Программный код HTML: описание и особенности OTUS
HTML – стандартизированный язык разметки. С его помощью можно создавать веб-страницы и приложения для браузеров. Данный язык программирования пользуется спросом как у новичков, так и у более опытных разработчиков. Он является ключевым при написании сайтов и интернет-магазинов.
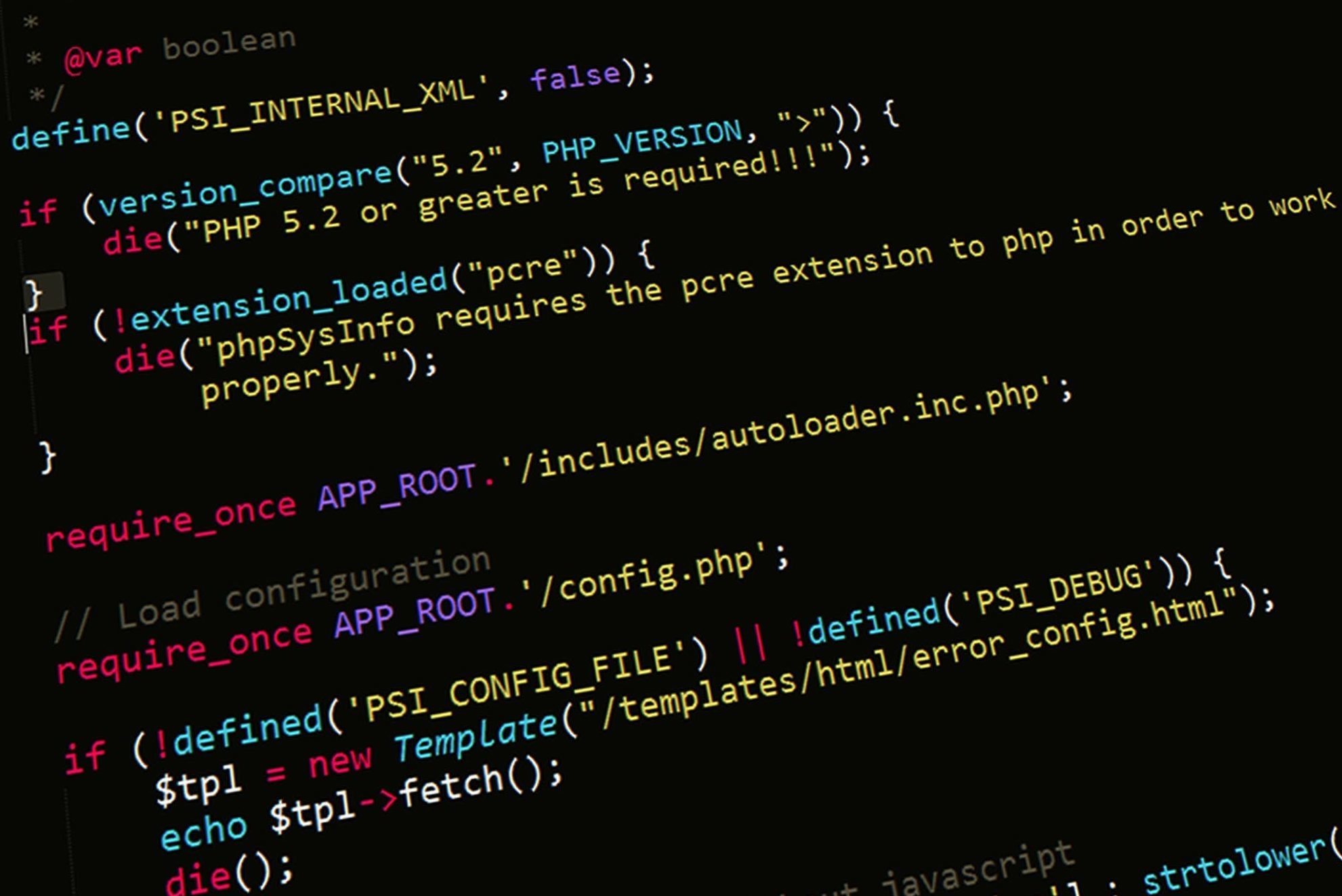
Далее необходимо более подробно рассмотреть код, написанный на HTML. Предложенная в статье информация пригодится преимущественно начинающим веб-разработчикам. С ее помощью пользователи смогут разобраться с основами web programming на HTML.
Ключевые понятия: CSS и HTML
Веб разработка обычно включает в себя использование не только HTML. Она предусматривает навыки работы с CSS. Данные понятия являются ключевыми в изучаемой теме:
- HTML – это HyperText Markup Language или язык разметки гипертекста. Он отвечает за формирование структуры содержимого и его смысл, определяя контент на странице: заголовки, абзацы, картинки.
- CSS – Cascading Style Sheets или каскадные таблицы стилей.
 Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
HTML и CSS не являются конкурирующими в плане создания website. Данные языки выступают самостоятельными и независимыми друг от друга. Обычно они используются в сочетании. HTML представляет содержимое, а CSS отвечает за непосредственное оформление.
Далее предстоит выяснить, как выглядит html-документ, синтаксис упомянутого языка и его ключевые особенности. Этой информации будет достаточно для создания веб-приложений в элементарной форме.
Основы гипертекстового языка
HTML-документ – это документ, составленный на языке HTML. Он представляет собой обычный текстовый документ, который содержит код программы. Сохраняется в одноименном формате –.html.
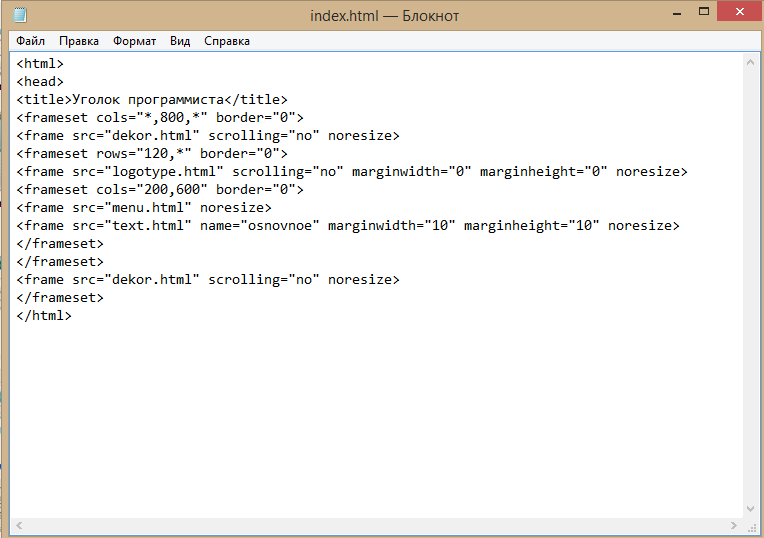
Создавать такие документы можно в обычном «Блокноте» Windows или при помощи специализированных текстовых редакторов: Visual Studio Code, Notepad++ и так далее.
HTML-документ обладает определенной структурой. Она включает в себя:
Она включает в себя:
- дерево элементов кода;
- текст.
Далее предстоит изучить структуру и особенности HTML-документа. Независимо от того, какой будет веб программа, ее «внутренний состав» будет опираться на определенный шаблон. Зная его, пользователь сможет достаточно быстро создать свое первое приложение на языке гипертекстовой разметки.
Терминология языка
Перед более детальным изучением HTML-документа нужно познакомиться с несколькими ключевыми понятиями. Они пригодятся как при изучении языка гипертекста, так и в случае более углубленного погружения в CSS:
- Элемент. Это объект, который указывает на правила и принципы определения структуры и содержимого компонентов на странице. Некоторые из них могут включать в свой состав несколько уровней подзаголовков, абзацев. Задается при помощи угловых скобок. Внутри них пишется имя элемента.
- Тег. Тег – элемент, используемый для форматирования содержимого документа. Заключается тег в угловые скобки.

- Атрибуты. Это свойства, применяемые для предоставления дополнительных данных о компонентах и тегах. Самым распространенным тегом является ID. С его помощью на веб-странице осуществляется идентификация элементов. Определяется атрибут в открывающем теге после имени компонента. Состоит из «названия» и присваиваемого значения.
- Открывающий тег – показывается, где начинается элемент.
- Закрывающий тег – образовывается путем добавления к записи знака «слеш». Он ставится перед именем элемента в программном коде. Между открывающими и закрывающими тегами располагается содержимое.
- Контент – содержимое объекта программного кода. То, что находится между тегами.
Парсинг в HTML начинается до того, как веб страница будет полностью загружена в браузер. Интернет-обозреватель обрабатывает HTML-документ последовательно, с самого начала. Параллельно осуществляется обработка CSS и соотношение таблиц стилей с элементами on pages.
Выше – пример элемента a с атрибутом href.
Компоненты структуры
HTML-документы состоят из совершенно разных элементов. Структура соответствующих файлов будет все равно одинаковой. Независимо от того, как выглядит программный код, он обязательно включает в себя следующие основные составляющие:
- < !Doctype html >;
- < html >;
- < head>;
- < body>.
Могут встречаться иные элементы структуры. Они делают исходный код of page более совершенным и функциональным. Далее различные элементы и теги будут изучены подробнее. Эта информация поможет создавать различные интернет-страницы и веб-приложения.
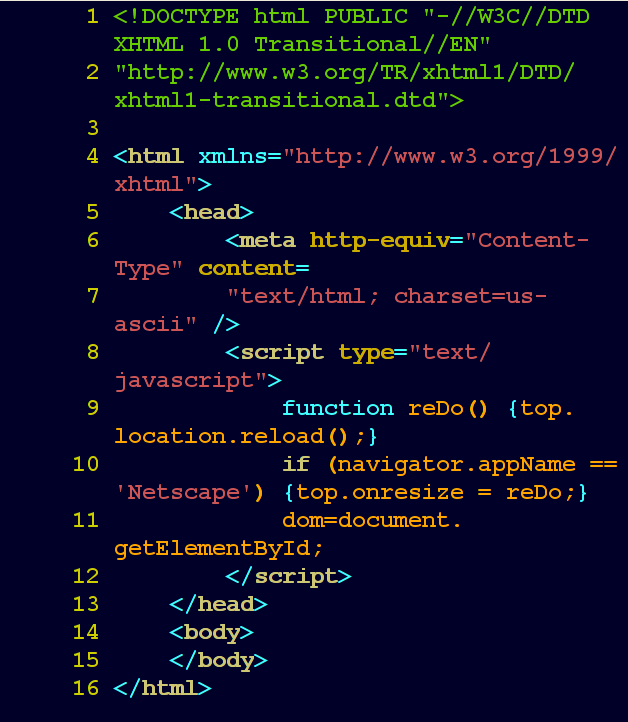
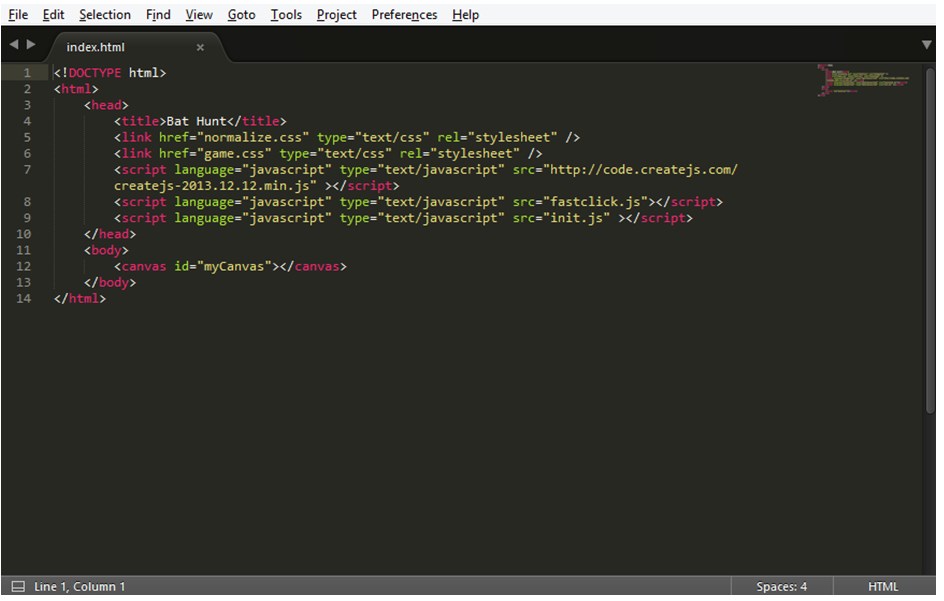
Выше – пример простейшей разметки HTML-документа. Это наглядный пример того, как выглядит исходный код в виде тегов и компонентов. Обязательные составляющие – это body и head.
!Doctype – тег, отвечающий за объявления типа документа. Он всегда размещается в самом верху (начале) HTML. Сообщает браузерам о том, какая версия языка гипертекстовой разметки будет использоваться. Эта информация отвечает за корректность отображения проекта.
Эта информация отвечает за корректность отображения проекта.
Общий вид HTML и компоненты, которые обязательно содержит соответствующий файл, уже были кратко рассмотрены. Далее необходимо каждый объект кода изучить более детально. Перед этим рекомендуется запомнить особенности отношений и связей. Они устанавливаются между множественными вложенными компонентами. Выделяются следующие основные «родственные связи»:
- Предок – элемент, который хранит в себе другие элементы. В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее.
- Потомок – тег, который расположен в пределах одного или более типов элементов.
- Родительский элемент – элемент, который связан с другими компонентами более низкого уровня. В структурном дереве он расположен выше. Предложенный ранее пример в качестве «родителя» устанавливает html для head и body, а p – исключительно для span.

- Дочерний элемент – компонент, который подчинен непосредственно другому, элементу более высокого уровня.
- Сестринский компонент – тег, который имеет общего «родителя». Это теги одного и того же уровня.
Теперь элементы HTML, а также стандартный синтаксис и структура документа для будущей веб-страницы более понятны. Каждый ранее представленный тег будет изучен более подробно.
Компонент HTMLHTML – тег, который выступает в качестве корневого. Все остальные теги располагаются внутри него. Имеет открывающий и закрывающий теги в своем составе. Все, что расположено за пределами < HTML > браузером в качестве части HTML-кода восприниматься не будет.
Может быть глобальные атрибуты и параметр manifest. С его помощью можно указать путь к документу кэша манифеста.
HeadСтруктурная единица head – это техническая информация о странице. Здесь содержатся такие данные как:
- ключевые слова для поисковых машин;
- кодировка;
- заголовок и так далее.

Сведения, написанные в соответствующем «разделе», программа в качестве части реализуемого и интерпретируемого кода не рассматривает. В браузерном окне структурная единица head не отображается. Это информация о том, как интернет-обозреватель должен обрабатывать страницу на экране.
Head поддерживает работу только с глобальными атрибутами.
Title
Стандартный код рассматриваемых файлов в обязательном порядке содержит компонент title. Текст, размещаемый внутри, будет отображен в виде заголовка веб-браузера.
Длина такого заголовка не может быть более 60 символов. Текст обычно включает в себя предельно полное описание содержимого веб-проекта. Работает с глобальными атрибутами.
Meta
При написании сайта на HTML5 можно включить в синтаксис Head тег meta. Он не является обязательным. С его помощью удается создавать описания содержимого сайта, а также ключевые слова для поисковых машин. Здесь же прописывается автор (создатель) исходного кода и иные свойства метаданных.
Head может включать в себя несколько meta. Связано это с тем, что каждый такой компонент в зависимости от задействованных атрибутов несут в себе ту или иную основную информацию «для поисковиков»:
meta name=»description» content=»Описание содержимого страницы»
Meta поддерживает следующие атрибуты:
Может работать с глобальными атрибутами.
Style
Создать исходный код на HTML5 не слишком трудно, если познакомиться с его основными компонентами. В виде необязательной составляющей в head выступает style. Этот объект отвечает непосредственно за стили. Они написаны на CSS.
Общий исходный код может включать в себя сразу несколько style. Соответствующий объект может включать в себя описание особенностей форматирования всей веб-страницы или только ее части.
Выше – таблица, которая кратко объясняет особенности использования атрибутов в style. С глобальными «параметрами» соответствующий объект тоже совместим.
Link
Link – это необязательная структурная единица. Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Подключается link несколькими способами:
- операция может быть проведена при помощи директивы @import url;
- через тег link.
Второй вариант является более предпочтительным. Link помогает определить отношение между текущей страницей и другими файлами.
Script
Стандартный исходный код, написанный кратко и сжато, может не включать в свой состав script. Этот объект является необязательным. С его помощью в HTML5 начинается подключение дополнительных сценариев.
Текст сценария может размещаться внутри соответствующего компонента, образуя его «тело». Возможна загрузка script из внешних файлов. Если текст сценария размещается за пределами исходного кода страницы, он подключается за счет атрибутов.
| Значение атрибута | Описание/ содержание / принимаемые системой значения |
| Charset | Кодировка символов в тексте |
| @sync | Ссылка на то, что сценарий будет работать асинхронно с остальной частью веб-страницы. |
| Defer | Интерпретация сценариев откладывается до тех пор, пока отображение на пользовательском устройстве не будет завершено. |
| Scr | Операция, которая указывает на месторасположение файла со сценарием. Значением атрибута выступает URL-адрес документа, включающего в себя JavaScript-приложение. |
| Type | Используется для того, чтобы объявить используемый язык сценария. |
| Nonce | Операция, обеспечивающая безопасность. Блокирует внедрение межсайтового скриптинга. Устанавливает правила и принципы использования встроенных скриптов. Для этого используются nonce-значения и хэши. |
| Crossorigin | Отвечает за использование CORS при загрузке внешних скриптов. Может быть:anonymous – перед непосредственной загрузкой скрипта в кроссдоменный запрос браузер будет автоматически добавлять origin без передачи параметров доступа;use-credentials – добавляет заголовок origin с указанием параметров доступа. |
Выше – таблица, которая поможет с формированием тела script. Новичкам с соответствующим объектом обычно работать не приходится.
BodyСделав Head, каждый разработчик должен приступить к формированию «тела» исходного кода. Соответствующий тег имеет обозначение body. Здесь начнется обработка введенной информации системой для отображения «картинки» в браузере.
Body – обязательная часть документа HTML, которая содержит весь «исходный код». Все, что расположено внутри этого блока, будет создаваться и интерпретироваться в качестве объектов на странице. Соответствующий раздел может включать в себя глобальные атрибуты и «обычные».
| Атрибут | Значение или описание |
| Onafterprint | Событие, которое срабатывает после отправки страницы на печать или после того, как окно печати будет закрыто. |
| Onfromprint | Срабатывает перед тем, как отправить страницу на печать. |
| Onunload | Начинает работать, если сайт не загрузился по тем или иным причинам. Активируется при закрытии браузерного окна. Активируется при закрытии браузерного окна. |
| Onpageshow | Активируется при переходе клиента на сайт или после реализации onload. |
| Onpagehide | Срабатывает, если клиент закрывает страницу через навигацию, кликнув по специальной кнопке или обновив сервис, заполнив электронную форму. |
| Online | Возобновление соединения с интернетом. |
| Onoffline | Прерывание интернета. |
| Onhashchange | Активируется при изменении hash-части URL. |
| Onbeforeunload | Активируется, если клиент перешел на другую страницу или кликнул по «Закрыть окно». Дает возможность отобразить сообщение в диалоговом окне подтверждения. Уточняет, действительно ли клиент хочет закрыть текущий веб-сервис. |
Выше – список атрибутов упомянутого компонента, с которыми можно повстречаться при разработке программного кода.
Выбор редактора
Основы HTML, представленные выше, помогут сформировать исходный файл с текстом веб-страницы. Актуальным остается вопрос о том, какой текстовый редактор для этого использовать.
Актуальным остается вопрос о том, какой текстовый редактор для этого использовать.
Формирование файлов .html допускается в любом текстовом редакторе. Наиболее распространенными выступают:
- «Блокнот». Это стандартная служба Windows. В ней «просто пишется текст». Dtd html 4 и другие фрагменты кода никак не выделяются.
- Notepad++. Более совершенная, «обновленная» версия «Блокнота». Профессиональный инструмент, который поддерживает подсветку синтаксиса. Рекомендован всем новичкам.
- Sublime Text. Профессиональный редактор текста. Один из лучших для разработки. Выделяет doctype html public и другие синтаксические конструкции языка гипертекста. Имеет автодополнение и самостоятельно расставляет отступы. Рекомендован более уверенным в себе разработчикам.
Новичкам рекомендуется начинать разработку в «Блокноте» или Notepad++. Лучше разобраться с HTML и CSS помогут дистанционные компьютерные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
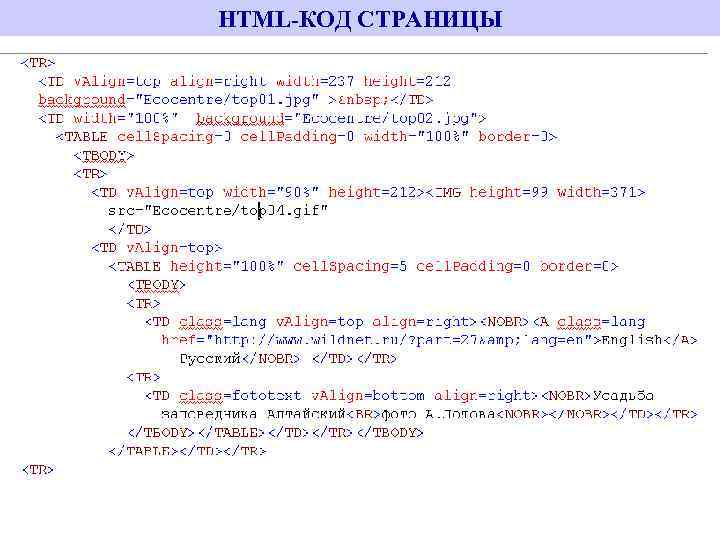
Программа просмотра HTML-кода сайта.
 Недокументированные и малоизвестные возможности Windows XP Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Недокументированные и малоизвестные возможности Windows XP Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XPВикиЧтение
Недокументированные и малоизвестные возможности Windows XPКлименко Роман Александрович
Содержание
Программа просмотра HTML-кода сайта
С помощью реестра можно определить программу, в которой будет открываться HTML-код страницы после выбора из меню Вид команды Просмотр HTML-кода. Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Открытие созданного ранее документа для просмотра и редактирования кода
Открытие созданного ранее документа для просмотра и редактирования кода
Как мы уже отмечали ранее, возможности программы предусматривают не только создание новых, но и редактирование имеющихся веб-документов. Иначе говоря, вы можете забрать файл веб-страницы с
Иначе говоря, вы можете забрать файл веб-страницы с
Область просмотра
Область просмотра Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным. Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров
Виды просмотра
Виды просмотра Таблицы бывают маленькими, средними, а иногда очень и очень большими. Для гигантских размеров «простыней» даже современных размеров широкоэкранных мониторов бывает мало. На помощь приходят режимы просмотра таблиц, которых в данном пакете целых три!
19.6.14 Просмотр исходного кода HTML
19.6.14 Просмотр исходного кода HTML
Чтобы хорошо изучить HTML, нужно познакомиться с исходными кодами документов. Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
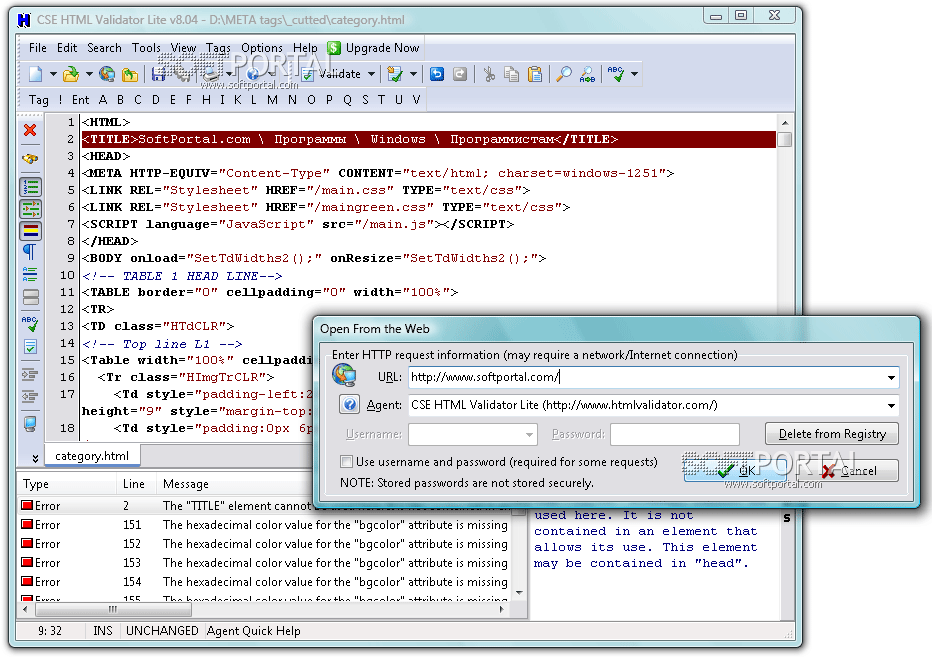
Проверка ошибок кода в HTML-документах
Проверка ошибок кода в HTML-документах Если вы используете программное обеспечение для редактирования гипертекста, ваши файлы будут соответствовать действующему стандарту HTML. Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Уход с сайта после просмотра одной страницы
Уход с сайта после просмотра одной страницы Предыдущий опыт пребывания на сайте нельзя недооценивать. По данным службы StatMarket – подразделения компании WebSideStory:– для того чтобы попасть на сайт, 74 % посетителей вводят URL в адресную строку браузера или пользуются
4.
 Программа для создания и публикации сайта
Программа для создания и публикации сайта4. Программа для создания и публикации сайта Мы используем Macromedia Dreamweaver. Сейчас есть классные плагины, например WP Page или Optima Express, сервис Quick Pages, где можно прямо в веб-интерфейсе создавать страницы подписки и мини-сайты. Но если вы делаете все сами на компьютере, как мы, то
Программы для просмотра видео
Программы для просмотра видео Начнем с программ, предназначенных для просмотра видео. В современных дистрибутивах, как правило, все содержится, и при щелчке на видеофайле запустится один из проигрывателей, который начнет его воспроизведение. Несмотря на обилие решений,
Глава 6 Программа просмотра рисунков
Глава 6
Программа просмотра рисунков
Постановка задачи
Разработать программу для просмотра рисунков. Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Удаление просмотра
Удаление просмотра Оператор DROP VIEW позволяет владельцу просмотра удалять его описание из базы данных. Он не влияет на базовые таблицы, связанные с просмотром.Синтаксис:DROP VIEW имя-просмотра;Операция DROP VIEW не будет выполнена, если вы не соединены как владелец просмотра, или
Порядок просмотра документа
Порядок просмотра документа Узлы дерева XML-документа находятся в определенном порядке, который называется порядком просмотра документа (англ. document order). Этот порядок важен для вычисления XPath-вырэжений, которые оперируют множествами узлов. Несмотря на то, что эти множества
Программа Nero Express Лучшая программа для записи дисков
Программа Nero Express
Лучшая программа для записи дисков
Записывать диски средствами Windows неинтересно. Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Продолжение просмотра
Продолжение просмотра Чтобы глубоко понять концепции, предпочтительно читать эту книгу последовательно, однако читатели, желающие дополнить данный теоретический обзор, могут, прежде чем идти дальше, посмотреть, как работает метод на практическом примере. Для этого
Программы для просмотра
Программы для просмотра Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений. Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ этого класса наибольшей
Программа Diversity Visa— подайте заявку
Шаг 1
Подать заявкуШаг 2
Отбор кандидатовШаг 3
Если вас выбралиШаг 4
Подтвердите свою квалификациюШаг 5
Подача заявления на иммиграционную визу и регистрацию иностранца
Шаг 6
Предоставление подтверждающих документовШаг 7
ИнтервьюШаг 8
Подготовка к интервьюШаг 9
Собеседование с кандидатомШаг 10
После интервью
Существует ограниченный период времени, в течение которого вы можете зарегистрироваться в программе иммиграционной визы для иностранцев (DV) в течение каждого финансового года. Каждый год Государственный департамент публикует подробные инструкции по участию в программе DV. Эти инструкции включают даты периода регистрации, в течение которого вы сможете войти.
Каждый год Государственный департамент публикует подробные инструкции по участию в программе DV. Эти инструкции включают даты периода регистрации, в течение которого вы сможете войти.
Все заявки должны быть представлены в электронном виде на веб-сайте Electronic Diversity Visa (E-DV) в течение указанного периода регистрации. Поздние записи или бумажные заявки не принимаются. Закон разрешает только одну запись для каждого лица в течение каждого периода регистрации. Государственный департамент использует сложную технологию для обнаружения множественных записей. Если вы подадите более одной заявки, вы будете дисквалифицированы. Этот веб-сайт не становится активным для подачи заявки до даты и времени, указанных на веб-странице Инструкций DV .
Подробное руководство по заполнению онлайн-формы заявки содержится в Инструкции DV.
После того, как вы отправите полную заявку, вы увидите экран подтверждения, содержащий ваше имя и уникальный номер подтверждения. Распечатайте этот экран подтверждения для своих записей. Крайне важно сохранить номер подтверждения . Это единственный способ проверить статус вашей заявки, и он понадобится вам для получения дальнейших инструкций или записи на собеседование для получения визы, если вас выберут.
Крайне важно сохранить номер подтверждения . Это единственный способ проверить статус вашей заявки, и он понадобится вам для получения дальнейших инструкций или записи на собеседование для получения визы, если вас выберут.
Регистрация в программе DV бесплатная. Вам настоятельно рекомендуется заполнить анкету самостоятельно, без участия «визового консультанта», «визового агента» или другого посредника, который предлагает свою помощь. Если кто-то еще помогает вам, вы должны присутствовать при подготовке вашей заявки, чтобы вы могли дать правильные ответы на вопросы и сохранить страницу подтверждения и свой уникальный номер подтверждения.
Март 2023 г. Основные данные о регистрации в Medicaid и CHIP
Все штаты, включая округ Колумбия, ежемесячно предоставляют данные о своих правах на участие в программах Medicaid и Children’s Health Insurance Programs (CHIP) и регистрации. Эти данные отражают ряд показателей, связанных с ключевыми процессами подачи заявок, права на участие и регистрации в государственном агентстве Medicaid и CHIP. Просмотрите полный набор данных на Data.Medicaid.gov.
Просмотрите полный набор данных на Data.Medicaid.gov.
Чтобы получить ретроспективный обзор регистрации в Medicaid и CHIP за последние 12 месяцев до самого последнего ежемесячного отчета о регистрации, просмотрите Снимок регистрации в Medicaid и CHIP.
42 138 832 человека были зачислены в программу CHIP или были детьми, зачисленными в программу Medicaid в 49 штатах и округе Колумбия, которые представили данные о регистрации детей за март 2023 г., что составляет 46% от общего числа зачисленных в программы Medicaid и CHIP.
- Список
- Карта
39 состояний расширения 12 состояния без расширения
Карта представляет данные за март 2023 г., последнее обновление 28 апреля 2023 г.
Зачисление детей (зачисление в Medicaid Child + CHIP) — Зачисление детей (зачисление в Medicaid Child + CHIP) цифры представляют количество детей, зачисленных в программу Medicaid, и общее количество детей, зачисленных в отдельные программы CHIP, по состоянию на последний день отчетного периода . Эти цифры представляют собой подсчет общего числа участников программы на определенный момент времени, а не только подсчет тех, кто впервые зачислен в течение отчетного периода. Эти цифры включают только тех лиц, которые имеют право на комплексные льготы (например, экстренная программа Medicaid, страховое покрытие только для планирования семьи и ограниченные льготы, имеющие право на получение двойных льгот, исключаются). Штаты используют определение «ребенок», включенное в план штата Medicaid или CHIP, в отчетах о показателях эффективности в Центры услуг Medicare и Medicaid (CMS), которые варьируются от штата к штату.
Эти цифры представляют собой подсчет общего числа участников программы на определенный момент времени, а не только подсчет тех, кто впервые зачислен в течение отчетного периода. Эти цифры включают только тех лиц, которые имеют право на комплексные льготы (например, экстренная программа Medicaid, страховое покрытие только для планирования семьи и ограниченные льготы, имеющие право на получение двойных льгот, исключаются). Штаты используют определение «ребенок», включенное в план штата Medicaid или CHIP, в отчетах о показателях эффективности в Центры услуг Medicare и Medicaid (CMS), которые варьируются от штата к штату.
Общее количество участников программ Medicaid и CHIP — Общее число участников представляет собой общее неповторяющееся количество лиц, зарегистрированных в программах Medicaid и CHIP по состоянию на последний день отчетного периода. Эти цифры представляют собой подсчет общего числа участников программы на определенный момент времени, а не только количество тех, кто впервые зачислен в течение отчетного периода. Эти цифры включают только тех лиц, которые имеют право на комплексные льготы (например, исключаются экстренная программа Medicaid, страховое покрытие только для планирования семьи и лица, имеющие право на двойное ограниченное пособие), за исключением случаев, указанных в примечаниях для конкретных штатов, включенных в таблицы.
Эти цифры включают только тех лиц, которые имеют право на комплексные льготы (например, исключаются экстренная программа Medicaid, страховое покрытие только для планирования семьи и лица, имеющие право на двойное ограниченное пособие), за исключением случаев, указанных в примечаниях для конкретных штатов, включенных в таблицы.
Другие источники данных о зачислении — CMS собирает данные о зачислении в программы Medicaid и CHIP от штатов с помощью нескольких средств отчетности, таких как Система статистических данных о зачислении (SEDS) и Система бюджета и расходов Medicaid. Эти данные о зачислении могут не совпадать с данными, включенными в этот отчет, из-за методологических различий. Например, в самом последнем опубликованном годовом отчете SEDS о зачислении в программу CHIP сообщается о более чем 9,6 миллиона человек. В отличие от ежемесячных подсчетов регистрации на момент времени, включенных в этот отчет, показатель регистрации SEDS CHIP представляет собой количество людей, когда-либо зарегистрированных в CHIP в течение года.

 Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».