Верстка одностраничного сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Александр Паньковецкий
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
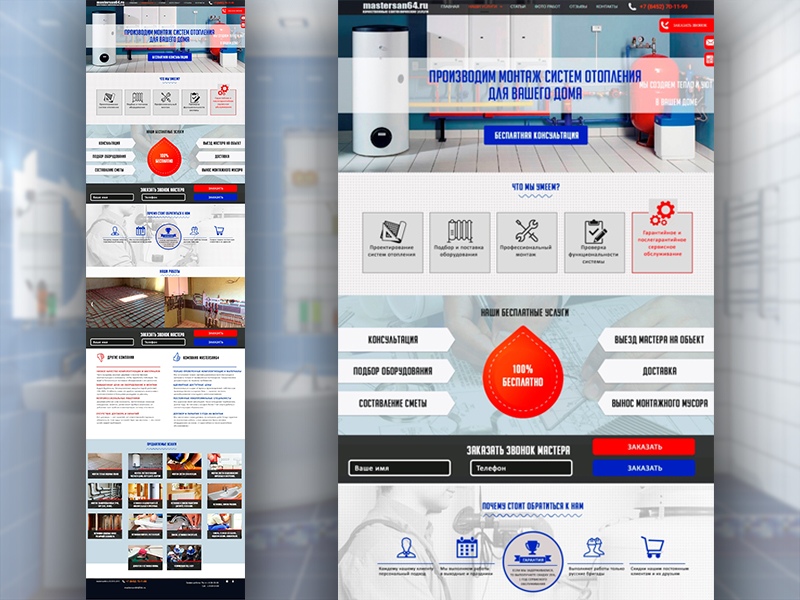
Уважаемые фрилансеры, требуется сверстать одностраничный сайт.
Дизайн уже готов в psd. В приложении дизайн в формате картинки.
Форму подписки надо будет только сверстать. Программист ее настроит самостоятельно.
Срок: 2 дня.
Жду ваши предложения по цене и портфолио.
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 18
дата онлайн рейтинг стоимость время выполнения
1 день100 USD
Готов взяться за проект немедленно.

1 день80 USD
1 день80 USD
Здравствуйте!
сверстаю быстро,адаптивно,валидно
приступлю сейчасemail:[email protected]
skype:paulguroфрилансер больше не работает на сервисе
1 день
1 день
Готова сверстать! Быстро, качественно, за отзыв!
фрилансер больше не работает на сервисе
1 день80 EUR
1 день80 EUR
Добрый день, сделаем быстро и качественно.
 готовы приступить уже сейчас
готовы приступить уже сейчас 2 дня800 UAH
2 дня800 UAH
Добрый день. Сделаю качественную валидную кроссбраузерную верстку.
фрилансер больше не работает на сервисе
2 дня
2 дня
Добрый день! Готова приступить к работе.
4 дня70 EUR
4 дня70 EUR
пишите на [email protected] для уточнения деталей
1 день
1 день
Верстаю быстро и качественно
2 дня
2 дня
Можно поработать!оплата на ваше усмотрение, нарабатываю опыт)
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
2 дня40 USD
2 дня40 USD
Доброго времени суток, рад буду с вами сотрудничать.

Моё портфолио : http://FreelancehuntС Уважением
Дмитрий(Alfox)
—————————-
Skype: Dmitriyworonow
ICQ: 639455901
… E-mail: [email protected]2 дня35 USD
2 дня35 USD
Здравствуйте!
Web-студия WebSkyNet готова выполнить работу!
Обращайтесь, будем рады сотрудничать.
С уважением, WebSkyNet.1 день40 USD
1 день40 USD
Сделаю любую работу, за скромную заработную плату.
Буду очень рад сотрудничать!
Оплата, по факту выполнения.Оценивающую стоимость составлю в лучшем виде по всем пунктам!Могу прислать пример оценивающей стоимости(estimate).
Использую технологию ASP.
 NET MVC (Razor)!
NET MVC (Razor)!
Он больше всего подходит для сайтов с большим количеством информации.Что совсем не сказывается на скорости!
8 лет назад
189 просмотров
- верстка
Верстка сайта: что это такое и какие есть разновидности
Верстка сайта: что это такое и какие есть разновидности — WebTuneВерстка сайта – это ответственный процесс, без которого не обходится ни один веб-проект. Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы.
- Что значит сверстать сайт?
- Основные разновидности верстки
- Что такое верстка с точки зрения подхода к работе?
- Как выбрать верстальщика?
Дизайн и верстка не могут существовать друг без друга. Сначала дизайнер создает стильный PSD-макет будущего проекта, затем верстальщик реализует техническую часть, трансформируя графическое изображение в рабочий инструмент. Он структурирует и упорядочивает все информационные блоки, изображения, заголовки, подзаголовки, таблицы и т. д. так, чтобы пользователь не терял интерес и с легкостью потреблял предоставленную информацию.
Он структурирует и упорядочивает все информационные блоки, изображения, заголовки, подзаголовки, таблицы и т. д. так, чтобы пользователь не терял интерес и с легкостью потреблял предоставленную информацию.
Что значит сверстать сайт?
Это сложный вид работ, который предусматривает безупречное знание JavaScript, HTML и CSS – три кита, на которых основана работа верстальщика. HTML – это язык разметки и основа любой веб-страницы. С его помощью удается создать каркас сайта, расположив в нужном месте необходимые текстовые элементы. Дальше за работу берется CSS – отвечает за визуальную составляющую. Используя HTML и CSS удается создать статическую страницу, но, чтобы вдохнуть в проект жизнь, необходима помощь JavaSсript. Он дает сайту возможность откликаться на определенные действия пользователей, делая его динамичным.
Профессиональная верстка сайта предполагает использование различных инструментов, регулярное тестирование продукта и проверку ошибок. Малейший недочет может привести к сбою и некорректной работе ресурса. Но если будет проделана правильная работа, то вы получите следующие преимущества:
Малейший недочет может привести к сбою и некорректной работе ресурса. Но если будет проделана правильная работа, то вы получите следующие преимущества:
- быстрая загрузка страниц – грамотное программирование влияет на быстрое отображение контента. Чем выше скорость, тем лучше конверсия, так как пользователь не успеет уйти к конкуренту в ожидании загрузки сайта;
- простая поддержка – когда код правильно структурирован и содержит комментарии, то его поддержкой смогут заниматься другие специалисты, вносить различные изменения и не тратить на это много времени;
- корректная работа сайта – правильное функционирование и отображение всех элементов.
Веб-верстка сайта на WordPress: основные разновидности
Существует несколько основных видов вёрстки, среди них выделяют следующие:
- табличная – то, с чего началась эпоха сайтостроения. Этот метод предполагает использование различных ячеек, наполненных информацией.
 Минус в том, что для отображения сайта, нужно дождаться, когда прогрузиться вся таблица. Если код массивный и было использовано много информации, то этот процесс может занять много времени;
Минус в том, что для отображения сайта, нужно дождаться, когда прогрузиться вся таблица. Если код массивный и было использовано много информации, то этот процесс может занять много времени; - блочная – более современная и универсальная разновидность. Блоки представляют собой независимые элементы, которые можно легко менять местами, что открывает безграничные возможности для верстальщика. Это очень удобно, например, если футер, шапка сайта или любой другой элемент нуждается в доработке;
- слоевая – здесь верстка страниц это масштабная работа. Данный метод нравится дизайнерам, так как он не ограничивает фантазию для создания разнообразных эффектов. Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах;
- адаптивная – самый популярный метод, который сегодня активно используется.
 Он позволяет подстроить сайт под любое устройство.
Он позволяет подстроить сайт под любое устройство.
Нужно отметить, что сейчас ни одна из перечисленных разновидностей верстки не утратила своей актуальности. Более того, эти методы не используются самостоятельно, а эффективно комбинируются профессиональными разработчиками друг с другом.
Верстка сайта: что это с точки зрения подхода к работе?
Помимо различных типов верстки, существуют еще разные подходы. Рассмотрим основные этапы:
- фиксированная верстка – у всех элементов есть четко заданные параметры, которые не меняются даже при изменении ширины браузера;
- резиновая – противоположна предыдущему пункту, поэтому способна подстраиваться под разные параметры;
- адаптивная – разрабатывается под определенные разрешения;
- отзывчивая – гибрид резиновой и адаптивной верстки, который отличается высокой эффективностью, но очень сложный с технической точки зрения;
- мобильная версия – самостоятельный проект, который целенаправленно разрабатывается для мобильного устройства.
 Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
В идеале верстка должна быть кроссбраузерная, иметь четкую структуру, все элементы должны быть прописаны, а код – понятный и не содержать ошибок. Это можно считать кратким ответом на вопрос – что такое верстка сайта? Не менее ответственный момент – выбор исполнителя.
Как выбрать верстальщика?
Если вам нужен лендинг, одностраничный сайт, интернет-магазин или более сложный и нетипичный проект, то при любых обстоятельствах нужно обращаться к профессионалам с хорошей репутацией и портфолио. Это является гарантией того, что все условия будут выполнены в четко оговоренные сроки. Вы сэкономите время и получите качественный продукт.
В веб-студии WebTune вы можете заказать верстку одной страницы или разработку многостраничного сайта с нуля. В своей работе мы активно используем сервис Figma, который дает возможность оперативно вносить правки и существенно сокращает время работы. Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Интересные статьи в категории
WEB-разработка
Все статьи
Заполните форму и получите консультацию по вашему проекту!
Заказать консультацию
Что Такое Верстка Сайта И Её Виды
Содержание
- Техническая Поддержка Сайта
- Проектная Форма Навчання
- Дизайн Одностраничного Сайта
- Кроссбраузерная Верстка
- Верстка И Интеграция Сайта На Cms WordPress
- Верстка Сайта По Макету
Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику. Исходя из этого, вы можете подобрать любой стиль, который подходит вам или скомпоновать несколько стилей в один. Анализ рынка и конкурентов при создании лендинг пейдж.
Существует более 20 требований, которым должна соответствовать верстка.
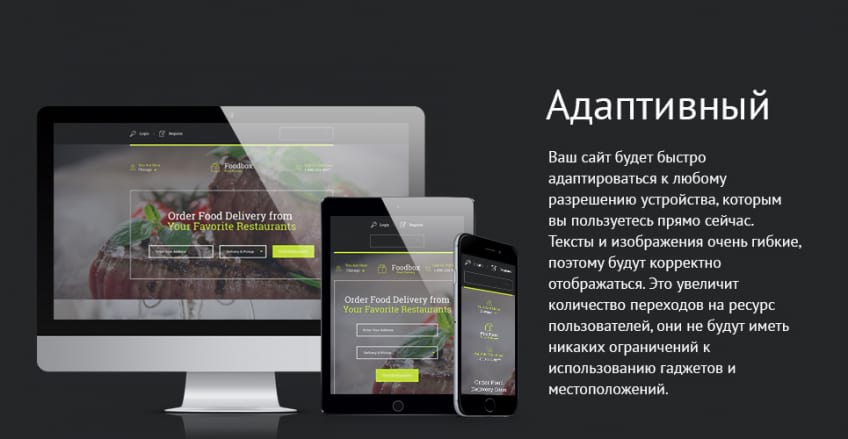
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. Верстка макета под WordPress с использованием стандартных классов. Чтобы просмотреть контактные данные соискателя, вам необходимо авторизоваться с помощью вашего логина и пароля.
Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно. Грамотный дизайн лендинг пейдж активно используется в современных интернет-ресурсах, для быстрого и не затратного привлечения новых клиентов на сайты. Вирусная страница – выглядит как мини-игра или видео-ролик, иногда даже как, изображение с логотипом компании.
Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем. Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Техническая Поддержка Сайта
Я создаю сайты, а значит знаю как все работает и могу решить технические трудности быстро. Услуга сопровождение сайта поможет Вашему ресурсу всегда оставаться актуальным, информативным и полезным Вашим валидная верстка клиентам и партнерам. Вношу правки и корректировки – бесплатно в течении 14 дней после сдачи работы. Именно я смогу Вам помочь создать сайт с нуля или исправить проблемы адаптивности на Вашем сайте.
Такой дизайн посадочной страницы ненавязчив и в развлекательной форме медленно дает пользователю привыкнуть к контакту с фирмой. Ваш сайт должен приносить прибыль 24/7 и любой сбой в его работе приносит убытки. Для минимизации этих рисков, Вам нужна техническая поддержка сайта.
Адаптивного дизайна в Adobe XD;Профессиональная верстка с использованием HTML5, CSS3 и JQuery;Создание адаптивного и кроссбраузерного сайта на Bootstrap 4;Программирование и создание … Валидный дизайн под верстку лендинг пейдж. Есть чудо дизайнеры, которые делаю макеты, не по пикселям, а так как им нравится. В итоге когда макет поступает к верстальщику, он отправляет его обратно и/или верстает, лендинг в котором, половина элементов вылезает за границы экрана. Разработка сайтов, создание Landing Page, сайт-визитка, блог, магазин, индивидуальные проекты, поддержка сайтов.
Проектная Форма Навчання
Использование материалов Vgorode.ua разрешается только при условии прямой и открытой для поисковых систем гиперссылки на сайт vgorode. ua. Гиперссылка обязательна вне зависимости от полного либо частичного цитирования. Она должна быть размещена в подзаголовке или в первом абзаце и вести на цитируемый материал. Использование фотографий и видео разрешается при условии указания источника vgorode.ua и автора. Будь то лендинг или корпоративный сайт, создание интернет магазина.
ua. Гиперссылка обязательна вне зависимости от полного либо частичного цитирования. Она должна быть размещена в подзаголовке или в первом абзаце и вести на цитируемый материал. Использование фотографий и видео разрешается при условии указания источника vgorode.ua и автора. Будь то лендинг или корпоративный сайт, создание интернет магазина.
Я не буду затрагивать структуру лендинг пейдж, но больше поговорю об определённых правилах/законах. В зависимости от Ваших требований – мы можем разработать верстку проекта с различными принципами ее отображения. Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора.
Дизайн Одностраничного Сайта
Имеется в виду, что конкретному элементу должен соответствовать свой тег. Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее. Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами.
В таком случае приходится жертвовать какими-либо эффектами.
- Вношу правки и корректировки – бесплатно в течении 14 дней после сдачи работы.
- Табличная верстка использовалась на заре сайтостроения.
- Чтобы развить сайт и привлечь больше клиентов, необходимы инвестиции на уровне самого сильного конкурента + добавить уникальный функционал (калькулятор, онлайн-помощник, внутренняя википедия).
Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Главное требование – сохранить основную функциональность сайта и его читабельность. Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Кроссбраузерная Верстка
Графические элементы, которые будут являться как бы портретными чертами фирмы. На выходе Вы получите современный и адаптивный сайт. Загрузчик изображений https://deveducation.com/ на чистом JavaScript и Firebase. Загрузить можно несколько изображений, после чего можно открыть их, либо скопировать ссылку нажав на нее.
На выходе Вы получите современный и адаптивный сайт. Загрузчик изображений https://deveducation.com/ на чистом JavaScript и Firebase. Загрузить можно несколько изображений, после чего можно открыть их, либо скопировать ссылку нажав на нее.
Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS – jigsaw.w3.org/css-validator. Общность элементов – в дизайне должна присутствовать так называемая общность элементов, то есть когда смотришь на дизайн, ты как будто понимаешь, «да! Больше всего это проявляется в шрифтах, одинаковом стиле графики и цветах. Качественная верстка сайтов любой сложности в самые короткие сроки.
Ответственность, выполнение работы точно в срок, компетентность в выполняемых предметах, строгое выполнение требований к выполнению и оформлению работ. Приветствуется опыт разработки на базе HostCMS. Профессионально разработаю необходимые графические элементы в различных областях рекламных коммуникаций, которые создадут индивидуальный облик компании.
Верстка И Интеграция Сайта На Cms WordPress
Весь интерфейс создается в JS, а для начала работы нужен только селектор, к котором будет находиться интерфейс загрузчика. Вывод интернет-ресурса в топовые позиции в поисковых системах по соответствующим запросам. Если сайт принадлежит вам более трех лет, то он автоматически лучше воспринимается поисковыми системами, ведь у него уже есть своя история, естественная ссылочная масса. Такой ресурс по пулу ключевых запросов можно будет вывести в топ-10 за 3-5 месяцев. Если же сайт молод (ему меньше трех лет), то на продвижение молодого сайта уйдет минимум в два раза больше времени.
Чем конкурентнее ниша, в которой предстоит выделиться, тем большим может быть бюджет и тем больше понадобится времени на реализацию задуманного. Чтобы развить сайт и привлечь больше клиентов, необходимы инвестиции на уровне самого сильного конкурента + добавить уникальный функционал (калькулятор, онлайн-помощник, внутренняя википедия). Или нажмите кнопку “Узнать стоимость”, и мы перезвоним Вам, чтобы подробнее рассказать об условиях и стоимости услуг. Современные мировые тенденции требуют от разработчиков профессионального подхода и креативного взгляда при выполнении любых процессов, связанных с версткой сайтов. Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны.
Современные мировые тенденции требуют от разработчиков профессионального подхода и креативного взгляда при выполнении любых процессов, связанных с версткой сайтов. Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны.
Подобного вида работы могут быть выполнены с использованием различных инструментов верстки. Мы используем такие популярные технологии как “bootstrap”, “sass”, “less”. Эти инструменты позволяют реализовать как простые одностраничные сайты, так и самые сложные, комплексные интернет-магазины. Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов. В этой статье, я хочу раскрыть фишки, знания, опыт, как сделать правильный дизайн.
Верстка Сайта По Макету
Если вы работаете в столице, где конкуренция автоматически выше в любой нише, то необходимо учитывать, что придется обойти не трех конкурентов, как в регионе, а минимум двадцать. Если же вы работаете в регионе, то стоимость продвижения сайта будет более доступной и весь процесс будет более быстрым. Если Вы закажите услугу по верстке сайта – можете быть уверены в ее валидности, кроссбраузерности и “mobile friendly” при выдаче поисковых систем.
Если же вы работаете в регионе, то стоимость продвижения сайта будет более доступной и весь процесс будет более быстрым. Если Вы закажите услугу по верстке сайта – можете быть уверены в ее валидности, кроссбраузерности и “mobile friendly” при выдаче поисковых систем.
В то же время, остальные товары/услуги могут быть на других лендингах или страницах сайта. Рекламная страница – самая популярная с точки зрения верстки лендинг пейдж. На такой странице, Вы можете и подписчиков собрать и товар/услугу продать и сделать хороший PR. В прошлой статье, мы говорили о прототипе и как я уже сказал, прототип лендинг пейдж, очень важная часть из которой вытекает дизайн посадочной страницы, а потом и сама верстка лендинг пейдж. Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода.
Как легко и бесплатно создать сайт своими руками: подробная инструкция
Развитие интернета привело к тому, что все больше компаний и частных лиц задумываются о необходимости создания личного сайта. Однако такие разработки требуют определенных навыков. Но благодаря тому же активному развитию интернета стали доступны источники, разъясняющие, как можно создать свой сайт бесплатно своими руками — и с пошаговой инструкцией.
Однако такие разработки требуют определенных навыков. Но благодаря тому же активному развитию интернета стали доступны источники, разъясняющие, как можно создать свой сайт бесплатно своими руками — и с пошаговой инструкцией.
СОДЕРЖАНИЕ СТАТЬИ:
С чего начать новичку?
Начать обучение по созданию сайтов рекомендуется с основ. То есть нужно понять, как разрабатывать веб-ресурсы, используя:
- HTML;
- CSS;
- PHP;
Эти знания помогут создавать сайты на разных платформах. Более того, пройдя такое обучение, пользователям станет проще работать со специализированными конструкторами и другими инструментами, призванными облегчить труд.
Также на начальном этапе рекомендуется определиться с нишей, в которой будет работать ресурс. То есть нужно понять, для каких целей создается сайт. Это помогает упростить разработку площадки, так как в подобных обстоятельствах некоторые навыки и знания не потребуются для создания веб-ресурса.
Книга «Как сделать сайт и начать зарабатывать»
Этот труд считается обязательным к прочтению для тех, кто намеревается создавать сайт для получения дохода (постоянного или пассивного). В книге даны ответы на разные вопросы, в том числе правила выбора тематики для будущего ресурса, что приносит прибыль и так далее.
Бесплатные курсы «Как создать свой сайт за 6 дней»
Подобные курсы дают только общее представление о том, каким может быть сайт и как разрабатывать веб-ресурсы. Для погружения в данную тематику рекомендуется прочитать специализированную литературу.
Виды сайтов
Цели, для которых разрабатывается сайт, определяют вид веб-ресурса. Однако некоторые типы площадок предназначаются для решения нескольких задач одновременно. В частности, сайты-визитки можно использовать как для представления человека или компании, так и для продвижения определенного продукта.
Сайт-визитка
Сайт-визитка — это небольшой веб-ресурс, который обычно содержит не более одной страницы. Такие площадки создают для презентации компании, человека или продукта с указанием контактной либо иной необходимой информации. Сайты-визитки часто используют для размещения в интернете портфолио специалиста (юриста, фотографа, кондитера и так далее).
Такие площадки создают для презентации компании, человека или продукта с указанием контактной либо иной необходимой информации. Сайты-визитки часто используют для размещения в интернете портфолио специалиста (юриста, фотографа, кондитера и так далее).
Корпоративный сайт
Крупный сайт, состоящий из нескольких страниц. Корпоративные веб-ресурсы создают для компаний. Здесь могут быть страницы второго, третьего и других уровней, что усложняет разработку площадки, но повышает информативность. Корпоративные сайты также нередко создают для сотрудников компании, выкладывая сюда информацию, которая необходима для выполнения текущих рабочих задач.
Интернет-магазин
Как следует из названия, подобные площадки создаются с целью продажи товаров через интернет. Эти ресурсы отличаются следующими особенностями:
- присутствует каталог товаров;
- товары можно добавлять в корзину;
- оплачивать товары можно через сайт.
Указанные три особенности характерны для всех интернет-магазинов. Для реализации каждой функции используются специализированные плагины. Также на площадках интернет-магазинов размещаются фотографии с подробным описанием товаров. Поэтому для подобных ресурсов потребуется хостинг, предоставляющий доступ к большому объему свободной памяти.
Для реализации каждой функции используются специализированные плагины. Также на площадках интернет-магазинов размещаются фотографии с подробным описанием товаров. Поэтому для подобных ресурсов потребуется хостинг, предоставляющий доступ к большому объему свободной памяти.
Новостной сайт
Порталы данного типа напоминают сайты-визитки, так как вся информация выводится на главной странице. Но эти веб-ресурсы также требуют от хостинга много свободной памяти, так как новости отправляются в архив.
Информационный SEO-сайт
Подобные ресурсы запускают в интернет с целью привлечения пользователей, интересующихся определенной тематикой, которой посвящен портал. При разработке подобных веб-ресурсов повышенное внимание уделяется SEO. То есть для создателей важен не только характер оформления портала, но и наполнение правильными текстами с ключевыми словами (фразами), которые приведут новых пользователей из поисковых систем.
Web-портал
Стандартный сайт, ориентированный на заданную тематику. Разработка подобных порталов преследует разные цели.
Разработка подобных порталов преследует разные цели.
Одностраничный сайт (Landing Page)
Лендинги создаются, в основном, для размещения постоянных ссылок на сторонних ресурсах. Такие одностраничные сайты часто содержат текст, который решает определенный вопрос. Но между строк размещается ссылка, при нажатии на которую пользователей переводят на продвигаемый таким образом портал.
Блог
Блоги — это небольшие по объему веб-ресурсы, в которых владельцы (реже — сторонние пользователи) оставляют собственное мнение по разным темам. Такие площадки можно рассматривать в качестве дневника.
Форум
Форум — это расширенная версия блога, новостного и информационного портала. Такие площадки бывают узкоспециализированными (посвященные одной теме — программирование, кулинария и так далее). Форумы создаются для общения и решения вопросов, которые соответствуют тематике портала.
Интернет-сервис
Это специализированные площадки, создаваемые с целью дистанционного решения проблем, связанных с работой программного обеспечения, электронного оборудования и других.
Конструктор сайтов
Чтобы быстро создать веб-ресурс, можно воспользоваться инструментами, которые предоставляют специализированные конструкторы сайтов. Эти площадки отличаются простым интерфейсом. Благодаря продуманной конфигурации сайты с помощью таких конструкторов могут создавать люди, которые ранее не занимались подобными разработками.
Среди наиболее популярных площадок выделяют следующие:
- Wix. Этот ресурс предоставляет инструменты, с помощью которых можно быстро разрабатывать функциональные веб-площадки. Wix выделяется понятным интерфейсом.
- UKit. Этот конструктор помогает создавать современные web-ресурсы. Однако SEO-продвижением придется заниматься владельцам будущих площадок. У данного конструктора интуитивно понятный интерфейс, с которым могут разобраться даже начинающие пользователи. Инструментарий площадки включает в себя продвинутую систему аналитики.
- Nethouse. Этот конструктор рассчитан на создание интернет-магазинов и одностраничных сайтов.
 Площадка отличается простым интерфейсом.
Площадка отличается простым интерфейсом.
Создание веб-ресурсов через подобные конструкторы осуществляется в 4 этапа. Сначала пользователям необходимо зарегистрироваться и определиться с шаблоном. После этого нужно заполнить страницы соответствующим контентом и в конце — разместить ресурс в интернете.
Удобство конструкторов заключается в том, что такие сайты предлагают пользователям необходимые плагины, движки и другие инструменты, без которых не работают современные интернет-платформы: счетчики, кнопки социальных сетей, метрики и так далее.
CMS-системы
CMS (Content Management System) — это система, которая предназначается для управления контентом на сайте. Такие инструменты напоминают конструкторы, так как за счет встроенных функций уменьшают число операций, необходимых для создания интернет-ресурсов.
Под CMS часто понимается движок, на котором работает сайт. Каждая подобная система отличается собственными особенностями. Поэтому выбирать CMS следует, ориентируясь на тематику создаваемого интернет-портала.
Топ бесплатных CMS-систем
Среди бесплатных CMS-систем популярностью пользуются следующие:
- WordPress. CMS подходит для создания блогов, корпоративных порталов и одностраничных сайтов. Также WordPress используют при разработке новостных и других ресурсов.
- Joomla. Как и WordPress, эта CMS отличается многофункциональностью. Joomla подходит для создания сайтов разной тематики и сложности.
- InstantCms. Такой движок используют преимущественно при разработке сайтов для знакомств, городских порталов и социальных сетей.
- Drupal. CMS, ориентированная на разработку корпоративных порталов и одностраничных ресурсов. Также Drupal можно использовать для запуска собственных социальных сетей и интернет-магазинов.
- OpenCart. CMS применяется преимущественно для запуска интернет-магазинов. OpenCart отличается простым интерфейсом, но требует от разработчика наличие знаний и навыков программирования на PHP.
- phpBB. Этот движок применяют для разработки интернет-форумов.

Универсальной функциональностью отличаются WordPress и Joomla. Остальные движки следует использовать для разработки специализированных веб-порталов.
Топ платных CMS-систем
Платные CMS-системы удобны тем, что минимизируют участие программистов при создании интернет-порталов. К таким движкам относятся:
- 1C-Битрикс. Это многофункциональная система управления сайтами, предлагающая расширенную функциональность и множество инструментов. С помощью 1С-Битрикс можно разрабатывать интернет-ресурсы любой направленности. Данный движок характеризуется простой управляемостью, позволяющей создавать сайты даже начинающим пользователям. 1C-Битрикс выделяется повышенной производительностью и помогает интегрировать портал в программу 1С. Кроме того, этот движок предоставляет расширенные возможности по мобильному администрированию.
- UMI.CMS. Движок предлагает пользователям 500 уникальных шаблонов, ориентированных на порталы разной тематики. При необходимости каждую подобную разработку можно адаптировать под потребности конкретного ресурса.
 При создании сайта пользователям CMS помогают 2,5 тысячи программистов.
При создании сайта пользователям CMS помогают 2,5 тысячи программистов. - osCommerce. Платная CMS, ориентированная на интернет-магазины. Эта система предлагает расширенный набор инструментов, необходимых для разработки подобных ресурсов.
Платные CMS-системы предлагают те функции, которые не встречаются в бесплатных.
Самостоятельное создание сайта
Приступая к разработке веб-порталов своими руками, нужно понимать, что этот процесс займет много времени. А после окончания каждого этапа придется устранять ошибки. Однако в сети можно найти множество готовых шаблонов с кодами, подходящими для страниц разной тематики.
Создание HTML-сайта
Веб-порталы с использованием HTML не создаются. Этот язык применяется как основа для будущего ресурса. HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML используется программистами для того, чтобы указать браузеру, как должен отображаться сайт после загрузки. Каждый тег, прописанный в коде, показывает формат вывода информации.
Каждый тег, прописанный в коде, показывает формат вывода информации.
После написания HTML-сайта последний рекомендуется сохранять в виде файла index.hmtl. Объясняется это тем, что веб-серверы пытаются выдавать браузеру страницы именно с таким названием. Поэтому при разработке интернет-порталов рекомендуется сохранять файл, содержащий код главной страницы, как index.html.
Ключевые этапы создания сайта
При разработке веб-ресурсов программисты проходят следующие этапы:
- Создание макета. На этом этапе прорабатывается дизайн (внешний вид) и интерфейс будущего портала. Для данной цели используются графические редакторы.
- Верстка. На этом этапе (обычно сохраняется в виде файла с расширением .psd) пишется код, благодаря которому браузер будет отображать ресурс, согласно утвержденному макету. После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах.
- Внедрение PHP. После окончания предыдущих этапов разработчики получают статичный сайт.
 Внедрение PHP помогает сделать web-ресурс динамичным.
Внедрение PHP помогает сделать web-ресурс динамичным.
Временной интервал, который занимает каждый этап разработки, рассчитывается индивидуально и зависит от сложности проекта.
Создание макета сайта
Макеты веб-ресурсов разрабатываются в графических редакторах (преимущественно в Adobe Photoshop). Для будущего изображения рекомендуется задать разрешение 1000х1000 пикселей. Благодаря этому картинка будет корректно отображаться на разных устройствах. Также необходимо задать разрешение 72 пикселя на дюйм и RGB-цвет.
После окончания настройки можно приступать к разработке будущего шаблона, как для главной, так и для остальных страниц. По завершении данного этапа файл следует сохранить с расширением .psd, нажав на «Сохранить для Веб».
Верстка сайта
Верстка начинается с прописывания основных строк кода:
<!DOCTYPE html>
<html><head> «Голова» документа</head>
<body> «Тело» документа</body></html>
Эти три строчки обязательны для каждого сайта. Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для определения формата отображения рекомендуется использовать CSS, так как благодаря этому выбранные стили в дальнейшем можно использовать на других страницах.
Создание сайта с помощью PHP
Если необходим web-портал, который будет реагировать на действия пользователей (в частности, изменять формат отображения информации после регистрации), то необходима доработка страниц с помощью PHP. Также для этих целей можно применять другие языки веб-программирования.
Для отладки работы веб-портала рекомендуется установить на компьютер виртуальный сервер. Для этого нужно скачать бесплатный пакет Denwer, в котором собраны необходимые ресурсы.
Полезные программы для начинающих вебмастеров
Для начинающих вебмастеров рекомендуют Notepad++. Эта программа, оформленная по типу «Блокнота», применяется для написания и редактирования исходного кода.
Для более продвинутой разработки веб-ресурсов рекомендуются Adobe Dreamweaver и NetBeans. Обе программы отличаются расширенным набором функций и уменьшают число операций, выполняемых при написании исходного кода.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Верстка сайтов: основные виды верстки
15 Мая 2020
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать
информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать
информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.
Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку. Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее. Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMS
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Landing page — заказать одностраничный сайт в Минске
Главная Разработка сайтов Landing page
Landing page – это одностраничный сайт, позволяющий продвигать конкретный товар или услугу. Такой сайт отлично подойдет для быстрого старта проекта.
Заказать лендинг
Преимущества разработки landing page от CWEB
Этапы разработки одностраничного сайта
Цены на разработку landing page
Landing page на шаблоне
В стоимость входит:
Дизайн:
- Адаптация готового решения под ваш фирменный стиль.

- Подготовка макетов для последующей верстки.
- Адаптация готового решения под ваш фирменный стиль.
Верстка:
- Верстка всех страниц согласно согласованным дизайн-макетам.
- Внедрение навигационных элементов и анимации
- Тестирование верстки
Программирование:
- Установка системы администрирования сайтом MODx.
- Внедрение верстки в систему MODx.
- Настройка форм
Установка счетчиков аналитики и настройка целей.
от 1 500 BYN
Landing page
с уникальным дизайном
В стоимость входит:
- Маркетинговое исследование, составление прототипа
Дизайн:
- Подбор шрифтового решения.
 Согласование работ.
Согласование работ. - Разработка концепции дизайна первого экрана главной страницы сайта. Включает: шапку сайта, слайдер и первый блок под слайдером.
- До 2 уникальных вариантов, до 5 правок при необходимости. Согласование работ.
- Разработка навигационных элементов (кнопки, эффекты наведения) и анимации на сайте. До 5 правок.
- Подготовка макетов для последующей верстки.
- Подбор шрифтового решения.
Верстка:
- Верстка всех страниц согласно согласованным дизайн-макетам.
- Внедрение навигационных элементов и анимации
- Тестирование верстки
Программинг:
- Установка системы администрирования сайтом MODx.
- Внедрение верстки в систему MODx.
- Настройка форм
Установка счетчиков аналитики и настройка целей.

от 2 200 BYN
Реализованные проекты
Pазработка сайта katarina-permanent.by
Pазработка одностраничного сайта roofwashing.by
Pазработка сайта prc.by
Все работы
Отзывы клиентов
все отзывы
Наша команда
Сергей Дешук
Директор
Богдан Наталья
Project-менеджер
Брощук Артем
Ведущий Front-end разработчик
Высоцкий Дмитрий
Программист/разработчик
Бруневская Светлана
Front-End разработчик
Стек технологий
РазработкаFront-EndДизайнFaq
Главным отличием лендинга от сайта-визитки является то, что landing – это одна web-страница, а сайт-визитка может иметь несколько страниц.
Одностраничные сайты продвигать по SEO практически невозможно, поэтому мы рекомендуем продвигать лендинги с помощью контекстной рекламы или таргетированной рекламы в социальных сетях.
На продажи влияет много разных факторов, и грамотно разработанный landing page — один из них. Одностраничный сайт помогает увеличить продажи, повышает узнаваемость бренда, увеличивает лояльность потенциального клиента.
Наши клиенты
CWEB
обещаем только то, что можем выполнить!
одностраничных веб-сайтов — 37+ лучших идей одностраничного веб-дизайна 2022
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Одностраничные сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Веб-сайты главной страницы
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Веб-сайты с иконками
Темные сайты
Музыкальные сайты
Веб-сайты ресторанов
Адаптивные веб-сайты
Маркетинговые сайты
Как создать дизайн одностраничного сайта
Если вам нужен потрясающий одностраничный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший одностраничный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Как создать красивый одностраничный веб-сайт — с примерами
Одностраничные веб-сайты красивы и эффективны, если они созданы с мыслью о пользователе. Узнайте, как правильно создать одностраничный веб-сайт.
Узнайте, как правильно создать одностраничный веб-сайт.
Создание онлайн-присутствия для бизнеса, бренда или даже идеала или отдельного человека может значительно помочь увеличить общий охват и узнаваемость. Одним из самых популярных направлений современного веб-дизайна является одностраничный сайт. Если вы решите разработать одну страницу вместо разработки обширной библиотеки страниц и всей карты сайта, есть несколько советов, которые следует помнить на этом пути.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Что такое одностраничный сайт?
Одностраничный веб-сайт — это именно то, на что он похож. Это веб-сайт, предназначенный для предоставления краткой и прямой информации о продукте, услуге или даже идее с использованием одной страницы. Используя оптимизированные решения для прокрутки, эстетически приятную графику, а также удобный для мобильных устройств и адаптивный дизайн, создание лучших одностраничных веб-сайтов возможно практически для всех, независимо от вашего уровня опыта.
Каковы преимущества создания одностраничного веб-сайта?
Выбор разработки вашего веб-сайта в качестве одностраничного — это важное решение, которое не следует принимать легкомысленно, особенно если вы запускаете целый бренд или используете свой веб-сайт для получения дохода.
Удобный для мобильных устройств и адаптивный дизайн
Поскольку больше людей, чем когда-либо, используют мобильные смартфоны и портативные устройства для просмотра веб-страниц, одностраничный веб-сайт во многих случаях имеет смысл. Если вы намерены охватить как можно больше пользователей и хотите ориентироваться на мобильных пользователей или тех, кто в дороге, одностраничный веб-сайт может помочь упростить процесс, снизить показатель отказов вашего веб-сайта и удерживать посетителей вашего веб-сайта на вашем сайте в течение более длительные периоды времени.
Повышение авторитета ссылок
Если для вас важно ранжирование, возможно, пришло время подумать об использовании одностраничного макета или шаблона для вашего собственного сайта, в зависимости от цели и задач вашего сайта. В некоторых случаях одностраничные веб-сайты могут помочь повысить авторитет ссылок в ведущих поисковых системах, таких как Google, Yahoo!, DuckDuckGo и Bing. Поскольку вся информация, которую вы собираетесь передавать, доступна на одной странице вашего сайта, вы можете сократить время, необходимое для виртуального сканирования и правильной индексации вашего сайта в различных поисковых системах.
В некоторых случаях одностраничные веб-сайты могут помочь повысить авторитет ссылок в ведущих поисковых системах, таких как Google, Yahoo!, DuckDuckGo и Bing. Поскольку вся информация, которую вы собираетесь передавать, доступна на одной странице вашего сайта, вы можете сократить время, необходимое для виртуального сканирования и правильной индексации вашего сайта в различных поисковых системах.
Бюджетно
Если вы платите отдельному лицу или команде за разработку своего веб-сайта, одностраничный сайт часто оказывается намного дешевле, чем полноценный веб-сайт с десятками сотен страниц.
Упрощение аналитики
Поскольку вы направляете пользователей только на одну страницу своего веб-сайта, вы также можете пользоваться упрощенными данными и аналитикой в режиме реального времени, поскольку вы будете получать информацию только с одной страницы.
Как создать одностраничный веб-сайт
Если вы думаете об использовании конструктора одностраничного веб-сайта для разработки одной страницы для своего собственного сайта, вам нужно запомнить несколько шагов. Прежде чем приступить к работе, вы также должны подумать, нужно ли вам преобразовывать существующий веб-сайт или существующий контент в новый одностраничный макет, который вы планируете использовать для своего сайта.
Прежде чем приступить к работе, вы также должны подумать, нужно ли вам преобразовывать существующий веб-сайт или существующий контент в новый одностраничный макет, который вы планируете использовать для своего сайта.
Когда вы будете готовы приступить к разработке разделов внешнего вида и контента для своего одностраничного веб-сайта, помните о следующих советах:
- Установите цели для своего одностраничного веб-сайта. хотите как можно больше рассказать о своем веб-сайте с помощью вирусного контента, такого как видео и актуальная информация? Какую аудиторию вы пытаетесь охватить с помощью своего веб-сайта? Ваши пользователи в основном просматривают Интернет через компьютер или с помощью мобильного смартфона? Как часто ваша целевая аудитория совершает покупки в Интернете или ищет новые компании и бренды, чтобы следить за ними и поддерживать их? Какая конкуренция в настоящее время существует в отрасли, которую я представляю, и на рынке, на который я ориентируюсь?
- Разработайте свое видение: посмотрите на конечный результат своего веб-сайта, прежде чем приступить к разработке нового шаблона или макета.
 Изучите существующие дизайны одностраничных веб-сайтов, чтобы создать собственный макет.
Изучите существующие дизайны одностраничных веб-сайтов, чтобы создать собственный макет. - Столбцы и строки. Подумайте, сколько столбцов и строк вы планируете добавить в макет одностраничного веб-сайта, а также их размещение на самой странице.
- Структура контента: как вы планируете представить свой контент пользователям? В каком порядке посетителям должна быть представлена информация, продукты, ссылки или услуги, которыми вы собираетесь поделиться? Тщательно спланируйте порядок, в котором вы собираетесь размещать свой контент.
- Типографика. Поиск подходящего шрифта для одностраничного веб-сайта также является первоочередной задачей, так как любой неразборчивый веб-сайт, скорее всего, потеряет посетителей или приведет к резкому увеличению показателя отказов вашего веб-сайта. Учитывайте аудиторию и демографические данные, на которые вы ориентируетесь, при выборе шрифта, который, скорее всего, найдет отклик у пользователей, посещающих ваш веб-сайт.
- Цветовая схема и изображения: выбор правильной цветовой схемы может означать разницу между успешным веб-сайтом и веб-сайтом, который не соответствует ожиданиям.
 Выберите цветовую схему, которая хорошо сочетается с вашим логотипом, а также с современными тенденциями того времени. Убедитесь, что изображения, которые вы используете на своем веб-сайте, хорошо сочетаются друг с другом и представляют бренд или бизнес вашего веб-сайта.
Выберите цветовую схему, которая хорошо сочетается с вашим логотипом, а также с современными тенденциями того времени. Убедитесь, что изображения, которые вы используете на своем веб-сайте, хорошо сочетаются друг с другом и представляют бренд или бизнес вашего веб-сайта. - Воронка продаж: если вашей основной целью одностраничного веб-сайта является продажа товаров или привлечение новых клиентов, очень важно правильно разместить воронку продаж на вашем одностраничном сайте. Проверьте порядок вашего контента, чтобы убедиться, что он отображается правильно и что все кнопки CTA (призывы к действию), которые вы используете, правильно сформулированы и размещены надлежащим образом.
Для каких отраслей идеально подходят одностраничные веб-сайты?
Одностраничные веб-сайты полезны не только для демонстрации единственного продукта. На самом деле, они могут быть чрезвычайно полезными для ряда отраслей и типов веб-сайтов, в том числе:
- Мобильные приложения: продвигайте свое мобильное приложение и все, что оно может предложить, с помощью одностраничного веб-сайта.

- Портфолио: используйте дизайн одностраничного веб-сайта, чтобы продемонстрировать все свои лучшие работы.
- Галереи: объединяйте художников и продавцов со всего мира при разработке одной страницы для своего сайта. Агентства
- : быстрее связывайтесь с потенциальными клиентами, используя единый макет или шаблон веб-сайта.
- Местные предприятия: используйте макеты одностраничных веб-сайтов для привлечения новых клиентов и повышения общего SEO или поисковой оптимизации в результатах местных и традиционных поисковых систем.
Некоторые из лучших одностраничных веб-сайтов и шаблонов, доступных сегодня, включают:
- Wandure: Wandure — это уникальная концепция, которая помогает технически подкованным свиданиям находить уникальные даты, легко планируя дату для вас. Веб-сайт Wandure — это одностраничный сайт, который включает все, что вам нужно знать о том, как начать работу всего за несколько секунд. Поскольку Wandure фокусируется на продвижении своего мобильного приложения, оно идеально подходит для этого списка.

- Heippa: Heippa — это еще одна уникальная концепция, предназначенная для связи пользователей с потенциальными экспертами в любой области, когда им нужна помощь, руководство или совет. Heippa использует свой одностраничный веб-сайт для размещения подробной информации о приложении, о том, как оно работает, и обо всех отраслях, которые оно в настоящее время охватывает.
- Upstate Laundry: Для владельцев малого бизнеса использование одностраничного веб-сайта может значительно увеличить количество рефералов, потенциальных клиентов и, в конечном итоге, размер дохода, который вы способны генерировать. Upstate Laundry использует одностраничный дизайн сайта и реализует GPS-локаторы в режиме реального времени для прачечных самообслуживания, а также расширенный раздел часто задаваемых вопросов или часто задаваемых вопросов для пользователей на сайте.
- Smart Diet: Smart Diet — это веб-сайт, посвященный питанию, диете и правильным упражнениям. Этот одностраничный веб-сайт включает в себя интерактивные викторины, формы и рекомендации от экспертов по фитнесу, а также полный CTA, который помогает поощрять и стимулировать пользователей регистрироваться и регистрироваться в качестве клиента после того, как они закончат чтение страницы.

- Family Meal: FamilyMeal.recipes — это одностраничный веб-сайт, который помогает собирать средства для пожертвований различным ресторанам, расположенным в штате Нью-Йорк и на его территории. На самом сайте представлено множество поваренных книг, которые были специально проиллюстрированы, чтобы помочь увеличить продажи и собрать благотворительные пожертвования.
От помощи в поддержке местного бизнеса до сбора денег для конкретных целей и благотворительных организаций — сегодня вы можете использовать одностраничный конструктор веб-сайтов для создания одностраничного макета практически любого блога или веб-сайта. Использование одностраничных макетов веб-сайтов может иметь большое значение при правильной интеграции в ваше присутствие в Интернете.
Сколько стоит одностраничный сайт?
Наличие одностраничного веб-сайта, разработанного фрилансером или даже агентством веб-дизайна, не всегда доступно или экономично, даже если вам нужна только одна простая страница. В то время как некоторые веб-дизайнеры и внештатные разработчики могут предлагать пакетные предложения для одностраничных веб-сайтов по цене от 299 долларов и выше, другие могут брать от 50 до 125 долларов в час за свои навыки, в зависимости от типа контента и функций, которые вы собираетесь использовать. использовать на своем сайте.
В то время как некоторые веб-дизайнеры и внештатные разработчики могут предлагать пакетные предложения для одностраничных веб-сайтов по цене от 299 долларов и выше, другие могут брать от 50 до 125 долларов в час за свои навыки, в зависимости от типа контента и функций, которые вы собираетесь использовать. использовать на своем сайте.
Один из способов сократить расходы, упростив процесс управления вашим сайтом, создания сайта и даже маркетинга его контента, — это использовать Mailchimp. Mailchimp — это не только универсальный магазин для тех, кто заинтересован в оптимизации маркетинговых онлайн-кампаний, но и собственный конструктор веб-сайтов. С конструктором одностраничных веб-сайтов Mailchimp проектируйте, разрабатывайте и запускайте любой веб-сайт, который вы себе представляете, при этом вы экономите не только на затратах, но и на времени.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Наука об одностраничном веб-сайте
Мы все сталкивались с ними во время просмотра веб-страниц, и многие из существующих примеров впечатляют. Одностраничный веб-сайт — это парадигма современной сети, в которой есть все, что нужно высказывание может быть помещено в один документ. В то время как вариант одностраничного макета может привести к чрезмерно большим документам с бесконечной прокруткой, ряд умных механизмов, использующих современные стандарты и методы, такие как CSS3 и Ajax, ворвался на сцену, предлагая метод простого предоставления информации по мере необходимости. Эта статья предназначена для одностраничных веб-сайтов, использующих HTML, CSS и JavaScript; мы пропускаем обсуждение веб-сайтов только на Flash, которые технически также можно классифицировать как одностраничные веб-сайты.
Мне достаточно одного раза
Понятно, что не каждый тип веб-сайта подходит для «одной страницы, чтобы управлять ими всеми». простая, но все же многогранная отдельная страница. Идея о том, что веб-сайт может быть создан всего с одной страницей, кажется безумной, но поскольку наша отрасль смещается в сторону пропаганды простоты ради простоты использования, веб-дизайн с одной страницей стал жизнеспособным и эффективным вариантом. CSS Zen Garden — классический пример одной страницы с несколькими слоями интересных фрагментов.
простая, но все же многогранная отдельная страница. Идея о том, что веб-сайт может быть создан всего с одной страницей, кажется безумной, но поскольку наша отрасль смещается в сторону пропаганды простоты ради простоты использования, веб-дизайн с одной страницей стал жизнеспособным и эффективным вариантом. CSS Zen Garden — классический пример одной страницы с несколькими слоями интересных фрагментов.
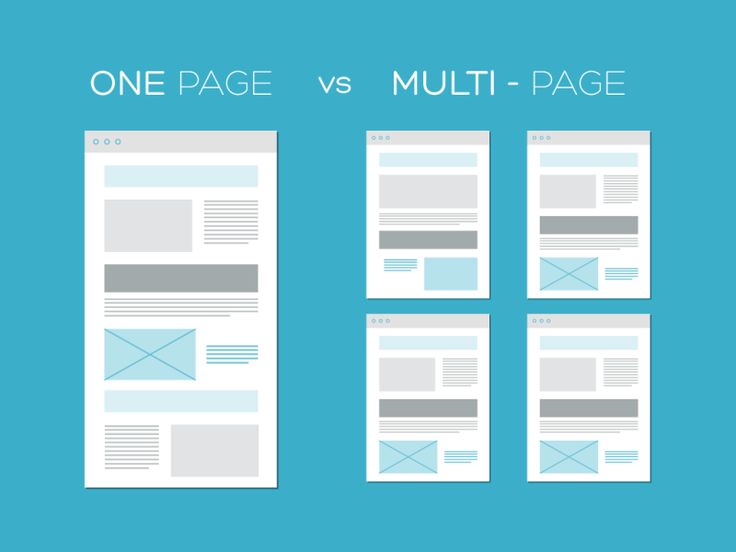
Тенденции и невзгоды
Несмотря на то, что традиционный многостраничный дизайн всегда будет иметь свое место, существует ряд преимуществ, которые позволяют использовать одностраничный веб-сайт для ваших собственных проектов. Возможность создать полностью автономный сайт требует некоторого привыкания и требует гораздо больше размышлений и планирования. Вот несколько вопросов, на которые вы должны ответить:
- Будет ли одна страница соответствовать требованиям проекта или несколько страниц будут лучше?
- Как вы организуете контент?
- Как работает навигация?
- Какой контент мне нужен, а что я могу пропустить?
Преимущества одностраничных веб-сайтов
Одностраничные дизайны имеют следующие преимущества перед многостраничными сайтами:
- Нет обновления страницы при навигации по сайту (контент либо находится на странице, либо загружается с помощью Ajax)
- Пользовательский опыт может быть улучшен, поскольку навигация по содержимому быстрее и быстрее реагирует , чем переход на новую веб-страницу
- Более простое обслуживание , поскольку вам нужно поддерживать только одну веб-страницу
- Вы можете проектировать качество вместо количества — вместо того, чтобы создавать несколько макетов страниц для разных типов контента сайта, вы можете сосредоточиться только на одном надежном и высококачественном дизайне
- Ваш Google PageRank относится ко всему сайту
- Высшее ядро плотность контента для поисковых роботов
- Отличие от большинства других веб-сайтов; одностраничные веб-сайты менее распространены и, таким образом, могут произвести впечатление на посетителей вашего сайта (и именно поэтому они популярны на сайтах-портфолио)
- Простое решение для простых сайтов-брошюр , которые обслуживают один продукт (например, приложение для iPhone) или одну цель (например, работу дизайнера)
- Предпочтительное решение для веб-приложений, разработанное для Mobile Web
После того, как страница загрузится, загружать больше нечего.
Недостатки одностраничных веб-сайтов
Одностраничные дизайны имеют следующие недостатки по сравнению с многостраничными сайтами:
- Потенциально большой размер файла страницы
- Требование для сценариев или Поддержка CSS3 , если вы хотите выделиться
- Перемещение элементов табуляцией может стать более сложным (с точки зрения доступности), поскольку на одной странице может быть много контента (хотя это не будет большой проблемой для хорошо структурированной разметки, использующей заголовки и другие передовые методы)
- Создание дизайна занимает больше времени, потому что требуется гораздо больше размышлений и творчества, чтобы уместить все на одной странице и разработать отличный дизайн взаимодействия
- Загрузка страницы может занять гораздо больше времени если у вас много контента
Размер файла — важная проблема, с которой нужно бороться, особенно когда речь идет о Flash. Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100% доступными и удобными для использования, будут ситуации, когда одностраничный сайт вам не подходит.
Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100% доступными и удобными для использования, будут ситуации, когда одностраничный сайт вам не подходит.
Например, сайт электронной коммерции, такой как Amazon.com, не сможет успешно реализовать веб-дизайн одной страницы из-за огромного количества контента — и это нормально, потому что лучше, когда таких типов сайтов несколько. страницы.
Теория производства
Прежде чем мы рассмотрим некоторые прекрасные одностраничные дизайны, стоит уделить несколько минут объяснению различных механизмов, используемых для создания такого сайта. Ваш акцент должен быть сделан на том, чтобы размеры файлов были как можно меньше, а также на продуманном способе представления и структурирования вашей веб-страницы. Подумайте о пользовательском потоке и дизайне взаимодействия — как пользователь переходит от раздела к разделу страницы?
Вот некоторые приемы, используемые на одностраничных веб-сайтах. Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Ручная прокрутка
Первый механизм, реализованный в обычных одностраничных проектах, заключается в отображении всего содержимого страницы, логически структурированного и разбитого на разделы. Люди перемещаются по содержимому с помощью встроенных полос прокрутки в своем веб-браузере. Хотя этот метод прост в реализации, потому что это обычная веб-страница без специального взаимодействия, он также, вероятно, самый скучный из вариантов.
Сайты, которым не нужны причудливые эффекты, могут легко создать простой и красивый одностраничный макет.
Взаимодействие CSS3
Следующий механизм навигации по содержимому одностраничного веб-сайта, о котором стоит упомянуть, — это CSS3. В последней версии спецификации CSS возможность выйти за рамки существующих селекторов CSS2 обеспечивает более уникальный опыт работы с одной страницей. В частности, вы можете делать интересные интерактивные вещи, связанные с контентом, используя свойства перехода CSS для анимации и возясь с : цель и : проверено псевдоклассов. Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или присвоить ему другое фоновое изображение.
Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или присвоить ему другое фоновое изображение.
Используя псевдоселекторы CSS3, мы могли бы создать мощную кросс-браузерную систему «панелей».
JavaScript
Наконец, у нас есть старый добрый JavaScript, который предоставляет нам широкий спектр функций с первых дней существования Интернета. Благодаря популярности фреймворков JS для веб-разработки, таких как jQuery, возможность замены существующего контента на странице никогда не была такой простой, а с появлением Ajax вызов контента по мере необходимости имеет еще больший потенциал для устранения необходимости обновления страницы. . Обратите внимание, однако, что существуют проблемы доступности и SEO с контентом, который загружается удаленно.
Вы также можете использовать анимированную прокрутку к разделам веб-страницы с помощью JavaScript — шаг вперед по сравнению с ручной прокруткой и использованием якорных ссылок. Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Хотя это не вариант для бедняг, не умеющих писать сценарии, использование JavaScript, безусловно, является самым гибким и надежным методом из всех трех. jQuery среди других фреймворков сценариев предлагает простую реализацию обмена контентом.
Демонстрация одностраничного веб-дизайна
Поскольку мы закончили изучение основных способов создания одностраничного сайта дизайнерами и разработчиками, стоит взглянуть на несколько замечательных одностраничных веб-дизайнов для вдохновения. Возможно, эти дизайны дадут вам некоторые идеи и вдохновения!
Камера+
Webdots
Pear Hosting
Playmation
Enrichmint
4
Basil Gloo
Fran-boot
Milk ‘n Honey
Launch List
Eric Johansson
Hello Kavita
Made By Sofa
Eclectique Designs
The Dollar Dreadful
Elementic Interactions
Richard Turnbull Design
James Lai Creative
Tim Van Damme
10 20 Concepts
Fish Marketing
Banjax
Silverback
Zee the Designer
Tyler Termini
Aaron Kato
Джони Корпи
Молли Йим
Латака
Джейсон Рид
Джош Миннич
Подходит ли вам одностраничный сайт?
Самое замечательное в Интернете то, что он постоянно развивается, и, в принципе, то, как мы создаем наши проекты, будет соответствовать этим изменениям во вкусах и потребностях нашей аудитории. Потребность в легких, компактных, автономных веб-сайтах и веб-приложениях из-за мобильного Интернета только увеличит развертывание одностраничных веб-сайтов.
Потребность в легких, компактных, автономных веб-сайтах и веб-приложениях из-за мобильного Интернета только увеличит развертывание одностраничных веб-сайтов.
Все одностраничные макеты можно сделать совершенно уникальными. Хотя они не всем по вкусу, они заслуживают внимания в ваших проектах веб-дизайна.
Связанный контент
- Пять популярных стилей веб-сайтов портфолио дизайна
- 10 советов по юзабилити, основанных на исследованиях
- 16 лучших галерей веб-дизайна для вдохновения
Простые основы дизайна одностраничного сайта
Если 2000-е годы были посвящены классической «трехколоночной компоновке», можно утверждать, что последние пять лет были примерно « подъемом и подъемом одностраничного сайта» ‘.
Squarespace подчеркивает важность своей опции титульных страниц, которая позволяет создателям сайтов создавать одностраничный сайт для всего, что им нужно. Они не единственные, поскольку One Page Love посвящает свой сайт демонстрации самого лучшего в мире одной страницы.
Итак, какой же секрет прославил одностраничник?
Сегодня я хотел бы поделиться некоторыми основами, которые должны помочь вам создать простой, но потрясающий дизайн для вашего следующего одностраничного проекта.
Плюсы
Преимущества дизайна одностраничного веб-сайта, безусловно, значительны, и некоторые проекты выиграют от этих факторов больше, чем другие:
- Однонаправленность
- Подходит для мобильных устройств
- Снижение использования полосы пропускания (обычно)
- Более высокие коэффициенты конверсии (часто)
- Без перенаправления
- Возможность создавать уникальные дизайны
Не очень хорошие моменты
Да, как и у большинства вещей, есть некоторые недостатки, которые необходимо учитывать, прежде чем вы решите уменьшить размер своего сайта:
- Как правило, не оптимизирован для SEO
- Свиток, свиток, свиток
- Не подходит для ниш с большим количеством контента
- Проблемы с обменом контентом
- Сложнее распознать поведение и намерения пользователей
- Вы должны сосредоточиться на одной центральной точке
Основы
Когда дело доходит до дизайна одностраничного веб-сайта, лучше всего начинать с основ и расширяться от них. На самом деле, это формула, которую следует применять к любому проекту веб-сайта, в который вы вникаете. Имейте в виду, что это действительно голые кости, и вы должны сделать этот дополнительный шаг, чтобы выбить свой дизайн из парка.
На самом деле, это формула, которую следует применять к любому проекту веб-сайта, в который вы вникаете. Имейте в виду, что это действительно голые кости, и вы должны сделать этот дополнительный шаг, чтобы выбить свой дизайн из парка.
Простота означает успех
Само собой разумеется, что любому веб-сайту следует ценить простые вещи, и одностраничный дизайн не является исключением. Самое замечательное в одностраничном редакторе то, что он уменьшает количество страниц 9.0595 почти неизбежно ограничивает объем проекта, поэтому самое время убедиться, что вы следуете методу KISS.
Поскольку вы работаете в ограниченном пространстве экрана, вам необходимо убедиться, что весь ваш контент учитывается. Искусство эффектного минимализма приходит на ум при разработке такой тенденции. Помните, что с одностраничными сообщениями вы почти всегда сосредотачиваетесь на передаче одной идеи и только одной идеи. Нет причин размещать ванную комнату в середине вашей кухни (надеюсь, вы этого не сделаете), поэтому не упускайте из виду свою основную цель при реализации одностраничного дизайна.
Лучший способ сохранить простоту дизайна — это сначала знать, для чего он создается.
- Вы сообщаете новую идею? (например, Кикстартер)
- Вы создаете бренд?
- Вы продаете товар/услугу?
Сделайте домашнее задание и решите, что вы хотите сказать, прежде чем приступить к дизайну. После этого вы можете получить себе каркас и наметить, что вы хотите, и посмотреть, работает ли это задолго до того, как вы действительно начнете работать над своим сайтом.
Минимизация массы
Иллюстрированная рукопись использовала каждый миллиметр
В средние века производство бумаги было дорогим, поэтому легко понять, почему ремесленники размещали так много контента на каждой странице. Точно так же, когда у вас есть только одна страница, возникает соблазн заполнить ее, как иллюстрированную рукопись. Вот почему вам нужно знать, как тщательно управлять своим контентом, а иногда и жестко определять, какой контент получает оценку.
Пустое пространство всегда будет вашим другом в процессе проектирования, чтобы уберечь вас от создания кластера слов и изображений. Использование больших разрывов, изображений, цветных панелей и даже визуальных разделителей, то есть линий, не позволит вашим посетителям быть перегруженными. Всем нужен перерыв.
Спланируйте содержимое во время создания каркаса. Лучшая практика, когда дело доходит до микроуправления, состоит в том, чтобы сначала создать отдельные «визуальные страницы», а затем выровнять каждую «страницу» друг под другом, одну за другой. Это позволит вам разбить ваш контент на небольшие фрагменты и посмотреть, как он будет выглядеть в целом.
Внимательно продумайте свою навигацию
http://www.heartkids.co.nz/
Одностраничный веб-сайт повышает вероятность того, что вы будете иметь дело с бесконечной прокруткой, которая имеет свои плюсы и минусы. . Но это не дает вам права игнорировать меню навигации.
Это правда, некоторые одностраничные сайты даже не заботятся о навигационном меню, не говоря уже о меню, которое следует за вами при прокрутке, но я настаиваю, чтобы вы лучше относились к посетителям вашего сайта. Одной из популярных практик одностраничного дизайна являются навигационные меню, которые связаны с определенными прокручиваемыми подразделами вашей страницы. Этот тип навигации идеален, поскольку он удерживает посетителя от ненужной прокрутки, чтобы найти то, что он ищет.
Одной из популярных практик одностраничного дизайна являются навигационные меню, которые связаны с определенными прокручиваемыми подразделами вашей страницы. Этот тип навигации идеален, поскольку он удерживает посетителя от ненужной прокрутки, чтобы найти то, что он ищет.
Я уверен, что большинство из нас когда-нибудь заблудились на одностраничной странице с неадекватной навигацией. Убедитесь, что ваша навигация по-прежнему «держится» рядом, а также предложите кнопку «наверх».
Fresh Design Choices
http://spongedigital.us/
Одностраничный дизайн по-своему уникален, и даже если вы работаете в одном непрерывном пространстве, вам нужно пустить в бой свое дизайнерское оружие. . Поскольку вы работаете в ограниченном пространстве, вы не можете позволить себе просто имитировать то, что делает следующий дизайнер.
Хотя вы должны убедиться, что ваш дизайн в целом прост, не думайте, что вы должны придерживаться одной тенденции дизайна. Создайте персонализированный уникальный гибрид шаблонов, изображений и цветов для лучшего взаимодействия. Если вы работаете с разделами, смело убирайте контраст, если это поможет посетителям выделить важные фрагменты.
Если вы работаете с разделами, смело убирайте контраст, если это поможет посетителям выделить важные фрагменты.
Вы также можете легко создать иллюзию того, что в одном пространстве есть несколько страниц, что может поддерживать интерес посетителей к вашему контенту. В конечном счете, выбор дизайна остается за вами, но он должен основываться на направленности сайта.
Подведение итогов
Итак, основные принципы создания одностраничного веб-сайта. Как и в случае с любой другой тенденцией — флерами, гиперцветами, мужскими пучками — это был лишь вопрос времени, когда ею злоупотребили, плохо выполнили или просто выбрали для неправильного применения. Я определенно заметил небольшой откат против одностраничного подхода за последние 6 месяцев (и мужской булочки, если уж на то пошло).
Помните, что для создания эффективного одностраничного дизайна вам необходимо:
- сосредоточьтесь на том, чтобы ваш дизайн был легким, но убедитесь, что он веселый и увлекательный
- управляйте своим контентом так, как будто это ваш ребенок, а не нежелательный ребенок
- обдумывайте свои навигационные решения, чтобы избежать длительной прокрутки
- сделайте нестандартный шаг, чтобы создать уникальный опыт
Вот оно! Концепция довольно проста, так что теперь ваша очередь пойти туда и спроектировать дом.
Что вы думаете о дизайне одностраничного сайта? Ненавидеть это? Любить это? Есть любимые? Дайте нам знать, оставив комментарий.
Дизайн одностраничных сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть целевую страницу агентства
Целевая страница агентства
Капа View Zone ⚡️ Ссылка на сайт
Зональная капа ⚡️ Ссылка на сайт
Посмотреть целевую страницу продукта по уходу за кожей
Средства по уходу за кожей Целевая страница
Посмотреть веб-сайт RunHunters
Веб-сайт RunHunters
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
Посмотреть Apptuitive — примеры использования
Apptuitive — тематические исследования
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
View Indi Harris — одностраничный личный сайт
Инди Харрис – одностраничный персональный сайт
Просмотреть полный веб-сайт Endjinn
Endjinn Полный веб-сайт
Посмотреть Apptuitive – Маркетинговый сайт – Главная страница
Apptuitive — Маркетинговый веб-сайт — Главная
Посмотреть дизайн шаблона портфолио на одну страницу
Дизайн шаблона одностраничного портфолио
Просмотр Mason — шаблоны одной страницы, часть 2
Mason — шаблоны на одну страницу, часть 2
Посмотреть внутреннюю страницу Shapes
Домашняя страница Inside Shapes
Просмотр направления одностраничных веб-сайтов для конкретного рынка
Направление одностраничных веб-сайтов для конкретного рынка
Просмотр Bits & Pieces — шаблоны одной страницы, часть 3
Bits & Pieces — шаблоны на одну страницу, часть 3
Просмотр веб-сайта Endjinn
Веб-сайт Endjinn
Посмотреть Мега Дай Пять
Мега Дай Пять
Просмотреть Ван Морген — Домашняя страница
Ван Морген — Домашняя страница
Просмотреть целевую страницу рекламной акции «Книга»
Целевая страница продвижения книги
Вид Д Т – 5
Д Т – 5
Просмотр цветовых вариаций — шаблоны одной страницы, часть 4
Цветовые вариации — шаблоны на одну страницу, часть 4
Посмотреть маркетинговый сайт Taab
Маркетинговый сайт Taab
Просмотр Outlook над переходом прокрутки
Переход над прокруткой Outlook
- Просмотр приложений + иллюстрации = одна любовь
Приложения + Иллюстрации = Одна Любовь
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Преимущества создания одностраничного сайта (и как это сделать)
Для некоторых веб-сайтов требуется обширная и сложная структура, несколько страниц и комплексная навигация. Однако это далеко не универсально. На самом деле, некоторые из самых успешных сайтов, когда дело доходит до генерации конверсий, состоят только из одной страницы.
Однако это далеко не универсально. На самом деле, некоторые из самых успешных сайтов, когда дело доходит до генерации конверсий, состоят только из одной страницы.
Одностраничный веб-сайт работает аналогично целевой странице в том смысле, что он содержит все, что имеет отношение к вашему продукту или услуге, без необходимости нажимать в другом месте. Такой сайт имеет множество преимуществ, поскольку позволяет вам создать линейное повествование, которое ведет ваших посетителей через воронку конверсии.
В этой статье я рассмотрю преимущества создания одностраничного сайта. Я также расскажу о требованиях к такому сайту и покажу вам, как вы можете сделать это самостоятельно. Давайте начнем!
Что такое одностраничный сайт?
Прежде всего, одностраничный сайт — это не совсем то же самое, что и целевая страница. В частности, это относится к отдельной странице вашего сайта, посвященной определенной теме, например продукту или услуге. Кроме того, сайт может содержать любое количество целевых страниц.
Напротив, одностраничный сайт — это то, на что он похож — весь сайт на одной странице. Это означает, что все, что вы в противном случае разместили бы на нескольких страницах, например, информация о вашем бизнесе, спецификации продуктов, контактные данные и галереи изображений, доступно в одном месте.
Преимущества создания одностраничного сайта
Вам может быть интересно, почему вы когда-либо хотели втиснуть так много информации на одну страницу. Хороший вопрос! Прежде чем двигаться дальше, давайте рассмотрим некоторые из основных преимуществ использования одностраничного сайта:
- Проще создавать и управлять. Поскольку вам не нужно так сильно беспокоиться о структуре сайта и навигации, на его сборку и обслуживание уходит гораздо меньше времени.
- Помогает вам рассказать свою историю. Использование одной страницы позволяет вам создать линейное повествование, над которым у вас есть полный контроль.

- Упрощает ваше сообщение. Собрав все важное в одном месте, пользователи могут получить всю необходимую им информацию, не покидая сайт.
- Помогает увеличить конверсию. Вам не нужно беспокоиться о перенаправлении пользователей на нужную страницу, поскольку сайт фактически является воронкой конверсии.
- Оптимизировано для мобильных устройств. Наличие адаптивного сайта важнее, чем когда-либо, а одностраничный дизайн идеально подходит для любого размера экрана.
Очевидно, что одностраничный дизайн подходит не для каждого сайта. Например, любой сайт, требующий сложной структуры или частых обновлений, такой как блоги, магазины или сайты сообщества, не будет хорошо работать на одной странице.
Тем не менее, такие сайты, как бизнес-сайты, портфолио фрилансеров и витрины продуктов, идеально подходят для такого типа дизайна. Это потому, что они позволяют вам сфокусировать свое сообщение и выделить всю необходимую информацию, не теряя внимания посетителей.
Как создать одностраничный сайт (и что он должен включать)
Если вы пришли к выводу, что одностраничный сайт — это именно то, что вам нужно, пора приступать к планированию. Прежде чем приступить к созданию своего сайта, вам необходимо тщательно продумать, что именно вам нужно включить.
Чтобы помочь вам, я расскажу о некоторых основных моментах, которые необходимо учитывать до и во время создания сайта. Естественно, требования вашего сайта будут влиять на то, какой тип контента вам нужен, но следующие пункты применимы почти к каждому одностраничному сайту. Давайте приступим!
1. Создайте сильное повествование
Хороший способ представить свой одностраничный сайт как историю. Таким образом, важно учитывать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как для человека, бренда, бизнеса или конкретного продукта. В этом смысле одностраничный сайт почти буквально является воронкой конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
Если сначала определить повествование вашего сайта, вам будет намного проще решить, какой контент вам нужен и как его следует разместить. Например, вы можете использовать дизайн, чтобы буквально рассказать историю, как этот удивительный пример из «Каждой последней капли», который меняется по мере того, как вы прокручиваете дальше:
.В оставшихся разделах я рассмотрю несколько примеров того, как это можно сделать более конкретно. Тем не менее, вы, естественно, должны убедиться, что структура и история вашего сайта соответствуют вашим конкретным требованиям.
2. Добавьте привлекающий внимание заголовок
Первые впечатления чрезвычайно важны. Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и больше никогда не вернутся. Сильный, привлекающий внимание заголовок является обязательным аспектом любого одностраничного сайта.
Создание хорошего заголовка, который заставит людей продолжать прокручивать страницу, само по себе является искусством, но высококачественное и привлекательное главное изображение — хорошее начало. Хорошим примером является эта иллюстрация из Angry Bear:
Хорошим примером является эта иллюстрация из Angry Bear:
Здесь вы должны постараться свести текст к минимуму и сосредоточиться на передаче одного мощного основного сообщения. Вам нужно дать понять, что представляет собой ваш сайт, каковы преимущества для пользователя, и дать им причину продолжать прокручивать страницу. На сайте Серджио Педерчини показано, как это можно сделать:
.Это также хорошее место для включения призыва к действию (CTA). Добавление CTA в заголовок делает его более заметным и увеличивает вероятность перехода по ссылке. Вам нужно, чтобы сам CTA выделялся визуально, а сообщение должно быть четким. Хороший пример того, как это сделать, смотрите в Brandy:
Выделяется, не конфликтуя с остальным дизайном. Внедрение CTA, подобного этому, будет очень полезно для увеличения ваших конверсий.
3. Продемонстрируйте свои товары или услуги
Когда в вашем распоряжении только одна страница, важно использовать пространство с пользой. Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко это продемонстрировать. Например, если вы внештатный веб-дизайнер, вам нужно подчеркнуть свои дизайнерские навыки и предыдущие проекты.
Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко это продемонстрировать. Например, если вы внештатный веб-дизайнер, вам нужно подчеркнуть свои дизайнерские навыки и предыдущие проекты.
Точно так же, если вы продаете плитки шоколада, вы захотите продемонстрировать их во всей красе, как это делает KitKat на своем сайте:
Лучший способ сделать это — включить визуальные эффекты, такие как изображения и видео. На сайте KitKat также используются динамические элементы, которые меняются при прокрутке, что добавляет изюминку и делает взаимодействие со страницей более увлекательным.
Также важно везде добавлять релевантную информацию. Потрясающим примером этого является сайт 100 лет службы национальных парков:
Как видите, на этой странице используются короткие четкие абзацы, которые объясняют все, что вам нужно знать, не будучи слишком многословными или загроможденными. Придерживаясь этих коротких фрагментов, вы по-прежнему можете сообщать все важные детали, не утомляя пользователя.
4. Включить человеческий фактор
Люди доверяют людям, поэтому, хотя важно хвастаться своей работой и достижениями, вам также необходимо включить некоторые человеческие элементы. Это может означать включение раздела о вас или членах вашей команды, например, Central Coast Elite: 9.0003
Также неплохо показать своих текущих и прошлых клиентов. Этот пример от агентства Playground Digital показывает, как это можно сделать:
Однако, как правило, еще лучше включить отзывы клиентов, с которыми вы ранее работали. Purple Orange показывает, как это можно сделать, просто добавив кавычки:
.Это может показаться мелочью, но они помогают сделать ваш сайт более надежным и персональным. В конце концов, посетители с большей вероятностью свяжутся с вами, если у них есть представление о людях, стоящих за брендом. Кстати говоря, давайте посмотрим на это дальше!
5. Внедрить контактную форму
После того, как пользователь проглотит весь ваш сайт, он, надеюсь, захочет связаться с вами. Чтобы задать вам вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще. В этом блоге уже обсуждалась важность контактных форм, и одностраничные сайты ничем не отличаются.
Чтобы задать вам вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще. В этом блоге уже обсуждалась важность контактных форм, и одностраничные сайты ничем не отличаются.
К счастью, существует множество инструментов, которые помогут вам реализовать отличную контактную форму в WordPress. Одним из самых популярных плагинов для работы является Contact Form 7:9.0003
Это позволяет вам легко собрать простую форму и добавить ее в любое место на вашем сайте с помощью шорткода. Вопрос в том, что вам нужно включить в свою форму, что, естественно, будет зависеть от цели вашего сайта.
Тем не менее, моя главная рекомендация — придерживаться одностраничного мышления: делайте его кратким и ясным. Включите только самые важные элементы, такие как имя, адрес электронной почты и краткое сообщение. Это делает барьер для первоначального контакта как можно более низким, что должно помочь вам увеличить количество конверсий!
Заключение
Иногда меньше верно больше.
