Дизайн меню для сайта ресторана: 14 лучших примеров
Мы все видели ужасные сайты кафе и ресторанов. Они тянут бизнес вниз, заставляя фешенебельное заведение казаться заурядной дешевой закусочной.
Но разработать сайт ресторана не так уж сложно. В прошлом мы освещали отличные сайты электронной коммерции, и в этих статьях найдется масса полезных идей.
Но есть одна конкретная страница на веб-сайте ресторана, которая имеет решающее значение: меню. Именно сюда большинство потенциальных клиентов приходит, чтобы проверить ассортимент, узнать цены и условия заказа.
Эта страница особенно полезна, если ресторан предлагает еду на вынос, потому что пользователь может подтвердить заказ или закрыть ваш сайт, основываясь только на удобстве использования меню.
Ниже мы приведем несколько практических советов, которые вы можете применить к любому дизайну меню ресторана на своем сайте. Мы покажем замечательные примеры, которые вдохновят вас на разработку понятного удобного шаблона меню.
Организация веб-страницы меню по типам блюд
Это может показаться очевидным, но мы видели слишком много смешанных одностраничных меню, которые прямо просят разделить их на категории.
Всегда постарайтесь организовывать шаблоны меню на основе блюда. Для этого продумайте разделы для закусок, стейков, салатов, чего угодно. В каждом кафе и ресторане собственное меню, но всегда есть место для категорий.
Если меню очень маленькое, разделение излишне. Если оно действительно большое, имеет смысл разработать отдельные веб-страницы для каждой категории.
Пример — страница меню ресторана Pho Cafe.
Здесь вы найдете отдельные ссылки на десерты, салаты, веганские блюда. Все это загружается на одной странице, поэтому вы получаете точно такой же интерфейс.
Это лучший способ просмотра без прокрутки вручную. Посетители ценят их подход за структурированные меню, где люди могут искать только определенные блюда.
Посетители ценят их подход за структурированные меню, где люди могут искать только определенные блюда.
Еще один замечательный пример — меню сайта ресторана Tonga.
Все ссылки на категории динамически загружают контент через Ajax. Это дает странице меню более «гладкое» ощущение, и люди могут быстро и комфортно листать блюда.
Также обратите внимание: кнопки и ссылки хорошо видны на странице. Пользователь боковым зрением может определить, что нажать. Это способствует совершению заказа.
Чтобы заставить людей кликать на категории меню, выбирайте соответствующие цвета, которые гармонируют с дизайном веб-страницы меню и вместе с тем выделяются.
Еще один пример, которым мы хотим поделиться — сайт Biera.
Домашняя страница в основном является страницей меню, так как это один плавный пользовательский интерфейс.
Таким образом, вы можете быстро перемещаться между разделами, получая доступ к различным блюдам из каждой категории. Довольно современный подход к организации пользовательского интерфейса, и это делает меню более динамичным.
Если вы можете работать с вертикальным меню, это хороший вариант.
Структура печатного меню на сайте ресторана
Когда вы приходите в ресторан, то обычно ожидаете, что меню будет выглядеть определенным образом. Привычным образом.
Каждое заведение отличается, но большинство печатных меню выравниваются по вертикали, а блюда организованы по разделам (первое, второе и др.)
Оказывается, этот шаблон работает в Интернете.
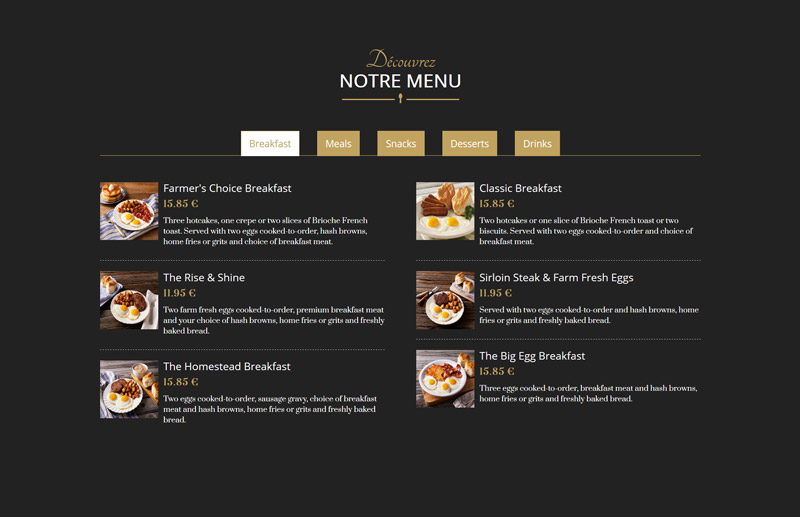
Взгляните на веб-страницу меню ресторана Maialino. Страница предельно чистая и простая, а при прокрутке выглядит как настоящее печатное меню
Каждый элемент организован в категории, расположенные вертикально.
У сайта ресторана Earls похожее меню, но оно выравнивается по горизонтали.
Каждый элемент располагается внутри сетки, где категории разделяются по вертикали, а пункты меню — горизонтально. Самое замечательное в этом шаблоне, что его комфортно просматривать на любом устройстве, включая смартфоны.
Еще одна причина, по которой стоит перейти на такую страницу меню: очень просто адаптировать ее для настольных и мобильных устройств. Требование времени.
Теперь давайте возьмем организацию блюд по категориям и дизайн печатного меню. Соединив эти два подхода, мы получим нечто вроде сайта
Каждое блюдо проходит вниз по странице, но одновременно предлагаются разделы с четко обозначенными ссылками на категории.
Все загружается динамически, и у него чистый стиль анимации.
Если вы сомневаетесь в том, как оформить страницу меню, просто взгляните на собственное печатное меню, которое подаете посетителям.
Это будет отличным источником вдохновения.Чистое и минималистическое меню
Допустим, вы не уверены, какие цвета выбрать или какие шаблоны добавить. Возможно, вам нужно добавить графику или множество дополнительных функций. Что предпринять?
Мы предлагаем вернуться к основам: минималистический стиль веб-дизайна.
Меню ресторана Flying Pig – отличный пример этой концепции.
Основной дизайн сайта довольно крутой и имеет вертикальную фиксированную навигацию с левой стороны.
Но просто посмотрите на список блюд и само меню.
Вы заметите, что у него есть несколько отличительных признаков:
-
-
Белый фон с темным текстом
-
Совсем ничего лишнего
Когда людям просто нужна информация, минималистический дизайн лучший выбор.
В такой веб-странице остается немного места для фотографий и дополнительной графики. Но это даже хорошо, работать с большим пустым пространством и четкой сеткой.
Минимализм отлично выглядит, даже если инвертировать цвета необычным образом и сделать темный фон основным. Например, сайт
Текст все еще легко читается и плавно скользит. Страница выглядит очень минималистично, хотя рядом с заголовком вы найдете графику.
Наконец, нужно заботиться о качественном оформлении блюд — пунктов внутри меню. Это особенно важно, если вы используете минималистический веб-дизайн.
Минимализм не всегда означает простую типографику и ничего больше.
Взгляните на меню ресторана Melted Subs, и пролистайте страницу вниз. Он невероятно минималистичный, но в то же время насыщен цветами и качественной графикой.

В заголовках используются маленькие значки, чтобы привлечь внимание посетителя при прокрутке. Это то, что можно назвать лучшей страницей меню для сайта ресторана.
Но каждый проект будет отличаться, поэтому постарайтесь найти стиль, который наилучшим сочетается именно с вашим заведением.
Больше качественных фотографий для страницы меню
До сих пор вы видели примеры сайтов кафе и ресторанов без фото.
Это норма для местечковых заведений или небольших сетей, которые не имеют серьезного бюджета, чтобы нанять фотографа-кулинара.
Хотя, если вы сможете выделить деньги на профессионального фотографа, это может иметь огромное значение для успеха веб-сайта.
Фотографии и изображения, как правило, продаются гораздо быстрее, чем слова. Если и есть на сайте кафе или ресторана страница, где нужны фотографии, это страница меню.
Взгляните на меню от Smokey Bones. Каждая категория блюд имеет свои миниатюры, которые помогут посетителю выбрать то, что хочется заказать.
Каждая категория блюд имеет свои миниатюры, которые помогут посетителю выбрать то, что хочется заказать.
Если мы пройдем дальше, вы заметите, что на самих блюдах нет изображений, но в заголовке есть. Например, страница барбекю просто перечисляет элементы из меню барбекю. Зато заголовок все еще привлекает внимание.
Вот она, настоящая сила качественных фотографий еды!
Нечто подобное предлагается в меню ресторана Ruby Tuesday, где дизайнеры не поскупились на множество аппетитных фотографий к каждому блюду.
Просматривая каждое блюдо, вы заметите небольшой эскиз рядом с ним.
Иногда этого достаточно для улучшения юзабилити.
Люди просто хотят видеть, что они заказывают, и это естественное стремление потребителей удваивается при оформлении онлайн-заказов.
Почему бы не включить небольшую картинку рядом с каждым блюдом?
Для оценки фотографий потребуется некоторое время, но конечный результат всегда лучше. Крупные рестораны неспроста уделяют внимание фотографиям еды.
Крупные рестораны неспроста уделяют внимание фотографиям еды.
Детальные описания каждого блюда
Если вы разрабатываете дизайн меню для сайта ресторана, приготовьте детальные описания каждого блюда. Даже если есть пара фраз или перечень ингредиентов.
Эти описания помогают продвигать посетителя дальше по странице к совершению заказа и дают гораздо больше информации о еде, которую они заказывают.
Больше информации — выше вероятность, что обед понравится клиенту.
Веб-страница меню ресторана Brewsters содержит длинные описания сразу после наименования блюда.
Выделяется очень жирный текст названий, под которым идет разделитель, а затем грамотно составленное описание.
Этот шаблон легко просматривать, поэтому большинство людей научатся быстро разбираться в меню и принимать решение. Потрясающий дизайн.
Потрясающий дизайн.
И помните, что описания блюд не должны быть слишком длинными. Публикуйте ровно столько информации, чтобы посетитель определил: нравится или не нравится.
Давайте взглянем на образец веб-дизайна от ресторана Col’cacchio.
Наряду с описаниями мы видим маленькие значки рядом с каждым блюдом. Они обозначают диетические особенности. Например, веганские и безглютеновые блюда.
В самом верху страницы вы найдете расшифровку этих значков.
Посетители на лечебной диете будут благодарны.
Конечная цель дизайна меню ресторана — помочь сделать выбор. На этой странице люди пытаются увидеть, что вы предлагаете и сколько это стоит. Просто помогите им в этом.
Маленькие описания всегда помогают, как и функциональные иконки.
Вы можете сделать следующий шаг, обозначив калорийность и пищевую ценность блюд, но для экономии места лучше сделать это на отдельной странице.
Другой важной частью правильного дизайна является четкое различие между названиями блюд и описаниями. Это сделает просмотр страницы значительно проще.
Хорошим примером является веб-страница меню ресторана Café De Olla.
Здесь все четко и ясно: красный текст выделяет название каждого блюда. Посетитель может быстро и легко прокручивать меню в поисках аппетитного названия. Как только найдется подходящее название, можно остановиться и вчитаться. Умно!
Послесловие
Идеальная страница меню для сайта ресторана не требует дорогостоящего видео и сложной графики. Все, что вам действительно нужно — это актуальная информация, упорядоченная в удобной для чтения форме. Плюс пара фотографий.
Но слова не всегда помогают. Иногда нужно увидеть лучшие примеры веб-дизайна и разрабатывать собственные идеи вокруг них. Надеемся, мы помогли вам в этом!
Меню сайта не отображает некоторый контент в браузере safari
Если вы посещаете этот сайт http:/ / www. togethermutualinsurance.co.uk в любом браузере, кроме safari (в windows), меню отображается нормально.
togethermutualinsurance.co.uk в любом браузере, кроме safari (в windows), меню отображается нормально.
Однако, когда я посещаю этот сайт в safari, он не отображает название меню и подменю с изображениями.
Я перепробовал все в css году, но просто не могу прийти в себя.
Вот такое меню Файл css
http://togethermutualinsurance.co.uk/тг/App_Stylesheets/меню/Меню.css
Любая помощь будет оценена по достоинству.
Спасибо
javascript html cssПоделиться Источник user2590554 17 июля 2013 в 08:46
3 ответа
- Safari выпадающее меню охватывает содержимое
Мой сайт www.denieuwekhl.nl когда safari вы делаете его отзывчивым и нажимаете на меню, выпадающее меню накладывает контент. Вы не можете проверить с помощью safari, так что трудно понять, в чем проблема. На всех других моих браузерах он работает.
 Дисплей блочный. Это сайт wordpress. Я использовал…
Дисплей блочный. Это сайт wordpress. Я использовал… - CSS выпадающее меню выпуск в Safari
Я реализовал простое выпадающее меню CSS, которое отлично работает в каждом браузере, который я пробовал, за исключением Safari (на Windows). Мою страничку можно посмотреть здесь . В моих основных элементах навигационного списка у меня есть класс <li> с именем drop, который имеет значение…
1
Применять —
html,body{
margin:0px;
padding:0px;
}
Веб-браузеры имеют различные настройки по умолчанию для базовых полей и отступов.
Вам нужно установить это, чтобы убедиться, что все ваши браузеры настроены на равные уровни для margin/padding.
Поделиться swapnesh 17 июля 2013 в 08:52
1
Я попытался открыть сайт в Афари и обнаружил проблему
проверьте изображение, проблема заключается в том, что #main-menu li class reomve padding and margin и там появляется ваше меню. ..
..
#main-menu li
{
}
Поделиться Arun Bertil 17 июля 2013 в 08:55
0
Попробуй
margin:0, padding:0 in ul, li
Поделиться Vikash Sharma 17 июля 2013 в 09:18
- WordPress сайт не отображает некоторый контент на стороне клиента
Я настраиваю сайт WordPress, размещенный на домашнем сервере. На сайте WordPress мне удалось загрузить купленный шаблон и импортировать образец контента. Это означает, что веб-сайт должен отображаться точно так же, как и демо-версия. Начиная с WordPress, когда я просматриваю веб-сайт с локального…
- Макет с меню + некоторый статический и переключаемый контент
Моя цель состоит в том, чтобы иметь UI, который имеет меню в левой части и рядом с ним справа область содержимого.
 Меню должно быть видно все время, а прокрутка области содержимого не должна прокручивать меню. В области содержимого вид должен быть переключаемым и изменяться в зависимости от того,…
Меню должно быть видно все время, а прокрутка области содержимого не должна прокручивать меню. В области содержимого вид должен быть переключаемым и изменяться в зависимости от того,…
Похожие вопросы:
WatiN браузер не отображает PDFs в браузере
Я разрабатываю несколько тестов для веб-сайта, который содержит некоторый контент PDF. Экземпляр IE8, созданный WatiN, не открывает PDFs в браузере, вместо этого запрашивая загрузку файла. Когда я…
Получить контент с внешнего сайта?
Возможный Дубликат : Может ли Javascript прочитать источник любой веб-страницы? Как я могу получить контент с внешнего веб-сайта, используя javascript/jquery? Я хотел бы получить некоторый контент,…
Горизонтальное меню в Safari
Я немного схожу с ума, пытаясь понять это. У меня есть горизонтальное меню, которое отлично работает в любом браузере, кроме Safari. В Safari последний пункт меню перемещается на следующую строку. …
…
Safari выпадающее меню охватывает содержимое
Мой сайт www.denieuwekhl.nl когда safari вы делаете его отзывчивым и нажимаете на меню, выпадающее меню накладывает контент. Вы не можете проверить с помощью safari, так что трудно понять, в чем…
CSS выпадающее меню выпуск в Safari
Я реализовал простое выпадающее меню CSS, которое отлично работает в каждом браузере, который я пробовал, за исключением Safari (на Windows). Мою страничку можно посмотреть здесь . В моих основных…
WordPress сайт не отображает некоторый контент на стороне клиента
Я настраиваю сайт WordPress, размещенный на домашнем сервере. На сайте WordPress мне удалось загрузить купленный шаблон и импортировать образец контента. Это означает, что веб-сайт должен…
Макет с меню + некоторый статический и переключаемый контент
Моя цель состоит в том, чтобы иметь UI, который имеет меню в левой части и рядом с ним справа область содержимого. Меню должно быть видно все время, а прокрутка области содержимого не должна…
Меню должно быть видно все время, а прокрутка области содержимого не должна…
Меню сайта скрыто за page — Z-index
У меня есть проблема с сайтом, над которым я работаю, в том, что меню отображает только первые дочерние элементы на главной странице (наложенные поверх метаслайдера), но меню отображается правильно…
ReactJS — FCM не работает в браузере safari
Я пытаюсь реализовать push-уведомление FCM в своем приложении ReactJS. Он отлично работает в браузере chrome и firefox, но сталкивается с проблемой в браузере safari. FirebaseError: обмен…
Меню не отображается в safari
Недавно я начал работать над сайтом. В этом я создал новое меню. Меню отлично работает в Chrome, Firefox и т. д., Но браузер Safari выдает мне ошибку. Меню полностью скрыто на Safari. Ссылка на мой…
Несколько меню на сайте
В этой главе мы рассмотрим несколько способов построения множественных меню на сайте. Все они могут быть модифицированы с учетом задач, описанных в предыдущих разделах по созданию меню.
Все они могут быть модифицированы с учетом задач, описанных в предыдущих разделах по созданию меню.
Постановка задачи
Мы будем исходить из следующего положения: меню — это средство навигации, то есть инструмент облегчающий перемещение по реальной структуре сайта.
Таким образом, наиболее здравым будет способ создания нескольких меню при помощи правильного построения структуры сайта.
Например, если на сайте необходимо поместить отдельное меню «Услуги» и меню «Товары», то логично предположить, что иерархия должна выглядеть следующим образом:
Соответственно, у всех этих страниц должна быть отмечена опция «Отображать в меню».
Сначала мы рассмотрим именно такой вариант организации структуры сайта, а далее варианты более экзотических способов, когда вариант организации структуры по каким-то причинам эту задачу не решает.
Меню, определяемые структурой
Это самый здравый и простой способ организации нескольких меню на сайте. Сначала мы обсудим способ организации вывода при помощи одного макроса — %content menu()%.
Сначала мы обсудим способ организации вывода при помощи одного макроса — %content menu()%.
Предположим, что у нас есть такой шаблон дизайна:
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
</div>
<div>
</div>
<div>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Тогда мы указываем в нужных местах при помощи apply-templates место вывода результатов макроса %content menu()%, которому в качестве параметра передаем URL родительской страницы для одного списка подстраниц и URL родительской страницы — для другого списка.
Замечание
Вместо URL мы можем использовать id страницы, что позволит изменять URL, но, в случае, если страница будет удалена, создать страницу с тем же id не удастся.
Чтобы обрабатывать результаты этих двух вызовов отдельно, задаем им два разных режима: например mode="menu1" — для первого меню, и mode="menu2" — для второго.
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<xsl:apply-templates select="document('udata://content/menu/0/2/(uslugi)')/udata" mode="menu1"/>
</div>
<div>
</div>
<div>
<xsl:apply-templates select="document('udata://content/menu/0/2/(tovary)')/udata" mode="menu2"/>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Сами шаблоны тогда должны выглядеть так (в зависимости от задач верстки их можно переоформить для каждого меню):
<xsl:template match="udata[@module = 'content'][@method = 'menu']" mode="menu1">
<ul>
<xsl:apply-templates select="items/item" mode="menu1"/>
</ul>
</xsl:template>
<xsl:template match="item" mode="menu1">
<li>
<a href="{@link}">
<xsl:value-of select="@name"/>
</a>
</li>
</xsl:template>
<xsl:template match="item[@status = 'active']" mode="menu1">
<li>
<a href="{@link}">
<xsl:value-of select="@name"/>
</a>
</li>
</xsl:template>
<xsl:template match="udata[@module = 'content'][@method = 'menu']" mode="menu2">
<ul>
<xsl:apply-templates select="items/item" mode="menu2"/>
</ul>
</xsl:template>
<xsl:template match="item" mode="menu2">
<li>
<a href="{@link}">
<xsl:value-of select="@name"/>
</a>
</li>
</xsl:template>
<xsl:template match="item[@status = 'active']" mode="menu2">
<li>
<a href="{@link}">
<xsl:value-of select="@name"/>
</a>
</li>
</xsl:template>Другие макросы выводящие списки
Очевидно, что для вывода подобных меню можно использовать не %content menu()%.
Разделы каталога
Если мы хотим вывести «меню» из списка разделов каталога — нам следует воспользоваться макросом %catalog getCategoryList()% с параметрами (URL раздела). Тогда в месте вывода результатов макроса указываем инструкцию:
<xsl:apply-templates select="document('udata://catalog/getCategoryList/0/(shop)')/udata"/>Обработку результатов этого макроса следует передать шаблону:
<xsl:template match="udata[@module = 'catalog'][@method = 'getCategoryList']">
<ul>
</ul>
</xsl:template>Замечание
Для того, чтобы реализовать подсветку текущего пункта меню, в рамках этой задачи, придется воспользоваться глобальной переменной, в которой мы передадим id текущей страницы (см. «Формат UMI Data» — мы ее получим из result/@pageId) и логической конструкцией if.
Важно иметь в виду — это вынужденная мера, и злоупотреблять подобным подходом крайне не рекомендуется. Мы столкнулись с этой проблемой, потому что используем макрос, не предназначенный для вывода меню.
Мы столкнулись с этой проблемой, потому что используем макрос, не предназначенный для вывода меню.
В итоге шаблон будет выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:variable name="pid" select="result/@pageId"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
</div>
<div>
</div>
<div>
<xsl:apply-templates select="document('udata://catalog/getCategoryList/0/(shop)')/udata"/>
</div>
</body>
</html>
</xsl:template>
<xsl:template match="udata[@module = 'catalog'][@method = 'getCategoryList']">
<ul>
<xsl:apply-templates select="items/item" mode="catalog"/>
</ul>
</xsl:template>
<xsl:template match="item" mode="catalog">
<li>
<a href="{@link}">
<xsl:if test="@id = $pid">
<xsl:attribute name="class">active</xsl:attribute>
</xsl:if>
<xsl:value-of select=". " />
</a>
</li>
</xsl:template>
</xsl:stylesheet>
" />
</a>
</li>
</xsl:template>
</xsl:stylesheet>Инструкция attribute создаст атрибут с именем class и значением active в том случае, если id текущего элемента списка будет совпадать с глобальной переменной $pid.
Ленты новостей
Если мы хотим вывести «меню» из списка лент новостей — нам следует воспользоваться макросом %news lastlents()%, передав URL страницы всех новостей в качестве параметра. Тогда в месте вывода результатов макроса указываем инструкцию:
<xsl:apply-templates select="document('udata://news/lastlents/(news)')/udata"/>Обработку результатов этого макроса следует передать шаблону:
<xsl:template match="udata[@module = 'news'][@method = 'lastlents']">
<ul>
</ul>
</xsl:template>Подробнее про ленты новостей можно посмотреть в топике Ленты новостей средствами XSLT-шаблонизатора.
Фотоальбомы, блоги и так далее
Если мы хотим вывести «меню» из списка фотоальбомов, блогов и так далее — нам следует воспользоваться макросами, выводящими списки для соответствующих модулей.
Например для фотоальбомов это будет макрос %photoalbum albums()%, для блогов — %blogs20 blogsList()%.
Тогда в месте вывода результатов макроса указываем инструкции:
<xsl:apply-templates select="document('udata://photoalbum/albums/')/udata"/>
<xsl:apply-templates select="document('udata://blogs20/blogsList/')/udata"/>Обработку результатов этого макроса следует передать шаблонам:
<xsl:template match="udata[@module = 'photoalbum'][@method = 'albums']">
<ul>
</ul>
</xsl:template>
<xsl:template match="udata[@module = 'blogs20'][@method = 'blogsList']">
<ul>
</ul>
</xsl:template>
Подсветка текущего пункта меню — см. пример по каталогу выше.
пример по каталогу выше.
Разделение по позиции
При помощи функции position(), возвращающей положение элемента в XML дереве можно выводить определенные пункты меню, добавив это условием в вызов обработки результатов макроса.
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<xsl:apply-templates select="document('udata://content/menu/0/2/(menutest)')/udata/items/item[position() <= 6]"/>
</div>
<div>
</div>
<div>
<xsl:apply-templates select="document('udata://content/menu/0/2/(menutest)')/udata/items/item[position() > 6]"/>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Сущность < используется в XML вместо < (меньше), а сущность > — вместо > (больше). Таким образом в первом вызове
Таким образом в первом вызове apply-templates мы выбираем первые 6 элементов списка, во втором — все оставшиеся.
Подсказка
Функция position() предоставляет также возможность легко выбирать и выделять кратные любому числу элементы. Например следующий шаблон, обрабатывающий отдельный элемент списка item, выделит каждый третий элемент атрибутом class="i3".
<xsl:template match="item[position() mod 3 = 0]" mode="menu-nested">
<li>
<a href="{@link}">
<xsl:value-of select="@name" />
</a>
</li>
</xsl:template>Обрабатывать результаты макроса могут все те же самые шаблоны, которые упоминались в предыдущий разделах, как для активного пункта меню, так и для неактивных.
Недостатком этого подхода, очевидно, является то, что цифра 6 в данном случае жестко прописана в шаблоне. Пользователи, таким образом, лишаются возможности менять позицию как в административном интерфейсе, так и через edit-in-place.
Использование «страницы-разделителя»
Суть этого способа состоит в том, что вместе вывода одного из пунктов меню, мы выведем некий элемент-разделитель. Сам элемент можно определить самостоятельно в шаблоне в зависимости от поставленных задач.
Для этого надо каким-то образом отличать страницу-разделитель, от остальных страниц, выводимых в меню. Это можно сделать, например при помощи названия этой страницы (в таком случае, можно сделать даже несколько разделителей).
Например это можно реализовать при помощи следующих шаблонов:
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<xsl:apply-templates select="document('udata://content/menu/')/udata"/>
</div>
<div>
</div>
</body>
</html>
</xsl:template>
<xsl:template match="udata[@module = 'content'][@method = 'menu']">
<ul>
<xsl:apply-templates select="items/item" mode="menu"/>
</ul>
</xsl:template>
<xsl:template match="item" mode="menu">
<li>
<a href="{@link}">
<xsl:value-of select="@name" />
</a>
</li>
</xsl:template>
<xsl:template match="item[@name = 'spacer']" mode="menu">
<li> - here comes the spacer - </li>
</xsl:template>
<xsl:template match="item[@status = 'active']" mode="menu">
<li>
<a href="{@link}">
<xsl:value-of select="@name"/>
</a>
</li>
</xsl:template>
</xsl:stylesheet>Как можно видеть, для страницы с именем 'spacer' (шаблон с условием соответствия match="item[@name = 'spacer']"), в этом примере мы выводим другой элемент <li></li>, который и отделяет «одно» меню от «другого».
Преимуществом этого метода, перед описанным выше (разделением по позиции), является то, что можно легко переместить страницу-разделитель в структуре сайта, как через админку, так и через edit-in-place.
Недостатком этого метода является то, что крайне не рекомендуется использовать незакрытые теги в шаблоне, описывающем страницу-разделитель (простым способом это сделать и вовсе не удастся). Кроме того, эти меню в итоге должны быть расположены рядом в HTML-коде. Важно также иметь в виду, что страницы-разделители попадут в результаты макроса %content sitemap()%.
Использование протокола USel для построения «меню»
Этот способ изначально противоречит принципу соответствия меню структуре сайта. Кроме того, зачастую он требует вмешательства в шаблоны данных для страниц сайта.
Однако, если возникла реальная необходимость, и есть доступ к модулю «Шаблоны данных», то можно воспользоваться именно этим способом, так как он позволяет быстро сделать неограниченное количество меню на сайте, без привязки к макросам системы.
Для детального понимания того, как работает этот способ, рекомендуется ознакомиться с топиком «Выборки из БД: протокол USel».
Внимание
Из вышеперечисленного следует, что данный подход не самый здравый и нужно четко осознавать вынужденность подобной меры организации навигации на сайте.
Кроме того, страницы выбранные таким способом, не попадут в результаты макроса %content sitemap()%, и карту сайта необходимо будет создавать каким-либо другими способами.
Подготовительный этап
Допустим мы хотим вывести в разных меню разные страницы контента.
Для того, чтобы можно было пометить страницу мы добавим дополнительное поле к типу данных «Страницы контента».
Создадим дополнительную группу под названием «Множественные меню», добавим туда поле с идентификатором, например, 'menu_id'.
Теперь, для нужных страниц сайта, в это поле следует вписать идентификатор — например ‘menu1’, ‘menu2’, и так далее.
Теперь значение этого свойства доступно в свойствах тех страниц, для которых мы вписали идентификаторы. Убедиться можно в этом, если запросить любую из этих страниц по протоколу UPage — допустим для страницы с
Убедиться можно в этом, если запросить любую из этих страниц по протоколу UPage — допустим для страницы с id=100 можно ввести в адресной строке браузера http://ваш_сайт/upage/100.menu_id
Тогда в окне браузера мы должны увидеть примерно следующее:
<udata generation-time="0.004890">
<property name="menu_id" type="string">
<title>идентификатор меню</title>
<value>menu2</value>
</property>
</udata>Таким образом, для страницы с id=100 мы можем видеть, что значение этого свойства равно 'menu2'.
Написание шаблона USel
Шаблоны запросов к системе по протоколу USel, позволяют получить список объектов системы, удовлетворяющих определенным критериям. В данном случае, нас интересует критерий значения в созданном нами свойстве menu_id.
Чтобы не писать для каждого меню шаблон запроса, мы воспользуемся возможностью передавать параметр в шаблоны USel (см. топик «Выборки из БД: протокол USel»).
топик «Выборки из БД: протокол USel»).
Назовем файл шаблона, например, multimenu.xml, разместим его в папке ~/usels/ и добавим в него следующий XML-текст.
<?xml version="1.0" encoding="utf-8"?>
<selection>
<target expected-result="pages">
<type module="content" method="page" />
</target>
<property name="menu_id" value="{1}"/>
</selection>Это означает следующее: выбрать страницы (expected-result="pages"), с назначением типа «Страница контента», у которых свойство с идентификатором menu_id равно первому параметру ({1}), переданному в URL.
Для того, чтобы в результаты выборки попали страницы других типов надо добавить строку <type module="модуль" method="метод" />, указав назначение типа.
Обработка результатов
Теперь в шаблоне мы можем вызывать данные на обработку следующим образом:
<xsl:apply-templates select="document('usel://multimenu/menu1')/udata" mode="menu-usel-1"/>Где menu1 — параметр, который будет подставлен вместо {1}, а mode="menu-usel-1" — режим для обработки полученных результатов.
Соответственно, для второго меню, следует вызов оформить таким образом:
<xsl:apply-templates select="document('usel://multimenu/menu2')/udata" mode="menu-usel-2"/>И так далее для menu3, menu4, menu5 — если необходимо, каждый со своим режимом, или с общими режимами для некоторых, в зависимости от задач.
Поскольку мы изначально указываем режим обработки, то достаточно будет указать в шаблонах match="udata" и нужный mode.
<xsl:template match="udata" mode="menu-usel-1">
<ul>
</ul>
</xsl:template>Итоговый набор шаблонов
В итоге мы должны получить 2 файла следующего содержания:
Шаблон USel (~/usels/multimenu.xml):
<?xml version="1.0" encoding="utf-8"?>
<selection>
<target expected-result="pages">
<type module="content" method="page" />
</target>
<property name="menu_id" value="{1}"/>
</selection>Шаблон XSLT:
<?xml version="1. 0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<xsl:apply-templates select="document('usel://multimenu/menu1')/udata" mode="menu-usel-1"/>
<xsl:apply-templates select="document('usel://multimenu/menu2')/udata" mode="menu-usel-2"/>
</div>
<div>
</div>
</body>
</html>
</xsl:template>
<xsl:template match="udata" mode="menu-usel-1">
<ul>
<xsl:apply-templates select="page" mode="menu-usel-1"/>
</ul>
</xsl:template>
<xsl:template match="page" mode="menu-usel-1">
<li>
<a href="{@link}">
<xsl:value-of select="name" />
</a>
</li>
</xsl:template>
<xsl:template match="udata" mode="menu-usel-2">
<ul>
<xsl:apply-templates select="page" mode="menu-usel-2"/>
</ul>
</xsl:template>
<xsl:template match="page" mode="menu-usel-2">
<li>
<a href="{@link}">
<xsl:value-of select="name" />
</a>
</li>
</xsl:template>
</xsl:stylesheet>
0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="UTF-8" method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<xsl:apply-templates select="document('usel://multimenu/menu1')/udata" mode="menu-usel-1"/>
<xsl:apply-templates select="document('usel://multimenu/menu2')/udata" mode="menu-usel-2"/>
</div>
<div>
</div>
</body>
</html>
</xsl:template>
<xsl:template match="udata" mode="menu-usel-1">
<ul>
<xsl:apply-templates select="page" mode="menu-usel-1"/>
</ul>
</xsl:template>
<xsl:template match="page" mode="menu-usel-1">
<li>
<a href="{@link}">
<xsl:value-of select="name" />
</a>
</li>
</xsl:template>
<xsl:template match="udata" mode="menu-usel-2">
<ul>
<xsl:apply-templates select="page" mode="menu-usel-2"/>
</ul>
</xsl:template>
<xsl:template match="page" mode="menu-usel-2">
<li>
<a href="{@link}">
<xsl:value-of select="name" />
</a>
</li>
</xsl:template>
</xsl:stylesheet>Меню.
 Типовое решение «GS: Удачный
Типовое решение «GS: УдачныйВ шаблоне решения реализовано 3 меню:
1. Верхнее меню
2. Нижнее меню
2. Левое меню
1. Верхнее меню
Верхнее меню является многоуровневым.
Подуровни верхнего меню дублируются в меню сайдбара (левая колонка).
Троеточие в конце меню скрывает те пункты меню, которые не поместились в блоке верхнего меню. Если колличество пунктов меню сократить, то троечие не будет отображаться в блоке меню.
Изменение последовательности пунктов меню
Изменить последовательность пунктов меню можно либо через панель «Редактировать пункты меню» в визуальной части, либо через правку файла .top.menu.php
Для редактирования пунктов меню в визуальной части необходимо:
1. Войти в Битрикс
2. Включить режим правки
3. Навести курсор мыши на блок с верхним меню и кликнуть «Редактировать пункты меню»
4. Перемещать пункты меню относительно друг друга можно двумя способами: через иконку перемещение в левой части формы, либо через кнопки «вверх-низ» в правой части формы
Перемещать пункты меню относительно друг друга можно двумя способами: через иконку перемещение в левой части формы, либо через кнопки «вверх-низ» в правой части формы
5. После изменений нажать Сохранить.
Создание новых пунктов верхнего меню
Пункты верхнего меню можно создать вручную, либо через создание новой страницы (раздела).
Создание новых пунктов меню через создание новой страницы (раздела)
Пункты меню создаются автоматически при создании Страниц либо Разделов.
Для примера создадим новый раздел «Тест». При создании раздела ставим галку «добавить пункт меню» и нажимаем Далее.
1. Выбираем название нового пункта меню.
2. Выбираем тип меню: Верхнее меню
3. Выбираем размещение нового пункта меню относительно других пунктов
Нажимаем Далее. Наполняем страницу контентом и сохраняем страницу.
Создание и редактирование пунктов через панель «Редактировать пункты меню»
Для создания нового пункта меню необходимо:
1. Войти в Битрикс
Войти в Битрикс
2. Включить режим правки
3. Навести курсор мыши на блок с верхним меню и кликнуть «Редактировать пункты меню»
4. В панели редактирования вы можете вставить новый пункт меню, отредактировать либо удалить действующий пункт меню.
5. После редактирования элементов меню нажимаем кнопку «Сохранить».
Создание подуровней верхнего меню
Подуровни в верхнем меню создаются автоматически при создании статичных страниц либо разделов. Для этого необходимо во время создания Новой страницы (раздела) выбрать тип меню «Левое меню».
Чтобы создать подуровень для раздела «Цены» необходимо перейти в раздел «Цены» и кликнуть «Создать раздел».
На страницах Услуги, Портфолио и Каталог также есть левое меню, пункты которого создаются автоматически при создании разделов инфо-блока (не статитичные) либо элементов инфо-блока. По умолчанию элементы такого меню не отображаются в подуровнях в верхнем меню. Чтобы включить возможность отображения левого меню разделов Услуги, Портфолио и Каталог необходимо:
Чтобы включить возможность отображения левого меню разделов Услуги, Портфолио и Каталог необходимо:
1. Кликнуть иконку шестеренки
2. Поставить галку «Подключать файлы с именами вида .тип_меню.menu_ext.php:»
3. Нажать кнопку «Сохранить».
2. Нижнее меню
Блок меню представлен из 3 отдельных меню.
Нижнее меню не содержит вложенных пунктов. Добавление и редактирование новых пунктов меню происходит таким же образом, как описано для верхнего меню.
Заголовки в меню представлены включаемыми областями. Редактирование включаемых областей
Если необходимо удалить для примера третий блок с меню то для этого необходимо:
1. Войти в Битрикс
2. Включить режим правки
3. Перейти в редактирование шаблона сайта.
4. Удалить код. На примере ниже выделен код третьего блока.
3. Левое меню
Меню разделов
На страницах «Услуги», «Портфолио», «Каталог» меню выполнено с помощью доработанного компонента «Меню разделов» (menu.section). Пункты меню в данном компоненте создаются автоматически при создании разделов и элементов инфо-блока.
В примере выше представлено меню страницы «Услуги» где:
1. Строительство домов — раздел инфо-блока
2. Отделка фасада, Устройство фундамента, Монтаж канализации — элемент раздела инфо-блока
Вы можете добавить вручную в меню на страницах «Услуги», «Портфолио», «Каталог», «Проекты» новый пункт.
Для этого необходимо:
1. Войти в Битрикс
2. Включить режим правки
3. Навести курсор мыши на блок с левым меню и кликнуть «Редактировать пункты меню»
4. Кликнуть по кнопке «Вставить пункт»
5. Добавить новый пункт меню заполнив поля «Название» и «Ссылка».
6. Нажать «Сохранить».
7. Новый пункт меню отобразиться нижним пунктом левого меню
Стандартное левое меню
На странице «Цены» представлено стандартное левое меню, выполненное с помощью компонента bitrix.menu
Новые пункты для левого меню добавляются либо через создание страниц (разделов) либо через кнопку «Редактировать пункты меню».
Процесс создания и редактирования пунктов меню аналогичен «Верхнему меню», описанному выше.
Создаем удобное и логичное главное меню сайта
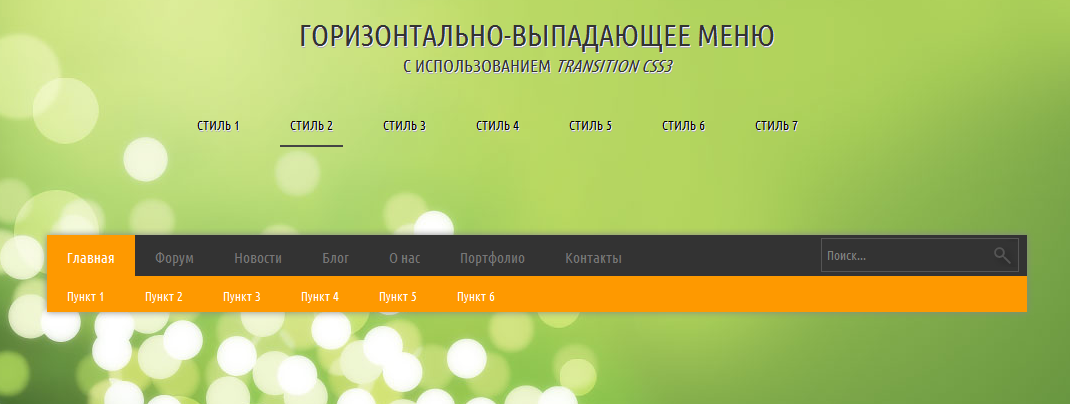
Весьма популярным в интернете является выпадающее главное меню, расположенное сверху, или сбоку. Выпадающее меню очень удобно для веб-разработчиков тем, что оно освобождает пространство и его можно использовать для других целей. Но для посетителей выпадающее меню не является столь удобными, поскольку им приходится угадывать, где именно скрываются необходимые разделы, а также попадать на активные участки для активации выпадающего меню.
Типичные ошибки при создании главного меню
Грубейшими ошибками в использовании выпадающих меню являются: непродуманная иерархия и структура меню, слишком большой уровень вложенности меню и использование слишком длинных названий. Из-за таких ошибок посетителю сайта приходится перемещаться все дальше и дальше по структуре ссылок, вследствие чего он может либо случайно не попасть на активную зону (в данном случае выпадающее меню сразу же закроется и придется начинать все сначала), либо перескочить на соседний пункт меню.
Типичный пример неправильно построенного выпадающего меню:
В этом примере разработчики умудрились допустить все ошибки сразу. Также, поскольку выпадающее меню не может подсказать посетителям где они находятся сейчас, сайт нуждается в дополнительной строке с навигацией. Рассмотрим скриншот с выпадающим верхним меню и с навигационной строкой с того же сайта:
В верхнем выпадающем меню используются разные по длине основные пункты меню и названия с непродуманной и несоответствующей боковому меню структурой, а также неэстетичное расположение текста. В навигационной строке снизу не понятно, где мы находимся в данный момент и плохо подобрана цветовая палитра (голубой сливается с синим). Абсолютно неправильно в данном случае выделены синим цветом ссылки, которые пользователь уже посетил, а голубым — которые еще не посещал. Выделять как уже посещенный раздел «Полезная информация», в который входят другие подразделы в корне неверно. Можно выделять ссылки как уже посещенные только на некоторые страницы сайта, например, статьи или новости.
Создаем удобное, красивое и логичное главное меню для сайта
В качестве примера возьмем главное меню нашего сайта.
При проектировании сайта нашей компании мы отказались от использования выпадающего главного меню в основном из-за неприязни к двум основным его минусам — перескакиванию на ненужные пункты меню при неверном движении мышки и возможности случайно не попасть на активную зону меню и его последующее закрытие при котором придется начинать все сначала.
Работу над главным меню мы начали с создания четкого и понятного уровня иерархии, при котором название основного раздела меню очень точно характеризует то, что под ним скрывается. За счет этого посетителям сайта не придется угадывать, где именно располагаются необходимые разделы. Все просто и логично, например, если посетитель хочет узнать стоимость обслуживания компьютеров, то и искать ее надо в разделе «Обслуживание компьютеров».
При наведении мышки на главное меню раздел выделяется зеленым прямоугольником со стрелочкой и цвет надписи меняется на черный. При выборе раздела меню он подсвечивается, а при выборе раздела подменю — он выделяется зеленым прямоугольником. Таким образом, при взгляде на меню сразу же становится ясно где мы сейчас находимся (в каком разделе и подразделе).
Элегантный внешний вид главного меню основан на прямых углах, градиентной заливке синим и грамотными пропорциями цветового баланса. Мы подобрали стильные, мягкие и приятные тона, доставляющие удовольствие при использовании главного меню нашего web сайта.
Создание сайта вмещает в себя множество различных нюансов, каждый из которых следует учесть для того, чтобы получить достойный результат. Мы внимательны к каждой детали, поэтому создаем сайты, отвечающие самым высоким требованиям удобства пользователя. Закажите разработку сайта в компании Аураби и web дизайн Вашего интернет представительства удивит Вас своей привлекательностью и логичностью.
Аураби веб дизайн – мы создаем сайты достойные внимания.
Экран меню внешнего вида| WordPress.org
Экран меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы, как правило, на сайте будет одно меню навигации, в то время как некоторые темы могут включать дополнительные меню или меню нижнего колонтитула. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню.Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки в меню или создание подменю.
Экран меню внешнего вида доступен через Dashboard > Внешний вид > Меню.
Параметры экрана позволяют вам выбрать, какие модули будут отображаться или не отображаться на соответствующем экране. При нажатии на вкладку «Параметры экрана» отображается список возможных модулей и параметров с флажком рядом с каждым.Установите флажок для каждого модуля или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Щелкните вкладку Параметры экрана еще раз, чтобы закрыть Параметры экрана.
Определенные модули, такие как Сообщения , по умолчанию скрыты.
Наверх ↑
Создание меню- Перейдите в панель управления WordPress.
- В меню «Внешний вид» в левой части панели инструментов выберите «Меню», чтобы открыть редактор меню.
- Выберите Создать новое меню вверху страницы
- Введите имя нового меню в поле «Имя меню».
- Нажмите кнопку «Создать меню ».
Наверх ↑
Добавление элементов в менюВы можете добавлять в меню различные типы элементов, такие как страницы, категории или даже пользовательские ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
- Найдите панель с названием Pages .
- На этой панели выберите ссылку Просмотреть все , чтобы открыть список всех опубликованных в настоящее время страниц на вашем сайте.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой страницы.
- Нажмите кнопку Добавить в меню , расположенную в нижней части этой панели, чтобы добавить выбранные вами элементы в меню, созданное на предыдущем шаге.
- Нажмите кнопку Сохранить меню после того, как добавите все нужные пункты меню.
Ваше пользовательское меню сохранено.
Примечание: Параметры экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например Теги , по умолчанию скрыты.
Наверх ↑
Удаление элемента меню- Найдите элемент меню, который вы хотите удалить, в окне редактора меню.
- Щелкните значок стрелки в правом верхнем углу элемента меню, чтобы развернуть его.
- Щелкните Удалить элемент . Пункт меню будет немедленно удален.
- Нажмите кнопку Сохранить меню , чтобы сохранить изменения.
Наверх ↑
При планировании структуры меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе.В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого интерфейса «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Создание многоуровневых менюЧтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний» под его «родителем», а затем слегка перетащить его вправо.
- Наведите указатель мыши на «дочерний» пункт меню.
- Удерживая левую кнопку мыши, перетащите ее вправо.
- Отпустите кнопку мыши.
- Повторите эти шаги для каждого пункта подменю.
- Нажмите кнопку Сохранить меню в редакторе меню, чтобы сохранить изменения.
Наверх ↑
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из тем .
- Прокрутите до конца окна редактора меню.
- В разделе Расположение тем установите флажок для того места, где вы хотите разместить меню.
- Нажмите Сохранить в меню после того, как сделаете свой выбор.
Если текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет настраиваемого меню на экране виджетов внешнего вида.
После того, как элемент добавлен в меню, эти элементы меню можно переупорядочить. Поместите курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). и-капля). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать в меню иерархию (родительский / дочерний) отношения.
Каждый пункт меню имеет стрелку конфигурации в правой части заголовка пункта меню, при нажатии на которую открывается окно конфигурации.Щелкните стрелку во второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Связь ссылок (XFN)» и «Описание», то в разделе «Параметры экрана» убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Тогда варианты конфигурации:
Навигационная метка
Ярлык для этого конкретного пункта меню
Атрибут заголовка
Атрибут, используемый при отображении метки
Цель связи
В раскрывающемся списке выберите «То же окно или вкладка» или «Новое окно или вкладка».
Классы CSS
Дополнительные классы CSS для этого пункта меню
Связь каналов (XFN)
Позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами / владельцами сайта, на который вы ссылаетесь. Подробнее см. Связь ссылок.
Описание
Описание ссылки. Описание будет отображаться в меню, если текущая тема его поддерживает.
Оригинал
Ссылка на исходный источник пункта меню (например, ссылка для просмотра сообщения или страницы).
Удалить
Удалите этот пункт меню из меню.
Отмена
Отменить настройку пункта меню и
17 основных ошибок в главном меню
Последние сообщения Марвина Рассела (посмотреть все)Знаете ли вы, что главное меню — это часть вашего маркетинга? Это правда.То, что написано в вашем меню, дает вашим посетителям небольшое представление о том, о чем ваш сайт, и о том, находятся ли они в нужном месте или нет. Ошибки в главном меню могут привести к высокому показателю отказов, малой продолжительности пребывания на сайте и низкому ранжированию в поисковых системах. Хуже всего то, что ошибки в главном меню напрямую влияют на количество потенциальных клиентов и продаж с вашего сайта.
После 10 лет работы в бизнесе я все еще вижу одни и те же ошибки снова и снова. Я не думаю, что есть хоть один день, чтобы я не посещал хотя бы 10 веб-сайтов, половина из которых совершает ошибки в главном меню.Итак, я начал делать заметки обо всех ошибках в главном меню, которые вижу на регулярной основе, и организовал их в этот визуальный пост в блоге для вас. Давайте начнем.
1. Вы говорите «Свяжитесь с нами» вместо «Свяжитесь с нами»
Когда Стив Джобс сказал «Будьте другим», он не имел в виду в вашем главном меню. Так что будьте ясны, а не умны в главном меню. Использование таких фраз, как «Свяжитесь с нами», «Давай поговорим» или «Давай поговорим», сбивает с толку . Многие из ваших посетителей сознательно или подсознательно ищут старую-добрую кнопку «Связаться».Не усложняйте контакт с вами просто потому, что вы хотите быть умным.
2. Ссылка на ваш блог находится в главном меню
Ваш блог — это способ для людей найти ваш сайт. Когда люди добираются туда, это не пункт назначения. Итак, уберите его из главного меню, если только ваш блог не является основной частью предоставляемой вами услуги, или если, конечно, ваш веб-сайт не является вашим блогом. Поместите его в нижний колонтитул, чтобы люди могли его найти, если они им понадобятся. Но есть вероятность, что они не будут его искать.
[att_highlight color = ”red”] Как превратить 30% посетителей в лиды SEO: наука о целевой странице [/ att_highlight]
3. Вы говорите «Услуги» вместо того, чтобы перечислять эти фактические услуги
Помните, ваше главное меню помогает посетителям понять ваш сайт. Если возможно, перечислите свои услуги в главном меню , вместо использования общего слова, такого как «услуги». Я понимаю, что это работает, только если у вас ограниченный объем услуг. Но если вы это сделаете, это сработает как шарм.С одной стороны, он информирует людей о том, что вы делаете, а с другой — приближает их на шаг ближе к вашим услугам.
4. Ваше главное меню слишком длинное
Закон Хика гласит, что чем больше вариантов вы дадите кому-то, тем больше времени у него уйдет на принятие решения. Так что помогите своим посетителям принять решение, сделав главное меню коротким и, следовательно, простым для понимания.
5. Главное меню привлекает слишком много внимания
Ваш контент должен быть вашей суперзвездой, а не вашим меню .Многие веб-сайты имеют эти массивные заголовки с гигантскими меню, которые привлекают внимание к верхней части вашего сайта, а не от вашего суперзвездного контента. Главное меню и заголовок должны быть простыми и небольшими. Не делайте это громким и неприятным.
6. Главное меню не отвечает
Вы когда-нибудь пробовали использовать главное меню на сотовом телефоне, которое не реагирует? Раздражающий! Вы должны увеличивать и уменьшать масштаб и изо всех сил стараться не нажимать на другие пункты меню рядом с кнопкой, которую вы пытаетесь нажать. Responsive — это отраслевой стандарт, который обычно преобразует ваше главное меню в раскрывающееся меню, которое легко для мобильных пользователей .
7. В главном меню все еще есть кнопка «Домой»
В течение многих лет промышленным стандартом было не включать кнопку «домой» в главное меню. Логотип должен быть ссылкой на ваше главное меню. Размещение ссылки «домой» в главном меню тратит пространство и отвлекает внимание от важного контента .
В прошлом году я читал, что кнопка «Домой» возвращается, и некоторые люди утверждают, что она должна находиться в главном меню.Я не уверен. Так что пока держитесь подальше от главного меню.
8. У вас в главном меню есть страницы с низкой посещаемостью
Перестаньте загромождать главное меню бесполезными страницами, такими как FAQ. Просмотрите аналитику и посмотрите, какие страницы в главном меню наиболее важны. Если некоторые из этих страниц никогда или почти не нажимаются, переместите их в нижний колонтитул. Не забывайте о законе Хика в № 4.
9. Вы не используете активные состояния в главном меню
Самый простой способ сделать ваш веб-сайт более удобным — постоянно напоминать вашим посетителям о том, где они находятся. .Конечно, вы можете сделать это с помощью хлебных крошек, но также важно убедиться, что в главном меню используются активные состояния. Другими словами, ваше главное меню должно выделять или затемнять страницы, которые вы находитесь на в данный момент. Это позволяет пользователю всегда знать, где он находится на вашем сайте.
10. Слишком длинные текстовые ссылки в главном меню
Ссылки в главном меню не должны быть предложениями. В лучшем случае сохранит их до трех слов или меньше, но предпочтительно 1-2 слова .Удивительно, но об этом просят многие клиенты, и я ловлю себя на том, что уговариваю их сойти с опасного уступа как можно быстрее. Некоторые из наиболее приемлемых длинных ссылок в меню: «Что мы делаем», «Кто мы» и «Как это работает».
11. Вы используете всплывающие меню вместо мегаменю
Вам не нравится фраза «Мега Меню»! Похоже на мультфильм 80-х. Но это не единственная причина, по которой вам это следует любить. Они гораздо более полезны, чем те хитрые всплывающие окна, которые показывают меню за меню при наведении курсора на них.Мега-меню отображаются в большом раскрывающемся списке со всеми подменю в этой категории. В Consumers Digest есть отличный пример мегаменю.
12. Ваше меню находится не в стандартном месте
ОК, дизайнеры, это для вас. Вы так виноваты в этом. Не пытайтесь обвинить своих клиентов. Признай это. Иногда вам надоедают одни и те же старые дизайны, и вы хотите что-то поменять. Ну, не помещайте меню внизу страницы. Держите его наверху, где его знают все. Что, если я попробую продать вам машину с рулем на заднем сиденье? Опять же, будет ясным, а не умным .
[att_highlight color = ”red”] Как превратить 30% посетителей в лиды SEO: наука о целевой странице [/ att_highlight]
13. Вы ошиблись при заказе
Опять же, изучите свою аналитику, чтобы знать, какие страницы у вас самые важные. Прекратите размещать страницы, которые не получают такой большой посещаемости, на первую позицию в главном меню .
14. Ваше главное меню меняется на разных страницах
К сожалению, это все еще происходит. Это одна из старейших ошибок при работе с главным меню, которую я видел за много лет. Никогда не меняйте главное меню на разных страницах вашего сайта. он должен быть одинаковым на каждой странице. Последовательность — это удобство использования. Еще раз проверьте главное меню и убедитесь, что не совершаете эту ошибку.
15. Вы не используете аналитику для улучшения своего главного меню
Не делайте только то, что делают ваши конкуренты или ваш веб-дизайнер.Проверьте это и внесите стратегические изменения. Есть три инструмента, которые вы должны использовать для определения навигации по меню. Google Analytics, Qualaroo и Crazy Egg.
- Google Analytics даст вам количественное представление о том, какие страницы должны быть перечислены в вашем главном меню.
- Qualaro позволит вам спросить ваших посетителей, какие пункты меню должны быть в главном меню.
- Crazy Egg позволит вам визуально увидеть, какие страницы принадлежат главному меню.
16. Вы используете кнопки вместо текстовых ссылок
Использование текстовых ссылок дает два ОГРОМНЫХ преимущества. Прежде всего, вы можете легко обновить эти ссылки в своей CMS без веб-разработчика. Во-вторых, Google может читать текст, но не умеет читать кнопки. Google использует ссылки на ваши страницы как указание на то, что это за страница . Это напрямую влияет на ваш рейтинг в поисковых системах. Конечно, вы можете размещать alt-теги на кнопках, но, будучи экспертом по SEO, я настоятельно рекомендую вам использовать вместо них текстовые ссылки.
17. В главном меню нет кнопки призыва к действию
У каждого веб-сайта есть цель. Убедитесь, что у вас есть кнопка, которая выделяется среди остальных пунктов главного меню. Эта кнопка должна помочь вашему посетителю в достижении вашей цели. Это может быть простая кнопка «контакт», кнопка «бесплатная пробная версия» или кнопка «зарегистрироваться». Упростите жизнь своим посетителям, чтобы они могли помочь вам в достижении ваших целей.
Заключение
Не усложняйте пользователям поиск вашего контента.Сделайте это легко с помощью простой навигации. Это не только приведет к снижению показателя отказов, увеличению продолжительности пребывания на сайте и повышению рейтинга в поисковых системах, но также увеличит количество потенциальных клиентов и продажи с вашего сайта.
[att_highlight color = ”red”] Как превратить 30% посетителей в лиды SEO: наука о целевой странице [/ att_highlight]
Читает: 6 033
Как создать меню ресторана для вашего веб-сайта
Как общепризнанный ресторан в вашем районе, вы приглашаете местных жителей и путешественников на свою кухню.Вы доставляете удовольствие их чувствам, предлагая им больше, чем просто горячую еду, но и целые впечатления. Однако в современном мире, чтобы знать, за что они платят, люди хотят заранее попробовать опыта. Это означает, что вам необходимо разместить свое меню на веб-сайте вашего ресторана.
Но создать идеальное меню бывает сложно. Это больше, чем просто перечисление ингредиентов; Вам нужно сделать качественные фотографии, описать каждое блюдо и собрать все части в онлайн-платформу.Если вы хотите узнать, как создать онлайн-меню для своего ресторана, не ищите дальше. Ниже вы узнаете:
- Как составить меню для веб-сайта вашего ресторана
- Что необходимо включить в меню
- Почему на веб-сайте вашего ресторана должно быть меню
Как создать меню для веб-сайта вашего ресторана
Чтобы создать онлайн-меню ресторана, вам нужна подходящая платформа для его размещения. Это означает, что первым шагом является создание и размещение веб-сайта ресторана.Если вы еще этого не сделали, мы предлагаем начать с конструктора веб-сайтов Constant Contact, изучить основы создания веб-сайтов, а затем вернуться, когда ваш сайт будет готов к работе.
Для получения дополнительной информации о веб-сайтах ресторанов ознакомьтесь с нашим руководством по созданию веб-сайтов ресторанов.
Если у вас есть сайт с постоянным контактом, создание меню становится невероятно простым. Вам доступна целая категория шаблонов, а также дополнительные возможности для ссылки на внешнее меню.Давайте рассмотрим три наиболее распространенных типа меню:
- Наличие онлайн-меню вашего ресторана для просмотра пользователями
- Внешняя привязка вашего меню к вашему веб-сайту
- Загрузка меню в формате PDF
Как создать меню для вашего ресторана веб-сайт
Если вы хотите, чтобы пользователи оставались на вашем веб-сайте, пока они просматривают вкусные блюда, Constant Contact делает это невероятно простым. Начните с добавления страницы меню:
- Используйте кнопку добавления страницы «+» в конструкторе веб-сайтов
- В меню категорий выберите опцию «меню»
- Выберите один из различных шаблонов того, как вы хотите изобразить блюда
- Начните заполнять каждый раздел выбранного вами шаблона меню ресторана
Существует множество функций дизайна веб-сайта ресторана, таких как названия и описания блюд, где вы можете ввести профиль вкуса, перечислить ингредиенты или написать о том, что делает пункт меню специальный.Рекомендуем также приложить фотографии этого пункта меню.
Как лучше всего расположить каждый из этих пунктов для создания идеального меню ресторана, будет описано чуть ниже (см. Раздел: Что необходимо включить в меню ).
Внешняя привязка меню к вашему веб-сайту
Если вы уже создали онлайн-меню своего ресторана для различных приложений по доставке еды и ресторанного обслуживания, затем свяжите их извне со своим веб-сайтом через конструктор веб-сайтов или встроите их непосредственно в сам сайт.Некоторые из внешних платформ, которые работают с Constant Contact:
Эта опция не только сэкономит вам время при создании другого онлайн-меню, но и их связь с услугами доставки и еды на вынос предоставит клиентам немедленный способ утолить свой голод (с помощью заказывать еду на месте!).
Загрузить меню ресторана в формате PDF
Есть множество причин для загрузки меню ресторана в формате PDF на свой веб-сайт. Во-первых, это удобно. Если вы часто меняете меню, вам не придется каждый день беспокоиться о добавлении и удалении элементов из меню веб-сайта.Вместо этого загружайте новый PDF-файл с каждым изменением.
Точно так же, если у вас есть уникальный дизайн меню, который, как вы думаете, не будет легко воспроизвести в Интернете, загрузка PDF-файла может быть простым способом поделиться им.
Если вы решите пойти по пути PDF, обязательно:
- Отсканируйте или сделайте высококачественные фотографии каждой страницы меню по отдельности.
- При использовании камеры установите камеру на твердую поверхность или используйте штатив (чтобы фотография не была размытой).
- Если у вас большое меню, разделите каждую страницу на две и сделайте снимки крупным планом.
- Загрузите все изображения или отсканированные изображения на свой компьютер.
- Объедините все фотографии или отсканированные документы в один файл PDF.
- Расположите страницы правильно, как если бы это было в меню.
- Загрузите один файл PDF на свой веб-сайт.
Убедитесь, что это меню находится на переднем плане и в центре, и его видят голодные посетители сайта, как только они заходят на ваш сайт.
Что нужно включить в меню
Так же, как и при сборке идеального блюда, сбор правильных ингредиентов — это самый первый шаг.Ингредиенты для идеального меню включают:
- Названия блюд
- Описание блюд
- Ингредиенты, используемые для создания каждого блюда
- Фотографии блюда
Как вы будете комбинировать и смешивать эти ингредиенты, зависит от вас. Вместо того, чтобы описывать пункт меню, вы хотите, чтобы все говорили ингредиенты. Или, возможно, вы твердо уверены, что изображения говорят тысячу слов (и могут побудить клиента сделать заказ прямо на месте!).
Независимо от того, как вы сложите их вместе, необходимо учитывать несколько факторов:
Хотя названия и фотографии каждого блюда являются ингредиентами, организацией и качеством, стиль — это ваши методы приготовления и нанесения покрытий, которые приносят пища для жизни.Таким образом, удерживая их в фокусе, вы также сможете оживить меню своего онлайн-ресторана.
Организуйте свое меню для удобства чтения
Вот интересное предложение, которое стоит рассмотреть: какой раздел меню в баре и гриль-ресторане может быть первым? Напитки, коктейли, разливное пиво? Во многих гриль-барах вы обнаружите, что начало меню — это начало обеда. Часто это первый напиток или закуска, которые вы заказываете перед тем, как погрузиться в остальную часть меню.
Однако должны ли напитки и коктейли быть первым пунктом в меню для онлайн-меню? Хотя у вашего ресторана может быть уникальное торговое предложение, большинство из них захотят приберечь меню напитков до конца.
В таком случае, как вам организовать свое меню? Есть несколько разных способов подумать об этом.
- Ставьте самые популярные блюда на первое место — Во многих случаях рекомендуется размещать самые популярные блюда впереди и в центре. Это сразу же наводит на посетителей вашего веб-сайта то, чего они ожидают при просмотре различных категорий и пунктов меню.Кроме того, для постоянных клиентов, если они видят то, что они получали в последний раз в самой популярной категории, они могут быть склонны заказать это снова.
- Разделение меню на категории — Это может быть так же просто, как отделение закусок (или закусок) от основных блюд и отделение еды от меню напитков. Или это может быть более подробно, разделив все блюда из курицы, блюда из говядины и блюда из тофу. Каким бы ни был лучший метод организации, старайтесь во всем оставаться последовательным. Главное — не заставлять клиентов искать то, что им нужно.Если они знают, какую еду ищут, они должны быть в состоянии найти категорию, а затем определить идеальный предмет. Вот несколько различных способов разделения на категории:
- С гриля, С моря, С фермы
- Antipasti, Primi Piatti, Secondi Piatti
- Салаты, хлеб, рыба
- По диете: вегетарианская, без глютена, палео
- По палитре вкусов: Сладко-пикантный, Пряный, Соленый
- Создание пошагового руководства — Если есть строгий способ заказа еды лично, воссоздайте его в своем онлайн-меню.Возможно, у вас есть ресторан, где вы выбираете «основу», прежде чем выбирать «протеин» и ароматизатор. В этом случае разделите свое меню на шаги. Обязательно укажите, какие шаги являются необязательными, чтобы клиенты случайно не переплатили.
Используйте качественные фото и описания
Организация — это скелет вашего онлайн-меню. Теперь пора добавить фотографии и описания, чтобы прояснить ситуацию.
ФотоСтарая пословица «картинки говорят тысячу слов» звучит через громкоговоритель, когда речь идет о фотографиях в вашем онлайн-меню.Расплывчатое изображение при плохом освещении может отправить посетителей в следующий ресторан, несмотря на то, что ваша еда — самая вкусная еда, которую они когда-либо пробовали. На самом деле фотографии настолько важны, что можно привести аргументы в пользу того, что отсутствие изображений лучше, чем изображения низкого качества.
Чтобы полностью избежать этой ситуации, сначала прочтите несколько советов по улучшению ваших способностей к фотографированию. Затем настройте фотосессию для ваших блюд, сделав снимок:
- Готового продукта — Съемка готового блюда — отличный способ побудить клиентов купить определенный пункт меню.Смело украсьте блюдо и выложите его специально для фото. Хотя будьте осторожны, чтобы фото не слишком далеко от готового продукта.
- Ингредиенты — Для творчества в меню сфотографируйте ингредиенты, из которых состоит каждое блюдо. Это позволит вам продемонстрировать свежие и разнообразные овощи, мясо, злаки и специи, которые составляют ваш вкусовой профиль.
Вам не обязательно нужна фотография для каждого пункта меню (хотя, если вам это легко, , почему не ).Вместо этого сделайте по одному репрезентативному изображению для каждой категории пунктов меню (один салат, один «из гриля», один «из моря» и т. Д.). Или выберите по два-три бестселлера из каждой категории и выставьте их на обозрение.
Описание пунктов менюЕсть много способов описать ваши пункты меню:
- Сделайте это непринужденно и прямо, перечислив ингредиенты, из которых состоит каждое блюдо.
- Пример: Рис с шафраном и сливочным соусом айоли, заправленный лососем, брокколини, грибами и розмарином.
- Проявите творческий подход и составьте портфолио вкусов для каждого товара.
- Пример: В этом пикантном блюде сливается экзотическая смесь ближневосточных специй и мяса.
- Существует также безопасная золотая середина, позволяющая выявить лучшее с обеих сторон.
- Пример: Картофель, обжаренный на медленном огне с виски из бурбона, розмарином и нотками какао, прекрасно сочетается с нежным сливочно-яичным суфле, посыпанным чесноком и свежим шпинатом.
Задайте себе следующий вопрос: что вы хотите выделить? Ингредиенты самые важные, или это история каждого блюда?
Выберите тему или стиль для меню вашего ресторана
Тема вашего ресторана понравится вашим посетителям. Все, начиная от цвета краски, декора и расположения сидений, выбрано целенаправленно. То же самое и со стилем вашего онлайн-меню.
- Традиционное меню — Традиционное меню — это прежде всего организация.С четко обозначенными категориями и фотографиями (или несколькими фотографиями), размещенными повсюду, в традиционном меню блюда представлены в четко определенном порядке.
- Меню в стиле ингредиентов — Если вы хотите быть известны своими органическими ингредиентами, мясом свободного выгула и дневным уловом морепродуктов, делайте упор на части, а не на целое. Это может означать предоставление места, где был получен каждый ингредиент, с изображениями ингредиентов вместо блюд.
- Вращающееся меню — Если ваше меню меняется в зависимости от сезона, месяца, недели или дня, начните его с перечисления текущих сезонных ингредиентов и используемых вкусов.Если ваше меню часто меняется, обязательно обновите свой веб-сайт и укажите даты, чтобы ваш клиент знал, чего ожидать.
Почему на веб-сайте вашего ресторана должно быть меню
В настоящее время клиенты тратят почти столько же времени на поиск ресторана, сколько на заказ и еду. Это эпоха выбора. Благодаря большему количеству ресторанов, вариантов быстрого питания и возможностям доставки в руках потребителей, чем когда-либо прежде, они могут позволить себе роскошь быть выборочными .
Чтобы конкурировать на этом рынке, вы должны познакомиться с покупателем там, где он находится — онлайн! Ваши клиенты на своих телефонах оценивают меню, обзоры и фотографии. Если вы не соблазните их с самого начала, они могут сразу отскочить от страницы. Таким образом, ваше меню чрезвычайно важно.
Если у вас нет своего меню в Интернете, клиенты быстро уйдут с веб-сайта и найдут другой ресторан, в котором есть. Поскольку 80% клиентов заявляют, что важно увидеть меню перед ужином в ресторане, риски не иметь его слишком высоки.
Plus, с меню, вы продемонстрируете свои самые популярные блюда, свежие ингредиенты, которые вы получаете, и соблазнительные фотографии готового продукта.
Начните свое меню с Constant Contact сегодня
С помощью конструктора веб-сайтов Constant Contact мгновенно настройте и запустите свое меню на веб-сайте вашего ресторана. Все, что вам нужно сделать, это:
- Использовать конструктор веб-сайтов на основе искусственного интеллекта
- Добавить страницу меню
- Начните заполнять ее фотографиями и описаниями.
Конечно, если вы уже создали идеальное меню, вы можете связать его или встроить прямо на сайт. Таким образом, к вашим дверям будет приходить больше клиентов, чем когда-либо прежде.
12 вкусных примеров дизайна меню ресторана в сети
Наличие хорошего дизайна меню ресторана на вашем веб-сайте так же важно, как хорошее меню на месте, если не более важно. Вы удивитесь, сколько людей посещают веб-сайт ресторана, прежде чем забронировать столик.Вполне логично, что страница меню на вашем веб-сайте будет самой посещаемой страницей, ведь именно это и есть ресторан. еда и напитки. То, как вы представите эту страницу и насколько вкусно вы сделаете вид своего ассортимента, будет иметь решающее значение для успеха вашего сайта. Если вы планируете создать веб-сайт для своего ресторана или для клиента, этот пост может помочь вам получить вдохновение. Мы покажем вам 12 примеров отличного дизайна меню ресторана в Интернете. Поехали!
1.Кружки
Мы начнем с потрясающего дизайна меню ресторана Mugs. Меню на этом сайте не похоже на то, что вы когда-либо встречали. Помимо потрясающих визуальных эффектов, есть также эффекты на прокрутке, которые буквально проведут вас по ассортименту. Этот веб-сайт ясно показывает, что вам не обязательно придерживаться того, что ожидается от меню. Вы можете сделать так, чтобы меню соответствовало бренду вашего ресторана и привлекало разнообразную аудиторию. При нажатии на тип еды вместо перенаправления на другую страницу вы увидите всплывающее окно с ползунком, с помощью которого будет очень легко найти другие типы еды.
2. Руксбин
Далее у нас есть дизайн меню ресторана Ruxbin. Дизайн меню этой одностраничной страницы очень чистый и элегантный, что соответствует бренду компании и остальному стилю веб-сайта. Хотя это меню выглядит как меню, которое вы можете встретить и на других веб-сайтах, оно просто имеет больше смысла, чем где-либо еще, из-за общего ощущения, которое вы испытываете на веб-сайте. Также есть этот тонкий эффект при прокрутке, который заставляет меню появляться, когда вы сталкиваетесь с этой частью страницы.Этот веб-сайт приятно прокручивать, а меню элегантно предоставляет посетителям всю необходимую информацию.
3. Набережная
А еще у нас есть ресторан «Набережная». Quay нашла другой и интригующий способ подойти к своему меню. Вместо того, чтобы упоминать все в одной большой части, они используют вкладки. Эти вкладки разделены на разные типы блюд. Это определенно облегчает людям навигацию и определение того, соответствует ли меню их вкусу.Как только они нажимают на один из типов блюд, они сразу же получают информацию о различных блюдах, которые они могут выбрать.
4. Смоки Бонс
Smokey Bones — это сайт с другим подходом к дизайну меню ресторана. Они выбрали интересный способ поделиться всеми различными типами еды, которую они предлагают, используя их в качестве элементов подменю и позволяя посетителям находить то, что они ищут, в несколько кликов. Люди также могут напрямую перейти на страницу общего меню, где типы блюд красиво представлены и удобны для навигации.
5. Бургеры на заднем дворе
Далее, заглянем на сайт ресторана Backyard Burgers. Пункты меню в этом примере представлены очень четко и ясно и могут отличаться от меню других ресторанов. Одна из вещей, которые приносят большую пользу, — это фотография. Качественные изображения идеально сочетаются с веб-дизайном и делают меню не только очень информативным, но и привлекательным. Кроме того, они решили сохранить его в чистоте, использовать хорошо читаемые шрифты и добавить краткое описание, которое затронет ваше воображение.
6. Колония Верде
Еще один красивый дизайн меню ресторана можно найти на сайте Colonia Verde. Одна из лучших особенностей этого меню — разделение на разные типы блюд. Вы можете выбрать, хотите ли вы просмотреть меню на ужин, поздний завтрак, обед или напитки. Хотя может показаться, что это отдельные страницы, меню — это просто ползунок, который позволяет посетителям легко перемещаться по различным меню без необходимости каждый раз загружать страницу.
7. Шляпа Бенито.
Еще один оригинальный образец в нашем списке дизайна меню ресторана — Benito’s Hat. За дизайном меню, который они использовали, очень легко следовать, и он отлично смотрится на их веб-сайте. Если вы выберете одно из меню, первое, что вы заметите, — это вариант, который они рекомендуют в левой части страницы. Эта рекомендация продолжает следовать за вами по странице, пока вы просматриваете все параметры в меню. Им определенно удалось добавить на свой веб-сайт потрясающее меню, удобное для пользователей.
8. Батончик с лапшой
Затем у нас есть Noodle Bar от Momofuku. Noodle Bar — одно из многих заведений, которыми владеет Momofuku, и если вы просмотрите все их веб-сайты, вы заметите, что на всех них используется один и тот же дизайн. Дизайн меню очень нагляден и также имеет взаимодействующий фактор. При наведении курсора на блюдо область становится светлее.
9. Бостонский рынок
А как насчет оформления меню Bostom Market? Общий дизайн веб-сайта соответствует бренду самой компании.При нажатии на меню элементы подменю отображаются с разными тарелками для каждой категории, что помогает посетителям легко перемещаться по различным типам продуктов питания без необходимости открывать несколько страниц.
10. Жираф
Далее у нас есть дизайн меню ресторана «Жираф». Вы можете ясно заметить, что он выполнен в том же стиле, что и дизайн меню Benito’s Hat, который мы видели ранее в этом посте. Они разделили свое меню на пять категорий; основное меню, завтрак, десерт, детское меню и напитки.Каждый из них выдержан в одном стиле в дизайне и позволяет посетителям иметь всю необходимую информацию в одном месте, при этом красиво оформленные.
Сделано с Divi
11. Туттас
Первый потрясающий дизайн меню ресторана, созданный с помощью Divi, — Tuttas. Как и многие меню, которые мы видели до сих пор в этом посте, этот веб-сайт помогает посетителям просматривать различные типы блюд, разделяя их на разные категории. Им удается привлечь внимание, позволяя людям сразу же перейти к одному из трех видов еды, которую они предлагают; пицца, салаты и бутерброды.Оказавшись на странице меню, вы можете легко просмотреть варианты, которые у вас есть в этой категории. Однако вам не нужно возвращаться и выбирать другой тип еды; все варианты размещены в одном месте, щелкнув по типу еды, вы просто будете перенаправлены в эту часть страницы меню.
12. Ferdinand’s Eetlokaal
Еще один замечательный веб-сайт, созданный с помощью Divi, и последний дизайн меню ресторана в этом списке — Ferdinand’s Eetlokaal. Дизайн их меню ресторана довольно прост, но при этом дает ощущение индивидуальности.Хороший баланс между хорошим выбором цветов, иллюстраций и подходящих семейств шрифтов. Этот тип меню, вероятно, является самым стандартным типом меню в этом списке, но это не умаляет того, что он хорошо выглядит и дает посетителям достаточно информации.
Последние мысли
В этом посте мы показали вам несколько замечательных веб-сайтов ресторанов, на которых красиво представлено меню их ресторанов. Эти примеры являются отличным источником вдохновения для людей, которые хотят вывести собственный веб-сайт ресторана на новый уровень.Если у вас есть вопросы или предложения; обязательно оставьте комментарий в разделе комментариев ниже!
Обязательно подпишитесь на нашу рассылку новостей по электронной почте и на канал YouTube, чтобы никогда не пропустить важное объявление, полезный совет или бесплатный подарок Divi!
Рекомендуемое изображение: sergio34 / shutterstock.com
Как создать свой веб-сайт Меню навигации
Вы создаете свой первый веб-сайт? Или, может быть, у вас есть сайт уже давно, и пришло время обновить его.
В любом случае обратите особое внимание на меню навигации, поскольку меню навигации может быть самой важной частью вашего веб-сайта — даже более важной, чем дизайн.
Меню навигации веб-сайта может быть самым важным элементом вашего веб-сайта, потому что это основной индекс или цифровой каталог, который люди будут использовать для поиска контента на вашем веб-сайте. Меню навигации часто организовано как панель инструментов в верхней части веб-сайта или на боковой панели, или как раскрывающееся меню навигации, в котором темы вкладываются в основные категории.
Часто навигационное меню веб-сайта упускается из виду как важный инструмент, требующий стратегии. Вместо этого часто это «свалка» для каждой страницы вашего веб-сайта.
Некоторые люди будут утверждать, что каждая страница на вашем веб-сайте должна быть указана в меню навигации. Но главное — вы должны потратить время на организацию своего меню навигации, чтобы посетители сайта могли легко ориентироваться по вашему сайту.
4 шага для создания успешного меню навигации по веб-сайту
1.Определите цели вашего сайта.
В конечном итоге ваш веб-сайт должен отражать цели вашего бизнеса. Самая большая часть стратегии для вашего веб-сайта:
Что вы хотите, чтобы люди знали или делали в результате посещения вашего веб-сайта?
Каждый сайт уникален, поэтому ваш ответ на этот вопрос также будет уникальным. Но посетители вашего веб-сайта должны иметь возможность легко понять, что вы от них хотите, и у них должен быть легкий доступ к этой информации.
Например:
- Если вы управляете веб-сайтом для некоммерческой организации, вы можете захотеть, чтобы люди подписались на волонтерство или пожертвовали деньги на сбор средств. Если ваша основная цель состоит в том, чтобы люди регистрировались в качестве волонтеров, добавьте большую кнопку «доброволец» в меню навигации, которое будет отображаться на всех страницах вашего веб-сайта.
- Если у вас есть интернет-магазин, вы можете захотеть, чтобы они просмотрели ваш онлайн-каталог и приобрели хотя бы один товар.
- Если вы ресторан, вы можете захотеть, чтобы они просмотрели меню и позвонили, чтобы забронировать столик.
Что бы вы ни хотели, чтобы посетители узнали или сделали в результате посещения вашего веб-сайта, убедитесь, что «действие» легко найти и легко выполнить.
Организация Texas 4-H реализовала эту стратегию, добавив кнопку «доброволец» в основную навигацию и выделенную кнопку для «Присоединяйтесь к Texas 4-H», чтобы посетители веб-сайта могли быстро найти действие для регистрации, чтобы присоединиться или зарегистрироваться. стать волонтером.
Вы можете написать текст кнопки или пункт меню навигации в качестве элемента действия, такого как «просмотреть онлайн-каталог», «сделать покупки в Интернете», «зарегистрироваться в качестве волонтера» или «сделать пожертвование сегодня».’
2. Создайте страницу« О нас »На каждом веб-сайте должна быть страница« О нас »по нескольким причинам. Во-первых, люди будут использовать страницу «О нас», чтобы больше узнать о вашем бизнесе, о том, кто вы и чем занимаетесь. Во-вторых, страница «о нас» важна для рейтинга вашей поисковой системы, поскольку на ней будет содержаться обзор вашего бизнеса с важными ключевыми словами для поиска.
Убедитесь, что вы включили важные слова или услуги, которые люди будут искать, чтобы найти компанию, подобную вашей.Страница «О нас» часто является самой длинной страницей на веб-сайте и дает вам наибольшую возможность максимизировать ваши шансы на ранжирование в поисковых системах.
Ваша страница «о нас» должна рассказывать вашу историю, вызывать доверие, демонстрировать вашу работу и быстро просматривать предлагаемые вами услуги или продукты. Щелкните здесь, чтобы узнать больше о том, как создать отличную страницу для своего веб-сайта.
3. Создайте страницу «Свяжитесь с нами»На каждом веб-сайте также должна быть страница «Свяжитесь с нами».Страница контактов — это простой способ найти важную информацию о том, как с вами связаться — по электронной почте, телефону или по физическому адресу.
Убедитесь, что эта информация единообразна для всех ваших сетевых организаций. Например, вы должны точно так же ссылаться на свой физический адрес в Интернете на своем веб-сайте, странице Facebook и странице Google My Business. Связанная информация поможет поисковым системам проверить ваш бизнес и определить, что каждая страница (веб-сайт, Facebook, Google My Business) должна быть отнесена к вашему бизнесу.
Контактная страница HostGator включает в себя различные способы связи с нами, но в главном заголовке заметно выделяются номер телефона и чат, поскольку это основные методы связи для наших клиентов.
4. Составьте каталог для вашего типа бизнеса
Ваш бизнес продает товары или предлагает услуги? Может быть, вы делаете и то, и другое…
Например, ювелирный магазин может предлагать ювелирные изделия на продажу, а также такие услуги, как дизайн ювелирных изделий или их оценка.В любом случае составьте список всего, что вы делаете или продаете, и систематизируйте их по категориям в зависимости от того, как люди будут делать покупки.
Узнайте больше о том, как организовать категории продуктов для вашего интернет-магазина. Вы также можете использовать эти идеи, чтобы упорядочить категории ваших услуг.
Дизайн меню навигации вашего веб-сайтаПанель навигации веб-сайта — это основной метод, который люди будут использовать для просмотра вашего веб-сайта, если вы сделаете это хорошо. Если вы не найдете времени на организацию своего наивного меню, посетители сайта могут быстро запутаться или разочароваться и покинуть ваш сайт в пользу конкурента.
Независимо от того, какой у вас веб-сайт, главное меню навигации должно быстро выделять ваш бизнес, чтобы посетители веб-сайта могли видеть, что вы делаете, что вы предлагаете, и что вы хотите, чтобы они узнали или сделали в результате посещения вашего веб-сайта.
Блэр Уильямсон — менеджер по контент-маркетингу в HostGator, где она придумывает отличные идеи для контента блогов, вебинаров и электронных писем, которые помогут вам развить свой бизнес.
СвязанныеСоздание меню и добавление элементов в навигацию на вашем веб-сайте
Без меню на вашем веб-сайте, как посетители должны перемещаться по вашему контенту? Хорошо иметь несколько основных элементов навигации в верхней части экрана, которые будут легко доступны пользователям во время навигации по вашему сайту.
Хорошее общее правило для основной навигации — не более 3-5 элементов, включая призыв к действию. Например, на нашем веб-сайте у нас есть только несколько элементов в навигации, а затем кнопка с призывом к действию.
Это общее практическое правило, которое не будет применяться ко всем веб-сайтам. Если вы ведете блог с несколькими категориями, которые будут искать посетители, то у вас может быть пункт меню категорий с категориями, вложенными в верхнюю панель навигации.Это будет означать, что при наведении курсора на этот пункт меню будут отображаться другие пункты меню.
Однако меню в WordPress предназначены не только для главного меню. Вы можете создавать различные меню нижнего колонтитула, меню для виджета или даже меню, которые можно разместить над основным заголовком в области верхней панели. Меню можно использовать по-разному для любой группы страниц в определенной теме.
Проверьте нижний колонтитул нескольких ваших любимых веб-сайтов. Я предполагаю, что вы найдете тему, а затем меню под этой темой в нескольких столбцах нижнего колонтитула.
Возьмите HubSpot или его экземпляр, это нижний колонтитул их веб-сайта, который содержит четыре столбца с заголовком, а затем меню.
Если бы они использовали WordPress, а не HubSpot CMS (я предполагаю, что это так), они бы создали отдельное меню для каждого из этих меню нижнего колонтитула. Части этой справочной статьи расскажут о том, что вам нужно сделать, чтобы создать более сложные меню, например, на веб-сайте HubSpot.
Содержание
Итак, приступим к созданию вашего первого меню для вашего сайта WPHubSite WordPress!
Главное меню создания веб-сайта
Шаг 1 : Вам необходимо войти в административную область своего веб-сайта, если вы еще этого не сделали.Вы можете сделать это, введя URL своего веб-сайта и добавив / login / в конце. Итак, это может быть accountname.wphubsite.com/login/ или domain.com/login/.
Шаг 2 : Наведите курсор на пункт Appearance в боковом меню и щелкните Menus .
Шаг 3 : Назовите первое создаваемое вами меню, которое в данном случае является главным меню.
Шаг 4 : Нажмите кнопку Create Menu .
Ваше меню официально создано и сохранено, но в нем ничего нет.Вы должны добавить элементы с вашего веб-сайта в меню.
Шаг 5 : Выберите это Manu в качестве основного меню , установив это поле. Это обеспечит размещение вашего меню в основной области навигации вашего веб-сайта. Если вы уже настроили основное меню при настройке темы WPHubSite, оно появится автоматически.
Примечание : Если вы хотите, чтобы это же меню отображалось как основное меню и меню нижнего колонтитула, вы также можете выбрать поле Меню нижнего колонтитула .
Шаг 6 : Установите флажок рядом с каждым элементом, который вы хотите добавить в это меню. Вы можете использовать вкладки под каждым разделом (Последние, Просмотреть все и Поиск), чтобы найти дополнительные страницы для добавления в свою навигацию. Вы также можете добавлять сообщения, настраиваемые ссылки (введите свой собственный URL-адрес и имя) или даже категории из своего блога.
Совет . Если вы хотите создать меню верхнего уровня, которое не работает, и вложить функциональные страницы в этот пункт меню, вы можете это сделать. Для этого вы должны создать настраиваемую ссылку с желаемым именем, а затем просто ввести # в качестве URL-адреса.
Шаг 7 : Нажмите кнопку Добавить в меню , чтобы добавить выбранные элементы в меню. Они сразу перейдут в меню без перезагрузки экрана. Вы можете продолжить делать это для каждого раздела (страницы, сообщения, настраиваемые ссылки и категории).
Теперь, когда в главном меню есть элементы, пора их отформатировать.
Шаг 8 : Щелкните один из элементов, которые вы добавили в меню, желательно с длинным именем. Это расширит рамку.
Шаг 9 : Введите новое имя для пункта меню, более короткое и лаконичное. WordPress изначально будет использовать заголовок страницы, но это имя часто бывает слишком длинным. Вы захотите изменить имя на что-нибудь, состоящее из одного или двух слов, не более того.
Шаг 10 : Перетащите любой элемент меню вверх или вниз, чтобы упорядочить элементы, и вы даже можете перетащить их влево или вправо, чтобы вложить их. Позволяет вам вкладывать элементы меню в другой элемент или даже в элемент, который уже вложен.В приведенном выше примере на веб-сайте блог не отображается в главном меню, а отображается только тогда, когда пользователь наводит курсор на элемент главного меню. Для мобильных устройств пользователь должен нажать на пункт главного меню.
Шаг 11 : Когда вы закончите переименование, организацию и вложение пунктов меню, нажмите Сохранить меню , чтобы сохранить все свои настройки. После сохранения меню оно либо появится на вашем веб-сайте в том месте, которое вы указали, либо вам нужно будет настроить его в настройщике темы WPHubSite.
Вы создали основное меню для своего веб-сайта, теперь пора создать отдельное меню для нижнего колонтитула. Имейте в виду, что вы также можете использовать одно и то же меню для основного и нижнего колонтитула (инструкции выше).
Кроме того, вы можете настроить гораздо больше, чем просто одно нижнее меню, так что это только начало. Вместо того, чтобы называть его «меню нижнего колонтитула», вы, скорее всего, назовете его чем-нибудь, понятным для данной группы (например, «Компания»). О, и вы также будете придерживаться того же процесса, пока не получите количество меню нижнего колонтитула, которое вы разместите в своем нижнем колонтитуле.
Теперь о создании нижнего колонтитула!
Шаг 1 : Щелкните ссылку создать новое меню .
Шаг 2 : Назовите новое меню, которое вы создаете, как то, что вы узнаете по нижнему колонтитулу, это не обязательно должно быть Меню нижнего колонтитула, как показано здесь.
Шаг 3 : Нажмите кнопку Create Menu . Либо верхняя кнопка, либо нижняя кнопка будут делать то же самое. Эта кнопка также превращается в кнопку меню «Сохранить», которая также доступна вверху и внизу или для вашего удобства.
Шаг 4 : Выберите элементы, которые вы хотите добавить в нижний колонтитул. Помните, что выше, вы также можете добавлять сообщения, пользовательские ссылки или категории. Просто нажимайте на каждый раздел, чтобы найти новые элементы для добавления в свои меню, и не забывайте также о вкладках (Последние, Просмотреть все и Поиск).
Шаг 5 : Нажмите кнопку Добавить в меню .
Шаг 6 : Выберите пункт Footer Menu , чтобы при включении нижнего колонтитула в своей теме WPHubSite (если вы еще не сделали этого) оно отобразится автоматически.
Шаг 7 : Щелкните поле с самым длинным именем, которое у вас есть.
Шаг 8 : Переименуйте длинное имя во что-нибудь, состоящее из одного или двух слов.
Шаг 9 : Нажмите кнопку Save Menu .
Вот и все! Теперь у вас есть меню нижнего колонтитула, которое вы можете настроить в настройщике тем WPHubSite, если вы еще этого не сделали.
Этот раздел дублирует функциональность некоторых настроек на вкладке меню редактирования. Это позволяет вам быстро установить, какое меню вы хотите использовать для основного меню и нижнего колонтитула.Они похожи на поля, которые вы можете выбирать при редактировании каждого меню.
Здесь немного удобнее, потому что переключение меню на вкладке меню редактирования немного сложнее. Вот как получить доступ к этим параметрам и изменить назначенное меню для каждого местоположения.
Шаг 1 : Щелкните вкладку Manage Locations в разделе «Меню» на панели администратора.
Шаг 2 : Выберите меню, которое хотите назначить основным меню.
Шаг 3 : Выберите меню, которое вы хотите назначить в качестве нижнего колонтитула.
Шаг 4 : Нажмите кнопку «Сохранить изменения».
Вот и все! Теперь, когда вы назначаете, какие меню вы хотите отображать и как вы хотите, чтобы они отображались в вашей теме WPHubSite, все готово.
Когда вы назначили главное меню своего веб-сайта, оно, скорее всего, появилось где-то в вашей теме WPHubSite, если вы не отключили меню. WordPress разместил меню за вас автоматически, потому что вы устанавливаете основное меню в настройках меню.
Поскольку WordPress размещает главное меню, у вас есть возможность настроить, где будет отображаться основное меню, или полностью отключить его.
Выберите, где находится главное меню по отношению к заголовку или изображению сайта. Отключите главное меню или выберите элемент, добавленный в конец меню (отлично подходит для CTA).Для нижнего колонтитула верно обратное. По умолчанию он отключен, и вам необходимо активировать его в теме. После того, как вы включите панель нижнего колонтитула и выберите, где разместить меню нижнего колонтитула, появится меню, которое вы выбрали для нижнего колонтитула (как по волшебству!).
Шаг 1 : В меню Внешний вид на боковой панели щелкните Настроить .
Это откроет настройщик темы WPHubSite, который предоставит вам множество вариантов настройки. Но вы здесь ищете только одну деталь.
Поскольку в заголовке будет использоваться любое меню, которое вы установили в качестве основного, нет настройки для выбора другого меню. Просто убедитесь, что вы выбрали меню в качестве основного. Это означает, что вы собираетесь включить меню нижнего колонтитула, чтобы меню, которое вы выбрали для нижнего колонтитула, действительно было куда деваться.
Шаг 2 : Щелкните параметр Нижний колонтитул в настройщике.
Шаг 3 : Щелкните по опции Footer Bar . После того, как мы это сделаем, вы можете вернуться к опции «Виджеты нижнего колонтитула» и включить столбцы виджетов в нижнем колонтитуле. Таким образом, вы можете размещать виджеты в нижнем колонтитуле, и да, есть виджет меню, который позволяет вам выбирать любое меню, которое вам нравится. У вас может быть один такой же, как HubSpots, который выглядит так:
Шаг 4 : Выберите один из двух вариантов для панели нижнего колонтитула. Один поверх другого или бок о бок.При выборе одного из вариантов под выбранным макетом автоматически появятся дополнительные параметры.
Шаг 5 : Выберите, где вы хотите разместить нижнее меню. Чтобы ваше меню отображалось, вам понадобится меню, которое установлено в качестве нижнего колонтитула. Вы также можете настроить несколько других визуальных параметров под выбором разделов.
Примечание : Вы также можете добавить все, что хотите, в другой раздел или оставить его пустым. Это хорошее место, чтобы поставить поле авторских прав или, возможно, условия обслуживания и политику конфиденциальности.Все, что вы хотите, может быть здесь, включая пользовательский HTML.
Шаг 6 : Нажмите кнопку Publish , как только вы настроите все так, как вам нужно.
Вот и все! Вы назначили нижний колонтитул нижнему колонтитулу своего веб-сайта.
Это проще сделать в настройщике, но если вы работаете с меню на панели администратора, это немного сложнее.
Шаг 1 : Выберите меню, которое вы хотите отредактировать следующим.
Шаг 2 : Нажмите кнопку Select .
Мы сочли это сложным, потому что, когда вы выбираете меню из раскрывающегося меню, оно не обновляется автоматически. Другие места в WordPress обновляются автоматически, поэтому это немного раздражает. Вы должны вручную нажать кнопку «Выбрать», что немного странно.
Он работает таким образом, потому что этот экран редактирования меню является пережитком старых версий WordPress, тогда как возможность редактировать меню в настройщике является относительно новой.
Ссылки — это гораздо больше, чем вы думаете.
- Хотите, чтобы ссылка открывалась в новой вкладке / окне?
- А как насчет доступности ссылок?
- Можете ли вы настроить ссылки с помощью собственного CSS в WordPress?
- Как насчет описания, когда кто-то наводит курсор на ссылку?
Все, что можно изменить в ссылках меню с помощью WordPress. Фактически, в меню больше контроля над ссылками, чем где-либо еще в WordPress. Этот раздел поможет вам включить дополнительные свойства меню, чтобы вы могли обновить гораздо больше свойств пунктов меню.
Эти параметры отображаются, только если вы находитесь в разделе «Меню» WordPress. Вы уже должны быть там, если что-то сделали в этом разделе. Кроме того, вы можете включить эти настройки в панели администратора или в настройщике меню.
На панели управления администратора
Есть два места, где вы можете включить и обновить свойства расширенного меню: на панели администратора и в настройщике темы.
Сначала обновим расширенные свойства меню WordPress в панели администратора.
Шаг 1 : Щелкните вкладку Screen Options в верхней части панели администратора WPHubSite WordPress. Это меню меняется в зависимости от того, в каком разделе панели инструментов вы находитесь, поэтому убедитесь, что вы находитесь в этом разделе.
Совет . На этой вкладке есть множество полезных функций, которые можно включать и выключать на каждом экране панели управления администратора, в которой вы находитесь. Она уникальна для каждого раздела панели, поэтому проверьте, что там есть.
Шаг 2 : Выберите параметры, которые вы хотите добавить в параметры пунктов меню.Все они полезны для добавления, и вам не нужно заполнять их все. Вот что делает каждый из них:
- Link Target : позволяет выбрать поле, открывается ли ссылка в новой вкладке / окне или нет. это добавит target = ”_ blank” в HTML-код ссылки.
- Атрибут заголовка : когда посетители вашего веб-сайта наводят курсор на ссылку с атрибутом заголовка, появляется всплывающее окно со значением, которое добавляет ссылку большей ясности.
- Классы CSS : это расширенный параметр, позволяющий указать точный класс CSS для этой ссылки.Затем вы можете использовать этот класс CSS для форматирования ссылки, как вам нравится, с помощью CSS.
- Связь ссылок (XFN) : этот параметр определяет связь между вашей страницей и страницей, на которую указывает ссылка. Вы не будете использовать его для ссылок на свой собственный веб-сайт, но если вы ссылаетесь на внешний веб-сайт, это хорошая идея. Некоторые из наиболее распространенных значений, которые вы можете ввести в это поле, — это nofollow, noreferrer или noopener. Когда вы размещаете предметы в этом поле, между ними не должно быть ничего.Таким образом, это будет выглядеть так: rel = ”nofollow noreferrer noopener” в HTML-коде, который он вставляет. Вы можете узнать больше обо всех областях, которые может использовать этот вариант, в школах W3.
- Описание : Эта тема не поддерживается в теме WPHubSite, поэтому не беспокойтесь о ее добавлении. Некоторые темы WordPress поддерживают ее по той или иной причине, но в большинстве случаев для этого нет причин.
Шаг 3 : Щелкните вкладку Screen Options еще раз, чтобы закрыть ящик.
Шаг 4 : Щелкните любой из пунктов меню в одной из ваших текущих ссылок, чтобы развернуть его параметры.
Item 5 : выбор этого поля откроет ссылку в новой вкладке / окне. Это хорошо, только если ссылка ведет на внешний веб-сайт, а не на ваш собственный.
Item 6 : Добавьте любое дополнительное описательное содержимое, которое поможет придать контекст ссылке для пользователей, которые наведены на нее достаточно долго.
Элемент 7 : Если вы хотите выполнить расширенное форматирование этой ссылки, включите в это поле собственный класс CSS.Если вы собираетесь использовать эту опцию, вам должно быть комфортно редактировать CSS.
Элемент 8 : Поместите в это поле любые взаимосвязи ссылок, разделенные пустым пространством. Посмотрите другие значения, которые вы можете поместить в это поле из W3 Schools.
Item 9 : Если вы даже его включили, оставьте поле пустым. Это ничего не сделает для вас, и нет причин возиться с этим.
В настройщике темы
Все те же расширенные свойства меню могут входить в элементы меню при редактировании меню из настройщика темы WPHubSite.Вы даже можете включать и выключать элементы, аналогично тому, как панель параметров используется на экране меню.
Вот как сделать то же самое в настройщике, когда вы находитесь в разделе меню.
Шаг 1 : В правом верхнем углу панели настройки есть значок шестеренки. Щелкните по нему, чтобы развернуть раздел, в котором можно включать и отключать дополнительные свойства меню.
Шаг 2 : Выберите все свойства, которые вы хотите включить для пунктов меню. Рекомендуется включить «Цель ссылки», «Атрибут заголовка» и «Связь ссылок» (XFN).Если вы хотите выполнить расширенную настройку с помощью CSS, также включите классы CSS.
Шаг 3 : Щелкните значок шестеренки еще раз, чтобы свернуть дополнительные свойства меню.
Теперь параметры отображаются, когда вы раскрываете любой из пунктов меню в любом из ваших меню.
Да, это отличается от назначения меню в теме вашего веб-сайта. Как вы спрашиваете?
Процесс создания меню, перемещения элементов в меню и удаления элементов меню можно выполнить в панели управления администратора, но это также можно сделать в настройщике темы WPHubSite.
Вот как.
Шаг 1 : На панели администратора WPHubSite WordPress щелкните ссылку Настроить в разделе Внешний вид.
Шаг 2 : Щелкните опцию Menus .
Шаг 3 : Нажмите кнопку Create New Menu (если вы хотите создать новое меню) или вы можете отредактировать меню, которое у вас уже есть (это будет подробнее рассмотрено ниже).
Шаг 4 : Назовите меню как хотите, но убедитесь, что это то, что вы узнаете, когда вам нужно будет использовать меню.
Шаг 5 : Нажмите кнопку Далее .
Шаг 6 : Нажмите кнопку Добавить элементы .
Шаг 7 : Щелкните элементы, которые хотите добавить в меню. Вы можете щелкнуть любую из категорий, чтобы найти то, что вы хотите, от страниц и сообщений до категорий и тегов.
Примечание : По мере добавления элементов они будут отображаться под названием меню. Затем вы можете реорганизовать элементы, перетаскивая их вверх и вниз, влево и вправо (для вложения элементов меню).
Шаг 8 : Это необязательно, но вы также можете назначить меню месту основного или нижнего колонтитула. Если у вас уже есть что-то, установленное в любом из этих мест, оно будет указано в скобках. Если вы выберете опцию, она заменит вашу текущую настройку.
Шаг 9 : По завершении нажмите кнопку со стрелкой назад. Все изменения будут сохранены, и вы увидите, что только что созданное меню выделено.
Вот и все, что нужно для добавления пункта меню, теперь для редактирования пункта меню в настройщике.
Этот раздел будет продолжен с того места, где мы закончили с последнего раздела, но вы также можете начать прямо здесь.
Шаг 10 : Щелкните меню, которое хотите изменить.
Шаг 11 : Вы можете перетаскивать элементы меню вверх и вниз, влево и вправо или даже добавлять новые элементы с помощью кнопки «Добавить элементы». Это похоже на создание нового меню в настройщике.
Примечание : Обратите внимание, как элемент 11 вложен в Home? Когда курсор находится над «Домой», отображаются вложенные элементы.Вы можете вложить несколько элементов, если хотите, или даже вложить элементы внутри вложенного элемента для более сложных (и трудных в использовании) меню. Можете ли вы сказать, что мы не любим гнезда внутри гнезд?
Совет . Обязательно нажмите кнопку «Опубликовать», если вы вносите какие-либо изменения. Вы можете определить, вносили ли вы изменения, залитую ли кнопка «Опубликовать» цветом или серым цветом.
Обычное меню отлично подходит для большинства веб-сайтов, но иногда меню требует больше информации, чем может вместить меню. Именно поэтому было создано мегаменю.
Что такое мегаменю? Это меню, которое при наведении курсора на элементы всплывает, чтобы добавить в меню дополнительную информацию. Вы можете разместить множество ссылок, карт, изображений и т. Д. В мегаменю, тогда как в обычном меню можно разместить только несколько элементов, но при этом он будет хорошо выглядеть.
Вот пример мегаменю.
Мегаменю с использованием модуля WPHubSite Theme proЭто простое мегаменю, созданное с помощью модуля WPHubSite Theme Nav Menu pro. Это способ создать мегаменю с множеством различных вариантов форматирования.Вы даже можете создать мегаменю с помощью части из конструктора сайтов WPHubSite.
Это мегаменю, созданное с помощью Site Builder. Он может использовать меню, формы, карты или любой другой модуль Site Builder.
Тема WPHubSite имеет встроенное мегаменю, позволяющее создавать потрясающие мегаменю с большим количеством информации.
Вы можете узнать все о создании мегаменю с модулем Nav Menu WPHubSite Theme pro.
Видеообзор Создание меню и добавление элементов на свой веб-сайт для навигации
Добавление меню на ваш веб-сайт
Обновлено 20 октября 2016 г., 10:16
Business Catalyst Объявление об окончании срока службы — узнайте больше.
Business Catalyst предлагает несколько типов меню, но лучше всего использовать тот, который создает чистый код, который хорош для SEO, и это только HTML. тип меню.
Рабочий процесс добавления меню состоит из следующих шагов:
- Создайте модуль динамического меню.
- Вставьте модуль
Создать модуль динамического меню
Примечание. Этот модуль динамического меню можно использовать повторно, что означает, что вы можете добавить его на несколько страниц вашего сайта.
Вставить меню на страницу
- Откройте страницу в режиме редактирования, выбрав «Менеджер сайта»> «Страницы» и щелкнув страницу в дереве.
- Поместите курсор в редактор содержимого, куда вы хотите вставить меню.
- На вкладке «Модули» панели инструментов справа от редактора выберите «Модули сайта»> «Меню».
- Выберите модуль меню из списка и нажмите «Вставить».
- Business Catalyst вставляет тег-заполнитель, представляющий модуль. Пример: {module_menu, 1630715}. Когда вы публикуете страницу, меню заменяет тег-заполнитель.
- Нажмите «Опубликовать» или «Сохранить черновик».
Примечание: Вы также можете добавить меню в шаблон. См. Раздел Работа с шаблонами
.Изменить меню
- Выберите «Менеджер сайта»> «Меню» и щелкните меню в списке.
- Чтобы отредактировать элемент меню, выберите его в древовидной структуре и внесите изменения. Щелкните «Сохранить элемент» после изменения каждого элемента.
- Чтобы изменить общий вид меню, выберите «Вид меню». Щелкните Сохранить, чтобы применить изменения.
- Чтобы изменить общий вид элементов меню, выберите «Вид элементов». Щелкните Сохранить, чтобы применить изменения.
Примечание: Изменения немедленно отражаются на любой странице, содержащей модуль динамического меню.
.