SP Flash Tool – инструкция
Программа Flash Tool позволяет каждому владельца смартфона или планшета на базе процессора MTK перепрошить свое устройство, чтобы аппарат получил не только новое оформление, но и стал работать намного быстрее.
Для полноценной перепрошивки необходимы
Совместимые драйвера для вашего устройства;
Файл новой прошивки;
Программа Flash Tool.
Установка драйвера
В программе Flash Tool прошивка аппарата без корректной установки драйвера невозможна. Операционная система Windows не всегда устанавливает драйвера на аппараты с процессором MTK, установку необходимо выполнить вручную. Необходимо скачать последнюю версию драйверов.
Драйвер можно установить, запустив пакет установки или установить его вручную, запустив установку через диспетчер устройств. С установкой через инсталлятор всё просто – необходимо его запустить и следовать инструкциям.
При установке вручную, через панель управления, необходимо выполнить следующие действия:
Подключить аппарат к компьютеру;
В панели управления найти значок
На неопознанном устройстве нажать Обновить драйверы.
Файл прошивки
Прошивка должна быть предназначена для загрузки через программу FlashTool.
Инструкция
Установить драйвер для прошивки, если он еще не был установлен. Драйвер вы можете скачать на главной странице сайта;
В случае корректной установки драйвера, устройство должно кратковременно появиться без предупреждающих иконок в диспетчере устройств Windows при его подключении к компьютеру;
Выключить устройство;
Выполнить зарядку аккумулятора на устройстве Android.

Перед дальнейшими операциями по прошивке рекомендуется сделать бэкап данных и прошивки для вашего устройства;
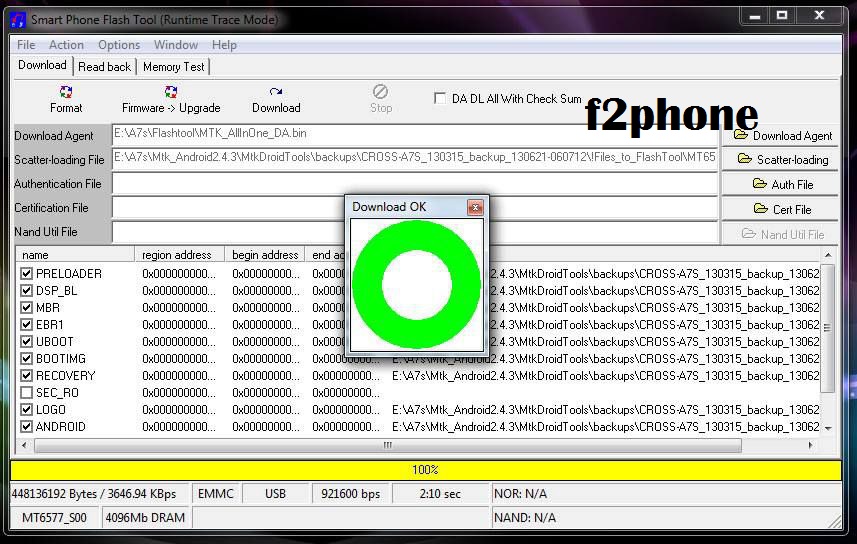
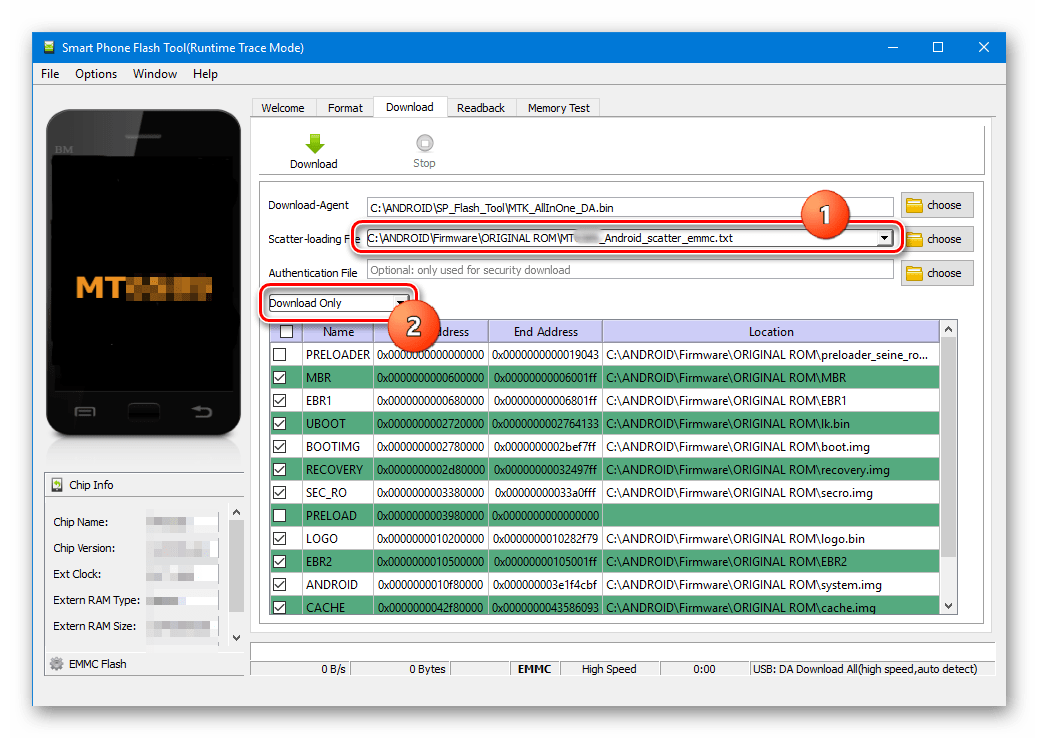
Необходимо нажать в запущенной программе кнопку Scatter-loading;
Файл, который необходимо выбрать, находится в основной папке с прошивкой и заканчивается расширением _emmc.txt;
Выбрать режим Download Only если вы хотите только прошить образы в соответствующие разделы, или режим Firmware Upgrade
В том, как пользоваться Flash Tool, стараются разобраться многие, и у большинства пользователей после процедуры аппарат зависает на логотипе и не включается;
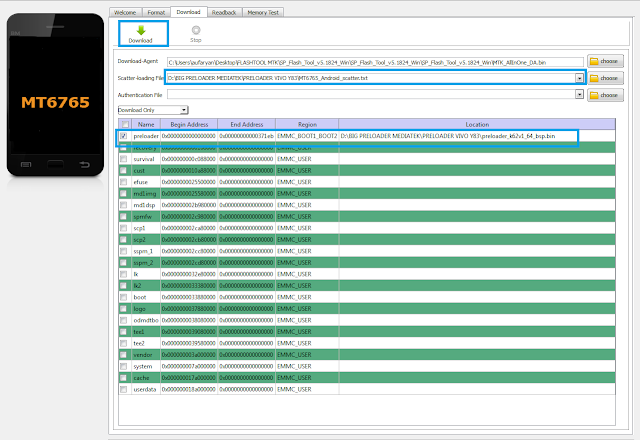
Чтобы этого не произошло, для режима Download Only нужно снять галочки с пунктов PRELOADER и DSP_BL – для устройств на процессорах MTK: MT6575 и MT6577.
 Для всех остальных устройств на базе MTK в указанном режиме рекомендуется снять галочку с пункта PRELOADER;
Для всех остальных устройств на базе MTK в указанном режиме рекомендуется снять галочку с пункта PRELOADER;В режиме
Нажать на кнопку Download;
Подключить выключенное андроид устройство к компьютеру с помощью USB кабеля без использования переходников, удлинителей или хабов;
Если устройство не обнаружено – отключите его от компьютера, выньте и снова вставьте батарею, после чего повторно подключите устройство к компьютеру;
После определения устройства начнется процесс прошивки. Процесс может занять продолжительное время, до окончания прошивки нельзя отключать аппарат от компьютера;
Необходимо ожидать появления зеленой окружности на фоне программы. При ее появлении – аппарат успешно прошит;
Отсоедините устройство от компьютера и включите.

Инструкция для Flash Tool позволит обновить прошивку или вернуть аппарат к жизни, если до этого он даже не включался или не загружался дальше логотипа.
Внимание
Все действия вы выполняете на свой страх и риск. За испорченные устройства сайт Flash-Tool.ru ответственности не несёт
Как добавить (прелоадер) предварительный загрузчик в WordPress | Алвито
Скорость веб-сайта играет огромную роль в успехе вашего бизнеса, особенно в том, что касается размещения в результатах поиска. Это связано с тем, что поисковые системы оценивают ваш сайт выше, когда им легче ориентироваться. Когда ваш сайт загружается дольше нескольких секунд, дополнительное время может серьезно повлиять на его рейтинг. Если ваш сайт не обеспечивает хорошее время загрузки, поисковые системы подталкивают вас прямо к концу очереди. Кроме того, ваши посетители будут разочарованы временем загрузки, превышающим среднее, что приведет к ухудшению пользовательского опыта. Многие люди, просматривающие Интернет в наши дни, используют либо мобильное, либо медленное соединение, и многие другие не любят ждать. Таким образом, медленный веб-сайт приведет ваш целевой рынок к конкурентам, которые будут лучше соответствовать их ожиданиям. Низкая скорость веб-сайта – это проблема, которую должен решить и исправить даже веб-сайт, независимо от размера. Квалифицированная компания, занимающаяся веб-дизайном, всегда будет помнить об этом. При этом чем сложнее ваш веб-сайт, тем сложнее его оптимизировать. Каждый элемент, который вы реализуете, может складываться, и держать ситуацию под контролем может быть обременительной задачей. Включение элементов с меньшим объемом памяти, таких как большие изображения или видео, может помочь. Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта – это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия. Даже в этом случае компании, занимающиеся веб-дизайном, могут использовать различные улучшения, чтобы удерживать внимание посетителей во время загрузки вашего сайта.
Многие люди, просматривающие Интернет в наши дни, используют либо мобильное, либо медленное соединение, и многие другие не любят ждать. Таким образом, медленный веб-сайт приведет ваш целевой рынок к конкурентам, которые будут лучше соответствовать их ожиданиям. Низкая скорость веб-сайта – это проблема, которую должен решить и исправить даже веб-сайт, независимо от размера. Квалифицированная компания, занимающаяся веб-дизайном, всегда будет помнить об этом. При этом чем сложнее ваш веб-сайт, тем сложнее его оптимизировать. Каждый элемент, который вы реализуете, может складываться, и держать ситуацию под контролем может быть обременительной задачей. Включение элементов с меньшим объемом памяти, таких как большие изображения или видео, может помочь. Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта – это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия. Даже в этом случае компании, занимающиеся веб-дизайном, могут использовать различные улучшения, чтобы удерживать внимание посетителей во время загрузки вашего сайта. Если вы не совсем знаете, с чего начать, один из вариантов – добавить анимацию экрана загрузки, прежде чем решать более сложные проблемы. Эта анимация, также называемая предварительным загрузчиком, используется многими крупными компаниями и является отличным способом создать впечатление, что ваш сайт загружается с максимальной скоростью. Предварительные загрузчики удерживают ваших посетителей, пока ваш сайт загружается, и в то же время заставляют вас выглядеть профессионалом. Даже если время загрузки вашего сайта нормальное, предварительный загрузчик поможет вашему сайту выделиться. Добавлять прелоадер не так уж и много, и мы планируем предоставить вам все необходимое. Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать анимацию предварительного загрузки для своего сайта WordPress.
Если вы не совсем знаете, с чего начать, один из вариантов – добавить анимацию экрана загрузки, прежде чем решать более сложные проблемы. Эта анимация, также называемая предварительным загрузчиком, используется многими крупными компаниями и является отличным способом создать впечатление, что ваш сайт загружается с максимальной скоростью. Предварительные загрузчики удерживают ваших посетителей, пока ваш сайт загружается, и в то же время заставляют вас выглядеть профессионалом. Даже если время загрузки вашего сайта нормальное, предварительный загрузчик поможет вашему сайту выделиться. Добавлять прелоадер не так уж и много, и мы планируем предоставить вам все необходимое. Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать анимацию предварительного загрузки для своего сайта WordPress.
Что такое прелоадер?
Содержание
- 1 Что такое прелоадер?
- 2 Почему я должен использовать предварительную загрузку анимации?
- 3 Настраиваемые предзагрузчики
- 4 Лучшие предварительные загрузчики WordPress
- 4.
 1 1 Предварительный загрузчик от Alobaidi (бесплатно)
1 1 Предварительный загрузчик от Alobaidi (бесплатно) - 4.2 2 PageLoader: экран загрузки и индикатор выполнения Pro
- 4.3 3 Окончательный предварительный загрузчик WordPress (бесплатно)
- 4.4 4 LoftLoader Pro
- 4.5 5 Безлимитный предварительный загрузчик WordPress
- 4.6 Бонус: предзагрузчики на основе тем
- 4.
- 5 Сила прелоадеров
Если на ваших страницах много контента, вам будет абсолютно выгодно иметь предварительный загрузчик для вашего сайта. Бесконечно прокручивающиеся страницы, вероятно, столкнутся с этой проблемой, как и на любом веб-сайте, на котором есть несколько базовых страниц. Кроме того, каждый сценарий, плагин и запрос к базе данных будут объединяться, чтобы увеличить время загрузки. Когда это становится проблемой, многие веб-сайты добавляют предварительный загрузчик вместо того, чтобы тратить время на уменьшение размера страницы. Также существует множество ситуаций, в которых веб-сайт никогда не сможет быстро загрузиться для большинства пользователей.![]() Это связано с вашим SEO в WordPress и действительно может вызвать проблемы. По сути, предварительный загрузчик – это изображение или анимация, которые отображаются на экране, пока веб-сайт загружается в фоновом режиме. Когда сайт полностью загружен и готов к отображению, анимация предварительного загрузчика заканчивается, и посетители переходят на вашу страницу. Наблюдать за загрузкой страницы, элемент за элементом, очень сложно. Людей также нервирует смотреть в пустой экран, не зная, загружается ли ваша страница. Предварительные загрузчики – это уникальные загрузочные экраны, которые развлекают ваших зрителей, пока ваш сервер обрабатывает ваш контент. Многие прелоадеры имеют логотип компании или короткую анимацию, как и любой другой экран загрузки. Удивительно, но многие компании, занимающиеся веб-дизайном, игнорируют их, но прелоадеры – очень важная часть интерфейса вашего сайта. В конце концов, правильно настроенный прелоадер гарантирует вашим посетителям, что сайт не сломался; их браузер просто занят обработкой данных.
Это связано с вашим SEO в WordPress и действительно может вызвать проблемы. По сути, предварительный загрузчик – это изображение или анимация, которые отображаются на экране, пока веб-сайт загружается в фоновом режиме. Когда сайт полностью загружен и готов к отображению, анимация предварительного загрузчика заканчивается, и посетители переходят на вашу страницу. Наблюдать за загрузкой страницы, элемент за элементом, очень сложно. Людей также нервирует смотреть в пустой экран, не зная, загружается ли ваша страница. Предварительные загрузчики – это уникальные загрузочные экраны, которые развлекают ваших зрителей, пока ваш сервер обрабатывает ваш контент. Многие прелоадеры имеют логотип компании или короткую анимацию, как и любой другой экран загрузки. Удивительно, но многие компании, занимающиеся веб-дизайном, игнорируют их, но прелоадеры – очень важная часть интерфейса вашего сайта. В конце концов, правильно настроенный прелоадер гарантирует вашим посетителям, что сайт не сломался; их браузер просто занят обработкой данных. В большинстве случаев уникальный экран загрузки – это разница между вашим зрителем, который остается на вашем веб-сайте или смотрит в другом месте, не задумываясь. Анимация экрана загрузки может быть сложной, но даже самая простая анимация может быть полезна вашим зрителям. Это важно, потому что анимация экрана загрузки улучшает взаимодействие с пользователем и впечатляет. Прелоадеры, особенно анимированные, просто хорошо выглядят и производят хорошее первое впечатление. Использование анимации экрана загрузки эффективно позволяет вам привлечь внимание посетителей и привлечь их. Успешный предварительный загрузчик также должен расстраивать и отображать что-то ценное, имеющее отношение к вашему бизнесу. Само собой разумеется, что управление ожиданиями посетителей, давая им представление о том, чего ожидать, будет удерживать их вовлеченность дольше.
В большинстве случаев уникальный экран загрузки – это разница между вашим зрителем, который остается на вашем веб-сайте или смотрит в другом месте, не задумываясь. Анимация экрана загрузки может быть сложной, но даже самая простая анимация может быть полезна вашим зрителям. Это важно, потому что анимация экрана загрузки улучшает взаимодействие с пользователем и впечатляет. Прелоадеры, особенно анимированные, просто хорошо выглядят и производят хорошее первое впечатление. Использование анимации экрана загрузки эффективно позволяет вам привлечь внимание посетителей и привлечь их. Успешный предварительный загрузчик также должен расстраивать и отображать что-то ценное, имеющее отношение к вашему бизнесу. Само собой разумеется, что управление ожиданиями посетителей, давая им представление о том, чего ожидать, будет удерживать их вовлеченность дольше.
Почему я должен использовать предварительную загрузку анимации?
Суть в том, что в наши дни никто не любит ждать, и каждая секунда имеет значение. Однако иногда мы не можем контролировать работу нашего веб-сайта. Такие вещи, как медленное интернет-соединение, перегрузка данных и прерывание работы сервера, могут замедлить работу даже лучших веб-сайтов. Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно – вот тут-то и появляется анимация экрана загрузки. Важно помнить, что анимацию экрана загрузки нельзя растягивать. Они используются только в случае задержки загрузки. Preloaders немного похожи на страховку. Они существуют для того, чтобы уменьшить разочарование пользователей, занимая их на случай, если им придется подождать. Загрузочные экраны также используют несколько важных принципов, которым учит психология. Креативная анимация экрана загрузки привлекает внимание пользователя и даже может помочь улучшить его настроение. Доказано, что прелоадеры заставляют людей думать, что их время ожидания меньше, чем оно есть на самом деле, что позволяет им дольше заниматься.
Однако иногда мы не можем контролировать работу нашего веб-сайта. Такие вещи, как медленное интернет-соединение, перегрузка данных и прерывание работы сервера, могут замедлить работу даже лучших веб-сайтов. Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно – вот тут-то и появляется анимация экрана загрузки. Важно помнить, что анимацию экрана загрузки нельзя растягивать. Они используются только в случае задержки загрузки. Preloaders немного похожи на страховку. Они существуют для того, чтобы уменьшить разочарование пользователей, занимая их на случай, если им придется подождать. Загрузочные экраны также используют несколько важных принципов, которым учит психология. Креативная анимация экрана загрузки привлекает внимание пользователя и даже может помочь улучшить его настроение. Доказано, что прелоадеры заставляют людей думать, что их время ожидания меньше, чем оно есть на самом деле, что позволяет им дольше заниматься. Кроме того, компании могут использовать эти анимации, чтобы подчеркнуть свой бренд с помощью логотипов или других элементов. Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Кроме того, компании могут использовать эти анимации, чтобы подчеркнуть свой бренд с помощью логотипов или других элементов. Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Настраиваемые предзагрузчики
Параметры настройки LoftLoader Pro К счастью, времена скучной загрузки блесен и скучных индикаторов выполнения давно прошли. Это потому, что у компаний теперь есть возможность создавать уникальные загрузочные экраны, ориентированные на их точную целевую аудиторию. Индивидуальные варианты веб-дизайна дают вашему бизнесу шанс по-настоящему сиять и добавляют дополнительный уровень профессионализма. Если вы считаете, что предварительный загрузчик слишком сложен или слишком сложен для правильной реализации, вы будете рады узнать, что его создать проще, чем вы думаете. Любой может создать собственный профессиональный прелоадер, и существует множество доступных опций, которые избавят вас от рутинной работы. В наши дни по большей части вам даже не нужно никаких технических ноу-хау. Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку. Веб-сайты с более коротким временем загрузки будут отображать предварительный загрузчик только на короткий период времени. С другой стороны, более продолжительное время оставляет немного больше места для творчества. Для более короткого времени загрузки требуется только простой значок, логотип или изображение, но если ваш веб-сайт занимает больше времени, мы предлагаем добавить немного дополнительного вкуса. Когда вы представите свой брендовый контент зрителям и заставите его хорошо выглядеть, вы надолго запомнитесь им. Интересное чутье также помогает сделать это воспоминание более значимым, повышая шансы оставить неизгладимое впечатление.
Любой может создать собственный профессиональный прелоадер, и существует множество доступных опций, которые избавят вас от рутинной работы. В наши дни по большей части вам даже не нужно никаких технических ноу-хау. Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку. Веб-сайты с более коротким временем загрузки будут отображать предварительный загрузчик только на короткий период времени. С другой стороны, более продолжительное время оставляет немного больше места для творчества. Для более короткого времени загрузки требуется только простой значок, логотип или изображение, но если ваш веб-сайт занимает больше времени, мы предлагаем добавить немного дополнительного вкуса. Когда вы представите свой брендовый контент зрителям и заставите его хорошо выглядеть, вы надолго запомнитесь им. Интересное чутье также помогает сделать это воспоминание более значимым, повышая шансы оставить неизгладимое впечатление.
Лучшие предварительные загрузчики WordPress
Прежде чем вы решите, как реализовать предварительный загрузчик для своего веб-сайта, вам необходимо рассмотреть доступные варианты. Когда дело доходит до WordPress, существует множество вариантов, и сделать правильный выбор может быть непросто. Чтобы вас не перегружали, мы составили список некоторых из лучших плагинов для предварительной загрузки WordPress.
1 Предварительный загрузчик от Alobaidi (бесплатно)
Этот плагин легко интегрировать и хорошо подходит для различных браузеров и вариантов настройки. Он дает вам 10 вариантов отображения, имеет отличное время отклика и работает сразу после установки без каких-либо проблем.
2 PageLoader: экран загрузки и индикатор выполнения Pro
Далее идет PageLoader от Bonfire Themes. Этот мощный предварительный загрузчик включает множество опций для создания пользовательского загрузчика для вашего сайта. Добавьте индикатор выполнения, пользовательское изображение, значок, текст загрузки, фон, дополнительный индикатор (например, точки загрузки в дополнение к пользовательскому изображению) и многое другое. Плюс есть уникальная функция тайм-аута, если что-то занимает слишком много времени.
Плюс есть уникальная функция тайм-аута, если что-то занимает слишком много времени.
3 Окончательный предварительный загрузчик WordPress (бесплатно)
Похожие статьи
Как настроить Open Graph и Twitter Cards для WordPress
15+ плагинов для BuddyPress, которые вам необходимы
Ultimate WordPress Preloader предоставляет все основы в удобном, простом в использовании пакете. Это дает вашим зрителям базовый визуальный опыт, пока ваш контент загружается, но компенсирует это ограничение другими способами. Если вам нужно что-то простое в использовании, Ultimate WordPress Preloader поможет вам и не требует предварительных знаний в области программирования.
4 LoftLoader Pro
С LoftLoader Pro вы можете быстро и легко создать собственный предварительный загрузчик для своего сайта. Добавляйте собственные изображения, переходы между страницами, анимацию загрузки, индикатор выполнения, полноэкранный фон и многое другое. Есть даже возможность включить случайное сообщение в зависимости от вашего возраста.
Есть даже возможность включить случайное сообщение в зависимости от вашего возраста.
5 Безлимитный предварительный загрузчик WordPress
WPPU – еще один вариант премиум-класса для создания предварительного загрузчика для вашего сайта WordPress. Выберите из включенных гифок или загрузите свои собственные, выберите анимацию, добавьте текст или используйте причудливый CSS3. Но это еще не все – есть множество других функций, включая настройки мобильных устройств, время скрытия, выбор страницы, отключение страницы поиска и многое другое.
Бонус: предзагрузчики на основе тем
Существует гораздо больше плагинов для предварительной загрузки, чем мы перечислили, и мы рекомендуем внимательно изучить их, если вам нужно что-то конкретное. Кроме того, многие темы имеют встроенные параметры предварительной загрузки, которые входят в состав самой темы. Однако у вас уже есть тема, которая вам нравится и которую вы не хотите переключать, лучше всего подойдут указанные выше плагины.
Сила прелоадеров
Предварительные загрузчики не только отлично выглядят, но и играют очень функциональную роль в работе вашего веб-сайта. Длительное время загрузки может быть проблемой, но это не должно быть препятствием. Применяя прелоадеры там, где они вам нужны, вы можете уменьшить потери продаж из-за плохого соединения. Они даже могут помочь вам установить более значимые связи с вашими пользователями. Даже если вашему сайту не обязательно нужен предварительный загрузчик, рекомендуется включить его, и ваши клиенты будут вам благодарны. Дополнительным бонусом является то, что эффективный и вдохновляющий пользовательский опыт будет стимулировать взаимодействие. По крайней мере, предварительный загрузчик приведет к меньшему количеству упущенных возможностей из-за проблем с загрузкой и сделает ваш сайт более профессиональным.
Что такое предварительный загрузчик? — Определение UI/UX, правильное использование, примеры
Предварительные загрузчики — это анимации, которые отображаются перед загрузкой основного содержимого веб-сайта или приложения.
В этом посте мы ответим на вопрос о том, что такое предварительный загрузчик , приведем несколько реальных примеров и обсудим, когда и как их следует использовать при разработке веб-сайтов и приложений.
Что такое предварительный загрузчик?
Как упоминалось ранее, предварительный загрузчик отображается перед загрузкой основного содержимого веб-сайта. Как правило, это простая анимация, которая удерживает посетителя во время загрузки вашего сайта.
Ниже приведен пример анимации прелоадера. Эта бесконечная анимация отображается по мере загрузки основного содержимого веб-сайта. Как только этот контент загружается, анимация и экран предварительного загрузчика исчезают, а веб-сайт исчезает. чтобы посетитель был занят во время загрузки веб-сайта, что сводит к минимуму количество отказов и отказов.
Они принадлежат к одному и тому же «семейству» скелетов или загрузочных экранов, концепция которых стала популярной благодаря Facebook. Здесь вы можете увидеть пример каркасного экрана, на котором отображается общая компоновка, а мерцающая анимация отображается по мере загрузки содержимого в структуру.
Здесь вы можете увидеть пример каркасного экрана, на котором отображается общая компоновка, а мерцающая анимация отображается по мере загрузки содержимого в структуру.
Нужен ли вам предварительный загрузчик?
Сейчас ведутся очень активные дебаты о достоинствах наличия на веб-сайте предварительного загрузчика.
На самом деле, вы не хотите оказаться в ситуации, когда вам нужен предварительный загрузчик, потому что Google любит быстро загружаемые веб-сайты. Если ваш посетитель ждет несколько секунд, это воспринимается как плохой пользовательский опыт, и Google наказывает ваше место в поисковом рейтинге.
Однако, если у вас тяжелая веб-страница или веб-приложение, предварительный загрузчик может занять ваших посетителей на несколько секунд, необходимых для загрузки всего. Вместо того, чтобы загружать что-то, что кажется сломанным, все загружается сразу после того, как оно будет готово.
Предварительные загрузчики отлично подходят для сайтов, которые не заботятся о ранжировании, но я бы не советовал внедрять на вашем сайте, если это не веб-приложение.
Однако в следующем разделе мы рассмотрим несколько примеров веб-сайтов, использующих предварительные загрузчики, и вы заметите, что они используются для художественного эффекта, а также для улучшения взаимодействия с пользователем при более длительной загрузке веб-приложений.
Веб-сайты с предварительными загрузчиками — примеры
Vitra, компания по производству офисных кресел, имеет предварительный загрузчик офисных кресел для своего веб-приложения «Поиск стульев». Graham.app считает до 100. Это значение динамически изменяется по мере завершения загрузки страницы и является точным. Предварительный загрузчик kikk.be является частью их анимации входа. Этот экран отображается при загрузке страницы, а затем переходит на эту страницу. co.bo использует типографику в качестве экрана предварительной загрузки 9.0034 Художественные загрузчики На многих высококлассных веб-сайтах вы увидите «художественные загрузчики». На самом деле они не предназначены для того, чтобы пользователи были заняты во время загрузки веб-сайта, а вместо этого используются для художественного эффекта. Большинство из этих предварительных загрузчиков сочетаются с анимацией входа для страниц, что приводит к действительно интересной загрузке страницы и переходу.
Большинство из этих предварительных загрузчиков сочетаются с анимацией входа для страниц, что приводит к действительно интересной загрузке страницы и переходу.
Другие концепции «предварительного загрузчика»
В веб-разработке слово «предварительный загрузчик» может использоваться в другом значении. В этом разделе мы рассмотрим, как слово «предварительная загрузка» используется в другом понятии — скорости сайта.
Предварительная загрузка ссылок
Предварительная загрузка ссылки означает, что когда пользователь наводит указатель мыши на ссылку, ресурсы с этой страницы автоматически загружаются, что приводит к более быстрому воспринимаемому времени загрузки.
Подробнее: https://instant.page/
Предварительная загрузка ресурсов
Эта стандартная веб-функция позволяет указать порядок загрузки ресурсов, что может увеличить общий FCP и время до интерактивности.
Подробнее: https://www.smashingmagazine. com/2016/02/preload-what-is-it-good-for/
com/2016/02/preload-what-is-it-good-for/
Предварительная загрузка кэша
Некоторые решения для кэширования позволяют предварительно загружать кэшированные версии страниц. По сути, сгенерируйте статическую HTML-версию страницы, которая может быть представлена посетителю намного быстрее.
Имейте в виду, что эти типы загрузчиков полностью отличаются от загрузчиков, которые используются для того, чтобы посетитель был занят во время загрузки веб-сайта. Между этими различными концепциями предварительной загрузки нет никакой связи.
Заключение
Предварительные загрузчики — это анимация или экран, отображаемый при загрузке основного содержимого веб-сайта или веб-приложения. Он предназначен для того, чтобы занять вашего посетителя, как попытка минимизировать показатель отказов. Тем не менее, я бы посоветовал сосредоточиться на общем времени загрузки вашего веб-сайта, а не пытаться отвлечь посетителя с помощью предварительного загрузчика.
Почему предварительный загрузчик полезен для вашего сайта | by Imia Hazel
Если ваши страницы насыщены контентом, вы, несомненно, выиграете от предварительной загрузки веб-сайта. Эта проблема может возникать на страницах с бесконечной прокруткой, а на любом веб-сайте имеется более нескольких основных страниц. Кроме того, каждый скрипт, плагин и запрос к базе данных будут способствовать увеличению времени загрузки. Когда это становится проблемой, некоторые веб-сайты выбирают предварительный загрузчик вместо того, чтобы тратить усилия на уменьшение размера страницы или выбор одностраничных шаблонов веб-сайтов. Кроме того, существует несколько обстоятельств, при которых веб-сайт никогда не сможет быстро загружаться для большинства пользователей. Это связано с SEO-оптимизацией вашего WordPress и может создать серьезные проблемы.
Preloader — это статическая картинка или анимированные загрузчики css, отображаемые на экране во время загрузки веб-сайта в фоновом режиме.
Многочисленные загрузчики, как и любой другой загрузочный экран, маркируются фирменным логотипом или короткой анимацией. Хотя на удивление много фирм веб-дизайна пренебрегают ими, в некоторых исследованиях дизайна UX было обнаружено, что предварительные загрузчики являются критическим компонентом опыта веб-сайта. В конце концов, правильно расположенный прелоадер убеждает ваших посетителей в том, что сайт не рухнул; их браузер просто занят обработкой данных. В большинстве случаев отличительный экран загрузки является решающим фактором между тем, чтобы посетитель остался на вашем сайте или без колебаний щелкнул по нему.
Хотя анимация экрана загрузки может быть сложной, даже самая простая анимация, разработанная с помощью инструментов анимации HTML5, может принести пользу вашим пользователям. Это очень важно, поскольку анимация экрана загрузки улучшает взаимодействие с пользователем, но также визуально привлекательна. Предварительные загрузчики, особенно анимированные, выглядят красиво и производят надежное первое впечатление. Правильно используя анимацию экрана загрузки, вы можете привлечь и удержать интерес посетителей. Хороший предварительный загрузчик также должен разочаровывать и демонстрировать что-то ценное для вашего бизнеса. Естественно, контроль ожиданий посетителей путем предварительного просмотра того, что они ожидают, будет поддерживать их интерес дольше.
Вы когда-нибудь попадали на страницу, где продолжает мигать символ загрузки, и вы не уверены, будет ли отображаться содержимое или вам следует закрыть вкладку? Вообще склоняюсь ко второму. Это основано на личном опыте, но я уверен, что многие со мной согласятся. Google провел исследование и обнаружил, что более половины пользователей покинут веб-сайт, загрузка которого занимает более трех секунд.
Это основано на личном опыте, но я уверен, что многие со мной согласятся. Google провел исследование и обнаружил, что более половины пользователей покинут веб-сайт, загрузка которого занимает более трех секунд.
Некоторые веб-сайты намного хуже, поскольку у них нет индикатора загрузки вместо отображения простой белой страницы. Это приводит к более значительному показателю отказов. В наши дни предварительные загрузчики необходимы, поскольку объем внимания продолжает сокращаться, а интернет-соединения продолжают улучшаться в силе и скорости. Если бы мне пришлось разъяснить это для вас, вот несколько причин, почему прелоадер стоит того:
- Чтобы сообщить клиентам, что ваш сайт не упал и не завис, а просто загружается.
- Чтобы ваши потребители могли чем-то заняться, пока они ждут загрузки материала.
- Чтобы повысить узнаваемость вашего бренда и произвести впечатление (некоторые загрузчики позволяют настроить его так, чтобы ваш бренд был в центре внимания еще до того, как пользователи увидят ваш контент)
Предварительные загрузчики не только выглядят фантастически, но и играют важную роль в функционале вашего сайта. Хотя длительное время загрузки неудобно, оно не должно нарушать условия сделки. Развертывая предварительные загрузчики там, где это необходимо, вы можете уменьшить потерю дохода, вызванную плохим соединением. Они даже могут помочь вам в развитии более значимых отношений с вашими потребителями.
Хотя длительное время загрузки неудобно, оно не должно нарушать условия сделки. Развертывая предварительные загрузчики там, где это необходимо, вы можете уменьшить потерю дохода, вызванную плохим соединением. Они даже могут помочь вам в развитии более значимых отношений с вашими потребителями.
Даже если вашему сайту не требуется предварительный загрузчик, добавить его — хорошая идея; ваши потребители это оценят. Кроме того, положительный и эффективный пользовательский опыт повысит вовлеченность. По крайней мере, предварительный загрузчик уменьшит количество упущенных шансов из-за проблем с загрузкой и придаст вашему веб-сайту более профессиональный вид.
В предварительные загрузчики стоит инвестировать хотя бы для того, чтобы увеличить вероятность того, что посетители останутся на вашем сайте в течение длительного периода времени. ROI более заманчива, чем опасность того, что она не сработает на вашем сайте. Поскольку продолжительность концентрации внимания аудитории так коротка, вы также должны сделать все возможное, чтобы вызвать даже самую маленькую положительную реакцию.