html — Превращение меню в кнопку при уменьшении разрешения
Вопрос задан
Изменён 2 года 3 месяца назад
Просмотрен 8k раза
Пытаюсь сделать превращение меню в кнопку (пример: аналог верхнее меню при уменьшении разрешения превращается в кнопку).
Думал, это делается через media screen, но всё оказалось гораздо сложнее для меня, и я даже не знаю, с какой стороны к нему подойти.
Возможно ли это реализовать средствами html+css?
- html
- css
- responsive
- design
5
Вот пример на html + css = Fiddle
nav{
background: #000;
padding: 15px 10px;
color: #fff;
font-family: 'Segoe UI', sans-serif;
text-align: center;
}
nav > ul {
padding: 0;
}
nav li{
display: inline-block;
vertical-align: top;
}
nav a{
color: #fff;
padding: 5px 10px;
text-decoration: none;
border: 1px solid transparent;
transition: 0.
3s;
}
nav a:hover{
border: 1px solid #fff;
}
input[type="checkbox"] {
display: none;
}
nav label {
display: none;
border: 1px solid #fff;
padding: 5px 10px;
cursor: pointer;
transition: 0.3s;
}
nav label:hover{
color: #f00;
border: 1px solid #f00;
}
@media screen and (max-width: 500px) {
nav label{
display: inline-block;
}
nav > ul {
display: none;
}
input[type="checkbox"]:checked ~ label + ul {
display: block;
}
}<nav>
<input type="checkbox" name="menu" />
<label for="btn-menu">btn menu</label>
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">menu</a></li>
<li><a href="#">menu</a></li>
<li><a href="#">menu</a></li>
</ul>
</nav>Для моих нужд было немного некорректно, так как код необходим для адаптации меню под мобильное устройство, где при изменении разрешения меню должно выстроиться вертикально.![]() Немного изменил — меню изменяется по достижении 1000px, дополнил код, что бы вываливался вертикально.
Немного изменил — меню изменяется по достижении 1000px, дополнил код, что бы вываливался вертикально.
nav{
background: #000;
padding: 1px 5px;
color: #fff;
font-family: 'Segoe UI', sans-serif;
text-align: center;
}
nav > ul {
padding: 0;
}
nav li{
display: inline-block;
vertical-align: top;
padding: 2px;
}
nav a{
color: #fff;
padding: 1px 5px;
text-decoration: none;
border: 1px solid transparent;
transition: 0.9s;
}
nav a:hover{
border: 1px solid #fff;
}
input[type="checkbox"] {
display: none;
}
nav label {
display: none;
border: 1px solid #fff;
padding: 1px 5px;
cursor: pointer;
transition: 0.9s;
}
nav label:hover{
color: #f00;
border: 1px solid #f00;
}
@media screen and (max-width: 1000px) {
nav {
text-align: left;
}
nav label{
display: inline-block;
}
nav > ul {
display: none;
/*width: 100px;*/
left: 0;
}
nav li{
display: block;
vertical-align: top;
padding: 2px;
}
input[type="checkbox"]:checked ~ label + ul {
display: block;
}
}<nav>
<input type="checkbox" name="menu" />
<label for="btn-menu">Меню</label>
<ul>
<li><a href="#">Пункт 1 </a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
</ul>
</nav>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Настройте навигацию для сайта Microsoft SharePoint, чтобы предоставить пользователям быстрый доступ к сайтам, страницам и целевому содержимому.
Ниже приведено несколько действий, которые можно выполнить.
-
Измените внешний вид стиля навигации, цветов и логотипа страницы.
-
На сайте группы можно добавлять, изменять или удалять ссылки в меню навигации.
-
-
Целевые навигационные ссылки для конкретных аудиторий с современнойSharePoint в Microsoft 365 целевой аудитории.

-
Примечания:
-
Для внесения изменений в навигацию сайта необходимо быть владельцем сайта.
-
Если ваш сайт был настроен владельцем сайта, вертикальное или горизонтальное меню может быть недоступно для редактирования.
Выберите свою версию SharePoint ниже, чтобы настроить навигацию на SharePoint сайте.
Примечание: Некоторые функции постепенно вводятся в организации, которые настроили целевые варианты выпуска в Microsoft 365. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
-
Для вертикального меню навигации выберите » Изменить» в нижней части вертикальной навигации.
В меню горизонтальной навигации выберите «Изменить» справа от горизонтальной навигации.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.

Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
Ссылку добавляет ссылку на любой сайт, внутренний или внешний для вашей компании. Просто введите адрес и отображаемое имя для ссылки.
- org/ListItem»>
Метка добавит текст в меню навигации без гиперссылки. Метка полезна, если вы хотите упорядочить или классифицировать ссылки.
-
Беседы добавит ссылку на беседы Microsoft 365, связанные с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Календарь добавит ссылку на календарь Microsoft 365 группы, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.

-
Записная книжка добавит ссылку на OneNote записную книжку, связанную с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Планировщик добавит ссылку на экземпляр Microsoft Planner, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.

Затем нажмите кнопку «ОК».
-
-
Вы также можете добавить страницу в меню из списка «Страницы сайта», выбрав «Страницы » в меню навигации или выбрав содержимое сайта в разделе«Параметры».
-
На страницах сайта выберите страницу, которую нужно добавить, а затем нажмите кнопку с многоточием (…) на горизонтальной панели навигации.
-
Выберите «Добавить в навигацию».
- org/ListItem»>
При переходе из списка «Страницы сайта» изменения будут отображаться в меню навигации.
Примечание: Последние элементы обрабатываются автоматически с помощью SharePoint. Ссылки на меню «Последние» добавить нельзя.
-
Выберите «Изменить » справа от меню навигации.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
Ссылка добавит ссылку на любой сайт, внутренний или внешний для вашей компании. Просто введите адрес и отображаемое имя для ссылки.
-
Метка добавит текст в меню навигации без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать ссылки.

-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.
-
-
В поле « Адрес» введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
- org/ListItem»>
Скопируйте URL-адрес в адресной строке.
-
Вставьте URL-адрес в поле «Адрес «.
-
-
В поле «Отображаемое имя » введите отображаемый текст, который будет отображаться в меню навигации.
-
Выберите OK. Ссылка будет добавлена в меню навигации.
-
Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».

-
Вы можете изменить макет навигации на каскадное или мегаменю, перейдя в раздел «Параметры» и выбрав пункт «Навигация».
Примечание: Чтобы изменения панели навигации центрального сайта отображались на связанных сайтах, может потребоваться до двух часов.
-
Выберите «Изменить » справа от панели навигации центрального сайта.
Примечание: Если вы не видите правки, возможно, у вас нет разрешений на настройку панели навигации центрального сайта.
 Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений.
Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений. -
Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне « Добавление ссылки» выберите один из следующих параметров:
-
Ссылка добавит ссылку на любой сайт, внутренний или внешний для вашей компании.
 Просто введите адрес и отображаемое имя для ссылки.
Просто введите адрес и отображаемое имя для ссылки. -
Связанные концентраторы будут добавлять ссылки на центральные сайты, связанные с тем же родительским концентратором.
-
Связанные дочерние концентраторы будут добавлять ссылки на дочерние центральные сайты, связанные с тем же родительским центральным сайтом, если они доступны.
-
Метка добавит текст в меню навигации без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать ссылки.

-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.
-
-
В поле » Адрес» введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
- org/ListItem»>
Скопируйте URL-адрес в адресной строке.
-
Вставьте URL-адрес в поле «Адрес «.
-
-
В поле «Отображаемое имя » введите отображаемый текст, который будет отображаться в меню навигации.
-
Выберите OK. Ссылка будет добавлена в меню навигации.
Примечание: Вы можете добавить до 2 уровней вложенных ссылок на панель навигации центрального сайта, щелкнив ссылки рядом с ссылками.

-
Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».
-
Вы можете изменить макет навигации на каскадное или мегаменю, выбрав пункт «Изменить внешний вид» и выбрав пункт «Навигация» в любом из вариантов.
Примечание: Макет навигации для центральной навигации использует тот же параметр, что и навигация по сайту.
Важно:
-
Владелец сайта должен включить целевую аудиторию для навигации по сайту.

-
Только владельцы сайтов могут включать и отключать целевые аудитории. После включения любой редактор сайта может нацелить ссылки на меню для определенных аудиторий.
-
Аудитория определяется группами Microsoft 365 безопасности. При необходимости создайте группуMicrosoft 365 для участников аудитории. Кроме того, если вы являетесь администратором, вы можете создать группу безопасности на Центр администрирования Microsoft 365. Azure AD динамические группы в настоящее время не поддерживаются.
- org/ListItem»>
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. В нижней части панели навигации «Изменение» выберите переключатель для включения целевой аудитории навигации сайта. Если этот параметр включен, целевые аудитории будут применяться ко всем меню на сайте, включая меню центрального и нижнего колонтитулов.
Если этот параметр включен, целевые аудитории будут применяться ко всем меню на сайте, включая меню центрального и нижнего колонтитулов.
3. Щелкните многоточие (…) рядом со ссылкой, которую нужно изменить, и выберите «Изменить«.
4. В поле «Целевые аудитории» введите до 10Microsoft 365 групп безопасности или групп безопасности.
Примечание: При применении целевой аудитории к родительской ссылке целевые аудитории также применяются к вложенным ссылкам и будут видны только указанным группам.
5. После редактирования ссылки нажмите кнопку «ОК», и значок подтвердит, что ссылки нацелены на них.
Примечание: При редактировании навигации все ссылки и вложенные ссылки становятся видимыми для редактора, включая целевые. После сохранения навигация отобразит целевые узлы.
6. После завершения нажмите кнопку « Сохранить» или » Отмена», чтобы отменить изменения.![]()
-
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками.
 Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно изменить.
3. Выберите «Изменить».
4. Внесите изменения и по завершении редактирования ссылки нажмите кнопку «ОК».
5. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
-
Выберите «Изменить » в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.

-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Вы можете перетаскивать элементы меню, чтобы изменить их порядок. Выберите пункт меню, который вы хотите переместить, перетащите его в новое расположение, а затем отпустите.
3. Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».
При выполнении этих действий создается ссылка с отступом под другой ссылкой. Можно добавить до 2 уровней вложенных ссылок в вертикальное меню, горизонтальное меню или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Можно добавить до 2 уровней вложенных ссылок в вертикальное меню, горизонтальное меню или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Вертикальное меню
Горизонтальное меню
-
Выберите «Изменить » в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно создать вложенной ссылкой.
3. Выберите «Создать вложенную ссылку».
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
При выполнении этих действий ссылка с отступом перемещается на уровень выше.
-
Выберите «Изменить » в меню навигации.

-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом с вложенной ссылкой, которую вы хотите повысить до первичной ссылки.
3. Выберите ссылку Promote sub.
Выберите ссылку Promote sub.
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
Примечание: Некоторые ссылки, такие как корзина , являются системными ссылками и не могут быть удалены.
-
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно удалить.
3. Выберите «Удалить».
Примечание: Ссылка на корзину является системной ссылкой и не может быть удалена.
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
Если у вас есть разрешения владельца или администратора, вы можете отобразить или скрыть меню навигации для сайта группы.
- org/ListItem»>
Выберите «Параметры«, а затем выберите «Изменить внешний вид».
-
В параметрах навигации выберите переключатель, чтобы включить или отключить видимость навигации сайта.
Примечание: При отключении панели быстрого запуска могут по-прежнему отображаться корзина и ссылки «Изменить«.
Если вы включили функцию публикации на классическом сайте интерфейса SharePoint, вертикальное меню отобразит ссылки на списки или библиотеки современного интерфейса, если вы добавили их на классический сайт интерфейса, а также элементы из банка терминов. Дополнительные сведения см. в статьях Включение управляемой навигации на сайте SharePoint и Включение функций публикации.![]()
-
Выберите Изменить в нижней части левого меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Наведите указатель мыши на расположение в меню, в которое нужно добавить ссылку, и нажмите кнопку +.
- org/ListItem»>
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
URL-адрес, чтобы добавить ссылку на любой элемент (как внутренний, так и внешний). Просто введите адрес и отображаемое имя для ссылки.
-
Беседы для добавления ссылки на Microsoft 365, связанные с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
- org/ListItem»>
Календарь для добавления ссылки на календарь Microsoft 365 группы, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Записная книжка, чтобы добавить ссылку на записную книжку OneNote, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Планировщик, чтобы добавить ссылку на Microsoft Planner, связанный с сайтом группы.
 Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Затем нажмите кнопку ОК.
-
-
Также можно добавить страницу в меню из списка «Страницы сайта». Выберите «Страницы» в меню слева, выберите страницу, которую вы хотите добавить, а затем щелкните … рядом со страницей в списке или на верхней панели навигации.
Нажмите кнопку «Добавить в навигацию».
-
Завершив настройку навигации, нажмите кнопку Сохранить.
 Чтобы отменить изменения, нажмите кнопку Отмена.
Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: Последние элементы обрабатываются автоматически с помощью SharePoint. Ссылки на меню «Последние» добавить нельзя.
-
Щелкните Изменить справа от верхнего меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Наведите указатель мыши на расположение в меню, куда нужно добавить ссылку, и нажмите кнопку + .
-
В диалоговом окне «Добавление ссылки» в поле «Адрес» введите URL-адрес ссылки, которую нужно добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу из левого меню, сделайте следующее:
-
Перейдите на страницу, на которую нужно добавить ссылку.
-
Скопируйте URL-адрес в адресной строке.

-
Вставьте URL-адрес в поле Адрес.
-
-
В поле Отображаемое имя введите текст ссылки. Это текст, который будет показываться в меню. Затем нажмите кнопку ОК.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: Чтобы изменения панели навигации центрального сайта отображались на связанных сайтах, может потребоваться до двух часов.
-
Щелкните «Изменить» справа от панели навигации центрального сайта.
Примечание: Если вы не видите правки, возможно, у вас нет разрешений на настройку панели навигации центрального сайта. Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений.
-
Наведите указатель на место в меню, куда вы хотите добавить ссылку, а затем щелкните + и стрелку вниз.

-
В диалоговом окне Добавление ссылки в поле Адрес введите URL-адрес нужной ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
-
Скопируйте URL-адрес в адресной строке.
- org/ListItem»>
Вставьте URL-адрес в поле Адрес.
-
-
В поле Отображаемое имя введите текст ссылки. Это текст, который будет показываться в меню.
Затем нажмите кнопку ОК.
Примечание: На панель навигации центрального сайта можно добавить до 2 уровней вложенных ссылок.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
- org/ItemList»>
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите изменить.
- org/ListItem»>
Нажмите Изменить.
-
Завершив изменение ссылки, нажмите кнопку ОК.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите переместить.
-
Выберите Вверх или Вниз.
-
Повторяйте эти действия, пока ссылка не окажется в нужном месте.

-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: You can’t drag and drop items to reorder them in menus.
При выполнении этих действий создается ссылка с отступом под другой ссылкой. Вы можете добавить до 2 уровней вложенных ссылок в меню слева на сайте группы, в верхнем меню информационного сайта или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Левое меню
Верхнее меню
- org/ItemList»>
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите создать вложенной ссылкой.
- org/ListItem»>
Нажмите кнопку Сделать подссылкой.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
При выполнении этих действий ссылка с отступом перемещается на уровень выше.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом с вложенной ссылкой, которую вы хотите повысить до первичной ссылки.
-
Нажмите Повысить уровень подссылки.
-
Завершив настройку навигации, нажмите кнопку Сохранить.
 Чтобы отменить изменения, нажмите кнопку Отмена.
Чтобы отменить изменения, нажмите кнопку Отмена.
Некоторые ссылки, такие как корзина , являются системными ссылками и не могут быть удалены.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Щелкните многоточие (…) рядом со ссылкой, которую нужно удалить.
-
Нажмите Удалить.
Примечание: Ссылку на корзину удалить невозможно.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Если у вас есть разрешения администратора или владельца, вы можете отключить левое меню для сайта группы.
- org/ItemList»>
-
Нажмите кнопку Параметры и выберите элемент Параметры сайта. Если параметры сайта не отображаются, щелкните » Сведения о сайте», а затем выберите » Просмотреть все параметры сайта». На некоторых страницах может потребоваться щелкнуть » Содержимое сайта» и выбрать пункт «Параметры сайта » в верхнем правом меню.
-
На странице Параметры сайта в разделе Внешний вид и функции щелкните элемент Элементы навигации.
-
Установите или снимите флажок «Включить быстрый запуск», чтобы отключить или включить его, а затем нажмите кнопку » ОК».

Примечание: При отключении панели быстрого запуска может по-прежнему отображаться корзина и кнопка «Изменить».
Если вы включили функцию публикации на классическом сайте SharePoint, в левом меню будут выводиться ссылки на современные списки и библиотеки, которые вы добавили на классический сайт, в добавление к элементам из банка терминов. Дополнительные сведения см. в статьях Включение управляемой навигации на сайте SharePoint и Включение функций публикации.
Чтобы приступить к изменению ссылок на сайте, выберите одну из команд Изменить ссылки на странице.
|
|
1. 2. Чтобы изменить ссылки в меню слева (также известном как панель быстрого запуска), щелкните «Изменить ссылки » под меню. |
Примечание: Если вы не видите команды Изменить ссылки, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните « » и выберите «Содержимое сайта».

-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, куда вы хотите добавить ссылку).
-
Щелкните приложение, которое хотите добавить, и перетащите его в нужное место на панели быстрого запуска или верхней панели.
-
Нажмите кнопку Сохранить.
Чтобы добавить ссылку на другой сайт, введите URL-адрес.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, куда вы хотите добавить ссылку).
-
Щелкните элемент +ссылка.
-
Введите отображаемое имя ссылки и целевое расположение, включая http://.
-
Нажмите кнопку ОК, чтобы добавить ссылку на панель быстрого запуска или верхнюю панель.

-
Нажмите кнопку Сохранить.
Примечание: Переименовывать или удалить корзину невозможно.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, где хотите изменить ссылку).
-
Переименовать: Щелкните ссылку, которую нужно переименовать, и начните вводить новое имя.
 Щелкните за пределами имени и нажмите кнопку » Сохранить».
Щелкните за пределами имени и нажмите кнопку » Сохранить». -
Удалить: Щелкните значок X , соответствующий ссылке, чтобы удалить ее с панели навигации, а затем нажмите кнопку «Сохранить».
Переименование ссылки не влияет на адрес страницы или URL-адрес, на который ссылается ссылка, только на меню.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, где находится ссылка, которую вы хотите переместить).
- org/ListItem»>
Выберите ссылку, которую хотите переместить, и перетащите ее в другое место области навигации.
Чтобы сделать ссылку вложенной, перетащите ее вниз и немного вправо от ссылки, которая должна быть основной ссылкой.
-
Повторите эти действия для каждой ссылки, которую нужно переместить.
-
После завершения выберите Сохранить.
Примечание: Можно перетаскивать элементы из списка Последние на главную панель быстрого запуска. Однако перетаскивать элементы в список Последние нельзя.
Для сайтов в семействах, в которых включены функции публикации, поддерживаются другие возможности навигации, включая отображение дочерних сайтов и использование тех же элементов навигации, что и у родительского сайта (наследование родительской навигации). Если вы не видите соответствующие параметры, обратитесь к своему администратору.
Если вы не видите соответствующие параметры, обратитесь к своему администратору.
-
На сайте, на котором вы хотите изменить параметры навигации, щелкните Параметры и выберите Параметры сайта.
-
На странице «Параметры сайта» выберите раздел Внешний вид и функции, а затем щелкните Быстрый запуск или Верхняя панель ссылок.
-
Выберите нужные параметры, например отображение дочерних сайтов или использование тех же элементов навигации, что и у родительского сайта (наследование родительской навигации).

Ссылки, которые отображаются в левой части сайта, называются ссылками быстрого запуска. По умолчанию в них входят ссылки на элементы, с которыми вы недавно работали, а также на важные списки и библиотеки. Ссылки на верхней панели обычно указывают на дочерние сайты.
Панель быстрого запуска
При создании списка или библиотеки новая ссылка автоматически появляется в разделе Последние на панели быстрого запуска. В разделе Последние отображаются только пять последних ссылок.
Примечание: Когда вы создаете новую страницу, она не отображается автоматически на панели быстрого запуска. Вам нужно создать и добавить ссылку на эту страницу вручную.
Верхняя панель ссылок
Вы также можете настроить верхнюю панель ссылок: изменить регистр букв, переупорядочить элементы или добавить ссылки на дочерние сайты, которые пользователи посещают чаще всего.
Верхняя панель ссылок помогает пользователям сайта перейти на другие сайты в семействе веб-сайтов, отображая строку вкладок в верхней части страниц сайта. Верхняя панель ссылок также называется глобальной навигацией, так как она может быть одинаковой для всех сайтов в семействе веб-сайтов. Однако дочерние сайты можно настроить так, чтобы они не отображались на верхней панели ссылок родительского сайта. Параметры, доступные для настройки верхней панели ссылок, зависят от того, включены ли функции публикации для семейство веб-сайтов.
Ниже приведен пример верхней панели ссылок с вымышленного сайта Contoso. Отдел маркетинга, продаж и финансов является дочерним сайтом компании Contoso родительский веб-сайт.
У вас есть необходимые разрешения для настройки навигации?
Для управления навигацией для сайта необходимо иметь по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта. У вас есть необходимое разрешение на настройку навигации для сайта, если параметры сайта — это параметр в меню «Действия сайта» и на странице «Параметры сайтов» в разделе «Внешний вид и удобство навигации» (на сайтах без публикации вы увидите команды «Быстрый запуск» и «Верхняя панель ссылок» в разделе «Внешний вид и функции», а не «Навигация «).
У вас есть необходимое разрешение на настройку навигации для сайта, если параметры сайта — это параметр в меню «Действия сайта» и на странице «Параметры сайтов» в разделе «Внешний вид и удобство навигации» (на сайтах без публикации вы увидите команды «Быстрый запуск» и «Верхняя панель ссылок» в разделе «Внешний вид и функции», а не «Навигация «).
Включена ли публикация для вашего сайта?
Прежде чем приступить к настройке навигации для сайта, необходимо определить, включены ли функции публикации для сайтов в семействе веб-сайтов. Важно знать, является ли ваш сайт сайтом публикации, так как параметры конфигурации навигации для сайта публикации более обширны, чем доступные для сайта, не являющееся сайтом публикации.
В зависимости от типа сайта на странице «Параметры сайта» будут отображаться различные параметры навигации. Вот как можно быстро определить тип сайта, с которым вы работаете:
- org/ItemList»>
-
В меню «Действия сайта » » Параметры сайта».
-
Просмотрите список ссылок на странице «Параметры сайта » в разделе «Внешний вид и функции».
-
Если вы видите ссылку » Навигация«, вы работаете с сайтом публикации и можете настроить сайт с помощью страницы параметров навигации.
-
Если вы видите ссылки с заголовком «Верхняя панель ссылок» и «Быстрый запуск«, вы работаете с сайтом без публикации и у вас есть более ограниченный набор параметров конфигурации навигации.

-
Навигация по строке навигации
Навигацию по строке навигации настроить нельзя. Ниже приведен пример навигации по строке навигации.
Вы можете настроить верхнюю панель ссылок для сайта, чтобы использовать ту же верхнюю панель ссылок, что и родительский сайт. Иными словами, дочерний сайт наследует верхнюю панель ссылок от родительского сайта. Кроме того, можно настроить верхнюю панель ссылок, чтобы сайт был уникальным для этого сайта.
Параметры и процедуры настройки наследования для верхней панели ссылок отличаются между сайтами публикации и сайтами без публикации. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».![]()
Настройка наследования для верхней панели ссылок на сайте, не являемомся публикацией
При создании нового сайта в семействе веб-сайтов, для которого не включены функции публикации, можно выбрать, следует ли включать сайт на верхней панели ссылок родительского сайта и использовать ли верхнюю панель ссылок родительского сайта. Это предоставляет три различных варианта конфигурации для сайта:
-
Наследуется и включается в родительский элемент Сайт включается в качестве вкладки на верхней панели ссылок родительского сайта и использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного прерывания наследования от родительского сайта.
- org/ListItem»>
Унаследовано, не включено в родительский элемент Сайт использует ту же верхнюю панель ссылок, что и родительский сайт, но не включен в качестве вкладки на верхней панели ссылок родительского сайта. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного прерывания наследования от родительского сайта.
-
Уникальный Сайт не включен в качестве вкладки на верхней панели ссылок родительского сайта и не использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок настраивается на этом уровне и полностью отделена от родительского сайта.
Если сайт переименован со страницы «Заголовок», «Описание» и «Значок», имя сайта не обновляется на верхней панели ссылок.![]() Чтобы изменить имя, отображаемое на верхней панели ссылок, необходимо изменить верхнюю панель ссылок.
Чтобы изменить имя, отображаемое на верхней панели ссылок, необходимо изменить верхнюю панель ссылок.
При создании дочерний сайт она по умолчанию отображается на верхней панели ссылок родительский веб-сайт имеет уникальную верхнюю панель ссылок. Эти параметры можно изменить в любое время. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните верхнюю панель ссылок.
-
Выполните одно из указанных ниже действий.

-
Чтобы создать настраиваемые ссылки для дочернего сайта, нажмите кнопку «Остановить наследование ссылок». Ссылки с верхней панели ссылок родительского сайта не сохраняются при настройке дочернего сайта для остановки наследования ссылок.
-
Чтобы использовать те же ссылки, что и родительский сайт, щелкните «Использовать ссылки из родительского сайта». Ссылки на верхней панели ссылок дочернего сайта удаляются при настройке дочернего сайта для использования той же верхней панели ссылок, что и родительский сайт.
-
Настройка наследования для верхней панели ссылок на сайте публикации
При создании сайта публикации можно выбрать, следует ли использовать верхнюю панель ссылок родительского сайта. Вы можете изменить этот параметр в любое время на странице параметров навигации. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
Вы можете изменить этот параметр в любое время на странице параметров навигации. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните » Навигация».
Примечания к команде навигации отображаются в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта. - org/ListItem»>
В разделе «Глобальная навигация » выполните одно из следующих действий:
-
Чтобы отобразить ту же верхнюю панель ссылок, что и родительский сайт, выберите «Отобразить те же элементы навигации, что и родительский сайт».
-
Чтобы отобразить верхнюю панель ссылок, уникальную для текущего сайта, выберите «Отобразить элементы навигации под текущим сайтом».
Примечание: Эти параметры будут недоступны, если вы работаете на сайте верхнего уровня в семействе веб-сайтов, так как сайт верхнего уровня не имеет родительского сайта.
-
- org/ListItem»>
В разделе «Глобальная навигация «
-
Чтобы отобразить дочерние сайты текущего сайта на верхней панели ссылок, выберите » Показать дочерние сайты».
-
Чтобы отобразить страницы текущего сайта на верхней панели ссылок, выберите » Показать страницы».
-
Чтобы ограничить количество ссылок на сайты и страницы, которые автоматически отображаются на верхней панели ссылок, введите число для максимального числа динамических элементов, отображаемых на этом уровне навигации.

-
-
Нажмите кнопку ОК.
Действия по добавлению, редактированию и удалению ссылок на верхней панели ссылок различаются в зависимости от того, включены ли функции публикации для семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Добавление, изменение и удаление ссылок на верхней панели ссылок не публикуемого сайта
Если сайт использует уникальную верхнюю панель ссылок (т. е. сайт верхнего уровня или не наследует верхнюю панель ссылок от родительского сайта), можно настроить ссылки, которые отображаются на верхней панели ссылок для сайта. Вы также можете включить ссылки на другие сайты за пределами семейства веб-сайтов.
Вы также можете включить ссылки на другие сайты за пределами семейства веб-сайтов.
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните верхнюю панель ссылок.
-
Выполните одно из указанных ниже действий.
-
Чтобы добавить новую ссылку, щелкните » Создать ссылку навигации».
 Введите URL-адрес и описание ссылки. URL-адрес может содержать ссылку на любой допустимый путь, например папку на этом сайте, общую папку в интрасети организации или ссылку на расположение в Интернете.
Введите URL-адрес и описание ссылки. URL-адрес может содержать ссылку на любой допустимый путь, например папку на этом сайте, общую папку в интрасети организации или ссылку на расположение в Интернете. -
Чтобы изменить ссылку, нажмите кнопку «Изменить» рядом со ссылкой, которую вы хотите изменить, внесите необходимые изменения. Вы можете изменить только описание ссылок по умолчанию, например «Главная».
-
Чтобы удалить ссылку, нажмите кнопку «Изменить» рядом с нажмите кнопку «Удалить» и нажмите кнопку «ОК«.
Важно: При удалении заголовка с верхней панели ссылок на сайте, не являющееся публикацией, все ссылки, содержащиеся под заголовком, также удаляются.

-
-
Нажмите кнопку ОК.
Добавление, изменение или удаление ссылок с верхней панели ссылок на сайте публикации
С помощью раздела «Навигация по редактированию и сортировке» на странице «Параметры навигации» можно добавить новый заголовок или ссылку или изменить существующий заголовок или ссылку на верхней панели ссылок.
-
В меню «Действия сайта » » Параметры сайта».
- org/ListItem»>
В разделе «Внешний вид» щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Изменение и сортировка навигации» щелкните « Глобальная навигация», чтобы выбрать верхнюю панель ссылок.
Примечание: Если вы не видите списки ссылок, упорядоченных под заголовками «Глобальная навигация» или «Текущая навигация», сайт может наследовать свою глобальную навигацию от родительского сайта. В этом случае вы будете ограничены добавлением или изменением ссылок на панели быстрого запуска, если вы не хотите прекратить наследование глобальной навигации от родительского сайта.

-
Выполните одно из указанных ниже действий.
-
Если вы хотите изменить заголовок или ссылку, выберите заголовок или ссылку и нажмите кнопку «Изменить «.
-
Если вы хотите добавить новый заголовок, нажмите кнопку «Добавить заголовок».
-
Если вы хотите добавить новую ссылку, нажмите кнопку «Добавить ссылку».

Примечание: Если выбрать заголовок, ссылка будет добавлена под заголовком. При выборе ссылки создаемая ссылка будет добавлена на тот же уровень, что и выбранная ссылка.
-
Если вы хотите удалить заголовок или ссылку, в разделе «Редактирование и сортировка навигации» выберите заголовок или ссылку для удаления, а затем нажмите кнопку «Удалить».
Примечание: При удалении заголовка с верхней панели ссылок на сайте публикации ссылки, содержащиеся под заголовком, не удаляются, и они будут отображаться как заголовки после удаления исходного заголовка.
-
-
В веб-диалоговом окне, которое появляется при добавлении или изменении элемента, настройте следующее:
- org/ListItem»>
Название Введите заголовок заголовка или ссылки так, как нужно. Заголовок является обязательным.
-
URL Введите URL-адрес заголовка или ссылки. URL-адрес является обязательным для ссылок, но необязательным для заголовков.
Если вы хотите, чтобы URL-адрес был открыт в окне веб-браузера, отличном от используемого сайтом, выберите ссылку «Открыть» в новом окне.
-
Описание Введите описание заголовка или ссылки.
 Описание является необязательным параметром.
Описание является необязательным параметром. -
<c0>Аудитория</c0>. Если вы хотите ограничить видимость, введите или перейдите к аудитории для заголовка или ссылки. Только указанные аудитории могут видеть ссылку или заголовок (и все, что находится под заголовком). Если вы не вводите аудитории, ссылка будет отображаться для всех аудиторий. Аудитория — это необязательный параметр.
- org/ListItem»>
-
Нажмите кнопку ОК.
Действия по порядок ссылок на верхней панели ссылок различаются в зависимости от того, включены ли функции публикации для семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Изменение порядка ссылок на верхней панели ссылок не публикуемого сайта
Вы можете изменить порядок отображения вкладок на верхней панели ссылок. Любые изменения, внесенные в порядок элементов на верхней панели ссылок, отражаются на всех сайтах, которые наследуют навигацию верхней панели ссылок от вашего сайта.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните верхнюю панель ссылок.

-
Щелкните «Изменить порядок«.
-
В столбце «Порядок ссылок» щелкните параметры в списках, чтобы изменить порядок отображения ссылок на верхней панели ссылок.
-
Нажмите кнопку ОК.
Изменение порядка ссылок на верхней панели ссылок сайта публикации вручную
- org/ListItem»>
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Изменение и сортировка навигации» в разделе «Глобальная навигация» выберите элемент, который нужно переместить, а затем выполните одно из следующих действий:
- org/ListItem»>
Чтобы переместить элемент влево на верхней панели ссылок, нажмите кнопку «Вверх»
-
Чтобы переместить элемент вправо на верхней панели ссылок, нажмите кнопку «Переместить вниз».
- org/ListItem»>
-
Повторите шаг 3, чтобы изменить порядок дополнительных элементов.
-
Завершив изменение порядка элементов, нажмите кнопку «ОК».
Автоматическая сортировка элементов на верхней панели ссылок на сайте публикации
Если вы работаете на сайте, для которого включены функции публикации, можно настроить элементы навигации для автоматической сортировки, например по заголовку.
Важно: Параметры сортировки применяются как к верхней панели ссылок, так и к панели быстрого запуска. Любые внесенные изменения применяются к обоим элементам навигации.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
- org/ListItem»>
В разделе «Сортировка» выберите «Сортировка» автоматически для автоматической сортировки дочерних сайтов, ссылок навигации, списков, библиотек и страниц в алфавитном или убываемом алфавитном или числовом порядке на основе заголовков элементов, созданных дат или дат последнего изменения.
Если вы хотите отсортировать все элементы навигации вручную, кроме страниц, нажмите кнопку «Сортировка» вручную , а затем установите автоматический флажок «Сортировка страниц». Только страницы будут отсортированы в соответствии с параметрами, настроенными в разделе «Автоматическая сортировка «.
-
В разделе «Автоматическая сортировка » в списке « Сортировка по» выполните одно из следующих действий:
- org/ListItem»>
Чтобы отсортировать элементы по заголовку, выберите «Заголовок».
-
Чтобы отсортировать элементы по дате их создания, выберите » Дата создания».
-
Чтобы отсортировать элементы по дате последнего изменения, выберите дату последнего изменения.
- org/ListItem»>
-
Укажите порядок сортировки, выбрав в порядке возрастания (A, B, C или 1,2,3) или в порядке убывания (C, B, A или 3,2,1).

-
Нажмите кнопку ОК.
-
Если вы работаете на сайте, для которого включены функции публикации, на верхней панели ссылок можно отказать или скрыть страницы и дочерние сайты.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.

-
В разделе «Изменение и сортировка навигации» выполните одно из следующих действий:
-
Если вы хотите отобразить скрытый дочерний сайт или страницу, выберите элемент и нажмите кнопку «Показать».
-
Если вы хотите скрыть дочерний сайт или страницу, которая в настоящее время отображается на верхней панели ссылок, выберите элемент и нажмите кнопку «Скрыть».
Примечания:
- org/ListItem»>
Команды Hide и Show доступны только для элементов навигации, которые являются дочерними сайтами или страницами. Невозможно скрыть заголовки или ссылки.
-
При выборе элемента, который в настоящее время отображается на панели быстрого запуска, доступен только параметр « Скрыть». При выборе элемента, который в настоящее время скрыт на панели быстрого запуска, отображается только параметр « Показать».
- org/ListItem»>
-
Если вы работаете на сайте публикации, можно указать, должны ли дочерние сайты и страницы сайта автоматически отображаться на верхней панели ссылок. На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (предполагается, что сайт не наследует навигацию от родительского сайта). Если вы решили отображать дочерние сайты и (или) страницы для всех сайтов в семействе веб-сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются как ссылки в раскрывающихся меню с соответствующих вкладок на верхней панели ссылок.
На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (предполагается, что сайт не наследует навигацию от родительского сайта). Если вы решили отображать дочерние сайты и (или) страницы для всех сайтов в семействе веб-сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются как ссылки в раскрывающихся меню с соответствующих вкладок на верхней панели ссылок.
Примечание: Если вы решили отобразить элементы навигации для дочерних сайтов или страниц, сайт может оказаться загроможденным, если на сайте много дочерних сайтов или страниц. Если структура общего семейства веб-сайтов не будет централизованно планироваться или управляться, может потребоваться настроить сайт таким образом, чтобы дочерние сайты и страницы не отображались автоматически.
- org/ListItem»>
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Глобальная навигация » выполните одно из следующих действий:
- org/ListItem»>
Чтобы отобразить ссылки на дочерние сайты на верхней панели ссылок, установите флажок «Показать дочерние сайты».
-
Чтобы отобразить ссылки на страницы в верхней панели ссылок, установите флажок « Показать страницы».
-
Чтобы скрыть ссылки на дочерние сайты на верхней панели ссылок, снимите флажок «Показать дочерние сайты».
-
Чтобы скрыть ссылки на страницы в верхней панели ссылок, снимите флажок «Показать страницы «.

-
Если вы настроили на сайте отображение дочерних сайтов и страниц, но на нем настроена глобальная навигация (верхняя панель ссылок) для родительского сайта, ссылки на эти дочерние сайты и страницы не будут отображаться в навигации для текущего сайта, если только навигация родительского сайта не настроена для отображения дочерних сайтов и страниц.
-
Если вы настраиваете навигацию для сайта верхнего уровня и хотите, чтобы страницы или дочерние сайты под дочерними сайтами сайта верхнего уровня отображались в раскрывающихся меню на верхней панели ссылок, необходимо настроить сайт верхнего уровня для отображения дочерних сайтов и страниц, а также настроить отдельные дочерние сайты для отображения их дочерних сайтов и страниц.

-
Если вы не хотите, чтобы отображались все дочерние сайты или страницы, можно скрыть страницы и дочерние сайты по отдельности после настройки их отображения.
- org/ListItem»>
См. также
Чтобы добавить ссылки на страницу, а не вертикальное меню или горизонтальное меню, см. статью «Добавление ссылки на страницу».
Чтобы создать новые страницы, см. статью Добавление страницы на сайт.
Сведения об изменении цветов, фона и внешнего вида сайта см. в статье Изменение оформления сайта SharePoint.
Инструкции по изменению других параметров сайта, таких как логотип, название или описание, см. в статье Управление параметрами сайта группы SharePoint.
Чтобы создать сайт в SharePoint в Microsoft 365, см. статью Создание сайта группы в SharePoint Online или Создание информационного сайта в SharePoint Online.
Почему не стоит использовать split-кнопки в меню навигации
Навигация десктопных версий сайтов с богатой информационной архитектурой часто включает как мегаменю (Mega Menus), так и «категориальные» лендинги (Category Landing Pages). Мегаменю обычно представляет собой набор подкатегорий для основной навигационной опции. Лендинги-категории также содержат список подкатегорий плюс дополнительный контент, еще полнее раскрывающий содержание категории для пользователя.
Nordstrom.com. При наведении мышки в область категории Women появляется мегаменю (слева) с соответствующими подкатегориями. Клик на тот же ярлык направляет на категориальный лендинг (справа), включающий список подкатегорий и дополнительный контент
Во многих десктопных дизайнах движение мышкой в области основной категории открывает меню, а нажимая на категорию, пользователь попадает на соответствующий лендинг пейдж. Однако наведение мышки (Hover, ховер) — это жест, недоступный на тачскринах, поэтому дизайнеры должны учитывать данную асимметрию при разработке навигационного UI для разных устройств.
Однако наведение мышки (Hover, ховер) — это жест, недоступный на тачскринах, поэтому дизайнеры должны учитывать данную асимметрию при разработке навигационного UI для разных устройств.
Задача сенсорных экранов — позволить пользователям получить доступ как к целевой странице категории, так и к меню, причем с учетом того, что пользователю будет доступен лишь один жест: легкое касание (Tap).
Читайте также: Преимущества мегаменю для навигации по многостраничному сайту
Сплит-кнопки и навигация
Сплит-кнопки (Split Buttons), или кнопки с выпадающим списком действий — это элемент пользовательского интерфейса, знакомый всем разработчикам приложений для стационарных компьютеров. По сути, они означают наличие нескольких кнопок внутри одной.
Сплит-кнопка состоит из ярлыка и графического элемента (в основном — указывающего вниз треугольника, «стрелки»): нажатие на ярлык по умолчанию приводит к выполнению наиболее частого действия, а клик на стрелку разворачивает меню, содержащее набор возможных действий. Так, в Microsoft Word за изображением буквы с подчеркиванием скрывается такая кнопка. Если вы просто нажмете на U, ваш текст будет подчеркнут, а нажатие на стрелку позволит вам выбрать стиль подчеркивания.
Так, в Microsoft Word за изображением буквы с подчеркиванием скрывается такая кнопка. Если вы просто нажмете на U, ваш текст будет подчеркнут, а нажатие на стрелку позволит вам выбрать стиль подчеркивания.
Этот дизайн неплохо работает в приложениях. Несмотря на то, что новички могут не сразу понять разницу между сплит-кнопками и обычными, по мере использования приложения они, в конце концов, научаться пользоваться таким меню. Плюс, если действие, выполняемое по умолчанию при взаимодействии с ярлыком, выбрано правильно, большинству посетителей могут вообще никогда не понадобиться опции из выпадающего меню. Например, обычное подчеркивание используется гораздо чаще двойного или пунктирного, и соответствующая кнопка в Microsoft Word удовлетворит потребности тех, кто не заметит, что за ярлыком есть разворачивающаяся кнопка.
Но вернемся к первоначальной проблеме — обеспечению доступа как к категориальным лендингам, так и к мегаменю в отсутствие ховера. Может показаться, что сплит-кнопки являются идеальным решением проблемы, ведь они позволяют дизайнерам обеспечивать две функциональности внутри одного элемента. И, действительно, многие сайты применяют данный подход.
И, действительно, многие сайты применяют данный подход.
Например, на мобильной версии сайта, посвященного калифорнийскому городу Купертино, касание стрелки в меню основной навигации приводит к разворачиванию категории, а нажатие на ярлык открывает лендинг. (Обратим внимание: мобильная версия включает подробные инструкции внутри меню, поощряющие такое поведение пользователей. Явный знак проблем с юзабилити!)
Cupertino.org. Нажатие на категорию Business приводит к переходу на категориальный лендинг, а нажатие на стрелку — к отображению подкатегорий «Бизнеса». (В верхней части присутствует текст инструкции: «Нажмите на стрелку, чтобы увидеть подкатегориальные страницы, или нажмите на стрелку, чтобы перейти на страницу»)
LATimes.com. Нажатие на ярлык внутри навигационного меню вызывает появление категориального лендинга, а касание стрелки разворачивает скроллинг-аккордеон. Заметьте, LA Times применяет данное решение для экранов всех размеров, включая десктопный
Почему сплит-кнопки плохо работают в навигации
Существует несколько причин.
1. Пользователи не знакомы с особенностями работы таких кнопок
Такой паттерн редко встречается в сети, и люди не ожидают, что ярлыки меню могут делать две вещи одновременно. Более того, на многих мобильных сайтах (см. примеры от LA Times и сайта Купертино) разворачивающиеся кнопки выглядят как аккордеон: стандартный элемент UI с хорошо нам всем знакомой спецификой функционирования. А для пользователя это означает, что данный экземпляр будет вести себя так же, как и все остальные в Интернете.
Даже если пользователи научатся использовать сплит-кнопки, большинство сайтов все равно не будет иметь один и тот же уровень многократного использования, поэтому если ваш сайт представляет собой один из немногих, использующих подобный паттерн, шансы велики, что люди его не обнаружат.
Чтобы сделать сплит-кнопку более заметной, некоторые сайты применяют разделительную линию между ярлыком меню и стрелкой — это видно на скриншоте ниже, сделанного с сайта World of Tanks. Казалось бы, разумно. Однако две целевые зоны (ярлык меню и стрелка) находятся слишком близко друг к другу и не обеспечивают удобство нажатия на тачскринах.
Казалось бы, разумно. Однако две целевые зоны (ярлык меню и стрелка) находятся слишком близко друг к другу и не обеспечивают удобство нажатия на тачскринах.
WorldofTanks.com. В навигационной панели отдельные основные категории (Game, Clans, Media, Community) представляют собой сплит-кнопки, в которых ярлыки ведут на соответствующие категориальные лендинги, а стрелки разворачивают меню. Двойная функциональность визуально доносится с помощью вертикального разделителя между ярлыком и стрелкой. К сожалению, на тачскринах эти две области будут располагаться слишком близко, не позволяя сделать выбор без ошибок ввода
Решение проблемы с обнаруживаемостью функционала сплит-кнопок посредством добавления инструкций (как это сделано на сайте Купертино) также не является оптимальным вариантом: большинство юзеров не тратит время на прочтение объяснений в меню, поскольку они уже видели сотни меню и знают, как их использовать.
2. Сплит-кнопки делают интерфейс непредсказуемым
Выше мы обозначили, что пользователи не ожидают, что ярлыки и сопутствующие им стрелки будут иметь разное поведение. Вы можете подумать: «Большое дело! Ну, и пусть они пропускают эту двойную функциональность. Меню и категориальные одностраничники в любом случае содержат примерно одну и ту же информацию».
Вы можете подумать: «Большое дело! Ну, и пусть они пропускают эту двойную функциональность. Меню и категориальные одностраничники в любом случае содержат примерно одну и ту же информацию».
Неверно! Да, возможно, посетители достигнут цели, вне зависимости от того, прибегнут ли они к меню или категориальному лендингу, но их неприятно удивит отличный от традиционного режим работы сайта. Когда речь идет о жестах касания, пользователи в основном действуют неточно и неодинаково: иногда в поисках результата они нажимают на стрелку, а в другой раз — на ярлык. Если интерфейс будет проявлять себя по-разному при одинаковых (на взгляд пользователя) действиях, то он будет производить впечатление глючного и нестабильного.
3. Близко расположенные целевые области сложнее нажимать на тачскринах
Даже если люди понимают значение сплит-кнопок, скорее всего, им не удастся с высокой точностью пользоваться этими функциями на тачскрине. В интерфейсе, управляемом мышкой, включение сплит-кнопок имеет смысл, но в другой среде они будут вызывать ошибки и случайно нажатие на ненужные зоны.
Читайте также: Школа юзабилити: как улучшить навигацию сайта?
Что использовать вместо сплит-кнопок?
Существует несколько альтернатив, к которым можно обратиться, если такие кнопки слишком проблематичны, но нужно обеспечить доступ и к лендингу, и к меню на тачскрине.
1. Нажатие на основную категорию приводит к отображению меню, но доступ к категориальной целевой странице убирается для устройств с тачскрином
Спросите себя, действительно ли лендинг содержит значимую информацию или он всего лишь дублирует содержимое меню? В примере с Nordstrom в начале статьи одностраничник не привносил никакого нового контента. В таком случае ссылку можно просто убрать или поместить в другое место сайта.
Заметьте, что не рекомендуется делать обратное, то есть устранять доступ к меню. В теории юзеры могут нажимать на позицию категории и переходить на соответствующий лендинг, где затем им доступны интересующие подкатегории. Примеры подобного воплощения присутствуют в сети (как на сайте Американской ассоциации пульмонологов ниже), но мы не советуем прибегать к такому использованию, поскольку он сильно замедляет навигацию на сайте: каждый раз, когда кто-то нажимает на основную категорию, ему нужно ожидать загрузку лендинга, чтобы выбрать подкатегорию.
Lung.org. Наведение мыши на верхнюю навигационную панель приводит к раскрытию меню, которое становится недоступным на тачскринах. Вместо него при касании категории пользователей переводят на категориальный одностраничник
2. Нажатие основной категории отображает меню; чтобы получить доступ к лендингу, внутри меню приводится ссылка. Такой дизайн позволяет пользователям на всех видах устройств открывать категориальную страницу
Данное решение было внедрено на сайте американской кабельной компании HBO. На девайсах, управляемых мышкой, посетители могут наводить ее на основные категории, чтобы просмотреть список подкатегорий, а также могут нажать на категории для перехода на лендинги. На планшетах касание позиции в основной навигационной панели просто разворачивает меню, позволяя пользователям увидеть подкатегории в любом месте сайта. Домашняя страница раздела остается доступной, благодаря наличию отдельной ссылки, доступной в меню.![]()
HBO.com
Преимуществом данного паттерна является независимость от ховера, в том числе на десктопе (меню отображается по клику), и возможность внедрения единого дизайна для устройств разного типа. (Ховер может вызывать трудности и на десктопах, например, юзеры могут случайно разворачивать меню или случайно закрывать его, пытаясь добраться до некоего пункта.)
Если вы прибегнете к такому варианту, то убедитесь, что категориальный лендинг носит описательное название («Все виды спорта» или «Посмотреть все»). Избегайте слишком общих наименований, таких как «Главная страница» (тем более что такое имя обычно используется для домашней страницы сайта).
3. Необходимы два касания: одно для меню, второе — для категориального лендинга
Третье решение набирает все большую популярность и может стать отраслевым стандартом. При первом нажатии на основную категорию пользователи видят подменю, а при повторном — попадают на категориальную страницу.![]() (Данный стиль взаимодействия очень похож на двойное нажатие в интерфейсах, управляемых мышью.)
(Данный стиль взаимодействия очень похож на двойное нажатие в интерфейсах, управляемых мышью.)
Delta.com. На планшетах первое касание вкладки «Путешествие с нами» (Traveling with Us) активирует раскрывающееся вниз меню, а повторное — переводит посетителей на лендинг
Этот паттерн хорошо воплощает следующий метод: одно и то же действие (нажатие на категорию) имеет два разных результата в зависимости от состояния системы (разворачивает меню, если оно еще не открыто, или загружает лендинг, если меню развернуто).
Тем не менее, несмотря на свою популярность, данное решение также имеет недостатки:
- Плохая обнаруживаемость. Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию.
-
Несогласованность с другими паттернами тачскрин-среды. Касание ярлыка открытого меню, как правило, закрывает меню. Пользователи могут быть недовольны, если вместо закрытия меню им придется переходить на ненужный одностраничный сайт и ждать его загрузки.

Читайте также: Навигация сайтов eCommerce — фишки, улучшающие пользовательский опыт
Заключение
Если для вас важна доступность как категориального лендинга, так и соответствующих подкатегорий на тачскрин-девайсах, не прибегайте к сплит-кнопкам в меню. Такое оформление кажется элегантным, но оно плохо проявляет себя на подобных устройствах. У вас есть как минимум 3 жизнеспособных альтернативы. Наиболее предпочтительная и понятная подразумевает включение ссылки на лендинг внутри меню. Вы также можете показать меню после первого касания основной категории и загрузить одностраничник после второго нажатия. И наконец, если категориальный лендинг является лишним для меню, просто удалите доступ к нему на тачскринах.
Высоких вам конверсий!
По материалам: nngroup.com
06-07-2017
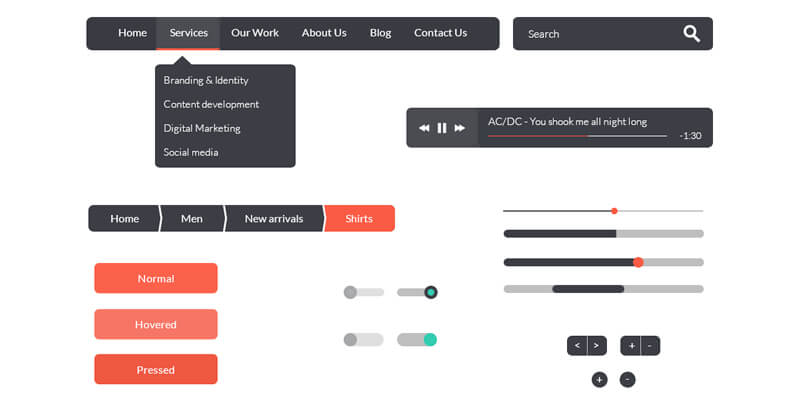
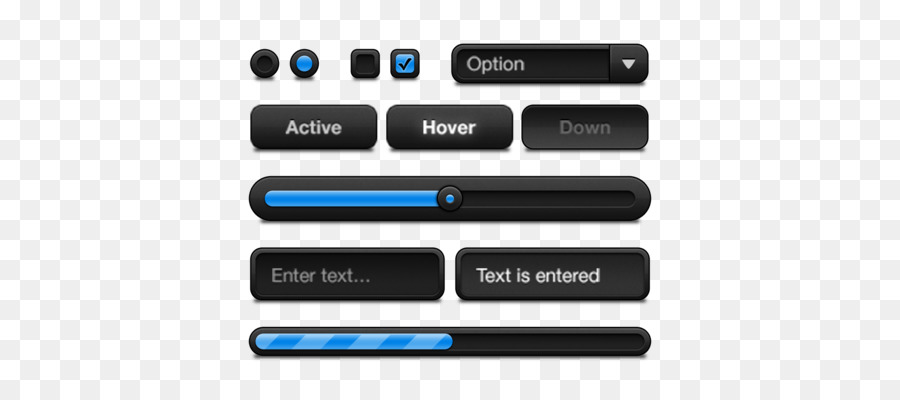
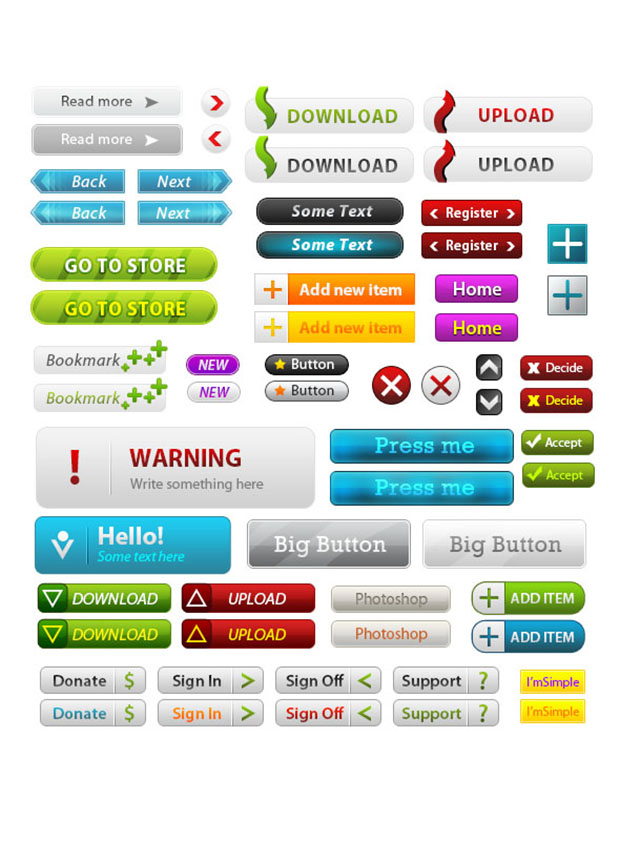
Элементы интерфейса сайта и их названия
- org/ListItem»> Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www. instagram.com/boroda_studio/
instagram.com/boroda_studio/
Тэги: интерфейс сайта | разработка сайтов
Добавление интерактивных кнопок в InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Начиная с InDesign версии 15.0 формат файлов Flash (.FLV и .F4V) больше не поддерживается. Все параметры, относящиеся к этим форматам, были удалены с соответствующих панелей. Подробнее см. на странице Прекращение обновления и распространения Flash Player | Влияние на InDesign.
Можно создавать кнопки, выполняющие действие при экспорте документа в формат с фиксированным макетом (EPUB или PDF). Например, можно создать кнопку для перехода на другую страницу или открытия веб-сайта.
Например, можно создать кнопку для перехода на другую страницу или открытия веб-сайта.
При создании кнопки можно выполнить следующие действия:
Используйте панель Кнопки и формы, чтобы сделать кнопки интерактивными. Действие выполняется, когда пользователь нажимает кнопку в экспортированном файле с фиксированным макетом (EPUB или PDF). См. раздел Создание интерактивных кнопок.
В разделе Оформление панели «Кнопки и формы» задайте изменение внешнего вида кнопки при различных действиях мышью. См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
Используйте панель Состояния объекта для создания объектов с несколькими состояниями. См. Создание объектов с несколькими состояниями.
Создайте эффект «активной области» или «активной ссылки», чтобы при наведении курсора или нажатии кнопки отображалось изображение.
 См. Создание активной области кнопки.
См. Создание активной области кнопки.
При работе над кнопками и создании динамических документов выберите рабочую среду «Интерактивные функции PDF».
Создание кнопки
Нарисуйте контур кнопки с помощью инструмента «Карандаш» или инструмента рисования, например «Прямоугольник» или «Эллипс». При необходимости воспользуйтесь инструментом «Текст», чтобы добавить текст кнопки, например «Далее» или «Купить».
При создании кнопок навигации (например, «На следующую страницу» или «На предыдущую страницу»), которые отображаются на нескольких страницах, разместите их на странице-шаблоне, чтобы не приходилось создавать их заново на каждой странице документа. Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон.
При помощи инструмента «Выделение» выделите изображение, фигуру или текстовый фрейм, подлежащий преобразованию.
Возможность преобразовать в кнопку фильм, звук или афишу не предусмотрена.

Нажмите значок Преобразовать объект в кнопку на панели Кнопки и формы (выберите Окно > Интерактивные элементы > Кнопки и формы). Либо выберите Объект > Интерактивные элементы > Преобразовать в кнопку.
Преобразовать в кнопкуНа панели «Кнопки и формы» выполните следующие действия:
- Выберите «Кнопка» в раскрывающемся меню Тип.
- В текстовом поле Название укажите название кнопки, которое будет отличать ее от других созданных кнопок.
- Укажите событие, которое будет запускать нужное действие.
- Укажите одно или несколько действий для кнопки, чтобы определить, что будет происходить при срабатывании события в экспортированном файле с фиксированным макетом (EPUB или PDF). См. раздел Создание интерактивных кнопок.
- Включите дополнительные состояния внешнего вида и задайте соответствующий вид кнопки при наведении указателя мыши или при щелчке в экспортированном файле с фиксированным макетом (EPUB или PDF).
 См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.
Добавление кнопки из панели «Образцы кнопок»
На панели «Образцы кнопок» имеется множество предварительно созданных кнопок, которые можно перетаскивать в документ. В этих образцах кнопок реализованы такие эффекты, как «Градиентная растушевка» и «Тень», отображение этих кнопок незначительно отличается в оформлении «Курсор над кнопкой» (Rollover). Образцам кнопок также назначены действия. Например, образцам кнопок со стрелками предварительно назначены действия «Перейти на следующую страницу» или «Перейти на предыдущую страницу». Параметры этих кнопок можно изменить с учетом требований пользователя.
Параметры этих кнопок можно изменить с учетом требований пользователя.
Панель «Образцы кнопок» представляет собой библиотеку объектов. Эта библиотека объектов позволяет добавлять кнопки на панель и удалять ненужные (См. Использование библиотек объектов). Образцы кнопок хранятся в файле ButtonLibrary.indl, расположенном в папке Presets/Button Library папки приложения InDesign.
Выберите Образцы кнопок и форм из меню панели «Кнопки и формы», чтобы открыть панель «Образцы кнопок и форм».
Откройте панель «Образцы кнопок и форм»Перетащите кнопку с панели Образцы кнопок и форм в документ. Если кнопки навигации должны отображаться на каждой странице, разместите их на странице-шаблоне.
Панель «Образцы кнопок и форм»Выберите нужную кнопку с помощью инструмента «Выделение» и отредактируйте свойства кнопки на панели «Кнопки и формы».
При редактировании образцов кнопок необходимо иметь в виду следующее:
При добавлении текста к кнопке не забудьте скопировать и вставить текст из состояния кнопки «Обычный» в состояние «Курсор над кнопкой».
 В противном случае добавленный вами текст не будет отображаться при наведении указателя мыши на кнопку в файле с фиксированным макетом (EPUB или PDF).
В противном случае добавленный вами текст не будет отображаться при наведении указателя мыши на кнопку в файле с фиксированным макетом (EPUB или PDF).Размеры кнопок можно изменять. При перетаскивании пары кнопок со стрелками «след. страница»/«пред. страница» измените размеры первой кнопки, затем выделите вторую кнопку и выберите Объект > Повторить преобразование > Повторить преобразование.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.
Преобразование кнопки в объект
При преобразовании кнопки в объект содержимое кнопки сохраняется на странице без использования свойств кнопки.
Любое содержимое, связанное с другими состояниями кнопки, также удаляется.
При помощи инструмента «Выделение» выделите кнопку.
Выберите Объект > Интерактивные элементы > Преобразовать в объект.
В программе InDesign предусмотрена возможность создавать и редактировать интерактивные эффекты, а также управлять ими. Такие действия и эффекты могут быть доступны при экспорте документа в формат с фиксированным макетом (EPUB или PDF).
Например, нужно создать кнопку, воспроизводящую звук в документе PDF. Для этого можно поместить в документ InDesign звуковой файл, затем создать кнопку, которая запускает воспроизведение звука при нажатии на нее в документе PDF.
В данном примере щелчок кнопкой мыши является событием, а воспроизведение звука — действием.
Некоторые действия поддерживаются в PDF и EPUB, а некоторые только в одном из этих форматов. При экспорте в формат EPUB не выбирайте действия, доступные только в PDF. И наоборот при экспорте в PDF не выбирайте действия, доступные только в EPUB.
При экспорте в формат EPUB не выбирайте действия, доступные только в PDF. И наоборот при экспорте в PDF не выбирайте действия, доступные только в EPUB.
Добавление действий для кнопок
Для разных событий можно назначать различные действия. Например, в экспортированном файле PDF можно указать, что при наведении указателя мыши на кнопку воспроизводится определенный звук, а воспроизведение фильма запускается после того, как пользователь щелкнет эту кнопку и отпустит ее. Кроме того, для одного и того же события можно назначить несколько действий. Например, можно создать действие, которое запускает воспроизведение фильма и устанавливает для масштаба просмотра значение «Реальный размер».
Выделите созданную кнопку с помощью инструмента «Выделение» .
На панели «Кнопки и формы» выберите событие, например «При отпускании», определяющее момент активации действия.
Щелкните кнопку со значком «плюс» рядом со списком «Действия» и назначьте действие выбранному событию.

Укажите параметры действия.
Например, если выбрано действие «Перейти на первую страницу», укажите масштаб. Если выбрано действие «Перейти к URL», укажите адрес веб-страницы. Для некоторых действий, например «Перейти к следующему виду», отсутствуют дополнительные настройки.
При необходимости продолжите добавление необходимых действий в событие.
Чтобы протестировать кнопку, экспортируйте документ в формат с фиксированным макетом (EPUB или PDF) и просмотрите полученный файл. При экспорте в PDF убедитесь, что в поле «Интерактивные элементы» установлен флажок.
Типы событий
События определяют, какие действия срабатывают при нажатии кнопок в документах, экспортированных в формат EPUB или PDF. (В программе Acrobat события называются триггерами).
При отпускании кнопки или касании.
При отпускании кнопки мыши после щелчка. Это самое распространенное событие, поскольку оно дает пользователю последнюю возможность отвести курсор от кнопки и не активизировать действие.
При щелчке.
Кнопка мыши нажата (и не отпущена). Если отсутствуют какие-то конкретные причины для использования событий On Click, предпочтительнее применять событие On Release, поскольку они позволяют отменить выбранное действие.
При наведении курсора.
Курсор мыши входит в область кнопки, определяемой ограничительной рамкой кнопки.
При отведении курсора.
Курсор мыши покидает область кнопки.
Активное состояние (PDF).
Кнопка в файле PDF получает фокус в результате нажатия кнопки мыши или клавиши Tab.
Пассивное состояние (PDF).
Фокус перемещен на другую кнопку или на другое поле формы в файле PDF.
Типы действий
При создании действия пользователь указывает, что происходит при наступлении указанного события — как правило, при щелчке на кнопке. При активации выбранного типа заявки можно назначить следующие действия:
При активации выбранного типа заявки можно назначить следующие действия:
Перейти к точке привязки.
Переход к указанной текстовой привязке, созданной с использованием панелей «Закладки» или «Гиперссылки». См. Создание переходов к текстовым привязкам.
Переход к первой/последней/следующей/предыдущей странице.
Переход к первой, последней, предыдущей или следующей странице в файле с фиксированным макетом (EPUB или PDF). Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Перейти по URL-адресу.
Открывает веб-страницу по указанному URL-адресу.
Показать/скрыть кнопки и формы.
Переключение между отображением и скрытием указанных кнопок в экспортированном файле с фиксированным макетом (EPUB или PDF). Например, если требуется появление одной кнопки, когда курсор наводится на другую кнопку, можно скрыть целевую кнопку до наступления соответствующего события и создать действие, которое будет отображать скрытую кнопку при наведении курсора. См. раздел Отображение другой кнопки при наведении курсора.
См. раздел Отображение другой кнопки при наведении курсора.
Относится только к EPUB/Publish Online
Анимация
Позволяет воспроизводить, приостанавливать и останавливать выбранную анимацию, а также возобновлять воспроизведение. В меню «Анимация» отображаются только те анимированные объекты, которые были добавлены в документ.
Перейти к странице
Переход на указанную страницу в файле EPUB.
Перейти в состояние
Переход к определенному состоянию для объекта, имеющего несколько состояний. Например, если объект с несколькими состояниями содержит различные изображения в качестве состояний, этим действием можно воспользоваться для отображения определенного изображения.
Перейти в следующее/предыдущее состояние
Переход к следующему или предыдущему состоянию для объекта, имеющего несколько состояний. Эти параметры оказываются особенно полезными при управлении слайд-шоу. См. Создание объектов с несколькими состояниями.
Эти параметры оказываются особенно полезными при управлении слайд-шоу. См. Создание объектов с несколькими состояниями.
Звук
Позволяет воспроизводить, приостанавливать и останавливать выбранный звуковой клип, а также возобновлять его воспроизведение. В меню «Звук» отображаются только те звуковые клипы, которые были добавлены в документ.
Видео
Позволяет воспроизводить, приостанавливать и останавливать выбранный фильм, а также возобновлять воспроизведение. В меню «Видео» отображаются только те фильмы, которые были добавлены в документ.
Относится только к PDF
Очистить форму
Очистка всех данных в заполненных полях формы и возвращение формы в исходное состояние.
Перейти к следующему виду
Переход к следующей странице после перехода к предыдущему виду. Аналогично кнопке «Вперед» в веб-браузере, которая становится доступной только после того, как пользователь нажмет кнопку «Назад», этот параметр становится доступным, только если пользователь переходил к предыдущему виду.
Перейти к предыдущему виду
Переход к предыдущей просмотренной странице в документе PDF или возврат к предыдущему масштабу.
Открыть файл
Запускает приложение и открывает указанный файл. Если указан файл, отличный от PDF, то для успешного открытия этого файла читателю потребуется приложение, предназначенное для работы с файлами этого типа. Укажите абсолютный путь к файлу (например, C:\docs\sample.pdf).
Печать формы
Открывает диалоговое окно для печати формы.
Отправить форму
Отправляет данные в заполненных полях формы по указанному URL-адресу. Необходимо ввести mailto: в поле URL, а затем адрес электронной почты для отправки заполненной формы на указанный адрес. Убедитесь, что до и после двоеточия (:) нет пробелов.
Масштаб просмотра
Отображение страницы в соответствии с параметрами инструмента «Масштаб». Можно изменять уровень масштабирования страницы (например, «Реальный размер»), макет страницы (например, «Непрерывно разворотами») или направление поворота.
Можно изменять уровень масштабирования страницы (например, «Реальный размер»), макет страницы (например, «Непрерывно разворотами») или направление поворота.
Редактирование или удаление действий кнопок
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выполните любое из следующих действий:
- Чтобы деактивировать действия, снимите флажки рядом с соответствующими элементами. Деактивация событий и действий может потребоваться при тестировании.
- Чтобы изменить порядок следования, перетащите действия.
- Чтобы удалить действие, выделите его в списке и нажмите кнопку «Удалить выделенное действие» .
- Чтобы отредактировать действие, выберите событие, которому оно назначено, выделите действие в списке и измените настройки. Если нужно заменить действие для существующего события, удалите это действие, затем добавьте в событие новое действие.

Создание переходов к текстовым привязкам
После создания в документе InDesign привязки появляется возможность переходить к этой привязке при нажатии кнопки, даже если эта кнопка находится в другом документе InDesign. Текстовые привязки можно добавлять на панелях «Закладки» и «Гиперссылки». Невозможно создавать переходы от кнопок к закладкам, которые не являются текстовыми привязками.
Если в качестве привязки гиперссылки задана кнопка, то эта гиперссылка не будет работать в экспортированном документе PDF, SWF или EPUB с фиксированным макетом.
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выберите событие, например «При отпускании», которое будет инициировать переход.
Щелкните кнопку со значком «плюс» рядом со списком «Действия» и выберите пункт «Перейти к точке привязки».
Выберите один из открытых документов InDesign из меню «Документы» или щелкните значок папки справа от меню и укажите файл.

Укажите привязку, созданную с помощью панелей «Закладки» или «Гиперссылки».
Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Если указанная привязка находится в другом документе, то следует экспортировать этот целевой документ в формат PDF и задать для него такое же название файла, как у документа InDesign, заменив расширение INDD на PDF. Кроме того, документы PDF должны храниться в одной и той же папке, поскольку это гарантирует, что ссылки останутся действительными в программах Acrobat и Reader.
Кнопка состоит из группы отдельных объектов, каждый из которых отвечает за определенное оформление кнопки (иногда называемое «состоянием»). Каждая кнопка может иметь до трех состояний: «Не нажата», «Курсор над кнопкой» и «Нажата». В экспортированном файле кнопка находится в состоянии «Не нажата», если на нее не наведен указатель мыши (состояние «Курсор над кнопкой») или на ней не сделан щелчок кнопкой мыши (после щелчка кнопка переходит в состояние «Нажата»). Все состояния можно сделать различными по оформлению.
Все состояния можно сделать различными по оформлению.
По умолчанию любая создаваемая кнопка отображается в состоянии «Не нажата» с соответствующим текстом или изображением. При активации нового состояния копируется оформление состояния «Не нажата». Чтобы сделать состояния отличающимися, можно изменить цвет, добавить текст или изображение.
Состояния кнопкиA. Указатель мыши не наведен на кнопку («Не нажата») B. Указатель мыши наведен на кнопку («Курсор над кнопкой») C. Щелчок указателя кнопки («Нажата»)
Активная область кнопки представляет собой квадратное поле с ограничительной рамкой состояния кнопки, имеющего максимальный размер. Например, у круглой кнопки активная область имеет форму квадрата.
Изменение оформления кнопок
При создании кнопки с несколькими состояниями («Не нажата», «Курсор над кнопкой», «Нажата») следует выполнить ее дизайн до активации других состояний. При активации состояния «Курсор над кнопкой» или «Нажата» копируется состояние «Не нажата».
Некоторые изменения влияют только на выбранное состояние, в то время как другие изменения влияют на все активные состояния. Если выбрать состояние и затем изменить его фоновый цвет или отредактировать текст, это изменение повлияет только на выбранное состояние. Если для перемещения или изменения размера кнопки используется инструмент «Выделение», то это изменение повлияет на все состояния.
Выберите Окно > Интерактивные элементы > Кнопки и формы, чтобы открыть панель «Кнопки и формы».
При помощи инструмента «Выделение» выделите в макете кнопку, которую необходимо изменить.
Нажмите [Курсор над кнопкой], чтобы активировать состояние «Курсор над кнопкой».
Состояние «Не нажата» копируется в состояние «Курсор над кнопкой».
При выбранном состоянии «Курсор над кнопкой» измените оформление кнопки.
- Чтобы изменить цвет, выберите образец в меню «Обводка» или «Заливка» на панели «Управление».

- Чтобы поместить изображение в оформление, выберите существующее изображение с помощью инструмента прямого выделения или дважды щелкните существующее изображение кнопки, а затем выберите Файл > Поместить и дважды щелкните значок файла.
- Чтобы вставить изображение в текстовый фрейм, скопируйте его в буфер обмена, выделите оформление на панели «Кнопки», а затем выберите Редактирование > Вставить в.
- Чтобы ввести текст, выберите инструмент «Текст», щелкните кнопку и введите текст. Можно также выбрать Редактирование > Вставить в, чтобы скопировать вставленный текстовый фрейм.
- Чтобы изменить цвет, выберите образец в меню «Обводка» или «Заливка» на панели «Управление».
Чтобы добавить состояние «Нажата», щелкните строку [Нажата] для ее активации, а затем выполните описанные выше действия по изменению оформления.
Воспользуйтесь панелью «Предварительный просмотр» для проверки различных состояний кнопки.
Чтобы изменить размер миниатюр «Оформление состояния» на панели «Кнопки», выберите «Параметры панели» в меню панели «Кнопки и формы», задайте нужное значение и нажмите «ОК».
Удаление и отключение состояний
Выберите состояние на панели «Кнопки и формы».
Выполните одно из действий, описанных ниже.
- Чтобы удалить состояние «Курсор над кнопкой» или «Нажата», нажмите значок «Удалить» в нижней части панели. Удаление состояния особенно полезно, если состояние «Не нажата» было существенно отредактировано, и вы хотите использовать новое состояние «Не нажата» в качестве базы для состояния «Курсор над кнопкой» или «Нажата».
- Чтобы отключить состояние, не удаляя его, щелкните значок глаза рядом с нужным состоянием. Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF).
Удалить или отключить состояние «Не нажата» нельзя.
Панель «Состояния объекта» позволяет создать несколько версий одного объекта. Состояние — это версия элемента страницы.
Объект, который содержит несколько состояний, называется объектом с несколькими состояниями.
На панели «Состояния объекта» не существует ограничений на количество состояний, которые можно создать для одного объекта. Каждый раз при создании нового состояния создается новая версия элемента страницы. В каждый момент на странице отображается только одно состояние. При печати и экспорте в PDF используется только активное состояние.
Один из наиболее распространенных сценариев использования для объекта с несколькими состояниями — слайд-шоу, демонстрирующее пользователю набор изображений в файле EPUB. Допустим, вы можете создать слайд-шоу из 20 изображений, не размещая их на 20 различных страницах.
Поместите изображения, которые появятся в слайд-шоу.
Рекомендуется использовать фреймы изображений одинакового размера.
Состояние не обязательно должно представлять собой один элемент: это может быть серия элементов.
Чтобы упорядочить изображения, выделите их и щелкните значки «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали» на панели «Управление».

С выбранными изображениями откройте панель Состояния объекта (Окно > Интерактивные элементы > Состояния объекта) и нажмите кнопку Преобразовать выбранные элементы в объект с несколькими состояниями .
Изображения отобразятся в качестве состояний на панели Состояния объекта, вокруг выбранных изображений будет пунктирная граница.
Преобразовать выделенные объекты в объект с несколькими состояниямиСоздайте кнопки навигации, запускающие действия Перейти в следующее состояние и Перейти в предыдущее состояние при отпускании кнопки мыши. См. раздел Создание кнопок.
Воспользуйтесь панелью «Предварительный просмотр» (Окно > Интерактивные элементы > Просмотр интерактивности EPUB ), чтобы протестировать кнопки навигации.
Экспортируйте документ в формат EPUB. См. раздел Интерактивные документы.
Выберите объект с несколькими состояниями.
На панели «Состояния объекта» выполните одно из следующих действий.

Чтобы изменить состояние, выделите состояние на панели «Состояния объекта» и отредактируйте объект. Например, можно добавить обводку, заливку или изменить размер объекта.
Чтобы добавить объект в существующее состояние объекта с несколькими состояниями, выделите оба объекта и нажмите кнопку «Добавить объекты в видимое состояние» .
Чтобы добавить объект в существующих объект с несколькими состояниями, выберите и объект, и объект с несколькими состояниями, затем щелкните кнопку «Преобразовать выделение в объект с несколькими состояниями» .
Чтобы дублировать состояние, выделите его и выберите пункт «Новое состояние» в меню палитры. Добавьте, удалите или измените содержимое этого состояния.
Чтобы вставить объекты в существующее состояние, вырежьте или скопируйте один или несколько объектов, выделите объект с несколькими состояниями, выберите нужное состояние на панели «Состояния объекта» и выберите команду «Вставить в состояние» в меню панели «Состояния объекта».

Чтобы преобразовать состояние объекта с несколькими состояниями в отдельный объект, выберите это состояние на панели «Состояния объекта» и щелкните «Преобразовать состояние в объекты» в меню панели. Чтобы преобразовать все состояния объекта с несколькими состояниями в объекты, выберите команду «Преобразовать все состояния в объекты».
Чтобы удалить состояние и его содержимое, выберите состояние и щелкните команду «Удалить состояние» в меню панели.
Чтобы скрыть объект с несколькими состояниями в экспортированном файле, до тех пор пока он не будет активирован соответствующей кнопкой, выберите команду «Скрыть до активации» в меню панели.
Чтобы выполнить сброс всех объектов с несколькими состояниями в первое состояние, щелкните в меню панели команду «Сброс всех объектов с несколькими состояниями в первое состояние». При выборе состояния объект остается в этом состоянии, даже если вы закроете и вновь откроете документ. При помощи этого параметра можно быстро сбросить в первоначальное состояние все объекты с несколькими состояниями.

В некоторых случаях нужно, чтобы область кнопки («активная область» или «ссылка») не отображалась до тех пор, пока на нее не будет наведен курсор мыши. Например, при наведении указателя на кнопку карты может появляться изображение, соответствующее определенному региону, а после выхода указателя за пределы участка карты это изображение будет исчезать.
В экспортированном файле PDF отображение курсора над активной областью приводит к появлению изображения.Отображение скрытого изображения при эффекте ролловера
Один из способов достижения эффекта «активной области» — применение некоторого изображения к состоянию «Курсор над кнопкой» на панели «Кнопки». Для этого создайте кнопку, которая в состоянии [Курсор над кнопкой] будет отображать изображение, а в состоянии [Не нажата] не отображать его.
Выберите изображение, которое будет использоваться в качестве активной области. Убедитесь, что фрейм изображения не имеет границ или фона.

На панели «Кнопки и формы» (Окно > Интерактивные элементы > Кнопки и формы), выберите состояние [Не нажата], чтобы преобразовать выбранное изображение в кнопку.
Щелкните состояние [Курсор над кнопкой] на панели «Кнопки и формы», чтобы активировать его.
Еще раз щелкните состояние [Не нажата]. Выделите изображение при помощи инструмента «Прямое выделение» и удалите его.
Убедитесь в том, что вы удалили изображение (содержимое фрейма), а не фрейм вместе с содержимым. При удалении фрейма будет удалена и кнопка.
Воспользуйтесь панелью «Предварительный просмотр» для предварительного просмотра эффекта активной области.
Отображение другой кнопки при наведении курсора
Можно создать активную область, в которой щелчок или наведение курсора на объект вызовут отображение другого объекта. Для этого создайте две кнопки, скройте одну из них. Используйте действие «Показать/скрыть кнопку»,
чтобы отобразить или скрыть кнопку-объект.
Создайте объект, который будет использоваться в качестве исходной кнопки. На панели «Кнопки и формы» нажмите значок «Преобразовать объект в кнопку».
Поместите изображение, которое будет использоваться в качестве кнопки-объекта, и преобразуйте его в кнопку.
Выделите целевое изображение и выберите параметр «Скрыть до запуска» в нижней части панели «Кнопки и формы».
Изображение должно быть скрыто в экспортированном документе, чтобы оно могло появляться при нажатии исходной кнопки.
Выберите исходную кнопку и создайте два различных действия, одно из которых будет отображать изображение-объект, а второе — скрывать его.
Если изображение должно появляться при наведении курсора на исходную кнопку, выберите события On Roll Over и On Roll Off. Если изображение должно появляться при щелчке на исходной кнопке и исчезать при отпускании кнопки мыши, выберите события On Click и On Release. В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект.
 См. раздел Создание интерактивных кнопок.
См. раздел Создание интерактивных кнопок.Проверьте работу кнопок на панели «Предварительный просмотр».
Изменение параметров PDF для кнопок
При помощи инструмента «Выделение» выделите кнопку.
В меню панели «Кнопки и формы» выберите «Параметры PDF».
Введите описание, которое будет играть роль дополнительного текста для пользователей с ослабленным зрением.
Укажите, будет ли кнопка выводиться на печать в файле PDF, и нажмите «ОК».
Порядок вкладок определяет следующее (или предыдущее) поле, в которое переместится фокус при нажатии клавиши Tab (или сочетания Shift+Tab) в документе PDF. Определение порядка табуляции включает кнопки на скрытых слоях, но не на страницах-шаблонах.
Переход к странице с кнопками.
Выберите Объект > Интерактивные элементы > Задать порядок табуляции.

Выберите одну за другой нужные кнопки и переместите их на нужное место путем перетаскивания или с помощью кнопок «Переместить вверх» и «Переместить вниз». После завершения нажмите кнопку «ОК».
Если для редактирования PDF и добавления дополнительных кнопок или полей форм на страницу используется программа Acrobat, то в ней, возможно, потребуется указать новый порядок табуляции.
Создавайте и публикуйте электронные книги, брошюры, листовки, открытки, плакаты, интерактивные макеты страниц и многое другое с помощью Adobe InDesign.
Связанные материалы
- Описание панели «Гиперссылки»
- Формы PDF
- Предпросмотр интерактивности EPUB
Ниспадающее меню | WebReference
Главная Вёрстка Bootstrap Компоненты Ниспадающее меню
Такой тип меню прочно завоевал место в операционных системах и программах. На сайтах также применяется довольно часто из-за своей компактности и иерархической структуры — каждый пункт меню может содержать подменю, а тот в свою очередь ещё одно. Впрочем, из-за этого имеются некоторые проблемы связанные с удобством восприятия. По виду меню невозможно сразу понять сколько пунктов оно содержит, а вложенные подменю затрудняют навигацию. По этим причинам Microsoft в некоторых своих программах отказалась от ниспадающего меню в пользу ленточного интерфейса, как у Word. Но главное, есть инструмент, а уж как им пользоваться решать вам, исходя из своих задач.
На сайтах также применяется довольно часто из-за своей компактности и иерархической структуры — каждый пункт меню может содержать подменю, а тот в свою очередь ещё одно. Впрочем, из-за этого имеются некоторые проблемы связанные с удобством восприятия. По виду меню невозможно сразу понять сколько пунктов оно содержит, а вложенные подменю затрудняют навигацию. По этим причинам Microsoft в некоторых своих программах отказалась от ниспадающего меню в пользу ленточного интерфейса, как у Word. Но главное, есть инструмент, а уж как им пользоваться решать вам, исходя из своих задач.
В Bootstrap само меню и кнопка для его вызова — это два разных элемента объединённых в один блок с классом dropdown. Внутрь добавляем кнопку с атрибутом data-toggle и значением dropdown.
Традиционно возле текста указывается небольшая стрелка вниз — она означает, что пользователь имеет дело именно с ниспадающим меню, а не с обычной кнопкой или текстом. Для её создания просто вставьте <span></span> после надписи на кнопке (пример 1).
Пример 1. Ниспадающее меню
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Ниже кнопки мы добавляем список с пунктами меню и пишем класс dropdown-menu. Всё остальное берёт на себя Bootstrap, так что дополнительных действий от нас не требуется. В результате получим следующее меню (рис. 1).
Рис. 1. Вид меню
Разделитель
Чтобы визуально отделить один или несколько пунктов меню от других применяется горизонтальный разделитель. Вместо обычной ссылки вставьте пустой элемент <li> с классом divider, как показано в примере 2.
Пример 2. Разделитель
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Результат данного примера показан на рис. 2.
Рис. 2. Применение разделителя в меню
Блокирование пунктов меню
Если некоторые пункты меню требуется сделать неактивными, то к элементу <li> следует добавить класс disabled (пример 3).
Пример 3. Блокированный пункт меню
<div> <button type="button" data-toggle="dropdown" aria-expanded="false"> Меню <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Такой пункт меню будет виден, но он отображается другим цветом, на него нельзя щёлкнуть, а при наведении на пункт курсора мыши указатель меняется (рис. 3).
3).
Рис. 3. Блокированный пункт меню
Открытое меню
Пользователю можно сразу показать открытое меню, тогда ему не придётся лишний раз щёлкать по нему чтобы посмотреть, что за ним скрывается. Просто добавьте класс open к родительскому <div>.
<div>
Вид кнопок
Кроме добавления традиционных кнопок допустимо вставить кнопку, у которой стрелка от текста визуально отделена (рис. 4).
Рис. 4. Вид кнопки со стрелкой
Для создания такого элемента сделаем две кнопки — одна с текстом, другая со стрелкой и объединим их в группу, добавив класс btn-group (пример 4).
Пример 4. Кнопка со стрелкой
<div> <button type="button">Меню</button> <button type="button" data-toggle="dropdown" aria-expanded="false"> <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"><a role="menuitem" href="#">Сепулька</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" href="#">Сепулькарии</a></li> <li role="presentation"><a role="menuitem" href="#">Сепуление</a></li> </ul> </div>
Поскольку мы теперь имеем дело с двумя кнопками, возможны разные эксперименты. Например, можно задать разный цвет у кнопки с текстом и стрелкой или поменять их местами.
Например, можно задать разный цвет у кнопки с текстом и стрелкой или поменять их местами.
<button type="button" data-toggle="dropdown" aria-expanded="false"> <span></span> </button> <button type="button">Меню</button>
В данном случае белая стрелка на зелёном фоне будет слева от текста «Меню».
ниспадающее меню
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Группа кнопок
Ctrl+←
Вкладки
Ctrl+→
дизайнов кнопок меню, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр переключателя рабочей области
Переключатель рабочего пространства
Просмотр компонентов меню пользовательского интерфейса
Компоненты меню пользовательского интерфейса
Посмотреть боковую панель Twitter
Боковая панель Twitter
- » data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Редизайн приложения View Segment
Редизайн приложения сегмента
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Просмотр стога сена — панель навигации
Стог сена — панель навигации
Просмотр темных элементов пользовательского интерфейса, раскрывающихся списков и календаря
Темные элементы пользовательского интерфейса, раскрывающиеся списки и календарь
- Просмотр боковой панели навигации
Боковая панель навигации
Посмотреть 🔔 Уведомление
🔔 Уведомление
Просмотр вкладки «Анимированные»
Анимированная вкладка
Просмотреть 😇 Карточка панели мониторинга — Компоненты пользовательского интерфейса
😇 Карта панели управления — компоненты пользовательского интерфейса
Просмотр стога сена — настройки администратора
Стог сена — настройки администратора
Просмотр компонентов пользовательского интерфейса
Компоненты пользовательского интерфейса
Навигация панели кнопок просмотра
Панель навигации с кнопками
Просмотр таблицы электронной торговли
Исследование таблицы электронной торговли
Посмотреть исследование Nav (начало 2019 г.
 )
)Nav Exploration (начало 2019 г.)
Просмотр гамбургер-меню / эффект наведения
Гамбургер-меню / эффект наведения
Просмотр домашнего приложения
Домашнее приложение
Взаимодействие с панелью вкладок просмотра XVIII
Взаимодействие с панелью вкладок XVIII
Кнопка призыва к действию на панели вкладок View Ultimate
Кнопка призыва к действию на панели вкладок Ultimate
Просмотр приборной панели
Приборная панель
- Просмотр элементов формы
Элементы формы
Просмотр фильтра/запроса — новый пользовательский интерфейс Countly
Фильтр/запрос — новый пользовательский интерфейс Countly
Просмотр меню действий при длительном нажатии
Меню действий при длительном нажатии
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Бесплатные кнопки меню веб-сайта векторов скачать бесплатно графический дизайн
Расширенный поиск Запросить дизайн
[ Векторы ] Шаблоны меню сайта. (ай, эп. 753,16 КБ)
(ай, эп. 753,16 КБ)
Скачать все бесплатно.com
[ Векторы ] шаблон обложки карты меню плоский классический стол стулья листья эскиз гостя ( .ai .eps .svg 4.82MB )
Скачать все бесплатно.com
[Векторы] Набор этикеток для дизайна меню ресторана (ai, eps 18.76MB)
Скачать все бесплатно.com
[ Векторы ] Баннер сайта программы лояльности 02 ( .ai .eps .svg 1.53MB )
Скачать все бесплатно.com
кнопки бесплатные бесплатные кнопки бесплатное меню бесплатные кнопки меню веб-сайта кнопки меню веб-сайта кнопки веб-сайта меню веб-сайта вектор кнопки веб-сайта векторов бесплатные веб-сайты бесплатные баннеры веб-сайта загрузки бесплатный веб-сайт ретро бесплатные кнопки веб-сайта мило
[ Векторы ] Кнопка пользовательского интерфейса веб-сайта векторная иллюстрация с горизонтальным стилем (ai, eps 1. 23MB)
23MB)
Скачать все бесплатно.com
[Векторы] Шаблон баннера сайта электронной коммерции клиенты эскиз плоский дизайн (.ai .eps .svg 2.07MB)
Скачать все бесплатно.com
[ Векторы ] Дизайн интерфейса сайта в классическом стиле (ai, eps 1.32MB)
Все-бесплатно-download.com
[ Векторы ] Дизайн горизонтальных кнопок сайта в классическом стиле (ai, eps 1.13MB)
Скачать все бесплатно.com
[ Векторы ] Алюминиевые кнопки ( ai , eps 5.31MB )
Скачать все бесплатно. com
com
[ Векторы ] Баннер сайта программы лояльности мужчина оставляет сумку с подарками эскиз ( .ai .eps .svg 1.37MB )
All-free-download.com
[Векторы] наборы кнопок пользовательского интерфейса веб-сайта с квадратной иллюстрацией (ai, eps 697.99KB)
Скачать все бесплатно.com
[ Векторы ] Шаблон обложки карты меню Элегантные плоские листья стул стол изоляция эскиз ( .ai .eps .svg 1.62MB )
Скачать все бесплатно.com
[ Векторы ] Дизайн цифровых кнопок с блестящим черным фоном (ai, eps 4.15MB)
All-free-download. com
com
[ Векторы ] Алюминиевые кнопки ( ai , eps 5.63MB )
Скачать все бесплатно.com
[Векторы] Текстовые кнопки веб-сайта электронной коммерции векторная иллюстрация (ai, eps 999.29KB)
Скачать все бесплатно.com
[ Векторы ] Эскиз покупателя шаблона баннера сайта электронной коммерции ( .ai .eps .svg 1.50MB )
All-free-download.com
[Векторы] кнопки веб-сайта устанавливают дизайн с красочными блестящими формами (ai, eps 2.85MB)
Скачать все бесплатно. com
com
[Векторы] Элементы плоских веб-кнопок (ai, eps 718.33KB)
Скачать все бесплатно.com
[ Векторы ] Алюминиевые кнопки (квадратные) (ai, eps 88.73MB)
All-free-download.com
[ Векторы ] шаблон меню ресторана плоский классический дизайн вилка нож ложка изоляция эскиз ( .ai .eps 2.29MB )
Канитаарафейфа
[ Векторы ] Шаблон баннера сайта электронной коммерции представляет покупателю листья декор ( .ai .eps .svg 1.21MB )
Скачать все бесплатно.com
[ Векторы ] глянцевое веб-меню и кнопка (ai, eps 1. 89МБ)
89МБ)
Скачать все бесплатно.com
[ Векторы ] дизайн набора кнопок поиска с различной формой (ai, eps 2.22MB)
Скачать все бесплатно.com
[ Векторы ] кнопка питания ( ai , eps 2.73MB )
Скачать все бесплатно.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
Передовой опыт навигации по веб-сайту — 9 советов и предупреждений по дизайну навигации
На каждом веб-сайте есть меню. Но некоторые намного лучше других.
Но некоторые намного лучше других.
Навигационное меню вашего сайта — это ключ к успеху в цифровом маркетинге. Это один из самых важных элементов на вашем веб-сайте, потому что он влияет на самые важные результаты:
- Навигация влияет на трафик посредством поискового рейтинга
- Навигация влияет на генерацию лидов за счет показателей конверсии и удобства использования
И если этих двух основных факторов недостаточно, навигация на вашем веб-сайте влияет практически на все остальные факторы успеха вашего веб-сайта:
- Навигация влияет на восприятие бренда. Эти ярлыки сообщают о вашем местоположении.
- Навигация влияет на обновления веб-сайта. Некоторые стили меню сложнее обновить.
- Навигация влияет на доступность. Некоторые меню более сложны для пользователей с ограниченными возможностями.
- Навигация влияет на аналитику.
 Структура навигации может затруднить измерение потоков пользователей.
Структура навигации может затруднить измерение потоков пользователей.
Небольшой выбор оказывает большое влияние на ваши результаты, особенно на вашу навигацию, поскольку она присутствует на каждой странице вашего веб-сайта. Так что тщательное планирование имеет ключевое значение.
Вот контрольный список лучших способов навигации по веб-сайту. Это дизайнерские идеи и советы, а также примеры того, что делать (и чего не делать) с меню вашего сайта.
1. Используйте описательные навигационные метки
«Что мы делаем» на самом деле не говорит о том, чем вы занимаетесь. Также как и «Продукты», «Услуги» или «Решения». Описательная навигация с использованием ключевых фраз лучше по двум причинам: ранжирование/трафик (SEO) и удобство использования/конверсии (UX).
- Описательные навигационные ярлыки хороши для поисковых систем
Никто не ищет «товары» или «услуги», поэтому эти ярлыки не помогают вашему рейтингу. Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение.
Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение. - Описательные навигационные метки удобны для посетителей
Используйте основную навигацию как место, чтобы рассказать людям и поисковым системам о том, чем вы занимаетесь. Ваша панель навигации хорошо видна. Все это видят. Таким образом, он должен общаться мгновенно. Когда в нем перечислены названия ваших основных продуктов или услуг, с первого взгляда будет понятно, чем занимается ваша компания. Ваши посетители будут знать, что они в нужном месте.
Сравните разницу. Первый пример нечеткий. Нет ясности. Никакой дифференциации. Второй пример конкретный. Любой посетитель (или робот) может с первого взгляда сказать, чем занимается компания.
Объективы Dan Brown для информационной архитектуры «Я использую одну уловку, чтобы спросить, имеет ли смысл навигация на другом веб-сайте. |
Страницы с общими ярлыками также имеют недостаток SEO. Если у вас есть одна страница со списком всех ваших услуг, она никогда не будет ранжироваться. Это потому, что он не фокусируется на одной конкретной теме. Каждая страница на вашем веб-сайте имеет шанс ранжироваться, если она сосредоточена на теме, на ключевой фразе.
Если вы не знаете, что использовать, укажите несколько возможных вариантов в Google Trends. Он покажет вам относительную популярность любых двух поисковых запросов с течением времени. Он также показывает географические различия. Это быстрый способ использовать исследование ключевых фраз для принятия решений по карте сайта.
Вот почему архитектура вашего веб-сайта, а не только навигация, имеет ключевое значение для SEO. На веб-сайте, оптимизированном для поиска, есть страница для каждой услуги, каждого продукта, каждого члена команды и темы. Избегайте создания страницы «услуги», если для каждой услуги нет других, оптимизированных для поиска страниц.
Избегайте создания страницы «услуги», если для каждой услуги нет других, оптимизированных для поиска страниц.
Прежде всего, это хорошо для посетителей.
Описательные метки помогают посетителю предсказать, что он получит, если нажмет. Они направляют посетителя на более глубокие и конкретные страницы.
Каждый клик — это сегментация.
Каждый щелчок приводит посетителя на страницу, которая имеет для него более конкретный характер.
2. Избегайте навигационных меток на основе формата
Навигационные метки сообщают посетителям формат содержимого. Другие ярлыки сообщают посетителям тему контента. Вот несколько примеров, которые показывают разницу.
Форматы:
- Артикул
- Видео
- Технические документы
- Вебинары
- Инфографика
Темы:
- Навигация в дикой местности
- Морская навигация
- Выживание и безопасность
- Советы по картографии
Может показаться естественным организовать содержимое по форматам. Если вы предложите это на маркетинговой встрече, все скажут, что это имеет смысл. Но эти ярлыки на самом деле не очень полезны для ваших посетителей.
Если вы предложите это на маркетинговой встрече, все скажут, что это имеет смысл. Но эти ярлыки на самом деле не очень полезны для ваших посетителей.
Сравните разницу в меню навигации. Спросите себя, какие из них более полезны для посетителя:
Разница огромна. Причина очевидна. Люди не заходят на веб-сайты в поисках видео или технических документов. Они посещают веб-сайты в поисках ответов и информации. Представьте, что вы говорите:
«Сегодня я хочу прочитать технический документ. Подойдет любая тема!»
Ярлыки, указывающие на формат, не являются описательными и, следовательно, менее полезными для посетителей. Вот почему Аврора Харли из Nielsen Norman Group рекомендует не использовать навигацию на основе формата.
Аврора Harley Nielsen Norman Group «Пользователям, интересующимся конкретной темой, обычно все равно, в каком формате им будет доставляться информация; они сосредоточены исключительно на поиске ответов на поставленный ими вопрос». |
Тематические исследования могут быть исключением. Когда посетитель ищет подробный пример решенной проблемы, он может искать тематические исследования. Это особый формат нижней части содержимого воронки, который может быть эффективным навигационным ярлыком.
Разумеется, тематические исследования также должны появляться на страницах услуг, для которых они актуальны. Не сворачивайте их все на одной странице.
3. Избегайте маленьких выпадающих меню
Популярно, да. Но обычно это не лучшая идея. Исследования юзабилити показывают, что эти маленькие выпадающие меню могут раздражать.
Вот почему: посетители двигают глазами гораздо быстрее, чем двигают мышью. Когда они наводят указатель мыши на пункт меню, они уже решили щелкнуть… а затем вы дали им больше возможностей. Это сбой в сознании посетителя. Момент зрительного трения.
Что еще более важно, раскрывающихся списков побуждают посетителей пропускать важные страницы. Если вы используете раскрывающиеся списки, вы можете легко увидеть эту проблему в своей аналитике.
Если вы используете раскрывающиеся списки, вы можете легко увидеть эту проблему в своей аналитике.
Но исследования показывают, что один тип выпадающего меню хорошо работает в исследованиях юзабилити: «мегаменю», которое представляет собой очень большое выпадающее меню с множеством элементов, почти как мини-карта сайта. Они предлагают так много вариантов, что стоит того.
Если у вас большой сайт с большим количеством страниц и очень разнообразным набором продуктов или услуг, мегаменю может быть хорошей идеей. Кроме того, помимо самого меню, мегаменю дают вам возможность добавлять описательный текст, группы, значки, контент и призывы к действию.
Только посмотрите, сколько мы вписались в мегаменю на 6sense:
Объективы Dan Brown для информационной архитектуры «С большими экранами приходит и большая ответственность. Мегаменю — это не приглашение включить каждую последнюю ссылку на ваш сайт. |
Курт Круз Креативный директор Orbit Media«Дополнительная мысль о небольших всплывающих меню — хотя мы не рекомендуем их для основной навигации, они могут быть эффективным инструментом для вторичной навигации, где большое мегаменю не имеет смысла. Но, как отмечает Энди, взаимодействие с ними может быть обременительным для пользователей, поэтому старайтесь, чтобы их было не более одного или двух. Мы также рекомендуем использовать в дизайне большое количество отступов и пробелов, чтобы пользователи случайно не навели курсор мыши. И не забудьте включить визуальный индикатор для ссылок, которые вылетают, а не нет, чтобы пользователи не удивлялись». |
4. Добавьте призыв к действию в заголовок
Посетители, которые готовы связаться с вами, будут искать способ связаться с вами в заголовке. Это обычное место. На самом деле, 55% маркетинговых веб-сайтов имеют кнопку контакта в правом верхнем углу 9.0491, что делает его стандартом веб-дизайна.
Вы можете сделать эту кнопку более заметной, используя контрастный цвет. Взгляните на заголовок этого глобального веб-сайта кадровых ресурсов. Кнопка контакта на самом деле говорит «Начать», что больше похоже на призыв к действию (CTA).
Слова, которые вы выберете, могут иметь значение. И здесь специфичность коррелирует с рейтингом кликов. Конкретные описательные метки кнопок могут иметь значение. Сравните:
Если вам нужны дополнительные советы по повышению рейтинга кликов, у нас есть целая статья о том, как создать кнопку.
Проверка основного призыва к действию навигации
Вы можете использовать Google Optimize для проведения A/B-тестирования рейтинга кликов (CTR) вашего основного призыва к действию. Без какого-либо программного обеспечения или затрат вы можете создавать варианты и сравнивать их производительность с оригиналом в режиме реального времени.
Без какого-либо программного обеспечения или затрат вы можете создавать варианты и сравнивать их производительность с оригиналом в режиме реального времени.
Если вы никогда его не видели, вот как выглядит отчет Google Optimize. Мы регулярно проводим эти тесты в рамках нашей услуги по оптимизации веб-сайта.
Вы узнаете больше об использовании данных для улучшения навигации по веб-сайту на последнем шаге ниже.
5. Группирует элементы, если их больше семи
Некоторые веб-сайты имеют буквально сотни ссылок на главной странице. Обычно это плохо. Ограничение количества ссылок в основной навигации полезно по двум причинам. Это те же самые две причины для использования описательных меток:
Меньшее количество элементов в вашей навигации хорошо для поисковых систем
Ваша домашняя страница имеет наибольший «авторитет» в глазах поисковой системы. Это связано с тем, что на вашу домашнюю страницу ссылается больше сайтов, чем на любую из ваших внутренних страниц. Этот авторитет перетекает на ваши внутренние страницы через вашу навигацию.
Этот авторитет перетекает на ваши внутренние страницы через вашу навигацию.
Если ваша навигация включает 50 элементов и объединена со всеми остальными ссылками и кнопками на странице, ваша домашняя страница ведет в общей сложности на 100 страниц. Это означает, что количество полномочий, передаваемых с главной страницы на каждую из этих страниц, делится на 100. Вот как информационная архитектура влияет на SEO.
Если вы уменьшите количество ссылок вдвое, вы удвоите авторитет, передаваемый с главной страницы, и повысите вероятность того, что ваши внутренние страницы будут иметь высокий рейтинг.
Сколько ссылок на вашей домашней странице? Проверьте счетчик ссылок WebFX, чтобы узнать.
Чем лаконичнее ваша навигация, тем больше авторитета будет у каждой внутренней страницы, что повышает вероятность ранжирования ваших внутренних страниц. (дополнительную информацию см. в разделе «Рекомендации по внутренней перелинковке»)
Меньшее количество элементов навигации полезно для посетителей
Чем больше элементов навигации, тем сложнее посетителям сканировать и обрабатывать информацию. Визуально восемь НАМНОГО больше, чем семь. Если у вас их слишком много, глаза посетителей могут сканировать важные предметы.
Визуально восемь НАМНОГО больше, чем семь. Если у вас их слишком много, глаза посетителей могут сканировать важные предметы.
Если вам нужно использовать более семи предметов, подумайте о том, чтобы разбить их на группы.
Совет! Каждый раз, когда вы удаляете пункт меню (или любой другой элемент) со страницы, все оставшееся становится более заметным и с большей вероятностью будет замечено и рассмотрено.
Чтобы принимать трудные решения, нужна дисциплина. Ты можешь это сделать. Испытайте себя, чтобы сократить его до пяти!
6. Порядок навигации по вашему веб-сайту важен
Количество элементов имеет значение, но не менее важен и порядок этих элементов.
В навигации по веб-сайту, как и в любом списке, элементы в начале и в конце наиболее эффективны, потому что именно здесь больше всего внимания и удержания. Это называется эффектом последовательного положения и сочетает в себе два когнитивных искажения:
- Эффект первенства: Элементы в начале списка запоминаются легче.

- Эффект недавности: Элементы в конце списка (или то, что только что произошло) легче запоминаются.
По этой причине все, что вы помещаете в начале или в конце нашей навигации, становится более заметным. Так что сделайте самые популярные элементы или те, которые наиболее важны для вашего бизнеса, первыми или последними элементами навигации.
7. Уберите значки социальных сетей из заголовка
Представьте, что вы управляете небольшим бутик-магазином. Вы нанимаете дизайнера интерьера, чтобы украсить это место. Когда они заканчивают, вы входите в парадную дверь, взволнованная новым видом. И первое, что вы видите, это… большие красочные указатели выхода.
Вот что такое значки социальных сетей: знаки выхода. За некоторыми возможными исключениями им не место в шапке веб-сайта. Это навигация по сайту, которая снижает трафик, предлагая посетителю уйти.
Вы не только показываете им дверь, но и отправляете их в место с миллионом отвлекающих факторов. В тот момент, когда они нажмут, они увидят рекламу, конкурентов и уведомления. Их ждут веселые мероприятия, интересная обувь и милые котята.
В тот момент, когда они нажмут, они увидят рекламу, конкурентов и уведомления. Их ждут веселые мероприятия, интересная обувь и милые котята.
Они не вернутся.
Вероятно, они забыли, что находятся на вашем сайте.
Эти маленькие значки очень заметны по трем причинам: цвет (высокий контраст), высокое положение (верхняя часть страницы) и глобальность (на каждой странице).
Удивительно, но 13% веб-сайтов по-прежнему помещают иконки социальных сетей в свои заголовки. Мы настоятельно рекомендуем против этого. Почему? Потому что трафик трудно выиграть и легко потерять. И у Facebook уже много трафика.
8. Навигация по сайту на мобильных устройствах
До сих пор все наши примеры относились к настольным веб-сайтам. Но, может быть, мы смотрим не на тот сайт? Проверьте свою аналитику, чтобы узнать, какой процент посетителей просматривает ваше мобильное меню.
В Universal Analytics отчет находится в разделе Аудитория > Мобильные устройства > Обзор. В GA4 вы можете найти его в разделе «Отчеты» > «Технологии» > «Технический обзор». Здесь я переместил соответствующие сводные карточки наверх.
В GA4 вы можете найти его в разделе «Отчеты» > «Технологии» > «Технический обзор». Здесь я переместил соответствующие сводные карточки наверх.
Практически каждый маркетинговый веб-сайт имеет значительный процент посетителей с мобильных устройств. Эти посетители могут быть не так важны для результатов бизнеса (возможно, они в основном читатели блогов с низкой конверсией), но вам все равно нужно простое в использовании мобильное меню.
Обычно это означает «значок гамбургера», который представляет собой три маленькие линии в правом верхнем углу экрана мобильного устройства. Вот несколько примеров мобильной навигации:
При нажатии на значок гамбургера открывается меню, а при втором нажатии раскрываются категории разделов.
Это классическая задача адаптивного веб-дизайна — создать интуитивно понятное мобильное меню. Это должно быть легко для каждого посетителя на экране любого размера. Это требует тесного сотрудничества дизайнеров и программистов с последующим тестированием в реальных условиях.
Сделайте номер телефона доступным для нажатия в меню мобильных устройств
Если у вас есть номер телефона в заголовке вашего мобильного веб-сайта, посетители будут ожидать, что смогут нажать, чтобы позвонить. Но веб-разработчики часто упускают возможность сделать это взаимодействие простым.
Единственная разница между текстовым номером телефона и номером телефона, по которому вы можете нажать, чтобы позвонить, заключается в небольшом фрагменте HTML-кода. Вот как выглядит этот код:
Если у вас длинная страница с большим количеством информации, добавьте меню со ссылками на разделы страницы — это сделает навигацию интуитивно понятной и сэкономит время вашим посетителям.
Чтобы сделать меню для одностраничного сайта на Тильде, вставьте соответствующие номера блоков в поля ссылок каждого пункта меню на панели Контент блока (номер блока найдите внизу его панели Настройки), или используйте якорные ссылки.
Как использовать привязки и ссылки на странице
Исправление меню навигации
Вы можете создать фиксированное меню навигации, чтобы помочь пользователям найти нужный им раздел в любое время – оно всегда будет отображаться при прокрутке.
Чтобы добавить фиксированное меню на сайт Tilda, нажмите кнопку «Настройки» в блоке меню, затем перейдите в «Основные настройки» и выберите «Фиксированное» в разделе ПОВЕДЕНИЕ ПОЛОЖЕНИЯ МЕНЮ.
Выделить выбранный элемент меню
Меню может отображать местоположение пользователя на веб-сайте путем выделения активной страницы или раздела.
На Тильде можно настроить способ выделения активного пункта меню: можно изменить толщину, прозрачность и цвет шрифта. Вы также можете подчеркнуть или зачеркнуть его.
Те же настройки можно применить к пункту меню при наведении. Не переусердствуйте! Одного или двух вариантов достаточно, чтобы выделить пункт меню.
Добавьте навигационные точки, чтобы помочь пользователям отслеживать свое местоположение
Точечные индикаторы позволяют пользователям быстро понять, где они находятся на странице, и легко переключаться между разделами, не отвлекаясь от содержимого.
На Тильде навигационные точки снабжены всплывающими подсказками с названиями разделов, которые помогают пользователям перемещаться по сайту. Блок «Точечная навигация» (ME604) находится в категории «Меню».
Показать ход загрузки и прокрутки
Анимация загрузки информирует пользователя о том, что процесс идет и содержимое в данный момент загружается.
Блок «Анимация загрузки страницы» находится в категории «Другое» (поисковой код Т228). Чтобы включить полосу загрузки, поместите блок в самом верху страницы.
Вы можете установить цвет индикатора загрузки в панели настроек блока. Вы хотите выбрать контрастный цвет для панели, чтобы она выделялась, не сливаясь с обложкой страницы и меню навигации.
Индикатор прокрутки страницы — это тонкий инструмент навигации, который визуализирует, насколько пользователь прокрутил страницу вниз. Это также помогает читателям оценить длину страницы и легко определить свое текущее местоположение. Полоса прокрутки имеет смысл использовать, когда страница длиннее 3-4 экранов.
Для добавления индикатора прокрутки на Тильде используйте блок Т333 «Шкала чтения страницы» из категории «Другое». Вы можете изменить цвет и толщину индикатора выполнения в настройках блока.
Вы можете изменить цвет и толщину индикатора выполнения в настройках блока.
Выделение важных кнопок
Из двух соседних кнопок более важная должна визуально выделяться.
Первая кнопка на обложке обычно представляет собой CTA (призыв к действию), подчеркивающий целевое действие, такое как «Присоединиться к платформе», «Зарегистрироваться» и т. д. Вторая кнопка часто менее значима и в большинстве случаев содержит ссылка на дополнительную информацию (например, «Изучить функции», «Подробнее» или «Как это работает»). Она должна четко контрастировать с менее значимой кнопкой рядом с ней. Попробуйте добавить тонкую рамку и сделать фон прозрачным или добавить нейтральный цвет фона для второй кнопки.
На Тильде, помимо стандартных настроек стиля кнопки, вы можете изменить внешний вид кнопки при наведении на нее курсора. Отрегулируйте цвет фона или границы, выберите цвет и толщину шрифта, добавьте тень и измените скорость эффектов анимации при наведении.
Скрыть содержимое
Посетители могут устать или заскучать, если им придется просматривать кучу похожих элементов. Скройте некоторый контент и добавьте кнопку, которая показывает скрытые элементы только тогда, когда посетитель нажимает.
Рекомендуется указать, сколько элементов скрыто за кнопкой.
Есть несколько способов скрыть свой контент:
Кнопка «Показать больше». Найти его можно в категории «Форма и кнопка» (поисковой код BF703).
Выпадающие списки. Отличный вариант для длинных списков услуг или ответов на часто задаваемые вопросы. Вы можете найти два выпадающих блока в категории «Текстовый блок» под кодами TX16N и TX16N2.
Таб. Разделите содержимое на разные панели и позвольте пользователям переключаться между ними, щелкая соответствующие вкладки. Вы можете найти вкладки в категории «Меню», блоки ME602 и ME603.
Кнопка «Показать больше»
Выпадающие списки
Добавить кнопку «Вернуться к началу»
Кнопка «Вернуться к началу» помогает пользователям быстро вернуться к началу страницы.
Это удобно, когда пользователям нужно перемещаться по длинным статьям или целевым страницам с большим количеством разделов, и позволяет им избежать долгой и утомительной прокрутки.
Найдите блок «Кнопка «Вверх»» в категории «Форма и кнопка» или найдите его по коду BF702.
Убедитесь, что внизу страницы нет тупика
Не бросайте пользователей, дошедших до конца страницы. По крайней мере, направьте их обратно к началу текущей страницы или дайте им возможность вернуться на главную или следующую страницу.
Нижняя часть целевой страницы — это подходящее место для повторения призыва к действию. Если на странице есть статья или запись в блоге, в конце можно добавить ссылки на похожие статьи. Блоки из категорий «Плитка и ссылка» и «Индекс» на Тильде помогут вам не попасть в тупик.
www.kinfolk.com
www.aesop.com
strelkamag.com/en
bloomscape.com
piece-of-cake.ru/absorbction
fyrclothes.tilda. ws/2015 9000design. ru/en
ws/2015 9000design. ru/en
Задайте четкий URL-адрес для вашей страницы
URL-адрес (унифицированный указатель ресурсов) – это уникальный адрес, указывающий путь к интернет-ресурсу. Проще говоря, это ссылка, которая появляется в адресной строке вашего браузера.
Названия разделов помогают пользователю перемещаться по веб-сайту, глядя на адресную строку, и положительно влияют на релевантность страницы.
Удобные и осмысленные URL-адреса также известны как «чистые» или «красивые» URL-адреса. «Чистый» URL состоит из слов, которые легко понять, в отличие от запутанного системного адреса (например, на Тильде системный адрес выглядит так: /page4652188.html).
«Чистый» URL состоит из слов, которые легко понять, в отличие от запутанного системного адреса (например, на Тильде системный адрес выглядит так: /page4652188.html).
Вот пример структуры URL:
https://www.mysite.com/shop/men/shirts
Первая часть (https://) называется протоколом и указывает метод, используемый для доступа к интернет-ресурсам. Наиболее часто используется протокол передачи гипертекста (HTTP).
Вторая часть URL – это доменное имя, адрес, по которому пользователи могут найти ваш сайт в Интернете. Если у вас многостраничный веб-сайт, www.mysite.com будет адресом вашей главной страницы. Все остальные разделы и подразделы будут добавляться к этому адресу через косую черту.
Если у вас есть одностраничный веб-сайт — например, целевая страница, содержащая разделы, — лучше использовать якорные ссылки с четкими названиями, например #about или #contacts, поскольку они также отображаются в адресной строке.
На Тильде вы можете изменить URL-адрес страницы в настройках страницы. Если вы хотите использовать в адресе страницы более одного слова, разделяйте слова дефисом «-«. Например, /о-нас.
Добавить навигацию по цепочкам
«Навигация по цепочкам» — это тип навигации, который помогает пользователям отслеживать свое местоположение на вашем веб-сайте.
Хлебные крошки обычно располагаются в верхней части страницы и визуализируют путь от главной страницы к другим разделам сайта. Каждый элемент (узел) в цепочке навигации – это предыдущий раздел, на который можно нажать.
Если пользователь достиг конца цепочки, он может использовать хлебные крошки, чтобы вернуться прямо на главную страницу или в любой другой раздел одним щелчком мыши. Если посетитель попадает в определенный раздел вашего веб-сайта (минуя главную страницу), он может быстро понять его структуру, просматривая навигационные крошки.
Вот как выглядят хлебные крошки:
Главная страница → Раздел веб-сайта → Подраздел веб-сайта → Страница
Хлебные крошки чаще всего используются на больших веб-сайтах со сложной структурой и большим количеством страниц. Например, в интернет-магазинах, предлагающих множество категорий товаров.
Например, в интернет-магазинах, предлагающих множество категорий товаров.
https://www.adidas.com/us/women-athletic_sneakers
https://www.bhphotovideo.com
https://www.farfetch.com
Чтобы сделать навигацию по цепочкам на Тильде, вы можете просто добавить на свою страницу специальный блок из категории «Меню» — ME605 «Хлебные крошки». Поместите его прямо под обложку страницы, затем укажите название каждого элемента (узла) и добавьте соответствующую ссылку. Вы можете дублировать блок с одной страницы на другую, добавляя узлы один за другим, чтобы создать цепочку навигации.
Давайте подведем итоги
Тщательно структурируйте и спроектируйте меню навигации. Не перегружайте его большим количеством элементов и выделяйте активные элементы в меню.
Сосредоточьте внимание пользователя на важных кнопках. Сделать кнопки CTA ярче и анимировать кнопки при наведении.
Добавьте панель загрузки , которая будет информировать пользователя о том, что контент загружается и вот-вот появится.
Используйте индикаторы прокрутки или точечные панели навигации на длинных страницах , чтобы помочь пользователям понять, где они находятся на странице.
Кнопка «Наверх» поможет пользователям быстро вернуться к началу страницы. Используйте его на длинных страницах, чтобы упростить навигацию.
Избегайте создания тупиков внизу страницы. Поощряйте пользователя находить похожий контент или ссылаться на главную, следующую или предыдущую страницу.
Убедитесь, что URL-адрес вашего веб-сайта четкий и понятный , и настройте ссылки для каждого раздела вашей целевой страницы. Это еще один способ улучшить навигацию.
Используйте навигационную цепочку , если ваш веб-сайт состоит из множества разделов и подразделов, чтобы помочь пользователям отслеживать свое местоположение.
Если вам понравилась эта статья, поделитесь ею с друзьями! Спасибо ✌️
См. также:
17 советов по подготовке интернет-магазина к праздничным распродажам
Работа, которую необходимо выполнить: как привлечь новых клиентов
Полное руководство по нулевому блоку
10 правил цифрового сторителлинга
Как создать обложку для веб-сайта
Как улучшить SEO на Тильде
Распространенные ошибки веб-дизайна
Как создать веб-сайт. Пошаговое руководство
Как редактировать меню на вашем сайте
Одной из важных особенностей вашего сайта являются навигационные меню. Расположенные в удобных, полезных и стратегически важных местах на вашем сайте, меню помогают вашим посетителям легко находить ваш контент.
Время от времени вы можете захотеть внести изменения в свое меню, например…
- Добавление нового пункта меню (например, ссылки на новую страницу или область вашего сайта),
- Удаление пункта меню (например, продукта или услуги, которые вы больше не предлагаете),
- Или просто переименовать пункты меню, чтобы они были более доступными или фирменными.

На странице меню вы создаете главное меню своего сайта и управляете им. В рамках установки и настройки вашего сайта мы, возможно, уже создали и настроили для вас меню по умолчанию.
Прежде чем мы сможем начать, мы должны сначала войти на наш веб-сайт и найти страницу «Меню».
Шаг 1: Войдите в панель управления WordPress.
Шаг 2: На левой боковой панели наведите курсор на «Внешний вид» и нажмите «Меню».
На странице «Меню» мы будем вносить все изменения. Это может показаться довольно сложным, но на самом деле это довольно просто. Страница разделена на три отдельные части…
Верхняя часть: Селектор меню
Здесь вы можете выбрать меню, в которое хотите внести изменения. Ваш веб-сайт позволяет вам создавать несколько меню и размещать их в разных разделах вашего сайта. На большинстве веб-сайтов будет только одно или два меню — вверху сайта и одно внизу.
Левая часть: Страницы и сообщения вашего сайта
В левой части страницы вы найдете удобный список страниц, сообщений и категорий блогов на вашем сайте. Эта область позволяет очень легко найти страницу и добавить ее в свое меню.
Эта область позволяет очень легко найти страницу и добавить ее в свое меню.
Правая часть: Ваше текущее меню
В правой части страницы находится визуальное руководство по текущему выбранному меню, отображаемое в виде простого списка. Элементы в верхней части списка будут отображаться слева от вашего меню (или вверху вашего меню, если у вас есть вертикальная навигация). Элементы в списке, которые находятся под другим элементом меню и имеют отступ, означают, что они будут скрыты под этим элементом до тех пор, пока ваш посетитель не наведет на них курсор, в результате чего они будут показаны в раскрывающемся меню.
Теперь, когда мы разобрались с этой страницей, мы готовы начать вносить некоторые изменения в наши меню.
Как добавить новый пункт меню
Шаг 1: Используйте селектор меню в верхней части, чтобы выбрать меню, которое вы хотите отредактировать.
На вашем веб-сайте может быть только одно меню, в этом случае у вас будет только один вариант в раскрывающемся списке.
Шаг 2a: Найдите страницу, страницу или категорию, которую вы хотите добавить.
Выбрав наше меню, пришло время найти запись, страницу или категорию блога в левой части страницы. Если вы хотите добавить страницу в свое меню, просто найдите ее на вкладке «Страницы» в разделе «Последние». Если вы не можете найти нужную страницу, обязательно нажмите «Просмотреть все», чтобы увидеть полный список всех общедоступных страниц, доступных на вашем сайте.
Чтобы добавить запись блога или категорию блога в свое меню, просто нажмите на вкладку «Сообщения» или «Категории», чтобы открыть ее, а затем выполните действия, аналогичные описанным выше.
Когда вы найдете страницу или публикацию, которую хотите добавить в свое меню, просто установите бокс рядом с ней, а затем нажмите кнопку «Добавить в меню».
При желании вы можете отметить несколько сообщений или страниц, чтобы добавить их одновременно.
Шаг 2б. Добавление пользовательской ссылки в меню.

Еще один вариант, который у нас есть, — это возможность добавить пользовательскую ссылку в наше меню. Пользовательская ссылка — это ссылка на любую другую веб-страницу, которая не является частью вашего собственного сайта, например: Facebook, Twitter, LinkedIn и т. д.
Добавление пользовательских ссылок может быть полезным по многим причинам; возможно, вам нужна ссылка в вашем меню, которая открывает ваш канал YouTube? Или, возможно, вы хотели бы направить своих посетителей к вашему продукту, размещенному на таком сайте, как Gumroad или Etsy.
Чтобы добавить пользовательскую ссылку, щелкните вкладку «Пользовательские ссылки», чтобы открыть ее.
В отличие от сообщений, страниц и категорий, где мы можем просто выбрать страницы, которые мы хотим добавить, для пользовательских ссылок нам нужно фактически включить полную ссылку на страницу. Введите или вставьте ссылку в поле «URL». Обязательно удалите «http://», который уже есть в поле, если он уже есть в вашей ссылке. Вы хотите, чтобы ваша ссылка не выглядела так: https://https://www.mywebsite.com/. Любое из следующего должно быть приемлемым:
Вы хотите, чтобы ваша ссылка не выглядела так: https://https://www.mywebsite.com/. Любое из следующего должно быть приемлемым:
- https://www.mywebsite.com/
- www.mywebsite.com
- mywebsite.com
Далее нам нужно дать нашей ссылке метку, и мы можем сделать это в поле «Текст ссылки». Это способ сделать ссылку более аккуратной и удобной в вашем меню. Для этого примера я не хочу, чтобы в моем меню отображалась полная ссылка, я бы предпочел вместо этого ссылку «Отличный веб-сайт». Итак, я наберу это в поле «Текст ссылки»…
Наконец, я добавлю это в свое меню, нажав кнопку «Добавить в меню».
Шаг 3. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как удалить пункт меню
Шаг 1: Используйте селектор меню в верхней части, чтобы выбрать меню, которое вы хотите отредактировать.
Шаг 2: Найдите элемент меню, который вы хотите удалить, затем щелкните стрелку справа от него.

Шаг 3: Нажмите «Удалить», чтобы удалить элемент из меню.
Примечание. Удаление элемента из вашего меню не удаляет саму страницу/публикацию.
Шаг 4. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как переименовать элемент меню
Иногда может потребоваться изменить название элемента меню, но оставить ссылку прежней. Возможно, когда вы впервые запустили свой сайт, вы работали в одиночку, но теперь у вас есть партнер или команда. В подобных ситуациях было бы полезно заменить ярлыки страниц, такие как «Свяжитесь со мной», на «Свяжитесь с нами». К счастью, сделать это на своем веб-сайте можно быстро и легко.
Шаг 1: В правой части страницы найдите пункт меню, который вы хотите переименовать.
Шаг 2. Нажмите на стрелку рядом с пунктом меню, чтобы открыть его.
Шаг 3: Измените текст в «Навигационной метке» на любой другой.
Шаг 4. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.

Как добавлять пункты меню из выпадающих меню
Меню веб-сайта играют очень важную роль, и их использование часто упускается из виду. Когда в последний раз вы были благодарны за хорошо разработанное меню веб-сайта? Скорее всего, вы не можете вспомнить, и это хорошо! Хороший дизайн часто невидим, то же самое касается и дизайна меню. Но что, если у вас есть много важных ссылок, как мы можем обеспечить легкий доступ, не загромождая наш веб-сайт?
Ответ: выпадающие меню.
Когда у нас много пунктов меню, мы часто можем сгруппировать их под другими пунктами. Таким образом, у вас может быть ссылка с надписью «О компании» в вашем меню, но когда посетитель наведет на нее курсор, он увидит список других похожих ссылок, таких как «Обо мне», «О моей компании» и «Истории успеха». . Раскрывающиеся меню гарантируют, что ваше меню полезно, но не загромождено.
Шаг 1. Сначала добавьте все пункты меню в свое меню.
Обратите внимание, что все пункты меню, которые я добавил, выстроены одинаково. Это означает, что каждый из них будет отображаться рядом друг с другом в нашем меню, вот так…
Это означает, что каждый из них будет отображаться рядом друг с другом в нашем меню, вот так…
Мы хотим, чтобы последние три страницы отображались в раскрывающемся меню в разделе «О программе» — мы называем это «вложением» . Для этого нам нужно сделать отступ для трех страниц, чтобы они были «вложены» в пункт меню «О программе».
Шаг 2. Начиная с пункта меню, расположенного непосредственно под элементом, который мы вкладываем, наведите на него указатель мыши, затем нажмите и перетащите его вправо, пока не появится отступ.
Шаг 3. Повторите процесс щелчка и перетаскивания со всеми элементами меню, которые мы хотим вложить.
Шаг 4: Теперь ваши пункты меню должны быть вложены под пунктом главного меню. Нажмите «Сохранить меню», чтобы сохранить изменения.
Теперь, когда вы просматриваете свой веб-сайт, вы увидите, что у нас есть пункт главного меню, а другие элементы, которые мы вложили под ним, теперь отображаются в раскрывающемся меню при наведении курсора.
Как удалить пункты меню из раскрывающихся меню
Шаги, которые вам нужно будет предпринять в заключительной части нашего руководства по меню, зависят от того, чего вы хотите достичь. Если вы хотите полностью удалить пункт меню из раскрывающегося меню (вы вообще не хотите, чтобы он был в вашем меню), просто выполните шаги, описанные в разделе «Как удалить пункт меню» выше. Однако, если вы хотите сохранить пункт меню, но просто удалить его из раскрывающегося меню, читайте дальше…
Шаг 1. Найдите пункт меню, который нужно удалить, из раскрывающегося меню.
Шаг 2. Нажмите и перетащите элемент меню, который нужно удалить, от других вложенных элементов. Это удалит пункт меню из выпадающего меню.
Примечание. Убедитесь, что куда бы вы ни поместили элемент меню, он не имеет отступа, иначе он все равно будет в раскрывающемся меню.
В этом примере пункт меню, который мы удалили, не имеет отступа и будет отображаться как собственная ссылка в нашем меню:
Однако в этом примере я случайно вложил пункт меню в другое раскрывающееся меню:
Шаг 3: Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.

Как добавить кнопку призыва к действию в меню вашего веб-сайта — AudioTheme
У вас есть определенная страница на вашем веб-сайте, которую вы хотите выделить немного больше, чем другие? Это может быть страница магазина, страница контактов, EPK или форма бронирования. Есть ли на вашем сайте страница, на которую вы действительно хотели бы обратить внимание? В сегодняшней статье мы расскажем, как легко добавить кнопку призыва к действию в главное меню вашего сайта.
Что такое призыв к действию?
Призыв к действию на веб-сайте — это элемент, специально разработанный для того, чтобы побудить посетителя сайта совершить определенное действие или посетить определенную страницу. Идея состоит в том, что страница выглядит более привлекательной, потому что она выделяется среди других в меню.
Если мы возьмем, к примеру, веб-сайт DuoTones, вы увидите, что в строке меню есть призыв к действию бронирования. При нажатии на эту ссылку загружается контактная форма, запрашивающая все детали, необходимые для определения стоимости шоу для частного мероприятия.
Как создать кнопку призыва к действию в меню вашего сайта
Если вы используете тему из AudioTheme, процесс создания кнопки призыва к действию в заголовке очень прост. Большинство наших тем поставляются со встроенными стилями кнопок, поскольку они используются для других аспектов темы.
Давайте возьмем Encore в качестве примера и проведем пошаговое руководство, используя существующие стили кнопок.
Шаг 1
Сначала мы посетим настройки основного меню под Настройка → Меню → Основное меню .
Шаг 2
В этом примере мы собираемся добавить кнопку призыва к действию на нашу страницу контактов, поэтому нам нужно расширить параметры, связанные с этим пунктом меню. Это можно сделать, нажав на треугольник справа от пункта меню.
Шаг 3
После расширения параметров мы добавим класс кнопки в поле Классы CSS для пункта меню.
Этап 4
Обязательно сохраните изменения!
Вы заметите, что при этом страница контактов в меню отображается в виде кнопки.
Если вы предпочитаете другой тип кнопки, вы можете использовать альтернативный стиль кнопки темы, изменив классы CSS на button-alt . Это отобразит немного более тонкий стиль кнопки.
Что делать, если я не вижу поле «
CSS-классы» в настройщике?Классы CSS 9Поле 0491 может не отображаться в вашем настройщике по умолчанию. Однако вы можете включить это поле через панель инструментов WordPress. Перейдите к Внешний вид → Меню . В правом верхнем углу экрана вы должны увидеть вкладку с надписью «Параметры экрана».
Когда вы развернете это меню, вы увидите возможность выбрать параметр Классы CSS в области Показать дополнительные свойства меню раскрывающегося меню.
Нажав на эту вкладку, вы сможете добавить классы CSS к каждому отдельному пункту меню.
Что делать, если я хочу создать собственный стиль призыва к действию?
Может быть, вы хотите, чтобы кнопка призыва к действию в вашем меню выделялась немного больше, чем стили по умолчанию. Если это так, вы можете создать собственный стиль кнопки призыва к действию, используя CSS. Вот как.
Если это так, вы можете создать собственный стиль кнопки призыва к действию, используя CSS. Вот как.
Шаг 1
Как и прежде, мы посетим настройки основного меню в разделе Настройка → Меню → Основное меню .
Шаг 2
В этом примере мы по-прежнему собираемся добавить кнопку призыва к действию на нашу страницу контактов, поэтому нам нужно расширить параметры, связанные с этим пунктом меню. Это можно сделать, нажав на треугольник справа от пункта меню.
Шаг 3
После расширения параметров мы добавим класс пользовательской кнопки в поле Классы CSS для пункта меню.
Вы заметите, что на данный момент пункт меню контактов не выглядит иначе. Это потому, что нам нужно определить стили CSS для кнопки.
Шаг 4
Чтобы класс custom-button воздействовал на пункт меню контактов, должны быть определены его стили CSS. Если вы новичок в кнопках CSS, полезным советом будет просто скопировать кнопку темы по умолчанию в качестве отправной точки. Вам также может быть полезен наш учебник по CSS.
Вам также может быть полезен наш учебник по CSS.
Вы захотите добавить свои пользовательские стили в область Additional CSS настройщика. Если мы хотим добавить некоторые интересные элементы в наш класс кнопки, мы можем добавить новый цвет фона, толщину шрифта и цвет шрифта.
.custom-кнопка {
цвет фона: #c8596e;
цвет:#ffffff;
вес шрифта: 600;
радиус границы: 3px;
}
Вы можете сказать, что даже с добавлением всего нескольких свойств кнопка действительно начинает выделяться.
Вы, конечно, можете добавить эффекты наведения к вашей кнопке с помощью CSS. Например:
.custom-button a: hover {
цвет фона: #333333;
цвет:#ffffff;
вес шрифта: 600;
радиус границы: 3px;
}
Что приведет к следующему стилю наведения:
Вот и все! Это все, что нужно для создания настраиваемых кнопок призыва к действию в строке меню вашего сайта.
Возможное применение
Проще говоря, все, на что вы хотите, чтобы посетители сайта обратили внимание, станет отличным примером использования кнопки призыва к действию.
