Сайты для мобильных устройств — Вебмастер. Справка
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
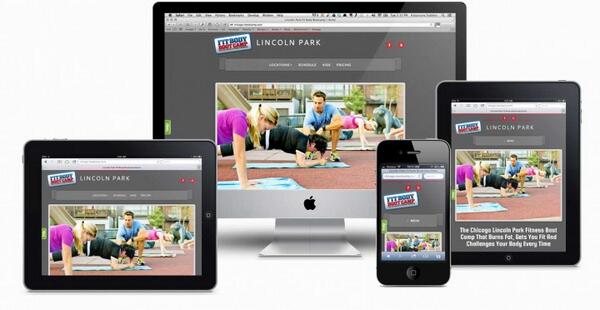
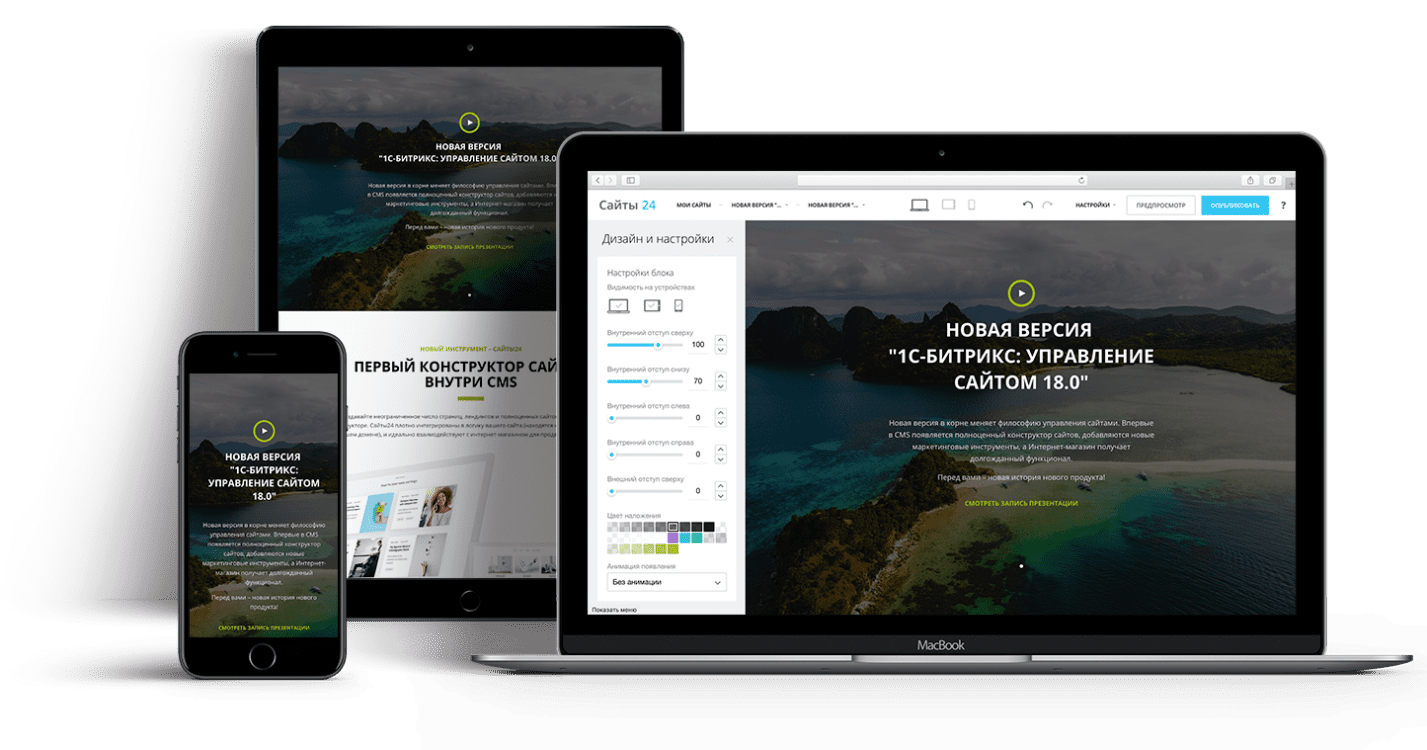
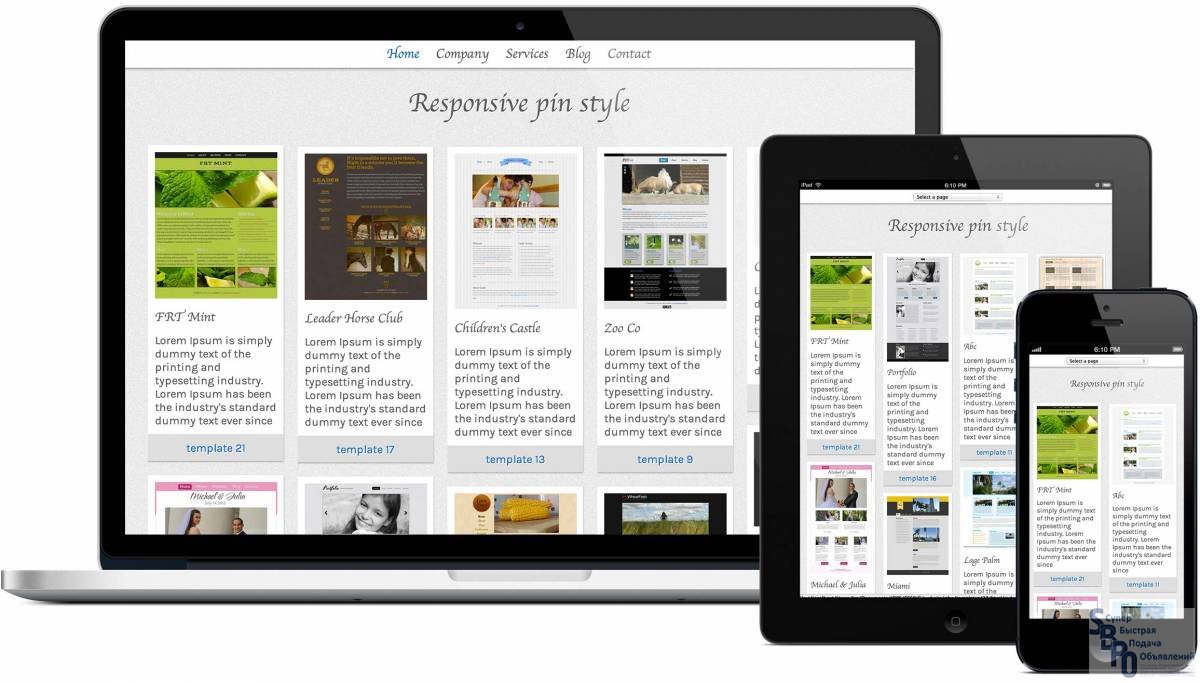
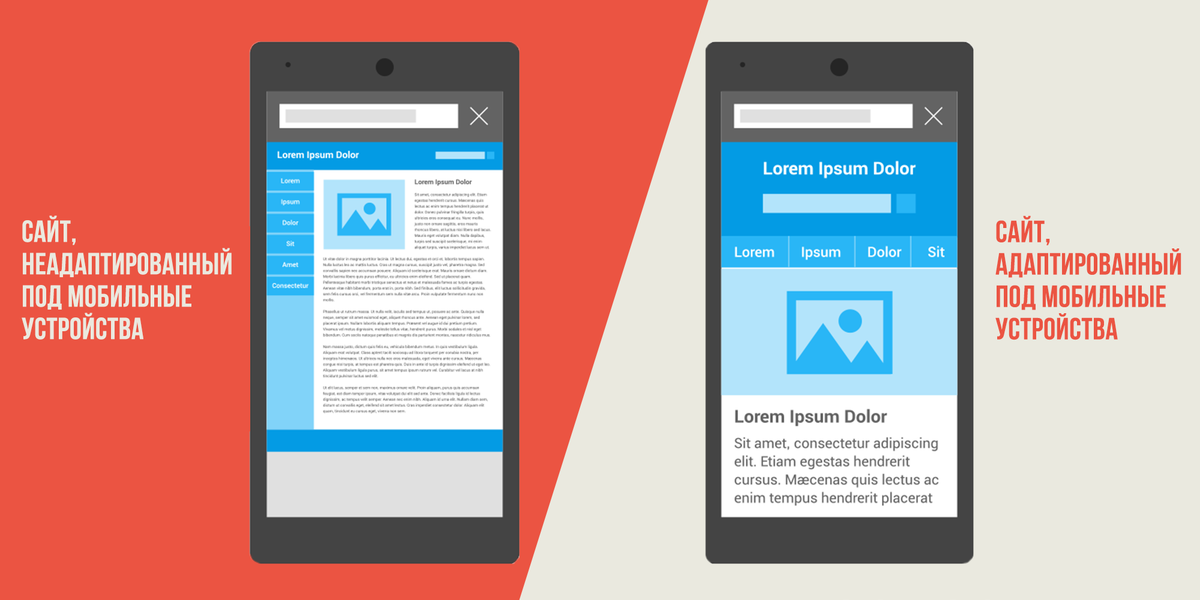
- Сайт с адаптивным дизайном
Сайт подстраивается под разрешение и размер экрана; доступен по одному URL для всех типов устройств.
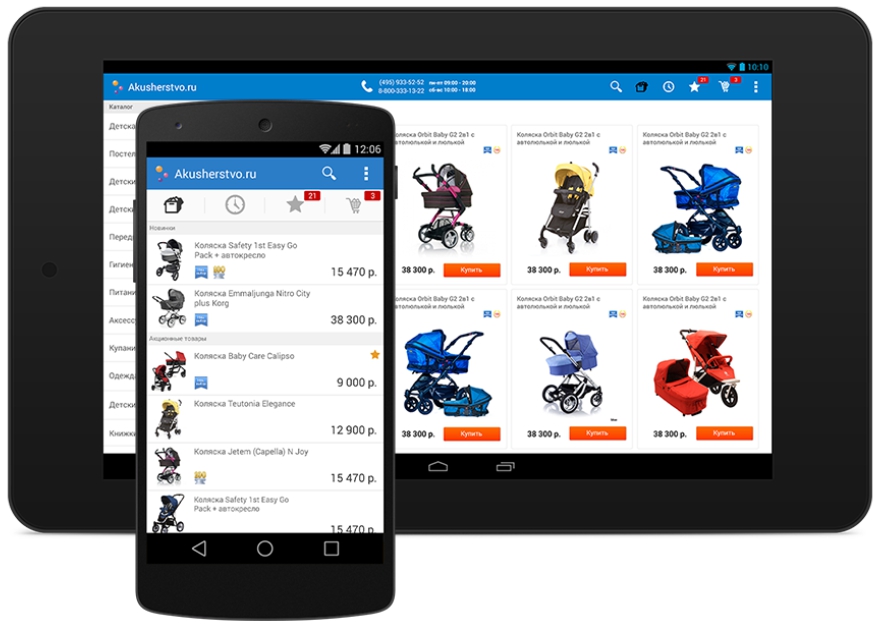
Сайт с динамической версткой страницДля просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS.
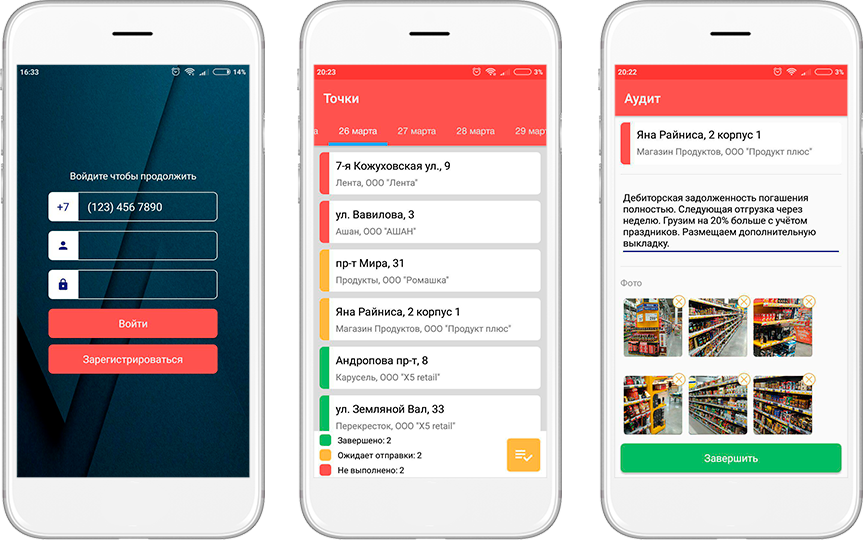
Мобильная версия сайта (поддомен)Для просмотра с мобильных устройств используется отдельный URL (специальный поддомен: m.example.com, mob.example.com и пр.). Чтобы в мобильном поиске участвовал мобильный поддомен, его структура должна полностью соответствовать структуре основного домена.
Также вы можете подключить Турбо-страницы для показа сайта в результатах поиска.
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
- Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.
- Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс.Вебмастере.
Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.

Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
Содержимое страниц не должно выходить за рамки экрана по горизонтали.
Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 320 пикселей и более.
Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
Если вы используете поддомен, настройте редирект основного сайта на мобильную версию.
При использовании мобильной версии, проставляйте атрибут rel=»alternate» в элементе link. Это поможет мобильному роботу Яндекса понять, на какую версию перейти. Добавляйте его, независимо от того, совпадают пути URL мобильной и десктопной версий страницы или нет. Расположите атрибут в элементе link в составе элемента head:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL. Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
- Перейдите на страницу Проверка мобильных страниц.
Выберите из списка сайт, страницу которого хотите проверить.
В поле укажите URL страницы. По умолчанию указана главная страница сайта.
Нажмите кнопку Проверить.
Проверка длится несколько минут.
- Перейдите на страницу Все, что проверяет Яндекс.
 Вебмастер.
Вебмастер. Выберите из списка сайт, страницу которого хотите проверить.
В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
Примечание. Строка Сайт не оптимизирован для мобильных устройств не отображается при проверке неглавного зеркала.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице появятся рекомендации по оптимизации. Яндекс.Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически. Сайт считается мобилопригодным, если все страницы прошли проверку.
Если вы используете адаптивную верстку, Яндекс проверяет, насколько правильно страницы подстраиваются под мобильные устройства.
Если вы используете поддомены, и основной домен перенаправляет посетителей на мобильную версию, мобильный робот Яндекса будет также перенаправлен. Например, с https://example.com/ на https://m.example.com/. В этом случае сайты должны отвечать следующим требованиям:
Мобильный домен является поддоменом десктопного.
- Все цели редиректа мобилопригодны.
Убедитесь, что путь URL мобильной версии страницы совпадает с десктопной. Если нет, Яндекс проверяет, происходит ли редирект с десктопной версии на URL, указанный в атрибуте rel=»alternate» в элементе link.
- Может ли отличаться контент мобильной и основной версии сайта?
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью элемента link:
Надо ли устанавливать перенаправление на мобильную версию сайта?<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>
Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая user-agent устройства, с которого пользователь просматривает сайт.
Надо ли добавлять мобильную версию сайта в Вебмастер?Вы можете добавить мобильную версию сайта в Яндекс.Вебмастер, чтобы отслеживать статистику индексирования страниц.
Можно ли создать мобильную версию сайта в подкаталоге (папке)?Если мобильная версия сайта находится в директории основного сайта, индексирующий робот Яндекса не сможет корректно проиндексировать данные и признать сайт мобилопригодным. Используйте адаптивный дизайн или динамическую верстку.
Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.
Мобильный сайт – deal.by
По нашей статистике больше половины пользователей посещают сайты и делают заказы с помощью мобильного телефона.
Чтобы упростить процесс совершения мобильных покупок, улучшить навигацию и удобство использования сайта компании для пользователей мобильных телефонов, мы разработали мобильную версию сайта вашей компании.
Возможности мобильной версии сайта компании
После активации, мобильная версия сайта компании будет автоматически загружаться вместо обычной версии сайта, если пользователь заходит на ваш сайт с мобильного устройства. Для остальных, обычных пользователей, ваш сайт компании будет выглядеть по-прежнему без изменений.
Возможности и преимущества мобильной версии сайта:
- Мобильная версия быстро загружается на любом смартфоне, приспособлена для небольших экранов и позволяет вашим заказчикам просматривать сайт компании и делать покупки в удобное для них время.
- Мобильная версия сайта максимально облегчена, что позволяет открывать её быстро даже при использовании медленного интернет соединения.
- Преимуществом для пользователей мобильных устройств является простота в использовании и быстрая загрузка страниц — пользователи мобильных устройств привыкли к максимальной простоте и минимализму в дизайне.
- Мобильная версия сайта решает основную проблему мобильных пользователей, связанную с тем, что большинство сайтов разработано для управления при помощи мыши и клавиатуры. Мобильная версия сайта рассчитана на управление в стиле сенсорных устройств — при помощи пальцев или стилуса. Подключив мобильную версию сайта вы упростите работу с сайтом для ваших пользователей, использующих сенсорные устройства.
- Наличие мобильной версии подскажет покупателю, что вы заботитесь о его удобстве, и сделает его более лояльным.
- Вы сможете охватить посетителей, которые постоянно пользуются мобильными устройствами и привыкли делать заказы с мобильных устройств.
- Вы сможете охватить посетителей, склонных к спонтанным, эмоциональным покупкам.
- Вашими клиентами станут посетители, просматривающие товары в интернете параллельно с другими распространенными занятиями — во время езды в транспорте, при ожидании встречи, просмотре телевизора и т.п..
- Мобильная версия оптимизирована для мобильного поискового робота Google и Яндекс.

- Мобильная версия сайта поможет вам увеличить конверсию посещений в заказы и сообщения.
- Мобильная версия сайта поддерживает все типы устройств на Android, iOS, Windows Phone, Samsung bada и телефоны на ОС Symbian при использовании Opera Mini, что покрывает 97% процентов всего мобильного трафика. Поддержка телефонов с другими типами операционных систем ограничена.
Активация мобильной версии сайта
Чтобы активировать работу мобильной версии сайта вашей компании, в Кабинете компании перейдите в магазин приложений (раздел «МаркетDeal.by/Приложения») и активируйте приложение «Мобильный сайт»:
На странице приложения нажмите «Подключить».
Внешний вид мобильной версии
На данный момент мобильная версия сайта компании поддерживает основную функциональность обычного сайта компании. Пользователи мобильных устройств смогут с легкостью использовать:
- Поиск по сайту.
- Настраиваемое меню позволит быстро перемещаться по разделам сайта.
- Просмотр описания и характеристик товаров.
- Заказ товара и отправка сообщения для компании.
- Вкладка «Контактная информация» для связи с компанией-продавцом
- Для связи с продавцом предназначена специальная кнопка вызова на верхней панели мобильного сайта.
- Можно посмотреть график работы компании, а также условия доставки и оплаты товаров.
В обновленной версии сайтов компаний добавлены новые возможности:
- Отображение специальных акционных предложений в центральном адаптивном баннере.
- Отображение на Главной странице Портфолио, Новостей и Статей.
- Демонстрация всех товары с витрины.
- Отображение 6-ти групп товаров на Главной с возможностью перехода на продакт лист.
- Автоматический фильтр по товарам со скидками и новым товарам в специальных разделах: «Скидки» и «Новинки».
Примечание: мобильная версия сайта рассчитана только на мобильные устройства. На планшетах будет отображаться стандартная, обычная версия сайта компании.
На планшетах будет отображаться стандартная, обычная версия сайта компании.
Фильтры в мобильной версии сайта
Для быстрого поиска нужного товара, покупатель может воспользоваться фильтрами по производителям, цене или наличию.
Фильтры отображаются на каждой странице группы/подгруппы над блоком с товарами.
Фильтр по производителям отображается только при включенном чекбоксе «Производитель» в Основных настройках личного кабинета («Управление сайтом» — «Основные настройки» , блок «Настройка групп/позиций»). Фильтр по цене и наличию отображается по умолчанию, отключить нельзя.
После нажатия на кнопку «Фильтры» отобразится дополнительное окно со следующими возможностями:
- В полях для ввода диапазона цен можно посмотреть минимальную и максимальную цену товаров для выбранной группы, а также установить интересующий диапазон цен.
- Включить параметр отображения товаров «в наличии».
- Выбрать одного или нескольких производителей.
Важно! В чекбоксе с производителями отображаются только портальные производители, которые есть в нашей базе.
Если список производителей больше 10 — отображается поле поиска. - Нажать кнопку «Готово» для применения выбранных параметров и отображения результатов фильтрации. Или нажать кнопку «Очистить» для сброса всех выбранных параметров на данной странице фильтров.
Обратите внимание! Этот функционал не связан с приложением «Фильтры на сайте компании».
Функциональные возможности мобильной версии сайта
Полное описание функциональных возможностей мобильной версии сайта читайте в справке.
Меню в мобильной версии сайта
Меню в мобильной версии сайта настраивается в разделе «Управление сайтом — Меню сайта». Подробнее читайте в справке.
Подробнее читайте в справке.
Баннер на главной странице мобильной версии
На главную страницу мобильной версии теперь можно самостоятельно добавить баннер, зайдя в раздел «Кабинет компании›Управление сайтом›Дизайн и оформление›Управление слайдером на мобильной версии».
Для того чтобы настроить баннер на главной странице мобильной версии сайта, достаточно просто загрузить его в своем кабинете. Можно загрузить до 10 изображений указанного размера.
К изображению можно добавить ссылку, которая будет открываться при клике на изображение на мобильном сайте.
Для пользователей браузера Safari
Для корректной работы заказов у покупателей должны быть установлены следующие настройки браузера Safari:
- В разделе «Конфедициальность и безопасность» включена опция «Без перекрестн. Отслеж.».
- В разделе «Конфедициальность и безопасность» выключена опция «Блокировка всех cookie».
- В разделе «Дополнения» включена оцпия «JavaScript».
Как всегда открывать полную версию веб-сайта на iPhone и iPad
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Safari — лучший браузер на мобильных гаджетах Apple, который имеет много возможностей
Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
Чтобы отобразить десктопную версию сайта на iPhone и iPad под управлением iOS ранее 13 версии, нужно в Safari тапнуть по кнопке «Поделиться» и внизу меню прокрутить вправо и выбрать соответствующий пункт.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».
Открываем десктопную версию сайта на iPhone
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.
Управление сайтами, которые открываются в настольной версии в настройках
Также возможно полное удаление из списка сайта, для которого предусмотрено исключение в виде открытия его в настольной версии. Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».
Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».
Отключаем полную версию сайта на iPad
Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
Как открыть компьютерную версию сайта на iPhone и мобильную
За последние несколько лет благодаря грандиозным темпам развития мобильных технологий, популяризации смартфонов и планшетов, а также (точнее, в основном) по причине соответствующих изменений в политике крупнейших поисковых систем, каждый уважающий себя веб-ресурс либо имеет специальную мобильную версию, либо умеет автоматически адаптироваться под размеры и разрешение экранов мобильных девайсов.
Разумеется, юзеру от этого — один сплошной профит (в большинстве случаев).
Если когда-то, открыв нужный сайт на своем iPhone, пользователю надо было серьезно изловчиться, чтобы попасть пальцем в крошечную гиперссылку где-то в глубине теста или вообще в самом дальнем углу страницы, то теперь сайты практически с любого смартфона открываются быстро, читаются легко и в использовании комфортные (подробнее о сoздaнии сайтов Lаnding Pаgесoздaнии сайтов Landing Page).
С другой стороны, мобильные версии веб страниц (опять же, чтобы на смартфонах загружались они быстрее и читались легче) нередко уступают по функционалу, а иногда и в контентной части, полномасштабным «компьютерными» оригиналам.
Другими словами, открывая быструю и комфортную мобильную веб-страничку (притом открывается она автоматически), iPhone-юзер не всегда находит на ней столько же информации, как если бы ту же страничку он открыл на экране своего Mac-а или MacBook-а. Конечно, при желании что-то нужное найти потом на мобильной странице можно и вручную, в конце концов этот контент на сайте где-то есть.
И раньше так и делали, то есть скролили экран, тапали допссылки, пользовались поиском и т.д. Но потом в iOS появилась отдельная опция, с которой на iPhone можно открывать не только мобильные, но и полные (то бишь «компьютерные») версии веб-страниц.
Потому, если вам даже с iPhone какие-то сайты нужно видеть в их полномасштабных, а не мобильных, версиях, то мы напомним, как активировать упомянутою опцию. Итак:
- шаг 1: сначала просто открываем страницу сайта в штатном мобильном браузере Safari обычным способом;
- шаг 2: тапаем кнопку «Поделиться» внизу экрана;
- шаг 3: свайпаем открывшееся меню (не обращая внимания на кнопочки соцсетей) и находим кнопочку «Полная версия сайта«;
- шаг 4: тапаем её — и на экранчике iPhone страница вместо мобильной отобразится полная компьютерная версия нужной вам веб-страницы (несколько громоздко и непривычно, но зато всё на месте).
Потом, чтобы снова открыть мобильную версию страницы в Safari, надо просто закрыть вкладку с «компьютерной» и перейти по адресу страницы повторно.
Небольшой бонус: если вы еще не знаете, то на Mac-е или Macbook-е тоже можно открывать мобильные версии сайтов, для этого сначала открываем страницу в браузере, потом заходим в меню «Разработка«, жмем «Пользовательский агент» и в списке выбираем iPhone (или iPad), после этого браузер автоматом перезагрузит открытую страницу в мобильном ее варианте.
Приложение Честный ЗНАК — проверить подлинность товара в мобильном телефоне
ТОВАР МОЖЕТ НАХОДИТЬСЯ В ПРОДАЖЕ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар может находиться в продаже.
ТОВАР ПРОДАН 01.01.2021 — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар был продан в указанную дату.
ТОВАР НЕ МОЖЕТ НАХОДИТЬСЯ В ПРОДАЖЕ — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар запрещено продавать. Причин может быть несколько, такие как:
— товар выбыл из оборота
— товар просрочен
— товар уничтожен
— товар не был введен в оборот
ЛЕКАРСТВО ПРОИЗВЕДЕНО ДО НАЧАЛА ОБЯЗАТЕЛЬНОЙ МАРКИРОВКИ — Нейтральный результат.
Означает, что код маркировки прошел проверку на подлинность и был нанесен на товар в период эксперимента.
ТОВАР ИСПОЛЬЗОВАН В МЕДИЦИНСКОЙ ОРГАНИЗАЦИИ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар выдан для медицинской организации, а не для розничной торговли.
ТОВАР ВЫДАН ПО ЛЬГОТНОМУ РЕЦЕПТУ ДД.ММ.ГГГГ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность, а товар отпущен по рецепту в указанную дату.
ТОВАР В РЕАЛИЗАЦИИ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар может находится в продаже или его могут использовать медицинские организации.
ТОВАР НЕ МОЖЕТ БЫТЬ РЕАЛИЗОВАН — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар не может находиться в продаже по нескольким причинам:
— выведен из оборота
— срок годности истек
— не введен в оборот.
ТОВАР ЧИСЛИТСЯ УНИЧТОЖЕННЫМ — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар был уничтожен и не может находиться в продаже.
Как сделать сайт Mobile Friendly для Google за 1 минуту — Devaka SEO Блог
15.0К просмотров
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
<meta name=»viewport» content=»width=device-width»>
2. Закрыть роботу доступ к CSS-файлам или папке, где они лежат через robots.txt
Закрыть роботу доступ к CSS-файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS, чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Страницы загружаются не полностью. Браузер не до конца открывает сайты и картинки
На этой странице я постараюсь собрать все известные мне решения проблемы, когда в браузере страницы загружаются не до конца. Сайты открываются не полностью. Например, не загружаются некоторые изображения, или скрипты на сайтах. Страницы в браузере отображаются криво, или загружается только часть сайта. А некоторые сайты вообще не открываются. Или открываются но не с первого раза, а со второго, или третьего. Мы рассмотрим решения для Windows 10, 8, 7. Проще говоря, для компьютеров. Если вы столкнулись с такой проблемой на мобильном устройстве, то скорее всего причина в маршрутизаторе (если вы подключены через него). Об этом я подробнее напишу в статье. Вот как примерно это все выглядит.
Я сам несколько раз сталкивался с проблемой, когда браузер у меня открывал сайты не полностью. Например, ВКонтакте на загружались картинки. В Одноклассниках и других социальных сетях такое тоже бывает. Уже точно не помню, но решение у меня было простым: очистка кэша, перезапуск браузера. Бывают и более серьезные причины. Например, неверное значение MTU. Этот параметр можно сменить в настройках маршрутизатора, или в самой Windows.
Самые частые причины:
- Глюк браузера. Как правило, помогает перезапуск браузера, перезагрузка компьютера, очистка кэша браузера.

- Проблема с дополнениями в браузерах. Иногда, некоторые дополнения установленные в браузере не дают полностью загружать страницу. Чаще всего виновны в этом дополнения, которые блокирует рекламу на сайтах.
- Неправильное значение MTU. Мы не будем разбираться что это и как оно влияет на загрузку сайтов, но очень часто из-за него сайты либо не загружаются вообще, либо загружаются не полностью. Как я уже писал выше, MTU можно сменить в настройках роутера (если интернет подключен напрямую, то в настройках Windows). Обычно там стоит значение 1500. После установки 1460 все начинает открываться нормально. Но нет никакой гарантии, что в вашем случае проблема именно в MTU.
- Вирусы и вредоносное ПО. Уверен, что некоторые вирусы могут мешать браузерам нормально отображать странички.
Хочу заметить, что такие проблемы с «кривым» отображением сайтов могут наблюдаться во всех браузерах: Firefox, Opera, Chrome, Яндекс Браузер, Microsoft Edge и даже у Internet Explorer. Который и без каких-то проблем может загружать сайты не полностью, или криво 🙂
Сайты открываются не полностью: первое решение и поиск причины
Для начала я советую закрыть браузер и перезагрузить компьютер, или ноутбук. Возможно, все будет отлично работать. Если подключение к интернету через роутер, или модем, то его так же можете перезагрузить. Это точно не помешает.
Так как в наше время практически всегда установлен маршрутизатор, и все устройства подключатся к интернету через него, то проверьте, как открываются сайты на других устройствах. Можно проверить даже на Android, или iOS смартфонах и планшетах. Но лучше, кончено, на компьютере. Если есть возможность, подключите свой компьютер к другому интернету. Например, к другой Wi-Fi сети, которую даже с телефона можно раздать.
Проверьте, как все работает через другой браузер. Даже стандартный. Вспомните, может вы перед этим устанавливали какие-то дополнения, или программы.
Отключите блокировщик рекламы, если он у вас установлен. Например: Adblock, Adguard, AdMuncher.
Например: Adblock, Adguard, AdMuncher.
Так мы сможем понять в чем причина нашей проблемы, и куда двигаться дальше. Можете результат этих проверок и размышлений описать в комментариях. Я постараюсь помочь.
Чистим кэш браузера
Это одно из первых решений, которое нужно попробовать при появлении подобного рода проблем. На эту тему я планирую отдельную статью, но здесь коротко покажу как очистить кэш в самых популярных браузерах.
- Opera. Открываем «Меню» – «Другие инструменты» – «Очистить историю посещений» (или Ctrl + Shift + Del). Оставляем выделенным только пункт «Кэшированные изображения и файлы».
И нажимаем «Очистить историю посещений». Подробнее об этом в статье: как очистить историю, кэш, куки браузера Opera. - Chrome. «Меню» – «Дополнительные инструменты» – «Удаление данных о просмотренных страницах». Дальше выделяем «Изображения и другие файлы…» и очищаем.
После этого можно перезапустить Хром. - Firefox. «Меню» – «Настройки» – Вкладка «Приватность». Выберите «удалить вашу недавнюю историю».
- Яндекс Браузер. Чтобы не лазить по меню, можно нажать сочетание клавиш Ctrl + Shift + Del.
Дальше выбрать «Файлы, сохраненные в кэше» и очистить их.
Если у вас какой-то другой браузер, то думаю, что вы без проблем найдете функцию очистки кэша в настройках. Или спрашивайте в комментариях.
Проверка установленных в браузере дополнений
Если очистка кэша не помогла, и страница в браузере по прежнему открываются не полностью, то рекомендую проверить установленные дополнения и временно их отключать (если они есть).
Сделать это можно так же в настройках браузера, где-то в разделе «Расширения», «Дополнения». Для примера, в браузере Опера:
Отключите на время все установленные расширения.
Если не знаете где в вашем браузере находятся эти настройки, то посмотрите эту статью. В ней я показывал, как управлять расширениями в популярных браузерах.
Так же посмотрите, какие у вас установлены и запущены программы на компьютере. Может найдете что-то подозрительное.
Может найдете что-то подозрительное.
MTU и проблемы с неполной загрузкой сайтов
Об этом параметре я уже рассказывал выше в статье. Как правило, его меняют в настройках маршрутизатора. Очень часто из-за неправильного значения MTU возникают проблемы с отображением страниц при подключению к интернету через 3G/4G модемы. Когда модем подключен к роутеру. Но и с кабельным подключением такое бывает.
Сменить MTU можно в настройках роутера, в разделе с настройкой подключения к интернету: «WAN», «Интернет».
Для начала нужно зайти в панель управления маршрутизатором.
Покажу как менять MTU на некоторых роутерах.
TP-Link
В разделе WAN есть пункт «MTU Size». По умолчанию там 1500. Можно прописать 1460, или даже 1400.
Если у вас PPPoE, то нужно нажать на кнопку «Advanced» и там сменить значение.
Сохраните настройки и перезагрузите роутер.
ASUS
В разделе «Интернет». Поле «MTU».
Не забудьте сохранить настройки.
Я не могу подробно показать, как это делать на маршрутизаторах разных производителей. Поэтому, если не найдете у себя эти настройки – пишите в комментариях.
Проверка на вирусы и еще…
Если ничего не помогает, то не лишним будет проверить компьютер на вирусы. Можете запустить сканирование в антивирусе (если он установлен), или проверить систему одной из бесплатных антивирусных утилит. Например, Dr.Web CureIt!.
Если при подключении к другому интернету (Wi-Fi сети) сайты загружаются с первого раза и полностью, то есть смысл позвонить в поддержку провайдера и объяснить проблему. Может это у них какие-то неполадки.
Так же можно еще попробовать сменить DNS на Google Public DNS.
Рассказал все, что знаю по этой теме на данный момент. Если будет новая информация, обязательно добавлю ее. Вы так же можете делится своими наблюдениями и советами. Всего хорошего!
Пять способов проверить, как ваш веб-сайт выглядит на мобильных устройствах — творчески безумный
Создать собственный веб-сайт с помощью конструктора веб-сайтов, такого как Shopify, Squarespace, Weebly, Wix или WordPress, несложно. Хотя для создания сайта вы, скорее всего, будете использовать свой настольный или портативный компьютер, пользователи, скорее всего, будут посещать ваш сайт со своих смартфонов или других мобильных устройств.
Хотя для создания сайта вы, скорее всего, будете использовать свой настольный или портативный компьютер, пользователи, скорее всего, будут посещать ваш сайт со своих смартфонов или других мобильных устройств.
Как вы тестируете свой сайт на всех этих устройствах? К сожалению, вы не можете протестировать на всех устройствах. Их слишком много.К счастью, у большинства конструкторов веб-сайтов есть встроенный способ просмотра вашего сайта в трех распространенных размерах: телефон, планшет и компьютер. Однако есть и другие способы проверки.
# 1: Измените размер окна браузера
Самый простой способ проверить скорость отклика вашего веб-сайта — это выполнить простейшее из действий: изменить размер окна браузера. Откройте свой веб-сайт в новом окне, возьмите сторону (или угол) окна браузера, измените размер окна и посмотрите, как сайт реагирует на изменение ширины окна браузера.
Вы можете заметить, что изображения на вашем сайте становятся пиксельными по мере увеличения размера окна. Это может быть связано с тем, что ваш конструктор веб-сайтов изначально загружал изображения, оптимизированные для меньшего размера окна. Просто обновите свою страницу, когда закончите изменять размер окна браузера. Если изображение все еще имеет пиксели, это может указывать на то, что вам нужно загрузить изображение большего размера.
# 2: Тестируйте на своих устройствах
Честно говоря, вы наверняка уже думали об этом. Если у вас есть мобильное устройство, такое как iPhone, iPad, смартфон или планшет Android, или любое другое мобильное устройство, то непременно загляните на свой веб-сайт на своем устройстве.Если вы владеете или имеете доступ к нескольким устройствам с экранами разного размера, обязательно загляните на свой сайт на всех доступных устройствах.
Если вы находитесь в сети Wi-Fi во время тестирования, отключите настройку Wi-Fi, чтобы протестировать свой сайт через соединение для передачи данных по сотовой сети. Это покажет, как ваш сайт будет загружаться для людей, не подключенных к сети Wi-Fi.
# 3: просмотр нескольких размеров вашего сайта в одном окне браузера
Есть несколько веб-сайтов, которые помогут вам протестировать свой сайт на экранах разных размеров из одного окна браузера на вашем компьютере.Введите домен своего веб-сайта в поле формы, чтобы загрузить его для просмотра.
Преимущество этих сайтов по сравнению с изменением размера окна вашего браузера, как упоминалось ранее, заключается в том, что они позволяют просматривать ваш сайт с определенной шириной и высотой. Некоторые даже соответствуют ширине и высоте экрана конкретного устройства. Ниже приведены несколько примеров сайтов, которые позволяют вам протестировать свой сайт таким образом.
Эти сайты отлично подходят для быстрого и подробного ознакомления с вашим сайтом на экранах разных размеров.
# 4: Проверяйте свой сайт как хакер
Опытные веб-дизайнеры и разработчики будут знакомы с этим советом. Все браузеры поддерживают проверку кода веб-сайта. Возможно, вам потребуется включить эту опцию (следите за своим Safari), но вы делаете это, щелкнув правой кнопкой мыши в любом месте своей страницы на вашем сайте и выбрав опцию для проверки.
Вам будет представлен фрагмент кода веб-страницы. Где-то в окне кода вы увидите значок мобильного устройства, например смартфона.Щелкните по нему, и ваш браузер перейдет в режим адаптивного дизайна.
# 5: Используйте службу тестирования браузера
Существует несколько вариантов, как бесплатных, так и платных, для услуг, которые помогут вам протестировать свой сайт на реальных устройствах в различных операционных системах и браузерах. Эти службы обычно отображают ваш веб-сайт на своих устройствах и либо отправляют вам скриншоты, либо позволяют вам взаимодействовать с устройствами.
BrowserStack Кроссбраузерное тестирование Ghostlab Ламда-тест Соус Лаборатории
Заключение
Проверка отзывчивости вашего сайта — полезный процесс.Адаптивный дизайн веб-сайта требует от вас гибкости в том, как ваш сайт отображается на нескольких устройствах. Вы неизбежно не сможете контролировать каждый аспект того, как ваш сайт реагирует на различные устройства и размеры окон, но тестирование сайта гарантирует, что вы знаете, что видят люди.
Вы неизбежно не сможете контролировать каждый аспект того, как ваш сайт реагирует на различные устройства и размеры окон, но тестирование сайта гарантирует, что вы знаете, что видят люди.
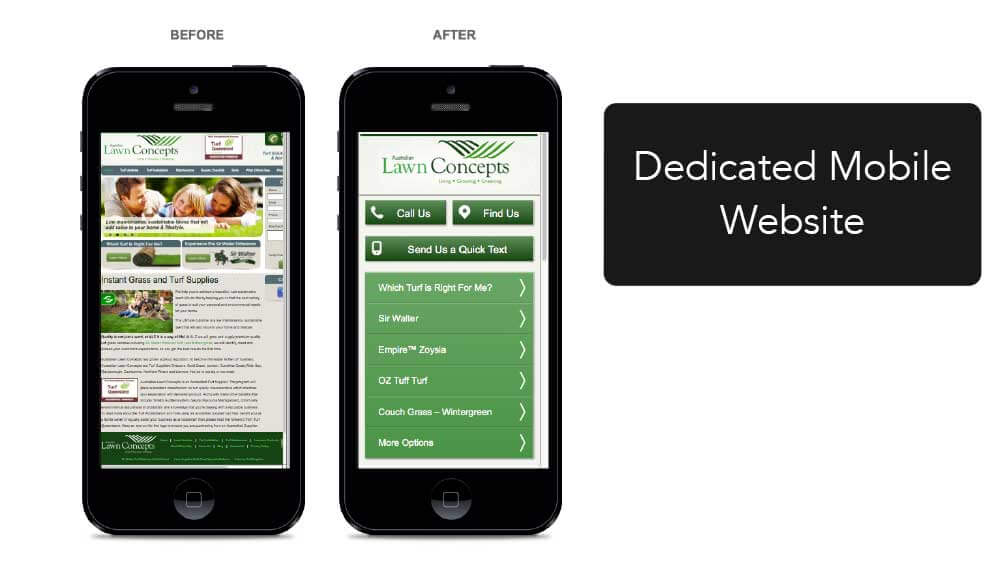
Помогите! Мой сайт WordPress для мобильных устройств выглядит иначе
Это потому, что 67% пользователей с большей вероятностью совершат покупку в компании, ориентированной на мобильные устройства, чем в компании, не ориентированной на мобильные устройства.
Однако, даже если ваш веб-сайт WordPress адаптивный, он все равно может отображаться не так, как вы планировали на мобильном устройстве.Прочтите, чтобы узнать о пяти распространенных причинах, по которым ваш сайт WordPress может по-другому выглядеть на мобильных устройствах.
Хотите оптимизировать свой WordPress для мобильных устройств?
Прочтите, если вам интересно: «Почему мой сайт WordPress по-другому выглядит на мобильных устройствах?»
Оцените услуги адаптивного веб-дизайна WebFX
Что такое адаптивный дизайн?
Адаптивный дизайн приобрел большое значение, как только на сцене появились устройства, отличные от настольных.Веб-разработчикам нужен был способ, чтобы веб-сайты выглядели естественно на мобильных устройствах и планшетах, другими словами, на устройствах с меньшими экранами.
Адаптивный дизайн оптимизирует ваш сайт, поэтому он лучше всего выглядит на каждом устройстве, на котором появляется. Благодаря адаптивному дизайну ваш сайт WordPress масштабирует свой контент и адаптируется к разным размерам экрана каждого устройства.
Если у вас есть адаптивный сайт WordPress, вы уменьшите ненужные изменения размера, прокрутки, масштабирования и панорамирования, которые в противном случае испытывают пользователи, когда они переходят на не отвечающий сайт.Это также устраняет необходимость в отдельных веб-сайтах, созданных для разных устройств.
Во многом причина того, что мобильная версия WordPress вашего сайта не соответствует настольной версии, связана с быстродействием вашего сайта.
Если ваш сайт полностью не отвечает, он будет выглядеть точно так же, как ваш компьютер, но у вас возникнут проблемы с удобством использования, которые не позволят мобильным пользователям оставаться на связи. Пользователи на 52% реже взаимодействуют с компанией с плохой мобильной версией своего сайта.
Итак, сначала протестируйте свой сайт, чтобы убедиться, что он адаптируется.
Почему моя тема плохо выглядит на мобильном телефоне? Задайте себе эти вопросы, чтобы узнать
Несколько вещей могут привести к тому, что ваш веб-сайт WordPress будет выглядеть по-другому на мобильном устройстве по сравнению с настольным компьютером, даже если у вас есть сайт, адаптированный для мобильных устройств.
Если вы задаетесь вопросом «почему моя тема плохо смотрится на мобильных устройствах», вот четыре вопроса, которые следует задать себе, чтобы выяснить, почему, а также как сделать ваш сайт WordPress более удобным для мобильных устройств.
У вас есть отзывчивая тема?
Если у вас нет темы WordPress для мобильных устройств, важно, чтобы она у вас была. Ваша тема WordPress — это самый простой способ конвертировать веб-сайт WordPress в мобильный.
Не отвечающая тема покажет ваш сайт пользователям мобильных устройств точно так же, как на рабочем столе. Это может показаться неплохим, пока вы не задумаетесь о разнице в размерах между экраном рабочего стола и экраном мобильного телефона.
Горизонтальная настройка рабочего стола не слишком хорошо подходит для вертикального мобильного экрана.А из-за разницы в размерах ваш сайт будет казаться крошечным на мобильных устройствах, что серьезно скажется на пользовательском опыте (UX) вашего сайта.
И хотя тема, адаптируемая к мобильным устройствам, не будет выглядеть на 100% одинаково как на компьютере, так и на мобильном устройстве, поскольку многие элементы помещаются в один столбец, это изменение ценно, поскольку оно улучшает UX вашего сайта на мобильных устройствах. Это означает, что у ваших зрителей будет более доступное и интересное время для просмотра вашего сайта на любом устройстве.
Это означает, что у ваших зрителей будет более доступное и интересное время для просмотра вашего сайта на любом устройстве.
> Как сделать ваш сайт WordPress мобильным с помощью адаптивного дизайна:
Когда вы просматриваете темы в WordPress, вы можете предварительно просмотреть шаблон.Чтобы проверить, адаптивна ли тема, вы можете перетащить край браузера.
Вы также можете просмотреть свой сайт в режиме разработчика, используя Ctrl + Shift + I или щелкнув правой кнопкой мыши и выбрав «Проверить».
Если ваша тема не адаптируется, найдите такую и обновите свой сайт. Хорошая адаптивная тема не заставит ваш сайт WordPress плохо выглядеть на мобильных устройствах.
Как и темы, некоторые плагины могут не реагировать. Проверьте, не приехали ли они.
Если какой-либо из ваших плагинов не адаптирован для мобильных устройств, они могут делать интересные вещи с макетом вашей мобильной версии, в результате чего мобильная версия вашего сайта WordPress будет отличаться от версии для настольных компьютеров.
Замените не отвечающие плагины на адаптивные плагины, которые выполняют ту же задачу.
Масштабируется ли ваше медиа?
Если медиа на вашем сайте не масштабируется, мобильная версия вашего сайта WordPress может выглядеть неуклюже.
Это означает, что изображения и другие элементы не умещаются на экране при просмотре на разных устройствах. Немасштабируемые медиафайлы часто располагаются намного шире, чем экран мобильного телефона, прерывая UX вашего сайта и делая ваш сайт WordPress беспорядочным и непрофессиональным.
Когда медиа на вашем сайте соответствующим образом масштабируется, вы повышаете UX и привлекательность мобильной версии вашего сайта WordPress, и вы увеличиваете количество потенциальных клиентов и продаж.
Взгляните на этот мужской магазин одежды, занимающийся электронной коммерцией, Stag Provisions, который ищет на мобильных устройствах.
Как сделать ваш сайт wordpress удобным для мобильных устройств, сделав контент масштабируемым:
Обязательно проверьте размеры файлов на вашем носителе. Большие файлы могут снизить скорость загрузки вашего сайта, и они могут вообще не загружаться при загрузке страницы, что иногда может изменить внешний вид вашего сайта на мобильных устройствах из-за меньшей вычислительной мощности, чем на настольных компьютерах.
Большие файлы могут снизить скорость загрузки вашего сайта, и они могут вообще не загружаться при загрузке страницы, что иногда может изменить внешний вид вашего сайта на мобильных устройствах из-за меньшей вычислительной мощности, чем на настольных компьютерах.
Вы можете сжимать файлы с помощью таких сайтов, как Kraken.io или ShortPixel (на обоих есть плагины WordPress). Сжатие медиафайлов повысит скорость загрузки страниц как для настольных компьютеров, так и для мобильных устройств.
Если медиафайлы на вашем сайте не важны для вашего мобильного дизайна, плагин WP Mobile Detect позволит вам использовать шорткоды в вашем сообщении, чтобы определить, какие элементы вы хотите скрыть, что очистит ваш мобильный сайт (в случае инфографика или всплывающая форма, которая плохо отображается на мобильных устройствах).
Вы используете ускоренные мобильные страницы (AMP)?
AMP — это кешированные страницы вашего сайта, показываемые на мобильных устройствах. Кэшированные страницы сокращены до только основных элементов и кода, создавая легкую страницу, которая быстро загружается на мобильных устройствах.
Включение ускоренных мобильных страниц в ваш сайт WordPress оптимально для удобного просмотра на мобильных устройствах, а также обеспечивает возможности оптимизации для настольных компьютеров. Но это означает, что ваш сайт WordPress будет выглядеть по-другому на мобильных устройствах, имея более редкий макет и дизайн.
Создание кешей AMP для вашей страницы:
- Поставьте свою страницу выше на поисковых страницах Google
- Обеспечивает более высокую скорость загрузки на мобильных и настольных компьютерах
- Повысьте удобство работы пользователей
Итак, это стоит реализовать для вашего сайта WordPress.
Как сделать ваш сайт wordpress удобным для мобильных устройств с помощью AMP:
Плагин AMP является официальным плагином AMP для WordPress, но есть также плагин AMP для WP, оба популярных плагина для реализации AMP на вашем сайте WordPress.
Вы всегда можете отключить любой из ваших плагинов для реализации AMP, если хотите, чтобы мобильная версия вашего сайта вернулась в полную форму.
Вы используете плагины для мобильных тем?
Плагин Jetpack — это бесплатный плагин безопасности WordPress от Automattic. Он не только защищает ваш сайт, но и помогает оптимизировать страницу для SEO и создавать привлекательный контент.
Но это также может привести к тому, что ваша мобильная тема будет отличаться от той, которую вы настроили для настольной версии.В Jetpack есть модуль мобильной темы, который переопределяет тему вашего рабочего стола, и довольно часто это приводит к тому, что ваш мобильный и настольный сайты выглядят совершенно по-разному.
ВJetpack есть этот модуль, позволяющий вашему сайту правильно работать на мобильных устройствах, что делает его адаптивным к мобильным устройствам, если в вашей теме он не встроен. Но поскольку большинство тем в настоящее время созданы для работы с мобильными устройствами, вам не нужно включать этот модуль.
Кроме того, некоторые плагины, такие как WPtouch, работают аналогично модулю мобильной темы Jetpack.Плагин WPtouch создает отдельную тему для мобильной версии вашего сайта, поэтому, если у вас включен этот плагин, ваша мобильная и настольная версии будут выглядеть по-разному.
Отключите плагин, если вы хотите использовать одну и ту же тему для обоих.
Как сделать ваш сайт wordpress удобным для мобильных устройств, отключив Jetpack:
Вы можете отключить модуль, перейдя по этому пути к файлу на панели инструментов WordPress.
- Jetpack> Настройки> вкладка Запись
- Прокрутите вниз до «Улучшения темы»
- Отключите параметр «Включить тему Jetpack Mobile»
После этого проверьте свой сайт на мобильном устройстве, чтобы узнать, работает ли теперь на вашем мобильном сайте та же тема, что и на настольной версии.
Станьте партнером WebFX, компании, занимающейся адаптивным веб-дизайном!
Когда WebFX разрабатывает ваш веб-сайт, мы с самого начала делаем его адаптивным. Просто ознакомьтесь с нашим отмеченным наградами портфолио из более чем 1000 веб-сайтов, которые мы разработали для таких клиентов, как вы!
Просто ознакомьтесь с нашим отмеченным наградами портфолио из более чем 1000 веб-сайтов, которые мы разработали для таких клиентов, как вы!
Мы размещаем каждый элемент на вашей странице с учетом оперативности. Мы заботимся о том, чтобы ваш веб-сайт выглядел именно так, как вы хотите, на каждом устройстве.
Если что-то не работает на вашем веб-сайте WordPress, мы устраним неполадки для вас, чтобы вам больше никогда не приходилось задаваться вопросом: «Почему мой сайт WordPress выглядит иначе на мобильных устройствах».
Свяжитесь с нами онлайн или позвоните нам по телефону 888-601-5359 , чтобы поговорить с одним из наших специализированных веб-дизайнеров WordPress! Мы поможем вам выяснить, почему ваш веб-сайт не выглядит так, как вам нужно.
Как сделать ваш сайт WordPress оптимизированным для мобильных устройств
Не секрет, что сайты WordPress, оптимизированные для мобильных устройств, стали новой нормой, но, несмотря на то, насколько они распространены, все же может потребоваться небольшая работа, чтобы создать красивый, адаптивный сайт. Это руководство поможет вам понять, почему так важно иметь сайт, удобный для мобильных устройств, как его создать на WordPress, и познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Поймите, почему так важен адаптивный веб-дизайн
- Пройдите тест Google Mobile-Friendly Test
- Используйте адаптивную тему WordPress (или создайте свою собственную)
- Рассмотрите удобные для мобильных устройств плагины WordPress
- Используйте оптимизированные для мобильных устройств опции
- Думайте в терминах адаптивных медиа
- Расставьте приоритеты по производительности сайта
Готовы? Давайте нырнем!
1.Почему так важны сайты, оптимизированные для мобильных устройств?
В четвертом квартале 2019 года 61% поисков в Google выполнялся с мобильных устройств. Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный опыт пользователей и помогает им находить то, что они ищут, в пути.
Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный опыт пользователей и помогает им находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google.Начиная с 2015 года (год «Mobilegeddon»), Google провел капитальный пересмотр своего алгоритма поиска, чтобы поощрять сайты, которые считаются «оптимизированными для мобильных устройств». Изменение сводилось к одному важному моменту данных: реагирует ли ваш веб-сайт.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет лучше отображаться в результатах поиска, чем сайты, которые этого не делают. Это отличное преимущество, если вы сделали всю работу по созданию сайта, оптимизированного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем подходит для отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам ускориться и создать полнофункциональный и отзывчивый сайт. Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест на удобство использования мобильных устройств
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем личном мобильном телефоне), но вам действительно нужно протестировать его на широком диапазоне размеров экрана, чтобы узнать, действительно ли он реагирует. Даже если у вас валяется целая куча старых телефонов, проверка на каждом экране может занять много времени.
Чтобы упростить задачу, Google подарил всем нам бесплатный инструмент тестирования для мобильных устройств, который покажет вам, можно ли считать ваш сайт «оптимизированным для мобильных устройств». Просто введите URL своего сайта, чтобы быстро оценить его мобильный дизайн. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите сообщение об успехе, которое выглядит примерно так:
Просто введите URL своего сайта, чтобы быстро оценить его мобильный дизайн. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите сообщение об успехе, которое выглядит примерно так:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Что ж, становится еще лучше.
Для всех вас, разработчиков, Google также выпустил Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать самые важные страницы на своем сайте, не обращаясь постоянно к браузеру вручную. Счет!
После того, как вы протестировали свой сайт с помощью удобного для мобильных устройств инструмента Google, пора приступить к его улучшениям. Начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, скорее всего, у вас все в порядке. Если ваша тема существует какое-то время, возможно, пришло время для небольшого обновления.
Перво-наперво: дважды проверьте версию WordPress и текущую версию темы. Если есть ожидающие обновления, начните с них. Я не могу говорить о каждой теме, но некоторые обновления будут содержать элементы, удобные для мобильных устройств, и их может быть достаточно для решения ваших проблем.WordPress 4.4, например, добавил некоторые действительно полезные функции для адаптивных изображений (вы можете прочитать все об этом здесь).
Если обновления не помогают, вероятно, пора поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств
На самом деле, многие темы WordPress в наши дни являются адаптивными — это, вероятно, реже, когда тема не подходит для мобильных устройств. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера.Протестируйте демонстрационный сайт, увеличьте размер окна браузера и прочитайте любые обзоры, которые сможете найти, чтобы узнать об опыте реальных пользователей.
При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера.Протестируйте демонстрационный сайт, увеличьте размер окна браузера и прочитайте любые обзоры, которые сможете найти, чтобы узнать об опыте реальных пользователей.
Если вам нравится то, что вы видите, дерзайте! Но если что-то не так, держитесь подальше. Даже если вы думали, что это идеальное совпадение, есть так много тем WordPress на выбор, что я гарантирую, вы найдете другую, которая подойдет для вашего сайта.
Если вы ищете бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что не всегда все выглядит одинаково, поэтому убедитесь, что он отображает ваш контент. так, как вы хотите на мобильном телефоне.
Не знаете, с чего начать? Разместив свой сайт WordPress на Flywheel, вы получите бесплатный доступ к более чем 30 темам StudioPress премиум-класса (включая Genesis Framework!) Вместе с вашим тарифным планом. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, к тому же вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиальной теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, удобный для мобильных устройств, обязательно начните с нуля или в тестовой среде — никогда не следует вносить такие радикальные изменения на своем действующем сайте.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам экспериментировать, сколько душе угодно, и при этом не нарушить работу вашего текущего сайта ( необходимо при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно только начать с нуля, если хотите.
Существует также функция Live Links, которая генерирует общий URL-адрес на локальный сайт. Это позволяет вам отправить его клиенту или загрузить на свой телефон, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Это позволяет вам отправить его клиенту или загрузить на свой телефон, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе отзывчивой родительской темы, вы будете в довольно хорошей форме. Если вы начинаете с чистого листа и создаете свою собственную тему, просто обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по очереди.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и будет ли какое-либо содержимое скрываться на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
4.Используйте адаптивные плагины
Плагиныдобавляют функциональность вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально к интерфейсу. Но если они добавляют на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется для всех размеров экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели является прекрасным дополнением к сайту для настольных компьютеров, но если он доминирует в мобильном дизайне или не масштабируется, он не будет очень удобен для пользователей.
Как и темы, просто обратите внимание на особенности плагина и попробуйте прочитать обзоры или найти демо перед покупкой. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется по размеру экрана.
Если у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в действительно хорошей форме для отображения на небольших экранах.
5. Избегайте добавления всплывающих окон на мобильных устройствах
Если вы пытаетесь создать список адресов электронной почты на своем сайте WordPress, я предполагаю, что у вас есть множество вариантов подписки на вашем сайте. Большинство форм подписки на электронную почту отлично работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Большинство форм подписки на электронную почту отлично работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна — совсем другое дело. Google начал наказывать сайты за навязчивые межстраничные объявления, иначе говоря, подписки, скрывающие контент сайта. Сюда входят всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь был на сайте в течение некоторого времени) и любой другой тип согласия, который пользователь должен отклонить перед доступом к контенту на странице. Вы можете прочитать всю позицию Google по этому вопросу здесь.
Пример всплывающего окна на рабочем столе, который мы используем здесь, в Layout. Однако мы отключили их на мобильных устройствах, иначе они занимали бы весь экран телефона!Чтобы ваш сайт WordPress оставался мобильным и соответствовал лучшим практикам, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, обеспечивающей вашу подписку, но у большинства провайдеров должна быть возможность отключать навязчивые всплывающие окна на мобильных устройствах.
6. Разработайте стратегию для адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является рассмотрение средств массовой информации на вашем сайте.Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно не масштабируется должным образом, оно может потерять весь контекст и затруднить просмотр на телефоне. Итак, правило номер один для отзывчивых СМИ? Подумайте о масштабах вещей.
Если масштабирование — не лучшее решение для вашего сайта, вы также можете подумать о том, чтобы скрыть определенные элементы, когда ваш сайт загружается на мобильное устройство. Это поможет упростить работу и быстрее доставить пользователей к наиболее важному контенту.
Наконец, вам также необходимо помнить о размере файла мультимедиа, которое вы размещаете на своем сайте. Это улучшит не только мобильность, но и время загрузки рабочего стола! Медиа-файлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы упростить работу вашего сайта и повысить производительность мобильных устройств, попробуйте оптимизировать изображения, используя файлы наименьшего размера, при этом сохраняя при этом необходимое качество. (Например, ваш мобильный сайт загружает меньшую версию изображения, чем настольный компьютер!)
7.Приоритет производительности сайта
Скорость страницы долгое время была важна с точки зрения рейтинга вашего сайта в поиске Google для настольных компьютеров, но с июля 2018 года это также относится и к рейтингу мобильных устройств. Соедините это со статистикой, приведенной выше, о том, что более 60% поисковых запросов в Интернете выполняется с использованием мобильных устройств, и эффективность вашего сайта (на всех устройствах) сейчас важна как никогда.
Изображения — это большая часть уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, подумайте о таких действиях, как минификация (особенно при работе с настраиваемой темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованными будут элементы, лежащие в основе вашего сайта, тем лучше вам будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура, поддерживаемая надежными поставщиками, такими как Google Cloud Platform.Если вы размещаете свой сайт на Flywheel, вы настроены во всех этих областях. Кроме того, мы даже предлагаем нашу надстройку Performance Insights, которая поможет вам продвинуться дальше в устранении неполадок, чтобы убедиться, что ваш сайт работает наилучшим образом на всех устройствах.
Поскольку все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим шаблонам использования. Итак, ваш сайт готов для посетителей с мобильных устройств? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Делитесь впечатлениями в комментариях!
Получите доступ к 30+ премиум (и мобильным!) Темам StudioPress
Сэкономьте время (и деньги!), Разместив хостинг на Flywheel и получив доступ к темам StudioPress и Genesis Framework.Темы полностью адаптивны и легко настраиваются, что позволяет сэкономить время при создании сайта, удобного для мобильных устройств. Кроме того, мощная платформа Flywheel будет поддерживать производительность вашего сайта на высоком уровне, обеспечивая высокую скорость загрузки страниц и высокий рейтинг вашего сайта.
Эта статья была впервые опубликована 22-17-2017. Последнее обновление 10-2-2020.
эффективных способов и популярных инструментов
Хотите узнать, как эффективно протестировать мобильную версию своего сайта? А какие инструменты лучше всего подходят для тестирования мобильных сайтов? Итак, эта статья для вас.
Почему вам следует позаботиться об оптимизации своего мобильного сайта
По состоянию на конец 2016 года более 3,2 миллиарда человек имели доступ к Интернету, и около 2 миллиардов из них использовали для этого мобильные устройства. Согласно аналитическим прогнозам, количество людей, использующих только мобильные устройства для работы в Интернете, в ближайшие 5 лет будет увеличиваться на 25 процентов в год.
Следовательно, жизненно важно проверить, оптимизирован ли ваш сайт для мобильных устройств.
Перед тем, как начать тестирование мобильной версии вашего сайта, попробуйте ответить на несколько распространенных вопросов:
- Как быстро загружается сайт?
- Насколько привлекательно содержание?
- Привлекает ли сайт внимание к основным моментам вашего бизнеса?
- Хороший ли сайт?
- Насколько легко и понятно ориентироваться на сайте?
- Вызывает ли целевая страница интерес к другим страницам вашего сайта?
Основные факторы оптимизации мобильной производительности
Даже если для всех ответ «Да», стоит обратить внимание на следующие факторы оптимизации мобильной производительности:
Скорость загрузки всегда сочетается с задержкой сети, объемом памяти, ЦП и кешем. Все они намного меньше, чем настольные, поэтому на загрузку уходит больше времени.
Все они намного меньше, чем настольные, поэтому на загрузку уходит больше времени.
Ограничительная нагрузка . Вы должны убедиться, что пользователи не скачивают ничего, что может повлиять на скорость работы сайта.
Responsive Framework помогает ускорить создание прототипов мобильных функций и макетов.
Fast loading time дает вам серьезное конкурентное преимущество.Следующие действия влияют на время загрузки:
- Уменьшить зависимости
- Уменьшение обработки на стороне клиента
- Уменьшить размер изображения
- Уменьшить содержание
- Избегайте перенаправления m-точек
- Выберите подходящее решение для хостинга
- Ограничить HTTP-запросы
- Включить сжатие
Давайте рассмотрим другие шаги, которые необходимо предпринять для проверки нормального функционирования вашего мобильного сайта.
Тестирование связи между десктопной и мобильной версией сайтаТестирование перенаправления:
- Мобильные посетители должны быть перенаправлены на мобильную версию сайта
- Посетители с компьютера должны быть перенаправлены на версию сайта для ПК
- Редиректы дают посетителям доступ к конкретной странице, которая им нужна, а не к домашней странице
- Посетители с мобильных устройств должны иметь возможность легко найти возможность просматривать и настольную версию сайта.
Проверка заголовка Vary-HTTP. Если ваши сайты обслуживаются динамически, вы должны настроить заголовок Vary-HTTP, чтобы сообщить Google и браузерам, что вы изменяете HTML с помощью пользовательского агента.
rel = проверка альтернативных / канонических тегов . Если у ваших сайтов отдельный URL-адрес, настольные страницы должны быть настроены с помощью тега rel = «alternate» , указывающего на мобильную версию этой страницы. Мобильные страницы должны быть настроены с тегом rel = ”canonical”, указывающим на версию этой страницы для настольных компьютеров.
Мобильные страницы должны быть настроены с тегом rel = ”canonical”, указывающим на версию этой страницы для настольных компьютеров.
Мобильная карта сайта XML
- Все мобильные страницы должны быть отправлены в Google через карту сайта XML в Инструментах Google для веб-мастеров
- Мобильные страницы должны быть отделены от обычных страниц
Скорость сайта для мобильных устройств. В частности, у мобильных пользователей, вероятно, будет ограниченное время, которое они могут потратить на ваше приложение, поэтому оно должно работать быстро. Инструмент скорости страницы Google, WebPagetest — полезные инструменты для измерения скорости сайта.
Хранение и данные:
- Убедитесь, что программный код труднодоступен
- Пользователь не очищает кеш, поэтому убедитесь, что ничего не сломается.
Просмотр веб-сайта на:
Смартфоны: iPhone (iOS), Samsung Galaxy (Android), Nexus (другой Android) и Windows Phone (Windows).
Планшеты: iPad (iOS), Samsung Galaxy Tab разных размеров (Android), Kindle Fire (Amazon) и Asus Transformer Book (Windows).
Вам следует использовать такие инструменты, как Google Analytics, для определения устройств, которые часто используются вашими посетителями.
Размер звеньев . Поле между ссылками должно быть не менее 28 × 28 пикселей. Итак, все они должны легко нажиматься пальцем.
Вспышка. Большинство мобильных браузеров не могут отображать Flash-контент. Поэтому, если вы хотите, чтобы ваш сайт был удобен для мобильных устройств, не используйте Flash.
Viewport позволяет мобильным браузерам изменять размер страниц таким образом, чтобы они соответствовали устройствам. Вот почему вам нужно его настроить.
Вот почему вам нужно его настроить.
Всплывающие окна. Есть две причины не использовать всплывающие окна в мобильной версии вашего сайта:
- Всплывающие окна замедляют время загрузки страницы
- Всплывающие окна слишком легко случайно щелкнуть. Таким образом, они уводят посетителей со страницы, на которой они хотят быть.
Элементы заканчиваются. Самые важные элементы должны быть вверху. Размещение остальных элементов должно иметь смысл.
Навигация. Убедитесь, что все страницы мобильного сайта доступны для посетителей.
Содержание
- Должна быть эквивалентная мобильная страница для каждой страницы рабочего стола
- Количество страниц для мобильных устройств может быть больше, чем страниц для компьютеров, потому что по ним часто легче перемещаться по сайтам для мобильных устройств.
- Убедитесь, что на вашем сайте нет лексических ошибок и грамматических ошибок .
- Если ваш веб-сайт предназначен не только для местных посетителей, вы должны предоставить тестирование локализации , другими словами, чтобы проверить соответствующие языковые и культурные аспекты для конкретного региона.
- Ненужные изображения следует удалить.
Видео
- Убедитесь, что видео загружены и работают правильно
- Используйте видеопроигрыватель HTML5, потому что он легкий и легкий для телефонов.
- Сделайте видео адаптивным
Страница результатов поисковой системы, SERP:
Убедитесь, что ваш мобильный URL удобен для пользователя и содержит ключевые слова
Google обрезает мобильные метаописания примерно до 120 символов, поэтому ваше не должно превышать этот предел.
Хотя Google дает вам примерно 70 символов (512 пикселей) в заголовке страницы, ширина экрана заставляет заголовок страницы разбиваться на две строки. Вот почему вы должны убедиться, что каждый заголовок страницы хорошо выглядит на двух строках.
Вот почему вы должны убедиться, что каждый заголовок страницы хорошо выглядит на двух строках.
Слишком много плагинов испортили весь опыт работы с вашим мобильным сайтом. Итак, вам следует просмотреть плагины, которые вы используете, и удалить те, которые вам действительно не нужны.
10 советов по оптимизации мобильной версии вашего сайта
Подводя итог, вот 10 советов , которые помогут вам убедиться, что мобильная версия вашего сайта доступна для посетителей:
- Обеспечение совместимости с функциональными смартфонами и планшетами
- Проверить нормальное время загрузки
- Сделайте навигацию по сайту максимально простой
- Убедитесь, что кнопки достаточно большие для людей с большим пальцем
- Нет больших блоков текста.Используйте маркированные списки и короткие предложения.
- Не используйте Flash.
- Не использовать всплывающие окна.
- Убедитесь, что изображения имеют оптимальный размер.
- Убедитесь, что ваш номер телефона находится на расстоянии одного клика от набора
- Убедитесь, что веб-сайт может получить доступ к вашему местоположению через GPS
Итак, теперь, когда мы знаем, что именно нужно тестировать, давайте рассмотрим некоторые инструменты и способы, как это проверить.
Тестирование на реальных устройствахВ идеальном мире каждый веб-сайт должен быть протестирован на каждом популярном мобильном устройстве, на котором его можно просматривать.Конечно, у тестирования на реальных устройствах есть масса преимуществ:
- Испытания проводятся в реальных условиях в очень реальных условиях
- Тестирование проводится на реальной ОС, с настройками производителя
- Реальная производительность устройства проще по сравнению с другими виртуальными опциями
- Проверить совместимость проще
- Простая репликация ошибок
- Разрешение и яркость экрана можно легко проверить в серии различных сценариев
- Функции, такие как push-уведомление, геолокация и ориентация, возможность подключения к Wi-Fi, могут быть протестированы
- Возможность проверки работы в условиях входящих прерываний, таких как SMS и звонки
- Работоспособность в условиях разряда аккумуляторной батареи может быть проверена
К сожалению, мир, в котором мы живем, несовершенен. Вот некоторые недостатки тестирования на реальных устройствах:
Вот некоторые недостатки тестирования на реальных устройствах:
- Мобильных устройств предостаточно
- Тестирование на реальных устройствах — дорогое и трудоемкое
- Даже если у вас есть широкий спектр мобильных устройств в вашей компании, сотрудники, находящиеся в других офисах или работающие удаленно, не будут иметь доступа ко всем устройствам
- Обслуживание устройства также требует больших затрат
Итак, нам нужно найти другой способ протестировать мобильный сайт.Существуют специальные инструменты, которые фактически используют удаленное подключение к реальным устройствам. Некоторые из таких инструментов представлены ниже.
Мобильное тестирование Keynote (ранее Keynote DeviceAnywhere)
Keynote Mobile Testing — облачное решение с обширной библиотекой реальных мобильных устройств.
Конечно, это гораздо больше, чем просто инструмент для тестирования мобильных страниц. Но если рассматривать Keynote Mobile Testing как подобный инструмент, следует отметить следующие достоинства:
- Реальные сети операторов мобильной связи и Wi-Fi
- Первый день поддержки новых устройств по мере их выпуска
- Он автоматически формирует список устройств на основе критериев покрытия: память, процессор, производители, версия ОС, оператор связи и т. Д.
- Подробная база данных функций по устройствам и операционным системам
- Простой в использовании мастер, который поможет вам быстро определить, каким устройствам назначить приоритет для разработки и тестирования
Некоторые недостатки мобильного тестирования Keynote:
- Keynote Mobile Testing не проверяет жизненно важные показатели устройства
- Нет поддержки резервирования устройства
BrowserStack
BrowserStack — это инструмент кроссбраузерного тестирования, который дает вам доступ к огромному количеству реальных мобильных устройств.
Вот некоторые особенности BrowserStack:
- Широкий спектр iOS и Android: версии iOS от iOS 3 до iOS 10, Android — от Donut (1.6) до Nougat (7.1)
- Быстрая проверка со скриншотами
- Веб-аналитика для вашего сайта
- Легко выполняйте отладку мобильных веб-сайтов с помощью инструментов разработчика Chrome на iOS и Android.
- Доступ к дополнительным устройствам по географическим параметрам
- Естественные жесты и взаимодействия
- Опция тестирования безопасности
Некоторые слабые места BrowserStack:
- Производительность сервера снижается со временем, когда многие пользователи тестируют
- BrowserStack, как правило, довольно дорогой, а бесплатный вариант очень ограничен.
- Способ имитации защемления двумя пальцами на телефонах и планшетах
Мобильная лаборатория непрерывного контроля качества Perfecto
Perfecto Mobile Continuous Quality Lab — еще одна облачная платформа, в которой есть не только возможность тестирования мобильных страниц. В контексте тестирования мобильной версии вашего сайта следует выделить следующие преимущества:
- Тестирование в реальном времени на более чем 500 различных устройствах
- Для тестирования доступны не только Android и iOS, но и платформы WinPhone, Symbian и Blackberry
- Совместное использование устройства
- Одновременное тестирование автоматики на нескольких устройствах
- Поддержка скриншотов
Некоторые из недостатков Perfecto Mobile Continuous Quality:
- Нечеткое (часто нечитаемое) изображение
- Длительное время отклика
- Использование бесплатной пробной версии ограничено 60 минутами.
Другой возможный способ решения проблемы отсутствия реальных устройств — использование специальных инструментов, имитирующих или имитирующих его функциональность.
Использование такого рода инструментов дает вам возможность выявлять проблемы и проблемы с веб-сайтом, а также позволяет принимать корректирующие меры, чтобы сделать веб-сайт визуально привлекательным и функциональным на мобильных устройствах.
Люди часто путают «эмулятор» и «симулятор».Хотя оба они звучат почти одинаково, все же между ними есть разница.
Эмулятор работает как замена оригинальному устройству. Он может запускать то же программное обеспечение и приложения, что и на исходном устройстве, без их модификации, и он даже не может указать на разницу в дублирующей системе.
С другой стороны, симулятор может настроить среду, аналогичную операционной системе исходного устройства, но не пытается воспроизвести его оборудование.
Итак, эмуляторы предпочтительнее для тестирования мобильных сайтов, а симуляторы — для тестирования мобильных приложений.
Рассмотрим несколько часто используемых эмуляторов
MobileMoxie
ЭмуляторMobileMoxie Emulator — это неотъемлемая часть MobileMoxie Marketing Toolset, которая помогает вам предоставлять клиентам отличные мобильные возможности. Это простой в использовании. Просто введите URL своего веб-сайта в соответствующее поле.
Эмулятор Windows Phone
Эмулятор Windows Phone — это специальная мобильная среда, в которой вы можете тестировать, просматривать и отлаживать приложения Windows Phone, а также использовать браузер для проверки веб-сайтов.
Некоторые достоинства эмулятора Windows Phone:
- Полноценный SDK с эмулятором устройства
- Несколько разрешений экрана
- Инструмент для создания снимков экрана
- Моделирование акселерометра
Ограничения эмулятора Windows Phone:
- Работает только в Windows.
- Уровень яркости эмулятора всегда «Высокий»
- Камера и видео используются с ограничениями
Эмулятор Android Studio
Эмулятор Android Studio позволяет создать виртуальное мобильное устройство для запуска приложений Android и тестирования мобильных веб-сайтов. Эмулятор находится внутри пакета Android SDK.
Эмулятор находится внутри пакета Android SDK.
Android Studio:
- Работает в Windows, Mac OS X, Linux
- Эмулятор Android Studio может передавать информацию быстрее, чем при использовании подключенного оборудования
- Единая среда, в которой можно использовать все устройства Android
Некоторые недостатки эмулятора Android Studio:
- Если вам нужен браузер только для тестирования мобильных веб-сайтов, вам следует загрузить много ненужного
- Некоторые технические ограничения: рекомендуется 8 ГБ ОЗУ; Рекомендуется 4 ГБ доступного дискового пространства.
Мобильный эмулятор Opera
Opera Mobile Emulator — это живая демонстрация браузера Opera для мобильных телефонов, которая работает так же, как и при установке на телефон. Также доступны некоторые дополнительные инструменты отладки, такие как сочетания клавиш, селектор профиля и различные флаги командной строки.
Основные достоинства Эмулятора Opera Mobile:
- Прост в установке и использовании. Вам не нужно устанавливать какие-либо сложные SDK или что-то в этом роде.
- Доступно три режима ввода: сенсорный, клавиатура и планшет.
- Он поставляется с предварительно настроенными профилями для телефонов и планшетов.
- Все режимы можно активировать и контролировать с помощью ссылок и элементов управления
- Удаленная отладка с помощью реальных устройств
Некоторые слабые места эмулятора Opera Mobile:
- Проверить, как выглядят страницы, можно только в мобильном браузере Opera.
- Меньше медиа-поддержки
Хорошо известно, что Google индексирует мобильные и немобильные сайты.Вот почему вам следует использовать специальные инструменты, чтобы проверить, соответствует ли ваш сайт общепринятым критериям.
Как правило, все эти инструменты просты в использовании. Все, что вам нужно сделать, это просто ввести URL своей страницы в соответствующую форму.
Тест Google на удобство использования мобильных устройств
Google Mobile-Friendly Test — это инструмент, который показывает, считает ли Google вашу страницу удобной для мобильных устройств. Если ваш сайт пройдет проверку, вы увидите зеленое сообщение с надписью «Отлично! Эта страница оптимизирована для мобильных устройств ».Если это не пройдет, сообщение будет красным с надписью «Не оптимизировано для мобильных устройств».
В этом случае страница будет сдвинута вниз в результатах мобильного поиска в пользу аналогичных страниц с других сайтов, адаптированных для мобильных устройств.
mobiReady
MobiReady позволяет оценить мобильность вашего веб-сайта, используя лучшие отраслевые практики и стандарты. Бесплатный отчет предоставляет как оценку (от 1 до 5), так и подробный анализ страниц, чтобы определить, насколько хорошо ваш сайт работает на мобильном устройстве.
Основными достоинствами mobiReady являются:
- Подробные отчеты об ошибках
- Тестирование на всей площадке
- Инструмент визуализации, позволяющий увидеть, как ваш сайт выглядит на экране мобильного телефона
- W3C mobileOK тесты
- Советует повысить мобильную готовность вашего веб-сайта
W3C mobileOK checker service
W3C mobileOK checker — это бесплатный сервис от W3C (всемирный консорциум веб-стандартов), который помогает проверять уровень мобильности веб-документов и, в частности, определять, подходит ли веб-документ для мобильных устройств.”
Тесты определены в спецификации MobileOK Basic Tests 1.0. Только если веб-возраст пройдет все тесты, он получит статус «mobileOK».
Другие варианты, которые могут быть проверены:
Варвы
Varvy — это набор бесплатных инструментов для тестирования SEO, скорости и мобильной функциональности веб-сайта.
Основные характеристики Варвы:
- Проверка соответствия рекомендациям Google
- Оптимизация скорости страницы
- Широкий спектр советов и рекомендаций по оптимизации производительности веб-страниц
Как было сказано выше, скорость загрузки и работы вашего сайта напрямую влияет на количество его посетителей.
Существуют как простые, так и расширенные инструменты для проверки скорости страницы, поисковой оптимизации и производительности мобильного браузера. Вы должны измерять скорость не только вашего сайта, но и вашего конкурента. Следуйте практическим рекомендациям, чтобы улучшить свои результаты.
Вот несколько инструментов, которые помогут вам в этом.
Скорость страницы Google в Интернете
Google Page Speed Online — это комплексный инструмент, который не только позволяет вам проверять производительность, но и дает вам много информации.Наряду с этим, он также содержит отчет о лучших практиках, которые вы можете использовать для мобильных устройств, чтобы оптимизировать их производительность.
Pingdom
Pingdom позволяет определить, что быстро, что медленно, что слишком сложно, а также передовые методы, которым вы не следуете. Все тесты проводятся с использованием реальных веб-браузеров, поэтому результаты соответствуют опыту конечного пользователя. Тесты сохраняются, поэтому вы можете отслеживать свои результаты с течением времени.
GTmetrix
GTmetrix позволяет проводить тестирование из нескольких регионов и анализировать вашу производительность на мобильных устройствах.Узнайте скорость загрузки своего сайта и получите действенные рекомендации по устранению узких мест.
Ударная нагрузка
Load Impact позволяет запускать крупномасштабные нагрузочные тесты до 1,2 миллиона одновременных пользователей. Он генерирует нагрузку до 10 различных местоположений одновременно и даже добавляет дополнительные местоположения по запросу. Load Impact моделирует трафик в точности так, как это было бы в реальной жизни.
Дотком-Монитор
Тест скоростиDotcom-Monitor позволяет пользователю выбрать, в каком браузере он хочет тестировать — Chrome, Firefox, Internet Explorer и мобильные браузеры, включая iPhone, iPad и другие.У вас есть возможность протестировать свой сайт в 20 местах по всему миру. После завершения теста пользователи могут перейти к отчетам о производительности и анализу каскадной диаграммы.
Надеюсь, информация и инструменты, упомянутые в этой статье, будут действительно полезны для повышения готовности вашего сайта к мобильным устройствам. Хотелось бы узнать о вашем опыте его практического использования. Может быть, вы можете порекомендовать другие инструменты. Дайте нам знать об этом в комментариях.
Предварительный просмотр вашего мобильного сайта в браузере настольного компьютера
Вы можете просмотреть предварительный просмотр своего веб-сайта WPtouch Pro в настройщике WordPress, переключившись на «Переключиться на мобильную тему» в верхнем левом углу экрана настройщика.Для доступа к настройщику выберите «Внешний вид »> «Настроить».
Вы также можете использовать URL-адрес темы предварительного просмотра — example.com/?wptouch_preview_theme=enabled. Просто замените example.com на URL-адрес своего сайта и откройте его в любом браузере для настольных компьютеров (или мобильных устройств).
Настольный
Хотя некоторые веб-сайты обещают предоставить «предварительный просмотр для мобильных устройств» или моделирование, они не могут идентифицировать ваш браузер как мобильное устройство и не могут предоставить предварительный просмотр вашей мобильной темы.
Вы можете использовать браузер Apple Safari на настольном компьютере Mac или ПК, чтобы приблизить внешний вид вашего веб-сайта на мобильном устройстве.
Настольный браузер Safari предлагает наиболее близкий внешний вид и функциональность к вашей мобильной теме на базе WPtouch, поскольку она будет отображаться на поддерживаемых устройствах.
- Загрузите Safari из Apple и установите его на свой настольный компьютер.
- После установки перейдите в Safari > Настройки> Дополнительно .
- Выберите «Показать меню разработки в строке меню».
- В недавно активированном меню «Разработка» вы увидите возможность изменить пользовательский агент. Измените пользовательский агент на iPhone.
- Окно вашего браузера обновится. Вы должны увидеть мобильную тему вашего сайта на базе WPtouch Pro. Уменьшите ширину окна браузера, чтобы лучше представить себе внешний вид вашего сайта на мобильном устройстве.
Точно так же вы можете предварительно просмотреть свою мобильную тему на iPad, выбрав «iPad» в меню Safari «Разработка».
Другие методы предварительного просмотра вашей мобильной темы включают использование симулятора Apple iPhone, встроенного в XCode, использование другого настольного браузера, такого как Firefox, в сочетании с установленным расширением переключения пользовательского агента или использование функции предварительного просмотра темы WPtouch Pro.
Браузер Chrome для настольных ПК также предлагает способ предварительного просмотра вашей темы WPtouch Pro. В меню «Файл» выберите « Вид»> «Разработчик»> «Инструменты разработчика» . Затем нажмите кнопку переключателя, показанную на снимке экрана ниже.Если страница не обновляется автоматически, обновите ее, и тогда вы должны увидеть свою тему WPtouch Pro.
Переключатели пользовательских агентов часто позволяют моделировать широкий спектр мобильных устройств, но имейте в виду, что только реальные устройства
даст наиболее точное представление о вашей мобильной теме.
Функция предварительного просмотра темы позволяет использовать браузер на настольном компьютере для предварительного просмотра темы на мобильном устройстве / планшете в том виде, в котором она будет отображаться на мобильном устройстве.Для этого требуются настольные браузеры Safari или Chrome.
- Нажмите кнопку «Предварительный просмотр темы» на любой из страниц настроек WPtouch Pro.
- Перемещайтесь по своему веб-сайту, чтобы предварительно просмотреть свои сообщения и страницы.
- Вы можете изменить размер окна предварительного просмотра для имитации просмотра на мобильном устройстве и планшете. Темы Classic Redux и Summit включают встроенную поддержку планшетов.
Вы также можете включить режим предварительного просмотра в Настройки> Общие> Режим отображения .Когда режим предварительного просмотра включен, вы можете предварительно просмотреть мобильную тему в в любом браузере , используя URL-адрес темы предварительного просмотра — YOURSITE.com/?wptouch_preview_theme=enabled. Это полезно, если вы хотите, чтобы мобильные пользователи продолжали видеть тему рабочего стола, пока вы настраиваете тему WPtouch Pro.
Как создать мобильный веб-сайт
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось приятным преимуществом веб-дизайна, но теперь это необходимо. Фактически, потребители настолько привыкли к мобильным веб-сайтам (с легкостью перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Хорошо ли мой веб-сайт оптимизирован для мобильных устройств?»
Если вы используете конструктор сайтов для мобильных устройств Jimdo, у вас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным для мобильных устройств , что является золотым стандартом веб-дизайна, оптимизированного для мобильных устройств. Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще вы можете сделать, чтобы создать лучший мобильный веб-сайт, или если вам интересно узнать о преимуществах веб-дизайна, удобного для мобильных устройств, читайте дальше, пока мы дадим вам несколько советов для мобильных устройств. .
Почему так важен веб-сайт, оптимизированный для мобильных устройств?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) растет в течение многих лет. В 2015 году Google объявил, что впервые в истории больше людей ищут с мобильных устройств, чем с настольных или портативных компьютеров.
Веб-сайты, оптимизированные для мобильных устройств, особенно важны для местных предприятий, клиенты которых часто находят их в пути.Оптимизация для мобильных устройств помогает вашему рейтингу в Google: Оптимизация веб-сайта для мобильных устройств дает явное преимущество для SEO, поскольку Google отдает приоритет веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах. Это означает, что если кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, местные и готовы покупать: Люди, посещающие ваш веб-сайт через мобильное устройство, часто более местные и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, вероятно, это потому, что вы хотите пиццу прямо сейчас , и вам нужна пицца, которая будет рядом с вами. В то время как клиенты по-прежнему часто используют компьютер для исследования, чтения отзывов и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и принятии мер прямо сейчас, поэтому так важна локальная поисковая оптимизация.Веб-сайт, адаптированный для мобильных устройств, может помочь им в этом, что приведет к развитию более местного бизнеса для вас.
Сделайте свой бизнес онлайн с Jimdo.
Что такое адаптивный веб-сайт?
Если вы когда-либо посещали веб-сайт на своем мобильном телефоне и прищуривались, чтобы прочитать текст, или постоянно увеличивали и уменьшали масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта. Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн.Адаптивный веб-сайт автоматически подстраивается под тип устройства, которое используют ваши посетители, изменяя разрешение, размер изображения, меню и многое другое, чтобы они имели смысл на экранах разных размеров.
Мобильный и отзывчивый веб-сайт автоматически подстраивается под любой размер экрана.Благодаря адаптивному веб-сайту вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную целевую страницу для мобильных устройств — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать веб-сайт удобным для мобильных устройств
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой веб-сайт на мобильных телефонах и планшетах.
Тест Google для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мал или что элементы касания, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли нажать их пальцами. Это также отличный способ проверить доступность вашего сайта в целом.
Создайте логотип, который выделит ваш бизнес.
Советы для лучших мобильных веб-сайтов:
- Убедитесь, что ваши страницы загружаются быстро: Мобильные пользователи, вероятно, используют более медленное интернет-соединение, поэтому тем более важно, чтобы ваш сайт загружался быстро и не поглощал их данные строить планы. Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу. Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.
- Измените размер и оптимизируйте свои изображения и логотип: Являются ли изображения и логотип на вашем веб-сайте намного больше, чем вам действительно нужно? Фотографии с сайтов стоковой фотографии и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь файлы огромных размеров (например, более 1 МБ), и это может замедлить работу вашего веб-сайта. Хорошая новость в том, что вы можете «сжать» их без потери качества, используя бесплатный инструмент, такой как TinyPNG или TinyJPG. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей).Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
- Используйте простое короткое меню навигации: Если ваш веб-сайт имеет сложное меню навигации с большим количеством страниц и подстраниц, посетителям с мобильных устройств будет сложнее быстро найти то, что им нужно. На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, в качестве дополнительного бонуса, сделает ваш сайт проще для посетителей настольных компьютеров!).
- Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, захотят связаться, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации. Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
- Показывайте в первую очередь наиболее важный контент: Посетители веб-сайта хотят быстро находить нужную информацию, и это еще более верно, когда они в пути.
- Используйте крупный текст и кнопки: Людям, использующим мобильные устройства, для удобного использования веб-сайта требуется даже более крупный текст и кнопки с призывом к действию, чем вы могли ожидать. Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит. Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш сайт для вас и сообщить, что они думают.
- Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
Распространенные ошибки веб-сайтов для мобильных устройств
- Забыть просмотр собственного веб-сайта с мобильного устройства: Если вы обычно работаете на своем веб-сайте со своего компьютера, может быть трудно не забыть проверить просмотр на мобильном устройстве один раз какое-то время.Но это поможет вам выявить небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
- Бесконечная прокрутка: Не беспокойтесь о людях! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы посетителям с мобильных устройств не приходилось прокручивать и прокручивать.
- Сверхдетализированная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размеров меньшего экрана, ее становится невозможно читать. Обязательно проверьте это сами.Возможно, вам будет лучше разбить одну большую инфографику на более мелкие отдельные изображения.
- Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по удобочитаемому тексту веб-сайта.
- Сенсорные элементы слишком близко друг к другу: Человек может только так много сделать, чтобы сжать пальцы — облегчить себе жизнь, оставив достаточно места между вашими кнопками и другими ссылками, чтобы люди случайно не нажали не на то предмет.
- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
- Требование заполнения форм: Давайте будем честными; никто не хочет заполнять веб-форму с мобильного телефона. Если вам нужна форма, сделайте ее как можно короче.Или еще лучше, позвольте людям отправлять вам информацию другим способом, например, по электронной почте или просто позвонив по вашему номеру телефона.
Jimdo: лучший конструктор веб-сайтов для мобильных устройств
Jimdo — это самый простой способ создать веб-сайт или целевую страницу для мобильных устройств. Благодаря простым строительным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Сделайте свой бизнес онлайн с Jimdo.
Почему мой сайт плохо выглядит на моем телефоне?
Когда-нибудь просматривали ваш веб-сайт на телефоне и думали: «Почему мой веб-сайт плохо выглядит на моем телефоне? Он отлично выглядит на моем рабочем столе и моем ноутбуке ?!» Вот пять распространенных причин, по которым веб-сайт, который отлично смотрится на обычном компьютере, может выглядеть ужасно на смартфоне.
1. Нет адаптивной или мобильной версии
Если ваш веб-сайт отображается на вашем телефоне как действительно уменьшенная версия обычного веб-сайта, скорее всего, мобильной версии сайта не существует.Браузер на вашем смартфоне довольно универсален. Поэтому, когда он не может найти мобильную версию, он смотрит на все как на настольный компьютер. Затем он автоматически уменьшает его до размера вашего экрана. Это позволяет панорамировать и масштабировать контент.
Если вы не уверены, адаптируется ли ваш сайт, вы можете легко это проверить. Откройте веб-сайт в браузере на своем настольном компьютере. Затем уменьшите размер окна, пока он не станет меньше ширины страницы. Если ваш веб-сайт перестраивается, чтобы соответствовать вашему окну, скорее всего, он реагирует.
2. Отсутствуют правила масштабирования для мобильного дисплея
Даже если ваш веб-сайт хорошо показал себя в приведенном выше тесте, это не значит, что он будет работать на вашем смартфоне. Поскольку разрешение экранов на мобильных устройствах увеличилось, они начали запрашивать дополнительную информацию с веб-сайта. Ему нужны инструкции о том, как они должны растягивать или сжимать ваш контент для максимальной видимости.
На смартфоне, если вы видите свой адаптивный или мобильный сайт, но его части выглядят странно сжатыми, на вашем сайте, вероятно, отсутствует код, который сохраняет все пропорционально.
Если вам удобен код и вы хотите решить эту проблему, вот отличная статья от Mozilla об использовании тега meta viewport для оптимизации вашего сайта для мобильных устройств.
3. Неоптимизированные изображения
Если структура и текст вашего сайта хорошо смотрятся на вашем смартфоне, но ваш логотип или изображения размыты, есть большая вероятность, что они не были оптимизированы для мобильных экранов.
Возьмем, к примеру, дисплей Retina на iPhone 8 или iPhone X. Чтобы экран выглядел более резким, Apple в основном вжимает 4 (или более) пикселя в пространство, равное 1 пикселю на вашем традиционном настольном дисплее.Затем, чтобы компенсировать это, они удваивают разрешение графики и текста. Таким образом, он не будет выглядеть крошечным на экране. Проблема возникает, когда фактический размер вашего изображения в пикселях меньше, чем он отображается на экране. Вместо того, чтобы быть «привязанным» к своему фактическому размеру, он растягивается и, таким образом, становится размытым.
Эту проблему можно исправить, предоставив альтернативные изображения для устройств с сетчаткой или дисплеями с высоким разрешением. Это также относится к настольным мониторам 4K и 5K.
4. Неподдерживаемые типы носителей
Теперь предположим, что ваш веб-сайт загружается, но отсутствует определенный контент. Вероятно, вы используете типы мультимедиа, которые не поддерживаются вашим мобильным браузером. Например, Flash, который можно использовать как для видео, так и для анимации, не работает на большинстве телефонов. Аналогичным образом, существуют определенные элементы JQuery и Javascript, которые могут помочь сделать ваш сайт интерактивным для пользователей настольных компьютеров, которые не будут отображаться должным образом — или вообще — на вашем мобильном устройстве.
5.Чрезмерно большие носители
Для большинства людей подключение к мобильной сети 3G или 4G на телефоне намного медленнее, чем в домашней или офисной сети Wi-Fi.
