Как просматривать сайты в мобильной версии
Если вы веб-разработчик или владеете онлайн-бизнесом, вам может быть интересно, как мобильный сайт выглядит на настольном компьютере. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте подольше или купят что-нибудь, если это визуально привлекательно. Просмотр мобильных сайтов на вашем компьютере также может помочь вам внести изменения и устранить любые проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просматривать режим смартфона в браузере ПК на разных устройствах и в разных браузерах.
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать интерфейс и убедиться, что все компоненты веб-сайта работают правильно, используя один интегрированный инструмент разработки под названием DevTools. Поскольку DevTools предоставляет предопределенный выбор устройств, это лучший способ для разработчика быстро переместить представление с настольного компьютера на мобильный и обратно без каких-либо расширений разработчика.
Поскольку DevTools предоставляет предопределенный выбор устройств, это лучший способ для разработчика быстро переместить представление с настольного компьютера на мобильный и обратно без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии с вашими потребностями и настроить ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.
- Нажмите F12 на клавиатуре, чтобы войти в DevTools.
- Когда режим активен, щелкните значок «Включить / отключить эмуляцию устройства».
- Вы можете выбрать из списка устройств iOS и Android, чтобы имитировать их.
- Веб-сайт будет отображаться в выбранном вами мобильном модуле.
По завершении закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это очень похожий процесс:
- Откройте браузер Chrome.

- В Chrome перейдите на сайт, который хотите видеть в мобильной версии.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню «Проверить».
- Чтобы получить доступ к инструментам разработчика, щелкните вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.
- Откроется окно инструментов разработчика.
- Щелкните значок «Переключить устройство», чтобы переключиться в режим просмотра мобильного сайта.
- Выберите мобильное устройство, которое хотите эмулировать (необязательно).
- Теперь вы можете изменить размер экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.
- Откройте веб-страницу, к которой хотите получить доступ, на своем мобильном устройстве.

- Чтобы получить доступ к меню, щелкните значок с тремя вертикальными точками.
- Перетащите указатель мыши на элемент «Другие инструменты» в списке.
- Выберите «Инструменты разработчика».
- В вашем браузере откроется окно инструментов разработчика.
- Включите или выключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.
Отобразится пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочтительное устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как сайт для настольных компьютеров каждый раз, когда вы закрываете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, такие как Firefox, для просмотра мобильного сайта на рабочем столе Mac.Изменение размера окна браузера — один из методов, используемых большинством веб-разработчиков для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев эта альтернатива кажется неприемлемой.
Однако в большинстве случаев эта альтернатива кажется неприемлемой.
Здесь пригодятся функции веб-разработки браузера Firefox. Вы можете просматривать свои веб-страницы в различных разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Следуй этим шагам:
- Откройте мобильную версию сайта, которую хотите увидеть.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню пункт «Проверить».
- Выберите «Режим адаптивного дизайна».
- Выберите размер экрана сайта.
Как просмотреть мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также могут просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на вашем ПК.
- Перейдите на сайт, который хотите видеть в мобильной версии.
- Перейдите в «Настройки», щелкнув значок с тремя горизонтальными полосами.
- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать вариант «Веб-разработчик».

- Выберите «Режим адаптивного дизайна».
- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.
Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы объяснили, как просматривать мобильный веб-сайт на рабочем столе с помощью Chrome и Firefox. Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, здесь вы также можете просмотреть мобильную версию веб-сайта в Safari.
- Запустите браузер Safari.
- Перейдите на сайт, который хотите просматривать как мобильную версию.
- Нажмите «Параметры», а затем в меню «Разработка».
- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».
- Теперь вы можете просмотреть мобильную версию сайта.
Дополнительные ответы на часто задаваемые вопросы
Могу ли я просматривать настольную версию веб-сайта на моем телефоне?
Ответ положительный! Вы можете переключиться с мобильной версии на настольную, чтобы проверить ее без использования компьютера. Чтобы переключиться с мобильной версии на настольную в Chrome, выполните следующие действия:
Чтобы переключиться с мобильной версии на настольную в Chrome, выполните следующие действия:
- Перейдите на веб-сайт, который хотите видеть на рабочем столе.
- Коснитесь трехточечного значка, чтобы открыть меню.
- Теперь выберите вариант «Просмотр рабочего стола».
Обратите внимание, что эти действия могут отличаться в зависимости от используемого телефона.
Легкие браузеры — 4 лучших
Упростите дизайн своего мобильного сайта
Инструменты разработчика отлично подходят для анализа и редактирования мобильной версии веб-сайта на рабочем столе без переключения устройств. Вы можете изменить размер экрана, чтобы увидеть, как компоненты работают на различных устройствах. Вы можете настроить различные компоненты и создать веб-сайт для разных размеров экрана, используя адаптивный режим.
При разработке веб-сайта дизайнер всегда должен помнить, как выглядит его интерфейс на телефонах, планшетах и настольных компьютерах. Использование методов, описанных в статье, также может помочь разработчику сделать это, а также определить, какие компоненты веб-сайта создают проблемы, чтобы их исправить.
Похожие записи
На мобильном устройстве периодически не удается подключиться к Exchange Online
Exchange Online Exchange Outlook Еще…Меньше
ПРОБЛЕМА
При попытке синхронизировать мобильное устройство, использующее Microsoft Exchange ActiveSync (EAS) с Microsoft Exchange Online в Microsoft Office 365, устройство не может подключиться. В зависимости от вашего устройства может появиться одно из следующих сообщений об ошибке:
Не удалось установить соединение MailThe с сервером.
Не удается получить MailAn ошибку при доставке сообщения.
Не удается открыть соединение с сервером из-за обновления для системы безопасности.
Если вы используете центр администрирования Exchange для просмотра сведений о мобильном устройстве или при сборе журнала синхронизации для устройства, появляется следующее сообщение об ошибке:
AccessState: отказано в доступе
Столбец Access Set by будет содержать дополнительные сведения, такие как, например, указанные ниже.
Слишком много идентичных команд
Инструкции, которые могут использовать администраторы Office 365 для идентификации этой ошибки в центре администрирования Exchange, приведены в разделе «Дополнительные сведения».
ПРИЧИНА
Если мобильное устройство действует так, что может негативно сказаться на производительности служб Exchange Online, устройство помещается в состояние отказа в доступе в течение короткого периода. Например, это случается, если устройство отправляет службе слишком много одинаковых команд синхронизации для конкретной папки в течение короткого промежутка времени. В Exchange Online реализован режим регулирования EAS для управления и поддержания оптимальной производительности в среде Exchange Online в Office 365. Дополнительные сведения о том, как просмотреть состояние доступа на мобильном устройстве, используя центр администрирования Exchange и как собирать журналы EAS, можно найти в разделе «Дополнительные сведения».
ВРЕМЕННОЕ РЕШЕНИЕ
Чтобы обойти эту проблему, выполните указанные ниже действия, чтобы обсудить это решение с поставщиком устройства или оператора.
-
При возникновении задержки синхронизации не следует повторять нажатие кнопки » синхронизировать » на мобильных устройствах. Кроме того, не следует быстро переключать папки и многократно нажимать кнопку для синхронизации.
-
Подождите не менее 10 минут, прежде чем предпринимать дополнительные действия, чтобы автоматическое удаление службой регулирования была предпринято.
- org/ListItem»>
Перейдите в раздел Синхронизация вручную, чтобы узнать, работают ли они для подключения и синхронизации устройства с почтовым ящиком. Это поможет предотвратить отправку устройством слишком много одинаковых команд.
Если проблема сохранится, проверьте беспроводную связь для устройства в локальной сети. Для сбора и проверки ведения журнала на устройстве может потребоваться обратиться к производителю устройства или оператору. Если проблема не устранена, обратитесь к производителю мобильного устройства, чтобы сообщить об этой проблеме и изучить ее. Примечание. Реализация протокола EAS на устройстве управляет частотой команд, передаваемых службе. Служба поддержки Майкрософт не может изменить программное обеспечение на устройствах. Любые обновления устройства могут быть предоставлены только производителем устройства.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Просмотр сведений о мобильном устройстве
Дополнительные сведения о том, как просмотреть сведения о мобильном устройстве, можно найти в разделе Просмотр сведений о мобильном устройстве для пользователей.
Сбор журналов EAS
Дополнительные сведения о том, как собирать журналы EAS, можно найти в следующей статье Microsoft Knowledge Base:
2461792 Как собрать журналы устройств ActiveSync для устранения проблем с синхронизацией между мобильными устройствами и Exchange Online Вы можете открыть файл журнала в текстовом редакторе, например в блокноте. В файле журнала найдите ошибку 503, которая включает следующие данные:
Имейте в виду, что перед этой ошибкой устройство может несколько раз отправить одну и ту же команду. Например, устройство может отправить команду Sync вместе с идентичными параметрами, такими как SyncKey и CollectionId. Если вы просматриваете отметки времени, вы можете просматривать команды, которые отправляются несколько раз в течение короткого промежутка времени, что приводит к ошибке «недоступна служба 503». Это указывает на то, что устройство выполняется таким образом, что в службе Exchange Online включена защита с помощью регулирования, чтобы предотвратить влияние устройства на производительность службы.
Требуется дополнительная помощь? Зайдите на сайт сообщества Майкрософт.
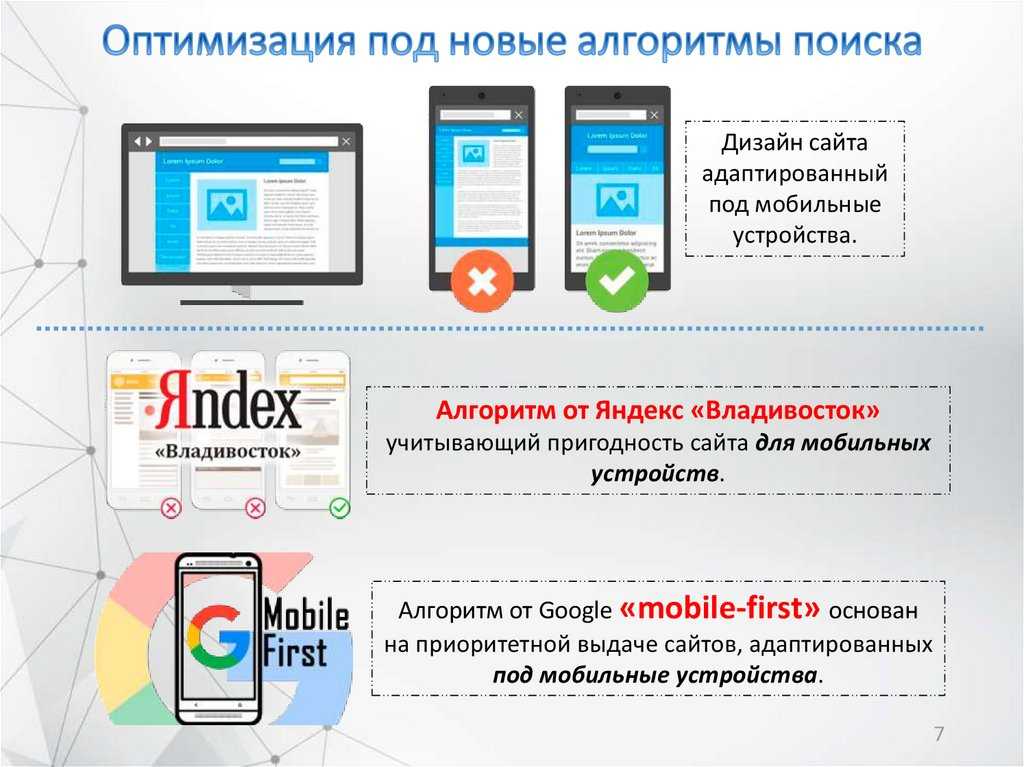
Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
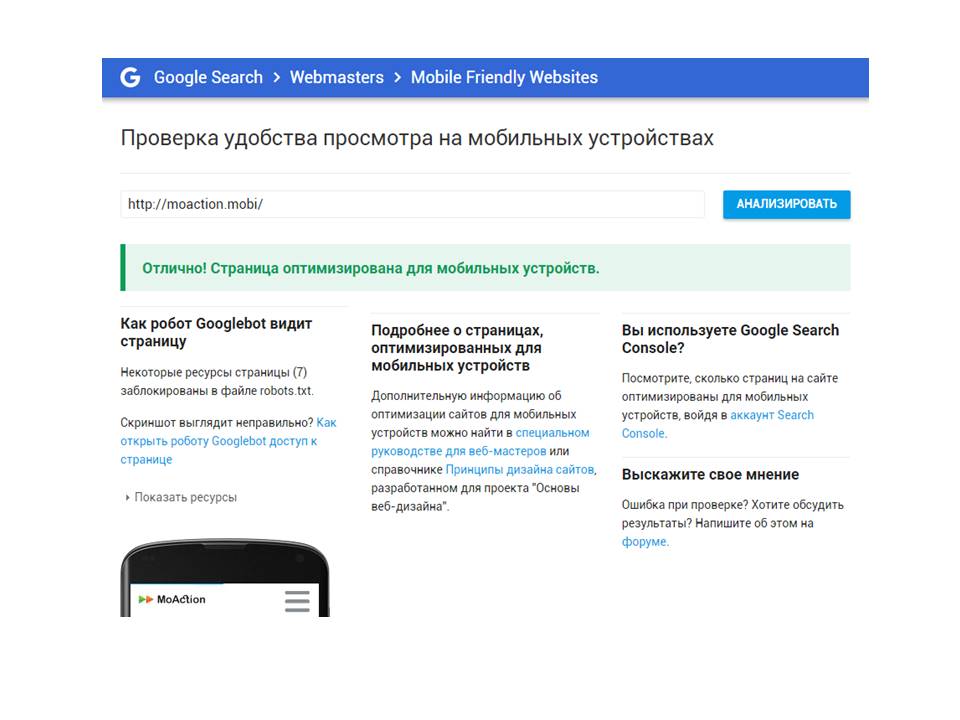
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т. п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Как всегда открывать полную версию веб-сайта на iPhone и iPad
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Safari — лучший браузер на мобильных гаджетах Apple, который имеет много возможностей
Содержание
- 1 Какая версия сайта открывается по умолчанию на iPhone и iPad
- 2 Как открыть версию сайта для компьютера на iPhone
- 3 Как всегда открывать нужный сайт на iPhone в настольной версии
- 4 Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
- 5 Как открывать вообще все сайты на iPhone исключительно в полной версии
- 6 Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
Чтобы отобразить десктопную версию сайта на iPhone и iPad под управлением iOS ранее 13 версии, нужно в Safari тапнуть по кнопке «Поделиться» и внизу меню прокрутить вправо и выбрать соответствующий пункт.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».
Открываем десктопную версию сайта на iPhone
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.
Управление сайтами, которые открываются в настольной версии в настройках
Также возможно полное удаление из списка сайта, для которого предусмотрено исключение в виде открытия его в настольной версии. Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».
Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».
Отключаем полную версию сайта на iPad
Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
iPad ProОбзоры приложений для iOS и MacСоветы по работе с Apple
Как сделать сайт дружественным для мобильных устройств. Читайте на Cossa.ru
В этом разделе материалы размещаются пользователями сайта и публикуются после одобрения модератором. Редакция не несет ответственности за орфографические и другие ошибки, хотя и старается исправлять их по мере возможности.
Добавить свою заметку вы можете на этой странице.
30 января 2015, 12:58
Недавно Google уведомил веб-мастеров сайтов, не оптимизированных под мобильные устройства, что их ресурсы не будут высоко ранжироваться в мобильной выдаче.
Ирина Титова, iSEO
Поделиться
Поделиться
Мы решили разобраться, на что стоит обратить внимание владельцам подобных ресурсов при оптимизации своих сайтов.
Доля мобильных пользователей неуклонно растет
Уже несколько лет подряд в своем ежегодном исследование аудитории РунетаЯндекс отмечаетсущественный прирост пользователей, выходящих в интернет с мобильных устройств. Статистические данные подтверждают еще одну наметившуюся тенденцию — в ряде тематик доля пользователей, которые заходят на сайт с различных мобильных устройств, уже превышает долю пользователей ПК. Это прекрасно иллюстрируют сайты социальных сетей. Например, по состоянию на октябрь 2014 года мобильная аудиторияFacebookсравнялась с общей ежедневно активной аудиторией сервиса.
Возрастает и процент покупок, совершаемых с мобильных устройств. Постатистике Google39% пользователей смартфонов совершали покупки с помощью мобильных устройств, 55% пользователей, ищущих на смартфонах информацию о товарах или услугах, планируют совершить покупку в течение одного часа, 83% в тот же день. В 47% случаев такой поиск конвертировался в последующую покупку с ПК, в 82% в покупку в офлайн-магазине, в 17% в покупку с помощью смартфона.
Начните размещать официальную рекламу в Telegram Ads через click.ru
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от click.ru. Опередите конкурентов!
Бюджет от 3 000 €. Это гораздо дешевле, чем работать напрямую.
Для юрлиц и физлиц. Юрлица могут получить закрывающие документы, возместить НДС. Физлица — запустить рекламу без общения с менеджерами.
3 способа оплаты. Оплачивайте рекламу картой физического лица, с расчётного счета организации, электронными деньгами.
Подробнее →
Реклама
Удобство просмотра на мобильных устройствах крайне важно, так как напрямую влияет на конверсию в покупки, звонки или полезный трафик.
Варианты дружественных к мобильным устройствам сайтов
В настоящее время существует три основных решения для удобного пользования сайтом с мобильных устройств:
- Мобильная версия сайта(у некоторых сайтов так же есть WAP-версия) – это вынесенные на отдельные URL (www.
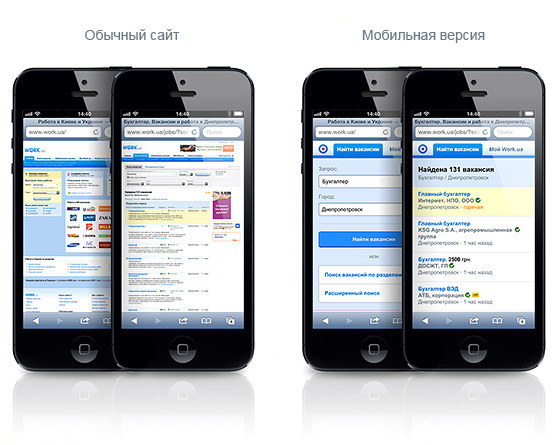
 domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта. - Мобильное приложение сайта —специальное приложение, разработанное под определенную мобильную платформу (iOS, Android, Windows Phone). Привлекательно наиболее тесной интеграцией с платформой, что позволяет реализовать привычный для пользователей интерфейс, также отличается высоким быстродействием. Оправданный вариант, если проект больше рассчитан на оффлайновую работу и на мобильных пользователей. Основной недостаток — необходимость скачивания приложения, в противном случае пользователь видит полную версию сайта в маленьком масштабе. Поэтому, даже если у вас есть мобильное приложение, этого не достаточно, в любом случае необходимо делать качественную мобильную версию ресурса.

- Сайты с адаптивным дизайном —автоматически адаптируется под параметры того устройства, с которого осуществляется вход. Существенный плюс — один URL для всех устройств, что избавляет разработчиков от редиректов, а пользователей от необходимости запоминать адрес мобильной версии сайта. Наиболее популярный в последнее время вариант, так как позволяет работать над одним сайтом для всех типов устройств и дает существенную экономию на трудозатратах при внесении изменений в сайт и его последующую оптимизацию.
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}
Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}
Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
Настройка области просмотра
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:
В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
- Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.

Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.
Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям.
 Это позволит оценить, все ли вы сделали правильно.
Это позволит оценить, все ли вы сделали правильно.
Заключение
Мобильный поиск активно развивается и уже в ближайшие годы займет большую долю рынка. Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
Поделиться
Поделиться
⚡ Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
SimplyBook.me — бесплатная система предварительной записи
27001 Сертифицировано Хостинг в ЕС Просто определите свои услуги и сотрудников, настройте их расписание, и принимайте бронирования как от постоянных, так и от новых клиентов 24/7.
Получите бесплатный аккаунт Вдохновляйтесь!
Не нужны данные платежной карты
Онлайн-запись
Оптимизированный для мобильных устройств сайт бронирования, либо Вы можете разместить виджеты онлайн записи на Вашем сайте. Также принимайте бронирования через Facebook, Instagram, Google или через собственное фирменное клиентское приложение.!
Уведомления по SMS/Email
Отправляйте уведомления сотрудникам и клиентам при создании, отмене или переносе записи.
Мобильное приложение клиента и администратора
Предложите клиентам собственный персонализированное клиентское приложение для бронирования Ваших услуг и скачайте приложение администратора для управления Вашим бизнесом
Получение платежей
Принимайте онлайн платежи и депозиты с помощью систем оплаты PayPal, Stripe и других или же с помощью нашей системы POS принимайте оплату наличными или картой на месте.

Интеграция & API
Встроенная интеграция с Facebook и Instagram, WordPress и другими CMS системами, а также наш API, если необходимо разработать собственное решение. Посмотреть полный список
Дополнения
Широкий выбор дополнений, которые подойдут именно Вам: купоны и подарочные карты, настраиваемые электронные письма, сопутствующие товары, абонементы, классы, лист ожидания, система лояльности, защита личных данных HIPAA, SOAP-комментарии, дополнительные поля, пакеты, POS, депозиты, cвязанные ресурсы, билеты и множество других.
Возможность роста
Ценообразование основано на количестве бронирований и активных дополнений, поэтому начните с малого, и мы будем расти вместе с Вами.
Настройка
Настройте вид Вашего сайта бронирования, чтобы он соответствовал бренду Вашей компании, а также отредактируйте шаблоны уведомлений, напоминаний и запроса отзыва.

Бизнес-аналитика
Отслеживайте количество бронирований, число посещений сайта, наиболее популярные сервисы и сотрудников на любом устройстве и в любое время.
Синхронизация с календарем
Синхронизируйте сайт бронирования с Вашим Google или Outlook календарем, чтобы избежать накладок расписания.
Адреса работы
Вы можете создать несколько адресов работы, и указать адрес работы для каждого сотрудника, чтобы клиенты выбрали наиболее подходящий вариант.
Товары & акции
Клиенты записываются нечасто? Предлагайте скидки и подарочные карты. Увеличьте свою прибыль, продавая сопутствующие товары во время бронирования.
Бронируйте откуда угодно
Клиенты могут записываться онлайн используя несколько каналов: Ваш сайт бронирования, Ваш собственный сайт, Booking.
 page, страница Facebook или профиль Instagram.
page, страница Facebook или профиль Instagram.Уведомления
Напоминания с помощью электронной почты, SMS и Telegram, автоматические подтверждения бронирования, чтобы клиенты не пропустили встречу.
Отзывы
Система автоматически отправляет запрос отзыва после встречи, позволяя клиентам опубликовать их мнение. Клиенты также смогут прочитать отзывы других посетителей.
Пакеты бронирований
Бронируйте сразу несколько сеансов и получайте напоминание перед каждой встречей.
Клиентское приложение
С помощью клиентского приложения легко забронировать, изменить или отменить бронирование. Получите доступ ко всем Вашим предстоящим бронированиям, старым бронированиям, информации о компании и многому другому.

Запись для группы
Записывайте группу в один клик и при необходимости оплачивайте бронирование онлайн.
дополнения
64
“I simply love the SimplyBook.me online booking system! I run a small wellness clinic and the SimplyBook.me system saves me time and has streamlined my bookings. My clients really appreciate the convenience of seeing my calendar and booking easy to use and looks professional. I trialled a few different online booking systems but none were as impressive as SimplyBook.me.”
“The fact that SimplyBook.me was HIPAA compliant—which is an absolute must-have as a medical practice—as well as reasonably priced, easy to use, infinitely customizable, had a feature for seemingly every need, and was easy to integrate into our website was what sold us on SimplyBook. me,” states Jared.
me,” states Jared.
Больше отзывов
активных клиентов
10тыс.+
Minimal
Minimal — это минималистичный шаблон, предназначенный для тех, кто любит прекрасный современный дизайн. Он идеально подходит для салонов красоты, терапевтов и многих других.
Посмотреть демо Настроить сейчас
Classic
Classic — идеальный шаблон для бизнеса, который предлагает спокойное, романтическое или расслабляющее обслуживание. Он подойдет флористам, свадебным организаторам и многим другим сферам услуг.
Посмотреть демо Настроить сейчас
Belle
Наш шаблон Belle — это элегантность в изящных пастельных тонах. Он может соответствовать разнообразным сферам услуг, например для организации свадеб и других мероприятий. Он имеет дополнительные декоративные особенности, которые допомажуть сделать Ваш бизнес исключительным.
Посмотреть демо Настроить сейчас
Посмотреть все шаблоны
шаблонов сайтов
17
Эксклюзивное фирменное приложение
Клиентское приложение
Получите свое персонализированное фирменное приложение! Пусть Ваши клиенты загрузят приложение на свое мобильное устройство, где они смогут забронировать Ваши услуги, изменить бронирование, просмотреть историю бронирований, приобрести подарочные карты и тому подобное.
Приложение администратора
Получите доступ ко всем своим бронированиям, делайте новые бронирования, создавайте клиентов и т.д. с помощью упрощенной версии основной системы. Получайте уведомления о новых заказах и напоминания о предстоящих встречах.
Узнать больше
Веб-сайт SimplyBook.me Шаблоны для нашего сайта бронирования
Booking.page Перейти на Booking.page
Все каналы бронирования
Booking.page — это торговая площадка для компаний сферы услуг со всего мира, где люди могут найти любую услугу в любом месте, забронировать ее и получить напоминание.
Более наглядное представление. Больше доходов. Меньше работы.
Регистрация
Перейти на Booking. page
page
Спорт & фитнес
Узнать
“Персональные тренеры, инструкторы по йоге, и спортзалы используют нашу систему, чтобы управлять спортивным бизнесом и увеличивать число клиентов.”
Узнать
Красота и здоровье
Узнать
“Идеальное решение для всех работников в сфере Красоты позволит принимать бронирования круглосуточно, продавать пакеты предложений и товары, привлекать больше клиентов.”
Узнать
Образовательные услуги
Узнать
“Студенты полюбят возможность записаться на занятия онлайн, в то время как преподаватели больше не будут иметь двойных бронирований благодаря функции Синхронизации Календарей. ”
”
Узнать
Досуг и развлечения
Узнать
“Единая система бронирования, которая подойдет для всех Ваших событий. Создавайте разовые или повторяющиеся события, принимайте групповые бронирования и онлайн-платежи.”
Узнать
Индивидуальные консультации и услуги
Узнать
“Управляйте своими бронированиями, принимайте платежи и отправляйте автоматические напоминания — все в одной системе для бронирования и планирования.”
Узнать
Медицинские услуги и Здоровье
Узнать
“С автоматическими напоминаниями пациенты никогда больше не забудут о записи на прием. Медицинским работникам понравятся такие функции, как ‘Дополнительные поля’, ‘HIPAA’ и отслеживание прогресса пациента.”
Медицинским работникам понравятся такие функции, как ‘Дополнительные поля’, ‘HIPAA’ и отслеживание прогресса пациента.”
Узнать
Все категории
Потрясающая Поддержка!
Our Live Chat agents are working 24h during the working week — ready to help your clients all the way!
- Tens of video tutorials aveilable
- Мгновенная помощь в чате
- Отличные специалисты, знания которых уже высоко оценили сотни пользователей
Связаться с поддержкой
Присоединяйтесь
и получите Вашу
14-ти дневную пробную версию
Онлайн поддержка
24/7
Безопасность важна!
Безопасное общение и резервное копирование всех данных ежедневно
Безопасность важна!
Безопасное общение и резервное копирование всех данных ежедневно
Такие функции, как HIPAA, SOAP, Настройки безопасности пароля и SSL послужат дополнительной защитой Ваших данных. Мы также предлагаем SSO и соответствуем стандарту ISO27001. А наш специалист по безопасности, проследит, чтобы Ваш бизнес был в безопасности вместе с нами.
Мы также предлагаем SSO и соответствуем стандарту ISO27001. А наш специалист по безопасности, проследит, чтобы Ваш бизнес был в безопасности вместе с нами.
Функции для безопасности
функции для безопасности
9
Еще не знакомы с SimplyBook.me?
Хотите узнать больше о том, как SimplyBook.me может помочь Вам управлять онлайн-бронированием? Посмотрите видео, чтобы познакомиться с нашей системой бронирования
Смотреть видео Это очень просто
- В пробную версию включено 50 бронирований
- Доступно большинство дополнений
- Ваш собственный сайт бронирования
Попробовать
Бесплатно! Кредитная карта не требуется!
Фильтр содержимого устройства Web Guard
Web Guard — это бесплатная услуга для клиентов T-Mobile, которую вы можете использовать, чтобы ограничить просмотр или доступ к контенту для взрослых членами семьи младше 18 лет.
На этой странице:
- Web Guard
- Безопасный поиск
- Добавление или управление Web Guard
Защита от паутины
- Web Guard предотвращает доступ к веб-контенту для взрослых, только если ваше устройство подключено к сотовой сети T-Mobile с включенной функцией Web Guard.
- Если вы видите ошибку «Отказано в доступе» при попытке открыть определенные веб-страницы, возможно, на вашей линии активен Web Guard.
- Web Guard доступен не на всех устройствах и может не работать в определенное время или в определенных местах.
- Web Guard не является надежной защитой и не должен заменять действия по отслеживанию доступа к содержимому.
- Клиенты T-Mobile с включенной функцией Web Guard не смогут использовать iCloud Private Relay и получат уведомление устройства о том, что их текущий тарифный план не поддерживает iCloud Private Relay. Чтобы использовать Private Relay вместо Web Guard, отключите фильтрацию Web Guard.
 См. Добавление или управление Web Guard.
См. Добавление или управление Web Guard. - Web Guard имеет несколько фильтров, которые можно установить для ограничения содержимого:
- Высокий
- Средний
- Низкий
- Фильтрация содержимого может быть несовместима с некоторыми продуктами или службами, такими как виртуальные частные сети (VPN). Apple Private Relay должен быть отключен, чтобы работала фильтрация контента T-Mobile.
Примеры отфильтрованного контента
Низкий
- Фишинговые атаки, вредоносное ПО, обратные вызовы управления и контроля, веб-спам, прокси/анонимайзер, потенциально опасные домены
- Темы для взрослых, Нагота, Сексуальность, Порнография, Безвкусица, Контент с жестоким обращением с детьми
- Хакерство, Ненависть/Дискриминация, Незаконные загрузки, Оружие, Наркотики
Средний
- Все вышеперечисленное в низком уровне и включает безопасный поиск, автоматический фильтр порнографии и другого оскорбительного контента, встроенный в поисковые системы (Google, YouTube, Bing и DuckDuckGo)
Высокий
Все вышеперечисленные категории Низкий и Средний, включая Безопасный поиск, а также следующие категории:
- Рекламное ПО, визуальные поисковые системы, объявления, блог, игры, нижнее белье/бикини,
- Информация об алкоголе, азартных играх, незаконной деятельности, терроризме и свиданиях
- Чат, обмен мгновенными сообщениями, форумы/доски сообщений, социальные сети, обмен видео, обмен фотографиями, веб-почта и хранилище файлов, P2P / передача файлов
Исключения
Web Guard не может блокировать следующие типы контента:
- Просмотр по сети Wi-Fi
- Электронная почта, текстовые сообщения, обмен мгновенными сообщениями
- Некоторые сторонние веб-браузеры
- Контент в приложениях устройства
Безопасный поиск
Безопасный поиск – это автоматический фильтр оскорбительного контента, который может появиться в результатах поиска в Интернете.
- Высокий и средний уровни Web Guard включают безопасный поиск автоматически.
- Результаты будут отфильтрованы из наиболее распространенных поисковых систем, таких как Google, YouTube, Bing и DuckDuckGo.
- Когда Безопасный поиск включен, вы можете получить одно из следующих сообщений, когда результаты поиска содержат непристойный контент:
- «У вас нет разрешения на отключение Безопасного поиска. Он заблокирован устройством или сетью, в которой вы просматриваете».
- «Некоторые результаты были удалены, так как администратор сети включил ограниченный режим».
Добавление или управление Web Guard
Основной владелец учетной записи (PAH) и любой пользователь с полными правами могут управлять или удалять Web Guard в разделе «Профиль» на My.T-Mobile.com, в приложении T-Mobile или при обращении в службу поддержки клиентов.
Из приложения T-Mobile
- Откройте приложение и войдите в систему, если будет предложено.
 Загрузите приложение T-Mobile, если у вас его еще нет.
Загрузите приложение T-Mobile, если у вас его еще нет. - Выберите ДОПОЛНИТЕЛЬНО > НАСТРОЙКИ ПРОФИЛЯ > СЕМЕЙНЫЙ КОНТРОЛЬ .
- Если в вашей учетной записи несколько строк, используйте стрелку вниз и выберите строку, в которую вы хотите внести изменения.
- Выберите Web Guard , затем выберите High , Medium , Низкий или Без фильтрации (это означает, что Web Guard отключен).
- Выберите Показать сведения о фильтре , чтобы увидеть, что делает каждый фильтр.
- Сохраните изменения.
С T-Mobile.com (веб-браузер)
- Войдите в свою учетную запись T-Mobile.com.
- Выберите имя своего профиля в правом верхнем углу > ПРОФИЛЬ > FAMILY CONTROLS .
- Если в вашей учетной записи несколько строк, используйте стрелку вниз и выберите строку, в которую вы хотите внести изменения.

- Выберите Web Guard , затем выберите High , Medium , Low или No Filtering (это означает, что Web Guard выключен).
- Выберите Показать сведения о фильтре , чтобы увидеть, что делает каждый фильтр.
- Сохраните изменения.
Запустить мобильный тест или кросс-девайсный тест
Используемый во всем мире, от внештатного сегмента до корпоративного уровня, Blisk помогает веб-разработчикам, инженерам по обеспечению качества, веб-дизайнерам, маркетологам и другим ИТ-специалистам разрабатывать и тестировать современные веб-приложения в два раза быстрее и никогда не упускать ни одной проблемы.
Скачать Блиск Готов для Windows, macOS, Linux
Бесплатная пробная версия. Кредитная карта не требуется.
Кредитная карта не требуется.
Текущая версия: 19.0.60.43
Изучение вариантов использования…
Инструменты и функции
Станьте в два раза продуктивнее с набором дополнительных функций
Создавайте действительно быстро реагирующие и высокопроизводительные веб-приложения
Развивать
Создавайте прототипы, разрабатывайте и проектируйте отзывчивые высокопроизводительные веб-приложения в два раза быстрее. Теперь вы можете работать одновременно на мобильных устройствах и компьютерах, удовлетворяя потребности своих клиентов.
Прототипирование Проектирование Разработка
Тест
Убедитесь, что ваше веб-приложение отлично выглядит и работает на любом устройстве. Протестируйте мобильную версию на тех же устройствах, которыми будет пользоваться ваш конечный пользователь. Смоделируйте реальные условия.
Протестируйте мобильную версию на тех же устройствах, которыми будет пользоваться ваш конечный пользователь. Смоделируйте реальные условия.
Тестирование пользовательского интерфейса Тестирование на разных устройствах Функциональное тестирование Тестирование производительности Тестирование удобства использования SEO-проверка
Сотрудничать
Эффективно сотрудничайте со своей командой. Делитесь наборами устройств, снимками экрана и видео с товарищами по команде, чтобы вывести свое веб-приложение на новый уровень и не пропустить ни одной проблемы.
Снимки экрана Запись видео Отчеты об ошибках Демонстрация для клиентов
Пользователи и отрасли
Blisk используют ИТ-специалисты из разных отраслей:
- Веб-разработчики
- Инженеры по обеспечению качества
- UI и UX дизайнеры
- Маркетологи
- SEO-специалисты
ИТ Автомобилестроение Образование Финансовые услуги Энергия Правительство Здравоохранение Производство Путешествия и гостиничный бизнес Недвижимость Медиа и развлечения Некоммерческая организация Энергетика и коммунальные услуги Благотворительность Электронная коммерция и розничная торговля Телеком Транспорт Еда и напитки
Скачать Блиск Готов для Windows, macOS, Linux
ферм устройств AWS | Тестирование мобильных и веб-приложений
Улучшите качество своих веб-приложений и мобильных приложений, тестируя браузеры настольных компьютеров и реальные мобильные устройства, размещенные в облаке AWS
1000 минут использования устройств бесплатно
однократная пробная версия с уровнем бесплатного пользования AWS
AWS Device Farm — это сервис тестирования приложений, который позволяет повысить качество ваших веб-приложений и мобильных приложений, тестируя их в широком спектре настольных браузеров и реальных мобильных устройств; без необходимости предоставлять и управлять какой-либо инфраструктурой тестирования. Сервис позволяет запускать тесты одновременно в нескольких настольных браузерах или на реальных устройствах, чтобы ускорить выполнение набора тестов, а также создает видео и журналы, чтобы помочь вам быстро выявить проблемы с вашим приложением.
Сервис позволяет запускать тесты одновременно в нескольких настольных браузерах или на реальных устройствах, чтобы ускорить выполнение набора тестов, а также создает видео и журналы, чтобы помочь вам быстро выявить проблемы с вашим приложением.
Представляем ферму устройств AWS (6:00)
Тестирование на реальных мобильных устройствах
Автоматическое тестирование
Параллельное тестирование приложения на большом количестве физических устройств в облаке AWS. Используйте одну из наших встроенных платформ для тестирования своих приложений без необходимости писать или поддерживать тестовые сценарии или используйте одну из наших поддерживаемых сред автоматического тестирования.
Удаленный доступ
Жесты, пролистывание и взаимодействие с устройствами в режиме реального времени прямо из веб-браузера.
Тестирование в настольных браузерах
Запускайте тесты Selenium параллельно в нескольких версиях Chrome, Internet Explorer и Firefox, размещенных в облаке AWS.
Преимущества тестирования реальных устройств на AWS Device Farm
Используйте те же устройства, что и ваши клиенты
Выполняйте тесты и взаимодействуйте с большим выбором физических устройств. В отличие от эмуляторов, физические устройства дают вам более точное представление о том, как пользователи взаимодействуют с вашим приложением, принимая во внимание такие факторы, как память, использование ЦП, местоположение и модификации, внесенные производителями и поставщиками в прошивку и программное обеспечение. Мы постоянно добавляем устройства в парк. См. список устройств.
Воспроизведение и устранение проблем быстрее
Воспроизведение проблем вручную и параллельное выполнение автоматических тестов. Мы собираем видео, журналы и данные о производительности, чтобы вы могли углубиться и быстро решить проблемы. Для автоматических тестов мы выявляем и группируем проблемы, чтобы вы могли сначала сосредоточиться на наиболее важных проблемах.
Моделирование реальной среды
Точная настройка тестовой среды путем настройки местоположения, языка, сетевого подключения, данных приложения и установки необходимых приложений для имитации реальных условий клиента.
Выберите тесты, которые подходят именно вам
Запустите наш встроенный набор тестов (скрипты не требуются) или настройте свои тесты, выбрав из платформ тестирования с открытым исходным кодом, таких как Appium, Calabash и Espresso (см. поддерживаемые платформы). Вы также можете выполнять ручные тесты с удаленным доступом.
Интеграция с рабочим процессом разработки
Используйте наши сервисные плагины и API для автоматического запуска тестов и получения результатов из IDE и сред непрерывной интеграции, таких как Android Studio и Jenkins.
Настройте свою собственную частную лабораторию устройств в облаке
Наша частная лаборатория устройств позволяет вам выбирать устройства iOS и Android для вашего эксклюзивного использования. Ферма устройств предоставляет этим устройствам именно те конфигурации, которые вам нужны, и позволяет сохранять настройки между сеансами. Поскольку эти устройства предназначены исключительно для вашего использования, вам не нужно ждать, пока другие пользователи закончат их использовать.
Ферма устройств предоставляет этим устройствам именно те конфигурации, которые вам нужны, и позволяет сохранять настройки между сеансами. Поскольку эти устройства предназначены исключительно для вашего использования, вам не нужно ждать, пока другие пользователи закончат их использовать.
Преимущества тестирования браузера настольного компьютера на AWS Device Farm
Выполнение тестов одновременно на нескольких экземплярах браузера
Полностью управляемая сетка браузера Device Farm масштабируется по мере необходимости, позволяя запускать несколько тестов параллельно, чтобы ускорить выполнение набора тестов. С оплатой по мере использования вы можете запускать несколько тестов одновременно, не беспокоясь о каких-либо дополнительных расходах по мере масштабирования — вы платите только за общее количество минут, в течение которых выполняется ваш тест.
Быстрое выявление и отладка проблем
Используйте видеоролики, журналы консоли, журналы действий и журналы веб-драйверов, созданные Device Farm, для выявления, анализа и быстрого устранения проблем с вашим веб-приложением.
Тестирование в нескольких настольных браузерах и версиях браузеров
Запустите тесты в нескольких настольных браузерах, включая Chrome, Firefox и Internet Explorer, чтобы убедиться, что ваше веб-приложение работает должным образом в различных браузерных средах.
Нам доверяют разработчики, специалисты по контролю качества и специалисты службы поддержки
Из нашего блога
Проверить доступные устройства для тестирования
Device Farm предлагает более 2500 устройств, на которых вы можете протестировать свое приложение.
Подробнее
Создайте бесплатную учетную запись
Мгновенно получите доступ к уровню бесплатного пользования AWS.
Зарегистрироваться
Начните сборку в консоли
Начните сборку с AWS Device Farm в консоли AWS.
Войти
Войдите в консоль
Узнайте об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- AWS Разнообразие, равенство и инклюзивность
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Облачная безопасность AWS
- Что нового
- Блоги
- Пресс-релизы
Ресурсы для AWS
- Начало работы
- Обучение и сертификация
- Портфолио решений AWS
- Архитектурный центр
- Часто задаваемые вопросы по продуктам и техническим вопросам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчиков
- SDK и инструменты
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Помощь
- Свяжитесь с нами
- Подайте заявку в службу поддержки
- Центр знаний
- AWS re: Сообщение
- Обзор поддержки AWS
- Юридический
- Карьера в AWS
Amazon является работодателем с равными возможностями: Меньшинства / Женщины / Инвалидность / Ветеран / Гендерная идентичность / Сексуальная ориентация / Возраст.
- Конфиденциальность
- |
- Условия сайта
- |
- Настройки файлов cookie
- |
- © 2022, Amazon Web Services, Inc. или ее дочерние компании. Все права защищены.
Поддержка AWS для Internet Explorer заканчивается 31. 07.2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari.
Подробнее »
07.2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari.
Подробнее »
Как активировать режим рабочего стола в любом браузере на Android и iOS
Когда вы просматриваете Интернет на устройстве Android или iOS, вы почти всегда взаимодействуете с мобильными версиями веб-сайтов, оптимизированными для небольших экранов. на вашем смартфоне. Однако на этих сайтах часто отсутствуют различные функции, присутствующие в их настольных аналогах.
Поэтому, если вы хотите получить доступ к полноценной настольной версии веб-сайта на мобильном устройстве, вы должны вручную настроить браузер для загрузки в настольном режиме. Некоторые браузеры также имеют возможность всегда загружать сайты в режиме рабочего стола.
Содержание
Инструкции в этом руководстве продемонстрируют, что необходимо сделать, чтобы активировать режим рабочего стола во всех основных браузерах для устройств iOS и Android — Google Chrome, Apple Safari, Mozilla Firefox и т. д.
Совет : Версии веб-сайтов для настольных компьютеров часто трудно просматривать на мобильных устройствах. Попробуйте увеличить масштаб — сведите два пальца, — чтобы упростить просмотр веб-элементов и взаимодействие с ними.
Как активировать режим рабочего стола в любом браузере на Android
Android, Google Chrome, интернет-браузер Samsung и Mozilla Firefox позволяют быстро включить режим рабочего стола для любой открытой вкладки. Вкладка с активным режимом рабочего стола будет продолжать загружать сайты и веб-страницы в режиме рабочего стола, пока вы не закроете ее или повторно не активируете мобильный режим.
То же самое относится к браузеру Microsoft Edge и Opera, но эти браузеры также позволяют всегда загружать настольные версии сайтов на всех вкладках.
Активировать режим рабочего стола в Google Chrome В браузере Google Chrome начните с открытия меню Chrome (коснитесь значка с тремя точками в правом верхнем углу экрана). В появившемся меню коснитесь поля рядом с Desktop site , чтобы активировать режим рабочего стола.
В появившемся меню коснитесь поля рядом с Desktop site , чтобы активировать режим рабочего стола.
Если вы хотите деактивировать представление рабочего стола для вкладки, просто снова откройте меню Chrome и снимите флажок рядом с Сайт рабочего стола .
Активировать режим рабочего стола в интернет-браузере SamsungКогда сайт открыт в интернет-браузере Samsung, просто выберите значок Меню (три линии друг над другом) в правом нижнем углу вкладки и нажмите Рабочий стол для запуска его настольная версия.
Хотите вернуться к мобильной версии? Просто нажмите Снова значок меню и выберите Мобильный сайт .
Активировать режим рабочего стола в Mozilla Firefox Чтобы активировать режим рабочего стола на любой вкладке в Mozilla Firefox, откройте меню Firefox (коснитесь трех точек рядом с адресной строкой) и включите переключатель рядом с Рабочий стол сайта .
Чтобы деактивировать режим рабочего стола для вкладки, снова откройте меню Firefox и выключите переключатель рядом с Сайт рабочего стола .
Активировать режим рабочего стола в Microsoft EdgeВы можете активировать режим рабочего стола для вкладки в Microsoft Edge для Android, коснувшись параметра Просмотр рабочего стола в меню Edge (коснитесь значка с тремя точками в нижней части экран). И наоборот, нажмите Мобильный сайт в том же меню, чтобы деактивировать функцию.
При желании вы можете настроить Edge для работы в качестве настольного браузера на вашем телефоне Android. Для этого нажмите Настройки в меню Edge . Затем нажмите Общие > Настройки отображения сайта и активируйте переключатель рядом с Показать рабочий стол по умолчанию .
Активировать режим рабочего стола в браузере Opera Чтобы активировать режим рабочего стола для вкладки в браузере Opera, просто откройте меню Opera (нажмите три точки справа от строки URL) и включите переключатель рядом с Настольный сайт . Отключите его всякий раз, когда вы хотите деактивировать режим рабочего стола.
Отключите его всякий раз, когда вы хотите деактивировать режим рабочего стола.
Opera также позволяет настроить загрузку всех сайтов в режиме рабочего стола. Для этого коснитесь значка профиля в правом нижнем углу экрана и выберите Настройки . Затем прокрутите вниз до раздела Content и коснитесь Пользовательский агент по умолчанию . Следуйте этому, включив переключатель рядом с Desktop во всплывающем окне.
Как активировать режим рабочего стола в любом браузере на iOS
Apple Safari — собственный браузер, встроенный в iOS, — позволяет временно активировать режим рабочего стола для вкладки и позволяет загружать настольную версию любого сайта. Вы даже можете настроить браузер так, чтобы все сайты открывались в режиме рабочего стола.
Если вы используете сторонний браузер, такой как Google Chrome, Mozilla Firefox или Opera Browser на своем iPhone, вы можете настроить отдельные вкладки только для загрузки сайтов в режиме рабочего стола. Исключение составляет Microsoft Edge, который по умолчанию позволяет просматривать десктопные версии всех сайтов.
Исключение составляет Microsoft Edge, который по умолчанию позволяет просматривать десктопные версии всех сайтов.
При использовании Safari откройте меню Safari (коснитесь значка aA ) и выберите Запрос веб-сайта рабочего стола , чтобы загрузить любой сайт на вкладке в режиме рабочего стола. Нажмите Запрос мобильного сайта на отключение режима рабочего стола для вкладки.
Если вы хотите, чтобы браузер Safari всегда загружал сайт в режиме рабочего стола, коснитесь параметра Настройки веб-сайта и установите переключатель рядом с Запрос веб-сайта для рабочего стола .
Если вы хотите настроить Safari для загрузки всех сайтов в режиме рабочего стола, откройте приложение iPhone Settings , прокрутите вниз и коснитесь Safari , выберите Request Desktop Website и включите переключатель рядом с Все веб-сайты .
В Google Chrome для iOS откройте меню Chrome (коснитесь трех точек на панели навигации), прокрутите список параметров вниз и нажмите Запрос сайта рабочего стола .
Если вы хотите, чтобы вкладка снова загружала сайты в мобильном режиме, просто снова откройте меню Chrome и нажмите Запросить мобильный сайт .
Активировать режим рабочего стола в Mozilla FirefoxВ Firefox вы можете активировать режим рабочего стола для вкладки, коснувшись значка Еще (три точки рядом с адресной строкой) и выбрав Запросить рабочий стол в раскрывающемся меню.
Чтобы снова загрузить вкладку в мобильном режиме, просто снова откройте меню Дополнительно и выберите Запросить мобильный сайт .
Активировать режим рабочего стола в Microsoft Edge При просмотре сайта в Microsoft Edge откройте Edge (коснитесь значка с тремя точками внизу по центру), прокрутите список параметров вниз и коснитесь Просмотреть сайт для настольных компьютеров, чтобы загрузить его версию для настольных компьютеров. Чтобы отключить настольный мобильный телефон, просто нажмите Просмотреть мобильный сайт в том же меню.
Чтобы отключить настольный мобильный телефон, просто нажмите Просмотреть мобильный сайт в том же меню.
Вы также можете настроить Edge для загрузки всех сайтов в режиме рабочего стола на вашем iPhone по умолчанию. Для этого нажмите кнопку с тремя точками и выберите Настройки . Затем нажмите Общие > Настройки отображения сайта и активируйте Показывать настольный сайт по умолчанию .
Активировать режим рабочего стола в браузере OperaВ браузере Opera вы можете загрузить сайт в режиме рабочего стола для вкладки, открыв меню Opera (коснитесь значка с тремя расположенными друг над другом линиями) и включив переключатель рядом с Рабочий стол Зона .
Чтобы деактивировать режим рабочего стола для вкладки, просто повторно откройте меню Opera и выключите переключатель рядом с Desktop Site .
Используйте свое мобильное устройство для просмотра, как на рабочем столе
Если предпочитаемый вами браузер для Android или iOS не указан выше, вы, скорее всего, найдете возможность загрузки сайтов в режиме рабочего стола где-то в меню браузера или на странице настроек. Просто покопайтесь, и вы обязательно наткнетесь на это.
На планшетных устройствах есть вероятность, что в вашем браузере уже включен режим рабочего стола по умолчанию. Например, планшетные версии Safari и Chrome загружают сайты в режиме рабочего стола (аналогично ПК с Windows 10/11 или Mac), поэтому вам не нужно ничего делать дополнительно.
Дилум Сеневиратне — независимый технический писатель и блогер с трехлетним опытом написания статей для онлайн-изданий по технологиям. Он специализируется на темах, связанных с iOS, iPadOS, macOS и веб-приложениями Google. Когда он не работает на своей Magic Keyboard, вы можете застать его за просмотром советов по продуктивности на YouTube. Прочтите полную биографию Дилума
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
iPhone — Яблоко
Получайте 3 % ежедневного кэшбэка с помощью Apple Card. И платите за свой новый iPhone в течение 24 месяцев по номеру
без процентов, если вы выберете ежемесячную оплату с помощью Apple Card.* Подробнее
Новый iPhone 14 Pro
Про. Вне.
1
Выберите свой цвет и попробуйте.
- Темно-фиолетовый
- Золото
- Серебряный
- Космический черный
Просмотр iPhone 14 Pro в дополненной реальности
Новый айфон 14
Большие и большие.
1
iPhone 14 Plus доступен с 10,7
Выберите свой цвет и попробуйте.
- Синий
- Пурпурный
- Полночь
- Звездный свет
- (ПРОДУКТ)КРАСНЫЙ
Просмотр iPhone 14 в дополненной реальности
iPhone SE
Любите мощность.
Нравится цена.
1
Попробуй.
- Полночь
- Звездный свет
- (ПРОДУКТ)КРАСНЫЙ
Просмотр iPhone SE в дополненной реальности
Экскурсия по iPhone 14 и
iPhone 14 Pro
Посмотреть фильм
Какой iPhone вам подходит?
Новый iPhone 14 Pro
Идеальный iPhone.
Купить
Узнать больше
Посмотреть в дополненной реальности
6,7 ″ или 6,1 ″
Super Retina XDR
Дисплей 2
Технология продвижения
Всегда на дисплее
Динамический остров
Новый путь к
Взаимодействовать с iPhone
. 0212 Via Satellite 3
0212 Via Satellite 3
Аварийный SOS
Обнаружение сбоев
Pro Camera
Система
48MP Main Ultra Ultra Thoskoto Photonic Engine для невероятных деталей
TrueDepth
Фронтальная камера
с Autofocus
TrueDepth
Фронтальная камера
с Autofocus
TrueDepth
Фронта. воспроизведение 4
Чип A16 Bionic
Face ID
Сверхбыстрая сотовая связь 5G 5
Новый айфон 14
Полная мощь.
**
Магазин
Узнать больше
Посмотреть в дополненной реальности
6.7″ or 6.1″
Super Retina XDR
display 2
Emergency SOS
via satellite 3
Emergency SOS
Crash Detection
Advanced
dual-camera system
12MP Main Ultra Wide
Photonic Engine для невероятной детализации и цвета
TrueDepth
front camera
with autofocus
Up to 26 hours
video playback 4
A15 Bionic chip
with 5-core GPU
Face ID
Superfast 5G cellular 5
айфон 13
Удивительно, как всегда.
**
Купить
Узнать больше
Посмотреть в дополненной реальности
6,1″ или 5,4″
Super Retina XDR
display 2
Emergency SOS
Dual‑camera system
12MP Main Ultra Wide
TrueDepth
front camera
Up to 19 hours
video playback 4
Чип A15 Bionic
с 4-ядерным графическим процессором
Face ID
Сверхбыстрая сотовая связь 5G 5
iPhone SE
Серьезная сила. Серьезная ценность.
Купить
Узнать больше
Посмотреть в дополненной реальности
4.7″
Retina HD
display
Emergency SOS
Advanced camera system
12MP Main
Front camera
Up to 15 hours
video playback 4
Чип A15 Bionic
с 4-ядерным графическим процессором
Touch ID
Сотовая связь 5G 5
способов купить iPhone
Специальные предложения операторов связи в Apple
Сэкономьте до 1000 долларов США на новейшем iPhone
после обмена. 6
6
АТ&Т
Получите кредит до 1000 долларов США
после обмена
Sprint, теперь часть T-Mobile
Получите кредит в размере 420–1000 долларов США
после обмена
T-Mobile
Получите кредит до $1000
после продажи
Веризон
Получите кредит до 800 долларов США
после обмена
Обменяйте свой смартфон
на кредит.
С помощью Apple Trade In вы можете получить кредит на новый iPhone при обмене подходящего смартфона. 7
Это хорошо для вас и планеты.
Подробнее
Получайте 3% в день
Наличные
обратно с помощью Apple Card.
И платите за новый iPhone в течение 24 месяцев без процентов, если решите расплачиваться ежемесячными платежами с помощью Apple Card.*
Подробнее
Почему Apple — лучшее место для покупки iPhone.

Вы можете выбрать удобный для вас вариант оплаты, платить меньше за обмен, подключить новый iPhone к своему оператору связи и быстро настроить его.
Вы также можете общаться со специалистом в любое время.
Узнать больше
Рекомендуемые аксессуары
MagSafe
Крепится на магнитный футляр, бумажник или и то, и другое. И получите более быструю беспроводную зарядку.
AirTag
Прикрепите один к своим ключам. Положите еще один в рюкзак. Если они неуместны, просто воспользуйтесь приложением «Локатор».
Магия работает в семье.
Изучите все модели AirPods и найдите лучшие для себя.
Купить все аксессуары для iPhone
Быстрая и бесплатная доставка
Или заберите имеющиеся товары в Apple Store.
Подробнее
Ежемесячная оплата по ставке 0 % годовых
Вы можете платить постепенно, если решите расплачиваться ежемесячными платежами с помощью Apple Card.*
Узнать больше
Получить помощь при покупке
Есть вопрос? Позвоните специалисту
или пообщайтесь в онлайн-чате.
Позвоните по номеру 1‑800‑MY‑APPLE.
Узнать больше
Что делает iPhone iPhone?
iOS 16
Персональный — мощный.
Подробнее
Перейти на iPhone
очень просто.
Подробнее
Конфиденциальность.
Это iPhone.
Узнать больше
Получите больше от своего iPhone.
Яблоко Один
Объедините до шести сервисов Apple. И наслаждайтесь больше за меньшие деньги.
Apple Музыка
Более 90 миллионов песен.
Начните слушать бесплатно уже сегодня.
Apple News Plus
Сотни журналов и
ведущих газет. Одна подписка.
Попробуйте бесплатно 10
Подробнее
Apple Arcade
Получите 3 месяца бесплатного использования Apple Arcade при покупке iPhone.
Fitness+
Фитнес для всех.
Теперь все, что вам нужно, это iPhone.
Узнать большеУведомить меня
Доступно этой осенью для всех пользователей iPhone. 12
12
Подарочная карта Apple
Для всего и для всех.
Узнайте больше об Apple Gift CardКупить
Представляем
приложение Apple
Research.
Будущее здравоохранения
Исследования — это вы.
Узнать больше
Доступно позже этой осенью для всех пользователей iPhone.
Будьте первым, кто узнает, когда приложение Fitness+ станет доступным на iPhone.
Пожалуйста, сообщите мне по электронной почте и push-уведомлению.*
Адрес электронной почты
ошибки: Пожалуйста, введите действительный адрес электронной почты. Подключитесь к Интернету и повторите попытку. У нас проблемы с сервером. Пожалуйста, попробуйте позже. Срок действия вашего запроса истек. Пожалуйста, попробуйте еще раз. Произошла неизвестная ошибка. Пожалуйста, попробуйте еще раз.
*Apple отправит электронное письмо или push-уведомления, если они доступны,
, когда появятся новости о выпуске Fitness+ для iPhone.
Спасибо. Мы свяжемся с вами в ближайшее время.
Обновите, чтобы начать бесплатную пробную версию.
Мобильная техника | ИБМ
Общайтесь, сотрудничайте и творите с помощью мобильных устройств
Что такое мобильные технологии?
Мобильные технологии — это технологии, которые идут туда, куда идет пользователь. Он состоит из портативных устройств двусторонней связи, вычислительных устройств и сетевых технологий, которые их соединяют.
В настоящее время типичным примером мобильных технологий являются устройства с доступом в Интернет, такие как смартфоны, планшеты и часы. Это новейшая разработка, включающая двусторонние пейджеры, ноутбуки, мобильные телефоны (телефоны-раскладушки), устройства GPS-навигации и многое другое.
Коммуникационные сети, соединяющие эти устройства, в широком смысле называются беспроводными технологиями. Они позволяют мобильным устройствам обмениваться голосом, данными и приложениями (мобильными приложениями).
Они позволяют мобильным устройствам обмениваться голосом, данными и приложениями (мобильными приложениями).
Мобильные технологии распространяются и развиваются. Число пользователей смартфонов превысило 3 миллиарда¹, и ожидается, что к 2022 году число мобильных сотрудников во всем мире достигнет 1,87 миллиарда.²
Типы мобильных сетей
Сотовые сети
Радиосети, использующие распределенные вышки сотовой связи, которые позволяют мобильным устройствам (сотовым телефонам) автоматически переключать частоты и обеспечивать бесперебойную связь в больших географических районах. Та же базовая коммутационная способность позволяет сотовым сетям обслуживать множество пользователей на ограниченном количестве радиочастот.³
Сеть 4G
Текущий стандарт сотовой связи для большинства видов беспроводной связи. Он использует технологию коммутации пакетов, которая организует данные в части или пакеты для передачи и повторно собирает информацию в пункте назначения. 4G — «G» для генерации — сообщается, что в 10 раз быстрее, чем 3G — и 5G, еще более быстрый, грядет. 5G использует набор агрегированных частотных диапазонов для разблокирования пропускной способности и примерно в 20 раз быстрее, чем 4G.
Он использует технологию коммутации пакетов, которая организует данные в части или пакеты для передачи и повторно собирает информацию в пункте назначения. 4G — «G» для генерации — сообщается, что в 10 раз быстрее, чем 3G — и 5G, еще более быстрый, грядет. 5G использует набор агрегированных частотных диапазонов для разблокирования пропускной способности и примерно в 20 раз быстрее, чем 4G.
Wi-Fi
Радиоволны, которые подключают устройства к Интернету через локализованные маршрутизаторы, называемые точками доступа. Сети Wi-Fi, сокращенно от «беспроводная точность», похожи на вышки сотовой связи для доступа в Интернет, но они не передают обслуживание автоматически без установления соединения WiFi. Большинство мобильных устройств позволяют автоматически переключаться между Wi-Fi и сотовыми сетями в зависимости от доступности и предпочтений пользователя.⁴
Bluetooth
Спецификация телекоммуникационной отрасли для соединения устройств на короткие расстояния с использованием коротковолновых радиоволн. Bluetooth позволяет пользователям быстро подключать или соединять такие устройства, как гарнитуры, динамики, телефоны и другие устройства.⁵
Bluetooth позволяет пользователям быстро подключать или соединять такие устройства, как гарнитуры, динамики, телефоны и другие устройства.⁵
Что такое 5G?
5G — пятое поколение беспроводных технологий сотовой связи. Как и 4G, он использует частоты, которые являются частью радиоспектра, но 5G использует очень высокие частоты, которые обеспечивают большую пропускную способность. Это означает, что больше данных доставляется на более высоких скоростях на большее количество устройств. Представьте потоковое видео на смартфон. Согласно IBM, 5G «улучшит этот опыт, сделав его в 10 раз лучше не только для одного человека, но и для всех, кто одновременно транслирует видео».
Переход на 5G? Знайте свои встроенные элементы управления безопасностьюРеволюция 5G
Получите руководство по трансформационному потенциалу 5GКейсы мобильных технологий
Повысить продуктивность Используя мобильное приложение Road Day для загрузки информации о претензиях с мест, компания Amica Mutual Insurance Company добилась повышения производительности своих рабочих процессов на 25–50 процентов. Приложение позволяет аджастерам тесно сотрудничать с клиентами на местах, повышая точность требований и помогая клиентам чувствовать себя более вовлеченными.
Приложение позволяет аджастерам тесно сотрудничать с клиентами на местах, повышая точность требований и помогая клиентам чувствовать себя более вовлеченными.
лягушки — 4 из 240 известных видов. Чтобы защитить их, ученым требовалась более быстрая модель сбора данных. В рамках краудсорсингового подхода приложение FrogID позволяет австралийцам делать аудиозаписи уникальных криков лягушек и загружать их в онлайн-базу данных. Приложение также использует GPS-координаты для картирования популяций лягушек.
Читать тематическое исследование Создайте идеальный сценарий покупок City Furniture использует мобильные технологии для создания почти идеального опыта покупок. Клиенты могут совмещать онлайн-исследования с возможностью физически прикасаться к предметам и взаимодействовать с торговым персоналом. Мобильное приложение, которое продавцы используют на своих планшетах, получает доступ к данным в режиме реального времени, обрабатывает платежи и планирует доставку — и все это, не отходя от клиента.
Мобильное приложение, которое продавцы используют на своих планшетах, получает доступ к данным в режиме реального времени, обрабатывает платежи и планирует доставку — и все это, не отходя от клиента.
Ключевые возможности эффективных мобильных технологий
Масштабируемость: Создание точечных решений, которые не масштабируются на предприятии, может быть дорогостоящим с точки зрения разработки, управления и обслуживания. Приложения должны разрабатываться целостно с учетом направлений бизнеса, процессов и технической среды.
Интеграция: Компания IDC указала (PDF, 611 КБ), что «…приложения, предлагаемые для мобильных телефонов и планшетов, разделены между мобильным приложением и внутренней бизнес-логикой и службами данных». Возможность подключения сервисов логики и данных к приложению имеет решающее значение, независимо от того, находятся ли логика и данные локально, в облаке или в гибридных конфигурациях.
Повторное использование: В 2018 году было загружено более 105 миллиардов мобильных приложений.⁶ Многие из них предназначены для бизнес-приложений или могут быть изменены или объединены. Использование существующих приложений ускоряет окупаемость и повышает экономическую эффективность за счет использования преимуществ предметной и отраслевой экспертизы, встроенных в приложение.
Облачная разработка: Облако предлагает эффективную платформу для разработки, тестирования и управления приложениями. Разработчики могут использовать интерфейсы прикладного программирования (API) для подключения приложений к внутренним данным и сосредоточиться на внешних функциях. Они могут добавлять аутентификацию для повышения безопасности и получать доступ к искусственному интеллекту (ИИ) и когнитивным службам.
Управление мобильностью: По мере развертывания мобильных технологий организации обращаются к решениям по управлению мобильностью предприятия (EMM) для настройки устройств и приложений; отслеживать использование устройств и запасы; контролировать и защищать данные; а также поддержка и решение проблем.
BYOD: «Принеси свое устройство» (BYOD) — это ИТ-политика, которая позволяет сотрудникам использовать личные устройства для доступа к данным и системам. При эффективном внедрении BYOD может повысить производительность, повысить удовлетворенность сотрудников и сэкономить деньги. В то же время он представляет вопросы безопасности и управления устройствами, которые необходимо решить.
Служба безопасности: Битва за мобильную безопасность пугает масштабами и сложностью. Искусственный интеллект (ИИ) становится ключевым оружием для выявления аномалий безопасности в огромных объемах данных. Он может помочь обнаруживать и устранять инциденты, связанные с вредоносными программами, или рекомендовать действия для соблюдения нормативных требований с центральной панели управления.
Периферийные вычисления: Одним из ключевых преимуществ 5G является то, что он может приближать приложения к их источникам данных или граничным серверам. Близость к источнику данных может обеспечить преимущества сети, такие как улучшенное время отклика и лучшая доступность полосы пропускания. С точки зрения бизнеса периферийные вычисления дают возможность выполнять более полный анализ данных и быстрее получать более глубокую информацию.
Близость к источнику данных может обеспечить преимущества сети, такие как улучшенное время отклика и лучшая доступность полосы пропускания. С точки зрения бизнеса периферийные вычисления дают возможность выполнять более полный анализ данных и быстрее получать более глубокую информацию.
Связанные решения
Управление мобильными устройствами
Безопасное и тщательное управление мобильными устройствами, контентом и приложениями необходимо — будь то для конкретной операционной системы, нескольких типов устройств или смешанной среды.
Упрощение поддержки мобильных сред
Переход от управления мобильными устройствами (MDM) к унифицированному управлению конечными точками (UEM). Используйте облако, искусственный интеллект и аналитику для поддержки сложной конечной точки и мобильной среды.
Используйте облако, искусственный интеллект и аналитику для поддержки сложной конечной точки и мобильной среды.
Усовершенствуйте мобильные возможности с помощью дизайна
Дизайн-мышление, данные, технологии и креативность могут объединиться для разработки улучшенных и привлекательных мобильных приложений. Главное найти подходящего партнера.
Ресурсы
Источники
¹ Количество пользователей смартфонов по всему миру с 2016 по 2021 год, Statista (ссылка находится за пределами ibm.com)
² Мобильная рабочая сила: новое движение, информационный век (ссылка находится за пределами ibm.com)
³ Сотовая связь Сеть, Techopedia (ссылка находится за пределами ibm.
