Приветствую Вас, дорогие читатели блога. Сегодня я хочу поговорить с Вами о самой разнообразной навигации, которая используется на различных сайтах. А так же естественно рассмотрим её на подробных примерах.
Хочется сказать, что навигация на сайте это очень важный шаг, который нужно правильно разработать. Если плохая навигация на сайте — значит пользователь просто напросто потеряется на нём. А это в свою очередь не есть хорошо.
Так что давайте посмотрим, как реализуют креативную навигацию на своём сайте разные разработчики.
Вот какие самых основных типов навигации мы сегодня с Вам рассмотрим. Это:
- Горизонтальная
- Вертикальная
- Сайты без навигации
- Экспериментальная
Горизонтальные навигации на сайтах
Это самое обыкновенное меню к которому мы все очень сильно привыкли. Обычно она располагается вверху страницы, и иногда в футере сайта. Данная навигация является очень распространённой и конечно же удобной, так как пользователь к ней привык и всегда знает где она находится. Большим плюсом является фиксированная навигация, другими словами она всегда на виду, и по моему это очень сильно удобно.
Вот несколько наглядных примеров:
Как видите, что на этой странице меню отчётливо видно пользователю, а так же оно ещё и остаётся фиксированным при прокрутке страницы.
Ещё один очень удобный пример фиксированной навигации. Выглядит очень просто, а главное удобно.
На этом примере, разработчик принял не стандартное и по моему удачное решение расположив меню снизу сайта. Очень красиво и функционально.
А вот на этом сайте присутствует пунктирная линия которая побуждает пользователя пользоваться прокруткой. Но так же и не забыли о горизонтальной навигации сверху.
На этом сайте имеется тоже очень красивая фиксированная навигация вверху страницы.
Вертикальные навигации на сайтах
Как по мне вертикальная навигация — это тоже очень удобное решения для сайтов. Эта навигация тоже очень популярная, и как правило всегда располагается в боковых колонках сайта. Если на Вордпресс то в сайтбаре, слева или справа. Но есть и небольшой минус в таких меню, не получится сделать широкие сайт, которые позволяет делать горизонтальная навигация. Но есть несколько очень удачных примеров, в которых я минусов не обнаружил.
Очень креативный и удачный пример, с красивым дизайном. Тут навигация выделена чёрным цветом на сером фоне, таким образом она всегд видна и выделяется, а ещё огромный плюс, что этот не маленький блок фиксированный. В общем потеряться на этом сайте просто не возможно.
Кстати это уже довольно популярный и классический стиль — большие буквы ещё и фиксированные.
В данном случае меню находится справа, а не слева.
На этом сайте показана наглядная навигация для языков которые идут справа налево.
Сайты без навигации (меню)
Такая навигация подойдёт для небольших одностраничных сайтов. По сути правильное решение. Так как расстояние от низа до верха не большое, решено было вообще убрать какое либо меню. На таких сайтах не возможно потеряться. Но если делать сайт без навигации, тогда постарайтесь уж сделать всё доступно и поместить всё на маленьком пространстве. А ещё лучше будет если использовать креатив. Вот несколько наглядных примеров:
В обеих примерах нет привычного нам меню. Эти сайты побуждают пользователя для прокрутки страницы вниз. Не забыли же конечно за параллакс и стрелку наверх. Всё это делает сайты очень удобными и красивыми.
Экспериментальная навигация на сайтах.
В этом случае разработчики и дизайнеры, пытаются сломать, так сказать, шаблонные способы навигации к которым мы все привыкли. Другими словами экспериментируют. Но в этом случае очень просто ошибиться. Вам будет казаться, что навигация понятная, а на самом деле это не так. Так что если хотите поэкспериментировать с Вашей навигацией на сайте, так сказать, отклониться от стандартов, хорошо подумайте, а нужно ли? Сможете? Достаточно ли опыта, так как те сайты которые приведены ниже делали опытные разработчики и дизайнеры.
Казалось бы, что на этом сайте обычная горизонтальная навигация, но это не так. Такое ощущение, что при нажатии на кнопку по стандарту мы прокрутимся вниз, но нет, навигация плавно выплывает слева, что довольно, согласитесь, необычно.
На этом сайте навигация сделанная в стиле аккордеона, при нажатии на меню мы остаёмся на том же месте просто ниже в аккордеоне выплывает вся нужная информация. Хочется сказать, что это довольно необычная навигация, по крайней мере я такое нигде не встречал. А самое главное, что на этом сайте очень легко ориентироваться.
Это очень необычный сайт с так же необычной навигацией, в которой присутствуют все под типы, а так же ещё есть элементы экспериментальные в плане навигации. Очень понравилось как реализован параллакс при прокрутке.
На этом сайте мы прокручиваемся влево и вправо, а не так как привыкли вниз или вверх. Эта навигация называется экспериментальной так как на удивление сейчас она очень редко встречается.
Вывод.
Друзья, какой тип навигации выбрать, решать только Вам. Так как во всех случаях есть плюсы и минусы. Со временем практически всё усовершенствуется и развивается, и угнаться за этим невозможно. Всегда придумаю что то лучше и в этом плане. Я надеюсь, что данные примеры Вам помогут в реализации своего уникального проекта или же обычной страницы.
Так что наверное я на этом и закончу, друзья, до скорых встреч. Так же хочу сказать огромное спасибо за чудесные примеры сайту speckyboy.com
10 лучших идей для навигации сайта
Навигация сайта стала важным аспектом UX-дизайна – она может как помочь, так и навредить вашему сайту. Навигацию можно сравнить с опорой дома. Если план фундамента недостаточно разработан, вы подвергаете риску все здание.
Навигация может различаться на разных сайтах; нет определенных инструкций, как правильно ее делать.
Мы бы хотели поделиться наблюдениями о навигации дизайна сайтов. Мы раскроем несколько секретов, как улучшить навигацию сайта и его удобство. Мы также расскажем о трендах и представим 10 интересных примеров навигации сайтов.
Что такое навигация?
Термин “навигация” может быть интерпретирован по-разному. В общем, это ключевая часть сайта, которая позволяет пользователям находить то, что они ищут, без лишних кликов. Она приведет ваших посетителей к наиболее важной информации.
Какие вопросы помогут вам подготовить схему навигации?
-
Кто ваша целевая аудитория и какая цель у вашего сайта?
-
Какая информация и какие информационные модули должны быть на сайте?
-
Как должна быть сгруппирована информация с учетом важности для пользователя?
-
Как организовать функциональные и информационные модули в виде древовидной структуры?
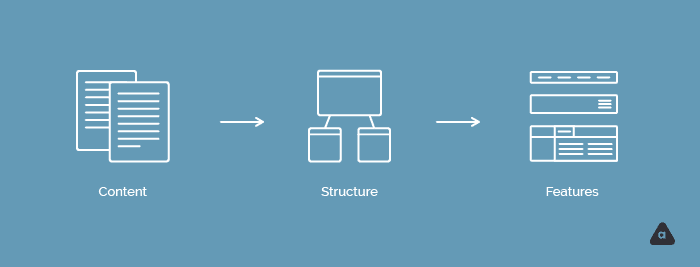
Планирование навигации

Каким образом организовать контент? Как назвать и расположить элементы?
С самого начала основательно обсудите иерархию, в которой должна отображаться информация:
-
Поработайте с контентом. Можно использовать метод сортировки карточек, что поможет дизайнерам найти ответы на вопросы еще до начала создания дизайна.
-
Затем займитесь структурой. Создайте карту сайта или список с разными уровнями информации. Навигация должна быть максимально легкой. Перегруженные страницы с непонятными заголовками меню усложняют пользование сайтом. Создавая меню навигации, говорите с пользователями на их языке.
-
В конце определите элементы меню навигации, его тип и дизайн.
Тренды в дизайне навигационной панели
Существует несколько популярных типов навигации сайта, который вы можете использовать для своего проекта. Какую из них выбрать – решать вам.
Горизонтальная или вертикальная?

Выбор между горизонтальной и вертикальной навигацией определяется несколькими факторами, которые основаны на особенностях дизайна, удобства использования и назначения контента. Небольшие сайты чаще всего предпочитают горизонтальную панель навигации в шапке страницы, тогда как крупные корпоративные сайты используют как горизонтальную, так и вертикальную панели.
Масштабные выпадающие списки

Масштабные выпадающие списки представляют собой панель меню, которая “выпадает” или “вылетает” из основной панели навигации. Такой тип навигации подойдет не каждому сайту. Основной плюс выпадающих списков в том, что они позволяют показать много ссылок сразу. Так в каких случаях они могут понадобиться? Масштабные выпадающие списки хорошо подходят онлайн-магазинам с объемным списком категорий, который вряд ли поместится в стандартное меню навигации. Соответственно, и другие сайты, предлагающие объемный комплекс услуг, могут успешно использовать такую навигацию.
Фиксированная (“прилипающая”)

Фиксированная, или “прилипающая”, навигационная панель не пропадает при прокручивании страницы. Как правильно, такая навигация используется на сайтах, где призывы к действию расположены на основной панели.
Объемный футер

Мы привыкли видеть в футере ссылки на юридическую информацию, виджеты с подпиской на рассылку или иконки соцсетей. На многих сайтах есть объемный футер, если они содержат много контента или если это онлайн-магазины, для которых важно указать иконки с методами оплаты.
Навигация адаптивного дизайна

Адаптивная навигация позволяет вашему сайту выглядеть хорошо на разных устройствах. На мобильных устройствах панель обычно сворачивается в меню “гамбургер”. Иконка меню представляет собой три горизонтальные полоски, и при открытии элементы располагаются друг под другом, образуя так называемый “гамбургер”. Это вид меню был создан, чтобы облегчить навигацию на мобильных устройствах, при этом не занимая много места.
Привязка логотипа к домашней странице

Звучит очевидно, однако всё ещё есть сайты, которые пренебрегают этим правилом. При нажатии на логотип пользователи ожидают перехода на домашнюю страницу – это распространенная практика.
Первичная / вторичная

Чаще всего первичная навигация состоит из основных элементов, которые
выглядят аналогично на всем сайте. Обычно главное меню расположены вверху страницы по центру, слева или справа. Вторичная навигация состоит из дополнительных элементов и, как правило, находится в середине страницы и не выделена соответствующим дизайном.
Рассмотрим 10 лучших идей дизайна навигации сайта
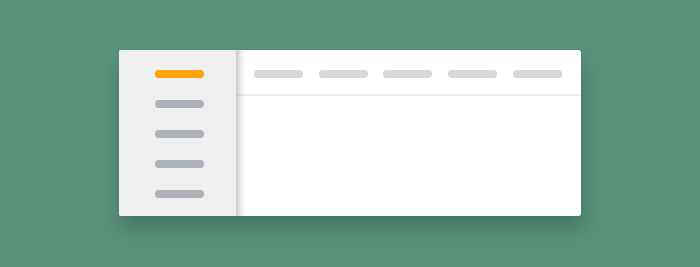
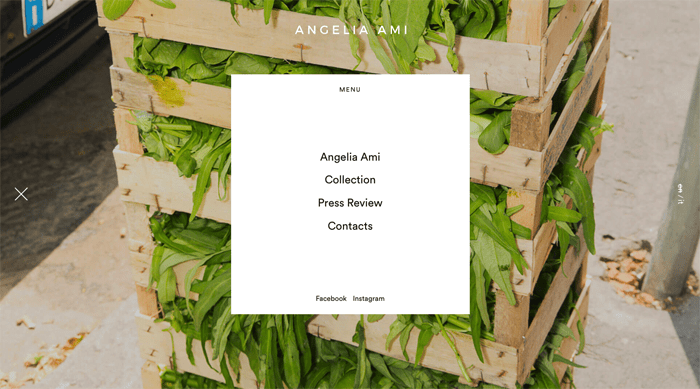
1. ANGELIA AMI
Тип: вертикальная, адаптивная.

Нажмите на иконку меню слева и главное меню сдвинется в центр страницы.
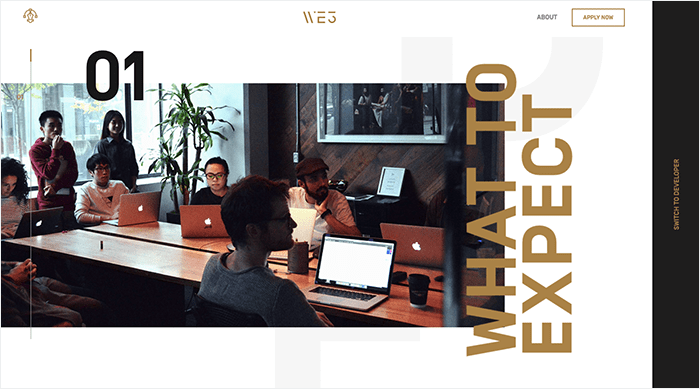
2. WE3
Тип: фиксированная, вертикальная; расположена вверху справа.

Дизайна сайта интерактивный. При скроллинге страницы появляется новая информация.
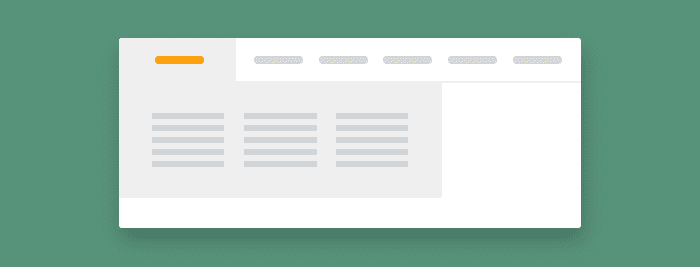
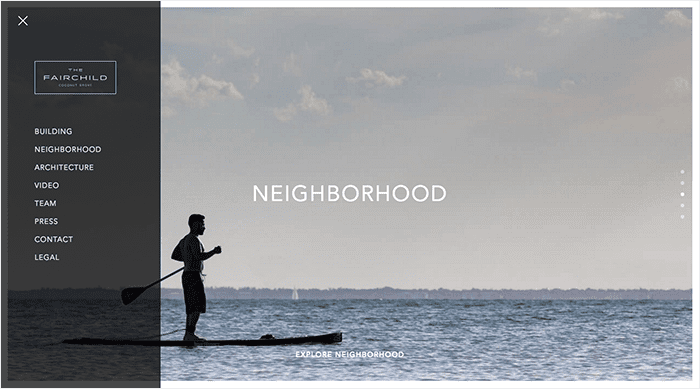
3. Fairchild
Тип: адаптивная, вертикальная; расположена слева.

Навигация в левой панели, которая раскрывается из иконки меню, похожа на то, что вы привыкли видеть на мобильных версиях сайта. Навигация расположена слева от посадочного раздела и легко заметна.
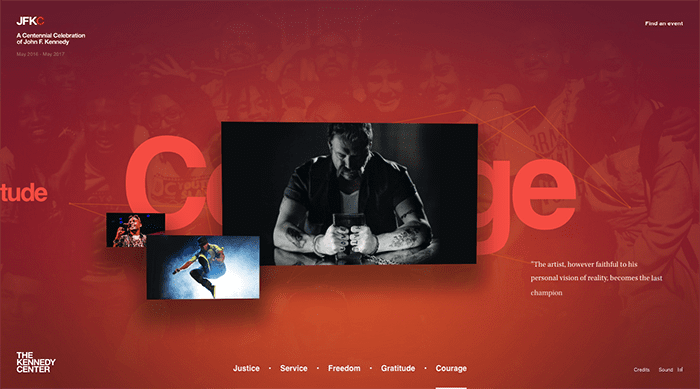
4. Kennedy Center
Тип: горизонтальная, выпадающий список.

Вы можете передвигаться по сайту JFK Center двумя способами: перетягивая картинки или используя горизонтальное меню.
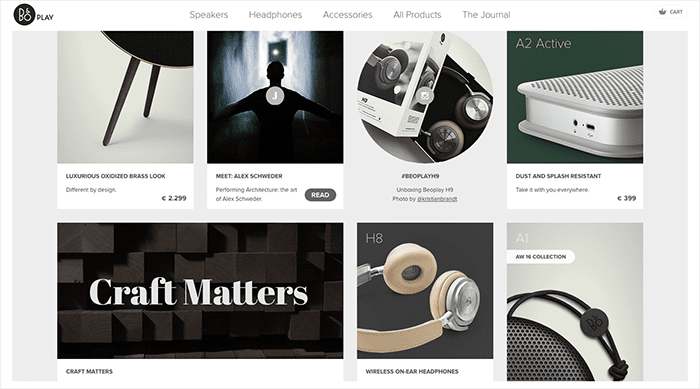
5. B&O Play
Тип: фиксированная, адаптивная, горизонтальная.

Сайт привлекает внимание пользователя своим продуктом, поэтому панель навигации довольно простая.
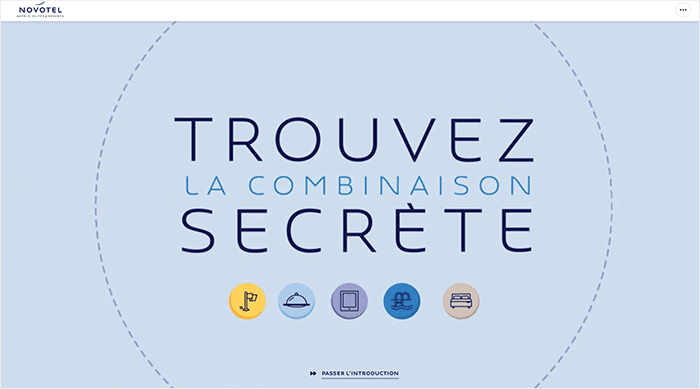
6. Novotel
Тип: фиксированная, горизонтальная, объемный футер, адаптивная, с выпадающим списком.

Длинный скроллинг по странице с основными функциями и объемный выпадающий список направит пользователей на нужную страницу.
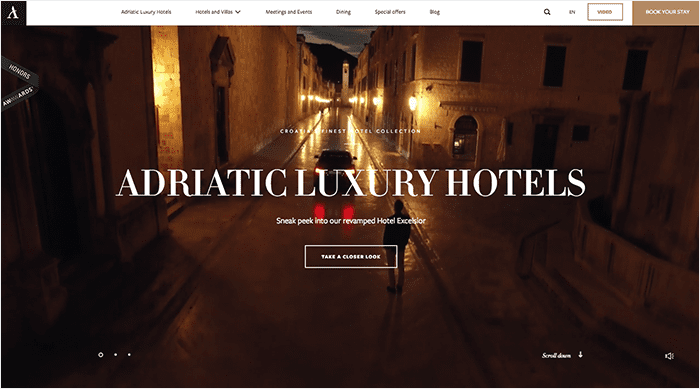
7. Adriatic Luxury Hotels
Тип: фиксированная, горизонтальная, масштабный выпадающий список, объемный футер.

На этом сайте вы можете найти что вам нужно, просто прокручивая страницу вниз или используя фиксированное меню.
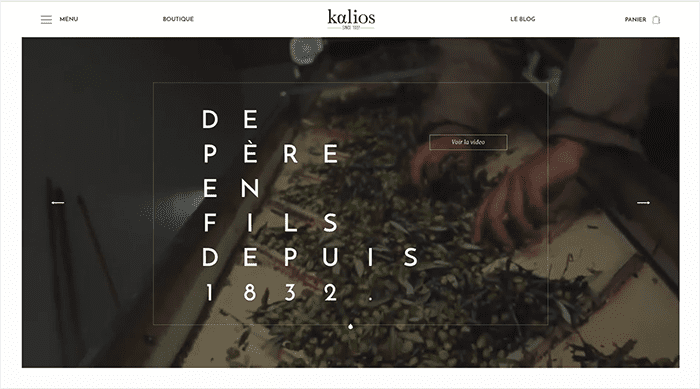
8. Kalios
Тип: фиксированная, адаптивная, горизонтальная, объемный футер.

Навигация Kalios расположена слева сверху. Нажав на иконку меню, вы можете получить информацию о продуктах наведением мыши на необходимый товар.
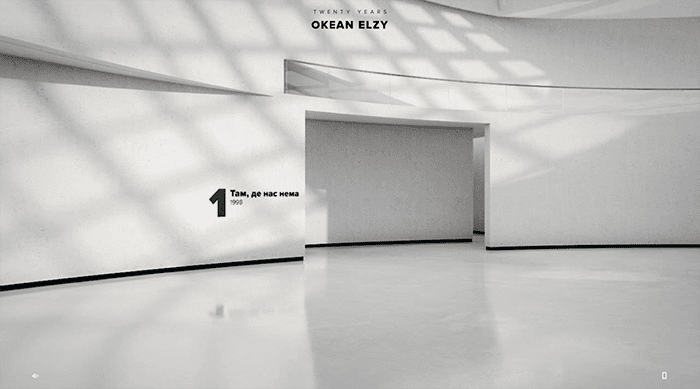
9. Okeanelzy

Этим сайтом можно управлять, нажимая на стрелочки. Пользователь может пройтись по сайту, как по музею. Чтобы получить информацию, страницу каждой комнаты можно проскроллить.
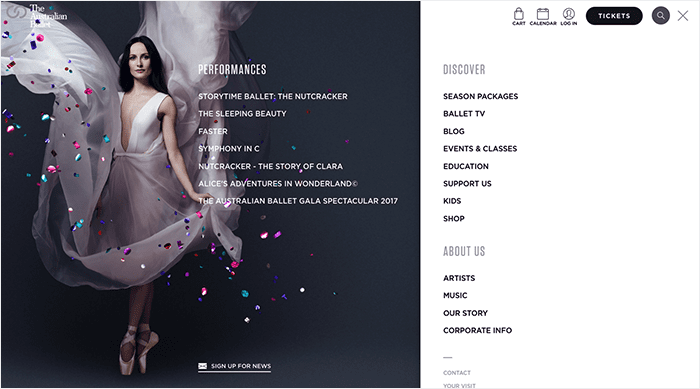
10. Australian Ballet
Тип: фиксированная, адаптивная, объемный выпадающий список

Вывод
Существует много типов навигации, которые вы можете применить на своем сайте. В то же время нет универсального способа создания идеальной навигации; все зависит от ваших потребностей или пожеланий вашего клиента. Надеемся, что наши примеры вас вдохновили, а команда AGENTE, в свою очередь, поможет вам реализовать самые смелые идеи.
Система навигации по сайту и ее виды

Навигация по сайту должна быть удобной, и с этим не поспоришь. Любой пользователь, «заблудившись» на сайте или не сумев найти необходимую информацию из-за запутанных переходов, просто уйдет к конкурентам. Именно поэтому грамотная навигация – основной критерий для удобства сайта.
Система навигации на сайте– это набор гиперссылок, созданный для переходов по разделам сайта для поиска конкретной информации. Ссылки могут быть двух типов: текстовыми и графическими. Отдельно выделяют ссылки-ролловеры, которые при нажатии или наведении курсора изменяют вид (размер шрифта, цвет).
Что представляет собой дружественная к пользователю система навигации?
Ссылки в тексте должны быть заметными, поэтому принято выделять их с помощью подчеркивания и другого цвета. На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
С точки зрения юзабилити, удобная навигация по сайту должна конкретно отвечать на 3 главных вопроса:
- На какой сейчас странице находится посетитель?
- Какие страницы он уже посетил?
- Какие еще страницы ему доступны?
Для ответа на них также существует несколько правил. Ссылки на страницы, которые пользователь уже видел, отличаются по цвету от тех, по которым он еще не переходил.
Многих интересует вопрос: а сколько же ссылок должно быть на сайте? Здесь однозначно ответить нельзя, так как это во многом зависит от количества страниц сайта. А нужное количество определяется лишь опытным путем. Главное правило: их должно быть столько, сколько будет удобно для пользователя. В то же время система навигации не должна занимать слишком много пространства сайта. В среднем ее площадь это 5-15% всего пространства ресурса.
Разработка системы навигации и ее структуры
Работа над гиперссылками и навигацией начинается лишь после того, как определены все задачи сайта и объем контента (текста и графики). В противном случае материалы могут просто не вписаться в разработанную структуру. Если же страница вскоре будет удалена, то и ссылки, связывающие ее с остальными, необходимо будет изменять.

О видах навигации
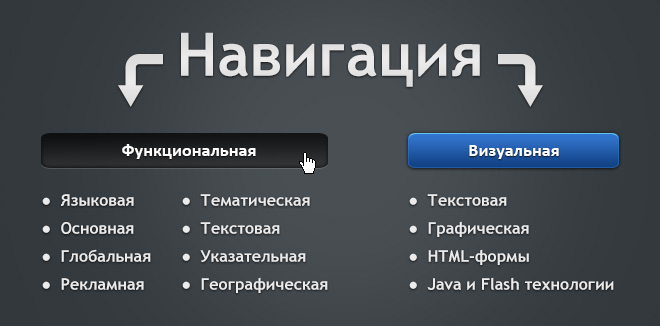
Виды навигации можно выделять исходя из двух критериев: функционального и визуального.

По своим функциям система навигации делится на следующие виды:
- Языковая – навигация, отвечающая за языковой интерфейс и отображение контента на выбранном пользователем языке.
- Основная – это наиболее важные разделы сайта, как правило меню.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, например ссылка на главную.
- Рекламная – ссылки для привлечения посетителей на рекламные страницы сайта с расположением товаров и услуг.
- Тематическая – навигация по страницам сайта одной определенной тематики (рубрики).
- Текстовая – гиперссылки из текста на странице. С точки зрения юзабилити, они нужны для направления пользователя к упомянутому в тексте материалу. С точки зрения оптимизации – это грамотная перелинковка сайта.
- Указательная – по-другому, справочная. Гиперссылка указывает, в какой области сайта сейчас находится посетитель.
- Географическая – используется на сайтах, где имеются разделы, посвященные разным странам.
По визуальному оформлению выделяют следующие виды навигации:
- Текстовая – совпадает с определением текстовой в функциональном плане. Это, пожалуй, самый древний вид навигации.
- Графическая – сейчас наиболее популярный вид навигации с графическим отображением, применяется для всех видов функциональной навигации.
- HTML-формы – помогают в экономии места с помощью выпадающих или открывающихся элементов.
- Java и Flash технологии – с помощью них можно организовать определенную реакцию на действия при наведении курсора, нажатии кнопок мыши или клавиатуры.
Удобная навигация достаточно сложная вещь и организовать ее с первого раза не всегда удается. Разрабатывается она еще на этапе дизайна. При заказе разработки сайта в нашей веб-студии вы получите эффективный сайт приводящий целевых посетителей.
Вернуться назадСтатьи по теме:
Если вы только начинаете проектирование навигации на сайте, рекомендуем сначала прочитать статью про нее для десктопной версии сайта. Мобильная версия сайта — это уже второй шаг, продолжение основного этапа.
Для мобильных важно учитывать:
- Область экрана слишком маленькая для размещения большого объема информации или крупных элементов.
- Пользователь может делать что-то параллельно, поэтому хуже концентрируется на контенте и вряд ли будет разбираться в сложной навигации.
- Пользователь кликает пальцем (стилусы, увы, не прижились), поэтому будет промахиваться при клике по мелким элементам.
Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
-
Логотип и название компании. Идеально, если ваш логотип и есть название компании. Располагать лучше слева.
-
Бургерное меню (или сэндвич-меню) — «свернутая» версия горизонтального меню. Удобно тем, что представляет собой всего один символ, который легко поместить в шапке сайта. Пример:

-
Форма поиска. Можно разместить как в виде одного символа (знак лупы), так и текстом «Поиск». О том, какой должна быть форма поиска, мы рассказывали здесь.

Если на вашем сайте огромное количество товаров и посетители сайта часто используют поиск, то на Главной можно показать форму поиска целиком, но на других страницах лучше представить компактную версию.
Пример для Главной страницы:

И та же форма поиска на внутренней странице:

-
Ссылка на личный кабинет, если он есть. Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.

-
Номер телефона. Подойдет не для всех тематик сайтов, например, если у вас служба доставки или другой бизнес, в котором пользователи чаще всего звонят, то данная информация обязательна. Можно разместить как номер телефона полностью (если позволяет место), так и использовать общепринятую иконку в виде телефонной трубки.
-
Ссылка на корзину. Важный элемент для интернет-магазинов и сайтов, у которых предусмотрена корзина. Располагать лучше справа.
-
Ссылка на избранное и/или список сравнения. Если у вас есть на сайте такие разделы, то кратко укажите их.
Примеры компактных шапок сайта для вдохновения:




Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:

Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы. Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:

И еще более лаконичный пример:

-
Выделить популярные разделы в виде кнопок. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:

Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:

Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:

-
Кнопки соцсетей. Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
-
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:




Дополнительные элементы навигации
Не менее полезные элементы, но обязательны не для всех сайтов.
Хлебные крошки. Можно разместить в том же виде, что и для десктопной версии. Однако если названия страниц слишком длинные, стоит ограничиться ссылкой на предыдущий уровень вложенности.
Например, здесь можно вернуться в общую категорию «Техника для кухни»:

В отличие от десктопной версии можно не использовать, если у сайта небольшая вложенность (1-2 уровня).
Боковое меню. Как таковое в мобильное версии отсутствует, так как информацию лучше отображать в одну колонку. При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:

Но если подкатегорий слишком много, достаточно указать ссылки в бургерном меню.
Сортировки и фильтры. Лучше всего разместить в виде двух кнопок перед списком сайта, чтобы они не занимали много места и пользователю было легко их найти.
Пример размещения данных кнопок:

После клика блок с фильтрами раскрывается следующим образом:

Нижнее меню. Использовать стоит аккуратно, желательно не закреплять шапку сайта. В нем можно разместить популярные функции, например, отправку письма, звонок менеджеру, запись на прием, добавить в корзину и др., но не более 3-4 кнопок. Такое меню позволяет пользователю быстрее совершить целевое действие.

Меню может отображаться не на всех страницах и содержать всего одну кнопку, например, на страницах товаров как правило это кнопка добавления товара в корзину:

Итоги
Мобильная версия сайта — это упрощенная версия основного сайта, отображающая основные функции. Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Внимательно отнеситесь к организации мобильной навигации, а понадобится помощь в проектировании или оценке удобства сайта, наши специалисты всегда готовы помочь.
P.S. Проверить свой сайт на адаптивность под мобильные можно на этой странице.
5 типичных ошибок навигации сайта
Источник изображения
Не секрет, что каждый веб-сайт той или иной компании преследует четыре основные цели: воспитание лояльного отношения к бренду, увеличение трафика, снижение числа отказов, повышение показателей конверсии в лиды или продажи! Здесь многое зависит от того, насколько уютно чувствуют себя пользователи, попавшие на ваш сайт.
Поэтому в нашей сегодняшней статье речь пойдет о том, что такое навигация сайта, благодаря которой и создается «уютная обстановка». А точнее – о наиболее распространенных ошибках, совершаемых при ее разработке.
Ошибка №1: нестандартный стиль
Так сложилось, что пользователи привыкли видеть навигацию сайта в верхней или левой частях страницы, поэтому не стоит заставлять их блуждать по сайту в ее поисках, так как подобные игры в прятки могут им не понравиться, что отрицательно скажется на показателях конверсии и увеличит процент отказов.
Да, в разработке страниц/сайта всегда приветствуется креативный подход, но навигация сайта явно не тот случай, в котором стоит давать волю своей фантазии. Такими экспериментами вы отвлекаете внимание пользователей, которые будут вынуждены заниматься изучением нового стиля навигации, а не основного контента ресурса.
Ошибка №2: универсальные надписи пунктов меню
Еще одно золотое правило того, как сделать навигацию на сайте, – надписи меню навигации должны быть информативного характера. Так, например, использование пунктов меню «Товары» или «Услуги» – общие для всех компаний, и подобные названия мало о чем говорят пользователям. Вот еще пример: «Что мы делаем» – такая же безликая фраза.
В таком случае как улучшить навигацию сайта? Постарайтесь подобрать наиболее точные надписи для каждого значка пункта меню навигации, и вы увидите, как они заговорят с пользователями. Посетители сайта пришли к вам в поиске ответа на возникшие вопросы, поэтому не стоит отмахиваться от них шаблонными фразами и словами.
Согласитесь, что ваши клиенты не ищут абстрактные «Товары» или «Услуги», и навигация с такими значками не повлияет на продвижение сайта в результатах поисковой выдачи. Узнали себя? Значит, пора исправляться! Меню сайта и его структура в целом должны быть оптимизированы для поисковых систем и говорить на понятном для целевой аудитории языке. Дочитав нашу статью до конца, вы увидите, как подобную задачу решают многие компании.
Ошибка №3: выпадающее меню
Выпадающее меню как элемент навигации стал чрезвычайно популярным, однако существуют две весомые причины, по которым к его использованию нужно подходить с максимальной осторожностью.
Многим из вас наверняка приходилось буквально ловить выпадающее меню. Одно неловкое движение – и оно убегает от вас! И вот вы, собравшись с силами, вновь ищете, кликаете, а там – сюрприз! – еще один список вариантов действий. Подобные догонялки жутко раздражают! Задумайтесь, может быть не стоит лишний раз трепать нервы своим потенциальным клиентам?
Еще одна причина отказа от выпадающего меню: низкая посещаемость следующих страниц сайта или глубина просмотра. Если у вас существует проблема низкой посещаемости страниц верхнего уровня, вполне возможно, что причина кроется в использовании выпадающего меню. Но из правил всегда есть исключения. В этом случае исключения действуют для больших сайтов со множеством разделов, так как здесь с помощью такого меню значительно улучшается юзабилити сайта.
Ошибка №4: большое количество пунктов меню
Так было раньше, но не стоит придерживаться этой традиции сегодня без острой необходимости, ведь порой даже 8 пунктов бывает слишком много. Попытайтесь ограничиться их меньшим количеством, не превышающим 5: чем меньше второстепенных пунктов, тем реже взгляд пользователей будет запинаться на них, и тем громче заговорят наиболее важные.
Это правило также работает для всего контента сайта, а не только для его навигации. Каждый удаленный элемент делает оставшиеся более заметными. Краткость навигации также важна для SEO. Поскольку чаще всего пользователи по ссылке попадают на главную страницу, а не на внутренние страницы сайта, поэтому она является «авторитетной» для поисковиков. Когда ваша навигация переполнена ссылками, домашняя страница сайта становится менее авторитетной по сравнению с внутренними.
Ошибка №5: неуместное расположение пункта меню для оформления заказа
Исследования в области психологии показали, что легче всего запоминаются первые и последние элементы любого списка, нежели элементы из его середины. Аналогичное действие происходит и с пользователями. Это явление получило название «кривая серийных позиций» и наглядно выражается в виде графика:
Концентрация внимания значительно выше в начале списка (эффект первичности) и в конце (эффект новизны). Вот почему правильно расставлять самые важные пункты в начале навигации, второстепенные – в центре. Пункт меню «Контакт» следует разместить в конце TOP навигации в крайнем правом углу.
Бонусная подсказка: ссылки – forever, кнопки – никогда!
В случае, если вы отстали от тенденций веб-дизайна лет на 8 и до сих пор используете графические навигационные кнопки вместо текстовых ссылок, тогда для вас мы приводим 5 причин пересмотреть свои привычки:
- Текст кнопок не виден для поисковиков.
- Обновлять кнопки сложнее, чем текстовые ссылки.
- Кнопки загружаются медленнее, что делает их неприемлемыми для мобильных приложений.
- Кнопки не читаются речевыми и текстовыми браузерами.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, например, с помощью таких инструментов, как TypeKit.
А теперь, как мы и обещали: 5 примеров навигации сайта без ошибок.
1. Smith Brothers – информативная и лаконичная навигация сайта.
Только 4 пункта, где на первом, наиболее важном месте стоят ссылки на услуги. Заканчивает список ссылка «Контакт».
2. Independent Publishers Group – информативная, структурированная навигация сайта.
Здесь с помощью контраста цветов разделены первичные и вторичные пункты меню вверху страницы. Каждое с 5 (или меньшим) количеством элементов. Общий термин «Услуги» разбит на два пункта меню «Цифровые услуги» и «Дистрибуция услуг».
3. Sweat Vac – информативная, лаконичная навигация с короткими названиями значков.
Даже если бы здесь не было фотографии их товара, любому посетителю сайта понятно, чем занимается эта компания. Другие их предложения перечислены ниже. Ничего лишнего: коротко и ясно.
4. Kiefer Swimwear – информативная, упорядоченная навигация.
Огромный каталог фирмы «Kiefer» содержит категории, доступные на главной навигации, расположенной по всему сайту. В первую очередь видны наиболее важные пункты для посетителей сайта (купальники и купальные принадлежности). Завершает список пункт «Распродажа».
5. EuroFurniture – упорядоченная навигация с большим выпадающим меню.
Большинство посетителей интересует готовый дизайн интерьера, и немногие пользователи ищут конкретный товар или бренд. В меню сайта этой компании соответственно перечислены все пункты. Выпадающий список позволяет легко листать этот огромный каталог мебели. Большим плюсом является его оптимизация для планшетов. Обратите внимание на синий значок «х» в правом верхнем углу выпадающего меню. Это значок «Закрыть», без которого пользователи планшета не смогут выйти из меню, так как у них нет курсора мышки.
Заключение для тех, кому было лень читать 😉
Ошибки, допущенные в навигации сайта, могут дорого обойтись его владельцам. Поэтому пункты меню ресурса должны быть по максимуму информативны, а их количество не должно превышать 5. Наиболее важные из них должны стоять в начале списка, второстепенные – в середине. Избегайте выпадающего меню и не сдвигайте его с привычного для пользователей места (топ страницы и левый сайдбар). Последуете рекомендациям этой статьи и будьте уверены, что аналитика сайта в скором времени порадует вас.
Высоких вам конверсий!
По материалам: blog.kissmetrics
02-03-2013
Качественный сайт должен быть хорош со всех сторон. Достаточно посетить несколько популярных проектов, чтобы понять, что над каждым из них была проведена огромная работа, по настройке абсолютно всех составляющих.
Правильная навигация сайта. Какую навигацию делать на сайте?
Watch this video on YouTube
В этой статье мы выделим такой важный фактор как навигация, о чем часто забывают новички.
Правильная навигация сайта это не просто настройка пунктов меню и их расположение, это обеспечение комфортного перехода по ресурсу. Вряд ли посетители, которым не будет удобно делать переходы внутри сайта, проведут на нем много времени, а уж тем более будут постоянно заходить на ресурс.


Какую навигацию делать на сайте?
Чтобы навигация на сайте была удобной, сначала придется разработать структуру своего ресурса. Можете взять обычный листок бумаги и указать на нем все важные страницы, на которые будут заходить ваши посетители. При разработке структуры помните про золотое правило – каждый материал должен быть доступен в 3 клика с главной страницы.
Разрабатывая удобную навигацию сайта, обязательно устанавливайте карту сайта. Это поможет посетителям воспользоваться содержанием вашего ресурса.
Система навигации сайта должна стать путеводителем для каждого посетителя. От того, насколько она будет грамотной, продуманной и удобной, зависят поведенческие факторы. Найдёт ли посетитель нужную информацию, проведет ли на сайте много времени, вернется ли на него в будущем.
Чтобы панель навигации сайта приносила только пользу, она должна быть простой и эффективной. От этого даже зависит уровень конверсии трафика. К ней относится не только главное меню, правильная навигация должна быть на каждой страничке. У посетителей должны быть подсказки, куда нужно перейти и что нажать.


Правила хорошей навигации
По навигации необходимо вести посетителей к целевым действиям. Если это интернет магазин, то нужно выстраивать структуру так, чтобы она направляла пользователя к покупке. На настройку уйдет много времени, нужно ещё проводить тестирование, но оно того стоит.
Чтобы не упустить важные моменты, учтите следующие рекомендации:
- Интуитивность. Навигация не должна быть сложной, поэтому как бы вам не хотелось, лучше отказаться от сложных форм и меню, написанных, к примеру, на Flash. Лучше использовать стандартную навигацию с привычным интерфейсом.
- Значимость. Нет смысла добавлять новые пункты меню, ссылки и блоки с представлением материалов, которые не важны вашим посетителям. Каждый элемент навигации должен быть полезным, перегружать ресурс не стоит.
- Идентичность. Некоторые вебмастера намеренно пытаются проявить свою креативность и создают разную навигацию, для отдельных страниц сайта. Лучше этого не делать, так как посетители могут легко в этом запутаться.
- Гармоничность. Все элементы навигации, которые вы устанавливаете на сайте, должны хорошо вписываться в общий дизайн ресурса. Это касается не только меню, но и таких элементов как хлебные крошки или блоки с ссылками.
Правильная навигация сайта, является важным фактором любого ресурса, а вебмастерам, которые не хотят всё делать в стандартном виде, необходимо понять, что ни один посетитель не будет тратить время на изучение вашего интерфейса. Гораздо проще перейти на другой сайт.


Удобная навигация сайта начинается с главного меню
Работы над улучшением юзабилити необходимо начинать с главного меню. Оно является содержанием проекта для посетителей. Каждый пользователь обратит внимание на основное меню и уже по нему сделает выводы, какие данные здесь можно отыскать. Именно поэтому, в главном меню должны быть лучшие пункты.
Только не спешите добавлять как можно больше пунктов, чтобы показать, насколько много разной информации на сайте. Многочисленные тестирования показали, посетители воспринимают только 5-7 пунктов меню. Что происходит с остальными? Они просто не попадают во внимание.
Например, если готовится меню для интернет-магазина, оптимальными пунктами главного меню станут: услуги, цены, контакты, каталог, о компании.
Блок с меню необходимо размещать на каждой странице и использовать заметную область. Как правило, это левый верхний угол экрана, но всё зависит от оформления сайта (меню может быть и горизонтальным). Креативить здесь не нужно, пользователи уже привыкли к определенному формату, используйте именно его.


Постраничная навигация сайта – внутренняя перелинковка
На каждой отдельной странице, необходимо прорабатывать удобства отдельно. При добавлении новых страниц, лучше сразу ставить ссылки на другие материалы. Мы уже рассказывали, что такое перелинковка и как её сделать. Для информационного сайта это очень важно, к тому же удобно ссылаться на статьи подходящие по теме.
Владельцы сервисов и интернет-магазинов могут добавить различные блоки, где будут представлены похожие товары, дополнительные инструменты и так далее. Главная цель всего этого – увеличить количество внутренних переходов, некоторые из посетителей могут попросту не знать, что ещё есть на сайте.
Что ещё стоит использовать? Дополнительные меню на каждой страничке. Перечисляя виды внутренней перелинковки, мы упоминали про хлебные крошки. Установить такой функционал не сложно, для всех движков созданы плагины:


Это пример дополнительного меню, с которым посетитель сможет легко сориентироваться в структуре и понять, где он находится в данный момент. Возможно, человек попадет на страницу прямо из поисковой системы, в этом случае ему точно пригодится такое меню. Только сделайте его заметным.
Навигация по странице сайта
Не так давно я решил улучшить свой блог и теперь, во многих статьях появилось содержание. Такие элементы навигации сайта помогают быстро сориентироваться на странице, если она содержит много информации. Пользователи могут искать что-то определенное, зачем заставлять их читать объёмные материалы.
Что касается интернет-магазинов, то в них лучше не нагружать странички информацией, а разделить её на несколько частей. Идеальный вариант – добавить дополнительное меню с навигацией к самым важным данным – характеристики, отзывы, цены, похожие товары и так далее:


Навигация веб сайта, который используется для продаж, должна быть максимально удобной. Чем меньше кликов сделает клиент на сайте для заказа, тем лучше. Поэтому, помимо разных меню на странице товара должны обязательно присутствовать кнопки заказа, перехода в корзину, оплаты и прочие кнопки (ссылки).
Как сделать навигацию на сайте: дополнительные меню
Пока одни вебмастера заполняют сайдбары баннерами, другие устанавливают в них дополнительные ссылки и меню. Второй вариант выбрал и я, под основным меню на каждой страничке моего блога находится ещё несколько видов меню, где представлены ссылки на самые полезные материалы.
В идеале, желательно делать такие меню с привязкой к определенным разделам. Например, если человек интересуется Форексом, то показывать ему одно меню, а если он создает сайт, то совсем другие пункты. Пока на блоге Workion всем показываются одинаковые меню, где собраны лучшие статьи.
Опять же скажем несколько слов о коммерческих сайтах. На них точно также можно создать блоки, а если статей на сайте нет, отталкивайтесь от того, что есть. Делайте подборку самых продаваемых товаров, востребованных услуг, категорию продукции с акцией, горячие предложения и многое другое.
Посмотрите, как провести и где заказать SEO аудит сайта. Это поможет оценить навигацию и юзабилити сайта в целом.
Удобство навигации сайта нужно постоянно дорабатывать. Чтобы разобраться, над чем стоит поработать, попросите знакомых воспользоваться сайтом и выразить свое мнение, относительно удобства. Пускай они выскажут мнение, только не бегите всё исправлять, включайте голову, прислушиваться нужно к большинству и профессионалам.
Вам также будет интересно:
— Советы по внутренней перелинковке
— Ошибки блоггеров
— От чего зависит успех блога
Как формируется навигация на сайте
Интернет – среда высококонкурентная. На практически любой запрос, кроме совсем уж специфичных, поисковая система ответит выдачей сотен тысяч результатов. Да, далеко не все из них будут идеально точно соответствовать тому, что нужно было пользователю, но факт есть факт.
Конкурировать с ними, естественно, очень сложно, но возможно. Ключевое условие – комплексный подход, чтобы не упустить ни одной мелочи. В частности, сегодня рассмотрим детальнее такой важный момент, как навигация.


Главное меню
Какой элемент сайта можно считать основным с точки зрения навигации? Естественно, главное меню. Оно встречает пользователя сразу же на первой странице, позволяя быстро сориентироваться, куда ему двигаться дальше и какой раздел выбирать. Традиционно меню размещают горизонтально непосредственно под/над шапкой сайта. Оно должно включать в себя ссылки на все основные страницы ресурса. Каких-то жестких ограничений в этом плане нет – все зависит от тематики сайта и т.д. К примеру, для интернет-магазина в главном меню в обязательном порядке обычно присутствует ссылка на:
- каталог предлагаемых товаров;
- особенности оплаты и доставки;
- информацию о компании;
- форму обратной связи.
Также могут быть включены ссылки на другие важные страницы, к примеру, блог, скидки и т.д. Оптимальное количество пунктов в главном меню – в пределах 5-7. Резонно добавлять подпункты, что положительно скажется на удобстве навигации. Для привлечения внимания посетителя к определенным страницам используется выделение с помощью шрифта или цвета. Таким образом, к примеру, можно оформить пункт «Акции».
Встроенный поиск
На небольшом сайте наличие формы поиска не особо критично. Желательно, да, но ее отсутствие радикальным образом на навигации и функциональности не скажется, ведь искать, по факту, особо и нечего – все и так на виду. Резонно располагать форму поиска где-то поблизости от главного меню или же встроить ее непосредственно в оное.
Подвал
Находится внизу страницы и обычно туда никто не смотрит. Примерно так думают некоторые веб-дизайнеры, по факту игнорируя данное пространство. Да, какая-то информация в нем обычно содержится, но ее практическая ценность для посетителя ресурса стремится к абсолютному нулю. Подобный подход в корне неверен. Предположим, пользователь пролистал страницу до конца, остался доволен увиденным и хочет перейти к тому или иному разделу сайта. Ему придется возвращаться наверх, к главному меню, что не совсем удобно. Намного практичнее если в подвале представлены ссылки на ключевые страницы ресурса, эдакий аналог главного меню, но скромнее по оформлению и т.д. Попутно в подвал можно «запихнуть» контактные данные, ссылки на аккаунты компании в соцсетях, фирменный логотип, чтобы повышать узнаваемость, и еще много чего полезного.
Хлебные крошки
В известной сказке «Гензель и Гретель» герои отмечали хлебными крошками пройденный путь, чтобы отыскать дорогу домой. В веб-дизайне задача данного элемента идентична, ведь он является цепочкой ссылок, которые ведут на главную страницу с любой другой. Следовательно, куда бы не завело пользователя любопытство – он легко может вернуться к началу пути. Обычно хлебные крошки размещают в левом верхнем углу. Каждый пункт – кликабельная ссылка на соответствующую страницу, исключая самый нижний, так как его имя идентично текущей странице.
В оформлении хлебных крошек резонно использовать шрифт, который бы оставался заметен, но не бросался в глаза на фоне основного содержимого. Это сугубо навигационный компонент, перехватывать внимание пользователя, он не должен.
Кнопка возврата
На первый взгляд может показаться необязательным элементом, без которого вполне допустимо обойтись. В реальности же экономит много времени, так как с помощью соответствующей кнопки пользователь может в один клик вернуться к шапке сайта, избавив себя от необходимости прокручивания страницы вверх. Забывать о такой мелочи, как добавление кнопки возврата однозначно не стоит.
Боковое меню
Еще один элемент, позволяющий в разы улучшить ситуацию с навигацией. Особенно актуален для крупных сайтов со сложной структурой. К примеру, в боковом меню можно отображать перечень подразделов. Использовать его на всех страницах не нужно – достаточно, чтобы оно появлялось в разделах, подразделы их которых смотрит пользователь в текущий момент.
Карта сайта
Здесь сразу же напрашивается аналогия с книгами, ведь по факту карта сайта очень сильно напоминает типичное оглавление. Разве что вместо номера страницы сразу проставлена ссылка, да и листать ничего не нужно – достаточно один раз кликнуть и пользователь переносится на интересующую его страницу. Удобно и практично, что тут еще добавить?
Грамотное использование вышеуказанных элементов – залог организации эффективной навигации на сайте. Оценят это не только пользователи, а и поисковые системы, что в итоге позволит улучшить позиции ресурса в сравнении с конкурентами.
22 отличных примера навигации по сайту
Создание эффективной системы навигации по веб-сайту является важной частью обеспечения юзабилити и успеха веб-дизайна. Хорошая навигация должна быть интуитивно понятной, простой в использовании и, самое главное, помочь вашим посетителям быстро и без лишних хлопот найти интересующий их контент.
По этой причине навигация по веб-сайту имеет тенденцию к ошибке в гомогенизированном стандарте, который принимает текущую передовую практику; Основное меню сайта находится либо слева, либо вдоль верхней части дизайна, где пользователи ожидают его найти.
Есть очевидные преимущества такого подхода, не в последнюю очередь тот факт, что ваши посетители сразу поймут, как использовать вашу навигацию.
Сложные предположения
Хороший дизайн означает сложные предположения, однако, при этом удовлетворяя критериям простой в использовании и понятной навигационной структуры, поэтому мы собрали вместе 10 наших любимых альтернатив стандартному подходу навигации по веб-сайту ниже.
Эти веб-сайты не используют очевидный подход, и в результате их можно считать более запоминающимися.Проверьте наш выбор и дайте нам знать в комментариях, если вы заметили хороший пример необычной навигации по сайту в комментариях ниже …
- Прочитайте все наши сообщения о веб-дизайне здесь
Хорошая навигационная система быстро и легко доставит вам необходимую информацию. Отличная навигация заставляет вас улыбаться, когда вы делаете это. Это то, что придумали лондонский внештатный креативный разработчик Даниэль Пухе и команда агентства мобильных сайтов Nimbletank.
Этот сайт агентства предлагает интерактивный и увлекательный опыт, включающий движение на 360 градусов и ссылки на старые школьные тетрисы. Предлагая многофункциональное путешествие по тому, что предлагает агентство, сайт нацелен на сенсорные устройства, но также работает на настольном компьютере, где в углу есть кнопка «Повернуть», чтобы имитировать вращение iPad.
Жирный черный текст Franklin Gothic служит навигацией к модулям и многое другое.Сайт креативного агентства LBVD действительно поощряет пользователей нажимать, а жирный черный текст Franklin Gothic служит навигацией к модулям и дополнительной информации.«Мы хотели, чтобы мы выделялись среди других сайтов агентств и позволили легко исследовать нашу работу и философию», — говорит креативный директор Стив Саари. «Со всем на одной странице прокрутки, он был разработан, чтобы поощрять открытия и в конечном итоге (мы надеемся в любом случае) вознаградить любопытных».
Позиции были очень тщательно разработаны с учетом алгоритма изменения размера, который они создали. Не позволяйте большому количеству текста обмануть вас: с добавленными изображениями, яркими всплесками цвета и приятными сюрпризами при компоновке на экране, сайт никогда не бывает скучным.
Необычная техника навигации хорошо работает.Dataveyes — это стартап, проектирующий интерактивную визуализацию данных. Чистый дизайн его веб-сайта использует уменьшенное всплывающее меню по левому краю окна, чтобы позволить перемещение между разделами, которые окрашены в цвет, чтобы соответствовать навигации.
Минимальный картографический дизайн — это чистый и вкусный …Этот причудливый сайт для хот-дога в Лондоне использует минимальную навигацию для создания простого и понятного интерфейса, который демонстрирует контент и продукт.
Крутой эффект 3D поразит гиков!Этот сайт-портфолио от дизайнера-разработчика Стивена Виттенса необычен своей минималистичной навигацией, но тем более, что сайт перемещается из одного раздела в другой с богатыми трехмерными эффектами, отображаемыми непосредственно в браузере.
Удачное использование параллакса на сайте этого агентства вверху, показывая, где вы находитесь, и обеспечивая быстрый доступ к другим областям. Сайт представляет собой скорее интерактивную инфографикуЭто скорее интерактивная инфографика, чем традиционный веб-сайт, поэтому он полностью использует отдельные элементы навигации, вместо этого полагаясь исключительно на прокрутку, чтобы вести посетителя через инфографику.
Арт-сайт позволяет легко прокручивать в двух измерениях.Этот веб-сайт для общественного художественного фестиваля на острове Сан-Мигель использует центральную навигационную панель, чтобы обеспечить доступ к различным частям страницы, но эта панель становится практически ненужной при перемещении по сайт контролируется жестами; переместите курсор к краю окна, и страница прокручивается, чтобы открыть новые области содержимого.
Навигация использует мотив zipХотя этот сайт имеет традиционную панель навигации, доступ ко всему сайту также можно получить, манипулируя zip в нижней части окна, что позволяет быстро получить доступ к различным частям содержимого.
Очаровательный иллюстративный стиль здесь идеально подходитЭтот сайт использует анимированный иллюстративный стиль для представления контента. Что необычного в этом, так это метод перемещения по сайту, который включает в себя перетаскивание (а не прокрутку).Если вы посмотрите внимательно, вы заметите, что он использует API Карт Google для отображения плиток, составляющих контент. Поэтому при навигации по страницам используется тот же подход, что и для панорамирования и масштабирования обычных карт.
Яркие, шестиугольные кнопки привлекают вниманиеAnet Design предлагает богатый, красочный подход к навигации по сайту. Хотя в верхней части страницы есть традиционная строка меню, сразу же привлекает внимание коллекция шестиугольных кнопок, которые появляются по всему сайту.
Простой набор цветных кругов служит навигационной панельюЭтот удивительно причудливый сайт французской интерактивной студии Soleil Noir был задуман как новогодняя открытка. Он использует простой набор цветных кругов в качестве навигации по сайту, наряду с некоторыми превосходными эффектами прокрутки параллакса.
Метафора набора номера отражает функциональность камеры.Этот простой сайт для фотографа использует метафору набора номера, чтобы обеспечить навигацию веб-сайта между разделами, отражая функциональность камеры.Решение соответствует предмету и позволяет работе фотографа занимать центральное место.
Умная прокрутка хорошо работает с липким верхним правым меню навигацииЗдесь норвежское агентство Развернуть использует комбинацию бесконечной прокрутки и небольшого количества параллакса для создания необычной и эффективной схемы навигации по сайту. Основные ссылки между областями содержимого появляются в правом верхнем углу окна, но когда вы достигаете нижней части одностраничного дизайна, страница продолжает прокручиваться, снова раскрывая верхнюю часть страницы.
Предварительный просмотр контента с высоты птичьего полетаГолландская студия 75B использует подход с высоты птичьего полета к навигации по сайту, показывая предварительный просмотр контента с высокого уровня. Нажатие на один из разделов показывает горизонтальную прокрутку страницы в полном размере.
Минималистский подход все проясняетСлучайный участник .net Ник Джонс использовал простой и минималистский подход к навигации по сайту, отображая линейное меню параметров в центре страницы.
Этот временный сайт представляет весь свой контент на одной странице.Австралийское агентство Racket полностью отказалось от традиционной идеи навигации по сайту для этого временного сайта, представив весь свой контент на простой странице с прокруткой. Это базовый подход, но он является эффективным решением для передачи основной информации.
Минималистский сайт имеет эффект переворачивания при прокруткеЭтот сайт интересен своим минималистским подходом. Основная навигация расположена в вертикальном пространстве справа от страницы, а прокрутка содержимого обеспечивает эффект переворота, когда на странице вообще нет явного движения элементов.
Сайт Niketo прост, но эффективенСайт Niketo использует подход к отображению контента, похожий на шкалу времени, с простым, но эффективным всплывающим меню, которое позволяет фильтровать отображаемый контент.
Другой вариант раскрывающегося менюЭтот сайт, разработанный итальянским агентством Leftloft, использует необычный подход к раскрывающемуся меню. Начальная панель навигации отображается в верхней части области содержимого, но при наведении курсора на страницу заполняется столбец, который скрывает содержимое, открывая варианты навигации.
Этот Flash-сайт сводит страницу к основным элементам привлекательным минималистским способом.Хотя Flash-сайты становятся менее распространенными, есть еще несколько хороших примеров, которые бросают вызов обычному подходу. Этот пример 2009 года, который сводит страницу к основным элементам, применяя минималистский подход, когда навигация по сайту с гордостью стоит впереди.
На этом Flash-сайте навигация является контентом.Веб-сайт Organic Grid использует Flash для создания полностраничного дизайна, в котором навигация — это контент, и наоборот.Поразительно за его использование цвета и звука.
Words: Sam Hampton-Smith
Понравилось это? Прочитайте это!
Существуют ли какие-либо примеры навигации по веб-сайту, которые вы нашли и которые должны быть включены в наш обзор? Мы хотели бы услышать, что вы нашли в комментариях.
,Руководство по шаблонам навигации веб-сайта
В веб-дизайне существуют определенные общие шаблоны дизайна, которые используются для взаимодействия. Навигация по сайту имеет широкий спектр общих и знакомых шаблонов проектирования, которые можно использовать в качестве основы для построения эффективной информационной архитектуры для веб-сайта.
В этом руководстве рассматриваются популярные шаблоны дизайна навигации по сайту. Для каждого шаблона проектирования навигации сайта мы обсудим его общие характеристики, его недостатки и то, когда лучше всего его использовать.
Навигация по верхней горизонтальной панели
Навигация по верхней горизонтальной панели — это один из двух самых популярных видов шаблонов оформления меню навигации сайта. Чаще всего оно используется в качестве основного меню навигации по сайту и чаще всего располагается либо непосредственно над заголовком сайта, либо непосредственно под заголовком всех веб-страниц сайта.
Шаблон проектирования верхней горизонтальной панели иногда сочетается с выпадающими меню, в результате которых при наведении курсора на элемент навигации отображаются дочерние элементы навигации второго уровня.
Общие характеристики верхней горизонтальной панели навигации
- Элементы навигации — это текстовые ссылки в форме кнопок или вкладок
- Горизонтальная навигация часто размещается в непосредственной близости от логотипа сайта
- Часто располагается над сгибом
Недостатки верхней горизонтальной панели навигации
Самый большой недостаток верхней горизонтальной навигации заключается в том, что она ограничивает количество ссылок, которые вы можете включить, не прибегая к суб-навигации.Для сайтов с несколькими страницами или категориями это не является помехой, но для сайтов со сложной информационной архитектурой и множеством разделов это не идеальный вариант основного меню навигации без помощи суб-навигации.
Когда использовать верхнюю горизонтальную панель навигации
Навигация по верхней горизонтальной полосе идеально подходит для сайтов, которым нужно отображать только 5-12 элементов навигации в главной навигации. Это также единственный вариант первичной навигации для макетов веб-сайтов, состоящих из одного столбца (кроме нижнего колонтитула, который обычно используется в качестве вторичной навигационной системы).В сочетании с раскрывающейся суб-навигацией шаблон дизайна верхней горизонтальной панели может содержать больше ссылок.
Навигация по вертикальной панели / боковой панели
Навигация по вертикальной или боковой панели — это когда элементы навигации располагаются в одном столбце, один поверх другого. Его часто можно найти в верхнем левом столбце, предшествующем основной области содержимого — согласно исследованию удобства использования шаблонов навигации на считывателях слева направо, вертикальные навигационные панели слева работают лучше, чем вертикальные навигационные панели справа.
Шаблон вертикальной навигации / боковой панели можно увидеть повсюду, практически на любом веб-сайте. Частично это связано с тем, что вертикальная навигация является одним из наиболее универсальных шаблонов, способных вместить длинный список ссылок.
Может использоваться вместе с суб-навигационными меню или самостоятельно. Его легко использовать для основной навигации по сайту, которая содержит много ссылок. Навигация по вертикальной панели / боковой панели может быть интегрирована практически в любой вид многоколоночного макета.
Общие характеристики навигации по вертикальной панели / боковой панели
- Текстовые ссылки для элементов навигации очень распространены (с иконками и без)
- Вкладки используются редко (кроме шаблона навигации с накоплением)
- Меню вертикальной навигации обычно имеют множество ссылок
Недостатки вертикальной / боковой навигации
Вертикальные меню, из-за их способности обрабатывать много ссылок, иногда могут быть перегружены пользователями, когда они слишком длинные.Попробуйте ограничить количество ссылок, которые вы включаете, и вместо этого используйте всплывающее меню навигации для сайтов с большим содержанием. Кроме того, рассмотрите возможность разделения ссылок на интуитивно понятные категории, чтобы помочь пользователям быстрее находить интересующие ссылки.
Когда использовать навигацию по вертикальной / боковой панели
Вертикальная навигация подходит практически для любого типа сайта, но особенно для сайтов, которые имеют более чем несколько основных навигационных ссылок.
Вкладки Навигация
Навигация по вкладкамможет быть оформлена практически любым способом — от реалистичных текстурированных вкладок, которые выглядят прямо из ноутбука, до глянцевых закругленных вкладок и простых прямоугольных вкладок.Они встречаются практически на всех видах сайтов и могут быть включены практически в любой визуальный стиль.
Вкладкиимеют одно явное преимущество перед другими типами навигации: они оказывают положительное психологическое воздействие на посетителей. Люди связывают вкладки с навигацией, потому что люди привыкли видеть вкладки в записных книжках или папках и связывают их с переходом в новый раздел. Эта реальная метафора делает навигацию по вкладкам интуитивно понятной.
Общие характеристики вкладок навигации
- В целом похожи и функционируют как вкладки реального мира (как это видно в системах хранения с папками, записными книжками, папками и т. Д.).)
- Обычно горизонтально ориентированный, но иногда вертикальный (сложенные язычки)
Недостатки вкладок навигации
Самый большой недостаток вкладок заключается в том, что они больше работают над дизайном, чем простые верхние горизонтальные полосы; они обычно требуют больше разметки, графических ресурсов и CSS в зависимости от визуальной сложности вкладок.
Другим недостатком вкладок является то, что они плохо работают для навигации с большим количеством ссылок, если они не расположены вертикально (и даже в этом случае они могут выглядеть неловко, если их слишком много).
Когда использовать вкладки Навигация
Вкладкиподходят практически для любой основной навигации, хотя они ограничены по количеству ссылок, которые они могут отображать, особенно при горизонтальном использовании. Использование их для основной навигации с другим стилем суб-навигации для крупных сайтов является хорошим вариантом.
Хлебные крошки, получившие свое название из сказки Гензель и Гретель о том, как оставить хлебные крошки в пути, чтобы они могли вернуться домой, покажут, где вы находитесь на веб-сайте.Они являются формой вторичной навигации, помогающей поддерживать основную систему навигации сайта.
Панировочные сухари полезны на сайтах с несколькими уровнями иерархии веб-страниц. Они помогают ориентировать посетителей на то, где они находятся по отношению ко всему сайту. Если посетитель хочет вернуться на уровень, он может просто щелкнуть соответствующий элемент навигации.
Общие характеристики навигации Breadcrumb
- Обычно форматируется как горизонтальный список текстовых ссылок, часто с стрелками влево между ними для обозначения иерархии
- Никогда не использовался для основной навигации
Недостатки навигации Breadcrumb
Хлебные крошки плохо работают на участках с мелкой навигацией, например, на сайте для небольшого местного поля для гольфа.Они также могут сбивать с толку, когда на сайте нет четко разделенного и категоризированного контента.
Когда использовать навигацию Breadcrumb
Панировочные сухари лучше всего подходят для сайтов с четко определенными разделами и несколькими уровнями категоризации контента. Без четких разделов панировочные сухари могут сделать больше, чтобы запутать посетителей, чем помочь им.
Теги Навигация
Теги обычно используются в блогах и новостных сайтах. Они часто объединяются в облако тегов, которое может располагать элементы навигации по алфавиту (часто со ссылками разного размера, чтобы указать, сколько контента хранится в определенном теге) или в порядке популярности.
Тегиявляются превосходной вторичной навигацией и редко рассматриваются в качестве основной навигации. Они могут помочь в нахождении и исследовании сайта. Облака тегов обычно отображаются на боковой панели или в нижнем колонтитуле.
Если облако тегов отсутствует, то теги часто включаются в метаинформацию в верхней или нижней части сообщения; этот формат позволяет пользователям легко находить похожий контент.
Общие характеристики тегов навигации
- Теги — это распространенная функция контент-ориентированных сайтов (блоги и новостные сайты)
- Только текстовые ссылки
- Ссылки часто бывают разных размеров при размещении в облаке тегов для обозначения популярности
- Часто включается в метаинформацию поста
Недостатки тегов Навигация
Тегитесно связаны с блогами и новостными сайтами (и, в меньшей степени, с сайтами электронной коммерции), поэтому, если ваш сайт имеет другую природу, он может оказаться бесполезным для вас.Тэги также требуют определенного объема работы со стороны создателей вашего контента, так как каждый пост должен быть точно помечен, чтобы система была эффективной.
Когда использовать теги Навигация
Пометка контента ключевыми словами — это хорошо, если вы затрагиваете множество тем; если у вас есть только несколько страниц (возможно, ваш сайт является сайтом компании), то пометка контента может не потребоваться. Решите ли вы также включить облако тегов или просто включить теги в метаинформацию, будет зависеть от вашего дизайна.
Поиск навигации
Поиск по сайту стал популярным методом навигации в последние годы. Он хорошо подходит для сайтов с тоннами контента (таких как Википедия), по которым трудно ориентироваться иначе. Поиск также часто встречается в блогах и новостных сайтах, а также на сайтах электронной коммерции.
Поиск полезен для посетителей, которые точно знают, что они ищут. Но включение опции поиска не оправдывает игнорирование хорошей информационной архитектуры. Еще важно убедиться, что ваш контент доступен для посетителей, которые могут не знать точно, что они ищут или просматривают, чтобы найти потенциально интересный контент.
Общие характеристики поисковой навигации
- Строки поиска обычно расположены в заголовке или около верхней части боковой панели .
- Строки поиска часто повторяются на вспомогательных разделах макета страницы, таких как нижний колонтитул
Недостатки поисковой навигации
Одним из самых больших недостатков поиска является то, что не все поисковые системы созданы равными. В зависимости от того, какое решение вы выбрали, функция поиска на вашем сайте может не давать точных результатов или может пропускать такие вещи, как публикация метаданных.Поисковая навигация для большинства сайтов должна быть вторичной формой навигации. Поиск — это запасной вариант, который пользователь выберет, если не сможет перейти к тому, что ищет.
Когда использовать поисковую навигацию
Для сайтов с тоннами страниц и сложной информационной архитектурой вам обязательно нужно включить функцию поиска. Без этого пользователи, вероятно, будут разочарованы необходимостью переходить по ссылкам и нескольким уровням навигации, чтобы получить определенную информацию, которую они хотят.
Сайты электронной коммерции — это еще одна область, в которой важен поиск, хотя крайне важно, чтобы результаты поиска на сайтах электронной коммерции были фильтруемыми и сортируемыми в зависимости от объема ресурсов сайта.
Всплывающее меню и раскрывающееся меню
Всплывающие меню (используемые с навигацией по вертикальной / боковой панели) и раскрывающиеся меню (обычно используемые при навигации по верхней горизонтальной панели) отлично подходят для надежных навигационных систем. Они сохраняют общий вид вашего сайта без помех, но также делают более глубокие разделы легко доступными.
Они обычно используются вместе с горизонтальной, вертикальной навигацией или вкладками как часть основной навигационной системы сайта.
Общие характеристики Всплывающее меню и раскрывающееся меню Навигация
- Используется для многоуровневой информационной архитектуры
- Использует JavaScript и / или CSS для скрытия и отображения меню
- Ссылки, отображаемые в меню, являются дочерними элементами основного элемента
- Меню чаще всего активируются при наведении курсора мыши, но иногда также при щелчке мышью

Недостатки всплывающего меню и раскрывающегося меню
Если вы не разместите какое-либо указание (часто значок стрелки) рядом с вашими основными навигационными ссылками, посетители могут не понимать, что есть выпадающее или всплывающее меню с элементами навигации.Важно сделать это очевидным. Кроме того, выпадающие списки и выпадающие списки могут затруднить навигацию на мобильных устройствах, поэтому убедитесь, что ваши таблицы стилей для мобильных устройств учитывают эту ситуацию.
Когда использовать всплывающее меню и раскрывающееся меню
Если вы хотите визуально скрыть большую или сложную иерархию навигации, выпадающие списки и выпадающие списки являются отличным вариантом, поскольку они позволяют пользователю решать, что он хочет видеть и когда он хочет их видеть. Их можно использовать для отображения большого количества ссылок по запросу, не загромождая веб-страницу.Они также отлично подходят для отображения дочерних страниц и локальной навигации, не требуя, чтобы посетители сначала переходили на новую страницу.
Многогранная / Управляемая навигация
Фасетная / управляемая навигация (также называемая граненым или управляемым поиском) чаще всего встречается на сайтах электронной коммерции. По сути, управляемая навигация предоставляет вам дополнительные фильтры атрибутов содержимого. Допустим, вы просматриваете новый ЖК-монитор, в параметрах управляемой навигации может быть указан размер, цена, торговая марка и т. Д.На основе этих атрибутов контента вы можете переходить к элементам, которые соответствуют вашим критериям.
Управляемая навигация неоценима на крупных сайтах электронной коммерции с огромным и разнообразным инвентарем. Прямые параметры поиска часто затрудняют для пользователя поиск того, что он хочет, и повышают вероятность того, что он может пропустить продукт. Например, они могут искать продукт в «темно-коричневом», когда вы помечаете его как «желто-коричневый» или «бежевый», даже если это именно то, что они искали.
Общие характеристики многогранной / управляемой навигации
- В основном на сайтах электронной коммерции
- Обычно позволяет пользователям фильтровать несколько раз для различных характеристик
- Почти всегда использует текстовые ссылки с разбивкой по категориям или в раскрывающихся меню
- Часто в паре с навигационной крошкой
Недостатки граненой / управляемой навигации
Навигация по навигации может вводить в заблуждение некоторых пользователей. Кроме того, нет никакой гарантии, что пользователь будет искать одну из ваших предварительно определенных категорий.
Когда использовать фасетную / управляемую навигацию
Многогранная навигация очень полезна на крупных сайтах электронной коммерции. Это облегчает пользователям адаптацию к покупкам и позволяет найти именно то, что они ищут. Это также может быть полезно на других сайтах в стиле каталогов.
Нижний колонтитул
Нижний колонтитул чаще всего используется как вторичная навигация и может содержать ссылки, которые не вписываются в основную навигацию, или содержать упрощенную карту ссылок сайта.
Посетители, которые не могут найти то, что ищут в основном навигационном меню, часто смотрят на нижний колонтитул впоследствии.
Общие характеристики нижнего колонтитула
- Навигация в нижнем колонтитуле часто используется как универсальное средство для элементов навигации, которые не подходят для других мест.
- Обычно использует текстовые ссылки, иногда с иконками
- Часто используется для ссылок на страницы, которые не являются критически важными
Недостатки нижнего колонтитула
Если ваши страницы длинные, никто не захочет прокручивать страницу вниз, чтобы перейти в нижний колонтитул только для навигации по сайту.На более длинных страницах навигацию в нижнем колонтитуле лучше всего повторять по ссылкам и использовать в качестве сжатой карты сайта. На него не следует полагаться как на главную форму навигации.
Когда использовать нижний колонтитул
Большинство сайтов имеют некоторую навигацию в нижнем колонтитуле, даже если это просто повторение навигации в другом месте. Подумайте, что было бы полезно иметь там, и что ваши посетители, скорее всего, будут искать.
Заключение
Большинство веб-сайтов используют более одного шаблона проектирования навигации.Например, веб-сайт может иметь горизонтальную верхнюю панель в качестве основной навигационной системы с вертикальной панелью / боковой навигационной системой для ее поддержки, а также нижнюю навигационную панель для избыточности, удобства и вспомогательных страниц.
При выборе шаблонов навигации, на которых будет основываться ваша навигационная система, вы должны выбрать шаблоны, которые поддерживают информационную структуру и характер вашего веб-сайта. Навигация — это важная часть дизайна веб-сайта, и наличие надежного основополагающего дизайна крайне важно для его эффективности для поддержания репутации вашего веб-сайта.
Связанное содержимое
,Навигация— Использование сайтов Google
Навигация необходима на веб-сайте, чтобы ваши пользователи могли легко передвигаться. Вы когда-нибудь были на сайте, где вы так расстроены, что не можете найти то, что хотите? У всех нас есть и большую часть времени мы сдаемся. Если ваш сайт предназначен для коллег, учащихся или более широкого сообщества, не усложняйте им задачу, «пряча» страницы!
Также ознакомьтесь с примечаниями по размещению страниц в иерархии сайтов. Это один из самых важных инструментов навигации для вашего сайта, так как он виден почти на каждой странице.Вы можете увидеть боковую панель навигации для этого сайта слева. Он отображается по умолчанию в большинстве тем Сайтов Google, но при желании его можно отключить. По умолчанию он содержит ссылку на вашу домашнюю страницу и карту сайта . Другие ссылки должны быть явно добавлены, и есть два способа сделать это. Первый — Просмотр страницы — позволяет вам добавить страницу, на которой вы находитесь, к навигации и удобен, когда вы только что добавили новую страницу. Второй — Просмотр сайта — лучше всего подходит для добавления нескольких страниц и / или упорядочения отображаемых ссылок.Page View
Просмотрите страницу, которую вы хотите добавить к навигационной панели , и выберите Дополнительные действия> Параметры страницы .Появится меню Настройки страницы .
Установите флажок Показать эту страницу в поле боковой панели , а затем Сохранить .
Site View
Перейдите на вкладку Внешний вид либо на- щелкнув ссылку Изменить боковую панель , расположенную внизу боковой панели, или
- нажмите Настройки сайта , а затем Изменить внешний вид .
Теперь в меню Configure Navigation у вас есть 2 способа добавить страницы на панель навигации. Вы можете разрешить Сайтам автоматически добавлять страницы на боковую панель навигации, или вы можете сделать это вручную и иметь большую гибкость в отношении того, что отображается.
Автоматическая настройка навигации
Установите флажок «Автоматически организовать мою навигацию », а затем выберите количество отображаемых уровней.Количество подстраниц и
.Навигация по сайту — это возможность навигации по его страницам. Чем проще и понятнее навигационная система, тем лучше она для посетителей, поскольку она позволяет им находить нужную информацию и быстро перемещаться по различным разделам сайта. Идеальная структура сайта поможет вам улучшить SEO, а совершенная навигация сайта поможет улучшить взаимодействие с пользователем и конверсию сайта.
Давайте перечислим критерии качественной навигации:
- Простота. Все элементы меню или пользовательского интерфейса должны быть легко видны и интуитивно понятны для любого пользователя. В идеале, пользователю нужно не более 3-х кликов для доступа к любой странице или разделу сайта.
- Доступность на любой странице сайта. На каждой странице сайта должны присутствовать высококачественные навигационные элементы, чтобы пользователь мог перейти из любого раздела в тот, к которому он хочет получить доступ. Поэтому следует избегать страниц, не имеющих 200 кодов HTTP-сервера.
- Графический дизайн. Элементы навигации должны контрастировать с фоном и отличаться от основного текста, но в то же время должны гармонировать с общим дизайном ресурса.
Судьба сайта во многом зависит от того, были ли соблюдены эти параметры при его создании, поскольку проект с неудобной навигацией не привлечет пользователей. Удобная навигация по сайту является частью работы над юзабилити — удобством использования сайта на основе ряда ключевых функций.
Основные виды навигации по сайту
Вам не нужно размещать все элементы, перечисленные ниже, на вашей платформе.Вы можете выбрать те виды навигации, которые будут полезны именно для вашего ресурса:
- Linguistic — используется на сайтах, потенциальная аудитория которых многоязычная. Пользователю предлагается выбрать наиболее удобный язык для отображения информации. По большей части этот вид навигации реализован на сайтах различных международных организаций. Использование лингвистической навигации избавляет от необходимости создавать несколько одинаковых сайтов с контентом на разных языках.
- Basic — ссылки на наиболее важные разделы сайта обычно размещаются в меню. Большинство ресурсов ограничено только этим типом, потому что он подходит для небольших проектов, состоящих из нескольких десятков страниц.
- Рекламная навигация — содержит ссылки, которые размещаются для привлечения клиентов на другие ресурсы или страницы, предлагающие услуги или продукты. Такая навигация может быть как текстовой, так и графической, в зависимости от намерения дизайнера.
- Thematic — этот тип навигации включает ссылки на тематически связанные разделы.Например, похожие публикации на новостных сайтах. Это также могут быть ссылки под одной статьей с возможностью перехода к следующей или предыдущей. Фотогалереи хорошо иллюстрируют пример тематической навигации, чаще всего со ссылками под каждой фотографией, которые ведут к предыдущим или следующим фотографиям.
- Навигация по контенту в основном используется для внутренних ссылок на страницы сайта с целью лучшей поисковой оптимизации. Похоже на ссылку в тексте страницы, указывающую на другой ресурс или другой раздел.
- Показательный — показывает пользователю, в какой части сайта он находится в данный момент. Это удобно для крупных порталов и сайтов с множеством разделов. Этот вид навигации позволяет пользователю легко перемещаться по большому количеству информации.
- Географический — используется в основном для крупных сайтов или туристических порталов, где необходимо четко указать страну, город или регион, к которому относится раздел, к которому принадлежит пользователь. Этот вид навигации обычно сочетается со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поиск навигации — в этом случае вы можете ввести интересующую информацию в строку поиска (слово или фразу), и система найдет материалы на сайте с этой комбинацией букв. Некоторые порталы не ограничиваются поиском только на собственной платформе и одновременно предоставляют пользователю информацию из списка поисковых систем по интересующему вопросу.
Выбор того или иного типа навигации зависит от темы, местоположения сайта и объема информации на сайте.В некоторых случаях варианты комбинируются, если необходимо, но обычно владельцы ограничены 1-2 типами перечисленных вариантов. Необходимость использования определенного типа навигации продиктована в основном удобством для посетителя при поиске необходимой информации.
По типу реализации вся навигация может быть разделена на 4 типа:
- Textual — ссылки на разделы сайта или на внешние ресурсы оформлены просто как текст.
- Графика — позволяет представить навигацию в более привлекательном формате.Нарисованные пункты меню и кнопки используются.
- HTML — используя различные формы, вы можете скрыть громоздкое меню, чтобы оно появлялось только при перемещении курсора в корневую папку. Использование такой навигации позволяет существенно сэкономить место на странице.
- Java и Flash-технологии — меню этого типа можно сделать более интерактивным, с определенными эффектами, возникающими при наведении курсора или нажатии на ссылку. Этот тип навигации является наиболее сложным в реализации, но в то же время наиболее впечатляющим по внешнему виду.
Тип навигации, наиболее соответствующий целям и задачам сайта, выбирается в зависимости от типа разрабатываемого проекта, что позволяет достичь максимального удобства для конечного пользователя или подтолкнуть его к необходимым действиям.
Удобная навигация по сайту — одно из условий высокой конверсии
Общая оценка удобства использования сайта выполняется для того, чтобы получить желаемое действие от пользователя или мотивировать его перейти на нужную страницу.Все точки, начиная от выбора цвета и заканчивая размером шрифтов, учитываются. Существенную роль здесь играет правильно сформированная навигация.
Уже доказано, что количество людей, которые останутся на сайте, вернутся на него снова и добавят ссылку на его закладки после посещения, зависит от его удобства навигации. Продуманная навигационная система позволяет удерживать пользователей и поддерживать их интерес, а также превращать их в постоянных посетителей сайта или его клиентов.
Наталия ФиалковскаяSEO специалист
Наталия — эксперт по SEO в Sitechecker. Она отвечает за блог. Не может жить без создания ценного контента о SEO и цифровом маркетинге.
,