Редактирование сайтов: что и как
В наше время веб-технологии очень распространены. Интернет проник во все сферы жизни. Поэтому созданием сайтов интересуются все больше людей. Большие сайты создают профессиональные веб-дизайнеры. И не в одиночку, а командами. В этой команде каждому человеку отведена определённая роль.
Но в последнее десятилетие появилось большое количество средств редактирования и создания сайтов без помощи профессионалов. Создать небольшой сайт-визитку достаточно просто. Если вы хотите научиться создавать сайты самостоятельно, рекомендуем начать с нашего бесплатного курса HTML для начинающих.
Проще всего редактировать сайты в блокноте. Можно воспользоваться стандартным блокнотом или скачать популярную программу notepad++.
Для того чтобы создать новую страницу сайта, можно просто создать файл с расширением .html и добавить в файл следующий код:
<html> <head> <title>Мой первый сайт</title> </head> <body> <p>Hello world</p> </body> </html>
Сохраните. Далее запустите файл в любом современном браузере.
Далее запустите файл в любом современном браузере.
Всё. Вот так просто. Вы создали свой первый сайт. Для этого вы применили язык гипертекстовой разметки HTML. В Интернете есть много уроков, посвящённых этой тематике. С помощью этого языка можно редактировать так называемые статические сайты.
CMS
Чтобы создать или редактировать более сложный сайт, можно воспользоваться CMS. CMS (Content menedgment system) — это система управления контентом.
Дело в том, что сайт состоит из многих компонентов, в числе которых меню, контент, различные модули, которые отвечают за определённые функции. И во всех современных сайтах применяются достаточно сложные скрипты, которые обрабатываются либо на сервере, либо на компьютере пользователя. Не обладая профессиональными знаниями в программировании, невозможно редактировать такие сайты самостоятельно. Но CMS или, как её называют, движок позволяет создать сайт с изменяющимися модулями, встроить в сайт блог, установить красивое меню и т.
Причём не надо думать, что движок — средство только для новичков. Опытный веб-дизайнер очень редко пишет сайты с нуля. Обладая определённым навыком, можно изменять функционал движка под свои нужды. Такое изменение называется кастомизацией. Для опытных веб-дизайнеров основной плюс движка в том, что движок сильно ускоряет процесс разработки. Он берёт на себя реализацию многих популярных функций. В некоторых движках существуют средства аналитики посещений и продвижения в поисковых системах.
Редактирование сайтов — очень интересный процесс. В этой области можно очень долго развиваться, дойдя в конечном итоге до очень серьёзного уровня программирования. И рамок здесь практически нет. Информации очень много, как и инструментов. Всё зависит от того, насколько есть желание тратить время на изучение чего-то нового, и насколько полезна информация.
Всё зависит от того, насколько есть желание тратить время на изучение чего-то нового, и насколько полезна информация.
Для человека изучающего эту область, могу посоветовать путь развития, который прошёл я, прежде чем достиг сегодняшнего уровня понимания веб-разработки.
Первое, что нужно сделать, это изучить HTML. Это то, на чём строятся все остальные технологии. Язык гипертекстовой разметки необходим для построения каркаса сайта — вставки текста, картинок, списков. Когда вы закончите изучение HTML, вы уже будете понимать теги. Но вам покажется, что вы пока не можете отредактировать интерфейс своего сайта полностью так, как хотите — изменить отступы, толщину границы, шрифт. Тогда можно приступать к изучению CSS. Технология каскадных таблиц даст вам решение этой проблемы. Свойств каскадных таблиц очень много, и зачастую это справочная информация, которую необязательно знать наизусть. CSS3 уже даст возможность вставлять анимацию. И сайт начнёт приобретать современный вид.
Когда возникнет потребность динамической обработки информации, долговременного хранения информации в памяти, можно приступать к изучению PHP.
Но писать свои скрипты, как уже было сказано выше, далеко не всегда рационально. И тут мы приходим к необходимости изучения CMS. Когда вы знаете PHP, вы уже можете изменять код движка под свои нужды. Но этим занимаются только опытные люди. Обычно создают свой шаблон и устанавливают его на движок.
Чтобы более гибко использовать анимацию на сайте, необходимо изучить JavaScript. Лично мне во время изучения он показался сложнее PHP, и я советую изучать JavaScript уже после PHP. В целом JavaScript позволяет манипулировать любыми объектами на сайте, создавать сложную анимацию, когда в зависимости от состояния одного объекта, изменяется состояние и внешний вид другого объекта.
Редактирование сайтов в Setup.
 ru — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
ru — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно1. Тексты
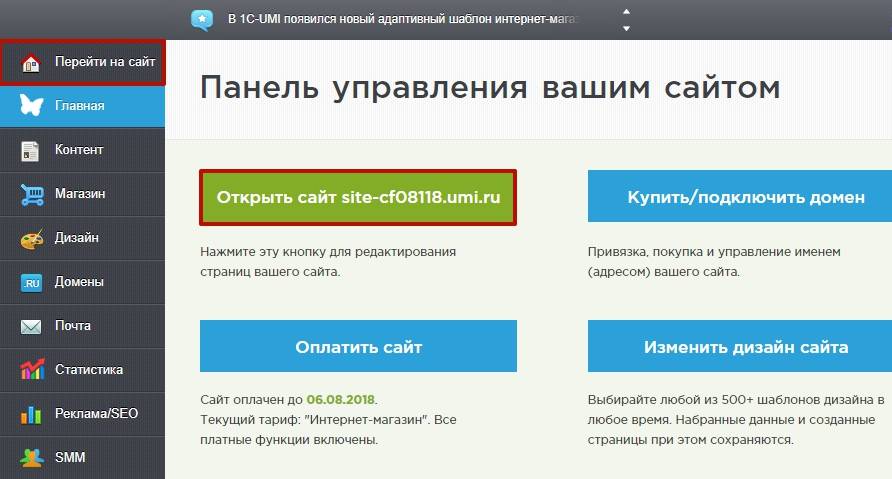
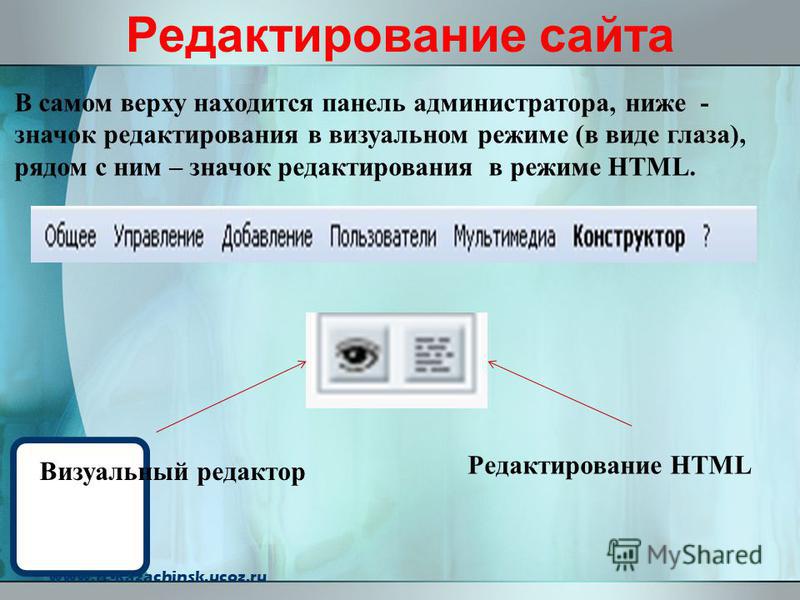
Создание сайта прошло успешно. Впереди самая трудоемкая, но и самая интересная работа — наполнение его текстами, картинками, полезной информацией. Чтобы к этому приступить, переходим в панель редактирования ресурса: для этого необходимо нажать на ссылку «Редактировать».
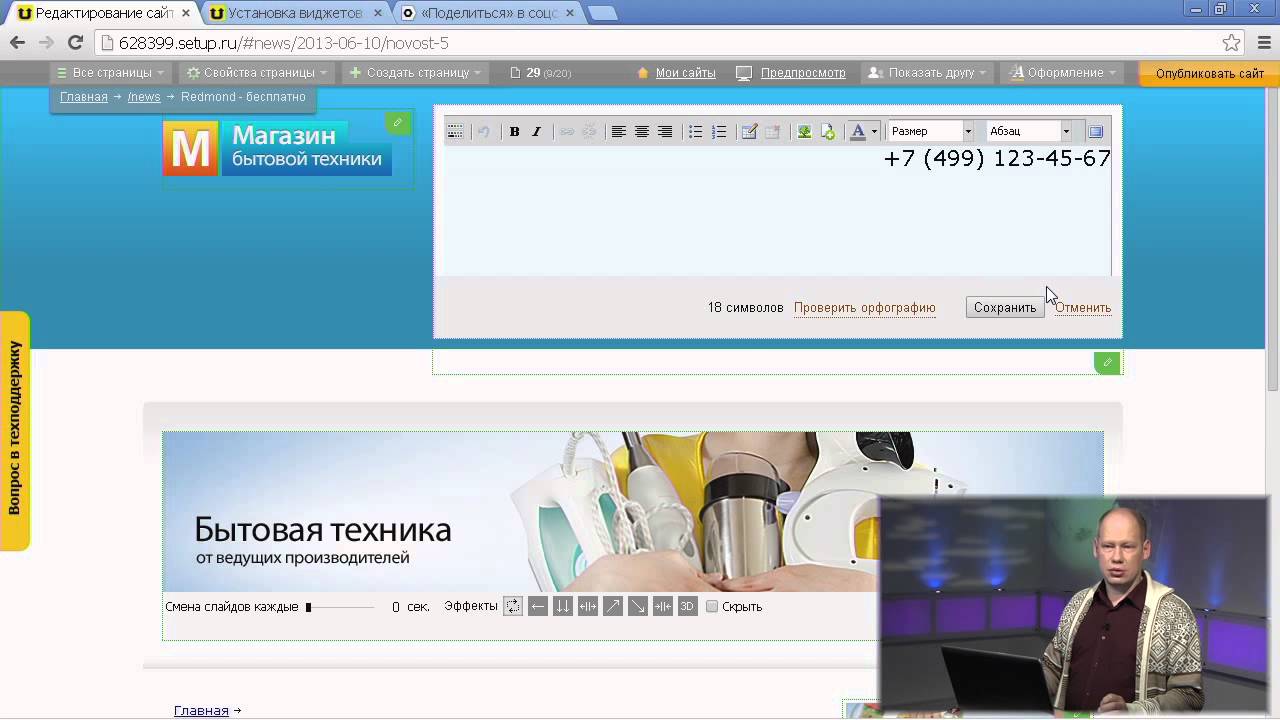
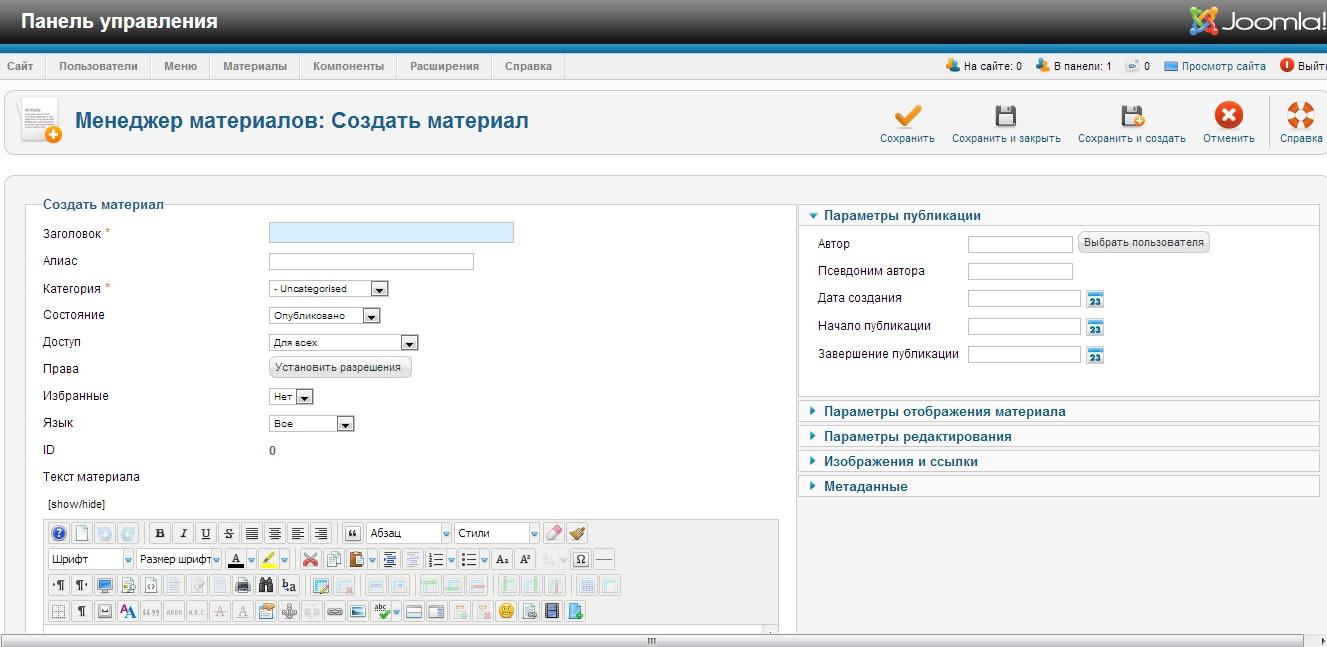
Начнем с текстов. Изображение карандаша на зеленом фоне в верхнем правом углу блока говорит о том, что эту часть сайта можно изменять. При наведении на иконку мышкой появляется соответствующая надпись.
После нажатия на иконку перед нами открывается выбранный блок в стандартном текстовом редакторе. Система подсказывает вам, где будет размещен заголовок, а где — основная статья.
Прежде, чем мы поговорим об оформлении статьи, следует
немного остановиться на ее содержании. Этот текст — первое, что увидит
посетитель, оказавшись на вашем сайте, поэтому он должен быть одновременно и
«цепляющим», и информативным: чтобы ваш потенциальный клиент сразу понял, что
именно ваша компания может предложить ему то, что он искал, и выполнит заказ на
высшем уровне.
Однако если ваш бюджет не предусматривает услуги копирайтеров, вы можете написать текст и самостоятельно. Но не поленитесь и посвятите время изучению правил написания статей для сайтов. Обратите внимание на размер текста, он не должен быть очень большим, чтобы пользователь смог прочесть его быстро, «на одном дыхании».
Ни в коем случае не копируйте контент у коллег, даже если вам очень понравился их материал: мало того, что это неэтично, так еще и запрещено правилами поисковых систем.
После написания статьи внимательно взгляните на полученный
результат глазами вашего «клиента» — насколько привлекательным вышло ваше
предложение? Если текст вам содержательно понравился, можем переходить к его
оформлению.
Для работы с текстом используйте линейку редактора, расположенную ниже заголовка — все обозначения знакомы и аналогичны значкам в традиционном Word.
Все функции становятся активными только после того, как вы отметите левой кнопкой мыши нужный фрагмент в тексте (слово или словосочетание, которое необходимо выделить).
Закончили работу над текстом? Теперь можете сохранить созданную статью и перейти к следующему этапу.
В редакторе сайта расположены еще несколько текстовых блоков. Отредактируйте статьи в них согласно описанному выше алгоритму. Блок «Новости» — тоже текстовый, однако, он строится по иному принципу, который мы рассмотрим в следующих пунктах.
2. Изображения. Слайдер.
Тексты для сайта готовы, можно переходить к картинкам —
начинаем работу над внешним видом будущего ресурса. У нас есть несколько
графических блоков, которые следует отредактировать.
Оставлять стандартные картинки не стоит, так как они могут повториться на другом ресурсе. Каждая компания должна иметь индивидуальность, иначе как клиент выделит вас среди сотни конкурентов?
Где взять фотографии? Есть три варианта:
- Найти изображение в сервисах «Картинки» поисковых систем Яндекс или Google. Это самый простой выход, но не самый лучший: не забывайте, что у каждого изображения есть владелец. Разместив без его согласия фото на своем сайте, вы нарушаете его авторские права, что преследуется законодательно.
- Скачать изображения в бесплатных фотобанках. Их в Интернете сотни — можно выбрать фотографии по любой тематике. «Подводный камень» такого метода: неуникальность картинок. Скачав красивое изображение, вы можете обнаружить его еще на десятке сайтов.
- Создать фотографии самостоятельно. Идеальный вариант, особенно если у вас есть фантазия, время и хороший фотоаппарат.
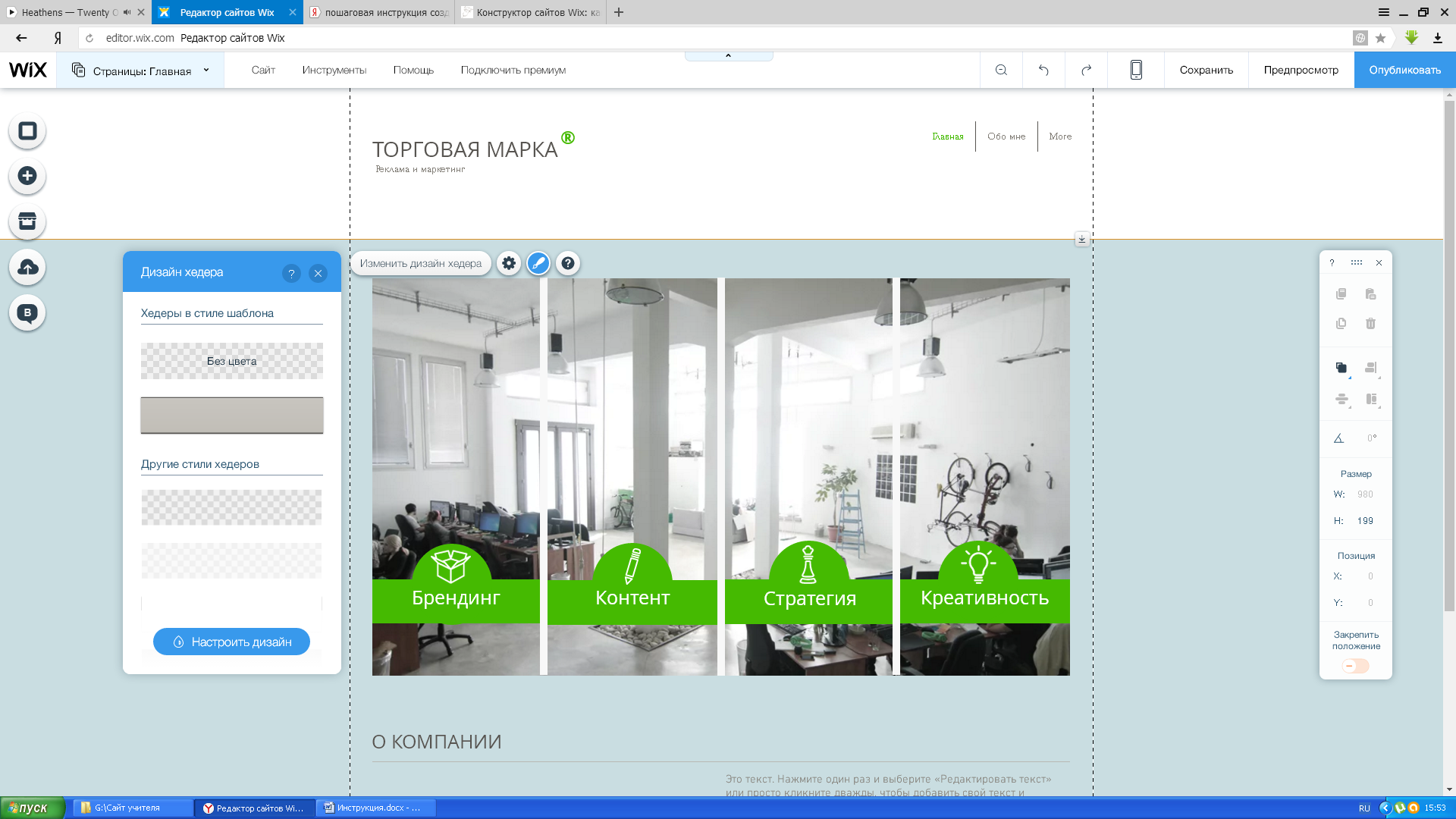
Определились с изображениями? Теперь поместим их на сайт. Начнем со слайдера — это большая картинка на главной странице. Для того, чтобы начать его редактирование, достаточно нажать на «плюсик» в правом нижнем углу блока.
Начнем со слайдера — это большая картинка на главной странице. Для того, чтобы начать его редактирование, достаточно нажать на «плюсик» в правом нижнем углу блока.
Нажимаем клавишу и видим своеобразную базу наших изображений. Пока она пустая, но сейчас мы загрузим в нее картинки, которые затем распределим по сайту. Нажимайте на кнопку «загрузить их» и сохраняйте фото, подготовленные вами для сайта.
Вы можете загрузить сразу все фотографии или лишь те, которые понадобятся вам на ближайших этапах. Дозагрузка картинок возможна в любое время: вы также можете удалить ненужные изображения, выбрав необходимую функцию при наведении курсора мышки на изображение.
Также вы можете выбрать ту часть изображения которая вам необходима.
Изображение появится в слайдере, можно добавить на него надпись и ссылку на какую-нибудь страницу или другой ресурс в Интернете.
Обязательно сохраняем.
По такому принципу можно добавить столько изображений в слайдер, сколько вы хотите. После этого можно настроить то, как они будут появляться в слайдере: период и эффект смены.
После этого можно настроить то, как они будут появляться в слайдере: период и эффект смены.
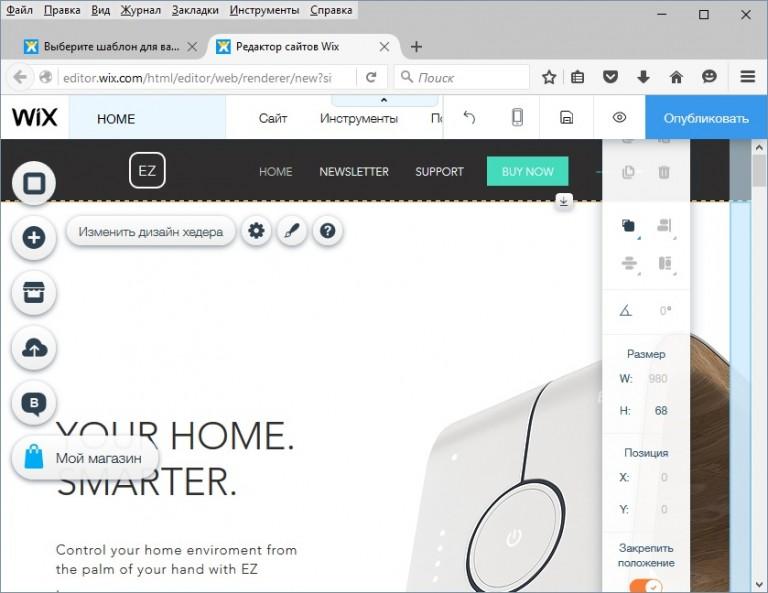
Обратите внимание на то, что для вашего во всех графических блоках слева вверху обязательно указан размер изображения.
Не забывайте сохранять изменения.
Аналогичную процедуру производим со всеми графическими блоками на странице.
3. Меню
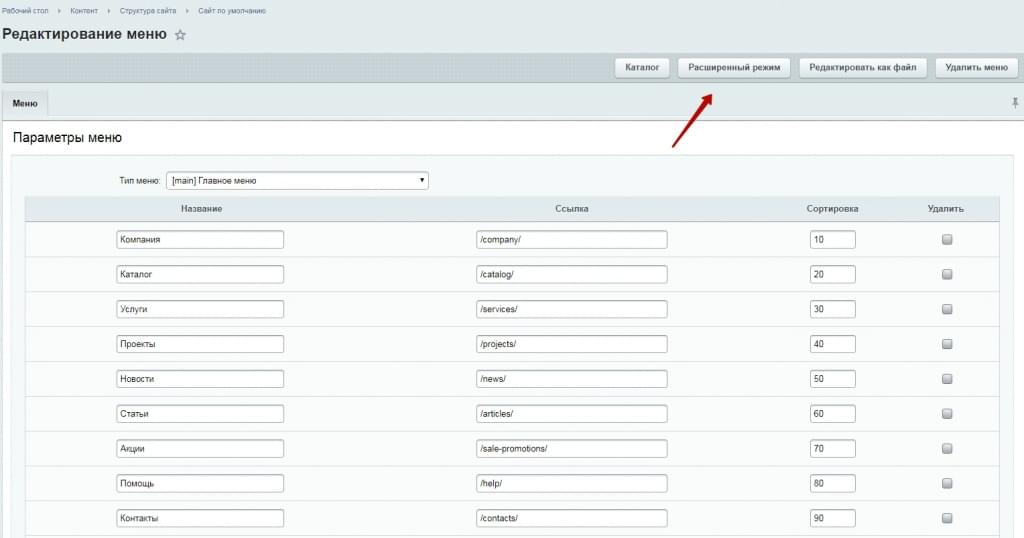
Переходим к пунктам меню. Прежде, чем приступить к редактированию, возьмите лист бумаги и подумайте, какие разделы будут на вашем сайте: достаточно ли предложенных в шаблоне или, наоборот, что-то лишнее? Может, некоторые из них стоит переименовать? Все это позволяет сделать система Setup.ru.
Чтобы приступить к редактированию пунктов меню, нажимаем на зеленую иконку с изображением карандаша.
При наведении на нее курсором на иконке появляется надпись
«Изменить», нажимаем на нее левой клавишей мыши. Открывается окно настройки
пунктов меню.
Принцип работы с ним следующий:
4. Лого
Логотип компании, или ее фирменный знак, является важнейшей составляющей корпоративного стиля. Логотип изображается на всем, что имеет отношение к фирме: на автомобилях, форменной одежде, продукции, канцелярии и сувенирах. Разумеется, должен он быть и на сайте компании — видя его, клиент запоминает ваш знак, что способствует узнаваемости бренда и его популярности.
В каждом шаблоне системы Setup.ru предусмотрено место для размещения логотипа: как правило, это верхняя часть сайта — здесь он максимально заметен.
Вставляется логотип на сайт так же, как и обычная картинка. Нажмите на зеленую кнопку с изображением карандаша в правом верхнем углу блока, чтобы открылось окно загрузки фото.
Перенесите логотип с компьютера в базу вашего сайта, нажав кнопку загрузки картинки.
Затем нажмите левой клавишей мышки на выбранное
изображение в вашей базе, и оно автоматически появится на сайте на месте
логотипа.
Появившиеся в блоке логотипа кнопки позволят вам скорректировать размер картинки или удалить ее, если внешний вид изображения вас не устроил. Вы также можете использовать кнопку «Написать» и создать логотип сами.
5. Шапка
«Шапкой» сайта называется верхний блок ресурса.
Здесь размещается самая важная информация, которую должен запомнить посетитель: контакты организации, в Интернет-магазинах — кнопка «Сделать заказ». Такое расположение обусловлено удобством для клиента: если при посещении сайта у него возник какой-то вопрос, он сразу видит контакты представителя компании, ему не нужно уходить со страницы и специально искать телефоны или e-mail менеджера.
Редактирование «Шапки» осуществляется по стандартной схеме — нажимаем на зеленую иконку с изображением карандаша. Открывается панель для ввода информации.
После того, как контактные данные введены, сохраните
изменения.
Как видите, вся информация расположилась справа, а левая часть «шапки» остается пустой. Это нарушает гармонию сайта, и, более того, пропадает ценное место в самом дорогом для читательского взгляда сегменте! Не упускайте его: разместите здесь слоган компании или ее название. Чтобы вставить в «шапку» графический материал, нажмите на значок изображения или кнопку «Вставить» — «Изображение».
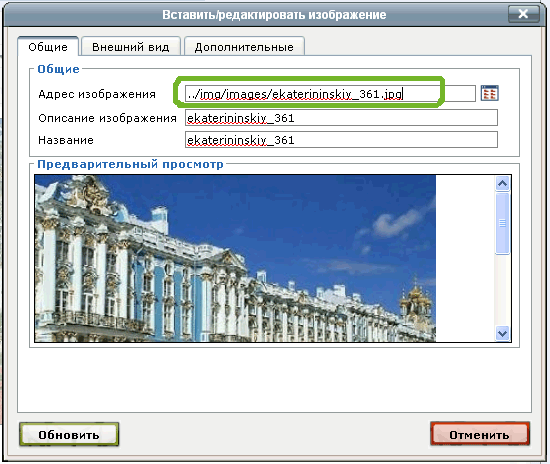
Открывается окно вставки картинки из базы сайта.
Нажимаем на кнопку «Загрузите новое» и попадаем в уже знакомое нам меню загрузки изображений. Загружаем в него изображение со слоганом вашей компании (разумеется, оно должно быть подготовлено заранее).
После загрузки изображения нажмите на него левой клавишей мыши, и откроется окно вставки картинки в «шапку». В нем уже будет прописана ссылка на выбранную вами картинку. Нажмите кнопку «Сохранить».
Изображение появится в «шапке». Теперь можете установить выравнивание по
левому краю (ведь именно он у нас был незаполненным).
Если отображение вас устраивает, сохраните настройки. Если не нравится, то можете удалить изображение, выделив его левой кнопкой мыши и нажав на клавиатуре компьютера клавишу «Delete».
6. Изменение порядка блоков
Вы заполнили основные блоки, но внешний вид страницы вам все равно не нравится? Кажется нелогичной ее структура и хочется поменять местами блоки? Нет проблем! Слева от текстовых блоков находятся серые стрелки — при наведении на них мышкой они становятся оранжевыми. Одновременно появляются подсказки: с помощью какой стрелки можно поднять блок выше или, наоборот, опустить. Экспериментируйте! Все изменения сохраняются автоматически.
7. Добавление страниц
Предположим, вам понадобилось создать еще одну страницу,
чтобы написать информацию, которая не подошла к другим разделам. Сделать это очень
просто: нажимаем на кнопку «Создать страницу», расположенную в верхней панели
системы Setup. ru.
ru.
При нажатии откроется окно создания страницы. В нем нужно будет указать название страницы, добавить ее в меню и сохранить изменения.
После сохранения автоматически открывается новая страница, в пункте меню она располагается в самом низу — переместите ее в ту позицию, которую считаете оптимальной. Вы также можете сразу написать и вставить на страницу соответствующий текст и подобрать тематическую картинку.
Работа над страницей не окончена, пока вы не проверите ее свойства. Для этого необходимо нажать на кнопку «Свойства страницы», расположенную в верхней панели системы.
Поля прописываются автоматически, но обратите особое
внимание на пункт «Описание страницы». Заполняя его, не просто опишите общее
содержание страницы, но и вставьте в текст ключевые слова, по которым вы
планируете продвигать эту страницу — правильное описание поможет поисковым
системам быстрее найти ваш сайт. Сохраните изменения.
Если по каким-то причинам вам понадобилось удалить страницу, это можно сделать при помощи кнопки «Все страницы», расположенной в верхней панели системы.
При нажатии на кнопку система показывает все страницы, созданные на вашем сайте. При наведении на любую страницу появляется предложение удалить ее — нажмите на слово «удалить» левой клавишей мышки, если вам не нужен тот или иной раздел.
8. Каталог
Каталог, прежде всего, необходим, интернет-магазинам. Используя эту функцию, вы можете наглядно расположить весь товар на странице, поместить его фотографии, описать важные характеристики. Иногда каталог может пригодиться и на сайте компании, если вы хотите подробно ознакомить посетителей с товаром.
Для Интернет-магазинов основной раздел —
товаров. Чтобы он появился на сайте, необходимо нажать кнопку «Создать страницу» в верхней панели окна редактирования.
В открывшемся окне заполните соответствующие поля, не забудьте указать тип страницы «Каталог» — только в этом случае у вас появится возможность добавлять на сайт товары для продажи.
Новый раздел сайта появился в меню и автоматически стал доступен для правки. Заполнение каталога следует начать с внесения в него групп товаров. Для этого нажмите кнопку «Добавить группу».
Открылось окно новой группы товаров. Чтобы ее отредактировать, нажмите на зеленую иконку с изображением карандаша — эта кнопка позволяет редактировать поле (аналогичная система работает для всех блоков системы: как текстовых, так и графических).
В окне редактирования укажите название группы и ее описание, чтобы ваши покупатели сразу могли понять, какую продукцию предлагает ваш Интернет-магазин. Чтобы загрузить картинку, иллюстрирующую содержание группы, необходимо нажать на зеленую кнопку с изображением карандаша в соответствующем поле.
В базе вашего сайта пока нет изображений: чтобы вставить картинку, ее необходимо загрузить с компьютера. Нажмите на кнопку «Загрузите новое» и выберите нужные изображения.
Нажмите на кнопку «Загрузите новое» и выберите нужные изображения.
После загрузки картинок щелкните левой кнопкой мыши на той, которую хотите сделать иллюстрацией к группе.
Выбранная картинка появится в окне редактирования. В любой момент вы можете заменить ее или откорректировать. Если этого не требуется, сохраните изменения.
Поздравляем, вы создали первую группу товаров в каталоге собственного Интернет-магазина.
Чтобы создать следующую группу, вернитесь в раздел «Каталог» и нажмите кнопку «Добавить группу» — повторяйте эти действия, пока не внесете в каталог все группы товаров.
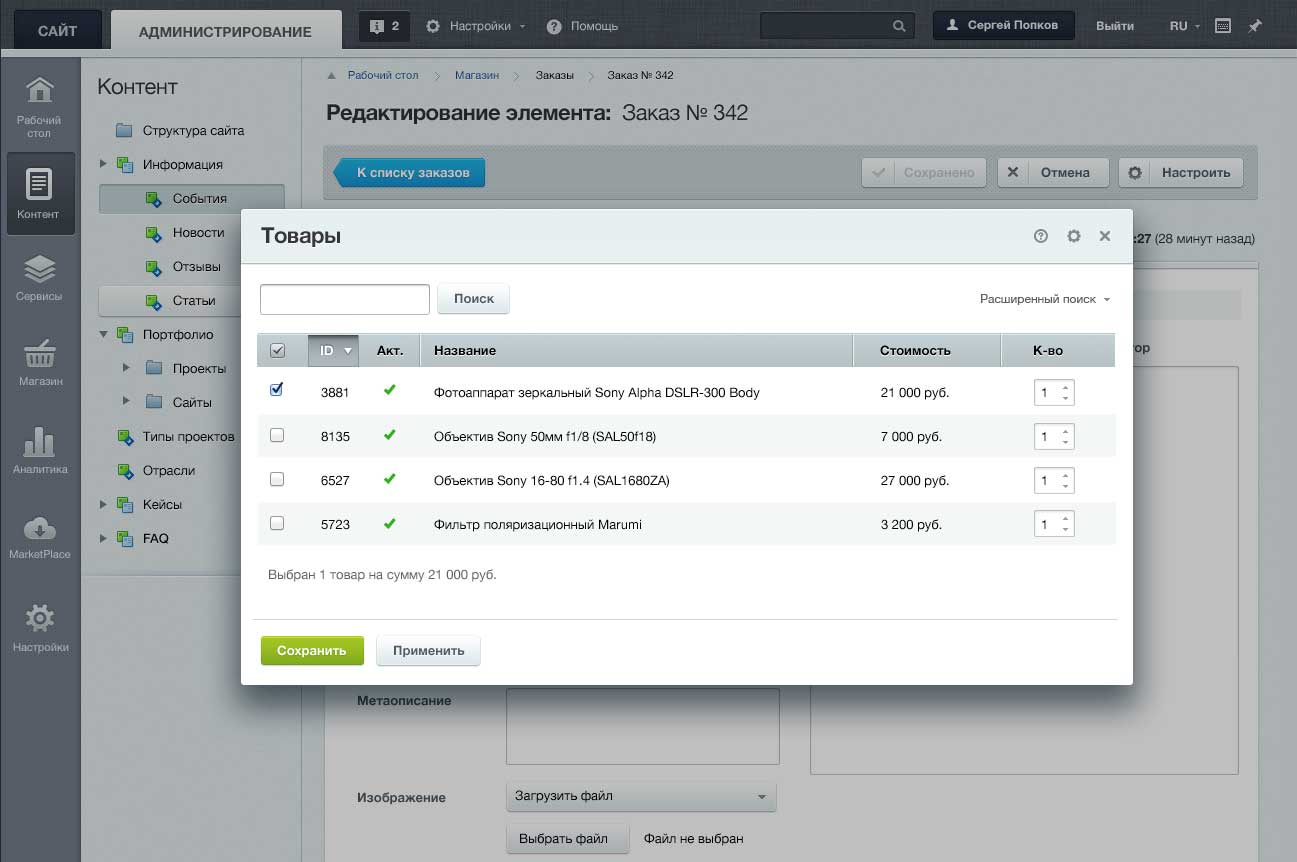
В нашем гипотетическом Интернет-магазине появилось три группы товаров
Следующий этап — внесение непосредственно товаров в соответствующие группы. Добавим продукцию в категорию «Название группы товаров»: зайдите в эту группу и нажмите на кнопку «Добавить товар».
Открылось уже знакомое окно редактирования — для изменения содержания блока нажмите на зеленую кнопку с изображением карандаша.
В открывшемся окне заполните необходимые поля, которые позволят вашим покупателям ознакомиться с характеристиками продукции. Не забудьте указать цену товара.
После сохранения изменений новый товар появится в соответствующей группе — «Название группы товаров».
Аналогичным образом добавьте весь ассортимент в те группы, которые вы создали ранее. Все товары будут соответствовать указанным категориям и отображаться на соответствующих страницах.
Если по какой-то причине вы не хотите, чтобы определенный товар или категория товаров отображалась у вас на сайте, но не хотите его удалять вы можете просто скрыть его. Для этого поставьте галочку у соответствующего товара или категории. Просто снимите галочку, когда захотите чтобы товар снова отображался на сайте
Вы можете указать способ, по которому будут сортироваться товары внутри категории или подкатегории внутри главного раздела. Для этого перейдите в «Свойства страницы» и выберите нужную сортировку.
Тут же вы можете указать сколько товаров/подкатегорий будет отображаться на одной странице.
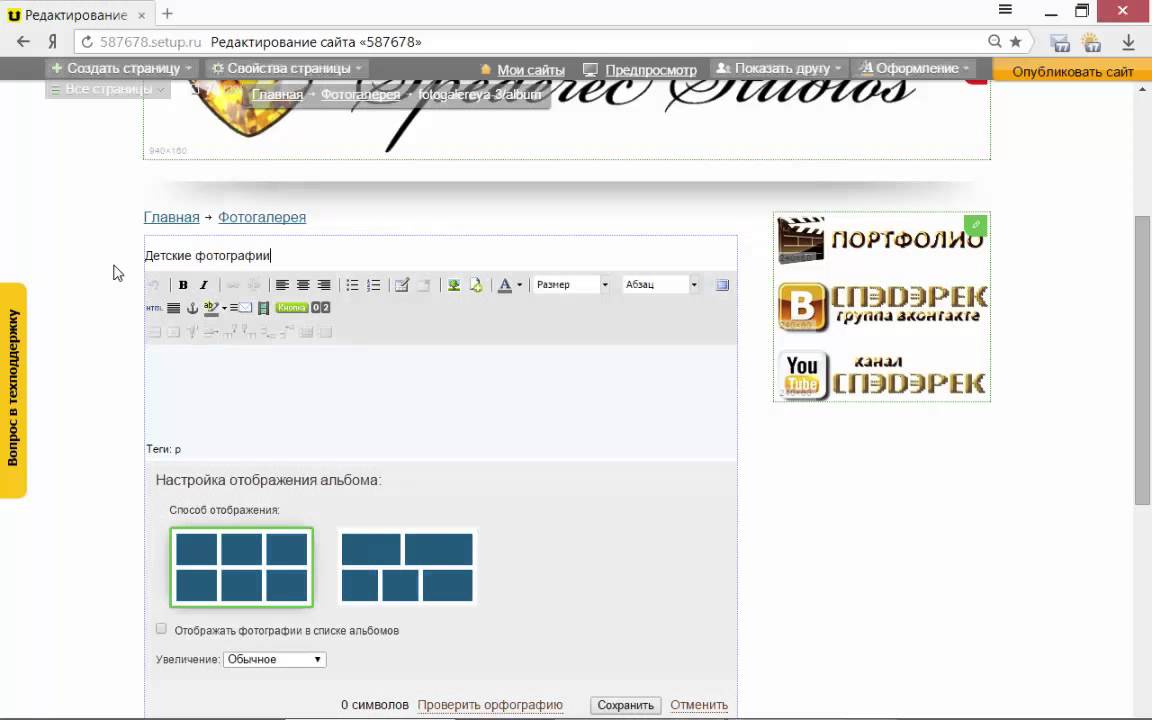
9. Фотогалерея
Фотогалерея необходима практически каждому сайту: как правило, такая структура характерна для портфолио. Компания выкладывает в раздел примеры своих работ, демонстрируя профессиональные достижения.
Создаем страницу фотогалереи. Начало процедуры стандартно для любой страницы: нажимаем соответствующую кнопку в верхнем меню системы.
В открывшемся окне пишем название страницы и не забываем указать, тип страницы — фотогалерея. Сохраняем изменения.
После создания «Фотогалереи» система нас сразу переадресовывает на эту страницу и предлагает добавить альбом.
Переходим на страницу создания альбома: чтобы его отредактировать, нажимаем зеленую иконку с изображением карандаша.
Открывается окно редактора: заполняем поля заголовка и
описания альбома. Сразу можно добавить и картинки, для этого
необходимо нажать на соответствующую кнопку на странице. Изображения
добавляются прямо с компьютера, вам не нужно искать их в базе сайта. Также возможно выбрать способ отображения альбома.
Сразу можно добавить и картинки, для этого
необходимо нажать на соответствующую кнопку на странице. Изображения
добавляются прямо с компьютера, вам не нужно искать их в базе сайта. Также возможно выбрать способ отображения альбома.
Также можете к каждой картинке добавить описание.
После добавления картинок сохраните изменения. У вас появился новый раздел с готовым альбомом: пополняйте его примерами работ по мере развития компании.
10. Новости
Новостной блок обязателен для каждого сайта. Во-первых, он позволяет компании делиться с посетителями своими новостями и достижениями. Во-вторых, постоянное обновление контента очень хорошо сказывается на позициях ресурса в рейтинге поисковых систем. Чтобы начать редактирование новостей, заходим в соответствующий раздел на сайте.
На странице раздела уже добавлены шаблоны для пяти
новостей, позже мы их заполним. У нас также есть поле заголовка раздела. Мы
можем оставить стандартную надпись «Новости» или конкретизировать их тематику,
например, «Новости компании» или «Новости рекламы». Для редактирования поля
заголовка нажимаем зеленую иконку с изображением карандаша.
Мы
можем оставить стандартную надпись «Новости» или конкретизировать их тематику,
например, «Новости компании» или «Новости рекламы». Для редактирования поля
заголовка нажимаем зеленую иконку с изображением карандаша.
Открывается стандартное окно текстового редактора, заполняем поля заголовка раздела и его описания. Показывать даты публикации — необязательная функция, но рекомендуется ее активировать для удобства посетителей вашего сайта. Глядя на дату, они смогут понять, насколько актуальна та или иная новость. Сохраните изменения.
Переходим непосредственно к публикации новостей. Для этого необходимо войти в раздел «Новости». Вы увидите ссылки на уже готовые шаблоны заметок: Новость 5, Новость 4 и т.д. Нажимайте на них левой кнопкой мышки.
Откроется страница конкретной новости: чтобы отредактировать ее текст, нажимаем на зеленую иконку с изображением карандаша.
В окне текстового редактора откроются стандартные поля для
заполнения: заголовок и текст новости. Загрузите картинку в соответствующий
блок. Сохраните изменения.
Загрузите картинку в соответствующий
блок. Сохраните изменения.
Новость размещена, осталось заполнить еще 4 шаблона. У вас пока не так много информации? Не проблема, удалим лишние шаблоны. Снова заходим в раздел «Новости» и нажимаем на ссылку «лишней» публикации.
Открывается окно редактирования новости, одновременно появляется кнопка «удалить». Нажимаем ее, и новость удаляется с сайта.
Со временем возникнет необходимость добавлять статьи. В системе Setup.ru это не составит труда: заходите в раздел «Новости» и нажимайте желтую кнопку «Добавить запись».
Откроется окно новой статьи, нажимаем на кнопку редактирования (зеленая иконка с изображением карандаша) и заполняем поля будущей новости.
Сохраните изменения — ваша лента новостей готова.
11. Смена дизайна
Сайт уже готов, но вы понимаете, что дизайн все же не
совсем вам нравится. Бывает и такое: система Setup. ru позволяет изменить дизайн сайта даже
после его наполнения. Для этого в вашем аккаунте предусмотрена функция «Смена
дизайна».
ru позволяет изменить дизайн сайта даже
после его наполнения. Для этого в вашем аккаунте предусмотрена функция «Смена
дизайна».
При нажатии открывается знакомая нам страница выбора дизайна. Выбирайте понравившийся, наводите на него стрелку мышки и щелкайте один раз левой клавишей. Для того, чтобы рассмотреть главную страницу своего сайта в этом дизайне, нажмите на кнопку справа, которая раскроет дизайн в отдельном окне. Если он вам подходит, нажимайте на кнопку «Сохранить» или Enter на клавиатуре.
Дизайн изменен, система уведомит вас об этом специальным сообщением.
Если и новый дизайн вам не нравится, вы можете поменять его в любой момент.
12. Показать другу
Когда сайт готов, сложно оценить его объективно: после
долгой работы глаз «замыливается», и вы можете пропустить какие-то ошибки.
Прежде, чем выпускать ресурс в Интернет, протестируйте его на фокус-группе
своих знакомых. Это позволит вам исправить ряд недочетов до того, как их
заметят ваши клиенты. Чтобы пробную версию сайта могли увидеть ваши «эксперты»,
в системе Setup.ru предусмотрена функция
«Показать другу». Нажмите на соответствующую кнопку в верхней панели редактора
сайта.
Это позволит вам исправить ряд недочетов до того, как их
заметят ваши клиенты. Чтобы пробную версию сайта могли увидеть ваши «эксперты»,
в системе Setup.ru предусмотрена функция
«Показать другу». Нажмите на соответствующую кнопку в верхней панели редактора
сайта.
В открывшемся окне появится ссылка на демо-версию текущего варианта вашего сайта. Скопируйте ее и отправьте друзьям.
Ваши знакомые смогут увидеть ресурс таким, каким он появится в Интернете. Будьте готовы к конструктивной критике 🙂
13. Публикация
Полагаете, что сайт уже готов? Значит, пора выкладывать его на всеобщее обозрение. Для этого нажимаем на крайнюю правую кнопку в верхней панели системы.
В открывшемся окне появляется предложение приобрести домен, подключить свой домен или получить его бесплатно, заполнив 3 страницы сайта.
Как узнать, сколько страниц уже заполнено на сайте? Для
этого есть подсказка в верхней панели системы.
Еще раз внимательно проверьте свой сайт и заполните пустые страницы. Если таковые отсутствуют, создайте новые разделы. Как только количество заполненных страниц превысит 3, система автоматически предложит вам отправить сайт на модерацию.
Система присылает уведомление о том, что сайт проходит модерацию как в редакторе сайта, так и на странице «Мои сайты».
Во время ожидания можно продолжать работать над улучшением ресурса.
14. Модерация
Как узнать, прошел ли ваш сайт модерацию? Система сама уведомит вас об окончании процесса. В интерфейсе профиля появится пометка о важном сообщении — в случае если у модератора есть замечания к ресурсу.
Нажав на сообщение, вы увидите ответ модератора с
объяснением причин отклонения сайта. Если у вас возникли вопросы по замечаниям,
вы можете их задать в форме, расположенной ниже. Модератор отвечает от
нескольких минут до нескольких часов.
Не бойтесь пропустить сообщение об отклонении сайта — уведомление продублируется на почту.
Если сайт прошел модерацию, вы также получите письмо от системы.
В вашем профиле появляется предложение выбрать домен для сайта.
15. Счетчики
Счетчики на сайте — важный инструмент анализа посещаемости ресурса. Установить их не составляет труда, зато впоследствии вы сможете использовать данные для корректировки продвижения сайта. Информация счетчиков покажет, сколько человек посетили ваш ресурс, с каких сайтов они пришли и какие поисковые запросы помогли им обнаружить ваш ресурс.
Чтобы поставить счетчик в системе Setup.ru, откройте нижнюю часть страницы, где расположена кнопка «Добавить счетчик».
При нажатии на кнопку открывается окно-подсказка с
предложением добавить счетчики. Вы можете выбрать любой на ваше
усмотрение или вставить 3 из них на выбор.
Установим вместе счетчик Яндекс.Метрики. Для начала работы зарегистрируйтесь, если у вас еще нет аккаунта в Яндекс, затем по ссылке приступаем к созданию счетчика. Заполните необходимые поля.
Нажимаем на кнопку “Создать счетчик”, откроется окно с настройками: “Выберите способ установки кода счетчика Метрики”. Укажите нужные настройки, например, если Вы хотите чтобы счетчик отображался на сайте, то необходимо установить галочку в разделе “Дополнительные настройки” у “Информер”:
После всех настроек, нажмите на кнопку “Скопировать код”, разместите его на вашем сайте, затем нажмите кнопку “Начать пользоваться”:
Итак, вы скопировали код счетчика, теперь устанавливаем его на сайт. Для этого нужно вернуться в редактор сайта и вставить скопированный код счетчика в окно формы-подсказки.
Сохраните изменения и не забывайте анализировать
статистику. Учтите, что счетчик можно установить только на сайт, который уже
имеет собственный домен.
16. Копирайты
Термин «Копирайт» в создании сайтов означает определение авторских прав создателей ресурса. Вы неоднократно замечали, что в нижней части сайта стоят подписи типа «Разработано в студии N» или «Продвижение сайта — компания N». Это сделано не только для удовлетворения авторской гордости разработчиков или оптимизаторов, но и для защиты их прав.
Сайт системы Setup.ru также имеет копирайт создателя — вы можете увидеть эти ссылки в нижней части.
Вы можете разместить на вашем сайте такой же значок, например, в самом нижнем блоке в редакторе вашего сайта
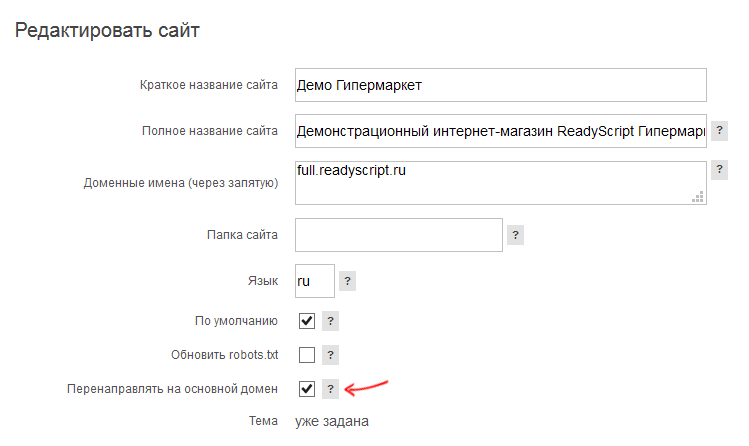
Добавление или редактирование сайта » JSmart CMS
Вкладка «Основное»
[image=1]
| Значение полей | |
|---|---|
| ID | Длина идентификатора должна быть не более 2-х символов. |
| Название | Название сайта. Отображается в модуле Структура сайта (см. «Структура сайта»). «Структура сайта»). |
| Доменное имя | Укажите домен или поддомен, по которому будет доступен сайт. Если доменное имя не указано, необходимо указать директорию. |
| Директория | Директория, по которой будет доступен сайт. Если директория не указана, необходимо указать доменное имя. |
| Префикс WWW | Включите опцию, если хотите, чтобы сайт был доступен по адресу с префиксом WWW. Работает только для сайта, расположенного на отдельном домене или поддомене.. |
| Включить | Включить / отключить публикацию сайта. |
На новый сайт вы можете зайти либо по домену, либо через директорию. В зависимости от того, что вы укажете. Если вы укажете для дополнительного сайта домен site2.ru, сайт будет доступен по этому домену.
Если домен основного сайта site.ru, а для дополнительного сайта указана директория site2, то на дополнительный сайт можно будет зайти по адресу site.ru/site2
Вкладка «Свойства»
[image=2]
| Значение полей | |
|---|---|
| Название сайта | Используется в качестве имени отправителя в e-mail сообщениях и в хлебных крошках. Поле необязательно для заполнения. Поле необязательно для заполнения.Если поле не заполнено, название берется из системных настроек. Система → Основные |
| Заголовок сайта | Значение HTML-тега title. Данный заголовок будет отображаться в заголовке окна браузера и в результатах выдачи поисковых систем. |
| Адрес электронной почты, с которого будут отправляться системные уведомления данного сайта. Поле необязательно для заполнения. Если поле не заполнено, адрес берется из системных настроек. Система → Основные | |
| Язык | Язык интерфейса. |
| Шаблон сайта | Выберите шаблон сайта. Подробнее о шаблонах см. «Шаблонизация». |
Основы редактирования сайта—ArcGIS Hub | Документация
После того, как вы создали сайт или инициативу, вы можете использовать редактор сайта и его боковую панель для настройки сайта, разработки его компоновки и добавления страниц.
В этом разделе вы узнаете, как сделать следующее:
- Запустить сессию редактирования в редакторе сайт, сохранить работу и просмотреть изменения.

- Различать строки и карточки и использовать их для разработки сайта или компоновки страницы.
- Определить, какие настройки нужны для установки цвета фона, цвета текста и шрифтов.
- Настроить заголовок и колонтитул.
Открытие сайта в режиме редактирования
Чтобы начать, откройте сайт в режиме редактирования. Подробнее об открытии страницы в режиме редактирования см. в Открыть страницу в режиме редактирования.
Из окна браузера
Чтобы открыть сайт в режиме редактирования из браузера, выполните следующие шаги:
- Откройте URL сайта в новом окне браузера и щелкните Войти на глобальной панели навигации сайта.
- Щелкните кнопку редактирования , чтобы открыть редактор сайтов.
Чтобы войти и редактировать сайт, глобальная навигация должна быть включена и вы должны принадлежать основной команде сайта, иметь права администратора или быть исходным владельцем сайта или инициативы.

Из ArcGIS Hub
Если глобальная навигация отключена для сайта, вы можете открыть сайт из ArcGIS Hub:
- Войдите в ArcGIS Hub на hub.arcgis.com.
- На странице Обзор щелкните Управлять в Cайты или Инициативы.
- Щелкните на названии сайта или инициативы, чтобы открыть редактор сайта.
Из ArcGIS Online
Чтобы открыть сайт в режиме редактирования изArcGIS Online, выполните следующие шаги:
- Войдите в ArcGIS Online.
- Найдите сайт или сайт инициативы элемента Hub Site Application в разделе Ресурсы.
- Щелкните элемент, чтобы открыть Информацию об элементе и щелкните Настроить приложение.
Сохранение изменений
Так как вы редактируете сайт, регулярно сохраняйте изменения. Кнопка Сохранить находится в верхнем правом углу панели навигации редактирования. У вас есть возможность опубликовать сайт как черновик для просмотра для других пользователей. Более подробно см. раздел Публикация сайтов или страниц.
Более подробно см. раздел Публикация сайтов или страниц.
Если участники основной команды редактируют сайт одновременно или сайт открыт на нескольких вкладках, применяются изменения, сделанные последним пользователем, выполнившим сохранение и выход. Открытые вкладки не обновляются автоматически для отображения новых изменения, поэтому рекомендуется, чтобы одновременно только один участник основной команды редактировал сайт.
Операции на боковой панели и панель навигации редактирования
Чтобы получить больше возможностей редактирования сайта, вы будете использовать боковую панель сайта. Эта панель включает меню Настройки, Заголовок, Тема, Компоновка и Колонтитул.
Чтобы открыть боковую панель, щелкните на кнопку переключения боковой панели . Щелкните на кнопку Назад рядом с Настроить наверху панели, чтобы вернуться к главному меню.
Редактор сайта также включает панель навигации редактирования вверху редактора компоновки, что дает вам доступ к дополнительным функциям, таким как команды, обратная связь и библиотека ресурсов. Вы также можете сохранить сайт и получить доступ к странице информации об элементе в ArcGIS Online из этой панели. Щелкните на кнопке и выберите Редактирование в ArcGIS Online.
Вы также можете сохранить сайт и получить доступ к странице информации об элементе в ArcGIS Online из этой панели. Щелкните на кнопке и выберите Редактирование в ArcGIS Online.
Создание компоновки сайта
Чтобы начать разработку компоновки сайта, откройте меню Компоновка на боковой панели, чтобы получить доступ к набору карточек, которые позволят вам добавлять изображения, текст, приложения, медиа и другие компоненты на ваш сайт.
Компоновка сайта по умолчанию создана, чтобы показать вам, как можно комбинировать карточки для создания единого целого, что сфокусирует внимание на предоставлении ресурсов, перед тем, как вы представите свои ресурсы. Вы можете принять этот формат как есть, изменить его цвета и содержимое или вы можете удалить все карточки и начать с пустой компоновки.
Чтобы познакомиться с редактированием компоновки сайта, выполните эти три шага и добавьте новую карточку строки:
- Щелкните Компоновка на боковой панели.

- Перетащите карточку Строка с боковой панели на компоновку и расположите строку там, где вы хотите.
Строки — это строительные блоки компоновки и требуются везде, где вы хотите вставить карточку, например, как текст, приложение или карточку изображения.
- Перетащите карточку, например текстовую карточку, из боковой панели в новую строку и расположите карточку там, где вы хотите.
Подсказка:
Чтобы переместить карточку в строку, удерживайте курсор над верхним правым углом карточки и используйте кнопку размещения , чтобы переместить карточку. Также вы можете использовать стрелки вправо и влево у карточки, чтобы изменить ее размер. - Дополнительно, чтобы переместить строку, удерживайте курсор над верхним правым углом строки и используйте кнопку размещения , чтобы переместить строку.
Вы можете переместить строку, включая все карточки, которые она содержит, в новое место на компоновке.
- Щелкните Сохранить.

- Для удаления карточки или строки, щелкните на ее кнопку удаления .
Настройки сайта
У каждого сайта есть свой настройки, позволяющие вам управлять определенными элементами, таким как конфигурация URL-адреса, имя и краткая информация о сайте, взаимодействия, такие как частные загрузки и глобальная навигация.
Подсказка:
URL адрес — это важная настройка вашего сайта и ее надо настроить заранее. Чтобы настроить URL-адрес с пользовательским доменом или чтобы переименовать сайт, см. настройка URL-адреса сайта.
Более подробно см. Настройка параметров сайта
Заголовки, колонтитулы и глобальная навигация
Заголовок и колонтитул важны для завершения компоновки сайта. В заголовке вы можете представить свой сайт, добавив оформление бренда и создав меню, которое поможет вашим посетителям найти ресурсы, страницы и внешние вебсайты. Колонтитул обозначает конец сайта и предоставляет пространство для полезной информации, например информация об авторских правах вашей организации, местоположение и контактная информация.
Дополнительно во всех новых сайтах включена глобальная навигация, набор возможностей в виде узкой, компактной панели над заголовком. Эта панель позволяет посетителям найти ресурсы сайта по ключевым словам и фразам, получить доступ к своему профилю пользователя и просмотреть уведомления.
На небольших устройствах, таких как мобильный телефон, заголовок сворачивается в ниспадающее меню, и элементы глобальной навигации (включая премиум опцию ArcGIS Hub добавлять инициативу в избранное) доступны на боковой панели, так что посетители могут перемещаться по сайту независимо от размера экрана.
Заголовок, колонтитул и панель глобальной навигации остаются неизменными на сайте и его страницах, чтобы гарантировать, что посетители могут перейти обратно к исходной странице при переходе во ссылкам на другие страницы.
Вы можете использовать пользовательский код в заголовках и колонтитулах. Вы также можете использовать опции в меню Заголовок на боковой панели, чтобы настроить следующее (написание кода не требуется):
- Логотип
- Цвет фона заголовка и текста
- Иконки социальных сетей, чтобы связать посетителей с платформами социальных сетей
- Ссылки меню на страницы и дополнительные ресурсы для создания навигации сайта
Для получения дополнительной информации см. Бренд сайта с заголовком и опциями темы и Настройка глобальной навигации и ссылок меню.
Бренд сайта с заголовком и опциями темы и Настройка глобальной навигации и ссылок меню.
Цвета и шрифты
Вы можете задать цвета для заголовка, панели глобальной навигации, кнопок, текста и цвета фона с помощью меню Тема на боковой панели. Цвета и шрифты, которые вы выбрали, применяются ко всей компоновке сайта и к любым страницам, прикрепленным к сайту.
Вы можете изменить цвета темы для отдельных строк, чтобы получить более структурное управление цветами компоновки. У каждой строки есть собственные настройки, которые позволяют вам задавать цвета текста и фона, так же как и применять изображение в качестве фона.
Подсказка:
Посмотрите это видео, чтобы изучить, как использовать настройки строки.
Чтобы начать, удерживайте курсор над правым верхним углом строки и щелкните кнопку настроек , чтобы изменить следующее:
- Выберите широкую или квадратную компоновку — Широкая раскрывает строки через всю компоновку. Квадратная отображает ресурсы с зафиксированной шириной в строке.

Подсказка:
Квадратная — это рекомендуемая настройка для публикации сайтов, предназначенных для просмотра преимущественно на мобильных устройствах.
- Измените цвет текста и фона с помощью шестизначных кодов цвета или бегунка цвета — Любой цвет отображается в строке таким, каким вы его задали в этой настройке. Это включая текст, отображаемый в строке с помощью любой карточки Вы можете также применить цвет к фону строки.
Подсказка:
Убедитесь, что цветовой контраст между цветом текста строки и цветом фона удовлетворяет критерию доступности 4.5:1 для обычного текста и 3:1 для крупного текста или символа. Существует много вебсайтов, где вы можете проверить цветовойконтраст, например WebAIM.
- Задать фоновое изображение — Вы можете дополнительно установить изображение в качестве фона для строки, загрузив изображение или вставив ссылку на размещенный файл изображения.
Подсказка:
При использовании изображения фона выберите изображение с простым шаблоном или темой, особенно если вы планируете наложить текст или другое содержимое.

Более подробно о форматировании строк см. в Добавление текста и изображений и Создание темы.
Страницы
Страница — это дополнительная вебстраница, которую вы можете прикрепить к сайту и которая использует заголовок, колонтитул и пользовательский домен вашего сайта. Вы можете добавить ссылку на дополнительные страницы, используя ссылки меню в заголовке.
Если вы планируете охватить область информации или отобразить несколько элементов с помощью iframes и карточки карты (вебкарты и вебсцены), рассмотрите использование страниц для разделения содержимого по теме. Это сохранит загрузку и производительность вашего сайта и позволит посетителям сайта возможность изучать ресурсы в своем собственном темпе.
Каждая страница, добавленная на сайт, содержит боковую панель с таким же меню Компоновка, включенным в боковую панель. Это означает, что вы можете создать компоновку своей страницы с помощью карточек так же, как вы разрабатывали сайт.
Для подробной информации о страницах см. Добавление страниц на ваш сайт.
Добавление страниц на ваш сайт.
Отзыв по этому разделу?
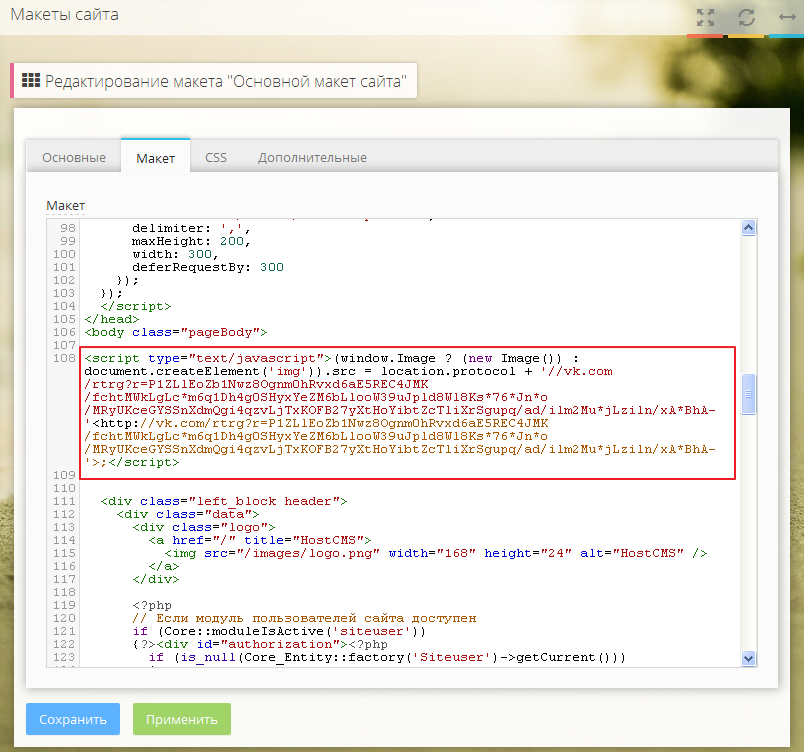
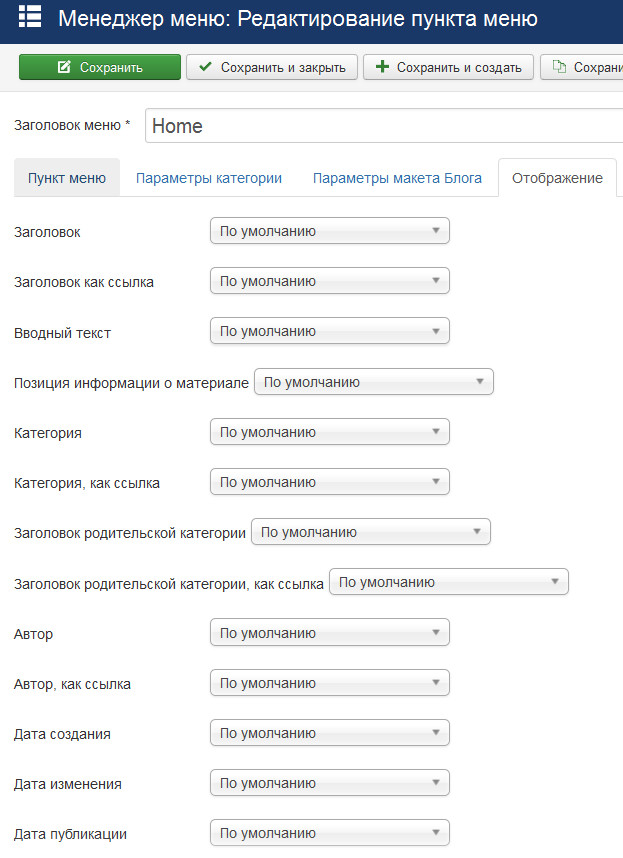
Редактировать сайт MODX Revolution
Сайт не должен быть статичным, как и поисковым системам, так и посетителям вашего ресурса, важно, чтобы документы обновлялись, информация, в них содержащаяся, была актуальной, и появлялась новая информация.
Для добавления новой страницы, навести курсор на значок «Новый документ»
Если же необходимо редактировать ранее опубликованный документ, следует кликнуть по названию этого документа в левом поле.
Переходим на следующую страничку:
Прежде всего, заполняем название страницы (обязательно к заполнению!), затем, вкладку «Расширенный заголовок», которая формирует заголовок всего текста на данной странице.
Поисковые системы, в частности Google, лояльно относятся к страницам сайтов, содержащих метатег «description», что означает описание страницы. Посему, если планируется продвижение сайта, то рекомендуется заполнить и это поле, которое должно содержать около 160 символов с пробелами.
Как правило, веб-мастер в настройках сайта указывает шаблон, который используется системой по умолчанию, но при наличии нескольких шаблонов, вам необходимо будет самим выбрать наиболее уместный шаблон к редактируемой странице.
Система MODX Revolution помогает формировать адрес страницы, и после заполнения названия страницы будет сформирован, так называемый, человекопонятный url. Однако при необходимости url можно редактировать.
Система сама формирует систему навигации на сайте. Для того чтобы MODX выводил пункт меню, следует заполнить поле «Пункт меню».
Ну и, наконец, опускаемся ниже и заполняем поле «Содержимое ресурса». Данное поле напоминает интерфейс текстового редактора Word. Для того чтобы убрать форматирование заготовленного документа, следует нажать иконку «Вставить как текст», если необходимо сохранить форматирование, нажимаем иконку со значком Word.
Доступны и другие иконки для редактирования, в частности: отменить редактирование, повторить редактирование, отступы, маркированный список, нумерованный список, подчеркивание и другие. При наведении на иконку появляется всплывающая подсказка.
При наведении на иконку появляется всплывающая подсказка.
Следует иметь в виду, что напрямую скопировать и вставить в этом поле система не всегда позволяет (зависит от браузера), для вставки скопированного текста следует воспользоваться сочетаниями клавиш: ctrl + с или ctrl + insert – копировать, ctrl + v или shift + insert – вставить.
Для «превращения» какой-либо фразы или слова в заголовок, следует воспользоваться кнопкой «Абзац».
После окончания редактирования, нажатием кнопки «Сохранить», новая страничка сохраняется и документ публикуется.
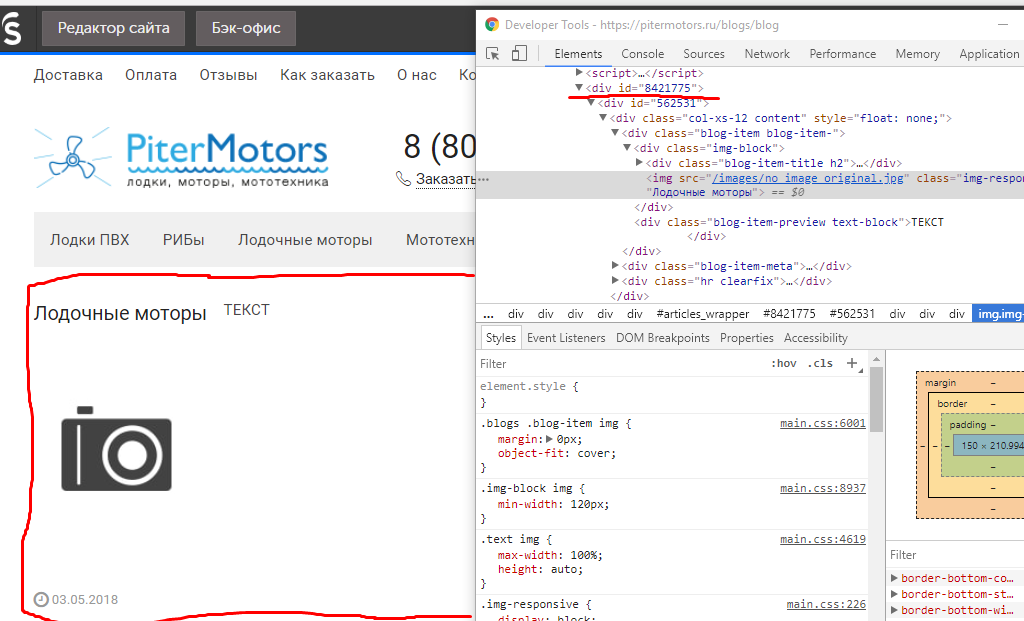
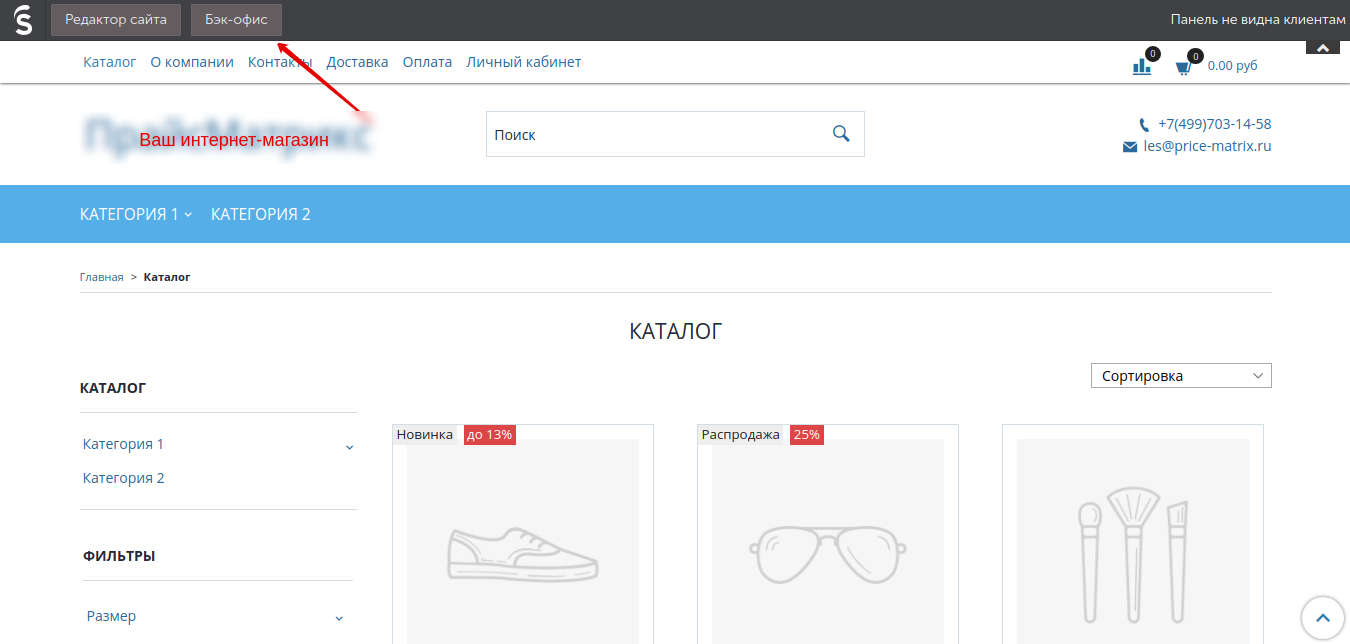
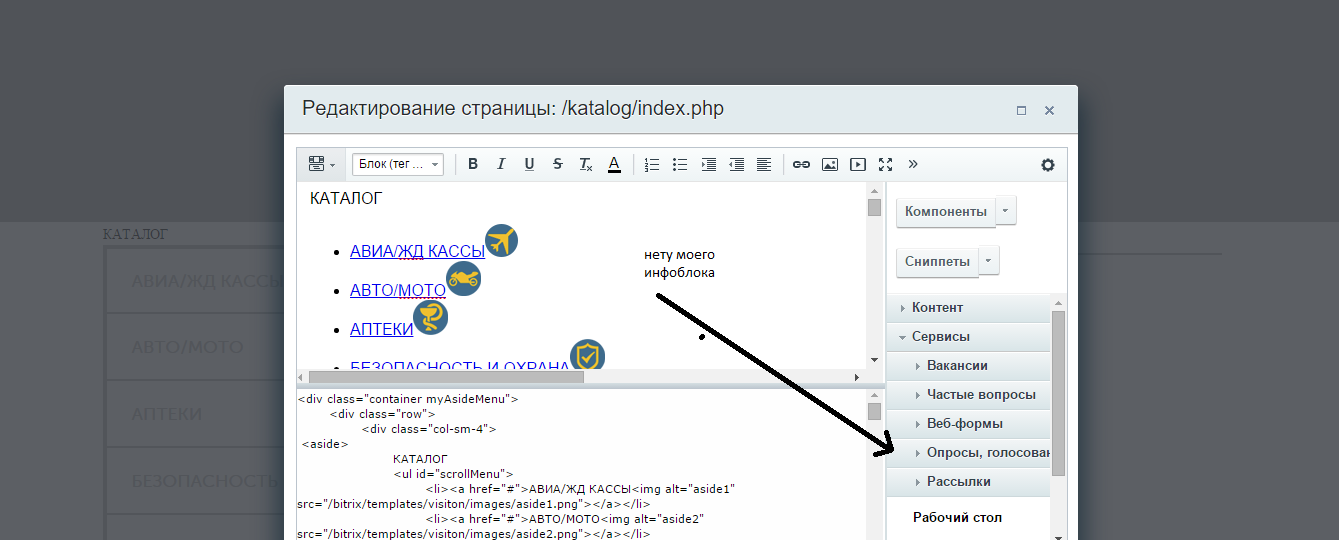
ReadyScript: Режим редактирования
Режим редактирования — это особый режим сайта, который позволяет:
- редактировать информацию, не входя в административную панель;
- настраивать блоки, расположенные на текущей странице;
- видеть отладочную информацию.
Для включения режима редактирования необходимо авторизоваться под пользователем с правами администратора, а затем воспользоваться переключателем в правом верхнем углу вашего сайта.
Переключатель режима редактирования
В режиме редактирования используемые на странице блоки подсвечиваются при наведении красной пунктирной линией, обозначающей границы блока. Также при наведении курсора мыши на блок становится доступной панель инструментов. Набор инструментов, отображаемых в панели блока, может изменяться в зависимости от блока.
Блоки на странице
Рассмотрим стандартные инструменты блока, отображающего какой-либо тип объектов, например, «категории товаров».
Панель инструментов блока
- Добавить объект — откроет диалог добавления объекта, например, категории товаров или товара либо пункта меню и т. д.
- Настроить блок — откроет диалог настройки блока. Такой же диалог можно открыть из раздела Конструктор сайта в административной панели.
- Настроить модуль — откроет страницу настройки модуля, к которому относится блок.
- Отладочная информация — при наведении будет отображена краткая информация о блоке, его технических параметрах.
 При нажатии на иконку откроется окно со списком переменных, переданных в шаблон блока.
При нажатии на иконку откроется окно со списком переменных, переданных в шаблон блока.
Благодаря использованию технологии ORM в ReadyScript стал доступен уникальный сервис по редактированию информации прямо на сайте. Наведя курсор на любой объект, будь то товар, категория товаров, пункт меню, новость, комментарий или что-либо еще, и нажав правую кнопку мыши, администратору доступна возможность выбрать действие, которое можно произвести с данным объектом. Чтобы создать новый объект в блоке, необходимо нажать правой кнопкой мыши на свободной области блока.
Меню редактирования товара
Выбрав пункт “Редактировать”, прямо на сайте откроется окно редактирования товара.
Редактирование товара
Внедрение режима редактирования полностью изменяет привычный порядок действий администратора интернет-магазина. Теперь администрирование всего контента может происходить прямо из клиентской части сайта. Вот некоторые типовые задачи, которые можно решить, не входя в панель администрирования:
- исправление ошибок в текстах,
- удаление нецензурных комментариев,
- создание нового пункта меню,
- добавление товаров,
- добавление новостей.

Возможность редактирования объектов в странице должна поддерживаться темой оформления. Все темы оформления, созданные ReadyScript lab., поддерживают данную технологию.
При наведении на инструмент блока “Отладочная информация” отображается краткая информация о блоке, которая может быть полезна для изменения отображения данного блока. Рассмотрим подробнее отладочную информацию блока «Товары из категории»:
- Название — здесь отображается название модуля, к которому принадлежит блок.
- Описание — краткое описание модуля.
- Класс — системное название модуля (имя каталога, в котором находится модуль).
- Версия — версия модуля, которому принадлежит блок.
- Автор — разработчик модуля.
- Контроллер — класс контроллера для текущего блока в системе ReadyScript. Данное значение соответствует пути к файлу относительно папки /modules.
- Шаблон — шаблон, используемый для отображения содержимого блока.

Краткая информация о блоке
Если нажать мышью на иконку “Отладочная информация”, откроется окно с информацией обо всех переменных, переданных в шаблон. Эти сведения можно использовать при редактировании шаблона блока.
Переменные в шаблоне
Atom.io — удобная работа с редактирование кода на сайте в реальном времени по FTP
Atom — очень крутая среда редактирования кода от GitHub. Сайт https://atom.io/
Тут расскажу о редактировании кода на сайте в реальном времени.
Есть 3 основных метода разработки сайтов:
- Редактирование сайта на живую (сайт работает и тут же идет разработка). Этот метод хорош для простых правок или если сайт не боевой.
- Создание тестовой копии сайта где-либо на внешнем хостинге и его разработка.
- Создание локальной копии у себя и загрузка кода по готовности, возможно через GIT (наиболее правильная, но не всегда оптимальная)
Данная статья будет полезная для первых двух методик и бесполезна для третьей.
Итак имеем:
- Сайт на каком либо внешнем хостине с доступом по FTP (или SFTP)
- Редактор Atom
Далее…
Берем тут https://atom.io/packages/Remote-FTP и устанавливаем в Atom через менеджер пакетов
На своем компьютере создаем папку для работы с сайтом. У меня все такие папки хранятся на рабочем столе.
Далее открываем эту папку в редакторе через команду Add Poject
Очень важно, чтобы эта папка была в списке проектов первой. Если это не так, то надо закрыть все проекты и добавить нужную папку.
У нее должна быть синяя рамка слева:
Данные о FTP подключении сохраняются в эту самую папку как файл .ftpconfig
Для этого нужно выполнить команду:
Далее появляется файл
Где обычно заполняются параметры: host, user, pass и иногда remote (указание пути для подключения).
Сохраняем. И проверяем что этот файл сохранился в папке из шага 2.
Если все сделано правильно, то можно подключаться. Для этого даем команду:
Для этого даем команду:
Просто щелкаем по нужным файлам, они подгружаются в рабочую папку с сохранением структуры подпапок. Правим и тут же обновленные файлы загружаются на хостинг.
Я по началу опешил от такого. И отключил эту опцию. Но потом все же вернулся к ней, оказалось что это очень удобно. Поправил — тут же посмотрел результат.
7 оцените контент и участвуйте в выборе трендовБудущее строительства на WordPress
Если вы знакомы с источниками новостей или онлайн-сообществами WordPress, вы, вероятно, слышали болтовню о том, как полноценное редактирование сайта приходит в WordPress.
Что именно это означает и что вам нужно знать, чтобы быть готовым к грядущим изменениям? Эти (и многие другие) вопросы мы рассмотрим в этой статье и в следующих статьях о полном редактировании сайта.
Наша цель — помочь вам оставаться в курсе и быть на шаг впереди с открытым исходным кодом и WordPress. Отличный способ сделать это — быстро освоить полное редактирование сайта до того, как оно будет добавлено в WordPress #Core.
Что такое полное редактирование сайта?
Традиционно в WordPress темы, плагины и собственный редактор контента играли разные роли. Темы обеспечивают логику, структуру (верхний колонтитул, нижний колонтитул, область содержимого и т. Д.) И внешний вид сайта. Плагины расширяют основные функции WordPress. А редактор контента (ранее классический редактор, а теперь редактор блоков) используется для создания контента и управления им.
При полном редактировании сайта эта парадигма меняется.
Блоки больше не предназначены «только для содержания», а вместо этого берут на себя более широкую роль. При полном редактировании сайта блоки можно использовать в других местах на сайте WordPress, таких как верхний колонтитул, нижний колонтитул или боковая панель.
Что это значит для тем и плагинов? Ну пока не совсем понятно. Ясно одно: то, как мы думаем о создании сайтов на WordPress, в будущем будет выглядеть иначе.
Полное редактирование сайта все еще находится в зачаточном состоянии, так что знайте, что особенности реализации и т. Д.будет продолжать развиваться. Тем не менее, любые примеры, представленные в этой статье, предназначены для объяснения концепций и не должны использоваться в производственной среде.
Д.будет продолжать развиваться. Тем не менее, любые примеры, представленные в этой статье, предназначены для объяснения концепций и не должны использоваться в производственной среде.
Язык полного редактирования сайта
С развитием блочного редактора развивается и словарный запас WordPress. Хотя существует официальный глоссарий, для начала мы выбрали несколько основных терминов и понятий.
Блоки
Если вы уже работали с Гутенбергом (он же редактор блоков), то вы знакомы с концепцией блоков.
Блоки рассматривают абзацы, заголовки, мультимедиа и встраиваемые элементы как компоненты, которые, будучи объединены вместе, составляют контент… — Руководство редактора блоков
Вместо создания содержимого с текстом произвольной формы, вставленными мультимедиа, вставками и короткими кодами, содержимое создается в виде блоков. Редактор блоков был представлен в WordPress 5.0.
Диалоговое окно «Вставить блок» Следует отметить, что есть как статические, так и динамические блоки. Статический блок содержит контент, известный на момент сохранения сообщения (например, блок Paragraph содержит введенный текст).Однако динамический блок содержит контент, который может быть неизвестен во время сохранения сообщения, но вместо этого определяется, когда сообщение отображается на передней панели сайта. Примером может служить список последних сообщений. Этот контент является динамическим, поскольку определяется во время показа сообщения.
Статический блок содержит контент, известный на момент сохранения сообщения (например, блок Paragraph содержит введенный текст).Однако динамический блок содержит контент, который может быть неизвестен во время сохранения сообщения, но вместо этого определяется, когда сообщение отображается на передней панели сайта. Примером может служить список последних сообщений. Этот контент является динамическим, поскольку определяется во время показа сообщения.
Шаблоны блоков
В WordPress 5.3 был введен групповой блок. Это позволило группировать или вкладывать дочерние блоки в родительский контейнер.
Шаблоны блоковразвивают идею группировки блоков и дают пользователям возможность использовать предопределенные макеты на своих сайтах.Это приносит пользу пользователям, предоставляя отправную точку для макета страницы по сравнению с пустым холстом.
Шаблоны блоков — это предварительно определенные макеты блоков, которые могут быть вставлены в качестве начального содержимого и предназначены для изменения пользователем каждый раз. После вставки они существуют как локальные сохранения и не являются глобальными.
После вставки они существуют как локальные сохранения и не являются глобальными.
Марк Урейн, участник WordPress и Automattician, заявил, что на шаблоны блоков в значительной степени влияют плагины Atomic Blocks и Design Library.
На момент написания этой статьи шаблоны блоков еще не были частью ядра WordPress. Они доступны с плагином Gutenberg v7.7 +. Некоторые шаблоны блоков будут изначально существовать в WordPress. Темы и плагины также могут определять шаблоны блоков через API шаблонов блоков (представленный в Gutenberg 7.8).
шаблоны
Шаблон — это предопределенное расположение блоков, которое может включать предопределенные атрибуты или даже содержимое-заполнитель.
Традиционно в WordPress файлы шаблонов включаются в темы (а иногда и плагины) и применяются контекстно к сообщениям и страницам на основе иерархии шаблонов WordPress.Хотя файлы шаблонов написаны на PHP, они могут содержать некоторую разметку HTML.
Типичная структура каталогов темы может выглядеть так:
├── название темы
│ ├── шаблон-детали
│ │ ├── content.php
│ ├── шаблоны
│ │ ├── template-cover.php
│ │ ├── template-full-width.php
│ ├── index.php
│ ├── style.css
Что касается полного редактирования сайта, концепция аналогична, за исключением того, что шаблоны (и части шаблона, о которых мы вскоре поговорим) представляют собой файлы HTML, содержащие разметку блоков.Измененная структура темы может выглядеть так:
├── название темы
│ ├── блок-шаблон-детали
│ │ ├── header.html
│ │ ├── footer.html
│ ├── блоки-шаблоны
│ │ ├── index.html
│ ├── index.php
│ ├── style.css
Пример шаблона блока
Простой шаблон, состоящий из заголовка, области содержимого и нижнего колонтитула, может выглядеть как этот файл index.html из темы Twenty Twenty Blocks:
Независимо от окончательной реализации, шаблоны блоков, такие как их предшественники, шаблоны тем, используются для определения макета.
Детали шаблона
Части шаблона — это блоки, эквивалентные частям шаблона темы. Они представляют собой многократно используемые фрагменты кода, что означает, что одна часть шаблона (например, footer.html) может быть включена в различные шаблоны.
Как и шаблоны блоков, части шаблона блоков включают заранее заданное расположение блоков и разметку HTML. Части шаблона написаны на HTML и не включают PHP.
Пример части шаблона
Вот пример заголовка.html часть шаблона из темы Twenty Twenty Blocks:
Эта часть шаблона состоит из макета из двух столбцов с заголовком и описанием сайта в первом столбце и меню навигации во втором. В редакторе блоков он может отображаться так:
В редакторе блоков он может отображаться так:
Шаблоны, редактируемые пользователем
Хотя темы могут определять начальные шаблоны и части шаблонов, пользователи могут захотеть изменить их или даже создать новые.
Как только шаблон используется в сообщении, контент сериализуется и сохраняется в базе данных как post_content. На момент написания этой статьи неясно, как ведут себя пользовательские шаблоны, если активирована новая тема, содержащая одноименные шаблоны.
Например, если пользователь отредактировал часть шаблона header.html в существующей теме, этот «шаблон» теперь существует в базе данных как сериализованные данные. Если пользователь активирует новую тему, которая включает в себя часть шаблона, также называемую header.html, предположительно, определяемый пользователем шаблон будет иметь приоритет. Однако рабочий процесс вокруг редактируемых пользователями шаблонов и иерархии шаблонов еще не задокументирован.
Блоки многоразовые
Повторно используемые блоки — это способ совместного использования блока (или группы блоков) как повторно используемых, повторяемых частей контента.Хорошим вариантом использования может быть форма призыва к действию или форма регистрации по электронной почте, которую вы хотите использовать в нескольких местах на сайте.
Пример блока многократного использованияОдно важное замечание о блоках многократного использования: они являются глобальными, что означает, что любые изменения в блоке многократного использования применяются к каждому использованию этого повторяемого блока на сайте.
Блочные темы
На сегодняшний день тема на основе блоков означает тему, которая включает поддержку редактора блоков и включает стили блоков. Отличным примером является стандартная тема Twenty Twenty от WordPress.Он разработан, чтобы в полной мере использовать гибкость редактора блоков.
Со временем блочные темы будут включать поддержку полного редактирования сайта. Вот экспериментальная версия темы Twenty Twenty, которая поддерживает полное редактирование сайта. Вы можете проверить это, чтобы получить представление о том, как блочная тема будущего может быть структурирована и закодирована.
Вот экспериментальная версия темы Twenty Twenty, которая поддерживает полное редактирование сайта. Вы можете проверить это, чтобы получить представление о том, как блочная тема будущего может быть структурирована и закодирована.
Глобальные стили
В настоящее время редактор блоков поддерживает настройку стиля для каждого блока. Например, в блоке абзаца пользователь может выбрать цвет, размер шрифта и дополнительный цвет фона.
При полном редактировании сайта глобальные стили позволят использовать такие вещи, как масштаб шрифта, цвета, кнопки и т. Д., И повсеместно применять эти стили по всему сайту.
Эта инициатива добавляет интерфейс для применения стилей в режиме редактирования сайта. Изначально стиль будет глобальным, но его также можно будет применить только к документу (например, к странице или публикации) или к самому компоненту. Например, стилизация отдельной кнопки, всех кнопок на странице и / или всех кнопок на всем сайте.- Руководство по дизайну WordPress
Как и другие основные концепции полного редактирования сайта, которые мы обсуждали, интерфейс для глобальных стилей все еще находится в стадии изменения. Чтобы увидеть предлагаемые / примеры интерфейсов для первой фазы глобальных стилей, следуйте этой заявке на Github.
Чтобы увидеть предлагаемые / примеры интерфейсов для первой фазы глобальных стилей, следуйте этой заявке на Github.
Что все меняется с FSE?
Полное редактирование сайта — это полная смена парадигмы. Для создателей контента это расширение возможностей редактирования на основе блоков и предлагает более высокий уровень контроля без необходимости программирования.
Для разработчиков тем и плагинов это другой подход к созданию шаблонов, применению базовых стилей и предоставлению пользователям возможности начать работу с шаблонами блоков.
В то время как окончательное применение полного редактирования сайта еще предстоит увидеть, концепция и экспериментальная разработка уже идут полным ходом.
Блоки, везде блоки
Введение редактора блоков в WordPress 5.0 дало пользователям возможность создавать богатый контент в настраиваемых блоках. Однако редактор блоков был ограничен созданием страниц и сообщений.Компоненты полного макета сайта, такие как верхний колонтитул, боковая панель или нижний колонтитул, были оставлены теме.
При полном редактировании сайта темы по-прежнему могут включать эти элементы макета, однако они могут редактироваться и настраиваться пользователем напрямую. Блоки предназначены не только для содержания. Они используются для определения макета сайта.
Демократичный дизайн
В конечном итоге, полноценный редактор сайта предлагает пользователям, не имеющим технических знаний, больший контроль над дизайном и отображением интерфейса.
Хотите изменить цвет фона для заголовка? Изучать CSS не нужно — просто измените настройки этого блока.А как насчет изменения шрифтов на всем сайте? Для этого пользователям также не понадобится код.
В то время как дизайнеры могут съеживаться, предоставляя пользователям такой большой контроль, многие пользователи хотят этого. WordPress может доминировать на рынке CMS, но популярность конструкторов веб-сайтов, таких как Squarespace и Wix, свидетельствует о том, что люди хотят иметь возможность разрабатывать и создавать веб-сайты, не зная, как кодировать.
Между глобальными стилями и стилями, определяемыми темой, разработчики могут размещать параметры вокруг вариантов выбора, которые есть у пользователей.Например, тема может определять цветовую палитру по умолчанию. Хотя пользователи могут выбрать любой цвет, наличие предопределенной цветовой палитры может помочь пользователям принимать дизайнерские решения, соответствующие стилям темы.
В конце концов, роли или разрешения пользователей могут также помочь определить, какие пользователи могут получить доступ к этим стилям.
Пользовательские шаблоны
В современном мире WordPress темы (а иногда и плагины) используются для определения шаблонов. Например, тема может содержать шаблон целевой страницы, шаблон для архива блога или главную страницу.Плагины, регистрирующие настраиваемый тип сообщения, могут предоставлять настраиваемый шаблон для этого типа сообщения.
Темы на основе блоков в конечном итоге будут использовать шаблоны блоков и части шаблонов блоков, что даст пользователям отправную точку для интеллектуального дизайна сайта. Создатели сайтов и контента могли затем настроить стили, макеты и т. Д. По мере необходимости для удовлетворения своих потребностей.
Создатели сайтов и контента могли затем настроить стили, макеты и т. Д. По мере необходимости для удовлетворения своих потребностей.
Есть ли место для конструкторов страниц в мире блоков?
Конструкторы страницпозволяют нетехническим пользователям создавать сложные макеты для своих веб-сайтов практически без кода.Многие конструкторы страниц могут управлять дизайном всего макета, включая верхний колонтитул, боковую панель, область содержимого и нижний колонтитул.
Когда Gutenberg был впервые выпущен, блочный редактор применялся только к области содержимого, что отличало его от конструктора страниц как с точки зрения опыта, так и с точки зрения возможностей. Однако, когда не за горами полное редактирование сайта, редактор блоков становится все более конкурентоспособным по сравнению с конструкторами страниц.
Означает ли это, что у конструкторов страниц нет будущего? Не обязательно.Такие конструкторы страниц, как Elementor, Divi и Beaver Builder, широко используются, и маловероятно, что их клиентская база выйдет из строя, как только станет доступно полное редактирование сайта.
Джастин Тэдлок сделал проницательную редакционную статью о том, останутся ли конструкторы страниц конкурентоспособными в эпоху блоков.
Когда следует переходить на FSE?
Редактор блоков был представлен в ядре WordPress в декабре 2018 года. Многие пользователи отказались от принятия Gutenberg и продолжили использовать классический редактор по разным причинам, но в первую очередь потому, что редактор больше походил на MVP, чем на полностью запеченную функцию.С тех пор опыт редактирования блоков значительно улучшился.
Если вы (или ваши клиенты) все еще полагаетесь на классический редактор, самое время переключиться на редактор блоков, поскольку он является основой для полного редактирования сайта.
Тем не менее, FSE все еще находится в стадии разработки, поэтому то, насколько быстро вы с ним начнете, зависит от того, как вы используете WordPress. Согласно дорожной карте WordPress, полное редактирование сайта является главным приоритетом при разработке проекта на 2020 год. Неудивительно, что к концу 2020 или в начале 2021 года FSE станет основной.
Неудивительно, что к концу 2020 или в начале 2021 года FSE станет основной.
Создатели контента
Людям, которые используют WordPress для создания контента, на данный момент нечего «принимать». Вам больше ничего не нужно делать, кроме как освоить редактор блоков для создания контента.
Просто знайте, что опыт создания контента с помощью WordPress будет продолжать улучшаться новыми и интересными способами.
Консультанты и создатели сайтов
Это подходящее время для того, чтобы полностью использовать редактор блоков для ваших собственных сайтов и для использования в новых сборках клиентских сайтов.Чем удобнее вы работаете с блоками, тем легче вы сможете перейти к полному редактированию сайта, когда придет время.
На данный момент убедитесь, что вы используете готовые для Gutenberg блочные темы. Это темы, созданные специально для редактора блоков. Одно из самых больших изменений, которое вы заметите, заключается в том, что виджеты играют меньшую роль, чем когда-либо прежде. Темы на основе блоков позволяют создавать визуально сложные макеты, поэтому вместо жестко заданных областей виджетов в темах (особенно на главной странице) вы используете блоки в качестве основы для дизайна контента.
Темы на основе блоков позволяют создавать визуально сложные макеты, поэтому вместо жестко заданных областей виджетов в темах (особенно на главной странице) вы используете блоки в качестве основы для дизайна контента.
Тема Navigation Pro от StudioPress — хороший тому пример. Глядя на демонстрацию домашней страницы (или на снимок экрана ниже), вы увидите наложение текста на изображения, перекрывающиеся элементы, многоколоночные и сеточные макеты и т. Д. Каждый из этих компонентов является блоком, некоторые из них встроены в WordPress, а некоторые — предоставляется бесплатным плагином Atomic Blocks.
Снимок экрана домашней страницы темы Navigation ProСоздание макетов с блоками вместо виджетов дает вам большую гибкость, когда дело доходит до создания привлекательного дизайна для ваших клиентов.И, конечно же, вы можете выполнять множество настроек, не касаясь кода, что ускоряет рабочий процесс.
Если вы еще не начали работать с темами на основе блоков, которые доступны в настоящее время, загрузите бесплатную тему с WordPress. org или тему StudioPress, такую как Navigation Pro *, и начните экспериментировать. Как только вы почувствуете себя комфортно при работе с блочными макетами контента, вы будете готовы к полному редактированию сайта, когда оно будет официально запущено в WordPress.
org или тему StudioPress, такую как Navigation Pro *, и начните экспериментировать. Как только вы почувствуете себя комфортно при работе с блочными макетами контента, вы будете готовы к полному редактированию сайта, когда оно будет официально запущено в WordPress.
* все пакеты тем StudioPress бесплатны для клиентов WP Engine
Разработчики тем и плагинов
Пришло время полностью погрузиться в редактирование сайта!
Следует повторить, что это экспериментальные функции и не предназначены для использования на производственных площадках.Однако, когда вы планируете будущую разработку темы или разработку плагинов, которые будут использовать блоки, вы захотите ознакомиться с разработкой полного редактирования сайта.
В дополнение к приведенным ниже инструкциям имеется соответствующая документация разработчика:
Чтобы отслеживать проект Gutenberg в Github, вот два замечательных «сводных» билета:
Следите за обновлениями второй части этого поста, в которой будет представлена дополнительная подробная информация о том, как приступить к полному редактированию сайта. По мере того, как мы приближаемся к его запуску в WordPress #Core, в блоге WP Engine, а также на других каналах будет гораздо больше, чтобы помочь вам быстро освоиться.
По мере того, как мы приближаемся к его запуску в WordPress #Core, в блоге WP Engine, а также на других каналах будет гораздо больше, чтобы помочь вам быстро освоиться.
Блоки полного редактирования сайта — Полное редактирование сайта
Есть новые блоки WordPress для полного редактирования сайта, которые помогут нам создавать сайты, а не отдельные записи и страницы.
Перечисленные здесь блоки можно использовать с установленной последней версией плагина Gutenberg и с полной активной темой редактирования сайта.
Они доступны как в стандартном редакторе блоков, так и в новом редакторе сайтов, который находится в стадии разработки.
Обновлено 12 декабря 2020 г. — версия Гутенберга 9.5.2
Некоторые из этих блоков все еще находятся в своей самой базовой форме и не имеют дополнительных настроек, таких как панели инструментов, к которым мы привыкли. Но работа продвигается быстро и есть частые обновления.
Вы можете следить за прогрессом по этим ссылкам:
Основные этапы редактирования сайта: https: // github. ru / WordPress / Gutenberg / issues / 24551
ru / WordPress / Gutenberg / issues / 24551
: https://github.com/WordPress/gutenberg/issues/15623
Обзор тега шаблона: https://github.com/WordPress/gutenberg/issues/22724
Доступные блоки
Заголовочные блоки:
Почтовых блоков:
Блокировок комментариев:
Название сайта
С помощью основной надписи сайта вы можете отображать заголовок сайта и редактировать текст заголовка.
Если вы измените текст заголовка сайта, вам необходимо обновить страницу, чтобы изменения вступили в силу.
Основная надпись сайта — это ссылка на домашнюю страницу, но только при просмотре спереди.
Настройки боковой панели: Типографика, цвета.
Настройки панели инструментов: Тег HTML можно изменить между уровнями заголовка h2-H6 и абзацем.
Выровнять по левому, правому и центру. Полная ширина и широкая ширина.
Наценка:
Выход:
Предварительный просмотр темы
Слоган сайта
С помощью блока слогана сайта вы можете отображать слоган и редактировать текст. Если вы измените текст, вам необходимо обновить страницу, чтобы изменения вступили в силу.
Если вы измените текст, вам необходимо обновить страницу, чтобы изменения вступили в силу.
Настройки боковой панели: Типографика, цвета.
Настройки панели инструментов: Выровнять по левому, правому и центру.
Наценка:
Выход:
Еще один сайт на WordPress
Логотип сайта
Этот блок доступен, даже если в теме не объявлена поддержка темы для пользовательского логотипа.
С помощью блока логотипа сайта вы можете загрузить новое изображение логотипа или выбрать изображение из медиатеки. В этом блоке нет новых настроек обрезки изображения.
Настройки боковой панели: Ширина изображения.
Настройки панели инструментов: Выровнять по левому, правому и центру. Заменить или удалить изображение.
Наценка:
Выход:

Заголовок сообщения Блок заголовка сообщения позволяет отображать и редактировать текст заголовка.
Настройки боковой панели: Типографика, цвета. Настройки ссылки.
С помощью настроек ссылки вы можете сделать заголовок ссылкой, добавить rel и выбрать, открывать ли ссылку в новом окне:
Настройки панели инструментов: Тег HTML можно изменить между уровнями заголовка h2-H6.
Выровнять по левому, правому и центру. Полная ширина и широкая ширина.
Наценка:
Выход:
Привет, мир!
Автор записи
Блок автора сообщения — это один из блоков, который имеет дополнительные настройки. Возможные варианты:
- Выберите автора из раскрывающегося списка.

- Показать или скрыть аватар пользователя.-Невозможно выбрать положение аватара.
- Выберите один из следующих размеров аватара: 24 × 24, 48 × 48, 96 × 96 пикселей.
- Показать или скрыть биографию — Невозможно редактировать биографию внутри блока. Контент загружается из пользовательских настроек.
- Изменить цвет текста и цвет фона. -Невозможно выбрать градиент.
- Выровнять текст по левому краю, центру или правому краю.
Когда выделен текст, он также может быть выделен жирным шрифтом и / или курсивом, и может быть применено зачеркивание.
Дата публикации
С блоком даты публикации вы можете:
- Выберите формат даты для отображения:
- Только время,
- Месяц, день и год
- Месяц, день, год и время
- Выберите дату публикации в календаре с помощью средства выбора даты. Вы можете запланировать публикации с помощью этой функции.
- Сбросить дату публикации.
 Это сделает ваш пост черновиком.
Это сделает ваш пост черновиком.
В этом блоке есть окно справки с инструкциями по использованию средства выбора даты.
Опубликовать рекомендуемое изображение
Выберите, загрузите и отобразите избранное изображение, назначенное для публикации или страницы.
В этом блоке нет новых возможностей обрезки изображения или параметров изменения размера, заголовка или альтернативного текста.
Настройки боковой панели: Настройки ссылки: Ссылка на публикацию.
Настройки панели инструментов: Выровнять по левому, правому и центру. Полная ширина и широкая ширина.
Наценка:
Выход:
(Примеры размеров.Обратите внимание, что упаковывающий тег p является частью вывода по умолчанию.)
)
Проблемы и запросы на вытягивание
https://github. com/WordPress/gutenberg/labels/%5BBlock%5D%20Post%20Featured%20Image
com/WordPress/gutenberg/labels/%5BBlock%5D%20Post%20Featured%20Image
Настройки панели инструментов: Полная и широкая ширина.
Наценка:
Выход:
Добро пожаловать в WordPress.Это ваше первое сообщение. Отредактируйте или удалите его, а затем пишите!
Отрывок из сообщения
Блок отрывка сообщения позволяет создать отрывок.
- Выберите длину отрывка.
- Когда текст отрывка выделен, вы можете выделить его жирным шрифтом и / или курсивом.
- Выровняйте текст по левому краю, по центру или по правому краю.
- Блок поддерживает следующие встроенные настройки:
- Встроенный код
- Встроенное изображение
- Зачеркнутый
- Подстрочный индекс
- Надстрочный индекс
- Цвет текста
- Добавьте ссылки.

- Включите ссылку «Подробнее». Вы можете отредактировать текст ссылки и выбрать отображение ссылки справа от содержимого отрывка или на новой строке.
В своей первой базовой версии блок отображает теги постов. В приведенном ниже тикете вы можете прочитать о запланированных функциях.
https://github.com/WordPress/gutenberg/pull/20418
Наценка:
Выход:
образец | test 