Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
51 215 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
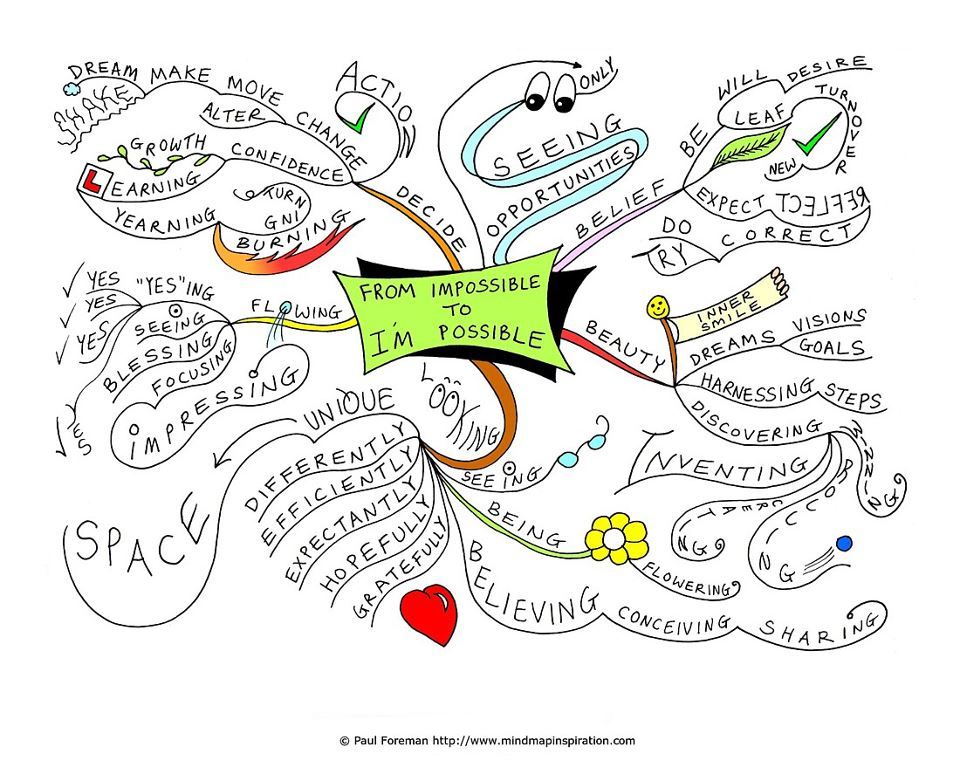
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проекта
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.

- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
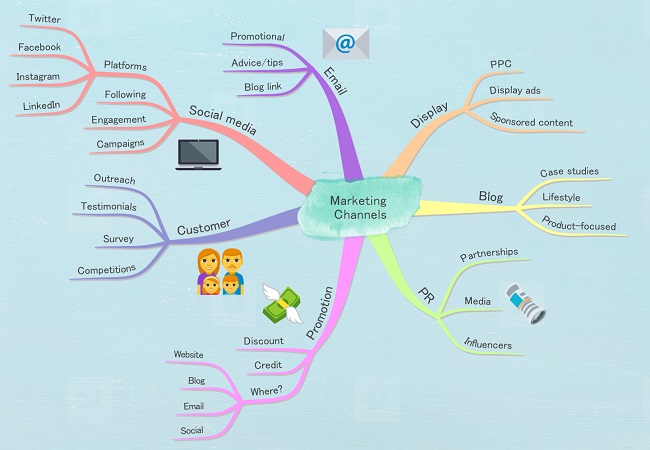
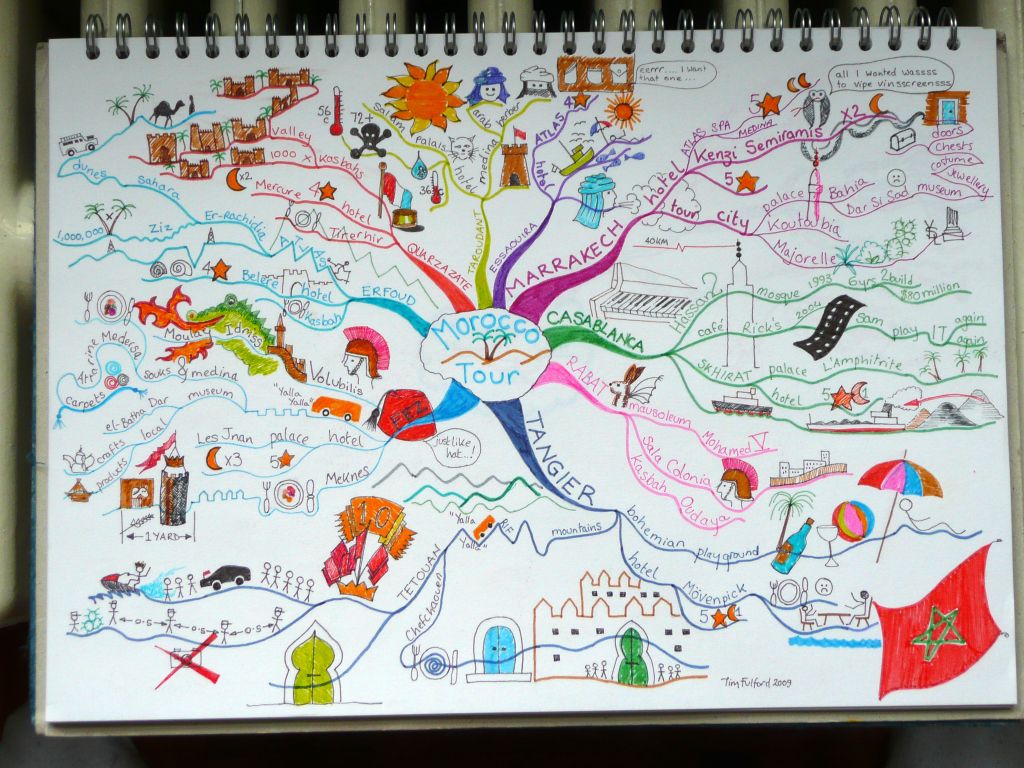
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
Как должна выглядеть карта сайта
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).

- Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло.
 В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
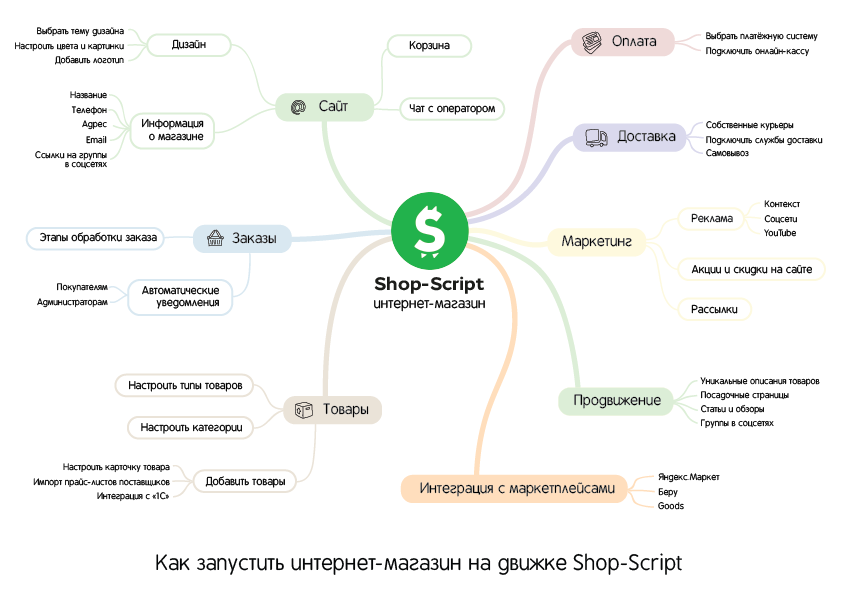
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы(visual sitemap) используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Бесплатные инструменты для дизайнера: создание карт
Юлия 7 статей
Карты сейчас стали необходимым элементом. Они присутствуют практически на каждом веб-сайте. В интерфейсах многих мобильных приложений также часто можно найти карту местности. В Uber-like сервисах без карты и вовсе не обойтись. Как создать уникальную карту и при этом не потратить много времени на дизайн? Наша подборка инструментов для дизайнеров поможет легко создать карту в стиле сервиса, который он разрабатывает.
Они присутствуют практически на каждом веб-сайте. В интерфейсах многих мобильных приложений также часто можно найти карту местности. В Uber-like сервисах без карты и вовсе не обойтись. Как создать уникальную карту и при этом не потратить много времени на дизайн? Наша подборка инструментов для дизайнеров поможет легко создать карту в стиле сервиса, который он разрабатывает.
Бесплатный инструмент для создания карт Snazzy Maps предназначен для работы с Google Maps. Этот сервис для дизайнеров поможет придать нестандартный вид карте, чтобы сделать ваш дизайн уникальным. Сервис Snazzy Maps позволяет подобрать интересный дизайн карты из уже готовых образцов. Также здесь можно создавать свои уникальные стили для оформления карты местности.
В данном сервисе для дизайнеров продуман рейтинг — можно подобрать готовые стили карт по релевантности, популярности и т.д. Что удобно — в Snazzy Maps есть плагины для адаптации карт на сайт или приложение.
Само название этого инструмента для создания карт говорит за себя. Heat Map Tool предназначен для создания тепловых карт местности. Пользоваться инструментом проще простого — достаточно загрузить карту в формате CSV и выбрать нужные эффекты.
При помощи сервиса дизайнер может выделить на карте тепловые зоны, причем сделать это довольно кастомизированно. Heat Map Tool позволяет подобрать:
- Цвета и градиенты тепловых зон;
- Цвет фона;
- Радиусы тепловых пятен;
- Масштабы тепловых зон и т.д.
Ресурс Free vector maps предоставляет бесплатные карты всех городов, регионов, стран и частей мира в векторном формате. На сайте каждый дизайнер может выбрать бесплатную карту для скачивания для вставки в макет, который он разрабатывает. Макеты карт доступны для скачивания бесплатно, достаточно отключить Adblock в браузере — ведь сайт спонсируется за счет рекламы.
Пожалуй, один из самых известных ресурсов для создания карт. Правда тут дизайнеру понадобится пройти бесплатную регистрацию и дальше можно работать бесплатно. На Animaps дизайнеры могут создавать анимированные карты и даже делиться ими с друзьями — в таком случае карта будет видна другу в видео-формате. Благодаря возможностям, предоставленным на сайте, каждый дизайнер может создать свою уникальную анимированную карту, добавить к ней фото, значки и многое другое.
Сервис позволяет загружать элементы указателей местности прямо с компьютера. В принципе, инструмент разработан как своего рода расширение для Google Maps, так что данные об объектах на карте всегда будут актуальны. Дизайнеры могут дать волю своей фантазии и создать карту с движущимися значками, всплывающими указателями и т.д.
Scribble mapsИнструмент для создания карт, который позволяет создать собственную карту, добавить к ней кастомные картинки и маркеры, достаточно просто залогиниться и можно приступать к дизайну. В инструменте для дизайнеров Scribble maps можно буквально нарисовать уникальную карту местности, а также:
В инструменте для дизайнеров Scribble maps можно буквально нарисовать уникальную карту местности, а также:
- Разместить на карте текстовые сообщения и значки;
- Придать карте нужную форму;
- Рассчитать расстояния между пунктами и т.д.
Затем карту можно отправить друзьям, сохранить в формате PDF или же получить макет для вставки карты на сайт. Все вышеперечисленные сервисы для работы с картами на ресурсе бесплатны, но если вам, как дизайнеру, нужно получить больше возможностей — есть ПРО аккаунт. В платной версии можно импортировать файлы формата KML и SHP-файлы и отдельные элементы карты.
ZeeMapsБесплатный инструмент для создания интерактивных карт ZeeMaps позволяет дизайнеру без особого труда создать уникальную карту под нужды его макета. Сервис не требует регистрации поддерживает бесплатную и продвинутую версии. В ZeeMaps можно выделять страны (города, зоны) цветами, а также добавлять уникальные маркеры.
Что интересно — этот сервис для дизайнеров позволяет даже вставлять видео на карту. Вы можете экспериментировать с вставками видео и аудио-маркеров, что придает карте особый вид и выделяет среди прочих.
Гитхаб аккаунт с векторными картамиВ одной из предыдущих статей мы уже упоминали, что Гитхаб будет полезен не только разработчикам. Этот ресурс также содержит массу возможностей практически для всех сфер работы. Вот, например, ресурс, который собрал множество готовых векторных карт практически всех регионов и даже улиц из разных хранилищ Гитхаба. Дизайнеру нужно только лишь зарегистрироваться и огромное количество карт для работы будут доступны для скачивания в неограниченном количестве.
Создание карт в 2019: что будет актуально?
Современные возможности редактирования карт выходят далеко за рамки создания красивой картинки для макета. Мы можем делать карты удобней для пользователя конкретного продукта и эффективно имплементировать дизайн в продукт.
Хорошее решение от Google для настройки вида своих карт, можно применять и в вебе и в мобильных приложениях. Есть несколько готовых тем, но также кастомизации поддаются очень много параметров, дороги, кварталы, водоемы, парки и т.д. Сайт генерит JSON код который нужно передать разработчикам и карта будет выглядеть так как задумал дизайнер. Что удобно, можно также быстро импортировать настройки карты в JSON формате, например если нужно подправить стиль уже существующей карты.
Для одного из наших проектов в туристической сфере мы стилизовали карту под теплые брендовые цвета, очистили слои от лишней информации и сделали парки более заметными.
Чрезвычайно мощный набор инструментов для работы с картами, возможности не столько для дизайнеров, сколько для разработчиков. Огромное количество компаний, такие как Tinder, CNN, IBM используют возможности Mapbox на своих проектах. Хороший пример использования можно посмотреть на https://map.onesoil.ai в проекте показываются все сельскохозяйственные поля Европы и Америки с данными культур и уровнем вегетативности.
Если вам необходимо создать кастомный дизайн, разработать сервис или нативное приложение, напишите нам на [email protected]!У нашей компании более 8-ми лет опыта в реализации проектов для среднего и крупного бизнеса. мы с радостью воплотим в жизнь вашу идею!
Вернуться к списку записей К списку записей
- web-design ,
- designer-instruments
Генератор карты сайта | Lucidchart
Lucidchart — это интеллектуальное приложение для построения диаграмм, которое сочетает в себе создание диаграмм, визуализацию данных и совместную работу для ускорения понимания и внедрения инноваций.
Создайте диаграмму
Посмотрите видеоОптимизируйте структуру вашего сайта с помощью создателя карты сайта
Создавайте визуальные карты сайта для представления структуры вашего сайта или будущих потребностей веб-сайта, определите иерархию страниц и оптимизируйте потенциал конверсии вашего сайта.
 Наш визуальный генератор карт сайта позволяет легко наметить, понять и улучшить взаимодействие с пользователем и удобочитаемость вашего веб-сайта для поисковых систем. Благодаря таким функциям, как горячие точки и слои, Lucidchart позволяет вам удобно создавать текущее и будущее состояние вашего сайта, чтобы выявлять пробелы и предлагать структурные улучшения до начала работ по разработке.
Наш визуальный генератор карт сайта позволяет легко наметить, понять и улучшить взаимодействие с пользователем и удобочитаемость вашего веб-сайта для поисковых систем. Благодаря таким функциям, как горячие точки и слои, Lucidchart позволяет вам удобно создавать текущее и будущее состояние вашего сайта, чтобы выявлять пробелы и предлагать структурные улучшения до начала работ по разработке.
Оптимизируйте создание карты сайта с помощью передовых инструментов
Наш генератор карт сайта включает интуитивно понятные функции, которые упрощают процесс сопоставления для получения четких, профессиональных результатов. Используйте горячие клавиши, чтобы быстро добавлять ветки на карту сайта, условное форматирование для цветового кодирования страниц и отображения глубины страницы, а также специальные формы с символами страниц, чтобы четко представлять вашу карту сайта другим.
 В Lucidchart вы даже можете создать карту сайта из текстовой схемы. Ваша карта сайта будет автоматически корректироваться по мере ее роста, поэтому вы можете стилизовать и добавлять контент в свою карту сайта, не беспокоясь о переполненных или беспорядочных визуальных элементах.
В Lucidchart вы даже можете создать карту сайта из текстовой схемы. Ваша карта сайта будет автоматически корректироваться по мере ее роста, поэтому вы можете стилизовать и добавлять контент в свою карту сайта, не беспокоясь о переполненных или беспорядочных визуальных элементах.Представление и обмен информацией с заинтересованными сторонами и клиентами
С помощью создателя карты сайта вы можете эффективно предложить структуру веб-сайта, которую вы себе представляете, без громоздких электронных таблиц или технических описаний. Получите мгновенную обратную связь от соавторов в режиме реального времени с помощью уведомлений @mention, комментариев к конкретным формам, чата в редакторе и простого управления разрешениями. Используйте режим презентации, чтобы продемонстрировать окончательный вариант карты сайта заинтересованным сторонам или клиентам, опубликовать карту сайта в различных файлах изображений или вставить карту сайта в популярные приложения, такие как Google Workspace и Confluence.

Никогда не теряйте свою работу в облаке
Lucidchart базируется в облаке, предоставляя вам доступ к последней версии вашей карты сайта — независимо от того, работаете ли вы с настольного компьютера, планшета или мобильного устройства. Каждое редактирование и комментарий обновляются в режиме реального времени и записываются в полную историю изменений, поэтому вы можете отслеживать, какие изменения были внесены и кто их внес. С онлайн-программой Sitemap вам никогда не придется беспокоиться о потерянной работе или начать все сначала, даже если ваш браузер выйдет из строя во время редактирования.
Как создать карту сайта
Откройте библиотеку форм карты сайта или выберите шаблон для запуска
Откройте библиотеку форм карты сайта и начните перетаскивать фигуры на холст или выберите один из наших шаблонов карты сайта, чтобы быстро получить начал по вашей схеме.

Создайте схему структуры вашего сайта
Когда вы добавляете или выбираете фигуру карты сайта, появляется всплывающее меню. Из этого меню вы можете наметить структуру вашей карты сайта или просто использовать горячую клавишу для добавления новых веток.
Настройте макет по мере необходимости
Чтобы настроить карту сайта, просто щелкните и перетащите страницы в структуре. Вы также можете указать будущие или сгруппированные страницы и формы цветового кода, чтобы показать глубину страницы или различные типы контента.
Совместная работа и проверка
Создавайте ссылки, чтобы поделиться своей картой сайта с соавторами, чтобы обеспечить точную структуру сайта.
 Каждый, у кого есть доступ к вашей карте сайта, может оставлять комментарии в редакторе.
Каждый, у кого есть доступ к вашей карте сайта, может оставлять комментарии в редакторе.Представить и поделиться
Используйте режим презентации, чтобы представить структуру карты сайта заинтересованным сторонам и клиентам. Вы можете поделиться своей картой сайта в различных форматах и даже вставить ее непосредственно в любое из наших интегрированных приложений.
Создание карты сайта
Часто задаваемые вопросы о нашем программном обеспечении для макетов
Каковы преимущества создания визуальной карты сайта для моего сайта?
Как добавить свои собственные фигуры в карту сайта?
Есть ли в Lucidchart шаблоны карты сайта?
Какие еще инструменты я могу использовать для планирования своего веб-сайта?
Сколько длится бесплатная пробная версия?
Начните работу с нашим генератором карт сайта
Используется миллионами людей по всему миру
«Lucidchart позволяет легко быстро напечатать структуру карты сайта в текстовом виде и автоматически построить ее с помощью связанных символов».
4,5/5 звезд 650+ отзывов
Ознакомьтесь с нашими шаблонами карты сайта
Базовый шаблон карты сайта
Шаблон карты сайта для образовательного веб-сайта
Простой шаблон карты сайта (Lucidchart)
Узнайте, почему 99% компаний из списка Fortune 500 безопасно масштабируют свои предприятия с помощью Lucidchart
Узнайте больше
3 Что такое карта сайта
3 Это?
Если погуглить «что такое карта сайта», результаты поиска в основном относятся к структурам XML и HTML, хотя этот термин шире. Это касается технических инструментов и навигации, а также концептуального метода работы над структурой сайта. Давайте посмотрим на все аспекты карты сайта.
Давайте посмотрим на все аспекты карты сайта.
Существует три типа файлов Sitemap: XML, HTML и визуальные. Первые два — это инструменты для улучшения работы сайта и результатов SEO. Подобно оглавлению, помогающему читателю ориентироваться в книге, карты сайта в формате XML и HTML помогают роботам и людям быстрее находить важные страницы веб-сайта. Они имеют решающее значение для сложных сайтов с большим количеством страниц и функций и считаются индикатором более высокого удобства использования.
Sitemap.Xml: понимание смысла, функций и необходимости
XML-документы содержат служебную информацию в коде для сканеров таких систем, как Google, для эффективного индексирования страниц. Данные включают:
- Список URL-адресов с иерархией
- Тип публикуемого контента (например, изображения или видео)
- Данные об изображениях и видео веб-сайта, используемые для индексации
- Частота обновления, срок обновления последнее обновление
- Приоритет страниц для сканирования
- Альтернативные версии страниц
Google поддерживает более широкий синтаксис для изображений, предоставляя дополнительные данные об изображениях и уменьшая количество ошибок при сканировании. Теги могут формировать новую карту сайта для изображений или дополнять существующий файл XML. Кроме того, для видео можно добавить XML-теги. Позволяет добавить подробное описание к видеофайлу, делает файл видимым для видео Google. Наконец, если добавлен определенный тег видео, в поиске Google появится предварительный просмотр видео.
Теги могут формировать новую карту сайта для изображений или дополнять существующий файл XML. Кроме того, для видео можно добавить XML-теги. Позволяет добавить подробное описание к видеофайлу, делает файл видимым для видео Google. Наконец, если добавлен определенный тег видео, в поиске Google появится предварительный просмотр видео.
Карта сайта может быть названа навигатором для поисковых систем. Это рекомендуемый файл, который не гарантирует 100% индексацию страниц, упомянутых в sitemap.xml. В то же время его отсутствие не означает быть критическим по отношению к фатальным. Однако бывают случаи, когда сайт без XML-карты сайта сталкивается с проблемами индексации:
- Есть несколько страниц, не связанных с другими
- Сайт новый
- Структура сайта сложная
- Многие страницы регулярно обновляются
- Страницы с большим и второстепенным приоритетом
Для создания sitemap.xml для небольших сайтов редкого обновления можно использовать внешний онлайн-генератор. У Google есть список онлайн-генераторов карт сайта и настольных компьютеров. Любой из этих инструментов позволяет использовать дополнительные теги, например, метатег «метароботы». Он предоставляет инструкции по настройке индексных страниц и включает более 10 основных директив. Наиболее часто используемым среди них является «Robots noindex», применяемый для исключения страниц из индекса. В других случаях, когда страница не индексируется, это когда сайт обновляется новым контентом, а карта сайта остается устаревшей.
У Google есть список онлайн-генераторов карт сайта и настольных компьютеров. Любой из этих инструментов позволяет использовать дополнительные теги, например, метатег «метароботы». Он предоставляет инструкции по настройке индексных страниц и включает более 10 основных директив. Наиболее часто используемым среди них является «Robots noindex», применяемый для исключения страниц из индекса. В других случаях, когда страница не индексируется, это когда сайт обновляется новым контентом, а карта сайта остается устаревшей.
Модули или плагины CMS помогают создавать XML-карты сайта для сложных веб-сервисов с массой нового контента. Они способны поддерживать и автоматически обновлять XML-документы.
Поместите XML-файл в корневую директорию сайта и поместите ссылку на него в файл robots.txt. Для контроля эффективности процесса индексации используйте сервис Google Search Console, который также позволяет отслеживать посещения и оптимизировать видимость сайта. Если он обнаружит ошибку в созданной карте сайта, вы получите уведомление по электронной почте.
HTML-карты сайта
HTML-карта сайта ориентирована на реальных пользователей и облегчает просмотр сложноструктурированных веб-сайтов с большим количеством данных. Другими словами, это иерархически выстроенный каталог страниц сайта. Он всегда имеет хорошо структурированный контент и заголовки ссылок. Иногда карта сайта в формате HTML содержит два или три уровня, например, на сложных веб-сайтах электронной коммерции. Карты сайта в формате HTML должны быть доступны во всех сервисах; именно поэтому они обычно располагаются в нижнем колонтитуле. HTML карта сайта имеет ограничение на количество ссылок в размере 100; при превышении некоторые ссылки останутся вне индекса.
Хотя файлы Sitemap в формате HTML работают для людей, они также полезны для поисковых роботов. При сканировании роботы получают список приоритетных страниц сайта, что ускоряет их индексацию.
Визуальные карты сайта для планирования веб-сайта
С более высокой точки зрения карта сайта представляет собой визуализацию будущего построения веб-сайта. Он отображает информацию о структуре страницы. Между тем, его часто дополняют изображениями или текстовым контентом.
Он отображает информацию о структуре страницы. Между тем, его часто дополняют изображениями или текстовым контентом.
Визуальные карты сайта обеспечивают полное представление об информационной архитектуре веб-сайта и позволяют проектировать навигацию и связывание страниц, а также учитывать взаимодействие с пользователем. Это также облегчает планирование рабочего процесса над будущим продуктом, отображение типа требуемых технологий и объемов контента. Наконец, все члены команды и заинтересованные лица осведомлены о конечном продукте, поэтому визуальная карта сайта снижает ошибочные ожидания от дизайна и разработки.
ВИЗУАЛЬНАЯ КАРТА САЙТА АДЕНА КЛЕНКОВА
Самый простой и быстрый способ сделать визуальную карту сайта — нарисовать ее ручкой или карандашом. Недостатком является недостаточная четкость и низкая презентабельность макета. Вы можете построить его в Sketch или Figma или любом другом графическом редакторе. Но здесь требуются некоторые навыки использования. Интеллект-карты — отличная идея для использования здесь, хотя не каждый человек может прочитать и понять это с первого взгляда. Информация должна быть максимально краткой, поэтому некоторые важные детали могут быть упущены.
Интеллект-карты — отличная идея для использования здесь, хотя не каждый человек может прочитать и понять это с первого взгляда. Информация должна быть максимально краткой, поэтому некоторые важные детали могут быть упущены.
Наконец, есть специальные сервисы для создания визуальных карт сайта, где возможна совместная работа дизайнеров, контентмейкеров, SEO-специалистов. Такие сервисы предоставляют шаблоны, основанные на лучших практиках визуального картирования сайта, комментариев, обмена, хранения информации и эффективного сотрудничества разнопрофильных специалистов.
FlowMapp входит в число множества профессиональных инструментов для создания визуальных карт сайта. Здесь вы можете создавать и редактировать интерактивную карту, комментировать результаты работы, проектировать структуру каждой страницы и следить за всеми изменениями в проекте, внесенными другими участниками команды. Готовым проектом можно поделиться по электронной почте или экспортировать в файлы самых популярных форматов.
FlowMapp выгоден тем, что не так сильно ориентирован на SEO, как многие другие сервисы. Бесплатная пробная версия подразумевает командную работу над одним проектом. Попробуй это сейчас!
Картографирование сайта: инструкции (и для чего полезно картографирование веб-сайта?)
Создание веб-сайта — это больше, чем создание красивого дизайна. Вам также нужен план. Заблаговременное картирование сайта — это то, как вы создаете сложные веб-сайты, в которых легко ориентироваться и которыми приятно пользоваться. Карта сайта — это карта контента веб-сайта, которая помогает дизайнерам сосредоточить свою работу на информации, которую они хотят представить.
Сопоставление страниц веб-сайта заставляет вас сначала просмотреть информацию , чтобы вы могли лучше планировать веб-сайты.
Но как это делает сайты лучше?
Все дело в стратегии.
В этой статье вы узнаете, почему вы должны создавать стратегию сайта с помощью карт сайта, и объясните, как составить карту вашего сайта с их помощью.
Ремешок.
Что такое карта местности?
Крупные веб-сайты часто содержат огромное количество контента, что затрудняет пользователям поиск нужной информации. Вот почему ваш следующий проект веб-сайта должен начинаться со стратегии сайта, которая включает в себя выделение времени для картирования сайта.
Что такое отображение веб-сайтов?
Проще говоря, карта сайта — это процесс создания карт сайта, которые индексируют информацию на вашем сайте для повышения удобства использования и упрощения планирования веб-сайта.
Карты сайта — это удивительно простая, но сложная часть процесса планирования веб-сайта. Они выглядят просто и зачастую их создание не занимает много времени, но их влияние на окончательный веб-сайт с точки зрения навигации и удобства использования определенно сложнее. Мы знаем, что это парадокс, но мы здесь, чтобы помочь вам пройти через это, и у нас даже есть конструктор карты сайта, который поможет вам упростить работу.
Мы знаем, что это парадокс, но мы здесь, чтобы помочь вам пройти через это, и у нас даже есть конструктор карты сайта, который поможет вам упростить работу.
В Slickplan мы определяем карты сайта как «организованные списки или блок-схемы, которые показывают связи между веб-страницами, деревьями веб-страниц и содержимым веб-сайта». Хотя это определение обеспечивает превосходный технический обзор того, что такое карта сайта, оно не дает многого для глубокого понимания того, что на самом деле делают эти диаграммы, как они могут помочь процессу веб-дизайна и, самое главное, как для их создания.
Другими словами, это не объясняет, почему вас это должно волновать. Это подробное руководство ответит на все эти вопросы, чтобы вы могли по-настоящему осознать преимущества правильной разработки карты сайта для вашего проекта.
Вы можете подумать: «Веб-сайт крошечный, всего несколько страниц, действительно ли мне нужна карта сайта для него?»
Да!
Картирование сайта невероятно полезно для создания улучшений для веб-сайтов любого размера в процессе веб-дизайна.
Почему важна карта веб-сайта?
Создание карты сайта дает множество преимуществ как для нового, так и для существующего сайта.
Для существующих сайтов карты сайта могут помочь сфокусировать внимание на неэффективном веб-сайте и раскрыть его потенциал.
Для новых веб-сайтов карты сайта формируют основу для хорошо организованной информации и упрощают последующее создание. Это экономит время и деньги, а это веские причины, по которым вам следует сопоставлять свои веб-сайты, прежде чем приступить к их созданию.
Будь то новая сборка или переделка существующего сайта, использование конструктора карты сайта упрощает весь процесс.
Карта сайта для новых веб-сайтов
Если вы создаете новый веб-сайт, есть большая вероятность, что вы начнете с какой-либо карты сайта, даже если вы не совсем осознаете это, потому что мы все прирожденные планировщики для различных градусов. Просто грубый набросок страниц, которые вы хотите создать, представляет собой базовую карту сайта.
Картографирование объектов предполагает использование исследований и информационной архитектуры для разумного и всестороннего дальнейшего развития этого плана.
Картирование сайта Создание веб-сайта подобно архитектору, создающему проектные чертежи дома: он дает всем участникам проекта основу для подражания и гарантирует, что вы не столкнетесь с какими-либо дизайнерскими трудностями.
Ирвин Хау, директор Chromatix
Хотя вы определенно можете создать веб-сайт без предварительной карты сайта, делать это не рекомендуется, поскольку карта сайта значительно улучшит работу пользователя. И если создание наилучшего возможного опыта для ваших пользователей является одной из ваших целей, что должно быть для вашего сведения, хорошей идеей будет начать с карты сайта.
Посмотрите сюда, вы можете отправиться в путешествие без карты или плана, но что вы пропустите по пути?
Карта сайта помогает сфокусировать веб-сайт
Хорошо организованная карта сайта — это план успешного веб-сайта, но только в том случае, если она начинается с надежной информационной архитектуры (IA).
Помимо определения иерархии, IA помогает выявить темы, типы контента и даже интерактивные элементы, которые будут использовать ваши посетители. Ваша карта сайта в конечном итоге будет отражать вашу информационную архитектуру.
Без карты сайта информационная архитектура не имеет прочного фундамента, на котором можно было бы строить. Дизайнеры могут забыть, зачем они проектируют (странно, но факт), потребности пользователя могут быть отброшены в сторону, как удары «творческого вдохновения», и, прежде чем вы это узнаете, у вас будет коллекция красивых страниц, которые неорганизованы, непривлекательны для целевой аудитории и *вздох* не могу конвертировать.
Не совсем победа.
Картирование веб-сайта для редизайна
Более или менее интуитивно понятно, почему вы можете использовать картографирование сайта, когда начинаете планировать новый сайт с нуля, но это так же важно для редизайна.
Подумайте, почему вы делаете редизайн в первую очередь, эстетика является его частью, но вы также хотите улучшить производительность, и карты сайта имеют решающее значение для этого, потому что они помогают вам точно определить, что , а не работает.
Как и в случае с новым сайтом, редизайн требует планирования — возможно, в большей степени, потому что это ремейк оригинального дизайна, который по какой-то причине не работал.
В вашем распоряжении куча бесплатной информации для редизайна существующего сайта, например, данные аналитики. Используй это!
Ян Лоусон, основатель Awmous LLC
Посетители редко попадали на страницы, которые вы хотели? Убила ли избыточная информация поисковую выдачу? Показатели сайта предполагают, что вам нужна панель поиска, но вы предпочитаете предлагать своим пользователям более прямой подход?
Чтобы исправить то, что пошло не так, редизайн часто сопровождается здоровой дозой обновленной информационной архитектуры, исследования, которые лучше всего вознаграждаются хорошо продуманной визуальной картой сайта.
Картирование сайта, будь то визуальная карта сайта, карта сайта в формате HTML или карта сайта в формате XML, может помочь решить эти проблемы, заложив основу для более организованного и удобного для навигации сайта.
Карта сайта упрощает улучшение вашего сайта
Даже если на самом деле с вашим сайтом все в порядке, может быть хорошей идеей создать какую-либо карту сайта. Если с момента вашего последнего редизайна прошло несколько лет, возможно, потребности вашей аудитории изменились, то же самое касается ваших внутренних целей, ключевых показателей эффективности (KPI) и даже ваших ключевых слов, требующих, чтобы ваш веб-сайт не отставал и делал то же самое. .
На этом этапе вам нужно создать новую навигацию для ваших пользователей, и самый простой способ начать этот процесс — создать визуальную карту сайта.
Возможно, пользователи могут нормально перемещаться по сайту, но большая проблема заключается в том, что они не могут найти вас в своем поиске. В этом случае обновления веб-сайта и отправки обновленной карты сайта в формате XML часто бывает достаточно, чтобы в некоторой степени улучшить поисковый трафик.
Поисковые роботы поисковых систем, таких как Google и Bing, индексируют эти изменения, что повышает вероятность быстрого нахождения новых страниц или обновленного сайта.
Кому выгодно картирование веб-сайта?
Для составления карты сайта может потребоваться только один человек, но она принесет пользу нескольким людям. Поскольку картирование сайта помогает упростить процесс планирования веб-сайта, практически каждый, кто занимается созданием веб-сайта, оценит его наличие. Сюда входят заинтересованные стороны, клиенты, конечный пользователь и другие члены команды веб-разработки.
Заинтересованные стороны и клиенты
Несмотря на то, что они не могут активно создавать веб-сайт, заинтересованные стороны по-прежнему играют важную роль в процессе планирования. Чтобы было ясно, заинтересованная сторона — это любой, кто интересуется вашим проектом, а когда дело доходит до создания веб-сайтов, их, вероятно, несколько. Заинтересованные стороны могут включать:
- Целевая аудитория
- Руководители высшего звена
- Руководители проектов
- Спонсоры
Каждый из этих людей заинтересован в успехе вашего веб-сайта. Их роль может быть внутренней — помощь в создании сайта или реализации организационных целей, или внешней — предоставление кликов и совершение конверсий. Какой бы ни была их конкретная работа с проектом веб-сайта, поддержание открытого общения с ними необходимо на протяжении всего процесса планирования веб-сайта.
Их роль может быть внутренней — помощь в создании сайта или реализации организационных целей, или внешней — предоставление кликов и совершение конверсий. Какой бы ни была их конкретная работа с проектом веб-сайта, поддержание открытого общения с ними необходимо на протяжении всего процесса планирования веб-сайта.
То, что все знают, что происходит, является важным фактором общего успеха веб-сайта.
Важно, однако, что эти люди часто имеют разные цели и подходят к разработке веб-сайтов с разных точек зрения; визуальное картирование сайта может упростить процесс общения между командой разработчиков веб-сайта и заинтересованными сторонами проекта. В то время как веб-разработчик может иметь много информации о потребностях целевой аудитории, ключевые заинтересованные стороны могут лучше разбираться в потребностях организации. Инструмент графического картирования сайта предоставляет реальный план того, как будут решаться обе потребности.
Поскольку заинтересованные стороны обычно имеют более широкий взгляд и, как правило, хотят знать только то, что происходит с проектом, а не обязательно мельчайшие детали, важно использовать нетехнический формат.
Также рекомендуется создавать карты сайта, которые можно легко открыть и не полагаться на программное обеспечение, которое не используют ключевые лица, принимающие решения. Визуальные веб-карты сайта, которые можно создать с помощью Slickplan, предлагают как надежную функциональность дизайна для команды разработчиков, так и простые в использовании возможности обмена, совместной работы и просмотра для менее технически подкованных заинтересованных сторон.
Конечный пользователь
Для кого вы строите?
Независимо от того, являетесь ли вы заинтересованным лицом, дизайнером или разработчиком, главная цель — увлечь конечного пользователя, то есть любого, кто взаимодействует с вашим окончательным веб-сайтом.
Они никогда не скажут: «Вау, обожаю эту карту сайта», но подразумевают это, потому что карта сайта может упростить задачу:
- Чтобы пользователи могли найти ваш сайт
- сайт
- Для улучшения навигации по сайту
- Для обеспечения наилучшего взаимодействия с пользователем
Как упоминалось выше, карта сайта в формате HTML представляет собой оглавление вашего веб-сайта. Он сообщает пользователям, чего ожидать с точки зрения контента и функциональности, но это не единственный тип карты сайта, который важен для пользователей. Визуальные карты сайта также полезны, поскольку они помогают гарантировать, что команды разработчиков останутся ориентированными на пользователей, а не на организацию, в то время как карты сайта в формате XML помогают потенциальным посетителям находить сайт с помощью поиска.
Он сообщает пользователям, чего ожидать с точки зрения контента и функциональности, но это не единственный тип карты сайта, который важен для пользователей. Визуальные карты сайта также полезны, поскольку они помогают гарантировать, что команды разработчиков останутся ориентированными на пользователей, а не на организацию, в то время как карты сайта в формате XML помогают потенциальным посетителям находить сайт с помощью поиска.
В сочетании с хорошо продуманной информационной архитектурой картографирование сайта позволяет командам разработчиков не сбиться с пути и постоянно фокусироваться на удобстве использования, что в конечном итоге приводит к более успешному цифровому опыту.
Если вы не ставите перед собой цель создать позитивный и беспроблемный визит для своих пользователей, вы можете выйти из игры.
Ваша карта сайта — это диаграмма — основа или план — для остальной части вашего сайта, и, поскольку IA информирует об этом, она должна отражать первоначальный замысел всеобъемлющей навигации сайта.
Команды веб-разработчиков
Насколько хорошо вы работаете в команде?
Те, кто предпочитает создавать в одиночку, могут быть удивлены, узнав, что веб-сайты часто создаются командами, и иногда все просто не понимают друг друга. Шокер, да?
Картирование сайта может облегчить работу в группах веб-разработчиков, потому что оно:
- Устанавливает приоритеты для навигации
- Определяет желаемое взаимодействие с контентом
- Обеспечивает соответствие дизайна информационной архитектуре
Хотя картографирование сайтов в значительной степени основано на информационной архитектуре, это не , а только . В частности, ваша карта сайта не просто объясняет, как будет работать навигация или какой контент куда перемещать; это также помогает спланировать элементы дизайна сайта. Без карты сайта дизайнерам и разработчикам может быть сложнее совместно работать над своими идеями и создавать цельный, удобный сайт.
Сопоставление сайта является частью более крупной стратегии контента, которая включает определение приоритета контента, определение необходимых страниц и шаблонов и создание модели контента (если применимо). Дизайнеры часто работают параллельно с этим процессом, выделяя наиболее важные области веб-сайта и сосредотачиваясь на потребностях конечного пользователя в доступности.
Дизайнеры часто работают параллельно с этим процессом, выделяя наиболее важные области веб-сайта и сосредотачиваясь на потребностях конечного пользователя в доступности.
Сопоставление сайта является частью более крупной стратегии контента, которая включает определение приоритета контента, определение необходимых страниц и шаблонов и создание модели контента (если применимо). Дизайнеры часто работают параллельно с этим процессом, выделяя наиболее важные области веб-сайта и сосредотачиваясь на потребностях конечного пользователя в доступности.
При картировании сайта следует учитывать потребности дизайнера и разработчика. У дизайнеров часто есть особые потребности — например, простые для понимания метки в навигации или возможность перемещаться по сайту — и это может создавать уникальные проблемы. При этом их концепции и идеи должны соответствовать бизнес-потребностям сайта.
Картирование сайта сглаживает весь этот процесс, предоставляя четкое руководство, облегчая дизайнерам и разработчикам совместную работу и создание более качественных сайтов.
Другие причины практиковать картирование сайта
Картирование сайта — хорошая привычка, когда дело доходит до планирования веб-сайта, как в отношении организации, так и удобства использования, но карты сайта — это нечто большее, чем создание веб-сайтов. SEO и контент-маркетинг также выигрывают от использования карты сайта. Когда вы начинаете с эффективной информационной архитектуры и используете ее для создания удобной карты сайта, вы уже предпринимаете необходимые шаги для улучшения своего маркетинга.
Когда вы используете карту сайта в своих маркетинговых кампаниях и отправляете карту сайта в формате XML в поисковые системы, вы еще больше опережаете игру.
Блоги
До сих пор мы говорили о том, как картирование сайта полезно для удобства использования веб-сайта и как оно облегчает работу тем, кто занимается его созданием, но это не единственные причины, по которым стоит его использовать. . Карта сайта также является полезной практикой для блогов, особенно для тех, которые предназначены для кампании контент-маркетинга.
Контент-маркетинг отличается от создания веб-сайтов. Это процесс привлечения нового трафика на веб-сайт с использованием других форм контента, таких как блоги и социальные сети.
Эти отдельные фрагменты контента создают центры информации об организации или бренде. Всякий раз, когда вы создаете централизованную точку знаний, карта сайта обязательно поможет.
Однако контент-маркетинг — это гораздо больше, чем просто создание блогов. Поскольку цель контент-маркетинга — направить читателей на сайт родительской организации, страницы продуктов или какой-либо другой сервис, они должны быть хорошо организованы, чтобы направлять посетителей по заранее определенному маршруту.
Что значит организовать блоги для контент-маркетинга?
Первое, что нужно помнить, это то, что блоги для контент-маркетинга могут включать в себя множество различных типов контента или даже несколько сообщений в блогах, учитывая масштабы кампании и ее цели. Используя общий подход и классифицируя этот контент по типам, вы, по сути, создаете карту сайта, которая поможет вашему контент-маркетингу достичь намеченной цели.
Организуйте свой контент по типам, таким как:
- Инфографика
- Видео
- Статья
Вы даже можете получить более детализированные типы контента, разбив его на категории, такие как интервью с экспертами, вопросы и ответы или списки (статьи в формате списка).
Не сбрасывайте со счетов эти шаги как дополнительные. Время, потраченное на планирование, в конечном итоге принесет пользу вашим пользователям и поисковому рейтингу.
Кроме того, не забудьте создать подробные XML-карты сайта для своих блогов, так как это также может повлиять на эффективность блога. Включив категории блога в XML-карту сайта, вы немного улучшите SEO и создадите возможность для поисковых пользователей легче находить релевантный им контент, что сделает ваш контент-маркетинг еще более успешным.
Даже архивы ваших категорий могут иметь отношение к поисковым системам и, возможно, помочь предотвратить ненужную конкуренцию отдельных страниц за поисковый рейтинг. Это называется каннибализацией, и это плохо во всех контекстах.
Это называется каннибализацией, и это плохо во всех контекстах.
SEO
Говоря о ранжировании в поисковых системах, карта сайта — эффективный способ улучшить SEO любого типа веб-сайта.
Оптимизация поисковых систем (SEO) дает большие преимущества от XML-сопоставления сайта, потому что есть много ценной информации, которую вы можете упаковать для поисковых систем для сканирования, поэтому время, потраченное на его создание, должно быть в начале каждого списка планирования веб-сайта.
XML-карта сайта может помочь:
- Улучшить индексацию, которая влияет на результаты поиска
- Влиять на то, что видят поисковые системы
- Управлять отправленными страницами Вместо того, чтобы ждать, пока поисковый робот найдет ваш сайт, ваша XML-карта сайта помещает вас в список VIP-гостей.
Но подождите, это еще не все; как только поисковые системы увидят ваш сайт, они просканируют ваши страницы, чтобы сделать вывод о том, как контент взаимосвязан, и проиндексируют его, а ваша карта сайта включает предложения по как они должны это сделать, улучшая вашу находимость в процессе.

Конечно, это не всегда простой процесс, и то, что вы делаете предложения, не означает, что роботы будут обращать на вас внимание… потому что они, в конце концов, роботы. XML-карты сайта написаны для роботов, а у роботов есть свои собственные наборы правил, которые мы, люди, не всегда знаем. Чтобы повысить ваши шансы на успешное индексирование, ваша карта сайта должна быть последовательной, хорошо организованной и лишенной ненужных страниц.
Несмотря на то, что процесс отправки XML-карты сайта не гарантирует результатов, если он сделан правильно, он, безусловно, может повлиять на то, что увидит поисковая система. Тщательно выбирая, какие страницы включены, вы увеличиваете вероятность того, что страницы, которые вы пропустили, будут проигнорированы. Это важно, потому что иногда вы можете ранжировать только несколько страниц — разве вы не должны контролировать, какие именно страницы?
Хотя отображение сайта в формате XML часто используется на этапе планирования веб-сайта, оно также может помочь улучшить поисковую оптимизацию существующего сайта.

SEO-специалисты также могут использовать карту сайта, чтобы быстро увидеть, какие страницы были отправлены и проиндексированы Google, Yahoos и Bings по всему миру, экономя драгоценное время и усилия, когда необходимо внести изменения.
Если вы планируете создать наилучший веб-интерфейс для продуктов или услуг вашей организации, крайне важно знать путь, по которому вы хотите, чтобы пользователи прошли. Оттуда вы можете выбрать, какие страницы, типы контента, стратегию перекрестных ссылок и другие функции у вас будут.
Картирование сайта дает вам возможность использовать эту самую информационную архитектуру и уверенно опираться на нее.
Без преувеличения, каждый отличный сайт начинается с понимания потребностей вашей организации, заинтересованных сторон и, самое главное, приоритетов вашей целевой аудитории. Когда все сделано правильно и с намерением, надежная информационная архитектура значительно ускоряет процесс проектирования и разработки.

Имея IA, основанную на глубоком понимании пользователя, вы приводите мяч в движение, чтобы создать полноценный опыт, учитывающий каждый шаг на пути пользователя. Ваша окончательная карта сайта функционирует как дорожная карта, полная всего необходимого контента и интерактивных элементов, с которыми ваша аудитория будет взаимодействовать на этом пути.
Информационная архитектура — это навигация верхнего уровня и структура вашего веб-сайта, базовая сводка вашего сайта, такая как навигация, которая проходит вверху страницы. У вас не будет подробных сведений о том, что происходит, но, по крайней мере, у вас будет хорошее представление.
Настоятельно рекомендуется сначала установить IA, это действительно необходимо. Определение этой навигации и общей структуры перед построением только упростит процесс. Как только у вас появится основная идея того, что вы делаете, будет намного проще создать более подробную карту сайта по мере продвижения. Они просто идут рука об руку, и вы быстро обнаружите, что, если вы сначала сосредоточитесь на информационной архитектуре, добавление родительских/дочерних страниц, поиск возможностей перекрестных ссылок, определение типов контента, необходимых блоков или призывов к действию будут происходить с очень небольшим усилием.

Карта сайта закрепляет идеи, порожденные информационной архитектурой. Это диаграмма сайта, основанная на том, что сайт должен делать и как он собирается это делать.
Если вы начинаете картографирование сайта без предварительной настройки IA, вы строите в обратном направлении, создавая сайт вслепую и, возможно, без всякой цели. Вы также рискуете создать сайт с плохим удобством использования и общим негативным пользовательским опытом.
Создание вашей информационной архитектуры
Процесс построения информационной архитектуры сложен, но если все сделано правильно, это стоит затраченных усилий. Хотя вы можете просто решить, как вы будете структурировать сайт, основываясь на том, что вы считаете лучшим, гораздо лучше подумать о том, чего хочет пользователь.
Помните, что вы создаете сайт в первую очередь для пользователей, а не для себя или своей команды. Пусть пользователь диктует направление.
Некоторые из лучших стратегий для этого включают определение целевой аудитории, практику сортировки карточек и определение ключевых слов и целей аудитории.

Определение целевой аудитории
Целевая аудитория — ваша самая важная заинтересованная сторона. Веб-опыт существует для пользователей по другую сторону экрана. Создание IA, навигации и карты сайта, которые просты в использовании и ведут пользователей туда, куда они хотят, являются наиболее важным результатом процесса картирования сайта. Однако, прежде чем углубляться в навигацию и карты сайта, вы должны знать, что ищет ваша целевая аудитория, а также что приводит их на ваш сайт и приводит к возможной конверсии.
Определение целевой аудитории часто выполняется лицами, принимающими бизнес-решения, и передается командам веб-разработчиков. Это расчетная мера организационных целей, типа и размера рынка, а иногда даже предпочтений (но не позволяйте им заменять собой тщательные исследования). Знание целевой аудитории в первую очередь помогает сфокусировать любой тип маркетинга, и веб-сайты не являются исключением.
Прежде чем начать строить, узнайте, для кого вы строите.

Если вы уже определили свою целевую аудиторию и переделываете веб-сайт в соответствии с их потребностями, существует множество способов узнать о них еще более важную информацию. Один из способов — через Google Analytics (GA).
На высоком уровне GA может сказать вам, куда идут эти пользователи, какие условия поиска они используют, чтобы найти вас, и какие страницы наиболее важны для них.
Другой способ — опрос пользователей. Разговор с реальными людьми может помочь вам понять, что ими движет и что они ищут. Этот тип информации может помочь создать новые, инновационные пути, чтобы лучше связать их с контентом на вашем веб-сайте. Узнайте больше об интервью с пользователями в этой записи блога Intechnic.Организация содержимого
Знание того, с кем вы разговариваете и что вы скажете, — это только первые шаги в создании качественной информационной архитектуры.
Создайте страницы основных категорий (или опорных/родительских) – в идеале, они будут ранжироваться по вашим основным ключевым словам.
 Затем на этих страницах категорий вы можете внутренне ссылаться на соответствующие сообщения в блоге, каждое из которых имеет свое целевое ключевое слово.
Затем на этих страницах категорий вы можете внутренне ссылаться на соответствующие сообщения в блоге, каждое из которых имеет свое целевое ключевое слово.Далее вам необходимо логически организовать содержимое. Это делается путем создания плана навигации, который отвечает потребностям конечного пользователя и организации. Это звучит просто в теории, но на практике может быть гораздо сложнее. Если вы изо всех сил пытаетесь разобраться во всех возможностях навигации, рассмотрите упражнение по сортировке карточек.
Сортировка карточек помогает вам определить наиболее логичную организационную структуру вашего веб-сайта, позволяя реальным людям классифицировать информацию и темы на вашем веб-сайте, написанные на карточках, таким образом, который им понятен.
Это стоит затраченных усилий, потому что упрощает группировку контента, а благодаря знаниям, полученным в результате исследования, дизайнеры могут создавать большие «сегменты», которые составляют навигацию по вашему сайту.

Определение ключевых слов и целей аудитории
Когда вы точно знаете, кто ваша аудитория и как вы будете представлять ей информацию, вам нужно немного сосредоточиться на потоке. Понимание того, какие условия поиска используют посетители для поиска вашего сайта, а также условия, по которым они могут искать на вашем сайте, поможет определить, где им может потребоваться улучшенная доступность в вашей карте сайта.
Кроме того, четкое представление о целях вашей аудитории с помощью путей пользователей к страницам и взаимодействий со страницами может многое рассказать дизайнерам о том, как пользователи взаимодействуют с сайтом и как можно улучшить поток.
Самый простой способ определить ключевые слова и цели аудитории на существующем сайте — использовать Google Analytics. Просто используйте данные из навигационной сводки, чтобы создать полезную информацию. Это также можно сделать более непосредственно, используя опросы пользователей.
В сочетании с сортировкой карточек результаты этого процесса могут упростить создание основной, дополнительной и нижней навигации.

Планирование пути пользователя
Пока вы создаете карту навигации по веб-сайту, вы также можете подумать о создании карты пути пользователя или карты эмпатии. Этот шаг продвигает процесс определения целевой аудитории дальше, создавая конкретные сценарии для целевых пользователей и определяя, как навигация поможет (или помешает) их поиску информации, которая им нужна.
Они также могут показать, как навигация поможет в достижении цели организации по конверсии посетителей.
Пути пользователя и карты эмпатии задают вопросы о:
- Задачи: Какие задачи пытаются выполнить пользователи?
- Влияние: Какие люди, вещи или места могут влиять на поведение пользователя?
- Ощущения: Как пользователь относится к опыту?
- Болевые точки: Какие болевые точки пытаются преодолеть пользователи?
- Цели: Что в конечном итоге пытаются сделать пользователи?
Пока вы создаете карту навигации по веб-сайту, вы также можете подумать о создании карты пути пользователя или карты эмпатии.
 Этот шаг продвигает процесс определения целевой аудитории дальше, создавая конкретные сценарии для целевых пользователей и определяя, как навигация поможет (или помешает) их поиску информации, которая им нужна.
Этот шаг продвигает процесс определения целевой аудитории дальше, создавая конкретные сценарии для целевых пользователей и определяя, как навигация поможет (или помешает) их поиску информации, которая им нужна.Они также могут показать, как навигация поможет в достижении цели организации по конверсии посетителей.
Пути пользователя и карты эмпатии задают вопросы о:Два надежных метода сопоставления веб-сайтов
Теперь пришло время подумать о веб-сайте.
Если вы задавались вопросом, как составить карту веб-сайта или искали более эффективные способы создания карты сайта для веб-сайтов, вы, вероятно, рассматривали множество вариантов. Выбор правильного для вашего проекта сводится к пониманию того, как каждый из них работает.
Независимо от того, создается ли карта сайта информационным архитектором, контент-стратегом или командой, ориентированной на UX, картирование навигации по веб-сайту имеет определенный процесс.
Прежде всего, вы должны начать с информационной архитектуры — эффективная карта сайта зависит от нескольких ресурсов и ориентиров, чтобы гарантировать, что потребности аудитории и ваши организационные цели будут удовлетворены.
 С этого момента у вас есть выбор картографирования сайта вручную или с помощью компьютера.
С этого момента у вас есть выбор картографирования сайта вручную или с помощью компьютера.Как нарисовать карту сайта вручную
Карты сайта помогают организовать планирование веб-сайта, поэтому неудивительно, что процесс картирования сайта также хорошо организован. Хотя доступно множество цифровых инструментов, которые помогут вам быстро создать карту сайта любого типа, вы также можете создать ее вручную, приложив немного усилий.
Карта сайта в формате HTML, вероятно, самый простой тип карты сайта для создания вручную. По сути, это набросок вашего веб-сайта, который обычно создается в конце процесса планирования веб-сайта.
С другой стороны, визуальная карта сайта немного сложнее. Он глубже погружается в навигацию по сайту, а это означает, что вам нужно уже спланировать навигацию.
Вам также нужно будет сделать немного больше, чем составить список страниц вашего сайта.
Вот как создать простую визуальную карту сайта вручную:
Возьмите бумагу для создания карты сайта.

Вам понадобится большой лист бумаги, особенно если вы планируете большой веб-сайт.
Нарисуйте блок для каждой веб-страницы.
На этом этапе ваши проекты должны быть простыми. Целью является создание организации, а не создание сайта.
Нарисуйте поля для каждой подкатегории.
Каждая страница вашего сайта должна иметь поле. Начните с основных страниц, прежде чем переходить к подстраницам.
Подпишите разделы вашего рисунка.
Добавьте имя к каждому ящику. Это может быть название страницы или тема страницы.
Пронумеруйте каждый раздел для удобства поиска.
Числовая категоризация упрощает организацию и идентификацию страниц при визуализации структуры карты сайта.
Прежде чем приступить к составлению карты сайта вручную, целесообразно начать с упражнения по сортировке карточек. Сортировка карточек может помочь вам определить темы верхнего уровня и интересы аудитории.
 Кроме того, это дает вам место для начала построения вашей информационной архитектуры, которая имеет основополагающее значение для визуальных карт сайта, а также может помочь в создании карт сайта в формате XML.
Кроме того, это дает вам место для начала построения вашей информационной архитектуры, которая имеет основополагающее значение для визуальных карт сайта, а также может помочь в создании карт сайта в формате XML.Выполните упражнение по сортировке карточек с заинтересованными сторонами, чтобы понять, какие темы верхнего уровня потребуют наибольшего внимания при навигации по вашему сайту.
Еще одна аналоговая альтернатива, когда у вас достаточно запланированной IA, — это подход Post-It и использование этих стикеров для отслеживания ваших основных категорий и подкатегорий.Самое замечательное в этом методе то, что стикеры можно перемещать, что дает вашей команде возможность перемещать предметы, группировать похожие предметы и вносить изменения в группу. Вы даже можете раскрасить свою навигацию, выделяя главные, второстепенные, родительские и дочерние страницы разными цветами.
Разложите стикеры настолько широко, насколько это необходимо, чтобы проиллюстрировать макет вашего сайта.
 Перейдите через стену или займите всю доску, если это необходимо. Эта практика позволит вам увидеть детали, которые помогут вам принять важные решения о навигации.
Перейдите через стену или займите всю доску, если это необходимо. Эта практика позволит вам увидеть детали, которые помогут вам принять важные решения о навигации.Метод Post-Its — эффективный способ создания визуальной карты сайта, но у него есть свои недостатки. Хотя легко сотрудничать с членами команды, просто перемещая эти цветные листы по мере необходимости, что насчет заинтересованного лица, которое не приходит в офис? Существует также вероятность того, что одна из этих заметок потеряется, потенциально потеряв ценную работу где-нибудь под столом.
Тем не менее, для получения наилучших результатов при создании визуальных карт сайта вам следует перейти от аналоговых к цифровым.
Как отобразить структуру веб-сайта с помощью Slickplan
Инструменты цифрового дизайна значительно улучшили метод картирования сайта Post-Its, но они также имеют свои ограничения на совместную работу. Вот почему неудивительно, что многие архитекторы сайтов обращаются к более удобным для пользователя и совместной работы инструментам, таким как конструктор карты сайта Slickplan.

Если вам интересно, как сопоставить макет веб-сайта, визуальный инструмент карты сайта Slickplan сделает этот процесс интуитивно понятным. Вместо того, чтобы сосредотачиваться на том, как настроить инструменты, которые изначально не были предназначены для создания карт сайта, вы можете сосредоточиться на самих страницах.
В частности, где они живут и как они организованы, потому что конструктор карты сайта Slickplan был разработан только с учетом этой конкретной задачи .
Другими словами, Slickplan упрощает создание эффективной структуры карты сайта, уделяя больше внимания информационной архитектуре, а не положению поля. Лучше, нет?
Вот как сопоставить структуру веб-сайта с помощью Slickplan:
Откройте Slickplan и создайте новый проект.
Сохраните файл карты сайта в Интернете, сотрудничайте с другими заинтересованными сторонами и забудьте о потерянных листах бумаги.
Выберите план создания веб-сайта
Этот вариант включает в себя конструктор карты сайта, сборщик контента, средство создания диаграмм и инструменты разметки дизайна.

Назовите свой проект
Персонализируйте свой проект, добавив URL своего веб-сайта или загрузив логотип. Сделайте это совместным, добавив участников проекта.
Начните с нуля или используйте шаблон карты сайта
Каждая карта сайта начинается с пустого проекта, однако мы также включаем шаблоны для корпоративных веб-сайтов, блогов и сайтов электронной коммерции.
Использовать сканер сайта
Существующие веб-сайты могут использовать сканер сайта для импорта веб-сайта для автоматического сопоставления веб-страниц и структуры сайта.
Многие детали, которые было бы трудно сделать с помощью традиционных инструментов проектирования, встроены прямо в Slickplan. Цветовое кодирование (например, стикеры Post-It), подвижность и возможность оставлять заметки, а также добавлять вложения — все это встроенные функции, с помощью которых вы можете легко донести свою точку зрения до членов команды, заинтересованных сторон или клиентов.

Эти стандартные функции совместной работы упрощают работу в команде по сравнению с другими вариантами. Когда у вас есть готовый черновик, быстро делитесь ссылками, которые позволяют другим редактировать ваше творение и собирать отзывы о картах сайта, над которыми вы работаете.
Картирование сайта с помощью Slickplan упрощает планирование веб-сайта, задавая тон всему процессу создания веб-сайта.
Тестирование карты сайта
После создания карты сайта пришло время ее протестировать.
Есть несколько способов сделать это; A/B-тестирование, пользовательское тестирование и даже отслеживание кликов — все это варианты.
Вы также можете просто поговорить со своими пользователями, если вам это нравится.
Визуальная карта сайта идеально подходит для обмена с пользователями, поскольку она представляет собой удобную карту того, что они могут ожидать от готового сайта. Не бойтесь делиться своей диаграммой — то, что она живая, не означает, что она полностью разработана, просто не забудьте повторить, что они не смотрят на конечный продукт.
 Обнародование его раньше, чем позже, дает дизайнерам возможность настроить его так, как хочет пользователь.
Обнародование его раньше, чем позже, дает дизайнерам возможность настроить его так, как хочет пользователь.Утверждая очевидное, но спрашивая пользователей, чего они хотят от опыта, будет проще донести это.
Выбираете ли вы тесты или просто общаетесь со своими пользователями, идея состоит в том, чтобы оценить, насколько хорошо ваша карта сайта выполняет свою задачу, и понять, как ее улучшить. В конечном счете, если ваши пользователи будут в курсе того, что вы делаете, это значительно улучшит онлайн-опыт для всех.
A/B-тестирование
A/B-тестирование — это простой процесс, который может многое рассказать о том, как пользователи реагируют на все, от выбора дизайна до навигации, до того, какие ключевые слова или термины лучше работают в CTA и за его пределами.
Задача состоит в том, чтобы знать, что тестировать, потому что правильные тесты могут помочь вам найти лучший вариант для интереса и внимания ваших пользователей и позволят вам настроить карту сайта в соответствии с ними.

Чтобы получить помощь в настройке собственных A/B-тестов, ознакомьтесь с большим набором идей по тестированию от Optimizely.
Пользовательское тестирование
Попросите пользователей протестировать вашу карту сайта — это еще один способ получить действенную обратную связь. Вы не только получаете представление о том, как пользователь реагирует на вашу архитектуру, но также можете получить представление о частоте отказов на основе интуитивных реакций пользователя и выбора вариантов навигации.
Как и A/B-тестирование, пользовательское тестирование помогает дизайнерам узнать, какие термины наиболее понятны целевой аудитории. Кроме того, с такими инструментами, как TreeJack, это проще, чем когда-либо прежде.
Отслеживание кликов
Хотя A/B-тестирование и пользовательское тестирование могут дать ценную информацию о поведении пользователей, есть еще один вариант. Визуальная аналитика дает больше информации о том, что происходит, показывая буквальный путь, по которому идет пользователь, и непосредственные действия, которые он совершает.

В частности, тепловая карта показывает, где курсоры пользователей выполняют наибольшую работу.
Отслеживание кликов анализирует тенденции и позволяет делать следующие выводы:
- Наведение курсора без кликов может указывать на замешательство пользователей
- Высокие показатели кликов могут указывать на популярную тему
- Частое использование поиска по сайту может указывать на плохую информационную архитектуру
Отслеживание кликов также хорошо сочетается с другими формами тестирования, и вы можете использовать результаты, чтобы определить области, требующие дальнейшего A/B-тестирования.
Заключительные шаги
После того, как ваша карта сайта создана и протестирована, пришло время ее отправить и построить.
После запуска вашего сайта следите как за аналитикой, так и за взаимодействием с пользователем. Если ваша новая навигация окажется сложной для пользователей, у вас есть варианты; Исследуйте Google Analytics для ответов или наблюдайте за увеличением внутреннего поиска по сайту или снижением вовлеченности страниц.

