Как настроить параллакс-эффект при прокрутке страницы?
0 3941
Традиционные представления в области веб-дизайна учат нас — все что не разрабатывается, должно разрабатываться с целью сократить лишние действия пользователя на сайте (в данном случае, речь о прокрутке) и размещать самую важную информацию в верхней части главной страницы. Однако, с тех лохматых времен много чего изменилось, и теперь мы живем в мире сплошного «скроллинга». Пользователи привыкли выжимать из страницы максимум информации, прокручивая все до конца. Как оказалось, размер сайта имеет значение даже для Google — чем длиннее, тем лучше. Чтобы повысить и поощрить этот пользовательский интерес к прокрутке, разработчики стали придумывать различные эффекты и приемы, например такие, как параллакс.
Параллакс помогает достичь эффекты:
- погружения пользователя в уникальную среду;
- оживления CTA кнопок или форм;
- наделени жизнью и движением неподвижных объектов.

Так что же такое параллакс?
Параллакс — это 3D эффект, при котором во время прокрутки фон веб-страницы движется с различной скоростью, в отличие от переднего плана, который либо находиться в статике, либо движется гораздо медленнее. Эффект имеет большую визуальную ценность, а главное, такого эффекта несложно добиться с помощью CSS.
Как достичь эффект параллакса с помощью CSS?
Находим в свойствах:
1. background-attachment
Это свойство используется для определения состояния фона — фиксированно оно или прокручивается на странице.
Syntax: background-attachment: scroll/fixed/local;
2. background-position
Это свойство используется для определения начальной позиции фона.
Syntax: background-position: value;
3. background-repeat
Это свойство используется, чтобы определить будет ли фоновая картинка повторяться, и как он будет повторяться.
Syntax: background-repeat: repeat/repeat-x/repeat-y/no-repeat;
repeat – Фон повторяется вертикально и горизонтально.
repeat-x – Фон повторяется только горизонтально.
repeat-y – Фон повторяется только вертикально.
no-repeat – Фон не повторяется.
4. background-size
Это свойство определяет размер фонового изображения.
Syntax : background-size: auto/length/cover/contain/;
auto – значение по умолчанию.
length – настраивает ширину и высоту фонового изображения.
percentage – настраивает ширину и высоту фонового изображения в проценте содержащихся элементов.
cover – масштабирует фоновое изображение. Делайте фоновое изображение как можно большим, чтобы нужная область была полностью покрыта фоновым изображением.
contain – масштабируйте изображение до максимального размера, чтобы его ширина и высота могли поместиться в области содержимого.
Добавив ко всему этому немного JavaScript можно отрегулировать скорость параллакса. Надеемся у вас все получится.
Поделитесь
в социальных сетях
Параллакс эффект в CSS | Блог Makeomatic: разработка сайтов и мобильных приложений
Существует несколько путей создания параллакс эффекта при прокрутке страницы. Большинство примеров, которые вы найдете на StackOverflow или на подобных сайтах, содержат отдельно двигающиеся слои или дивы, движение которых инициируется jQuery- обработчиком события onscroll данного документа.
Эта статья описывает наиболее эффективный путь решения проблемы, который позволяет достичь высокой производительности и сделать код разметки семантически понятным и более простым в поддержке.
История появления параллакс эффекта
Для начала немного слов о параллакс эффекте прокрутки
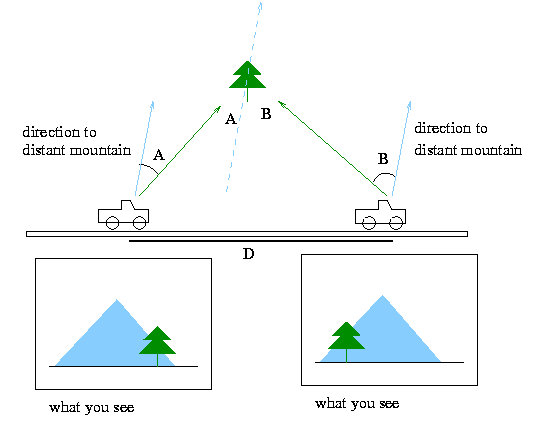
Параллакс эффект- старая технология симуляции глубины вида в компьютерных играх. Она стала популярной в 1982 года, с появлением первой игры («Moon Patrol»), в которой данный эффект был применен на практике. Основная идея заключается в том, что объекты, которые находятся дальше движутся медленнее по отношению к объектам, находящимся ближе и воспроизводя данный эффект, мы можем получить аналогичное ощущение 3D на наших двумерных экранах.
Основная идея заключается в том, что объекты, которые находятся дальше движутся медленнее по отношению к объектам, находящимся ближе и воспроизводя данный эффект, мы можем получить аналогичное ощущение 3D на наших двумерных экранах.
Приветствуем CSS3 и TranslateZ
Сейчас у нас есть сильные встроенные инструменты в CSS3, которые позволяют нам обращаться к GPU напрямую и, вместо использования JS для управления нашими элементами по одному, мы можем управлять ими, изменяя всего лишь один параметр, а это значит- лучшую производительность и быстродействие.
Проблема мобильных устройств с эффектом parallax
К сожалению, все еще нет ни одного хорошего способа воспроизвести данный эффект на мобильных устройствах по той причине, что событие “scroll” происходит только в тот момент, когда вы закончили прокручивать контент. Это происходит потому, что во время прокрутки GPU всего лишь двигает “скриншот” экрана.
Решение для легкого создания параллакс эффекта
Основной фокус в том, чтобы расположить каждый элемент с корректным Z индексом относительно нормальной глубины (которая равна 0),
translateZ: -30pxДобавьте глубины к вашему элементу
body body{ -webkit-perspective: 500; -webkit-perspective-origin: 0 0; }
Теперь осталось только обновитель исходную точку обзора в момент прокрутки страницы. Это значит, что все элементы будут двигаться индивидуально с помощью графического процессора, а такты центрального процессора не будут впустую тратиться на обработку анимации. Поскольку вы двигаете угол обзора, вы можете также использовать этот метод, чтобы показывать реальные 3D: графики, точки на карте, тени, отражения или другие классные вещи, которые вы сможете придумать.
Это значит, что все элементы будут двигаться индивидуально с помощью графического процессора, а такты центрального процессора не будут впустую тратиться на обработку анимации. Поскольку вы двигаете угол обзора, вы можете также использовать этот метод, чтобы показывать реальные 3D: графики, точки на карте, тени, отражения или другие классные вещи, которые вы сможете придумать.
После того как вы примените верную глубину для ваших элементов, просто добавьте эту строчку для обработки изменения точки обзора:
|
|
Demo parallax
Работающая демо версия в webkit — метод, который поддерживается всеми основными браузерами с HTML5 (IE10+, Safari, Chrome и Firefox). Сейчас демо-версия оптимизирована под Webkit, но я планирую, чтобы она работала и в остальных браузерах:
 io/irony/full/gIhky)
io/irony/full/gIhky)Удачи в работе с гипнотическими эффектами!
Параллаксная прокрутка вредна для вашего сайта?
Льюис Уэйк
Понедельник, 10 июля 2017 г.
Возможно, вы хорошо знакомы с термином «параллаксная прокрутка» или слышите его впервые, независимо от того, если вы просматривали веб-страницы в течение последних четырех лет, вы наверняка сталкивались с ним в какой-то момент.
Параллаксная прокрутка — это эффект, при котором фон веб-сайта перемещается с другой скоростью, чем остальная часть страницы. Код CSS позволяет различным слоям веб-страницы перемещаться с разной скоростью. Как и каждый уровень Super Mario World или «Многоплоскостная камера» Уолта Диснея.
Параллаксная прокрутка была веб-тенденцией, зародившейся в 2013 году. Она набрала популярность после того, как в 2012 году The New York Times опубликовала мультимедийную статью «Snow Fall», получившую Пулитцеровскую премию. даже в тех местах, где это почти неуместно.
даже в тех местах, где это почти неуместно.
Это поднимает вопрос, вредна ли параллаксная прокрутка для вашего сайта?
Я буду ссылаться на цитаты и выводы из двух соответствующих статей:
Блог пользовательского тестирования — Параллаксная прокрутка: увлекательная или раздражающая? – Дженнифер Винтер
Smashing Hub — 5 причин, почему параллаксная прокрутка вредна для вашего сайта — Али Кайюм
Параллаксная прокрутка увеличивает время загрузки
Для достижения эффекта параллакса веб-сайт требует дополнительных вычислений для скрипта jquery. Страницы с большим количеством контента будут страдать от более длительного времени загрузки, пока скрипт вычисляет, где все должно быть размещено. Для пользователей с более низкой скоростью интернета веб-сайт с параллаксной прокруткой будет восприниматься как сканирование.
«Хотя многие пользователи сами этого не замечали, я заметил, что они пропускают большую часть контента, потому что слишком быстро прокручивают страницу».
Не работает на мобильных устройствах
Mobile в настоящее время, без сомнения, является самым популярным устройством, используемым для работы в Интернете. Зачем тратить время и силы на реализацию прокрутки параллакса, если она не работает на мобильных устройствах? Включение этого дизайна снизит производительность вашего веб-сайта и, в свою очередь, вероятность успеха для ваших клиентов.
«Только один пользователь смог загрузить страницу одного сайта, но прокрутка была настолько сложной, что пользователь сдался до завершения теста».
Страницы с прокруткой параллакса могут сбивать с толку
«Почти все пользователи сочли сайты запутанными и с трудом поняли суть сайта».
Чрезмерная прокрутка может раздражать пользователей, особенно когда добавлена анимация, мешающая успешному завершению задачи пользователями. Добавление большего количества «блестящих» элементов на ваш сайт не решит плохой дизайн навигации. Якорные ссылки решают эту проблему на более длинных страницах, и это решение мы внедрили на страницах наших тем.
Заключение
У нас определенно есть несколько длинных страниц на веб-сайте Университета, в частности наши недавно запущенные страницы по предметам и наши собственные полные истории. Но мы воздержались от реализации параллаксной прокрутки в любом из стилей из-за рисков, связанных с доступностью.
Может быть легко сделать параллаксную прокрутку на вашем веб-сайте и сказать: «Посмотрите, какой у нас модный веб-сайт». Но это не то, о чем веб-сайты. Важно быть в курсе последних веб-тенденций с точки зрения доступности, но менее важно цепляться за последние тенденции дизайна там, где это не нужно.
Влияние прокрутки параллакса на пользовательский опыт в веб-дизайнеJUX
Прокрутка параллакса становится все более популярной стратегией в веб-дизайне. Этот метод прокрутки создает иллюзию глубины на веб-странице, заставляя фоновые изображения двигаться медленнее, чем изображения переднего плана. Сторонники прокрутки параллакса утверждают, что помимо способности привлекать пользователей к веб-сайту, она улучшает взаимодействие с пользователем. Исследователи связывают этот приятный пользовательский опыт с выполнением следующих переменных: удобство использования, удовлетворение, удовольствие, веселье и визуальная привлекательность. Мы предположили, что параллаксная прокрутка положительно повлияет на каждую из этих пяти переменных и, следовательно, на общий пользовательский опыт. В исследовании приняли участие 86 человек из крупного университета Среднего Запада. Одна группа участников (N = 43) взаимодействовала с веб-сайтом с параллаксной прокруткой, тогда как вторая группа (N = 43) взаимодействовала с веб-сайтом без параллакса. Стьюдентный тест независимых выборок выявил значительные различия между двумя группами в отношении воспринимаемого удовольствия. Участники считали, что веб-сайт с прокруткой параллакса был более интересным, чем веб-сайт без прокрутки параллакса. Результаты исследования также показали, что параллаксная прокрутка более эффективна при использовании в гедонистическом и забавном контексте. Несмотря на эти преимущества, двое участников страдали от укачивания и испытывали серьезные проблемы с удобством использования при взаимодействии с веб-сайтом с параллаксной прокруткой. В результате этот потенциальный риск для участников поднимает некоторые этические вопросы, которые UX-практикам и веб-дизайнерам следует учитывать при планировании реализации параллаксной прокрутки.
Стьюдентный тест независимых выборок выявил значительные различия между двумя группами в отношении воспринимаемого удовольствия. Участники считали, что веб-сайт с прокруткой параллакса был более интересным, чем веб-сайт без прокрутки параллакса. Результаты исследования также показали, что параллаксная прокрутка более эффективна при использовании в гедонистическом и забавном контексте. Несмотря на эти преимущества, двое участников страдали от укачивания и испытывали серьезные проблемы с удобством использования при взаимодействии с веб-сайтом с параллаксной прокруткой. В результате этот потенциальный риск для участников поднимает некоторые этические вопросы, которые UX-практикам и веб-дизайнерам следует учитывать при планировании реализации параллаксной прокрутки.
взаимодействие с пользователем, UX, дизайн веб-сайта, параллаксная прокрутка, удобство использования, удовлетворенность, предпочтения пользователя эмоциональный опыт пользователей при взаимодействии с продуктом. Эти отношения, получившие название «пользовательский опыт» (UX), превратились в основной принцип дизайна и разработки продукта. Сторонники UX считают его необходимым для успеха любого продукта (Kujala, Roto, Väänänen-Vainio-Mattila, Karapanos, & Sinnelä, 2011). Garrett (2006) предложил UX как инструмент для создания лояльности клиентов, и поэтому он должен быть целью каждого розничного продукта. Принимая это во внимание, дизайнеры продуктов приложили немало усилий при разработке своих продуктов, чтобы обеспечить приятный UX. Сегодня параллаксная прокрутка (PS) — это одна из таких стратегий дизайна, которую используют дизайнеры, стремясь создать отличный UX для посетителей своего веб-сайта.
Сторонники UX считают его необходимым для успеха любого продукта (Kujala, Roto, Väänänen-Vainio-Mattila, Karapanos, & Sinnelä, 2011). Garrett (2006) предложил UX как инструмент для создания лояльности клиентов, и поэтому он должен быть целью каждого розничного продукта. Принимая это во внимание, дизайнеры продуктов приложили немало усилий при разработке своих продуктов, чтобы обеспечить приятный UX. Сегодня параллаксная прокрутка (PS) — это одна из таких стратегий дизайна, которую используют дизайнеры, стремясь создать отличный UX для посетителей своего веб-сайта.
На момент написания этой статьи быстрый поиск в Google по термину «веб-сайты с параллаксной прокруткой» дал более двухсот тысяч результатов поиска, показывающих веб-сайты, в настоящее время использующие эту технику для улучшения внешнего вида и интерактивности своего веб-сайта и привлечения посетителей. Эффект PS позволяет нескольким фонам на веб-странице двигаться одновременно с разной скоростью, тем самым создавая иллюзию глубины. В дополнение к своей эстетической привлекательности PS предлагает веб-дизайнерам возможность напрямую привлекать внимание пользователей и направлять их к своим продуктам или «призывать к действию». Например, дизайнеры могут создавать истории, которые могут быть показаны пользователям при прокрутке веб-страницы или, в других случаях, показывать пользователям функциональные возможности продукта в анимированном виде. В этом исследовании мы исследовали, как PS на веб-сайте может повлиять на UX.
В дополнение к своей эстетической привлекательности PS предлагает веб-дизайнерам возможность напрямую привлекать внимание пользователей и направлять их к своим продуктам или «призывать к действию». Например, дизайнеры могут создавать истории, которые могут быть показаны пользователям при прокрутке веб-страницы или, в других случаях, показывать пользователям функциональные возможности продукта в анимированном виде. В этом исследовании мы исследовали, как PS на веб-сайте может повлиять на UX.
Параллаксная прокрутка и UX
Согласно Hassenzahl и Tractinsky (2006), фраза «пользовательский опыт» имеет несколько различных значений, включая удобство использования, эстетику и гедонистические качества. Они также связывают UX с такими эмоциями, как веселье, счастье, красота, удовольствие, наслаждение и гордость, которые могут возникнуть в отношениях между человеком и продуктом. Несмотря на растущую популярность в области гиперконвергентной инфраструктуры, общее определение термина «пользовательский опыт» еще не принято. На самом деле, как отметил Лоу (2011), среди исследователей еще не достигнуто соглашение о том, как следует измерять UX. Качественные исследователи не одобряют идею преобразования субъективных понятий, таких как опыт и доверие, в цифры, поскольку они не могут полностью отразить истинный опыт пользователей. С другой стороны, когда качественные исследователи проводят исследования UX, их частое использование опросов и анкет означает необходимость числового измерения (Law, 2011). Эти несоответствия создали некоторые серьезные проблемы, которые необходимо решить, если мы хотим добиться прогресса в этой новой области исследований.
На самом деле, как отметил Лоу (2011), среди исследователей еще не достигнуто соглашение о том, как следует измерять UX. Качественные исследователи не одобряют идею преобразования субъективных понятий, таких как опыт и доверие, в цифры, поскольку они не могут полностью отразить истинный опыт пользователей. С другой стороны, когда качественные исследователи проводят исследования UX, их частое использование опросов и анкет означает необходимость числового измерения (Law, 2011). Эти несоответствия создали некоторые серьезные проблемы, которые необходимо решить, если мы хотим добиться прогресса в этой новой области исследований.
Цель этого исследования, однако, не в том, чтобы найти общее определение UX или в том, как его следует измерять. В свете предыдущих ограничений в этом исследовании мы рассматривали UX как эмоции, которые возникают, когда пользователь взаимодействует с продуктом или технологией. Мы изучили, как PS влияет на следующие переменные: удовольствие, удобство использования, визуальную привлекательность, удовлетворение и удовольствие, что, следовательно, влияет на общее впечатление пользователя от веб-сайта.
Исследования показывают, что обычно пользователю требуется всего 50 миллисекунд, чтобы сформировать впечатление о веб-сайте и решить, нравится ли он ему или ей (Lindgaard, Fernandes, Dudek, & Brown, 2006). Однако для того, чтобы эффект PS работал, все элементы и файлы страницы должны быть загружены с сервера на веб-страницу до того, как пользователь сможет начать просмотр страницы. По сравнению с обычным веб-сайтом, на котором загружается несколько изображений и элементов, в PS все элементы загружаются на одну веб-страницу. В зависимости от размера и количества элементов страницы загрузка страницы может длиться от нескольких секунд до более минуты. В зависимости от намерения пользователя использовать веб-сайт, это может определить, продолжит ли он или она оставаться на веб-странице или перейдет на новый веб-сайт. В этом исследовании изучалось, как PS может влиять на общий UX, сохраняя при этом постоянное время загрузки страницы.
Методы
В следующих разделах обсуждаются наши гипотезы, методы отбора проб, установка эксперимента, процедура и инструменты, использованные в этом исследовании.
Гипотезы
Это исследование направлено на изучение влияния PS на веб-дизайн. Было два сайта: один с PS и один без прокрутки параллакса (no-PS). Мы проверили следующие гипотезы:
- Веб-сайт PS будет восприниматься как более удобный для использования, чем веб-сайт без PS.
- Сайт PS будет восприниматься как более приятный, чем сайт без PS.
- Сайт PS будет восприниматься как более интересный, чем сайт без PS.
- Веб-сайт PS принесет большее удовлетворение, чем веб-сайт без PS.
- Веб-сайт PS будет восприниматься как более привлекательный, чем веб-сайт без PS. сайт
Выборка
Участники этого исследования были набраны в центральном здании общего назначения в большом университете Среднего Запада. Метод перехвата использовался для вербовки студентов, когда они шли по коридору в одной из университетских библиотек, находящейся под большим покровительством. Этот метод выборки использовался в первую очередь потому, что он предлагал относительно недорогой метод сбора высококачественных данных. куст и волосы (1985) показал, что метод перехвата потенциально может предоставить данные общего качества, эквивалентные данным опроса по телефону. Миллер, Уайлдер, Стиллман и Беккер (1997) обнаружили, что метод перехвата дает более репрезентативные распределения по возрасту и полу, чем телефонные опросы, и может использоваться в качестве альтернативы традиционным методам опроса. Однако ограничение возможности обобщения этого исследования заключается в том, что участники были ограничены университетским населением. В результате 98% участников были в возрасте от 21 до 34 лет. В связи с тем, что большинство участников были студентами или иным образом связаны с университетом, мы предполагали, что пользователи хорошо разбираются в компьютерах и Интернете. Наши наблюдения за участниками при изучении сайта и выполнении заданий подтвердили это предположение.
куст и волосы (1985) показал, что метод перехвата потенциально может предоставить данные общего качества, эквивалентные данным опроса по телефону. Миллер, Уайлдер, Стиллман и Беккер (1997) обнаружили, что метод перехвата дает более репрезентативные распределения по возрасту и полу, чем телефонные опросы, и может использоваться в качестве альтернативы традиционным методам опроса. Однако ограничение возможности обобщения этого исследования заключается в том, что участники были ограничены университетским населением. В результате 98% участников были в возрасте от 21 до 34 лет. В связи с тем, что большинство участников были студентами или иным образом связаны с университетом, мы предполагали, что пользователи хорошо разбираются в компьютерах и Интернете. Наши наблюдения за участниками при изучении сайта и выполнении заданий подтвердили это предположение.
У нас была выборка из 86 участников, по 43 в каждой группе. Этот размер выборки соответствовал аналогичным исследованиям, проведенным в полевых условиях (Hung & Chen, 2012; Lindgaard, Fernandes, Dudek, & Brown, 2006; Sauer & Sonderegger, 2011). В соответствии с аналогичными исследованиями (Al-Shamaileh & Sutcliffe, 2012; Lindgaard, Fernandes, Dudek, & Brown, 2006) мы использовали межгрупповой план. Каждый участник был поочередно отнесен либо к группе PS, либо к группе без PS.
В соответствии с аналогичными исследованиями (Al-Shamaileh & Sutcliffe, 2012; Lindgaard, Fernandes, Dudek, & Brown, 2006) мы использовали межгрупповой план. Каждый участник был поочередно отнесен либо к группе PS, либо к группе без PS.
Экспериментальная установка
Целью этого исследовательского эксперимента было выяснить, как метод прокрутки влияет на восприятие удовлетворения, удобства использования, удовольствия, визуальной привлекательности и веселья. Было показано, что эти пять переменных влияют на общий UX (Hassenzahl & Tractinsky, 2006; Norman, 2003). Мы разделили участников на две независимые группы. Одной группе было поручено работать с веб-сайтом PS, в то время как другая группа использовала веб-сайт без PS. Обе веб-страницы содержали одинаковый контент, шрифты, размеры шрифтов, цвет, дизайн и симметрию. Выглядели они совершенно одинаково, с той лишь разницей, что техника прокрутки. Наша цель состояла в том, чтобы иметь такой же уровень удобства использования и визуальной привлекательности кроме воздействие ПС.
Процедура
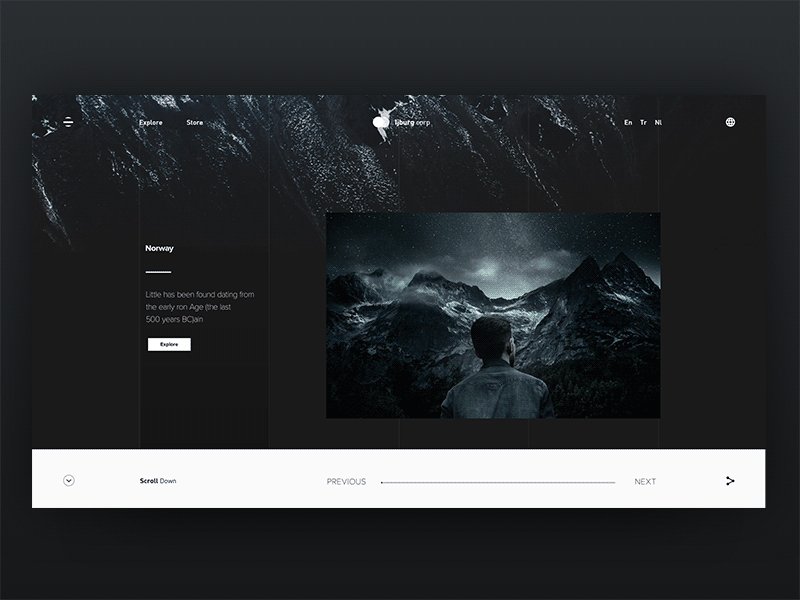
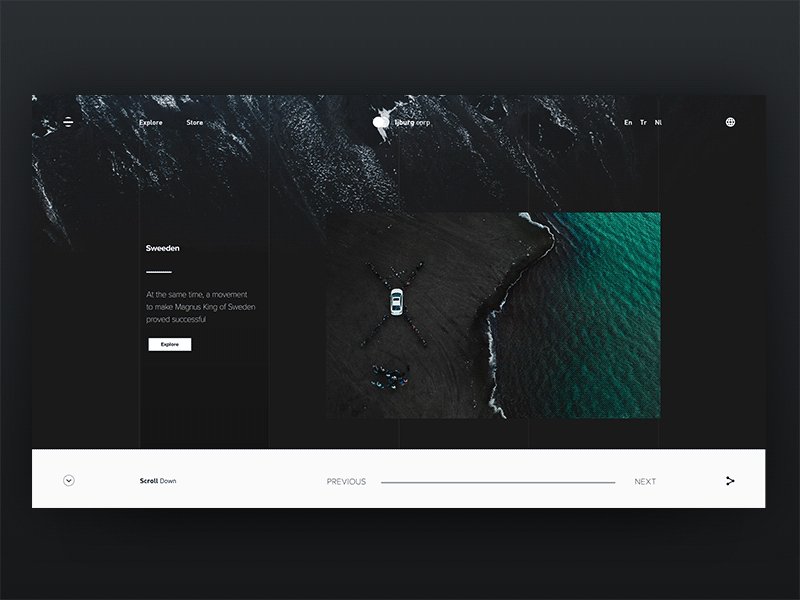
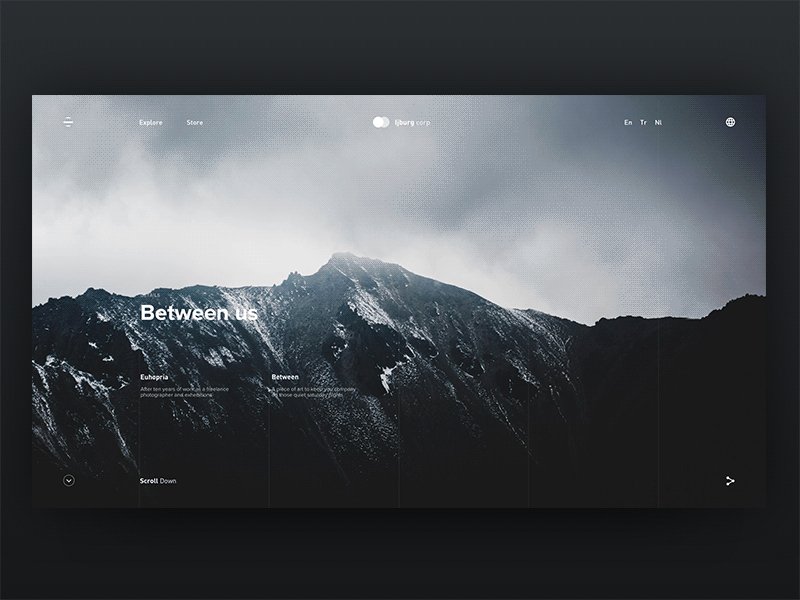
Мы создали веб-сайты для гипотетического отеля, идентичные во всех отношениях, кроме способа прокрутки (см. рис. 1). Чтобы протестировать веб-сайты в реальных условиях, оба веб-сайта были загружены на сервер через Интернет, где к ним обращались участники. Мы сохранили постоянное время загрузки для двух веб-сайтов, упростив PS; то есть с использованием всего пяти фоновых изображений, оптимизированных для Интернета, для создания эффекта параллакса. Кроме того, участники получали доступ к веб-сайту через университетскую сеть со скоростью загрузки из Интернета более 45 Мбит/с, что делало разницу во времени загрузки между двумя веб-сайтами неразличимой. Для проведения эксперимента были настроены два идентичных портативных компьютера с доступом в Интернет 9.0081
Рис. 1. Изображение веб-сайтов отелей, использованных в эксперименте. Веб-сайты были идентичны друг другу, за исключением методов прокрутки.
Мы перехватили студентов, когда они проходили по коридору библиотеки, и попросили их принять участие в исследовании, которое заняло бы не более пяти минут. Затем каждый участник использовал одну версию веб-сайта с PS или без нее. Перед началом сеанса участникам раздали лист с инструкциями. После прочтения инструкций участники переходили на веб-адрес, предоставленный им на компьютере, путем прямого нажатия на ссылку или ввода предоставленного URL-адреса в адресной строке.
Затем каждый участник использовал одну версию веб-сайта с PS или без нее. Перед началом сеанса участникам раздали лист с инструкциями. После прочтения инструкций участники переходили на веб-адрес, предоставленный им на компьютере, путем прямого нажатия на ссылку или ввода предоставленного URL-адреса в адресной строке.
Мы проинструктировали участников проводить от 30 секунд до минуты, просматривая веб-сайт, прежде чем они попытаются выполнить две задачи. В первом задании участников просили заполнить веб-форму, введя некоторую демографическую информацию о себе. Для второго задания участников попросили забронировать номер в гостинице. Мы контролировали эффекты порядка, уравновешивая порядок двух задач. Каждый участник выполнял задания в присутствии модератора. Когда мы определили, что окружающая среда стала настолько шумной, что это могло отвлечь участника, мы не позволили участнику начать сеанс.
Когда задания были выполнены, участники ответили на посттестовый опрос из 15 пунктов. Все пункты опроса оценивались по 6-балльной шкале Лайкерта от «полностью не согласен» (1) до «полностью согласен» (6). Всего было три пункта, связанных с каждой из пяти переменных: удобство использования, удовольствие, веселье, удовлетворение и визуальная привлекательность.
Все пункты опроса оценивались по 6-балльной шкале Лайкерта от «полностью не согласен» (1) до «полностью согласен» (6). Всего было три пункта, связанных с каждой из пяти переменных: удобство использования, удовольствие, веселье, удовлетворение и визуальная привлекательность.
Инструменты
Валидность содержания проверяет, являются ли вопросы, включенные в инструмент, репрезентативными для области исследования (Li & Yeh, 2010). Следовательно, мы решили использовать элементы из предыдущих исследований:
- удобство использования (Flavian, Guinalíu, & Gurrea, 2006)
- удовольствие (Сир, Хед и Иванов, 2006; Ван дер Хейден, 2004)
- весело (Сир, Хед и Иванов, 2006; Ван дер Хейден, 2004)
- удовлетворение (Cyr, Bonanni, Bowes, & Ilsever, 2005; Sauer & Sonderegger, 2011)
- визуальная привлекательность (Cyr, Head, & Ivanov, 2006; Li, & Yeh, 2010)
Позиции трех пунктов для каждой из пяти шкал были рандомизированы, чтобы предотвратить систематическую ошибку в ответах. Альфа Кронбаха использовалась для оценки надежности шкал и измерялась относительно порога коэффициента надежности 0,6 (Hair, Anderson, Tatham, & Black, 19).98; Наннали, 1978).
Альфа Кронбаха использовалась для оценки надежности шкал и измерялась относительно порога коэффициента надежности 0,6 (Hair, Anderson, Tatham, & Black, 19).98; Наннали, 1978).
Три элемента, измеряющие конструкцию юзабилити, были всего лишь тремя компонентами юзабилити, а не исчерпывающим списком компонентов. Нильсен, Тахир и Тахир (2002) перечисляют 113 компонентов удобства использования.
Результаты
В следующих разделах обсуждаются демографические данные участников, анализ надежности, анализ и проверка гипотез.
Демографические данные участников
В общей сложности 86 человек выполнили задания и опрос после тестирования. Что касается возраста, 56 участников были в возрасте 21 года и младше, 29были в возрасте от 22 до 34 лет, а последний участник был в возрасте от 55 до 64 лет. Всего было 40 мужчин и 46 женщин, большинство из которых были европеоидами (39). Из оставшихся участников 22 были чернокожими, 19 азиатами, четверо латиноамериканцами, а последние два участника были американскими индейцами и жителями тихоокеанских островов. Шестьдесят восемь участников были студентами бакалавриата, 13 — аспирантами, а остальные пять — нестудентами.
Шестьдесят восемь участников были студентами бакалавриата, 13 — аспирантами, а остальные пять — нестудентами.
Анализ надежности
Альфа-уровни Кронбаха для элементов в каждой подкатегории были следующими:
- удобство использования, α = 0,806
- удовольствия, α = 0,947
- веселья, α = 0,860
- удовлетворение, α = 0,922
- внешняя привлекательность, α = 0,899
Анализ и проверка гипотез
Мы предположили, что PS повлияет на пять переменных, которые, согласно литературе, являются компонентами UX. В результате мы сформулировали пять гипотез в поддержку этого постулата. Мы провели t-тест для независимых выборок, чтобы проверить различия в ответах участников между двумя группами по пяти зависимым переменным: удобство использования, удовольствие, веселье, удовлетворение и визуальная привлекательность. Мы объединили (среднее арифметическое) три элемента, чтобы обеспечить единую меру для каждой переменной. Инструмент обследования, содержащий 15 отдельных элементов, измеряющих эти пять переменных, показан в таблице 19.0003
Инструмент обследования, содержащий 15 отдельных элементов, измеряющих эти пять переменных, показан в таблице 19.0003
Таблица 1. 15 элементов исследования, измеряющих каждую из пяти переменных
Независимые переменные | Элемент обследования |
Воспринимаемое удобство использования
| Сайт прост в использовании. |
Загрузка страниц происходит быстро. | |
Содержание легко понять. | |
Воспринимаемое удовольствие | Сайтом приятно пользоваться. |
Мне понравилось пользоваться этим сайтом. | |
Этот веб-сайт доставляет удовольствие. | |
Воспринимаемое удовольствие | Сайт был интересным. |
Веб-сайт был захватывающим. | |
Мне было весело взаимодействовать с этим сайтом. | |
Воспринимаемое удовлетворение | Доволен своим выступлением. |
Удовлетворяет мои особые потребности. | |
Сайт работает удовлетворительно. | |
Воспринимаемая внешняя привлекательность | Дизайн экрана привлекательный. |
Сайт разработан профессионально. | |
Привлекательный внешний вид. |
Поэтому мы отвергли гипотезу о том, что PS улучшит воспринимаемое удобство использования, удовольствие, удовлетворение и визуальную привлекательность.
- воспринимаемое удобство использования Группа PS (M = 5,2, SD = 0,96), группа без PS (M = 5,2, SD = 0,849), t(84) = 0,478, p = 0,63;
- ощущаемое удовольствие, группа PS (M = 4,9, SD = 1,32), группа без PS (M = 5,1, SD = 0,58), t(84) = 0,634, p = 0,53;
- ощущаемое удовлетворение, группа PS (M = 4,8, SD = 1,16), группа без PS (M = 4,9, SD = 0,919), t(84) = 0,412, p = 0,681; и
- воспринимаемая внешняя привлекательность, группа PS (M = 5,5, SD = 0,914), группа без PS (M = 5,18, SD = 0,958), t(84) = 1,382, p = 0,17.

Стьюдентный критерий независимых выборок, однако, показал значительные различия в восприятии удовольствия между двумя группами, группой PS (M = 5,2, SD = 0,857) по сравнению с группой без PS (M = 4,7, SD = 0,921), t(84) = 2,708, p = 0,008, d = 0,56. Этот размер эффекта (d = 0,56) подтверждает относительно существенную разницу между воспринимаемым количеством «удовольствия» участников из двух групп, которые они получали при взаимодействии с двумя веб-сайтами. Эти результаты подтвердили нашу гипотезу о том, что веб-сайт PS более интересен, чем веб-сайт без PS.
Обсуждение
Отсутствие различий в воспринимаемом удовлетворении между двумя группами требует некоторого объяснения. Это может быть связано с искусственным характером задач. Веб-сайт, которым пользовались участники, позволил им забронировать номер в гипотетической гостинице, в которой, как они знали, они не будут останавливаться. Таким образом, студенты, возможно, не были в восторге от ситуации. Согласно Ортони (1990), удовлетворение возникает в результате подтверждения желаемого события; чем больше желание, тем больше удовлетворение, когда это событие исполнится. У участников могло не быть желания ехать, чтобы сделать заказ, и поэтому их удовлетворение было минимальным.
У участников могло не быть желания ехать, чтобы сделать заказ, и поэтому их удовлетворение было минимальным.
Возможно, самое главное, мы заметили, что два участника исследования страдали от укачивания и испытывали серьезные проблемы с удобством использования при взаимодействии с веб-сайтом PS. После завершения сеанса оба участника сказали, что эффект PS заставил их чувствовать себя плохо. На самом деле одна из двух участниц призналась, что не может проводить много времени, взаимодействуя с веб-сайтом, потому что это вызывает у нее тошноту. Она также призналась, что очень плохо оценила веб-сайт с точки зрения удобства его использования из-за тошноты.
Ограничения
На это исследование могли повлиять определенные искажающие факторы, которые могли повлиять на результаты. Мы проводили эксперимент на открытой площадке, где находилось много студентов, и, следовательно, мы не могли напрямую контролировать окружающую среду. Таким образом, пользователи завершили эксперимент в разных условиях окружающей среды, иногда в тишине, а иногда в более отвлекающих условиях, что могло повлиять на их ответы. Однако, чтобы контролировать это, мы не позволяли никому из участников начинать сеанс, если мы считали, что окружающая среда стала слишком шумной или отвлекающей. Еще одним ограничением является то, что наша выборка была ограничена студентами колледжей, разбирающимися в Интернете, что не было истинным представлением обычных пользователей Интернета. Поэтому, в результате нашего исследования, мы увеличили выборку молодых пользователей.
Однако, чтобы контролировать это, мы не позволяли никому из участников начинать сеанс, если мы считали, что окружающая среда стала слишком шумной или отвлекающей. Еще одним ограничением является то, что наша выборка была ограничена студентами колледжей, разбирающимися в Интернете, что не было истинным представлением обычных пользователей Интернета. Поэтому, в результате нашего исследования, мы увеличили выборку молодых пользователей.
Выводы
Это исследование может принести пользу специалистам по UX, которые хотят изучать PS. В дополнение к предоставлению эмпирических исследований о влиянии PS на веб-дизайн, наш опыт проведения исследования дает представление для практиков UX. Самое главное, что практикующие UX должны учитывать время загрузки и проблемы укачивания, связанные с PS. Время загрузки PS создает дилемму для UX-практика и заставляет его принимать решения о том, какой вариант загрузки выбрать. Первый вариант — предварительно загрузить веб-страницу, поскольку это позволяет лучше оценить возможности PS. Но это может не отражать общий опыт PS. Типичный пользователь не сталкивается с предварительно загруженной веб-страницей. Второй вариант — включить время загрузки, и хотя это может снизить влияние PS, общий опыт пользователя на веб-сайте будет представлен более точно. Вы также должны учитывать среднюю скорость сети компьютера. Средняя скорость подключения к Интернету в большинстве домохозяйств в США составляет 7 Мбит/с (Отчет о состоянии Интернета, 2013 г.), чего недостаточно для быстрой загрузки веб-сайта PS, насыщенного графикой. Третий вариант, который мы выбрали для этого исследования, заключается в упрощении уровня PS в конструкции. Это тот случай, когда «меньше значит больше», поскольку у пользователей меньше движущихся объектов на веб-странице, с которыми нужно бороться.
Но это может не отражать общий опыт PS. Типичный пользователь не сталкивается с предварительно загруженной веб-страницей. Второй вариант — включить время загрузки, и хотя это может снизить влияние PS, общий опыт пользователя на веб-сайте будет представлен более точно. Вы также должны учитывать среднюю скорость сети компьютера. Средняя скорость подключения к Интернету в большинстве домохозяйств в США составляет 7 Мбит/с (Отчет о состоянии Интернета, 2013 г.), чего недостаточно для быстрой загрузки веб-сайта PS, насыщенного графикой. Третий вариант, который мы выбрали для этого исследования, заключается в упрощении уровня PS в конструкции. Это тот случай, когда «меньше значит больше», поскольку у пользователей меньше движущихся объектов на веб-странице, с которыми нужно бороться.
Как упоминалось выше, двое участников этого исследования страдали от укачивания. Тошнота и укачивание, вызванные PS, являются не только проблемой удобства использования, но и этическими соображениями при разработке веб-сайта PS и проведении исследований PS. Исследования требуют, чтобы участники подвергались минимальному риску, а это означает, что они не должны испытывать никакого вреда или дискомфорта, превышающего то, что они испытывают в повседневной жизни (Министерство здравоохранения и социальных служб США, 2009 г.). Поэтому, как специалисты по UX, мы должны проверять участников на предмет укачивания и вестибулярных расстройств, прежде чем разрешить им участвовать в тесте. В некоторых случаях для этого может потребоваться разрешение IRB, что может означать, что на проведение исследования UX может потребоваться больше времени. Это вопрос, который UX-практикам следует учитывать при планировании проведения PS-исследования.
Исследования требуют, чтобы участники подвергались минимальному риску, а это означает, что они не должны испытывать никакого вреда или дискомфорта, превышающего то, что они испытывают в повседневной жизни (Министерство здравоохранения и социальных служб США, 2009 г.). Поэтому, как специалисты по UX, мы должны проверять участников на предмет укачивания и вестибулярных расстройств, прежде чем разрешить им участвовать в тесте. В некоторых случаях для этого может потребоваться разрешение IRB, что может означать, что на проведение исследования UX может потребоваться больше времени. Это вопрос, который UX-практикам следует учитывать при планировании проведения PS-исследования.
Заключение
Мы предположили, что PS улучшит UX, который в данном исследовании определяется как эмоции, которые возникают у пользователя при взаимодействии с продуктом или технологией. Веб-сайт PS воспринимался как более интересный, чем веб-сайт без PS. Что касается воспринимаемого удобства использования, удовольствия, удовлетворенности и визуальной привлекательности, не было различий между веб-сайтом PS и веб-сайтом без PS.
Однако это ни в коем случае не отменяет полезности PS в веб-дизайне. Наше исследование показывает, что PS имеет важное значение для дизайнеров, специалистов по юзабилити и UX. PS может положительно повлиять на UX при использовании в гедонистическом и забавном контексте.
Но двое участников исследования страдали от укачивания и из-за этого снизили свои оценки юзабилити сайта PS. Следовательно, UX-практики, планирующие работать с PS, должны рассмотреть этот вопрос и то, как он может повлиять на их участников тестирования.
Советы специалистам по юзабилити
Мы надеемся, что это исследование послужит основой для специалистов по UX, которые хотят проводить исследования с PS. Вот несколько советов по работе с PS:
- Увеличение времени загрузки является серьезной проблемой PS. Поэтому важно, чтобы вы рассмотрели, как с этим бороться, исходя из целей вашего исследования.
- Средняя скорость Интернета в большинстве штатов США составляет 7 Мбит/с; поэтому UX будет более приятным, если вы тестируете более быстрое интернет-соединение.

- PS может вызывать у некоторых людей тошноту; поэтому важно проверить участников на наличие укачивания и вестибулярных расстройств, прежде чем разрешить им участвовать в тесте. Также внимательно наблюдайте за участниками, пока они работают, на наличие признаков стресса.
- PS может быть более эффективным при использовании в гедонистическом и забавном контексте.
- Вот несколько руководств и методов доступности для использования изображений в веб-дизайне: http://webaim.org/techniques/images/.
Ссылки
Аль-Шамайле, О., и Сатклифф, А. (2012, ноябрь). Изучение многогранного взгляда на пользовательский опыт. В Proceedings of the 24th Australian Computer-Human Interaction Conference (стр. 9–18). АКМ.
Буш, А. Дж., и Хейр, Дж. Ф., младший, (1985). Оценка перехвата торгового центра как метода сбора данных. Журнал маркетинговых исследований (JMR), 22 (2).
Сир, Д., Бонанни, К., Боуз, Дж., и Илсевер, Дж. (2005). Вне доверия: предпочтения в дизайне веб-сайтов в разных культурах. Журнал глобального управления информацией (JGIM), 13 (4), 25–54.
Вне доверия: предпочтения в дизайне веб-сайтов в разных культурах. Журнал глобального управления информацией (JGIM), 13 (4), 25–54.
Кир, Д., Хед, М., и Иванов, А. (2006). Эстетика дизайна, ведущая к м-лояльности в мобильной коммерции. Информация и управление, 43 (8), 950–963.
Флавиан, К., Гуиналиу, М., и Гурреа, Р. (2006). Роль воспринимаемого удобства использования, удовлетворенности и доверия потребителей в отношении лояльности к веб-сайту. Информация и управление, 43 (1), 1–14.
Гарретт, Дж. Дж. (2006). Лояльность клиентов и элементы UX. Design Management Review, 17 (1), 35–39.
Hair, HF, Anderson, RE, Tatham, RL, & Black, WC (1998). Многомерный анализ данных . Лондон: Прентис-Холл.
Хассенцаль, М., и Трактинский, Н. (2006). Программа исследований UX-A. Поведение и информационные технологии, 25 (2), 91–97.
Хун, В.К., и Чен, Л.Л. (2012). Влияние новизны и ее размеров на эстетические предпочтения в дизайне продукта. Международный журнал дизайна, 6 (2), 81–90.
Международный журнал дизайна, 6 (2), 81–90.
Куяла, С., Рото, В., Вяянянен-Вайнио-Маттила, К., Карапанос, Э., и Синнеля, А. (2011). Кривая UX: метод оценки долгосрочного UX. Взаимодействие с компьютерами, 23 (5), 473–483.
Law, ELC (июнь 2011 г.). Измеримость и предсказуемость пользовательского опыта. В Трудах 3-го симпозиума ACM SIGCHI по разработке интерактивных вычислительных систем (стр. 1–10). АКМ.
Li, Y., & Yeh, Y. (2010) Повышение доверия к мобильной коммерции с помощью эстетики дизайна. Компьютеры в поведении человека, 26 (4), 673–684.
Линдгаард, Г., Фернандес, С.Дж., Дудек, К., и Браун, Дж. (2006). Вниманию веб-дизайнеров: у вас есть 50 миллисекунд, чтобы произвести хорошее первое впечатление! Поведение и информационные технологии, 25(2), 115-26.
Миллер, К.В., Уайлдер, Л.Б., Стиллман, Ф.А., и Беккер, Д.М. (1997). Осуществимость метода опроса улиц в афроамериканском сообществе. Американский журнал общественного здравоохранения, 87 (4), 655–658.