Подборка красивых сайтов за 2018 год
Привет, друзья! В этот морозный вечерок представляю вашему вниманию не большую подборку красивых сайтов за 2018 год, которые вас 100% вдохновят! Приятного просмотра!
Так же рекомендую:















beloweb.ru
Номинанты 2018 на WEB AWARDS UA
Интернет-премия «WEB AWARDS UA» — это разносторонний анализ и оценка современных веб-ресурсов и приложений для мобильного трафика различной направленности. Каждый из них уникален, создан с определенной целью и имеет свои особенности в области оформления, интерфейса, тематики, функционала. Именно поэтому среди множества номинантов было бы неправильным выделять какой-то один ресурс, ведь заслуживающие внимания, удобные, информативные,
- посадочные страницы;
- онлайн-магазины – крайне актуальная тема для украинского бизнеса в сфере торговли и продвижения товара, а также потребительского сектора;
- каталоги и информационные порталы;
- корпоративные сайты;
- личные (персональные) сайты и блоги и т.д.
Самые красивые и крутые сайты по мнению их создателей и владельцев, а также народного и экспертного жюри займут свои почетные места в топе итогового рейтинга. Результаты будут оглашены 20-х числах мая 2018 года. А пока интрига нарастает, ведь прием заявок не окончен, а только набирает обороты.
Самые крутые сайты Украины
В нашей стране IT-стремительно развивается, о чем свидетельствуют действительно крутые сайты, созданные или обслуживаемые и совершенствуемые украинскими специалистами. Это ресурсы, которые характеризуются гармонией креативности и канонов:
- интересный, узнаваемый оригинальный дизайн, включающий продуманную структуру страниц и красивое цветовое оформление;
- удобная навигация и функционал;
- информативность;
- отлаженная работа, отсутствие ошибок;
- максимальная адаптированность под целевую аудиторию, тематику, цели и задачи.
Но главное, что конкурс «WEB AWARDS UA» докажет, что самые красивые и крутые сайты – это результат грамотного подхода, стремления к развитию, самосовершенствованию, повышению профессионализма, это работа над ошибками, это постановка цели и ее достижение. Это то, что доступно каждому и то, что объединяет нас всех.
awards.it-rating.in.ua
Лучшие сайты 2018 года — htmllessons.ru
Время от времени я сталкиваюсь с сайтами, которые действительно заставляют меня остановиться и подумать. Итак, я нашел 6 из них, чтобы показать тебе.
Эти сайты используют различного рода эффекты, звуковое сопровождение и так далее. Если ты вдруг захочешь найти еще больше таких
Я нашел эти 6 сайтов и решил, что именно это лучшие сайты 2018 года заслуживают внимания и изучения. Каждый сайт из этого списка, пытается создать свой собственный тренд в дизайне, я бы так сказал. Например, один может быть примером дизайна, другой интерактива. Это значит лишь то, что не все сайты супер конвертят трафик, но вдохновится ими можно это 100%.
Скорее, они отличные способы получить вдохновение в дизайне сайта и увидеть передовой маркетинг, который происходит в разных уголках Интернета.
*Сайты расположены в рандомной порядке, места в топе мы не расставляли.
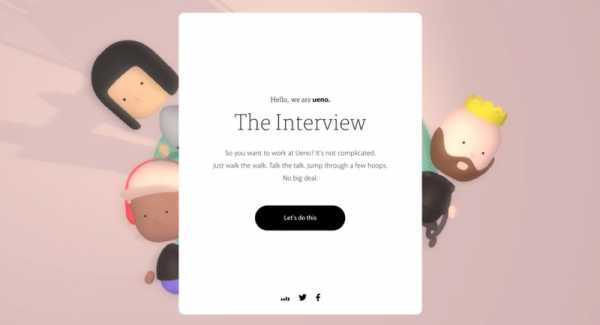
1-й лучший сайт 2018 года

Ссылка: http://www.worldchampionamsterdam.nl/
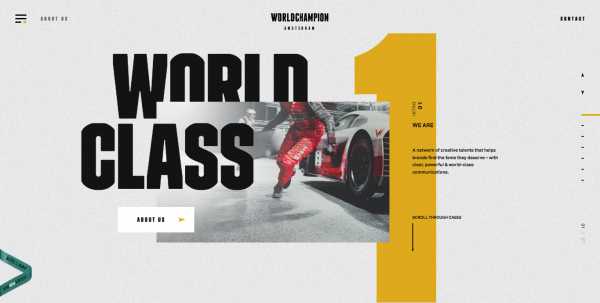
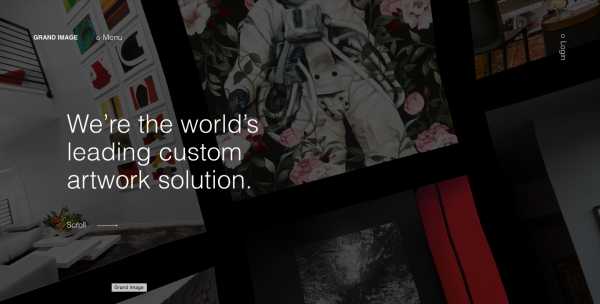
2 сайт

Ссылка: https://www.grandimage.com/
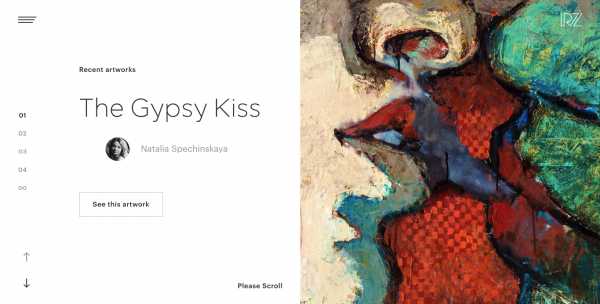
3 сайт

Ссылка: https://rzcollection.com/
4 сайт

Ссылка: http://bahaasamir.me/ или https://vimeo.com/256161987
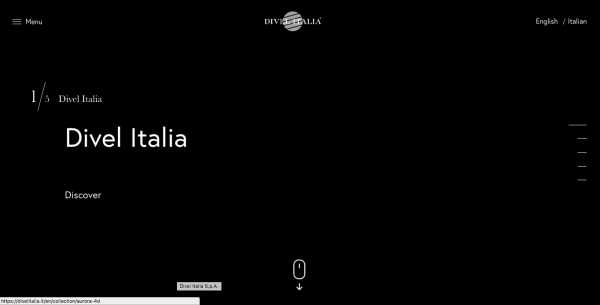
5 сайт

Ссылка: https://divelitalia.it/en/
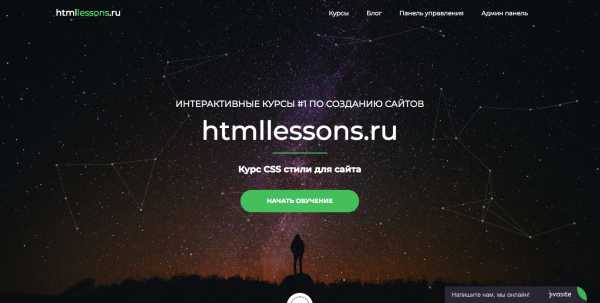
6 сайт

Ссылка: https://htmllessons.ru/
Чтобы более подробно разобраться в данной теме «Лучшие сайты 2018 года» советую посмотреть наше видео на эту тему:
Хочешь научиться создавать сайты? Изучи все на практике, с помощью интерактивных курсов у нас на проекте. Регистрация — Войти — Наши курсы. Задавайте вопросы в комментариях!
htmllessons.ru
9 примеров актуальных трендов веб-дизайна на 2018 год
Веб-дизайн как цифровая среда гораздо более подвержен изменениям в технологиях, чем его традиционные печатные предшественники. Что удивительно, так это то, как дизайнеры продолжают справляться с увеличивающимся числом технически сложных задач и по-прежнему создают удобные для пользователя, понятные и инновационные, совместимые с корпоративным стилем, адаптируемые к каждому мыслимому и немыслимому устройству и просто красивые сайты.
2017 год ознаменовался большим количеством достижений, включая более широкое использование мобильных устройств, наконец обогнавших стационарные компьютеры по объему загрузки и просмотра контента. Это означает, что в 2018-м мы будем эксплуатировать мобильный функционал как никогда ранее, а десктопным устройствам придется эволюционировать, чтобы оставаться актуальными. Имея все это в виду, взглянем на заметные тенденции в области веб-дизайна, которые обещают стать повсеместными.
Содержание статьи
1. Падающие тени и глубина
2. Яркие, насыщенные цветовые схемы
3. Кастомные иллюстрации
4. Фоны с движущимися частями
5. Mobile first
6. Крупные жирные шрифты
7. Асимметрия и фрагментарные лейауты
8. Интегрированная анимация
Тренды-2018
1. Падающие тени и глубина
Использование теней не ново, почему же мы его упомянули? Несмотря на то что данный прием уже давно является традиционным в дизайне, сегодня, благодаря прогрессу браузеров, мы видим ранее не существовавшие интересные вариации. Сетки (Grids) и параллакс-раскладки (Parallax Layouts) позволяют «играть» с тенями в еще более широком спектре, создавая иллюзию мира, существующего за экраном. Это непосредственная реакция на плоский дизайн (Flat Design) — тренд, популярный последние несколько лет.
Тени создают на удивление универсальный эффект, не только поднимающий эстетику страницы на более высокий уровень, но также содействующий плавности пользовательского опыта (User Experience, UX) — благодаря расставленным акцентам. Например, использование мягких, деликатных теней в выделенном состоянии (Hover State) для обозначения ссылки — это не новая идея, но их сочетание с яркими цветовыми градиентами (подробнее об этом ниже), как в вышеприведенных примерах, усиливает трехмерный эффект теней.
2. Яркие, насыщенные цветовые схемы
2018-й — это, безусловно, год суперярких цветов. В то время как в прошлом многие бренды и дизайнеры придерживались «веб-безопасных» цветов, сегодня многие из них становятся смелее в своем подходе и окрашивают заголовки в сверхнасыщенные яркие оттенки, а также сочетают с оформлением надписей в виде косых линий и углов (вместо простых горизонтальных форм). Частично это связано с технологически более продвинутыми мониторами и экранами устройств, способными воспроизводить более насыщенные краски. Яркие и даже конфликтующие цвета могут быть полезны для новых брендов, надеющихся мгновенно привлечь внимание посетителей, но также идеально подходят для компаний, желающих отделить себя от всего «веб-безопасного» и традиционного.
3. Кастомные иллюстрации
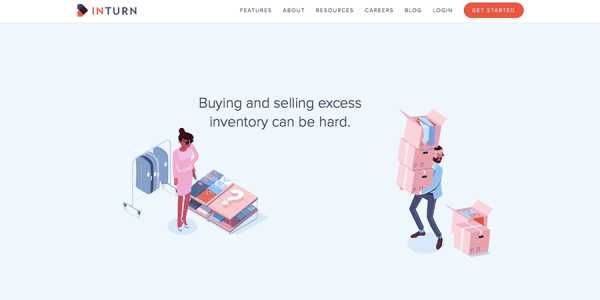
Иллюстрации — это чудесный универсальный метод создания игривых, веселых и дружелюбных картинок, добавляющих сайту элемент забавности. Опытные художники придумывают иллюстрации, полные личностного подтекста и учитывающие специфику посыла бренда, а это именно то, к чему стремятся все на современных высококонкурентных рынках.
Данный тренд идеален для бизнеса, ассоциирующегося с весельем и энергичностью, но он также помогает «серьезным» компаниям стать ближе к клиентам.
Если вы хотите попробовать создать лендинг в таком стиле, но у вас пока нет сильного дизайнера, вы можете воспользоваться готовыми шаблонами или секциями в конструкторе LPgenerator:
Также вы всегда можете заказать индивидуальный лендинг у наших дизайнеров. Посмотреть примеры готовых работ можно здесь.
4. Фоны с движущимися частями

Фоны с движущимися частями (Particle Backgrounds) служат прекрасным решением для сайтов, столкнувшихся с проблемой медленной загрузки из-за инкорпорированного видео. Анимация же, о которой идет речь, представляет собой легкий, быстро загружающийся javascript, создающий естественное движение на бэкграунде.


Говорят, изображение красноречивее тысячи слов, и, без сомнения, это так и есть. К тому же фоны с движущимися частями притягивают взгляд, позволяя брендам за считанные секунды оставлять о себе запоминающееся впечатление. Двигающаяся графика становится все более популярной в социальных сетях, поскольку она приводит заинтересовавшиеся лиды на целевые страницы.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать5. Mobile first
Мобильный дизайн приложения для составления и отслеживания диеты

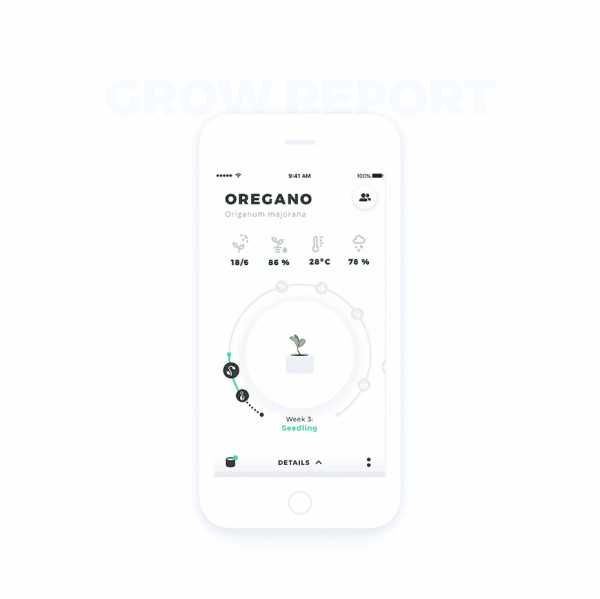
Дизайн приложения для выращивания растений
Как уже упоминалось, мобильный мир начинает доминировать над десктопным. Почти каждый из нас заходит в магазины и делает заказы на своем смартфоне. Когда-то это был громоздкий процесс, который пользователи не спешили так быстро принять. Дизайнеры были озабочены вопросом: как обеспечить наличие нормального меню, подменю и подподменю на маленьком экране?
Но теперь мобильный дизайн стал более зрелым. Появился разворачивающийся гамбургер, и стало возможным сделать меню маленьким. Возможно, вам пришлось отказаться от больших красивых фотографий в мобильной версии, но зато иконки стали намного более экономичны с точки зрения пространства, плюс они сейчас настолько распространены, что пользователи понимают значение почти каждой из них. UX-проблемы стало легче выявлять и исправлять с помощью микровзаимодействий, и вы получаете немедленную обратную связь относительно поведения ваших пользователей.
6. Крупные жирные шрифты
Типографика (Typography) всегда была мощным визуальным инструментом, подчеркивающим индивидуальность, пробуждающим эмоции, задающим тон на сайте и передающим при этом важную информацию. В наши дни, когда революционное развитие экранов на девайсах (в частности, их разрешения) обеспечивает более четкую картинку и облегчает чтение, можно ожидать увеличение частоты применения кастомных брендовых шрифтов. Все браузеры, за исключением Internet Explorer, поддерживают ручное начертание шрифтов, обеспеченное CSS для веб-браузеров. Тренд обращения к крупным буквам и контрастным шрифтам sans serif и serif в заголовках способствует созданию динамичных параллелей, улучшению UX и, что самое главное, удержанию читателей на сайте.
Для веб-страниц хедеры являются ключевыми SEO-элементами: они помогают группировать информацию для удобного просмотра. Заглядывая в 2018-й, можно предположить, что дизайнеры воспользуются преимуществами больших сильных заголовков, оформленных креативными шрифтами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Как размер шрифта влияет на UX и конверсию?7. Асимметрия и фрагментарные лейауты
Одним из самых заметных нововведений 2017 года стало появление асимметричных и нетрадиционных «фрагментарных» раскладок (Layouts), и данный тренд останется актуальным и в 2018. Привлекательность асимметричных лейаутов состоит в их уникальности, специфичности и в чем-то экспериментальности.
Несмотря на то что корпорации, производящие большое количество контента, по-прежнему склоняются к традиционным структурам в виде сетки, можно ожидать, что необычные раскладки будут теперь использоваться чаще, поскольку компании все больше стремятся к обеспечению уникального опыта, выделяющего их в остальной среде. Традиционные компании в целом не будут интересоваться данной эстетикой, но крупные бренды, готовые пойти на риск, будут ожидать от своих дизайнеров нестандартного мышления.
Читайте также: Лучшие из лучших: 28 оригинальных примеров лендингов за 2017 год8. Интегрированная анимация

По мере развития браузерных технологий все большее количество сайтов уходит от статических изображений и находит новые пути вовлечения пользователей, такие как анимация. В отличие от анимации отдельных частей фона, упомянутой ранее, меньшие по размеру анимационные фрагменты вовлекают зрителей посредством всего опыта страницы. Например, можно анимировать графику, доступную во время загрузки страницы, или интересно оформить выделенное состояние ссылки. Анимированные элементы также можно внедрить в скроллинг, навигацию или даже сделать их фокусной точкой всего сайта.


Анимация представляет собой замечательный инструмент включения пользователя в историю сайта, позволяющий им увидеть самих себя (и свое потенциальное будущее в качестве клиентов) в изображенных персонажах. Даже если анимация интересует вас исключительно в качестве абстрактного развлекательного визуального средства, она способна будет сделать из этого значимое для ваших посетителей взаимодействие.
Читайте также: Как легко и быстро создать GIF-анимацию?9. Динамические градиенты
Дизайн приложения Fire Works
Приложение для приверженцев ислама с напоминаниями о молитвах
За последние несколько лет плоский дизайн стал наиболее предпочитаемой тенденцией веб-дизайна, и реализовался он с помощью различных оттенков, но именно в 2018 градиенты обещают громкое возвращение на «сцену». Прошлые примеры градиентов встречались главным образом в виде легкого затенения, как бы предлагающего 3D-эффект (посмотрите на иконки Apple iOS).
Теперь градиенты становятся большими, навязчивыми и яркими. Наиболее популярной из последних реинкарнаций стал градиентный фильтр для фотографий — прекрасный способ сделать скучное изображение более интригующим. Простой градиентный фон также может стать идеальным решением в духе тренда, если у вас отсутствуют другие картинки.
Читайте также: Градиенты в веб-дизайне: как использовать?Тренды-2018
Яркие цвета, смелые градиенты и анимация… Следующий год обещает стать одним из самых любопытных и запоминающихся в истории веб-дизайна. Не терпится посмотреть, как дизайнеры будут все это претворять в жизнь и как они раздвинут границы. Ведь оставаться открытым трендам — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX.
Продолжайте читать наш блог, следить за своими любимыми приложениями и веб-ресурсами и думать, какие из дизайн-приемов вы хотели бы видеть на своих лендингах. А реализовать их вам поможет наш конструктор.
Высоких вам конверсий!
По материалам: 99designs.com
08-12-2017
lpgenerator.ru
10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны. При этом 46% заходят в интернет со смартфонов.
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.

Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.

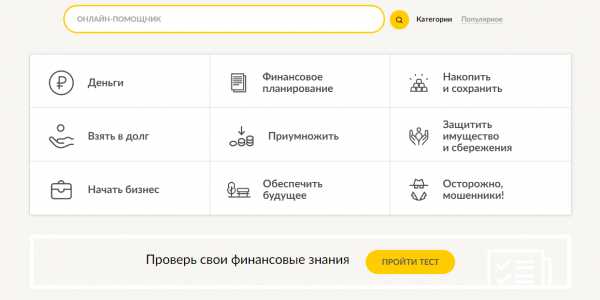
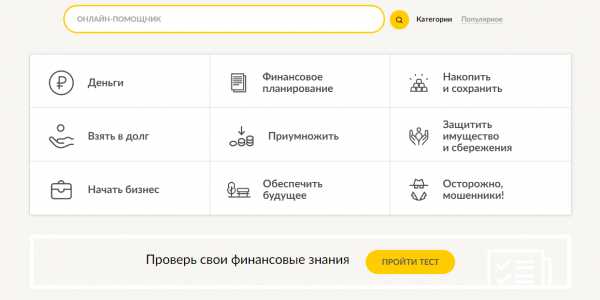
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.

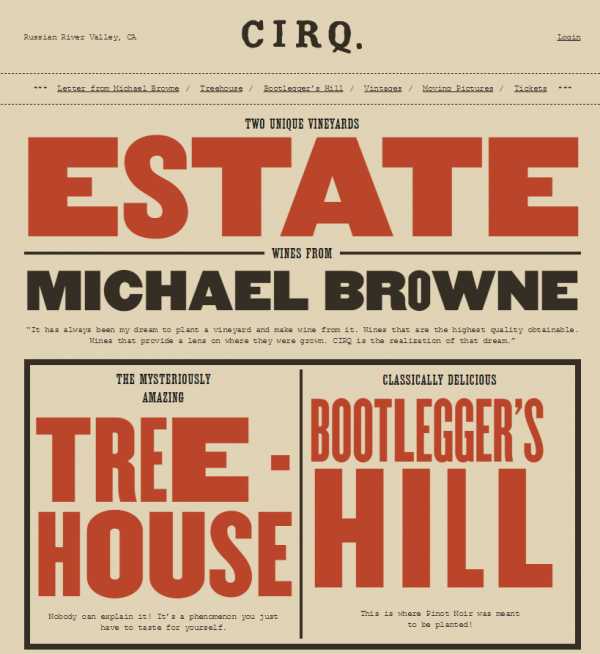
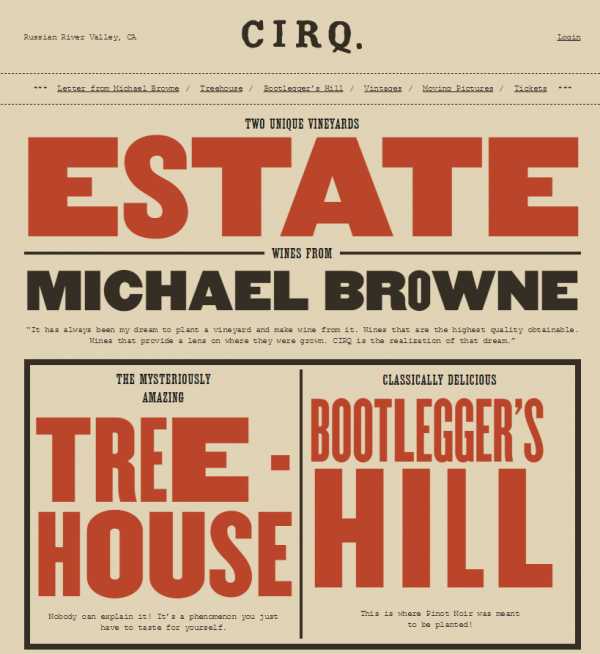
Сайт производителя винных напитков cirq говорит о верности традиций

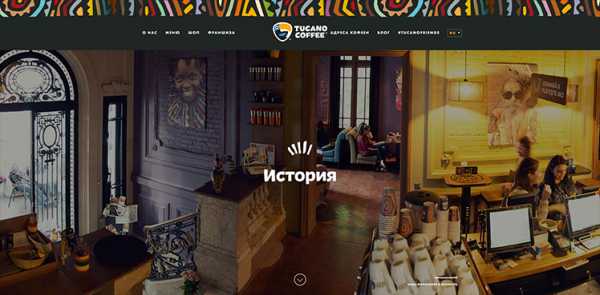
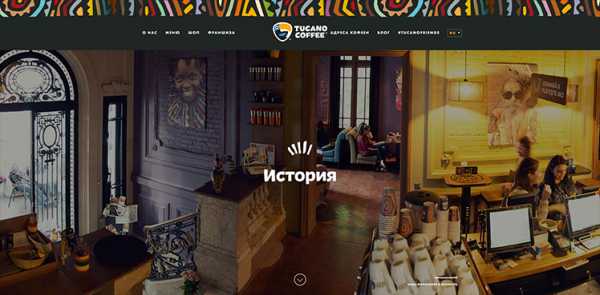
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.

Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.

Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
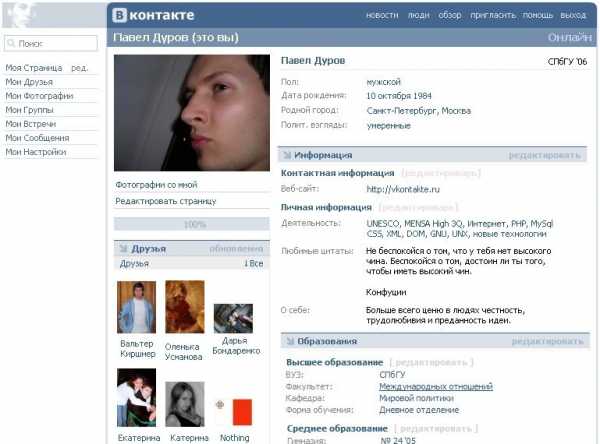
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.

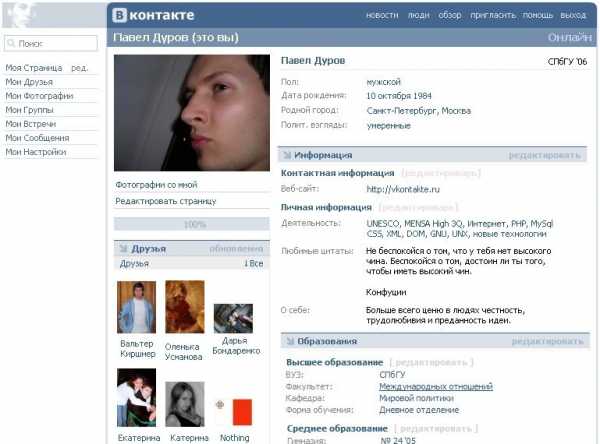
Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
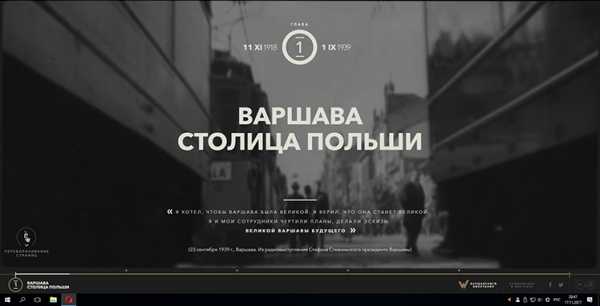
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?

Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
www.cossa.ru
Тренды в веб-дизайне 2018 (часть #1)
В 2017 мы наблюдали, как мобильные тенденции становятся все более и более важными в мире дизайна, в 2018 году тенденция будет продолжаться, а это значит, что адаптивные элементы станут более востребованными.
Также преобладает динамика и яркие краски, оригинальные иллюстрации и больше свободы в творчестве.
2018 год будет годом красок и движения. Звучит интересно, не так ли?
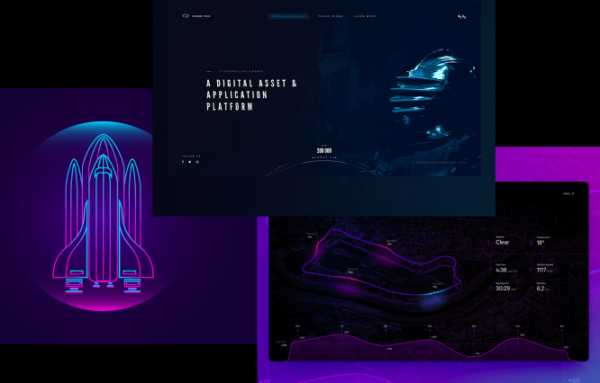
1. Футуристичный орнамент
Еще в начале 2000-х годов, будущее казалось тем, что мы видели в Матрице: прокрутка последовательности чисел, технологии, робототехника, пульсирующий свет.
Этот сценарий потерял свою привлекательность, когда стало очевидно, что фильмы ушли дальше от реальности, которая была менее футуристичная, чем предполагалось. Но в последнее время эти роботизированные тенденции возвращаются, когда речь идет об аналитике или больших данных.
 Проект: Automotive cluster effects exploration process
Проект: Automotive cluster effects exploration process
Автор: FΛNTΛSY
 Проект: Crown Tech | SpaceShip | Data Visualization Concept
Проект: Crown Tech | SpaceShip | Data Visualization Concept
Автор: Jan Wolinger | Arif Rachman Hakim Yogyakarta | Mario Šimić
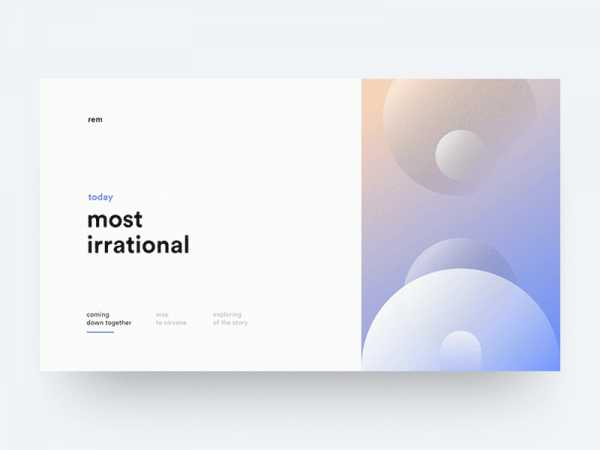
2. Простота и комфорт
Меньше значит больше – вневременной тренд. Где простота означает чистоту, где белый цвет доминирует, аккуратные страницы во имя минимализма. Пространство крайне важно, его оптимизация работы для многофункционального и универсального дизайна.
 Проект: Rem
Проект: Rem
Автор: Alim Maasoglu
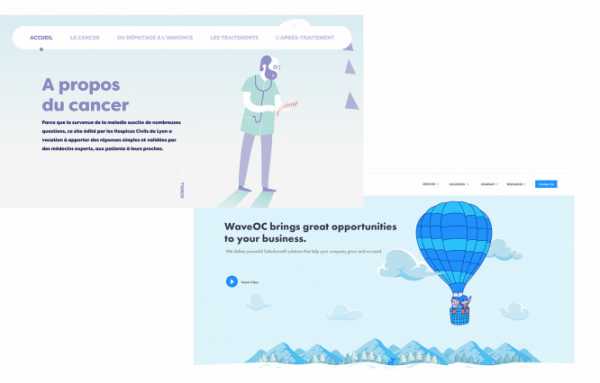
 Проект: A propos du cancer | WaveOC Corporate Website Redesign
Проект: A propos du cancer | WaveOC Corporate Website Redesign
Автор: Extra | Tetiana Donska
3. Дополнительная глубина (с полу-плоским дизайном)
Добавление вишенки на торт традиционного плоского дизайна может быть правильным направлением в 2018 году: немного затенения поможет придать объектам объем, в то время как минимализм, на котором и строится плоский дизайн, по-прежнему доминирует.
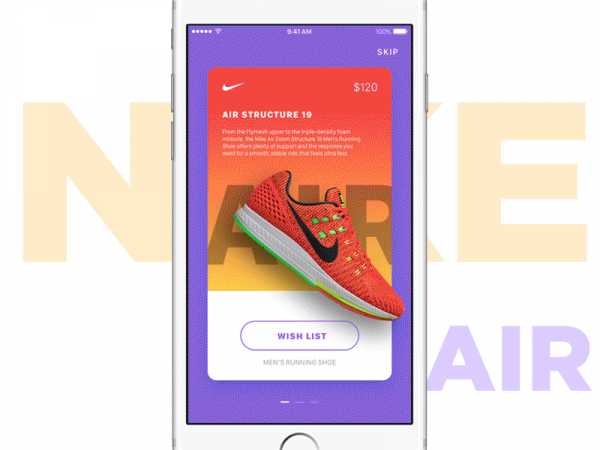
 Проект: Nike Promotion Ads — Parallax Effect
Проект: Nike Promotion Ads — Parallax Effect
Автор: Jardson Almeida
 Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Автор: Callum Notman | STUDIOJQ
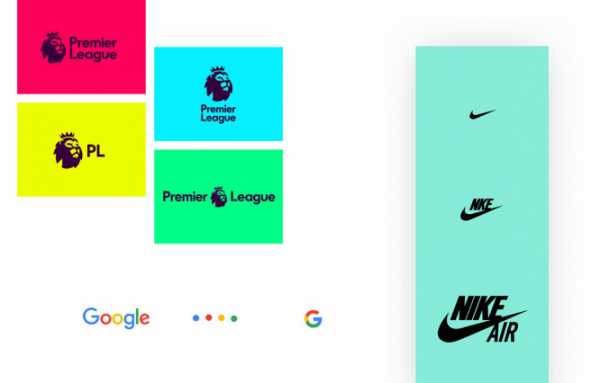
4. Адаптивные логотипы
Будущее все больше и больше ориентировано на мобильный опыт, когда ПК все больше теряет значение, сам бренд должен адаптироваться к новой платформе, будь то смартфон или планшет.
Адаптивные логотипы станут решающими для дизайнеров: бренд должен уметь представить себя, независимо от размеров и пространства.
 Проект: Premiere League | Evolving Google Identity | Nike Air
Проект: Premiere League | Evolving Google Identity | Nike Air
Автор: DesignStudio | Google Design | Nike
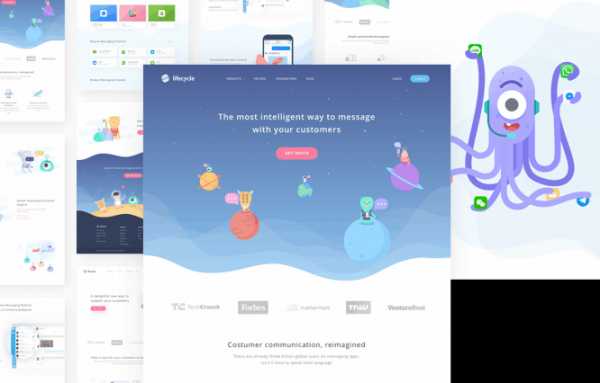
5. Оригинальные иллюстрации
Стоковые фото не в тренде. Именно поэтому в 2018 году мы увидим более нестандартный дизайн и иллюстрации и благодаря стоку иконок и арта. Персонализация бренда начинается с дизайна и найти фирменный стиль на основе иллюстраций превратит любой сайт в уникальный.
 Проект: Lifecycle
Проект: Lifecycle
Автор: Iswanto Arif
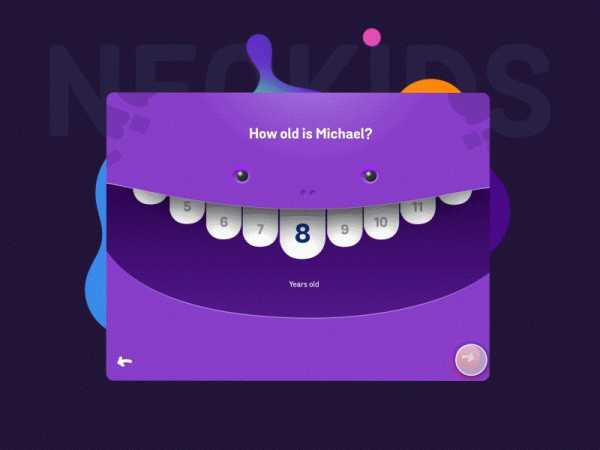
6. Анимации, гифки и параллакс
С социальным взрывом гифок, анимация становится крайне популярной в онлайне. С помощью подвижных элементов, таких как баннеров или героев, изображения создают привлекают внимание, с помощью чего можно создавать акценты на определенных объектах.
В 2018, скорее всего, продолжится тенденции параллакса (устойчивые изображения с одним подвижным элементом, например, чашка
с анимированным дымом, выходящим из нее). Важно никогда не стоять на месте!
 Проект: Neo Kids – Onboarding Concept
Проект: Neo Kids – Onboarding Concept
Автор: FΛNTΛSY
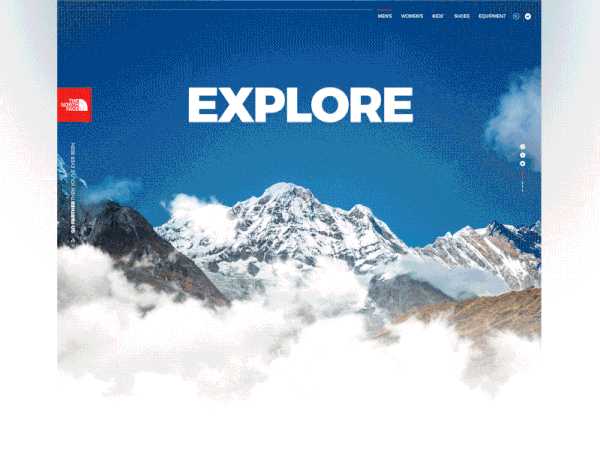
 Проект: Exploring The North Face
Проект: Exploring The North Face
Автор: Eddie Lobanovskiy
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Kevin Burg
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Jamie Beck

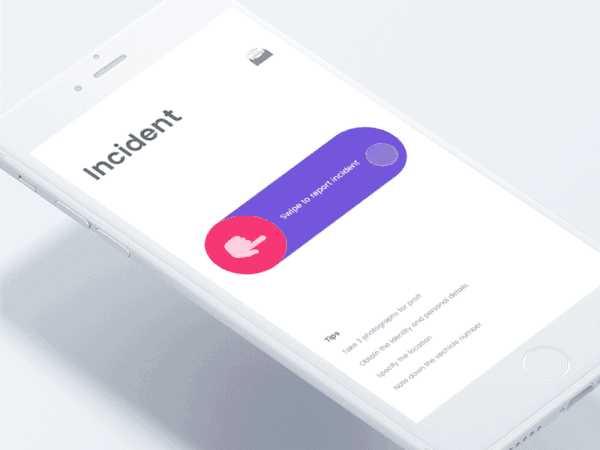
7. Микро-взаимодействия
Они повсюду. Каждый раз когда вы лайкаете что-то на Facebook или свайпаете в мобильных приложениях, вы делаете микро-взаимодействия. И они работают очень хорошо, учитывая, что их цель состоит в том, чтобы привлечь пользователей и гарантировать динамический UX.
Элементы становятся жидкими: кнопки могут превратиться в нечто другое, и все поверхности становятся анимационными, которые хочется трогать и использовать.
Готовы поспорить, что они будут в топе и в 2018 году.


 Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Автор: Johny vino™
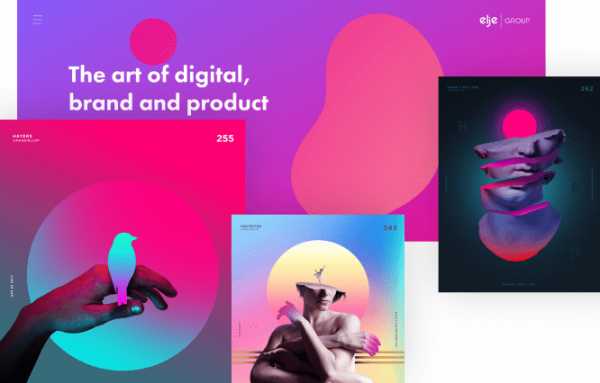
8. Неприятные яркие градиенты
Они исчезли около 10 лет назад и были замещены плоским дизайном. Градиенты были воссозданы такими гигантами, как Spotify и Instagram, который ввел их обратно в 2015 году. Градиенты 2.0 менее грязные, чем их предшественники: цвета хорошо различимы и приятны глазу. Градиенты теперь становятся синонимом свежести, прохлады, цифрового поколения.
 Проект: Nike Free Design
Проект: Nike Free Design
Автор: Leo Natsume
 Проект: A Poster every day – Collection 2 | Elje – group website
Проект: A Poster every day – Collection 2 | Elje – group website
Автор: Magdiel Lopez | elje-group.com
9. Полуреалистичный 3D
3D всегда восхищает. Его сила будет играть с вымыслом и реальностью в манере настолько тонкой, что иногда невозможно отличить. Это изображение или рендер? Границы становятся тоньше.
Проект: YOOX: Make a Wish
Автор: Peter Tarka, Mateusz Krol, JVG ™


 Проект: NIKE iD
Проект: NIKE iD
Автор: Jordi Pagès
 Проект: Personal Collection | Air Max ’17
Проект: Personal Collection | Air Max ’17
Автор: Peter Tarka | Berd ., Lukas Vojir, mark haley, Oliver Harris, Jeff Thomson, Fred Huergo, James Owen
10. Одноцветный 3D дизайн
Использование одного цвета в 3D позволяет разработчикам пощекотать глаз зрителей трюком с глубиной и тенью.
Несмотря на отсутствие контраста, эффект гладкий и полон объема, фигуры появляются будто из стены. Своего рода магия, которую можно будет увидеть вокруг в 2018 году.
 Проект: Magrela Popcorn | Amazonia Beverages
Проект: Magrela Popcorn | Amazonia Beverages
Автор: Hugo Aranha
11. Двойная экспозиция
В конце 2015 года Pantone потрясла мир дизайна, объявив Rose Quartz и Serenity, как «Цвет года». Возможно именно это вызвало тенденцию на использование смешанных, двухцветных паллет в цифровом дизайне. К 2016 году множество сайтов стали перенимать использование дуплекса, особенно Spotify, и в 2018 году эта тенденция продолжит эволюционировать.
 Adison Partner’s Website
Adison Partner’s Website
 Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design
Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design


 7h20 Double Color Exposure
7h20 Double Color Exposure
Перевод @thedesigner
infogra.ru
10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны. При этом 46% заходят в интернет со смартфонов.
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.

Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.

Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.

Сайт производителя винных напитков cirq говорит о верности традиций

Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.

Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.

Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.

Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
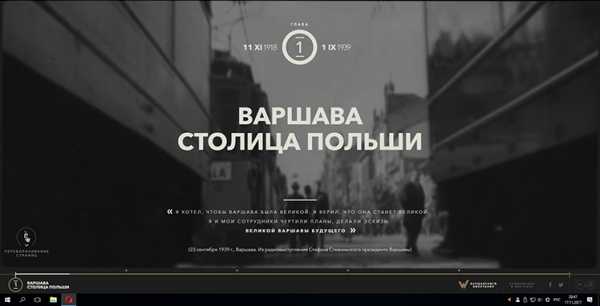
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?

Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
www.cossa.ru
