Сайты с подбором палитры для дизайна презентации
Цветовая гамма презентации определяет её восприятие аудиторией.
Ищите подходящие сочетания, извлекайте цвета из фотографий и изучайте цветовые палитры.
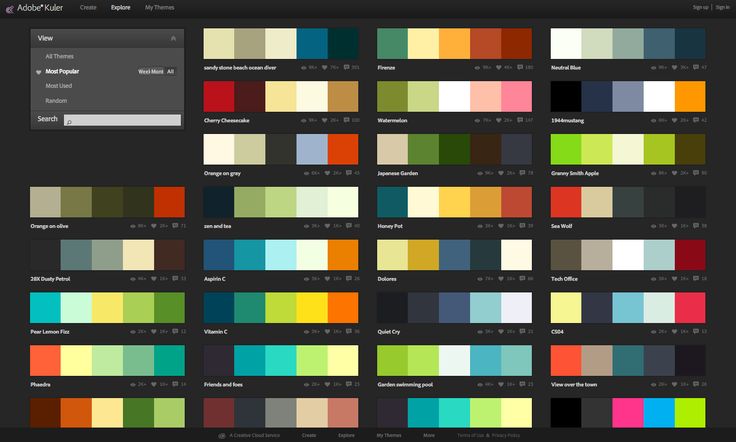
Подберёт цветовые сочетания для презентации. Палитру до 5 цветов можно задать разными способами: сделать её монохромной, треугольной, последовательной или подобрать цвета произвольно. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
Расширение, установка которого подарит возможность копировать код нужного цвета с любого сайта. Достаточно навести курсор на нужный цвет. Работает в Chrome и Firefox.
Расширение для поиска цветов на любом сайте. С помощью специальной пипетки выберете понравившийся цвет и получите его код. Для Chrome и Firefox.
Инструмент для подбора цветов и генерации цветовых схем.
 Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.
Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.Коммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации. Есть инструмент PHOTOCOPA, который определяет цветовую палитру на фото. Мы подготовили видеоурок о том, как пользоваться COLOURlovers.
Палитры сочетаний цветов и оттенков, где вы наверняка найдете цветовое решение для своей презентации.
Облачный ресурс с палитрами, которые можно создавать самим или заимствовать из коллекции. Ресурс предлагает курсы по цвету для дизайнеров, 2 месяца можно смотреть бесплатно.

Ресурс, на котором достаточно ввести URL нужного сайта, чтобы получить его цветовую палитру. Подробнее о Web Colour Data смотрите в нашем видеоуроке.
Извлекает цвета фотографий: достаточно загрузить изображение или вставить URL.
Определяет цвета фотографии. Достаточно вставить URL.
Ресурс с необычной идеей. Подбирает цветовые палитры известных фильмов. Если хотите воссоздать атмосферу любимого фильма в своей презентации, теперь не придется тратить время на поиск правильной палитры. На сайте не очень удобная навигация, он выполнен в формате блога, но найти популярный фильм не составит труда.
★ — рекомендованный ресурс esprezo.
| Написать комментарий |
Посмотрите другие подборки ресурсов для презентаций и выступлений
Сочетания цвета и сайт: что важно знать
Приглашаем рассмотреть в этой статье основы работы с цветовой гаммой, как выбирать оттенки для веб-дизайна, какие сервисы могут помочь в этом важном вопросе.
Никто не будет спорить, что львиную долю, а именно около 80% информации люди воспринимают посредством зрения, поэтому важно правильно подобрать сочетания оттенков и цвета для сайта.
Так, дизайн позволяет составить первичное впечатление об объекте. Например, если визуальный облик товара понравился, зацепил эмоционально, то посетитель, скорее всего, купит его. Тот же принцип справедлив и для онлайн мира, где дизайн и цветовая палитра сайта — первое, на что обращает внимание посетитель. Подсознательно человек принимает решение: задержится ли он на ресурсе или закроет и пойдет дальше, и если ассоциации приятные, то велика вероятность, что пользователь останется.
Важно понимать важность влияния цвета и цветовых сочетаний на решение посетителей, нужно правильно их выбирать, чтобы они вызывали у целевой аудитории приятные ассоциации, побуждали совершать покупки, просматривать информацию и т.п.
Стиль, цвет и целевая аудитория сайта
Дизайн и цветовая гамма онлайн ресурса должны быть ориентированы на предпочтения целевой аудитории, возраста посетителей, их хобби и работы, интересов и т. п.
п.
Так, представим, что интернет магазин продает игрушки, он рассчитан на родителей и их детей. Как думаете, сколько клиентов будет у него, если дизайн выполнен в черных тонах? — скорее всего ни одного, в то же время радостные, приятные глазу оттенки будут восприняты благосклонно. Также, нелогично раскрашивать сайт для рокеров или поклонников тату в розовый цвет, лучше предпочесть строгие тона — черный, темно-коричневый и смежные с ними. В то же время, для сайтов, чья целевая аудитория — женщины, розовый и другие нежные цвета будут более чем уместны.
Принцип ясен: гамма цветов сайта должна быть ориентирована на предпочтение целевой аудитории, поэтому первым делом скрупулезно изучаются потенциальные клиенты.
Выбираем палитру цветов для сайта
Важность цветовых предпочтений ЦА мы рассмотрели, теперь пора поговорить о том, как выбрать цвета для онлайн ресурса.
Есть общие рекомендации, например:
- яркие, сочные, контрастные цвета, вызывающие позитивные эмоции, следует выбирать для сайтов детской тематики
- нежные и светлые оттенки станут отличным решением для онлайн ресурсов, созданных для женщин
- нейтральные и темные цвета подойдут для мужской ЦА
Однако это общие рекомендации, и в каждом случае нужно учитывать все нюансы. Так, сайты для смешанной ЦА, ориентированные на мужчин и женщин, лучше окрашивать в нейтральные цвета. При выборе цветовой палитры обязательно нужно учитывать и фирменные тона компании, если таковые есть.
Так, сайты для смешанной ЦА, ориентированные на мужчин и женщин, лучше окрашивать в нейтральные цвета. При выборе цветовой палитры обязательно нужно учитывать и фирменные тона компании, если таковые есть.
Как подбирать гармоничное сочетание оттенков
При выборе цветов главное не переусердствовать — их должно быть не более 3-4 и они должны сочетаться между собой.
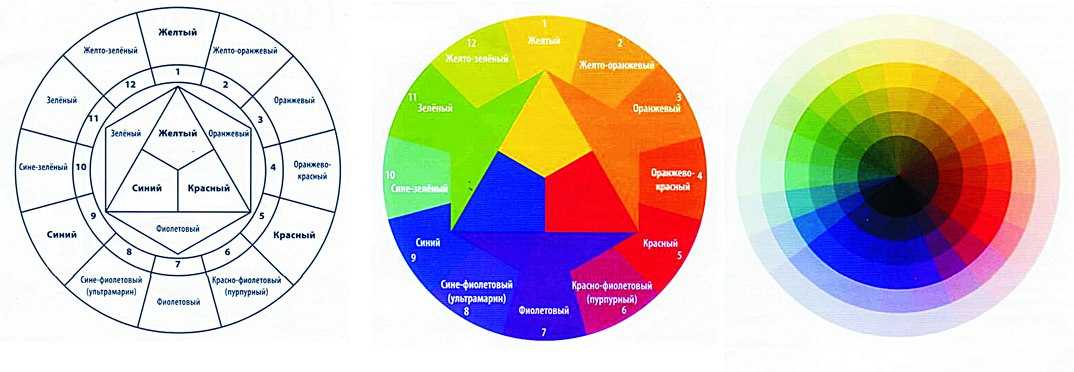
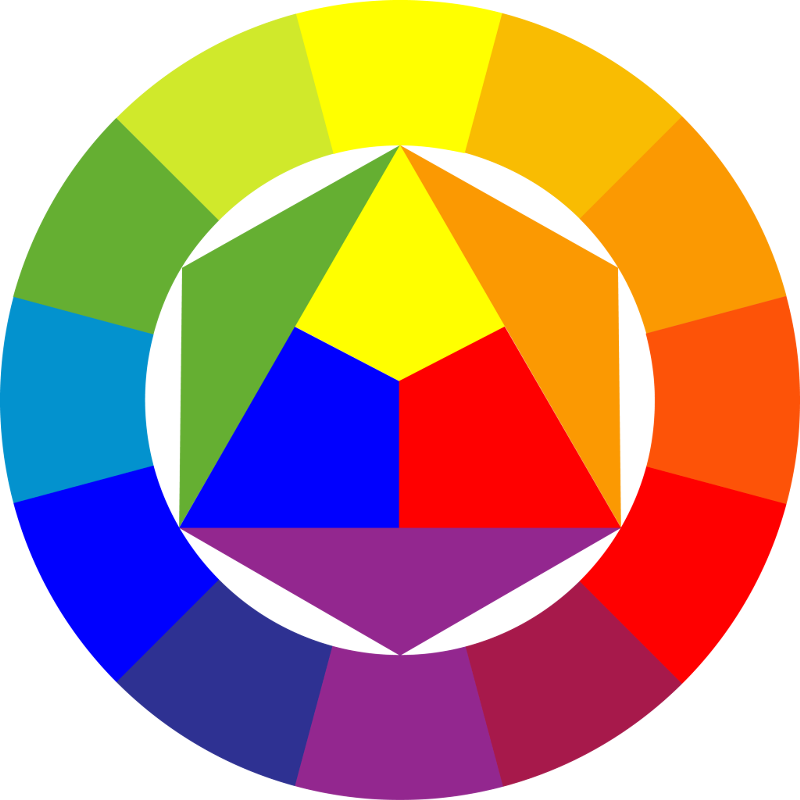
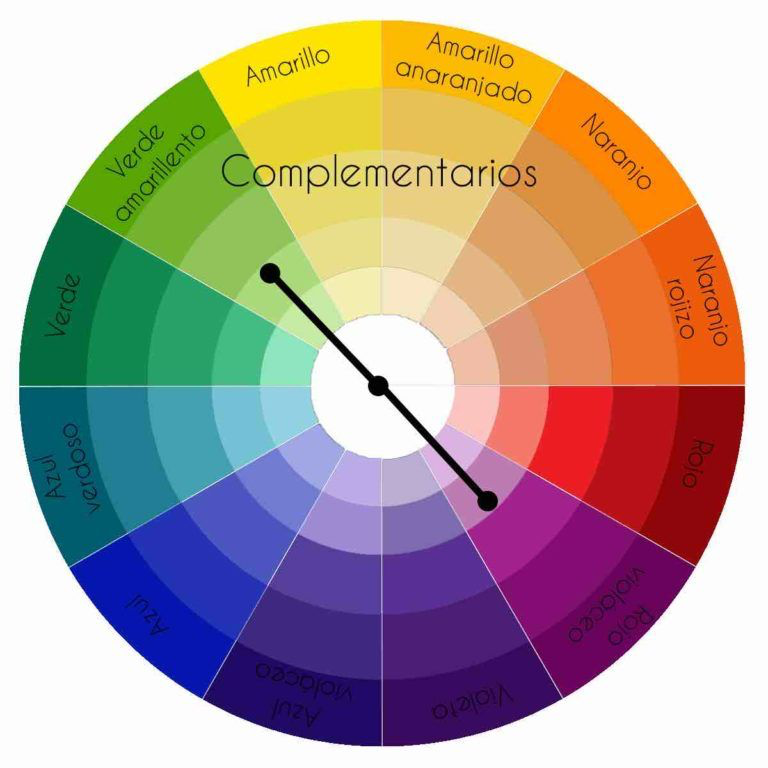
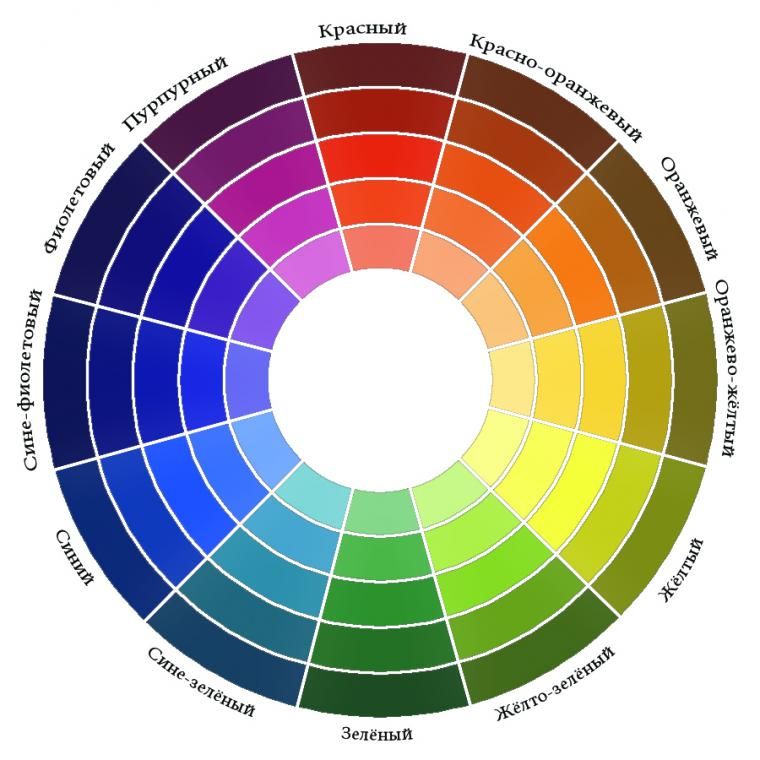
Дизайнерам помогает, созданное Ньютоном в начале 18 века, цветовое кольцо, также есть достаточное количество современных подборок различных оттенков, разработаны специальные сервисы, работающие в режиме онлайн.
Цветовое кольцо Ньютона вдохновило ученых и художников, благодаря чему создано множество оттенков. Поначалу идея заключалась в том, что есть три основных цвета (желтый, красный, синий), и если смешать два из них, то появится новый оттенок.
Изменяя пропорции цветов, получали различную интенсивность тона, в итоге появился современный круг цветовой гаммы, благодаря которому сегодня легко выбирать основные и вспомогательные цвета для правильного восприятия сайта.
Группируя цвета можно получать новые варианты, параллельно подбирая желаемые насыщенность и светосилу. При этом светосила отвечает за яркость, а насыщенность определяет чистоту цвета (чем насыщеннее оттенок, тем больше в его составе серого цвета).
Контрастность цветов
Каждый цвет имеет свою противоположность — контрастный оттенок. Акценты на сайте делают в цвете, контрастном основному, например, выделяют заголовки, текст, триггеры и т.п. Привлекая внимание, контрастные цвета подталкивают человека к действию.
Выбрать контрастные цвета просто, для этого выбирается один цвет из цветового круга и проводится линия к сектору на противоположной стороне.
Светлый — темный
Контраст можно построить на сочетании светлых и темных оттенков одного цвета, выделяя нужные части дизайна.
Цвет тона
Самый практичный и эффективный способ выделить важную информацию — использование высококонтрастных оттенков, таких как синий и желтый, белый и черный, они создают оптимальные акценты.

Температура цвета
С точки зрения температуры цвета можно отсортировать на три группы: теплые(желтый, красный, оранжевый), нейтральные (черный, белый) и холодные (синий, зеленый). Сочетание нескольких тонов разной температурной группы позволяет добиваться динамической, но логичной контрастности.
Интенсивность
Хорошее решение для создания акцента на триггере — использование сочетания насыщенных и бледных цветов. Для фона следует выбирать менее интенсивные цвета, а акценты выделять насыщенными, в которых меньше содержание серого.
Распространение
Эффектно смотрится сочетание нейтрального фона и ярких красок.
Как посетители реагируют на цветовую гамму
Каждый оттенок вызывает определенные ассоциации у человека, вызывая позитивные или негативные эмоции при посещении онлайн ресурса. Поэтому важно знать как тот или иной оттенок влияет на восприятие.
Также следует помнить, что на восприятие цветов влияет темперамент, настроение посетителя, место его проживания, вероисповедание. Так, для буддиста бежевый оттенок ассоциируется со спокойствием и элегантностью, а у христиан — с простотой.
Так, для буддиста бежевый оттенок ассоциируется со спокойствием и элегантностью, а у христиан — с простотой.
Рассмотрим, как человеком воспринимаются основные цвета.
Белый в основном ассоциируется с доступностью, чистотой и добром. Это нейтральный цвет, часто использующийся в качестве фонового тона, прекрасно гармонирует с любыми темными оттенками, помогает расставлять акценты. Делает сайт стильным, позволяет добиваться эффекта минимализма.
Черный — нейтральный, из эмоций соответствует власти и изысканности, ассоциируется с доминантностью и величием. Не удивительно, что крупные компании выбирают для фона именно черный. К тому же этот оттенок гармонирует со светлыми и пастельными цветами, позволяя расставлять акценты. Кроме того, позволяя создавать сайты в минималистском стиле черный вызывает позитивные эмоции, например, сайт Rolls-Royce смотрится стильно и роскошно, при этом дизайн сдержан. Выбирая черный, важно соблюсти грани, чтобы сайт вызывал исключительно позитивные эмоции, а не выглядел траурно.
Красный вызывает эмоции любви, страсти, может ассоциироваться с опасностью, важностью, самый привлекающий внимание и стимулирующий. Его используют для акцентирования конверсионных инструментов — кнопок, форм, призывающих к действию и т.п.
Красным нельзя злоупотреблять, в качестве фона его можно использовать лишь тогда, когда следует о чем-то предупредить, в других случаях его используют как акцент.
Оранжевый — позитивный тон, вызывающий ощущение дружелюбности, энергии, позитивности, ассоциирующийся с молодостью. Это самый теплый оттенок, вызывающий положительные ассоциации, выбирая его в качестве фона, вы создадите ощущение молодежности, также он станет отличным цветом для акцентов.
Солнечный желтый вызывает ассоциации со счастьем, энтузиазмом, радостью, дарит энергию и бодрость при восприятии сайта. По влиянию на человека идентичен красному, но более мягкий, вызывает доверие.
Если вы хотите, чтобы сайт ассоциировался с благополучием, стабильностью, спокойствием, то обратите внимание на зеленый, занимающий в палитре место между синим и желтым.
На восприятие зеленого влияет его насыщенность, например светлые тона одарят легкостью.
Безопасность и спокойствие дарит синий, его восприятие также зависит от насыщенности: светлые оттенки вызывают доверие, а темные — надежность. Синий смотрится роскошно.
С фиолетовым ассоциируется богатство, мистика, загадочность. Темные оттенки создают романтичное настроение, а светлые навевают мысли о стиле и королевской помпезности.
Выбираем фоновый, основной и вторичные цвета
Выбор цветов для сайта можно разбить на несколько шагов:
- В первую очередь выбирается основной цвет, который будет использоваться более остальных, этим тоном выделяют важные данные и главные заголовки.
- Затем определяют второй цвет, необходимый для выделения менее важной, вторичной информации.
- Когда первые два тона обозначены можно определиться с акцентирующим цветом, привлекающим внимание пользователей.
 Это должен быть контрастный тон, выделяющийся на фоне и основном оттенке.
Это должен быть контрастный тон, выделяющийся на фоне и основном оттенке. - В последнюю очередь подбирают фон, преобладающий на сайте, окрашивающий свободное пространство. Этот тон должен сочетаться с первыми тремя цветами и не привлекать внимания, «оставаясь в стороне».
Рассмотрим пару удачных цветовых решений для онлайн ресурса.
Хорошо воспринимаются, создавая ощущение интеллектуальности, желтый, белый и черный цвета: на желтом фоне гармонично смотрится акцентирующий белый и основной черный, такая гамма способствует комфортному прочтению текста и восприятию информации.
Для ЦА из женщин и мужчин всех возрастов подойдет палитра пастельных цветов: акцентирующего светлого коричневого, основного темного шоколадного и светло-серого фона. Такая гамма навевает спокойствие, умиротворение и параллельно подталкивает к действию.
Какие сервисы помогут подобрать цветовую гамму
Подобрать гармоничную цветовую палитру для сайта помогут специальные сервисы, рассмотрим некоторые из них.
In Color Balance — предлагает роскошную подборку тонов и их сочетания, дает возможность отсортировать по температуре (холодные, теплые), по контрастности и конкретным цветам.
Colorscheme — цветовой круг позволяет получить несколько вариантов сочетания тонов, дает возможность варьировать оттенки по контрастности или дополнению друг друга, продемонстрировать как выбранный сет будет смотреться на сайте.
Paletton — прост в управлении, быстро находит оптимальное сочетание, достаточно выбрать основной тон, чтобы двигаясь по цветовому кругу определиться с дополнительными.
Design Palette — комфортен для выбора сочетающихся цветов, нужно выбрать 1 или более оттенков, которые подходят для сайта, чтобы ресурс предложил подобрать подходящие оттенки и указал их коды, также сервис демонстрирует шаблон сайта в выбранной палитре.

Гамма цветов для сайта
Выбирая палитру для онлайн ресурса, не следует потакать своим желаниям, ведь вы делаете сайт для ЦА, поэтому и определять цвета нужно исходя из ее предпочтений.
Не забывайте использовать контрастные тона для улучшения читабельности текста, а также яркие оттенки для привлечения внимания потенциальных посетителей. Помните, что тонов должно быть не более 4 и они должны гармонировать между собой, специальные сервисы помогут подобрать идеальное сочетание цветов. Прежде чем выбрать оттенки просмотрите готовые решения других ресурсов в интернете, это позволит найти новые решения.
Важно — выбор цветовой палитры создает общий эмоциональный посыл сайта, влияя на продажи, конверсию и, как следствие, прибыль.
Все, что вам нужно знать о цветовых схемах веб-сайтов и о том, как выбрать одну из них сегодня
Некоторые вещи могут серьезно удерживать вас от запуска вашего онлайн-бизнеса.
Быть парализованным при выборе цветовой схемы для вашего веб-сайта может быть одним из тех препятствий, которые нужно преодолеть.
В этом посте вы узнаете простой и надежный способ выбрать правильную цветовую схему для своего сайта, не тратя на это часы!
Подробнее…
Почему важно выбрать правильное сочетание цветов для вашего веб-сайта
Для узнаваемости бренда
Наличие четкой цветовой схемы для вашего веб-сайта способствует узнаваемости бренда.
Если ваш логотип определенного цвета, ваш веб-сайт совершенно другого цвета, а ваши учетные записи в социальных сетях еще одного цвета, клиентам становится трудно быстро распознать что-то, что исходит от вашего бизнеса!
Конечно, есть и другие элементы, влияющие на узнаваемость вашего бренда, такие как шрифты и стиль иллюстраций, но цвет является одним из важнейших компонентов.
Давайте быстро рассмотрим пример…
Как пользователь WordPress, я уверен, что вы знакомы с брендом WooCommerce:
Логотип WooCommerce
Домашняя страница
Их Instagram
фиолетовый цвет бренда, который позволяет посетителям всегда знать, что они взаимодействуют с WooCommerce.
Для настроения посетителей
Выбор правильного сочетания цветов для вашего веб-сайта повлияет на отношение посетителей к вашему сайту.
Возможно, вы знаете, что каждый цвет вызывает определенные чувства (и мы поговорим об этом чуть позже), но — , что еще более важно — выбранные вами цветовые комбинации придадут вашему веб-сайту либо профессиональный , либо любительский вид.
Правильное сочетание цветов — одна из самых сложных задач в веб-дизайне, поэтому наше общее практическое правило таково:
- Используйте только 3 цвета (2 из которых должны быть черными и белыми)
Большинство сообщений в блогах о цветовых схемах веб-сайтов советуют вам посмотреть на подобные веб-сайты, чтобы создать красивые цветовые схемы…
… но правда в том, что это приведет вас к дилетантскому веб-дизайну путь, если вы не профессиональный дизайнер!
Не поймите меня неправильно, очень интересно смотреть на эти красивые цветовые схемы! Это может даже дать вам представление о том, какой основной цвет использовать (например, цвет № 3 из эмпирического правила выше), но выбор сложной цветовой палитры и попытка реализовать ее на вашем сайте — это рецепт для катастрофа .
Для конверсий
Правильная цветовая схема улучшит ваши конверсии.
Если вы какое-то время следили за Thrive Themes, то знаете, что я не говорю о точном цвете вашей кнопки! Вместо этого убедитесь, что правильные элементы выделяются на вашей странице.
Как правило, в веб-дизайне, ориентированном на конверсию, вы хотите, чтобы ваша кнопка призыва к действию (CTA) выделялась на остальной части страницы.
Это единственное исключение из приведенного выше правила трех цветов.
На самом деле это означает, что ваш веб-сайт может иметь 4 цвета:
- Основной цвет
- Черный
- Белый
- Акцентный цвет (для призывов к действию)
Например, Mailchimp использует желтый в качестве основного цвета и бирюзовый акцентный цвет, чтобы выделить их призывы к действию:
MailChimp выделяет свои призывы к действию, используя бирюзовый акцентный цвет на их основном желтом цвете.
Тем не менее, Shopify использует только темно-зеленый в качестве основного цвета, но разумно добавляет кнопки призыва к действию на светлом фоне, чтобы создать достаточный контраст и выделить CTA.
Shopify сохраняет зеленый цвет, но выделяет CTA, используя светлый цвет фона.
Как видите, у вас может быть 4 цвета, а можно оставить 3. Вам решать!
Теперь, когда вы знаете, насколько важна цветовая схема для вашего онлайн-бизнеса, вы готовы сделать выбор?
Выбор цветовой палитры
Приготовьтесь к веселью!
1. Выберите доминирующий (основной) цвет
Сначала выберите доминирующий цвет для своего веб-сайта. Это цвет, который вы будете использовать около 90% времени.
Вот инфографика от The Logo Company , показывающая различные чувства, которые цвета обычно вызывают у людей:
Какой цвет и чувство, по вашему мнению, лучше всего представляют ваш бизнес?
Цель состоит не в том, чтобы увязнуть в психологических тонкостях выбора цвета, а в том, чтобы найти цвет, который соответствует индивидуальности вашего бренда и тому чувству, которое вы хотите, чтобы ваши клиенты испытывали при посещении вашего сайта.
Я уверен, что вы провели исследование и создали свой персона покупателя , верно?
Если нет, сделайте это первым!
Подумайте о вашей аудитории и ответьте на два вопроса:
- В чем индивидуальность вашего бренда?
- Что вы хотите, чтобы они чувствовали при посещении вашего сайта?
Вы бизнес-тренер и хотите излучать надежность и авторитет? Выберите синий в качестве основного цвета.
Может быть, вы являетесь партнером органических продуктов, что составляет зеленый естественный выбор.
Тренер по жизни для креативщиков? Используйте фиолетовый , чтобы создать ощущение воображения, веселья и мудрости.
Знаете ли вы?
Согласно заданию Джо Хэллока Color Assignment , синий и зеленый занимают первое место среди фаворитов у мужчин, а синий и фиолетовый — у женщин. По-видимому, никто не является большим поклонником оранжевого или коричневого.
По-видимому, никто не является большим поклонником оранжевого или коричневого.
Как правило, мужчины предпочитают яркие цвета, а женщины — мягкие.
Помня об этом, выберите основной цвет, который лучше всего представляет ваш бренд, на основе приведенной выше таблицы цветов.
2. Выберите цвет акцента
Этот цвет акцента будет использоваться только тогда, когда вы хотите, чтобы что-то выделялось . Допустим, 10% времени .
«Но подождите! Я не дизайнер. Я не знаю, какие цвета хорошо смотрятся вместе!» вы можете подумать.
Не волнуйтесь. Благодаря усердной работе бесчисленных художников и дизайнеров до нас нам не нужно знать, какие цвета хорошо смотрятся вместе.
Хотя я уже говорил вам ранее, что многие онлайн-инструменты приведут вас прямо к тому, чтобы вас заклеймили любителем цвета, они могут помочь понять, как разные цвета сочетаются друг с другом.
Помните, что цель состоит в том, чтобы найти цвет, который будет выделяться на фоне основного цвета, но не противоречит ему.
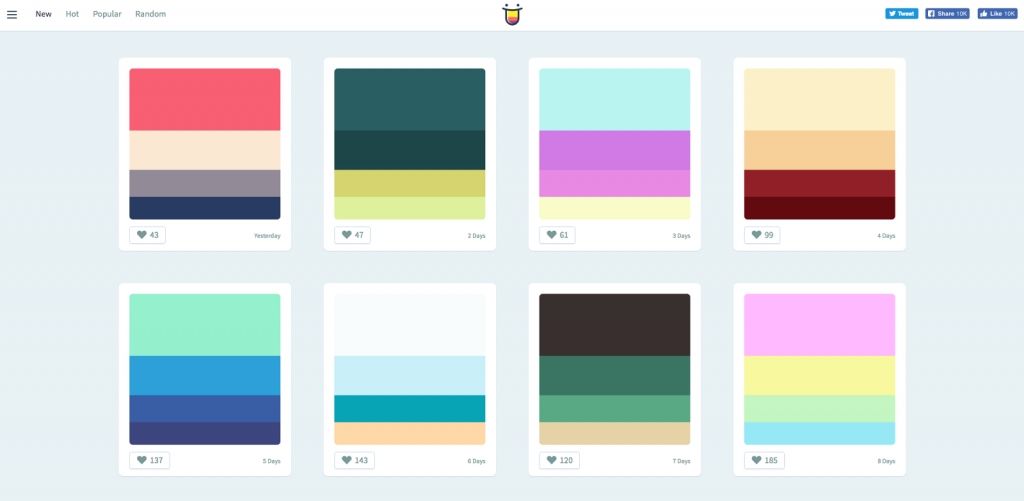
Здесь вступает в действие теория цвета (а также инструменты сочетания цветов, которые реализуют теорию цвета без , вам никогда не придется ее полностью понимать!) Цвета.
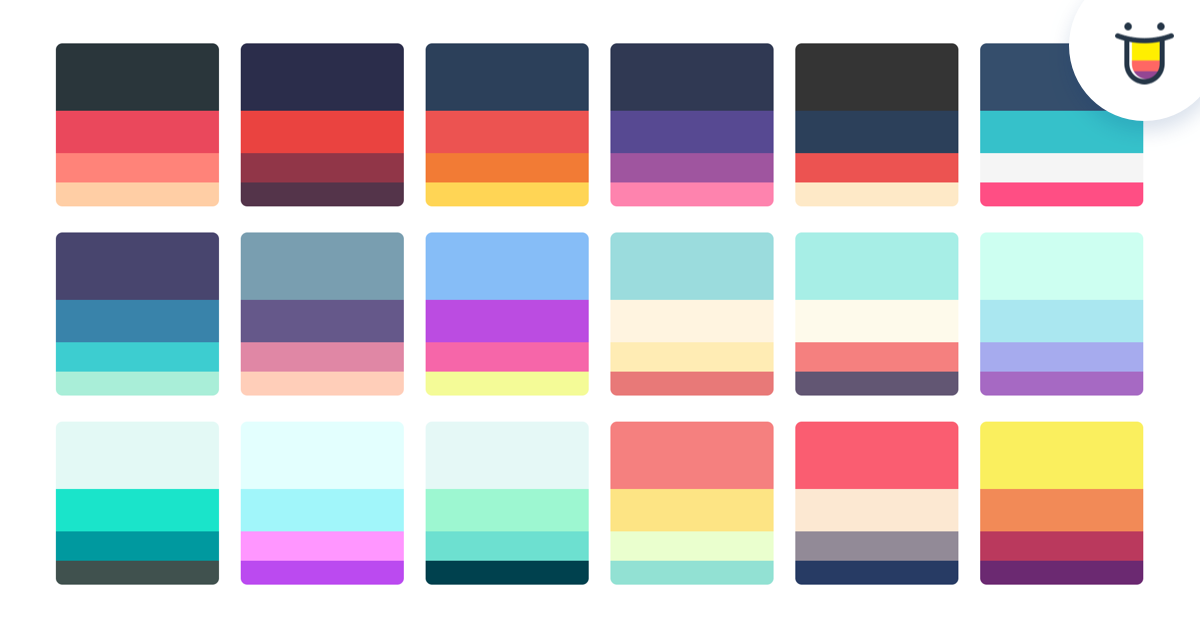
В одном компактном обзоре Muzli Colors показывает вам различные цветовые палитры, основанные на теории цвета, И как эти цвета могут быть развернуты в примере пользовательского интерфейса.
Это действительно дает вам представление о том, как различные сочетания цветов будут выглядеть на вашем сайте!
Muzli создает палитры И показывает вам, как они будут выглядеть на кнопке!
Как видите, он не только демонстрирует различные цветовые схемы, основанные на различных теориях дизайна, но также показывает, как данный акцентный цвет выглядит на кнопке CTA!
3. Оттенки черного и белого
Мы почти закончили!
Я велел вам выбрать 3 цвета, лишь бы 2 из них были черным и белым…
Но вы могли заметить, что многие веб-сайты не используют в своем дизайне чисто черный или чисто белый цвет. Скорее, они используют оттенков черного и белого.
Скорее, они используют оттенков черного и белого.
Например, вместо чисто белого (#ffffff) вы можете выбрать белый цвет с легким фиолетовым оттенком, например #fbf9ff, если основной цвет вашего бренда фиолетовый…
… или действительно очень темно-синий — например, #030212 — если основной цвет вашего бренда — синий.
Итак, если вы не хотите использовать чисто черный или белый цвет на своем веб-сайте, завершите этот шаг, выбрав оттенок черного и оттенок белого . Вы будете использовать эти оттенки для таких вещей, как границы и цвета фона.
Вы закончили выбирать цвета? Если да, то теперь вы определились с цветовой схемой вашего веб-сайта!
Если нет, вернитесь и сначала выберите доминирующий цвет. Затем используйте приведенные выше инструкции, чтобы выбрать другие цвета, чтобы завершить цветовую палитру вашего бренда.
Примеры хороших цветовых схем для веб-сайтов
Этот процесс цветового оформления кажется слишком простым?
Давайте взглянем на некоторые известные бренды, которые в точности следуют этим правилам на своих веб-сайтах.
Active Campaign
Active Campaign keeps things blue with an green CTA
Main Color:
#356AE6
Accent Color:
#19CCA3
Light Shade:
#FAFBFF
Dark Shade:
#1F2129
Neil Patel
Neil Patel выбрал ярко-оранжевый с синим в качестве основного цвета.
Основной цвет:
#F16232
Акцентный цвет:
#4387F4
Световой оттенок:
#fffffff
Dark Shade:
#F8F8F8
WOOCMERCE
9000.9013 9000.903. 9013 9000. 9013 9000. 9000. :
#7F54B3
Accent Color:
#674399
Light Shade:
#FFFFFF
Dark Shade:
#F6F6F6
CoSchedule
Light Orange is CoSchedule’s color of choice using lilac from time to time to сделать CTA поп
Основной цвет:
#F16B45
Акцентный цвет:
#9277E2
Световой оттенок:
#fffffff
Dark Shade:
#F8F8F8
Smart Passive Passif зеленый как его акцентный цвет.

Основной цвет:
#00B150
Светлый оттенок:
#FFFFFF
Темный оттенок:
#F7FAFC
Ahrefs
с чистым синим и оранжевым цветом andrefs.
Основной цвет:
#054ADA
Акцентный цвет:
#FF8800
Светлый оттенок:
#FFFFFF
Темный оттенок:
#000000
выбор цвета для создания профессионального веб-сайта!
Подсказка
Хотите знать, как я нашел точные цветовые коды для этих веб-сайтов? Я использовал расширение Google Chrome под названием ColorPick Eyedropper, которое позволяет вам наводить курсор на любой цвет на сайте и получать точный шестнадцатеричный код!
Это очень простой инструмент, который является частью наших рекомендаций по расширению Chrome для онлайн-бизнеса
Как реализовать выбранные цвета на вашем веб-сайте
Надеюсь, вы уже выбрали свой основной цвет, акцентный цвет и, возможно, даже оттенки. белого и черного мы рекомендуем!
белого и черного мы рекомендуем!
Однако, как вы скоро увидите, ваш основной фирменный цвет может быть всем, что вам нужно для создания профессионального веб-сайта — всего за несколько минут…
Позвольте нашей технологии Smart Color сделать всю тяжелую работу за вас!
Мы знаем, что цвета играют важную роль в том, чтобы ваш веб-сайт выглядел профессионально, поэтому мы внедрили Smart Color Technology как в Thrive Theme Builder, так и в Thrive Architect Smart на целевых страницах.
Технология Smart Color позволяет выбрать основной цвет…
… а затем автоматически создает профессиональную цветовую палитру для него , так что вам не придется возиться с поиском оттенков черного и белого в все!
Позвольте мне показать вам.
Когда вы заглянете во вкладку Branding в Thrive Theme Builder, вы увидите набор предварительно определенных цветов:
Выбор цвета, утвержденный дизайнером в Thrive Theme Builder
Эти цвета подобраны вручную нашей профессиональной командой дизайнеры, чтобы обеспечить фантастический внешний вид вашего сайта.
Итак, выберите тот, который вам больше всего нравится, основываясь на исследовании цвета бренда, которое вы провели в начале этой статьи.
Как только вы выберете фирменный цвет своего сайта, вся цветовая схема вашего веб-сайта Thrive Theme Builder будет обновлена в соответствии с:
От этой цветовой схемы…
… до этой цветовой схемы одним щелчком мыши!
Выбор основного фирменного цвета в Thrive Theme Builder автоматически создает полную интеллектуальную цветовую палитру…
… все, что вам нужно сделать, это выбрать основной цвет!
Как видите, в один клик и всего за одно решение автоматически генерируется вся интеллектуальная цветовая палитра!
ЭТО МАГИЯ!
И после того, как вы выбрали основной цвет бренда в Thrive Theme Builder, вы все равно можете добавить собственный акцентный цвет.
Например, бирюзовый — мой основной цвет в следующем примере.
Затем я воспользовался инструментом Muzli Colors, чтобы подобрать хороший акцентный цвет, и нашел следующие варианты цветовой палитры:
Введите основной цвет в инструмент Muzli Color, чтобы найти отличный собственный акцентный цвет!
Я решил, что розовый цвет хорошо подойдет в качестве выделяющегося цвета акцента, и нашел его шестнадцатеричный код #99006c.
Теперь я могу добавить этот настраиваемый акцентный цвет в качестве глобального цвета на своем веб-сайте.
Преимущество сохранения любого важного цвета в качестве глобального цвета в визуальном редакторе Thrive на вашем веб-сайте заключается в том, что вы можете изменить все случаи, когда определенный глобальный цвет используется на вашем сайте, одним щелчком мыши (если вы когда-нибудь решите нужна смена).
Например, если у вас есть кнопка призыва к действию на главной странице, значок на странице «О нас» и кнопка «Позвонить по клику» на странице контактов, которые используют один и тот же розовый акцентный цвет. ..
..
… пока цвет установлен как глобальный цвет для этих элементов, изменение шестнадцатеричного кода с розового на желтый на любом из этих элементов автоматически обновит все три!
Звучит сложно, но на самом деле все довольно просто…
Просто щелкните любой элемент визуального редактора Thrive, цвета которого вы хотите изменить, разблокируйте его из назначенной цветовой схемы темы, введите шестнадцатеричный код для выбранного акцентного цвета ( розовый в этом примере) с помощью появившегося инструмента выбора цвета визуального редактора Thrive, а затем сохраните этот цвет как глобальный цвет (чтобы вы могли применить его к элементам на своем веб-сайте И изменить его везде, где он применяется — всего одним щелчком — в будущее):
Нажмите на элемент, цвет которого вы хотите изменить >> отсоедините цвет темы >> добавьте свой цвет акцента >> сохраните его как глобальный цвет!
Вот и все!
Теперь у вас есть профессионально выглядящий веб-сайт с продуманной цветовой схемой ПЛЮС специальный акцентный цвет для использования на ваших страницах, когда важные призывы к действию должны выделяться.
Ваша очередь выбирать цвета
Вам слово!
Какие цвета вы выбрали?
Сообщите нам в комментариях ниже, какую цветовую схему вы выбрали для своего веб-сайта и работали ли вы с ней вручную или предоставили Thrive Theme Builder всю тяжелую работу!
Цветовые схемы веб-сайтов: теория, практика и вдохновение
Опубликовано в Дизайн by WP Engine
Последнее обновление 14 февраля 2023 г.
Создание цветовой схемы веб-сайта — важный и увлекательный аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Существует множество лучших практик и элементов цветовых схем веб-сайтов, которые вы должны учитывать, прежде чем внедрять что-то новое на своем сайте (или на сайте вашего клиента). В этой статье я подробно расскажу:
В этой статье я подробно расскажу:
- Как думать о цветовых палитрах для вашего сайта
- Определение вашего целевого рынка (и как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить цвета к вашему веб-сайту
- Вдохновляющие цветовые схемы для веб-сайтов
Как думать о цветовых палитрах для вашего веб-сайта
Прежде чем выбирать какие-либо цветовые палитры или схемы, вам необходимо иметь глубокое представление о вашем бренде и пользователях, взаимодействующих с вашим веб-сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Основная цель брендинга — быть легко узнаваемым, и цвет играет в этом огромную роль. Независимо от того, работаете ли вы с известным брендом или начинаете с нуля, выбранные вами цвета влияют на то, как вы отличаетесь от конкурентов. Бренд представляет бизнес и то, как он воспринимается рынком.
Выбор цвета всегда должен соответствовать ценностям бренда.
Советы для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано рынком (и поэтому не должно меняться), и какие существуют возможности для изменений.
Возьмем, к примеру, Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Какой цвет приходит на ум?
Большинство людей сказали бы, что красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы не отставать от бренда, веб-сайт Coca-Cola использует красный цвет, чтобы соответствовать общему бренду. Однако сплошной красный веб-сайт будет неудобен в использовании, поэтому включены другие акцентные цвета (например, черный и белый). Красный выступает в качестве доминирующего цвета, а акцентные цвета создают цельный образ.
Весьма вероятно, что известные бренды имеют задокументированные руководства по бренду, в которых живут любые руководства по цветовой палитре веб-сайтов. Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Советы для новых брендов
Для новых брендов (или существующих, подвергающихся полному редизайну) может еще не быть действующих цветовых рекомендаций, особенно если веб-сайт создается впервые. Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта перед полным запуском веб-сайта. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта перед полным запуском веб-сайта. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
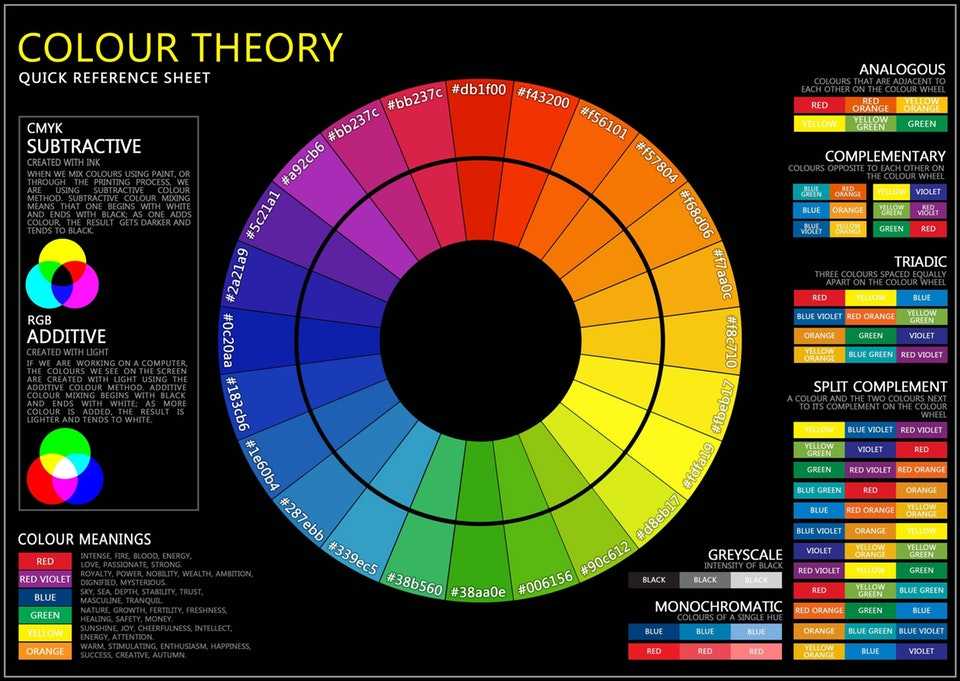
Что такое теория цвета? Как это связано с веб-дизайном?
Теория цвета — это набор руководящих принципов, которые художники и дизайнеры используют для передачи различных идей и чувств аудитории. Теория цвета сложна и включает в себя элементы дизайна, психологии и визуального искусства, но как теория цвета связана с веб-дизайном? Что ж, при выборе цветовой схемы веб-дизайна вам может понадобиться использовать теорию цвета при выборе. Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Определение целевого рынка (и его реакции на цветовую схему вашего веб-сайта)
Это самое важное исследование, которое необходимо провести перед разработкой цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете оказаться ориентированными на цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Цвет очень субъективен, и вы (или ваш клиент) можете оказаться ориентированными на цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Подумайте, кто ваша целевая аудитория и какие у нее потребности. Например, вы ориентируетесь на более старшую демографическую группу? Если это так, убедитесь, что они могут легко просматривать контент. Цветовой контраст, крупный текст (может быть, даже более жирный) и четкие указания на действия должны быть запланированы в процессе проектирования.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Не забывайте сохранять объективность и позволять исследованиям определять ваши окончательные решения по цвету.
Психология цвета
При выборе цветовой схемы веб-сайта не забывайте учитывать психологию цвета и то, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Например, клиенты часто говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте». Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для мужской компании по производству инструментов, он может не подойти.
Вот краткий обзор психологии цвета и значения разных цветов:
- Красный: Яркий цвет, вызывающий сильные эмоции. Своей интенсивностью он создает ощущение безотлагательности.
- Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности.
- Желтый: Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание.

- Зеленый: Символизирует рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством.
- Синий: Этот цвет ассоциируется с водой и создает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для обозначения корпораций.
- Бирюзовый: Сложный и также связан с исцелением.
- Фиолетовый: Цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество.
- Коричневый: Дружелюбный, приземленный и обычно представляет природу.
- Черный: Цвет, вызывающий утонченность. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности.
- Серый: Дает ощущение безопасности, надежности и интеллекта.
- Белый: Создает ощущение чистоты или нейтральности.
 Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. При глобальном проектировании обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира. Подробнее о психологии выбора цвета читайте здесь.
Как выбрать цветовую схему вашего веб-сайта
Теперь, когда вы подумали обо всем контексте цветов, следующий шаг — начать с ключевого цвета бренда; Главная.» Как только это определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в схеме будет варьироваться от бренда к бренду, но для начала лучше выбрать три. Вы хотите убедиться, что цвета не конфликтуют друг с другом, чтобы ваши визуальные эффекты не становились слишком хаотичными.
Имейте в виду, что у вас будут дополнительные цвета, такие как нейтральные для текста, фона и других второстепенных элементов. Они также должны сочетаться с вашими основными и акцентными цветами. Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в планировании.
Эти генераторы цветовых схем веб-сайтов бесплатны и просты в использовании:
- Paletton
- Охладители
- Цветовой круг Canva
Этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, включая симуляцию цветовой слепоты. Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить цвета к вашему веб-сайту
Теперь самое интересное: собственно, начинаем реализовывать цветовую схему вашего веб-сайта! Однако, прежде чем вы зайдете слишком далеко, важно проанализировать несколько вещей, чтобы убедиться, что вы охвачены всеми базами.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Есть несколько инструментов, которые помогают в таком тестировании, но Contrast Checker — это тот, который довольно прост в использовании.
Где использовать определенные цвета
После того как вы создали свою цветовую схему и проверили ее на доступность, как вы на самом деле воплотите ее в жизнь? Не существует одного готового способа, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошей отправной точкой является разбиение вещей на основные цвета, вторичные цвета и нейтральные цвета.
- Основной цвет : На это обращает внимание пользователь. Призывы к действию, кнопки и любая другая важная информация должны использовать основной цвет.
- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов.

- Нейтральные/дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-либо еще, что не требует привлечения внимания.
Сочетание всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, как только ваши цвета станут общепринятыми, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы для веб-сайтов
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с цветовой схемой!
Wokine
Это глобальное цифровое агентство имеет смелую, но простую цветовую палитру, в которой используются цвета Pantone 2019 года.Цвет года: «Живой коралл». Нам нравится использовать один основной цвет (коралловый) поверх двух нейтральных (светло-серый и белый), чтобы создать минималистичный дизайн с максимальным цветовым эффектом.

 Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.
Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.