Как управлять разрешениями веб-сайтов в Chrome
Все мы любим путешествовать по Интернету и посещать различные веб-сайты. Каждый раз, когда вы посещаете веб-сайт, он запрашивает у вас различные разрешения, чтобы улучшить взаимодействие с пользователем на своем веб-сайте. Однако не многие из нас обращают внимание на то, какие разрешения запрашивает веб-сайт.
Чтобы быть в безопасности от межсайтового отслеживания и защитить свою конфиденциальность в Интернете, вам нужно позаботиться о том, чтобы вы давали веб-сайту только те разрешения, которые необходимы для его работы.
К счастью, это не требует огромного количества времени или энергии с вашей стороны и может быть легко изменено в настройках Chrome. В этой статье мы покажем, как управлять каждым разрешением для каждого веб-сайта в Chrome, поскольку вы также можете установить глобальные значения по умолчанию, которые применяются ко всем веб-сайтам, которые вы посещаете, или вы также можете изменить настройки конфиденциальности для одного веб-сайта на лету. .
.
Управление разрешением веб-сайта в Chrome на рабочем столе
Вы можете очень легко настроить глобальные разрешения по умолчанию для веб-сайтов в разделе «Настройки» в Chrome. Процесс довольно прост.
В окне Chrome щелкните «кебаб-меню» в правом верхнем углу окна, чтобы открыть дополнительное меню. Затем нажмите на опцию «Настройки» из списка, чтобы продолжить. Это откроет настройки Chrome в отдельной вкладке вашего браузера.
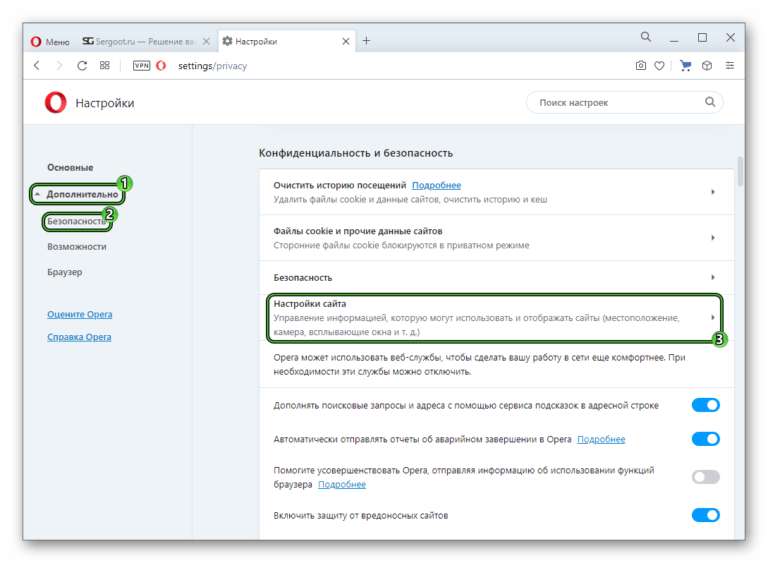
Теперь на вкладке «Настройки» нажмите вкладку «Конфиденциальность и безопасность» в левой части окна, чтобы продолжить.
Затем в правой части окна найдите и щелкните плитку «Настройки сайта», чтобы продолжить.
На следующем экране прокрутите вниз до раздела «Разрешения». Затем щелкните любую из категорий, чтобы настроить ее разрешения. Основные разрешения включают местоположение, камеру, микрофон, уведомления и фоновую синхронизацию. Помимо этого, есть более дюжины других разрешений, к которым вы можете получить доступ из «Дополнительных разрешений». Процесс для всех остается одинаковым. Чтобы продемонстрировать это, мы перейдем к разрешениям «Местоположение» для этого руководства.
Процесс для всех остается одинаковым. Чтобы продемонстрировать это, мы перейдем к разрешениям «Местоположение» для этого руководства.
На экране разрешений «Местоположение» вы можете выбрать поведение по умолчанию для разрешения, щелкнув один из переключателей, стоящих перед каждым параметром в разделе «Поведение по умолчанию». Если вы выберете «Сайты могут запрашивать ваше местоположение», веб-сайты, которые хотят получить доступ к вашему местоположению, отправят уведомление с запросом на то же самое. В противном случае, если вы выберете «Не разрешать веб-сайтам видеть ваше местоположение», никакие веб-сайты не смогут запрашивать ваше местоположение.
Вы также можете установить исключения для веб-сайтов после того, как вы установили поведение по умолчанию для разрешения местоположения. Существует два типа списков: в один можно добавить веб-сайты, которым всегда разрешено видеть ваше местоположение, а в другой — веб-сайты, которым не разрешено видеть ваше местоположение.
Если вы запретили веб-сайтам доступ к вашему местоположению, они будут перечислены в разделе «Не разрешено видеть ваше местоположение». Вы также можете удалить определенный веб-сайт, щелкнув значок «Корзина» после каждого из списков.
Чтобы проверить список веб-сайтов, которые могут получить доступ к вашему местоположению, перейдите в раздел «Разрешено видеть ваше местоположение».
Аналогичным образом вы можете установить поведение по умолчанию для всех веб-сайтов, перейдя к отдельным категориям разрешений.
Настройка разрешений для одного веб-сайта в Chrome на рабочем столе
Chrome также позволяет быстро изменить конфигурацию разрешений для отдельного веб-сайта вместо изменения глобальных значений по умолчанию.
Для этого сначала перейдите на веб-сайт, для которого вы хотите изменить конфигурацию разрешений. Затем щелкните значок «замок» слева от адресной строки, чтобы открыть окно наложения.
После этого найдите и нажмите «Настройки сайта», чтобы продолжить. Это откроет отдельную вкладку настроек в браузере Chrome.
Это откроет отдельную вкладку настроек в браузере Chrome.
Теперь вы сможете просмотреть список всех разрешений и их текущий статус для конкретного веб-сайта. Чтобы изменить какое-либо разрешение, щелкните раскрывающееся меню после каждой категории и выберите нужный вариант.
Выбранный параметр разрешения вступит в силу после перезагрузки веб-сайта.
Если вы заблокируете все разрешения, перечисленные в браузере, имейте в виду, что это может нарушить работу некоторых функций на веб-сайтах, поскольку такие функции, как «Javascript», необходимы для правильной работы веб-сайтов.
Управление разрешением веб-сайта в Chrome на мобильном устройстве
Как и на вашем компьютере, вы можете контролировать, какие разрешения вы разрешаете веб-сайтам получать на своем мобильном телефоне. Процесс во многом остается таким же, как на компьютере, и его очень легко настроить, как только вы его освоите.
Чтобы установить глобальные значения по умолчанию, сначала перейдите в приложение Chrome с главного экрана или из библиотеки приложений вашего устройства.
После этого в окне Chrome коснитесь значка «кебаб» (три вертикальные точки) в правом верхнем углу окна, чтобы открыть дополнительное меню.
Затем найдите и коснитесь параметра «Настройки», присутствующего в меню, чтобы продолжить.
Теперь на следующем экране найдите и коснитесь плитки «Настройки сайта», чтобы продолжить.
На следующем экране вы сможете просмотреть все категории разрешений, которые вы можете настроить в Chrome. Чтобы изменить текущую настройку, коснитесь любой из категорий. Чтобы продемонстрировать, мы перейдем к плитке «Местоположения».
На экране выбранной категории, если вы хотите отключить доступ к разрешению на определение местоположения, нажмите на тумблер на экране, чтобы перевести его в положение «Выкл.». В случае, если некоторым веб-сайтам всегда был разрешен доступ к местоположению или им было отказано в разрешении, независимо от глобальных значений по умолчанию, они будут перечислены прямо на этом экране.
Теперь аналогичным образом перейдите в каждую категорию, чтобы установить глобальные значения по умолчанию для всех веб-сайтов, которые вы посещаете в браузере Chrome на своем мобильном устройстве.
Установите разрешения для одного веб-сайта в Chrome на мобильном устройстве
Вы также можете установить разрешения для одного веб-сайта на лету, не нарушая глобальные настройки разрешений на вашем мобильном устройстве. Процесс прост и легок в освоении.
Сначала перейдите на веб-сайт, для которого вы хотите установить разрешения. После загрузки веб-сайта нажмите значок «замок», расположенный слева от адреса веб-сайта. На экране появится окно наложения.
Теперь в окне наложения нажмите кнопку «Настройки сайта», чтобы продолжить.
На следующем экране будут отображаться все разрешения, запрошенные веб-сайтом. Если вы хотите включить ранее отклоненное разрешение, нажмите на тумблер после списка, чтобы перевести его в положение «Вкл.», Чтобы сделать это. В противном случае, если вы хотите заблокировать активное разрешение, коснитесь переключателя после каждого списка, чтобы перевести его в положение «Выкл.». Если есть плитка, нажмите на плитку, чтобы открыть параметры, и выберите нужный параметр в окне наложения, чтобы продолжить. Изменение вступит в силу немедленно.
В противном случае, если вы хотите заблокировать активное разрешение, коснитесь переключателя после каждого списка, чтобы перевести его в положение «Выкл.». Если есть плитка, нажмите на плитку, чтобы открыть параметры, и выберите нужный параметр в окне наложения, чтобы продолжить. Изменение вступит в силу немедленно.
Значок замка отсутствует в адресной строке, чтобы изменить разрешения?
Если браузер Chrome не отображает значок замка рядом с веб-адресом, и вы не можете изменить разрешения для определенного веб-сайта на лету, это может быть связано с тем, что функция не включена, или вы используете старую версию. Chrome на вашем мобильном или настольном устройстве.
Обновите приложение до последней версии Chrome
Чтобы убедиться, что вы используете последнюю версию браузера на рабочем столе, в окне Chrome щелкните значок шашлыка (три вертикальные точки) в правом верхнем углу окна. Затем в дополнительном меню найдите и щелкните параметр «Настройки» в списке, чтобы продолжить. Откроются настройки на отдельной вкладке в окне Chrome.
Откроются настройки на отдельной вкладке в окне Chrome.
Затем на вкладке «Настройки» нажмите вкладку «О Chrome» на левой боковой панели, чтобы продолжить.
Теперь в правой части страницы Chrome проверит наличие обновлений, если они доступны, и автоматически загрузит их. Если ваш Chrome уже обновлен, Chrome сообщит об этом в окне.
Если ваш браузер не обновлялся, а Chrome только что загрузил обновление, рекомендуется выйти из браузера и перезапустить Chrome, чтобы изменения вступили в силу.
Чтобы проверить наличие обновлений Chrome на своем мобильном устройстве, сначала перейдите в приложение «Play Маркет» либо с главного экрана, либо из библиотеки приложений вашего устройства.
Затем нажмите на «Изображение/инициалы учетной записи» в правом верхнем углу экрана, чтобы продолжить. На экране появится окно наложения.
После этого в окне наложения нажмите на опцию «Управление приложениями и устройствами», чтобы продолжить.
Теперь найдите раздел «Доступные обновления» и нажмите кнопку «Подробнее», чтобы просмотреть все приложения, требующие обновления.
На следующей странице попробуйте найти приложение Chrome в списке. Если он есть, нажмите кнопку «Обновить» после списка Chrome, чтобы обновить его. Если приложение не указано там, это просто означает, что ваше приложение уже обновлено.
Включите флаг «Информация о странице» в Chrome
Если браузер Chrome на вашем устройстве уже обновлен, но вы по-прежнему не видите значок замка, скорее всего, эта функция отключена в реестре флажков. Хотя шансы на это довольно малы, его можно отключить из-за вмешательства стороннего расширения. Вы можете выполнить описанный ниже процесс на любом из устройств (настольном или мобильном), поскольку он абсолютно одинаков.
Чтобы настроить регистр флагов, перейдите на chrome://flagsвеб-адрес в Chrome. После того, как веб-сайт будет загружен, нажмите на поле поиска и введите page info, чтобы выполнить его поиск. В противном случае вы можете вручную прокрутить список и найти вариант.
В противном случае вы можете вручную прокрутить список и найти вариант.
Затем в результатах поиска нажмите/щелкните раскрывающееся меню под параметром и выберите параметр «Включено» из списка. После включения значок замка должен немедленно появиться в браузере. Если это не так, попробуйте выйти из браузера и перезапустить его, чтобы изменения вступили в силу.
Советы и рекомендации по обеспечению лучшей конфиденциальности в Chrome
Почти все знают о межсайтовом отслеживании, сборе пользовательских данных и таргетированной рекламе. Если ваша информация, циркулирующая в Интернете, вызывает у вас дискомфорт, вы определенно можете принять некоторые меры для ограничения распространения информации.
Включить «Не отслеживать» в Chrome
Chrome также позволяет отправлять запрос «Не отслеживать» на все веб-сайты. Эта функция в основном предназначена для того, чтобы веб-сайты не могли отслеживать вас на других веб-сайтах и показывать вам целевую рекламу. Однако, как упоминалось ранее, Chrome может только отправлять запрос, и он полностью зависит от веб-сайта, чтобы принять его или нет.
Однако, как упоминалось ранее, Chrome может только отправлять запрос, и он полностью зависит от веб-сайта, чтобы принять его или нет.
Чтобы отправить запрос «Не отслеживать» на веб-сайт, в окне Chrome щелкните значок «кебаб-меню» (три вертикальные точки) в правом верхнем углу окна, чтобы открыть дополнительное меню. Затем найдите и нажмите «Настройки» в списке, чтобы продолжить.
После этого нажмите на вкладку «Конфиденциальность и безопасность» на левой боковой панели, чтобы продолжить.
Затем найдите и щелкните плитку «Файлы cookie и другие данные сайта», чтобы продолжить.
На следующем экране найдите параметр «Отправить запрос «Не отслеживать» с вашим трафиком просмотра» и нажмите на тумблер рядом с ним, чтобы перевести его в положение «Вкл.».
И это все. Теперь Chrome будет отправлять запрос «Не отслеживать» на все веб-сайты, которые вы посещаете.
Отключить несущественные сервисы Google
Chrome — один из лучших доступных браузеров, который также предлагает такие функции, как предсказание текста, автоматическая загрузка страниц и автоматическое заполнение форм. Однако большинство этих функций требуют от вас частичной или полной отправки личных данных на серверы Google, и в долгосрочной перспективе это может вызвать проблемы. Поскольку некоторые из них не являются необходимыми услугами, их можно отключить, не теряя при этом особого удобства.
Однако большинство этих функций требуют от вас частичной или полной отправки личных данных на серверы Google, и в долгосрочной перспективе это может вызвать проблемы. Поскольку некоторые из них не являются необходимыми услугами, их можно отключить, не теряя при этом особого удобства.
Чтобы отключить эти второстепенные службы, в окне Chrome щелкните значок «кебаб-меню» (три вертикальные точки) в правом верхнем углу окна. Затем найдите и нажмите «Настройки» в списке, чтобы продолжить. Это откроет вкладку «Настройки» в отдельной вкладке вашего браузера.
Теперь на следующем экране убедитесь, что вы находитесь на вкладке «Вы и Google», чтобы продолжить.
Затем в правой части окна найдите и щелкните параметр «Синхронизация и службы Google» в списке, чтобы продолжить.
На следующем экране, если вы не хотите отправлять данные поиска на серверы Google, найдите параметр «Автозаполнение поисковых запросов и URL-адресов» и нажмите на тумблер рядом с параметром, чтобы перевести его в положение «Выкл. ». Точно так же найдите параметр «Улучшить поиск и просмотр» и нажмите следующий тумблер, чтобы перевести его в положение «Выкл.».
». Точно так же найдите параметр «Улучшить поиск и просмотр» и нажмите следующий тумблер, чтобы перевести его в положение «Выкл.».
Теперь, если вы не хотите, чтобы Google получал доступ к данным вашего диска каждый раз, когда вы вводите что-то в адресную строку Chrome, перейдите к параметру «Поисковые предложения Google Диска» и нажмите следующий тумблер, чтобы перевести его в положение «Выкл.». ‘ позиция. Кроме того, если вы также хотите отказаться от отправки отчетов о сбоях и статистики использования вашего браузера на серверы Google, найдите параметр «Помощь в улучшении функций и производительности Chrome» и нажмите следующий переключатель, чтобы перевести его в положение «Выкл.».
Используйте безопасный DNS
DNS означает систему доменных имен. Это помогает преобразовать имя веб-сайта, которое вы вводите в адресную строку, в их IP-адрес. Обычно DNS-сервером управляет ваш локальный интернет-провайдер. Однако, используя другой DNS, вы можете сделать свой просмотр более безопасным, а также ускорить процесс преобразования. Вдобавок к этому Chrome предлагает вам эту опцию изначально, и ее включение практически не требует от вас никаких усилий.
Вдобавок к этому Chrome предлагает вам эту опцию изначально, и ее включение практически не требует от вас никаких усилий.
Чтобы использовать другой DNS-сервер, на странице настроек Chrome нажмите вкладку «Конфиденциальность и безопасность» на левой боковой панели, чтобы продолжить.
Затем в правой части страницы найдите и щелкните плитку «Безопасность» в списке, чтобы продолжить.
Затем на следующем экране прокрутите вниз и найдите параметр «Использовать безопасный DNS», расположенный в разделе «Дополнительно», и нажмите следующий тумблер, чтобы перевести его в положение «Вкл.». Затем щелкните переключатель перед параметром «С», затем щелкните раскрывающееся меню после параметра и выберите любой из DNS-серверов, присутствующих в списке.
Вот и все, теперь вы удостоверились, что предпринимаете несколько дополнительных шагов для защиты вашей цифровой информации от распространения на серверах по всему миру.
Ну вот, люди. Вот как вы можете управлять разрешениями в Chrome и настраивать их в соответствии со своими личными предпочтениями.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:
- Статья
- Чтение занимает 8 мин
Сайт успешности SharePoint — это готовый к развертыванию, обновленный, настраиваемый информационный сайт SharePoint, который поможет вашей организации в использовании SharePoint. Сайт успешности SharePoint помогает конечным пользователям повысить качество и эффективность сайтов, которые они создают для внутренней аудитории, а также убедиться, что они соблюдают правила использования сайта вашей организации.
Сайт успешности SharePoint содержит заранее подготовленные веб-части и содержимое, предназначенные для помощи посетителям в освоении самых современных учебных материалов, посвященных созданию сайтов SharePoint. Однако есть несколько возможностей настроить взаимодействие в соответствии с целями и политикой использования вашей организации. Узнайте о том, что входит в состав сайта успешности SharePoint, затем приступайте к настройке.
Важно!
Для изменения настроек сайта SharePoint Success и страницы администрирования схем обучения M365 требуется разрешение владельца или участника сайта.
Сайт успешности SharePoint состоит из трех частей:
Информационный сайт SharePoint: на этом сайте уже есть готовое содержимое и веб-части, которые можно настроить в соответствии с нуждами организации.
Microsoft 365 learning pathways — M365 learning pathways — это решение, дающее возможность использовать существующее содержимое, произведенное корпорацией Майкрософт, а также создавать и использовать собственные списки воспроизведения с учебными материалами.

Обновленная лента обучающего содержимого SharePoint: содержимое сайта успешности SharePoint обновляется корпорацией Майкрософт по мере развития SharePoint и может быть настроено в соответствии с политикой создания сайтов, действующей в вашей организации.
Перед предоставлением доступа к сайту конечным пользователям
Существует несколько возможностей настройки содержимого сайта и его внешнего вида в соответствии с нуждами организации. Перед публикацией сайта и предоставлением пользователям доступа к нему, проверьте и настройте следующие элементы:
- Учебные материалы в веб-части M365 learning pathways
- Шаблон сайта успешности SharePoint
- Веб-части беседы в Yammer, а также «Люди» и «Формы»
- Содержимое на странице правил использования сайта
- Содержимое на странице истории успеха
- Фирменная символика, например логотип сайта и его тема
- Элементы навигации
Краткое описание требований к сайту и разрешений
Перед началом настройки убедитесь, что администратор SharePoint настроил сайт успешности SharePoint. Для настройки сайта требуются права владельца или участника сайта как для портала схем обучения M365, так и для сайта SharePoint Success.
Для настройки сайта требуются права владельца или участника сайта как для портала схем обучения M365, так и для сайта SharePoint Success.
Если вы не уверены, что у вашего клиента есть сайт, обратитесь к администратору SharePoint, чтобы убедиться, что сайт успеха SharePoint подготовлен, и запросите пути обучения M365 и URL-адреса сайта успешности SharePoint. Если вы являетесь глобальным администратором (ранее — администратор клиента), а схемы обучения M365 не подготовлены, см. руководство по подготовке.
У кого есть разрешения на настройку шаблона сайта?
- Глобальные администраторы и администраторы SharePoint
- Владельцы и участники сайта SharePoint
Кто может создавать пользовательские списки воспроизведения, скрывать и показывать содержимое в M365 learning pathways?
- Администратор семейства веб-сайтов M365 learning pathways
- Владелец или участник сайта SharePoint для M365 learning pathways
У кого есть разрешения на использование сайта успешности SharePoint в качестве пользователя?
- Разрешения пользователя Office 365 и разрешения посетителя сайта SharePoint или более широкие права доступа
Начало настройки
Убедившись в наличии необходимых прав доступа и разрешений для настройки сайта, можно приступить к процессу настройки. Сайт успешности SharePoint размещен в вашем клиенте Microsoft 365, поэтому вам потребуется войти в Microsoft 365, а затем перейти на сайт.
Сайт успешности SharePoint размещен в вашем клиенте Microsoft 365, поэтому вам потребуется войти в Microsoft 365, а затем перейти на сайт.
Вход
- Откройте веб-браузер и перейдите на сайт office.com или на страницу входа вашей организации.
- Войдите, указав имя пользователя и пароль.
- Перейдите к расположению сайта по URL-адресу, предоставленному администратором клиента, или выберите SharePoint на главной странице Microsoft 365, затем выберите
Изучение и обзор предустановленных обучающих материалов
Ознакомьтесь с разделами списка воспроизведения «Планирование», «Создание», «Запуск», «Управление» и «Дополнительно», чтобы увидеть полный набор содержимого, подготовленного корпорацией Майкрософт и доступного на сайте успешности SharePoint.
Выберите тему и перемещайтесь по содержимому с помощью элементов управления, расположенных в верхней части статьи:
Выберите категории и подкатегории контента, а затем перемещайтесь по списку воспроизведения, используя стрелки и элементы на панели управления, чтобы получить представление о том, как организовано и как отображается содержимое сайта успешности SharePoint.
Настройка содержимого плейлиста
Перейдите на страницу администрирования схем обучения Microsoft 365:
- Перейдите к схемам обучения Microsoft 365, выбрав Домашняя > администрирование.
- Затем щелкните значок шестеренки в веб-части.
- Затем выберите Home Learning Pathway administration (Администрирование схем обучения на домашних страницах>).
- Выберите вкладку Сайт SharePoint Success
Показать или скрыть разделы плейлиста
Выберите содержимое, которое будет отображаться на сайте успешности SharePoint, скрывая и отображая подкатегории содержимого. Например, если вы не хотите, чтобы пользователи имели доступ к расширенному разделу создания сайтов, вы можете скрыть эту подкатегорию, чтобы она не была видна конечным пользователям. Определите, какое содержимое подходит для цели вашего сайта успешности SharePoint.
Важно!
Скрытие списков воспроизведения не скрывает соответствующую страницу на сайте SharePoint Success, а добавление пользовательских списков воспроизведения не приводит к автоматическому созданию для них страниц сайта.![]()
Добавление пользовательских плейлистов
В путях обучения Microsoft 365 можно создавать пользовательские плейлисты, соответствующие потребностям вашей организации. Например, можно создать плейлист для интеграции с сайта группы с Microsoft Teams.
Настройте оформление своего сайта
Следующие разделы сайта успешности SharePoint можно настроить в соответствии с вашими требованиями, а затем предоставить конечным пользователям доступ к этим разделам. Существует несколько способов индивидуальной настройки шаблона сайта успешности SharePoint. Настройте следующие элементы сайта в зависимости от потребностей вашей организации:
- Обновите фирменную символику сайта успешности SharePoint, чтобы она соответствовала вашей организации.
- Настройте веб-часть «Главный имиджевый баннер», включив изображения настоящих сайтов в вашей организации, если возможно.
- Добавьте веб-части на ваш сайт по мере необходимости.

- Настройте макеты страниц по мере необходимости.
- Добавьте новые страницы для дополнительной поддержки или предоставления учебных ресурсов.
Настройка навигации по сайту
Вы являетесь владельцем сайта, поэтому можете в полной мере управлять навигацией на сайте. Используйте следующие ресурсы, чтобы сделать изменения, соответствующие нужным для бизнеса результатам:
- Настройте навигацию по сайту.
- Свяжите сайт с центральным сайтом.
- Используйте таргетинг аудитории, чтобы предоставить определенные навигационные ссылки для определенных типов пользователей. Например, в раскрывающемся меню навигации на главной странице будет ярлык на страницу администрирования M365 learning pathways. Эту страницу можно предназначить только для владельцев сайта успешности SharePoint, чтобы конечные пользователи ее не видели.
- При необходимости удалите ненужные страницы.
Настройте отдельные веб-части
Веб-часть «Беседы Yammer»: используйте веб-часть Yammer для подключения новых владельцев сайтов SharePoint с дополнительной поддержкой со стороны владельцев и администраторов сайтов SharePoint.

Веб-часть «Люди»: настройте веб-часть «Люди» для отображения контактных данных, чтобы новые владельцы сайтов могли обращаться за помощью.
Веб-часть «Кнопка»: отредактируйте веб-часть «Кнопка», чтобы разместить ссылку на форму Microsoft Forms для сбора историй успеха владельцев сайтов. Рассмотрите возможность использования веб-части «Формы» для встраивания пользовательской формы, которая позволяет владельцам сайтов SharePoint легко делиться своими историями успеха.
Настройка страницы историй успеха
Раздел историй успеха представляет собой галерею для организаций, в которой описаны внутренние истории успеха сайта SharePoint. Эти истории призваны вдохновить новых владельцев сайта на создание собственных сайтов.
Добавьте истории успеха SharePoint на ваш портал, если возможно Если готовые к публикации историй успеха отсутствуют, подумайте о сотрудничестве с внутренними партнерами, чтобы добиться успеха в SharePoint путем создания высокоприоритетных сайтов, которые бы соответствовали бизнес-результатам. Выделение этих «ранних побед» поможет вдохновить других пользователей в организации на возможности использования SharePoint для достижения бизнес-результатов.
Выделение этих «ранних побед» поможет вдохновить других пользователей в организации на возможности использования SharePoint для достижения бизнес-результатов.
Вот примеры вопросов, которые можно использовать в форме:
- Имя решения
- Члены рабочей группы проекта
- Кто является спонсором проекта?
- Какие технологии Microsoft 365 (например, SharePoint, Yammer, Stream и Flow) использовались в решении?
- Каковы были причины создания сайта SharePoint?
- Укажите описание решения
- Какие влияние или результаты оказал созданный сайт SharePoint?
- Какие лучшие практики планирования и внедрения вашего решения вы бы порекомендовали другим, кто создает свой собственный сайт SharePoint?
Подробнее о создании форм с помощью Microsoft Forms.
Также можно удалить ненужные страницы, если вы не хотите включать их в состав сайта.
Настройка страницы «Руководства по созданию сайта»
Для обеспечения правильного использования SharePoint в вашей организации важно довести руководства по использованию сайта до сведения новых и существующих владельцев сайтов. В частности, необходимо включить правило по созданию сайтов в клиенте, стандарты дизайна и правила распространения информации с помощью SharePoint и Microsoft 365.
В частности, необходимо включить правило по созданию сайтов в клиенте, стандарты дизайна и правила распространения информации с помощью SharePoint и Microsoft 365.
Пример руководств по созданию и использованию сайта не является окончательным документом политики. Создав собственные уникальные рекомендации по использованию, удалите содержимое страницы рекомендаций по использованию сайта и замените его рекомендациями по использованию вашей организации. Узнайте как создать и использовать современные страницы на сайте SharePoint.
Создайте руководства по использованию сайта, которые подходят для вашей организации, просмотрев наш контрольный список руководств по использованию сайта, который поможет вам создать такие руководства, которые:
- Вдохновят на обсуждение и внимание к важным политикам использования сайта заинтересованных лиц.
- Будут содержать ссылки на ресурсы, способные помочь лучше понимать возможности, связанные с решениями об основных политиках.

- Будут содержать образец текста, чтобы приступить к созданию собственных политик.
Вот что следует учесть при разработке ваших собственных правил создания и использования сайтов:
- Как получить новый сайт SharePoint
- Руководства по использованию шаблонов сайтов
- Дизайн, оформление и настройка сайта
- Правила предоставления общего доступа и разрешений
- Руководства по производительности
- Политика жизненного цикла сайта
Если в вашей организации есть группа интрасети, которая будет поддерживать владельцев сайтов, рассмотрите возможность профилирования членов группы интрасети на домашней странице сайта успешности SharePoint с помощью веб-части «Люди».
На домашней странице сайта успешности SharePoint есть веб-часть «люди», которую вы можете использовать для добавления своей группы интрасети. Если у вас нет специальной группы, поддерживающей владельцев сайтов, удалите веб-часть «Люди».
Предоставьте конечным пользователям доступ к сайту
Предоставьте другим доступ к вашему сайту. Взаимодействуйте с другими пользователями в вашей организации, чтобы добиться широкой известности и популярности сайта успешности SharePoint.
Основные факторы успеха при управлении сайтом успешности SharePoint:
- Отпразднуйте запуск сайта успешности SharePoint.
- Создайте и опубликуйте новости об этом новом ресурсе.
- Убедитесь, что у пользователей есть возможность задавать вопросы и оставлять отзывы.
- Планируйте проверять сайт успешности SharePoint по мере необходимости, чтобы поддерживать актуальность содержимого сайта и политик его использования.
- Формируйте культуру и сообщество путем интеграции веб-части Yammer.
- Интегрируйте и настраивайте важные обучающие материалы вашей организации
Стратегия внедрения и осведомленности
Чтобы облегчить создание, рост и поддержку усилий по внедрению SharePoint, рекомендуется создать сообщество групп пользователей SharePoint в Yammer. Ваши лидеры и опытные пользователи SharePoint могут отвечать на вопросы, связанные с SharePoint, в группе Yammer, и побуждать таким образом владельцев сайта поделиться своими успехами и передовым опытом. Дополнительные сведения о том, как определить и построить успешную программу чемпионов, см. в статье руководство для чемпионов.
Ваши лидеры и опытные пользователи SharePoint могут отвечать на вопросы, связанные с SharePoint, в группе Yammer, и побуждать таким образом владельцев сайта поделиться своими успехами и передовым опытом. Дополнительные сведения о том, как определить и построить успешную программу чемпионов, см. в статье руководство для чемпионов.
Для повышения видимости и взаимодействия в вашем сообществе лидеров портала, интегрируйте группу Yammer, в которой размещено ваше сообщество, в сайт успешности SharePoint с помощью веб-части «беседы Yammer».
Как не давать веб-сайтам сохранять куки и данные сайтов в Firefox
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Посещаемые вами веб-сайты сохраняют на вашем компьютере куки и другие данные. Сохраняемые данные включают в себя такую информацию, как настройки веб-сайта и состояние входа. В этой статье описывается, как не давать веб-сайтам сохранять эти данные в Firefox.
В этой статье описывается, как не давать веб-сайтам сохранять эти данные в Firefox.
- Прочитайте статью Где хранятся мои логины?, чтобы узнать больше о логинах веб-сайтов.
- 1 Блокировка куки или постоянного хранилища для одного веб-сайта
- 2 Блокировка куков и данных сайтов для более, чем одного веб-сайта
- 3 Просмотр списка заблокированных сайтов
- 4 Блокировка установки куков для всех сайтов
Вы можете использовать Окно информации о странице, чтобы установить блокировку куки или сохранённых данных для одного веб-сайта:
- Перейдите на сайт, которыму вы хотите запретить устанавливать куки или хранить данные сайта в Firefox.
- Если Панель меню включена,На Панели меню щёлкните Инструменты и выберите в выпадающем списке Информация о странице.
В качестве альтернативы вы можете щёлкнуть на замок слева от адреса веб-страницы, щёлкнуть по стрелке вправо > в выпадающей панели Информация о сайте и затем нажать кнопку Подробнее на следующей панели.
- В окне Информация о странице выберите панель Разрешения.
- Под Устанавливать куки или под Хранить данные в постоянном хранилище снимите флажок По умолчанию.
- Измените настройку на Блокировать.
- Закройте окно Информация о странице.
Вы должны удалить все куки или данные сайта, уже установленные веб-сайтом в Firefox. Для получения инструкций прочитайте статью Удаление куки и данных сайтов в Firefox.
Если существует более одного веб-сайта, которые вы хотите заблокировать, использование Окно информации о странице для каждого сайта может быть достаточно затратным по времени. Вы можете заблокировать конкретным веб-сайтам сохранять установку куки и хранения данных сайта следующим образом:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.

- Выберите панель Приватность и Защита и перейдите в раздел Куки и данные сайтов.
- Нажмите Управление исключениями…. Будет открыто диалоговое окно Исключения — куки и данные сайтов.
- Введите точный адрес сайта, который вы хотите заблокировать.
- Нажмите Блокировать.
- Нажмите Сохранить изменения для завершения.
Для удаления сохранённых ранее куков прочитайте статью Удаление куки и данных сайтов в Firefox.
Чтобы увидеть список сайтов, которым вы запретили устанавливать куки и хранить данные сайтов:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и защита и перейдите в раздел Куки и данные сайта.
- Нажмите Управление исключениями…
Будет открыто диалоговое окно Исключения — файлы куки и данные сайта, в котором отображаются, какие сайты заблокированы для хранения файлов кук.
Чтобы настроить Firefox на блокировку установки куков со всех веб-сайтов:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и Защита.
- В разделе Улучшенная защита от отслеживания выберите Персональная и установите флажок Куки.
- Используйте выпадающее меню, чтобы выбрать тип кук для блокировки. Предупреждение! Некоторые сайты не будут правильно работать с полностью заблокированными куками.
- Закройте страницу «about:preferences». Любые внесённые изменения будут сохранены автоматически.
Для получения дополнительной информации о сторонних куки прочитайте статью Сторонние куки и защита от отслеживания Firefox.
Чтобы удалить куки, которые были сохранены ранее, прочитайте статью Удаление куки и данных сайтов в Firefox.
Поделитесь этой статьёй: https://mzl.la/3bJmkNp
Эти прекрасные люди помогли написать эту статью:
Unghost, Harry, Anticisco Freeman, Valery Ledovskoy, PlineV
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Общие настройки сайта на Joomla. Сервер
Вкладка «Сервер» общих настроек Joomla содержит важную техническую информацию, которая требуется для правильной работы сайта. Она неспроста называется «Сервер» т. к. настройки этой группы стыкуются с настройками вэб-сервера.
Первая группа настроек так и называется «Настройки сервера». В первом поле ввода указывается путь к папке временных файлов. Так же как в настройке «Путь к каталогу логов» на вкладке «Система», путь к директории временных файлов, в нашем случае, указывается в стиле Windows. Кроме конечной папки – она отделяется слэшем.
Опцию «Gzip-сжатие страниц» оставляем выключенной. После переноса сайта на глобальный хостинг эту настройку можно включить, но эффективность этого шага довольно спорна и скорее индивидуальна, чем обязательна.
В выпадающем списке «Сообщения об ошибках» можно выбрать уровень детализации отладочных сообщений. Эта настройка будет работать, если включена опция «Отладка системы» на вкладке «Система». Оставляем эту настройку в значении по умолчанию.
Последняя опция в этой группе настроек называется «Включить SSL». Для административной панели или для всего сайта на Joomla, можно включить доступ по защищённому протоколу SSL (Secure Sockets Layer — уровень защищённых сокетов). Но прежде нужно включить SSL на вэб-сервере. В нашем примере это не требуется, поэтому оставляем значение «Нет».
Следующая группа настроек Joomla на вкладке «Сервер» называется «Настройка расположения» и состоит из единственной опции – «Часовой пояс сервера». Из выпадающего списка выбираем часовой пояс, в котором находится наш вэб-сервер, т. е. часовой пояс вашего расположения или оставляем значение «Всемирное время, Coordinated UTC», что тоже неплохо.
е. часовой пояс вашего расположения или оставляем значение «Всемирное время, Coordinated UTC», что тоже неплохо.
Далее следует группа опций «Настройка FTP». Для локального хостинга работа с сайтом по FTP на мой взгляд не нужна. Есть ведь доступ к файловой системе. После переноса сайта на глобальный хостинг мы вернёмся к этим настройкам.
Пятая группа настроек называется «Настройки базы данных». Как видим это те значения, которые мы вводили при установке Joomla. Потребность в правке этих настроек практически отсутствует. Эти настройки больше нужны в качестве справочной информации. Обратите внимание на значение опции «Префикс таблиц базы данных», он может пригодиться при восстановлении сайта.
И последняя группа настроек Joomla на вкладке «Сервер» это «Настройка почты». Это очень важная группа опций т. к. для нашего сайта мы будем настраивать обратную связь по электронной почте. На нашем локальном хостинге мы можем настроить почту двумя способами: с помощью PHP или с помощью SMTP. Для настройки электронной почты сайта с помощью PHP выбираем значение «PHP Mail» в настройке «Способ отправки». В поле «E-mail сайта» пишем реальный адрес электронной почты. Значение опции «Отправитель письма» будет отображаться в поле «От» сообщения электронной почты. Пишем, например «Администрация сайта Копыта и Рога». И в поле «SMTP-сервер» пишем localhost. Всё, настроили первым способом.
Для настройки электронной почты сайта с помощью PHP выбираем значение «PHP Mail» в настройке «Способ отправки». В поле «E-mail сайта» пишем реальный адрес электронной почты. Значение опции «Отправитель письма» будет отображаться в поле «От» сообщения электронной почты. Пишем, например «Администрация сайта Копыта и Рога». И в поле «SMTP-сервер» пишем localhost. Всё, настроили первым способом.
Теперь настроим почту вторым способом. Настройка электронной почты сайта с помощью SMTP сродни настройке почтового клиента. Поэтому за всей информацией, используемой в примере, обращаемся к своему поставщику услуг электронной почты. Итак, в настройке «Способ отправки» выбираем значение «SMTP». Поля «E-mail сайта» и «Отправитель письма» заполняем так же, как и в первом способе. Авторизация на SMTP-сервере требуется в подавляющем большинстве случаев, поэтому ставим переключатель в положение «Да». Если авторизация не требуется, ставим «Нет». В выпадающем списке «Защита SMTP» выбираем, тот тип защиты, который поддерживает поставщик услуг электронной почты. Для начала можно настроить отправку сообщений без защиты, выбрав «Нет», а впоследствии, включить защиту. Значение поля «Порт SMTP-сервера» для большинства незащищенных серверов будет 25, а для серверов, работающих через SSL, будет 465. В поля «Имя пользователя SMTP» и «Пароль для SMTP» вводим соответственно логин и пароль учетной записи электронной почты указанной выше в поле «E-mail сайта». В поле «SMTP-сервер» вводим имя smtp сервера поставщика услуг. Например, для бесплатной почты на Яндексе вводим smtp.yandex.ru, для почты на хостинге Ру Центр вводим mail.nic.ru и т. д. На этом настройка почты сайта на Joomla завершена, а так же завершены серверные настройки. Переходим на вкладку «Права».
Для начала можно настроить отправку сообщений без защиты, выбрав «Нет», а впоследствии, включить защиту. Значение поля «Порт SMTP-сервера» для большинства незащищенных серверов будет 25, а для серверов, работающих через SSL, будет 465. В поля «Имя пользователя SMTP» и «Пароль для SMTP» вводим соответственно логин и пароль учетной записи электронной почты указанной выше в поле «E-mail сайта». В поле «SMTP-сервер» вводим имя smtp сервера поставщика услуг. Например, для бесплатной почты на Яндексе вводим smtp.yandex.ru, для почты на хостинге Ру Центр вводим mail.nic.ru и т. д. На этом настройка почты сайта на Joomla завершена, а так же завершены серверные настройки. Переходим на вкладку «Права».
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Расширения Joomla! Общие сведения
В первой статье о Joomla говорилось о том, что с её помощью можно сделать: и простой сайт-визитку, и интернет-магазин, и блог, и сайт социальной сети. Это достигается за счет использования тысяч различных расширений: компонентов,…
Шаблоны на Joomla, коренные отличия от аналогов…
Макеты на основе этой системы предоставляются в достаточно широком ассортименте.
 Тех, кто желает иметь собственный интернет-ресурс, привлекает огромный выбор расширений, легкость управления.
Шаблоны сайтов используют как разработчики…
Тех, кто желает иметь собственный интернет-ресурс, привлекает огромный выбор расширений, легкость управления.
Шаблоны сайтов используют как разработчики…Маленький шаг в безопасность Joomla 2.5
Как известно, всегда есть, мягко говоря, любопытные люди, так и мечтающие «поколдовать» в чужой админке. В Joomla админка, она же панель управления, располагается по адресу: http://наш_сайт/administrator/. Так вот в целях безопасности…
Карта сайта в Joomla 2.5
В этой статье мы поговорим о карте сайта, а точнее о том, как создать карту сайта на Joomla в форматах HTML и XML. Карта сайта в формате HTML представляет собой страницу со ссылками на материалы сайта.
 Она помогает посетителям…
Она помогает посетителям…Схема автоматического резервного копирования…
Теперь исходя из всего вышеизложенного создадим простую, автоматическую схему резервного копирования сайта под управлением Joomla 2.5. Пусть будет недельный цикл резервного копирования. Схема следующая: в первый день создаётся резервная…
Virtuemart — изменение цены в зависимости от свойства товара…
Многие владельцы интернет магазинов на Virtuemart 1.1.x сталкивались со следующей задачей: есть варианты одного и того же товара, которые отличаются друг от друга только каким-нибудь свойством, например, размером, фасовкой, массой,…
Настройки сайта — настройки проекта с сайтом (SEO-проект)
Для подключения работы с сайтом в проекте достаточно ввести URL сайта в поле «Адрес сайта» при создании или редактировании проекта.
Длу удобства настройки сайта разделены на секции.
Общие настройки:
- Адрес сайта — В это поле следует вводить полный URL главной страницы сайта (с протоколом и с/без www). Этот адрес будет использован в SEO-мониторинге, для проверки правильности адресов продвигаемых страниц и для проверки на дубли главной страницы.
- Автоматически синхронизировать данные и проводить текстовый анализ — включает автоматическую синхронизацию данных проекта со всеми подключенными к нему API, а также автоматический текстовый анализ продвигаемых страниц.
- Дата по которую оплачен хостинг. (Указывать не обязательно) Введите дату окончания хостинга, и система предупредит вас за две недели до окнчания срока.
SEO-мониторинг:
- Подключить SEO-мониторинг — подключает модуль SEO-мониторинга. Т.е., если при проверке будет обнаружена ошибка или изменения в seo-данных страниц, будут создаваться алёрты.

Внимание! Эту настройку рекомендуется использовать в паре с включенной автоматической синхронизацией, иначе алёрты будут генерироваться только при ручном запуске проверок. - Кнопка для перехода к детальной настройке проверок seo-мониторинга.
По умолчанию все проверки активны. В детальных настройках вы можете отключить проверки которые вам не нужны. При отключении одной или нескольких проверок, появляется предупреждение об этом.
Проверка позиций:
- Способ съема позиций — все последующие настройки этой секции зависят от того какой способ вы выберете.
В данный момент можно выбрать между:- синхронизацией с Topvisor, SE Ranking или Allposition (Скриншот №1)
- прямым съемом через ваш аккаунт в RushAnalytics (Скриншот №2)
- В каком аккаунте сервиса съема позиций искать проект — В этом списке показываются все аккаунты сервисов съема позиций, данные для доступа к которым введены в настройках компании.

- ID и название проекта в сервисе съема позиций — После выбора аккаунта сервиса съема позиций в этом поле появится полученный по API список проектов, которые созданы в этом аккаунте. Из них следует выбрать проект, с которым CRM будет синхронизировать данные о ключевых фразах и их позициях (обычно они сопадают по домену).
- Импортировать ключи из отключенных групп -(только для топвизора) позволяет настроить получать ли ключи состоящие в отключенных группах.
- Синхронизировать цели для ключей — SE Ranking и Allposition не поддерживают изменения целевой страницы по API. Отключите этот чекбокс если хотите менять целевые страницы прямо в SEO-CRM без оглядки на сервис съема позиций. Если оставить его включенным, при каждой синхронизации все изменения целевых страниц будут затираться данными из сервиса съема.
Скриншот №1
- Через какой аккаунт RushAnalytics проверять позиции — В этом списке показываются все аккаунты RushAnalytics, данные для доступа к которым введены в настройках компании.

- Частота сбора позиций — здесь можно выбрать когда именно снимать позиции из следующих вариантов:
- Ежедневно (при этом можно выбрать время проверки)
- Еженедельно (при этом можно выбрать день недели и время проверки)
- По апдейтам Яндекса (можно выбрать задержку съема после апдейта)
- В ручном режиме
- Задержка проверки позиций после апдейта Яндекса — при выборе в предыдущем пункте значения «По апдейтам Яндекса»
- Регионы Яндекс — регионы Яндекса в которых будут сниматься позиции.
- Регионы Google — регионы Google в которых будут сниматься позиции.
Скриншот №2
Продвигаемые страницы:
- Автоматически добавлять новые страницы из Sitemap.xml — Включите эту опцию если хотите чтобы новые страницы сайта автоматически добавлялись в список продвигаемых страниц.
 Однако следует быть осторожным, при включении этой опции можно быстро достигнуть лимита страниц. Также, если у вас настроена синхронизация с сервисом съема позиций и включен чекбокс из пункта №2, то все добавленные страницы будут удалены если они отсутствуют в целевых страницах ключей.
Однако следует быть осторожным, при включении этой опции можно быстро достигнуть лимита страниц. Также, если у вас настроена синхронизация с сервисом съема позиций и включен чекбокс из пункта №2, то все добавленные страницы будут удалены если они отсутствуют в целевых страницах ключей. - Удалять страницы без ключей после каждой синхронизации с сервисом съема позиций — при включении этой опции, после каждой синхронизации будут удалены все страницы если они отсутствуют в целевых страницах ключей.
- Количество одновременных запросов к сайту при проверке страниц — количество одновременных запросов которые будет делать робот SEO-CRM при ежедневной проверке продвигаемых страниц. По-умолчанию равно 10. Если вы часто получаете алерты об ответах страниц с кодом 500 и больше, уменьшите этот параметр.
- Задержка между запросами к сайту при проверке страниц — также можно указать задержку в секундах между запросами робота SEO-CRM к сайту.
 Это полезно когда сервер сайта не справляется с нагрузкой при проверке подвигаемых страниц. Однако учтите, что при большом количестве страниц и большой задержке, полный цикл проверки страниц может занимать несколько суток.
Это полезно когда сервер сайта не справляется с нагрузкой при проверке подвигаемых страниц. Однако учтите, что при большом количестве страниц и большой задержке, полный цикл проверки страниц может занимать несколько суток. - User-Agent, которым будет представляться робот SEO-CRM при проверке страниц — Настройка будет полезна в случаях, когда хостинг сайта не отдает нашему
боту страницы с юзерагентом по-умолчанию (бот Яндекса) или если вы
хотите как-то идентифицировать посещение нашим ботом вашего сайта.
Интеграция с Sape:
- В каком аккаунте Sape искать проект(ы) — здесь можно настроить синхронизацию с Sape для модуля продвигаемые страницы. В этом списке показываются все аккаунты Sape, данные для доступа к которым введены в настройках компании.
- Проект(ы) в Sape — После выбора аккаунта Sape, в этом поле появится
полученный по API список проектов, которые созданы в этом аккаунте.
 Из
них следует выбрать проекты (один или несколько), из которых CRM будет получать данные о закупленных на продвигаемые страницы ссылках.
Из
них следует выбрать проекты (один или несколько), из которых CRM будет получать данные о закупленных на продвигаемые страницы ссылках.
Интеграция с Яндекс:
- В каком аккаунте Яндекса искать счетчик (метрика) и сайт (вебмастер) — здесь можно настроить синхронизацию с сервисами Яндекса. В этом списке показываются все аккаунты Яндекса, подключенные в настройках компании.
- ID счетчика Яндекс Метрики — После выбора аккаунта Яндекса, в этом поле появится полученный по API список счетчиков из Метрики, которые есть в этом аккаунте. Из них следует выбрать счетчик, установленный на сайте в данный момент.
- ID сайта в Яндекс Вебмастере — После выбора аккаунта Яндекса, в этом поле появится полученный по API список сайтов из Вебмастера, которые есть в этом аккаунте. Из них следует выбрать нужный сайт.
Интеграция с Google:
- В каком аккаунте Google искать счетчик (analytics) и сайт (Search Console) — здесь можно настроить синхронизацию с сервисами Google.
 В этом списке показываются все аккаунты Google, подключенные в настройках компании.
В этом списке показываются все аккаунты Google, подключенные в настройках компании. - Представление в Google Analytics — После выбора аккаунта Google, в этом поле появится полученный по API список представлений, которые есть в этом аккаунте. Из них следует выбрать нужное.
- URL сайта в Google Search Console — После выбора аккаунта Google, в этом поле появится полученный по API список сайтов, которые есть в этом аккаунте. Из них следует выбрать нужный сайт.
После заполнения нужных полей, не забудьте сохранить изменения.
Страница входа в ваш аккаунт SEO-CRM находится по адресу, который имеет вид company.seo-crm.ru,
где company — название вашей компании.
Введите название и система автоматически перебросит вас на страницу входа.
https://.seo-crm. ru
ru
Забыли домен?
Приложение «Настройки сайта» | Центр Поддержки Юкрафт
Настройки сайта — то место, где вы можете управлять всеми основными настройками сайта.
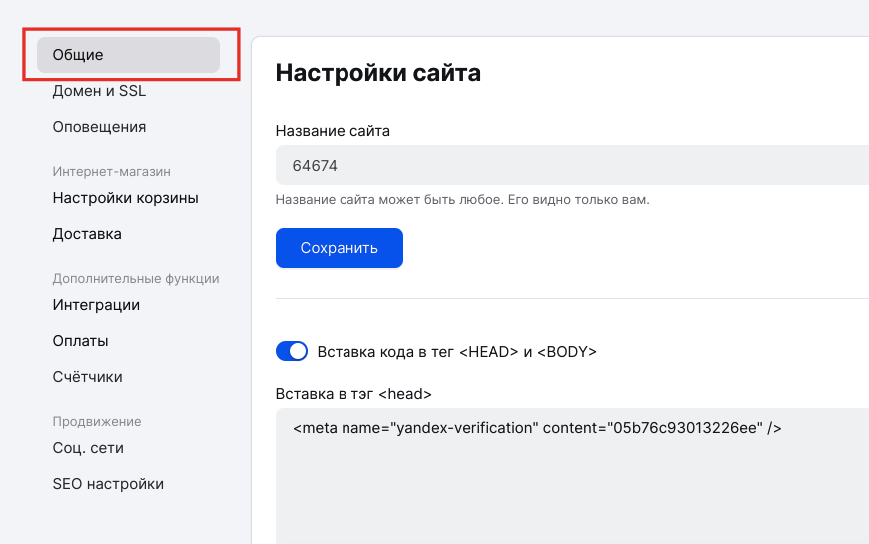
Итак, на левой панели находим Дашборд, открываем его — и кликаем по значку «Настройки сайта».
Здесь будут представлены 2 раздела настроек: «Основной» и «Вставить код».
Для начала рассмотрим основные настройки.
Если вы не хотите, чтобы посетители могли зайти на ваш сайт, пока он не будет до конца доделан, то просто включите опцию «Сайт недоступен».
В таком случае вы сможете установить пароль на доступ к сайту с помощью функции «Защита паролем». Чтобы проверить, как защищенный паролем сайт будет отображаться посетителям, для этого перейдите в инструмент «Страницы», представленный на главной панели Дашборда, и откройте вкладку «Системные страницы».
Для установки пароля на сайт переведите бегунок функции «Защита паролем» вправо и задайте нужную комбинацию в поле «Задать пароль».
Если вы подключаете к своему новому сайту SSL-протокол, то следует активировать режим «SSL через Cloudflare». Это позволит использовать защищенный протокол https, а также поможет Ucraft сформировать для вашего сайта грамотные файлы Sitemap.
* Обратите внимание, что включение данной опции не рекомендуется в том случае, когда вы не настроили свой пользовательский домен с помощью Cloudflare. Это может привести к «поломке» создаваемого сайта или создать проблемы при загрузке.
Версии сайта
Подключите свой сайт к личному домену. Если опция управления версиями сайта включена, изменения вашего сайта не будут отображаться в вашем домене, если вы не используете функцию публикации.
Кэшинг сайта
Значительное сокращение задержки сервера. Когда включен, он автоматически сохраняет данные вашего веб-сайта, чтобы обеспечить быструю загрузку для следующих записей.
Когда включен, он автоматически сохраняет данные вашего веб-сайта, чтобы обеспечить быструю загрузку для следующих записей.
Имя сайта
Также в меню «Настройки сайта» представлена возможность редактирования имени создаваемого сайта и особенности его отображения.
Язык редактора
Вы также можете изменить язык, используемый при создании сайта (язык редактора).
Показывать на планшете
Мобильный просмотр установлен по умолчанию при просмотре веб-сайта с планшета. Однако вы всегда можете переключить его с мобильного на рабочий стол в любое время.
Отображение языка пользователям
Это дает вам возможность выбрать, будут ли посетители видеть веб-сайт, на основе языка по умолчанию, языка браузера посетителя или на основе IP-адреса посетителя. Для этой функции требуется персональный домен.
Часовой пояс
Устанавливается автоматически при создании сайта. Отредактируйте часовой пояс при работе с такими элементами, как отсчет. Часовой пояс вашего веб-сайта может повлиять на время вашего элемента.
Отредактируйте часовой пояс при работе с такими элементами, как отсчет. Часовой пояс вашего веб-сайта может повлиять на время вашего элемента.
Поддержка формата WebP
WebP — это современный формат изображений, который обеспечивает сжатие изображений на веб-сайте. Используя WebP, вы можете создавать более мелкие и насыщенные изображения, которые ускоряют загрузку страницы. Включите свитч, если вы хотите активировать поддержку Webp для веб-сайта.
Лого сайта/Иконка сайта
Чтобы изменить логотип и/или маленький значок сайта (favicon), наведите курсор мыши на область «Лого сайта», «Маленький логотип» или «Иконка сайта» — и нажмите кнопку «Сохранить».
Тач-иконка
Думали ли вы над тем, как создать шорткат для iPhone или iPad?
Вот тут на помощь приходит функция тач-иконки!
Также, как и Фавикон, тач-иконка служит иконкой для отображения вашего сайта как шорткат на Apple iPhone, iPod Touch, iPad. Просто загрузите PNG файл и сохраните ваши изменения!
Просто загрузите PNG файл и сохраните ваши изменения!
Вот как это работает:
Откройте в Safari желаемый сайт и нажмите на иконку добавления на главный экран.
Откроется следующее окно, в октором вы просто должны нажать на кнопку «Добавить».
Вот и все!
При необходимости вы можете добавить в код своих страниц кастомный код. Для этого нужно перейти в раздел «Вставить код», заполнить нужные вам поля соответствующими строками кода и кликнуть по кнопке «Сохранить».
Используя этот инструмент, вы можете легко настроить интеграцию своего нового сайта с социальными сетями, внедрить счетчики и идентификаторы поисковиков. Для этого просто сгенерируйте нужный код и добавьте его в поле «После начального тега <head>».
Обратите внимание, что вставленный вами код будет активирован только после подключения персонального домена к вашему сайту.
Если у вас возникнут какие-либо вопросы, просто задайте их через чат. Нажмите на иконку в правом нижнем углу и наша служба поддержки будет рада вам помочь!
Настройка параметров сайта для порталов — Power Apps
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Примечание
С 12 октября 2022 г. порталы Power Apps называются Power Pages. Дополнительная информация: Microsoft Power Pages теперь общедоступна (блог)
Вскоре мы перенесем и объединим документацию порталов Power Apps с документацией Power Pages.
Параметр сайта — это настраиваемое именованное значение, которое используется кодом веб-сайта для изменения поведения или визуального стиля портала. Обычно, когда разработчик создает код веб-сайта, он ссылается на настройки сайта для различных компонентов, чтобы конечный пользователь мог изменять значения параметров для изменения веб-сайта без необходимости изменения кода, повторной компиляции и повторного развертывания веб-сайта.
Образцы порталов, предоставляемые при установке порталов Power Apps, содержат несколько настраиваемых параметров сайта для различных стилей, используемых для изменения многих визуальных элементов на сайте, таких как стиль фона, цвет текста и ширина макета. Вы можете управлять следующими типами параметров сайта:
Вы можете управлять следующими типами параметров сайта:
- Глобальные параметры портала : эти параметры применяются ко всем порталам, связанным со средой Microsoft Dataverse, в которую они добавляются.
- Параметры сайта портала : Эти параметры применяются к определенным порталам (записям веб-сайтов), связанным со средой Dataverse, в которую они добавляются.
Управление настройками сайта портала
Перейдите к настройкам портала и выберите Настройки сайта .
Чтобы создать новую настройку, выберите New .
Чтобы изменить существующую настройку, выберите Настройка сайта , указанную в сетке.
Укажите значения для предоставленных полей:
Имя : Метка, на которую ссылается код веб-сайта для получения соответствующей настройки. Имя должно быть уникальным для связанного веб-сайта, потому что код, извлекающий параметр, возьмет первую найденную запись с совпадающим именем.

Веб-сайт : Соответствующий веб-сайт.
Значение : Настройка
Описание : Цель настройки или специальные инструкции.
Выбрать Сохранить и закрыть .
Примечание
Интеграция с Bing Maps не поддерживается в German Sovereign Cloud. Если вы попытаетесь создать параметр Bingmaps/credentials в этой среде, появится сообщение об ошибке.
Настройки сайта портала
| Имя | Значение | Описание |
|---|---|---|
| Аутентификация/Регистрация/Требуется подтверждение | ЛОЖЬ | Логическое значение true включает подтверждение по электронной почте и отключает открытую регистрацию. По умолчанию: Ложь |
| Аутентификация/Регистрация/RequiresInvitation | ЛОЖЬ | Логическое значение true включает функцию кода приглашения и отключает открытую регистрацию. По умолчанию: Ложь По умолчанию: Ложь |
| название конференции | Порталы Конференция | Имя записи adx_conference, представляющей конференцию для данного портала. |
| Служба поддержки/CaseEntitlementEnabled | ИСТИНА | Логическое значение, указывающее, включено ли право обращения в службу поддержки. По умолчанию: ложь |
| HelpDesk/Deflection/DefaultSelectedProductName | Имя записи о продукте, которая является продуктом, выбранным по умолчанию в раскрывающемся списке, отображаемом при отклонении обращения в службу поддержки, если существует более одного продукта, для которого код типа продукта равен 100000001. | |
| Профиль/ForceSignUp | ЛОЖЬ | Логическое значение, установленное на «True», заставит пользователя обновить информацию своего профиля, прежде чем ему будет предоставлен доступ к содержимому веб-сайта. По умолчанию: Ложь |
| Профиль/ShowMarketingOptionsPanel | ИСТИНА | Логическое значение, указывающее, следует ли отображать панель со списком полей для указания предпочтений маркетинговых коммуникаций в профиле. По умолчанию: Ложь По умолчанию: Ложь |
| Поиск/включен | ИСТИНА | Логическое значение, указывающее, включен ли поиск. |
| поиск/фильтры | Content:adx_webpage;Events:adx_event,adx_eventschedule; Блоги:adx_blog,adx_blogpost,adx_blogpostcomment; Форумы:adx_communityforum,adx_communityforumthread,adx_communityforumpost; Идеи:adx_ideaforum,adx_idea,adx_ideacomment; Проблемы:adx_issueforum,adx_issue,adx_issuecomment;Справочная служба:инцидент | Набор параметров фильтра поиска логических имен. Определение значения здесь добавит параметры раскрывающегося списка к поиску по всему сайту. Это значение должно быть в виде пар имя/значение, где имя и значение должны быть разделены двоеточием, а пары разделены точкой с запятой. Например: «Форумы:adx_communityforum,adx_communityforumthread,adx_communityforumpost;Блоги:adx_blog,adx_blogpost,adx_blogpostcomment». |
| Поиск/ИмяЗапросаИндекса | Поиск портала | 90,1 -_logicalname:adx_communityforumthread~0,9 Переопределить запрос для поиска по сайту, чтобы применить дополнительные веса и фильтры. @Query — это текст запроса, введенный пользователем. Справочник по синтаксису запросов Lucene: https://lucene.apache.org/core/old_versioned_docs/versions/2_9_1/queryparsersyntax.html @Query — это текст запроса, введенный пользователем. Справочник по синтаксису запросов Lucene: https://lucene.apache.org/core/old_versioned_docs/versions/2_9_1/queryparsersyntax.html |
| Поиск/Стиммер | Английский | Язык, используемый алгоритмом поиска на портале. По умолчанию: английский |
| CustomerSupport/DisplayAllUserActivitiesOnTimeline | ЛОЖЬ | |
| Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail | Разрешить автоматическое связывание с записью контакта на основе электронной почты. Дополнительные сведения: Разрешить сопоставление контактов с электронной почтой и потребовать уникальные общие параметры электронной почты. Authentication/[Protocol]/[Provider]/AllowContactMappingWithEmail неприменим для мультитенантных конечных точек. Используйте приглашения, чтобы позволить пользователям аутентифицироваться на вашем портале. | |
| Сайт/EnableDefaultHtmlEncoding | Верно/Ложно | На порталах Power Apps версии 9. 3.8.x или более поздней по умолчанию для пользователя и запроса Liquid-объектов применяется фильтр escape Liquid. Чтобы отключить эту конфигурацию по умолчанию и разрешить эти объекты Liquid без выхода из фильтра Liquid, добавьте этот параметр и установите для него значение False . 3.8.x или более поздней по умолчанию для пользователя и запроса Liquid-объектов применяется фильтр escape Liquid. Чтобы отключить эту конфигурацию по умолчанию и разрешить эти объекты Liquid без выхода из фильтра Liquid, добавьте этот параметр и установите для него значение False . |
Примечание
Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail неприменим для мультитенантных конечных точек. Используйте приглашения, чтобы позволить пользователям аутентифицироваться на вашем портале.
Настройки сайта, относящиеся к различным функциям портала, см.:
- Идентификатор аутентификации
- Поставщик Azure AD B2C
- OAuth 2.0
- Подключить OpenID
- WS-Федерация
- САМЛ 2.0
- Перенос поставщиков удостоверений в Azure AD B2C
- Поиск в содержимом вложенного файла
- Поведение и формат поля даты и времени
- Добавить геолокацию
- Внедрение общих правил защиты данных
- Включить кэширование вывода верхнего и нижнего колонтитула
Управление глобальными настройками портала
Откройте приложение «Управление порталом».

Перейдите в раздел Веб-сайт и выберите Настройки .
Чтобы создать новую настройку, выберите New .
Чтобы изменить существующую настройку, выберите Параметр указан в таблице.
Укажите значения для предоставленных полей:
Выбрать Сохранить и закрыть .
Обратная связь
Просмотреть все отзывы о странице
Настройки сайта
Настройки сайтаНастройки вашего сайта Recurly являются ключевыми для вашего бизнеса. Эти настройки помогают определить ваш адрес и требования к валюте, установить контактную информацию вашей компании и установить поддержку платежного шлюза для вашего местоположения.
Предложить изменения
Когда ваш сайт Recurly находится в режиме песочницы, используйте кнопку Очистить тестовые данные , чтобы удалить все учетные записи (и связанные с ними подписки и транзакции), которые были созданы на вашем тестовом сайте. Это действие не повлияет на какие-либо элементы конфигурации, такие как планы подписки, купоны или шаблоны электронной почты. Сторонние интеграции, такие как Xero и QuickBooks Online, будут удалены после очистки тестовых данных вместе со всеми настроенными конечными точками веб-перехватчиков. Это действие необратимо , поэтому используйте его с осторожностью.
Это действие не повлияет на какие-либо элементы конфигурации, такие как планы подписки, купоны или шаблоны электронной почты. Сторонние интеграции, такие как Xero и QuickBooks Online, будут удалены после очистки тестовых данных вместе со всеми настроенными конечными точками веб-перехватчиков. Это действие необратимо , поэтому используйте его с осторожностью.
Название компании используется на размещенных страницах и в шаблонах счетов по умолчанию и может быть изменено здесь.
Чтобы обновить имя, отображаемое в банковских выписках вашего клиента, обратитесь в свой торговый банк и запросите обновление у вашего администратора баз данных.
Субдомен сайта используется на размещенных страницах и в ваших учетных данных API, поэтому изменения субдомена сайта также потребуют обновления вашей аутентификации API. Возможно, вам придется выйти из системы и снова войти в нее, чтобы изменения субдомена вступили в силу.
👍
Новая функция: установка цветовой темы боковой панели
Recurly теперь предлагает возможность изменить цвет боковой панели вашего сайта Recurly.
(Боковая панель — это раздел слева со ссылками для навигации по сайту.) В настоящее время ваша боковая панель Recurly фиолетового цвета. Теперь Recurly предлагает три новых варианта цвета: бирюзовый, синий и стальной серый.
Чтобы изменить цвет боковой панели, просто перейдите в раздел «Конфигурация» и выберите «Настройки сайта». Затем выберите «Настройки сайта», выберите тему боковой панели, посмотрите, как она выглядит, и сохраните (или выберите другой цвет). Это так просто.
Примечание. Только пользователи с правами администратора Recurly смогут изменить цвет боковой панели, и любые изменения будут применяться ко всем пользователям, обращающимся к этому сайту Recurly.
Это устанавливает минимальные поля, необходимые для платежного адреса от ваших клиентов. Пожалуйста, убедитесь, что это соответствует требованиям к адресу вашего шлюза Address Validation Service . Большинству шлюзов требуется Street Address и Postal Code , в то время как PayPal требует полный адрес, а Beanstream запрашивает полный адрес и номер телефона.
Recurly рекомендует указывать как минимум почтовый индекс.
Если вы собираете налоги, убедитесь, что вы собираете достаточно адресной информации для определения точной налоговой ставки. Когда налоги включены, страна автоматически требуется для всех адресов платежной информации на вашем сайте. Требования к адресу Настройки сайта не работают с адресом Информации об учетной записи. Если вы взимаете налоги на основе адреса с информацией об учетной записи, убедитесь, что вы собираете и сохраняете в Recurly данные, которые вам понадобятся для точной налоговой ставки.
Вот наши рекомендации:
- США — полный адрес (для расчета налога с продаж в США требуется как минимум почтовый индекс и страна).
- Канада — страна и штат/провинция
- Австралия, Новая Зеландия, Израиль, Европейский Союз, Европа, не входящая в ЕС — страна
Recurly использует коды стран ISO alpha-2 во всех формах. Например, Соединенное Королевство — это «GB», а не «UK». Только в Соединенных Штатах (US), Канаде (CA), Италии (IT) и Нидерландах (NL) потребуется указать штат/провинцию, если это поле требуется в ваших требованиях к адресу в настройках сайта. См. коды Recurly ISO alpha-2.
Только в Соединенных Штатах (US), Канаде (CA), Италии (IT) и Нидерландах (NL) потребуется указать штат/провинцию, если это поле требуется в ваших требованиях к адресу в настройках сайта. См. коды Recurly ISO alpha-2.
Продавцы с нашей надстройкой для нескольких валют могут определять несколько валют в своей учетной записи Recurly, которая устанавливается здесь. Как только вы начнете обрабатывать транзакции в одной валюте, , вы не сможете изменить свой сайт на другую валюту .
Recurly свяжется напрямую с Контактный адрес электронной почты для выставления счетов для любых квитанций Recurly. Этот адрес электронной почты также является адресом электронной почты вашего сайта по умолчанию From , но его можно изменить в ваших шаблонах электронной почты. Технический контактный адрес электронной почты и Номер телефона будет использоваться для решения любых серьезных технических проблем, связанных с вашим сайтом. Поскольку многие из этих сообщений требуют непосредственного действия, не используйте ролевые адреса электронной почты (например, [email protected], [email protected] или [email protected]) ни для одного из этих контактов.
Поскольку многие из этих сообщений требуют непосредственного действия, не используйте ролевые адреса электронной почты (например, [email protected], [email protected] или [email protected]) ни для одного из этих контактов.
Эти поля определяют информацию о вашей компании для отображения в счетах клиентов. Выбор страны также определяет платежные шлюзы, доступные для вашего бизнеса.
📘
Расширенная функциональность идентификационного номера налогоплательщика
В сентябре 2020 года Recurly представила возможность устанавливать идентификационный номер налогоплательщика для каждой страны и отображать информацию только о соответствующей стране в каждом счете. Дополнительная информация ниже. Чтобы настроить эти параметры, перейдите на страницу настроек сайта.
Если вы продаете товары или услуги на международном уровне, вы можете ввести свой номер плательщика НДС или налоговый регистрационный номер в настройках сайта. Эти номера будут отображаться во всех счетах-фактурах, если только вы не установите номера НДС для конкретной страны.
Эти номера будут отображаться во всех счетах-фактурах, если только вы не установите номера НДС для конкретной страны.
Установка номеров НДС для конкретных стран в Настройки налога позволит вам настроить идентификационную налоговую информацию и включить ее в счета клиентов для каждой страны. Например, если вы зарегистрированы для продажи в Сингапуре и Турции, вы можете ввести свои налоговые регистрационные номера для этих стран. Клиент из Турции увидит только ваш турецкий идентификационный номер, а клиент из Сингапура — ваш сингапурский налоговый идентификатор.
Эта функция позволяет продавцам указывать общедоступный IP-адрес или диапазон, представляющий ваши компьютеры, и обходить проверки Recurly на мошенничество. Эта функция особенно полезна для продавцов, которые вручную обрабатывают транзакции от имени своих клиентов.
IP-адреса могут быть указаны в следующих форматах:
Одиночный IP-адрес : 192.168.0.1
Диапазон IP-адресов : 192. 168.12.0/24 (диапазон должен быть меньше /24).
168.12.0/24 (диапазон должен быть меньше /24).
Продавцы, у которых несколько биллинговых систем подключаются к одной учетной записи шлюза, могут определить префикс номера заказа внутри Recurly. Это поможет вам однозначно идентифицировать транзакции Recurly внутри вашего виртуального терминала платежного шлюза. Обратите внимание, что это только на бэкэнде и не будет отображаться в счете.
Платежные шлюзы Paypal не поддерживают префикс счета.
Обновлено более 2 лет назад
Настройки сайта
В области «Настройки сайта» указан набор настроек, которые SiteSpect использует, чтобы узнать, как работает ваш сайт и как вы хотите использовать SiteSpect с ним. В частности, SiteSpect хранит информацию о вашем сайте на следующих вкладках:
- Общие
- Реализация
- Отслеживание пользователей
- Связь и передача
- Безопасность
- История
Общие
На этой вкладке отображается имя вашего сайта, тип его конфигурации, его статус и URL-адрес, используемый для его предварительного просмотра. На вкладке также указана дата создания сайта и даты его изменения.
На вкладке также указана дата создания сайта и даты его изменения.
Имя
Указывает имя сайта.
Тип
Указывает тип сайта. Типы:
- Тест
- Непроизводственный
- Демо
- Производство
Статус
Указывает статус Сайта. Статусы:
- Реализация: Сайты имеют этот статус, когда они настраиваются. Сайт не готов принимать живой трафик.
- Активен: Все домены сайта готовы принимать трафик.
- Частично активен: Сайт находится в смешанном состоянии. Другими словами, один или несколько доменов Сайта, управляемых DNS, не являются Активными. (Недоступно для локальной сети, поскольку статус домена — «Только активный».
 )
) - Обход: Трафик идет вокруг SiteSpect, а не через него. SiteSpect не проводит никаких тестов и не собирает данные. (Недоступно для локальной сети, поскольку статус домена — «Только активный».)
- Не в сети: Сайт в настоящее время не настроен для использования. Он может быть заархивирован. Двигатели возвращают 400 (неверный запрос). Если все домены находятся в режиме обхода, это не влияет на этот статус сайта.
URL-адрес по умолчанию для предварительного просмотра
Указывает URL-адрес, который SiteSpect запускает для функции предварительного просмотра. Вы можете переопределить это на странице кампании или на странице настроек предварительного просмотра.
Реализация
На этой вкладке отображается ваша сеть доставки контента (если она у вас есть), а также примечания о конфигурации вашей реализации.
Отслеживание пользователей
На вкладке «Отслеживание пользователей» хранится информация обо всех различных полях, которые SiteSpect использует для отслеживания ваших пользователей, таких как сеанс пользователя, файлы cookie для отслеживания пользователей, отчеты, балансировка нагрузки и настройки обнаружения роботов.
Сеансы пользователей
Этот раздел содержит поля, в которых указываются сведения о том, как SiteSpect определяет сеансы.
Время ожидания сеанса пользователя
Указывает количество секунд, определяющее время ожидания для отдельного сеанса пользователя (посещения). После того, как пользователь не просматривал какие-либо страницы (включая любое непроходное содержимое) в течение этого периода времени, SiteSpect определяет, что пользователь больше не просматривает веб-сайт активно. Если пользователь впоследствии нажимает на ссылку по истечении периода ожидания, SiteSpect отслеживает это как новое посещение. Минимальное значение времени ожидания составляет 300 секунд. Значение по умолчанию — 1800 секунд (30 минут).
Если пользователь впоследствии нажимает на ссылку по истечении периода ожидания, SiteSpect отслеживает это как новое посещение. Минимальное значение времени ожидания составляет 300 секунд. Значение по умолчанию — 1800 секунд (30 минут).
Примечание: Если вы используете другие аналитические инструменты для измерения поведения пользователей, установите это значение так, чтобы оно совпадало со значением в других ваших инструментах.
Файлы cookie для отслеживания пользователей
Этот набор файлов cookie отслеживает информацию о пользователях SiteSpect.
Включить атрибут «Только HTTP» для файлов cookie
Атрибут «Только HTTP» указывает SiteSpect добавлять флаг «Только HTTP» ко всем устанавливаемым файлам cookie. Если этот параметр включен, любые попытки доступа к файлам cookie SiteSpect с использованием клиентских сценариев строго запрещены. Эта функция отключена по умолчанию.
Эта функция отключена по умолчанию.
Включить атрибут безопасности для файлов cookie
Атрибут безопасности ограничивает область действия файла cookie безопасными каналами (безопасность определяется агентом пользователя). Когда файл cookie имеет атрибут Secure, пользовательский агент включает файл cookie в HTTP-запрос только в том случае, если запрос передается по защищенному каналу. SiteSpect не устанавливает безопасный параметр в файлах cookie для посещений доменов, которые не используют HTTPS на внешнем интерфейсе.
Имя файла cookie пользователя
Указывает имя постоянного файла cookie, который SiteSpect ищет при отслеживании посещений с течением времени. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Имя по умолчанию — SSID, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie последнего запроса
Указывает имя файла cookie, в котором хранятся дата и время последнего просмотра страницы пользователем. SiteSpect обновляет значение даты и времени последнего просмотра страницы с определенным интервалом, который может быть настроен системным администратором; не все посещения обновляют значение. Последний просмотр страницы используется для определения того, истекло ли время сеанса пользователя. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Вы можете комбинировать этот файл cookie с файлом cookie дополнительных данных, чтобы уменьшить количество файлов cookie, однако мы не рекомендуем этого делать, поскольку это может повлиять на статистику пользователей. Чтобы объединить эти файлы cookie, дайте обоим файлам cookie одинаковое имя. Значение по умолчанию — SSRT, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie дополнительных данных
Задает имя файла cookie, в котором хранятся дополнительные данные Campaign о пользователе. Этот файл cookie включает в себя значение рейтинга посещений и данные об обращениях к базовой метрике. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Вы можете комбинировать этот файл cookie с файлом cookie последних запросов, чтобы уменьшить количество файлов cookie, однако мы не рекомендуем этого делать, поскольку это может повлиять на статистику пользователей. Чтобы объединить эти файлы cookie, дайте обоим файлам cookie одинаковое имя. Значение по умолчанию — SSOD, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют домен верхнего уровня.
Имя файла cookie предварительного просмотра
Указывает имя файла cookie, в котором хранятся данные, необходимые для функции предварительного просмотра SiteSpect, и уровень ведения журнала отладки. Как правило, SiteSpect устанавливает этот файл cookie только для сеансов предварительного просмотра; однако, если в поле «Уровень ведения журнала» на вкладке «Ведение журнала и производительность» домена установлено значение «Отладка», тогда SiteSpect устанавливает этот файл cookie для всех запросов. Вы можете уменьшить количество файлов cookie, которые устанавливает SiteSpect, установив поле «Уровень ведения журнала» ниже уровня отладки. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Значение по умолчанию — SSPV, но вы можете указать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Как правило, SiteSpect устанавливает этот файл cookie только для сеансов предварительного просмотра; однако, если в поле «Уровень ведения журнала» на вкладке «Ведение журнала и производительность» домена установлено значение «Отладка», тогда SiteSpect устанавливает этот файл cookie для всех запросов. Вы можете уменьшить количество файлов cookie, которые устанавливает SiteSpect, установив поле «Уровень ведения журнала» ниже уровня отладки. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Значение по умолчанию — SSPV, но вы можете указать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie предварительного просмотра объекта
Указывает имя файла cookie, в котором хранятся данные об элементе, который вы просматриваете в данный момент. Значение по умолчанию — __ssp__history__session, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Файлы cookie для отчетов
Этот набор файлов cookie отслеживает информацию, полезную для отчетов SiteSpect.
Имя файла cookie, сигнализирующего о состоянии
Указывает имя файла cookie, который предоставляет информацию о пользователе внутреннему веб-серверу. Предоставляемая информация состоит из посещенного сайта SiteSpect (Site_ID), идентификатора пользователя, назначенного SiteSpect конкретному пользователю для отслеживания (User_GUID), количества посещений этим пользователем (UserVisitCount) и назначенных кампаний и групп вариантов (TestCampaign_ID и VariationGroup_ID). . Каждое из этих значений является целым числом и разделяется точками «.», вертикальной чертой «|» и двоеточия «:»; User_GUID имеет префикс «G».
SiteSpect устанавливает файл cookie на URL-адрес входа пользователя, но он виден только внутреннему веб-серверу при последующих запросах. Файл cookie существует только для текущего посещения пользователя и удаляется, когда пользователи закрывают свои браузеры.
Обратите внимание, что пользователи, не назначенные кампании, все равно получают этот файл cookie, но идентификаторы кампании и группы вариантов равны нулю (0).
Структура файла cookie:
Site_ID.User_GUID.UserVisitCount|TestCampaign_ID.VariationGroup_ID[:TestCampaign_ID.VariationGroup_ID:…]
Информация об идентификаторе кампании и группы вариантов отделяется от остальных значений вертикальной чертой («|»), затем пары идентификатора кампании и связанного идентификатора группы вариантов отделяются от других пар двоеточием («:» ). Идентификатор кампании и идентификатор группы вариантов разделяются точкой («. «).
«).
Например, сайт с идентификатором 2, идентификатором пользователя 5462678722387841638, счетчиком посещений пользователя 4, назначенным трем кампаниям с идентификаторами 1674, 1675 и 1680 с соответствующими идентификаторами группы вариантов 20576, 20599 и 20873 имеет следующее значение файла cookie:
2.G5462678722387841638.4|1674.20576:1675.20599:1680.20873
Идентификатор сайта — это числовое значение, соответствующее параметру Site_ID в URL-адресе SiteSpect. Идентификатор кампании — это числовое значение, которое соответствует идентификатору TestCampaign_ID, отображаемому в URL-адресе при редактировании кампании или во всплывающей подсказке при наведении курсора на кнопку редактирования кампании. Точно так же идентификатор группы вариантов соответствует идентификатору VariationGroup_ID, отображаемому в URL-адресе при редактировании группы вариантов или во всплывающей подсказке при наведении курсора на кнопку редактирования группы вариантов.
Чтобы отключить файл cookie и запретить SiteSpect устанавливать его в браузере пользователя, оставьте это поле пустым. Значение по умолчанию — SSSC, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя вспомогательного файла cookie для захвата (необязательно)
Указывает имя файла cookie, в котором хранятся значения, полученные из вашего источника или сторонних файлов cookie для использования в данных отчетов Campaign. Это полезно, если вам нужно сопоставить данные SiteSpect Campaign с доступными извне данными. SiteSpect проверяет значение этого файла cookie при каждом запросе, пока не найдет первый экземпляр. SiteSpect не записывает изменения значения файла cookie во время сеанса браузера пользователя.
Используйте поле «Имя вспомогательного файла cookie», чтобы указать имя файла cookie вашего сайта, который содержит значение для захвата. Используйте необязательную формулу синтаксического анализа, чтобы извлечь конкретное значение из файла cookie. Если вы оставите это поле пустым, SiteSpect сохранит все значение файла cookie в данных отчета. Это вспомогательное значение включается в отчет об экспорте данных.
Используйте необязательную формулу синтаксического анализа, чтобы извлечь конкретное значение из файла cookie. Если вы оставите это поле пустым, SiteSpect сохранит все значение файла cookie в данных отчета. Это вспомогательное значение включается в отчет об экспорте данных.
Формула анализа вспомогательных файлов cookie (необязательно)
Указывает формулу, извлекающую определенное значение из вспомогательного файла cookie.
Настройки Affinity Cookie
Имя Affinity Cookie
Указывает имя файла cookie, используемого для балансировки нагрузки, чтобы указать привязанность пользователя к определенному узлу или пулу. Рекомендуемый подход для SiteSpect заключается в установке уникальной пары имя/значение файла cookie, чтобы балансировщик нагрузки направлял пользователей через SiteSpect при последующих запросах и посещениях. Схема Affinity Cookie определяется независимо для пользователей Campaign и пользователей, не являющихся пользователями Campaign. Значение по умолчанию — SSLB.
Схема Affinity Cookie определяется независимо для пользователей Campaign и пользователей, не являющихся пользователями Campaign. Значение по умолчанию — SSLB.
Значение Affinity Cookie для пользователей кампании
Указывает значение Affinity Cookie для пользователей, назначенных для кампании.
- Срок действия, определенный кампанией: Срок действия сходства истекает в зависимости от настроек на уровне кампании (кампания, дополнительные настройки, назначение истекает через, посещения или продолжительность).
- Фиксированное время истечения срока действия: Срок действия сходства истекает в соответствии с указанными здесь настройками.
Примечание. Настройка срока действия применяется только к засчитываемым заданиям. До того, как пользователь будет подсчитан (т. е. когда пользователь еще не видел ни одного из вариантов кампании или элемента управления), срок действия Affinity Cookie истекает в конце посещения (т. е. это файл cookie сеанса). При использовании Affinity Cookie значение по умолчанию равно 1.
е. это файл cookie сеанса). При использовании Affinity Cookie значение по умолчанию равно 1.
Значение Affinity Cookie для пользователей, не участвующих в кампании
Задает значение Affinity Cookie для пользователей, не назначенных для кампании.
- Срок действия истекает в конце посещения: Срок действия Affinity истекает в конце посещения (т. е. это файл cookie сеанса).
- Фиксированное время истечения срока действия: Срок действия сходства истекает в соответствии с указанными здесь настройками.
Примечание. На некоторые функции отслеживания пользователей SiteSpect влияет, когда значение файла cookie Affinity, не относящегося к кампании, заставляет балансировщик нагрузки направлять пользователей из SiteSpect (т. е. при удалении пользователей). Так как SiteSpect не может выполнять свои обычные измерения сброшенного трафика, имейте в виду следующее:
- Варианты сайта и QuickChanges не применяются к посещениям сарая.

- SiteSpect не выполняет тест автоматического обнаружения роботов для посещений сарая.
- Когда SiteSpect теряет трафик, базовые данные отслеживания показателей сайта могут быть неточными.
- Предыдущее задание и прошлые базовые метрики поведения Аудитории также могут быть неточными.
Когда используется Affinity Cookie для пользователей, не участвующих в кампании, значение по умолчанию равно 1.
Автоматическое обнаружение роботов
Автоматическое обнаружение роботов (ARD) определяет, как SiteSpect определяет, какие запросы исходят от роботов. Он обеспечивает очень точное обнаружение роботов, поисковых роботов и других пользовательских агентов, которые явно не идентифицируют себя как таковые. Их часто называют скрытыми роботами, поскольку они маскируются под браузеры Internet Explorer или Firefox и поэтому не фильтруются явными настройками сквозного доступа SiteSpect. Включение этой функции повышает точность ваших кампаний, поскольку она исключает данные от этих пользовательских агентов, не являющихся людьми.
Включение этой функции повышает точность ваших кампаний, поскольку она исключает данные от этих пользовательских агентов, не являющихся людьми.
Функция ARD работает путем вставки короткого блока кода JavaScript на первую веб-страницу, просматриваемую пользователем (роботом). При просмотре законным веб-браузером (человеком) код JavaScript запускается и сообщает SiteSpect, что браузер выполнил код, а также принял отслеживающие файлы cookie SiteSpect. Однако если SiteSpect вставляет JavaScript и не получает сигнал, то он знает, что пользователь является роботом, которого следует отфильтровать, поскольку он не выполнил JavaScript и/или не передал отслеживающие файлы cookie.
Место обнаружения роботов
Существует четыре варианта определения того, где на странице должен находиться код ARD:
- В начало страницы: Точная фильтрация роботов, при этом захватывая даже тех пользователей, которые быстро входят/выходят сайт (т.
 е. отказ). Тестовый код вставляется сразу после открытия тега, если он доступен, или иначе вверху страницы.
е. отказ). Тестовый код вставляется сразу после открытия тега, если он доступен, или иначе вверху страницы. - Добавить в конец страницы: Точно отфильтровывает роботов и самые быстрые возвраты, когда пользователь-человек посещает сайт, просматривает только одну страницу, а затем быстро нажимает кнопку «Назад», чтобы вернуться на страницу перехода (обычно это поисковая система). Вы можете использовать этот параметр, если не хотите, чтобы в данных вашей кампании учитывались быстрые отказы. Тестовый код вставляется непосредственно перед концом тега , если он доступен, или в конце страницы. Это значение по умолчанию.
- Добавить в абсолютный низ страницы: Аналогичен предыдущему варианту, но пытается добавить тестовый код только в конец страницы. Этот вариант рекомендуется только для сайтов, где предыдущие два варианта проблематичны.
- Выкл.: ARD отключен; перехватываются только те роботы, которые явно отфильтрованы настройками сквозной передачи или исключениями HTTP-запросов.

Метод обнаружения роботов
При выборе любого из мест обнаружения роботов, кроме Off , вы также можете выбрать метод для внедрения кода ARD SiteSpect на страницу:
- new Image() : Неблокирующий метод для внедрения кода на страницу с использованием нового экземпляра HTMLImageElement. Хотя он не блокирует отрисовку страницы или последующие HTTP-запросы, он может блокировать/задерживать событие загрузки в окне.
- AJAX() : неблокирующий метод для внедрения кода JavaScript, который допускает тайм-аут (в миллисекундах) для задержки вызова Ajax. Задержка может варьироваться от 0 (без задержки и по умолчанию) до 10000 (10 секунд).
- document.write() : Мы не рекомендуем этот выбор, так как это блокирующая инъекция и скоро будет объявлена устаревшей.

Связь и передача
На вкладке Связь и передача хранится информация о различных полях, которые SiteSpect использует для указания настроек передачи, связи, содержимого и белого списка для визуального редактора.
Типы сквозного содержимого (без учета регистра)
Указывает определенные типы содержимого, которые SiteSpect должен игнорировать, что помогает оптимизировать производительность. Укажите одно регулярное выражение в строке. Типы сквозного контента по умолчанию обычно не требуют отслеживания метрик или не могут быть изменены с помощью варианта, поскольку они не являются текстовым типом.
В некоторых случаях вы можете не захотеть передавать определенный контент. Например, если вы хотите, чтобы метрика определяла загрузки потокового видео, удалите «video/» из списка сквозных.
Расширение кэша
Используйте следующий формат, чтобы определить, к каким типам файлов добавляется заголовок с истекающим сроком действия, а также временные рамки. Каждый тип MIME, к которому вы хотите добавить этот заголовок, должен быть указан вместе с временными рамками.
Каждый тип MIME, к которому вы хотите добавить этот заголовок, должен быть указан вместе с временными рамками.
Например:
изображение/ : «4 недели»
Все изображения, такие как GIF, JPEG и т. д.
text/css : «30 days»
Таблицы стилей CSS
SiteSpect поддерживает стандартные типы MIME и временные рамки дня, недели, месяца и года.
Примечание. SiteSpect выполняет сравнение без учета регистра при сопоставлении шаблонов типов контента. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
изображение/
изображение/
текст/css
javascript
приложение/(?!json)
видео/
audio/
Примечание. Обозначение (?!json) указывает на исключение. Приведенное выше значение по умолчанию означает, что все типы содержимого приложения, кроме JSON, будут проходить.
Диапазоны сквозных IP-адресов (привязка слева)
Указывает конкретные IP-адреса или диапазон IP-адресов, чьи запросы браузера/клиента вы хотите, чтобы SiteSpect игнорировал. Укажите одно регулярное выражение или диапазон IP-адресов в каждой строке.
Например, следующий адрес игнорирует один IP-адрес:
192\.168\.0\.100
Ниже приведен пример игнорирования блока IP-адресов, начинающихся с «192.168.0.»:
192\.168\.0\.
Ниже приведен пример диапазона IP-адресов, который включает все отдельные адреса в подсетях 192.168.0.1/255.255.255.0 и 192.168.1.1/255.255.255.0 C-класса: Примечание. SiteSpect привязывает слева каждое регулярное выражение, которое вы указываете в этом списке, поэтому 192\. соответствует любому IP-адресу, который начинается с «192». Все диапазоны IP-адресов должны использовать полные IP-адреса, разделенные дефисом («-«). Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
# Контрольные сигналы DNSMadeEasy
205\.234\.170\.
63\.219\.151\.
64\.246\.42\.203
69\.36\.231\.196
208\.94\.147\.
# Агенты ScanAlert
64\.14\.3\.
64\.41\.168\.
216\.35\.7\.
64\.41\.140\.
165\.193\.42\.
203\.82\.140\.
85\.92\.223\.
217\.169\.58\.
64\.14\.3\.196 # ScanAlert Калифорния, США
64.14.3.214-64.14.3.229 # ScanAlert Калифорния, США
64.41.140.98-64.41.168.254 # ScanAlert Калифорния, США
#85.92.223.921-85. 223.20 # ScanAlert London, UK
# 161.69.170.71-161.69.170.86 # ScanAlert Amsterdam, NL
# 161.69.197.71-161.69.197.86 # ScanAlert Tokyo, JP
# 161\.69\.197\.110 # ScanAlert Tokyo, Tokyo, Tokyo, JP
#161.69.227.71-161.69.227.74 # ScanAlert Hong Kong, HK
165.193.42.67-165.193.42.86 # Scanalert Georgia, US
165. 193.42.131-165.193.42.150 # Scanalert Georgia, US
193.42.131-165.193.42.150 # Scanalert Georgia, US
216.35.7.98-216.35.7.126 # Scanalert California. , UK
Сквозные пользовательские агенты (без учета регистра)
Указывает частичные и/или полные строки пользовательских агентов HTTP (заголовок HTTP-запроса «User-Agent»), которые SiteSpect должен игнорировать. Список по умолчанию включает общие основы известных пользовательских агентов роботов. Укажите одно регулярное выражение в строке.
SiteSpect выполняет сравнения без учета регистра при сопоставлении шаблонов User-Agent. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Примечание: Вы можете изменить список User-Agent, из которого можно исключить поисковые системы. Когда вы добавляете поисковую систему в список User-Agent, SiteSpect будет выполнять сквозные изменения, а не применять изменения для этой поисковой системы. В результате SiteSpect не влияет на SEO.
В результате SiteSpect не влияет на SEO.
Значение по умолчанию:
Apple-PubSub
Atomz
AlertSite
Java
Jeeves
Mediapartners
HTTPClient
Tkensaku
WebVac
agent
archive
bot
catch
check
crawl
curl
dig\b
feed
fly
FreeBSD i386
get
GravityStream
index
Google-Sitemaps
Keynote
\blarbin
gomez
libwww
lin[kt]
loader
lwp
MSNPTC
механик
монитор 90 скутер
Nutch-
scan0021 ScoutJet
Поиск
Соберите
Slurp
S [BP] Ider
PHP \/
Translate \ .google
Validator
VERIFIE 1.1
Коды состояния HTTP-ответа сквозной передачи (слева)
Указывает коды состояния HTTP-ответа, которые SiteSpect должен передавать. Если внутренний веб-сервер генерирует код ответа, соответствующий элементу в этом списке, SiteSpect не применяет никаких показателей, вариантов, вариантов сайта или быстрых изменений для этого контента. Укажите одно регулярное выражение в строке. Список по умолчанию включает следующие элементы:
Укажите одно регулярное выражение в строке. Список по умолчанию включает следующие элементы:
Ответы с частичным содержанием (206)
Этот код ответа указывает, что сервер доставляет только часть ресурса из-за заголовка запроса диапазона, отправленного агентом пользователя. Заголовок Range используется для возобновления прерванных загрузок или для разделения загрузки на несколько одновременных потоков.
Этот ответ может быть вызван просмотром страниц из документа PDF. Первый веб-запрос PDF-документа приводит к коду состояния 200. При последующих просмотрах одного и того же документа PDF программа чтения Adobe Acrobat (версия 5.0 и выше) отправляет запросы к веб-серверу и выдает статус 206 (веб-серверы, совместимые с HTTP/1.1).
Удалите код ответа 206 из списка Pass-Through, если вы хотите, чтобы Metrics могла отслеживать частичные ответы на содержание, такие как последующие просмотры страниц, из документа PDF. Если ответ с частичным содержанием не передается, варианты могут не работать при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Если ответ с частичным содержанием не передается, варианты могут не работать при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Ответы без изменений (304)
Этот код ответа используется для проверки кэша, сообщая агенту пользователя, что кэшированное содержимое не было изменено на сервере. Это указывает на то, что кешированная версия все еще свежая и нет необходимости повторно загружать данные.
Удаление неизмененных ответов из списка Pass-Through позволяет SiteSpect отслеживать метрики даже для кэшированного контента. Как правило, единственный раз, когда вам нужно удалить «304» из этого списка, — это включить отслеживание метрик для кэшируемого статического двоичного контента, такого как GIF, JPEG и т. д. В этих случаях SiteSpect регулирует статус кэшируемости контента, чтобы браузеры по-прежнему требовали перепроверять кэшированные копии при каждом запросе. Если неизмененный ответ не передается, варианты могут быть отключены при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Если неизмененный ответ не передается, варианты могут быть отключены при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Ответы об ошибках клиента (4)
Эти коды ответов (4xx) указывают на ошибки клиента, возвращенные внутренним веб-сервером, когда запрос браузера не может быть выполнен, поскольку страница не может быть найдена («404»), доступ запрещен («403») и т. д. Измените этот элемент, если хотите, чтобы Метрики отслеживали страницы с ошибками, или если вы хотите, чтобы Варианты изменяли содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
Ответы об ошибках сервера (5)
Эти коды ответов (5xx) указывают на ошибки сервера, возвращенные внутренним веб-сервером для внутренних ошибок сервера («500»), недоступной службы («503)» и т. д. Удалите этот элемент, если вы хотите, чтобы Метрики отслеживали страницы ошибок, или если вы хотите изменить содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
д. Удалите этот элемент, если вы хотите, чтобы Метрики отслеживали страницы ошибок, или если вы хотите изменить содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
Примечание. SiteSpect привязывает слева каждое регулярное выражение, которое вы указываете в этом списке, поэтому 4 соответствует 401, 402, 404, 411 и т. д. Значения в списке с префиксом # или // считаются комментариями и игнорируются. во время обработки.
Значение по умолчанию:
206
304
4
5
Сквозные пути и URL-адреса (без учета регистра)
Указывает пути URL-адресов, которые вы хотите игнорировать SiteSpect. Эти шаблоны совпадают в частях пути и запроса URL-адреса запроса, а не в частях протокола, имени хоста или фрагмента. Укажите одно регулярное выражение в строке.
Примечание. SiteSpect выполняет сравнение без учета регистра при сопоставлении шаблонов пути URL. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
/favicon.ico$
Заголовки сквозных запросов (без учета регистра)
Указывает заголовки HTTP-запросов, которые вы хотите игнорировать SiteSpect. Эти шаблоны совпадают с заголовком HTTP-заголовка запроса. Укажите одно регулярное выражение в строке. По умолчанию: 9/]+)$)
SiteSpect использует этот шаблон для лучшего распознавания запросов роботов и запросов от посетителей, которых следует игнорировать. SiteSpect проверяет заголовок User-Agent, отправленный в запросе, чтобы убедиться, что он соответствует определенным минимальным требованиям. Во-первых, длина строки User-Agent должна быть более 30 символов, а во-вторых, она должна содержать хотя бы одну косую черту («/»). Если какое-либо из этих условий ложно, SiteSpect передает запрос. Настройте шаблон, чтобы настроить минимальную длину и символы пользовательского агента для вашего сайта. 9(.)\1{3}>
Настройте шаблон, чтобы настроить минимальную длину и символы пользовательского агента для вашего сайта. 9(.)\1{3}>
SiteSpect использует этот шаблон для лучшего распознавания запросов роботов, которые следует игнорировать. SiteSpect проверяет наличие нестандартных заголовков HTTP, которые используются только известными роботами. При обнаружении любого из этих заголовков SiteSpect передает запрос.
Иногда полезно передавать запросы от посетителей на основе файлов cookie. SiteSpect предлагает настроить и добавить в поле следующие шаблоны для конкретных случаев использования на Сайте:
Посетители с файлом cookie «Не отслеживать» 9DNT: 1
Do Not Track — это механизм на основе заголовков HTTP, который позволяет посетителям выражать предпочтения в отношении стороннего веб-отслеживания. Если этот шаблон включен, SiteSpect не проверяет ни одного посетителя, отказавшегося от стороннего отслеживания.
Примечание. SiteSpect выполняет сравнения без учета регистра при сопоставлении шаблонов заголовков HTTP-запросов. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию: 9Файл cookie: .*?TRACK
Это означает, что вы пропускаете весь трафик, если у вас нет файла cookie с именем TRACK.
Исключения HTTP-запросов
В настройках исключения HTTP-запросов используется определенная информация, которая помогает SiteSpect знать, когда следует исключить посетителя.
Проверка реферера на сайте
Исключение HTTP, называемое проверкой реферера на сайте, представляет собой усовершенствованный метод, который SiteSpect использует для лучшего распознавания запросов роботов или запросов от посетителей, которых следует игнорировать. SiteSpect проходит через любые запросы, которые не содержат идентификационных файлов cookie, но имеют заголовок HTTP Referrer с Сайта. Другими словами, если выясняется, что посетитель вообще не принимает файлы cookie или удалил свои файлы cookie в середине сеанса, SiteSpect пытается игнорировать их до конца сеанса на основании присутствия текущего Сайта в URL-адресе перехода. . Известно, что вредоносные роботы подделывают заголовки HTTP Referrer на сайте, чтобы затруднить обнаружение. Флажок (по умолчанию) включает эту функцию; снятый флажок отключает его.
SiteSpect проходит через любые запросы, которые не содержат идентификационных файлов cookie, но имеют заголовок HTTP Referrer с Сайта. Другими словами, если выясняется, что посетитель вообще не принимает файлы cookie или удалил свои файлы cookie в середине сеанса, SiteSpect пытается игнорировать их до конца сеанса на основании присутствия текущего Сайта в URL-адресе перехода. . Известно, что вредоносные роботы подделывают заголовки HTTP Referrer на сайте, чтобы затруднить обнаружение. Флажок (по умолчанию) включает эту функцию; снятый флажок отключает его.
Тайм-аут связи с внутренней сетью
Это значение определяет, как долго SiteSpect ожидает ответа внутреннего веб-сервера до истечения времени ожидания. Часы тайм-аута начинаются, когда сетевые соединения останавливаются; если пакеты получены до тайм-аута, то передача продолжается, и таймер тайм-аута начинается заново. Если тайм-аут действительно происходит, SiteSpect возвращает посетителю сообщение об ошибке на основе шаблона сообщения об ошибке. Значение по умолчанию — 60 секунд.
Значение по умолчанию — 60 секунд.
Настройки контента
Настройки содержимого позволяют настраивать шаблоны сообщений об ошибках и набор символов по умолчанию.
Шаблон сообщения об ошибке
Указывает шаблон сообщения об ошибке, отображаемый в случае ошибок HTTP 502, 503 или 504. Ниже приведено сообщение по умолчанию. вы можете создать свой собственный, если хотите.
Сожалеем. Ссылка, по которой вы щелкнули, не может быть обслужена. У нас временная задержка из-за большого объема. Пожалуйста, нажмите ПЕРЕЗАГРУЗИТЬ и повторите попытку. Приносим свои извинения за доставленные неудобства.
Набор символов по умолчанию
Набор символов по умолчанию определяет набор символов, который использует SiteSpect, если на вашем веб-сайте не определен набор символов. По умолчанию используется Latin-1.
По умолчанию используется Latin-1.
Указывает домены, разрешенные для редактирования в визуальном редакторе Редактирование. Введите по одному в строке. Обязательно укажите протокол и полное доменное имя (например, http://www.sitespect.com). Если вы используете нестандартный порт, обязательно укажите и его.
Безопасность
Вкладка «Безопасность» содержит параметры для аутентификации пользователей SiteSpect.
Двухфакторная аутентификация
Двухфакторная аутентификация, также известная как 2FA, представляет собой двухэтапный процесс проверки, который добавляет дополнительный уровень безопасности в приложение. Для этого требуется не только имя пользователя и пароль, но и что-то, например часть информации или токен, который можете знать только вы. Это усложняет доступ к вашим данным потенциальным злоумышленникам.
Включить двухфакторную аутентификацию
Проверено, двухфакторная аутентификация включена; не отмечен, выключает его.
Запомнить пользователей
Запомнить пользователей включает функцию, позволяющую пользователям каждый раз сохранять устройства, для которых не требуется двухфакторная аутентификация. Используйте количество дней, чтобы указать, на сколько дней помнят пользователей.
История
На вкладке История перечислены действия, выполненные на ваших сайтах пользователями SiteSpect. Используйте область «Фильтры» на странице, чтобы отфильтровать список по пользователю, типу действий или заметок и диапазону дат.
Настройки — Трясогузка Документация Документация 4.2
Модуль wagtail.contrib.settings позволяет определять модели, которые поддерживают
параметры, которые либо являются общими для всех записей сайта, либо специфичны для каждого сайта.
Настройки могут быть изменены администраторами в рамках администратора Трясогузки, и их можно
доступны как в коде, так и в шаблонах.
Установка
Добавьте трясогузку.contrib.settings в свой INSTALLED_APPS :
INSTALLED_APPS += [
'трясогузка.contrib.settings',
]
Примечание: Если вы используете настройки в шаблонах, вам также необходимо
обновите настройки TEMPLATES (обсуждается далее на этой странице).
Определение настроек
Создайте модель, которая наследуется от:
и зарегистрируйте его с помощью декоратора register_setting :
из моделей импорта django.db
из импорта wagtail.contrib.settings.models (
BaseGenericSetting,
Базовая настройка сайта,
регистр_настройка,
)
@register_setting
класс GenericSocialMediaSettings (BaseGenericSetting):
facebook = модели.URLField()
@register_setting
класс SiteSpecificSocialMediaSettings (BaseSiteSetting):
facebook = модели.URLField()
Ссылки на ваши настройки появятся в меню «Настройки» администратора трясогузки.
Обработчики редактирования
Настройки используют обработчики редактирования так же, как и остальная часть Трясогузки.
Добавьте в модель параметр панелей , определяющий все необходимые обработчики редактирования:
@register_setting
класс GenericImportantPages (BaseGenericSetting):
donate_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
sign_up_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
панели = [
Панель полей('donate_page'),
Панель полей('sign_up_page'),
]
@register_setting
класс SiteSpecificImportantPages (BaseSiteSetting):
donate_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
sign_up_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
панели = [
Панель полей('donate_page'),
Панель полей('sign_up_page'),
]
Вы также можете настроить обработчики редактирования, как для модели Страница , с помощью пользовательского атрибута edit_handler :
из wagtail.admin.panels импортировать TabbedInterface, ObjectList @register_setting класс MySettings (BaseGenericSetting): # ... первая_вкладка_панели = [ ПолеПанель('поле_1'), ] second_tab_panels = [ ПолеПанель('поле_2'), ] edit_handler = TabbedInterface([ ObjectList(first_tab_panels, заголовок='Первая вкладка'), ObjectList(second_tab_panels, заголовок='Вторая вкладка'), ])
Внешний вид
Вы можете изменить метку, используемую в меню, изменив verbose_name вашей модели.
Вы можете добавить значок в меню, передав аргумент icon в register_setting декоратор:
@register_setting(icon='заполнитель')
класс GenericSocialMediaSettings (BaseGenericSetting):
...
Мета класса:
verbose_name = "Настройки социальных сетей для всех сайтов"
@register_setting (значок = 'заполнитель')
класс SiteSpecificSocialMediaSettings (BaseSiteSetting):
...
Мета класса:
verbose_name = "Настройки социальных сетей для конкретного сайта"
Список всех доступных значков см. в руководстве по стилю.
в руководстве по стилю.
Использование настроек
Настройки можно использовать как в коде Python, так и в шаблонах.
Использование в Python
Общие настройки
Если вам требуется доступ к общей настройке в представлении, Метод BaseGenericSetting.load() позволяет получить общий
настройки:
вид по умолчанию (запрос):
social_media_settings = GenericSocialMediaSettings.load(request_or_site=request)
...
Настройки для конкретного сайта
Если вам требуется доступ к настройкам конкретного сайта в представлении, Метод BaseSiteSetting.for_request() позволяет получить специфичные для сайта
настройки текущего запроса:
вид по умолчанию (запрос):
social_media_settings = SiteSpecificSocialMediaSettings.for_request(запрос=запрос)
...
В местах, где запрос недоступен, но вы знаете Сайт , который вы хотите
получить настройки для, вы можете использовать BaseSiteSetting. вместо: for_site
for_site
вид по умолчанию (запрос):
social_media_settings = SiteSpecificSocialMediaSettings.for_site(site=user.origin_site)
...
Использование в шаблонах Django
Добавить трясогузку .contrib.settings.context_processors.settings контекстный процессор к вашим настройкам:
ШАБЛОНЫ = [
{
...
'ПАРАМЕТРЫ': {
'контекстные_процессоры': [
...
'трясогузка.contrib.settings.context_processors.settings',
]
}
}
]
Затем получите доступ к общим настройкам через {{ settings }} :
{{ settings.app_label.GenericSocialMediaSettings.facebook }}
{{ settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
Примечание: Замените app_label на метку приложения, содержащего ваш
модель настроек.
Если вы не находитесь в RequestContext , то процессоры контекста не будут иметь
run, и переменная settings будет недоступна. Чтобы получить
Чтобы получить settings , используйте предоставленный тег шаблона {% get_settings %} .
{% загрузить настройки трясогузки %}
{% get_settings%}
{{ settings.app_label.GenericSocialMediaSettings.facebook }}
{{ settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
По умолчанию тег создает или обновляет переменную settings в
контекст. Если вы хотите вместо этого назначить другую переменную контекста, используйте {% get_settings как имя_другой_переменной%} :
{% загрузить настройки трясогузки %}
{% get_settings как трясогузка_settings %}
{{ трясогузка_settings.app_label.GenericSocialMediaSettings.facebook }}
{{ wagtail_settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
Использование в шаблонах Jinja2
Добавьте расширение wagtail.contrib.settings.jinja2tags.settings в свой
Настройки Jinja2:
ШАБЛОНЫ = [
...
{
'БЭКЭНД': 'django. template.backends.jinja2.Jinja2',
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
«расширения»: [
...
'трясогузка.contrib.settings.jinja2tags.settings',
],
},
}
]
template.backends.jinja2.Jinja2',
'APP_DIRS': правда,
'ПАРАМЕТРЫ': {
«расширения»: [
...
'трясогузка.contrib.settings.jinja2tags.settings',
],
},
}
]
Затем получить доступ к настройкам через функцию шаблона settings() :
{{ настройки("app_label.GenericSocialMediaSettings").facebook }}
{{ settings("app_label.SiteSpecificSocialMediaSettings").facebook }}
Примечание: Замените app_label на метку приложения, содержащего ваш
модель настроек.
Если в шаблоне вообще нет запроса , вы можете использовать
настройки для сайта по умолчанию вместо:
{{ settings("app_label.GenericSocialMediaSettings", use_default_site=True).facebook }}
{{ settings("app_label.SiteSpecificSocialMediaSettings", use_default_site=True).facebook }}
Примечание: Вы не можете надежно получить правильный экземпляр настроек для
текущий сайт из этого тега шаблона, если объект запроса недоступен. Это актуально только для экземпляров трясогузки с несколькими участками.
Это актуально только для экземпляров трясогузки с несколькими участками.
Вы можете сохранить экземпляр настроек в переменной, чтобы не набирать текст, если вам нужно использовать несколько значений из одной модели:
{% с generic_social_settings=settings("app_label.GenericSocialMediaSettings") %}
Подпишитесь на нас в Твиттере: @{{ generic_social_settings.facebook }},
или Instagram на @{{ generic_social_settings.instagram }}.
{% конец%}
{% with site_social_settings=settings("app_label.SiteSpecificSocialMediaSettings") %}
Подпишитесь на нас в Твиттере: @{{ site_social_settings.facebook }},
или Instagram на @{{ site_social_settings.instagram }}.
{% конец%}
Или, поочередно, используя комплект тег:
{% set generic_social_settings=settings("app_label.GenericSocialMediaSettings") %}
{% set site_social_settings=settings("app_label.SiteSpecificSocialMediaSettings") %}
Использование ярлыка настройки
page_url Если, как и в предыдущем разделе, ваша модель настроек ссылается на страницы,
и вам часто нужно выводить URL-адреса этих страниц в вашем проекте,
вы, вероятно, можете использовать ярлык page_url модели настройки, чтобы сделать это больше
чисто. Например, вместо того, чтобы делать следующее:
Например, вместо того, чтобы делать следующее:
{% загрузки wagtailcore_tags%}
{% pageurl settings.app_label.GenericImportantPages.donate_page %}
{% pageurl settings.app_label.GenericImportantPages.sign_up_page %}
Можно было написать:
{{ settings.app_label.GenericImportantPages.page_url.donate_page }}
{{ settings.app_label.GenericImportantPages.page_url.sign_up_page }}
Использование ярлыка page_url имеет несколько преимуществ перед использованием тега:
«Конкретная» страница автоматически извлекается для создания URL-адреса, так что вам не нужно беспокоиться о том, чтобы сделать это (или забыть сделать это) сам.
Результаты кэшируются, поэтому, если вам нужно получить доступ к тому же URL-адресу страницы более чем в одном месте (например, в форме и в нижнем колонтитуле), используя ярлык
page_urlбудет более эффективным.Это более лаконично, и синтаксис такой же, как при использовании в шаблонах.
 или представления (или другой код Python), что позволяет писать более согласованные
код.
или представления (или другой код Python), что позволяет писать более согласованные
код.
При использовании ярлыка page_url следует отметить несколько моментов:
Те же ограничения, что и для тега
{% pageurl %}, применяются к ярлык: если доступ к настройкам осуществляется из контекста шаблона, где текущий запрос недоступен, все возвращенные URL будут включать схема/домен сайта и генерация URL будут не такими эффективными.При использовании ярлыка в представлениях или другом коде Python метод поднимите
AttributeError, если атрибут, который вы запрашиваете, изpage_urlне является атрибутом объекта настроек.Если объект настроек ДЕЙСТВИТЕЛЬНО имеет атрибут, но атрибут возвращает значение
None(или что-то, что не являетсяPage), ярлык вернет пустую строку.
Необработанные настройки сайта :: WinSCP
Документация » Возможности » Сценарии »
Вы можете использовать необработанные настройки сайта для настройки расширенных настроек сайта.
В GUI при настройке дополнительных параметров, которые недоступны в диалоговом окне «Дополнительные параметры сайта», используйте диалоговое окно «Необработанные параметры сайта».
В сценарии используйте переключатель -rawsettings команды сценария открыть (когда параметры нельзя настроить с помощью URL-адреса сеанса или с помощью какого-либо выделенного переключателя команды).
Реклама
В сборке .NET используйте метод SessionOptions.AddRawSettings (когда параметры нельзя настроить с помощью какого-либо выделенного свойства класса SessionOptions ).
Как для сценариев, так и для сборки .NET вы можете просто настроить дополнительные параметры в диалоговом окне «Дополнительные параметры сайта», и WinSCP сгенерирует код для вас.
См. также необработанные настройки передачи и необработанную конфигурацию.
Вы также будете использовать необработанный синтаксис параметров сайта для массового изменения сохраненных сайтов с помощью параметра командной строки /batchsettings .
- Общие дополнительные параметры
- Пример
- Ключевые слова
Общие дополнительные параметры
| Имя | Описание | Значения |
|---|---|---|
Тип проверки связи | Поддержки активности1 | 0 = Выкл., 1 = Отправка нулевых пакетов SSH , 2 = Выполнение фиктивных команд протокола |
PingIntervalSecs | Секунд между сообщениями поддержки активности | |
EncryptKeyPlain | Ключ шифрования файла | |
Метод прокси | Тип прокси | 0 = нет, 1 = носки4, 2 = носки5, 3 = http , 4 = Telnet ( SFTP / SCPPOOC | .
Прокси-хост | Имя хоста прокси | |
ПроксиПорт | Номер порта прокси | |
Имя пользователя-прокси | Имя пользователя прокси | |
Пароль прокси | Пароль прокси | |
FtpProxyLogonType | Типы FTP-прокси | 1 = САЙТ %host , 2 = USER %proxyuser, USER %user@%host , 3 = OPEN %host , 4 = USER %proxyuser, USER %user , 5 USER @host %ER %ER |
ПроксиDNS | Выполнить поиск имени DNS на конце прокси-сервера | 0 = Нет, 1 = Авто, 2 = Да |
Проксилокальный хост | Рассмотрите возможность проксирования соединений с локальным хостом | 0 / выкл. = выкл., 1 / вкл. = вкл. |
Команда ProxyTelnet | Команда прокси Telnet | |
Проксилокалкомманд | Команда локального прокси | |
Сжатие | Сжатие сеанса SSH | 0 / выкл. = отключено, 1 / вкл. = включено |
АдресСемейный | Версия интернет-протокола | 0 = Авто, 1 = IPv4, 2 = IPv6 |
Сшноусераус | Полный обход аутентификации | 0 / выкл. = отключено, 1 / вкл. = включено |
Шифр | Политика выбора шифра шифрования SSH | Разделенный запятыми список порядка предпочтения шифров, где имена шифров aes , blowfish , 3des , arcfour и des . Токен Токен WARN используется для разграничения нестандартных шифров. Пример: иглобрюх,aes,3des,WARN,arcfour,des |
КЕХ | Политика выбора алгоритма обмена ключами | Список приоритетов KEX, разделенный запятыми, где имена KEX: ecdh ( ECDH ), dh-gex-sha1 (DH Group Exchange), dh-group14-sha1 (DH группа 14), rsa ( на основе RSA ) и dh-group1-sha1 (группа DH 1). Токен WARN используется для разграничения нестандартных KEX. Пример: ecdh,dh-gex-sha1,dh-group14-sha1,rsa,WARN,dh-group1-sha1 |
Ключ хоста | Политика выбора алгоритма ключа хоста | Разделенный запятыми список порядка предпочтения алгоритмов, где именами алгоритмов являются ed448 , rsa , dsa , ecdsa и ed25519 . Жетон Жетон WARN может использоваться для разграничения нестандартных алгоритмов. Пример: ed448,ed25519,ecdsa,rsa,dsa,WARN |
RekeyBytes | Максимальный объем данных до смены ключа | |
АутКИ | Попытка аутентификации с помощью клавиатуры | 0 / выкл. = отключено, 1 / вкл. = включено |
АвторизацияGSSAPI | Попытка аутентификации GSSAPI | 0 / выкл. = отключено, 1 / вкл. = включено |
ПопробуйтеАгент | Попытка аутентификации с помощью театрализованного представления | 0 / выкл. = отключено, 1 / вкл. = включено |
Имя логического хоста | Логическое имя удаленного хоста/ GSSAPI / SSPI /имя участника службы Kerberos/область сервера | |
Адрес источника | Исходный IPv4-адрес (сетевой интерфейс) исходящего соединения SSH | |
GSSLibs | Предпочтительный порядок библиотек GSSAPI | Список разделенных запятыми (, ) gssapi32 , sspi и пользовательский . |
GSSCustom | Указанный пользователем путь к библиотеке GSSAPI | |
Учетная запись FTP | FTP-аккаунт | |
Фтпфорцепасвип2 | Принудительный IP-адрес для подключений в пассивном режиме | 0 / вкл. = вкл., 1 / выкл. = выкл., 2 / авто = Авто |
ФтпусеМлсд | Используйте команду MLSD для списка каталогов | 0 / вкл. = вкл., 1 / выкл. = выкл., 2 / авто = авто |
FTPListAll | Поддержка списка скрытых файлов | 0 / вкл. = вкл., 1 / выкл. = выкл., 2 / авто = авто |
Фтпэникодефорпвд | Разрешить любой код ответа 2xx на команду FTP PWD | 0 / выкл. = отключено, 1 / вкл. = включено |
Фтпворкфромквд | Всегда меняйте рабочий каталог перед FTP-командами. | 0 / на = вкл., 1 / выкл. = выкл., 2 / авто = авто (используется на серверах VMS) |
Туннель | Туннельное соединение | 0 / выкл. = отключено, 1 / вкл. = включено |
TunnelHostName | Имя узла туннеля | |
Номер Туннельного Порта | Туннельный порт № | |
TunnelUserName | Имя пользователя туннеля | |
TunnelPasswordPlain | Туннельный пароль | |
TunnelHostKey | Отпечаток ожидаемого ключа хоста туннеля SSH | |
TunnelPublicKeyFile | Путь к файлу закрытого ключа туннеля | |
TunnelLocalPortNumber | Локальный туннельный порт | 0 = автоматическое определение |
Утф | Кодировка UTF-8 для имен файлов | 0 = Выкл. , , 1 = Вкл., 2 = Авто |
Корпус | Оболочка (протокол SCP) | |
ListingCommand | Команда листинга | |
LookupUserGroups2 | Поиск групп пользователей | 0 / вкл. = вкл., 1 / выкл. = выкл., 2 / авто = авто |
Локальный каталог | Локальный каталог2 | |
Разница во времени | Смещение часового пояса | Шестнадцатеричное представление 64-битного числа с плавающей запятой IEEE 754 (двойное), представляющее смещение в днях. Пример: 555555555555A5BF = -1 час3 |
Учитывайте ДСТ | Летнее время | 0 = настроить удаленную временную метку с помощью DST , 1 = настроить удаленную временную метку в соответствии с местными соглашениями, 2 = сохранить удаленную временную метку |
Символы разрешения | Разрешить символические ссылки | 0 / выкл. = отключено, 1 / вкл. = включено |
FollowDirectorySymlinks | Перейти по символическим ссылкам на каталоги | 0 / выкл. = отключено, 1 / вкл. = включено |
ExitCode1IsError | Считать код выхода 1 из удаленных команд ошибкой. | 0 / выкл. = отключено, 1 / вкл. = включено |
Sftp-сервер | Путь к двоичному файлу сервера SFTP | Например, sudo su -c /bin/sftp-server |
SFTPMaxVersion | Предпочтительная версия протокола SFTP | 0 – 5 = номер версии SFTP |
SFTPRealPath | Канонизировать пути SFTP | 0 / вкл. = вкл., 1 / выкл. = выкл., 2 / авто = авто |
MinTlsVersion | Минимальная версия TLS/SSL | 3 = SSL 3.0, 10 = TLS 1.0, 11 = TLS 1.1, 12 = TLS 1.2 |
МаксТлсВерсион | Максимальная версия TLS/SSL | См. MinTlsVersion |
SendBuf | Оптимизировать размер буфера соединения | 0 = Выкл., любое положительное значение = Вкл., значение указывает размер буфера, рекомендуемое значение 262144 SshSimple , возможно, потребуется установить на 1 , чтобы отключить некоторые оптимизации, которые отключаются при снятии флажка с графическим интерфейсом. |
Тип EOL | Символы конца строки | 0 = LF, 1 = CRLF |
Версии TrimVMS | Обрезать номера версий VMS | 0 / выкл. = выкл., 1 / вкл. = вкл. |
PostLoginCommands | Команды входа в систему FTP Post | Если вам нужно выполнить несколько команд, разделите их новой строкой (перевод строки, шестнадцатеричный код UTF-8 0A ). т.е. в сценариях используйте %0A ( -rawsettings PostLoginCommands=CMD1%0ACMD2 ), в C# используйте \n , в PowerShell используйте `n |
Интерналредиторэнкодинг | Переопределение кодировки внутреннего редактора по умолчанию | -1 = использовать глобальные настройки, 0 = кодировка ANSI, 65001 = кодировка UTF-8. |
ДелетоРециклеБин | Сохранить удаленные удаленные файлы в корзину | 0 / выкл. = выкл., 1 / вкл. = вкл. |
ПерезаписаноToRecycleBin | Сохранить перезаписанные удаленные файлы в корзину | 0 / выкл. = выкл., 1 / вкл. = вкл. |
Путь корзины | Удаленная корзина |
Реклама
Пример
Например, чтобы включить прокси-сервер HTTP, в сценариях:
открыть-rawsettings ProxyMethod=3 ProxyHost=proxy
или в сборке .NET (с помощью PowerShell):
$sessionOptions.AddRawSettings("ProxyMethod", "3")
$sessionOptions.AddRawSettings("ProxyHost", "прокси") Ключевые слова
Для логических настроек со значениями 0 для Off/Disabled и 1 для On/Enabled (например, AuthGSSAPI ) вместо ключевых слов можно использовать off и on ключевых слов.
Для настроек со значениями 0 для на , 1 для OFF и 2 для Auto (например, FTPUSEMLSD ), вы можете использовать на / OFF /. Вместо AUTWORS .
- Включение поддержки активности имеет очень ограниченный эффект в сценариях (за исключением команды
keepuptodate) и почти не влияет на сборку .NET. Назад - Обратите внимание, что Удаленный каталог можно установить с помощью URL-адреса сеанса, вам не нужно использовать для него необработанные настройки сайта. Назад
- В C# вы можете вычислить смещение -1 часа, используя:
string.Join("", BitConverter.GetBytes(TimeSpan.FromHours(-1).TotalDays).Select(b => b.ToString("X2"))).Назад
Загрузить расширение MediaWiki - MediaWiki
Нет такого расширения "настройки сайта".
Выберите, какое расширение вы хотите скачать:
3DAbsenteeLandlordAbuseFilterAbuseFilterBypassAccessControlAccountInfoAControlImageLinkAcrolinxActiveAbstractAddHTMLMetaAndTitleAddMessagesAddPersonalUrlsAddThisAdManagerAdminLinksAdvancedMetaAdvancedSearchAJAXPollAjaxShowEditorsAkismetKlikAllTimeZonesAnchorHandlerAnonPrivacyAntiSpoofApiFeatureUsageApprovedRevsArrayFunctionsArraysArticleCreationWorkflowArticleFeedbackv5ArticleIndexArticleMetaDescriptionArticlePlaceholderArticleRatingsArticleToCategory2AthenaAuthorProtectAuth_remoteuserAutoCategoriseUploadsAutoCreateCategoryPagesAutoGalleryAwesomenessBabelBaseHooksBatchUserRightsBetaFeaturesBiblioPlusBibManagerBlackoutBlockInactiveBlogPageBlueSpiceAboutBlueSpiceArticleInfoBlueSpiceArticlePreviewCaptureBlueSpiceAuthorsBlueSpiceAvatarsBlueSpiceBookshelfBlueSpiceCategoryCheckBlueSpiceCategoryManagerBlueSpiceChecklistBlueSpiceConfigManagerBlueSpiceContextMenuBlueSpiceCountThingsBlueSpiceCustomMenuBlueSpiceDashboardsBlueSpiceDistributionConnectorBlueSpiceEchoConnectorBlueSpiceEm oticonsBlueSpiceExpiryBlueSpiceExportTablesBlueSpiceExtendedFilelistBlueSpiceExtendedSearchBlueSpiceExtendedStatisticsBlueSpiceFilterableTablesBlueSpiceFlaggedRevsConnectorBlueSpiceFoundationBlueSpiceGroupManagerBlueSpiceHideTitleBlueSpiceInsertCategoryBlueSpiceInsertFileBlueSpiceInsertLinkBlueSpiceInsertMagicBlueSpiceInsertTemplateBlueSpiceInterWikiLinksBlueSpiceMultiUploadBlueSpiceNamespaceCSSBlueSpiceNamespaceManagerBlueSpiceNSFileRepoConnectorBlueSpicePageAccessBlueSpicePageAssignmentsBlueSpicePageFormsConnectorBlueSpicePagesVisitedBlueSpicePageTemplatesBlueSpicePageVersionBlueSpicePermissionManagerBlueSpicePlayerBlueSpicePrivacyBlueSpiceProDistributionConnectorBlueSpiceQrCodeBlueSpiceRatingBlueSpiceReadConfirmationBlueSpiceReadersBlueSpiceReminderBlueSpiceRSSFeederBlueSpiceSaferEditBlueSpiceSignHereBlueSpiceSmartListBlueSpiceSMWConnectorBlueSpiceSocialBlueSpiceSocialArticleActionsBlueSpiceSocialBlogBlueSpiceSocialCommentsBlueSpiceSocialMicroBlogBlueSpiceSocialProfileBlueSpiceSocia lRatingBlueSpiceSocialResolveBlueSpiceSocialTagsBlueSpiceSocialTimelineUpdateBlueSpiceSocialTopicsBlueSpiceSocialWatchBlueSpiceSocialWikiPageBlueSpiceSubPageTreeBlueSpiceTagCloudBlueSpiceUEModuleBookPDFBlueSpiceUEModuleDOCXBlueSpiceUEModuleHTMLBlueSpiceUEModulePDFBlueSpiceUEModulePDFRecursiveBlueSpiceUEModulePDFSubpagesBlueSpiceUEModuleTable2ExcelBlueSpiceUniversalExportBlueSpiceUsageTrackerBlueSpiceUserInfoBlueSpiceUserManagerBlueSpiceUserSidebarBlueSpiceVisualDiffBlueSpiceVisualEditorConnectorBlueSpiceWatchListBlueSpiceWhoIsOnlineBlueSpiceWikiExplorerBoilerPlateBounceHandlerBreadCrumbsBreadCrumbs2BrickipediaExtraBuggyCalendarCampaignEventsCampaignsCapiuntoCargoCategoryExplorerCategoryLockdownCategorySortHeadersCategoryTagSorterCategoryTestsCategoryTreeCategoryWatchCentralAuthCentralLoggingCentralNoticeChallengeChangeAuthorChangeUserPasswordsCharInsertCharRangeSpanCheckpointCheckUserChessBrowserCIFormsCirrusSearchCiteCiteDrawerCiteThisPageCitoidcldrCleanChangesCloneDiffCloseWikisCodeE ditorCodeMirrorCodeReviewCognateCognitiveProcessDesignerCollaborationKitCollapsibleSectionsCollapsibleVectorCollectionCommentboxCommentsCommentStreamsCommonMessagesCommonsMetadataConfigManagerConfirmAccountConfirmEditCongressLookupContactPageContentTransferContentTranslationContributionCreditsContributionScoresContributionsListContributorsCookieWarningCosmosProfileCountDownClockCrawlableAllPagesCreateAPageCreatedPagesListCreatePageCreatePageUwCreateRedirectCreateUserPageCreditsSourceCSSDarkModeDashikiDataTable2DataTransferDateDiffDebugModeDebugTemplatesDeleteBatchDeleteOwnDeletePagesForGoodDeleteUserPagesDescription2DeviceMapLogCaptureDiagnosisDidYouKnowDisableAccountDisambiguatorDiscourseDiscussionThreadingDiscussionToolsDismissableSiteNoticeDisplayTitleDisqusTagDocBookExportDonationInterfaceDoubleWikiDPLforumDraftsDrawioEditorDumpsOnDemandDuplicatorDynamicPageListDynamicPageListEngineDynamicSidebarEasyWikiEchoEditAccountEditcountEditcountAdditionsEditNotifyEditSimilarEditSubpagesEdit UserElasticaElectronPdfServiceEmailAuthEmailAuthorizationEmailCaptureEmailDeletedPagesEmailDiffEmergencyCaptchaEncryptedUploadsEnhanceContactFormEnhancedUploadEntitySchemaErrorHandlerEtherpadLiteEventBusEventLoggingEventSimulatorEventStreamConfigexamplesExpressionsExtensionDistributorExternalArticlesExternalDataExternalGuidanceExternalLinkConfirmExtJSBaseExtraLanguageLinkFanBoxesFarmerFavoritesFeaturedFeedsFiguresFileAnnotationsFileExporterFileImporterFileSystemImageServerFilterListUsersFilterSpecialPagesFixedHeaderTableFlaggedRevsFlexDiagramsFlexiSkinFlickrAPIFlowForcePreviewFormFormatDatesFormsFormWizardFundraiserLandingPageFundraisingEmailUnsubscribeFundraisingTranslateWorkflowGadgetsGenealogyGenerateMochaConfigGeoCrumbsGeoDataGeoGebraGettingStartedGit2PagesGitGadgetsGlobalBlockingGlobalCheckUserGlobalContribsGlobalContributionsGlobalCssJsGlobalNoticeGlobalPreferencesGlobalUsageGlobalUserGroupsGlobalUserPageGlobalUserrightsGlobalWatchlistGoogleAdSensegoogleAnalyticsGoogleAnalyticsMe tricsGoogleAnalyticsTopPagesGoogleAuthenticatorGoogleCustomWikiSearchGoogleDocCreatorGoogleDocs4MWGoogleDocTagGoogleGeocodeGoogleLoginGoogleNewsSitemapGooglePlacesGoogleSiteSearchGPGMailGraphGraphQLGraphVizGravatarGroupsSidebarGroupWhitelistGrowthExperimentsGuidedTourGWToolsetHashTablesHAWelcomeHeaderTabsHeadScriptHelpCommonsHelpPagesHidePrefixHierarchyBuilderHighlightjsIntegrationHitCountersHostStatsHoverGalleryHreflangHSTSHtml2WikiHTMLetsHTMLPurifierHTMLTagsI18nTagsIframePageImageCompareImageMapImageRatingImageSuggestionsImageTweaksImapAuthorizationImportArticlesImportFreeImagesImportOfficeFilesImportUsersInboxInlineCategorizerInputBoxInsiderInteractiveBlockMessageInterlanguageintersectionInterwikiInterwikiExtractsInterwikiSortingInviteSignupIPInfoJosaJSBreadCrumbsJson5ConfigJsonConfigJsonDataKartographerLabeledSectionTransclusionLandingCheckLanguageSelectorLanguageTagLanguageToolLastModifiedLastUserLoginLdapAuthenticationLDAPAuthentication2LDAPAuthorizationLDAPGroupsLDAPProviderLDAP SyncAllLDAPUserInfoLegalLoginLibraryCheckoutLingoLinkedWikiLinkFilterLinkSuggestLinkSuggest2LinkTargetLink_AttributesLinterLiquidThreadsListingsLiveChatLiveStreamingLocalisationUpdateLockAuthorLockdownLockDownEnglishPagesLogEntryLoginNotifyLogoFunctionsLookupUserLoopFunctionsLoopsMachineVisionMadLibMagicNoCacheMagicNumberedHeadingsMailgunMaintenanceMaintenanceShellMapSourcesMarkAsHelpfulMassEditRegexMassMessageMassMessageEmailMathMathSearchMediaFunctionsMediaModerationMediaSearchMediaUploaderMediaWikiChatMediaWikiFarmMementoMenuEditorMergeArticlesMessageCommonsMetadataMetaMasterMiniInviteMinimumNameLengthMintyDocsMissedPagesMixedNamespaceSearchSuggestionsMobileAppMobileDetectMobileFrontendMobileFrontendContentProviderModelMonstrantoMontserratFontMP3MediaHandlerMpdfMsCalendarMsCatSelectMsInsertMsLinksMsUploadMsWikiEditorMultiBoilerplateMultiLanguageManagerMultiMailMultiMapsMultimediaPlayerMultimediaViewerMusicBrainzAuthMWVersionInfoMyVariablesNamespaceHTMLNamespacePathsNamespacePopupsNa mespaceRelationsNamespaceSidebarNativeSvgHandlerNaturalLanguageListNavigationTimingNCBITaxonomyLookupNearbyPagesNegrefNetworkAuthNewestPagesNewsBoxNewSignupPageNewsletterNewsTickerNewUserActionsNewUserMessageNewUserNotifNoBogusUserpagesNoCatNotebookViewerNotesLinkNoTitleNSFileRepoNukeNukeDPLNumberFormatNumberOfWikisNumbertextNumerAlphaOATHAuthOAuthOAuthAuthenticationOAuthRateLimiterOdbcDatabaseOnionsPorFavorOnlineStatusOnlineStatusBarOnlyRecentRecentChangesOOJSPlusOOJsUIAjaxLoginOpenBadgesOpenGraphMetaOpenIDOpenIDConnectOpenJsCadOpenLayersOpenStackManagerORESOrphanedTalkPagesOurWorldInDataPageAssessmentsPageAuthorsPageCheckoutPageCreationNotifPageDisqusPagedTiffHandlerPageExchangePageFormsPageImagesPageInCatPageLanguagePageMagicPageNameFormulaPageNoticePageOwnershipPagePermissionsPagePopupsPagePortPagePropertiesPageSchemasPagesListPageToolsPageTriagePageViewInfoPaginateTextPanScrollParentPageParserFunctionsParserMigrationPasswordlessLoginPatrollerPCRGUIInsertsPdfHandlerPerformanceInspe ctorPerPageLanguagePerPageLicensePetitionPGFTikZPhabTaskGraphPhonosPhotoSwipePhpHighlightPhpTagsPhpTagsFunctionsPhpTagsMapsPhpTagsSMWPhpTagsSPARQLPhpTagsStoragePhpTagsWidgetsPhpTagsWikiPictureGamePipeEscapePluggableAuthPluggableSSOPoemPollPollNYPolyglotPoolCounterPopcornEditorPopupAlertsPopupsPreferencesListPreziPrimarySourcesPrincePDFPrivateDomainsPronunciationRecordingProofreadPagePropPropertySuggesterProtectionIndicatorProtectSitePurgeClickThroughPushPushAllPushToWatchPwnedPasswordsQuantcastQuickGVQuickInstantCommonsQuickResponseQuickSearchLookupQuickSurveysQuizQuizGameRandomAreaRandomGameUnitRandomImageRandomImageByCategoryRandomInCategoryRandomPagesRandomSelectionReadingListsRealMeRealnamesReassignEditsRecoinRedirectManagerRefreshSpecialRegexBlockRegexFunRegexFunctionsRegularTooltipsRelatedArticlesRelatedSitesRelMicroformatRenameuserReplaceSetReplaceTextReportRevisionCommentSupplementRevisionSliderRightFunctionsRSSRTS5SlideShowSacredTextSafeDeleteSandboxLinkSarcasmSaveSpinnerScore ScreenplayScribeScribuntoScrollableTablesSearchExtraNSSearchParserFunctionSearchStatsSearchThumbsSearchVueSectionDisqusSecureAuthSecureHTMLSecureLinkFixerSecurePollSecurityApiSelectCategorySelectTagSemanticACLSemanticBundleSemanticDependencySemanticDrilldownSemanticGenealogySemanticImageAnnotatorSemanticImageInputSemanticInternalObjectsSemanticPageSeriesSemanticRatingSemanticRESTAPISemanticSifterSemanticWebBrowserSendGridSentryShareSharedHelpPagesShibbolethShortUrlShoutWikiAdsShoutWikiAPIShowMeShowRealUsernamesSidebarDonateBoxSideBarMenuSignWritingMediaWikiPluginSimilarEditorsSimpleCalendarSimpleChangesSimpleSAMLphpSimpleSortSiteMatrixSiteMetricsSiteSettingsSkinPerNamespaceSkinPerPageSlimboxThumbsSmiteSpamSocialLoginSocialProfileSofaSoftRedirectorSoftwareVersionSoundManager2ButtonSpamBlacklistSpamDiffToolSpamRegexSparkSparkPostSpecial404SpecialNamespacesSpellingApiSpellingDictionarySphinxSearchSplitPrivateWikiSportsTeamsSSLClientAuthenticationStaffEditsStaffPowersStalkerLogStandardDial ogsStarterWikiStatCounterStickToThatLanguageStickyTOCStopForumSpamStringFunctionsEscapedStructuredNavigationSubpageFunSubPageList3SubpageSortkeySudoSurveySVGEditSwiftMailerSyntaxHighlight_GeSHiTabsTEITemplateDataTemplateSandboxTemplateStylesTemplateWizardTestLanguageNameGrammarTextExtractsTextScrollerThanksThemeTheWikipediaLibraryThrottleOverrideTimedMediaHandlertimelineTimelineTableTimeMachineTinyMCETitleBlacklistTitleIconTitleKeyTocTreeToolhubTooltipTopTenPagesTorBlockTranslateTranslateSvgTranslationNotificationsTrustedXFFTuleapIntegrationTuleapWikiFarmTweetANewTwitterCardsTwitterLoginTwitterTagTwnMainPageTwoColConflictUIFeedbackUILangCodeUnCaptchaUnicodeConverterUnifiedTaskOverviewUniversalLanguageSelectorUnlinkedWikibaseUnusedRedirectsUpdateMediaWikiUploadBlacklistUploadsLinkUploadWizardUrlGetParametersUrlShortenerUserAgreementUseResourceUserExportUserFunctionsUserGroupsUserMergeUserOptionStatsUserPageEditProtectionUserPageViewTrackerUserProtectUserStatusUserThrottleVariablesVEForA llVersionCompareVideoViewsVIKIVikiSemanticTitleVikiTitleIconVipsScalerVisualEditorVoteNYVueTestWantedPagesFromNSWatchAnalyticsWatchSubpagesWebAuthnWebChatWebDAVWebDAVClientIntegrationWebDAVMinorSaveWebToolsManagerWhitelistPagesWhiteSpaceWhoIsWatchingWhoopsWhosOnlineWidgetsWigo3WikEdDiffWikiArticleFeedsWikibaseWikibaseCirrusSearchWikibaseLexemeWikibaseLexemeCirrusSearchWikibaseManifestWikibaseMediaInfoWikibaseQualityConstraintsWikibaseStatementUpdaterWikiCategoryTagCloudWikidata.
