- Статья
- Чтение занимает 8 мин
Сайт успешности SharePoint — это готовый к развертыванию, обновленный, настраиваемый информационный сайт SharePoint, который поможет вашей организации в использовании SharePoint. Сайт успешности SharePoint помогает конечным пользователям повысить качество и эффективность сайтов, которые они создают для внутренней аудитории, а также убедиться, что они соблюдают правила использования сайта вашей организации.
Сайт успешности SharePoint содержит заранее подготовленные веб-части и содержимое, предназначенные для помощи посетителям в освоении самых современных учебных материалов, посвященных созданию сайтов SharePoint.
Важно!
Для изменения настроек сайта SharePoint Success и страницы администрирования схем обучения M365 требуется разрешение владельца или участника сайта.
Сайт успешности SharePoint состоит из трех частей:
Информационный сайт SharePoint: на этом сайте уже есть готовое содержимое и веб-части, которые можно настроить в соответствии с нуждами организации.
Обновленная лента обучающего содержимого SharePoint: содержимое сайта успешности SharePoint обновляется корпорацией Майкрософт по мере развития SharePoint и может быть настроено в соответствии с политикой создания сайтов, действующей в вашей организации.

Перед предоставлением доступа к сайту конечным пользователям
Существует несколько возможностей настройки содержимого сайта и его внешнего вида в соответствии с нуждами организации. Перед публикацией сайта и предоставлением пользователям доступа к нему, проверьте и настройте следующие элементы:
- Учебные материалы в веб-части M365 learning pathways
- Шаблон сайта успешности SharePoint
- Веб-части беседы в Yammer, а также «Люди» и «Формы»
- Содержимое на странице правил использования сайта
- Содержимое на странице истории успеха
- Фирменная символика, например логотип сайта и его тема
- Элементы навигации
Краткое описание требований к сайту и разрешений
Перед началом настройки убедитесь, что администратор SharePoint настроил сайт успешности SharePoint. Для настройки сайта требуются права владельца или участника сайта 
Если вы не уверены, что у вашего клиента есть сайт, обратитесь к администратору SharePoint, чтобы убедиться, что сайт успеха SharePoint подготовлен, и запросите пути обучения M365 и URL-адреса сайта успешности SharePoint. Если вы глобальный администратор (ранее он назывался администратором клиента) и схемы обучения M365 не были подготовлены, см. руководство по подготовке.
У кого есть разрешения на настройку шаблона сайта?
- Глобальные администраторы и администраторы SharePoint
- Владельцы и участники сайта SharePoint
Кто может создавать пользовательские списки воспроизведения, скрывать и показывать содержимое в M365 learning pathways?
- Администратор семейства веб-сайтов M365 learning pathways
- Владелец или участник сайта SharePoint для M365 learning pathways
У кого есть разрешения на использование сайта успешности SharePoint в качестве пользователя?
- Разрешения пользователя Office 365 и разрешения посетителя сайта SharePoint или более широкие права доступа
Начало настройки
Убедившись в наличии необходимых прав доступа и разрешений для настройки сайта, можно приступить к процессу настройки.
Вход
- Откройте веб-браузер и перейдите на сайт office.com или на страницу входа вашей организации.
- Войдите, указав имя пользователя и пароль.
- Перейдите к расположению сайта по URL-адресу, предоставленному администратором клиента, или выберите SharePoint на главной странице Microsoft 365, затем выберите сайт успешности SharePoint.
Изучение и обзор предустановленных обучающих материалов
Ознакомьтесь с разделами списка воспроизведения «Планирование», «Создание», «Запуск», «Управление» и «Дополнительно», чтобы увидеть полный набор содержимого, подготовленного корпорацией Майкрософт и доступного на сайте успешности SharePoint.
Выберите тему и перемещайтесь по содержимому с помощью элементов управления, расположенных в верхней части статьи:
Выберите категории и подкатегории контента, а затем перемещайтесь по списку воспроизведения, используя стрелки и элементы на панели управления, чтобы получить представление о том, как организовано и как отображается содержимое сайта успешности SharePoint.
Настройка содержимого плейлиста
Перейдите на страницу администрирования схем обучения Microsoft 365:
- Зайдите на портал схем обучения Microsoft 365, выбрав Главная страница > Администрирование
- Затем щелкните значок шестеренки в веб-части.
- Теперь нажмите Главная страница > Администрирование схем обучения.
- Выберите вкладку Сайт SharePoint Success
Показать или скрыть разделы плейлиста
Выберите содержимое, которое будет отображаться на сайте успешности SharePoint, скрывая и отображая подкатегории содержимого. Например, если вы не хотите, чтобы пользователи имели доступ к расширенному разделу создания сайтов, вы можете скрыть эту подкатегорию, чтобы она не была видна конечным пользователям. Определите, какое содержимое подходит для цели вашего сайта успешности SharePoint.
Важно!
Скрытие списков воспроизведения не скрывает соответствующую страницу на сайте SharePoint Success, а добавление пользовательских списков воспроизведения не приводит к автоматическому созданию для них страниц сайта. При необходимости добавляйте или удаляйте страницы сайта.
При необходимости добавляйте или удаляйте страницы сайта.
Добавление пользовательских плейлистов
В путях обучения Microsoft 365 можно создавать пользовательские плейлисты, соответствующие потребностям вашей организации. Например, можно создать плейлист для интеграции с сайта группы с Microsoft Teams.
Настройте оформление своего сайта
Следующие разделы сайта успешности SharePoint можно настроить в соответствии с вашими требованиями перед предоставлением доступа конечным пользователям к этим разделам сайта. Настроить шаблон сайта успешности SharePoint можно несколькими способами. Настройте следующие элементы вашего сайта в соответствии с потребностями вашей организации:
- Обновите фирменную символику сайта успешности SharePoint, чтобы она соответствовала вашей организации.
- Настройте веб-часть «Главный имиджевый баннер», включив изображения настоящих сайтов в вашей организации, если возможно.
- Добавьте веб-части на ваш сайт по мере необходимости.

- Настройте макеты страниц по мере необходимости.
- Добавьте новые страницы для дополнительной поддержки или предоставления учебных ресурсов.
Настройка навигации по сайту
Вы являетесь владельцем сайта, поэтому можете в полной мере управлять навигацией на сайте. Используйте следующие ресурсы, чтобы сделать изменения, соответствующие нужным для бизнеса результатам:
- Настройте навигацию по сайту.
- Свяжите сайт с центральным сайтом.
- Используйте таргетинг аудитории, чтобы предоставить определенные навигационные ссылки для определенных типов пользователей. Например, в раскрывающемся меню навигации на главной странице будет ярлык на страницу администрирования M365 learning pathways. Эту страницу можно предназначить только для владельцев сайта успешности SharePoint, чтобы конечные пользователи ее не видели.
- При необходимости удалите ненужные страницы.
Настройте отдельные веб-части
Веб-часть «Беседы Yammer»: используйте веб-часть Yammer для подключения новых владельцев сайтов SharePoint с дополнительной поддержкой со стороны владельцев и администраторов сайтов SharePoint.

Веб-часть «Люди»: настройте веб-часть «Люди» для отображения контактных данных, чтобы новые владельцы сайтов могли обращаться за помощью.
Веб-часть «Кнопка»: отредактируйте веб-часть «Кнопка», чтобы разместить ссылку на форму Microsoft Forms для сбора историй успеха владельцев сайтов. Рассмотрите возможность использования веб-части «Формы» для встраивания пользовательской формы, которая позволяет владельцам сайтов SharePoint легко делиться своими историями успеха.
Настройка страницы историй успеха
Раздел историй успеха представляет собой галерею для организаций, в которой описаны внутренние истории успеха сайта SharePoint. Эти истории призваны вдохновить новых владельцев сайта на создание собственных сайтов.
Добавьте истории успеха SharePoint на ваш портал, если возможно Если готовые к публикации историй успеха отсутствуют, подумайте о сотрудничестве с внутренними партнерами, чтобы добиться успеха в SharePoint путем создания высокоприоритетных сайтов, которые бы соответствовали бизнес-результатам. Выделение этих «ранних побед» поможет вдохновить других пользователей в организации на возможности использования SharePoint для достижения бизнес-результатов.
Выделение этих «ранних побед» поможет вдохновить других пользователей в организации на возможности использования SharePoint для достижения бизнес-результатов.
Вот примеры вопросов, которые можно использовать в форме:
- Имя решения
- Члены рабочей группы проекта
- Кто является спонсором проекта?
- Какие технологии Microsoft 365 (например, SharePoint, Yammer, Stream и Flow) использовались в решении?
- Каковы были причины создания сайта SharePoint?
- Укажите описание решения
- Какие влияние или результаты оказал созданный сайт SharePoint?
- Какие лучшие практики планирования и внедрения вашего решения вы бы порекомендовали другим, кто создает свой собственный сайт SharePoint?
Подробнее о создании форм с помощью Microsoft Forms.
Также можно удалить ненужные страницы, если вы не хотите включать их в состав сайта.
Настройка страницы «Руководства по созданию сайта»
Для обеспечения правильного использования SharePoint в вашей организации важно довести руководства по использованию сайта до сведения новых и существующих владельцев сайтов. В частности, необходимо включить правило по созданию сайтов в клиенте, стандарты дизайна и правила распространения информации с помощью SharePoint и Microsoft 365.
В частности, необходимо включить правило по созданию сайтов в клиенте, стандарты дизайна и правила распространения информации с помощью SharePoint и Microsoft 365.
Пример руководств по созданию и использованию сайта не является окончательным документом политики. Создав собственные уникальные рекомендации по использованию, удалите содержимое страницы рекомендаций по использованию сайта и замените его рекомендациями по использованию вашей организации. Узнайте как создать и использовать современные страницы на сайте SharePoint.
Создайте руководства по использованию сайта, которые подходят для вашей организации, просмотрев наш контрольный список руководств по использованию сайта, который поможет вам создать такие руководства, которые:
- Вдохновят на обсуждение и внимание к важным политикам использования сайта заинтересованных лиц.
- Будут содержать ссылки на ресурсы, способные помочь лучше понимать возможности, связанные с решениями об основных политиках.

- Будут содержать образец текста, чтобы приступить к созданию собственных политик.
Вот что следует учесть при разработке ваших собственных правил создания и использования сайтов:
- Как получить новый сайт SharePoint
- Руководства по использованию шаблонов сайтов
- Дизайн, оформление и настройка сайта
- Правила предоставления общего доступа и разрешений
- Руководства по производительности
- Политика жизненного цикла сайта
Если в вашей организации есть группа интрасети, которая будет поддерживать владельцев сайтов, рассмотрите возможность профилирования членов группы интрасети на домашней странице сайта успешности SharePoint с помощью веб-части «Люди». На домашней странице сайта успешности SharePoint есть веб-часть «люди», которую вы можете использовать для добавления своей группы интрасети. Если у вас нет специальной группы, поддерживающей владельцев сайтов, удалите веб-часть «Люди».
Предоставьте конечным пользователям доступ к сайту
Предоставьте другим доступ к вашему сайту. Взаимодействуйте с другими пользователями в вашей организации, чтобы добиться широкой известности и популярности сайта успешности SharePoint.
Основные факторы успеха при управлении сайтом успешности SharePoint:
- Отпразднуйте запуск сайта успешности SharePoint.
- Создайте и опубликуйте новости об этом новом ресурсе.
- Убедитесь, что у пользователей есть возможность задавать вопросы и оставлять отзывы.
- Планируйте проверять сайт успешности SharePoint по мере необходимости, чтобы поддерживать актуальность содержимого сайта и политик его использования.
- Формируйте культуру и сообщество путем интеграции веб-части Yammer.
- Интегрируйте и настраивайте важные обучающие материалы вашей организации
Стратегия внедрения и осведомленности
Чтобы облегчить создание, рост и поддержку усилий по внедрению SharePoint, рекомендуется создать сообщество групп пользователей SharePoint в Yammer. Ваши лидеры и опытные пользователи SharePoint могут отвечать на вопросы, связанные с SharePoint, в группе Yammer, и побуждать таким образом владельцев сайта поделиться своими успехами и передовым опытом. Дополнительные сведения о том, как определить и построить успешную программу чемпионов, см. в статье руководство для чемпионов.
Ваши лидеры и опытные пользователи SharePoint могут отвечать на вопросы, связанные с SharePoint, в группе Yammer, и побуждать таким образом владельцев сайта поделиться своими успехами и передовым опытом. Дополнительные сведения о том, как определить и построить успешную программу чемпионов, см. в статье руководство для чемпионов.
Для повышения видимости и взаимодействия в вашем сообществе лидеров портала, интегрируйте группу Yammer, в которой размещено ваше сообщество, в сайт успешности SharePoint с помощью веб-части «беседы Yammer».
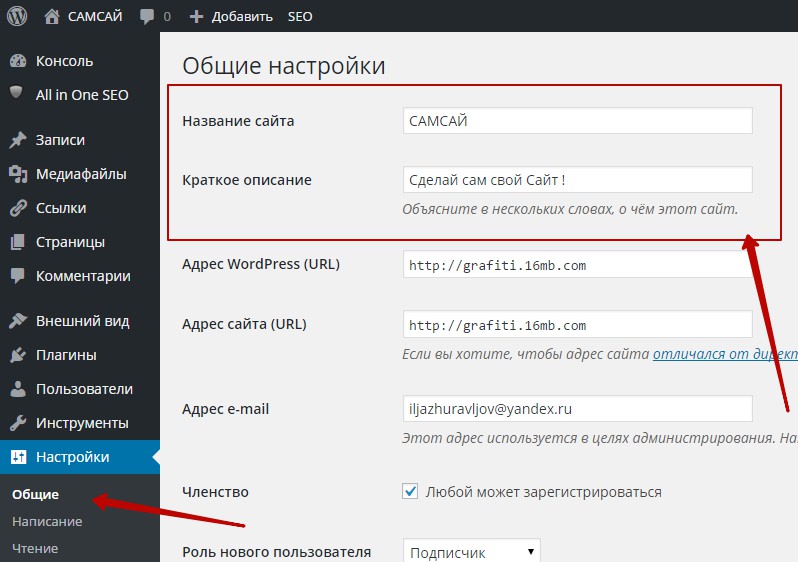
Настройка Joomla. Общие настройки Joomla 3. Вкладка Сайт
CMS Joomla очень гибкая система управления контентом. Она имеет множество опций и хорошо настраивается. Настраиваются отдельные компоненты и модули, меню и материалы. В этой статье описывается настройка Joomla, точнее общие настройки, для всего сайта на Joomla 3. После того, как сайт запущен в работу, их изменяют очень редко. Вызвать окно общих настроек сайта можно, выбрав в системном меню пункт «Система», а затем «Общие настройки» или в панели быстрого доступа, в блоке «Настройки», кликнуть на ссылке «Общие настройки».
Все настройки распределены на пяти вкладках: «Сайт», «Система», «Сервер», «Права», «Фильтры текста». В этой статье мы рассмотрим настройки, которые расположены на вкладке «Сайт».
На вкладках, настройки разбиты на группы. На рассматриваемой нами вкладке четыре группы: «Настройки сайта», «Настройки метаданных», «Настройки SEO» и «Настройки Cookie».
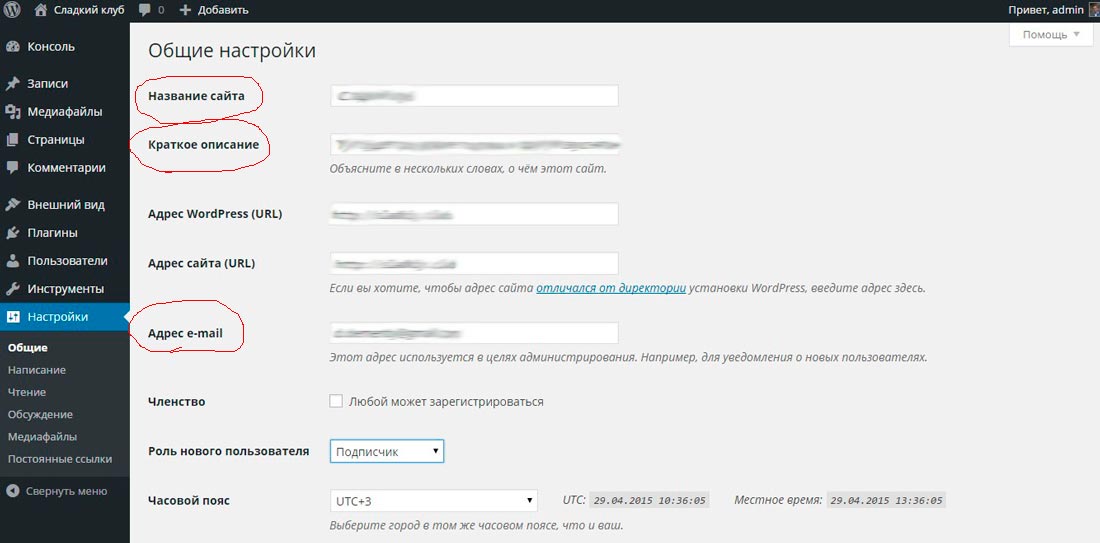
Настройки сайта
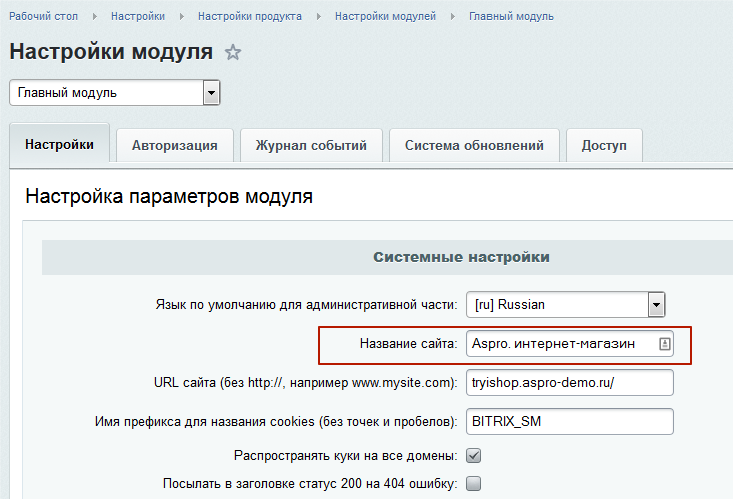
Название сайта. Это поле уже заполнено. И заполнено оно на этапе установки Joomla, т. к. является обязательным. Вы уже знаете, где отображается название сайта в админке и фронтенде. Так же название сайта отображается при выключенном сайте.
Сайт выключен (offline). Эта настройка – переключатель, позволяющий включать и выключать лицевую часть сайта. При этом администраторы сайта могут входить на сайт, используя свои учётные данные. Административная часть сайта так же будет доступна. Переведите переключатель в положение «Да» и нажмите кнопку «Сохранить» в верхней части окна настроек. Обновите лицевую часть сайта (F5). С настройками по умолчанию это будет выглядеть так.
Обновите лицевую часть сайта (F5). С настройками по умолчанию это будет выглядеть так.
Показывать offline-сообщение. Определяет показывать или не показывать сообщение о том, что сайт выключен. И если показывать сообщение, то какое. Если выбрать значение «По умолчанию (из языкового файла)», то будет отображаться стандартное сообщение о том, что сайт закрыт на техническое обслуживание. Если выбрать «Пользовательское сообщение», то будет показан текст, введённый в следующей настройке.
Сообщение при выключенном сайте. По умолчанию текст пользовательского сообщения совпадает с текстом стандартного сообщения из языкового файла. Если нужно, поменяйте текст пользовательского сообщения. Кстати, в тексте можно использовать html-тэги для оформления. Но сильно увлекаться не надо.
Изображение при выключенном сайте. В этой настройке при желании, можно установить изображение, которое будет отображаться в верхней части при выключенном сайте. После клика на кнопке «Выбрать» откроется всплывающее окно «Медиа менеджера», в котором можно указать нужное изображение.
После клика на кнопке «Выбрать» откроется всплывающее окно «Медиа менеджера», в котором можно указать нужное изображение.
Если в каталоге изображений нет подходящего, то можно указать URL изображения, размещённого на другом сайте. А лучше всего предварительно загрузить изображение с компьютера. Ширина изображения не должна превышать 400 px.
В конечном итоге может получиться так. А может, естественно, и ещё лучше!
Иконки быстрого редактирования. Эта настройка позволяет изменять некоторые параметры редактирования с фронтенда. Мы уже изменяли её, когда первый раз входили в административную часть сайта. С помощью этой опции можно разрешить редактировать модули и меню или только модули сайта с его лицевой части, а можно и вовсе запретить эти действия. Разработчики предупреждают, что корректная работа этой функции зависит от шаблона сайта. Когда редактирование разрешено, при наведении курсора мыши на модуль или пункт меню появляется иконка быстрого редактирования, которая позволяет перейти в его настройки.
Редактор по умолчанию. Это обязательное поле. В нём устанавливается текстовый редактор, который будет редактором по умолчанию для каждого нового зарегистрированного пользователя сайта. Рекомендую оставить как есть. Пользователь сам может изменить эту настройку в своём профиле.
CAPTCHA (по умолчанию).CAPTCHA – используется для борьбы со спамом. Например, при регистрации пользователей на сайте или при отправке сообщения через форму обратной связи и т. д. Хотя это и обязательная настройка, но сайт может работать и без неё, т. к. не все сайты используют вышеописанные возможности. О том, как настроить CAPTCHA в Joomla читайте в статье «Настройка CAPTCHA в Joomla 3».
Уровень доступа по умолчанию. Определяет уровень доступа групп пользователей к созданию новых материалов, пунктов меню и прочих элементов с лицевой части сайта. Уровень доступа «Public» является оптимальным в большинстве случаев. Подробнее об уровнях доступа, пользователях, их правах мы поговорим в одной из следующих статей.
Уровень доступа «Public» является оптимальным в большинстве случаев. Подробнее об уровнях доступа, пользователях, их правах мы поговорим в одной из следующих статей.
Длина списка по умолчанию. Эта настройка для каждого нового пользователя определяет количество строк в списках. Например, сколько статей будет показано в списке на одной странице или сколько модулей будет отображаться в списке «Менеджера модулей».
Ограничение ленты новостей. Здесь определяется количество новостей в новостной ленте сайта.
E-mail ленты новостей. Определяет показывать или нет адрес электронной почты автора в ленте новостей. И если показывать, то показывать ли адрес электронной почты автора или сайта. Это актуально, когда автор контента (статьи, видео и т. д.) является пользователем сайта.
Настройки метаданных
Мета-тег Description для сайта. В этом необязательном поле указывается общее мета описание для всего сайта. Мета описание считывается поисковыми системами. Оно будет отображаться в исходном коде всех страниц сайта кроме тех, для которых описание переопределено в другом месте. Есть одна тонкость. Поисковики считают мета описание одним из важных параметров, учитываемых при ранжировании страниц в поисковой выдаче. Но при этом мета описание страниц на сайте не должно повторяться. Поисковики этого не любят и учтут это в выдаче. Поэтому, независимо от того, заполните вы это поле или нет, надо следить за тем, чтобы мета описание не повторялось в пределах сайта.
Мета описание считывается поисковыми системами. Оно будет отображаться в исходном коде всех страниц сайта кроме тех, для которых описание переопределено в другом месте. Есть одна тонкость. Поисковики считают мета описание одним из важных параметров, учитываемых при ранжировании страниц в поисковой выдаче. Но при этом мета описание страниц на сайте не должно повторяться. Поисковики этого не любят и учтут это в выдаче. Поэтому, независимо от того, заполните вы это поле или нет, надо следить за тем, чтобы мета описание не повторялось в пределах сайта.
Мета-тег Keywords. В этом поле указываются ключевые слова для всего сайта. Здесь ситуация похожая с мета описаниями, но несколько другая. Поисковые системы допускают повторения ключевых слов или их полное отсутствие. Но они очень не любят, когда указанное ключевое слово отсутствует в тексте страницы. Это может быть расценено, как поисковый спам. На мой взгляд, лучше это поле не заполнять.
Мета-тег Robots. Эта настройка устанавливает инструкции для роботов поисковых систем для страниц сайта по умолчанию. Инструкции могут быть следующими:
Эта настройка устанавливает инструкции для роботов поисковых систем для страниц сайта по умолчанию. Инструкции могут быть следующими:
- index – разрешает индексирование содержимого страницы
- follow – разрешает переходы по ссылкам страницы
- noindex – запрещает индексирование содержимого страницы
- nofollow – запрещает переходы по ссылкам страницы
Авторские права. Здесь описываются авторские права на сайт, на его содержимое.
Показывать мета-тег Author. Эта настройка включает или выключает отображение мета-тега Author в исходном коде страниц сайта. Значение этого тега устанавливается в самом материале (статье).
Показывать версию Joomla! В исходном коде страниц сайта на Joomla 3 присутствует мета-тег «generator». Если эта настройка выключена, то он содержит следующее значение: «Joomla! — Open Source Content Management». Если настройку включить, то к значению мета-тега будет добавлена версия Joomla. Например, это может выглядеть так: «Joomla! — Open Source Content Management — Version 3.4.0». Не рекомендую включать эту настройку с точки зрения безопасности сайта.
Например, это может выглядеть так: «Joomla! — Open Source Content Management — Version 3.4.0». Не рекомендую включать эту настройку с точки зрения безопасности сайта.
Настройки SEO
В этой группе находятся настройки, относящиеся к SEO. SEO – это поисковая оптимизация или по-другому продвижение сайтов в поисковых системах. Предыдущая группа настроек тоже относится к SEO, но их выделили в отдельный блок. И так, какие же настройки есть в этой группе?
Включить SEF (ЧПУ). ЧПУ это человекопонятные урлы. Смысл этой системы в том, чтобы сделать адреса страниц сайта, работающего на Joomla более дружественными для человеческого восприятия. По умолчанию эта настройка включена. Но я рекомендую пока её выключить. В одной из последующих статей мы поговорим о том, как формируются ссылки в Joomla и для наглядности лучше, чтобы ссылки имели первоначальный вид.
Перенаправление URL. Включает или выключает перенаправление адресов, соответствующих определенным условиям и перенаправляет их так, как необходимо. Включение этой настройки влияет на работу стандартного компонента Joomla «Перенаправление». Чтобы перенаправление заработало на веб-сервере Apache, перед тем как сохранять изменения общих настроек Joomla, нужно в корень сайта поместить файл .htaccess. О том, как это сделать читайте в статье «Joomla 3 Структура каталогов». Пока не включаем эту настройку.
Включение этой настройки влияет на работу стандартного компонента Joomla «Перенаправление». Чтобы перенаправление заработало на веб-сервере Apache, перед тем как сохранять изменения общих настроек Joomla, нужно в корень сайта поместить файл .htaccess. О том, как это сделать читайте в статье «Joomla 3 Структура каталогов». Пока не включаем эту настройку.
Добавлять суффикс к URL. После включения этой настройки, в зависимости от типа документа в адрес страницы будет добавляться нужное окончание. Например, для простых страниц будет добавлен суффикс .html.
Алиасы в Unicode. Эта настройка включает или выключает возможность создания алиасов (псевдонимов) заголовков страниц в символах национального алфавита. Когда она выключена, псевдонимы заголовков записываются в транслите, в символах латинского алфавита. Эта настройка влияет на создание ссылок сайта. Включать её не надо.
Включать название сайта в заголовок страницы. Включать или не включать название сайта в заголовки страниц дело индивидуальное. Решение о включении этой настройки надо принимать с точки зрения SEO. Например, если название сайта короткое, и оно является, продвигаемым вами брендом, то можно и включить. В зависимости от выбранного значения, название сайта будет добавляться к заголовку окна (html-тег title), до или после него.
Решение о включении этой настройки надо принимать с точки зрения SEO. Например, если название сайта короткое, и оно является, продвигаемым вами брендом, то можно и включить. В зависимости от выбранного значения, название сайта будет добавляться к заголовку окна (html-тег title), до или после него.
Настройки Cookie
В этой группе настроек всего два поля.
Cookie домена. В этом поле указывается домен, когда используется cookie сессия. Например, есть сайт http://kopytairoga.aitishnik.ru/, на котором зарегистрированные пользователи могут авторизоваться. И есть форум этого сайта, но он организован в поддомене http://forum.kopytairoga.aitishnik.ru/. Так вот для того, чтобы пользователям не нужно было дважды вводить пароль, и требуются эти настройки. Если cookie должны быть действительны для всех поддоменов, необходимо ввести точку перед названием домена.
Путь для Cookie. Путь, для которого должны быть действительны cookie.
Вот и всё! В следующей статье поговорим о настройке CAPTCHA в Joomla 3.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Файл configuration.php
В статье «Joomla 3 Структура каталогов» упоминался файл configuration.php. Это очень важный файл — без него сайт на Joomla работать не будет.
 Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле…
Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле…Joomla 3. Общие настройки. Сайт
CMS Joomla очень гибкая система управления контентом. Она имеет множество опций и хорошо настраивается. Настраиваются отдельные компоненты и модули, меню и материалы. В этой статье описываются настройки общие, для всего сайта на Joomla 3….
Joomla 3. Общие настройки. Права и фильтры текста…
Этой статьей заканчивается описание общих настроек сайта на Joomla 3. В предыдущих статьях было дано описание настроек, расположенных на вкладках «Сайт», «Система» и «Сервер».
 Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти…
Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти…Joomla 3. Общие настройки. Система и сервер…
В одной из предыдущих статей мы рассмотрели часть общих настроек сайта на Joomla 3, объединенных в группу «Сайт». В этой статье рассказывается о следующих двух группах настроек, размещённых на вкладках «Система» и «Сервер». Это очень важные настройки. Их изменение критично для сайта.
Joomla 3 (часть 1)
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями.
 С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли…
С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли…Установка Joomla 3
Вот и настал этот долгожданный момент – установка Joomla. По сравнению с предыдущими версиями, процесс установки Joomla 3 стал ещё более простым и наглядным. Собственно сама установка делается всего за три шага. Язык программы установки определяется автоматически. По окончании…
Настройки сайта — настройки проекта с сайтом (SEO-проект)
Для подключения работы с сайтом в проекте достаточно ввести URL сайта в поле «Адрес сайта» при создании или редактировании проекта.
Длу удобства настройки сайта разделены на секции.
Общие настройки:
- Адрес сайта — В это поле следует вводить полный URL главной страницы сайта (с протоколом и с/без www).
 Этот адрес будет использован в SEO-мониторинге, для проверки правильности адресов продвигаемых страниц и для проверки на дубли главной страницы.
Этот адрес будет использован в SEO-мониторинге, для проверки правильности адресов продвигаемых страниц и для проверки на дубли главной страницы. - Автоматически синхронизировать данные и проводить текстовый анализ — включает автоматическую синхронизацию данных проекта со всеми подключенными к нему API, а также автоматический текстовый анализ продвигаемых страниц.
- Дата по которую оплачен хостинг. (Указывать не обязательно) Введите дату окончания хостинга, и система предупредит вас за две недели до окнчания срока.
SEO-мониторинг:
- Подключить SEO-мониторинг — подключает модуль SEO-мониторинга. Т.е., если при проверке будет обнаружена ошибка или изменения в seo-данных страниц, будут создаваться алёрты.
Внимание! Эту настройку рекомендуется использовать в паре с включенной автоматической синхронизацией, иначе алёрты будут генерироваться только при ручном запуске проверок.
- Кнопка для перехода к детальной настройке проверок seo-мониторинга.
По умолчанию все проверки активны. В детальных настройках вы можете отключить проверки которые вам не нужны. При отключении одной или нескольких проверок, появляется предупреждение об этом.
Проверка позиций:
- Способ съема позиций — все последующие настройки этой секции зависят от того какой способ вы выберете.
В данный момент можно выбрать между:- синхронизацией с Topvisor, SE Ranking или Allposition (Скриншот №1)
- прямым съемом через ваш аккаунт в RushAnalytics (Скриншот №2)
- В каком аккаунте сервиса съема позиций искать проект — В этом списке показываются все аккаунты сервисов съема позиций, данные для доступа к которым введены в настройках компании.
- ID и название проекта в сервисе съема позиций — После выбора аккаунта сервиса съема позиций в этом поле появится полученный по API список проектов, которые созданы в этом аккаунте.
 Из них следует выбрать проект, с которым CRM будет синхронизировать данные о ключевых фразах и их позициях (обычно они сопадают по домену).
Из них следует выбрать проект, с которым CRM будет синхронизировать данные о ключевых фразах и их позициях (обычно они сопадают по домену). - Импортировать ключи из отключенных групп -(только для топвизора) позволяет настроить получать ли ключи состоящие в отключенных группах.
- Синхронизировать цели для ключей — SE Ranking и Allposition не поддерживают изменения целевой страницы по API. Отключите этот чекбокс если хотите менять целевые страницы прямо в SEO-CRM без оглядки на сервис съема позиций. Если оставить его включенным, при каждой синхронизации все изменения целевых страниц будут затираться данными из сервиса съема.
Скриншот №1
- Через какой аккаунт RushAnalytics проверять позиции — В этом списке показываются все аккаунты RushAnalytics, данные для доступа к которым введены в настройках компании.
- Частота сбора позиций — здесь можно выбрать когда именно снимать позиции из следующих вариантов:
- Ежедневно (при этом можно выбрать время проверки)
- Еженедельно (при этом можно выбрать день недели и время проверки)
- По апдейтам Яндекса (можно выбрать задержку съема после апдейта)
- В ручном режиме
- Задержка проверки позиций после апдейта Яндекса — при выборе в предыдущем пункте значения «По апдейтам Яндекса»
- Регионы Яндекс — регионы Яндекса в которых будут сниматься позиции.

- Регионы Google — регионы Google в которых будут сниматься позиции.
Скриншот №2
Продвигаемые страницы:
- Автоматически добавлять новые страницы из Sitemap.xml — Включите эту опцию если хотите чтобы новые страницы сайта автоматически добавлялись в список продвигаемых страниц. Однако следует быть осторожным, при включении этой опции можно быстро достигнуть лимита страниц. Также, если у вас настроена синхронизация с сервисом съема позиций и включен чекбокс из пункта №2, то все добавленные страницы будут удалены если они отсутствуют в целевых страницах ключей.
- Удалять страницы без ключей после каждой синхронизации с сервисом съема позиций — при включении этой опции, после каждой синхронизации будут удалены все страницы если они отсутствуют в целевых страницах ключей.
- Количество одновременных запросов к сайту при проверке страниц — количество одновременных запросов которые будет делать робот SEO-CRM при ежедневной проверке продвигаемых страниц.
 По-умолчанию равно 10. Если вы часто получаете алерты об ответах страниц с кодом 500 и больше, уменьшите этот параметр.
По-умолчанию равно 10. Если вы часто получаете алерты об ответах страниц с кодом 500 и больше, уменьшите этот параметр. - Задержка между запросами к сайту при проверке страниц — также можно указать задержку в секундах между запросами робота SEO-CRM к сайту. Это полезно когда сервер сайта не справляется с нагрузкой при проверке подвигаемых страниц. Однако учтите, что при большом количестве страниц и большой задержке, полный цикл проверки страниц может занимать несколько суток.
- User-Agent, которым будет представляться робот SEO-CRM при проверке страниц — Настройка будет полезна в случаях, когда хостинг сайта не отдает нашему
боту страницы с юзерагентом по-умолчанию (бот Яндекса) или если вы
хотите как-то идентифицировать посещение нашим ботом вашего сайта.
Интеграция с Sape:
- В каком аккаунте Sape искать проект(ы) — здесь можно настроить синхронизацию с Sape для модуля продвигаемые страницы.
 В этом списке показываются все аккаунты Sape, данные для доступа к которым введены в настройках компании.
В этом списке показываются все аккаунты Sape, данные для доступа к которым введены в настройках компании. - Проект(ы) в Sape — После выбора аккаунта Sape, в этом поле появится полученный по API список проектов, которые созданы в этом аккаунте. Из них следует выбрать проекты (один или несколько), из которых CRM будет получать данные о закупленных на продвигаемые страницы ссылках.
Интеграция с Яндекс:
- В каком аккаунте Яндекса искать счетчик (метрика) и сайт (вебмастер) — здесь можно настроить синхронизацию с сервисами Яндекса. В этом списке показываются все аккаунты Яндекса, подключенные в настройках компании.
- ID счетчика Яндекс Метрики — После выбора аккаунта Яндекса, в этом поле появится полученный по API список счетчиков из Метрики, которые есть в этом аккаунте. Из них следует выбрать счетчик, установленный на сайте в данный момент.
- ID сайта в Яндекс Вебмастере — После выбора аккаунта Яндекса, в этом поле появится
полученный по API список сайтов из Вебмастера, которые есть в этом аккаунте.
 Из
них следует выбрать нужный сайт.
Из
них следует выбрать нужный сайт.
Интеграция с Google:
- В каком аккаунте Google искать счетчик (analytics) и сайт (Search Console) — здесь можно настроить синхронизацию с сервисами Google. В этом списке показываются все аккаунты Google, подключенные в настройках компании.
- Представление в Google Analytics — После выбора аккаунта Google, в этом поле появится полученный по API список представлений, которые есть в этом аккаунте. Из них следует выбрать нужное.
- URL сайта в Google Search Console — После выбора аккаунта Google, в этом поле появится полученный по API список сайтов, которые есть в этом аккаунте. Из них следует выбрать нужный сайт.
После заполнения нужных полей, не забудьте сохранить изменения.
Страница входа в ваш аккаунт SEO-CRM находится по адресу, который имеет вид company. seo-crm.ru,
где company — название вашей компании.
seo-crm.ru,
где company — название вашей компании.
Введите название и система автоматически перебросит вас на страницу входа.
https://.seo-crm.ru
Забыли домен?
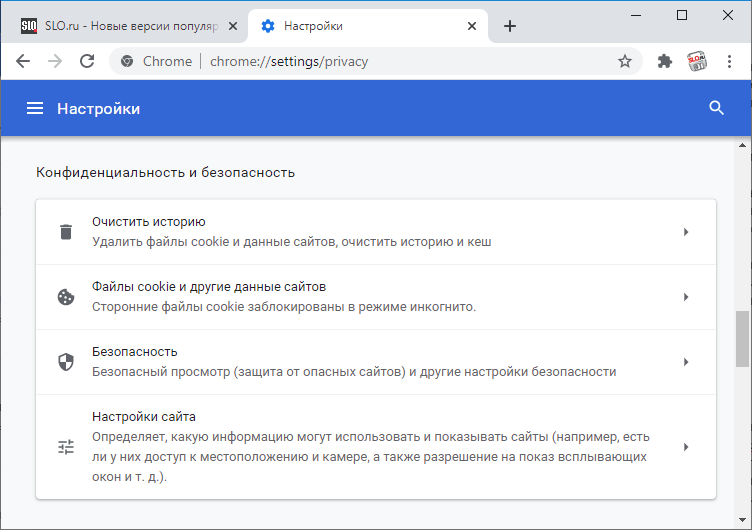
Как не давать веб-сайтам сохранять куки и данные сайтов в Firefox
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Посещаемые вами веб-сайты сохраняют на вашем компьютере куки и другие данные. Сохраняемые данные включают в себя такую информацию, как настройки веб-сайта и состояние входа. В этой статье описывается, как не давать веб-сайтам сохранять эти данные в Firefox.
- Прочитайте статью Где хранятся мои логины?, чтобы узнать больше о логинах веб-сайтов.

- 1 Блокировка куки или постоянного хранилища для одного веб-сайта
- 2 Блокировка куков и данных сайтов для более, чем одного веб-сайта
- 3 Просмотр списка заблокированных сайтов
- 4 Блокировка установки куков для всех сайтов
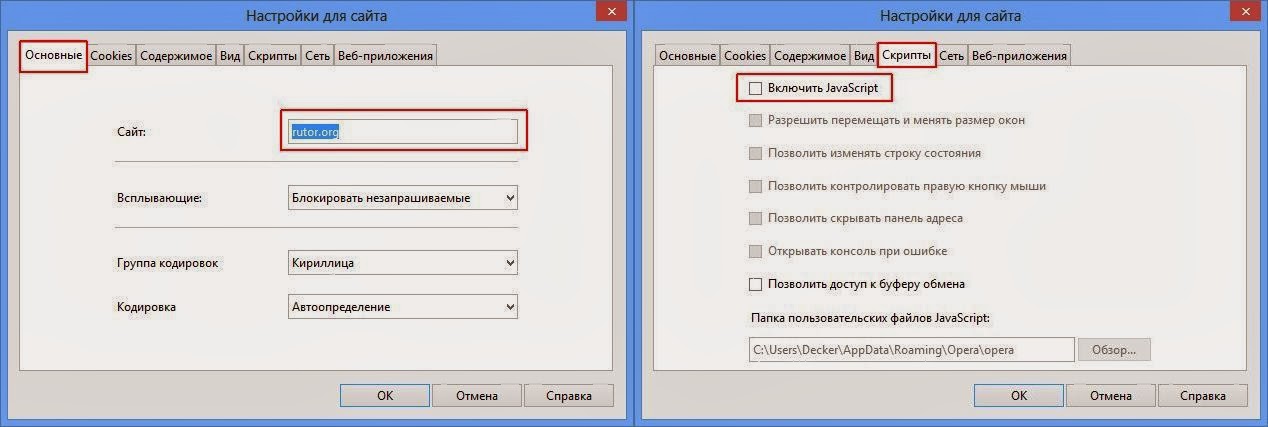
Вы можете использовать Окно информации о странице, чтобы установить блокировку куки или сохранённых данных для одного веб-сайта:
- Перейдите на сайт, которыму вы хотите запретить устанавливать куки или хранить данные сайта в Firefox.
- Если Панель меню включена,На Панели меню щёлкните Инструменты и выберите в выпадающем списке Информация о странице.
В качестве альтернативы вы можете щёлкнуть на замок слева от адреса веб-страницы, щёлкнуть по стрелке вправо > в выпадающей панели Информация о сайте и затем нажать кнопку Подробнее на следующей панели. - В окне Информация о странице выберите панель Разрешения.
- Под Устанавливать куки или под Хранить данные в постоянном хранилище снимите флажок По умолчанию.

- Измените настройку на Блокировать.
- Закройте окно Информация о странице.
Вы должны удалить все куки или данные сайта, уже установленные веб-сайтом в Firefox. Для получения инструкций прочитайте статью Удаление куков для удаления информации, которую веб-сайты сохранили на моем компьютере.
Если существует более одного веб-сайта, которые вы хотите заблокировать, использование Окно информации о странице для каждого сайта может быть достаточно затратным по времени. Вы можете заблокировать конкретным веб-сайтам сохранять установку куки и хранения данных сайта следующим образом:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и Защита и перейдите в раздел Куки и данные сайтов.
- Нажмите Управление исключениями…. Будет открыто диалоговое окно Исключения — куки и данные сайтов.

- Введите точный адрес сайта, который вы хотите заблокировать.
- Нажмите Блокировать.
- Нажмите Сохранить изменения для завершения.
Для удаления сохранённых ранее куков прочитайте статью Удаление куков для удаления информации, которую веб-сайты сохранили на моем компьютере.
Чтобы увидеть список сайтов, которым вы запретили устанавливать куки и хранить данные сайтов:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и защита и перейдите в раздел Куки и данные сайта.
- Нажмите Управление исключениями…
Будет открыто диалоговое окно Исключения — файлы куки и данные сайта, в котором отображаются, какие сайты заблокированы для хранения файлов кук.
Чтобы настроить Firefox на блокировку установки куков со всех веб-сайтов:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки.
 Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.- Выберите панель Приватность и Защита.
- В разделе Улучшенная защита от отслеживания выберите Персональная и установите флажок Куки.
- Используйте выпадающее меню, чтобы выбрать тип кук для блокировки. Предупреждение! Некоторые сайты не будут правильно работать с полностью заблокированными куками.
- Закройте страницу «about:preferences». Любые внесённые изменения будут сохранены автоматически.
Для получения дополнительной информации о сторонних куки прочитайте статью Сторонние куки и защита от отслеживания Firefox. Чтобы удалить куки, которые были сохранены ранее, прочитайте статью Удаление куков для удаления информации, которую веб-сайты сохранили на моем компьютере.
Поделитесь этой статьёй: https://mzl.la/3bJmkNp
Эти прекрасные люди помогли написать эту статью:
Unghost, Harry, Anticisco Freeman, Valery Ledovskoy, PlineV
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Инструкции как создать свой сайт
Инструкции по созданию сайта
Настройки
Подробно о том, как настроить оформление вашего сайта, добавить слайдер и виджеты, подключить счетчики, установить собственное доменное имя, изменить часовой пояс.
Подраздел: Настройки сайта
Сайт на всю ширину окна
При включении сайт займет максимально возможную ширину страницы. При отключении содержимое будет помещено в «контейнер», то есть …
Подраздел: Настройки сайдбара
Включить боковое меню
Для более гибкой настройки возможностей навигации по сайту вы можете подключить сайдбар — боковое меню. Оно будет отображаться в ле…
Подраздел: Общие настройки
Слоган или приветствие
Приветственный текст для «шапки» сайта
Текст для пустых разделов
По умолчанию в созданных вами, но еще не заполненных, разделах …
Подраздел: Настройки оформления
Цветовая схема для шаблона
Сделайте ваш сайт приятным глазу. Выберите цветовую схему по своему вкусу.
Выберите цветовую схему по своему вкусу.
Фон шаблона сайта
Вы можете загрузить свое фоново…
Подраздел: Мастер настройки
Мастер настройки удобен, если вы хотите последовательно настроить ваш сайт, не задумываясь о том, где и что настроить. Он содержит все настройки из пункто…
Подраздел: Блоки
В данном разделе вы можете выбрать, какие блоки показывать на главной странице, выбрать их цвет, а также дополнительно настроить некоторые из них.
Баннер…
Подраздел: Виджеты
На главной странице вы можете разместить виджеты — блоки, наполненные необходимой вам информацией.
Для добавления виджета воспользуйтесь кнопкой «Добавит…
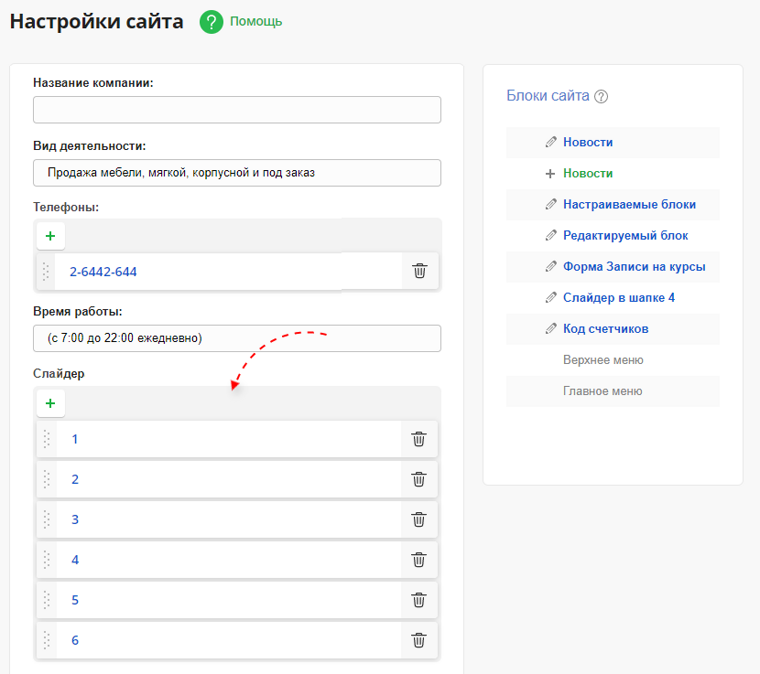
Подраздел: Слайдер
Слайдер — это набор сменяющих друг друга изображений. Он располагается непосредственно под горизонтальным меню сайта.
Он располагается непосредственно под горизонтальным меню сайта.
На главной странице раздела вам дос…
Подраздел: Виджет Госуслуги
Если вам пришло распоряжение разместить на сайте виджет госуслуг, воспользуйтесь данным разделом.
Чтобы получить идентификатор виджета, вам необходимо со…
Подраздел: Доменное имя
После оплаты вам доступно подключение собственного домена второго уровня.
На данный момент мы предлагаем вам делегировать ваш домен на сервера нашего хос…
Подраздел: Инфосистемы
Данный раздел предназначен для отображения ссылок к информационным системам и социальным сетям.
Добавьте ссылки на аккаунты вашей организации в социальны…
Подраздел: Яндекс.
 Метрика
МетрикаДля включения статистики «Яндекс.Метрика» вставьте идентификатор счетчика и включите переключатель (должен быть зеленого цвета).
Подробные инструкции по …
Подраздел: Спутник.Аналитика
Для включения статистики «Спутник.Аналитика» вставьте идентификатор счетчика и включите переключатель (должен быть зеленого цвета).
Подробные инструкции …
Модули сайта
- Панель управления
- Настройки
- Сведения об образовательной организации
- Все документы
- Объявления, Новости, Мероприятия
- Медиа
- Баннеры и Партнеры
- Зачисление в образовательную организацию
- Обращения и отзывы
- Опросы
Присоединяйтесь!
Попробуйте создать сайт уже сейчас, и вы удивитесь насколько это просто и быстро.
Создать сейчас
или
Наши контакты
Сайты для образовательных организаций в соответствии с требованиями ФЗ № 273.
У нас одни из самых безопасных и надежных сайтов.
Наши контакты
ООО «Учись учись»620023, Екатеринбург, ул. Патриотов д.6 к.2
тел: 8 800-222-05-11
Email: [email protected]
Общие настройки сайта — База знаний uWeb
- Основные
- Сайт
- Кнопки редактирования материалов
- Версия панели управления
- Версия сайта для слабовидящих
- Поиск
- Дата и время
- Системные
- Главная страница
- Функции
- Код безопасности (капча)
- jQuery
- Дополнительно
- Реклама и копирайт
- API
- Комментарии
- Основное
- Внешний вид
- Подписка
- Контактные данные
- Домены
- Редактор форм
- Комментарии
- Материалы
Основные
Сайт
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Этот текст показывается на вкладках браузера, в шапке или нижней части сайта.
Этот текст показывается на вкладках браузера, в шапке или нижней части сайта.
URL адрес вашего сайта — ссылка на главную страницу сайта. Используется для кода $HOME_PAGE_LINK$. В качестве главной страницы можно указать «/» — тогда ссылка будет работать, даже если вы поменяете доменное имя, прикрепив собственный домен второго уровня (site.ru, site.com и т.д.).
Язык сайта позволяет изменить системные тексты на сайте. Важно понимать, что названия и тексты материалов, категорий, меню изменены не будут. После переключения языка сайта необходимо проверить страницы сайта и определить, что нуждается в ручном переводе. Также стоит заметить, что настройки языка сайта не изменят язык панели управления, для этого есть отдельная опция «Язык панели управления».
Язык панели управления — эта опция позволяет выбрать необходимый язык для панели управления вашего сайта. Ещё раз повторим, что опции «Язык панели управления» и «Язык сайта» работают независимо друг от друга. К примеру, сайт может иметь панель управления на английском языке, а язык сайта — русский. И наоборот.
К примеру, сайт может иметь панель управления на английском языке, а язык сайта — русский. И наоборот.
Кнопки редактирования материалов
Настройки позволяют выбрать внешний вид кнопок редактирования материалов на сайте. Эти кнопки видны всем, кто имеет право добавлять и редактировать материалы на сайте.
Версия панели управления
Выберите версию панели управления, которая будет отображаться при входе. Рекомендуемый вариант — «Новая».
Версия сайта для слабовидящих
Включение данной опции позволяет посетителям регулировать размер текста при просмотре страниц вашего сайта. Также вы можете изменить следующие настройки:
- Закрепить панель вверху.
- Включать при загрузке. Версия для слабовидящих будет автоматически включена при загрузке страницы.
- Управлять изображениями. Настройка позволяет пользователям отключать изображения.
- Управлять фоном сайта. Пользователи смогут самостоятельно задавать цвет фона сайта.

- Размеры шрифтов. Данная опция позволяет задать, какой размер шрифтов будет доступен пользователям для выбора.
- Положение и цвет кнопки.
Панель управления версией сайта для слабовидящих выглядит следующим образом:
PRO версия сайта для слабовидящих имеет следующие преимущества: голосовое озвучивание текста, изменение интервала между символами, мягкие наборы палитры цветов и ряд других особенностей. Перейти на PRO-версию.
Поиск
Настройте вид результатов поиска по своему сайту:
- Материалы на странице — количество материалов на одной странице (к другим материалам можно перейти с помощью переключателя страниц).
- Максимальное число результатов поиска.
- Максимальное количество символов в описании — ограничение размера текста в результатах поиска; это позволит представить найденные материалы более компактно.
- Дополнять результаты поиска по тегам результатами поиска по сайту — включает в результаты как совпадения в названии и тексте материала, так и в поле «Теги материала».
 Это позволит получить ещё больше найденных материалов по каждому поисковому запросу.
Это позволит получить ещё больше найденных материалов по каждому поисковому запросу. - Модули, в которых нужно осуществлять поиск — ограничивает результаты поиска материалами из указанных модулей.
- Выводить в меню фильтров — позволяет пользователю самому выбирать, по каким модулям осуществляется поиск.
- Адреса sitemap файлов — ссылки на автоматически генерируемые карты сайта в формате XML. Используйте эти ссылки в таких сервисах, как Google Webmaster Tools, Яндекс.Вебмастер.
Дата и время
В этом разделе находятся настройки времени, которое будет отображаться на вашем сайте. Это время будет использоваться для определения даты добавления или редактирования материалов.
Системные
Главная страница
Настройка позволяет задать, главная страница какого модуля будет открываться при переходе на главную страницу сайта. В качестве такой страницы может выступать главная страница любого подключенного модуля или специально созданная «Главная страница».
Функции
ЧПУ (человеко-понятный урл или HGU). При включении этой опции в адресе материала или категории будет добавляться транслитерированное название. Это позволит догадаться о содержимом страницы, не переходя на нее. Кроме того, это положительно скажется на индексации поисковыми системами.
Пример:
Без ЧПУ: http://testsite.com/blog/1
С ЧПУ: http://testsite.com/blog/zametki/1
Счетчик пользователей онлайн позволит с помощью переменных $ONLINE_COUNTER$ и $ONLINE_USERS_LIST$ в любом месте сайта вывести информацию о присутствующих на сайте пользователях. Чтобы блок был компактным, есть возможность ограничить количество отображаемых пользователей онлайн.
Сокращать внешние ссылки с помощью сервиса u.to. Короткие ссылки традиционно лучше воспринимаются пользователями.
Пример:
До сокращения: http://manual-main.ucoz.com/blog/?page1
После сокращения: http://u.to/D89GDg
Если выключить сокращение ссылок, то появится опция Проксировать все внешние ссылки в добавляемых материалах. Все внешние ссылки будут иметь вид http://example.com/go?http://www.anysite.com/. Это благоприятно скажется на поисковой оптимизации. Статистика переходов при этом не ведется.
Все внешние ссылки будут иметь вид http://example.com/go?http://www.anysite.com/. Это благоприятно скажется на поисковой оптимизации. Статистика переходов при этом не ведется.
Код безопасности (капча)
Код безопасности (капча) используется в качестве защиты от спама. Выберите тип кода безопасности, который будет показываться посетителям сайта. В разделе Пользователи вы найдете инструкцию по настройке показа/скрытия кода безопасности разным группам пользователей.
jQuery
Библиотека jQuery подключается автоматически на всех сайтах uWeb. Данная настройка позволяет изменить подключаемую версию библиотеки.
Помните, что скрипты, разработанные с помощью jQuery, не всегда могут гарантировать корректную работу на разных версиях библиотеки. Поэтому после переключения версии обязательно проверяйте работоспособность подключенных скриптов.
Дополнительно
Отключить Ajax для переключателей страниц. Если Ajax включен, то при переключении страниц будет обновляться только область со списком материалов, а не вся страница.
Сайт временно отключен. При включении данной опции сайт закрывается полностью, и войти на него могут только пользователи из группы «Администраторы». После установки этой опции появится поле для указания причины закрытия сайта. Введенная причина будет отображаться на главной странице вместе с формой входа для администраторов.
Пример:
Реклама и копирайт
Данный раздел позволяет настроить вид копирайта, который отображается на сайтах на ряде тарифных планов.
API
Возможность использования API системы uWeb, которое позволяет реализовать практически любую задумку.
Основное
Социальное комментирование позволит вашим посетителям оставлять комментарии после авторизации в одной из социальных сетей. При этом рядом с комментарием будут отображаться аватар и ссылка на профиль в социальной сети.
Запретить анонимное комментирование. По умолчанию любой посетитель может оставить комментарий, оставшись неизвестным. Однако с помощью данной опции можно запретить пользователям писать анонимные комментарии.
Однако с помощью данной опции можно запретить пользователям писать анонимные комментарии.
Древовидный режим вывода комментариев позволяет распределить все комментарии по веткам, в зависимости от того, как пользователи нажимали на кнопки «Ответить» под комментариями друг друга.
Модули, в которых доступно комментирование. Позволяет отключить возможность комментирования в определенных модулях.
Внешний вид
Количество комментариев на странице ограничивает количество одновременно отображаемых комментариев у материала. Перейти к другим комментариям можно с помощью переключателя страниц, который отображается рядом с первым и последним комментариями.
Выводить новые. Позволяет выбрать порядок показа комментариев: от первого к последнему или наоборот.
Доступно два дизайна комментариев: светлый и темный.
Подписка
Включение подписки на комментарии позволяет получать уведомления на email при добавлении новых комментариев или ответов на ваш комментарий.
Контактные данные
Данный раздел позволяет настроить ваши контактные данные, которые могут использоваться при отправке уведомлений, добавлении комментариев и т.д.
Указанные данные будут отображаться в верхней правой части панели управления сайтом. Учитывайте это, если кто-то кроме вас имеет доступ к панели управления сайтом.
Домены
Данный раздел включает в себя:
- покупку домена;
- прикрепление домена;
- управление доменом.
Чтобы узнать больше о том, как работать с доменами, посетите специальный раздел с инструкциями.
Редактор форм
В данном разделе находятся настройки формы добавления комментариев и материалов.
Путем перетаскивания кнопок с панели «Активные» в «Доступные» и обратно можно добиться желаемого внешнего вида формы добавления комментариев.
Вы можете выбрать подходящую вам цветовую схему из числа доступных. Если ни один из представленных вариантов вам не подходит, и вы обладаете достаточными знаниями CSS, вы можете написать свои CSS-стили и указать ссылку на файл с ними:.
Материалы
Выберите форму для добавления и редактирования материалов:
- Визуальный HTML-редактор
- BB-codes + HTML
- Чистый HTML
Настройка параметров сайта для порталов — Power Apps
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Параметр сайта — это настраиваемое именованное значение, которое используется кодом веб-сайта для изменения поведения или визуального стиля портала. Обычно, когда разработчик создает код веб-сайта, он ссылается на настройки сайта для различных компонентов, чтобы конечный пользователь мог изменять значения параметров для изменения веб-сайта без необходимости изменения кода, повторной компиляции и повторного развертывания веб-сайта.
Образцы порталов, предоставляемые при установке порталов Power Apps, содержат несколько настраиваемых параметров сайта для различных стилей, используемых для изменения многих визуальных элементов на сайте, таких как стиль фона, цвет текста и ширина макета. Вы можете управлять следующими типами параметров сайта:
- Глобальные параметры портала : эти параметры применяются ко всем порталам, связанным со средой Microsoft Dataverse, в которую они добавляются.
- Параметры сайта портала : Эти параметры применяются к определенным порталам (записям веб-сайтов), связанным со средой Dataverse, в которую они добавляются.
Управление настройками сайта портала
Перейдите к настройкам портала и выберите Настройки сайта .
Чтобы создать новую настройку, выберите New .
Чтобы изменить существующую настройку, выберите Site Setting из списка в сетке.

Укажите значения для предоставленных полей:
Имя : Метка, на которую ссылается код веб-сайта для получения соответствующей настройки. Имя должно быть уникальным для связанного веб-сайта, потому что код, извлекающий параметр, возьмет первую найденную запись с совпадающим именем.
Веб-сайт : Соответствующий веб-сайт.
Значение : Настройка
Описание : Цель настройки или специальные инструкции.
Выбрать Сохранить и закрыть .
Примечание
Интеграция с Bing Maps не поддерживается в German Sovereign Cloud. Если вы попытаетесь создать параметр Bingmaps/credentials в этой среде, появится сообщение об ошибке.
Настройки сайта портала
| Имя | Значение | Описание |
|---|---|---|
| Аутентификация/Регистрация/Требуется подтверждение | ЛОЖЬ | Логическое значение true включает подтверждение по электронной почте и отключает открытую регистрацию. По умолчанию: Ложь По умолчанию: Ложь |
| Аутентификация/Регистрация/RequiresInvitation | ЛОЖЬ | Логическое значение true включает функцию кода приглашения и отключает открытую регистрацию. По умолчанию: Ложь |
| название конференции | Конференция порталов | Имя записи adx_conference, представляющей конференцию для данного портала. |
| Служба поддержки/CaseEntitlementEnabled | ИСТИНА | Логическое значение, указывающее, включено ли право обращения в службу поддержки. По умолчанию: ложь |
| HelpDesk/Deflection/DefaultSelectedProductName | Имя записи о продукте, которая является продуктом, выбранным по умолчанию в раскрывающемся списке, отображаемом при отклонении обращения в службу поддержки, если существует более одного продукта, для которого код типа продукта равен 100000001. | |
| Профиль/ForceSignUp | ЛОЖЬ | Логическое значение, установленное на «True», заставит пользователя обновить информацию своего профиля, прежде чем ему будет предоставлен доступ к содержимому веб-сайта. По умолчанию: Ложь По умолчанию: Ложь |
| Профиль/ShowMarketingOptionsPanel | ИСТИНА | Логическое значение, указывающее, следует ли отображать панель со списком полей для указания предпочтений маркетинговых коммуникаций в профиле. По умолчанию: Ложь |
| Поиск/включен | ИСТИНА | Логическое значение, указывающее, включен ли поиск. |
| поиск/фильтры | Content:adx_webpage;Events:adx_event,adx_eventschedule; Блоги:adx_blog,adx_blogpost,adx_blogpostcomment; Форумы:adx_communityforum,adx_communityforumthread,adx_communityforumpost; Идеи:adx_ideaforum,adx_idea,adx_ideacomment; Проблемы:adx_issueforum,adx_issue,adx_issuecomment;Справочная служба:инцидент | Набор параметров фильтра поиска логических имен. Определение значения здесь добавит параметры раскрывающегося списка к поиску по всему сайту. Это значение должно быть в виде пар имя/значение, где имя и значение должны быть разделены двоеточием, а пары разделены точкой с запятой. Например: «Форумы:adx_communityforum,adx_communityforumthread,adx_communityforumpost;Блоги:adx_blog,adx_blogpost,adx_blogpostcomment». |
| Поиск/IndexQueryName | Поиск портала | 90,1 -_logicalname:adx_communityforumthread~0,9Переопределить запрос для поиска по сайту, чтобы применить дополнительные веса и фильтры. @Query — это текст запроса, введенный пользователем. Справочник по синтаксису запросов Lucene: https://lucene.apache.org/core/old_versioned_docs/versions/2_9_1/queryparsersyntax.html |
| Поиск/Стиммер | Английский | Язык, используемый алгоритмом поиска на портале. По умолчанию: английский |
| CustomerSupport/DisplayAllUserActivitiesOnTimeline | ЛОЖЬ | |
| Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail | Разрешить автоматическую ассоциацию с записью контакта на основе электронной почты. Дополнительные сведения: Разрешить сопоставление контактов с электронной почтой и потребовать уникальные общие параметры электронной почты. Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail не применяется для мультитенантных конечных точек. Используйте приглашения, чтобы позволить пользователям аутентифицироваться на вашем портале. Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail не применяется для мультитенантных конечных точек. Используйте приглашения, чтобы позволить пользователям аутентифицироваться на вашем портале. | |
| Сайт/EnableDefaultHtmlEncoding | Верно/Ложно | На порталах Power Apps версии 9.3.8.x или более поздней по умолчанию для пользователя и запроса Liquid-объектов применяется фильтр escape Liquid. Чтобы отключить эту конфигурацию по умолчанию и разрешить эти объекты Liquid без выхода из фильтра Liquid, добавьте этот параметр и установите для него значение False . |
Примечание
Аутентификация/[Протокол]/[Поставщик]/AllowContactMappingWithEmail неприменим для мультитенантных конечных точек. Используйте приглашения, чтобы позволить пользователям аутентифицироваться на вашем портале.
Для получения информации о настройках сайта, связанных с различными функциями портала, см. :
:
- Идентификатор аутентификации
- Поставщик Azure AD B2C
- OAuth 2.0
- Подключить OpenID
- WS-Федерация
- САМЛ 2.0
- Перенос поставщиков удостоверений в Azure AD B2C
- Поиск в содержимом вложенного файла
- Поведение и формат поля даты и времени
- Добавить геолокацию
- Внедрение общих правил защиты данных
- Включить кэширование вывода верхнего и нижнего колонтитула
Управление глобальными настройками портала
Откройте приложение «Управление порталом».
Перейдите в раздел Веб-сайт и выберите Настройки .
Чтобы создать новую настройку, выберите New .
Чтобы изменить существующую настройку, выберите Параметр указан в таблице.
Укажите значения для предоставленных полей:
Выбрать Сохранить и закрыть .

Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Site Admin — Руководство пользователя Omeka S
Страница Site Admin позволяет вам управлять основными настройками сайта, над которым вы работаете. Изменения будут применены только к этому сайту и не изменят настройки других сайтов.
В левой навигационной панели после выбора сайта на странице «Сайты» это первая ссылка под заголовком сайта, представленная значком шестеренки.
На странице администратора сайта есть две вкладки: Информация и Настройки.
В настройках информации о сайте для сайта Omeka S вы можете изменить основную информацию для сайта — ту же информацию, которую вы вводили при создании сайта. Вы можете изменить:
- Заголовок : текстовое поле.

- Slug : URL вашего сайта.
- Сводка : краткое описание того, что будет отображаться на целевой странице вашей установки и в списке сайтов.
- Миниатюра — изображение для вашего сайта, которое появится на целевой странице вашей установки и в списке сайтов.
В правом верхнем углу окна на этой вкладке вы можете использовать кнопки, чтобы:
- Сделать свой сайт общедоступным или частным с помощью значка глаза
- Удалить сайт
- Отменить внесение изменений
- Сохраните изменения.
Кнопка сделать общедоступной/приватной (значок глаза) используется как для указания, так и для указания того, будет ли сайт видимым для всех или только для пользователей этой установки Omeka S.
Общедоступный сайт:
Частный сайт:
Настройки
Страница настроек разделена на три раздела: Общие , Обзор и Поиск .
Чтобы применить любые внесенные вами изменения, нажмите «Сохранить» в правом верхнем углу окна браузера, когда закончите. Чтобы выйти без сохранения изменений, нажмите «Отмена».
Общие настройки
Автоматически назначать новые элементы : флажок, который устанавливает, будут ли новые элементы автоматически добавляться на сайт. Если флажок установлен, каждый новый элемент будет добавляться на сайт независимо от владельца элемента. Обратите внимание, что владельцы элементов могут отменить назначение своих элементов на сайте в любое время на страницах редактирования элемента.
Тип ссылки на вложение : устанавливает цель ссылок из вложений, которые вы добавляете в блоки страниц сайта (например, в витрине). Он предлагает раскрывающийся список со следующими параметрами:
- Страница элемента: при нажатии на вложение пользователи переходят на страницу элемента, связанную с прикрепленным медиафайлом.
- Медиа-страница: при нажатии на вложение пользователи переходят на медиа-страницу.

- Прямая ссылка на файл: при нажатии на вложение пользователь переходит только к файлу.
Вставлять медиафайлы на страницы элементов : если этот флажок установлен, любые связанные медиафайлы (например, видео) будут встроены в страницы элементов. Если этот флажок не установлен, посетители сайта будут переходить по ссылкам для просмотра воспроизводимых медиафайлов.
Показывать разбиение на страницы : если этот флажок установлен, ссылки «Предыдущая» и «Следующая» будут отображаться внизу каждой страницы сайта при навигации. Если флажок не установлен, эти ссылки не будут отображаться.
Показать панель пользователя в общедоступных представлениях : указывает, будет ли отображаться панель в верхней части общедоступных страниц сайта, которая позволяет пользователям получить доступ к административной части сайта.
Когда пользователи вошли в систему, панель пользователя имеет следующие параметры:
- Название установки: возвращает вас к администратору установки.

- Название сайта: возвращает вас на целевую страницу для управления сайтом (сайтом/шоу).
- Представление ресурсов: в зависимости от того, что вы просматриваете, это ссылка на управление со стороны администратора для страниц, элементов или наборов элементов.
- Изменить ссылку для этой страницы, набора элементов или элемента.
- Отображаемое имя пользователя: переход на вашу страницу пользователя.
- Выход: выход текущего пользователя из системы.
Когда пользователи не вошли в систему, на панели пользователя отображается только опция входа в систему.
Возможные варианты этой настройки:
- Никогда
- При идентификации (при входе в систему)
- Всегда.
Отключить внедрение JSON-LD : Установите этот флажок, чтобы отключить внедрение JSON-LD на страницах просмотра и отображения ресурсов.
Язык
Региональный стандарт — это выпадающее меню для выбора кода языка для этого сайта. По умолчанию это будет установлено так же, как глобальная локаль для всей установки Omeka S. Чтобы изменить, выберите язык из выпадающего меню.
По умолчанию это будет установлено так же, как глобальная локаль для всей установки Omeka S. Чтобы изменить, выберите язык из выпадающего меню.
Фильтрация значений на основе языкового стандарта сайта — это флажок, ограничивающий отображаемые значения теми, которые соответствуют настройкам языка сайта, и теми, которые не имеют идентификатора языкового стандарта.
Показать языковые метки для значений — это флажок для управления видимостью языковой метки для каждого значения на страницах отображения.
Настройки просмотра
Ограничить просмотр прикрепленными элементами — флажок. Если флажок установлен, функции просмотра вашего сайта будут отображать только те элементы, которые были добавлены в блок страницы. Если флажок не установлен, просмотр страниц и блоков на вашем сайте будет включать все элементы в пуле элементов.
Результатов на страницу устанавливает количество результатов на страницу на страницах просмотра путем ввода числа. Если оставить пустым, сайт будет использовать значение по умолчанию из глобальных настроек.
Если оставить пустым, сайт будет использовать значение по умолчанию из глобальных настроек.
В зависимости от темы сайта вы можете сделать это значение кратным 4 для более элегантного отображения. Обратите внимание, что использование очень больших чисел (50, 75, 100) может привести к медленной загрузке страниц просмотра.
Свойство заголовка просмотра устанавливает, какое свойство использовать в качестве заголовка для каждого ресурса на странице просмотра. По умолчанию это Dublin Core: Title. Раскрывающийся список позволяет выбирать из всех доступных словарей и включает строку поиска для быстрого поиска нужного свойства.
Свойство Browse body определяет, какое свойство использовать в качестве основного текста для каждого ресурса на странице просмотра. По умолчанию это Dublin Core: Description. Раскрывающийся список позволяет выбирать из всех доступных словарей и включает строку поиска для быстрого поиска нужного свойства.
Показать
Прикрепленные страницы : Если этот флажок установлен, страницы сайта, к которым прикреплен элемент, будут отображаться в общедоступном представлении этого элемента.
Аннотация значения : если этот флажок установлен, аннотации значений будут видны в общедоступных представлениях для ресурсов (элементов, наборов элементов, мультимедиа).
Поиск
Тип поиска — это раскрывающийся список, который позволяет вам указать, с какого сайта(ов) панель поиска будет генерировать результаты:
- Этот сайт: возвращает только результаты с этого сайта.
- Все сайты: возвращать результаты для всех сайтов установки.
Поисковые ресурсы — это набор флажков, которые позволяют выбрать, какие типы ресурсов искать в основном поле поиска на сайте. Выберите из: страниц сайта, элементов и наборов элементов. Вы можете выбрать все, если хотите.
Шаблоны позволяет ограничить свойства расширенного поиска элемента или набора элементов только свойствами, включенными в шаблон или шаблоны. Если это поле пусто, в расширенном поиске «Поиск по значению» будут отображаться все свойства из всех словарей установки Omeka S. Применение шаблона не только ограничивает параметры в раскрывающемся списке, но также включает ваши альтернативные метки для свойств:
Щелкните поле, чтобы добавить шаблон; Вы можете добавить более одного шаблона, снова щелкнув поле.
Ограничить шаблонами ограничит результаты поиска только теми элементами, которые используют выбранные шаблоны.
Настройки сайта
В области «Настройки сайта» указан набор настроек, которые SiteSpect использует, чтобы узнать, как работает ваш сайт и как вы хотите использовать SiteSpect с ним. В частности, SiteSpect хранит информацию о вашем сайте на следующих вкладках:
- Общий
- Реализация
- Отслеживание пользователей
- Связь и передача
- Безопасность
- История
Общие
На этой вкладке отображается имя вашего сайта, тип его конфигурации, статус и URL-адрес, используемый для предварительного просмотра. На вкладке также указана дата создания сайта и даты его изменения.
На вкладке также указана дата создания сайта и даты его изменения.
Имя
Указывает имя сайта.
Тип
Определяет, какой это тип Сайта. Типы:
- Тест
- Непроизводственный
- Демо
- Производство
Статус
Указывает статус Сайта. Статусы:
- Реализация: Сайты имеют этот статус, когда они настраиваются. Сайт не готов принимать живой трафик.
- Активен: Все домены сайта готовы принимать трафик.
- Частично активен: Сайт находится в смешанном состоянии. Другими словами, один или несколько доменов Сайта, управляемых DNS, не являются действующими. (Недоступно для локальной сети, поскольку статус домена — «Только активный».
 )
) - Обход: Трафик идет вокруг SiteSpect, а не через него. SiteSpect не проводит никаких тестов и не собирает данные. (Недоступно для локальной сети, поскольку статус домена — «Только активный».)
- Не в сети: Сайт в настоящее время не настроен для использования. Он может быть заархивирован. Двигатели возвращают 400 (неверный запрос). Если все домены находятся в режиме обхода, это не влияет на этот статус сайта.
URL-адрес по умолчанию для предварительного просмотра
Указывает URL-адрес, который SiteSpect запускает для функции предварительного просмотра. Вы можете переопределить это на странице кампании или на странице настроек предварительного просмотра.
Реализация
На этой вкладке отображается ваша сеть доставки контента (если она у вас есть), а также примечания о конфигурации вашей реализации.
Отслеживание пользователей
На вкладке «Отслеживание пользователей» хранится информация обо всех различных полях, которые SiteSpect использует для отслеживания ваших пользователей, таких как сеанс пользователя, файлы cookie для отслеживания пользователей, отчеты, балансировка нагрузки и настройки обнаружения роботов.
Сеансы пользователей
Этот раздел содержит поля, в которых указываются сведения о том, как SiteSpect определяет сеансы.
Время ожидания сеанса пользователя
Указывает количество секунд, определяющее время ожидания для отдельного сеанса пользователя (посещения). После того, как пользователь не просматривал какие-либо страницы (включая любое непроходное содержимое) в течение этого периода времени, SiteSpect определяет, что пользователь больше не просматривает веб-сайт активно. Если пользователь впоследствии нажимает на ссылку по истечении периода ожидания, SiteSpect отслеживает это как новое посещение. Минимальное значение времени ожидания составляет 300 секунд. Значение по умолчанию — 1800 секунд (30 минут).
Если пользователь впоследствии нажимает на ссылку по истечении периода ожидания, SiteSpect отслеживает это как новое посещение. Минимальное значение времени ожидания составляет 300 секунд. Значение по умолчанию — 1800 секунд (30 минут).
Примечание: Если вы используете другие аналитические инструменты для измерения поведения пользователей, установите это значение так, чтобы оно совпадало со значением в других ваших инструментах.
Файлы cookie для отслеживания пользователей
Этот набор файлов cookie отслеживает информацию о пользователях SiteSpect.
Включить атрибут «Только HTTP» для файлов cookie
Атрибут «Только HTTP» указывает SiteSpect добавлять флаг «Только HTTP» ко всем устанавливаемым файлам cookie. Если этот параметр включен, любые попытки доступа к файлам cookie SiteSpect с использованием клиентских сценариев строго запрещены. Эта функция отключена по умолчанию.
Эта функция отключена по умолчанию.
Включить атрибут безопасности для файлов cookie
Атрибут безопасности ограничивает область действия файла cookie безопасными каналами (безопасность определяется агентом пользователя). Когда файл cookie имеет атрибут Secure, пользовательский агент включает файл cookie в HTTP-запрос только в том случае, если запрос передается по защищенному каналу. SiteSpect не устанавливает безопасный параметр в файлах cookie для посещений доменов, которые не используют HTTPS на внешнем интерфейсе.
Имя файла cookie пользователя
Указывает имя постоянного файла cookie, который SiteSpect ищет при отслеживании посещений с течением времени. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Имя по умолчанию — SSID, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie последнего запроса
Указывает имя файла cookie, в котором хранятся дата и время последнего просмотра страницы пользователем. SiteSpect обновляет значение даты и времени последнего просмотра страницы с определенным интервалом, который может быть настроен системным администратором; не все посещения обновляют значение. Последний просмотр страницы используется для определения того, истекло ли время сеанса пользователя. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Вы можете комбинировать этот файл cookie с файлом cookie дополнительных данных, чтобы уменьшить количество файлов cookie, однако мы не рекомендуем этого делать, поскольку это может повлиять на статистику пользователей. Чтобы объединить эти файлы cookie, дайте обоим файлам cookie одинаковое имя. Значение по умолчанию — SSRT, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie дополнительных данных
Задает имя файла cookie, в котором хранятся дополнительные данные Campaign о пользователе. Этот файл cookie включает в себя значение рейтинга посещений и данные об обращениях к базовой метрике. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Вы можете комбинировать этот файл cookie с файлом cookie последних запросов, чтобы уменьшить количество файлов cookie, однако мы не рекомендуем этого делать, поскольку это может повлиять на статистику пользователей. Чтобы объединить эти файлы cookie, дайте обоим файлам cookie одинаковое имя. Значение по умолчанию — SSOD, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют домен верхнего уровня.
Имя файла cookie предварительного просмотра
Указывает имя файла cookie, в котором хранятся данные, необходимые для функции предварительного просмотра SiteSpect, и уровень ведения журнала отладки. Как правило, SiteSpect устанавливает этот файл cookie только для сеансов предварительного просмотра; однако, если в поле «Уровень ведения журнала» на вкладке «Ведение журнала и производительность» домена установлено значение «Отладка», тогда SiteSpect устанавливает этот файл cookie для всех запросов. Вы можете уменьшить количество файлов cookie, которые устанавливает SiteSpect, установив поле «Уровень ведения журнала» ниже уровня отладки. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Значение по умолчанию — SSPV, но вы можете указать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Как правило, SiteSpect устанавливает этот файл cookie только для сеансов предварительного просмотра; однако, если в поле «Уровень ведения журнала» на вкладке «Ведение журнала и производительность» домена установлено значение «Отладка», тогда SiteSpect устанавливает этот файл cookie для всех запросов. Вы можете уменьшить количество файлов cookie, которые устанавливает SiteSpect, установив поле «Уровень ведения журнала» ниже уровня отладки. Этот файл cookie закодирован и сжат; значение недоступно для пользователей. Значение по умолчанию — SSPV, но вы можете указать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя файла cookie предварительного просмотра объекта
Указывает имя файла cookie, в котором хранятся данные об элементе, который вы просматриваете в данный момент. Значение по умолчанию — __ssp__history__session, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Файлы cookie для отчетов
Этот набор файлов cookie отслеживает информацию, полезную для отчетов SiteSpect.
Имя файла cookie, сигнализирующего о состоянии
Указывает имя файла cookie, который предоставляет информацию о пользователе внутреннему веб-серверу. Предоставляемая информация состоит из посещенного сайта SiteSpect (Site_ID), идентификатора пользователя, назначенного SiteSpect конкретному пользователю для отслеживания (User_GUID), количества посещений этим пользователем (UserVisitCount) и назначенных кампаний и групп вариантов (TestCampaign_ID и VariationGroup_ID). . Каждое из этих значений является целым числом и разделяется точками «.», вертикальной чертой «|» и двоеточия «:»; User_GUID имеет префикс «G».
SiteSpect устанавливает файл cookie на URL-адрес входа пользователя, но он виден только внутреннему веб-серверу при последующих запросах. Файл cookie существует только для текущего посещения пользователя и удаляется, когда пользователи закрывают свои браузеры.
Обратите внимание, что пользователи, не назначенные кампании, все равно получают этот файл cookie, но идентификаторы кампании и группы вариантов равны нулю (0).
Структура файла cookie:
Site_ID.User_GUID.UserVisitCount|TestCampaign_ID.VariationGroup_ID[:TestCampaign_ID.VariationGroup_ID:…]
Информация об идентификаторе кампании и группы вариантов отделяется от остальных значений вертикальной чертой («|»), затем пары идентификатора кампании и связанного идентификатора группы вариантов отделяются от других пар двоеточием («:» ). Идентификатор кампании и идентификатор группы вариантов разделяются точкой («. «).
«).
Например, сайт с идентификатором 2, идентификатором пользователя 5462678722387841638, счетчиком посещений пользователя 4, назначенным трем кампаниям с идентификаторами 1674, 1675 и 1680 с соответствующими идентификаторами группы вариантов 20576, 20599 и 20873 имеет следующее значение файла cookie:
2.G5462678722387841638.4|1674.20576:1675.20599:1680.20873
Идентификатор сайта — это числовое значение, соответствующее параметру Site_ID в URL-адресе SiteSpect. Идентификатор кампании — это числовое значение, которое соответствует идентификатору TestCampaign_ID, отображаемому в URL-адресе при редактировании кампании или во всплывающей подсказке при наведении курсора на кнопку редактирования кампании. Точно так же идентификатор группы вариантов соответствует идентификатору VariationGroup_ID, отображаемому в URL-адресе при редактировании группы вариантов или во всплывающей подсказке при наведении курсора на кнопку редактирования группы вариантов.
Чтобы отключить файл cookie и запретить SiteSpect устанавливать его в браузере пользователя, оставьте это поле пустым. Значение по умолчанию — SSSC, но вы можете назвать его самостоятельно. Если вы это сделаете, убедитесь, что имя уникально, если у вас есть несколько сайтов, которые используют один и тот же домен верхнего уровня.
Имя вспомогательного файла cookie для захвата (необязательно)
Задает имя файла cookie, в котором хранятся значения, полученные из вашего источника или сторонних файлов cookie для использования в данных отчетов Campaign. Это полезно, если вам нужно сопоставить данные SiteSpect Campaign с доступными извне данными. SiteSpect проверяет значение этого файла cookie при каждом запросе, пока не найдет первый экземпляр. SiteSpect не записывает изменения значения файла cookie во время сеанса браузера пользователя.
Используйте поле «Имя вспомогательного файла cookie», чтобы указать имя файла cookie вашего сайта, который содержит значение для захвата. Используйте необязательную формулу синтаксического анализа, чтобы извлечь конкретное значение из файла cookie. Если вы оставите это поле пустым, SiteSpect сохранит все значение файла cookie в данных отчета. Это вспомогательное значение включается в отчет об экспорте данных.
Используйте необязательную формулу синтаксического анализа, чтобы извлечь конкретное значение из файла cookie. Если вы оставите это поле пустым, SiteSpect сохранит все значение файла cookie в данных отчета. Это вспомогательное значение включается в отчет об экспорте данных.
Формула анализа вспомогательных файлов cookie (необязательно)
Указывает формулу, которая извлекает определенное значение из вспомогательных файлов cookie.
Настройки Affinity Cookie
Имя Affinity Cookie
Указывает имя файла cookie, используемого для балансировки нагрузки, чтобы указать привязанность пользователя к определенному узлу или пулу. Рекомендуемый подход для SiteSpect заключается в установке уникальной пары имя/значение файла cookie, чтобы балансировщик нагрузки направлял пользователей через SiteSpect при последующих запросах и посещениях. Схема Affinity Cookie определяется независимо для пользователей Campaign и пользователей, не являющихся пользователями Campaign. Значение по умолчанию — SSLB.
Схема Affinity Cookie определяется независимо для пользователей Campaign и пользователей, не являющихся пользователями Campaign. Значение по умолчанию — SSLB.
Значение Affinity Cookie для пользователей кампании
Указывает значение Affinity Cookie для пользователей, назначенных для кампании.
- Срок действия, определенный кампанией: Срок действия сходства истекает в зависимости от настроек на уровне кампании (кампания, дополнительные настройки, срок действия назначения истекает через, посещения или продолжительность).
- Фиксированное время истечения срока действия: Срок действия сходства истекает на основе указанных здесь настроек.
Примечание. Настройка срока действия применяется только к засчитываемым заданиям. До того, как пользователь будет подсчитан (т. е. когда пользователь еще не видел ни одного из вариантов кампании или элемента управления), срок действия Affinity Cookie истекает в конце посещения (т. е. это файл cookie сеанса). При использовании Affinity Cookie значение по умолчанию равно 1.
е. это файл cookie сеанса). При использовании Affinity Cookie значение по умолчанию равно 1.
Значение Affinity Cookie для пользователей, не участвующих в кампании
Указывает значение Affinity Cookie для пользователей, не назначенных для кампании.
- Срок действия истекает в конце посещения: Срок действия Affinity истекает в конце посещения (т. е. это файл cookie сеанса).
- Фиксированное время истечения срока действия: Срок действия сходства истекает на основе указанных здесь настроек.
Примечание. На некоторые функции отслеживания пользователей SiteSpect влияет, когда значение файла cookie Affinity, не относящееся к кампании, заставляет балансировщик нагрузки направлять пользователей от SiteSpect (т. е. при удалении пользователей). Так как SiteSpect не может выполнять свои обычные измерения сброшенного трафика, имейте в виду следующее:
- Варианты сайта и быстрые изменения не применяются к посещениям сарая.

- SiteSpect не выполняет тест автоматического обнаружения роботов для посещений сарая.
- Когда SiteSpect теряет трафик, базовые данные отслеживания показателей сайта могут быть неточными.
- Предыдущее задание и прошлые базовые метрики поведения Аудитории также могут быть неточными.
При использовании Affinity Cookie для пользователей, не участвующих в кампании, значение по умолчанию равно 1.
Автоматическое обнаружение роботов
Автоматическое обнаружение роботов (ARD) определяет, как SiteSpect определяет, какие запросы поступают от роботов. Он обеспечивает очень точное обнаружение роботов, поисковых роботов и других пользовательских агентов, которые явно не идентифицируют себя как таковые. Их часто называют скрытыми роботами, поскольку они маскируются под браузеры Internet Explorer или Firefox и поэтому не фильтруются явными настройками сквозного доступа SiteSpect. Включение этой функции повышает точность ваших кампаний, поскольку она исключает данные от этих пользовательских агентов, не являющихся людьми.
Включение этой функции повышает точность ваших кампаний, поскольку она исключает данные от этих пользовательских агентов, не являющихся людьми.
Функция ARD работает путем вставки короткого блока кода JavaScript на первую веб-страницу, просматриваемую пользователем (роботом). При просмотре законным веб-браузером (человеком) код JavaScript запускается и сообщает SiteSpect, что браузер выполнил код, а также принял отслеживающие файлы cookie SiteSpect. Однако, если SiteSpect вставляет JavaScript и не получает сигнал, то он знает, что пользователь является роботом, который должен быть отфильтрован, поскольку он не выполнил JavaScript и/или не передал отслеживающие файлы cookie.
Место обнаружения роботов
Существует четыре варианта определения того, где на странице должен располагаться код ARD:
- В начало страницы: Точная фильтрация роботов, при этом захватывая даже тех пользователей, которые быстро входят/выходят сайт (т.
 е. отказ). Тестовый код вставляется сразу после открытия тега, если он доступен, или иначе вверху страницы.
е. отказ). Тестовый код вставляется сразу после открытия тега, если он доступен, или иначе вверху страницы. - Добавить в конец страницы: Точно фильтрует роботов и самые быстрые отказы, когда пользователь-человек посещает сайт, просматривает только одну страницу, а затем быстро нажимает кнопку «Назад», чтобы вернуться на страницу перехода (обычно это поисковая система). Вы можете использовать этот параметр, если не хотите, чтобы в данных вашей кампании учитывались быстрые отказы. Тестовый код вставляется непосредственно перед концом тега , если он доступен, или в конце страницы. Это значение по умолчанию.
- Добавить в абсолютный низ страницы: Аналогичен предыдущему варианту, но пытается добавить тестовый код только в конец страницы. Этот вариант рекомендуется только для сайтов, где предыдущие два варианта проблематичны.
- Выкл.: ARD отключен; перехватываются только те роботы, которые явно отфильтрованы настройками сквозной передачи или исключениями HTTP-запросов.

Метод обнаружения роботов
При выборе любого из мест обнаружения роботов, кроме Off , вы также можете выбрать метод для внедрения кода ARD SiteSpect на страницу:
- new Image() : Неблокирующий метод для внедрения кода на страницу с использованием нового экземпляра HTMLImageElement. Хотя он не блокирует отрисовку страницы или последующие HTTP-запросы, он может блокировать/задерживать событие загрузки в окне.
- AJAX() : Неблокирующий метод для внедрения кода JavaScript, который допускает тайм-аут (в миллисекундах) для задержки вызова Ajax. Задержка может варьироваться от 0 (без задержки и по умолчанию) до 10000 (10 секунд).
- document.write() : Мы не рекомендуем этот выбор, так как это блокирующая инъекция и скоро будет объявлена устаревшей.

Связь и передача
На вкладке Связь и передача хранится информация о различных полях, которые SiteSpect использует для указания настроек передачи, связи, контента и белого списка для визуального редактора.
Типы сквозного содержимого (без учета регистра)
Указывает определенные типы содержимого, которые SiteSpect должен игнорировать, что помогает оптимизировать производительность. Укажите одно регулярное выражение в строке. Типы сквозного контента по умолчанию обычно не требуют отслеживания метрик или не могут быть изменены с помощью варианта, поскольку они не являются текстовым типом.
В некоторых случаях вы можете не захотеть передавать определенный контент. Например, если вы хотите, чтобы метрика определяла загрузки потокового видео, удалите «video/» из списка сквозных.
Расширение кэша
Используйте следующий формат, чтобы определить, к каким типам файлов добавляется заголовок с истекающим сроком действия, а также временные рамки. Каждый тип MIME, к которому вы хотите добавить этот заголовок, должен быть указан вместе с временными рамками.
Каждый тип MIME, к которому вы хотите добавить этот заголовок, должен быть указан вместе с временными рамками.
Например:
изображение/ : «4 недели»
Все изображения, такие как GIF, JPEG и т. д.
text/css : «30 days»
Таблицы стилей CSS
SiteSpect поддерживает стандартные типы MIME и временные рамки дня, недели, месяца и года.
Примечание. SiteSpect выполняет сравнения без учета регистра при сопоставлении шаблонов типов контента. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
изображение/
изображение/
текст/css
javascript
приложение/(?!json)
видео/
audio/
Примечание. Обозначение (?!json) указывает на исключение. Приведенное выше значение по умолчанию означает, что все типы содержимого приложения, кроме JSON, будут проходить.
Диапазоны сквозных IP-адресов (привязка слева)
Указывает конкретные IP-адреса или диапазон IP-адресов, чьи запросы браузера/клиента вы хотите, чтобы SiteSpect игнорировал. Укажите одно регулярное выражение или диапазон IP-адресов в каждой строке.
Например, следующий адрес игнорирует один IP-адрес:
192\.168\.0\.100
Ниже приведен пример игнорирования блока IP-адресов, начинающихся с «192.168.0.»:
192\.168\.0\.
Ниже приведен пример диапазона IP-адресов, который включает все отдельные адреса в подсетях 192.168.0.1/255.255.255.0 и 192.168.1.1/255.255.255.0 C-класса: Примечание. SiteSpect привязывает слева каждое регулярное выражение, которое вы указываете в этом списке, поэтому 192\. соответствует любому IP-адресу, который начинается с «192». Все диапазоны IP-адресов должны использовать полные IP-адреса, разделенные дефисом («-«). Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
# Контрольные сообщения DNSMadeEasy
205\.234\.170\.
63\.219\.151\.
64\.246\.42\.203
69\.36\.231\.196
208\.94\.147\.
# Агенты ScanAlert
64\.14\.3\.
64\.41\.168\.
216\.35\.7\.
64\.41\.140\.
165\.193\.42\.
203\.82\.140\.
85\.92\.223\.
217\.169\.58\.
64\.14\.3\.196 # ScanAlert Калифорния, США
64.14.3.214-64.14.3.229 # ScanAlert Калифорния, США
64.41.140.98-64.41.168.254 # ScanAlert Калифорния, США
#85.92.223.921-85. 223.20 # ScanAlert London, UK
# 161.69.170.71-161.69.170.86 # ScanAlert Amsterdam, NL
# 161.69.197.71-161.69.197.86 # ScanAlert Tokyo, JP
# 161\.69\.197\.110 # ScanAlert Tokyo, JP
#161\.69\.197\.110 # ScanAlert Tokyo, NL
JP
#161.69.227.71-161.69.227.74 # ScanAlert Гонконг, HK
165. 193.42.67-165.193.42.86 # Scanalert Georgia, US
193.42.67-165.193.42.86 # Scanalert Georgia, US
165.193.42.131-165.193.42.150 # Scanalert Georgia, US
216.35.7.98-216.35.7.126 # Scanalert Caliabily, US
.77.98.98-216.35.7.126 # Scanalert, US
7.77.77.7.98.98 217.98-216.35.7.126. , UK
Сквозные пользовательские агенты (без учета регистра)
Указывает частичные и/или полные строки пользовательских агентов HTTP (заголовок HTTP-запроса «User-Agent»), которые SiteSpect должен игнорировать. Список по умолчанию включает общие основы известных пользовательских агентов роботов. Укажите одно регулярное выражение в строке.
SiteSpect выполняет сравнения без учета регистра при сопоставлении шаблонов User-Agent. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Примечание: Вы можете изменить список User-Agent, из которого можно исключить поисковые системы. Когда вы добавляете поисковую систему в список User-Agent, SiteSpect будет выполнять сквозные изменения, а не применять изменения для этой поисковой системы. В результате SiteSpect не влияет на SEO.
Когда вы добавляете поисковую систему в список User-Agent, SiteSpect будет выполнять сквозные изменения, а не применять изменения для этой поисковой системы. В результате SiteSpect не влияет на SEO.
Значение по умолчанию:
Apple-PubSub
Atomz
AlertSite
Java
Jeeves
Mediapartners
HTTPClient
Tkensaku
WebVac
agent
archive
bot
catch
check
crawl
curl
dig\b
feed
fly
FreeBSD i386
get
GravityStream
index
Google-Sitemaps
Keynote
\blarbin
gomez
libwww
lin[kt]
загрузчик
lwp
MSNPTC
механик
монитор
скутер
Nutch-
сканирование0175 ScoutJet
search
seek
slurp
s[bp]ider
PHP\/
translate\.google
validator
verifier
voyager
WinHttpRequest
Yandex
\bKTXN\b
\bKHTE\b
Google Web Preview
facebookexternalhit/ 1. 1
1
Коды состояния HTTP-ответа сквозной передачи (слева)
Указывает коды состояния HTTP-ответа, которые SiteSpect должен передавать. Если внутренний веб-сервер генерирует код ответа, соответствующий элементу в этом списке, SiteSpect не применяет никаких показателей, вариантов, вариантов сайта или быстрых изменений для этого контента. Укажите одно регулярное выражение в строке. Список по умолчанию включает следующие элементы:
Ответы с частичным содержанием (206)
Этот код ответа указывает, что сервер доставляет только часть ресурса из-за заголовка запроса диапазона, отправленного агентом пользователя. Заголовок Range используется для возобновления прерванных загрузок или для разделения загрузки на несколько одновременных потоков.
Этот ответ может быть вызван просмотром страниц из документа PDF. Первый веб-запрос PDF-документа приводит к коду состояния 200. При последующих просмотрах одного и того же документа PDF программа чтения Adobe Acrobat (версии 5.0 и выше) отправляет запросы к веб-серверу и выдает статус 206 (веб-серверы, совместимые с HTTP/1.1).
Первый веб-запрос PDF-документа приводит к коду состояния 200. При последующих просмотрах одного и того же документа PDF программа чтения Adobe Acrobat (версии 5.0 и выше) отправляет запросы к веб-серверу и выдает статус 206 (веб-серверы, совместимые с HTTP/1.1).
Удалите код ответа 206 из списка Pass-Through, если вы хотите, чтобы Metrics могла отслеживать частичные ответы на содержание, такие как последующие просмотры страниц, из документа PDF. Если ответ с частичным содержанием не передается, варианты могут не работать при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Ответы без изменений (304)
Этот код ответа используется для проверки кэша, сообщая агенту пользователя, что кэшированное содержимое не было изменено на сервере. Это указывает на то, что кешированная версия все еще свежая и нет необходимости повторно загружать данные.
Удаление неизмененных ответов из списка Pass-Through позволяет SiteSpect отслеживать метрики даже для кэшированного контента. Как правило, единственный раз, когда вам нужно удалить «304» из этого списка, — это включить отслеживание метрик для кэшируемого статического двоичного контента, такого как GIF, JPEG и т. д. В этих случаях SiteSpect регулирует статус кэшируемости контента, чтобы браузеры по-прежнему требовали перепроверять кэшированные копии при каждом запросе. Если неизмененный ответ не передается, варианты могут быть отключены при сбое поиска текста. В этом случае настройте триггеры так, чтобы они применялись только тогда, когда весь текст поиска находится в основном тексте.
Ответы об ошибках клиента (4)
Эти коды ответов (4xx) указывают на ошибки клиента, возвращенные внутренним веб-сервером, когда запрос браузера не может быть выполнен, поскольку страница не может быть найдена («404»), доступ запрещен («403») и т. д. Измените этот элемент, если хотите, чтобы Метрики отслеживали страницы с ошибками, или если вы хотите, чтобы Варианты изменяли содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
д. Измените этот элемент, если хотите, чтобы Метрики отслеживали страницы с ошибками, или если вы хотите, чтобы Варианты изменяли содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
Ответы об ошибках сервера (5)
Эти коды ответов (5xx) указывают на ошибки сервера, возвращенные внутренним веб-сервером для внутренних ошибок сервера («500»), недоступной службы («503)» и т. д. Удалите этот элемент, если вы хотите, чтобы Метрики отслеживали страницы ошибок, или если вы хотите изменить содержимое сообщений об ошибках (HTML), представляемых вашим веб-сервером посетителям.
Примечание. SiteSpect привязывает слева каждое регулярное выражение, которое вы указываете в этом списке, поэтому 4 соответствует 401, 402, 404, 411 и т. д. Значения в списке с префиксом # или // считаются комментариями и игнорируются. во время обработки.
Значение по умолчанию:
206
304
4
5
Сквозные пути и URL-адреса (без учета регистра)
Указывает пути URL-адресов, которые вы хотите игнорировать SiteSpect. Эти шаблоны совпадают в частях пути и запроса URL-адреса запроса, а не в частях протокола, имени хоста или фрагмента. Укажите одно регулярное выражение в строке.
Эти шаблоны совпадают в частях пути и запроса URL-адреса запроса, а не в частях протокола, имени хоста или фрагмента. Укажите одно регулярное выражение в строке.
Примечание. SiteSpect выполняет сравнение без учета регистра при сопоставлении шаблонов пути URL. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию:
/favicon.ico$
Заголовки сквозных запросов (без учета регистра)
Указывает заголовки HTTP-запросов, которые вы хотите игнорировать SiteSpect. Эти шаблоны совпадают с заголовком HTTP-заголовка запроса. Укажите одно регулярное выражение в строке. По умолчанию: 9/]+)$)
SiteSpect использует этот шаблон для лучшего распознавания запросов роботов и запросов от посетителей, которых следует игнорировать. SiteSpect проверяет заголовок User-Agent, отправленный в запросе, чтобы убедиться, что он соответствует определенным минимальным требованиям. Во-первых, длина строки User-Agent должна быть более 30 символов, а во-вторых, она должна содержать хотя бы одну косую черту («/»). Если какое-либо из этих условий ложно, SiteSpect передает запрос. Настройте шаблон, чтобы настроить минимальную длину и символы пользовательского агента для вашего сайта. 9(.)\1{3}>
Во-первых, длина строки User-Agent должна быть более 30 символов, а во-вторых, она должна содержать хотя бы одну косую черту («/»). Если какое-либо из этих условий ложно, SiteSpect передает запрос. Настройте шаблон, чтобы настроить минимальную длину и символы пользовательского агента для вашего сайта. 9(.)\1{3}>
SiteSpect использует этот шаблон для лучшего распознавания запросов роботов, которые следует игнорировать. SiteSpect проверяет наличие нестандартных заголовков HTTP, которые используются только известными роботами. При обнаружении любого из этих заголовков SiteSpect передает запрос.
Иногда полезно передавать запросы от посетителей на основе файлов cookie. SiteSpect предлагает настроить и добавить в поле эти шаблоны для конкретных случаев использования на Сайте:
Посетители с файлом cookie «Не отслеживать» 9DNT: 1
Do Not Track — это механизм на основе заголовков HTTP, который позволяет посетителям указывать предпочтения относительно стороннего веб-отслеживания. Если этот шаблон включен, SiteSpect не проверяет ни одного посетителя, отказавшегося от стороннего отслеживания.
Если этот шаблон включен, SiteSpect не проверяет ни одного посетителя, отказавшегося от стороннего отслеживания.
Примечание. SiteSpect выполняет сравнения без учета регистра при сопоставлении шаблонов заголовков HTTP-запросов. Значения в списке с префиксом # или // считаются комментариями и игнорируются при обработке.
Значение по умолчанию: 9Cookie: .*?TRACK
Это означает, что нужно пропустить весь трафик, если у вас нет файла cookie с именем TRACK.
Исключения HTTP-запросов
В настройках исключения HTTP-запросов используется определенная информация, которая помогает SiteSpect знать, когда следует исключить посетителя.
Проверка реферера на сайте
Исключение HTTP, называемое проверкой реферера на сайте, представляет собой усовершенствованный метод, который SiteSpect использует для лучшего распознавания запросов роботов или запросов от посетителей, которых следует игнорировать. SiteSpect проходит через любые запросы, которые не содержат идентификационных файлов cookie, но имеют заголовок HTTP Referrer с Сайта. Другими словами, если выясняется, что посетитель вообще не принимает файлы cookie или удалил свои файлы cookie в середине сеанса, SiteSpect пытается игнорировать их до конца сеанса на основании присутствия текущего Сайта в URL-адресе перехода. . Известно, что вредоносные роботы подделывают заголовки HTTP Referrer на сайте, чтобы затруднить обнаружение. Флажок (по умолчанию) включает эту функцию; снятый флажок отключает его.
SiteSpect проходит через любые запросы, которые не содержат идентификационных файлов cookie, но имеют заголовок HTTP Referrer с Сайта. Другими словами, если выясняется, что посетитель вообще не принимает файлы cookie или удалил свои файлы cookie в середине сеанса, SiteSpect пытается игнорировать их до конца сеанса на основании присутствия текущего Сайта в URL-адресе перехода. . Известно, что вредоносные роботы подделывают заголовки HTTP Referrer на сайте, чтобы затруднить обнаружение. Флажок (по умолчанию) включает эту функцию; снятый флажок отключает его.
Тайм-аут связи с внутренней сетью
Это значение определяет, как долго SiteSpect ожидает ответа внутреннего веб-сервера до истечения времени ожидания. Часы тайм-аута начинаются, когда сетевые соединения останавливаются; если пакеты получены до тайм-аута, то передача продолжается, и таймер тайм-аута начинается заново. Если тайм-аут действительно происходит, SiteSpect возвращает посетителю сообщение об ошибке на основе шаблона сообщения об ошибке. Значение по умолчанию — 60 секунд.
Значение по умолчанию — 60 секунд.
Настройки содержимого
Настройки содержимого позволяют настраивать шаблоны сообщений об ошибках и набор символов по умолчанию.
Шаблон сообщения об ошибке
Указывает шаблон сообщения об ошибке, отображаемый в случае ошибок HTTP 502, 503 или 504. Ниже приведено сообщение по умолчанию. вы можете создать свой собственный, если хотите.
Сожалеем. Ссылка, по которой вы щелкнули, не может быть обслужена. У нас временная задержка из-за большого объема. Пожалуйста, нажмите ПЕРЕЗАГРУЗИТЬ и повторите попытку. Приносим свои извинения за доставленные неудобства.
Набор символов по умолчанию
Набор символов по умолчанию определяет набор символов, который использует SiteSpect, если на вашем веб-сайте не определен набор символов. По умолчанию используется Latin-1.
По умолчанию используется Latin-1.
Указывает домены, разрешенные для редактирования в визуальном редакторе Редактирование. Введите по одному в строке. Обязательно укажите протокол и полное доменное имя (например, http://www.sitespect.com). Если вы используете нестандартный порт, обязательно укажите и его.
Безопасность
905:30 Вкладка «Безопасность» содержит параметры для аутентификации пользователей SiteSpect.Двухфакторная аутентификация
Двухфакторная аутентификация, также известная как 2FA, представляет собой двухэтапный процесс проверки, который добавляет дополнительный уровень безопасности в приложение. Для этого требуется не только имя пользователя и пароль, но и что-то, например часть информации или токен, который можете знать только вы. Это усложняет доступ к вашим данным потенциальным злоумышленникам.
Включить двухфакторную аутентификацию
Проверено, двухфакторная аутентификация включена; не отмечен, выключает его.
Запомнить пользователей
Запомнить пользователей включает функцию, позволяющую пользователям каждый раз сохранять устройства, для которых не требуется двухфакторная аутентификация. Используйте количество дней, чтобы указать, на сколько дней помнят пользователей.
История
На вкладке История перечислены действия, выполненные на ваших сайтах пользователями SiteSpect. Используйте область «Фильтры» на странице, чтобы отфильтровать список по пользователю, типу действий или заметок и диапазону дат.
Настройки — Трясогузка Документация Документация 4.0.2
Модуль wagtail.contrib.settings позволяет определять модели, которые поддерживают
параметры, которые либо являются общими для всех записей сайта, либо специфичны для каждого сайта.
Настройки могут быть изменены администраторами в рамках администратора Трясогузки, и их можно
доступны как в коде, так и в шаблонах.
Установка
Добавьте трясогузку.contrib.settings в свой INSTALLED_APPS :
INSTALLED_APPS += [
'трясогузка.contrib.settings',
]
Примечание: Если вы используете настройки в шаблонах, вам также необходимо
обновите настройки TEMPLATES (обсуждается далее на этой странице).
Определение настроек
Создайте модель, которая наследуется от:
и зарегистрируйте его с помощью декоратора register_setting :
из моделей импорта django.db
из импорта wagtail.contrib.settings.models (
BaseGenericSetting,
Базовая настройка сайта,
регистр_настройка,
)
@register_setting
класс GenericSocialMediaSettings (BaseGenericSetting):
facebook = модели.URLField()
@register_setting
класс SiteSpecificSocialMediaSettings (BaseSiteSetting):
facebook = модели.URLField()
Ссылки на ваши настройки появятся в меню «Настройки» администратора трясогузки.
Обработчики редактирования
Настройки используют обработчики редактирования так же, как и остальная часть Трясогузки.
Добавьте настройку панелей в вашу модель, определяющую все необходимые обработчики редактирования:
@register_setting
класс GenericImportantPages (BaseGenericSetting):
donate_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
sign_up_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
панели = [
Панель полей('donate_page'),
Панель полей('sign_up_page'),
]
@register_setting
класс SiteSpecificImportantPages (BaseSiteSetting):
donate_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
sign_up_page = models.ForeignKey(
'wagtailcore.Page', null=True, on_delete=models.SET_NULL, related_name='+'
)
панели = [
Панель полей('donate_page'),
Панель полей('sign_up_page'),
]
Вы также можете настроить обработчики редактирования, как для модели Страница , с помощью пользовательского атрибута edit_handler :
из wagtail.admin.panels import TabbedInterface, ObjectList @register_setting класс MySettings (BaseGenericSetting): # ... первая_вкладка_панели = [ ПолеПанель('поле_1'), ] second_tab_panels = [ ПолеПанель('поле_2'), ] edit_handler = TabbedInterface([ ObjectList(first_tab_panels, заголовок='Первая вкладка'), ObjectList(second_tab_panels, заголовок='Вторая вкладка'), ])
Внешний вид
Вы можете изменить метку, используемую в меню, изменив verbose_name вашей модели.
Вы можете добавить значок в меню, передав аргумент icon в register_setting декоратор:
@register_setting(icon='заполнитель')
класс GenericSocialMediaSettings (BaseGenericSetting):
...
Мета класса:
verbose_name = "Настройки социальных сетей для всех сайтов"
@register_setting (значок = 'заполнитель')
класс SiteSpecificSocialMediaSettings (BaseSiteSetting):
...
Мета класса:
verbose_name = "Настройки социальных сетей для конкретного сайта"
Список всех доступных значков см. в руководстве по стилю.
в руководстве по стилю.
Использование настроек
Настройки можно использовать как в коде Python, так и в шаблонах.
Использование в Python
Общие настройки
Если вам требуется доступ к общей настройке в представлении, Метод BaseGenericSetting.load() позволяет получить общий
настройки:
вид по умолчанию (запрос):
social_media_settings = GenericSocialMediaSettings.load(request_or_site=request)
...
Параметры сайта
Если вам требуется доступ к настройкам конкретного сайта в представлении, Метод BaseSiteSetting.for_request() позволяет получить
настройки текущего запроса:
вид по умолчанию (запрос):
social_media_settings = SiteSpecificSocialMediaSettings.for_request(запрос=запрос)
...
В местах, где запрос недоступен, но вы знаете Сайт , который вы хотите
получить настройки для, вы можете использовать BaseSiteSetting. вместо: for_site
for_site
вид по умолчанию (запрос):
social_media_settings = SiteSpecificSocialMediaSettings.for_site(site=user.origin_site)
...
Использование в шаблонах Django
Добавить трясогузку .contrib.settings.context_processors.settings контекстный процессор к вашим настройкам:
ШАБЛОНЫ = [
{
...
'ОПЦИИ': {
'контекстные_процессоры': [
...
'трясогузка.contrib.settings.context_processors.settings',
]
}
}
]
Затем получите доступ к общим настройкам через {{ settings }} :
{{ settings.app_label.GenericSocialMediaSettings.facebook }}
{{ settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
Примечание: Замените app_label на метку приложения, содержащего ваш
модель настроек.
Если вы не находитесь в RequestContext , то процессоры контекста не будут иметь
run, и переменная settings будет недоступна. Чтобы получить
Чтобы получить settings , используйте предоставленный тег шаблона {% get_settings %} .
{% загрузить настройки трясогузки %}
{% get_settings%}
{{ settings.app_label.GenericSocialMediaSettings.facebook }}
{{ settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
По умолчанию тег создает или обновляет переменную настроек в
контекст. Если вы хотите вместо этого назначить другую переменную контекста, используйте {% get_settings как имя_другой_переменной%} :
{% загрузить настройки трясогузки %}
{% get_settings как трясогузка_settings %}
{{ трясогузка_settings.app_label.GenericSocialMediaSettings.facebook }}
{{ wagtail_settings.app_label.SiteSpecificSocialMediaSettings.facebook }}
Использование в шаблонах Jinja2
Добавьте расширение wagtail.contrib.settings.jinja2tags.settings в свой
Настройки Jinja2:
ШАБЛОНЫ = [
...
{
'БЭКЭНД': 'django. template.backends.jinja2.Jinja2',
'APP_DIRS': правда,
'ОПЦИИ': {
«расширения»: [
...
'трясогузка.contrib.settings.jinja2tags.settings',
],
},
}
]
template.backends.jinja2.Jinja2',
'APP_DIRS': правда,
'ОПЦИИ': {
«расширения»: [
...
'трясогузка.contrib.settings.jinja2tags.settings',
],
},
}
]
Затем получить доступ к настройкам через функцию шаблона settings() :
{{ settings("app_label.GenericSocialMediaSettings").facebook }}
{{ settings("app_label.SiteSpecificSocialMediaSettings").facebook }}
Примечание: Замените app_label на метку приложения, содержащего ваш
модель настроек.
Если в шаблоне вообще нет запроса , вы можете использовать
настройки для сайта по умолчанию вместо:
{{ settings("app_label.GenericSocialMediaSettings", use_default_site=True).facebook }}
{{ settings("app_label.SiteSpecificSocialMediaSettings", use_default_site=True).facebook }}
Примечание: Вы не можете надежно получить правильный экземпляр настроек для
текущий сайт из этого тега шаблона, если объект запроса недоступен. Это актуально только для многосайтовых экземпляров трясогузки.
Это актуально только для многосайтовых экземпляров трясогузки.
Вы можете сохранить экземпляр настроек в переменной, чтобы не набирать текст, если вам нужно использовать несколько значений из одной модели:
{% с generic_social_settings=settings("app_label.GenericSocialMediaSettings") %}
Подпишитесь на нас в Твиттере: @{{ generic_social_settings.facebook }},
или Instagram на @{{ generic_social_settings.instagram }}.
{% конец%}
{% with site_social_settings=settings("app_label.SiteSpecificSocialMediaSettings") %}
Подпишитесь на нас в Твиттере: @{{ site_social_settings.facebook }},
или Instagram на @{{ site_social_settings.instagram }}.
{% конец%}
Или, поочередно, используя набор тег:
{% set generic_social_settings=settings("app_label.GenericSocialMediaSettings") %}
{% set site_social_settings=settings("app_label.SiteSpecificSocialMediaSettings") %}
Использование ярлыка настройки
page_url Если, как и в предыдущем разделе, ваша модель настроек ссылается на страницы,
и вам часто нужно выводить URL-адреса этих страниц в вашем проекте,
вы, вероятно, можете использовать ярлык page_url модели настройки, чтобы сделать это больше
чисто. Например, вместо того, чтобы делать следующее:
Например, вместо того, чтобы делать следующее:
{% загрузки wagtailcore_tags%}
{% pageurl settings.app_label.GenericImportantPages.donate_page %}
{% pageurl settings.app_label.GenericImportantPages.sign_up_page %}
Можно было написать:
{{ settings.app_label.GenericImportantPages.page_url.donate_page }}
{{ settings.app_label.GenericImportantPages.page_url.sign_up_page }}
Использование ярлыка page_url имеет несколько преимуществ перед использованием тега:
«Конкретная» страница автоматически извлекается для создания URL-адреса, так что вам не нужно беспокоиться о том, чтобы сделать это (или забыть сделать это) самим собой.
Результаты кэшируются, поэтому, если вам нужно получить доступ к тому же URL-адресу страницы более чем в одном месте (например, в форме и в нижнем колонтитуле), используя ярлык
page_urlбудет более эффективным.Это более лаконично, и синтаксис такой же, как при использовании в шаблонах.
 или представления (или другой код Python), что позволяет писать более согласованные
код.
или представления (или другой код Python), что позволяет писать более согласованные
код.
При использовании ярлыка page_url следует отметить несколько моментов:
Те же ограничения, что и для тега
{% pageurl %}, применяются к ярлык: если доступ к настройкам осуществляется из контекста шаблона, где текущий запрос недоступен, все возвращенные URL будут включать схема/домен сайта и генерация URL будут не такими эффективными.При использовании ярлыка в представлениях или другом коде Python метод поднимите
AttributeError, если атрибут, который вы запрашиваете, изpage_urlне является атрибутом объекта настроек.Если объект настроек ДЕЙСТВИТЕЛЬНО имеет атрибут, но атрибут возвращает значение
None(или что-то, что не являетсяPage), ярлык вернет пустую строку.
Настройки сайта
Настройки сайта Настройки вашего сайта Recurly являются ключевыми для вашего бизнеса. Эти настройки помогают определить ваш адрес и требования к валюте, установить контактную информацию вашей компании и установить поддержку платежного шлюза для вашего местоположения.
Эти настройки помогают определить ваш адрес и требования к валюте, установить контактную информацию вашей компании и установить поддержку платежного шлюза для вашего местоположения.
Предложить изменения
Когда ваш сайт Recurly находится в режиме песочницы, используйте кнопку Очистить тестовые данные , чтобы удалить все учетные записи (и связанные подписки и транзакции), которые были созданы на вашем тестовом сайте. Это действие не повлияет на какие-либо элементы конфигурации, такие как планы подписки, купоны или шаблоны электронной почты. Сторонние интеграции, такие как Xero и QuickBooks Online, будут удалены после очистки тестовых данных вместе со всеми настроенными конечными точками веб-перехватчиков. Это действие необратимо , поэтому используйте его с осторожностью.
Название компании используется на размещенных страницах и в шаблонах счетов по умолчанию и может быть изменено здесь.
Чтобы обновить имя, указанное в банковских выписках вашего клиента, обратитесь в свой торговый банк и запросите обновление у вашего администратора баз данных.
Субдомен сайта используется на размещенных страницах и в ваших учетных данных API, поэтому изменения субдомена сайта также потребуют обновления вашей аутентификации API. Возможно, вам придется выйти из системы и снова войти в нее, чтобы изменения субдомена вступили в силу.
👍
Новая функция: установка цветовой темы боковой панели
Recurly теперь предлагает возможность изменить цвет боковой панели вашего сайта Recurly. (Боковая панель — это раздел слева со ссылками для навигации по сайту.) В настоящее время ваша боковая панель Recurly фиолетового цвета. Теперь Recurly предлагает три новых варианта цвета: бирюзовый, синий и стальной серый.
Чтобы изменить цвет боковой панели, просто перейдите в раздел «Конфигурация» и выберите «Настройки сайта».
Затем выберите «Настройки сайта», выберите тему боковой панели, посмотрите, как она выглядит, и сохраните (или выберите другой цвет). Это так просто.
Примечание. Только пользователи с правами администратора Recurly смогут изменить цвет боковой панели, и любые изменения будут применяться ко всем пользователям, обращающимся к этому сайту Recurly.
Это устанавливает минимальные поля, необходимые для платежного адреса от ваших клиентов. Пожалуйста, убедитесь, что это соответствует требованиям к адресу для вашего шлюза Address Validation Service . Большинству шлюзов требуется Street Address и Postal Code , в то время как PayPal требует полный адрес, а Beanstream запрашивает полный адрес и номер телефона.
Recurly рекомендует указывать как минимум почтовый индекс.
Если вы собираете налоги, убедитесь, что вы собираете достаточно адресной информации для определения точной налоговой ставки. Когда налоги включены, страна автоматически требуется для всех адресов платежной информации на вашем сайте. Требования к адресу Настройки сайта не работают с адресом Информации об учетной записи. Если вы взимаете налоги на основе адреса с информацией об учетной записи, убедитесь, что вы собираете и сохраняете в Recurly данные, которые вам понадобятся для точной налоговой ставки.
Когда налоги включены, страна автоматически требуется для всех адресов платежной информации на вашем сайте. Требования к адресу Настройки сайта не работают с адресом Информации об учетной записи. Если вы взимаете налоги на основе адреса с информацией об учетной записи, убедитесь, что вы собираете и сохраняете в Recurly данные, которые вам понадобятся для точной налоговой ставки.
Вот наши рекомендации:
- США — полный адрес (для расчета налога с продаж в США требуется как минимум почтовый индекс и страна).
- Канада — страна и штат/провинция
- Австралия, Новая Зеландия, Израиль, Европейский Союз, Европа, не входящая в ЕС — страна
Recurly использует коды стран ISO alpha-2 во всех формах. Например, Соединенное Королевство — это «GB», а не «UK». Только в Соединенных Штатах (US), Канаде (CA), Италии (IT) и Нидерландах (NL) потребуется указать штат/провинцию, если это поле требуется в ваших требованиях к адресу в настройках сайта. См. коды Recurly ISO alpha-2.
Продавцы с нашей надстройкой для нескольких валют могут определять несколько валют в своей учетной записи Recurly, которая устанавливается здесь. Как только вы начнете обрабатывать транзакции в одной валюте, , вы не сможете изменить свой сайт на другую валюту .
Recurly свяжется напрямую с Контактный адрес электронной почты для выставления счетов для любых квитанций Recurly. Этот адрес электронной почты также является адресом электронной почты вашего сайта по умолчанию From , но его можно изменить в ваших шаблонах электронной почты. Технический контактный адрес электронной почты и Номер телефона будет использоваться для решения любых серьезных технических проблем, связанных с вашим сайтом. Поскольку многие из этих сообщений требуют непосредственного действия, не используйте ролевые адреса электронной почты (например, [email protected], [email protected] или [email protected]) ни для одного из этих контактов.
Эти поля определяют информацию о вашей компании для отображения в счетах клиентов. Выбор страны также определяет платежные шлюзы, доступные для вашего бизнеса.
📘
Расширенная функциональность идентификационного номера налогоплательщика
В сентябре 2020 года Recurly представила возможность устанавливать идентификационный номер налогоплательщика для каждой страны и отображать информацию только о соответствующей стране в каждом счете. Дополнительная информация ниже. Чтобы настроить эти параметры, перейдите на страницу настроек сайта.
Если вы продаете товары или услуги на международном уровне, вы можете ввести свой номер плательщика НДС по умолчанию или регистрационный номер налогоплательщика в настройках сайта. Эти номера будут отображаться во всех счетах-фактурах, если только вы не установите номера НДС для конкретной страны.
Установка номеров НДС для конкретной страны в Настройки налога позволит вам настроить идентификационную налоговую информацию и включить ее в счета клиентов для каждой страны. Например, если вы зарегистрированы для продажи в Сингапуре и Турции, вы можете ввести свои налоговые регистрационные номера для этих стран. Клиент из Турции увидит только ваш турецкий идентификационный номер, а клиент из Сингапура — ваш сингапурский налоговый идентификатор.
Например, если вы зарегистрированы для продажи в Сингапуре и Турции, вы можете ввести свои налоговые регистрационные номера для этих стран. Клиент из Турции увидит только ваш турецкий идентификационный номер, а клиент из Сингапура — ваш сингапурский налоговый идентификатор.
Эта функция позволяет продавцам указывать общедоступный IP-адрес или диапазон, представляющий ваши компьютеры, и обходить проверки Recurly на мошенничество. Эта функция особенно полезна для продавцов, которые вручную обрабатывают транзакции от имени своих клиентов.
IP-адреса могут быть указаны в следующих форматах:
Одиночный IP-адрес : 192.168.0.1
Диапазон IP-адресов : 192.168.12.0/24 (диапазон должен быть меньше /24).
Продавцы, у которых несколько биллинговых систем подключаются к одной учетной записи шлюза, могут определить префикс номера заказа внутри Recurly. Это поможет вам однозначно идентифицировать транзакции Recurly внутри вашего виртуального терминала платежного шлюза. Обратите внимание, что это только на бэкэнде и не будет отображаться в счете.
Обратите внимание, что это только на бэкэнде и не будет отображаться в счете.
Платежные шлюзы Paypal не поддерживают префикс счета.
Обновлено почти 2 года назад
Настройки конфиденциальности Google Chrome, которые следует изменить
Добро пожаловать в службу поддержки продукта, колонку, посвященную тому, чтобы помочь вам получить максимальную отдачу от того, что вы уже используете.
Google Chrome — мощный браузер, который был с нами с момента его запуска в далеком 2008 году, открывая новую эру быстрого и простого просмотра на основе вкладок. В наши дни он не такой скудный, как когда-то, но он стал самым популярным браузером.
В обычной повседневной жизни вам не нужно тратить много времени на возню с настройками браузера: вы просто открываете вкладку и вперед. Однако погрузитесь в Chrome немного глубже, и вы сможете настроить его параметры для более безопасной и удобной работы.
Важно: Эти параметры, если не указано иное, можно найти на странице настроек в Chrome на рабочем столе: нажмите три точки в правом верхнем углу, затем выберите «Настройки» в раскрывающемся меню.
1. Уберите за собой
Предоставлено
Прежде чем приступить к настройке, важно убрать уже накопившийся мусор. Если вы нажмете Конфиденциальность и безопасность , а затем выберите Очистить данные браузера , вы сможете стереть все файлы cookie, хранящиеся в Chrome, а также другие изображения и временные данные, хранящиеся на вашем локальном компьютере.
Этот контент импортирован из третьей стороны. Вы можете найти тот же контент в другом формате или найти дополнительную информацию на их веб-сайте.
Используйте вкладку Дополнительно для большего контроля над тем, что будет удалено, затем используйте раскрывающийся список Временной диапазон , чтобы выбрать, насколько далеко назад уходит очистка. Если вы хотите удалить все следы вашего просмотра на текущем компьютере, не затрагивая историческую историю просмотров, которую Google записал для вас, сначала нажмите кнопку Выйти .
Хорошо делать периодически, но особенно перед тем, как приступить к делу с другими твиками.
УЗНАТЬ БОЛЬШЕ
2. Настройте самоуничтожение данных просмотра. или чтобы помочь вам вернуться к тому, что вы просматривали несколько недель назад. Вам решать, насколько вы доверяете Google свои данные и как вы хотите сбалансировать конфиденциальность с удобством.
Теперь вы можете попросить Google автоматически удалить вашу историю посещенных страниц через три месяца, поэтому его рекомендации и другие алгоритмы работают только на основе последних данных. На вкладке «Настройки» нажмите Вы и Google , затем Синхронизация и сервисы Google , затем Управление использованием истории посещенных страниц , затем Управление действиями — трехмесячное автоматическое удаление будет одним из вариантов вверху.
УЗНАТЬ БОЛЬШЕ
3. Контролируйте, что Google узнает
Предоставлено
Также на странице Вы и Google и в разделе Синхронизация и сервисы Google в Настройках вы можете контролировать количество диагностических данных и другой информации отправляется обратно в Google для анализа — Google хочет, чтобы эти данные выявляли ошибки в Chrome и облегчали вам просмотр веб-страниц (с автозаполнением поисковых предложений) и т. д., но вы можете отключить некоторые из этих отзывов, если вы хотите.
д., но вы можете отключить некоторые из этих отзывов, если вы хотите.
Переключите любой из переключателей справа на Off , чтобы ограничить то, что Chrome отправляет обратно на базу. Например, вы можете прекратить отправлять URL-адреса посещаемых вами страниц в Google и отключить обратную статистику о том, как вы используете браузер.
ПОДРОБНЕЕ
4. Войдите в Google, не входя в Chrome
Предоставлено
По умолчанию, всякий раз, когда вы входите в службу Google, такую как Gmail, Chrome теперь также подписывает вас в самом браузере (для синхронизации паролей, истории просмотров, закладки и так далее между устройствами). Это полезно, если вы часто переключаетесь между разными компьютерами и телефонами, но вы также можете использовать Gmail или Google Docs, не привязывая свою личность к используемому вами браузеру Chrome.
Ответ находится в Настройках, на странице Вы и Google , затем Синхронизация и службы Google и затем Разрешить вход в Chrome . Когда тумблер установлен в положение Off , вы можете входить и выходить из своей учетной записи Google в Интернете, но избегайте входа в Chrome и привязки браузера к своей учетной записи.
Когда тумблер установлен в положение Off , вы можете входить и выходить из своей учетной записи Google в Интернете, но избегайте входа в Chrome и привязки браузера к своей учетной записи.
УЗНАТЬ БОЛЬШЕ
5. Отключите надоедливые уведомления
Предоставлено
Времена, когда веб-сайты были статическими страницами, давно прошли, и многим сайтам и онлайн-приложениям потребуется доступ к вашей веб-камере и микрофону (возможно, для видеозвонков). ) и ваше местоположение (для карт, доставок и т. д.). Эти разрешения предоставляются для каждого сайта по мере необходимости, но вы также можете редактировать их из основного списка.
На вкладке Настройки нажмите Конфиденциальность и безопасность , затем Настройки сайта . Выберите разрешение, чтобы увидеть, какие сайты имеют доступ, затем отмените все разрешения одно за другим или заблокируйте все запросы определенного типа одним махом. На этой же странице можно указать, какие сайты могут отображать уведомления на рабочем столе.
УЗНАТЬ БОЛЬШЕ
6. Не позволяйте определенным сайтам отслеживать вас
Предоставлено
Как и другие браузеры, Chrome позволяет сайтам сохранять файлы cookie в вашей системе. Эти небольшие файлы ведут журналы о том, кто вы есть, и о ваших предпочтениях. Файлы cookie могут использоваться, например, для запоминания вашего местоположения на погодном сайте или для сохранения вашего входа в систему. Файлы cookie, известные как сторонние файлы cookie, также могут использоваться рекламодателями для отслеживания вашего просмотра на нескольких сайтах (поэтому вы можете видеть рекламу кроссовок или другого конкретного продукта везде, куда бы вы ни пошли).
Перейдите на экран Настройки сайта (в разделе Конфиденциальность и безопасность в Настройках), затем нажмите Файлы cookie и данные сайта : Здесь вы можете полностью заблокировать файлы cookie или просто заблокировать более агрессивные сторонние файлы cookie.
Если вы действительно хотите стать экстремальнее, вы можете переключить Очистить файлы cookie и данные сайта при выходе из Chrome переключиться на Вкл , и браузер эффективно сбрасывается каждый раз, когда вы его закрываете, так что вы получаете чистый лист с точки зрения входов на сайт и целевой рекламы.
УЗНАТЬ БОЛЬШЕ
7. Предотвращение работы веб-приложений в фоновом режиме или предупредить вас в следующий раз, когда вы получите твит.
Если вы не хотите, чтобы это произошло, и предпочитаете, чтобы сайты и приложения не запускались, когда Chrome был закрыт, откройте вкладку «Настройки», затем нажмите Конфиденциальность и безопасность , затем Настройки сайта , затем Фоновая синхронизация и отключите параметр Разрешить недавно закрытым сайтам завершать отправку и получение данных .
ПОДРОБНЕЕ
8. Ускоренный поиск на нескольких сайтах
Предоставлено
Chrome может очень легко поддерживать несколько поисковых систем и сайтов, поэтому вы можете переключаться между поиском в Google, Amazon, Wikipedia и других местах всего несколькими нажатиями на кнопку клавиатура. Чтобы настроить это, щелкните вкладку You and Google и прокрутите вниз до Вкладка Управление поисковыми системами — вы можете использовать уже перечисленные поисковые системы или нажать Добавить , чтобы добавить новую.
Чтобы настроить это, щелкните вкладку You and Google и прокрутите вниз до Вкладка Управление поисковыми системами — вы можете использовать уже перечисленные поисковые системы или нажать Добавить , чтобы добавить новую.
Вы увидите доступные поисковые системы и сайты, перечисленные вместе с тем, что называется ключевыми словами: Чтобы выполнить поиск на этом сайте, введите ключевое слово, а затем поисковый запрос в адресную строку браузера. Например, вы можете настроить Википедию с ключевым словом «вики» для быстрого доступа к поиску в Википедии.
ПОДРОБНЕЕ
9. Освободите место для закладок
Предоставлено
Если вы опытный пользователь Chrome (или просто используете его каждый день), но вас расстраивает тот факт, что вы не можете разместить больше закладок на самой панели закладок — вот обходной путь.
Если вы знаете значок закладки (вы, вероятно, знаете их все, так как используете их каждый день), вам также не нужно название закладки. Вы можете щелкнуть правой кнопкой мыши закладку, выбрать Изменить и очистить раздел имени; После этого значки закладок станут более компактными, и вы сможете увидеть больше закладок в окне Chrome.
Вы можете щелкнуть правой кнопкой мыши закладку, выбрать Изменить и очистить раздел имени; После этого значки закладок станут более компактными, и вы сможете увидеть больше закладок в окне Chrome.
УЗНАТЬ БОЛЬШЕ
10. Осваивайте вкладки Chrome.
Предоставлено
Это еще один профессиональный совет, а не параметр для изменения, но он невероятно полезен. В прошлом году Google представила функцию группировки вкладок в Chrome, которая спасает жизнь, если вы тот, у кого всегда открыто миллион вкладок одновременно. Эта функция, называемая группами вкладок, позволяет группировать вкладки и упорядочивать их по цвету, имени пользовательской группы или даже смайликам. По сути, это позволяет вам организовать свои вкладки, как систему хранения файлов с цветовой кодировкой.
Вот как использовать группы вкладок. Перейдите в окно с несколькими вкладками. Щелкните правой кнопкой мыши одну из этих вкладок, выберите «Добавить вкладку в группу» в раскрывающемся меню, затем введите имя группы и выберите цвет, по которому вы хотите организовать группу.





 Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле…
Этот файл в основном содержит параметры общих настроек сайта и не только. Некоторые настройки можно изменить только в файле… Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти…
Теперь же рассмотрим оставшиеся настройки, расположенные на вкладках «Права» и «Фильтры текста». Эти… С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли…
С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли… Этот адрес будет использован в SEO-мониторинге, для проверки правильности адресов продвигаемых страниц и для проверки на дубли главной страницы.
Этот адрес будет использован в SEO-мониторинге, для проверки правильности адресов продвигаемых страниц и для проверки на дубли главной страницы.
 Из них следует выбрать проект, с которым CRM будет синхронизировать данные о ключевых фразах и их позициях (обычно они сопадают по домену).
Из них следует выбрать проект, с которым CRM будет синхронизировать данные о ключевых фразах и их позициях (обычно они сопадают по домену).
 По-умолчанию равно 10. Если вы часто получаете алерты об ответах страниц с кодом 500 и больше, уменьшите этот параметр.
По-умолчанию равно 10. Если вы часто получаете алерты об ответах страниц с кодом 500 и больше, уменьшите этот параметр. В этом списке показываются все аккаунты Sape, данные для доступа к которым введены в настройках компании.
В этом списке показываются все аккаунты Sape, данные для доступа к которым введены в настройках компании. Из
них следует выбрать нужный сайт.
Из
них следует выбрать нужный сайт.


 Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
 Это позволит получить ещё больше найденных материалов по каждому поисковому запросу.
Это позволит получить ещё больше найденных материалов по каждому поисковому запросу.