Как выбрать цветовую гамму для сайта? ⋆ MAXIMUM Блог
Что чаще всего выдает начинающего веб-разработчика? Ошибки в коде? Возможно. Плохая структура сайта? Тут порой ошибаются и опытные разработчики.
Легче всего определить новичка по не самому приятному внешнему виду сайта. Несочетающиеся цвета, нечитаемый шрифт, слишком яркие кнопки — эти мелкие на первый взгляд ошибки говорят о небольшом опыте создания сайтов.
Как не выдать себя? Научиться правильно подбирать цветовую гамму для сайта — гармоничную и вызывающую правильные эмоции.
Всё должно быть гармонично
Когда мы говорим о гармонии цвета, то подразумеваем своё субъективное ощущение — «мне кажется, что этот цвет гармонирует с этим». Но на самом деле, гармония — это объективная закономерность: одни цвета всегда хорошо уравновешивают другие, из-за чего вся цветовая гамма выглядит сбалансированной и гармоничной.
Например, именно поэтому у Халка фиолетовые штаны, а у Железного человека красно-жёлтая броня. Художник не просто так совместил эти цвета — они в принципе хорошо сочетаются:


Как подобрать гармоничные цвета?
Чаще всего для этого используют цветовой круг. Его придумал Исаак Ньютон, когда открыл дисперсию света, разложив белый свет на цветовой спектр. В спектре находятся все возможные цвета, но видим мы только некоторые из них.
В цветовом круге различают основные цвета (красный, жёлтый и синий), которые нельзя получить смешением других цветов, и составные цвета (оранжевый, зелёный и фиолетовый), которые можно получить, смешивая между собой основные цвета.
Чтобы не приходилось подбирать цвета по цветовому кругу вручную, придумали цветовые схемы, которые всегда дают гармоничные комбинации цветов.
К примеру, к основному цвету можно подобрать дополнительный цвет. Такую пару называют комплементарными цветами. Они расположены друг напротив друга, поэтому в сочетании создают сильный контраст. Из-за этого их редко задействуют в качестве основных цветов на сайте — максимум чтобы сделать акцент на чём-то. Зато часто используют в иллюстрациях.


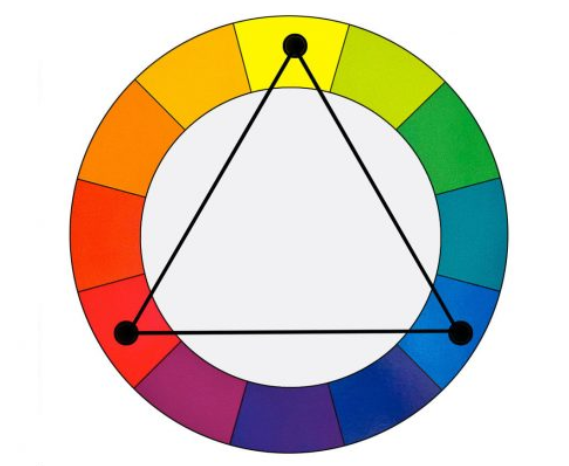
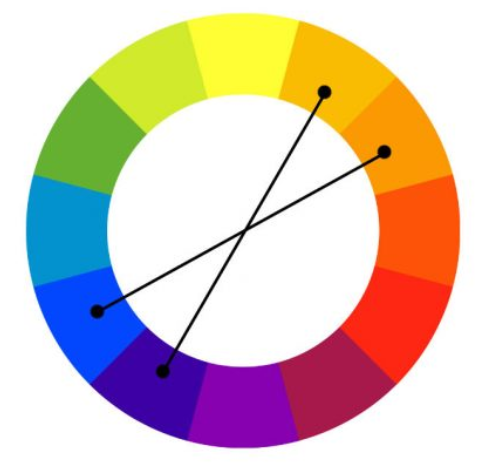
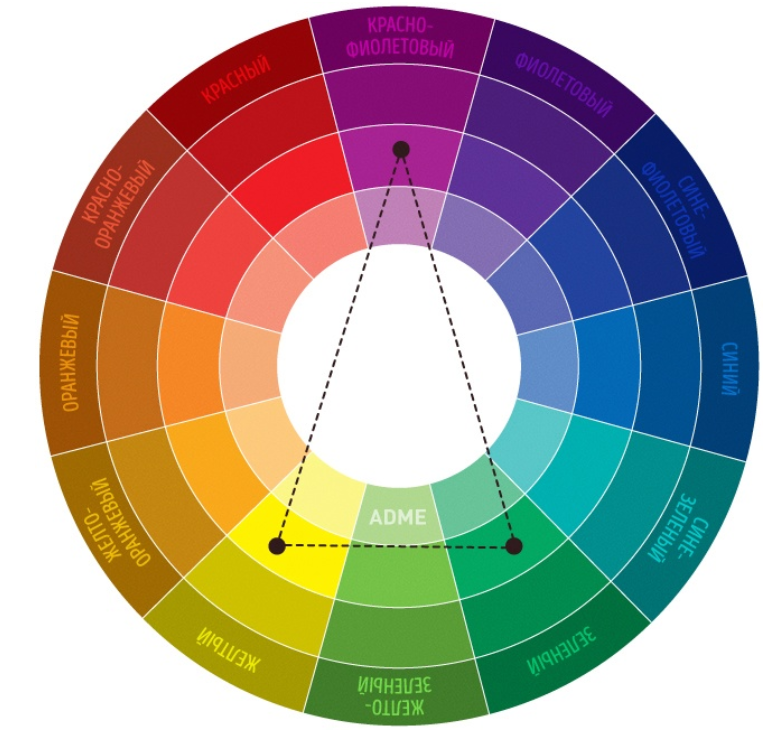
Другая схема — триады цветов. Это комбинации из трёх цветов, которые можно получить, если внутри круга нарисовать треугольник.
Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют.
Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив.
Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема весьма популярна.
Это лишь некоторые из цветовых схем — в действительности их гораздо больше. Фактически, все сочетания цветов, которые можно получить, рисуя внутри цветового круга треугольники, квадраты и прямоугольники — гармоничные. При этом гармония не нарушится даже если эти фигуры вращать внутри круга.
Что влияет на выбор цветовой гаммы?
Иногда тема сайта задаёт тон и диктует условия. К примеру, если сайт связан с растительностью, основным цветом стоит взять оттенок зелёного, а если с водой — оттенок синего. На женских сайтах часто используют оттенки розового (хотя, это уже похоже на стереотип), а на финансовых — жёлтый или золотой цвет.
Дополнительные ограничения накладывает и вид сайта. Так, новостным и коммерческим сайтам подходят нейтральные, спокойные цвета, которые не будут отвлекать пользователя от важной информации. А интернет-магазины, наоборот, стараются быть яркими и красочными — как витрины реальных магазинов.
Также следует помнить, что у людей разного возраста разные предпочтения в цвете:
- детей и молодёжь привлекают яркие краски,
- людей среднего возраста — менее насыщенная гамма,
- старшее поколение — мягкие тона.
Как составить свою цветовую палитру
Можно выбрать цветовую гамму для сайта самостоятельно с помощью особого лайфхака.
Выбираем основной цвет
Старайтесь, чтобы основной цвет не пересекался с основными цветами конкурентных сайтов. И не ведитесь на стереотипы: к примеру, сайт для молодых девушек не обязательно должен быть в розовых тонах. Меньше клише — больше доверия со стороны аудитории.
Когда определитесь с цветом, зайдите на Designspiration, в раздел поиска по цвету, и отметьте на палитре оттенок, который больше всего подходит вашему сайту. Для сайтов, нацеленных на молодую и дерзкую аудиторию стоит выбирать светлые оттенки, а для серьёзных людей — не яркие.


Затем нажмите Search и посмотрите, как использовали этот цвет в своих проектах другие дизайнеры. Среди их работ можно подглядеть оттенок, который вам подойдёт.
Создаём палитру
В цветовой гамме для сайта вам, скорее всего, потребуется около пяти цветов. В нагрузку к основному цвету нужно подобрать ещё акцентный и три нейтральных цвета. Больше нейтральных цветов добавлять не стоит, иначе может получиться каша.
Чтобы найти акцентный цвет, перейдите на сайт Paletton, укажите там основной цвет и выберите цветовую схему (аналогичные цвета, триада и т. д.) — сервис сам подберёт к вашему основному цвету несколько акцентов. Если результат вам не понравится, можно выбрать другие оттенки с помощью кнопки Randomize.


В качестве одного из трёх нейтральных цветов всегда нужно брать белый. К нему добавляем два оттенка серого: светло- и тёмно-серый. Тёмный оттенок — для текста, а светлый — для создания границ с белым.
В итоге вы получите гармоничную цветовую палитру, на основе которой можно делать визуальный дизайн сайта.
Если морочиться с подбором цветов совсем не хочется, можно воспользоваться одним из множества сервисов для автоматического подбора цветовой гаммы. Например, Adobe Color CC. Впрочем, полностью автоматизировать этот процесс всё-равно нельзя — ни один сервис не сможет решить, какой основной цвет лучше всего сработает именно на вашем сайте.
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.
Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.
Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.
Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.
Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.
В Designspiration найдете разные примеры цветовых комбинаций
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.
Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.
Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools
Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.
Имеется загрузка изображений и считывание палитры из него.
Цветовая схема в Coolors на основе фото
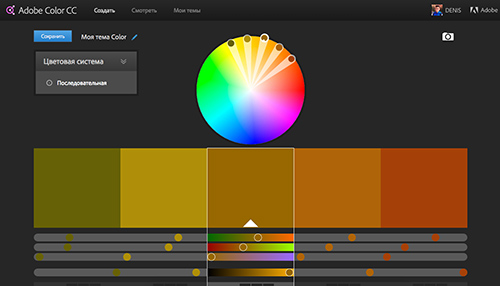
Adobe Color CC
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:
Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:
Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:
Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.
3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.
WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.
Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.
Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.
Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Первым делом проведите интервью с заказчиком и расспросите его о будущем сайте. Лучше разговаривать лично, но если вы в другом городе, то можно по телефону или скайпу. Советуем записать разговор: так вам будет легче аргументировать выбор цветов для сайта.
Спросите, есть ли у компании логотип и визуальная айдентика. Если уже есть фирменный стиль, то для сайта следует взять цвета, которые соответствуют айдентике торговой марки или бренда, с которыми вы работаете. Нельзя делать сайт в оттенках синего, если логотип, визитки и оформление в социальных сетях — красные.
 Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»
Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»Бывает так, что фирменного стиля нет или его разрабатывают параллельно с сайтом. Тогда следует работать в паре с графическим дизайнером, который создает айдентику. Это поможет избежать разногласий и выработать единую цветовую концепцию.
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания. Вряд ли 50-летний директор сталелитейного завода, который построил бизнес в девяностых, захочет розовый логотип с вкраплениями бирюзового.
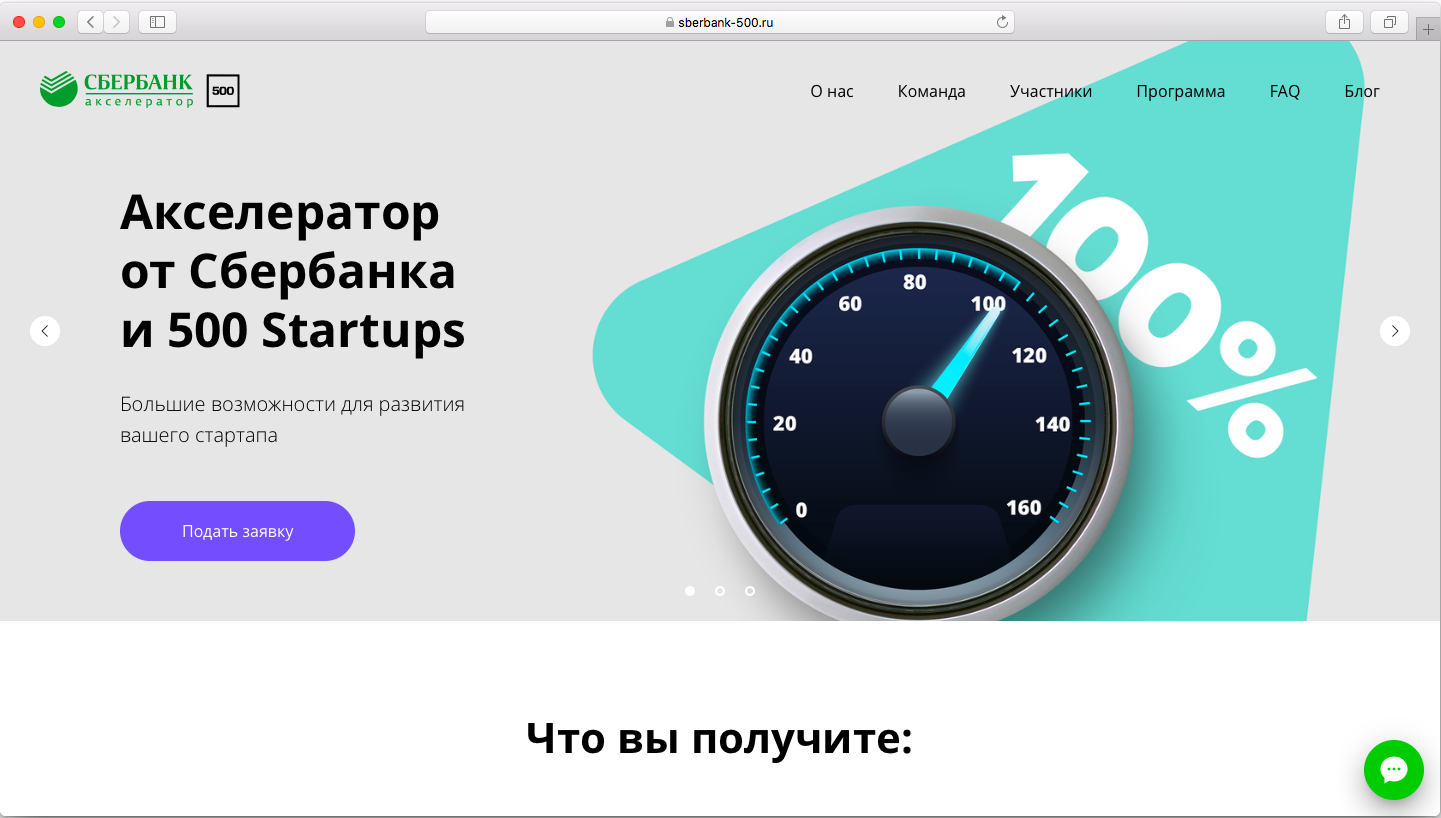
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.
 Сайт проекта 500 Startups Сбербанка.
Сайт проекта 500 Startups Сбербанка.Обратите внимание на решения, которые используются на сайтах конкурентов. Это важно, потому что люди привыкают к определенным образам и у них в голове складываются привычные ассоциации.
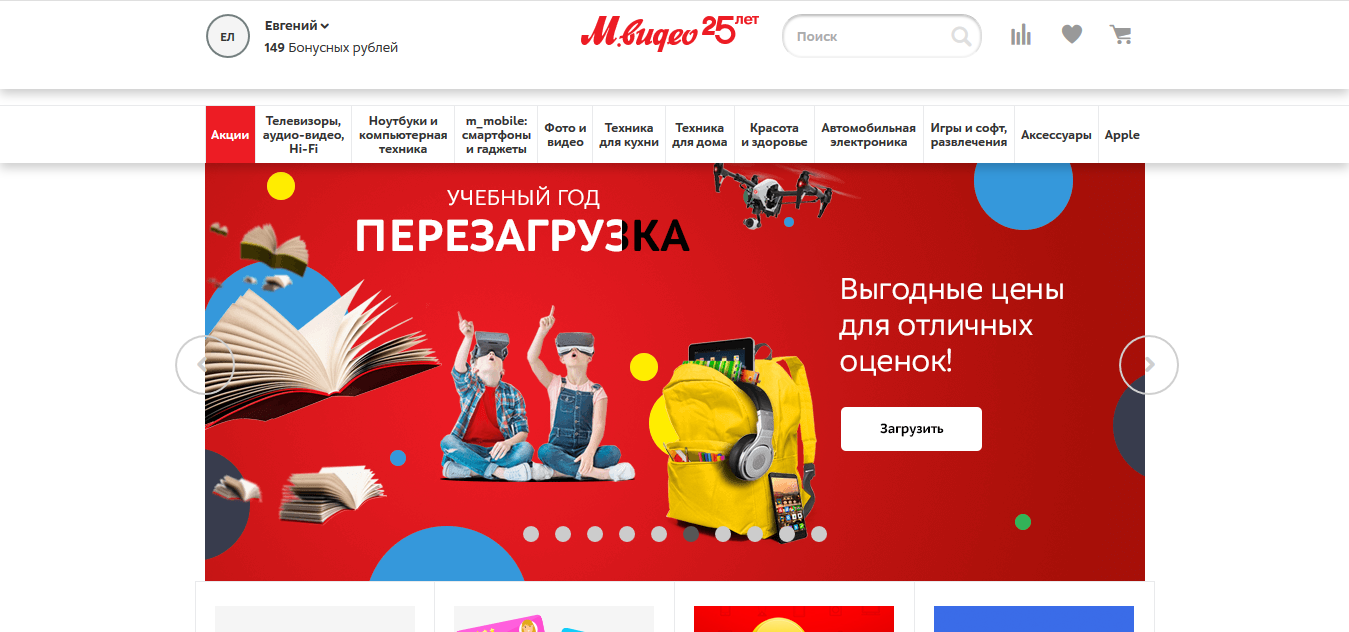
Например, ритейлеры бытовой техники часто используют красные, желтые, оранжевые и другие яркие цвета: «М.Видео», DNS, Корпорация «Центр». При этом потребитель легко различает эти три компании между собой.
 Сайт компании «М.Видео».
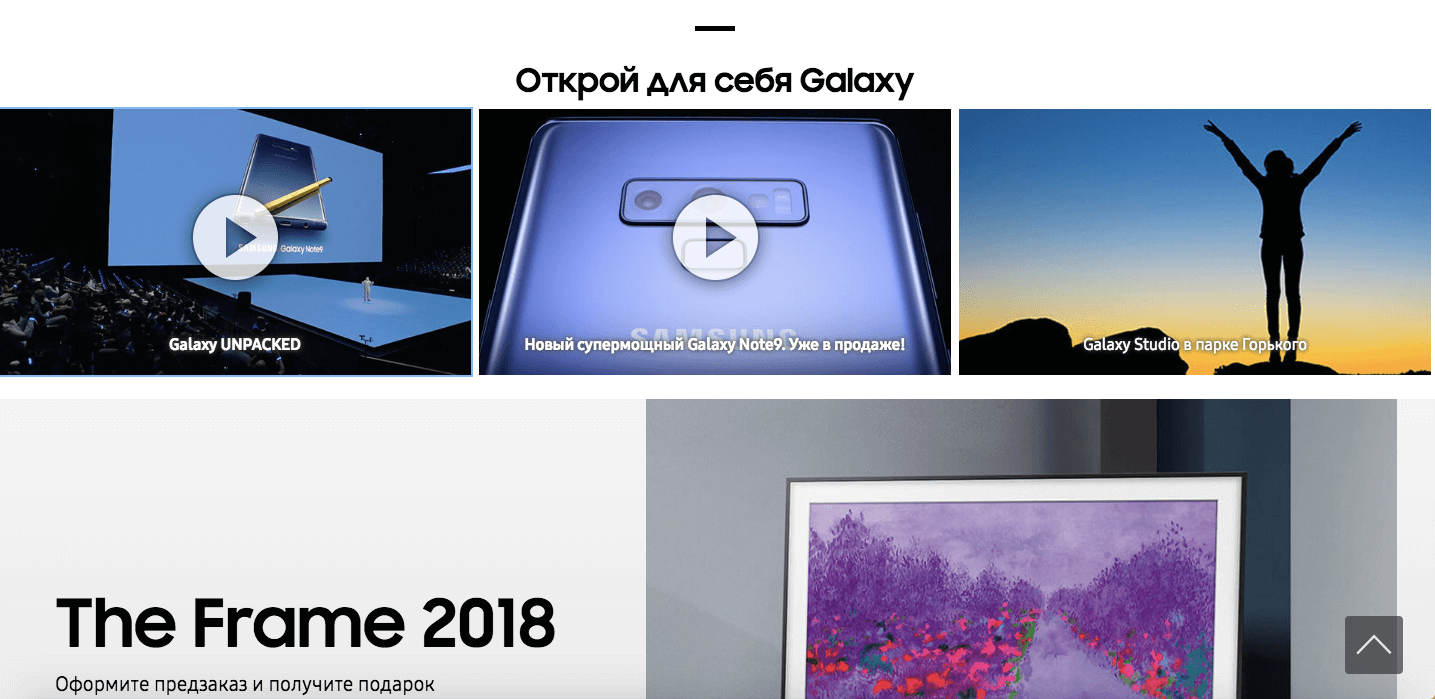
Сайт компании «М.Видео».Компании из сферы digital, производители бытовой техники или спортивных товаров чаще используют синие цвета и их оттенки: Samsung, Dell, Twitter, Skechers.
 Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.
Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.Цветовая палитра должна помогать людям выстроить связи между цветами и содержанием сайта. Для этого важно узнать, с какими цветами и картинками аудитория сайта встречается в жизни, когда использует подобные продукты. Например, пекарни, булочные используют пастельные тона: коричневый, песочный и их оттенки. У людей срабатывает прямая ассоциация. Хлеб коричневый — поджаристый — вкусный.
 Сайт «Поль Бейкери».
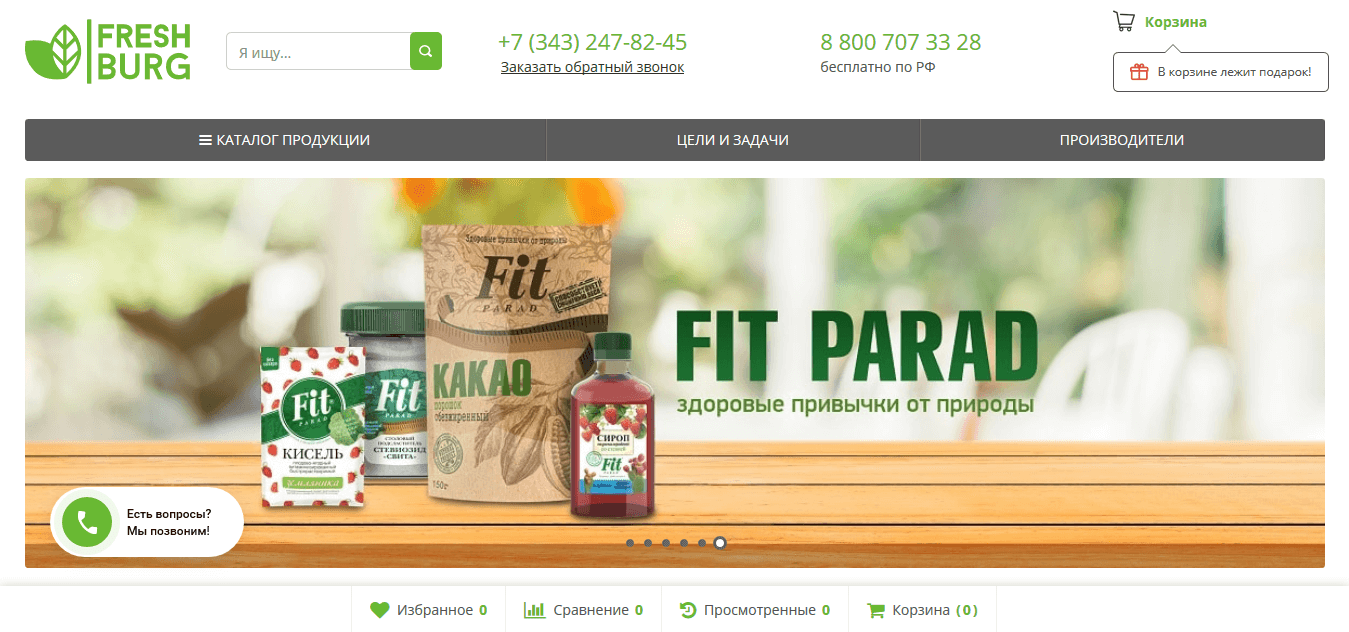
Сайт «Поль Бейкери».Магазины здорового питания чаще выбирают зеленый, оранжевый и близкие к ним оттенки.
 Интернет-магазин здорового питания FreshBurg.
Интернет-магазин здорового питания FreshBurg.Однако это не значит, что нужно скопировать фирменную палитру Apple или Microsoft и начать делать ноутбуки. Артемий Лебедев считает, что хороший дизайнер умеет своими работами создавать новые нейронные связи. Именно такие логотипы, сайты, продукты запоминаются лучше всего.
Разберем это на примере социальных сетей. В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
Tumblr использует непривычный темный фон, а в качестве акцентных цветов — оранжево-желтый, красный и зеленый.
 Главная страница Tumblr.
Главная страница Tumblr.Instagram когда-то начинал с синих оттенков, но чтобы выделиться, сменил темно-синий цвет на оранжево-фиолетовый градиент. У «Одноклассников» всего один фирменный цвет, зато очень контрастный фону остальных социальных сетей — оранжевый. Он используется для всех кнопок и ключевых элементов интерфейса.
 Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.
Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.И хотя все эти бренды выделяются среди своих конкурентов, они соблюдают баланс. В их палитрах от трех до пяти цветов, из которых только один делает продукт узнаваемым. А цвета фона и шрифта обычно не отличаются от тех, что используются на сайтах конкурентов.
Если вы только начинаете работать в дизайне, используйте бесплатные инструменты и сервисы: Adobe Color Wheel, Coolors, Swiss Color. Они помогут составить первоначальную цветовую палитру за несколько минут и выбрать основные цвета для будущего сайта. Чтобы лучше понимать композицию и цветовые сочетания, прочитайте книгу «Искусство цвета» Иоханнеса Иттена. В ней хорошо сформулированы и описаны принципы выбора.
Начинающие дизайнеры нередко ошибаются и презентуют цветовую палитру в отрыве от продукта — это неправильно. Клиент не понимает, что означают эти цветные квадратики, и может забраковать вашу работу. Презентуйте цветовую палитру на черновых макетах и прототипах сайта, чтобы у заказчика было представление, как цвета будут работать на практике.
 Не присылайте клиенту цветовую палитру в таком виде.
Не присылайте клиенту цветовую палитру в таком виде.Самый эффективный способ, представить цветовую палитру — сделать UI-кит. Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
 Пример UI-кита с Behance. Автор Raul Taciu.
Пример UI-кита с Behance. Автор Raul Taciu.Если вы хотите создавать приятные и лаконичные палитры для сайтов, приходите на курс «Веб-дизайн с 0 до PRO». Вы научитесь создавать контраст, управлять вниманием пользователей с помощью цвета и правильно презентовать цветовую палитру клиенту.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
После того как вы составили цветовую палитру, сделали одну-две страницы макета, проверьте себя по списку.
В палитре не более пяти цветов, и только один ключевой.
Для отдельных элементов добавьте вспомогательные цвета — оттенки основной палитры.
Пользуйтесь бесплатными сервисами по подбору цветовой палитры.
Adobe Color Wheel, Coolors, Swiss Color и другими — их очень много.
Вам хватает цветов в палитре.
Элементы сайта, которые выполняют разные функции, не должны быть одного цвета.
Элементы интерфейса сочетаются между собой.
Сайт не выглядит, как цветная «каша»: текст и заливка разного цвета, якорные объекты выделены одним цветом, цвет не мешает воспринимать информацию.
На сайте нет явных и грубых ошибок.
Например: красная кнопка «Купить» и зеленая кнопка «Отмена».
Подключите «Яндекс.Метрику» и Google Analytics.
Метрики покажут, насколько интерфейс сайта удобен и понятен пользователям.
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».
- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
7 сервисов по подбору цветовой гаммы для сайта
Существуют цветовые системы, на которые можно ориентироваться подбирая гармоничные цвета. Есть комплементарные цвета, есть близкие и т.д. Погружаться сейчас в теорию цвета я не буду, но почитать про психологию цвета, про сочетания очень интересно. Кстати, на первом курсе дизайна в высших учебных заведениях есть предмет «Теория цвета» или по-другому «Колористика».
Не у всех есть чутье к цвету, и если у вас есть сомнения по поводу выбора цветовой гаммы для вашего сайта или приложения.
Сначала я не видел смысла в этих сервисах, мне нравятся те гаммы, которые я применяю в своих макетах, но зайдя на один из таких сервисов я восхищался предложенными вариантами. Думаю, в дальнейшем буду использовать предлагаемые гаммы, очень красивые и сочные.
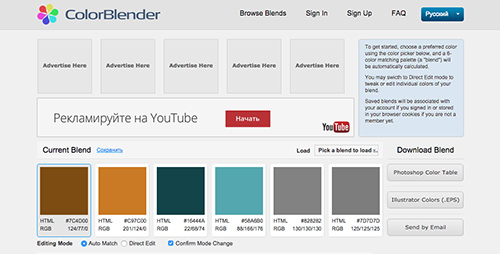
http://www.colorblender.com/
Поставил этот сайт первым по той причине, что он выдает мне очень красивые палитры, плюс интуитивно понятен, а от палитры ничего не отвлекает. Сердечно рекомендую.

https://kuler.adobe.com/create/color-wheel/
Официальный сервис от Adobe. Многофункциональный, динамичный и популярный. Стоит посмотреть, но, на мой взгляд, сложновато выглядит, от самой палитры отвлекает многое.

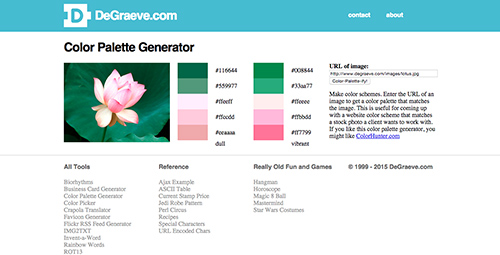
http://www.degraeve.com/color-palette/index.php
Сайт генерирует цветовые схемы по фотографиям. Как известно, лучшие сочетание цветов подсказывает природа, поэтому можно просто загрузить качественную фотографию с горами, лесом или пляжем, сайт выдаст приличные цветовые схемы.

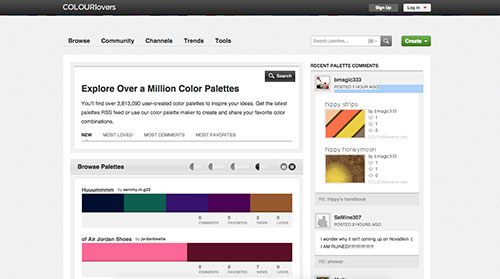
http://www.colourlovers.com/palettes
На сайте очень много готовых цветовых схем. Также здесь есть паттерны и просто каталог цветов.

http://www.pictaculous.com/
Загружаете фотографию – сервис генерируют свою палитру, а также выдает похожие на сервисах, указанных выше.

http://design-seeds.com/
Неплохая подборка цветовых схем с фотографий.

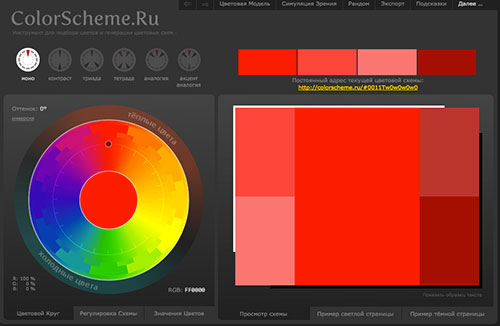
http://colorscheme.ru/
Русскоязычный сервис, на котором можно посмотреть пример цветовой схемы на кривом допотопном сайте. Сами схемы мне не понравились, слишком яркие.

Подбор идеальной цветовой гаммы для сайта может оказаться сложной задачей, особенно когда пытаетесь разработать конкретный дизайн. Мы подобрали несколько отличных инструментов, которые помогут вам в этом!
Но, прежде чем начать разбираться с инструментами, давайте обсудим несколько моментов, которые необходимо учитывать при выборе цветовой гаммы для сайта.
Выбор цветовой схемы для сайта не должен осуществляться случайным образом. Необходимо уделить особое внимание поиску цветов, соответствующих нише, культуре, брендингу и идеям бизнеса или человека, которого представляет сайт.
Независимо от того, что вы делаете, не нужно, чтобы в результате получилось что-то подобное:
Ясно, что любой, кто посещает такой сайт, будет чувствовать себя еще более подавленным, просто глядя на этот дизайн.
Даже если ваши проекты не так уж ужасны, все равно нужно оценить весь проект в целом, чтобы увидеть ошибки, которые могли быть совершены при выборе цвета.
Например, знаете ли вы, что цвет оказывает сильное влияние на человеческие эмоции?
Многочисленные исследования свидетельствуют о том, что люди принимают подсознательные решения о приобретении товара в первые 90 секунд просмотра. И 90% принимаемого решения основывается только на цвете.
Вы когда-нибудь задумывались, почему большие надписи в магазинах «Распродажа» всегда окрашены в красный цвет? Это потому, что красный цвет — один из немногих, способных мгновенно привлечь внимание человека.
А почему организации, связанные с охраной окружающей среды, и компании, занимающиеся недвижимостью, используют в своем брендинге зеленый цвет? Потому что он олицетворяет собой рост, богатство, мир и здоровье.
Понимание психологии цветов играет важную роль в успехе любого сайта. Поэтому стоит научиться использовать ее в своих интересах при выборе цветовой схемы.
Вот несколько моментов, которые необходимо учитывать при выборе цветовой схемы.
Дизайнеры почти всегда забывают о цветовой слепоте. При использовании цветов в дизайне и часто игнорируют то, насколько это влияет на концепцию бизнеса.
Когда Марк Цукерберг разрабатывал Facebook, он использовал синий в качестве основного цвета пользовательского интерфейса. Это был тот цвет, который лучше всего воспринимают его глаза. Марк Цукерберг страдает цветовой слепотой.
Не жертвуйте немногими ради большинства. Сделайте свои проекты доступными для всех.
То, что популярный сайт использует отличную комбинацию цветов, еще не значит, что вы можете использовать ее для собственного дизайна. Вы должны оценить свою аудиторию.
Если сайт ориентирован на международную аудиторию, то нужно попытаться выбрать цвета, которые соответствуют различным культурам и этническим группам. Например, в то время как в западных странах черный цвет олицетворяет роскошь и смелость, в индийской культуре этот же цвет символизирует собой зло, негатив и недостаток энергии.
Главная цель дизайна сайта — представить бренд или донести маркетинговое послание до посетителей. Поэтому выберите цвета, которые соответствуют вашему бренду.
Теперь рассмотрим лучшие инструменты, которые можно использовать, чтобы подобрать цветовую гамму для дизайна сайта.
Лучше всего подходит для продвинутых пользователей.
Это инструмент, используемый многими профессионалами. Он включает в себя мощные функции, которые можно использовать для создания цветовой схемы.
Данный инструмент также включает в себя множество расширенных настроек и цветовых правил, таких как монохромные, сложные наборы цветов и триады, что делает его более подходящим для продвинутых дизайнеров.
Лучше всего подходит для новичков.
Это быстрый генератор цветовой палитры, который можно использовать, чтобы мгновенно создать отличную цветовую схему для сайта.
Вы можете создавать красивые цветовые комбинации, даже не имея опыта. Также можно изучить цветовые схемы, созданные другими дизайнерами, и скопировать их.
Лучше всего подходит для веб-дизайнеров и дизайнеров.
После создания цветовой схемы, как в случайном, так и в ручном режиме, инструмент позволяет узнать больше о каждом цвете в палитре, указав, какие из них использовать для выделений и фоновых изображений и т.д. Также можно увидеть, как цвета будут сочетаться с определенными компонентами пользовательского интерфейса, такими как кнопки и вкладки.
Лучше всего подходит для разработчиков UI.
Этот инструмент, специально предназначен для разработчиков UI. Но вы также можете использовать его для создания собственной цветовой палитры, выполненной в стиле Material, и предназначенной для веб-приложений или сайтов.
Генератор цветовых схем оснащен интеллектуальным режимом предварительного просмотра, который позволяет увидеть, как будут выглядеть выбранные цвета в реальном дизайне. Это помогает сэкономить время, затрачиваемое на применение и просмотр цветов в реальных проектах.
Лучше всего подходит для новичков.
Интересный инструмент, который поможет создать цветовую схему, соответствующую рекомендациям WCAG.
Color Safe может стать полезным инструментом для дизайнеров, которые хотят следовать правилу сохранения цветов переднего плана и фона с коэффициентом контрастности 4,5:1 (уровень AA). Данный генератор поможет найти идеальные цвета, соответствующие этим рекомендациям.
Лучше всего подходит для продвинутых пользователей.
Это усовершенствованный генератор цветовой палитры, который включает в себя целый набор параметров настройки, подходящих для опытных веб-дизайнеров.
Данный инструмент может настраиваться на монохромные палитры, триады и т. д. После выбора цветовой схемы можно запустить симуляцию, чтобы увидеть, как будут выглядеть цвета для дальтоников, а также при различных настройках экрана.
Лучше всего подходит для новичков.
Этот простой в использовании генератор цветовых схем идеально подойдет для любого веб-дизайнера.
Чтобы начать работу с сервисом, поводите мышью по экрану, пока не найдется нужный цвет. Затем кликните левой кнопкой мыши, чтобы выбрать его.
Лучше всего подходит для новичков.
Еще один простой инструмент для быстрого выбора цветовой схемы. Он работает аналогично инструменту Colordot. В то же время, Colourcode позволяет мгновенно находить комбинацию монохромных, аналоговых, триадных и других цветов.
После выбора цветовой схемы также можно скачать палитру в форматах .scss, .less или PNG.
Лучше всего подходит для новичков.
Palettr отличается от других генераторов цветовых схем. Он позволяет создавать цветовую схему, основанную на теме — например, Нью-Йорк, Париж, Рим или зима и лето.
Лучше всего подходит для новичков.
Если вы планируете разрабатывать сайт или приложения на основе концепции material design, вам поможет этот генератор цветовой палитры.
После того, как вы выберете основной и дополнительный цвет, Material Design Palette предоставит возможность их предварительного просмотра. Затем можно будет загрузить цветовую палитру в CSS, SVG, SASS, LESS, PNG, а также в некоторых других форматах.
При выборе цветовой схемы уделяйте особое внимание тому, чтобы подчеркнуть индивидуальность создаваемого ресурса. Важно, чтобы вы, прежде всего, создавали сайт, представляющий бренд и компанию.
Также рекомендуем изучить некоторые примеры лучших сайтов. Посмотрите, как они используют цвета. И не прекращайте экспериментировать.
Данная публикация представляет собой перевод статьи «10 Best Tools & Tips for Choosing a Website Color Scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Выбор цвета на colordrop.ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
лучшие сочетания и правила выбора цветовой схемы
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

На протяжении долгих веков картины талантливых художников пользовались популярностью только потому, что авторы умели работать с цветом. В наше время не меньшей популярностью пользуются работы веб-мастеров, которые осуществляют правильный подбор цветовой гаммы для сайтов. Специалисты теперь научились сочетать краски в коммерческих целях.
Известно, что каждый оттенок по-своему воздействует на человеческую психику. Например, женские темы всегда ассоциируются с розовыми окрасками, медицина — с зелеными, пищевая промышленность — с оранжевыми и коричневыми. Для любого веб-ресурса определенной тематики нужна своя психологическая атмосфера. Если вы знакомы со скрытыми свойствами красок, то можете использовать эти знания при разработке веб-дизайна.
Интересный факт
Представители европеоидной и монголоидной рас часто воспринимают одинаковые краски по-разному. К примеру, у европейцев белый — это чистота, а у азиатов — траур. Мы в статье будем ориентироваться именно на европейцев.
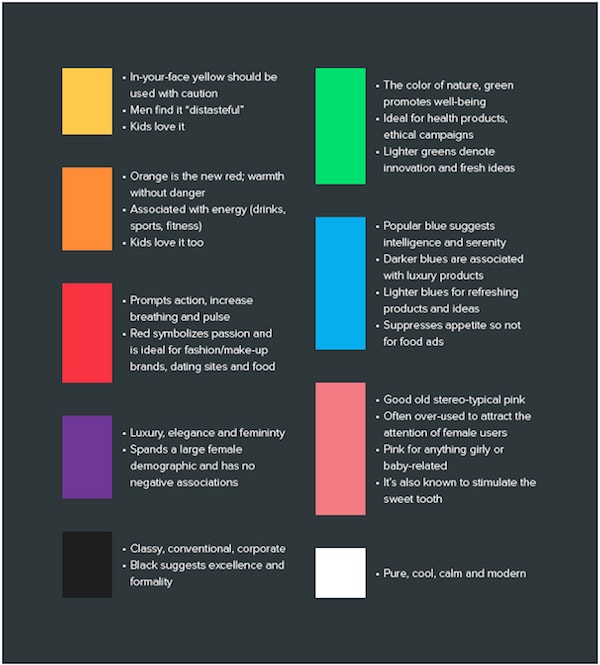
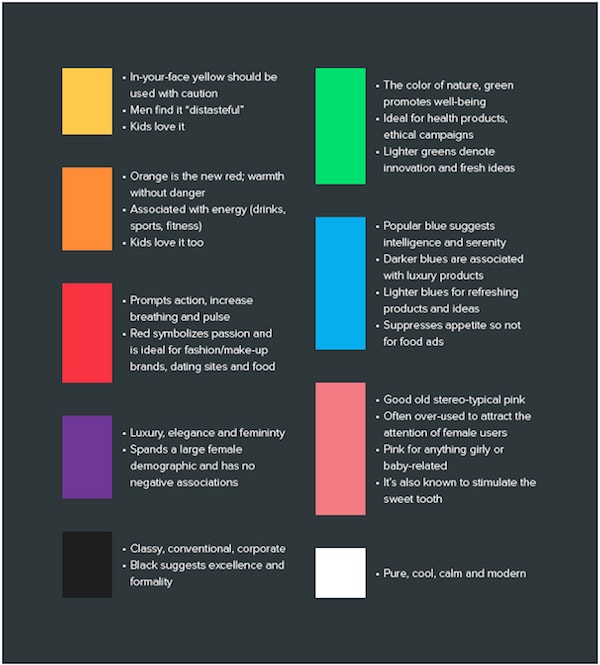
Общепринятые эмоциональные ассоциации
- Красный. Возбуждающий тон, ассоциируется с властью, энергией, молодостью, страстью. Больше всех привлекает внимание, при помощи него можно о чем-то предупредить. Если на веб-странице слишком много красного — человек попытается как можно быстрее «убежать» с нее. Когда данный колор необходим, его можно использовать умеренно или применять более нежные оттенки.
- Розовый. Романтика, женственность, нежность. При неправильном использовании намекает на неформальные отношения, поэтому неприменим для корпоративных порталов или спортивных веб-ресурсов.
- Оранжевый. Энергия, дружелюбие, интерес, бодрость. Эмоции и ассоциации: открытость, активность, уникальность. Создает ощущение движения, творчества.
- Желтый. Солнце, радость, счастье. Ярко-желтый прибавляет энергию, нежный — комфорт, темный — погружает в старину, добавляет авторитета.
- Зеленый. Здоровье, стабильность, рост, природа. Являясь мостом между теплыми и холодными красками (он получается из смешения синего и желтого), обладает расслабляющим влиянием синего, сохраняя энергичность желтого. Темные оттенки говорят о финансах и богатстве.
- Синий. Спокойствие, открытость, надежность, непоколебимость. Влияние на психику очень зависит от его нюанса. Светлые тона более дружелюбны, а темные вызывают печаль. Нейтральный синий отлично подходит для корпоративных проектов.
- Голубой. Мирное небо, терпимость, надежность, профессионализм.
- Фиолетовый. Тайна, романтика, роскошь, мистика и т.п. Это тона королевского величия, предметов роскоши, окутанных тайной. Светлые тона более романтичны, а темные — таинственны.
- Черный. Нервозность, опасность, власть. Колор считается нейтральным, но он может вызвать совершенно противоположные ассоциации в зависимости от того, с какими цветами гармонирует. Если черного много — он ассоциируется со злом, особенно в сочетании с красным. Если черного в меру, то он говорит об изысканности и элегантности (особенно в сочетании с белым).
- Белый. Простота, чистота, доброта, воздух. Самый популярный колор для фона веб-проекта. Как правило, текст легко читается с белого листа, и на веб-странице остается много воздуха и легкости. Он выгодно оттеняет другие краски.
- Серый. Самая нейтральная краска, которая не вызывает отрицательных эмоций. Говорит о меланхолии, спокойствии. Темно-серый может вызвать грусть, но любые его тона при правильных сочетаниях становятся мощными инструментами в руках опытного дизайнера.
- Коричневый. Уверенность, спокойствие, комфорт, долговечность.
- Бежевый. Фоновый тон, традиционный, подчеркивает сопровождающие его краски. Он изменяется в зависимости от окружающих его тонов.
- Слоновая кость, кремовый. Элегантность, комфорт, минимализм. Приравнивается к белому в восприятиях, но тон его намного теплее.
Итак, мы рассмотрели, как влияют краски на чувства людей. Но также говорили и о том, что каждый цвет ведет себя по-особенному в сочетании с другими тонами. Уточним, как правильно компоновать краски на веб-странице.
Правила сочетания цветов для сайта — ориентируемся на интуицию
В подборе цветовой схемы ориентироваться все также можно на интуицию. Но неплохо будет, если ей помогут и знания.
- Белый или черный: любые сочетания. Наилучшие пары, которые «дружат»: белый + черный, а также синий или красный. В случае с черным пару составит белый, яркий оранж, нежно-розовый, яркий или темный желтый, а также красный.
- Серый: нюансы красного, а также фиолетового и синего.
- Беж: коричневый, бирюза, синий, красный, изумрудный.
- Коричневый: голубой, беж, роза, изумруд.
- Розовый: коричневый, мятный, бирюза.
- Красный: темно- или нейтрально-зеленый, светло-желтый, приглушенно-синий, строгий серый.
- Зеленый: оранж, желто-коричневый, кремовый.
- Оранжевый и желтый: синие и фиолетовые краски.
- Темно-синий: коричневый, серый, светло-желтый, голубой, оранж,
- Голубой: строгий серый, красный, коричневый, роза, оранж, желтый, рубин, зеленый.
- Фиолетовый: серый, золотисто-коричневый, светло-желтый, неброские оттенки голубого и зеленого.
Подбор цветов для сайта по спектральному кругу

Что такое цветовой круг? Древние художники в своих работах полагались на интуицию. Позднее был изобретен цветовой круг, представляющий собой последовательность тонов и полутонов, от теплых к холодным, который стал инструментом для дизайн-конструирования. Работа с кругом происходит по одному из принципов.
Принцип первый — триада

Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный тон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин — гармонирующий цвет.
Принцип второй — двойная система

Выбираются два близких теплых оттенка, каждый из которых будет гармонировать с противолежащим ему холодным.
Принцип третий — аналогия

Выбираются три оттенка, последовательно расположенных на круге. На представленном примере цветовой спектр подчеркнет силу и энергию солнца. Стоит очень аккуратно использовать дополнительные тона (шрифты, дополнительные изображения и т.д.).
Принцип четвертый — раздельное

Основной колор сочетается с двумя дополнительными — равносторонний треугольник на спектральном круге.
Принцип пятый — прямоугольник

Здесь один колор является основным, два — дополнительными, а третий — акцентирующим.
Шестой принцип — квадрат

Самое динамичное сочетание, яркое, энергичное.
Как подобрать цвета для сайта при помощи программ
Существует несколько онлайн-сервисов, которые помогают дизайнерам в работе: Adobe Color, Paletton, Flat UI Color Picker, Color Palette Generator, Color Scheme и другие. Каждый онлайн-сервис работает на основе спектрального круга. Пользоваться инструментарием можно бесплатно. Веб-дизайнер легко и максимально быстро подберет сочетающиеся друг с другом оттенки.

Фоновый цвет для сайта: выбор и его критерии
Фон вызывает основное чувство у посетителей веб-ресурса. Это или негатив, отторжение, неудобство, или, наоборот, приятие, легкость в получении информации, комфорт. Хороший фон привлекает внимание и интригует. Рассмотрим правила, на которые должен ориентироваться веб-дизайнер при выборе фона для интернет-ресурса.
- Светлый фон — это больше пространства и воздуха, а черный и темный фон подчеркивают элегантность.
- Если вы используете темный фон — не применяйте основной шрифт желтого, голубого, синего, красного оттенков. Текст будет нечитабельным.
- Для серьезного веб-проекта следует использовать однотонную подложку.
- Для информационных веб-ресурсов с большим количеством информации более приемлемы светлые оттенки (белый, беж, слоновая кость).
- На светлой основе хорошо читается текст серых или черных оттенков.
- Фон и шрифт на нем должны быть контрастными.
- При выборе основного цвета и ему сопутствующих руководствуйтесь тематикой веб-ресурса (зеленый — медицина, природа, финансы; розовый — женская; коричневый и желтый — пищевая промышленность и т.д.). Например, нелепо будет смотреться детский журнал на черном фоне или веб-проект про автомобили Лексус — на розовом.
Еще несколько правил по выбору цветовых палитр для сайта
- Минимализм — это хорошо, но слишком блекло. Минимальный черно-белый дизайн не подходит для активных продаж.
- При разработке корпоративного веб-ресурса ориентируйтесь на корпоративные цвета и логотип.
- Яркие оттенки используют для выделения значимых элементов.
- Взгляд человека сначала фиксируется на самых ярких деталях, а потом воспринимает страницу полностью.
- Лучше всего на веб-странице сочетаются не более 3-х цветов.
- Перед разработкой веб-ресурса проанализируйте конкурентов. Если все ресурсы в данной тематике бело-синие, сделайте сайт бело-зеленым. Вам необходимо выделиться.
Примеры хороших и плохих сайтов

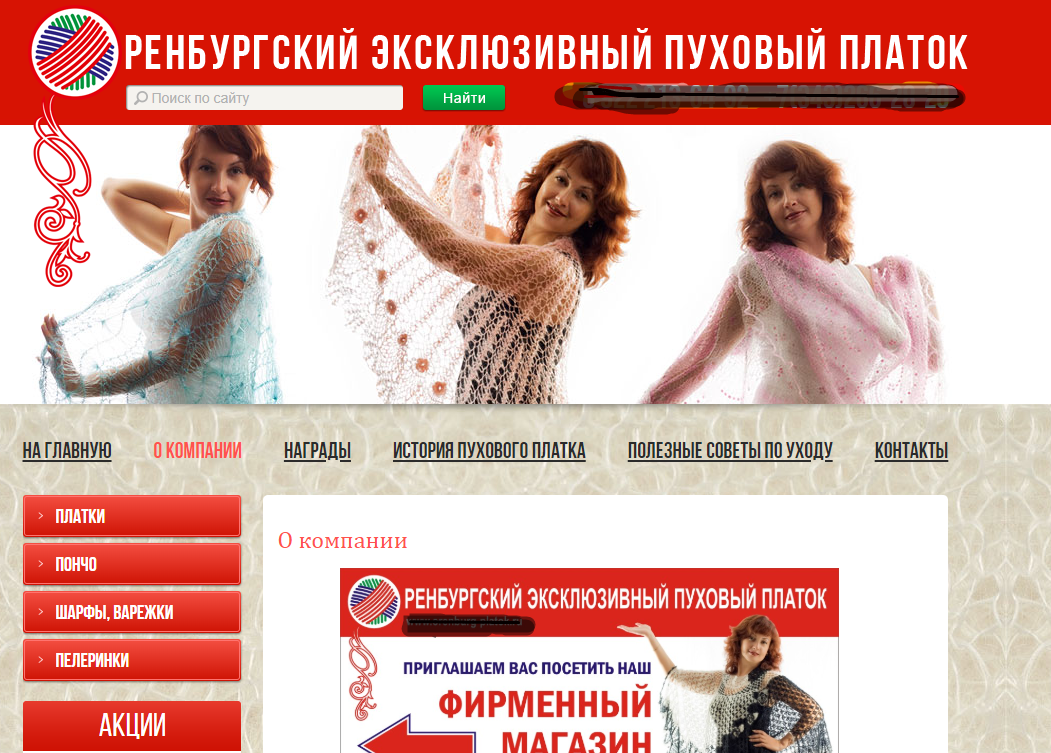
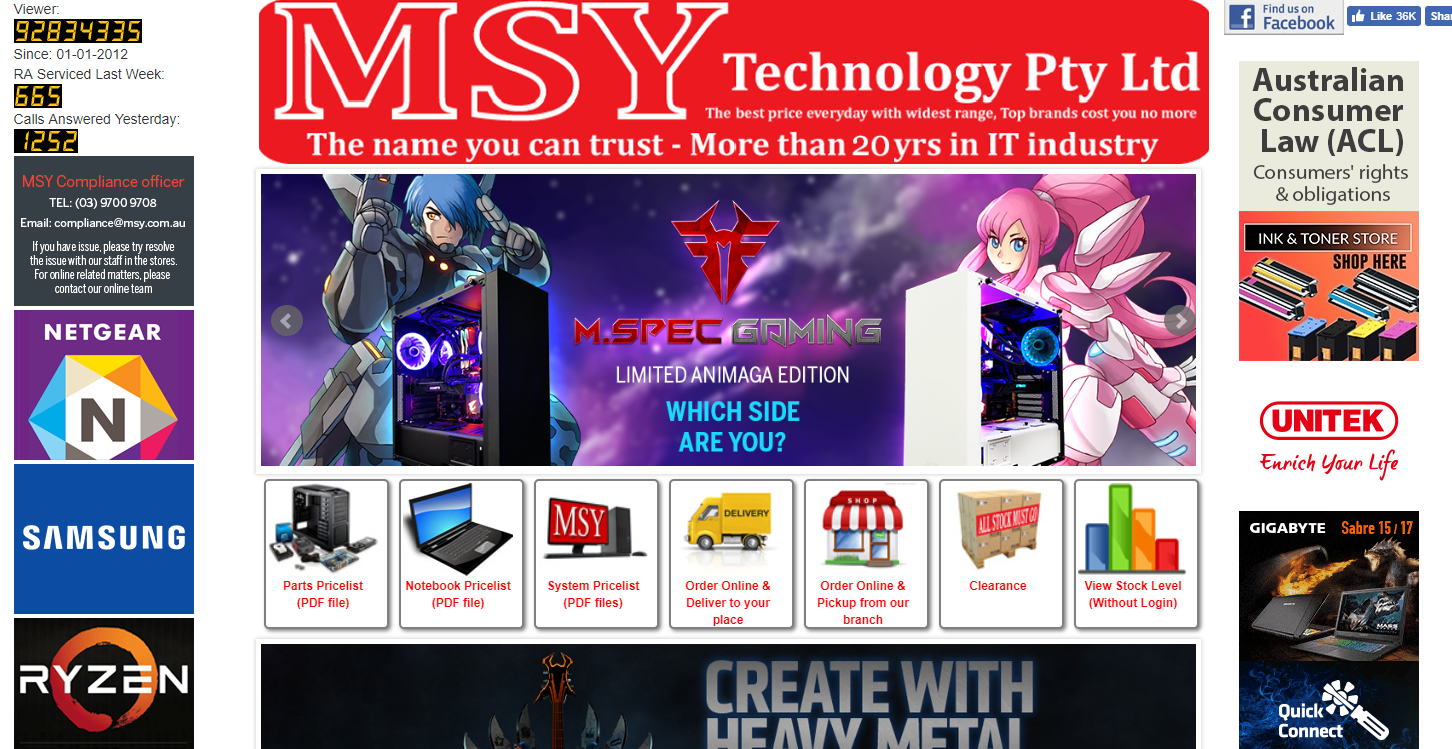
Основные ошибки: слишком много красного, основной товар не ассоциируется с цветовым решением.

Страница подавляет любой интеллект буйством красок, разнообразностью рекламы, непонятной компоновкой пространства.

Этот вариант без комментариев.

Хорошее, приятное сочетание цветов. Зеленый цвет стандартно ассоциируется с финансами.

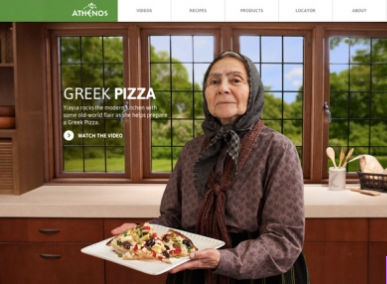
Приятное сочетание, человек с едой в руках — центральная фигура. Сразу становится понятным, что продает веб-сайт.

Несмотря на темный фон, страница воспринимается легко. Вызывает ощущение надежности, силы, мужественности.
Помните: посетители редко замечают отдельные цвета на веб-странице, но подсознательно палитра воздействует на них. Человек читает текст внимательно, нажимает на нужные кнопки, прокручивает экран вниз или, наоборот, не замечает важные элементы и уходит со страницы. При этом цвет каждого элемента играет огромную роль. Бывали случаи, что после смены цветовой палитры количество заказов с сайтов увеличивалось в несколько раз.
Выбор цвета легко
Color — недооцененный инструмент дизайна. Когда вы выбираете правильную палитру, он может заставить петь сайт. Когда я был новичком, я часто использовал слишком много цветов в своих проектах. Мой выбор не основывался на многом — ни на тенденциях того времени, ни на том настроении, в котором я находился. В конце концов, я искал способ создать что-то хорошее, но это часто занимало время.
Есть лучший способ!
Есть три идеи, которые вы можете использовать, чтобы упростить выбор цветов.Это: концепция сайта , сайт , бренд и ваши личные предпочтения . Если вы сможете понять эти три вещи, выбор цветов будет намного проще. Давайте рассмотрим каждый из них.
Концепция
Есть ли у вашего сайта концепция? Это, вероятно, должно. Вот несколько отобранных примеров сайтов с концепциями: Preserve, Legwork, Si Le Soleil. Посмотрите на каждый пример и попытайтесь выяснить, что это за концепция (подсказка: ответы внизу).
Наличие концепции может значительно сузить ваши варианты цвета. Если ваша концепция связана с водой, использование большого количества красного цвета, вероятно, не сработает. Вода и красный цвет живут в разных мирах.
Ваши цвета должны поддерживать вашу концепцию. Или, по крайней мере, не конфликт.
Марка
Допустим, вы делаете сайт для Мемориала ветеранов Вьетнама в Вашингтоне. Это очень серьезная тема. Тон (или марка) любого военного мемориала является уважительным и серьезным, поэтому ваш выбор цвета также должен быть.Яркие и счастливые цвета будут казаться неуместными, так же, как кто-то, продающий воздушные шары возле мемориала, будет чувствовать себя липким Черные, белые, темные и приглушенные цвета были бы более подходящими для места военного мемориала, эти цвета были бы «на бренде».
Или, может быть, вы делаете сайт для большой компании. В этом случае у них будет четко определенный бренд, который облегчит выбор цветов. Если вы создаете сайт для Target, вы, вероятно, будете использовать комбинацию красного и белого, потому что красный является важной частью их бренда.Или сайт для Ikea будет использовать их подпись синим и желтым. В некоторых случаях создаваемый вами сайт будет настолько далек от бренда, что вы сможете использовать другие несвязанные цвета. Но прежде чем делать это, обязательно уточните это у своего креативного директора или у клиента.
Делаете сайт для маленького клиента? В этом случае бренд не будет четко определен в руководстве по стилю. Для малого бизнеса гораздо важнее выяснить, что нравится владельцам. Получите примеры сайтов, которыми они восхищаются, и спросите, что им нравится в них.
Ваш инстинкт будет заключаться в том, чтобы стремиться к цветам, которые вам действительно нравятся, но владельцы малых предприятий живут и дышат бизнесом, так что все будет зависеть от того, что им нравится.
Ваши вкусы
Это последний шаг. Если вы выбрали концепцию и знаете, что представляет бренд, теперь пришло время выяснить, что вам нравится, и сравнить его с вашей концепцией и брендом. Вы хотите, чтобы вещи, которые вам нравились, также работали с концепцией и брендом вашего сайта. Мне нравится находить вдохновение на таких сайтах, как Mind Sparkle Mag.Или иногда я использую генератор случайных цветов. Скажите, что ваша концепция «ручной работы», как в приведенном выше примере Preserve. Какие еще сайты воплощают ручную работу? Какие цвета они используют? Используют ли они дополнительную цветовую схему? Аналогично? Думаю, многие из них будут использовать красную эстетику. с теплыми цветами, потому что понятие «ручной работы» — очень человеческое понятие.
,Дизайн • Дизайн сайта Джерри Цао • 12 июня 2015 г. • 8 минут ЧИТАТЬ
Не секрет, что цветовая психология широко используется во всех аспектах дизайна. От цветов, используемых в повседневных продуктовых продуктах, до логотипов брендов и дизайна веб-сайтов, цвет является важным элементом, который может донести до пользователей конкретное сообщение.


Кредит фото: Dropbox
Согласно Kissmetrics, когда мы видим цвет, наши глаза посылают сообщение в область мозга, которая называется гипоталамус.В свою очередь, это посылает дополнительные сигналы в гипофиз, а затем в щитовидную железу. Затем это сигнализирует о выбросе гормонов, которые вызывают колебания нашего настроения, эмоций и, как следствие, нашего поведения.
Наука говорит нам тогда, что цвет вызывает эмоции, которые могут привести к негативным, позитивным или несоответствующим чувствам. Kissmetrics продолжает, что посетителю сайта требуется всего 90 секунд, чтобы сформировать суждение или мнение. Кроме того, «62-90% этого взаимодействия определяется только цветом продукта.
Как описано в бесплатной электронной книге «Веб-дизайн для человеческого глаза», цвет играет несомненную роль в создании сильного первого впечатления у пользователей.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыкакие цвета означают
Каждый цвет что-то значит для каждого человека, хотя это значение варьируется в зависимости от наших личных предпочтений и культурного происхождения.
Для быстрого ознакомления взгляните на диаграмму цвета ниже.


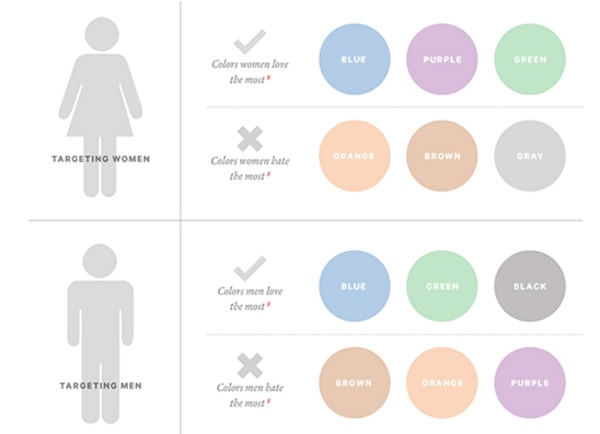
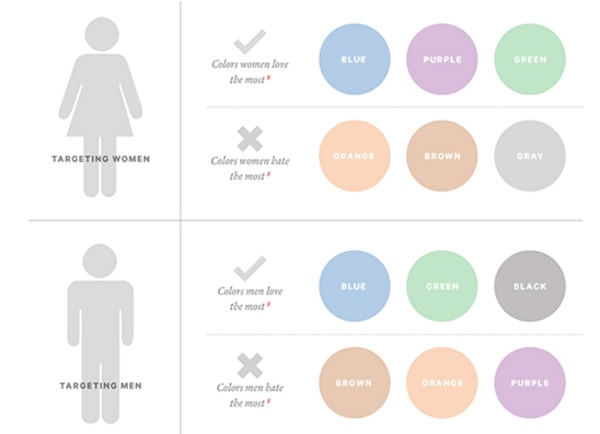
Кредит фото: UXPin
Цветовая психология в дизайне — это , а не , точная наука и исследования показали, что на нее влияют индивидуальные восприятия. Социальные соображения, такие как пол, также влияют на восприятие цвета. Дальнейшие исследования показали, что влияние оказывает не только сам цвет, но и то, насколько пользователь считает, что используемый цвет подходит для бренда, который его использует.


Источник изображения: Kissmetrics
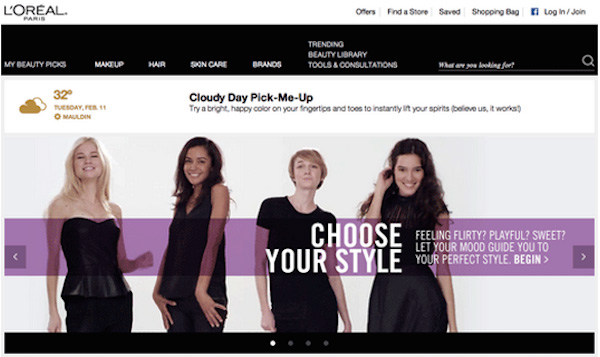
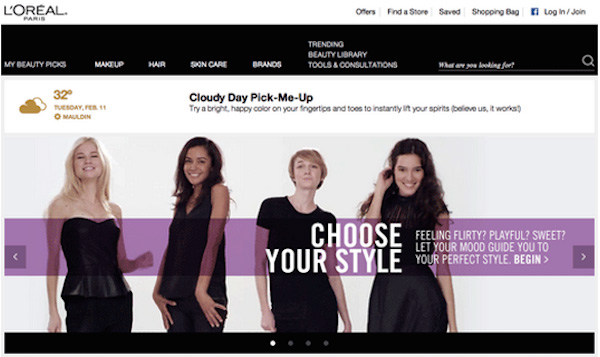
Итак, если вы разрабатываете для женщин, тогда фиолетовый — неплохая ставка, так как он универсально нравится женщинам, но не нравится мужчинам (вообще говоря, конечно). На изображении ниже это используется для L’Oreal Paris. Как видите, верхний и нижний колонтитулы черного цвета, что обозначает класс и элегантность, так что вы получаете общее ощущение, что продукт не дешевый, а высококлассный.


Источник изображения: Kissmetrics
Кроме того, белый используется для текста, который обозначает современность и ощущение спокойствия, в то время как фиолетовый был выбран для обозначения роскоши, элегантности и женственности — все это явно подходит для такого сайта, как этот.
( Чтобы узнать больше о минималистском дизайне и использовании пустого пространства в качестве инструмента дизайна, ознакомьтесь с бесплатными электронными книгами Элегантность минимализма и Дзэн Белого пространства в веб-дизайне ).
На изображении ниже, для журнала Women’s Health, верхний баннер розовый, но в остальном сайт относительно лишен цвета и использует вместо этого изображения и смелую навигацию. Это интересный выбор, который может сработать против сайта.
Начнем с того, что розовый — очень стереотипный цвет, который следует использовать, когда сайт ориентирован на женщин, и он обращается к сладкоежкам, поэтому из-за этого сообщение сайта, посвященное женскому здоровью, может быть потеряно. ,
Как только мы углубимся в сайт, цвет заголовка, конечно, будет использоваться на каждой странице, но при быстром посещении раздела «Потеря веса» возвращается следующее.
Как видите, эта страница еще более розовая, что может оказаться контрпродуктивным для аудитории.Однако первое изображение, которое мы увидели, было на слайдере, и оно меняется, когда вы остаетесь на странице.
Определение цветовой схемы
Маловероятно, что вы создадите сайт, который будет иметь только один цвет (если только вы не станете чисто монохроматическим), поэтому вам следует рассмотреть общую цветовую схему и каждый отдельный цвет, а также то, насколько хорошо они работают вместе. Также рассмотрите влияние на пользователя и то, как второстепенные цвета сочетаются с основным цветом, который вы используете.
Имея это в виду, вы должны соблюдать осторожность при смешивании цветов, и чтобы помочь вам в этом, вы можете руководствоваться тремя основными методами смешивания цветов.
# 1: Триада
Это самый простой и сбалансированный метод, в котором используются вибрация цвета и дополнение. Используя 12-ступенчатое цветовое колесо, вы можете выбрать любые три цвета, которые расположены на 120 градусов друг от друга, для фона, содержимого и навигации.


Авторы фотографий: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
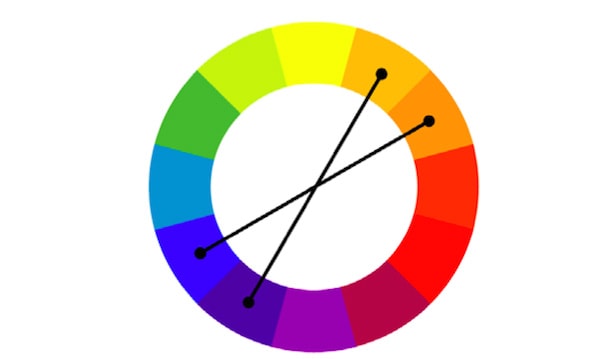
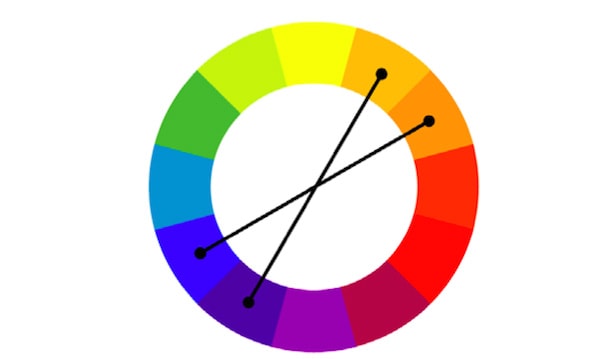
# 2: Соединение (Дополнительный Сплит)
Второй метод немного сложнее, и вам, возможно, придется поэкспериментировать, чтобы понять его правильно, но он может быть очень эффективным, если все сделано хорошо.Эта концепция использует четыре цвета — две контрастные пары (рядом с цветовым колесом) и две дополнительные пары (поперек на цветовом колесе).


Авторы фотографий: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
# 3: аналог
Этот метод фокусируется только на дополнительных цветах, и вы должны позаботиться, решая, что вы хотите, чтобы схема сказала пользователю. Поскольку это подчеркивает яркость выбранных цветов, это может быть слишком много, поскольку цвета существенно преувеличены.


Авторы фотографий: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
Итак, при рассмотрении психологии цвета важно учитывать все цвета в целом и то, как они будут работать вместе, а не просто выбирать один и надеяться, что он будет работать вместе с другими, такими как фон, текст и кнопки.
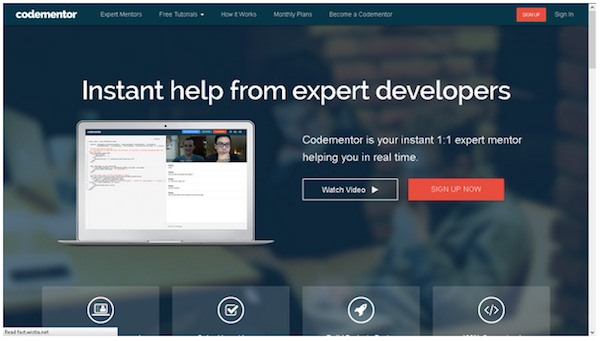
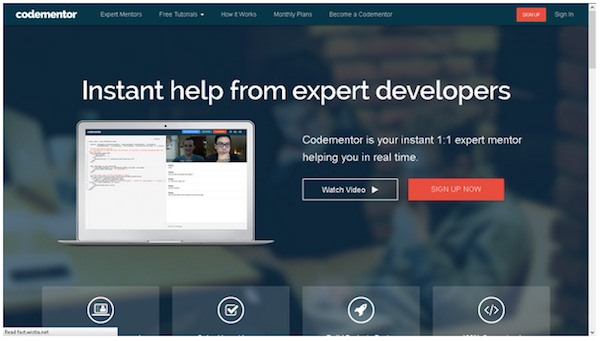
Взгляните на страницу ниже и подумайте, что она говорит пользователю.


Источник изображения: Codementor
- Цвет фона — Черный фон обозначает класс, превосходство, формальность и «корпоративность».Очевидно, что при рассмотрении сайта, который предоставляет наставничество, превосходство — это то, что вы хотели бы передать. Формальность предполагает, что это связано с обучением, в то время как «корпоративный» предполагает, что пользователи могут не учиться программировать как хобби, а скорее как то, что они будут продвигать в своей карьере.
- Цвета кнопок: Сайт использует красные кнопки для кнопок CTA, которые четко выделяются на черном фоне, чтобы стимулировать регистрацию. Черный используется с белой рамкой для менее важных кнопок, в соответствии с общей схемой.
- Цвет текста: Для текста белый обеспечивает этот крайне важный контраст, в то же время соответствуя цветовой схеме. Значки, выделенные белым цветом (и белые призрачные кнопки), расположены прямо на сгибе, чтобы побудить пользователей прокрутить вниз для получения дополнительной информации, если это необходимо.
В целом, дизайн работает очень хорошо — мы все знаем, что черное и белое хорошо сочетаются, и в этом случае сайт выглядит стильно и относительно формально. Красный, если его использовать слишком много, может лишить смысла общее сообщение, поэтому он используется очень экономно, чтобы выделиться и дать понять, что желаемым действием является регистрация в службе.
цветов, которых следует избегать
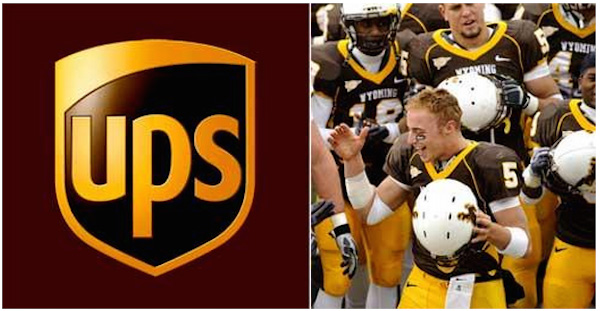
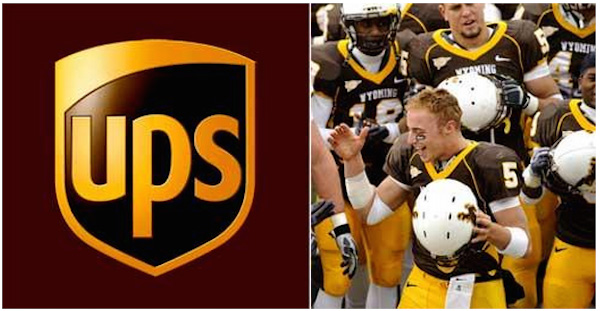
Коричневый цвет обычно вызывает чувство природы в дизайне и является цветом, который больше всего не нравится мужчинам, но он работает в некоторых контекстах, поскольку обозначает надежность.


Источник изображения: Color Matters
«Браун» работает для UPS, так как это компания, которая хочет передать убедительное послание, на которое можно положиться.
Однако, как спортивный комплект, он был описан как худший за всю историю студенческого футбола благодаря полосе, показанной на изображении, которая принадлежала команде колледжа Вайоминга.Интересно то, что коричневый цвет также способствует «прочности», поэтому можно подумать, что он будет работать по этой причине в паре с таким агрессивным видом спорта, но в данном случае это не так, возможно, потому что мужчинам обычно не нравится коричневый.
Когда речь идет о женщинах, оранжевый цвет кажется наименее любимым цветом, так что имейте это в виду, если вы проектируете в основном для пользователей женского пола.
Конечно, помните, что это всего лишь рекомендации (они всегда зависят от контекста), и гораздо важнее, чтобы все ваши цвета дополняли друг друга и создавали гармонию.
инструментов, чтобы помочь вам выбрать правильные цвета
Конечно, вы можете использовать готовые цветовые палитры, чтобы помочь вам в выборе. Когда дело доходит до дизайна веб-интерфейса, вам не нужно изобретать цветовой круг.
- Adobe Color CC — надежный поставщик для всех пользователей Adobe.
- Paletton — простая палитра цветов для начинающих.
- Flat UI Color Picker — для создания цветных плоских дизайнов
- Mudcube Color Sphere — предлагает выбор тем и предоставляет номера HEX.
- Check My Colours — для проверки сочетаний цветов переднего плана и фона и правильной контрастности для использования людьми с дальтонизмом.
- Цвет — позволяет выбрать цвет, перемещая мышь по экрану, установить насыщенность и затем получить код HEX.
Обучение на примере
Существуют тысячи сайтов, которые используют цвет, чтобы добиться большого эффекта, и множество, которые этого не делают. Изображение ниже, тем не менее, получило награду «Лучшее место по цвету», и легко понять, почему.


Источник изображения: AWWWards
Фон представляет собой однородный светло-серый цвет, который хорошо сочетается с серым цветом велосипеда. Простой дизайн с крупными надписями очень эффективен и сразу передает ощущение, что это быстрый маленький велосипед, на котором вам понравится кататься. Использование серого цвета позволяет выделять и другие цвета, так как это нейтральный цвет, который, становясь светлее, освещает страницу и оживляет ее. Грей также дает ощущение стабильности (отлично подходит для рекламы велосипеда), создавая ощущение спокойствия и самообладания.
Цвета, используемые в слове «Go», яркие и живые, что придает дизайну ощущение живости и современности. Он преимущественно синий, и, поскольку этот цвет нравится мужчинам и женщинам, он гарантирует, что страница не будет привязана к полу. Зеленый добавляется экономно, что предполагает чувство экологической ответственности. Это само по себе довольно умно, так как велосипед такого размера, конечно, не будет жрать газ и будет лучше для окружающей среды, чем автомобиль — это, конечно, то, что мы уже знаем, но хорошо, чтобы это сообщение было усилено.
В целом, эта страница дает вам представление о том, как скутер идеально подходит для современной городской жизни.
Заключительные замечания
Цвет является важной частью дизайна, но он также является жизненно важным аспектом бренда. Ощущение того, что используемые цвета передают , должно соответствовать индивидуальности бренда и добавить к общей истории и значению бренда. Часто дизайнеру, возможно, придется работать с существующими изображениями, такими как логотипы, и ему придется выбирать цвета на основе этого. Хотя это может показаться довольно сложным, наличие цветовых палитр, которые помогут вам, должно несколько упростить процесс.
Чтобы узнать больше о том, как создать визуальный дизайн, чтобы произвести самое сильное первое впечатление на пользователей, ознакомьтесь с бесплатной 85-страничной электронной книгой «Дизайн веб-интерфейса для человеческого глаза». Мы анализируем примеры из более чем 33 компаний, включая Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom и Bose.
Как то, что вы читаете? Подпишитесь на наши главные истории.
,генератор цветовой палитры с питанием от ИИ
Colormind — это генератор цветовых схем, который использует глубокое обучение. Он может узнать цветовые стили из фотографий, фильмов и популярного искусства.
Каждый день загружаются разные наборы данных, зайдите завтра, чтобы получить еще больше вдохновения. Посетите блог для получения технической информации или посмотрите наш APIВсе фильмы Миядзаки имеют блестящий цветной дизайн, и The Wind Rises не является исключением.Доминируют блистательные синие и зеленые цвета, сочетающиеся с более темными мрачными цветами в изображении Японии военного времени
Портреты и фотографии людей в других условиях. Тяжелые телесные тона с некоторыми акцентными цветами.
Рождественские елки, леденцы, фейерверки и другие рождественские изображения.
Произведения Бенджамина Уэста и Джона Трамбулла. Произведения искусства, произведенные во время американской революции, обычно имеют высокую контрастность и тонкие оттенки.
Оставайтесь на связи
Подпишитесь на нашу рассылку для новостей и объявлений, связанных с ColormindСоветы по использованию
Если цвета не заблокированы, Colormind будет генерировать цветовые палитры в случайном порядке.
Если у вас есть определенный начальный цвет, выберите этот цвет и заблокируйте его. Расположение цвета имеет значение, поэтому экспериментируйте с различными местами размещения.
Если у вас есть два дополнительных цвета, попробуйте разместить их на противоположных концах палитры.Colormind будет стремиться генерировать хорошие промежуточные значения.
Если вы хотите больше разнообразия, попробуйте расположить контрастные цвета ближе друг к другу, тогда colormind будет стремиться создавать триадные и другие более сложные цветовые схемы.
,
