройствах, но, знаете ли, далеко не всё. Значительная часть приложений по-прежнему является десктопным софтом. И даже (о, ужас!) не под Mac Os или Linux, а под тот самый богомерзкий Windows. И, знаете ли, софт этот живёт, развивается, поддерживается и является ежедневным рабочим инструментом миллионов людей. И никуда он мигрировать не собирается, потому что есть причины, по которым иногда именно десктопное приложение является лучшим вариантом.
Десктопный софт работает без интернета
Работа пользователя не прервется от падения столба на датацентр Амазона или умелого тракториста в соседнем дворе. Вся мощь криворуких сисадминов провайдера, Великих Правительственных Файрволов, горе-хакеров, облачных сервисов, которые на самом деле ни разу не облачные — всё это бессильно перед ПО, которому не нужен интернет, чтобы работать. Пользователь приходит на работу, открывает свой Autocad\Maya\ПО_по_рассчёту_дырчатости_бубликов — и получаёт свой результат, который принесёт его фирме деньги. А больше ничего и не надо.
Лицензирование десктопного софта просто и понятно
Нет, бывают, конечно оригиналы, которые невероятно удачную модель лицензирования «ваша программа через год превратиться в тыкву» заменяют на ещё более удачную «ваша программа через год откатит все апдейты и превратится в семена тыквы». Но это редко. В основном вы покупаете программу, активируете лицензию — и она работает. Всё, что бы там дальше не стрельнуло в голову её авторам — уж по крайней мере эта версия у вас работать не перестанет! 100% гарантия того, что завтра вы включите компьютер и вот этот вот ярлык запустит то же самое, что работало вчера — не прекрасно ли это? Можете ли вы рассчитывать на такую же гарантию у веб-сайта? Да черта с два — вспоминаем недавнюю историю с некоторым популярным сервисом про кино. Ну так ладно кино, а если бы что-то подобное произошло с ресурсом, на который завязана ваша работа и зарплата?
Десктопный софт выглядит одинаково каждый день
Установив некоторую версию софта, человек может научиться работать в ней быстро и эффективно. Со временем ты изучаешь быстрые клавиши, уже не ищешь ту или иную кнопку, ты знаешь что сейчас произойдёт и сколько времени это займёт. Работа становится предсказуемой. Если менеджер в фирме по установке пластиковых окон уже рассчитал в некоторой специализированной программе 100 окон, то время рассчёта 101-го окна он может вам назвать с точностью до пары секунд. И будет прав. Можем ли мы рассчитывать на что-то похожее с веб-сервисами? Ага, разогнались. Как же меня в своё время бесил Gmail, который к такой элементарной вещи как почта каждые 2 недели придумывал то фильтры, то теги, то категории, то 5 разных видов UI, то чат, то ещё какого-то черта лысого. Просто дай мне мою почту и ничего не меняй! Нет, так нельзя, надо вот сюда рюшечку и сюда иконочку. Ну и ладно, пойду-ка я в Outlook. С десктопным софтом вы сами, по крайней мере, решаете когда именно он будет обновляться и до какой версии.
Десктопный софт доступен для расширения
Частенько у десктопного софта есть система плагинов и есть уже готовые плагины, которые можно скачать и поставить. Ну или есть SDK и можно написать плагин самому. Или заплатить за его разработку. А даже если системы плагинов нет, то всё равно что-то да есть: есть интерфейс, который можно автоматизировать с помощью чего-то типа AutoIt, есть входные и выходные форматы данных, которые можно парсить, есть в конце-концов, бинарники, которые можно дизассамблировать и что-то подправить\понять\добавить. Нет, такое, конечно, по лицензии часто делать нельзя, но если очень надо, вот вопрос жизни и смерти человечества, то это по крайней мере физически возможно. А что с сайтом? Зачастую у нас либо нет вообще ничего, поддающегося расширению, либо есть API, который ограничен ровно настолько, чтобы ничего толком полезного с ним было сделать нельзя. Ну, спасибо большое.
Десктопный софт работает
В десктопной программе мне не нужно рассказывать пользователю, что у него старая версия IE или нет Flash или заблокировна Java — я просто поставлю инсталлятором всё необходимое. Мне не нужно его разрешение на геолокацию или доступ к папке с фотографиями — я пропишу его согласие на это в том лицензионном соглашении, которое все принимают не читая. У меня есть доступ к железу. У меня есть доступ к диску. Я могу написать всё, что угодно и не заниматься героическим решением задач типа «как передать данные из одной вкладки браузера в другую» или «как подписать платёж с помощью аппаратного криптоключа».
С десктопным софтом быстрее начать работать
Это кажется парадоксальным — ведь устанавливаемое ПО нужно скачать и установить, а сайт можно просто открыть в браузере. Но давайте посмотрим, что будет дальше: десктопное ПО запустится по двойному клику на иконке и сразу готово к работе. В то время как сайт, скорее всего, попросит вас зарегистрироваться (нудная процедура, ещё небось и капчу разгадывать заставят), потом пришлёт вам письмо для подтверждения почты, потом попросит авторизоваться. Если мы говорим о платных сервисах, то за десктопную программу нужно заплатить 1 раз, а сайт скорее всего попросит подписаться на регулярные взносы. В итоге скачать пару мегабайт и 2 раза нажать «Next» в инсталляторе получается куда быстрее пробежки по граблям при попытке начать пользоваться модным сайтом.
Десктопный софт работает быстро
Да-да, я знаю что Javascript по бенчмаркам работает уже в 2 раза быстрее ассемблера. Да хоть в 10 раз бенчмарки эти ваши будут показывать — что-то не выходят пока что последние Call of Duty и GTA в браузерах. По-старинке гоняют байтики древним нативным кодом. И чего это они? Не понимают ничего, видимо.
Десктопный софт можно контролировать
Саму инсталяху можно проверить антивирусом. И установленную программу можно. А ещё её можно запустить от юзера с ограниченными правами. Или в виртуалке. Или ограничить файрволом. Данные из неё можно сохранить локально, а можно — на удалённый диск. Можно забекапить. Удалить можно. Что из этого всего можно сделать с веб-сайтом? Вы понятия не имеете, что он сделает с вашими данными, куда сохранит, кому продаст, когда потеряет, почему не забекапит и зачем оставит после удаления вашего аккаунта.
Почему же в окружающей нас хабрареальности (и не только) так мало уделяется внимания десктопному ПО и так много информации о веб- и мобильной разработке?
Всё просто — а никто пока не знает, как это всё правильно писать. У десктопного софта было пару десятилетий чтобы выработать свои правила, подходы и особенности — и в общем, у него это получилось. Кто 15 лет назад писал на Delphi может писать на нём и сейчас и не сказать, чтобы уж как-то сильно всё поменялось. На вопрос «Как в .NET показать месседж-бокс?» ответ был дан давно и с тех пор не менялся. Все основные фреймворки и библиотеки сложились и устаканились и сегодня мало кто рискнёт стукнуть кулаком по столу и заявить что всё вот это ваше WinForms\WPF\Qt\VCL не правильно и сейчас я тут достану шашку и покажу как надо! А в Javascript и Mobile это происходит каждые несколько месяцев. Вот и круги по воде идут от этого.
А теперь я чуть-чуть остыну
Конечно, веб-версии продуктов нужны. И мобильные нужны. И даже у того софта, который я пишу, такие версии имеются. А в десктопной версии, соответственно, и авторизация, и вызовы REST API и даже всякие расшаривания и лайки, будь они неладны. Это всё, однако, не отменяет вышесказанного, поскольку дополнение фунционала рюшечками — это хорошо, а позиционирование рюшечек самих по себе как функционала — совсем наоборот.
habr.com
Приступая к работе с клиентом для Windows Desktop
- Время чтения: 4 мин
В этой статье
Относится к: Windows 10 и Windows 7Applies to: Windows 10 and Windows 7
Клиент удаленного рабочего стола для Windows Desktop можно использовать для удаленной работы с приложениями для Windows и рабочими столами Windows с другого устройства с Windows.You can use the Remote Desktop client for Windows Desktop to access Windows apps and desktops remotely from a different Windows device.
Примечание
- Эта документация не относится к клиенту подключения к удаленному рабочему столу (MSTSC), входящему в состав Windows.This documentation is not for the Remote Desktop Connection (MSTSC) client that ships with Windows. Она относится к новому клиенту Удаленного рабочего стола (MSRDC).It’s for the new Remote Desktop (MSRDC) client.
- Сейчас этот клиент поддерживает только доступ к удаленным приложениям и рабочим столам с виртуального рабочего стола Windows.This client currently only supports accessing remote apps and desktops from Windows Virtual Desktop.
- Хотите узнать о новых выпусках для клиента Windows Desktop?Curious about the new releases for the Windows Desktop client? Ознакомьтесь с разделом Что нового в клиенте для Windows Desktop.Check out What’s new in the Windows Desktop client
Установка клиентаInstall the client
Выберите клиент, который соответствует вашей версии Windows:Choose the client that matches your version of Windows:
Можно установить клиент для текущего пользователя, что не требует прав администратора. Кроме того, администратор может установить и настроить клиент, чтобы все пользователи устройства могли получить к нему доступ.You can install the client for the current user, which doesn’t require admin rights, or your admin can install and configure the client so that all users on the device can access it.
После установки клиент можно будет запустить из меню «Пуск», выполнив поиск фразы Удаленный рабочий стол.Once you’ve installed the client, you can launch it from the Start menu by searching for Remote Desktop.
Обновление клиентаUpdate the client
Вы будете получать уведомления каждый раз, когда будет доступна новая версия клиента, если администратор не отключил эти уведомления.You’ll be notified whenever a new version of the client is available as long as your admin hasn’t disabled notifications. Уведомление будет отображено в центре подключений или в центре уведомлений Windows.The notification will appear in either the Connection Center or the Windows Action Center. Чтобы обновить клиент, просто выберите уведомление.To update your client, just select the notification.
Можно также вручную выполнить поиск новых обновлений для клиента.You can also manually search for new updates for the client:
- В центре подключений коснитесь дополнительного меню ( … ) на панели команд в верхней части окна клиента.From the Connection Center, tap the overflow menu (…) on the command bar at the top of the client.
- Из раскрывающегося списка выберите About (О программе).Select About from the drop-down menu.
- Коснитесь кнопки Проверить наличие обновлений.Tap Check for updates.
- Если доступно обновление, коснитесь Install update (Установить обновление), чтобы обновить клиент.If there’s an update available, tap Install update to update the client.
Веб-каналыFeeds
Получите список управляемых ресурсов, к которым можно получить доступ (например, приложений и рабочих столов), подписавшись на веб-канал, предоставленный администратором.Get the list of managed resources you can access, such as apps and desktops, by subscribing to the feed your admin provided you. После подписки эти ресурсы станут доступными на вашем локальном компьютере.When you subscribe, the resources become available on your local PC. Сейчас клиент Windows Desktop поддерживает ресурсы, опубликованные с виртуального рабочего стола Windows.The Windows Desktop client currently supports resources published from Windows Virtual Desktop.
Подписка на веб-каналSubscribe to a feed
- На главной странице клиента, также называемой центром подключений, выберите Subscribe (Подписаться).From the main page of the client, also known as the Connection Center, tap Subscribe.
- При появлении запроса войдите в систему со своей учетной записью.Sign in with your user account when prompted.
- В центре подключений будут отображены ресурсы, сгруппированные по рабочей области.The resources will appear in the Connection Center grouped by Workspace.
Ресурсы можно запустить одним из следующих способов.You can launch resources with one of the following methods:
- Перейдите в центр подключений и дважды щелкните ресурс, чтобы запустить его.Go to the Connection Center and double-click a resource to launch it.
- Вы также можете перейти в меню «Пуск» и найти папку с именем соответствующей рабочей области или ввести имя ресурса в строке поиска.You can also go to the Start menu and look for a folder with the Workspace name or enter the resource name in the search bar.
Сведения о рабочей областиWorkspace details
После того, как вы подпишетесь, можно будет просматривать дополнительные сведения о рабочей области на панели «Details» (Сведения).After subscribing, you can view additional information about a Workspace on the Details panel:
- Имя рабочей области.The name of the Workspace
- URL-адрес и имя пользователя, используемые для подписки.The URL and username used to subscribe
- Число приложений и рабочих столов.The number of apps and desktops
- Дата и время последнего обновления.The date/time of the last update
- Состояние последнего обновления.The status of the last update
Вот как можно перейти к панели «Details» (Сведения).Accessing the Details panel:
- В центре подключений коснитесь дополнительного меню ( … ) рядом с рабочей областью.From the Connection Center, tap the overflow menu (…) next to the Workspace.
- Из раскрывающегося списка выберите Details (Сведения).Select Details from the drop-down menu.
- Панель «Details» (Сведения) отобразится в правой части окна клиента.The Details panel appears on the right side of the client.
После того, как вы подпишетесь, рабочая область будет регулярно автоматически обновляться.After you’ve subscribed, the Workspace will update automatically on a regular basis. Ресурсы могут быть добавлены, изменены или удалены в соответствии с изменениями, внесенными администратором.Resources may be added, changed, or removed based on changes made by your admin.
При необходимости можно также вручную искать обновления для ресурсов, выбрав Update now (Обновить сейчас) на панели «Details» (Сведения).You can also manually look for updates to the resources when needed by selecting Update now from the Details panel.
Отмена подписки на веб-каналUnsubscribe from a feed
В этом разделе вы узнаете, как отменить подписку на веб-канал.This section will teach you how to unsubscribe from a feed. Вы можете отменить подписку, чтобы либо повторно подписаться на веб-канал с другой учетной записью, либо удалить ресурсы из системы.You can unsubscribe to either subscribe again with a different account or remove your resources from the system.
- В центре подключений коснитесь дополнительного меню ( … ) рядом с рабочей областью.From the Connection Center, tap the overflow menu (…) next to the Workspace.
- Из раскрывающегося меню Unsubscribe (Отменить подписку).Select Unsubscribe from the drop-down menu.
- Просмотрите диалоговое окно и выберите Continue (Продолжить).Review the dialog box and select Continue.
Управляемые рабочие столыManaged desktops
Рабочие области могут содержать несколько управляемых ресурсов, включая рабочие столы.Workspaces can contain multiple managed resources, including desktops. При обращении к управляемому рабочему столу предоставляется доступ ко всем приложениям, установленным администратором.When accessing a managed desktop, you have access to all the apps installed by your admin.
Параметры рабочего столаDesktop settings
Вы можете настроить некоторые параметры ресурсов рабочего стола в соответствии со своими потребностями.You can configure some of the settings for desktop resources to ensure the experience meets your needs. Вот как можно просмотреть список доступных параметров.To access the list of available settings:
- В центре подключений щелкните правой кнопкой мыши ресурс рабочего стола.From the Connection Center, right-click on a desktop resource.
- В раскрывающемся меню выберите Параметры.Select Settings from the drop-down menu.
- Панель «Параметры» отобразится в правой части окна клиента, где отображается имя рабочего стола.The Settings panel appears on the right side of the client displaying the name of the desktop.
Клиент будет использовать параметры, настроенные администратором, если только не отключить параметр Использовать параметры по умолчанию.The client will use the settings configured by your admin unless you turn off the Use default settings option. Это позволит настроить приведенные ниже параметры.Doing so allows you to configure the following options:
- Параметр Use all monitors (Использовать все мониторы) позволяет переключить сеанс рабочего стола между использованием всех доступных локальных мониторов и только одного монитора.Use all monitors switches the desktop session between using all available local monitors and only one monitor.
- Параметр Start in full screen (Запуск в полноэкранном режиме) позволяет указать, будет ли сеанс запускаться в полноэкранном или оконном режиме.Start in full screen determines whether the session will launch in full-screen or windowed mode. Этот параметр автоматически включается при использовании всех мониторов.This setting is automatically enabled when using all monitors.
- Параметр Update the resolution on resize (Обновление разрешения при изменении размера) изменяет поведение при изменении размера окна сеанса.Update the resolution on resize changes the behavior when you resize the session in windowed mode. Если этот параметр включен, то разрешение удаленного рабочего стола будет изменяться в соответствии с размером локального окна.If enabled, the resolution of the remote desktop will update to match the size of the local window. Если этот параметр отключен, то разрешение, указанное в параметре Resolution (Разрешение), будет сохранено на протяжении всего сеанса.If disabled, the session will retain the resolution specified in Resolution for its entire duration. Этот параметр автоматически включается при использовании всех мониторов.This setting is automatically enabled when using all monitors.
- Параметр Resolution (Разрешение) позволяет указать разрешение удаленного рабочего стола.Resolution lets you specify the resolution of the remote desktop. Оно будет использоваться на всем протяжении сеанса.The session will retain this resolution for its entire duration. Этот параметр автоматически отключается, если задано изменение разрешения при изменении размера окна.This setting is automatically disabled if the resolution is set to update on resize.
- Параметр Change the size of the text and apps (Изменение размера текста и приложений) указывает размер содержимого сеанса.Change the size of the text and apps specifies the size of the content of the session. Этот параметр применяется только при подключении к Windows 8.1 и более поздних версий или Windows Server 2012 R2 и более поздних версий.This setting only applies when connecting to Windows 8.1 and later or Windows Server 2012 R2 and later. Этот параметр автоматически отключается, если задано изменение разрешения при изменении размера окна.This setting is automatically disabled if the resolution is set to update on resize.
- Параметр Fit session to window (Сеанс по размеру окна) определяет способ отображения сеанса, когда разрешение удаленного рабочего стола отличается от размера локального окна.Fit session to window determines how the session is displayed when the resolution of the remote desktop differs from the size of the local window. Если этот параметр включен, то содержимое сеанса будет умещаться в окне, сохраняя пропорции окна сеанса.When enabled, the session content will be resized to fit inside the window while preserving the aspect ratio of the session. Если этот параметр отключен и разрешение и размер окна не совпадают, то будут отображены полосы прокрутки или черные области.When disabled, scrollbars or black areas will be shown when the resolution and window size don’t match.
Предоставить отзывProvide feedback
У вас есть предложение по компоненту или вы хотите сообщить о проблеме?Have a feature suggestion or want to report an issue? Расскажите нам о ней в Центре отзывов.Tell us using the Feedback Hub. Вы можете также получить доступ к Центру отзывов с помощью клиента.You can also access the Feedback Hub through your client:
- В центре подключений коснитесь дополнительного меню ( … ) на панели команд в верхней части окна клиента.From the Connection Center, tap the overflow menu (…) on the command bar at the top of the client.
- Выберите Feedback (Обратная связь) из раскрывающегося меню, чтобы открыть Центр отзывов.Select Feedback from the drop-down menu to open the Feedback Hub.
docs.microsoft.com
Десктоп приложения
Десктопное приложение — программа, которая устанавливается на компьютер пользователя и работает под управлением операционной системы. Такие приложения высокопроизводительные, могут работать напрямую с принтерамИ, сканерами, факсами и прочей техникой.
Возможности настольного приложения:
- Работа как в онлайне так и в офлайне.
Автономная работа как с подключением так и без подключения к интернету. - Быстрый запуск.
Всегда запускается с загрузкой данных из памяти устройства, на котором установлено, не требует каждый раз загрузки параметров из сети. - Отзывчивый пользовательский интерфейс.
Доступ к функциям операционной системы и графическим библиотекам, таким как GDI, DirectX, OpenGL, позволяет создавать приложения с богатым интерфейсом без торможений и зависаний. - Быстрая работа.
Максимальная эффективность работы за счет возможности многопроцессорных систем, возможности непосредственной работы и с памятью и с файловой системой, локальные базы данных. - Работа с периферийными устройствами.
Настольному приложению доступны все устройства, подключаемые к компьютеру, либо через фирменные драйвера либо с использованием низкого уровня взаимодействия — COM, LPT, Ethernet и т.д.
Что мы предлагаем:
- Агрегация требований.
Выясняем цели, задачи и показатели успеха запуска. Исследуем конкурентов, целевую аудиторию и пользовательские сценарии. - Проектирование интерфейса и техническое задание.
Создаем динамический прототип сервиса — заготовка под дизайн. - Определяемся с составом интеграций, технологией реализации, фиксируем все детали в техническом задании.
- Дизайн и верстка клиентской части сервиса.
На основе макетов создаем окончательный вид сервиса, адаптированный под все разрешения экранов. - Программирование.
Проектирование и реализация кодовой базы продукта, проведение интеграций, монтаж верстки. - Тестирование.
Проверка внутренней и внешней работы сервиса на соответствие требованиям заказчика и рынка, поиск и устранение уязвимостей, нагрузочное тестирование.
Преимущества работы с нами:
- В нашем штате более 100 специалистов различного профиля, поэтому Ваши задачи будут решены без привлечения сотрудников со стороны.
- У нас прозрачные процессы разработки: мы регулярно предоставляем отчеты о ходе выполнения проектов.
- Мы подстроим наши коммуникации под Вас исходя из Вашего часового пояса и рабочего графика.
- Подберем под Ваш проект наиболее эффективные и надежные решения из современного стека технологий.
- Мы предоставляем Вам 1 год гарантии на создаваемые нами десктопные приложения.
Будем рады Вашему обращению к нам за бесплатной консультацией, подготовкой оценки и реализацией Вашего проекта!
Заказать услугуfreematiq.com
Клиенты удаленного рабочего стола | Microsoft Docs
- Время чтения: 2 мин
В этой статье
Относится к: Windows 10, Windows 8.1, Windows Server 2019, Windows Server 2016, Windows Server 2012 R2Applies to: Windows 10, Windows 8.1, Windows Server 2019, Windows Server 2016, Windows Server 2012 R2
Вы можете использовать клиент удаленного рабочего стола (Майкрософт) для подключения к удаленному компьютеру и рабочим ресурсам практически из любой точки и с любого устройства.You can use a Microsoft Remote Desktop client to connect to a remote PC and your work resources from almost anywhere using just about any device. Вы можете подключаться к своему рабочему ПК и получать доступ ко всем своим приложениям, файлам и сетевым ресурсам, как если бы вы сидели за своим столом.You can connect to your work PC and have access to all of your apps, files, and network resources as if you were sitting at your desk. Можно оставить открытыми приложения на работе, а затем увидеть те же приложения дома с помощью клиента удаленных рабочих столов.You can leave apps open at work and then see those same apps at home — all by using the RD client.
Прежде чем начать, прочитайте статью о поддерживаемой конфигурации, в которой описываются компьютеры, подходящие для подключения с помощью клиентов удаленного рабочего стола.Before you start, make sure you check out the supported configuration article, which discusses the PCs that you can connect to using the Remote Desktop clients. Кроме того, ознакомьтесь с часто задаваемыми вопросами о клиентах.Also check out the client FAQ.
Доступны следующие клиентские приложения.The following client apps are available:
Настройка удаленного компьютераConfiguring the remote PC
Чтобы настроить удаленный компьютер перед осуществлением к нему удаленного доступа, разрешите доступ к этому компьютеру.To configure your remote PC before accessing it remotely, Allow access to your PC.
Схема URI для клиента удаленного рабочего столаRemote Desktop client URI scheme
Вы можете интегрировать функции клиентов удаленного рабочего стола на всех платформах с помощью схемы URI.You can integrate features of Remote Desktop clients across platforms by enabling a Uniform Resource Identifier (URI) scheme. Ознакомьтесь с поддерживаемыми атрибутами URI, которые можно использовать с клиентами для iOS, Mac и Android.Check out the supported URI attributes that you can use with the iOS, Mac, and Android clients.
docs.microsoft.com
