Как создать сайт бесплатно? 3 способа сделать сайт самому — Сергей Зиновьев на vc.ru
Приветствую тебя, Дорогой друг!
271 просмотров
Данная статья посвящается всем тем, кто собирается или раздумывает создать свой сайт.
Содержание:
Что нужно для создания сайта? Способы создания сайта Конструктор сайта Создать сайт с помощью движка Написание сайта с нуляЧто нужно для создания сайта?
Итак, после небольших раздумий и сомнений вы наконец-то приняли решение создать собственный сайт. Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Обсудим с вами основные способы и этапы создания собственного сайта.
Прежде всего важно понимать, что сайт это не только красивый дизайн, за исключением некоторых тематик, гораздо важнее для сайта его наполнение (контент), а также его функционал и удобство его использования.
Для функционирования и запуска каждого сайта в Интернете, будь это личный одностраничный сайт, или полноценная социальная сеть необходимо собственное доменное имя и сервер. Для сайтов с небольшой посещаемостью вполне будет достаточно хостинга, некоторые из которых могут быть абсолютно бесплатными. Кроме того на рынке существует множество компаний которые предлагают свои услуги хостинга, так что поменять его и перейти на другой хостинг не составит большого труда. Если посещаемость Вашего сайта увеличится, то вы сможете изменить тариф и выбрать хостинг, наиболее соответствующий вашим требованиям.
Кроме того на рынке существует множество компаний которые предлагают свои услуги хостинга, так что поменять его и перейти на другой хостинг не составит большого труда. Если посещаемость Вашего сайта увеличится, то вы сможете изменить тариф и выбрать хостинг, наиболее соответствующий вашим требованиям.
В отличие от хостинга, к выбору домена (адрес Вашего сайта) стоит подходить более взвешенно. Смена доменного имени возможна, но сделать это гораздо сложнее, а также требует определенных навыков и знаний. Кроме того, если вы вдруг все-таки решите впоследствии поменять имя сайта, то это сильно скажется на его посещаемости, и часть вашей аудитории и постоянных читателей может потерять ваш сайт, так как он будет недоступен по прежнему адресу. Это можно частично исправить путем переадресации, но это уже другая тема и об этом в другой раз.
Таким образом каждый сайт состоит из трех ключевых составляющих:
- Сам сайт (его дизайн, контент, структура)
- Доменное имя
- Хостинг
Способы создания сайта
Если рассматривать все множество путей и решений создания сайта, то можно выделить 3 основных способа, которые перечислены ниже.
Способы создания сайта:
- Конструктор сайта
- CMS движок управления сайтом (WordPress, Joomla, 1C и другие)
- Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Конструктор сайта
Каждый из представленных способов может быть как платным так и бесплатным. Конструктор сайтов наиболее подходит тем кто не собирается затрачивать много времени на изучение инструментов и технологии создания сайта. Для тех кто не обладает достаточным временем и навыками это будет наилучшим вариантом. В зависимости от запросов вы можете выбрать бесплатный или платный конструктор, благо на рынке достаточно и тех и других.Пожалуй, самым популярным конструктором создания сайта на сегодняшний момент является зарубежная платформа Викс (Wix.com). Но также есть и множество других подобных конструкторов ни чем не уступающих по возможностям. Так одним из старейших является Ucoz.
CMS (система управления контентом) Движок сайта
Другим популярным способом создания сайта является использование готового движка сайта, например WordPress, Joomla, Drupal, 1С-Битрикс и другие. Одним из самых популярных движков является WordPress, наверняка многие из вас о нем слышали, около 32% сайтов в интернете сделано именно на основе этого движка. В этой статье мы подробно объясняем процесс создания сайта на движке Вордпресс.
Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Написание сайта полностью с нуля, без сторонних инструментов, движков и конструкторов процесс значительно более трудоемкий. Однако он имеет свои преимущества, особенно если писать его будете лично вы или ваша команда, а не закажите у студии. Ведь если вы опытный веб мастер, играючи владеете все современными инструментами сайтостроения и программирования, то вам подвластно создание уникального проекта, с эксклюзивным веб интерфейсом и структурой.
В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое.
📩 P.S: Если у вас мало свободного времени или нет жгучего желания заниматься созданием сайта, напишите мне и я максимально качественно выполню свою работу!
С уважением, Сергей!
VK — https://vk.com/sergiocortezofficial
Почта — [email protected]
Инстаграм — https://www.instagram.com/vtopmediagroup
Как сделать сайт визитку самому бесплатно (Пошаговая инструкция)
Привет, в этом посте я покажу, как можно быстро сделать сайт визитку на Вордпресс самому и к тому же бесплатно. Инструкция получилась довольно долгая, но зато очень подробная. Если у вас останутся вопросы после просмотра урока, пишите в комментарии и я отвечу на них.
Важно:
Все инструменты, плагины, ресуры и прочее, что я использую в видео, вы можете найти ниже в описании к нему.
Как скачать:
Дополнительно я добавил ссылку на скачивание архива с сайтом визиткой (из урока) и прикрепил инструкцию по установке его к себе на хостинг.
Так же, в описании находятся таймкоды на темы из видео.
Как сделать сайт визитку на Вордпресс за 1 час
Как сделать сайт визитку — описание и доп. материалы:
➡ Хостинг, домен и CMS регистрируем тут: https://clck.ru/JLr9M
➡ Генератор логотипов для сайта тут: https://clck.ru/MPpyv
➡ Бесплатный курс по созданию сайтов с нуля тут: https://clck.ru/NBKzT
Как скачать шаблон сайта и установить к себе на хостинг
?Шаблон сайта из видео можно скачать тут: https://yadi. sk/d/KYXzPWauXYkRuQ
sk/d/KYXzPWauXYkRuQ
?Инструкция по размещению сайта на хостинге и подключение домена: https://youtu.be/rvl3gDmuj_o
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Contact form 7
Дополнительные материалы:
- Как придумать доменное имя для своего сайта: https://clck.ru/NBhsQ
- Как зарегистрировать домен и подключить его к сайту:
- Бесплатные изображения для сайта можно брать тут: https://clck.ru/JfNoy
- Бесплатные иконки для сайта можно брать тут: https://clck.ru/NBhcs
- Генератор политики конфиденциальности
Таймкоды на темы из видео:
0:20 — Как создать сайт-визитку с полного нуля и бесплатно
0:34 — Орг. моменты, что и как будет в этом видео
3:05 — Бесплатно регистрируем аккаунт на хостинге
4:19 — Удаляем сайт созданный по умолчанию
5:02 — Разбираемся с доменами и поддоменами
6:05 — Что такое CMS и как установить WordPress
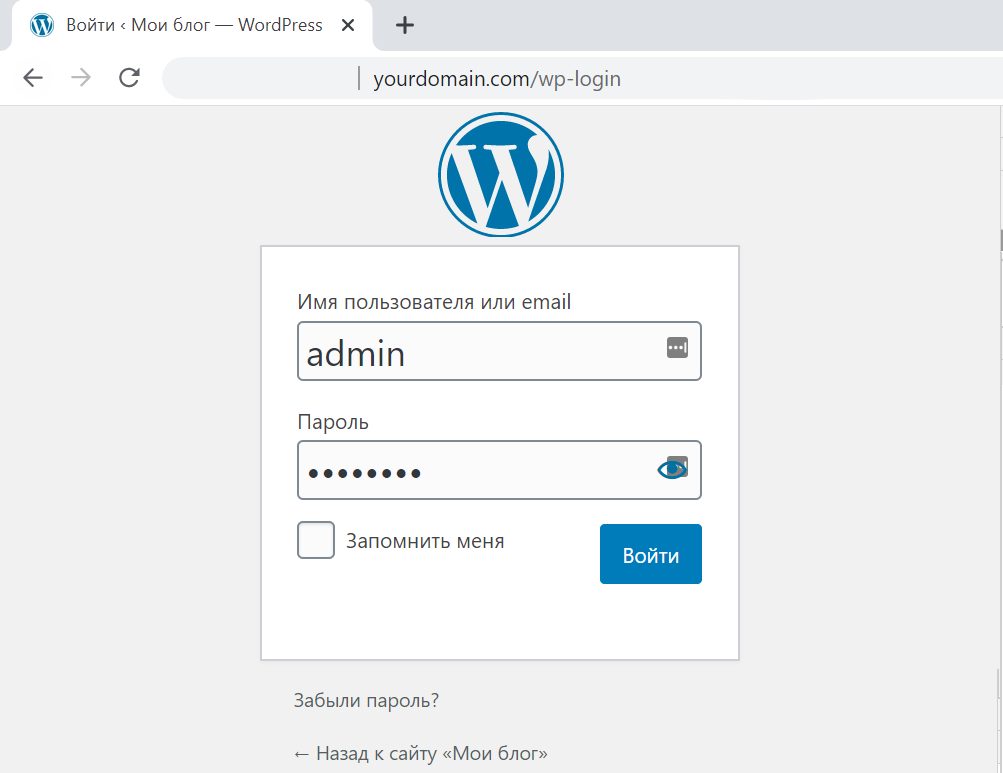
8:14 — Логинемся на своем сайте
8:47 — Внутренние настройки сайта
10:48 — Что такое «Темы сайта» и как их устанавливать
13:03 — Устанавливаем плагины
14:40 — Создаем страницу для Элементора
15:15 — Первичный обзор Элементора
19:10 — Начинаем выстраивать «шаблон» сайта-визитки
20:10 — Создаем шапку сайта
24:17 — Создаем первый экран
29:15 — Создаем второй блок «О нас/О компании»
41:05 — Создаем третий блок «Продукты/услуги»
46:05 — Создаем четвертый блок «Выгоды/Почему нужно обратиться к нам»
51:20 — Создаем пятый блок «Контакты»
56:10 — Создаем подвал сайта
58:20 — Настраиваем дизайн первого экрана
1:02:50 — Настраиваем дизайн шапки сайта
1:06:35 — Настраиваем дизайн блока «О нас»
1:15:55 — Настраиваем дизайн блока «Продукты/Услуги»
1:19:05 — Настраиваем дизайн блока «Выгоды/Почему нужно обратиться к нам»
1:23:20 — Настраиваем дизайн блока «Контакты»
1:25:10 — Настраиваем дизайн подвала сайта
1:26:30 — Расставляем «Якорные ссылки»
1:31:39 — Добавляем и настраиваем контактную форму
1:36:32 — Создаем страницу «Политика конфиденциальности»
1:40:39 — Выставляем созданную страницу в качестве главной
Заключение:
Как видите создать свой сайт визитку не сложно и это может сделать каждый. На этом все, если публикация оказалась для вас полезной — поделитесь ей в соц сетях. Если есть, что добавить — пишите в комментарии.
На этом все, если публикация оказалась для вас полезной — поделитесь ей в соц сетях. Если есть, что добавить — пишите в комментарии.
Арт Башлыков — автор блога
Хочешь узнать как развивать и монетизировать онлайн проекты? Подписывайся на мой блог в ТГ
Подписаться на TG
Как сделать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress обеспечивает 34% интернета (60%, если считать только сайтов, созданных на основе CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением,  Итак, приступим.
Итак, приступим.
Тема или собственный веб-сайт WordPress?
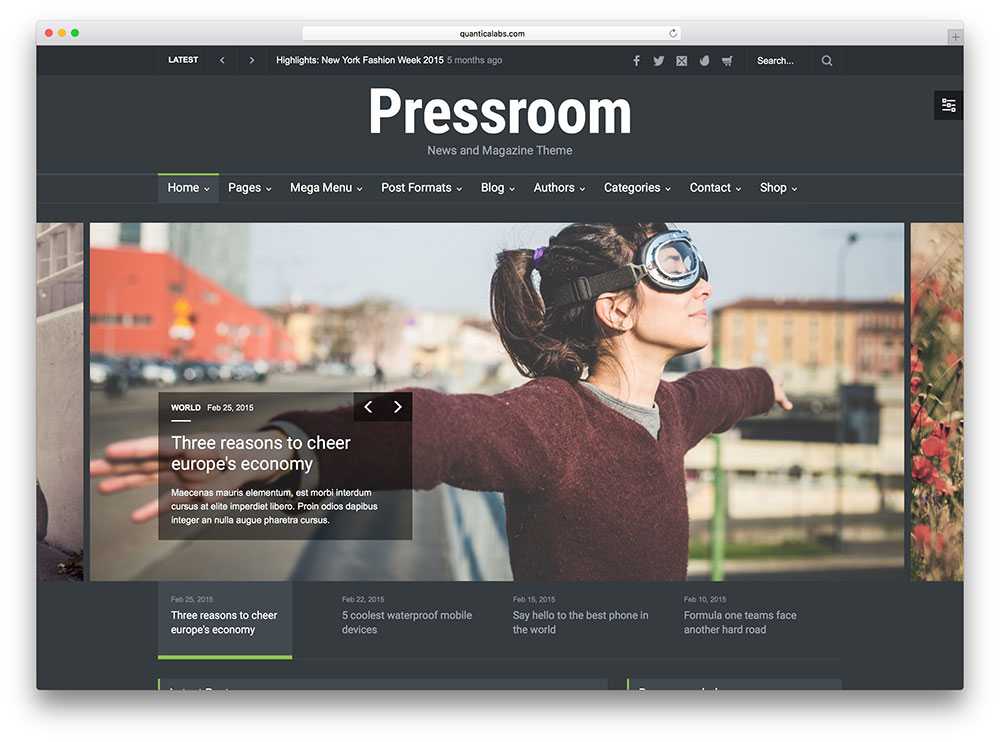
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Веб-сайт цифрового маркетинга – Пример целевой страницы | Source Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение
как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу
значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех тех сайтов.
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн, пришло время воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для создания макета своего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и многие другие). Большинство из них бесплатны, за некоторые премиум-функции вам придется заплатить, в то время как другие предлагают вам 30-дневную пробную версию.![]() Тем не менее, все они довольно просты в использовании.
Тем не менее, все они довольно просты в использовании.
Кодирование
Нам всем так повезло, что сейчас 2023 год и что в Интернете есть тысячи руководств и руководств, с помощью которых мы можем научиться делать практически все. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт трафик можно получить с помощью маркетинга, но есть и органический способ сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов. Не забудьте написать хорошие мета-описания и заголовки, потому что они в значительной степени способствуют кликам. Включите ключевые слова, где это необходимо!
Заключительное слово
Создание веб-сайта, несомненно, долгое и сложное путешествие, но если вы увлечены и полны решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный веб-сайт на WordPress !
Как создать и разместить веб-сайт WordPress за 5 простых шагов
Хотите создать веб-сайт WordPress? Для этого не нужно нанимать специалиста. Вы можете сэкономить немного денег и справиться с настройкой самостоятельно. Не торопитесь, пока мы покажем вам, как создать полноценный настраиваемый веб-сайт WordPress за несколько простых шагов.
С помощью этого руководства вы сможете настроить сайт и запустить его за один присест.
1. Получите доменное имя
Ваше доменное имя является идентификатором вашего сайта, поэтому крайне важно, чтобы вы тщательно его выбирали. Этот шаг необходим, если вы предпочитаете купить доменное имя перед размещением своего веб-сайта.
Если вам сложно выбрать, вы можете использовать любой из этих инструментов поиска доменных имен, чтобы узнать, какие домены доступны. Некоторые даже предлагают изменить выбранное вами имя, если им уже владеет кто-то другой.
Многие хостинг-провайдеры позволяют выбрать доменное имя при первой подписке на их услуги хостинга.
Так что, если вы хотите купить свое доменное имя вместе с хостингом, вы можете пропустить его и получить его, выполнив следующий шаг.
2. Выберите хостинг-провайдера
Выбор подходящей платформы хостинга является важным шагом при создании веб-сайта WordPress.
К счастью, многие провайдеры предлагают выделенный хостинг WordPress. Некоторые из них могут даже начать с бесплатного доменного имени.
В этом руководстве мы будем использовать Namecheap, так как они предлагают 30-дневную бесплатную пробную версию. Но вы можете поискать более гибкие варианты у других хостинг-провайдеров WordPress. Например, Bluehost и HostGator также являются хорошим выбором.
Связано: Лучшие хостинг-провайдеры WordPress
Перейти на хостинг WordPress
На веб-сайте Namecheap наведите курсор на Хостинг в панели навигации и выберите Хостинг WordPress .
Нажмите См. Цены и планы , чтобы просмотреть доступные планы хостинга. В этом уроке мы остановимся на опции Bill Monthly . Вы можете выбрать Билл ежегодно , если вы хотите заплатить за весь год вперед. Вы сэкономите деньги, но не получите бесплатный пробный период.
Какой бы вариант вы ни выбрали, создание вашего веб-сайта WordPress включает аналогичный процесс. Идите вперед и предоставьте свою платежную информацию. На этом этапе вам нужно будет создать учетную запись, если вы еще этого не сделали.
После настройки платежа нажмите New Website . Заполните информацию на следующей странице и нажмите Продолжить :
Далее выберите план и нажмите Продолжить :
Если у вас еще нет доменного имени, не беспокойтесь, вы можете получить его позже. В этом случае выберите 9.0005 Домен из опции EasyWP .
В этом случае выберите 9.0005 Домен из опции EasyWP .
Если у вас уже есть доменное имя, выберите Домен у другого провайдера и заполните это поле своим доменным именем.
Нажмите Продолжить , чтобы продолжить. На этом этапе вы получите возможность выбрать некоторые плагины WordPress. Вы можете игнорировать их, так как мы покажем вам, как установить их самостоятельно в следующем разделе. Нажмите Пропустить шаг , чтобы перейти к следующему этапу.
На следующем этапе вы увидите сведения о своем веб-сайте, включая его имя и URL-адрес, которые теперь можно скопировать. Это ваш веб-адрес, который вы и другие пользователи будете посещать для доступа к вашему сайту. Нажмите Продолжайте покупать , чтобы настроить свой сайт WordPress.
Теперь войдите в свою учетную запись Namecheap и подтвердите подписку на хостинг. После подтверждения вы должны увидеть следующую страницу:
Бинго! Ваш веб-сайт теперь работает.
Нажмите WP Admin , чтобы перейти на панель инструментов WordPress. Здесь вы можете добавлять и приглашать новых пользователей, настраивать внешний вид своего веб-сайта, устанавливать плагины и многое другое.
Примечание: Получив доменное имя, вы можете нажать кнопку Управление параметром . Прокрутите эту страницу вниз, в разделе Веб-сайт нажмите Изменить справа от Домен . Затем введите свое доменное имя на следующей странице.
3. Настройте свой веб-сайт
Многие параметры настройки доступны на панели администратора WordPress. Например, вы можете добавить больше пользователей, установить роли пользователей, создать дополнительные страницы и формы, настроить теги и категории сообщений и многое другое.
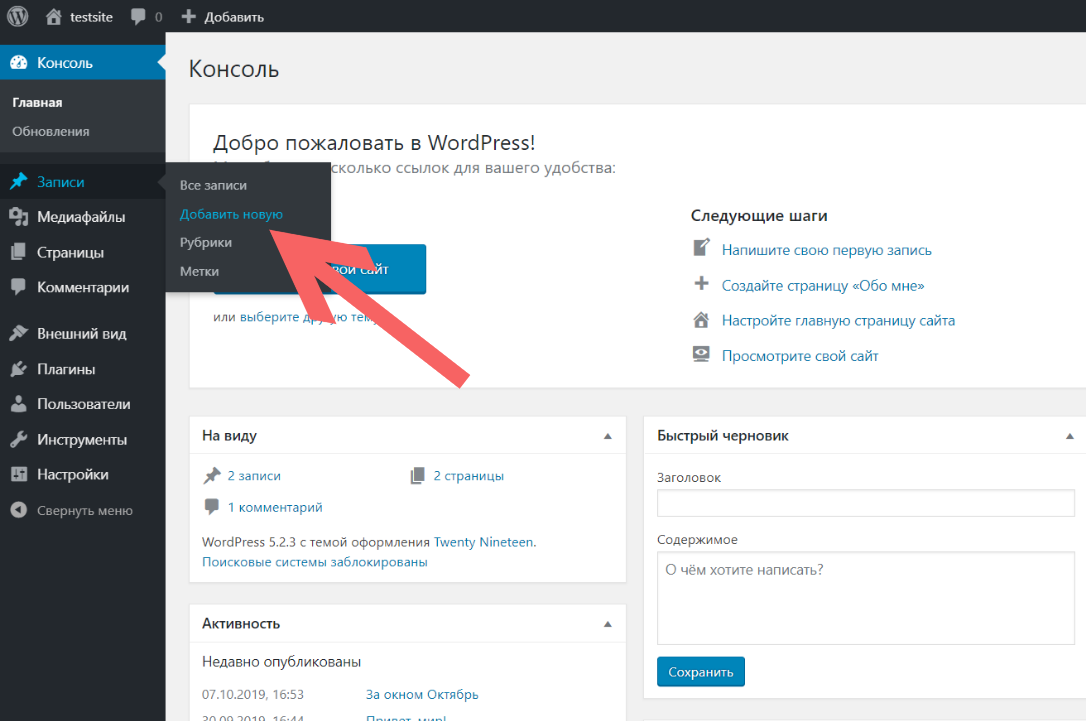
Например, для добавления или редактирования страниц:
- На боковой панели наведите курсор на страниц . Затем выберите All Pages для просмотра существующих страниц.

- Вы можете выбрать Политика конфиденциальности в черновике, чтобы отредактировать эту страницу, если хотите.
- Нажмите Опубликовать , чтобы опубликовать изменения на этой странице.
Чтобы создать страницу «О нас» на вашем веб-сайте WordPress:
- Нажмите «Добавить новую», чтобы создать новую страницу.
- Введите название страницы в строке заголовка в верхней части редактора. Например, вы можете ввести «О программе» для страницы «О программе».
- Вы можете предварительно просмотреть новую страницу, опубликовать ее немедленно, запланировать или сохранить черновик и вернуться к нему позже.
4. Установите основные плагины
Типы плагинов, которые вы устанавливаете в WordPress, зависят от того, что нужно вашему веб-сайту. Например, если это блог, вы можете начать с Yoast SEO . И WooCommerce является популярным для сайтов электронной коммерции.
По умолчанию WordPress не поставляется с редактором форматированного текста. Чтобы добавить один, давайте установим 9Плагин 0005 Classic Editor , более гибкий текстовый редактор для создания контента:
- Посмотрите на левую панель панели инструментов и наведите курсор на Плагины . Нажмите Добавить новый .
- Введите Classic Editor в строке поиска в верхней правой части браузера плагинов.
- Когда он появится в результатах поиска, нажмите Установить сейчас , затем Активировать .
Один раз Классический редактор активен, вы можете попробовать создать новый пост в WordPress. Вы увидите, что интерфейс редактирования теперь выглядит более удобным:
В Интернете есть тысячи плагинов для WordPress. Но будьте осторожны, чтобы установить только те, которые вам действительно нужны, для оптимальной производительности.
Связано: Лучшие плагины для оптимизации скорости для веб-сайтов WordPress
5.
 Установите тему WordPress
Установите тему WordPressВы можете посетить свой новый веб-сайт WordPress, щелкнув виджет «Домой» в верхнем левом углу панели инструментов. Вы, вероятно, заметите, что дизайн по умолчанию выглядит немного скучно. Вы можете изменить это, установив тему.
Для этого:
- Наведите курсор на Внешний вид , затем нажмите Темы .
- На следующей странице нажмите Добавить новый , чтобы запустить обозреватель тем.
Выбор темы зависит от ваших собственных требований и содержания вашего веб-сайта. Хотя мы не можем выбрать одну для вас, вы можете выбрать любую из этих многоцелевых тем, чтобы сэкономить время на поиск подходящей. Выбрав тему, найдите ее с помощью панели поиска в верхней части браузера тем.
Для этого урока попробуйте тему Hestia . Найдя его, нажмите Установить , затем Активировать . После активации нажмите Настроить , чтобы настроить интерфейс.
Настройте свою тему: добавьте значок сайта, заголовок сайта и настройте свой слоган
Возможно, вы захотите изменить многие части дизайна, но вот несколько советов, которые помогут вам начать работу.
Чтобы изменить или удалить слоган по умолчанию, выберите Идентификация сайта на боковой панели меню настройки.
Введите желаемое описание в поле Слоган . Оставьте поле пустым, если оно вам не нужно.
Если вы посмотрите дальше на боковую панель, вы увидите поле файла с инструкциями по загрузке значка сайта, также называемого фавиконом. Этот значок отображается на вкладках браузера или когда кто-то публикует ссылку на ваш сайт в социальных сетях.
Вы также можете использовать этот параметр настройки, чтобы загрузить логотип сайта и изменить фон заголовка, если хотите.
Связано: Как установить, обновить и удалить тему WordPress
При настройке веб-сайта вы можете переключаться между дизайном для ПК, мобильных устройств и планшетов, выбирая один из значков платформы в нижней части боковой панели настройки.