Параллаксная прокрутка на сайте: стоит ли делать?
Одна из последних тенденций веб-дизайна — параллаксная прокрутка на сайте. Преимущества и недостатки этого приема мы рассмотрим сегодня.
Как мы знаем, всякое техническое или визуальное новшество на сайте имеет как плюсы, так и минусы. Причем недостатки могут проявиться там, где их совсем не ожидали. Например, в плане SEO оптимизации или конверсий.
Несмотря на всю привлекательность новых приемов, нужно быть осторожными при разработке веб-сайта. Он служит окном в мир для вашего бизнеса 24/7. Ваши идеи должны быть действительно новыми и привлекательными, а не просто скопированными у конкурентов «потому что так модно».
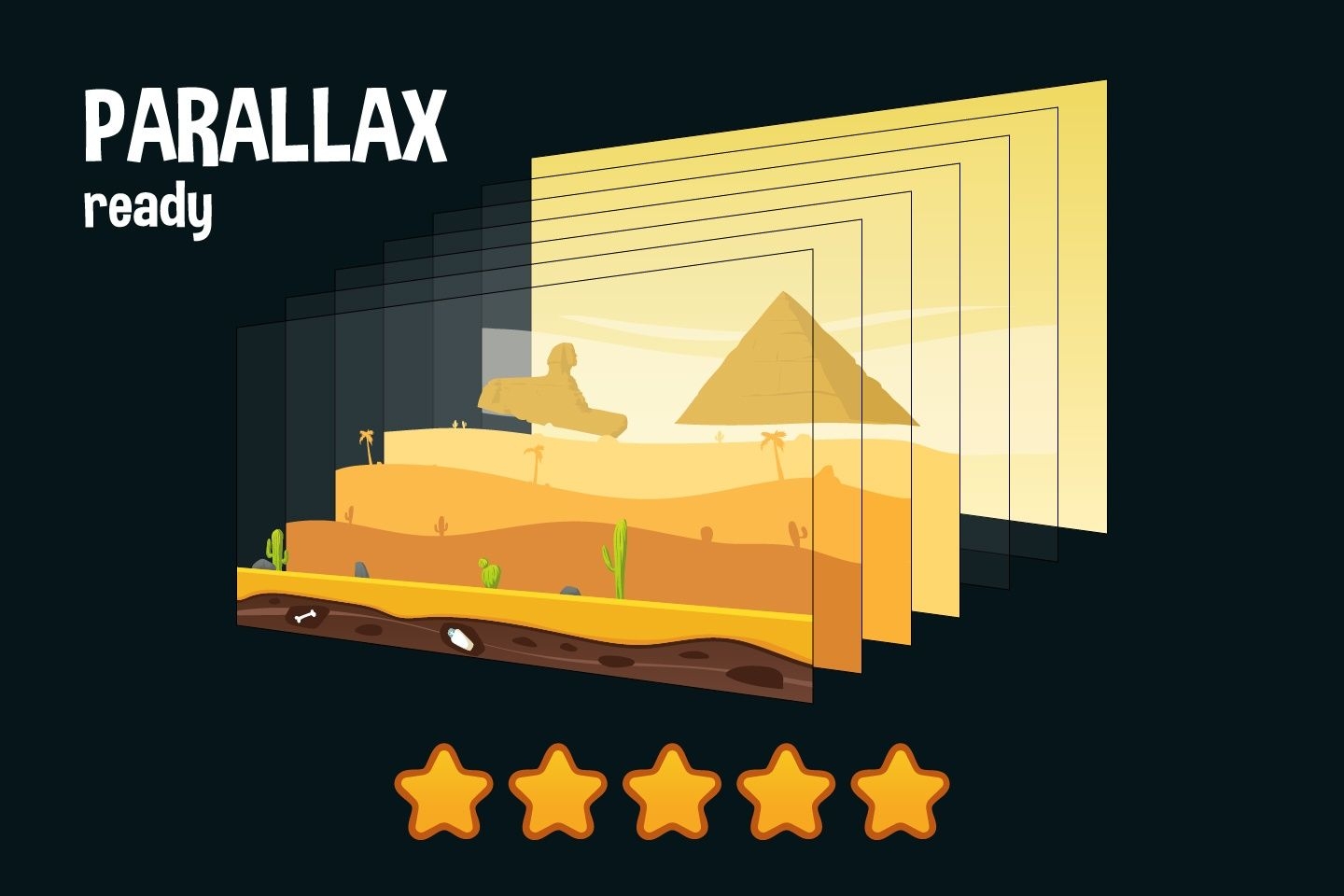
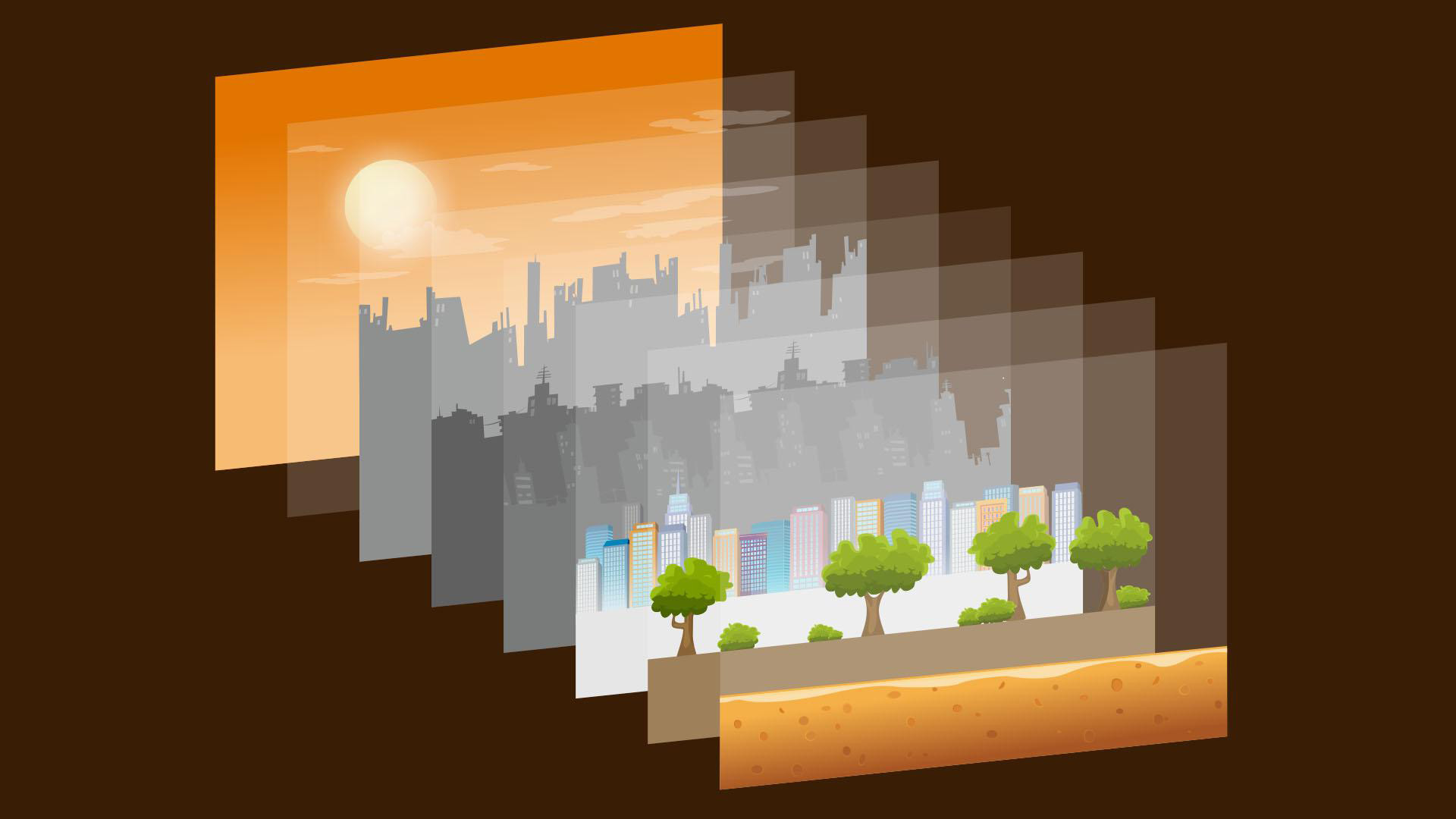
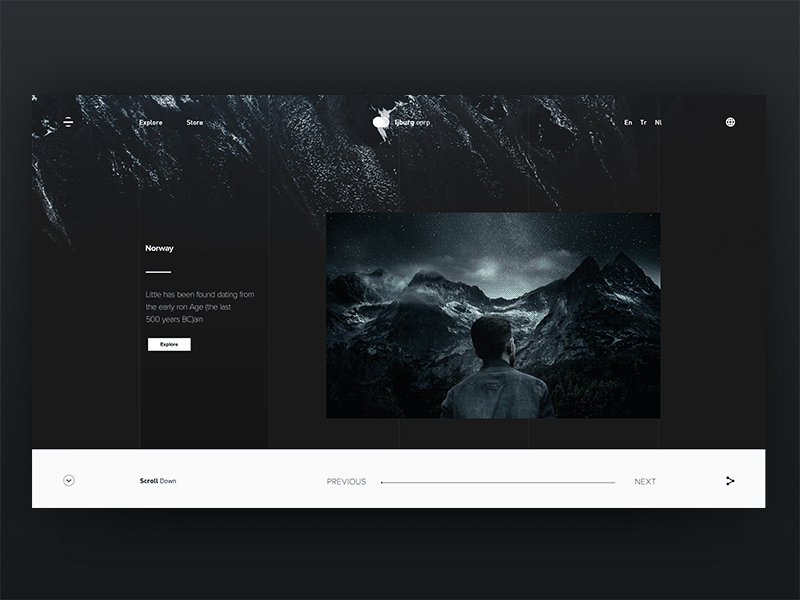
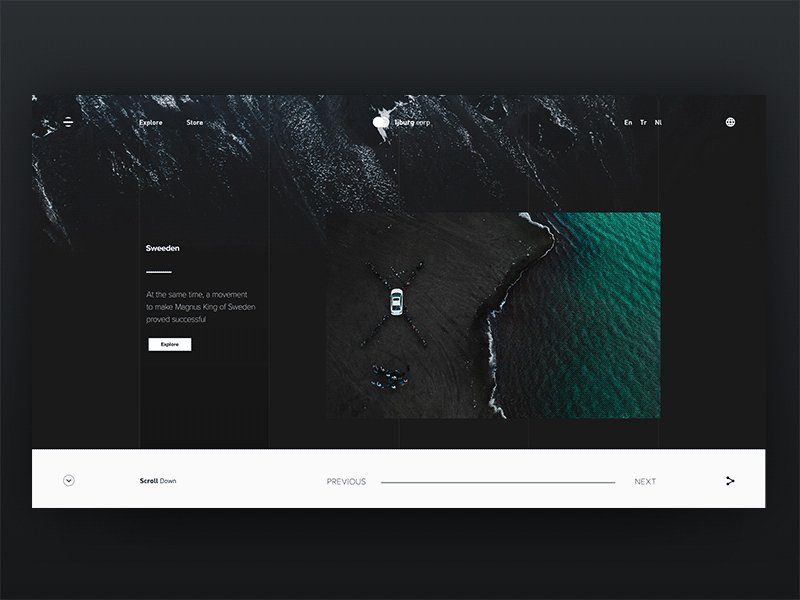
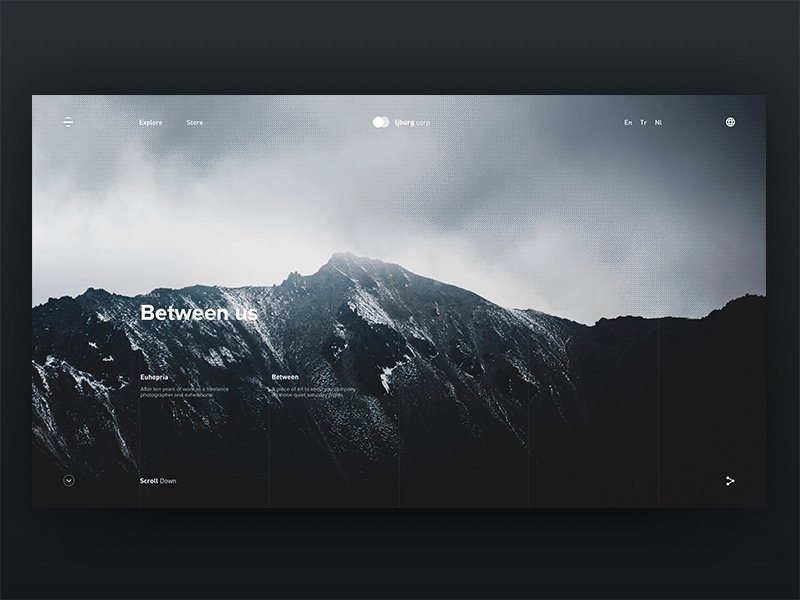
Суть параллакс-эффекта — предложить пользователю особую прокрутку с 2D-эффектом, при котором изображения переднего плана перемещаются быстрее фонового изображения. Его еще называют «асимметричной прокруткой».
Наложение скоростей, когда пользователь перемещается по сайту, обеспечивает захватывающий опыт, в конечном итоге заставляя задержаться и пройти дальше.
Для создания этой магии оживления используются HTML и CSS3 элементы. Технические компоненты параллаксного дизайна минимальны, и данный эффект легко реализовать на любых веб-проектах. Но стоит ли это делать именно вам?
SEO перспектива параллакса
Ваш сайт никогда не увидит целевая аудитория, если не понравится сначала поисковым системам, то есть не будет SEO оптимизированным. Добавляя эффект параллакса, убедитесь в его полезности (или хотя бы безопасности) в плане SEO.
Как мы уже говорили, асимметричная прокрутка идеально подходит для веб-страницы с длинным контентом.
Если страница стала меньше, на ней помещается меньше контента — это означает, нам придется использовать меньше ключевых слов. Это может привести к падению сайта вниз по лестнице поисковой выдачи.
Если страница длиннее, загрузка занимает больше времени. Это непременно скажется на показателе отказов и конверсиях, а также вызовет неоднозначную реакцию со стороны поисковых систем.
Но не стоит переживать. Множество сайтов с параллаксной прокруткой занимают верхние строчки в поисковой выдаче. Это говорит о наличии некоторых секретных ингредиентов, хотя в целом эксперты SEO не очень любят параллакс.
Время загрузки страницы
Мы уже обсуждали: чем страница длиннее, тем больше времени потребуется для загрузки. Это особенно важно для мобильных пользователей.
Загрузка сайта более 3-4 секунд резко снижает конверсии и делает ваше взаимодействие с пользователем малоэффективным. А время ожидания более 10 секунд фактически лишает вас трафика. Такова суровая правда мира Интернет.
Если красивый параллакс-эффект наделяет сайт эстетической силой, то неумелая реализация этого приема отнимает у людей терпение. А у вас — деньги.
А у вас — деньги.
Из этого следует два вывода. Во-первых, тяжелые компоненты (изображения с высоким разрешением) следует строго лимитировать. Во-вторых, структуру этих элементов нужно продумать так, чтобы люди согласились ждать.
Вам потребуются грамотные разработчики и веб-дизайнер экстра-класса.
Чтобы вся эта красота не сказывалась на производительности и статистике вашего сайта, желательно перейти на быстрый и надежный выделенный сервер.
Фактор юзабилити
Нельзя недооценивать силу параллаксного скроллинга, когда дело доходит до сообщения вашего бизнеса. Пока пользователь наслаждается свежим опытом, контент плавно и уверенно вливается в его сознание.
Параллакс-эффект идеально подходит для проектов, которые пытаются распространить новую идею или месседж.
Но этот подход не синхронизируется с традиционными интернет-магазинами, которые продают известные товары или услуги. Когда покупатель хочет прочитать больше о вашем товаре, ему нужен только контент. Просто оформленный, максимально информативный и быстро загружающийся.
Когда покупатель хочет прочитать больше о вашем товаре, ему нужен только контент. Просто оформленный, максимально информативный и быстро загружающийся.
В таких случаях параллакс не приносит пользу сайту, а раздражает.
Параллакс – будущее web-дизайна | Лидер Поиска
Главная
/ Блог
/ Параллакс – будущее web-дизайна
Автор статьи: Павел Зелев
Рейтинг статьи:Поделиться:
Автор статьи: Павел Зелев
Применение технологии параллакс
Организованные по принципу параллакса динамические элементы делают сайты современными, привлекательными, удобными с точки зрения интерфейса. На таких web-ресурсах пользователи проводят больше времени, с удовольствием оформляют заказы, увеличивается глубина просмотра сайтов, растет статистика посещений. Частные случаи применения параллакса:
- Параллакс-скроллинг.
 При прокрутке страницы сайта вниз, различные по организации элементы перемещаются с различной скоростью. К примеру, фоновое изображение двигается с одной скоростью вместе с текстом общего описания, а крупные сфокусированные изображения конкретных продуктов, кнопки «Заказать», «Купить» и другие элементы управления как-бы наложены сверху, двигаются медленнее и всегда остаются в поле зрения посетителя. Таким образом достигаются приятный взгляду трехмерный эффект и удобство совершения покупки. В отдельных случаях для пользователя существует возможность перемещать иконки с помощью мыши горизонтально, вертикально или даже по индивидуальным траекториям. Подобная интерактивность всегда вызывает положительные эмоции у посетителя.
При прокрутке страницы сайта вниз, различные по организации элементы перемещаются с различной скоростью. К примеру, фоновое изображение двигается с одной скоростью вместе с текстом общего описания, а крупные сфокусированные изображения конкретных продуктов, кнопки «Заказать», «Купить» и другие элементы управления как-бы наложены сверху, двигаются медленнее и всегда остаются в поле зрения посетителя. Таким образом достигаются приятный взгляду трехмерный эффект и удобство совершения покупки. В отдельных случаях для пользователя существует возможность перемещать иконки с помощью мыши горизонтально, вертикально или даже по индивидуальным траекториям. Подобная интерактивность всегда вызывает положительные эмоции у посетителя. - Динамические изображения. Оригинальные авторские рисунки и необычные изображения – это всегда большой плюс для любого web-ресурса. При прокрутке сайта элементы различных слоев могут двигаться не только относительно положения скроллбара по прямой линии.

Благодаря технологии параллакса посетитель сайта буквально открывает для себя новые грани восприятия. На его глазах по мере движения колеса прокрутки раскрываются различные пункты меню, что значительно упрощает пользовательский сценарий.
Принцип экономии
Широкие возможности применения принципов параллакса требуют от разработчиков художественного чутья и чувства меры. Как бы далеко не заводило вас желание выделиться среди конкурентов и поэкспериментировать с современными технологиями, помните: сайт создается для посетителя. Он должен быть простым, стильным и интуитивно понятным. Чтобы придать сайту глубины и динамики, не нужно исчерпывающих знаний в web-программировании. Начать можно, обратившись к таким популярным помощникам, как:
Начать можно, обратившись к таким популярным помощникам, как:
- Программа Plax – для придания странице динамики с помощью курсора мыши.
- jQuery Parallax Image Slider – плагин для создания динамических слайдеров.
- jQuery Image Parallax – плагин для управления степенью прозрачности изображений.
- Curtain.js – для достижения на странице движения объектов по принципу «открывающихся штор».
- Scrolling Parallax – управление движением объектов при скроллинге.
- jQuery Scrollorama используется, когда эффект параллакса нужно придать текстовому материалу.
- jQuery Scrolldeck придет на помощь разработчикам сайтов-одностраничников для организации последовательного движения слоев.
- jQuery Scroll Path позволяет разместить различные объекты в определенном положении «на пути» движения курсора мыши.
Не забывайте, что перенасыщенный динамикой сайт даст обратный эффект и скорее отпугнет посетителя, нежели вызовет интерес и желание задержаться. Для того, чтобы ваш сайт был концептуальным, современным, но в то же время максимально простым и удобным для потенциальных клиентов, обращайтесь к опытным разработчикам!
Для того, чтобы ваш сайт был концептуальным, современным, но в то же время максимально простым и удобным для потенциальных клиентов, обращайтесь к опытным разработчикам!
Параллаксная прокрутка вредна для вашего сайта?
Льюис Уэйк
Понедельник, 10 июля 2017 г.
Возможно, вы хорошо знакомы с термином «параллаксная прокрутка» или слышите его впервые, независимо от того, если вы просматривали веб-страницы в течение последних четырех лет, вы наверняка сталкивались с ним в какой-то момент.
Параллаксная прокрутка — это эффект, при котором фон веб-сайта перемещается с другой скоростью, чем остальная часть страницы. Код CSS позволяет различным слоям веб-страницы перемещаться с разной скоростью. Как и каждый уровень Super Mario World или «Многоплоскостная камера» Уолта Диснея.
Параллаксная прокрутка стала веб-тенденцией, зародившейся в 2013 году. Она набрала популярность после того, как в 2012 году The New York Times опубликовала мультимедийную статью Snow Fall, получившую Пулитцеровскую премию. даже в тех местах, где это почти неуместно.
Она набрала популярность после того, как в 2012 году The New York Times опубликовала мультимедийную статью Snow Fall, получившую Пулитцеровскую премию. даже в тех местах, где это почти неуместно.
Это поднимает вопрос, вредна ли параллаксная прокрутка для вашего сайта?
Я буду ссылаться на цитаты и выводы из двух соответствующих статей:
Блог пользовательского тестирования — Параллаксная прокрутка: увлекательная или раздражающая? – Дженнифер Винтер
Smashing Hub — 5 причин, почему параллаксная прокрутка вредна для вашего сайта — Али Кайюм
Параллаксная прокрутка увеличивает время загрузки
Для достижения эффекта параллакса веб-сайт требует дополнительных вычислений для скрипта jquery. Страницы с большим количеством контента будут страдать от более длительного времени загрузки, пока скрипт вычисляет, где все должно быть размещено. Для пользователей с более низкой скоростью интернета веб-сайт с параллаксной прокруткой будет восприниматься как сканирование.
«Хотя многие пользователи сами этого не замечали, я заметил, что они пропускают большую часть контента, потому что слишком быстро прокручивают страницу».
Не работает на мобильных устройствах
Mobile в настоящее время, без сомнения, является самым популярным устройством, используемым для работы в Интернете. Зачем тратить время и силы на реализацию прокрутки параллакса, если она не работает на мобильных устройствах? Включение этого дизайна снизит производительность вашего веб-сайта и, в свою очередь, вероятность успеха для ваших клиентов.
«Только один пользователь смог загрузить страницу одного сайта, но прокрутка была настолько сложной, что пользователь сдался до завершения теста».
Страницы с прокруткой параллакса могут сбивать с толку
«Почти все пользователи сочли сайты запутанными и с трудом поняли суть сайта».
Чрезмерная прокрутка может раздражать пользователей, особенно когда добавлена анимация, мешающая успешному завершению задачи пользователями. Добавление большего количества «блестящих» элементов на ваш сайт не решит плохой дизайн навигации. Якорные ссылки решают эту проблему на более длинных страницах, и это решение мы внедрили на страницах наших тем.
Заключение
У нас определенно есть несколько длинных страниц на веб-сайте Университета, в частности наши недавно запущенные страницы по предметам и наши собственные полные истории. Но мы воздержались от реализации параллаксной прокрутки в любом из стилей из-за рисков, связанных с доступностью.
Может быть легко сделать параллаксную прокрутку на вашем веб-сайте и сказать: «Посмотрите, какой у нас модный веб-сайт». Но это не то, о чем веб-сайты. Важно быть в курсе последних веб-тенденций с точки зрения доступности, но менее важно цепляться за последние тенденции дизайна там, где это не нужно.
Что такое параллаксная прокрутка и как ее использовать?
Каждый месяц мы рассказываем о тренде в дизайне — что это такое, откуда оно взялось и куда движется. В мае наш тренд — параллакс-скроллинг.
Что такое параллаксная прокрутка?
Что это за бизнес? И нет, это не просто одностраничные сайты.
Самое четкое определение прокрутки параллакса, которое мы смогли найти, взято из UXmatters:
«Параллаксная прокрутка — это визуальный эффект, который имитирует глубину, заставляя элементы переднего плана и фона на веб-странице прокручиваться с разной скоростью».
Вот и все.
Заставляя вещи двигаться с разной скоростью, вы создаете глубину. Платформенные игры использовали эту технику в течение многих лет, например, создавая фоновые облака быстрее, чем передний план.
С точки зрения веб-дизайна есть много-много примеров, но некоторые из них, как мы думаем, действительно отражают то, что это такое.
В частности, flatvsrealism.com — потрясающий сайт, и его легко понять (примечание: вы можете выключить музыку в правом верхнем углу).
Нажмите, чтобы перейти на сайт
Откуда это пришло
Как и любой дизайнерский тренд, невозможно сказать «да, это пришло отсюда». Но, конечно, всегда будут влияния.
Одним из основных факторов, повлиявших на развитие параллаксной прокрутки, стала влиятельная тенденция плоского дизайна.
По сути, до плоского дизайна существовал реализм или скевоморфный дизайн. Это подчеркивает отражения, тени и множество других приемов, чтобы придать отдельным значкам и элементам трехмерный вид.
Таким образом, параллаксная прокрутка, целью которой является придание глубины 2D-объектам, на самом деле не работает. С плоским дизайном, который явно был , а не 3D, внезапно появился потенциал дизайна, который можно использовать — прокрутка параллакса.
Вторым фактором, ускорившим и катализировавшим параллаксную прокрутку, был одностраничный веб-сайт. Одностраничный веб-сайт обеспечивает прочную основу для параллакса, предоставляя четкую информационную архитектуру, а также потенциал SEO.
Одностраничный веб-сайт обеспечивает прочную основу для параллакса, предоставляя четкую информационную архитектуру, а также потенциал SEO.
Глядя на успешный веб-сайт с одинарной прокруткой, легко увидеть творческий скачок, необходимый для появления параллаксной прокрутки.
Проблемы и невзгоды параллакса
К сожалению, параллаксная прокрутка — это не только солнце и радуга. У него есть свои проблемы, особенно с точки зрения пользовательского опыта и с точки зрения SEO.
Пользовательский опыт
Проблема параллакса в том, что он не очень удобен для пользователя.
Во-первых, техническая сложность, необходимая для создания прокрутки параллакса, отражается на времени загрузки. Сайты с параллаксом гораздо чаще требуют какой-либо формы экрана загрузки перед запуском.
На телефоне эта задержка еще хуже, и проблема становится достаточно многообещающей для пользователей, чтобы они держались (при условии, что это в любом случае положительный мобильный UX). Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Сайты с параллаксом, хотя и крутые, часто борются с передачей информации. Исключением является создание чего-то похожего на инфографику, но передать информацию более традиционным способом чрезвычайно сложно.
Хорошо сделанные сайты с параллаксом могут создавать потрясающие впечатления, но часто терпят неудачу из-за действенных советов или CTA. Например, сервисная компания будет изо всех сил пытаться рассказать своей аудитории о своем основном предложении через веб-сайт с параллаксной прокруткой.
Кроме того, пользователи вынуждены прокручивать весь опыт, даже если то, что они знают, что они хотят, находится в конце.
Это говорит о более глубоком идеологическом вызове UX с прокруткой параллакса. Как правило, это сайты, предназначенные для того, чтобы показать, насколько талантлив дизайнер. Это здорово, но мало что дает пользователю.
SEO
Вторая серьезная проблема параллаксной прокрутки заключается в том, что ее невозможно оптимизировать для поисковых систем.
Ключевые слова по большей части исключены. URL-адреса, информационная архитектура, структура ссылок — любые возможные SEO-моменты, которые вы можете подобрать, сводятся на нет параллаксной прокруткой. Неважно, насколько крут ваш сайт, если его никто не может найти.
Положительные стороны
Помимо всего этого, есть еще много положительных применений прокрутки параллакса.
В конце концов они довольно крутые. И для чего-то вроде бренда, веб-сайта с большим количеством изображений или рекламы, основанной на опыте (вспомните Red Bull), они великолепны.
В целом, это работает лучше, если вы не сильно зависите от органического поиска, а брендинг имеет решающее значение для достижения ваших бизнес-целей. Например, такой бизнес, как Sony, мог бы отлично использовать микросайт с прокруткой параллакса, и на самом деле они уже делали это раньше.
Параллаксная прокрутка также является отличным способом продемонстрировать конкретный продукт.