Как сделать всплывающую подсказку в HTML и CSS?
Приветствую вас на сайте Impuls-Web!
Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Навигация по статье:
Всплывающая подсказка HTML
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a>
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a> |
Результат:
Скачать
Или вот еще один пример с использованием картинки:
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»http://impuls-web.ru//wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a>
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»http://impuls-web.ru//wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a> |
Результат:
Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
<div> <a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»http://impuls-web.ru//wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> <div>Перейти на статью: Как задать расстояние между строк CSS?</div> </div>
<div>
<a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»http://impuls-web.ru//wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a>
<div>Перейти на статью: Как задать расстояние между строк CSS?</div>
</div> |
CSS-стили:
.img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; } .podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; } .img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ }
1 2 3 4 5 6 7 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; }
.podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; }
.img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ } |
Вот что получится:

Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Надеюсь, моя статья будет для вас полезна и поможет вам сделать удобные и информативные подсказки. Если данная статья вам понравилась, обязательно оставьте комментарий, поделитесь ею в социальных сетях и подпишитесь на мою рассылку.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Всплывающая подсказка на CSS
Время чтения: 3 мин.
Всем привет! Сегодня мы рассмотри еще один интеренсый пример всплывающей подсказки. Основным плюсом будет: не сложная реалиация кода и коментарий в css файле для быстрого разбора и редактирования.
Смотреть примерСкачать
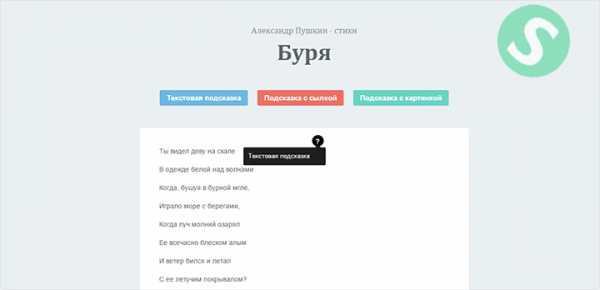
Текстовая всплывающая подсказка:

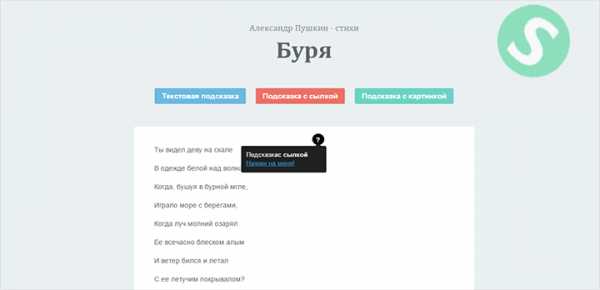
Всплывающая подсказка с сылкой:

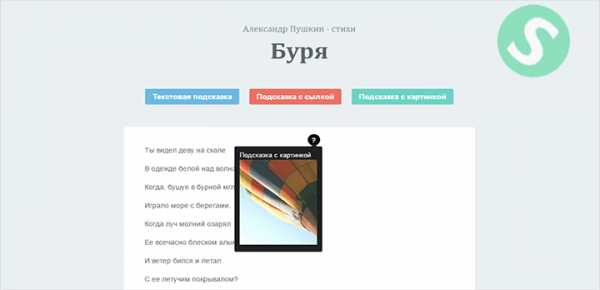
Всплывающая подсказка с картинкой:

Похожие статьи на эту тему:
А сейчас опишу процесс установки всплывающей подсказки по шагам.
1 шаг. Подключаем необходимые файлы
После того как скачали архив с исходниками оттуда нам будет нужен один файл style.css Подключаем этот файл между тегами <head> </head>
HTML КОД
1 |
|
2 шаг. HTML структура элемента help-tip
Создаем один <div> c идентификатором и второй <div> с классом в котором cодержится сам вид подсказки.
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div>
<div>
<p>Текстовая подсказка</p>
</div>
<p>Ты видел деву на скале</p>
<p>В одежде белой над волнами</p>
<p>Когда, бушуя в бурной мгле,</p>
<p>Играло море с берегами,</p>
<p>Когда луч молний озарял</p>
<p>Ее всечасно блеском алым</p>
<p>И ветер бился и летал</p>
<p>Прекрасно море в бурной мгле</p>
<p>И небо в блесках без лазури;</p>
<p>Но верь мне: дева на скале</p>
<p>Прекрасней волн, небес и бури.</p>
</div> |
3 шаг. Добавим немного стилей для help-tip
Я привожу ниже стили.
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 |
/*-------------------------
Css style
--------------------------*/
*{
margin:0;
padding:0;
}
/*-------------------------
Общие стили
--------------------------*/
html{
background-color:#eaf0f2;
}
body{
font:14px/1.4 'Arial', 'Helvetica', sans-serif;
color: #5b6469;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, hgroup, aside{
display: block;
}
p{
margin-bottom:20px;
}
p:last-child{
margin-bottom: 0;
}
/*-------------------------
Заголовки
--------------------------*/
hgroup{
text-align: center;
padding: 60px 0 48px;
font-family: 'PT Serif', 'Cambria', serif;
}
hgroup h2{
color:#828e93;
font-size:18px;
font-weight: normal;
}
hgroup h3{
font-size:48px;
}
/*-------------------------
Цвет кнопки
--------------------------*/
ul{
list-style:none;
text-align:center;
margin-bottom:48px;
}
ul li{
display: inline-block;
margin: 0 8px;
}
ul li:hover{
opacity: 0.9;
}
ul li a{
color:#fff !important;
text-decoration: none !important;
font-size:15px;
font-weight: bold;
display: inline-block;
padding:6px 14px;
border-radius:3px;
box-shadow: 1px 1px 1px rgba(0,0,0,0.1);
}
ul li:nth-child(1) a{
background-color: #6bb9e1;
}
ul li:nth-child(2) a{
background-color: #ec7164;
}
ul li:nth-child(3) a{
background-color: #6ad3c3;
}
/*-------------------------------
Дизайн содержимого с текстом.
-------------------------------*/
#content{
background-color: #FFF;
border-radius: 4px;
padding: 40px;
margin: 0 auto;
max-width: 600px;
position: relative;
margin: 0 auto 100px;
}
/*-------------------------
Дизайн подсказки
--------------------------*/
.help-tip{
position: absolute;
top: 15px;
right: 300px;
text-align: center;
background-color: #000000;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 10px;
width: 150px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
@-webkit-keyframes fadeIn {
0% {
opacity:0;
transform: scale(0.6);
}
100% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:100%; }
} |
Для того, что бы выбрать другой вид подскази, просто замените <div> контейнер на нужный Вам.
Всплывающая подсказка с текстом.
HTML КОД
1 2 3 | <div>
<p>Текстовая подсказка</p>
</div> |
Всплывающая подсказка с сылкой.
HTML КОД
1 2 3 | <div>
<p>Подсказка<b>с сылкой</b> <a href="https://sitehere.ru/">Нажми на меня!</a><i></i></p>
</div> |
Всплывающая подсказка с картинкой
HTML КОД
1 2 3 | <div>
<p>Подсказка с картинкой<br><img src="img/balloon.jpg" /></p>
</div> |
Успехов!
Источник: Оригинал
С Уважением, Бышкин Константин
sitehere.ru
Создание всплывающих подсказок с использованием только CSS
Во всех браузерах можно создать простые всплывающие подсказки для элементов HTML, используя атрибут title (название), как в примере ниже.

Демонстрация работы
Атрибут HTML title
<a href="" title="Example of Tooltip">Tooltip</a>
Код HTML, расположенный выше, создаст следующий эффект:
Tooltip
Если навести указатель мыши на расположенную выше ссылку, появится обычная браузерная всплывающая подсказка с текстом: «Example of Tooltip» (пример всплывающей подсказки).
Эта возможность очень удобна для того, чтобы просто и быстро создать всплывающую подсказку, но, к сожалению, ей нельзя задать стили. Что же делать, если нужно создать необычную всплывающую подсказку?
Код CSS для всплывающей подсказки
Есть несколько способов, чтобы задать стили всплывающим подсказкам.
Можно задать стили CSS атрибуту title и использовать псевдоэлементы :before или :after, чтобы добавить содержимое в код CSS, например, следующим образом:
[title]{
position:relative;
}
[title]:after{
content:attr(title);
color:#fff;
background:#333;
background:rgba(51,51,51,0.75);
padding:5px;
position:absolute;
left:-9999px;
opacity:0;
bottom:100%;
white-space:nowrap;
-webkit-transition:0.25s linear opacity;
}
[title]:hover:after{
left:5px;
opacity:1;
}Это отличное решение, но, к сожалению, использование только атрибута title все равно не изменит внешний вид всплывающих подсказок, у них будут стили браузера по умолчанию. Придется использовать JavaScript, чтобы выключить стили браузера по умолчанию и использовать стили, заданные атрибуту title.
Но в этом уроке мы покажем, как создать всплывающие подсказки, используя только CSS и не используя JavaScript.
Чтобы создать всплывающие подсказки на чистом CSS, нужно удалить атрибут title из ссылки и вставить текст всплывающей подсказки в тег span в ссылке.
Вот код HTML, который понадобится для ссылок:
<a href="">adipiscing elit<span>This is the first tooltip</span></a>
Теперь нужно, чтобы содержимое тега span появлялось при наведении указателя мыши на ссылку, этого можно добиться с помощью кода CSS ниже:
a span{
display:none;
color:#fff;
background:rgba(51,51,51,0.75);
padding:20px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
width:100px;
text-align:center;
position: absolute;
z-index:10;
}
a { display: inline-block;}
a:hover span{ display:block; }Для начала нужно спрятать первый тег span, используя свойство display: none;, после чего задать нужные для всплывающей подсказки стили.
Все, что остается сделать, — показывать всплывающую подсказку при наведении указателя мыши на ссылку, используя следующий код CSS:
a:hover span{ display:block; }Теперь у нас есть работающие всплывающие подсказки на чистом CSS3.
Использование разных всплывающих подсказок
В примере выше все всплывающие подсказки будут одинаковыми, но как быть, если нужно задать другие стили некоторым всплывающим подсказкам? Наиболее простой способ сделать это — добавить классы тегам span, после чего задавать стили этим классам в CSS.
Если нужно изменить цвет фона с черного на другой цвет, это можно сделать, например, так:
<a href="">Duis sit amet pretium purus.<span>The blue tooltip</span> <a href="">convallis egestas felis suscipit<span>The red tooltip</span></a> <a href="">augue pharetra gravida<span>The yellow tooltip</span></a> <span>The green Tooltip</span></a>
Код CSS для изменения цвета фона будет таким:
span.blue{
background:rgba(41,137,216, 0.75);
border:1px solid #1E5799;
}
span.red{
background:rgba(247,49,49, 0.75);
border:1px solid #F73131;
}
span.yellow{
background:rgba(241,218,54, 0.75);
border:1px solid #f1da36;
color:black;
}
span.green{
background:rgba(41,154,11, 0.75);
border:1px solid #299a0b;
}Посмотрите пример, чтобы увидеть, как это будет работать.
Демонстрация работы
Автор урока Paul Underwood
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
❶ Как сделать подсказку HTML 🚩 как прописать ссылку с подсказкой в html 🚩 Программное обеспечение
Автор КакПросто!
Часто на сайтах добавляют такой элемент, как всплывающая подсказка. Это надпись, которая появляется возле определенного элемента после наведения на него курсора мыши. Сделать такую подсказку нетрудно с помощью соответствующего кода.

Статьи по теме:
Инструкция
Пропишите на своем сайте ссылку на почтовый ящик, добавьте к ней всплывающую подсказку, чтобы она появлялась при наведении на нее курсора мыши. Ссылка на e-mail делается иначе, чем на документ (сайт либо страницу).
Откройте код своей страницы с помощью любого редактора, к примеру, блокнот, добавьте следующий текст: [email protected] . При выполнении щелчка по данной ссылке будет открыто окно нового сообщения. Затем добавьте в данный тег всплывающую подсказку, чтобы пользователю было понятнее, что скрывается под данным элементом.
Обратите внимание, что в старых версиях Html (3, 2) не поддерживается создание подсказки на сайте. Поэтому в ранних версиях браузера, таких как Internet Explorer 5 и ниже, данная функция отображаться не будет. Это же относится и к программе Netscape Navigator более ранних версий. Спецификация Html 4.0 уже содержит поддержку примечаний к тексту. Вы можете применить подсказку Html практически во всех элементах страницы. Поэтому использовать ее можно в тегах ссылок и изображений, параграфов, блоков, заголовков всех уровней, в линейных элементах.
Воспользуйтесь атрибутом Title, чтобы добавить подсказку к тексту на сайте. Не путайте его с одноименным тегом. Данный атрибут предоставляет информацию про объект, для которого вы его установите. Например, вы можете использовать его в теге ссылки. Для этого используйте его внутри данного тега. Пример использования атрибута Title: «Введите название для ссылки». Таким образом, на странице будет отображаться последний введенный вами текст, если навести на него мышь, будет выводиться всплывающая подсказка. После щелчка мыши по тексту осуществится переход по адресу, приведенному в начале тега.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Простые подсказки на CSS3 и HTML5
Часто спрашивают, какой самый простой способ реализации подсказок к ссылкам. Самый простой, это не особо заморачиваясь по поводу внешнего вида подсказок, использовать встроенные средства браузеров, прописывая атрибут title=»» в ссылках.
В то же время существует масса других способов создания простых всплывающих подсказок, о некоторых из них я писал ранее, да и в «интернетах» материала по этой теме не мало. Сегодня, поделюсь ещё одним, очень простым решением, для создания оформленных подсказок к ссылкам, не используя javascript, построенных исключительно на CSS3 и HTML5.
В данном методе, в общем-то, нет ничего нового, некоторые свойства появились ещё в CSS2, а вот используемый в примере атрибут data-tooltip="", является частью HTML5. Особо подробно весь механизм расписывать нет надобности, непосредственно в коде CSS, прописал краткие комментарии к основным свойствам.
Вариант 1
Ссылка с подсказкой в Html будет выглядеть следующим образом:
<a href="#" data-tooltip="Простая подсказка на CSS3">ссылка</a> |
<a href=»#» data-tooltip=»Простая подсказка на CSS3″>ссылка</a>
Вариант 2
Не ожидал, что сразу после публикации статьи у читателей возникнут некоторые вопросы, точнее один, но очень даже по делу. Сначала вопрос показался мне каким то сумбурным (вот и сам вопрос), но потом я подумал, почему бы и нет, ситуации бывают разные и, порой возникает необходимость разместить в подсказке более объёмную информацию. С первым вариантом, такая схема не прокатывала, при размещении в подсказке длинного текста, она(подсказка) вытягивалась по горизонтали и получалась не очень эстетичная картина. Можете проверить в первом варианте, добавив пару строк в подсказку.
Так вот, поставил задачу исправить ситуацию, т.е. сделать так, чтобы при добавлении длинного текста, тело подсказки оставалось в размерах заданной ширины, и автоматом осуществлялся перенос строк, и сделать это, без нагромождения дополнительного кода в css
Особо мудрить и выдумывать не пришлось, всё давно и хорошо проработано, достаточно было изменить некоторые свойства для элемента data-tooltip и всё.
Собственно, что из всего этого получилось, можете посмотреть на живом примере, а нажав на пункт меню «CSS» в редакторе, увидите весь расклад по стилям, с краткими пояснениями.
Сравнив оба варианта, очень легко разобраться, понять разницу и сам принцип работы данного метода. На мой взгляд, второй вариант, получился проще и к тому же более функциональным. Спасибо NeedHate за его вопрос, не устану повторять — Вместе всё у нас получится ))).
Работает метод во всех браузерах, даже IE8, пусть в силу своей убогости и проигнорировав свойство border-radius(скругление углов), что совсем не критично, выдаёт подсказки в лучшем виде.
Надеюсь, этот простенький сниппет, кому-нибудь пригодится в качестве шпаргалки, а появятся вопросы, или новые идеи в тему, пишите в комментариях, обязательно рассмотрим и обсудим.
С уважением, Андрей
dbmast.ru
Добавить всплывающую подсказку в div — javascript
У Azle хорошая реализация. Скажем, моим целевым элементом является значок с именем класса «my_icon». Просто выберите целевой элемент, используя функцию Azle add_tooltip:
az.add_tooltip('my_icon', 1, {
"this_class" : "my_tooltip",
"text" : "HELLO THERE!"
})

Вы можете контролировать положение и стилизацию всплывающей подсказки, используя обычные стили CSS. Приведенная выше подсказка оформлена следующим образом:
az.style_tooltip('my_tooltip', 1, {
"background" : "black",
"margin-left" : "10px",
"color" : "hotpink",
"font-weight" : "bold",
"font-family" : "Arial",
"padding" : "10px",
"border-radius" : "10px"
})
Мы также можем добавить изображение во всплывающую подсказку, указав «image_path»:
az.add_tooltip('my_icon', 1, {
"this_class" : "my_tooltip",
"text" : "HELLO THERE!",
"image_path" : "https://cdn-images-1.medium.com/max/1874/1*toepgVwopga9TYFpSkSxXw.png",
"image_class" : "my_image"
})

Поскольку мы указали «image_class» выше, мы можем стилизовать изображение, используя ту же функцию style_tooltip, на этот раз нацеливаясь на изображение. Приведенное выше игровое изображение было оформлено следующим образом:
az.style_tooltip('my_image', 1, {
"width" : "50px",
"align" : "center"
})
Вот пример использования увеличенного изображения:

… добавлено и оформлено следующим образом:
az.add_tooltip('my_icon', 1, {
"this_class" : "my_tooltip",
"text" : "MORE INFO<br><br>",
"image_path" : "https://i0.wp.com/proactive.ie/wp-content/uploads/2017/11/Infographic.jpg?resize=1240%2C1062&ssl=1",
"image_class" : "my_image"
})
az.style_tooltip('my_image', 1, {
"width" : "500px"
})
Вот GIST всего кода.
Вы можете поиграть в эту скрипку.
qaru.site
Как сделать всплывающие подсказки на HTML и CSS3 при наведении
Всплывающие подсказки помогут украсить ваш сайт, а также сделать его отзывчивым и современным. В данном примере есть несколько вариантов, среди которых можно выбрать самый подходящий вашему проекту!
Подсказки позволяют заинтересовать пользователя, а также сократить используемую область на сайте, тем самым достаточно ёмко и элегантно оформить всю необходимую информацию. Такой вариант идеально подходит к продающей странице, где необходимо максимально точно и кратко представить информацию пользователю.
К тому же, всплывающие подсказки могут быть незаменимым вариантом в крупном проекте, в котором усложнена навигация по сайту. Именно подсказки помогут решить эту проблему: к примеру, пользователь может навести на фразу или элемент сайта, а ему будет выведена краткое её обозначение. Удобно, не правда ли?
Я представляю вам очень удобный и функциональный пример, который реализован только на чистом HTML и CSS3, что несомненно является большим плюсом и гарантирует беспроблемную установку на проект любой сложности. К тому же, в нём используются современные SVG-иконки, о которых я уже писал в статье про Dashicons в WordPress.
Стоит отметить, что всплывающие подсказки в данном примере являются адаптивными (как и сами примеры), что сокращает ваше потраченное время. Именно поэтому я считаю этот вариант самым оптимальным и удобным для всех нас.
Как установить всплывающие подсказки
Как я уже говорил — установка не составит труда, так как никаких «танцев с бубном» здесь не будет.
ПРИМЕР СКАЧАТЬ
Давайте рассмотрим все тонкости установки всплывающих подсказок на примере «Растянутая». Для начала разберемся с HTML-документом, а именно с блоком <head>:
<head> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» type=»text/css» href=»css/normalize.css» /> <link rel=»stylesheet» type=»text/css» href=»css/demo.css» /> <link rel=»stylesheet» href=»fonts/font-awesome-4.2.0/css/font-awesome.min.css»> <link rel=»stylesheet» type=»text/css» href=»css/tooltip-bloated.css» /> </head>
<head> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» type=»text/css» href=»css/normalize.css» /> <link rel=»stylesheet» type=»text/css» href=»css/demo.css» /> <link rel=»stylesheet» href=»fonts/font-awesome-4.2.0/css/font-awesome.min.css»> <link rel=»stylesheet» type=»text/css» href=»css/tooltip-bloated.css» /> </head> |
Строка 2 — уже привычный нам мета-тег для корректного отображения на Iphone. Если не знаешь что это — читай мою статью про медиа-запросы.
Строка 3-4 — подключаем необходимые стили. demo необходим для нашего демо.
Строка 5 — подключаем файл стилей для шрифта наших примеров. Точнее он необходим для корректного отображения наших SVG-иконок.
Строка 6 — подключаем таблицу стилей конкретно к нашему примеру («Растянутая»).
Собственно, всё что нам необходимо — мы подключили. Остаётся дело за малым — разобраться со структурой нашего <body>:
<body> <div> <div> <span><a title=»На сайт» target=»_blank» href=»http://www.drogin.ru»><span>Вернуться на сайт</span></a></span> </div> <div> <header> <h2>Оформление подсказок</h2> <nav> <a href=»index.html»>Классик</a> <a href=»round.html»>Круг</a> <a href=»curved.html»>Изогнутая</a> <a href=»sharp.html»>Острая</a> <a href=»bloated.html»>Растянутая</a> <a href=»box.html»>Блок</a> <a href=»comic.html»>Забавная</a> <a href=»line.html»>Линия</a> <a href=»flip.html»>Разворот</a> </nav> </header> <div> <ul> <li><a href=»#»><i></i><span>Автомобиль</span></a></li> <li><a href=»#»><i></i><span>Велосипед</span></a></li> <li><a href=»#»><i></i><span>Пассажирский самолет</a></li> <li><a href=»#»><i></i><span>Автобус</span></a></li> <li><a href=»#»><i></i><span>Истребитель</span></a></li> </ul> </div> </div> </div> </body>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<body> <div> <div> <span><a title=»На сайт» target=»_blank» href=»http://www.drogin.ru»><span>Вернуться на сайт</span></a></span> </div> <div> <header> <h2>Оформление подсказок</h2> <nav> <a href=»index.html»>Классик</a> <a href=»round.html»>Круг</a> <a href=»curved.html»>Изогнутая</a> <a href=»sharp.html»>Острая</a> <a href=»bloated.html»>Растянутая</a> <a href=»box.html»>Блок</a> <a href=»comic.html»>Забавная</a> <a href=»line.html»>Линия</a> <a href=»flip.html»>Разворот</a> </nav> </header> <div> <ul> <li><a href=»#»><i></i><span>Автомобиль</span></a></li> <li><a href=»#»><i></i><span>Велосипед</span></a></li> <li><a href=»#»><i></i><span>Пассажирский самолет</a></li> <li><a href=»#»><i></i><span>Автобус</span></a></li> <li><a href=»#»><i></i><span>Истребитель</span></a></li> </ul> </div> </div> </div> </body> |
Всё, что находится до 20 строки — нас не должно волновать, так как в том блоке находится навигация и прочие элементы, которые необходимы для удобного пользования демо. Нам интересно всё, что находится в блоке с классом dummy.
Не стоит удалять какой-либо из классов в примере, так как это приведёт к неминуемой ошибки. Если вам необходимо как либо изменить стиль любого из элементов, не прибегая к редактированию подключенных нами ранее библиотек — следует дописать свой класс или идентификатор. Как вы уже заметили, структура подсказки незамысловатая — всё реализована с помощью тегов списка ul и li. Не нужно изменять её, так как ни к чему хорошему это не приведёт.
Единственное, что следует редактировать:
<span>Автобус</span>
<span>Автобус</span> |
Данный фрагмент кода я изъял из нашего списка <li>. Именно данный фрагмент отвечает за вывод текста нашей подсказки. Вместо «Автобус» можно написать то, что вам необходимо — и готово! Аналогично изменяем и элементы списка <li> — вот вам и готовая качественная всплывающая подсказка без единого скрипта.
Вывод
Таким образом, мы получили отличный вариант всплывающих подсказок, реализованных только на HTML и CSS3. Хотелось бы отметить, что мы рассмотрели лишь 1 вариант оформления подсказок, а в демо их целых 9! Ассортимент самых разных подсказок придет по вкусу каждому веб-мастеру и не останется без внимания ваших пользователей.
Процесс установки и редактирования всплывающей подсказки не займет более 10 минут, но взамен мы получаем:
- повышение поведенческого фактора;
- ёмкое оформление;
- возможность повышения конверсии.
Это незаменимый вариант для продающей страницы, так как сочетает в себе все самые лучшие черты, которые характерны качественным проектам, способные работать по своему назначению лучше других аналогов.
Вконтакте
Google+
Это интересно
Подписаться на новостиdrogin.ru
