Онлайн конструктор макета сайта | LPBuilder.pro
Онлайн конструктор макета сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Макеты страниц — Поддержка
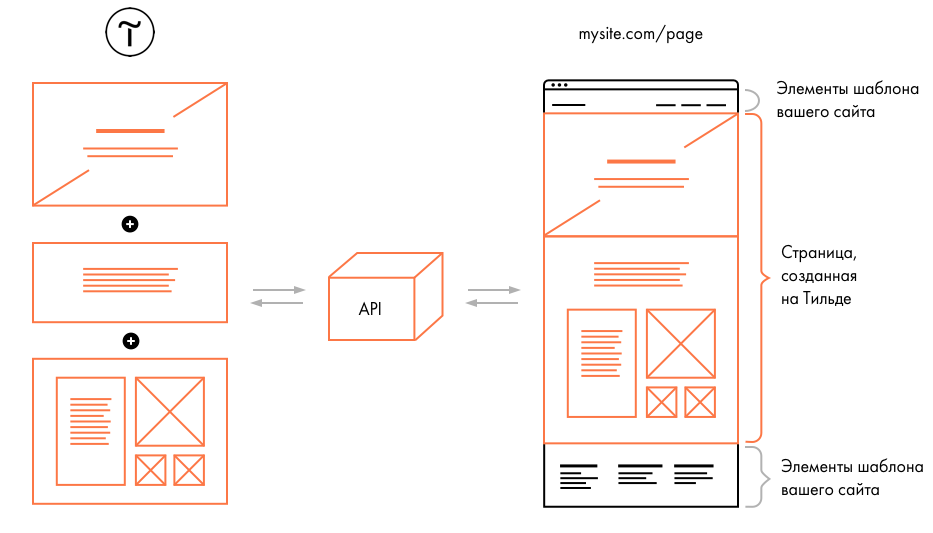
Тема изменяет внешний вид сайта целиком, в то время как макет применяется к конкретной странице на вашем сайте.
В этом руководстве
Макеты страниц (Введение)
Макеты страниц — это шаблонный контент, в котором содержатся заполнители, которые можно заменить на пользовательский текст или изображения. Они сделаны с использованием блоков в Редакторе блоков, чтобы пользователь мог отредактировать содержимое существующего макета или добавить в него новые блоки.
Макеты страниц доступны как для Рекомендованных, так и Расширенных тем, но лучше всего с ними работать в Рекомендованных темах.
Просмотр Макетов страниц
- Перейдите в Мой сайт → Сайт → Страницы.
- Нажмите Добавить страницу.
- Ознакомьтесь с различными параметрами для Макетов страниц.
- Нажмите Макет страницы для предварительного просмотра его в вашей теме.
- Когда выберете Макет страницы, который вас устраивает, нажмите кнопку Использовать Макет [category] для загрузки макета в Редактор блоков.
Среди категорий Макетов страниц вы найдете
- Пустая
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команды
- Домашние страницы
Категории не обязательно использовать по прямому назначению. Например, если вам нравится макет категории «О страницах», можете поменять области контента на свои собственные.
Редактирование Макета страницы
После выбора Макета страницы можно заменить содержимое заполнителей, которые были в него добавлены, на пользовательский контент.
Щелкните мышью в пределах любого блока, чтобы отредактировать его содержимое.
Пользователи также могут вставлять в страницу дополнительные блоки — куда угодно. За дополнительной информацией о том, как использовать Редактор блоков, обратитесь к этому полезному документу.
Изменение Макета страницы
Изменение макета страницы приведет к удалению всех изменений и настроек на ней.
- Находясь в Редакторе блоков, выберите меню Документ в боковой части редактора.
- При нажатии кнопки Изменить Макет появится предупреждение о потере содержимого на вашей странице.
- После подтверждения того, что пользователь не против потерять содержимое, редактор перенесет вас к списку параметров макета.
- Выберите новый макет и нажмите кнопку Использовать Макет [category] для того, чтобы вернуться к Редактору блоков.

Распространенные вопросы
Что случилось с моей Домашней страницей?
Вот способ, с помощью которого можно продолжить использование существующей домашней страницы с новой темой:
- перейдите в Мой сайт → Сайт → Страницы
- щелкните меню Черновики в перечне страниц
- оказавшись в разделе Черновики, щелкните эллипсы меню, расположенные рядом с исходной домашней страницей
- выберите Опубликовать в выпадающем меню
- после публикации оригинальной домашней страницы вернитесь в меню
- щелкните эллипсы меню рядом с последней опубликованной страницей — домашней страницей, которую вы только что опубликовали из черновиков
- выберите Сделать Домашней в выпадающем меню
- наконец, щелкните эллипсы меню напротив домашней страницы, созданной темой
- щелкните Корзину, чтобы переместить данную страницу в раздел Удаленных Страниц.

Распространенные вопросы (дополнительно)
Почему параметр «Макет страницы» не виден?Возможно, вы используете более раннюю, устаревшую тему или тему сторонних разработчиков. Все темы, которые в настоящий момент приведены в списке на Демонстрационном слайде, поддерживают Макеты страниц.
При использовании Классической версии редактора Макеты страниц не отображаются. Они создаются с использованием Блоков в последней версии нашего редактора. Узнать больше о Редакторе блоков WordPress.
Почему мои проекты Портфолио не отображаются на Макете страницы портфолио?Макет страницы портфолио не заполняется проектами Портфолио автоматически.
Вы можете привязать существующие проекты, воспользовавшись значком Ссылка на Изображении, Параграфе и любом блоке, которые поддерживает ссылки. Как вариант, можно использовать Краткий код портфолио и отобразить проекты непосредственно на странице.
Ваша оценка:
от А до Я · Эскиз
Промышленность
Узнайте, как создавать удобные веб-сайты, которые действительно конвертируют
Понимание
Ищете рекомендации по дизайну веб-сайтов? Вы пришли в нужное место!
Ключ к хорошему дизайну веб-сайта — начать с прочной основы. Ниже приведены некоторые советы и приемы, которые помогут вам начать работу.
Ниже приведены некоторые советы и приемы, которые помогут вам начать работу.
- Начните с основ
- Навигация
- Цвет
- Текст
- Призывы к действию
- Дизайн-системы
- Оптимизация
Начните с основ
Давайте начнем с краткого обзора простых рекомендаций, которые могут значительно улучшить дизайн вашего веб-сайта, если вы примените их с самого начала.
- По возможности начинайте с каркаса. Даже если это всего лишь карандашный набросок, отдайте предпочтение воплощению своих идей на бумаге или на экране. Если у вас есть ресурсы, мы рекомендуем посвятить некоторое время UX структуре страницы. Это сэкономит вам массу времени при работе с пользовательским интерфейсом позже. Верь нам!
- Всегда работайте с реальной копией. Lorem ipsum может быть удобен для многих вещей, но всегда лучше концептуализировать дизайн веб-сайта с реальным содержимым, которое будет жить внутри него.
 Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы.
Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы. - Использовать сетку. В макете сетки используется система столбцов, которая помогает структурировать дизайн и упорядочивать элементы. Разработчикам также намного проще реализовать его, чем другие, менее организованные проекты. Сеточная система Bootstrap — отличный пример этого.
- С самого начала создавайте для разных разрешений и размеров экрана. Хотя иметь в виду несколько разрешений не обязательно, это облегчит жизнь вашим разработчикам, а также улучшит взаимодействие с пользователем. Здесь, в Sketch, мы проектируем для 360 Вт, 768 Вт, 1024 Вт, 1440 Вт и 1920 Вт в качестве минимального требования.
- Работа с числами, кратными 4 или 8. Использование чисел, кратных 4 или 8, для ваших проектов — будь то интервалы, размеры, типографика и т. д. — становится отраслевым стандартом. Это также хорошее эмпирическое правило, которому нужно следовать, потому что оно помогает обеспечить согласованность и упрощает процесс проектирования.

Навигация
Хорошая навигация — один из важнейших аспектов дизайна веб-сайта. Подумайте об этом — если ваши посетители не могут найти то, что ищут, или не понимают, что они могут делать на вашем сайте, как эти посещения будут конвертироваться?
Но не волнуйтесь. Разработка навигационного путешествия — это не ракетостроение. Вот несколько простых, но безошибочных советов и рекомендаций, которые помогут вывести дизайн навигации вашего сайта на новый уровень.
- Чем меньше, тем лучше. Если меню и подменю слишком много, люди могут запутаться и покинуть ваш сайт. Сосредоточьтесь на своих приоритетах!
- Выбирайте меню с умом. Различные типы меню предназначены для разных аудиторий и продуктов, поэтому тщательно продумайте те цели и потребности, о которых мы говорили ранее.
 Во-первых, не покупайте другой только потому, что он крутой или новый.
Во-первых, не покупайте другой только потому, что он крутой или новый. - Используйте верхние строки меню. Хотя творчески подходить к дизайну — это здорово, не забывайте об ожиданиях посетителей. К настоящему времени большинство из нас привыкли к верхним строкам меню и ожидают найти здесь важную информацию. Точно так же мы ожидаем, что нижние колонтитулы будут содержать контактные формы или информацию о компании.
- Упростите поиск важных параметров. При разработке иерархии меню учитывайте как свои приоритеты, так и приоритеты пользователя.
- Добавьте подменю там, где это имеет смысл. Подменю — отличный способ разместить другие важные страницы или источники, которые в противном случае загромождали бы ваше меню. Это также делает внутреннюю логику вашей страницы более понятной.
Если вы переключите iPad в верхнем меню Apple, вы получите это красивое раскрывающееся меню с доступом ко всем их различным моделям и аксессуарам.
Цвет
Вы должны использовать цвет в дизайне сайта как маркер на бумаге. Это может помочь посетителям ориентироваться, указывая им направление наиболее важной информации. Но, если вы переусердствуете, это может легко сокрушить людей. Вот несколько простых приемов эффективного использования цвета в веб-дизайне.
- Используйте цвет для обозначения функции. Цвет часто используется, чтобы указать, что что-то кликабельно, например кнопка или ссылка. Вы даже можете использовать другой цвет, чтобы указать, нажимали ли люди на кнопку или ссылку раньше. Поскольку ваш пользователь уже ожидает такой язык дизайна, лучше придерживаться его.
- Используйте фирменные цвета для акцентов. Когда дело доходит до выбора цветов, рекомендуется использовать нейтральные цвета для основного текста и фона. Затем используйте фирменные цвета для кнопок, ссылок и изображений, чтобы улучшить визуальную идентичность вашего бренда и повысить узнаваемость бренда с самого начала.

- Проверить читабельность и доступность. Выбранная вами цветовая палитра может оказать большое влияние на глаз пользователя — в лучшую или в худшую сторону. Вы можете проверить свои цветовые палитры на соответствие правилам WCAG, чтобы убедиться, что в вашем дизайне используется наилучший цветовой контраст для удобочитаемости.
- Найдите вдохновение. В видеоиграх часто используется цвет. Например, вы можете изучить использование ими знаков, которые дизайнеры используют, чтобы указать, для чего можно использовать элемент или объект.
Домашняя страница Stripe не только красочная — цвета постоянно меняются! Кроме того, попробуйте ввести код Konami и посмотрите, что произойдет 👀
ТекстВажно предлагать своим посетителям необходимую им информацию, но основной текст должен быть привлекательным и простым для понимания, если вы хотите, чтобы они прочитали все до конца. . Вот некоторые ключевые рекомендации по дизайну веб-сайтов при использовании текста.

- Пустое пространство. Используйте короткие абзацы и разбивайте разделы заголовками, изображениями и другими визуальными элементами. Воспринимайте эти перерывы в тексте как возможность перевести дух между идеями.
- Остерегайтесь лохмотьев и вдов. Это не люди и не потертая одежда, а текст, который плохо отображается. Тряпки возникают, когда выравнивание текста отключено, и он начинает формировать странные формы. Вдовы — это оставшиеся слова, которые висят в конце ваших абзацев. Это может показаться мелочью, но они действительно могут улучшить дизайн вашего сайта.
- Динамичный дуэт Respect: дизайн и контент. Присяжные всегда спорят о том, должен ли контент влиять на дизайн или наоборот. Что бы вы ни выбрали, убедитесь, что ни один из них не конкурирует с другим. Текст должен быть лаконичным, но информативным, а дизайн привлекательным, но простым.
- Установить параметры. Хотя вы, возможно, уже помните об отступах и полях, убедитесь, что горизонтальные строки текста никогда не превышают 70 символов.
 Его легко пропустить.
Его легко пропустить. - Не забывайте об иерархии. Текстовая иерархия может создать или разрушить дизайн. Убедитесь, что вы поняли это правильно с самого начала. Не знаете, с чего начать? Для справки ознакомьтесь с рекомендациями Apple и Material Design от Google.
- SEO. Подумайте о SEO-оптимизированной структуре текста и страницы. Это означает добавление ключевых слов в заголовки и основной текст, а также продумывание альтернативного текста для изображений, когда вы делитесь ими со своей командой разработчиков.
В этом примере вы можете увидеть, как веб-дизайнеры Mailchimp позаботились о том, чтобы h2 «Автоматизируйте свой маркетинг» не был одной сверхдлинной строкой, а основной абзац ниже был компактным. Ни тряпья, ни вдов.
Призывы к действию
Самый важный элемент веб-дизайна, призыв к действию (CTA) — это ссылка или кнопка, которая побуждает посетителей вашего сайта что-то сделать. Это должно быть понятно, легко найти и соответствовать вашим целям для целевой страницы или веб-сайта.

- Учитывать все уровни CTA. У вас может быть более одного CTA в зависимости от целей страницы, но важно разделить их на основные, второстепенные и третичные — и сделать это очевидным в вашем дизайне. Убедитесь, что вы уделяете своей основной цели больше всего места и внимания.
- Короче. Эффективный текст CTA должен быть кратким, понятным и информативным для пользователя. Общие примеры включают «Узнать больше», «Купить сейчас» и «Подписаться бесплатно».
- Ключевое значение имеет размещение. Ранее мы упоминали о сгибе. Хотя именно здесь должен находиться ваш основной CTA, вы можете добавить вторичные и третичные CTA ниже сгиба (нижняя половина вашей страницы). Определение того, куда вы хотите, чтобы ваши призывы к действию, также может помочь вам разобраться, как лучше организовать текст в целом.
Дизайн веб-сайта Blush использует цвета, чтобы различать их CTA. В то же время он использует верхнюю панель навигации, чтобы создать дополнительное место в верхней части страницы для дополнительных CTA.

Дизайн-системы
Если в жизни и в дизайне веб-сайтов есть одна постоянная вещь, так это изменения. Системы дизайна могут быть отличным преимуществом, если вы создаете веб-сайт, рассчитанный на длительное время. С их помощью вы можете создать набор правил, которые могут использовать все, кто занимается дизайном для вашего бренда, чтобы убедиться, что они используют правильные цвета, изображения, макеты и многое другое.
- Создавать для будущего. Вам всегда нужно будет вносить изменения, поэтому убедитесь, что у вас есть система дизайна — и ее аналог для разработчиков — чтобы вы могли сразу же взяться за дело.
- Создавайте повторно используемые стили и активы. Вы можете создавать текстовые стили, правила интервалов, цветовые маркеры и повторно используемые элементы, такие как символы в Sketch, чтобы сделать ваш дизайн согласованным и более легким для настройки или обновления позже.
В этом примере вы можете увидеть, как Monday Studio может отслеживать все элементы дизайна своего веб-сайта, размещая свою библиотеку системы дизайна в Sketch.

Оптимизация
Ни один дизайн веб-сайта не будет полным без надлежащей оптимизации. Король среди лучших практик: убедиться, что ваш сайт удобен для Google, жизненно важно для успеха в Интернете.
- Будьте мобильными. Люди, скорее всего, найдут ваш сайт через мобильные устройства, даже если они будут работать с ним позже, со своих компьютеров. Поэтому лучше сохранить дизайн вашего веб-сайта в первозданном виде, чтобы мы никогда не испортили первое впечатление.
- Не забывайте изображения. Работа над дизайном не заканчивается, когда веб-сайт готов! Работайте в тесном контакте со своим разработчиком, чтобы убедиться, что ваши изображения оптимизированы, чтобы они выглядели четкими, не замедляя работу вашего сайта. Для проверки можно использовать такие инструменты, как ImageOptim.
- Построить прототип. Это поможет вам и всем остальным получить истинное представление о дизайне. Если вы работаете с клиентом, это также может принести вам бонусные баллы.
 И последнее, но не менее важное: прототипы также отлично подходят для пользовательского тестирования.
И последнее, но не менее важное: прототипы также отлично подходят для пользовательского тестирования.
С помощью прототипа вы можете протестировать функциональность дизайна вашего веб-сайта и получить отзывы от потенциальных пользователей.
Веселиться
Что? Да! Веселье – это самая важная часть. Если вам не нравится процесс разработки веб-сайта, следовать всем этим передовым методам будет непросто. Есть много движущихся частей, но вы должны принять это и наслаждаться наблюдением за тем, как ваше видение собирается воедино по частям.
Быстрый способ убедиться, что вы весело проводите время? Посвятите некоторое время разработке мелких деталей. У нас есть несколько на вашем веб-сайте и веб-приложении — вы знаете, что это такое? 👀 (Если вам нужна подсказка, она есть на нашей странице загрузок.)
Пока вы ждете завершения загрузки, попробуйте изменить настройки внешнего вида 💅
Вам также может понравиться
Введение в типографику — что это такое и как сделать это правильно
Слова имеют значение даже визуально
Почему исследование пользовательского опыта так важно и как это сделать
Узнайте, как инвестиции в исследования UX могут помочь вашему бизнесу расти, а также некоторые другие преимущества
Как сделать обложку альбома
5 советов по дизайну, которые помогут вам создать легендарную обложку для вашей музыки
5 простых шагов к созданию собственного веб-сайта
[электронная почта защищена] | 01935 277 960
Автор: Purplebox Digital
Итак, вы, наконец, решили, что вашему бизнесу нужен веб-сайт, и у вас есть четкое представление о том, как он должен выглядеть. Но как именно вы переходите от идей в своей голове к полностью построенному веб-сайту?
Прежде чем вы сможете получить полностью функционирующий веб-сайт, вам нужно сначала пройти процесс проектирования. Весь процесс проектирования включает в себя принятие всех этих идей в голове и создание прототипа. У вас может не быть всех навыков для создания веб-сайта, поэтому вы будете полагаться на других людей, которые будут следовать вашим планам и воплощать идеи в жизнь.
Процесс проектирования является важным шагом для любого хорошего веб-сайта, и его нельзя пропускать. Ваши идеи могут хорошо звучать в вашей голове, но практичны ли они и реалистичны? Процесс проектирования помогает вам устранить плохие идеи, расширить хорошие идеи и разработать новые идеи.
Многие ваши первоначальные идеи могут измениться в процессе проектирования, но обычно это к лучшему.
Изложите свои идеи на бумаге В конце концов, лучшие веб-сайты избавляются от любых ненужных функций, чтобы предоставить пользователям наилучшие впечатления от просмотра. Вот как вы можете превратить свои хорошие идеи в блестящий полнофункциональный веб-сайт.
В конце концов, лучшие веб-сайты избавляются от любых ненужных функций, чтобы предоставить пользователям наилучшие впечатления от просмотра. Вот как вы можете превратить свои хорошие идеи в блестящий полнофункциональный веб-сайт.Теперь вы, вероятно, уже переполнены идеями о своем веб-сайте, поэтому первое, что нужно сделать, это записать их. Последнее, что вы хотите сделать, это забыть великую идею.
Эти идеи могут быть такими, как темы для вашего веб-сайта, идеи навигации; вы думаете, что ваши посетители будут любить. Не обязательно использовать каждую из ваших идей, поэтому не бойтесь записывать слишком много; вы выберете лучшие позже.
Ищите вдохновениеТеперь вы записали все свои идеи; пришло время отправиться на охоту за большим.
У вас может быть хорошее представление о том, что вы хотите включить в свой веб-сайт, но, скорее всего, вы еще не подумали о макете.
 Макет или стиль является фундаментальным элементом веб-дизайна и может легко превратить плохой веб-сайт в хороший.
Макет или стиль является фундаментальным элементом веб-дизайна и может легко превратить плохой веб-сайт в хороший.Прежде чем мы приступим к наброску макета, важно взглянуть на другие сайты и изучить некоторые идеи. Если вы ищете примеры макетов, мы предлагаем посетить следующие веб-сайты:
- TheBestDesigns.com
- Awwwards.com
- Web-DesignInspiration.com
- SiteInspire.com
Все эти веб-сайты предлагают галереи отличного веб-дизайна и являются отличным местом для вдохновения.
Еще одна хорошая идея — поискать в Google информацию о других компаниях, работающих в вашей отрасли, и проверить их веб-сайты. Будьте осторожны, беря идеи, лучше брать по несколько с каждого сайта. Если вы возьмете слишком много, то можете просто скопировать весь сайт.
Последнее, что вам нужно делать, это просто копировать чужие веб-сайты. Вы должны сделать свой сайт уникальным и сделать его своим. Если бы все копировали сайт друг друга, то был бы 1 сайт с миллиардом вариантов, как скучно!
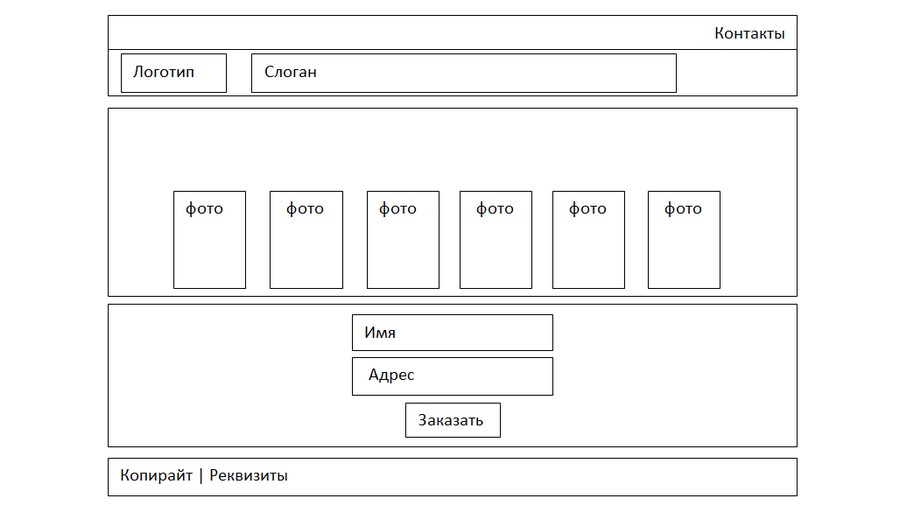
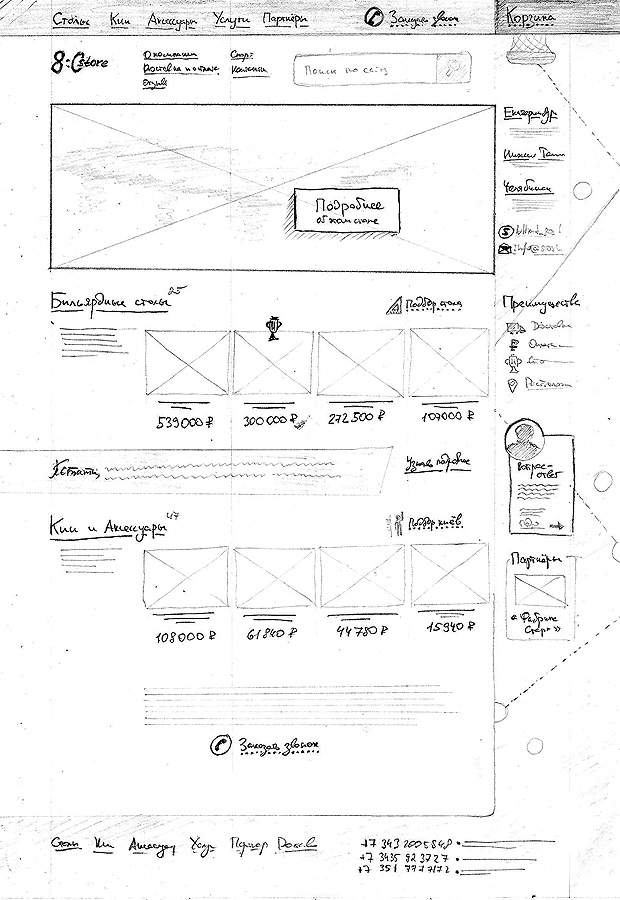
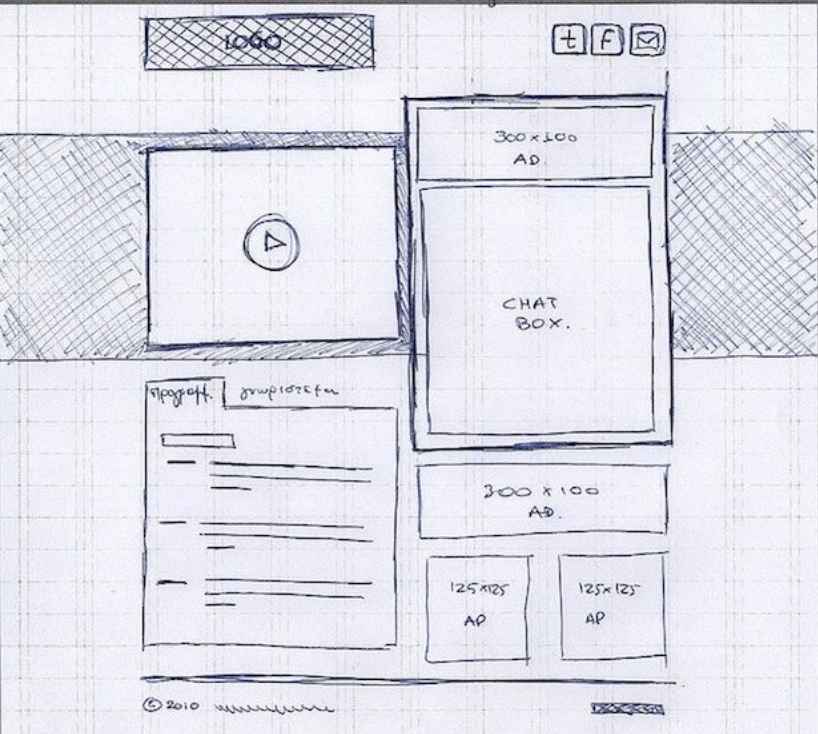
Эскиз компоновкиТеперь, когда вы нашли макет, который вам нравится, вы можете начать рисовать его на бумаге (или на компьютере).
 Вдохновившись другими веб-сайтами, вы сможете создать полноценный макет веб-сайта. У вас также должно быть хорошее представление о том, где вы хотите разместить определенные функции, такие как панель навигации, контактная информация и общий пользовательский интерфейс.
Вдохновившись другими веб-сайтами, вы сможете создать полноценный макет веб-сайта. У вас также должно быть хорошее представление о том, где вы хотите разместить определенные функции, такие как панель навигации, контактная информация и общий пользовательский интерфейс.Из всего процесса проектирования этот шаг, вероятно, займет больше всего времени. Возможно, вы даже будете возвращаться к этому шагу снова и снова. Весь смысл этого шага заключается в том, чтобы убедиться, что все, что вы хотите от своего веб-сайта, включено и в то же время обеспечивает отличное качество обслуживания клиентов.
Вскоре вы поймете, что невозможно получить все функции, которые вы хотите, на своем веб-сайте, не влияя каким-либо образом на посетителей. Большая фотография вашего персонала может звучать хорошо, но как она выглядит на бумаге и как влияет на время загрузки вашего сайта?
Выберите шрифтыТеперь, когда вы разобрались с макетом и функциями, пришло время перейти к шрифту.
Шрифты с засечками Шрифт вашего веб-сайта очень важен, так как он должен быть читабельным, но соответствовать теме веб-сайта. На данный момент ведутся большие споры о том, какой стиль шрифта лучше, без засечек или без засечек?
Шрифт вашего веб-сайта очень важен, так как он должен быть читабельным, но соответствовать теме веб-сайта. На данный момент ведутся большие споры о том, какой стиль шрифта лучше, без засечек или без засечек?, такие как Times New Roman, имеют небольшие декоративные завитки на концах некоторых штрихов, составляющих буквы и символы. Это может придать им более уникальный и необычный вид по сравнению со шрифтами Sans, которые их не имеют и считаются более «простыми».
Лично мы бы посоветовали использовать шрифт Sans, но вам придется попробовать его на своем веб-сайте и посмотреть, на что он похож. Вот и весь этот процесс!
Если вам также нужно вдохновение для шрифтов, обязательно посетите эти веб-сайты:
- 20 лучших шрифтов от Google
- С засечками и без
- Самые популярные шрифты
После того, как ваш дизайн закончен и у вас есть наброски макета, шрифта и функций, пришло время получить отзыв.
 Лучший способ получить обратную связь — сначала показать ее окружающим. Семья и друзья — лучшее место для начала, поскольку они дадут вам немедленную обратную связь, но они не всегда будут самыми честными. Если им что-то не нравится, то в большинстве случаев они просто скажут вам, что им это все равно нравится.
Лучший способ получить обратную связь — сначала показать ее окружающим. Семья и друзья — лучшее место для начала, поскольку они дадут вам немедленную обратную связь, но они не всегда будут самыми честными. Если им что-то не нравится, то в большинстве случаев они просто скажут вам, что им это все равно нравится.Вот почему важно показать его как можно большему количеству людей, прежде чем дать ему зеленый свет. Еще один хороший способ получить обратную связь — опубликовать свой дизайн на интернет-форумах и веб-сайтах. Затем другие пользователи могут оставлять отзывы о вашем дизайне, но имейте в виду, что они вряд ли что-то приукрашивают.
Если все ненавидят ваш сайт, не расстраивайтесь. К счастью, вы узнали об этом, пока веб-сайт все еще находится в процессе разработки. Это хорошо, поскольку означает, что с этим можно что-то сделать. Представьте себе, что вы полностью создали свой веб-сайт и платите тысячи фунтов стерлингов только за то, что все говорят вам, что он им не нравится.

Помните, хотя обратная связь может быть хорошей, последнее слово всегда будет за вами. Ведь это ваше дело!
Что теперь?Теперь ваш дизайн готов, и всем он нравится; осталось сделать только одно. Встройте его в функционирующий веб-сайт!
Теперь вряд ли у вас есть все навыки, чтобы превратить свой дизайн в веб-сайт. Хорошая новость заключается в том, что есть люди, которые могут взять ваш дизайн и воплотить его в жизнь.
Первый человек, который вам понадобится, — это настоящий дизайнер, который может взять ваши эскизы и макеты и сделать цифровой макет. В основном это означает превращение ваших бумажных эскизов и макетов в полноразмерный цифровой макет. После того, как эта часть будет выполнена, вам понадобится программист, чтобы добавить функциональность на ваш сайт.
Эти кодеры или разработчики, как их называют в отрасли, возьмут макет проекта и воплотят его в жизнь. И дизайнеров, и программистов можно найти в Интернете на нескольких сайтах для фрилансеров.