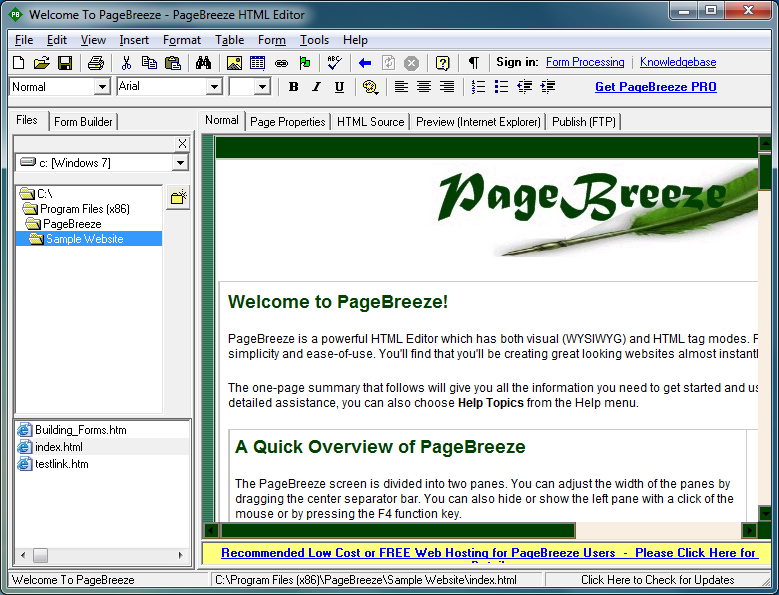
Визуальный редактор в 1С Битрикс
Для эффективного управления информации на сайте познакомимся с возможностями визуального HTML редактора в CMS 1С-Битрикс, где основным его преимуществом является работа с компонентами. То есть, размещать их на странице, менять параметры, работать с содержанием динамической информации, а также редактор обладает другими преимуществами позволяющие редактировать материал, который отображаются в точности как на странице в визуальной части сайта.
Первое что можно отметить, это штатный функционал, который встроен в самом движке и не требует дополнительной установки. В визуальном редакторе битрикс можно редактировать как статическую, так и динамическую информацию. Что это такое боле подробно я рассказывал в уроке «СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация», как она там представлена, можете посмотреть все в уроке.
Основным преимуществом так же можно отметить, что в нем представлена возможность проверки орфографии введенного текста, работа с таблицами, гиперссылками и т.
Внешний вид редактора состоит из пяти частей, и он одинаково выглядит как в публичной, так и административной части сайта.
- Вверху находится панель инструментов;
- Чуть левее переключатель режимов редактора;
- На переднем плане у нас рабочая область;
- С правой стороны, панель задач;
- И снизу располагается интересная панель, на которой отображены элементы и сущности, выводимые на странице.
Разбор визуального редактора битрикс
Подробно разберем каждую из данных частей и начнем с панели инструментов. Она состоит из набора иконок, которые сгруппированы по своему назначению. Я думаю, назначение данных иконок нет смысла объяснять и так все знают их функционал, но некоторые стоит их затронуть:
- Выпадающий список «Работы с заголовками», тут представлены стили для оформления текста. Эти стили можем самостоятельно формировать и заносить в данный список, как это делать я показывал в уроке по «Настройке стилей визуального редактора» ссылку на урок оставлю в описании;
Кнопка SEO, при привязке сайта к Яндек Мастеру будет возможность отправлять содержание страницы в яндекс для закрепления авторских прав;
Стили шаблонов сайта, тут можем установить разные шаблоны и при их выборе, подгружается стиль выбранного шаблона;
Работа с таблицами, дает возможность задавать ее параметры, а при ее редактировании можем объединять, разделять ячейки, изменять свойства таблицы ячеек, то есть, проводить с ней дополнительные манипуляции по ее форматированию;
При работе с гиперссылками можно прописывать ссылке подсказку, стиль, параметры открывания, учитывать ссылку поисковиками и т.
 д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;
д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;Дополнительные настройки
Остальные настройки данной панели аналогичные как у большинства редакторов и не вижу особого смысла останавливаться на них.
Переключений режимов редактирования
Тут представлены четыре кнопки, каждая имеет свое предназначение. По умолчанию скорей всего стоит в режиме визуального редактора. Данный режим отображает в редакторе оформление страницы без исходного кода, практически как она будет представлена в визуальной части сайта.
Следующий режим отображает все в исходном коде, удобно использовать тем, кто хорошо умеет работать в HTML и предпочитают работать в нем.
Следующие два режима предназначены для совместного просмотра кода и визуального его отображения. Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Рабочая область
Все элементы контента располагаются в рабочей области, которая будет отображаться в визуальной части сайта. Тут можно вставлять и динамическую информацию при помощи простым перетаскиванием ее в данную область.
Панель задач
Правее располагается панель задач, которая может состоять из нескольких частей, это
При помощи клика мышкой можем скрывать или отображать панель. У компонента есть возможность сбросить кеш, это действие задействуем, когда добавленные нами компоненты нужно отобразились в данной области. Так же можно развернуть и посмотреть вложенные компоненты.
Панель навигации
В самом низу находится панель навигации по элементам и сущностям, ее содержание зависит от фокуса курсора мыши.
Все это помогает нам эффективно управлять контентом, перемещать, редактировать элементы при их необходимости, работать с компонентами и сниппетами.
Общий обзор по редактору я вам изложил, и в следующем видео познакомимся с инфоблоками.
Видео подготовил Горелов Денис.
Оставить комментарий:
Где находится визуальный редактор для Eclipse с плагином ADT
Я думал, что ADT должен идти с визуальным редактором для построения GUI : простой способ построить Android UI?
Однако я просто не могу его найти. Мне было интересно, где находится визуальный редактор для Eclipse с плагином ADT.
Я могу запустить приложение HelloWorld без проблем. Однако всякий раз, когда я нажимаю на main.xml в левой папке макета дерева навигации, вот что я получаю. То, что я хочу получить, — это редактор WYSIWYG.
Поделиться Источник
10 ответов
- Как установить визуальный редактор на Eclipse Helios?
Эй, я использую Eclipse Helios в Ubuntu, и я хотел бы установить плагин для eclipse, который работает с swing.
 Итак , я нашел визуальный редактор на этом сайте http://www.eclipse.org/vep/downloads/ и скачал его. Теперь, я хотел бы знать мотыгу, чтобы установить его. Я попытался зайти в…
Итак , я нашел визуальный редактор на этом сайте http://www.eclipse.org/vep/downloads/ и скачал его. Теперь, я хотел бы знать мотыгу, чтобы установить его. Я попытался зайти в… - Eclipse проблема с плагином ADT
Кто-нибудь знает, как отремонтировать/очистить install eclipse? Моя версия Eclipse Juno с плагином ADT ведет себя очень странно, но так как Eclipse запускается сразу без установки, я не знаю, как перенастроить его в исходное состояние. Я работал над Android layout, когда заметил, что строки кода…
24
Выберите файл main.xml. В нижней части eclipse вы можете увидеть вкладку макета , нажмите на нее, и eclipse откроет редактор графического интерфейса android.
Поделиться Upvote 26 сентября 2010 в 09:43
8
Как ранее отмечал пол Керни, чтобы решить проблему с просмотром вкладки «Design» вместо «Graphical Layout», выполните следующие 2 шага:
1) Удалите проект из левой части экрана, не удаляя исходные файлы
2) файл — > импорт — > существующие проекты в рабочую область, просмотрите и выберите папку рабочей области и откройте свой проект
Исправлена проблема с графическим макетом!
Поделиться steliosf 23 июня 2011 в 12:16
3
Если вы хотите отредактировать макет визуально, а не через XML, нажмите на вкладку Layout в левом нижнем углу окна main.
Problems ).Поделиться DoctorRuss 26 сентября 2010 в 09:47
- Обучение Eclipse визуальный редактор Swing с Java
Я пытаюсь создать проект java GUI для школы, используя визуальный редактор Eclipse с Swing. Но у меня есть много проблем, изучая это, так как это первый раз, когда я делаю GUI. Например, когда я перетаскиваю JPanel на свой экран, он создает для него функцию, но как я могу вызвать ее в отдельном…
- Где находится папка плагина ADT?
Я получил новый MacBook Pro, и я только что установил Eclipse, и я следовал инструкциям по установке, чтобы установить плагин ADT, однако после перезагрузки Eclipse я не знаю, где он загрузил папку плагина ADT и не смог ее найти, кто-нибудь знает, где находится эта папка? (он не находится в моем…
2
Также обратите внимание, что есть проблемы с отображением некоторых виджетов. Например, ListView не визуализируется. Итак, мой совет состоит в том, чтобы изменить ListView на просто вид, а затем проработать детали макета, чтобы вы могли получить цвета, относительность и т. д. Затем переключите его обратно на ListView. Есть еще один виджет, который я не могу вспомнить с самого начала …
Например, ListView не визуализируется. Итак, мой совет состоит в том, чтобы изменить ListView на просто вид, а затем проработать детали макета, чтобы вы могли получить цвета, относительность и т. д. Затем переключите его обратно на ListView. Есть еще один виджет, который я не могу вспомнить с самого начала …
Поделиться mobibob 16 ноября 2010 в 16:50
2
Чтобы решить проблему с просмотром вкладки «Design» вместо «Layout» или «графического макета», мне пришлось: 1. Удалите проект из Eclipse без удаления источника 2. выключите и перезапустите Eclipse 3. Импортировать проект в
Вы, вероятно, могли бы пропустить Шаг 2, но я сделал это просто для того, чтобы убедиться.
Надеюсь, это поможет кому-то еще, у кого есть такая же проблема.
Поделиться Paul Kearney 25 апреля 2011 в 01:49
2
Если в вашем представлении отображается дизайн / источник файла .
Поделиться Vibhav Joshi 22 сентября 2012 в 08:12
0
Я рекомендую любому серьезному разработчику Android оставаться далеко-далеко от проектного представления Eclipse/ADT. Это бесполезный инструмент, которому катастрофически не хватает внимания со стороны Google, чтобы сделать его достойным серьезного рассмотрения. Он не отображает представления так, как это сделало бы реальное устройство. Нет никакого способа привязать динамические данные. Работает ли он с фрагментами (я думаю, что нет)? Для того чтобы он работал должным образом и имел полезные функции, он еще больше утяжелит Eclipse и сделает его неприемлемо медленным. По моему очень скромному мнению, вся стратегия для инструментов ui-дизайна ADT потерпела неудачу.
Таким образом, рекомендация такова: редактируйте файлы макетов Android XML вручную и используйте единственный надежный механизм тестирования макетов, который у вас есть: реальные устройства. Вы всегда можете откатиться на эмулятор-но эмулятор работает в 50 раз-100 раз медленнее, чем реальное устройство. Я не преувеличиваю. Выбери свой яд!
Вы всегда можете откатиться на эмулятор-но эмулятор работает в 50 раз-100 раз медленнее, чем реальное устройство. Я не преувеличиваю. Выбери свой яд!
Поделиться Tenacious 12 марта 2012 в 22:13
0
Если это происходит с одним конкретным xml, вы можете удалить файл (сначала убедитесь, что вы скопировали содержимое), создать новый xml и вставить содержимое снова.
Поделиться NiTiN 02 ноября 2011 в 20:30
0
новое исправление, мне потребовалась вечность, чтобы исправить это, действительно simple….delete файл xml и отменить удаление (ctrl+z), дважды щелкните и все. Надеюсь, это кому-то поможет, как и мне. Выключение не требуется.
Поделиться Stubull05 24 июля 2014 в 03:23
-1
Если вы видите вкладку «Design» вместо «графический макет», просто закройте проект и откройте его снова.
Поделиться gRis 30 ноября 2011 в 14:27
Похожие вопросы:
Различия между плагином Android NetBEANS и плагином Eclipse?
Хотите знать основные различия между плагином Android NetBEANS и плагином Eclipse ? У вас есть визуальный редактор в обоих или в одном из них ? Есть ли у вас больше поддержки на Eclipse ? Спасибо.
визуальный редактор eclipse
Я скачал eclipse версию: 3.5.0, также визуальный редактор, кажется, работает, и теперь я решил очистить небольшой проект, который у меня был, а затем открыть main.java с помощью Визуального…
eclipse визуальный редактор
Я скачал eclipse 3.7, но я не знаю, как скачать визуальный редактор! Мне нужно сделать GUI. Кто-нибудь может помочь?
Как установить визуальный редактор на Eclipse Helios?
Эй, я использую Eclipse Helios в Ubuntu, и я хотел бы установить плагин для eclipse, который работает с swing. Итак , я нашел визуальный редактор на этом сайте http://www.eclipse.org/vep/downloads/…
Итак , я нашел визуальный редактор на этом сайте http://www.eclipse.org/vep/downloads/…
Eclipse проблема с плагином ADT
Кто-нибудь знает, как отремонтировать/очистить install eclipse? Моя версия Eclipse Juno с плагином ADT ведет себя очень странно, но так как Eclipse запускается сразу без установки, я не знаю, как…
Обучение Eclipse визуальный редактор Swing с Java
Я пытаюсь создать проект java GUI для школы, используя визуальный редактор Eclipse с Swing. Но у меня есть много проблем, изучая это, так как это первый раз, когда я делаю GUI. Например, когда я…
Где находится папка плагина ADT?
Я получил новый MacBook Pro, и я только что установил Eclipse, и я следовал инструкциям по установке, чтобы установить плагин ADT, однако после перезагрузки Eclipse я не знаю, где он загрузил папку…
Где находится ссылка Eclipse ADT bundle?
На официальном сайте разработки Android я больше не вижу ссылки на Eclipse ADT bundle. Я не могу переключиться на Android Studio, так как в настоящее время мой фреймворк основан на Ant, а не на…
Я не могу переключиться на Android Studio, так как в настоящее время мой фреймворк основан на Ant, а не на…
Eclipse с плагином ADT — редактор макетов не показывает контент (застрял на «Loading editor»)
Я столкнулся с очень странной проблемой на Eclipse с плагином Android ADT. Когда я пытаюсь открыть файл макета XML, результат тот же, что и на скриншоте. Редактор макетов не показывает имя файла, и…
Визуальный редактор IDEA для JSP
Есть ли у IDEA какой-нибудь визуальный редактор для jsp/jsf, например Eclipse?
Выбери визуальные HTML-редакторы. A4 Desk Notepad2 Web Development Studio WebPlus Web Site X5
закавказье, как и весь кавказ, — важный геополитический регион, с глубокой древности представлявший связующее звено между странами востока и запада и находившийся на перекрёстке торговых путей между ближним и средним востоком и европой, миграционных волн, армий завоевателей, стремившихся овладеть древними и средневековыми государствами закавказья. широки были торговые и культурные связи этих государств между собой и с сопредельными странами европы и востока — ираном, индией, китаем и др.
широки были торговые и культурные связи этих государств между собой и с сопредельными странами европы и востока — ираном, индией, китаем и др.
здесь в ix—vi веках до н. э. находилось одно из древнейших государств мира —урарту, охватывавшее в период своего могущества всё армянское нагорье, а ближе к нашей эре — колхидское царство, кавказская албания. от древних цивилизаций остались шедеврыархитектуры, памятники.
наличие плодородных земель, водных ресурсов и мягкого климата способствовало созданию развитого сельского хозяйства — орошаемого земледелия, пастбищного животноводства. торговля приводила к развитию ремёсел, строительству городов, развитию транспорта.
с другой стороны, богатые земли постоянно привлекали внимание сильных и воинственных соседей — вначале это была римская империя, затем — византия, арабы. вxiii — xv веках — татаро-монголы и тамерлан. затем закавказье стало объектом соперничества между персией (ираном) и османской империей (турцией). средневековьебыло временем бесконечных войн, геноцида, работорговли, феодальных распрей и опустошительных походов чужеземных завоевателей. особенно жестоко южные соседи обходились с христианами — грузинами и армянами. несколько легче было , принявшим ислам. дальнейшее развитие событий могло к фактически полному истреблению христианских народов закавказья. в этих условиях вхождение в состав россии в начале xix века способствовало выживанию закавказских народов, приобщению их к ценностям европейской цивилизации.
события в закавказье сыграли немаловажную роль в развале советского союза. к этому моменту власть в закавказских республиках уже находилась в руках радикальных националистических лидеров, а с обретением независимости они получили доступ и к запасам оружия на складах и военных базах закавказского военного округа. части советских вооружённых сил, дислоцированные здесь, в основном состояли из местного населения. для сложной боевой техникой набирались наёмники, в том числе из россии и украины. всё было готово для региональных конфликтов. 1992—1993 годы были ознаменованы кровопролитными конфликтами между азербайджаном, арменией и нагорным карабахом, грузией и абхазией, грузией и южной осетией.
Ваша тыква (Хэллоуин тест): kot_de_azur — LiveJournal
До Хэллоуина осталось совсем немного времени, а значит, в самом разгаре подготовка костюмов и грима, поиск «ужасных» рецептов и страшилок для украшения дома. Как известно, тыква на Хэллоуин считается обязательным атрибутом, ведь это главный символ праздника. Наверняка, она будет стоять в каждом доме у тех, кто будет праздновать Хэллоуин. Никогда не задумывались, почему именно тыква? А ведь изначально это была репа, и вовсе даже не в Америке, как думают многие, а в Ирландии! Вообще, история тыквы на Хэллоуин, или точнее фонаря Джека жутковата, под стать празднику, поэтому, прежде чем вырезать очередную страшную мордочку, стоит познакомиться с Джеком поближе.
Предлагаю немного поиграть и пройти праздничный тест — выбирайте свою тыкву!
Как забрать свой результат?
— Нажмите на плюсики над выбранным вариантом.
— Из открывшегося окошечка скопируйте код (клик правой кнопкой мыши в окошке – Выделить все – клик правой кнопкой – Копировать).
— Перейдите на страницу Создания новой записи
— Переключитесь в HTML-редактор, если у вас Визуальный редактор (смотреть).
— Вставьте скопированный код в поле записи (клик правой кнопкой – Вставить) и опубликуйте пост.
Готово!
Когда-то давным-давно в Ирландии жил очень хитрый и скупой фермер по имени Джек. Как-то раз, попивая в таверне эль, он встретил самого Дьявола, они вместе выпили, а когда у Джека не осталось денег, чтобы рассчитаться за очередную кружку выпивки, Дьявол согласился заплатить в обмен на душу фермера. Для этого Дьяволу пришлось превратиться в монетку, а хитрый Джек вместо того, чтобы заплатить, просто сунул эту монетку в карман, где лежал серебряный крест, который не дал Дьяволу принять свой первоначальный облик. Попавший в западню Дьявол был согласен на любые условия, так Джек выторговал себе несколько лет спокойной жизни и обещание никогда не брать его душу в ад.
Спустя какое-то время Джек умер, а поскольку на земле он был грешником, дорога в рай для него была закрыта, и ему ничего не оставалось делать, кроме как навестить своего старого приятеля Дьявола. Но Дьявол, помня о своем обещании, отказался впустить фермера в ад, но дал ему тлеющие угли из адского костра, дабы Джек мог осветить свой путь. Чтобы подарок Дьявола дольше горел, Джек вырезал фонарь из репы и положил в него угли. С тех пор фонарь Джека – символ неприкаянной души, которая бродит в темноте, освещая свой путь тлеющими угольками. Когда Хэллоуин стал отмечаться в Америке, репу заменили на яркую тыкву, которая быстро получила всеобщее признание и стала главным символом праздника.
Статьи, обзоры |
| Как «раскручивают» сайты? |
| Вэбдизайн: Подсвечивание ссылки |
| Фрэймы |
| Советы вэбмастера |
| Модем и Интернет: максимальное ускорение связи |
| Ставим на страницу счетчик и статистику |
| Работа с Web-сервером Russian Apache |
| МЕТА: вместо предисловия |
| Баннерная кампания в Интернет |
| Как подключить к Интернету несколько компьютеров через один модем |
| Зачем нужны cookies? |
| Типичные ошибки начинающих |
| Для чего нужны формы? |
| Как правильно выбрать место для своего сайта (Хостинг и с чем его едят) |
| Таблица основных тэгов HTML |
| Как устроен Интернет |
| Создание мета-тегов |
| CGI скрипты для всех |
| 4 шага для раскрутки сайта |
| Как выбирать провайдера? |
| Основы сетевой рекламы |
| Как увеличить посещаемость сайта |
| Как сделать эффективный баннер |
| Сайт на шнурках |
| Реестр Windows 95 |
| Как я поднимал Windows NT |
| Нетрадиционная настройка Windows 98 |
| Уход за компьютером |
| Настрой свой BIOS на максимум |
| Ключи от «черного хода» Windows |
| Программы для диагностики компьютера |
| Как настроить локальную сеть под управлением Windows 98 |
| Что такое хорошая FTP программа |
| Русские Unicode шрифты в Photoshop |
| Norton Utilities 2000 — пакет для обслуживания вашего компьютера |
| Ошибки в браузерах (Netscape Communicator и Internet Explorer) |
| Выбери свой HTML редактор |
| Компрессоры исполняемых файлов |
| Nuts & Bolts 98 |
| ZipMagic 2000 — архиватор нового тысячелетия |
| Программы для вашего компьютера |
| Обзор дисководов CD-RW |
| Программное охлаждение процессора |
| Что такое Nvidia GeForce 256 |
| USB лучше — значит быстрее |
| Как выбрать ПК за ограниченные деньги |
| Разгоняем Celeron |
| Что необходимо знать покупая память |
| Разгон процессоров Intel |
| Разгоняем Pentium II |
| Как купить домашний компьютер |
| Мониторы |
| 17″ мониторы уже доступны |
| Обзор LCD мониторов |
| Как выбрать безопасный для здоровья монитор |
| Мыши — классификация, эксплуатация и уход |
| Еще о настройке модемов |
| Снова о настройке модема |
| Компьютерная система глазами хакера |
| Основные атаки на Windows-системы |
| Вирусы в Internet: это должен знать каждый |
| Установка и применение программы PGP |
| Лотереи в Интернет |
| Игры под Windows 2000 |
| Вопросы и Ответы о Халяве |
| Пять причин любить Билла Гейтса |
| Стрижем купоны |
| Автоматизация вашего дома-3 |
| Мониторная болезнь |
| Домашний Apache |
| Советы создателям домашних страниц |
| Как покупать рекламу |
| Что такое SSI? |
| Как регистрироваться в поисковых машинах |
| Как выгодно расположить баннер на странице и некоторые другие хитрости! |
| Поиск в Internet: новые методики |
| Как сделать эффективный баннер |
| Windows 2000 — окончательная версия |
| Что может BeOS 5.0 |
| Отличный способ «избавиться» от меню ПУСК (START) |
| 7 полезных советов |
| Компьютер сегодня |
| Windows 98 без мыши |
| Как просто работать в Linux |
| Допинг для Windows (утилиты ускорения Windows) |
| Что такое Windows 2000? |
| Обзор финальной версии Office 2000 |
| The Bat! и списки рассылки |
| Иллюстрация в Web с Adobe ImageReady |
| Выбери свой viewer для графических файлов |
| Microsoft Internet Explorer 5.0 |
| Обзор альтернативных броузеров для дома |
| Пару слов о Itanium от Intel и SledgeHammer от AMD |
| Компьютер и машинное масло |
| AMD Athlon глазами покупателя |
| Голосовые возможности современных модемов |
| Что такое Софтмодем? |
| Компьютерная безопасность |
| Компьютеры: безопасность |
| Типы взломов и защиты системы |
| Ой, а что с моим компьютером? |
| Безопасность Вашей почты |
| Заработок для новичков |
| FAQ по работе со спонсорами для новичков |
| Как зарабатывать со Spedia (подробный обзор) |
| Рейтинг спонсоров |
| Почтовый ящик, за который вы будете получать деньги |
| Неофициальный словарь улыбок (смайликов) |
| Гостевая книга |
| x:Drive — бесплатное дисковое пространство |
| Wingate - сервис удаленного доступа (или как сократить расходы на оплату услуг провайдера) |
| The Bat! — не только почтовый клиент |
| Бесплатная электронная почта |
| Служба WWW-почты Hotmail и ее юные помощники |
| Что такое Сеть Internet 2 |
| Здоровый образ жизни в Сети |
| Основы цивилизованного Интернет- маркетинга: E-mail рассылки |
| Как настроить CGI-скрипт для работы на Вашем сайте |
| Вредные советы: наилучшие способы сделать свой интернет- проект убыточным |
| Планирование успешного электронного бизнеса: 10 советов |
| Насколько безопасна коммерция в Интернет? |
| Советы он-лайн покупателю |
| Разработка коммерческого интернет- проекта: шаг за шагом |
| Бесплатные CGI-реурсы |
| Зачем нам нужен SSI? |
| Как зарегистрировать свой сайт |
| Настройка ваших страниц для поисковых систем |
| Ужасы Windows 98 |
| Удаление компонентов Windows 2000 |
| Повышение надежности Windows 2000 |
| Секреты Windows 98 |
| Три утилиты для управления системным реестром Windows |
| Диагностика и устранение системных конфликтов |
| Переформатировали диск — переинсталлируйте Windows 98 |
| Восстановление данных при фатальных ошибках винчестера |
| Макросы для Excel |
| Макросы для Word |
| Программы для работы с почтой |
| MediaRing Talk 99 — открытие сезона |
| Net Vampire для выкачивания файлов с HTTP и FTP серверов |
| Go!Zilla 3.5 — один из лучших бесплатных download- менеджеров |
| Форматирование символов в Word |
| Менеджер закачки ReGet |
| Что такое HDD Utility |
| Adobe Photoshop 5.5 с ImageReady 2.0 |
| Adobe Photoshop Limited Edition |
| Что такое StarOffice? |
| Позвони с помощью Net2Phone |
| Утилиты мониторинга (изменений файлов и папок в выбранных директориях) |
| Несколько советов о памяти |
| Возможности технологии 3DNow |
| Часто Задаваемые Вопросы по процессору Athlon |
| Безопасность вашей переписки |
| Вирусы- трояны или как избежать проблем |
| Шифрование бесплатно |
| Страшные сказки о безопасности Windows в Интернет |
| Проблемы безопасности в Интернет |
| Как не оставить за собой следы в Интернет |
| Компьютерные вирусы: вчера, сегодня, завтра |
| Атака на пользователей ОС Windows |
| Windows NT - безопасная система? |
| Обзор компьютерной криптографии ПК |
| Spedia FAQ |
| Заработок в Интернете |
| Greenfield Online — опросный спонсор |
| Аукционы в Интернет |
| Оптимизация изображений в формате JPEG |
| Оптимизация изображений в формате GIF |
| Советы по графическому дизайну узла |
| Адрес для Вашего веб-сайта |
| Ошибки при работе с почтой |
| Бесплатный Интернет- это реально |
| x:Drive - дополнительный бесплатный винчестер |
| Создание сайта: 36 советов для всех |
| В помощь утомленному вэбмастеру |
| Безопасная палитра |
| Регистрация в иностранных системах |
| Крупным планом ICQ 2000a |
| Где разместить свой сайт? |
| Что такое Java-браузер HotJava |
| Что такое е-коммерция? |
| Ускорим Интернет |
| Как сделать, чтобы сайт нравился всем? |
| Передача мультимедийной информации с применением системы «RealNetworks G2™ |
| Оптимизация работы модема |
| Десять вопросов о Windows 2000 |
| Форматы файлов (краткий справочник по расширениям) |
| Win2000 FAQ |
| Готов ли ваш РС для Windows 2000? |
| Несколько мифов о Linux |
| Все что нужно для нормальной работы Windows |
| Хитрости Windows и Office |
| 27 подсказок по работе с ICQ |
| Ночные кошмары с Microsoft Internet Explorer 5.0 |
| ICQ 2000a |
| Internet Explorer 5.5 Beta |
| Краткий учебник по Adobe Photoshop 5.5 для новичков |
| MediaRing Talk 99 |
| Почему я отказываюсь от Netscape |
| Двойной стандарт для Software |
| IE- хорошо, зависть- плохо! |
| Microsoft PhotoDraw 2000: новичок в классе |
| Canvas |
| CorelDraw 9 |
| Macromedia FreeHand 8 |
| Adobe Illustrator 8 |
| Выбор и доработка колонок для ПК |
| «Воруют пароли? А мне-то что…» |
| Защита от вирусов |
| Защита от троянов |
| Back Orifice |
| Спрячьте свои файлы |
| Заблокируйте Рабочий стол |
| Где сидит троян в Windows |
| Как распространяются вирусы-трояны |
| Телеработа- работа на расстоянии через Интернет |
| Рисунок сотен слов дороже нам |
| Таблицы в примерах |
| Восстановление 3,5” дискет |
| В Internet за покупками |
| Драйверы в Internet |
| Поисковые системы: AltaVista крупным планом |
| Ускоряем загрузку сайтов |
| Настройка и ускорение работы модема |
| Электронные деньги в Internet |
| Раскрутка своего сайта — пошаговое руководство |
| Error 404 not found |
| Уроки электронной рассылки |
| Особенности национального net-бизнеса |
| Несите ваши денежки… (кто, как и зачем инвестирует Рунет) |
| Где разместить сайт? (обзор Российских сайтов предоставляющих бесплатное место под страничку) |
| «Нарезание» кнопок и других графических элементов для WEB |
| Хостинг |
| Быстрый Интернет |
| Как работает Интернет |
| Что такое сервера… |
| Обзор зарубежных сайтов предоставляюших бесплатное место под страничку |
| Новый сайт |
| Как создавать WEB-страницы c FrontPage 98 (заметки новичка) |
| Как заявить о своем гениальном сайте |
| Практическое применение Perl-скриптов |
| 50 практических правил бизнес-сетикета |
| Что такое реестр? |
| Настройки Windows с помощью реестра |
| Оптимизация Windows |
| Горячие клавиши Windows |
| Установка Windows 2000 и многое другое |
| Ускорение и некоторые неявные настройки Windows |
| Настройка папок Windows98 |
| Настрой завершение работы по-своему |
| Еще раз про реестр (советы и описание реестра Windows) |
| Если ваш компьютер взбунтовался |
| Настроим папку под свой вкус |
| Millenium придет вовремя |
| Большая оптимизация для маленькой памяти |
| Обзор популярных архиваторов для Windows |
| Обзор программам компрессии данных на HDD |
| «Персональная радиостанция» Radio Player Pro |
| Обзор html-редактора HotDog Professional 5.5 |
| Разгон процессора AMD Athlon |
| Видеоадаптер |
| Перемещайтесь безопасно |
| ЧАсто задаваемые ВОпросы по троянам |
| Как выбирать ссылки у спонсора (на примере CJ) |
| Деньги в сети — заметки дилетанта |
| Как найти приличную работу в США |
| Как программисту найти работу за рубежом (часть 2 — Канада) |
| Как с помощью ПК и Интернета работать менеджером |
| Как искать рекламодателей для своего сайта |
|
|
Литые диски из Штатов — выбери на Амазоне / Клуб Shopotam
Тюнинг у нас любят не меньше, чем в любой другой стране мира. Но ни зарубежные производители, ни отечественные автомагазины, кажется, этого не замечают. Даже в крупных городах найти широкий ассортимент дисков от топовых мировых брендов непросто. В основном предлагают продукцию различных китайских компаний, стоит которая, кстати, совсем не дешево. Хотя сейчас, в преддверии Рождества и новогодних скидок, на Амазон можно найти диски от топовых марок по низким ценам.
Оглавление:
- Диски 15 дюймов Motegi, Konig, Ion Alloy
- Диски 15 дюймов American Racing, Enkei, Mickey Thompson
- Диски 22 дюйма 2CRAVE, MUM, KMC, Helo
Диски 15 дюймов Motegi, Konig, Ion Alloy
Пожалуй, все основные производители деталей для тюнинга располагаются либо в США, либо в Японии. Там магазины представляют собой настоящую мечту российского тюнера: отыскать можно все что угодно практически для любого автомобиля, исключением является продукция отечественного автопрома. C Японией мы пока не работаем, а с американскими магазинами никаких проблем нет — выбирайте, и мы привезем все, что вы хотите.
Найти все это можно в различных отдельных интернет-магазинах, но зачастую все они специализируются на каком-то одном профиле. Так что если вы хотите посмотреть все и сразу, то лучшим ресурсом для вас будет Амазон. Это самой большой интернет-мол в мире, и чтобы что-то не найти на его виртуальных полках, нужно очень постараться. Именно сейчас поиск актуален — безумные распродажи распространяются практически на все! И в первую очередь — это диски. Представляем первую подборку — диски 15 дюймов.
Диски 15 дюймов American Racing, Enkei, Mickey Thompson
Безусловно, диски — это дорогое приобретение, и не хотелось бы покупать кота в мешке за такие деньги. Но если вы делаете это на Амазоне, то можете забыть об этих переживаниях.
Контроль качества товаров здесь стоит на самом высоком уровне, пожалуй, это один из главных секретов успеха этого интернет-молла. Волноваться за свои сбережения стоит, совершая покупку в какой-нибудь автолавке. Вот там купить китайскую подделку, которая треснет на первой же кочке, риск гораздо больше.
На Амазоне же можно купить литые диски американского и японского производства, помимо этого можно отыскать и китайские модели, правда, сделаны они будут на официальном производстве и поставляться со всеми сертификатами, так что в их качестве вы можете быть уверены.
Диски 22 дюйма 2CRAVE, MUM, KMC, Helo
Если вы уже давно ищете диски на 22 дюйма и хотите купить что-нибудь по-настоящему необычное и удивить всех на дороге, то сейчас самое подходящее время для столь дорогостоящей покупки. Со скидками, которые доступны, вы можете купить очень дорогие модели за полцены или еще дешевле. Сравните, сколько такие модели стоят в наших магазинах. Цена будет отличаться процентов на 50%, если, конечно, удастся найти подобные предложения. У нас чаще всего привозят такие литые диски на заказ, при этом покупают их здесь же — на Амазон. Но вы можете приобрести их сами и не переплачивать лишние деньги. Учитесь экономить с ShopoTam. И удачи на дорогах!
_________________________________________________________________________________________________Обратите внимание, что доставка крупногабритных грузов доступна не для всех регионов.
_________________________________________________________________________________________________
6 оупенсорсных средств создания текстовых игр
С каждым годом графика в играх становится все более и более реалистичной. К сожалению, это зачастую означает, что сюжет отходит на задний план. С другой стороны есть текстовые игры, в которых история — это самая важная составляющая. Не смотря на то, что этот жанр существует уже очень и очень давно в последние годы наблюдается все повышающийся к нему интерес.
Вот вам пять оупенсорсных средств, с помощью которых можно написать свою собственную текстовую игру. Но до того как мы начнем, позвольте мне объяснить, что такое текстовая игра.
Интерактивная проза – категория компьютерных игр, в которых игрок может контролировать персонажа посредством текстовых команд. Одной из самых известных игр в этом жанре является Zork.
Более богатой на изображения версией текстовых игр является книга-игра. Книги-игры позволяют так же прокликать себе дорогу до финала. Графика, тем не менее, и в них особо сильного значения не имеет. Все фокусируется на тексте и сюжете. Отличным примером книги-игры является серия “Выбери себе приключение”.
Подыскать хорошую текстоую игрушку на английском языке можно здесь и здесь; на русском здесь, например.
Лучшие средства с открытым кодом для создания интерактивной прозы
Сегодня я покажу вам средства, с помощью которых можно создать интерактивную прозу на Linux. Программы не проставлены в каком-то определенном порядке.
1.Twine
Twine — это простая в освоении программа, для создания текстовых игр, для которой не требуется навыков программирования. Все что вам понадобится для этого, так это создать серию отрывков, а потом их соединить. Twine дает возможность использовать карту для навигации по течению повествования, где видны сами отрывки, а также связи между ними.
Если вы еще хотите чего-то добавить в свою игру, то есть возможность облагородить творение переменными, условной логикой, изображениями, CSS и javascript. Результат Twine экспортирует в формате HTML. Такой подход дает возможность с легкостью делиться своими творениями.
На данный момент последняя версия Twine это 2.1.3, которая доступна для Linux, Windows, и Mac OS. Она лицензирована под GPL v3.
2.Quest
Quest — еще один вариант для тех, кто не умеет программировать. Приложение сопровождается визуальным редактором скрипта. Последний позволяет выбирать определенные команды из списка без необходимости их запоминать. Quest позволяет создавать как текстовые адвенчуры, так и книги-игры.
Как и Twine Quest можно расширить с помощью изображений, музыки, и звуковых эффектов. У вас даже есть возможность вставки роликов с YouTube или Vimeo и модификации интерфейса финальной версии игры с помощью HTML или javascript.
Последняя версия для Windows 5.7.0. Если у вас Linux или Mac, то можете использовать онлайн редактор. Он лицензирован под MIT. Исходный код доступен здесь.
3.Squiffy
Squiffy — это еще одно средство для создания текстовых игр от разработчиков Quest. Его отмечают как “простой способ создания интерактивной прозы”. Squiffy не сильно отличается от предыдущих вариантов, так как позволяет выводить результат в HTML и javascript, как и Twine, чтобы можно было сыграть в браузере. Для превращения игры в приложение можно использовать PhoneGap.
Самый актуальный релиз Squiffy 5.0. Его можно запускать на Linux, Mac и Windows; можно использовать в браузере. Она лицензирована под MIT. Исходный код здесь.
4.TADS
TADS или Text Adventure Development System – это “прототипный предметно-ориентированный язык программирования и набор стандартных библиотек” для создания интерактивной прозы. Наиболее свежая версия языка TADS основана на C++ и javascript. Она предоставляет компилятор как для создания игр, так и для самой игры.
TADS вне всяких сомнений самый сложный вариант из представленных в этом списке. Не уверен какая у него лицензия, но если верить официальному сайту, то любая созданная на нем игра может быть распространена и продана без ограничений.
5.Inform
Как и предыдущие варианты, Inform — это более чем простая программа для создания интерактивной прозы. Inform представляет собой целую «систему оформления интерактивной прозы на основе естественного языка». Широкий перечень средств, включенных в нее, позволяет создавать «адвенчуры, исторические симуляторы, захватывающие истории или экспериментальное цифровое искусство». Завершенный исходный код «читается как предложение на английском языке, что делает работу со средством более доступной для не-программистов».
У Inform есть библиотека созданных пользователями расширений, которые могут добавить возможностей вашим историям. Авторы написали электронную книгу, призванную помочь писателям в освоении программы. Inform можно запускать на Linux, Mac и Windows. Linux версия использует фреймворк GNOME. Наиболее актуальный релиз Inform 7.0.
6.Ren’Py
Ren’Py — средство для создания графических романов. Я даже хотел не включать его в этот список, так как оно слишком лаконично для упоминания. Если верить сайту, то он является «бесплатным и кроссплатформенным движком для цифровых рассказов. Он позволяет с легкостью комбинировать слова, изображения и звуки для создания визуального повествования и игр, симулирующих жизнь».
Как и несколько ранее уже упомянутых вариантов, Ren’Py работает со своим собственным языком, но при этом предоставляет поддержку кода на скриптовом языке программирования Python. Ren’Py предлагает поддержку Linux, Windows и Mac. В игры, созданные на нем, так же можно играть на iOS и Android. Вы даже можете создать версию игры для загрузки в Steam. Большая часть Ren’Py лицензирована под MIT. На исходный код можно взглянуть здесь. Актуальная версия 6.99.12.
Итог
Интерактивная проза была первой попыткой программистов познать еще зарождавшийся мир компьютерных игр. Сегодня они до сих пор не потеряли актуальности, так как в них можно играть где угодно, да и средств для их создания достаточно.
Когда я был моложе, то прочел много книг из серии «Выбери свое приключение», так что мне понятна притягательность такого рода игр. Замечательно, что сегодня сделать что-то подобное не представляет особых сложностей.
Вы когда-нибудь играли в/создавали интерактивную прозу? Есть ли у вас любимые представители жанра? Может я не упомянул какие-то средства? Вы вольны оставить любые замечания, так как они будут очень полезны.
Если статья показалась вам интересной, пожалуйста, поделитесь ей с другими. Спасибо!
Изучите редактор HTML | Учебный лагерь по программированию в Беркли
Основы текстового редактора HTML
Когда придет время изучать HTML, вы можете быть удивлены тем, насколько доступен этот язык. Каждый документ, написанный в HTML, создается из естественного текста, что означает, что вы можете использовать простой редактор, такой как TextEdit или Notepad, для создания всей веб-страницы. Если вы когда-либо учили кого-то или вас учили пользоваться редактором HTML, вероятно, это был процесс с несколькими различными этапами, которые могли включать:
- Ввод разметки в текстовый файл.
- Сохранение файла.
- Открытие файла в браузере, чтобы убедиться, что он работает правильно.
Использование текстового редактора для создания веб-страниц — хороший первый шаг для новичков. Однако то, что вы начали использовать текстовый редактор, не означает, что вам следует останавливаться на достигнутом. Если вы хотите изучить HTML, есть много причин, чтобы как можно скорее начать использовать полноценный редактор HTML. В конце концов, прохождение учебного курса по программированию подразумевает необходимость освоить новые навыки веб-разработчика!
Преимущества редактора HTML
Использование полного редактора HTML может помочь вам при работе с веб-страницами.Правильный редактор HTML обнаружит ваши ошибки и поможет вам перемещаться по сложным веб-страницам в дополнение ко многим другим удобным функциям.
С другой стороны, плохой редактор HTML может поставить вас в худшее положение, чем если бы вы застряли в простом текстовом редакторе. На самом деле, плохой редактор HTML может вызвать массу проблем, если вы пытаетесь изучить HTML. Это связано с тем, что плохой HTML-редактор может скрыть потенциальные проблемы в вашем документе, пока он не работает с вашим кодом.
В прошлом у людей, которые только начинали создавать веб-страницы, не было большого выбора, когда дело доходило до редактора HTML.Веб-разработчики могли купить Adobe Dreamweaver, который обычно был излишне сложным; или менее дорогой условно-бесплатный редактор HTML, но они, как правило, давали неблагоприятные результаты. В качестве другого варианта веб-разработчики могли использовать HTML-редактор с открытым исходным кодом, но он также мог вызвать другие проблемы. Хорошая новость в том, что сегодня доступно гораздо больше вариантов.
На что обращать внимание в редакторе HTML
Если вы записаны на учебный курс по веб-разработке, вы не хотите поначалу тратить слишком много денег на редактор HTML — это особенно верно, если вы только начинаете изучать HTML.Это означает, что вам понадобится бесплатный редактор HTML. Хороший редактор HTML будет работать на Mac, Windows и Linux, позволяя вам работать в любой операционной системе.
Имейте в виду, что рекомендуется выбрать редактор HTML с цветовой кодировкой. Редактор HTML с цветовой кодировкой подпадает под подсветку синтаксиса, которая включает в себя другие функции, такие как выделение тегов. Это позволяет автоматически назначать совпадающим конечным или начальным тегам один и тот же цвет, помогая вам разделить различные теги, которые вы будете использовать для создания своих веб-страниц.
Вы также захотите использовать редактор HTML, который может обнаруживать любые ошибки, которые вы делаете при кодировании. В отличие от текстового процессора, ваш HTML-редактор не исправит ваши ошибки автоматически. Однако вы можете получить редактор HTML, который определит потенциальные проблемы и пометит их красным цветом. Выявление простой ошибки на раннем этапе может помочь вам избежать серьезных проблем позже.
Чего следует избегать
Важно помнить о нескольких потенциальных проблемах, которые может создать ваш редактор HTML. Например, вы не хотите выбирать редактор HTML, который позволяет вам просматривать его как текстовый редактор.Это может выглядеть красиво, но обычно приводит к неорганизованной и беспорядочной разметке, из-за чего вы теряете контроль над редактированием HTML. Хуже того, вы не сможете узнать, делаете ли вы ошибки в своем коде, потому что этот тип редактора HTML скрывает все проблемы.
Вам также следует избегать попыток изучить HTML с помощью редактора, который добавляет дополнительные детали в ваш код. Иногда эти детали предназначены для того, чтобы помочь редактору HTML лучше понять документ. Однако в других случаях эти дополнительные детали предназначены для работы с определенной технологией.Если ваш веб-хостинг не поддерживает эту технологию, ваша веб-страница не будет работать.
Наконец, рекомендуется избегать использования проекта с открытым исходным кодом, созданного небольшой компанией. Если один из этих небольших проектов редактора HTML умрет, ваша веб-страница не получит поддержки, исправлений ошибок или обновлений для новых веб-стандартов. К счастью, существует множество надежных редакторов, которые дополнят ваше обучение на курсах для веб-разработчиков.
Кронштейны
Adobe создала редактор HTML под названием Brackets.Этот кроссплатформенный и легкий HTML-редактор появился на рынке всего несколько лет назад, и с тех пор его скачали сотни тысяч раз.
При использовании скобок у вас будет доступ ко многим функциям, одна из лучших — предварительный просмотр в реальном времени. Вместо того, чтобы вносить изменения в свой HTML-документ, сохранять его и помещать в браузер для просмотра, вы можете сразу увидеть свои изменения прямо в браузере. В этом отношении особенно хорошо работают вместе Google Chrome и Brackets.
Вы можете скачать скобки здесь.
Код Visual Studio
Поддерживаемый программным гигантом Microsoft, Visual Studio Code похож на Brackets в том, что это кроссплатформенный инструмент редактирования HTML с открытым исходным кодом. В опросе 2018 года Stack Overflow обнаружил, что Visual Studio Code был самым популярным инструментом для веб-разработчиков.
В отличие от скобок, Visual Studio Code задуман как полноценная среда разработки, позволяющая создавать простые веб-страницы уже сегодня. По мере прохождения учебного курса для веб-разработчиков вы можете перейти к более сложным проектам с большим количеством HTML-кода.
Visual Studio Code также позволяет загружать различные веб-расширения, которые можно подключить, чтобы предлагать новые функции. По мере прохождения курса начальной подготовки веб-разработчиков для изучения HTML вы можете постепенно начинать добавлять на свои веб-страницы функции, включая отладку, GitHub, код на стороне сервера и многое другое. Поначалу это может показаться пугающим, но вы сможете постепенно выучить это по мере прохождения. Обратной стороной является то, что его системы конфигурации сложны, и вы можете обнаружить, что меню может быть переполнено.
Вы можете скачать код Visual Studio здесь.
Заключительные мысли
Сегодня есть гораздо больше бесплатных редакторов HTML, которые лучше, чем несколько лет назад. Код и скобки Visual Studio отлично подходят, если вы только начинаете использовать редактор HTML, и есть много других бесплатных редакторов HTML, таких как приложения для тяжелого кодирования. Эти инструменты также используются в профессиональной среде, поэтому, если вы сможете изучить их, вы будете готовы к будущему поиску работы, когда придет время.
* Обратите внимание, что эти статьи предназначены для образовательных целей, и затронутые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, что вы узнаете по нашей программе.Лучшие редакторы HTML, которые вы должны попробовать в 2021 году
Если вы попадаете на эту страницу, значит, вы либо веб-разработчик, либо хотите им стать. HTML (язык разметки гипертекста) — это основной язык, с которым вам придется работать при кодировании веб-сайта.И инструмент, над которым вы работаете, должен иметь звуковые помехи с лучшими функциями, которые помогут вам при кодировании. Потому что, в конце концов, именно холст позволяет художнику рисовать на нем свое воображение.
В этой статье мы рассмотрим лучший редактор HTML для вас, но вы должны выбрать холст самостоятельно.
Что такое редактор HTML?
Существует несколько инструментов для кодирования, таких как текстовый редактор, редакторы кода и редактор HTML, поэтому позвольте мне прояснить ваше недоразумение относительно того, что такое редактор HTML.Текстовый редактор и редактор HTML очень похожи по функциональности и интерференции, и вы можете увидеть список лучших текстовых редакторов, чтобы понять разницу. Хотя редакторы HTML — это несколько продвинутый тип редакторов, в которых вы можете получить такие функции, как автозаполнение, выделение синтаксиса, вставка общих элементов HTML и т. Д.
HTML — важный инструмент для эффективного редактирования исходного кода. И большинство разработчиков используют их для поддержки и изменения кода своих веб-сайтов.
Причины использования редактора HTML
По следующим причинам вам следует использовать редактор HTML.
- Может использоваться любым программистом начального уровня или заядлым разработчиком.
- Хороший редактор HTML дает вам лучший опыт при разработке вашего веб-сайта. Редакторы
- HTML помогут вам удалить ошибки в коде, поэтому вам не нужно читать весь код, чтобы найти ошибки.
- Помогает ввести кодовые скобки, если вы пропустили при написании кода.
Типы редакторов HTML
Два типа редакторов HTML могут помочь вам выбрать редактор HTML из списка.
1. Текстовый редактор HTML:
Как следует из названия, это простой текстовый редактор, в котором вы можете редактировать код в виде текста. Но вы должны отлично знать код, чтобы понимать и писать код. Вы не можете увидеть предварительный просмотр веб-сайта в режиме реального времени при использовании текстового редактора HTML.
С помощью текстового редактора HTML вы можете кодировать более сложные функции на своем веб-сайте, но для этого вы должны хорошо знать кодирование.
2. WYSIWYG (то, что видишь, то и получаешь) Редактор:
Это разновидность HTML-редактора, с которым проще работать человеку, который не очень хорошо умеет кодировать. Он дает вам предварительный просмотр того, что вы кодируете. Так что легко начать работу с WYSIWYG HTML-редактором.
Большинство программистов старой школы имеют возможность перетаскивания при управлении дизайном своего веб-сайта с помощью редактора WYSIWYG. Таким образом, это поможет вам лучше отточить свои творческие способности.
Лучшие редакторы HTML 2019
После ознакомления с преимуществами и типами редактора HTML, теперь вы можете легко выбрать из списка ниже тот, который является лучшим редактором HTML для вас.Файл содержит все лучшие редакторы HTML от малышей до продвинутых. Все редакторы имеют одинаковую базовую функциональность, но в случае вмешательства пользователя и производительности все они различаются.
Вот список лучших и последних редакторов HTML 2019:
1. Синий грифон
BlueGriffon — Лучшие редакторы HTMLПервый член нашего списка очень удобен для новичков, и наиболее предпочтительно это один из последних редакторов HTML. Вы получаете беспроблемный опыт, поскольку он использует движок рендеринга Gecko, который используется Firefox.Если вы новичок в программировании, это единственный редактор HTML, который мы вам порекомендуем. Причина в визуальных представлениях и возможности перетаскивания, которые помогают добиться от этого наилучшего.
Вы можете создавать дизайн, шаблоны и миниатюры одним щелчком мыши. Это одна из его премиальных функций.
Основные характеристики:
- Он удобен для новичков и прост в использовании.
- Он дает лучшие визуальные представления, таким образом, помогает в эффективной разработке веб-сайта.
- Это дешево. Все функции доступны бесплатно. Вы должны приобрести одноразовую лицензию.
- Его производительность довольно высока, но иногда возникает некоторое отставание из-за большой нагрузки.
- BlueGriffon — идеальный редактор WYSIWYG, который поможет вам создать более замечательный веб-сайт самостоятельно.
- Поставляется с множеством опций; если вы опытный программист, то вам это понравится.
- Поддерживает кроссплатформенность. Вы можете использовать его на любой платформе, включая Windows, Linux и Mac.
Загрузить Bluegriffon
2. Блокнот ++
Notepad ++ — Лучшие редакторы HTMLМы также упомянули этот редактор в списке лучших текстовых редакторов, потому что его можно использовать в качестве обоих. Будучи модифицированной формой блокнота, это идеальный текстовый редактор. Кроме того, благодаря расширенным функциям это еще и редактор HTML.
Основные характеристики:
- Notepad ++ использует подсветку и сворачивание синтаксиса, поддерживает языки сценариев и разметки.
- Чрезвычайно простое и удобное в использовании вмешательство.
- Бесплатно для загрузки и использования.
- Этот HTML-редактор основан на WYSIWYG (то, что вы видите, то и получаете), и программисты знают это лучше.
- Он также поддерживает несколько других форматов для сохранения ваших документов, таких как TXT, AU3, BASH, BAT, CSS, ASM, REG, HPP, CC, DIFF, VBS.
- Вам не нужно беспокоиться о сохранении документа, поскольку этот редактор сохраняет текст сам по себе. Так что в следующий раз, когда вы откроете приложение Notepad ++, вы сможете продолжить работу.
- Notepad ++ поддерживает более 140 плагинов для расширения своих возможностей.
- Вы можете добавлять дополнительные плагины, а также создавать свои плагины.
Загрузить Блокнот
Сообщество Microsoft Visual Software — лучшие редакторы HTMLСообщество Microsoft Visual Studio — это самая продвинутая форма редактора HTML, которую создает технический гигант Microsoft. Это отличный инструмент как для разработчиков, так и для программистов. Это визуальная IDE; таким образом, программисты и веб-разработчики могут использовать их одновременно для создания веб-приложений и мобильных приложений.
Если вы новичок, это программное обеспечение может доставить вам несколько трудностей, так как это очень продвинутое программное обеспечение профессионального уровня, которое не так легко понять. Но для профессиональных и корпоративных пользователей он единственный в своем роде.
Основные характеристики:
- У него большое сообщество, поэтому легко получить поддержку и решения для любых проблем.
- Microsoft регулярно рассылает обновления для Microsoft Visual Studio. Таким образом, он остается обновленным для новых функций.
- Он поддерживает почти все языки программирования. Таким образом, это единый пакет, обладающий всеми возможностями для кодирования.
- Это лучший редактор HTML с точки зрения производительности и возможностей.
- Имеет удобное для пользователя вмешательство.
Microsoft Visual Studio поставляется с множеством функций программирования, но многие функции стоят значительных денег. Кроме того, он потребляет много системной памяти, поэтому для запуска этой программы у вас должен быть хороший компьютер.
Загрузить Microsoft Visual Studio
4.Бесплатный HTML-редактор CoffeeCup
CoffeeCup — Лучшие редакторы HTMLЕсли вы можете заплатить за полную версию, то HTML-редактор CoffeeCup поставляется с полнофункциональной версией WYSIWYG, но если вы хотите использовать бесплатную версию HTML-редактора CoffeeCup, тогда он поставляется с базовой текстовой версией.
Это один из новых редакторов HTML, который имеет некоторые причудливые помехи, и новые кодировщики обычно любят такие инструменты для кодирования. Так что, если вы ищете отличный визуальный редактор, вы можете использовать HTML-редактор CoffeeCup.
Основные характеристики:
- Он полностью совместим с устройствами Windows и Mac OS.
- Он имеет все премиальные функции, такие как автозаполнение, которое автоматически завершает предложение после ввода тега.
- Вы можете разделить экран во время кодирования для предварительного просмотра в реальном времени. Но эта функция работает только в премиум-версии.
- Вам не нужно читать полный код, чтобы удалить ошибку, и в нем есть функция проверки. Используя инструмент вещь, вы можете проверить все страницы своего кода, чтобы найти ошибки.
Загрузить HTML-редактор Coffeecup
5. Атом
Atom — Лучшие редакторы HTMLМы также упомянули Atom как текстовый редактор в нашей статье. Но благодаря расширенным функциям он также может претендовать на звание одного из лучших редакторов HTML. Это проект с открытым исходным кодом, в котором есть большое сообщество преданных разработчиков. Благодаря большому сообществу, он получает лучшую поддержку, поэтому широко используется во всем мире. Что ж, сообщество GitHub всегда поддерживает такие проекты.
Вы также можете изменить исходное программное обеспечение, установив пакеты для различных функций.Например, доступны пакеты для различных тем, поддержка языков и т. Д.
Основные характеристики:
- Он уникален как по функциям, так и по внешнему виду. Ярлыки помогают быстрее редактировать и добавлять код.
- Поддерживает перетаскивание файлов / папок; таким образом, их легче редактировать.
- Функция переключения между вкладками и даже окнами выводит взаимодействие с пользователем на новый уровень.
- Вы можете вносить изменения на все открытые страницы одновременно.
- Поскольку он создан для разработчиков, он поддерживает почти все языки разработки, такие как C ++, HTML, Java, PHP, JSON и т. Д.
- Это проект с открытым исходным кодом, поэтому он пользуется фантастической поддержкой со стороны команды GitHub.
Загрузить Atom
6. Adobe Dreamweaver CC
Adobe Dreamweaver CC — Лучшие редакторы HTMLА вот еще один гигант в нашем списке. Adobe Dreamweaver CC — один из самых известных и влиятельных HTML-редакторов известной компании Adobe.Он отлично работает как для интерфейсной, так и для внутренней разработки. Он поставляется с множеством плагинов и дополнительных функций, которых нет ни в одном другом редакторе HTML.
Используя Dreamweaver, вы можете быстро разрабатывать адаптивные сайты, а также редактировать код веб-сайта с помощью редактора кода в Dreamweaver или визуального редактора.
Основные характеристики:
- Он имеет полную поддержку со стороны Adobe и регулярно получает обновления.
- Он имеет невероятные визуализации, которые помогут вам редактировать код.
- Он имеет функцию разделения экрана, так что вы можете разделить экран, чтобы видеть код и веб-сайт рядом. Это полезная функция для новичка.
- Это помогает сделать веб-страницу в соответствии с WCAG, подтвердив код и доступность страницы.
- В нем есть библиотеки для графики, цветов, шрифтов и многого другого.
- Он совместим с Mac OS и Windows.
Загрузить Adobe Dreamweaver CC
7. Превосходный текст
Sublime — Лучшие редакторы HTMLЭто также известно как лучший инструмент текстового редактора.Но нет никаких сомнений в том, что благодаря своей функции он также легко может претендовать на звание лучшего редактора HTML. Он поставляется с бесплатной пробной версией, но полная версия стоит единовременно 80 долларов, после чего вы можете использовать ее на любом количестве устройств. А вот и бесплатной версии новичкам хватит.
Самое лучшее в Sublime text — это его производительность без какого-либо значимого использования ресурсов. Благодаря своей простоте, возвышенный текст является одним из самых продаваемых редакторов HTML на протяжении многих лет. И не только это, он также получил много положительных отзывов от пользователей.
Основные характеристики:
- Он имеет все премиальные функции, включая многооконное редактирование, кроссплатформенное редактирование и Python API.
- Используя Python API, вы можете интегрировать Sublime text в свои плагины или любые другие сторонние плагины, чтобы делать вещи по своему желанию.
- Он очень удобен в использовании, и вы будете зависимы от его вмешательства пользователя.
- В нем есть десятки ярлыков, которые делают работу более удобной, и вы можете писать код с удовольствием.
- Параметры настройки для возвышенного текста более чем удивительны. Вы можете модифицировать практически все программы по своему желанию.
8. UltraEdit
- UltraEdit входит в число успешных редакторов HTML, и у них есть бесплатные и платные версии.
- Подходит для различных платформ, таких как Mac, Linux и Windows.
- Это отличный выбор для редактирования большого количества документов.
- UltraEdit предлагает подсветку синтаксиса почти для всех основных языков, таких как Perl, JavaScript, Ruby, PHP, CSS, а также для других.
- UltraEdit поддерживает FTP, FTPS и SFTP.
- Простая проверка и изменение файлов.
- Встроенные скрипты и макросы.
- — это функция сворачивания кода и иерархического перечисления функций.
- Он мгновенно закрывает теги HTML / XML.
- UltraEdit предоставляет вам возможность редактирования разделенного окна.
9. NoteTab
Вкладка «Примечание» — Лучшие редакторы HTML- NoteTab — это полностью бесплатный текстовый редактор для Linux и Windows.Полная версия функции этого конкретного HTML-редактора является платной.
- Это действительно быстро и надежно.
- Особенности подсветки синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную группу вставляемых текстовых фрагментов, почти все из которых связаны с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Очень легко размещать теги вместе с другими кодами HTML на панели инструментов.
- Простота работы с несколькими объектами.
- Функция автозаполнения для размещения тегов.
10. Веб-редактор Kompozer
- Kompozer — это бесплатный HTML-редактор с открытым исходным кодом и очень простым в использовании редактором WYSIWYG.
- Kompozer — отличный вариант для новичков создать профессионально оформленный сайт.
- Вы можете быстро изменять свои веб-сайты с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и HTML.
- Вы можете персонализировать свою панель инструментов.
- Встроенная проверка орфографии.
- Kompozer обеспечивает кроссплатформенную совместимость. таким образом, его можно легко запустить, быстро запустить в macOS, Windows и Linux.
- Интегрированное управление файлами по FTP.
Часто задаваемые вопросы
Вывод:
Мяч теперь на вашей площадке. В этой статье мы объяснили лучшие редакторы HTML с их преимуществами и недостатками, теперь вам нужно выбрать то, что лучше всего для вас.Установите приоритеты и выберите лучший HTML-редактор, который соответствует вашему стилю и потребностям. Если вы новичок, то вам лучше всего подойдут Bluegriffon и Adobe Dreamweaver CC. Но если вы достаточно профессиональны, Microsoft Visual Studio и Notepad ++ помогут вам применить свои навыки в творчестве.
Этот отмеченный наградами HTML-редактор делает все и экономит время!
2. NoteTab адаптируется к вашему стилю работы.
Прошли те времена, когда вам нужно было вводить весь код вручную.Но многие веб-мастера по-прежнему тратят много времени на копирование, вставку и редактирование тегов и блоков HTML.
Конечно, вы можете работать и в NoteTab. Но зачем вам это нужно, если есть способ лучше?
Система клипов NoteTab в действии.Откройте для себя подход NoteTab к экономии времени. Вы можете:
- Вставляйте теги и другой HTML-код с панели инструментов.
- Перетащите фрагменты кода из списка в документ.
- Вставьте фрагменты кода с помощью клавиатуры.
- Используйте функцию автозаполнения для вставки тегов по мере ввода.
Лучше всего то, что NoteTab упрощает установку атрибутов для большинства тегов. Когда вы вставляете фрагмент, появляется диалоговое окно с общими атрибутами и значениями, из которых вы можете выбирать. И, в отличие от любого другого редактора HTML, вы можете изменять фрагменты кода и атрибуты тегов по своему усмотрению.
3. NoteTab поддерживает бутстрап Twitter.
Если вы еще не слышали о Twitter Bootstrap, вас ждет большой сюрприз. Twitter определяет свой набор инструментов с открытым исходным кодом как: «Простой и гибкий HTML, CSS и JavaScript для популярных компонентов пользовательского интерфейса и взаимодействия». Еще говорят, что это «инструмент для быстрого и простого выполнения общих задач веб-разработки». На самом деле это намного увлекательнее, чем кажется. Читайте дальше…
Библиотека Bootstrap Clip от NoteTab в действии.Bootstrap предоставляет все строительные блоки, необходимые для быстрого и легкого создания профессионально выглядящего веб-сайта.Вам больше не нужно возиться с CSS, чтобы обеспечить единообразный внешний вид во всех браузерах. Какая экономия времени!
Нужен пример веб-сайта Bootstrap? Вы смотрите прямо сейчас!
NoteTab — первый (и пока единственный) редактор в мире, поддерживающий Twitter Bootstrap. Это означает, что с помощью NoteTab вы сможете создать веб-сайт Bootstrap быстрее, чем с помощью любого другого редактора. Это даст вам значительное преимущество перед другими веб-мастерами. Подумайте обо всех приятных вещах, которые вы можете сделать, сэкономив время.
4. NoteTab использует подсветку синтаксиса, которая не вызывает головокружения.
Хотите узнать секрет? Большинство текстовых и HTML-редакторов с подсветкой синтаксиса (а их сотни) основаны на одних и тех же двух или трех Элементы управления вводом . Вот почему так мало редакторов, которые нарушают стереотипы.
Другая проблема этих популярных элементов управления вводом состоит в том, что они переборщили с подсветкой синтаксиса. Посмотрите на любой код в них, и вы обычно получаете потрясающее сочетание цветов.Нельзя отделить деревья от леса. Звучит знакомо?
По правде говоря, разработчики забыли, что основная цель подсветки синтаксиса — облегчить чтение кода. Глупо, правда?
У вас не возникнет этой проблемы с NoteTab. Мы используем тщательно настроенный элемент управления вводом, который вы не найдете ни в одном другом редакторе HTML. Он не только оптимизирован по скорости, но и использует тщательный баланс подсветки синтаксиса для HTML и CSS, который не вызовет у вас головокружения.
Мощная база знаний WYSIWYG HTML Editor
Мощный редактор WYSIWYG для создания знаний
Встроенный мощный HTML-редактор WYSIWYG («Что видишь, то и получаешь») позволяет быстро создавать и редактировать статьи базы знаний, как если бы вы использовали текстовый редактор или редактор HTML. Программное обеспечение базы знаний PHPKB использует самый мощный редактор WYSIWYG HTML, который предоставляет расширенные возможности редактирования, предназначенные для создания и публикации содержимого базы знаний.«Продвинутый» не означает «сложный». Все диалоги имеют простой в использовании интерфейс.
Что делает его таким особенным по сравнению с другими редакторами WYSIWYG?
Есть много других редакторов WYSIWYG, которые пытаются реализовать почти все тяжелые функции текстового процессора. Это приводит к сложному интерфейсу, который загружается медленно и требует длительного времени загрузки. Редактор WYSIWYG, используемый в программном обеспечении базы знаний PHPKB, был разработан специально для Интернета, он прост и быстро загружается, но при этом достаточно мощный, чтобы создавать стильный контент.
Редактор WYSIWYG предоставляет основные функции редактирования HTML с полным контролем над стилями. Это кроссбраузерный редактор HTML, полностью основанный на javascript, который предоставляет полнофункциональный текстовый процессор для создания и публикации содержимого вашей базы знаний и создает 100% действительный код XHTML для статей базы знаний.
Повторное использование содержимого из Microsoft Word
Нет необходимости повторно вводить существующий контент. Используя кнопку «Вставить из Word» в редакторе WYSIWYG, вы можете легко повторно использовать контент из существующих документов, отчетов, статей и руководств, созданных в Microsoft Word.Контент из Microsoft Word лишен ненужных тегов, связанных с Word, и выглядит идентично тому, как это было в Microsoft Word.
Удобная среда редактирования для создания содержимого базы знаний
- Быстрая загрузка.
- Имеет новую панель инструментов с вкладками
— знакомую пользователям Office 2007.
— обеспечивает удобный доступ к наиболее часто используемым инструментам. - С помощью встроенного селектора тегов легко выбрать любые элементы HTML (текст, абзацы, изображения и т. Д.).
- Полноэкранный режим редактирования (не открывает новое окно).
- Плавающие диалоги для специального редактирования (изменения видны сразу).
- Статус панели инструментов в реальном времени.
- Выпадающие списки с предварительным просмотром форматирования.
- Просмотр исходного кода HTML с форматированием и раскраской кода.
Форматирование на основе стилей CSS
- Сложный выбор, генерирует чистые теги для форматирования текста (без устаревших тегов HTML).
В среднем редакторы WYSIWYG используют: Редактор WYSIWYG в PHPKB использует:
Текст здесь
Текст здесь - Легко применить стиль к любым элементам HTML (с помощью селектора тегов). Вы не ограничены форматированием только выделенного текста или выбираемых объектов.
- Диалоги расширенного редактирования:
- Диалог форматирования текста
- Диалог форматирования абзаца
- Диалог форматирования списка
- Диалог форматирования окна
- Диалоги редактирования таблицы / ячейки
Предварительный просмотр / редактирование исходного кода HTML с форматированием и раскраской кода
Мощный редактор WYSIWYG программного обеспечения базы знаний PHPKB позволяет просматривать / редактировать исходный код HTML с форматированием и раскраской кода. Если вы используете IE, редактор исходного кода также найдет курсор / выделение на основе текущего выбранного тега в представлении WYSIWYG (многие конкурирующие продукты обычно размещают курсор в самом начале текста).
Встроенный селектор тегов
Редактор WYSIWYG позволяет легко выбирать любые элементы HTML (текст, абзац, изображения и т. Д.) С помощью встроенного селектора тегов (см. Снимок экрана ниже). После выбора элемента HTML вы можете применить форматирование, удалить его стили или даже удалить элемент.
Быстрый выбор цвета и расширенная палитра цветов
Расширенная палитра цветов в редакторе WYSIWYG программного обеспечения базы знаний PHPKB имеет предварительно созданную веб-цветовую палитру, цвета HTML и композицию из 216 безопасных для Интернета цветов, которые созданы с плавным переходом между каждым цветом.Это поможет пользователям найти широкий выбор эффективных цветовых сочетаний. Другие функции включают: ввод / предварительный просмотр HEX и RGB, а также возможность указывать собственные цвета.
Доступен ли WYSIWYG? | Поддержка HostGator
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей.Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Full cPanel Transfers — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип учетной записи | Всего бесплатных переводов | Полные переводы cPanel | Макс. Ручные переводы | |||
|---|---|---|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 | |||
| ? Торговый посредник | 30 | 30 2 | 30 2 | 1 | Без ограничений 2 | 10 на уровень VPS |
| ? Dedicated (Basic) | Unlimited 1 | Unlimited 2 | 75 | Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel на вашем старом хосте был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: выделенный сервер Pro включает неограниченное количество переходов с cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации см. Нашу статью поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните по телефону 866.96.GATOR
Пять лучших редакторов WYSIWYG HTML
Вы можете привести веские аргументы в пользу ручного кодирования HTML, но Привлекательность редактора What You See Is What You Get для начинающих неоспорима.Вот пять самых популярных инструментов редактирования WYSIWYG HTML.
Автор фото: ilco .
Ранее на этой неделе мы попросили вас поделиться своим любимым редактором WYSIWYG HTML; теперь мы вернулись, чтобы продемонстрировать пять самых популярных ответов. Многие из этих редакторов сочетают в себе лучшее из обоих миров, позволяя вам вручную редактировать код, если хотите, и работать с редактором WYSIWYG, когда это более удобно.
Примечание: Если конкретная функция или поддержка типа файла важны для вашего выбора, вы можете проверить подробные диаграммы в Википедии, в которых описаны функции различных редакторов HTML, а затем дважды сверить их с веб-сайтом редактора и документация
G / O Media может получить комиссию
Kompozer (Windows / Mac / Linux, бесплатно)
Kompozer может многое предложить, главным из которых является цена бесплатного пива.Kompozer поддерживает редактирование с вкладками — WYSIWYG на одной вкладке, необработанный HTML — на другой — редактирование «на лету» с помощью встроенного менеджера FTP-сайтов и настраиваемый интерфейс с легко изменяемыми панелями инструментов. Kompozer имеет очиститель разметки и функцию вызова W3C для проверки вашего HTML на соответствие текущим стандартам. Он бесплатный, доступен на компьютерах с Windows, Mac и Linux, и в нем особое внимание уделяется соблюдению стандартов и чистому коду.
iWeb (Mac, 99 долларов за комплект iLife)
«Это просто работает!» Философия дизайна, пронизывающая предложения Apple, сильна в iWeb — редакторе WYSIWYG HTML в комплекте с iLife — и взаимодействие с ним настолько простое и удобное для пользователя, что даже ваши друзья, менее всего знакомые с HTML, могут создать работающий веб-сайт.Apple предоставляет ряд отточенных шаблонов и десятки виджетов веб-сайтов, которые находятся на расстоянии одного щелчка мыши. Встроенный менеджер сайтов iWeb позволяет легко публиковать материалы на нескольких сайтах или просто внимательно следить за вашим постоянно расширяющимся цифровым манифестом.
Adobe Dreamweaver (Windows / Mac, 300 долларов)
Dreamweaver — это титан в мире WYSIWYG. Теперь часть портфолио Adobe, но изначально запущенная Macromedia, Dreamweaver предлагала WYSIWYG-редактирование с 1997 года, когда Интернет представлял собой лабиринт мозаичного фона, электрических синих ссылок и мигающих файлов GIF.Dreamweaver предлагает гибридное редактирование, вы можете полностью работать в режиме WYSIWYG, даже не видя немного кода, вы можете работать непосредственно в коде, переключаясь только на предварительный просмотр своей работы, или вы можете работать в среде с двумя панелями, чтобы воспользоваться преимуществами WYSIWYG. и ручное кодирование одновременно. Dreamweaver расширяется с помощью десятков бесплатных и коммерческих подключаемых модулей, доступных для всего, от веб-эффектов и виджетов до тележек для покупок и галерей изображений.
Microsoft Expression Web (Windows, 125 долларов США)
Expression Web — это текущее предложение Microsoft на арене WYSIWYG (популярный, но сильно критикуемый FrontPage был закрыт в 2003 году).Те из вас, кто ассоциирует Microsoft с плохим соответствием веб-стандартам, могут утешиться, зная, что Expression Web имеет совершенно отдельный механизм от Internet Explorer и совместим с широким спектром текущих веб-стандартов. Он разделяет многие функции с другими редакторами WYSIWYG, представленными здесь, такими как выделение ошибок кода и несовместимого кода, встроенный редактор CSS и многое другое, он также выделяется такими функциями, как поисковая оптимизация, предлагая вам советы и идеи чтобы оптимизировать ваши сайты для лучшего сканирования и ранжирования в поисковых системах.
Flux (Mac, 75 долларов)
Flux — это WYSIWYG-редактор для Mac, получивший высокую оценку как мощный редактор с разумной ценой. Интерфейс Flux предлагает прекрасную степень контроля над редактированием всего, от полей и отступов до всех размеров ваших элементов, включая изменение кода CSS с помощью простых движений мыши. Flux предлагает двухпанельное редактирование, поэтому вы можете мгновенно переключаться между ручным редактированием и перетаскиванием или просто смотреть, как разворачивается HTML-код, когда вы редактируете WYSIWYG, чтобы изучить, что происходит под капотом.Как и Dreamweaver, Flux поддерживает плагины сторонних производителей, которые доступны для загрузки через приложение Flux.
Теперь, когда у вас была возможность взглянуть на пятерку лучших претендентов на звание лучшего редактора WYSIWYG, пришло время отдать свой голос в следующем опросе:
У вас есть любимый редактор WYSIWYG, которому здесь не понравился думаю должен иметь? Хотите выделить свою любимую функцию редактора, получившего одобрение? Давайте узнаем об этом в комментариях. Если у вас есть идея для следующего Hive Five, обязательно напишите нам по электронной почте на tips @ lifehacker.com, указав в теме письма «Hive Five», поэтому мы уделим вашей идее внимание, которого она заслуживает.
10 отличных редакторов WYSIWYG HTML
WYSIWYG редакторы — это редакторы HTM L, которые пытаются отобразить веб-страницу так, как она будет отображаться в браузере. Это визуальные редакторы , и вы не можете напрямую манипулировать кодом. WYSIWYG в основном означает «То, что ты видишь, то и получаешь». Ниже приведены лучшие редакторы WYSIWYG всех времен.
Вас также может заинтересовать одна из этих старых публикаций
20 замечательных надстроек Firefox для веб-разработчиков
12 незаменимых приложений Adobe AIR для веб-разработчиков
Список необходимых кратких справочников и шпаргалок по PHP
10+ редких руководств по настройке тем WordPress для начала работы
1.Редактор HTML Amaya WYSIWYG
Бесплатный редактор Amaya WYSIWYG HTML с открытым исходным кодом поставляется консорциумом World Wide Wed Consortium (W3C). Он начинался как редактор HTML и каскадных таблиц стилей, но теперь поддерживает приложения XML и XML, такие как HTML, MathML и масштабируемая векторная графика (SVG). Вы можете просматривать и редактировать веб-страницы с помощью этой отличной программы, которая особенно полезна, если вы хотите вырезать и вставить информацию с других страниц в свою.
2. openWYSIWYG
И, наконец, бесплатный кроссбраузерный редактор WYSIWYG , в котором есть все функции редактирования форматированного текста, необходимые для улучшения вашей системы управления контентом.Настроить openWYSIWYG настолько просто, что вы можете быстро превратить любой
