Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
Всё о хлебных крошках в SEO: зачем нужны, как добавить на сайт, какую разметку внедрить. Решения для WordPress, Bitrix, Joomla и других CMS.
Обновленный материал.
В статье:
- Что такое хлебные крошки
- Зачем они в SEO и каким сайтам нужны
- Как добавить разметку с хлебными крошками на сайт
- Как проверить правильность настройки
- Автоматизация: плагины для разных CMS
- Бонус: фишка для повышения CTR в выдаче
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
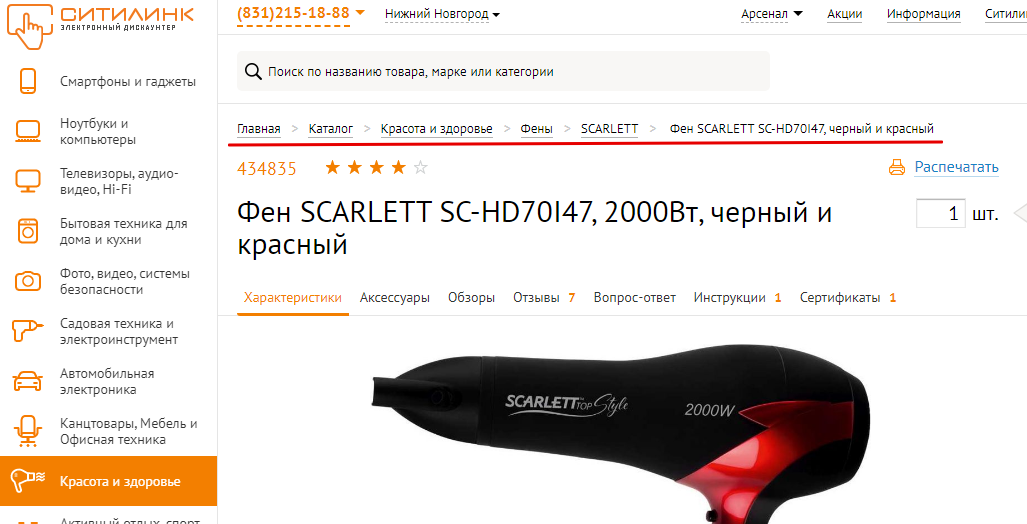
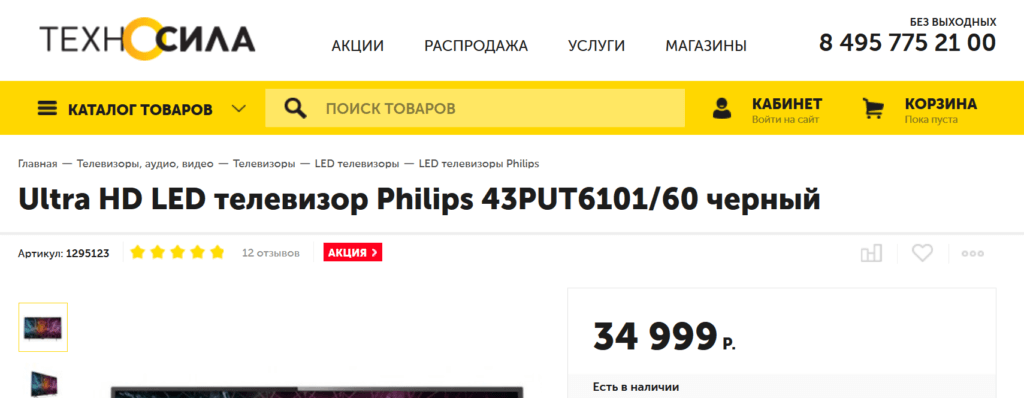
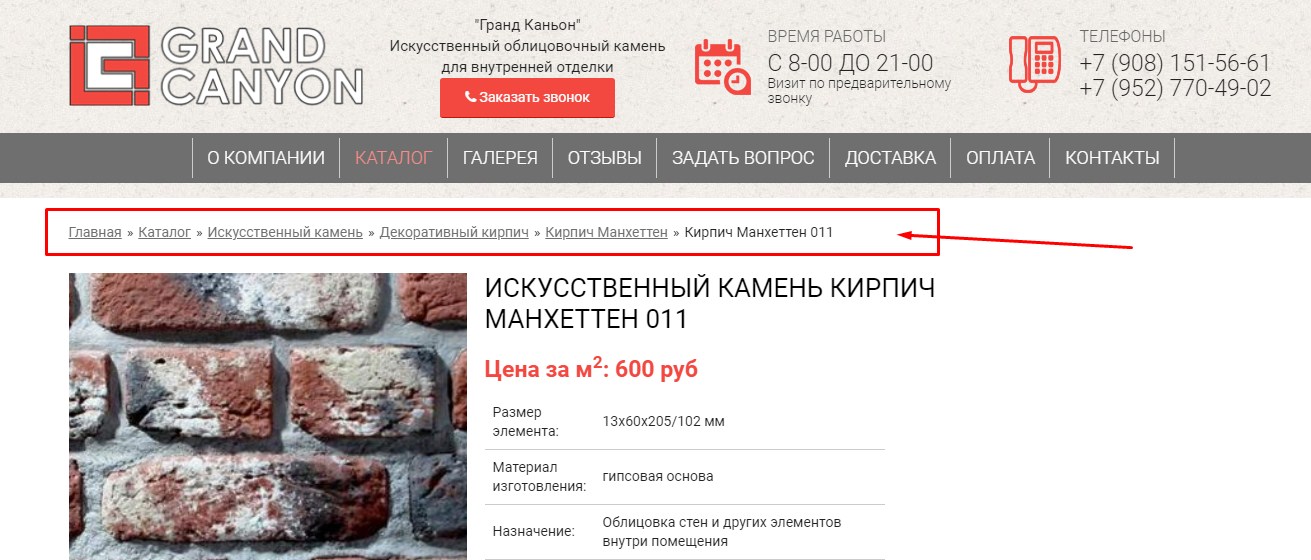
Товарная страница citilink.ru
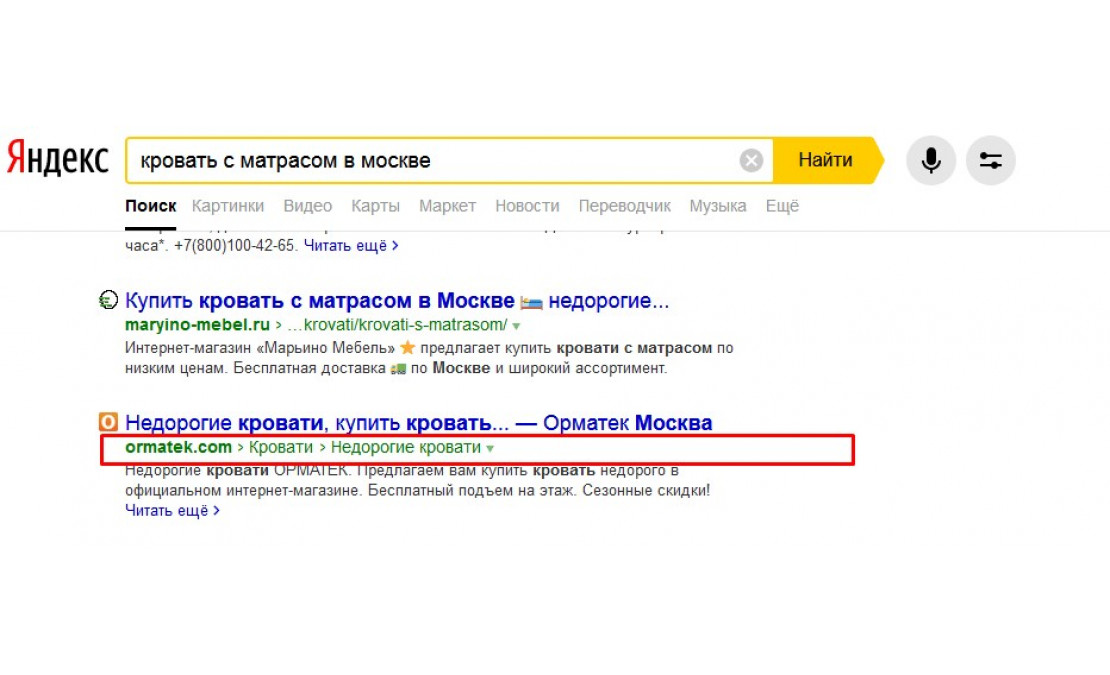
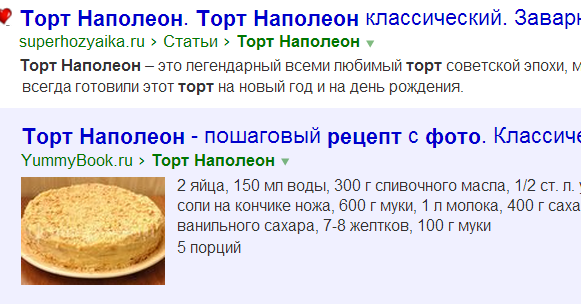
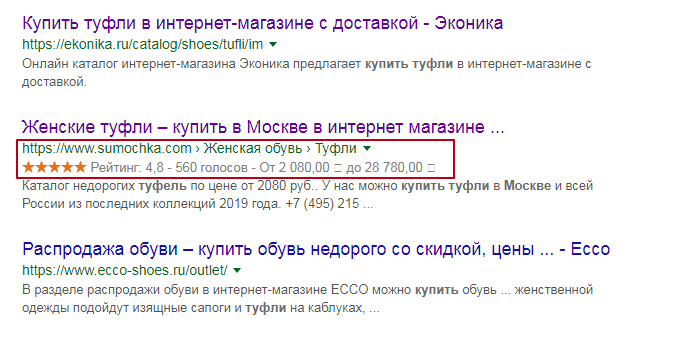
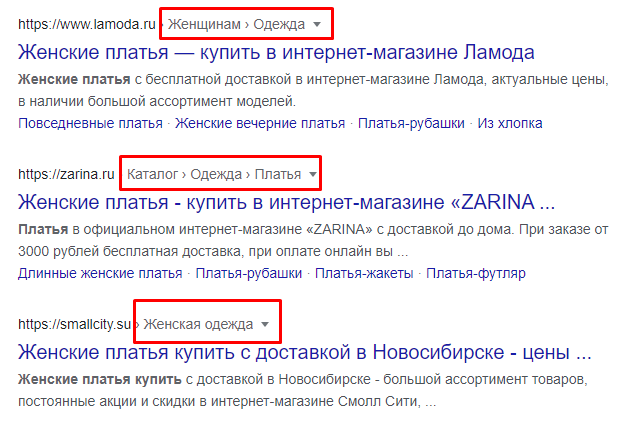
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:
Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
С ними удобнее ориентироваться на сайте.
Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям.
Позволяют перелинковать страницы.
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs.
Советы для создания правильных хлебных крошек
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka.ru:
Второй вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.
Cтраница товараТак сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
Специалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Еще по теме:
Как внедрить микроразметку информации Schema.Org на сайт
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
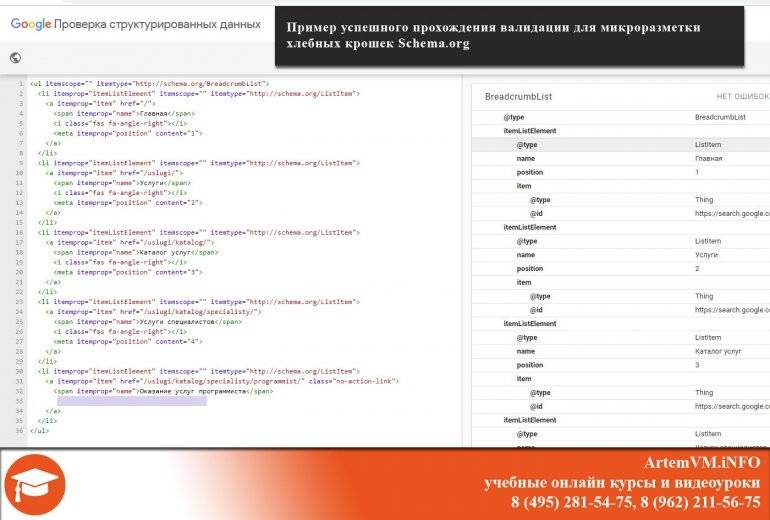
Пример разметки «BreadcrumbList» через Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span></a> <meta itemprop="position" content="1″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/"> <span itemprop="name">Каталог</span></a> <meta itemprop="position" content="2″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/woman/"> <span itemprop="name">Женская одежда</span></a> <meta itemprop="position" content="3″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href=" /catalog/woman/dress/"> <span itemprop="name">Платья</span></a> <meta itemprop="position" content="4″ /> </li> </ol>
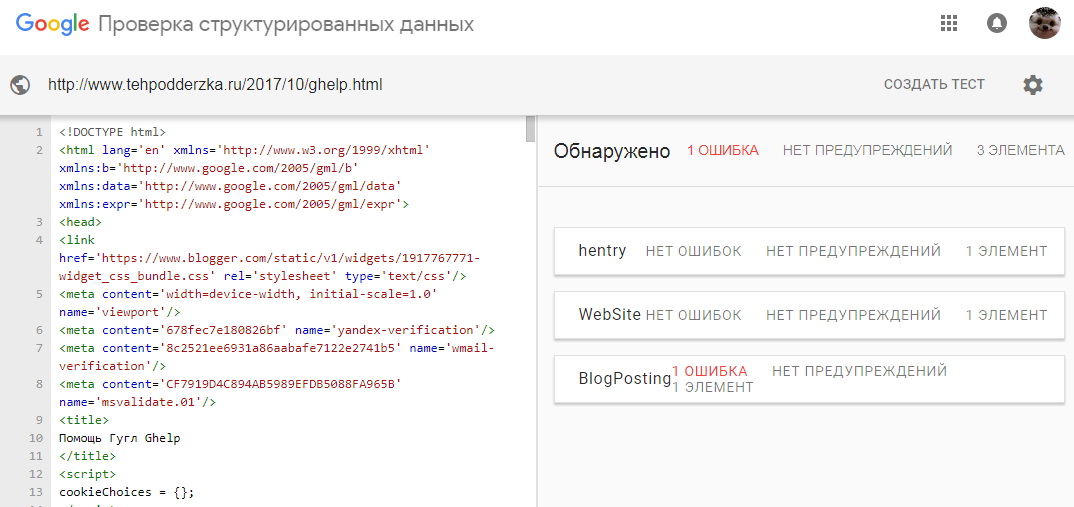
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.
Отчет в Google Search ConsoleПлагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.php;
для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.
Настройте модуль под свой сайт и укажите:
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
Хлебные крошки для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3.0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.
Настройка плагина
1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.
Установка плагинаПроверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.
Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
Эмодзи не отображаетсяНа своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.
Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.
С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:
Перебор элементов
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Обновила Елена Жмурина
Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
Всё о хлебных крошках в SEO: зачем нужны, как добавить на сайт, какую разметку внедрить. Решения для WordPress, Bitrix, Joomla и других CMS.
Обновленный материал.
В статье:
- Что такое хлебные крошки
- Зачем они в SEO и каким сайтам нужны
- Как добавить разметку с хлебными крошками на сайт
- Как проверить правильность настройки
- Автоматизация: плагины для разных CMS
- Бонус: фишка для повышения CTR в выдаче
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
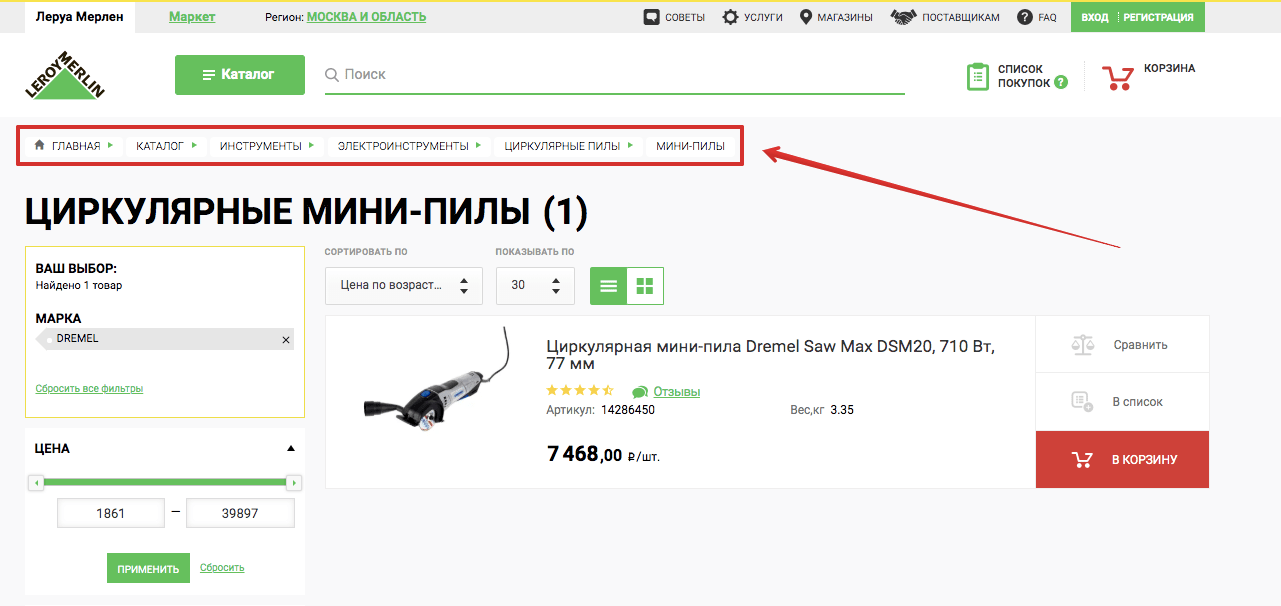
Хлебные крошки в SEO (Breadcrumbs) — это навигационная цепочка, показывающая место страницы в иерархии сайта. Она нужна, чтобы пользователь мог быстро перейти на главную, в предыдущий раздел или в корневой каталог. Как они выглядят на странице:
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:
Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
С ними удобнее ориентироваться на сайте.
Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям.Позволяют перелинковать страницы.
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs. Благодаря разметке поисковикам проще считывать информацию о странице.
Советы для создания правильных хлебных крошек
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka. ru:
ru:
Второй вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.
Cтраница товараТак сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
Новость на seroundtable.comСпециалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Еще по теме:
Как внедрить микроразметку информации Schema.Org на сайт
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
Пример разметки «BreadcrumbList» через Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span></a> <meta itemprop="position" content="1″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/"> <span itemprop="name">Каталог</span></a> <meta itemprop="position" content="2″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/woman/"> <span itemprop="name">Женская одежда</span></a> <meta itemprop="position" content="3″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href=" /catalog/woman/dress/"> <span itemprop="name">Платья</span></a> <meta itemprop="position" content="4″ /> </li> </ol>
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.
Отчет в Google Search ConsoleПлагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.
 php;
php;для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.
Настройте модуль под свой сайт и укажите:
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
Хлебные крошки для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3. 0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.
Настройка плагина
1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.
Установка плагинаПроверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.
Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
На своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.
Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.
С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:
Перебор элементов
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Обновила Елена Жмурина
11 лучших схем SEO для стратегии, ориентированной на мобильные устройства
Search Engine Land » SEO » 11 лучших схем SEO для стратегии, ориентированной на мобильные устройства
Их дизайн архетипичен. Их положение на странице кажется очевидным. В течение многих лет они доказали свою ценность для SEO. И все же, поскольку мы перешли на индексирование, ориентированное на мобильные устройства, многие сайты неправильно используют навигационную цепочку или вообще не имеют навигационной цепочки.
Это ошибка.
Хлебные крошки полезны для поисковой оптимизации и удобства использования, если они оптимально реализованы для мобильных устройств. Вот все, что вам нужно знать, чтобы понять их правильно.
Что такое навигационная цепочка?
Как правило, навигационная цепочка представляет собой строку контекстных ссылок, указывающих, где находится пользователь на веб-сайте. Они представляют собой форму вторичной навигации , позволяющей пользователям отслеживать свой путь в иерархии сайта.
Они представляют собой форму вторичной навигации , позволяющей пользователям отслеживать свой путь в иерархии сайта.
Не все веб-сайты используют хлебные крошки. Они не нужны для сайтов, которые:
- Не содержат много вложенных уровней навигации.
- Не имеют логической иерархии или группировки.
- Разработаны как линейные опыты.
Для таких веб-сайтов с плоской структурой, где большая часть контента удобно расположена на одном уровне, навигационные крошки не принесут пользы, поскольку они не будут содержать более двух уровней.
Это справедливо даже для крупных веб-сайтов. Например, сайт деловых новостей может предлагать множество тем и тысячи статей, но ему не требуется многоуровневая навигация.
С другой стороны, для сайтов со сложной иерархической структурой хлебные крошки необходимы. Классический пример — электронная коммерция, но их применение гораздо шире.
Вопрос в том, как сделать хлебные крошки полезными как для пользователей, так и для Google. Это искусство само по себе.
Это искусство само по себе.
Большинство UX-экспертов выделяют три типа:
- Хлебные крошки на основе пути (т. е. на основе истории)
- Хлебные крошки на основе атрибутов
- Хлебные крошки на основе иерархии (т. е. на основе местоположения)
Навигация на основе пути тропы отображают уникальные шаги пользователя, ведущие к его текущей странице.
Отображение пути предыдущего клика пользователя не является лучшей практикой для SEO или удобства использования.
- Повторяет функциональность, предлагаемую кнопкой «Назад» в браузере.
- Это бесполезно для пользователей, которые попадают на страницу глубоко внутри сайта.
- Он часто бывает длинным, повторяющимся и в конечном итоге сбивает пользователя с толку.
- Поскольку хлебные крошки являются динамическими и уникальными для каждого сеанса, поисковые системы не будут обрабатывать внутренние ссылки.

Хлебные крошки должны отображать иерархию, а не историю.
Хлебные крошки на основе атрибутов рекомендуется использовать, когда содержимое на определенной странице относится к нескольким категориям и атрибутам. Например, обувью может быть черный ботинок до щиколотки на каблуке.
Для этих характеристик отсутствует логическая иерархия. Так что возникает вопрос, в каком порядке выводить хлебные крошки. Должен ли след «хлебных крошек» выглядеть так:
Главная > Ботинки > Каблуки > Черный > Длина до щиколотки
Или
Главная > Каблуки > Ботинки > До щиколотки > Черный
Или другая комбинация.
Я видел рекомендации по назначению основного пути на основе использования атрибутов или объема запросов. Или персонализируйте навигационную цепочку, чтобы она отражала индивидуальный путь каждого пользователя в иерархии сайта. Оба являются неправильным подходом.
Вместо того, чтобы пытаться навязать линейную структуру хлебных крошек чему-то изначально полииерархическому. Откажитесь от требования, чтобы они находились в навигационной цепочке. Лучше отображать атрибуты в формате, соответствующем их характеру, как параметры фильтров.
Откажитесь от требования, чтобы они находились в навигационной цепочке. Лучше отображать атрибуты в формате, соответствующем их характеру, как параметры фильтров.
Это оставляет нас с навигацией на основе иерархии . Они визуализируют глубину архитектуры сайта, начиная с самой широкой категории верхнего уровня и продвигаясь вниз через более конкретные вложенные подкатегории, прежде чем перейти к текущей странице.
Хлебные крошки иерархии являются наиболее часто используемыми, интуитивно понятными и наиболее мощными для SEO. Таким образом, это будет единственный тип, рассматриваемый в оставшейся части этой статьи.
SEO-преимущества навигационной цепочки и структурированных данных
Хлебные крошки являются важным элементом поддержки навигации, ориентируя пользователя и предлагая доступ одним щелчком мыши к релевантным страницам более высокого уровня. Это особенно важно, когда посетитель попадает на страницу глубоко в иерархии веб-сайта. Например, на странице продукта после нажатия на длинный запрос в результатах поиска Google.
Но это больше, чем удобство использования веб-сайта. Хлебные крошки поддерживают каждый шаг процесса SEO.
1. Больше сканирования
Внутренние ссылки, созданные с помощью навигационных цепочек, помогают выявить все уровни иерархии для сканеров поисковых систем. Это особенно важно для более низких уровней, которые могут быть не достигнуты или при достижении могут не получить достаточно высокий приоритет в очереди сканирования Google без таких сигналов.
Преимущества можно оценить по сокращению числа исключений «обнаружено — в настоящее время не проиндексировано» в Google Search Console и по увеличению частоты сканирования.
2. Лучшее индексирование
Иерархические ссылки помогают Google контекстуализировать контент и правильно связывать страницы в структуре сайта. Если Google видит URL-адреса только через файл карты сайта, они не понимают, как URL-адреса связаны друг с другом.
Это вызывает трудности, когда Google пытается понять, насколько релевантна страница в контексте сайта. Ссылки в навигационной цепочке поддерживают формирование разрозненных тем, которые становятся все более важными при индексировании, ориентированном на объекты.
Ссылки в навигационной цепочке поддерживают формирование разрозненных тем, которые становятся все более важными при индексировании, ориентированном на объекты.
Преимущества могут быть измерены увеличением количества действительных URL-адресов в Google Search Console и более высокой скоростью индексирования.
3. Более высокий рейтинг, клики в поисковой выдаче и органические сеансы
Хлебные крошки поддерживают ранжирование двумя способами:
- Укрепляет архитектуру внутренних ссылок : Позволяет ссылочному весу перемещаться между тематически связанными страницами.
- Естественный способ включения ключевых слов в верхнюю часть страницы : это вряд ли повлияет на высококонкурентные запросы, но может повлиять на длинный хвост.
Выгода может быть измерена снижением средней позиции, а также увеличением количества показов в Google Search Console. Повышение рейтинга, естественно, увеличит количество кликов и, следовательно, органических сессий.
Хлебные крошки, отображаемые на странице, и разметка схемы хлебных крошек — это разные вещи. То, что на сайте есть хлебные крошки, не означает, что там есть структурированные данные.
Самый быстрый способ понять, имеет ли ваш сайт действительную разметку схемы навигационных крошек, — это проверить отчет о навигационных крошках в Google Search Console. Если вы видите ошибки, просмотрите структурированные данные BreadcrumbList.
Для оптимального воздействия лучше, чтобы оба не только существовали, но и подтверждали сообщения друг друга о структуре сайта. Это еще больше поможет Google контекстуализировать контент, что опять же приведет к лучшему индексированию.
Кроме того, структурированные данные навигационной цепочки могут способствовать органической производительности путем изменения пути URL на путь навигационной цепочки во фрагменте SERP. Хотя Google может отображать навигационный путь даже без разметки.
И наоборот, как и в случае с большей частью разметки, простое присутствие разметки схемы не гарантирует внесения изменений и может иногда приводить к неоптимальным результатам пути навигации, часто в зависимости от длины. Поэтому тщательно отслеживайте воздействие. Но для большинства сайтов Структурированные данные навигационной цепочки — это наилучшая практика.
Поэтому тщательно отслеживайте воздействие. Но для большинства сайтов Структурированные данные навигационной цепочки — это наилучшая практика.
Навигация по цепочкам передового опыта
Навигация по цепочкам ранее была неизменно согласованным компонентом интерфейса. Вероятно, из-за их относительной простоты.
Есть иерархические ссылки, и они разделены каким-то разделителем. Но затем появились мобильные устройства, и все усложнилось. Исторические лучшие практики необходимо было изменить для меньшего экрана.
Основные передовые практики взаимодействия с пользователем:
- Постоянная доступность : Хлебные крошки должны присутствовать на каждой релевантной странице. Релевантный означает, что они добавляют значительную ценность для поиска пути, которая заслуживает основного размещения.
- Логическое расположение : Поместите хлебные крошки непосредственно под основным меню навигации и над h2.
 Это то, чего ожидают пользователи. Разместив их в любом другом месте, вы не сможете воспользоваться всеми преимуществами удобства использования, а если их будет мало на странице, их внутренняя ссылочная способность уменьшится.
Это то, чего ожидают пользователи. Разместив их в любом другом месте, вы не сможете воспользоваться всеми преимуществами удобства использования, а если их будет мало на странице, их внутренняя ссылочная способность уменьшится. - Очистить начало и конец : Навигационные цепочки должны отображать путь от главной страницы до текущей страницы. Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации. Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент.
- Символический разделитель : Оптимальным разделителем для разделения гиперссылок в навигационных цепочках остается символ «больше чем» (>), поскольку он является кратким и указывает на взаимосвязь между страницами. Другие параметры, такие как косая черта (/) или вертикальная черта (|), не обозначают иерархию. В то время как такие опции, как » и -> занимают лишнее место.

- Подходящий размер : Сохраняйте дизайн цепочек простым и ненавязчивым, используя мелкий шрифт, хотя достаточно большой и достаточно мягкий, чтобы его можно было нажать, в стиле, совместимом с текстовыми ссылками на остальной части их веб-сайта. Не загромождайте строку ненужным текстом типа «Вы здесь» или «Навигация».
И каковы передовые методы поисковой оптимизации для мобильной индексации?
Это не проблема, но многие сайты ошибаются. Отображать хлебные крошки на мобильном телефоне в том же дизайне, что и рабочий стол.
Как и любой критический элемент SEO, они должны быть обработаны на стороне сервера и доступны для сканирования без включенного JavaScript.
Включить полный путь навигации вниз по иерархии к текущей странице. Свяжите все эти страницы, кроме последнего элемента, чтобы избежать путаницы с самоссылающейся ссылкой, перезагружающей страницу. Не сокращайте «хлебные крошки», опуская шаги или обрезая промежуточные шаги с помощью «…» или включая только последние уровни. Все это сводит на нет силу SEO-хлебных крошек.
Все это сводит на нет силу SEO-хлебных крошек.
Тогда возникает вопрос, как включить все ссылки без переноса хлебных крошек на несколько строк на мобильном телефоне. Не только потому, что многострочный след плохо иллюстрирует структуру цепочки. Но что еще более важно, потому что это съедает драгоценное место на маленьком экране.
Для получить однострочные навигационные крошки без ущерба для дизайна или удобства использования, использовать переполнение. Это позволяет пользователям провести пальцем, чтобы увидеть весь след, что можно поощрять включением помощника смахивания или горизонтальной полосы прокрутки. Однако крайне важно, чтобы переполнение было реализовано с помощью CSS, чтобы оставаться оптимизированным для SEO.
Тот факт, что хлебные крошки теперь расположены в одной строке, не дает пользователю права работать над прокруткой. Держите якорный текст кратким и релевантным ключевому слову .
Не думайте, что вы должны отразить заголовок страницы в хлебных крошках. Приятно иметь, но не за счет того, что они становятся длинными или повторяющимися. И никогда не обрезайте заголовки страниц многоточием. Скорее решите использовать четкое короткое имя.
Приятно иметь, но не за счет того, что они становятся длинными или повторяющимися. И никогда не обрезайте заголовки страниц многоточием. Скорее решите использовать четкое короткое имя.
Например, на портале недвижимости, если вы основываетесь на названии, вы можете получить хлебные крошки:
Главная > Продажа недвижимости > Дома для продажи > Дома для продажи в Лондоне > Дома для продажи в Ислингтоне > 3-спальные дома для продажи в Ислингтоне
Вместо краткого:
Главная > Продажа > Дома > Лондон > Islington > 3 Bed
Хлебные крошки — важная форма вторичной навигации для иерархически сложных сайтов. Они поддерживают навигацию, улучшают удобство использования и уменьшают застревание в поисковой выдаче Google.
Кроме того, он повышает SEO за счет облегчения сканирования, контекстуализации контента для индексации и обеспечения внутренних ссылок. Архетипический стиль с мобильным поворотом всей навигационной крошки, помещаемой в одну строку благодаря переполнению CSS, продемонстрирует всю мощь навигационных крошек.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Добавьте Search Engine Land в свою ленту новостей Google.
Похожие статьи
Новое в поисковой системе Land
Об авторе
Отчет о схеме хлебных крошек • Yoast
В этой статье мы будем использовать термин «ошибка», но обратите внимание, что тот же процесс можно использовать для предупреждений, которые появляются в Google Search Console.
Google Search Console уведомляет веб-мастеров о проблемах с их схемой навигации. Если отчет о схеме навигации вашего сайта показывает ошибки, мы поможем вам определить, где возникает проблема, и какая группа поддержки может помочь вам решить проблему.
- Определите, какой продукт на вашем сайте выводит навигационную цепочку
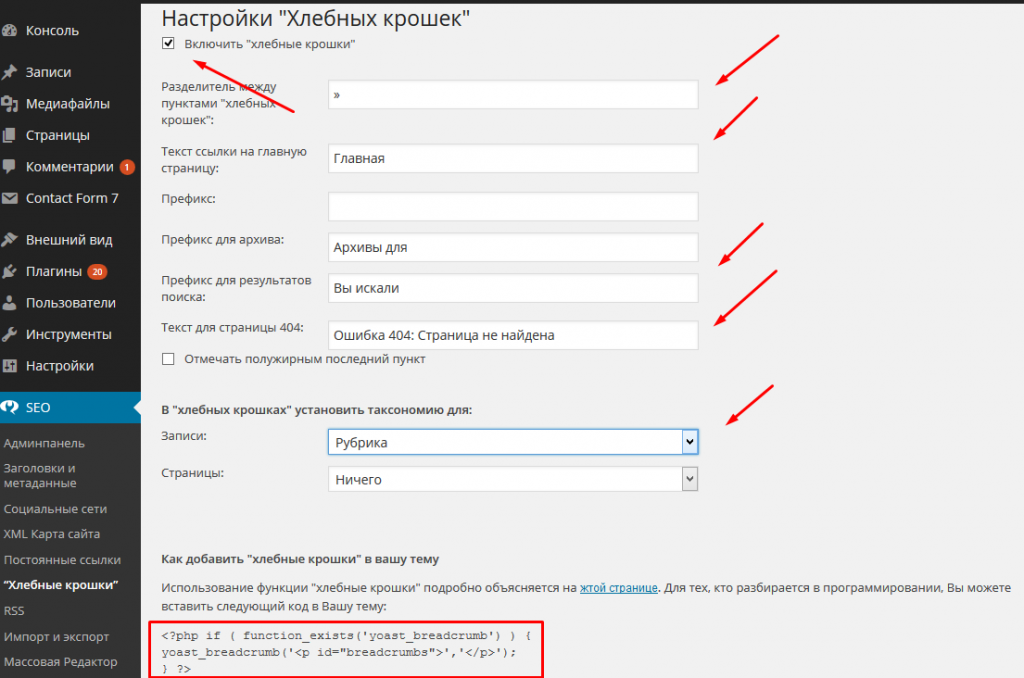
По умолчанию Yoast SEO не выводит навигационную цепочку .
 Убедитесь, что вы включили хлебные крошки Yoast SEO.
Убедитесь, что вы включили хлебные крошки Yoast SEO.Если вы не используете хлебные крошки Yoast SEO, что-то еще на вашем сайте (скорее всего, ваша тема) добавляется в разметку хлебных крошек. Пожалуйста, свяжитесь с командой продукта, который добавляет хлебные крошки, для помощи в решении проблемы. Не уверены, какие продукты добавляют хлебные крошки для вашего сайта, может помочь проверка на конфликты.
Если вы используете хлебные крошки Yoast SEO, есть вероятность, что что-то еще добавит свою собственную разметку хлебных крошек, поэтому мы проверим, находится ли ошибка хлебных крошек внутри разметки Yoast SEO.
- Определите, возникает ли ошибка в навигационной цепочке Yoast SEO
Этот тест потребует небольшого тестирования, поэтому мы проведем вас шаг за шагом ниже. Прежде чем начать, вам нужно, чтобы хотя бы один URL-адрес, указанный в консоли поиска Google, имел ошибку отчета схемы хлебных крошек.
- Найдите и устраните причину ошибки
Список ошибок, причин и решений находится здесь.

- Подтвердите исправление в Google Search Console
После того, как вы исправили вывод цепочек, используйте средство проверки разметки схемы и тестер расширенных результатов, чтобы убедиться, что код цепочек проходит проверку без ошибок, прежде чем использовать кнопку «Проверить исправление» в Консоль поиска Google.
Ошибка вызвана разметкой схемы хлебных крошек Yoast SEO?
Этот тест потребует небольшого тестирования, поэтому мы проведем вас шаг за шагом. Прежде чем начать, вам нужно иметь хотя бы один URL-адрес, который указан в консоли поиска Google как содержащий ошибку хлебных крошек.
- Перейдите к средству проверки разметки схемы.
- Вставьте URL-адрес из Google Search Console с ошибкой навигации.
- Нажмите «Выполнить тест».
С левой стороны вы увидите базовый исходный код, используемый для отображения этого конкретного URL-адреса. С правой стороны вы увидите всю разметку схемы, найденную для этого конкретного URL-адреса.
По умолчанию Yoast SEO выводит один раздел схемы на основе содержимого страницы. Если вы видите несколько разделов схемы, другой плагин, дополнение или тема также выводит схему.
- С правой стороны щелкните раздел, отмеченный как содержащий ошибку.
- Перейдите к ошибке и нажмите на нее. Это выделит место, где существует ошибка, с левой стороны (сторона кода).
- Если ошибка возникает в разделе JSON-LD, который начинается с
Не знаете,какой продукт добавляет хлебные крошки для вашего сайта,может помочь проверка на конфликты.Ошибки,причины и решения
Отсутствует заголовок или изображение для поста или страницы
- Необходимо указать одно изnameилиitem.name./Необходимо указать либо «name»,либо «item.name».
- Необходимо указать значение поляimage ./Поле изображения рекомендуется.Укажите значение,если оно доступно.
Заголовок:Разметка схемы хлебных крошек не имеет заголовка.Это может означать,что запись или страница не имеет определенного заголовка(отображается как
(без названия)в обзоре страницы)или имеет пустой заголовок в навигационной цепочке.Чтобы добавить собственное название навигационной цепочки,выполните следующие действия.Изображение:Для поста/страницы не выбрано избранное изображение.Пожалуйста,установите избранное изображение,отредактировав сообщение или страницу.