25 лучших сайтов портфолио дизайнеров для вдохновения
Думаете о создании сайта-портфолио дизайнера? Мы отобрали 25 выдающихся сайтов-портфолио дизайнеров, созданных с помощью Pixpa, чтобы вы могли черпать в них вдохновение.
Портфолио дизайнера — это окно, через которое мир может увидеть ваши работы и оценить ваш талант, навыки и опыт. Будь вы графический дизайнер, дизайнер изделий, иллюстратор, веб-дизайнер или мультимедийный художник, портфолио дизайнера — это призма, через которую дизайнера постоянно оценивают новые клиенты и потенциальные работодатели. Отличное портфолио дизайнера может продвинуть вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Однако, если вы не сможете показать себя с лучшей стороны в своем портфолио, это может привести к отказам и обречь вас на провал.
Учитывая, что это может сделать или сломать вашу карьеру, создание портфолио дизайнера само по себе становится самым важным занятием в вашей карьере. Поскольку веб-сайты портфолио дизайнеров становятся стандартным средством представления своих работ миру, важно убедиться, что вы понимаете все «до» и «дон» успешного веб-сайта портфолио дизайнера. Выигрышный сайт-портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Поскольку веб-сайты портфолио дизайнеров становятся стандартным средством представления своих работ миру, важно убедиться, что вы понимаете все «до» и «дон» успешного веб-сайта портфолио дизайнера. Выигрышный сайт-портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Мы тщательно отобрали 25 сайтов https://www. pixpa.com/blog/bes…, созданных на Pixpa, для вашего вдохновения. В этой статье мы также привели 20 советов профессионалов по созданию потрясающего портфолио графического дизайна. Используя эти профессиональные советы и немного изобретательности, вы будете на пути к созданию портфолио, которое сможет привлечь и впечатлить потенциальных работодателей, клиентов или коллег. Перед вами обширная коллекция лучших шаблонов сайтов-портфолио для ознакомления.
Pixpa — это платформа для создания сайтов-портфолио, которой доверяют творческие профессионалы по всему миру. Pixpa предлагает простой, но мощный конструктор сайтов, который можно перетаскивать, и включает в себя галереи клиентов, электронную коммерцию и инструменты для ведения блогов, что позволяет вам полностью управлять своим присутствием в Интернете с помощью единой платформы. Создать макет сайта с Pixpa намного проще. Узнайте, как создать свой сайт прямо сейчас.
Pixpa предлагает простой, но мощный конструктор сайтов, который можно перетаскивать, и включает в себя галереи клиентов, электронную коммерцию и инструменты для ведения блогов, что позволяет вам полностью управлять своим присутствием в Интернете с помощью единой платформы. Создать макет сайта с Pixpa намного проще. Узнайте, как создать свой сайт прямо сейчас.
Создайте свой профессиональный сайт портфолио дизайнера с помощью Pixpa. Встроенный магазин, галереи клиентов и блог.
Начать бесплатное испытание
Лучшие сайты портфолио дизайнеров
1. Адриен Лорет
Адриан Лорет — дизайнер из Парижа, увлекающийся иллюстрацией, типографикой и фотографией. Его веб-сайт имеет чистый, минимальный вид и ощущение. Его сайт-портфолио четко иллюстрирует каждый проект, придавая большое значение белому пространству и простой цветовой схеме. Просмотрите этот список удивительных портфолио иллюстраторов на Pixpa, который наверняка вдохновит вас на создание своего сайта-портфолио .
2. Маркус Артис
Сайт онлайн-портфолио дизайнера Маркуса АртисаСайт-портфолио Маркуса Артиса, дизайнера брендинга и упаковки, имеет прямую направленность. Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного брендинга. Его сайт-портфолио имеет простые, полные галереи изображений, которые легко просматривать.
3. Фотографии фальшивого меда
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. На их сайте-портфолио представлены потрясающие видеоролики, короткометражные документальные фильмы, представленные в мультимедийной галерее на основе сетки-раскладки, и проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Многогранное портфолио графического дизайна Криса ТаммараДизайнер Крис Таммар представляет свое многогранное портфолио графического дизайна через простой, интуитивно понятный веб-сайт. Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работы в центр внимания.
Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работы в центр внимания.
Совет: Сайт Криса Таммара — прекрасный пример принципа «меньше — значит больше»: в навигации всего две ссылки, которые представляют его портфолио и контактную информацию.
5. Брендан Даулинг
Креативный директор Брендан Даулинг Портфолио Веб-сайтКреативный директор Брендан Даулинг использует простой подход к представлению своего портфолио дизайнера. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню своего сайта портфолио дизайнера. Это облегчает посетителям сайта доступ к его работам и подчеркивает круг клиентов и проектов, над которыми он работал.
6. Сделано архитекторами
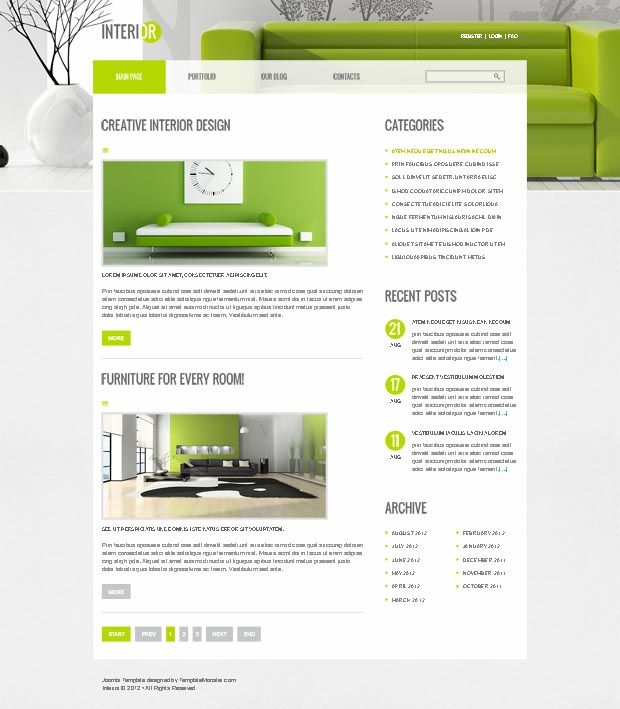
Сайт онлайн-портфолио Made ArchitectsMade Architects — многопрофильная дизайнерская фирма, занимающаяся проектами в области архитектуры, дизайна интерьера и дизайна мебели. На главной странице сайта Made представлены награды и достижения компании. Есть раздел проектов, в котором представлены тематические исследования отдельных проектов. Страница «О компании Made» хорошо структурирована: видение компании, команда, награды и выставки, подтверждающие их опыт.
Есть раздел проектов, в котором представлены тематические исследования отдельных проектов. Страница «О компании Made» хорошо структурирована: видение компании, команда, награды и выставки, подтверждающие их опыт.
7. Элисон Братник
Сайт онлайн-портфолио дизайнера Элисон Братник
Эллисон Братник, живущая в Боулдере, штат Колорадо, является руководителем отдела дизайна и производства в Protein Bar & Kitchen, здоровом ресторане быстрого обслуживания. Для иллюстрации своей работы она выбрала чистую тему в стиле сетки, что позволяет зрителю легко пролистывать ее маркетинговые и коммуникационные проекты.
8. Мингфей Ян
Портфолио работ гейм-дизайнера Мингфей Яна
Гейм-дизайнер Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, и, как он говорит, «большее количество дизайнов уровней сочетают в себе визуальную выразительность, архитектурный стиль и интерактивность, чтобы вызвать сильные эмоциональные переживания».
Дизайнер игр Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, так как, по его словам, дизайн уровней сочетает в себе визуальную выразительность, архитектурную интерактивность для получения большого эмоционального опыта.
9. Брайан Уинстон
Графический дизайнер Брайан Уинстон Портфолио Веб-сайт
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо. Он увлечен созданием чистых и элегантных брендовых дизайнов для печати и веб, и это хорошо видно в его портфолио. Его работы разделены на категории проектов, начиная от креативного направления, брендинга и дизайна, иллюстраций и заканчивая цифровой рекламой и макетами продуктов. Минимальная эстетика делает его сайт портфолио приятным для изучения.
10. Элизабет О’Меара
Графический дизайнер Элизабет О’Меара Портфолио Веб-сайт
Элизабет О’Меара — графический дизайнер, имеющий опыт создания дизайна упаковки, журналов, каталогов, логотипов, свадебных приглашений, веб-сайтов и многого другого. Ее обширное портфолио в области дизайна упаковки, а также другие работы прекрасно представлены на ее сайте-портфолио графического дизайнера, который имеет горизонтальную прокручивающуюся галерею. Визуальный дизайн сайта минималистичен и использует пастельную палитру, которая дополняет портфолио Элизабет.
Ее обширное портфолио в области дизайна упаковки, а также другие работы прекрасно представлены на ее сайте-портфолио графического дизайнера, который имеет горизонтальную прокручивающуюся галерею. Визуальный дизайн сайта минималистичен и использует пастельную палитру, которая дополняет портфолио Элизабет.
11. Ким Деро
Графический дизайнер Ким Деро Портфолио Веб-сайтПортфолио графического дизайнера Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные изображения из портфолио Кима. Его богатый опыт работы в международных агентствах позволил ему получить обширный набор навыков в области дизайна упаковки для продуктов питания и напитков. Большое количество негативного пространства, последовательность в стиле изображений портфолио и сдержанный, простой дизайн сайта портфолио делают онлайн-портфолио Кима победителем.
12. Obladee
Портфолио веб-сайта британской дизайн-студии ObladeeObladee — это британская дизайн-студия, специализирующаяся на брендинговых проектах. Простой и понятный сайт-портфолио Obladee отвечает этим требованиям, представляя свои услуги и избранные дизайн-проекты брендов на аккуратно оформленной главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте: для каждого проекта доступны дополнительные изображения и описание проекта.
Простой и понятный сайт-портфолио Obladee отвечает этим требованиям, представляя свои услуги и избранные дизайн-проекты брендов на аккуратно оформленной главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте: для каждого проекта доступны дополнительные изображения и описание проекта.
13. Брэндон Перес
Онлайн-портфолио графического дизайна Брэндона ПересаОнлайн-портфолио графического дизайна Брэндона Переса отлично подходит для демонстрации его разнообразного ассортимента на главной странице. Брэндон использует привлекательное сочетание зеленого и серого цветов с сильной типографикой для создания высокой запоминаемости. Макет веб-сайта прост, но в то же время продуман, с фантастическим использованием мелкой сетки на главной странице.
14. Джастин Маельцер
Джастин Маэльцер Портфолио графического дизайна печатиДжастин Маелзер использует динамическую сетку для представления своего портфолио графического дизайна. Джастин сохраняет простую и небольшую навигацию по сайту, делая акцент на своих портфолио-проектах, доступ к которым можно получить прямо с главной страницы сайта.
15.Брук Перриман
Сайт-портфолио графического дизайнера Брук Перриман — прекрасный пример того, как графический дизайнер должен подходить к созданию своего сайта-портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет хорошо подобранный раздел портфолио, который демонстрирует ее обширный репертуар работ, включает раздел отзывов клиентов, биографию/резюме и раздел контактов, который хорошо оформлен и четко представляет всю необходимую информацию.
16. Роберт Айриш
Сайт онлайн-портфолио Роберта АйришаИмея более чем двадцатилетний опыт работы, Роберт Айриш создает захватывающие истории с помощью брендинга и дизайна. Его портфолио демонстрирует его обширную работу в области веб-дизайна, мобильного дизайна, дизайна брендов и логотипов, которая представлена в галерее в стиле сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью ПаркаНа сайте портфолио веб-дизайнера Мэтью Парка представлены его цифровые работы, проекты веб-дизайна и UI/UX проекты в виде вертикальных прокручивающихся галерей с большими изображениями и подписями к каждой работе.
18. Polar Sun Designs
Портфолио веб-сайта компании Polar Sun DesignsPolar Sun Designs — это сайт-портфолио, на котором представлены яркие красочные работы художника Джеймса Бассета, эксперименты с формой и цветом. Его работы продаются через его интернет-магазин, аккуратно представленный в стиле сетки на главной странице.
19. Линдси Заутке
Онлайн портфолио дизайнера Линдси Заутке
Линдси живет в Колорадо и делает карьеру профессионального дизайнера. Используя свои навыки визуального дизайна, она хочет создавать красивые и впечатляющие дизайны для предприятий, чтобы помочь им достичь своих целей.
20. Майкл Коллинз
Онлайн портфолио дизайнера Майкла Коллинза
Получив степень магистра в области кино в Калифорнийском университете, Майкл сделал карьеру в области дизайна. Он верит в то, что перед началом большого проекта необходимо задавать правильные вопросы и сочетать практические выводы с воображением и открытостью. Благодаря своей работе Майкл руководил разработкой продуктов, отмеченных наградами.
Благодаря своей работе Майкл руководил разработкой продуктов, отмеченных наградами.
Совет: Если вы демонстрируете дизайн, лучше всего фотографировать его в реальной обстановке и представлять яркие образы продукта в реальном использовании.
21. Амелия Абромайтис
Графический дизайнер Амелия Абромайтис Веб-сайтАмелия более 15 лет работает в качестве специалиста по стратегическим коммуникациям и графического дизайнера. Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективного дизайна и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Сайт онлайн-портфолио Джима СтанаДжим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Минималистичный портфолио-сайт Джены ЛокастроЖивущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Сайт портфолио иллюстратора Марии МакаМария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Сайт-портфолио креативного директора А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. На его сайте-портфолио представлены подробные фотографии и продуманные работы.
Попробуйте эти лучшие сайты-портфолио дизайна интерьера, если вы новичок, студент или небольшой художник.
Важно посмотреть, как другие дизайнеры создают свои сайты-портфолио — чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Если вы заинтересованы в создании собственного сайта, это пошаговое руководство поможет вам создать свой личный сайт-портфолио.
22. Джим Стан
Джим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Живущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Мария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. Его веб-сайт онлайн-портфолио содержит подробную информацию и продуманные до мелочей работы.
Важно увидеть, как другие дизайнеры создают свои сайты-портфолио, чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Как создать потрясающий сайт-портфолио графического дизайна?
Вот 20 советов, которые помогут вам создать потрясающий сайт-портфолио графического дизайна
- Иметь четкую цель
- Курируйте свою работу
- Продемонстрируйте свою универсальность
- Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
- Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
- Будь проще, глупый
- Создайте свой бренд
- Напишите о процессе, лежащем в основе вашей работы
- Показать результаты и тематические исследования
- Не ходите вокруг да около
- Привнесите в него свою индивидуальность
- Добавить загружаемое резюме
- Четко указывайте свою контактную информацию
- Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
- Добавить блог
- Получите отзывы от своих коллег
- Часто пересматривайте и обновляйте
- Создайте портфолио для печати
- Продвигайте свой сайт-портфолио
Иметь четкую цель
Начните с определения цели вашего портфолио. Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Курируйте свою работу
По своей сути, создание отличного портфолио графического дизайна — это представление своих лучших работ и простота. Поместите свои лучшие работы на передний план. Убедитесь, что в вашем портфолио не более 20 проектов (еще лучше, если это будет супер-отбор из 10 проектов). После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
Совет профессионала: первый проект, который вы демонстрируете в своем портфолио, является ключевым — его увидит большинство людей, и на него будут ссылаться во время интервью или встреч с клиентами.
Продемонстрируйте свою универсальность
Выбирая самые сильные проекты, вы также должны быть уверены, что представляете весь спектр своей работы. Это может быть непростой задачей, и если речь идет о выборе проекта по качеству, а не по разнообразию работ, выбирайте качество. Помните, что вы настолько хороши, насколько низкокачественна ваша работа, поэтому убедитесь, что вы представляете только свои лучшие работы.
Продемонстрируйте свои навыки на примере портфолиоДизайнер Брэндон Перез демонстрирует свои разнообразные навыки прямо на главной странице своего сайта-портфолио — Брэндон Перез
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда.Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
Размещение множества ваших работ на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания собственного сайта-портфолио — выделиться и произвести впечатление. Эти бесплатные платформы сводят ваши работы к еще одной ссылке среди миллионов других, с таким же общим опытом. Демонстрируя свое портфолио дизайнера, вы должны быть профессионалом и производить впечатление человека, который серьезно и успешно работает. Имея собственный сайт-портфолио, вы создаете свой бренд и контролируете то, как ваши работы просматриваются и как вас воспринимают потенциальные клиенты и работодатели. Инвестируйте в настоящий сайт-портфолио и свяжите с ним свое собственное доменное имя. Это стоящая инвестиция, которая окупится многократно.
Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
В настоящее время существует множество конструкторов сайтов, которые позволяют достаточно просто создать и управлять собственным сайтом-портфолио графического дизайна. WordPress — самый известный из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время / деньги в создание сайта на заказ, гораздо разумнее выбрать один из размещенных конструкторов сайтов. Даже среди размещенных конструкторов сайтов есть платформы, которые позволяют любому бизнесу создать любой вид сайта, а не только дизайнерам. Выбрав платформу, ориентированную на создание сайтов онлайн-портфолио, вы получите гораздо больше возможностей в плане демонстрации изображений, видео, тем макетов галерей и т.д., которые хорошо подходят для онлайн-портфолио. Ключ к выбору подходящего конструктора — определить, что именно вы хотите от своего сайта. Мы составили список из 6 лучших конструкторов сайтов на 2021 год, который поможет вам выбрать наиболее подходящий.
Сайт-портфолио Криса Таммара, созданный на Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор сайтов, созданный специально для графических дизайнеров, позволяющий легко создать сайт-портфолио и продемонстрировать свои работы стильно и просто. Посмотрите темы сайтов-портфолио и примеры портфолио графических дизайнеров, созданные на Pixpa.
Готовы создать свой сайт-портфолио дизайнера?
Начать бесплатное испытание
Будь проще, глупый.
Лучшие портфолио графических дизайнеров — это демонстрация работ в простом и интуитивно понятном интерфейсе. Следуйте лучшим практикам и выбирайте чистый, минимальный дизайн, который подчеркивает ваши работы графического дизайна как центральные элементы просмотра. Одна из главных ошибок, которую совершают многие дизайнеры, — это «переборщить» с дизайном своего портфолио. Дизайн вашего сайта-портфолио не должен затмевать или отвлекать внимание от вашего портфолио графического дизайна.
Дизайнер Бьорн Боргерс представляет свои работы с помощью минималистичного, чистого веб-сайта — Бьорн Боргерс
Узнайте, как минимализм может придать вашему сайту современный и интеллектуальный вид! Посмотрите эти различные минималистичные дизайны сайтов , которые исследуют основные компоненты минималистичного веб-дизайна и то, как уменьшить отвлекающие факторы и увеличить конверсию.
Создайте свой бренд
Как графический дизайнер, вы будете работать над созданием, улучшением и развитием бренда ваших клиентов с помощью различных творческих средств и проектов. Лучший способ доказать это — создать свой собственный бренд для представления портфолио графического дизайнера. Создание собственного логотипа — это первый шаг к созданию личного бренда. Вслед за этим создайте единый визуальный язык для вашего сайта-портфолио, резюме и даже визитной карточки. Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Отличительный логотип Маркуса Артиса создает мгновенный отзыв — Маркус Артис
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда. Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Напишите о процессе, лежащем в основе вашей работы
Портфолио графического дизайнера должно быть не просто наглядной коллекцией ваших работ. Добавьте подлинность и контекст к своим работам, поделившись своим мыслительным процессом, лежащим в основе проекта. Напишите о том, что послужило отправной точкой процесса проектирования, каковы были задачи и требования проектного задания и как окончательное дизайнерское решение соответствовало этим требованиям. Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Показать результаты и тематические исследования
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Покажите, как ваш дизайн воплотился в реальном мире, включив в портфолио фотографии дизайна в действии — развертывание дизайна бренда на различных бумажных носителях, напечатанная брошюра, снимок витрины магазина. Обязательно сфотографируйте свою готовую работу, используемую в реальном мире — это лучший вид портфолио дизайнера, который вы можете создать.
Страница тематического исследования Линг КГрафический дизайнер — Линг К пишет подробное исследование каждого из своих проектов — Посетите — Линг К
Не ходите вокруг да около
Существует множество исследований, утверждающих, что посетителю сайта требуется всего 2-3 секунды, чтобы произвести впечатление. Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Привнесите в него свою индивидуальность
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы расскажете о себе, своих интересах и вдохновении, а также о том, как вы начинали работать в своей области. Ваша страница «Обо мне» должна дать представление о том, каким человеком вам предстоит работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают того, кто им больше «нравится». Убедитесь, что вы выиграете этот выбор.
Добавить загружаемое резюме
Создайте соответствующую страницу резюме, на которой подробно опишите ваше образование, опыт, проекты и клиентов, с которыми вы работали. Выстройте его в хронологическом порядке, чтобы последние события были на первом месте. Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Четко указывайте свою контактную информацию
Вы проделали всю тяжелую работу, создали прекрасное портфолио и привлекли посетителей на свой сайт. Последнее, что вы хотите сделать, это затруднить потенциальным клиентам, работодателям или сотрудникам возможность связаться с вами.
Первый вариант — добавить контактную форму в портфолио вашего сайта. Вы можете синхронизировать эту форму с вашим сайтом и позволить любому посетителю отправить форму, чтобы связаться с вами. Это отличный способ отфильтровать запросы и выяснить, нужно ли клиентам запросить цену или назначить встречу с вами.
Затем разместите контактную информацию на своем сайте как можно более четко. Каждый лид, который вы получаете с вашего сайта, является потенциально большим, поэтому убедитесь, что адрес электронной почты или номер телефона, который вы предоставляете, активно используется вами.
У студии Memento Grafia есть четкая страница с контактной информацией, которая хорошо справляется со своей задачей — Контакт — Студия Memento Grafia
Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
Более половины всего интернет-серфинга сейчас происходит на мобильных устройствах. Убедитесь, что ваш сайт-портфолио полностью отзывчив и оптимизирован, чтобы ваши работы прекрасно отображались на мобильных устройствах. Мобильный интерфейс вашего сайта должен быстро загружаться и использовать основы взаимодействия с сенсорным экраном.
Добавить блог
Добавьте блог на свой сайт, чтобы люди знали, над чем вы работаете, и делились закулисными впечатлениями о вашей жизни как дизайнера. Пишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Проявите свою индивидуальность и дайте людям возможность узнать о вас как о личности.
Получите отзывы от своих коллег
Важно получить объективную обратную связь от других людей, прежде чем вы закроете свой сайт-портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Часто пересматривайте и обновляйте
Вам необходимо внедрить постоянный и последовательный процесс периодического пересмотра и обновления вашего сайта-портфолио. Пересмотр должен заключаться не только в добавлении новых работ, но и в безжалостном удалении старых работ, которые, по вашему мнению, больше не представляют ваши лучшие работы. Следите за тем, чтобы со временем портфолио не разрослось, постоянно подрезайте его по мере добавления новых работ.
Создайте портфолио для печати
Хотя ваш сайт-портфолио в Интернете, вероятно, будет вашей первой точкой взаимодействия с людьми, при личной встрече с человеком полезно иметь под рукой стильное, изысканное и впечатляющее печатное портфолио.
Продвигайте свой сайт-портфолио
Ваша работа не заканчивается после создания великолепного сайта-портфолио. На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
Используйте социальные сети, чтобы показать свое портфолио как можно большему количеству людей и начать создавать трафик для своего сайта.
В процессе создания сайта-портфолио графического дизайна важно сосредоточиться на конечном результате, к которому вы стремитесь. Ваше портфолио — это не тщеславная витрина, а тщательно продуманный двигатель, который будет способствовать вашему карьерному росту и принесет вам больше возможностей.
Часто задаваемые вопросы
Как создать портфолио дизайнера?
Первый шаг к созданию красивого, профессионального портфолио дизайнера — найти подходящий конструктор сайтов портфолио. Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Что должно содержать портфолио дизайнера?
Портфолио дизайнера должно содержать ваши лучшие работы, а также ваше резюме. Выбирайте работы, которые демонстрируют широкий спектр навыков и опыта. Также убедитесь, что на вашем сайте-портфолио есть инструменты маркетинга и SEO, которые помогут вам расширить сферу влияния и лучше продвигать себя.
Что делает портфолио отличным?
У отличного портфолио дизайнера должна быть четкая цель. Не просто заполняйте портфолио случайными работами, а добавляйте контент, который рассказывает что-то о вас и привносит ценность в общее портфолио. Постарайтесь создать для себя фирменный стиль через портфолио дизайнеров.
Что такое портфолио дизайнера?
Портфолио дизайнера — это собранная коллекция лучших работ дизайнера, которая демонстрирует его навыки, методы, опыт и универсальность. Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
10 примеров лучших портфолио графического дизайна и шаблонов для его создания
Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров.
Сайты-портфолио графического дизайна обычно выглядят одинаково. Они содержат элементы и разделы, которые встречаются довольно часто. Но среди них есть дизайнеры, которые сделали все возможное, чтобы их портфолио выглядело невероятно и могло произвести впечатление на потенциальных клиентов. В этой статье мы рассмотрим такие примеры.
Вы увидите несколько лучших портфолио графического дизайна, которые смогут вас вдохновить. В качестве дополнительного бонуса мы также включили несколько шаблонов, которые вы сможете использовать для быстрой настройки собственного сайта-портфолио.
Лучший набор дизайнерских инструментов: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многому другому. Все, что вам когда-либо может понадобиться для вашей работы.
Все, что вам когда-либо может понадобиться для вашей работы.
Узнать больше о цифровых ресурсах
Rui Ma Design
http://ruimadesign.com/Когда речь идет о графическом дизайне, первое, что приходит на ум, — это визуальные элементы. В данном случае они использованы настолько хорошо, что сразу производят отличное первое впечатление.
Портфолио дизайн-студии Rui Ma из США содержит только большие и красивые визуальные элементы. На сайте представлены их лучшие работы в полноэкранном формате с минимальным использованием текста.
Основные выводы из анализа данного портфолио:
- Очень важно выбрать идеальные изображения для предварительного просмотра элементов портфолио
- Недостаточно использовать большие иллюстрации. Правильное их расположение на сайте также имеет значение
- “Раскладка кирпичиками” (прим.
 masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке
masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке - Убедитесь, что главные страницы ваших проектов такие же красивые, как в этом портфолио
Рекомендуемый шаблон для портфолио: Oscar
Oscar — это современный HTML-шаблон для создания портфолио агентств и стартапов. Несмотря на то, что он не совсем похож на веб-сайт Rui Ma, в нем есть все основные элементы для дизайна профессионального портфолио.
Louis Ansa
https://louisansa.com/home/beyond-beautyПортфолио французского графического дизайнера Louis Ansa прекрасно. Его цветовая палитра состоит только из двух цветов — красного и белого.
Портфолио можно просматривать слайд за слайдом. Каждый из них представлен в стильной анимации. Несмотря на то, что дизайнер применяет минимум цвета, сам веб-сайт достаточно привлекателен для того, чтобы посетителю захотелось посмотреть все портфолио целиком.
Основные выводы из анализа данного портфолио:
- Необязательно использовать много цветов, чтобы дизайн выглядел привлекательно
- При правильном применении свободное пространство может помочь расставить акценты на элементах вашего портфолио
- Анимация позволяет улучшить взаимодействие с пользователем
- Правильный шрифт может придать оригинальности дизайну вашего портфолио
Рекомендуемый шаблон для портфолио: Atail
Подобно веб-сайту Louis Ansa, Atail — это шаблон портфолио, структура которого состоит из слайдов. Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Cathrine.co
https://cathrine.co/Мы не знаем, на что Кэтрин опиралась при выборе шрифта. Но мы высоко оценили применение винтажных цветов и постепенно исчезающий фон ее портфолио.
Кэтрин Андерстрап — дизайнер-фрилансер. Она занимается графическим дизайном и брендингом и специализируется на визуальных элементах низкой точности. Заметно, что дизайн портфолио соответствует тенденциям сферы деятельности, в которой она работает.
Кстати, повсеместное применение смайлов в дизайне делает портфолио более интересным и развлекательным.
Основные выводы из анализа данного портфолио:
- На сайте-портфолио краткое представление себя и своей деятельности следует оформлять в виде крупного заголовка
- То, какой шрифт вы выбрали, может многое сказать о ваших творческих способностях
- Не бойтесь применять в своем дизайне трендовые элементы, например смайлы
Denton Design
https://natedentondesign. com/
com/ Иногда одно изображение на главной странице веб-сайта может сказать больше, чем демонстрация всех проектов. Это именно то, к чему стремился Натан Дентон при создании своего портфолио.
Будучи креативным директором, который занимается всеми направлениями в графическом и веб-дизайне, Натан явно стремился к более утонченному и минималистичному стилю. Вот почему на главной странице его портфолио размещено только большое фоновое изображение с заголовком и парой ссылок. Даже на странице портфолио для перечисления проектов используются текстовые заголовки вместо изображений.
Основные выводы из анализа данного портфолио:
- Правильный выбор фонового изображения может задать тон всему сайту
- Создание сайта в рамках одной тематики сделает его более профессиональным в глазах потенциальных клиентов
- Проявите креативность при проектировании некоторых элементов, например фона иконок в форме яйца и интерактивного дизайна курсора мыши.

Рекомендуемый шаблон для портфолио: Blon
В этом шаблоне также используются большие фоновые изображений с крупными заголовками. Он поможет вам создать похожий на Denton Design сайт-портфолио с применением больших визуальных элементов.
Another Colour
https://anothercolour.com.au/Креативные дизайнеры по-разному применяют минимализм в своих проектах. Одни используют свободное пространство, другие размещают небольшое количество изображений и цветов. В этом портфолио дизайнер применил оба подхода.
Стиль портфолио австралийского дизайн-агентства Another Color очень необычный. В достаточно простом дизайне сайта используются яркие и красочные градиенты. Он также хорошо сочетается с названием бренда (прим. название — “Другой цвет”).
Основные выводы из анализа данного портфолио:
- Красивые градиенты способствуют привлечению внимания к портфолио
- Есть несколько способов создать минималистичный дизайн
- Анимация и эффекты, такие как автопрокрутка, добавляют индивидуальности вашему сайту
Neuebel&Mark
https://www. neuebel.com/
neuebel.com/ Объединение определенных художественных стилей и тенденций также помогает выделить ваш сайт среди других и добавить ему исключительности. В портфолио Neuebel & Mark достаточно хорошо применена эта стратегия.
Вдохновленные модерном и тенденциями винтажного дизайна, они разработали уникальный стиль для своего проекта. Поскольку агентство специализируется на разработке шрифтов, их выбор цвета и структура макета идеально сочетается с их фирменной символикой.
Основные выводы из анализа данного портфолио:
- Для более эффективного выделения текста и контента можно использовать разные цвета шрифта
- Следование тенденциям — отличный способ сделать свое портфолио по-настоящему уникальным
- Проявите творческий подход к формам и структуре макета вашего сайта
Рекомендуемый шаблон для портфолио: Ukko
Ukko — это шаблон для портфолио, в котором также используется макет. Он разработан в соответствии с современными тенденциями и применением классического винтажного дизайна. Идеально подходит для создания портфолио дизайнера-фрилансера.
Идеально подходит для создания портфолио дизайнера-фрилансера.
Samuel Scalzo
https://www.scalzodesign.be/Темные цвета — популярный тренд, который мы наблюдаем в интернете повсеместно. Особенно широко эта тема представлена в мобильных и десктопных операционных системах, но она охватывает и веб-сайты.
Сэмюэл Скальцо, графический дизайнер из Бельгии, также использует темную цветовую тему для демонстрации своих работ в портфолио. И, кажется, оно идеально сочетается со стилем его проектов.
Основные выводы из анализа портфолио:
- Тема темного цвета отлично подходит для расстановки акцентов на визуальном контенте
- Применяйте минимальную цветовую палитру при обращении к темному дизайну
- На сайта с темным режимом типографика играет более значительную роль
Рекомендуемый шаблон для портфолио: Bleak
У этого креативного HTML-шаблона темная цветовая палитра. Он специально разработан для графических дизайнеров, и имеет современный и элегантный вид.
Adam Sandoval
https://adamsandoval.co/Макет с разделенным пополам экраном — еще один популярный стиль, который применяется при создании сайта-портфолио. В этом конкретном дизайне этот тренд креативно объединили с анимацией, чтобы сделать портфолио похожим на показ слайд-шоу.
Графический дизайнер Адам Сандовал мастерски использует на своем веб-сайте цветовую схему. Согласно психологии цвета, желтый цвет применяется для привлечения внимания. Сам дизайн и юзабилити веб-сайта также хорошо сочетаются между собой.
Основные выводы из анализа портфолио:
- Применение психологии цвета будет вашим преимуществом
- Наглядная демонстрация нескольких элементов портфолио одновременно помогает сэкономить место на веб-сайте и повысить качество взаимодействия с пользователями
- Крупные заголовки способствуют привлечению внимания посетителей
Рекомендуемый шаблон портфолио: Ария
Aria — это современный шаблон портфолио с разделенным пополам экраном. Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Studio Fables
https://studiofables.com/Иногда олдскульный классический дизайн в форме сетки — идеальный способ продемонстрировать ваше портфолио простыми средствами. На этом сайте показано, как это делается.
Французское агентство графического дизайна Studio Fables применяет классический дизайн портфолио с размещением контента в форме сетки. При нажатии на элемент открывается целая страница с более подробной информацией о каждом проекте. Это старомодный дизайн, но он неплохо работает.
Основные выводы из анализа портфолио:
- Классический макет идеально подходит для дизайна простых портфолио
- Сетка позволяет продемонстрировать больше элементов на ограниченном пространстве
- Вы можете создать отличный сайт-портфолио и при этом использовать всего один цвет
Рекомендуемый шаблон портфолио: Remark
Remark — это HTML-шаблон с классическим дизайном портфолио в виде сетки. Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Root Studio
https://rootstudio.co.uk/Этот сайт-портфолио разработан британским агентством графического дизайна Root Studio. На первый взгляд он выглядит как обычный веб-сайт, но хорошо продуманный дизайн заголовка делает его особенным.
Жираф на главной странице — это не изображение. На самом деле это зацикленное видео, которое идеально сочетается с дизайном сайта и самим брендом. В остальном портфолио также выглядит неплохо.
Ключевые выводы из этого портфолио
- Креативный дизайн заголовка может сделать все ваше портфолио еще более уникальным
- Ваш дизайн будет пользоваться популярностью у посетителей, если вы будете применять яркие и насыщенные цвета
- Простой и приветливый текст также способствует улучшению опыта взаимодействия
Рекомендуемый шаблон портфолио: Elio
Elio — креативный HTML-шаблон для создания портфолио. Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Дизайн сногсшибательного сайта-портфолио требует креативного мышления. Воспользуйтесь нашими советами, чтобы улучшить свой проект и посмотрите больше примеров из нашего списка лучших сайтов-портфолио.
30 лучших онлайн-портфолио, которые вы можете использовать
- 2019
Если вы художник, фотограф или дизайнер, мне не нужно говорить вам о важности создания и поддержания вашего портфолио. Тем не менее, несколько лет назад достаточно было поддерживать физическое портфолио, но теперь сохранение цифрового портфолио стало еще более важным. В связи с тем, что индустрия труда все больше и больше движется в направлении децентрализованной структуры (работа на дому и фрилансинг), поддержание цифрового портфолио крайне важно для конкуренции с другими авторами по всему миру. Если вы начинающий художник, поддержание цифрового портфолио еще более важно для вас, потому что, как художник, самая большая проблема, с которой вы сталкиваетесь сегодня, — это открытие.
Теперь, когда мы установили важность создания цифрового портфолио, давайте посмотрим, как создать собственный портфель. В принципе, есть три способа сделать это. Во-первых, вы можете создать свое портфолио на веб-сайте сообщества, таком как Behance или ArtStation. Во-вторых, вы можете создать свой собственный веб-сайт личного портфолио или, наконец, вы можете использовать веб-сайты социальных сетей. Не волнуйтесь, мы рассмотрим все за и против, а также детали каждого из них. После этого мы перечислим 30 лучших веб-сайтов портфолио, которые вы можете использовать сегодня для создания собственного цифрового портфолио:
Типы Портфельных Сайтов
Как я упоминал ранее, существует три основных типа веб-сайтов портфолио, которые вы можете создавать, и нет, вам не нужно выбирать между ними. Все они служат разным целям, и вы можете использовать один из них или их комбинацию. Ваш выбор будет определяться вашими потребностями.
Все они служат разным целям, и вы можете использовать один из них или их комбинацию. Ваш выбор будет определяться вашими потребностями.
1. Портфолио сообществ
Это веб-сайты, на которых размещаются создатели и дизайнеры на своей платформе. Эти веб-сайты предоставляют создателям место, где они могут создать свою учетную запись и загрузить свое портфолио. Поскольку все сообщество состоит из создателей, ваши работы подвергаются критике и аплодируют люди, которые понимают вашу сферу . Как только ваш профиль становится здесь популярным, ваша работа проходит валидацию. Думайте об этом как о системе рецензирования для творческих профессионалов. Эти веб-сайты также позволяют компаниям и людям размещать вакансии (постоянные и внештатные). Это означает, что если вы обнаружены здесь, ваши шансы получить работу выше. Это лучше всего подходит для тех, кто хочет получить признание и подтверждение в своем сообществе.
2. Личные Портфолио Сайты
Если обнаружение не является вашей самой большой проблемой, и вы хотите, чтобы ваш веб-сайт, на котором размещено ваше цифровое портфолио, обладал таким же творческим контролем, как и самой работой, лучше всего создать собственный сайт-портфолио. Я понимаю, что создание веб-сайта с нуля может быть сложной задачей, поэтому мы предлагаем вам использовать платформы для создания веб-сайтов, которые предоставляют простые инструменты перетаскивания для создания веб-сайтов. Владение личным портфолио (с настраиваемым URL) делает заявление более профессиональным, чем размещение на веб-сайтах сообщества.
Я понимаю, что создание веб-сайта с нуля может быть сложной задачей, поэтому мы предлагаем вам использовать платформы для создания веб-сайтов, которые предоставляют простые инструменты перетаскивания для создания веб-сайтов. Владение личным портфолио (с настраиваемым URL) делает заявление более профессиональным, чем размещение на веб-сайтах сообщества.
3. Сайты социальных портфолио
Вы можете использовать либо первый, либо второй вариант в зависимости от ваших требований, однако просто не рекомендуется использовать веб-сайт социального портфолио. Это только для тех людей, которые хотят расширить свой социальный охват и создать последователей . Эти веб-сайты не считаются профессиональными и должны использоваться только в сочетании с любым из двух указанных выше типов веб-сайтов.
Лучшие сайты портфолио сообщества
Вышеприведенные три категории широко классифицируют типы веб-сайтов портфолио, которые вы можете создать, однако это не единственные категории, на которые вам следует обратить внимание. В зависимости от вашей специальности (фотография, дизайн, игровая графика, дизайн UI / UX и т. Д.) Вам следует использовать те веб-сайты, которые наилучшим образом дополняют вашу работу . Например, если вы больше ориентируетесь на произведения, связанные с играми, вам следует выбрать веб-сайт сообщества, на котором размещен контент того же типа. Для вашей пользы мы постарались отнести наш список к тем же подкатегориям. Однако эти подкатегории будут применимы только к веб-сайтам портфолио сообщества, так как две другие категории могут использоваться по вашему личному усмотрению.
В зависимости от вашей специальности (фотография, дизайн, игровая графика, дизайн UI / UX и т. Д.) Вам следует использовать те веб-сайты, которые наилучшим образом дополняют вашу работу . Например, если вы больше ориентируетесь на произведения, связанные с играми, вам следует выбрать веб-сайт сообщества, на котором размещен контент того же типа. Для вашей пользы мы постарались отнести наш список к тем же подкатегориям. Однако эти подкатегории будут применимы только к веб-сайтам портфолио сообщества, так как две другие категории могут использоваться по вашему личному усмотрению.
1. ArtStation
ArtStation — лучший веб-сайт сообщества графических дизайнеров, который существует сегодня. Дизайн веб-сайта довольно минималистичен, а домашняя страница в виде сетки отображает все популярное искусство. Когда вы нажимаете на произведение искусства, веб-сайт сохраняет его передний край и центр. Минимальная философия дизайна сайта вместе с темным фоном действительно делает искусство популярным . Тем не менее, все его функции ничто по сравнению с типом сообщества, которое он принимает. Здесь очень сложно найти содержание ниже нормы. Сообщество дизайнеров на ArtStation действительно развилось за эти годы. В связи с этим новому дизайнеру может быть сложнее найти его здесь, чем на любом другом веб-сайте. Однако, если ваша работа ценится на ArtStation, вы знаете, что это хорошо.
Тем не менее, все его функции ничто по сравнению с типом сообщества, которое он принимает. Здесь очень сложно найти содержание ниже нормы. Сообщество дизайнеров на ArtStation действительно развилось за эти годы. В связи с этим новому дизайнеру может быть сложнее найти его здесь, чем на любом другом веб-сайте. Однако, если ваша работа ценится на ArtStation, вы знаете, что это хорошо.
Мало того, что благодаря стандарту, который он поддерживает, ArtStation также видит работу, которую размещают такие успешные игровые компании, как Blizzard, 343 Industries и Gameloft и другие. Если ваша главная цель — найти работу в ведущих игровых компаниях, ArtStation — лучшее место для вас. Даже если вы не взломаете работу, размещенную ведущими игровыми компаниями, есть много небольших игровых компаний и независимых разработчиков, которые также размещают вакансии здесь. По сути, я хочу сказать, что на этой платформе нет недостатка в рабочих местах. Это может быть немного сложнее, чтобы получить признание здесь, но награды также экспоненциально лучше.
Посетить: веб-сайт
2. CGSociety
CGSociety — еще одно замечательное место для графических дизайнеров. Помимо размещения вашего контента, это также место для художников, чтобы учиться и расти . Это особенно хорошо для дизайнеров начального уровня, поскольку они могут многому научиться здесь. Служба часто организует различные семинары для дизайнеров . Сообщество также очень хорошее и отзывчивое. Однако не стоит ожидать, что ваша работа будет автоматически опубликована на веб-сайте. Ваши первые несколько работ будут проверены модераторами . Тем не менее, после того, как ваши первые несколько произведений будут одобрены, вы можете загрузить всю свою работу. Как и ArtStation, веб-сайт также является порталом для дизайнеров. Вы можете учиться, расти и работать здесь.
Посетить: веб-сайт
3. Изобразительное искусство
Visual Art — еще один отличный сайт для всех вас, графических дизайнеров. Я действительно люблю его интерфейс и считаю его вторым после ArtStation. Он также следует той же компоновке сетки, однако он также добавляет текст к сеткам, что делает его немного скученным. Кроме того, у меня нет проблем с его макетом. Так же, как ArtStation, он также имеет темную тему. Я действительно люблю включенный «Форум» здесь . Это дает дизайнерам возможность общаться друг с другом и помогать решать проблемы друг друга . Как и другие, здесь также есть раздел вакансий.
Я действительно люблю его интерфейс и считаю его вторым после ArtStation. Он также следует той же компоновке сетки, однако он также добавляет текст к сеткам, что делает его немного скученным. Кроме того, у меня нет проблем с его макетом. Так же, как ArtStation, он также имеет темную тему. Я действительно люблю включенный «Форум» здесь . Это дает дизайнерам возможность общаться друг с другом и помогать решать проблемы друг друга . Как и другие, здесь также есть раздел вакансий.
Посетить: веб-сайт
фотография
Хотя большинство веб-сайтов сообщества позволяют фотографам создавать свое портфолио, в этот раздел я включил два веб-сайта, интерфейс которых действительно соответствует искусству фотографии.
1. 500px
500px — это сайт сообщества, созданный специально для фотографов . Если вы фотограф, это лучшее место для создания собственного портфолио. Самым большим преимуществом использования 500px является то, что он не только позволяет создавать ваше портфолио, но также имеет встроенный магазин, с помощью которого вы можете продавать свои фотографии . На веб-сайте также размещен ряд учебных пособий по фотографии. Вы также получите доступ к большому сообществу фотографов, которые будут критиковать ваши работы, что позволит вам извлечь уроки из их опыта. Тем не менее, это веб-сайт на основе подписки, и вам придется платить ежемесячную плату, если вы хотите загрузить свою работу здесь.
Самым большим преимуществом использования 500px является то, что он не только позволяет создавать ваше портфолио, но также имеет встроенный магазин, с помощью которого вы можете продавать свои фотографии . На веб-сайте также размещен ряд учебных пособий по фотографии. Вы также получите доступ к большому сообществу фотографов, которые будут критиковать ваши работы, что позволит вам извлечь уроки из их опыта. Тем не менее, это веб-сайт на основе подписки, и вам придется платить ежемесячную плату, если вы хотите загрузить свою работу здесь.
Посетить: веб-сайт
2. Элло
Хотя Ello не ограничивается фотографами, а также позволяет дизайнерам и художникам загружать свой контент, я обнаружил, что это наиболее часто используется фотографами. Это просто из-за его расположения. Сначала Ello был запущен в качестве веб-сайта для социальных сетей, который постепенно превратился в веб-сайт сообщества. Это делает сайт довольно уникальным, так как объединяет часть сообщества с социальной частью. Это означает, что вы получаете отличное сообщество вместе с различными социальными функциями, такими как легкий обмен и все. Ello также обещает никогда не продавать ваши личные данные, и на этой платформе нет рекламы .
Это означает, что вы получаете отличное сообщество вместе с различными социальными функциями, такими как легкий обмен и все. Ello также обещает никогда не продавать ваши личные данные, и на этой платформе нет рекламы .
Посетить: веб-сайт
1. Behance
Behance — один из самых популярных веб-сайтов портфолио сообщества . Его сообщество является одним из крупнейших и самых разнообразных. Здесь вы найдете все виды креативного контента. Тем не менее, я обнаружил, что дизайнеры, которые фокусируются на UI / UX, логотипах и категориях продуктов, процветают здесь больше всего. Behance также сотрудничает исключительно с Adobe и продвигает свой набор инструментов на своем веб-сайте. Он также сотрудничает с различными школами и организациями дизайна и размещает их портфолио на своем веб-сайте. Здесь нет недостатка вдохновения. Это место для любителей и профессионалов . Как и другие, он также имеет встроенный портал вакансий, который позволяет дизайнерам подать заявку на работу.
Как и другие, он также имеет встроенный портал вакансий, который позволяет дизайнерам подать заявку на работу.
Посетить: веб-сайт
2. Дриббл
Dribbble — еще один популярный веб-сайт сообщества. Тем не менее, Dribbble отличается от других веб-сайтов портфолио сообщества во многих отношениях. Во-первых, он больше фокусируется на творчестве, чем на совершенстве . Я имею в виду, что Dribbble хочет, чтобы сообщество дизайнеров экспериментировало с их искусством. Однако это не означает, что искусство, которое вы здесь найдете, будет более низкого качества. Фактически, вы должны быть одобрены существующим членом сообщества, чтобы иметь возможность опубликовать вашу работу здесь. Раздел работы Dribbble также отличается от других тем, что здесь вы найдете больше фриланс-концертов . В общем, лучше для тех, кто хочет поправиться, экспериментируя, и немного зарабатывать на стороне, принимая внештатные концерты.
Посетить: веб-сайт
Комиксы / манга
1. Drawcrowd
Drawcrowd — это сайт сообщества, посвященный комиксам и дизайнерам манги . Большая часть работы здесь посвящена концептуальному искусству для персонажей . Это довольно недавний сайт по сравнению с другими в списке, тем не менее, сообщество неуклонно растет. Поскольку сообщество все еще растет, ваши шансы быть обнаруженными здесь выше, чем на любом другом сайте в этом списке. Сообщество также довольно приличное и дает очень хорошие отзывы о вашей работе. Веб-сайт имеет большой потенциал, и вы обязательно должны это проверить.
Посетить: веб-сайт
2. Pixiv
Pixiv — азиатский сайт, авторы которого в основном сосредоточены на манге . Если вы тот, кто заинтересован в создании манги, вы найдете здесь свой дом. Однако здесь вы столкнетесь с одной большой проблемой. Хотя основной веб-сайт и навигация выполнены на английском языке, большинство авторов используют свой родной язык при комментировании и взаимодействии с сообществом . Это может быть проблемой для людей, которые знают только английский. Однако, если кто-то может преодолеть это препятствие (что будет нелегко), это хорошее место для начинающих создателей манги.
Хотя основной веб-сайт и навигация выполнены на английском языке, большинство авторов используют свой родной язык при комментировании и взаимодействии с сообществом . Это может быть проблемой для людей, которые знают только английский. Однако, если кто-то может преодолеть это препятствие (что будет нелегко), это хорошее место для начинающих создателей манги.
Посетить: веб-сайт
разносторонний
1. DeviantArt
Это один из самых популярных сайтов портфолио сообщества, который может похвастаться крупнейшим в мире сообществом дизайнеров . Поскольку сообщество настолько велико, вы найдете здесь все типы контента. Если ваша работа не может быть ограничена ни одной из вышеперечисленных категорий, вы обязательно должны проверить DeviantArt. Несмотря на то, что у него самое большое сообщество, новые художники имеют достаточно шансов быть обнаруженными здесь . Тем не менее, сайт сталкивался с некоторой критикой в прошлом. Основной критикой, с которой сталкивается DeviantArt, является критика пиратства. Ваша работа имеет больше шансов быть пиратской здесь, чем на любом другом сайте. Но я не думаю, что это так важно, если вы только начинаете. Это может быть отличным местом для начинающих дизайнеров, поскольку они получат много внимания здесь.
Тем не менее, сайт сталкивался с некоторой критикой в прошлом. Основной критикой, с которой сталкивается DeviantArt, является критика пиратства. Ваша работа имеет больше шансов быть пиратской здесь, чем на любом другом сайте. Но я не думаю, что это так важно, если вы только начинаете. Это может быть отличным местом для начинающих дизайнеров, поскольку они получат много внимания здесь.
Посетить: веб-сайт
2. Корофлот
Я обнаружил Coroflot во время исследования этой статьи, поэтому у меня не так много опыта работы с этим сайтом. Тем не менее, кажется, это место, где внештатные дизайнеры часто тусуются . Искусство и дизайн, найденные на этом сайте, настолько разнообразны, что сайт не может быть классифицирован как один. Что я могу сказать, так это то, что здесь размещено множество фриланс-концертов, и если вы заинтересованы в получении дополнительного дохода, вы должны проверить это и создать свое портфолио здесь.
Посетить: веб-сайт
другие
1. ZBrushCetntral
Как многие из вас знают, ZBrush — это инструмент для создания цифровых скульптур, который сочетает в себе 3D / 2.5D моделирование, текстурирование и рисование. Та же компания, которая делает этот исключительный инструмент, также создала веб-сайт для своих пользователей. Тем не менее , это скорее форум, чем веб-сайт портфолио сообщества . Если вы являетесь пользователем ZBrush, я думаю, вы многому научитесь здесь.
Посетить: веб-сайт
2. ConceptArt
Как и ZBrush, ConceptArt также больше внимания уделяет обучению, чем показу. Сайт предоставляет учебные пособия и семинары, а также может похвастаться «полным усовершенствованием вашего искусства на 360 градусов» . Я действительно не знаю, что это значит, но вы наверняка можете проверить это, если хотите изучить искусство.
Посетить: веб-сайт
Лучшие Личные Портфельные Сайты
Как я упоминал ранее, вы можете использовать любой из личных веб-сайтов портфолио, независимо от вашей ниши дизайна. Вот почему я не классифицировал их. Тем не менее, вы должны выбрать те, которые соответствуют вашим потребностям, финансам и навыкам разработки веб-сайтов.
1. Squarespace
Squarespace является одним из самых популярных сервисов для создания веб-сайтов, и это справедливо. Это позволяет создавать самые минималистичные, современные и красивые сайты периода. Он имеет множество шаблонов, которые вы можете использовать для создания своего личного портфолио или страницы исполнителя. Мы много рассказывали о Squarespace в одной из наших предыдущих статей, и я призываю вас пойти и прочитать это. По сути, благодаря Squarespace ваш веб-сайт будет выглядеть так же красиво, как и само ваше искусство, благодаря чему вы будете действительно выделяться из толпы . Несмотря на то, что каждый может сделать свое личное портфолио в Squarespace, я думаю, что он лучше всего подходит для фотографов и цифровых художников.
Несмотря на то, что каждый может сделать свое личное портфолио в Squarespace, я думаю, что он лучше всего подходит для фотографов и цифровых художников.
Посетить: веб-сайт
2. Adobe Portfolio
Поскольку большинству дизайнеров нравится работать с набором приложений Adobe, этот вариант является лучшим для них. Я говорю это потому, что Adobe понимает тип искусства, который создают его пользователи, и разработала шаблоны, которые будут демонстрировать это искусство наилучшим образом. Однако самое большое преимущество использования Adobe Portfolio заключается в том, что, если вы уже платите за Adobe Creative Cloud, оно бесплатно для вас .
Посетить: веб-сайт
3. Wix
Wix — самый популярный и широко используемый конструктор сайтов. Простые в использовании инструменты перетаскивания позволяют создать ваш сайт за несколько минут. Его выбор шаблона тоже очень хорошо. Все веб-сайты, которые вы создаете с помощью Wix, являются адаптивными, то есть они будут хорошо смотреться на любом устройстве (мобильном или настольном). Самое приятное в использовании Wix заключается в том, что они постоянно обновляют свои инструменты, тем самым предоставляя своим пользователям самые последние и самые лучшие возможности, которые они могут предложить. Недавно они запустили Wix ADI (Искусственный дизайн-интеллект) . Это инструмент, который создает сайты для вас, понимая ваши требования. Единственное, что вам нужно сделать, это ответить на пару вопросов. Если вы не хотите тратить время на создание собственного веб-сайта портфолио, но при этом хотите, чтобы он выглядел профессионально, Wix для вас.
Все веб-сайты, которые вы создаете с помощью Wix, являются адаптивными, то есть они будут хорошо смотреться на любом устройстве (мобильном или настольном). Самое приятное в использовании Wix заключается в том, что они постоянно обновляют свои инструменты, тем самым предоставляя своим пользователям самые последние и самые лучшие возможности, которые они могут предложить. Недавно они запустили Wix ADI (Искусственный дизайн-интеллект) . Это инструмент, который создает сайты для вас, понимая ваши требования. Единственное, что вам нужно сделать, это ответить на пару вопросов. Если вы не хотите тратить время на создание собственного веб-сайта портфолио, но при этом хотите, чтобы он выглядел профессионально, Wix для вас.
Посетить: веб-сайт
4. Груз
Cargo — это конструктор сайтов, который фокусируется только на создании личных портфолио сайтов . Поскольку он имеет дело только с созданием портфолио сайтов, большинство его элементов управления разработаны, чтобы помнить об этом. Cargo предоставляет вам множество способов организации вашей галереи . Вы получаете гораздо больше контроля над тем, как вы хотите показать свое искусство. Это достигается благодаря использованию простых инструментов перетаскивания, а также переключателей и ползунков для более точного управления.
Cargo предоставляет вам множество способов организации вашей галереи . Вы получаете гораздо больше контроля над тем, как вы хотите показать свое искусство. Это достигается благодаря использованию простых инструментов перетаскивания, а также переключателей и ползунков для более точного управления.
Посетить: веб-сайт
5. ПортфолиоBox
Как следует из названия, PortfolioBox — это конструктор сайтов, который поможет вам создать свой собственный сайт-портфолио. У этого есть большая коллекция шаблонов и может использоваться любым художником или дизайнером независимо от их ниши. Лучшая вещь об использовании этого состоит в том, что у этого есть много темных тем, которые позволят Вам создавать веб-сайты, которые похожи на веб-сайты как ArtStation. Вы можете перейти на вкладку с его примерами и взглянуть на веб-сайты, созданные с помощью этого инструмента . Если видение — это вера, вы непременно поверите в это. Его контроль может быть немного сложнее, но не настолько. Если вы готовы потратить немного времени, вы можете создать красивый портфель, используя этот.
Его контроль может быть немного сложнее, но не настолько. Если вы готовы потратить немного времени, вы можете создать красивый портфель, используя этот.
Посетить: веб-сайт
6. Фабрик
Fabrik — это еще один инструмент для создания веб-сайтов, который фокусируется исключительно на создании портфолио-сайтов. Являетесь ли вы режиссером, фотографом, цифровым художником, дизайнером, иллюстратором или стилистом, вы можете легко создать свое собственное портфолио с помощью Fabrik. Выбор тем немного ниже, но, по крайней мере, все они выглядят красиво. Мне очень нравится тема «Калико» и «Холст» . Вы должны обязательно проверить это.
Посетить: веб-сайт
7. Формат
Format — это платформа для создания веб-сайтов, которая позиционирует себя как место для творческого мышления . Его шаблоны лучше всего подходят для тех, кто хочет создать портфолио для фотографии, дизайна, моделирования, искусства и иллюстраций. Что мне действительно нравится в Format, так это тот факт, что помимо предоставления очень минималистичных и современных шаблонов, у него также есть большой выбор темных шаблонов, которые сделают ваш сайт популярным. Недавно была добавлена поддержка электронной коммерции и блогов для тех, кто ищет некоторые дополнительные функции.
Что мне действительно нравится в Format, так это тот факт, что помимо предоставления очень минималистичных и современных шаблонов, у него также есть большой выбор темных шаблонов, которые сделают ваш сайт популярным. Недавно была добавлена поддержка электронной коммерции и блогов для тех, кто ищет некоторые дополнительные функции.
Посетить: веб-сайт
8. Pixpa
Pixpa имеет широкий спектр тем, которые направлены на предоставление различных стилей макетов сетки, которые лучше всего подходят для фотографов . У них также есть пример раздела на их веб-сайте, где вы можете пойти и проверить реальные живые веб-сайты, созданные его пользователями. Здесь больше нечего сказать. Если вы фотограф и ищете хорошую платформу для создания портфолио, дайте Pixpa шанс.
Посетить: веб-сайт
9. Карбонад
На первый взгляд Carbonmade может создать мультяшную атмосферу, но не обманывайте себя ее внешним видом. Это очень эффективный инструмент для создания сайтов-портфолио . Я думаю, что причина, по которой они выбрали мультяшную тему для своего сайта, заключается в том, что они хотят привлечь креативщиков. Я лично не предпочитаю такой подход, но ваше мнение может отличаться. Они хвастаются созданием более миллиона сайтов-портфолио до сих пор, поэтому самое малое, что вы можете сделать, это проверить этот.
Это очень эффективный инструмент для создания сайтов-портфолио . Я думаю, что причина, по которой они выбрали мультяшную тему для своего сайта, заключается в том, что они хотят привлечь креативщиков. Я лично не предпочитаю такой подход, но ваше мнение может отличаться. Они хвастаются созданием более миллиона сайтов-портфолио до сих пор, поэтому самое малое, что вы можете сделать, это проверить этот.
Посетить: веб-сайт
10. Лунный плод
Moonfruit похож на Squarespace и Wix, что означает, что он может помочь вам создать широкий спектр веб-сайтов, и портфолио сайтов являются одним из них . Обычно сервисы для создания сайтов, такие как MoonFruit, дают вам более высокий уровень контроля над настройкой вашего сайта, но, в свою очередь, они также требуют немного больше времени, чтобы привыкнуть. Здесь нет ничего особенного, чего мы еще не видели, но это также достойная альтернатива, которую вы можете проверить, если хотите.
Посетить: веб-сайт
11. Берта
Berta — еще одна платформа для создания веб-сайтов, которая занимается созданием портфолио-сайтов. Он может похвастаться настраиваемым интерфейсом тем и широким выбором шрифтов. Этот принцип следует принципу «то, что вы видите, это то, что вы получаете», что означает, что ваш сайт будет выглядеть точно так же, как тот, который вы создали. Это еще один хороший вариант, который вы можете проверить, чтобы сравнить с другими в списке.
Посетить: веб-сайт
Лучшие сайты социальных портфолио
Как я упоминал ранее, ваш веб-сайт социального портфолио должен использоваться только вместе с вашим личным веб-сайтом или веб-сайтом сообщества. Основная цель использования веб-сайта социального портфолио состоит в том, чтобы собрать социальных последователей, которые могут служить многим целям. Например, ваша социальная активность может привести к увеличению продаж, если вы хотите продавать свою работу в Интернете. Большинство из вас знакомы с этими сайтами, поэтому давайте просто углубимся в это.
Большинство из вас знакомы с этими сайтами, поэтому давайте просто углубимся в это.
1. Pinterest
Pinterest — один из лучших веб-сайтов, где создатели могут создавать свои сайты социальных сетей . Поскольку весь контент, загружаемый на Pinterest, должен быть в графическом формате (они называются булавками), здесь нет отвлекающих факторов (видео с кошками и смешные GIF-изображения). Вы получаете канал на основе установленных вами предпочтений. Точно так же ваша работа видна в той категории, в которую вы их добавляете. Если вы хотите создать хорошую социальную сеть, то вам стоит начать с Pinterest.
Посетить: веб-сайт
2. Tumblr
Tumblr — это, в основном, социальный веб-сайт для художников, дизайнеров, блогеров и фотографов . Здесь вы можете создать свою собственную страницу, и люди могут следовать за вами. Вы получаете хорошо продуманную панель инструментов, где будут жить все ваши сообщения. Люди, которые следят за вами, увидят ваш пост в своей ленте. Платформа насчитывает около 350 миллионов уникальных пользователей, поэтому у вас есть много возможностей для ее развития. В отличие от Facebook, где в ленте преобладают GIF и видео, ваш блог Tumblr в основном состоит из фотографий и текстов. Это место является одним из лучших мест для дизайнеров, стремящихся создать присутствие в социальных сетях.
Люди, которые следят за вами, увидят ваш пост в своей ленте. Платформа насчитывает около 350 миллионов уникальных пользователей, поэтому у вас есть много возможностей для ее развития. В отличие от Facebook, где в ленте преобладают GIF и видео, ваш блог Tumblr в основном состоит из фотографий и текстов. Это место является одним из лучших мест для дизайнеров, стремящихся создать присутствие в социальных сетях.
Посетить: веб-сайт
3. Flickr
Flickr — это лучшее место, чтобы начать свой социальный портфель и развивать своих последователей, если вы фотограф. Самое приятное в Flickr — это то, что у него очень активное и активное сообщество . Ваша работа имеет очень высокий шанс быть обнаруженной здесь. На Flickr вы получаете множество инструментов, с помощью которых вы можете довольно широко упорядочивать свои изображения . Эта функция отсутствует на большинстве сайтов социальных сетей. Вы можете использовать различные теги и фильтры для упорядочивания фотографий. Эти теги также определяют каналы, в которых будут отображаться эти фотографии. В общем, это хорошее место для фотографов, желающих создать социальную сеть.
Вы можете использовать различные теги и фильтры для упорядочивания фотографий. Эти теги также определяют каналы, в которых будут отображаться эти фотографии. В общем, это хорошее место для фотографов, желающих создать социальную сеть.
Посетить: веб-сайт
4. Instagram
Все знают, что такое Instagram, и я не думаю, что мне нужно объяснять это вам. По сути, это приложение для обмена фотографиями, где вы можете следить за другими людьми и наоборот. Излишне говорить, что это лучше всего для фотографов. Тем не менее, Instagram сильно изменился за эти годы, и даже если вы дизайнер или художник, вы можете использовать это, чтобы создать своих поклонников. Самое приятное в использовании этого сервиса — то, что он довольно прост в использовании и не занимает много времени.
Посетить: веб-сайт
5.Etsy
Хорошо, я знаю, что я отклоняюсь от строгого определения веб-сайта социального портфолио, но выслушайте меня. Etsy — это веб-сайт одноранговой электронной коммерции, специализирующийся на продаже изделий ручной работы и винтажных товаров. Ассортимент продукции варьируется от ювелирных украшений до одежды и картин. Однако недавно Etsy также включила возможность продавать цифровые продукты на своей платформе . Это значит, что теперь люди могут продавать фотографии, рисунки, картины, а что нет. Если вы хотите продать свое искусство онлайн, это лучшее место для этого.
Etsy — это веб-сайт одноранговой электронной коммерции, специализирующийся на продаже изделий ручной работы и винтажных товаров. Ассортимент продукции варьируется от ювелирных украшений до одежды и картин. Однако недавно Etsy также включила возможность продавать цифровые продукты на своей платформе . Это значит, что теперь люди могут продавать фотографии, рисунки, картины, а что нет. Если вы хотите продать свое искусство онлайн, это лучшее место для этого.
Посетить: веб-сайт
6. DudePins
DudePins — это дополнительная информация от Pinterest, которую называют веб-сайтом для «мужчин и мужских интересов». Он не так хорошо сделан, как Pinterest, но может стать альтернативой для вас, если ваш профиль аудитории строго ограничен мужским полом. Если это так, вы можете проверить это.
Посетить: веб-сайт
30 лучших портфолио сайтов, которые вы можете использовать
Это была длинная статья, поэтому я постараюсь сделать заключение коротким. Перед созданием веб-сайта портфолио, вы должны принять во внимание подкатегорию, которую вы собираетесь. Кроме того, если вы собираетесь создать несколько веб-сайтов портфолио, вам придется соответствующим образом управлять своим временем. Создать свой веб-сайт легко, поддерживать активное присутствие и взаимодействовать с сообществом сложно. Если вы не можете уделять много времени своему веб-сайту, я призываю вас придерживаться только одного. Это все, что я должен сказать. Проверьте список и дайте мне знать тот, который вы выбираете. Кроме того, если в любом случае я пропустил хороший вариант, дайте мне знать в разделе комментариев ниже.
Перед созданием веб-сайта портфолио, вы должны принять во внимание подкатегорию, которую вы собираетесь. Кроме того, если вы собираетесь создать несколько веб-сайтов портфолио, вам придется соответствующим образом управлять своим временем. Создать свой веб-сайт легко, поддерживать активное присутствие и взаимодействовать с сообществом сложно. Если вы не можете уделять много времени своему веб-сайту, я призываю вас придерживаться только одного. Это все, что я должен сказать. Проверьте список и дайте мне знать тот, который вы выбираете. Кроме того, если в любом случае я пропустил хороший вариант, дайте мне знать в разделе комментариев ниже.
Топ-10 Портфолио Сайты для дизайнеров
В эпоху социальных сетей все больше дизайнеров обращаются к сайтам с портфолио, чтобы поделиться своими работами. Аналогичным образом, все больше клиентов используют сайты-портфолио для связи с дизайнером своей мечты. Хотя есть некоторые споры о том, являются ли сайты личного портфолио выходит из моды хостинговые сайты портфолио предлагают неоспоримые преимущества увеличенной видимости, быстрой сети и простоты.
Еще в 2014 году мы разделили наши Топ-8 Портфолио Сайтов для дизайнеров. Вот обновленный список на 2015 год.
Теперь вы можете создать потрясающий визуальный веб-сайт для отображения вашей работы. Благодаря простым в навигации функциям шаблонов Wix проще, чем когда-либо, демонстрировать свои проекты для потенциальных клиентов.
Выберите из сотен полностью настраиваемых бесплатных шаблонов онлайн или перейдите на платное членство для получения дополнительных преимуществ.
Behance, которая принадлежит и управляется Adobe, была основана на предпосылке, что дизайнеры должны посвятить свое время и энергию созданию работы, а не ее поддержке и продвижению.
Behance привлекает миллионы посетителей по всему миру, помогая лучшим дизайнерам делиться своей работой с глобальной аудиторией. Дизайнеры могут зарегистрироваться с помощью Adobe ID, а пользователи Adobe CC могут публиковать работы непосредственно в Behance из Creative Cloud.
Выполните поиск по творческому полю (их сотни) или отфильтруйте результаты по конкретной стране, школе, инструменту для творчества или любимому цвету. Дизайнеры также могут использовать Список вакансий искать творческую и внештатную работу.
Дизайнеры также могут использовать Список вакансий искать творческую и внештатную работу.
Членство — бесплатно
Krop предлагает творческим профессионалам возможность поделиться своими портфолио и резюме с ведущими дизайнерскими компаниями по всему миру. Как указано на их Около страница: «Krop.com — это креативный отраслевой стандарт, который посещают более 1 миллиона раз в месяц, и при этом он принадлежит тем же дизайнерам, которые его создали».
В дополнение к хостингу портфолио, Krop предлагает обширную доску объявлений и специальный выбор отобранные кусочки портфолио , который обновляется ежедневно.
Членство — бесплатная версия ограничена 10 изображениями; Pro версия $ 9.99 / месяц с неограниченным количеством изображений, пользовательским стилем галереи, видео и пользовательским доменным именем.
Dribbble — это сообщество разработчиков и дизайнеров. Сайт начинался как небольшой побочный проект и превратился в прибыльную компанию, которая помогает дизайнеру делиться своей работой и находить работу. Дизайнеры Dribbble делятся небольшими скриншотами своих проектов. Готовые проекты приветствуются, поэтому посетители могут взглянуть изнутри на процесс проектирования.
Дизайнеры Dribbble делятся небольшими скриншотами своих проектов. Готовые проекты приветствуются, поэтому посетители могут взглянуть изнутри на процесс проектирования.
У Dribbble более легкомысленное, ориентированное на сообщество чувство, чем у некоторых других сайтов-портфолио. Поскольку дизайнеры делятся миниатюрными изображениями своих работ, легко можно быстро просмотреть множество элементов дизайна. У Dribbble также есть доска объявлений, интернет-магазин и активный встречи группы через всю страну.
Членство — Dribbble бесплатен для дизайнеров, но возможность загружать скриншоты или оставлять комментарии требует приглашения от существующего участника сообщества.
Carbonmade берет на себя трудный процесс создания онлайн-портфолио и погружает его в мир единорогов, усов и волшебных осьминогов (или это осьминоги?). Carbonmade обещает платформу, которая проста в использовании, проста для глаз, полна функций и не требует знаний в области кодирования.
Сайт предоставляет высококачественные портфолио от дизайнеров со всего мира с дополнительным преимуществом интерфейса, который просто забавен. В настоящее время Carbonmade предлагает более 800 000 портфолио, и дизайнеры могут персонализировать страницы своего портфолио, чтобы они соответствовали внешнему виду своей работы.
Членство — бесплатная версия ограничена 5 проектами с 35 изображениями; Обновление за 12 долларов в месяц до 50 проектов, 500 изображений, 10 видео и других ярких функций.
Беглый взгляд на домашнюю страницу Coroflot показывает, что это не просто сайт для графических и веб-дизайнеров. Портфолио дизайнеров Coroflot включает в себя все: от 3D-печатных прототипов до скалолазного снаряжения и фантиков.
Первоначально запущенный в 1997 году, Coroflot хранит более 2 миллионов изображений и более 150 000 дизайнерских проектов от студентов и специалистов со всего мира. В то время как некоторые хостинговые портфолио делают акцент на графическом дизайне, Coroflot прославляет все грани мира дизайна. Сайт также предлагает активную доску объявлений и актуальную руководство по зарплате ,
Сайт также предлагает активную доску объявлений и актуальную руководство по зарплате ,
Членство — бесплатно
Dunked предлагает дизайнерам простое решение для создания и поддержки онлайн-портфолио. Это хороший вариант для тех, у кого нет большого технического ноу-хау, так как никакого специального кодирования не требуется. По их собственным словам, «Dunked предназначен для тех, у кого нет времени или навыков разрабатывать портфолио с нуля».
На сайте представлено более 80 000 креативщиков, от дизайнеров и иллюстраторов до моделей и архитекторов. Дизайнерские портфолио чистые, понятные и отзывчивые. Выберите между небольшим выбором тем портфолио, настройте шрифты и цвета, и начните делиться своей работой со всем миром.
Членство — Бесплатная 10-дневная пробная версия; План фрилансера $ 6 / месяц, план студии $ 8 / месяц, план агентства $ 19 / месяц. Все планы включают настраиваемые домены, редактирование HTML и CSS, Google Analytics, защиту паролем и дополнительные шаблоны.
Viewbook позволяет создавать собственный портфель сайтов с помощью простого интерфейса дизайна. Сайт, кажется, в основном предназначен для фотографов, хотя все дизайнеры могут демонстрировать свои высококачественные изображения. Viewbook полностью отзывчив и обещает, что ваше портфолио будет выглядеть так же хорошо на настольном компьютере, как и на iPad или телефоне.
Сайт предлагает различные способы отображения ваших изображений, в том числе мини-портфолио и проекты, которые можно разместить рядом с вашим основным сайтом. Viewbook также синхронизируется с Lightroom® и Aperture® для удобного экспорта изображений.
Членство — 30-дневная бесплатная пробная версия; $ 19 / месяц или $ 190 / год за нестандартное доменное имя, облачный хостинг и выделенную поддержку.
Груз развился из системы, которая работает SpaceCollective сайт сообщества для обмена идеями о текущем состоянии нашего вида, планеты и вселенной. Основатели сайта Cargo Collective имеют опыт работы в области искусства и дизайна, и сайт демонстрирует приверженность поддержке творческой культуры.
Платформа Cargo менее похожа на прогулку в дизайн-студию и больше на прогулку в хип-арт галерею. На главной странице вы можете непрерывно прокручивать бесконечные витрины с фотографиями, иллюстрациями, журнальными работами и другими первоклассными дизайнерскими работами.
Членство — бесплатный базовый сервис, ограниченный 12 проектами с 3 страницами и 100 МБ памяти; Обновление за 66 долларов в год или 9 долларов в месяц для неограниченных проектов и страниц, неограниченной пропускной способности и расширенного редактирования CSS и HTML.
Возможно, один из самых удобных и в то же время дизайнерских сайтов — это Format. Вы можете публиковать и управлять своими онлайн-галереями дизайнерских работ одним нажатием кнопки, а также интегрировать красивые шаблоны дизайна для демонстрации своей работы. Все типы контента приветствуются, и вы можете легко настроить свою тему так, чтобы она говорила с вашей клиентской базой.
Также есть темы, интегрированные для мобильных пользователей. Фотографы получат преимущества распознавания лиц и защиты фотографий, поэтому посетители не смогут просто щелкнуть правой кнопкой мыши и скопировать вашу работу. Высота строки и межбуквенный интервал могут быть отредактированы даже несколькими простыми щелчками мыши — чего обычно нет на вашем ежедневном веб-сайте портфолио, особенно когда вы можете попробовать его бесплатно!
Фотографы получат преимущества распознавания лиц и защиты фотографий, поэтому посетители не смогут просто щелкнуть правой кнопкой мыши и скопировать вашу работу. Высота строки и межбуквенный интервал могут быть отредактированы даже несколькими простыми щелчками мыши — чего обычно нет на вашем ежедневном веб-сайте портфолио, особенно когда вы можете попробовать его бесплатно!
Мы что-то пропустили? Не стесняйтесь комментировать с вашим любимым дизайном портфолио сайта!
Ханна Шаффер — веб-дизайнер и гейм-дизайнер с любовью к обучению в сообществе. Ханна была главным редактором NOD в 2014 году.
18 лучших плагинов Adobe Illustrator… дизайнеров, которые в прошлом испытывали страх перед 3D-инструментами, но все же хотят экспериментировать со средой. Плагин Illustrator работает, позволяя пользователям импортировать любые Кинотеатр 4D файл и настроить вид, освещение и текстуры для интеграции 3D-элементов с 2D-дизайном. Одно важное различие между этим плагином и Adobe 5 лучших альтернатив Google Authenticator
Реклама Я был заинтересован в течение достаточно долгого времени о важности 10 советов для безопасной и безопасной покупки онлайн в этот курортный сезон 10 советов для безопасной и безопасной покупки онлайн 8 лучших хостинговых компаний WordPress • 8 лучших вариантов (2019)
.
 .. сайтов. Кроме того, они предлагают функции безопасности корпоративного уровня, хотя и за счет запрета несколько популярных плагинов из-за уязвимостей безопасности. Вы можете начать с их самый дешевый план , затем обновите при необходимости. Лучший хостинг WordPress Топ 6 лучших бесплатных музыкальных приложений для iPhone
.. сайтов. Кроме того, они предлагают функции безопасности корпоративного уровня, хотя и за счет запрета несколько популярных плагинов из-за уязвимостей безопасности. Вы можете начать с их самый дешевый план , затем обновите при необходимости. Лучший хостинг WordPress Топ 6 лучших бесплатных музыкальных приложений для iPhone Вы когда-нибудь использовали офлайн музыкальные приложения на вашем iPhone? Когда вы воспроизводите музыку в автономном режиме, ваш iPhone не потребляет много батареи по сравнению с потоковым воспроизведением в Интернете, вы можете включить конкретную песню в повтор несколько раз. Однако для прослушивания музыки в автономном режиме сначала необходимо загрузить музыку на iPhone. Ниже у нас также есть список лучших бесплатных оффлайн музыкальных приложений для iPhone, эти приложения можно найти Создайте блестящую интрасеть SharePoint
… для создания интрасетей. Он включает в себя множество полезных функций, таких как: поиск, CMS, новости, каталог сотрудников, персонализация, пространства совместной работы команды, блоги, вики и новости.
 Некоторые интрасети Microsoft SharePoint — не что иное, как чудо — они богаты функциями, которые поддерживают бизнес и привлекают сотрудников, основаны на предсказуемой навигации, поддерживаются интеллектуальным поиском, а также макетами страниц, которые заставляют сотрудников Или это осьминоги?
Некоторые интрасети Microsoft SharePoint — не что иное, как чудо — они богаты функциями, которые поддерживают бизнес и привлекают сотрудников, основаны на предсказуемой навигации, поддерживаются интеллектуальным поиском, а также макетами страниц, которые заставляют сотрудников Или это осьминоги?Мы что-то пропустили?
лучшие сайты для размещения в интернете бесплатно, а также где можно создать документ с работами, примеры оформления
Портфолио веб-дизайнера – визитка, которая помогает презентовать свои достижения и умения на бирже труда. Его должно быть не стыдно показать друзьям и коллегам. Но в первую очередь, это инструмент, который наглядно демонстрирует знания, опыт и ваши возможности. Как и где разместить свои работы, рассказываем в статье.
- Что это вообще такое?
- Какая цель создания сайта портфолио для дизайнера
- Где взять примеры работ новичку
- Как создать портфолио дизайнера
- Структура простого портфолио
- Где публиковать портфолио
- Сайт на своем сервере (статичный или на CMS)
- Dunked
- Tumblr
- Webflow
- Readymag
- Squarespace
- Portfoliobox
- Brushd
- FL.
 ru
ru
- Заключение
Что это вообще такое?
Это каталог ваших дизайнов, который демонстрирует навыки и умения. Людям творческих профессий не обойтись без него – это необходимый инструмент для соискателей и важный критерий для найма со стороны работодателей.
Список выполненных задач должен в полной мере демонстрировать талант, профессионализм и выступать наглядным онлайн-резюме. Потенциальный заказчик должен увидеть, что вы можете и в каких стилях работаете.
Советы
- Лучше не выкладывать много похожих дизайнов, даже если вы ими гордитесь и высоко оцениваете. Чем разнообразнее содержание, тем больше вероятность, что вам доверят какую-то задачу. Нет ничего плохого в том, что вы рисуете, например, одни логотипы. Но если можете делать их в совершенно разных стилях, без заказов точно не останетесь.
- Не переусердствуйте с количеством проектов. Какими бы гениальными они ни были, обычно просматривают только первые.

Какая цель создания сайта портфолио для дизайнера
Образцы лучших работ – самый подходящий способ убедить клиента, что вы справитесь с задачей. Примеры вашего творчества и обновляемый контент не менее эффективны сарафанного радио. Чем серьезнее задание, тем тщательнее поиски исполнителей. Потенциальные работодатели могут даже не смотреть на ваше образование, им важно, что вы умеете.
Сайт-портфолио веб-дизайнера поможет достигнуть следующих целей:
- найти заказы – иллюстратор вы или UI-, UX-дизайнер, подтверждать умения одинаково важно;
- совершенствовать профессиональные скиллы – первые проекты можно сделать только ради саморекламы;
- быть конкурентноспособным – качественные и интересные работы могут стать решающим фактором, когда работодатель выбирает между вами и другими исполнителями;
- зарабатывать больше – чем серьезнее примеры, тем больше перспективных задач вам доверят;
- получить мотивацию – любой труд утомляет, даже такой творческий, и просматривая периодически результаты своих трудов, можно вдохновиться и идти дальше;
- получить желаемую должность – создание материалов, подходящих под ваши цели, чтобы было понятно, к чему вы стремитесь.

В процессе создания веб-дизайн портфолио можно разработать стратегию продвижения услуг. Это хороший способ научиться продавать. Придумайте свою фишку, которая будет олицетворять вас – гениальная простота, смелость, сочетание несочетаемого, нестандартные решения.
Контент-поддержка в социальных сетях
от 19 000 ₽ Страница услуги
Контент-поддержка от студии SEMANTICA — полезный контент о вашем бизнесе, процессах компании, продуктах или услугах. Завоюйте доверие подписчиков и получите лояльную аудиторию с помощью экспертных постов в социальных сетях.
Где взять примеры работ новичку
Поиск заказов, как замкнутый круг – чтобы найти работодателя, нужны доказательства профессионализма. Чтобы из добыть, надо с кем-то сотрудничать. Но решение в этой ситуации есть – сделать крутые кейсы по вымышленному ТЗ. Просматривайте творения лучших дизайнеров, чтобы понять, к чему стремиться. Насмотренность – один из важнейших навыков в любой профессии.
Покажите весь цикл производства. Вам заказали веб-дизайн приложения для доставки еды, логотип автосалона или дизайн сайта о путешествиях. Заполняйте бриф, выполните задачу и составьте кейс, расскажите, что именно сделали и как решили вопрос. Дополните повествование подробностями об этапах согласования, опишите процесс разработки.
Другие варианты подтвердить навыки в начале карьеры:
- Участвуйте в конкурсах для веб-дизайнеров – помимо демонстрации своей работы, можно получить награду. Проекты стоит добавить в кейс, даже если они не принесли победу. Подобные соревнования проводятся на биржах фриланса – Freelance.ru, FL.ru или на профильных площадках.
- Выполните заказ за отзыв до того, как составить и выложить портфолио в интернете – если совсем не хочется работать бесплатно и нужен видимый смысл для выполнения задачи.
- Используйте для дизайна популярный бренд – сделайте для него логотип, новую упаковку, преобразуйте существующий продукт. Популярность известной компании сделает вас заметнее.

- Посещайте курсы известных веб-дизайнеров и добавляйте проекты, которые выполнили в рамках практических занятий.
- Создайте свой лого – этот прием повысит узнаваемость.
Не забудьте по мере совершенствования навыков обновлять список своих достижений. Важно показать, что вы растете и развиваетесь. Спросом пользуется то, что в тренде, поэтому нужно регулярно обучаться и следить за новыми тенденциями.
Со временем можно найти другие площадки для размещения. Создайте прототип, который подойдет для публикации в нескольких местах одновременно.
Как создать портфолио дизайнера
Много не значит лучше. Не старайтесь добавить всё, что выполнили на протяжении карьеры. Однотипное содержание утомляет и может создать впечатление, что вы не цените чужое время. Вместо 50 посредственных проектов остановите свой выбор на самых удачных вариантах, в которых вы задействовали какие-то особые навыки – анимированные дизайны или с 3D моделями.
Важное правило
Добавляйте примеры из сферы дизайна, которыми намерены заниматься в будущем. Если ваша цель найти работу иллюстратора, желательно публиковать только творчество этого направления. Так проще нащупать взаимопонимание с заказчиками – на ясное предложение найдется соответствующий спрос.
По возможности классифицируйте содержание на отдельные категории, чтобы проще было ориентироваться. Например, вы занимаетесь созданием баннеров и лого, а еще проектируете интерфейсы приложений. Если клиент хочет заказать у вас лого, остальные работы ему не интересны. Когда используете группировку на категории намного проще ориентироваться – все необходимое в соответствующем разделе или под хештегом #логотипы.
Так можно классифицировать по различным критериям. Предположим, вы разрабатываете макеты для интернет-магазинов, казалось бы, их невозможно классифицировать из-за однотипности, но это не так. Здесь поможет поиск по тематике – #магазинодежды, #магазинбытовойтехники, #магазинэлектроники, #зоомагазин. Посмотрите самые популярные теги в примерах портфолио веб дизайнеров и добавьте себе.
Посмотрите самые популярные теги в примерах портфолио веб дизайнеров и добавьте себе.
Как будет выглядеть классификация по категориям, также зависит от возможностей площадки, с которой вы работаете. Потенциальный заказчик может открыть нужную вкладку или автоматически сортировать все работы, кликнув на подходящий хэштег.
Определитесь с местом для размещения, структурой, палитрой и шрифтами. Простой дизайн, информативные заголовки, придерживание логичности и яркие градиенты могут стать очень хорошим сочетанием.
Как составить резюме, которое понравится эйчару и работодателю
Что такое резюме и зачем оно нужно в 2022 году Соискателю оно необходимо, чтобы откликнуться на вакансию. А работодателю помогает понять, насколько соискатель подходит под его требования. Это первая ступень взаимодействия между ними. Не могу сказать, что прекрасный рассказ о себе настолько впечатлит эйчара, что вам тут же предложат работу, однако он способен добавить вам несколько важных баллов при принятии решения. В 2022 году без резюме никак. Оно необходимо сейчас даже больше, чем прежде. Структурированнее, нагляднее, понятнее и полнее чем…
В 2022 году без резюме никак. Оно необходимо сейчас даже больше, чем прежде. Структурированнее, нагляднее, понятнее и полнее чем…
Структура простого портфолио
Здесь важно указать информацию, важную для потенциальных работодателей. Не нужно рассказывать, что вы начали рисовать в три года, а в десять лет выставлялись в местном доме культуры. Сначала познакомьтесь, расскажите про опыт, покажите работы и дайте контакты.
Что обычно включают в содержание:
- Обложка – важный элемент, который должен цеплять и мотивировать просмотреть содержимое. Сочетайте интересную композицию с ярким фоном и надписями. В случае публикации на площадках Behance, Dunked или Portfoliobox обложка решает. Если уделить мало внимания первому впечатлению, вас обойдут стороной.
- Примеры – классификация проектов на группы поможет избежать захламления. Используйте различные стили оформления, чтобы обозначать границы между ними.
 Изображения можно сопровождать разъясняющими надписями, чтобы исключить недопонимание и отразить суть дизайна. Подсматривайте информацию на различных сайтах из вашей ниши, чтобы понять, как подобрать подходящие материалы.
Изображения можно сопровождать разъясняющими надписями, чтобы исключить недопонимание и отразить суть дизайна. Подсматривайте информацию на различных сайтах из вашей ниши, чтобы понять, как подобрать подходящие материалы. - Краткая биография и кредо – дополнительная информация в помощь работодателям. Не нужно расписывать несколько страниц утомительного текста, достаточно сказать кратко о главном. Информация поможет потенциальным клиентам понять, что это вас они давно искали. Значимо все – от образования, мировоззрения, типа мышления и ценностей до способности выражать свои мысли.
- Кейсы – по одному для каждого направления, в котором вы работаете. Содержание зависит от того, где собираетесь выкладывать примеры. Структура кейса должна содержать информацию о задачи, этапах, применяемых инструментах и сам результат, аргументированный достижениями в цифрах. Используйте списки и заголовки, чтобы структурировать запись. Не углубляйтесь в детали – на ознакомление и понимание написанного заказчик должен потратить не более 2–3 минут своего времени.

- Контакты – на видном месте, чтобы с вами было просто связаться. Добавьте всевозможные способы связи – номер телефона, электронную почту, аккаунты в социальных сетях. Некоторые веб-дизайнеры, наоборот, «прячут» эту информацию, чтобы их беспокоили только заинтересованные лица.
- Отзывы – если о вас писали в изданиях или отзывались лестно, поделитесь этим. Также можно добавить список компаний, с которыми вы сотрудничали в качестве аргумента в пользу своего профессионализма. А если есть дипломы и награды, не забудьте их добавить.
Отзывы – показатель социального одобрения.
Каталог
Обложки проектов
Пример лучшего сайта портфоли дизайнера Глории Ха. Здесь немного текста о ней и ссылка на более подробную статью.
Небольшой текст о себе
Где публиковать портфолио
У разных платформ разная посещаемость и функционал. Можно воспользоваться бесплатными и платными сервисами, можно купить vip-размещение и другие опции. Зависит от того, как вы видите готовый результат и совпадает ли он с возможностями площадки. Не ограничивайтесь одним местом при публикации, если хотите найти как можно больше заказчиков.
Можно воспользоваться бесплатными и платными сервисами, можно купить vip-размещение и другие опции. Зависит от того, как вы видите готовый результат и совпадает ли он с возможностями площадки. Не ограничивайтесь одним местом при публикации, если хотите найти как можно больше заказчиков.
На некоторых платформах можно опубликовать работы без денег только на время демотестирования. А дальше выбрать подходящий платный тариф.
Рассмотрим разные варианты публикации.
Как сделать и создать свой сайт с нуля: пошаговая инструкция по самостоятельному созданию
Определяем цель Это первоочередное – разобраться с вашими задачами и тематикой. Сначала решите, сайт будет продавать или информировать. Классический пример коммерческого проекта – интернет-магазин. Здесь есть витрина товаров, разрабатывается форма заказа, корзина. Словом, придется тщательно поработать над функционалом. Цель информационного – удовлетворить поисковые запросы пользователей. Работы здесь сравнительно меньше, основной упор делается на правильном оформлении статей, дизайне, навигации и т. д. Выбираем тип Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим…
д. Выбираем тип Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим…
Сайт на своем сервере (статичный или на CMS)
Удобный вариант, где можно создать и разместить портфолио web дизайнера в виде единой страницы или с полноценной структурой. Для ускоренного продвижения стоит добавить раздел для блога и публиковать статьи. Благодаря SEO-оптимизации и обновляемому контенту можно добиться посещаемости. Выбор хостинга за вами, средняя цена – 200-300 р. в месяц.
Если у вас будет свой сайт
Вы сможете распоряжаться им самостоятельно. Вам не страшны блокировки или отказ площадки работать в РФ. Возможна бесплатная разработка на CMS WordPress или Joomla. Правда, чтобы разобраться с оформлением, нужно чуть больше времени и, возможно, пригодится помощь программиста. Немного проще использовать блочный конструктор Tilda, Weblium Wix, которые не требует особых навыков. Чем больше усилий приложите, тем лучше. Старания не останутся незамеченными потенциальными клиентами.
Старания не останутся незамеченными потенциальными клиентами.
Из минусов можно отметить необходимость оплаты хостинга, домена и самостоятельное продвижение. Любые проблемы с площадкой тоже придется решать самостоятельно. Весомый плюс – ваши работы – единственные по указанному адресу, конкуренции нет.
Dunked
Платная платформа с бесплатным демопериодом – 10 дней. Разработана дизайнерами и полностью соответствует требованиям творческой профессии – стильно, современно, индивидуально. Подписка начинается от 8 $ в месяц. Здесь также можно почитать записи в блоге и посмотреть примеры других авторов для вдохновения. Доменное имя покупают отдельно.
Один из вариантов оформления каталога работ на DunkedТарифы площадкиTumblr
Блог-платформа, заточенная под медиа, которая подходит для продвижения услуг дизайнера и художника. Теги под записями и схожесть с микроблогингом упрощают работу с интерфейсом. Свой домен можно привязать к платформе без вложений.
Так выглядит страница блогаМожно описать свой проектWebflow
Площадка со встроенным хостингом подходит для создания статических страниц. Отличительные характеристики – быстрая разработка проекта и готовые шаблоны. Бесплатно можно создать и опубликовать 2 сайта на поддомене webflow.io. Для добавления других доменов нужно оплатить платную подписку от 12 $ в месяц. Платные темы стоят в среднем 40–80 $.
Отличительные характеристики – быстрая разработка проекта и готовые шаблоны. Бесплатно можно создать и опубликовать 2 сайта на поддомене webflow.io. Для добавления других доменов нужно оплатить платную подписку от 12 $ в месяц. Платные темы стоят в среднем 40–80 $.
Пример портфолио на Webflow
Тарифы площадки
Behance
Самая крупная социальная сеть для творческих людей. Здесь можно разместить свой каталог и давать ссылку на него в резюме. Посмотреть работы можно без регистрации. Это один из самых популярных сайтов для размещения портфолио бесплатно.
Каталог работ
Детальная страница проекта
Readymag
Площадка для разработки интерактивных журналов. Дает безграничную свободу действий. Можно воспользоваться бесплатной версией и размещением проектов, а также ежемесячной подпиской от 13,5 $.
Squarespace
Многофункциональная платформа, изначально предусмотренная для создания интернет-магазинов. В помощь пользователям – подбор подходящего шаблона в зависимости от области деятельности и уровня навыков.
Продвижение в Яндекс Дзен
от 48 350 ₽ Страница услуги
Продвижение бизнеса в Яндекс.Дзен — это возможность получить лояльных клиентов, заинтересованных в продукте или услуге. Мы определим контент-стратегию, будем писать и публиковать статьи про компанию и продукт. Подключим рекламное продвижение для увеличения охвата. Вы получите высокий охват целевой аудитории и готовых к сотрудничеству пользователей.
Portfoliobox
Специальная платформа для создания красивого онлайн-портфолио. Здесь всего три типа подписок – Light, Pro, Pro Plus по цене в месяц 3,5 $, 9,5 $ и 12,5 $ (это если покупать на год). Можно посмотреть примеры других авторов, создать магазин, пользоваться доменом и безлимитным хостингом. Если ищете, где хранить свои шедевры, это отличный вариант.
Если ищете, где хранить свои шедевры, это отличный вариант.
Brushd
На выбор огромное количество тем, регистрация бесплатная, простое добавление видео с Vimeo и YouTube. Всего 2 типа подписок – Free! и Pro. Платная версия доступна от 12 $ в месяц.
FL.ru
Самая крупная биржа фриланса в России и СНГ также может стать местом для публикации своих проектов. Здесь не только ищут заказы, но и публикуют свои предложения. Есть вероятность, что сначала посмотрят работы дизайнера, а после доверят конкретную задачу. Услуга платная, аккаунт Pro на Fl.ru можно сделать за 2049 р.
Серьезный недостаток специализированных платформ – это большая конкуренция с другими исполнителями – площадка одна для всех. Плюсы – не нужно заботиться о самом сайте и о раскрутке. Решите для себя, где лучше делать портфолио, чтобы привлечь к себе внимание.
Если не хочется вникать в условия размещения своего предложения, остановите свой выбор на конструкторах. Weblium базируется на динамичном редактировании и использовании шаблонов с адаптацией под мобильные устройства. Tilda универсальна и может быть освоена новичками любого уровня.
Weblium базируется на динамичном редактировании и использовании шаблонов с адаптацией под мобильные устройства. Tilda универсальна и может быть освоена новичками любого уровня.
Заключение
Примеры и кейсы – это то, что работает и для веб-дизайнеров, и для заказчиков. С одной стороны – возможность демонстрировать свои навыки, с другой – выбрать лучшего исполнителя под свою задачу. Кейсы ускоряют взаимопонимание при сотрудничестве, и экономят время. Количество просмотров и спрос ваших услуг зависит от того, где делать портфолио, и что в нем опубликовать.
Правильное представление своих услуг поможет получить заветную работу или заказ. Все зависит от вас, от содержания, исполнения и подачи.
10 лучших веб-сайтов-портфолио для художников-графиков и дизайнеров
Быть в творческой сфере может быть непросто. Чтобы выделиться, вы можете продемонстрировать свое портфолио в Интернете и продемонстрировать свои уникальные работы. Кроме того, это может помочь вам получить конструктивные отзывы от художников или дизайнеров со всего мира, импровизировать над своими творениями и получить более широкую огласку.
В этой статье мы отобрали для вас несколько лучших веб-сайтов, на которых вы сможете продемонстрировать свои творческие способности.
При поддержке Adobe Behance — это место, где художники, графические дизайнеры, фотографы и другие художники могут продемонстрировать свои портфолио и найти вдохновение. С огромным сообществом из 10 миллионов участников вы можете делиться своими проектами и расширять свою сеть с помощью платформы.
Процесс регистрации довольно прост и понятен. После регистрации вы можете создать проект, добавить в него несколько страниц дизайна и поделиться своей работой. Кроме того, вы можете получать отзывы от других художников в виде «благодарностей». Поиск работы на полный рабочий день или концертов также стал проще благодаря бесчисленным вакансиям, представленным на Behance.
Подобно Behance, Dribble — это еще одна платформа, на которой дизайнеры и художники могут рекламировать себя и демонстрировать свои лучшие творения. В то время как Behance более известен своей инклюзивностью и лучше подходит для начинающих, Dribble популярен благодаря своей эксклюзивности. Так что, скорее всего, вы найдете здесь качественную работу.
В то время как Behance более известен своей инклюзивностью и лучше подходит для начинающих, Dribble популярен благодаря своей эксклюзивности. Так что, скорее всего, вы найдете здесь качественную работу.
Вы можете легко зарегистрироваться на платформе и загрузить свои изображения или «снимки» с помощью бесплатной учетной записи. Dribble требует, чтобы вы создали свое портфолио и подали заявку на учетную запись дизайнера, чтобы разблокировать дополнительные функции.
На вкладке Найти работу вы можете просмотреть множество высокооплачиваемых творческих объявлений о вакансиях от известных компаний. Платформа также позволяет классифицировать поиск работы в соответствии с вашей специализацией и местом, где вы ищете работу.
Если вы предпочитаете настраивать свой профиль, а не использовать предварительно настроенный профиль на таких платформах, как Behance или Dribble, Adobe Portfolio может стать для вас подходящей платформой.
Имея ряд доступных настраиваемых тем, платформа позволяет легко создать одностраничный веб-сайт, который будет служить вашей личной целевой страницей, или многостраничный веб-сайт-портфолио для демонстрации вашего творчества.
Самое приятное в использовании Adobe Portfolio — это то, что вы можете одновременно использовать платформу с другими продуктами Adobe, что позволяет вам переносить свои проекты из Behance, Lightroom, а также интегрироваться с Adobe Stock. Кроме того, все ваши правки Lightroom синхронизируются с вашим веб-сайтом Adobe Portfolio, поэтому вам не нужно повторно загружать свои творения снова.
Carbonmade поставляется с профессиональными и персонализированными темами, чтобы вы могли быстро продемонстрировать свое портфолио. Платформа с десятками настраиваемых макетов с помощью перетаскивания упрощает процесс создания веб-сайта портфолио.
Чтобы повысить уровень своего портфолио, вы можете использовать функцию платформы «До/После» блока , чтобы продемонстрировать свою необработанную работу вместе с окончательной версией в визуально привлекательной форме.
Carbonmade предлагает бесплатную пробную версию с ограниченными функциями. Вы можете получить подписку, начиная с 9 долларов в месяц или 99 долларов в год, до 22 долларов в месяц или 199 долларов в год, чтобы разблокировать неограниченные функции.
Популярный выбор среди фотографов, Squarespace — еще один удивительный веб-сайт в этом списке, на котором можно разместить ваше творческое портфолио. Платформа предлагает вам ряд профессионально разработанных шаблонов с настраиваемыми макетами и страницами, защищенными паролем. Кроме того, он также предлагает вам ряд инструментов SEO и аналитики, чтобы иметь всестороннее представление о ваших посетителях.
Планы варьируются от 16 долларов США в месяц или 14 долларов США в месяц для годовой подписки до расширенного коммерческого плана, начиная с 65 долларов США в месяц или 49 долларов США в месяц для годовой подписки.
Если поиск работы является вашей основной причиной для демонстрации своего портфолио, Корофлот может быть подходящим местом для вас. Сайт предлагает вам доску со списком вакансий для поиска вакансий дизайнера в любой категории или месте. Вы также можете просматривать информацию о заработной плате, которую вы можете использовать в своих интересах при обсуждении предложения.
Подобно Behance и Dribble, вы можете создавать портфолио, чтобы продемонстрировать свои творческие работы на платформе. Вы также можете просматривать лучших дизайнеров в любой категории дизайна и вдохновляться их профилями.
DeviantArt — еще одна отличная платформа, где можно выставлять напоказ свои творения, искать вдохновение, общаться и зарабатывать деньги. Веб-сайт предлагает широкий спектр тем, от картин и скульптур до 3D-искусства, цифровых творений, фильмов и аниме, что позволяет любому дизайнеру загружать свои работы.
DeviantArt позволяет вам отправлять свои работы или «отклонения» и даже отслеживать аудиторию, наблюдающую за вашими проектами. Вы можете связаться с другими авторами на сайте, подписавшись на них, присоединившись к группам или завязав с ними беседу в чате.
Веб-сайт также позволяет вам продавать свои работы и отслеживать, сколько вы заработали в своем профиле.
Crevado поможет вам создать творческое портфолио в Интернете благодаря широкому спектру настраиваемых тем дизайна и очень отзывчивому пользовательскому интерфейсу. Вы можете просто загружать или изменять порядок своих творений, перетаскивая их.
Вы можете просто загружать или изменять порядок своих творений, перетаскивая их.
Вы можете дополнительно добавить описания своих проектов, указав клиентов, для которых вы работали, и детали проекта. Кроме того, вы можете изменить элементы управления конфиденциальностью в соответствии со своими потребностями, например, защитить паролем свой веб-сайт или контролировать возможность загрузки изображений с вашего веб-сайта.
Dunked — отличный вариант, чтобы стильно продемонстрировать свое творческое портфолио. Веб-сайт предлагает вам на выбор ряд чистых и хорошо продуманных шаблонов. Подобно нескольким веб-сайтам в этом списке, Dunked позволяет вам экспериментировать с макетами по своему усмотрению.
Веб-сайт включает бесплатную пробную версию на 10 дней. Затем вы можете перейти на план агентства, начинающийся с 19 долларов в месяц с ежегодной оплатой, или 29 долларов в месяц с неограниченным количеством проектов, или профессиональный план, начинающийся с 8 долларов в месяц с ежегодной оплатой, или 12 долларов в месяц с ограниченным количество проектов, страниц и параметров шаблона.
Brushd упрощает создание и обслуживание веб-сайта вашего портфолио. Платформа предлагает вам дюжину вариантов настройки для вашего сайта. Вы можете добавить несколько страниц, изображений и видео в свое портфолио, чтобы улучшить его.
Brushd предлагает вам бесплатный план, по которому вы можете загрузить 20 изображений или видео на свой сайт, и вы можете перейти на профессиональную версию за 12 долларов в месяц для неограниченного доступа, персонализированного доменного имени и функции защиты паролем вашего страницы.
Выставляйте напоказ свое творческое портфолио, используя эти веб-сайты
Веб-сайты, которые мы рассмотрели здесь, помогут вам продемонстрировать свою работу в Интернете и привлечь внимание потенциальных клиентов. Благодаря множеству функций, настроек и сетевых возможностей, предлагаемых этими сайтами, вы можете выставлять напоказ свои лучшие работы, отражающие ваш стиль, и создавать прочные связи.
16 лучших веб-сайтов-портфолио для фотографии, искусства и дизайна в 2022 году
Это руководство по лучшим веб-сайтам-портфолио для демонстрации вашего графического дизайна, веб-дизайна, искусства или фотографий.
Сайт-портфолио — это самый простой способ продемонстрировать свои творческие работы потенциальным клиентам.
В конце концов, создать онлайн-портфолио со всеми вашими лучшими работами намного быстрее, чем создать бумажную фотокнигу или портфолио.
Веб-сайты портфолио позволяют вам обращаться к большему количеству людей в большем количестве мест без дополнительных затрат — пока отображаются ваши контактные данные, ваша следующая творческая работа может быть не за горами!
Выбор редакции
Веб-сайт Pixpa Portfolio
Платформа «все в одном» позволяет без труда создать профессиональный веб-сайт, не касаясь ни строчки кода.
Начать бесплатную пробную версию
Лучшие веб-сайты портфолио должны иметь привлекательные шаблоны, настраиваемые макеты, простой конструктор веб-сайтов с перетаскиванием, инструменты для ведения блога и, в идеале, инструменты SEO.
Некоторые творческие профессионалы предпочитают одностраничное портфолио в стиле веб-сайта, в то время как другим выгодно использовать несколько страниц — есть множество бесплатных вариантов, доступных для вас, чтобы начать создавать портфолио сегодня.
Рассмотрим сначала наши рекомендации.
Содержание
Лучшие веб-сайты с портфолио в Интернете (БЕСПЛАТНО)
Лучшие веб-сайты с портфолио, перечисленные ниже, позволяют вам создавать и управлять бесплатной учетной записью для вашего портфолио фотографий или дизайнеров.
Большинство бесплатных веб-сайтов с портфолио можно обновить до платного членства, которое дает вам дополнительные функции, возможности или версию без рекламы.
Это отличный способ создать веб-сайт портфолио, пока вы развиваете свой бизнес настолько, чтобы начать инвестировать.
1. Adobe PortfolioВсе подписки Creative Cloud включают Adobe Portfolio. Итак, если вы уже используете приложение Adobe для графического дизайна или фотопроектов, вы можете
создать бесплатный веб-сайт портфолио.
Вы можете выбрать создание целевой страницы или сайта-портфолио с несколькими страницами. Платформа очень проста в использовании, и вы можете настроить свой собственный веб-сайт с фотографиями, добавив блоки изображений, текст, контактные формы и т. д.
Интеграция с Behance и Lightroom позволяет легко импортировать проекты и обновлять портфолио. У вас также есть доступ к Adobe Fonts.
Вы можете защитить паролем отдельные страницы или весь веб-сайт, а также создать до пяти различных веб-сайтов, оптимизированных для любого устройства. Вам будет присвоено личное доменное имя myportfolio.com, но вы также можете купить собственный домен и связать его со страницей своего портфолио.
2. BehanceBehance — это платформа, созданная Adobe, где вы можете демонстрировать свои работы и общаться с другими авторами. Его можно использовать совершенно бесплатно, и, в отличие от Adobe Portfolio, вам не нужно иметь членство в Adobe.
Behance — один из лучших сайтов-портфолио, на котором можно познакомиться с потенциальными клиентами и найти креативную работу. Это потому, что вы можете перемещаться по списку вакансий Behance и подавать заявки, используя свой профиль и портфолио.
Это потому, что вы можете перемещаться по списку вакансий Behance и подавать заявки, используя свой профиль и портфолио.
На Behance вы можете создать только одностраничный веб-сайт портфолио, но вы можете загружать на него неограниченное количество проектов. Он также работает как социальная сеть, где вы можете следить за своими любимыми авторами, создавать доски настроения и оценивать другие веб-сайты портфолио.
3. DribbleDribble не предназначен для вашего онлайн-портфолио. Это больше похоже на демонстрационную платформу, которая должна работать в сочетании с веб-сайтом вашего портфолио — позвольте мне объяснить.
Dribble — это сообщество креативщиков (вы можете быть графическим дизайнером, веб-дизайнером, UX-дизайнером, креативным директором, арт-директором, дизайн-студией и т. д.).
Каждый из них показывает небольшие скриншоты своей работы, чтобы привлечь потенциальных клиентов, которые затем посетят свои дизайнерские портфолио, чтобы подробно изучить, на что они способны.
Вы можете бесплатно открыть учетную запись в любое время, но только для просмотра. Если вы хотите показать свою собственную работу, вас должны пригласить другие дизайнеры. Однако это стоит усилий, потому что Google, Facebook, Apple, Shopify, Dropbox и другие крупные компании входят в число потенциальных клиентов.
4. WordPressWordPress.com дает вам возможность бесплатно создать веб-сайт-портфолио с ограниченной емкостью 1 ГБ и доменным именем wordpress.com. Если вы хотите подключиться к собственному доменному имени или вам нужна большая емкость, вы можете перейти на платную версию.
Вы можете использовать встроенный конструктор веб-сайтов для создания портфолио дизайнеров без знания программирования — просто используя блоки для добавления текстов, фотографий, форм и т. д.
Бесплатный план имеет ограниченные возможности, но вы можете легко создать отличное портфолио Веб-сайт. Затем вы можете выполнить обновление, когда будете готовы добавить любой из нескольких подключаемых модулей, например интернет-магазин.
У Wix есть три типа планов для создания веб-сайта-портфолио: бесплатный план, планы веб-сайта и планы для бизнеса и электронной коммерции.
В Wix есть множество настраиваемых тем и шаблонов, которые вы можете использовать независимо от типа плана, поэтому вы можете бесплатно создать красивое портфолио с графическим дизайном или портфолио для своих фотографий. Конечно, у него есть ограничения — иначе зачем бы вы обновлялись.
Одними из наиболее существенных ограничений являются максимальный объем хранилища 500 МБ, он не позволяет онлайн-платежи, не поддерживает видео, не имеет Google Analytics и имеет рекламу Wix на каждой странице и значке. Вы также должны использовать его с доменом wixsite.com.
Интерфейс очень прост в использовании, и вы можете создать столько веб-сайтов, сколько захотите. Он также оптимизирован для мобильных устройств.
6. Pixieset Pixieset предназначен в основном для фотографов (хотя приветствуются все авторы). Pixieset предлагает вам возможность создать бесплатный сайт-портфолио.
Pixieset предлагает вам возможность создать бесплатный сайт-портфолио.
С бесплатной учетной записью у вас есть до 3 ГБ хранилища, неограниченное количество галерей и возможность продавать свои работы, заплатив комиссию 15%.
Подобно ShootProof, Pixieset позволяет вам настроить шаблон, который лучше отражает индивидуальность вашего бренда, с помощью конструктора веб-сайтов. По мере роста вы можете обновить систему, чтобы получить больше места для хранения, удобные для клиентов галереи, продажи без комиссий и другие функции.
7. CoroflotCoroflot — это платформа, на которой дизайнеры могут найти работу и продвигать свою работу. Здесь вы можете создать портфолио дизайнера, найти вдохновение, просмотреть список вакансий и даже узнать о зарплатах дизайнеров по всему миру.
Чтобы присоединиться к сообществу Корофлот, вам необходимо отправить заявку с некоторыми личными данными и образцами ваших работ.
Если вы графический дизайнер-фрилансер, Coroflot может стать отличным местом для поиска других графических дизайнеров для совместной работы или даже для поиска новой работы — просто следите за тем, чтобы ваше дизайнерское портфолио обновлялось с учетом последних тенденций.
Crevado — это бесплатный и простой в использовании сайт-портфолио. Вы можете загружать свой контент и упорядочивать его простым перетаскиванием.
Он имеет минималистичный дизайн, и вы можете быстро запустить сайт. Если вы не хотите переходить на другие инструменты управления или электронную коммерцию, а просто хотите бесплатно работать в Интернете, Crevado — отличный вариант.
Лучшие веб-сайты онлайн-портфолио (ПЛАТНЫЕ)
Если вы готовы вложить немного денег в собственное портфолио, следующие платные варианты предоставляют дополнительные возможности настройки и удобные функции.
Обратите внимание, что лучшие веб-сайты портфолио ниже также имеют платные планы, если вы хотите обновить.
1. PixpaУ Pixpa один из самых доступных тарифных планов для платного веб-сайта-портфолио, а также скидка 50% для студентов и преподавателей.
В зависимости от вашего плана вы можете создать портфолио, создать интернет-магазин, добавить блог, активировать клиентские галереи для проверки и публикации, а также создать магазин электронной коммерции для продажи распечаток и загрузки фотографий.
Позволяет использовать более 50 сторонних интеграций, таких как Paypal, Instagram, Google Maps, Booking Bug, Issuu и Tawkto.
Вы можете выбрать шаблон, который вам больше всего нравится, и сразу же приступить к его настройке, а в более дорогих тарифных планах вы можете заказать бесплатную настройку веб-сайта экспертом Pixpa.
2. SquarespaceSquarespace — один из лучших веб-сайтов с портфолио, где вы можете продемонстрировать свою работу, создать свой бренд с помощью маркетинговых инструментов и продавать свои продукты или услуги.
Являетесь ли вы фотографом, графическим дизайнером или визуальным художником, вы можете использовать Squarespace для управления своим бизнесом.
Для создания своего портфолио вы можете выбрать шаблон, шрифт и цветовую палитру, которые лучше всего соответствуют вашему стилю дизайна. Кроме того, вы можете открыть магазин для продажи гравюр и произведений искусства — вы даже можете предложить личные встречи для ваших местных клиентов.
Что касается ваших услуг графического дизайна и фотографии, вы можете предлагать онлайн-бронирование и отправлять напоминания.
И последнее, но не менее важное: расширяйте свою аудиторию, предлагая купоны, проводя кампании по электронной почте, используя инструменты SEO для привлечения трафика на ваш сайт и т. д.
Squarespace предлагает четыре различных плана с ежемесячными или ежегодными платежами и бесплатным пробным периодом.
3. CarbonMadeCarbonMade начинает с вопроса о вашей сфере деятельности – таким образом, он может предложить вам дизайн веб-сайта специально для вашей профессии. Позже вы можете настроить шаблон с помощью блоков, которые работают с помощью перетаскивания.
Платформа поддерживает изображения, видео 4k, визуальные эффекты «до и после», аудио, файлы PDF и т. д. Вы можете изменить навигацию по веб-сайту одним щелчком мыши и использовать палитру цветов и градиент для более творческого взгляда.
Есть три плана, и вы получаете неограниченное хранилище для фото и видео, даже на самом базовом. Кроме того, во всех трех у вас есть Insights и Analytics, чтобы отслеживать посетителей сайта.
4. PhotoShelterPhotoShelter — это платформа для управления вашими цифровыми активами, совместной работы и создания портфолио. Вы можете использовать его как фрилансер (предназначенный для фотографов, но полезный для любого визуального создателя) или как бренд/организация.
Как фотограф-фрилансер вы можете настроить свой веб-сайт, используя любой из девяти шаблонов, создать интернет-магазин в партнерстве с различными полиграфическими лабораториями, а также создавать галереи и предоставлять своим клиентам файлы с высоким разрешением.
Как творческая команда, вы можете получать доступ к своим медиафайлам с нескольких устройств и в пути, помечать изображения с помощью ИИ, обмениваться фотографиями и контентом с помощью интегрированных учетных записей, получать индивидуальные рекомендации по организации вашей медиатеки и многое другое.
Хотите ли вы хранить, организовывать или демонстрировать свое портфолио в Интернете, у PhotoShelter есть план для вас.
5. FabrikИспользуя минималистский веб-дизайн, вы можете создать веб-сайт, который организует вашу работу в проекты, которые впоследствии можно будет организовать в портфолио.
Умный дизайн Fabrik адаптируется к вашему контенту, оставляя вашу работу всегда в центре внимания. Вы также можете легко переключать свои галереи с частных на общедоступные или использовать защиту паролем.
Быстро измените макет своей работы, чтобы она была аккуратно отображена, и измените внешний вид всего портфолио, не начиная заново.
Существует три тарифных плана в зависимости от того, какой объем памяти вам нужен и сколько проектов/портфолио вы хотите загрузить. У вас есть 14-дневный бесплатный пробный период.
6. SmugMug Как и у любого другого веб-сайта портфолио, у Smugmug есть разные планы в зависимости от функций, места для хранения и т. д. Вы можете выбрать свой план в соответствии с вашим бюджетом или выбрать обязательные функции, а Smugmug предложит план, который лучше соответствует вашим потребностям.
д. Вы можете выбрать свой план в соответствии с вашим бюджетом или выбрать обязательные функции, а Smugmug предложит план, который лучше соответствует вашим потребностям.
Даже самый базовый план предлагает неограниченное хранилище с высоким разрешением, элементы управления конфиденциальностью и защитой изображений, персонализированный веб-сайт для вашего портфолио и круглосуточную поддержку 7 дней в неделю.
Затем вы можете добавить шаблоны перетаскивания, персонализированные доменные имена, инструменты продаж и исполнения, функции управления клиентами и маркетинговые инструменты.
Другими словами, вы можете использовать SmugMug для чего-то простого, от создания портфолио до ведения с его помощью всего вашего бизнеса.
Вы можете начать с базового плана и постепенно повышать его по мере роста вашего бизнеса. Вы можете использовать 14-дневную бесплатную пробную версию, чтобы убедиться, что это лучший веб-сайт портфолио для вас.
Подробнее: ShootProof и SmugMug: сравнение онлайн-галерей
7. Semplice
Semplice Прямо с целевой страницы вы можете просматривать веб-сайты, созданные с помощью Semplice, чтобы увидеть, что вы можете сделать с его помощью. Вы даже можете отфильтровать их по стране и творческой профессии.
Semplice позволяет полностью настроить веб-сайт, поэтому забудьте об ограничении шаблонов. Он поддерживает фото- и видеофайлы, полноэкранные изображения, интерактивные сетки изображений и текста, а также пользовательскую анимацию.
Вы также можете интегрировать свою ленту Instagram, свои снимки Dribble, модуль MailChimp и многие другие блоки, чтобы сделать свое портфолио именно таким, как вы хотите. Если вы знаете, как кодировать, вы можете добавить свой собственный, чтобы «взломать» свой сайт.
Он также имеет Semplice V6, что позволяет вам создать блог и публиковать журнал, журнал или раздел новостей вместе с вашим портфолио.
У Semplice нет программы на основе подписки — это разовая покупка пожизненной лицензии. Вы можете выбрать один из трех вариантов в соответствии с вашими потребностями, но вы можете перейти от первых двух планов к третьему «Бизнесу», если ваша студия будет расти.
Вы можете выбрать один из трех вариантов в соответствии с вашими потребностями, но вы можете перейти от первых двух планов к третьему «Бизнесу», если ваша студия будет расти.
Format предлагает вам инструменты для создания веб-сайта с помощью онлайн-портфолио и ведения бизнеса с помощью Workflow. Вы можете подписаться только на одно из этих решений или получить комплект.
Вы можете просматривать шаблоны по профессиям или по типу галереи. Затем вы можете создать свой веб-сайт, настроить торговую площадку для продажи отпечатков, загрузить изображения в облако и т. д. Участники Pro Plus.
Final Words
Как видите, вам не нужно тратить много денег, чтобы показать свою работу всему миру, ведь создать портфолио в Интернете так просто.
Независимо от того, выберете ли вы один из бесплатных веб-сайтов с портфолио, которые мы рекомендуем здесь, или предпочтете заплатить за премиальную услугу онлайн-портфолио с большим количеством функций, самым важным шагом будет представление вашей работы интернет-аудитории!
Это лишь наш лучший выбор для создания веб-сайта-портфолио. Если у вас есть любимый, которого нет в списке, поделитесь им с нами в комментариях.
Если у вас есть любимый, которого нет в списке, поделитесь им с нами в комментариях.
18 лучших примеров дизайнерского портфолио для вдохновения
(Изображение предоставлено: ToyFight)Лучшие дизайнерские портфолио могут информировать зрителей о вашей работе и вдохновлять тех, кто ее ищет. Если вы еще не знали, хорошее портфолио невероятно важно в прекрасном мире искусства и дизайна, потому что оно позволяет клиентам взглянуть на вашу работу и может решить, нанять вас или нет.
Хотя мы определенно не советуем создавать точную копию портфолио дизайнеров, которое вам нравится, мы определенно думаем, что просмотр нескольких примеров будет хорошей отправной точкой. Просмотр других дизайнерских портфолио может вдохновить вас и дать идеи, которые помогут вам начать работу. Портфолио бывают разных форм и размеров, что делает их такими захватывающими. Однако иногда может быть немного сложно понять, как создать портфолио, демонстрирующее ваши навыки и точно представляющее вас как художника.
Чтобы помочь вам начать работу, мы собрали 18 лучших дизайнерских портфолио в Интернете (пожалуйста). Мы позаботились о том, чтобы включить портфолио от разных творческих людей, таких как иллюстраторы, студии и дизайнеры-фрилансеры. Каждый выделяется разными элементами, например, в то время как у одного может быть потрясающая эстетика, у другого может быть блестящее взаимодействие с пользователем. Ассортимент портфолио просто показывает вам, сколько удовольствия вы можете получить, когда дело доходит до создания и представления вашей собственной работы.
Чтобы начать создавать свое дизайнерское портфолио, вам нужна платформа для его создания, верно? В этом случае вы можете либо начать свое портфолио с нуля с помощью Adobe Creative Cloud, либо перейти к лучшим шаблонам портфолио или темам портфолио WordPress, где есть уже существующие шаблоны, на основе которых вы можете построить. Вы также можете ознакомиться с нашими руководствами по лучшим конструкторам сайтов и лучшим альтернативным сайтам-портфолио. Затем, когда вы разработали свое портфолио и готовы опубликовать его во всемирной паутине, мы рекомендуем проверить лучшие услуги веб-хостинга
Затем, когда вы разработали свое портфолио и готовы опубликовать его во всемирной паутине, мы рекомендуем проверить лучшие услуги веб-хостинга
Однако, если вы находитесь в самом начале своего пути к портфолио и хотите начать свой собственный бизнес, возможно, вы захотите ознакомиться с нашими советами о том, как начать дизайнерский бизнес (и, в конечном итоге, о том, как дизайн визитной карточки). А пока просто прокрутите вниз, чтобы насладиться одними из лучших дизайнерских портфолио.
01. Мауро Лоренцо
Графический дизайнер Мауро Лоренцо использует узнаваемый личный брендинг в своем дизайнерском портфолио (Изображение предоставлено Мауро Лоренцо)Мауро Лоренцо создал четкое, красочное и лаконичное портфолио. Это портфолио наполнено индивидуальностью благодаря яркой палитре и контрастным цветам. Что нам нравится в этом сайте, так это простота навигации, параллаксная прокрутка и унифицированные примеры работы.
02. Studio Feixen
Больше в портфолио Studio Feixen (Изображение предоставлено Studio Feixen) Эта швейцарская дизайн-студия полна веселых и характерных работ. Студия Feixen (открывается в новой вкладке) прекрасно демонстрирует свою яркую работу с портфолио в стиле микс-матч, которое воздерживается от подхода «меньше значит больше». Несмотря на то, что примеры представлены на странице портфолио в различных формах, сайт по-прежнему выглядит целостным.
Студия Feixen (открывается в новой вкладке) прекрасно демонстрирует свою яркую работу с портфолио в стиле микс-матч, которое воздерживается от подхода «меньше значит больше». Несмотря на то, что примеры представлены на странице портфолио в различных формах, сайт по-прежнему выглядит целостным.
03. RoAndCo
Недостаток информации в этом портфолио компенсируется потрясающей презентацией (Изображение предоставлено Ro and Co) дизайн, брендинг и креативное руководство для клиентов в сфере моды, красоты, технологий и образа жизни. Просмотр портфолио RoAndCo — это само по себе событие, соответствующее духу работы студии. Проекты представлены в редакционном стиле, что позволяет зрителю пролистывать изображения с разделенным экраном, анимированные веб-презентации и полноэкранное видео. Это тщательно продуманное дизайнерское портфолио, которое приятно просматривать на компьютере или мобильном устройстве. Отсутствие информации о проектах — это, возможно, то, что мы бы не рекомендовали большинству дизайнеров, поскольку потенциальные клиенты часто хотят узнать немного больше о том, что именно они рассматривают, но нельзя отрицать, что это впечатляюще созданное портфолио. что производит незабываемое впечатление.
что производит незабываемое впечатление.
04. Робин Мастромарино
Этот портфель сохраняет свежесть вещей (Изображение предоставлено Робином Мастромарино)Дизайнер интерфейсов из Парижа Робин Мастромарино (открывается в новой вкладке) использует несколько изящных штрихов анимации пользовательского интерфейса, чтобы поддерживать актуальность на своем сайте портфолио дизайнеров. Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
05. Active Theory
Это дизайнерское портфолио похоже на вход в совершенно новый мир (Изображение предоставлено: Active Theory) Вход на сайт портфолио Active Theory (открывается в новой вкладке) — это как посещение целого другого мира. Он использует угрюмую, почти киберпанковую эстетику повсюду, и с большим эффектом. От атмосферной анимации домашней страницы с эффектами сбоев, активируемыми мышью, до триповой страницы «О странице», где все гели объединяются в единый пакет. Студия поддерживает порядок на страницах своих проектов. Каждый пример содержит полноэкранную анимацию, наложенную на короткую аннотацию и соответствующие ссылки на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
Он использует угрюмую, почти киберпанковую эстетику повсюду, и с большим эффектом. От атмосферной анимации домашней страницы с эффектами сбоев, активируемыми мышью, до триповой страницы «О странице», где все гели объединяются в единый пакет. Студия поддерживает порядок на страницах своих проектов. Каждый пример содержит полноэкранную анимацию, наложенную на короткую аннотацию и соответствующие ссылки на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
06. Velvet Spectrum
Невероятно красочные эскизы делают это портфолио дизайнеров визуальным наслаждением (Изображение предоставлено: Velvet Spectrum) Velvet Spectrum (открывается в новой вкладке) — это онлайн-прозвище визуального художника и дизайнера Люка Чойса. Он показывает, что простота также может оказать влияние на его домашнюю страницу, которая показывает монтаж сверхкрасочных миниатюр, которые ведут к визуально захватывающим примерам его работы большого размера для максимального воздействия. Черный фон сохраняет чистоту и помогает работе выделиться. Это делает для простого, но очень эффективного портфолио дизайна.
Черный фон сохраняет чистоту и помогает работе выделиться. Это делает для простого, но очень эффективного портфолио дизайна.
07. Locomotive
В портфолио Locomotive вас ждут сюрпризы (Изображение предоставлено Locomotive)Locomotive (открывается в новой вкладке), студия из Квебека, Канада, специализируется на создании цифровых впечатлений, поэтому мы позаботились о ее дизайне. сайт-портфолио — всесторонний восхитительный и увлекательный опыт. Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь, от причудливой обработки меню гамбургера до неожиданной анимации на странице «О программе». Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
(Изображение предоставлено Studio Thomas)08. Studio Thomas
Названная в честь двух своих креативных директоров, Томаса Остина и Томаса Кумбса, Studio Thomas в Восточном Лондоне создает визуальную коммуникацию как для физического, так и для цифрового мира. . Его портфолио — превосходный пример бруталистского веб-дизайна с множеством аккуратных штрихов. Проекты представлены в упорядоченном, но привлекательном виде с четкими визуальными эффектами и каркасными моделями. Сайт прекрасно отражает исследовательскую и экспериментальную позицию студии и подтверждает заявление студии о том, что она предлагает «дизайн для смелых брендов».
. Его портфолио — превосходный пример бруталистского веб-дизайна с множеством аккуратных штрихов. Проекты представлены в упорядоченном, но привлекательном виде с четкими визуальными эффектами и каркасными моделями. Сайт прекрасно отражает исследовательскую и экспериментальную позицию студии и подтверждает заявление студии о том, что она предлагает «дизайн для смелых брендов».
09. Buzzworthy Studio
Называя себя «задиристой цифровой студией в Бруклине», Buzzworthy Studio (открывается в новой вкладке) действительно нуждалась в товарах, подтверждающих это заявление, и, к счастью, ее портфолио справляется со своей задачей. . Он показывает великолепные веб-технологии с самого начала. Смелая типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильный взгляд на эстетику гарантирует, что зрители останутся, чтобы изучить все проекты Buzzworthy. Это чертовски визитная карточка.
10. Xavier Cussó
Этот потрясающий сайт портфолио барселонского дизайнера Xavier Cussó был создан Burundanga Studio. Он демонстрирует работу Куссо с яркими цветами, бросающейся в глаза типографикой и практически каждой анимацией и трюком прокрутки параллакса в книге. Но это не делает его перегруженным. Анимация заставляет, воздействует и удерживает внимание зрителя на протяжении всего фильма.
Он демонстрирует работу Куссо с яркими цветами, бросающейся в глаза типографикой и практически каждой анимацией и трюком прокрутки параллакса в книге. Но это не делает его перегруженным. Анимация заставляет, воздействует и удерживает внимание зрителя на протяжении всего фильма.
11. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merijn Hos) Иллюстратор и художник Мерейн Хосс (открывается в новой вкладке) использует более простой подход, но его дизайнерское портфолио по-прежнему очень эффективно. Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
12. ToyFight
Это дизайнерское портфолио выполнено с юмором и щегольствомМанчестерская студия ToyFight (открывается в новой вкладке) использует ряд потрясающих эффектов – от параллакса до анимированных переходов и даже 3D-рендеринга версий студии. учредители дерутся друг с другом. Все это могло угрожать перегрузкой работы на выставке, но, видя, как это было выполнено с таким визуальным юмором и щегольством, исследовать сайт одно удовольствие. Это хороший урок того, как личность может также продавать работу креативщиков.
13. Made Thought
Сайт перебирает изображения с лозунгами (Изображение предоставлено: Made Thought) Лондонская и нью-йоркская студия современного брендинга и дизайна Made Thought (открывается в новой вкладке) показывает, что больше определенно может быть лучше с портфолио, которое невозможно игнорировать. С крупным шрифтом, большими картинками, большой параллаксной прокруткой и большой философией, его портфолио делает смелое заявление и сопровождается потрясающими примерами работы, чтобы продемонстрировать свое заявление о том, что «заставьте бренды чувствовать себя частью будущего сегодня». . Это, безусловно, выглядит современно, чему способствует тот факт, что студия регулярно обновляет свой сайт портфолио, чтобы он выглядел свежим.
С крупным шрифтом, большими картинками, большой параллаксной прокруткой и большой философией, его портфолио делает смелое заявление и сопровождается потрясающими примерами работы, чтобы продемонстрировать свое заявление о том, что «заставьте бренды чувствовать себя частью будущего сегодня». . Это, безусловно, выглядит современно, чему способствует тот факт, что студия регулярно обновляет свой сайт портфолио, чтобы он выглядел свежим.
14. Марли Калвер
Веб-сайт Калвера прост, но хорошо сделан (Изображение предоставлено Марли Калвер) как тщательно подобранные цвет и шрифт в сочетании с простой компоновкой и навигацией являются ключом к любому успешному портфолио онлайн-дизайна. Работы Марли отображаются очень эффектно благодаря использованию больших изображений с быстрой загрузкой, что упрощает навигацию по портфолио и знакомство с ее работами. Использование подписи художника в меню в верхней части сайта также является приятным штрихом.15. Малика Фавр
Смелая и красивая (Изображение предоставлено Маликой Фавр) Иллюстратор Малика Фавр (открывается в новой вкладке) использует полноэкранный гобелен миниатюр от края до края, чтобы привлечь посетителей к просмотру ее ярких работ. более детально. Цвета и макет уже привлекают внимание, в то время как расположение анимированных фрагментов в неподвижных изображениях помогает еще больше удерживать внимание на экране. После нажатия миниатюры открывают полноэкранную галерею представленных работ. Он отображается на бесплатном цветном фоне, который демонстрирует ее работу с большим эффектом. Это делает смелую, красочную презентацию, которая привлекает внимание зрителя.
более детально. Цвета и макет уже привлекают внимание, в то время как расположение анимированных фрагментов в неподвижных изображениях помогает еще больше удерживать внимание на экране. После нажатия миниатюры открывают полноэкранную галерею представленных работ. Он отображается на бесплатном цветном фоне, который демонстрирует ее работу с большим эффектом. Это делает смелую, красочную презентацию, которая привлекает внимание зрителя.
16. Lusion
Портфолио Lusion — это захватывающий опыт. Сайт полон восхитительных дизайнерских штрихов, включая светящуюся точку, которая следует за вашим курсором. Страница «О программе» перекрывает бегущую фигуру, которая реагирует на события мыши, что очень интересно. Иногда это может немного дезориентировать, но кажется хорошо продуманным подходом к демонстрации работы этой творческой студии, ориентированной на технологии.17. Юл Моро
Юл Моро родился в Сеуле, проживает в Париже и «вырос в 80-х годах». монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
18. Тим Смит
Этот сайт использует CSS3 для чистого внешнего видаСайт-портфолио Тима Смита (открывается в новой вкладке) может похвастаться «увлекательной графикой для мозга», используя CSS3, чтобы добавить несколько хитрых трюков HTML5 для безупречно чистого внешнего вида. Для каждой части есть вырезанные заголовки, которые исчезают при наведении на них курсора. Боковая панель также очень изящна, переключаясь с отображения социальных ссылок на главной странице, а затем на кнопки навигации для страниц портфолио. Это делает презентацию быстрой, яркой и профессионально выглядящей.
Читать далее:
- Создайте идеальное портфолио дизайнеров: 30 профессиональных советов
- 10 советов для создания потрясающего портфолио дизайнеров
- 10 потрясающих портфолио веб-дизайнеров
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Рут несколько лет работала заместителем редактора Creative Bloq, а также работала или писала почти для всех бывших и нынешних печатных изданий сайта, от Computer Arts до ImagineFX. Теперь она целыми днями пишет обзоры матрасов и походных ботинок в качестве редактора по туризму и оздоровлению на T3.com, но в свободное время продолжает писать о дизайне на внештатной основе.
Теперь она целыми днями пишет обзоры матрасов и походных ботинок в качестве редактора по туризму и оздоровлению на T3.com, но в свободное время продолжает писать о дизайне на внештатной основе.
веб-сайтов портфолио: более 45 вдохновляющих примеров (2022 г.)
веб-сайтов портфолио: более 45 вдохновляющих примеров (2022 г.)Последнее обновление 9 августа 2022 г. Орнамент необязателен. Вместо этого пустое пространство должно обрамлять и демонстрировать фотографии, видео, иллюстрации и т. д.
Остерегайтесь слишком необычных портфолио. Портфолио должно быть простым — странная механика прокрутки и громкая анимация могут быть уникальными, но они также могут расстраивать и отталкивать пользователей. Вы должны думать о своем веб-сайте портфолио как о художественной галерее — красивой и строгой, с большим количеством места для демонстрации произведений искусства.
Посетите указанные ниже веб-сайты, чтобы найти вдохновение для собственного портфолио. Я также описал структуру и стиль первых десяти веб-сайтов, чтобы вам было понятнее — остальные следуют аналогичному шаблону.
Примечание : Большинство перечисленных веб-сайтов портфолио созданы с помощью Squarespace. Если вы хотите увидеть больше из них, посетите примеры портфолио Squarespace.
Лучшие конструкторы сайтов для сайтов-портфолио
Связанные: Лучший конструктор веб-сайтов
- Squarespace (26)
- WordPress (12)
- Format (8)
Made With Squarespace
Компания Wild Heart Flowers создала цветочный дизайн Christina Hartman. Великолепные свадьбы и уникальные специальные мероприятия составляют ее портфолио, в том числе работы, представленные в журналах Bridal и Interior.
Официальный сайт Дикого Сердца элегантен, хорошо структурирован и по существу. В целом, он следует всем современным тенденциям дизайна веб-сайтов:
- Каждый раздел имеет различный цвет фона, но из одной цветовой палитры. Кроме того, типографика повсюду великолепна.
- Текстовый герой с надписью «Индивидуальная флористика для диких сердцем» за секунду рассказывает посетителям о своих услугах.

- Главная страница следует естественному потоку: Герой > Портфолио (с тремя избранными статьями) > О нас.
- Страница портфолио хорошо классифицирована, имеет высококачественные изображения и отлично представлена с достаточным количеством пробелов. И у каждого элемента портфолио есть фантастическая креативная копия — например, вот как она описывает выбор цветов для роскошной свадьбы в гавайском саду: «Глубоко вдохновленная нашим домом на острове и его разнообразием цветов и листвы, я намеревалась создать что-то, что было подлинное ощущение места с использованием материалов, которые здесь растут в изобилии».
Сделано с Squarespace
RyuCreative — маркетинговое агентство бутикового типа в Лос-Анджелесе. Управляемая женщинами компания успешно помогла нескольким различным компаниям в области PR, социального брендинга и креативного дизайна.
То, как они сделали свою домашнюю страницу, уникально, но это не оттолкнет потенциальных клиентов. Во-первых, по названию люди узнают, что это креативное агентство. Кроме того, даже если случайно размещенные изображения на главной странице создают загадку об их бизнесе, пользователи узнают, что именно они делают, как только прокрутят страницу.
Во-первых, по названию люди узнают, что это креативное агентство. Кроме того, даже если случайно размещенные изображения на главной странице создают загадку об их бизнесе, пользователи узнают, что именно они делают, как только прокрутят страницу.
Если говорить конкретно об их странице портфолио, Рю структурировал ее иначе, чем большинство агентств. Во-первых, посетитель должен выбрать категорию портфолио из четырех вариантов (их основные услуги): Social Elevation, Content Creation, PR + Events и Graphic Design. Каждая страница категории / целевая страница использует другой, но красивый шаблон дизайна и имеет отличные изображения + краткие описания всех элементов в портфолио.
Сделано с Squarespace
В настоящее время живет в Лос-Анджелесе. Визуальный художник и дизайнер Минди Нгуен помогает брендам с идентификацией, художественным направлением, веб-дизайном и т. д. В настоящее время она работает фрилансером, а также работает со студией ilovecreatives.
Домашняя страница ее веб-сайта — страница «О компании + портфолио». Над сгибом она описывает, что делает с хорошим шрифтом, лаконичным текстом и классной анимацией.
Как только короткая биография закончится, вы найдете ее работы, то есть ее онлайн-портфолио. Каждый элемент портфолио включает в себя четыре вещи: изображение, название компании, то, что она сделала для компании, и ссылку, чтобы либо увидеть проект вживую, либо узнать больше о проекте.
Все аккуратно представлено с негативным пространством, правильной визуальной иерархией и смайликами.
Сделано в формате
Дилан из Франции переехал в Лос-Анджелес, чтобы воплотить в жизнь свои мечты о применении своего мастерства. Его работы теперь публикуются в известных журналах, посвященных моде, портретам и редакционным работам.
Его сайт-портфолио создан путем персонализации популярного шаблона Format, первого конструктора сайтов-портфолио фотографов. Так что все довольно идеально, что касается элементов веб-сайта. Пробелы, правильное оформление, отличная типографика, идеальная структура веб-сайта, значки социальных сетей на видном и правильном месте и т. д.
Пробелы, правильное оформление, отличная типографика, идеальная структура веб-сайта, значки социальных сетей на видном и правильном месте и т. д.
Кроме того, он явно отличный художник, так что все предметы портфолио сияют. Кроме того, он хорошо классифицировал свои работы, что очень важно для обширного портфолио.
Сделано с Squarespace
Мейвен — профессиональный фотограф, снимающий путешествия, людей, редакционные и интерьерные фотографии. Он также является дизайнером, объединяя свои многочисленные художественные таланты, чтобы помогать своим клиентам в брендинге, художественном руководстве и многом другом.
Его сайт минималистичный. На главной странице он разместил две основные вещи: краткую биографию и портфолио с фотографиями и дизайном, а также несколько избранных предметов. Минимальная панель навигации помогает посетителям найти больше элементов его портфолио, контактную форму или основные профили в социальных сетях (Behance, Instagram и Pinterest).
Сделано с Squarespace
Майк Келли — фотограф из Калифорнии. Вы можете увидеть его превосходные работы, посвященные архитектуре, а также его любовь к самолетам. Он любит мир искусства и дизайна и объединяет их в своих проектах.
Сайт чистый, главная страница разделена на две колонки. В основном разделе представлены его работы, тогда как левая колонка помогает посетителям перемещаться по разным частям веб-сайта — портфолио работ в определенном секторе, интернет-магазин, где он продает портреты, страница о себе, страница контактов и т. д.
Сделано с Squarespace
Rob Jinks Photography предлагает свадебные, помолвочные и семейные фотографии, запечатлевшие значимые моменты. Этот веб-сайт кажется классным и авантюрным. Это также демонстрирует его работу и четко определяет его услуги.
Веб-сайт представляет собой веб-сайт для малого бизнеса со страницами услуг, портфолио, страницей о компании, блогом, прекрасными отзывами и призывом к действию «Запросить цену + доступность». И, конечно же, герой сайта — фотография — хорошо выделяется на всех лендингах.
И, конечно же, герой сайта — фотография — хорошо выделяется на всех лендингах.
Сделано с Squarespace
Саманта — художница, в настоящее время работает в Бруклине, Нью-Йорк. Ее картины людей и мира вокруг нее имеют уникальный способ психологической связи со зрителем.
Личное портфолио выглядит немного устаревшим, но делает то, что должен делать сайт-портфолио: представляет ее лучшие работы категорично и структурно. На первой странице портфолио есть ее последние работы (2015–2022 гг.), которые вы можете пролистать или оставить, чтобы увидеть ее старые работы или работы в определенной категории (Портреты или Ариэль).
Сделано с WordPress
Израиль увлекается фотографией, документальными фильмами и редакционными изображениями. Он работает вместе со своей женой, которая предоставляет услуги макияжа и красоты клиентам, в то время как Исраэль снимает происходящее. У них трое детей, и в настоящее время они живут в Мексике.
Веб-сайт выглядит элегантно благодаря профессиональным фотографиям и минимальной типографике. Однако есть одна небольшая проблема: поскольку большинство фотографий на главной странице белые, элементы меню с белым текстом поначалу едва видны, чего следует избегать, чтобы произвести хорошее первое впечатление. Однако при прокрутке фон заголовка становится черным, что решает проблему видимости.
Сделано с Squarespace
Девон — разработчик, работающий напрямую с Squarespace. Он фокусируется на помощи различным клиентам, предоставляя помощь в области кодирования и аспектов разработки интерфейса. В настоящее время он находится в Пенсильвании.
Конечно, Девон знает, как создать привлекательный, но практичный веб-сайт портфолио. Его собственный веб-сайт представляет собой пример веб-сайта с отличным UX-дизайном. Он идеально справляется со всеми элементами: у сайта есть личный + профессиональный заголовок, хорошие призывы к действию, отличное видео, идеальная визуальная иерархия и структура, отличная цветовая схема и практичная панель навигации.
Сделано с помощью Squarespace
Кеннет Райтц — разносторонний парень. Он фотограф, пишет эссе и сообщения в блогах, а также ведет подкасты. Он занимается всеми своими ремеслами на более глубоком уровне и приглашает вас присоединиться к нему на его пути исследований по всему миру.
Сделано с Squarespace
Эрика — модель большого размера с опытом работы в музыке и бизнесе. Она работала со многими различными компаниями в их рекламе и любит быть лицом будущего и принятия тела. Вы можете просматривать ее Instagram и покупать ее образы!
Сделано в формате
Лэндон Виггс — талантливый человек, стоящий за этим сайтом-портфолио. Он обслуживает Феникс, штат Аризона, но может работать по всему миру. На сайте можно найти коммерческие работы, портреты и архитектурные фотографии.
Сделано с WordPress
Фрэнсис и Сара предлагают свадебные фотосессии и живут в Ирландии со своей собакой. Их стиль отличает их от других фотографов, потому что они больше сосредоточены на рассказывании историй, и они прилагают усилия, чтобы отличаться, работая со вкусом своих клиентов.
Сделано с Squarespace
Чарльз работает по всему миру, применяя свои навыки в области графического дизайна и типографики. Он сотрудничал с такими известными компаниями, как Netflix, и продолжает разрабатывать гениальные идеи, которые помогают в рекламе брендов.
Сделано с помощью Squarespace
Джанет — художница, работающая в разных местах по всему миру. Она абсолютный мастер своего дела и постоянно раздвигает границы в скульптуре, архитектуре и современном искусстве в целом.
Сделано в формате
Дэвид Джастис любит детали с точки зрения фотографа. У него есть блог под названием «Fstoppers», где он пишет различные статьи об искусстве фотографии, используемом оборудовании и помогает другим в своей области.
Сделано с WordPress
Кейтлин и Тэд — супружеская пара, создавшая компанию «Сентябрь». Они работают в Новом Орлеане и предлагают свадебные услуги для романтических пар, ищущих упрощенные образы. Они берут свой личный опыт и применяют его к особым дням других, чтобы получить уникальный опыт.
Они берут свой личный опыт и применяют его к особым дням других, чтобы получить уникальный опыт.
Сделано с помощью Squarespace
Рувен — художник-иллюстратор. В настоящее время он работает в Sizigi Studios над проектами, которые имеют фантастическую и фэнтезийную атмосферу, и вы можете легко связаться с ним через сайт для выполнения иллюстраций.
Сделано с WordPress
Дуэйн Смит — свадебный фотограф, представляющий Кейптаун. Он также является свадебным фотографом, который создает свое портфолио с 2011 года. Ему нравится связь, которую он может создать с людьми на своих фотографиях.
Сделано с WordPress
Никки — фотограф из штата Мэн. Ей нравится быть простым, когда она подходит к своим специальностям в области новорожденных, семьи и портретов. Это позволяет картине говорить самой за себя, ее работы также были представлены в журналах.
Сделано в формате
Нана выросла в Афинах, где зародилась ее любовь к фотографии. Она фотограф, преподаватель университета и художник. Ее работы были опубликованы в журналах, и она любит сотрудничать с другими.
Она фотограф, преподаватель университета и художник. Ее работы были опубликованы в журналах, и она любит сотрудничать с другими.
Сделано с WordPress
Крис и Энни — супружеская пара фотографов и видеооператоров из Великобритании. Они с удовольствием путешествуют по всему миру и завоевывают любовь пар независимо от местонахождения. Их стиль романтичен и эмоционален, позволяя по-настоящему прочувствовать момент с одного изображения.
Сделано с помощью Squarespace
Лиза — иллюстратор и художник, создавшая поистине уникальные вещи. Она любит быть смелой и комичной в своей работе и работала в нескольких компаниях, воплощая в жизнь различные проекты и идеи.
Сделано с WordPress
Кари находится в Грузии и имеет огромное портфолио, полное свадеб, лайфстайл-сессий, будуаров и многого другого. Она подчеркивает важность предоставления реальных печатных пакетов, которые позволяют ей собирать альбомы и по-настоящему воссоздавать воспоминания.
Сделано с помощью Squarespace
Этой компанией управляет человек, который обожает современную любовь и искренне ее запечатлевает. Его стиль уникален и далек от традиционного. Он идеально подходит для пары, которая считает себя эклектичной, но простой.
Сделано с WordPress
Сейчас Лариса живет в Нью-Йорке, но родилась в России. Ее воспитание сделало ее веселым, страстным фотографом, который одержим и восхищается тем, что запечатлевает любовь пар по всему миру. Ее цель — заставить вас расслабиться и повеселиться, работая с ней.
Сделано с Squarespace
Сидни — дизайнер и художник, который участвовал в нескольких действительно потрясающих рекламных кампаниях для таких компаний, как Google. Работа с этими компаниями дала ему огромное количество знаний, и он предоставляет этот опыт вам с пресетами и другими пакетами, чтобы сделать ваш процесс редактирования более простым и уникальным.
Made With Format
Джесси — видеооператор и фотограф, который в настоящее время работает в Торонто. Его работы сочетают в себе простоту эмоций с яркими красками и атмосферой старой школы.
Его работы сочетают в себе простоту эмоций с яркими красками и атмосферой старой школы.
Made With Format
Энтони — фотограф и специалист по кинематографии из Флориды. Он путешествует по красивым местам по всему миру, чтобы практиковать свои навыки, и имеет портфолио в коммерческих, некоммерческих, редакционных и других сферах.
Made With Squarespace
Хольгер — профессионал в мире 3D-изображений и творений, расположенный в Германии. В его портфолио есть анимационные и технические проекты, а также загрузки для изучения и просмотра проектов от начала до конца.
Сделано с WordPress
Belle Art photography — свадебный фотограф, предлагающий глубокие и эмоциональные пакеты для свадеб, побегов и многого другого. Вы можете добавить к своим пакетам то, что она называет фильмом «Супер 8», что, по ее мнению, добавляет совершенно новый уровень воспоминаний о вашем дне.
Сделано с Squarespace
Гарри Франк — создатель и преподаватель дизайнерских, технических и инженерных художественных проектов. После 25 лет работы в бизнесе мы смогли отточить то, что могли бы предложить другим художникам, и теперь создаем инструменты, упрощающие производство.
После 25 лет работы в бизнесе мы смогли отточить то, что могли бы предложить другим художникам, и теперь создаем инструменты, упрощающие производство.
Сделано с помощью Squarespace
Брэндон — фотограф из Нью-Йорка. Посетите его сайт, чтобы увидеть его потрясающее художественное портфолио, а также информацию о его ремесле в целом. Он рассказывает вам о снаряжении, которое использует, показывает до и после и показывает компании, с которыми он сотрудничал в прошлом.
Сделано в формате
Адам — фотограф из Англии. Он специализируется на свадьбах, портретах, и у него есть великолепные сказочные изображения, на которые стоит взглянуть.
Сделано с WordPress
Женевьева основала свою компанию в 2005 году и с тех пор занимается свадебными, помолвочными и корпоративными проектами. Вы можете найти некоторые из ее работ в Bridal Magazines, прочитать ее блог о ее проектах и получить полную информацию о каждом из них.
Сделано с помощью Squarespace
У Томаса Деферта есть портфолио, полное живописных и фотографических текстур, изученных на близком уровне. Он является арт-директором BETC в Париже и сотрудничает с Эмилем Дефером в творческих проектах.
Сделано с WordPress
Майкл — художник из Теннесси. Он обслуживает близлежащие районы в дополнение к поездкам на свадьбы. Помимо свадеб и пар, он также предлагает портреты и пакеты фотографий для пожилых людей в дополнение к вариантам фильмов.
Сделано в формате
Карл — заядлый путешественник и фотограф-документалист. Вы можете найти прекрасные истории о разных местах, которые он посетил, благодаря его уникальному способу запечатлеть то, что он видит, когда его нет дома в Австралии.
Сделано с WordPress
Николь — фотограф из Бостона. В своем сдержанном стиле она использует журналистский подход и любит запечатлевать моменты, которые останутся на всю жизнь. Она специализируется на свадьбах, портретах и семейных фотосессиях.
Она специализируется на свадьбах, портретах и семейных фотосессиях.
Сделано с Squarespace
Studio McGee — это дизайн-студия, которая воплотит в жизнь удивительные пространства вашего дома и личного пространства. Они будут сочетать свои навыки и вкус с вашими пожеланиями и заставят вас чувствовать себя комфортно и как дома с яркими, воздушными, чистыми дизайнами.
Сделано с Squarespace
Venatus — рекламная компания, которая помогает брендам по всему миру. Они работают над приложениями и веб-сайтами, прилагая все усилия, чтобы успешно привлечь вашу аудиторию и поддерживать впечатляющие показатели вовлеченности.
Сделано с Squarespace
Айрин управляет отелем типа «постель и завтрак» под названием Valdirose в Италии. Она делится своим опытом в области еды, атмосферы и фотографии со своей аудиторией через Instagram и проводит семинары, чтобы другие могли изучить ее приемы.
Сделано с Squarespace
Pantera Capital — инвестиционная компания, специализирующаяся на финансах и технологии блокчейн. Они работают с успешными предпринимателями и инвестиционными компаниями, чтобы завоевать свою нишу и предоставить лучшие услуги, ориентированные на прогнозирование.
Они работают с успешными предпринимателями и инвестиционными компаниями, чтобы завоевать свою нишу и предоставить лучшие услуги, ориентированные на прогнозирование.
Сделано с помощью Squarespace
Брит Кокран — визажист из Нью-Йорка. Ее внешность используется в рекламе по всему миру и обязательно привлечет ваше внимание, несмотря ни на что. У нее огромный опыт работы в сфере моды, графического дизайна и фотографии, и она создала несколько суперкрутых проектов.
Сделано с помощью Squarespace
Мэтью Скотт — кинематографист, который создает потрясающие кинопроекты, занимается фотосъемкой и ведет образовательный блог. Вы можете найти учебные пособия по различным элементам, связанным с этими темами, а также получить доступ к бесплатным загрузкам!
Часто задаваемые вопросы
Какой конструктор сайтов лучше всего подходит для создания портфолио?
С эстетической точки зрения Squarespace предлагает лучшие шаблоны для создания портфолио. Кроме того, он охватывает все остальные аспекты — безопасность, электронную коммерцию, хостинг, простоту использования и т. д.
Кроме того, он охватывает все остальные аспекты — безопасность, электронную коммерцию, хостинг, простоту использования и т. д.
Где я могу создать бесплатное портфолио?
Вы можете использовать такие платформы, как Behance или Dribble, для создания бесплатного портфолио. Вы даже можете использовать бесплатный конструктор сайтов, такой как Square Online, чтобы создать бесплатный сайт-портфолио.
Однако все бесплатное имеет ограничения.
Подходит ли Wix для портфолио?
Да, Wix позволяет вам создавать отличные портфолио. Но его редактор неструктурирован, что может быть как благословением, так и проклятием.
- ▷ Бизнес -тур: 500 долл. США в месяц Продажа мешковых мешков
- ▷ 5 Best Websion Builders
4
▷4
▷.0458
Squarespace Examples
Artist Websites
Photography Websites
Graphic Design Portfolios
Art Portfolios
Interior Design Websites
Squarespace Portfolio Examples
Сравните 12 лучших конструкторов веб-сайтов портфолио для дизайнеров (Руководство по 2022 г.
 )
)Портфолио дизайна
Откройте для себя лучшие конструкторы веб-сайтов портфолио для дизайнеров в 2022 году. Узнайте о плюсах и минусах каждого конструктора веб-сайтов портфолио, чтобы выбрать подходящий для вас.
Рене Флек
Чтение: 14 мин.
Независимо от того, являетесь ли вы новичком или опытным дизайнером, веб-сайт онлайн-портфолио — это мощный инструмент для привлечения будущих клиентов и эффективной демонстрации ваших навыков.
В этой статье мы рассмотрим лучшие варианты создания портфолио веб-сайтов для дизайнеров, которые хотят продемонстрировать широту своей работы, произвести впечатление на потенциальных клиентов и получить более интересные дизайнерские работы. Кроме того, мы рассмотрим плюсы и минусы каждой платформы для создания веб-сайтов, имея в виду дизайнеров. Давайте приступим прямо к делу.
Цель вашего веб-сайта-портфолио
Как дизайнеру, цель вашего веб-сайта-портфолио — помочь вам найти работу. Ваше портфолио должно демонстрировать ваши лучшие работы и только ваши лучшие работы. Наряду с вашим резюме и сопроводительным письмом о дизайне оно также должно дать потенциальным клиентам и менеджерам по найму лучшее представление о ваших дизайнерских навыках, философии и подходе к проектам.
Ваше портфолио должно демонстрировать ваши лучшие работы и только ваши лучшие работы. Наряду с вашим резюме и сопроводительным письмом о дизайне оно также должно дать потенциальным клиентам и менеджерам по найму лучшее представление о ваших дизайнерских навыках, философии и подходе к проектам.
«Портфолио — это не произведение искусства. Портфолио существует, чтобы помочь вам получить работу.» — Джессика Ко, генеральный директор @Playbook
В общем, ваше дизайнерское портфолио должно включать от нескольких проектов до более чем дюжины, хотя целью должно быть качество, а не количество. Если вы фрилансер, портфолио внештатного дизайнера выступает в качестве мощного рекламного инструмента для получения работы, которую вы хотите.
Лучшие конструкторы веб-сайтов портфолио для дизайнеров
Теперь, когда вы знаете основные цели своего портфолио дизайнеров, пришло время найти лучший конструктор веб-сайтов для вас. Вот 12 лучших конструкторов сайтов-портфолио для дизайнеров и творческих профессионалов в 2022 году. 0003
0003
1. Dribbble Pro
- Лучше всего подходит для простого создания и обслуживания портфолио.
Art by Herefor Studio
Dribbble — это место, где дизайнеры со всего мира могут поделиться своими работами и получить работу. С членством в Dribbble Pro вы можете мгновенно создать красивое клиентское портфолио на собственном домене, которое всегда будет актуальным.
Если вы только начинаете свое портфолио или ищете обновление, Dribbble Pro — это лучшее универсальное решение, которое поможет вам ускорить вашу дизайнерскую карьеру.
Плюсы:
- Установка за считанные минуты. Мгновенно создайте собственный сайт-портфолио из работ, которыми вы уже поделились на Dribbble.
- Всегда актуальная информация. Тратьте время на разработку, а не на обновление своего портфолио. Когда вы загружаете свою работу на Dribbble, она автоматически обновляется на вашем собственном сайте-портфолио.

- Красивая презентация. Выделитесь с помощью современного, профессионального макета, который продемонстрирует вашу работу исключительно потенциальным клиентам и менеджерам по найму.
- Высокая обнаруживаемость. Dribbble – это ресурс, который поможет дизайнерам узнать об их следующей вакансии. Ваше портфолио Dribbble гарантирует, что клиенты всего одним щелчком мыши смогут сообщить вам о новых возможностях.
Минусы:
- Пользовательский домен не включен. Хотя персональный домен не всегда необходим, вам необходимо приобрести собственный, если вы хотите подключить его к своему портфолио Dribbble.
Цена: Базовая подписка на Dribbble Pro начинается всего за $5 в месяц , оплачивается ежегодно.
«Благодаря инструментам, которые предлагает Dribbble Pro, я почти не трачу время на само портфолио. Это делает его легким для меня и привлекательным для потенциальных клиентов. » — Питер Вот, дизайнер и иллюстратор
» — Питер Вот, дизайнер и иллюстратор
Мгновенное создание портфолио и знакомство с Dribbble Pro.
Начало работы
2. Squarespace
Squarespace — популярный конструктор веб-сайтов и веб-хостинг. Он идет в ногу с тенденциями дизайна, чтобы предлагать шаблоны, которые не устарели. Интерфейс конструктора веб-сайтов оптимизирован и минималистичен и позволяет легко ориентироваться в ряде полезных инструментов аналитики, планирования и маркетинга.
Плюсы:
- Профессионально выглядящие макеты. Squarespace использует шаблоны и темы, которые позволяют создать красивую веб-страницу всего за несколько кликов.
- SEO-инструменты. Поисковая оптимизация важна, если вы хотите, чтобы ваше веб-портфолио служило маркетинговым материалом. Инструменты SEO упрощают следование передовым методам и повышают рейтинг вашего сайта в результатах поиска.

Минусы:
- Отсутствие творческого контроля. Система тем и шаблонов, которую использует Squarespace, позволяет настраивать макет, шрифты и цвета, но без каких-либо знаний в области кодирования не так много места для творчества или выхода за рамки без каких-либо знаний в области кодирования
Цена: Squarespace’s Подписка на персональный веб-сайт включает в себя все, что вам нужно для веб-сайта-портфолио, включая собственное доменное имя за $ 14 в месяц. Если вы хотите создать онлайн-портфолио с разделом электронной коммерции, он предлагает базовый коммерческий план, который стоит 27 долларов в месяц.
3. Wix
Wix предлагает многие из тех же инструментов и услуг, что и Squarespace, но с несколькими дополнительными вариантами дизайна, обеспечивая более творческий контроль. Это делает процесс менее упорядоченным. Тем не менее, вы можете выбрать между созданием своего сайта или использованием конструктора веб-сайтов Wix на базе искусственного интеллекта. Инструмент искусственного интеллекта задает вам вопросы о потребностях и бренде вашего сайта и автоматически проектирует ваш сайт.
Инструмент искусственного интеллекта задает вам вопросы о потребностях и бренде вашего сайта и автоматически проектирует ваш сайт.
Плюсы:
- Более творческие инструменты управления и дизайна. Wix позволяет вам исследовать бесконечное количество идей с помощью инструментов дизайна, библиотек графики и интуитивно понятных элементов управления с помощью щелчка и перетаскивания, которые доступны без дополнительной оплаты.
- Полезные руководства, лучшие практики веб-дизайна и маркетинг. Вы можете улучшить свои знания в области веб-дизайна и маркетинга с помощью бесплатных руководств на веб-сайте Wix.
Минусы:
- Более сложный интерфейс CMS. Управление контентом Wix, безусловно, не самое неуклюжее в мире конструкторов сайтов, но все же может потребоваться некоторое время для изучения.
Цена: Безлимитная подписка Wix стоит 22 доллара в месяц и включает пользовательский бесплатный домен. Тем не менее, Wix часто предлагает скидки, поэтому вы можете получить подписку дешевле или получить подписку более высокого уровня по той же цене.
Тем не менее, Wix часто предлагает скидки, поэтому вы можете получить подписку дешевле или получить подписку более высокого уровня по той же цене.
4. Webflow
Webflow — это конструктор веб-страниц и интерфейс для веб-дизайна. Основное внимание уделяется сокращению времени разработки и лучшей синхронизации отделов. Функции сайта и инструменты аналогичны другим сайтам CMS, но они больше ориентированы на группы веб-разработчиков, чем на отдельных дизайнеров.
Плюсы:
- Повышенная безопасность. Защита информации вашего сайта важна, особенно если вы планируете добавить на свой сайт элемент электронной коммерции.
- Сотрудничество онлайн. Редактор Webflow позволяет нескольким людям получать доступ к сайту и редактировать его. Это позволяет командам по маркетингу или контенту работать над сайтом напрямую, без необходимости заниматься разработкой.
Минусы:
- Тяжелая кривая обучения.
 Webflow может быть относительно сложным в использовании, если вы только начинаете заниматься веб-дизайном. К счастью, Webflow University предлагает отличные руководства и видеоресурсы для любого уровня опыта.
Webflow может быть относительно сложным в использовании, если вы только начинаете заниматься веб-дизайном. К счастью, Webflow University предлагает отличные руководства и видеоресурсы для любого уровня опыта.
Цена: Базовый план подписки Webflow стоит 12 долларов в месяц и оплачивается ежегодно. Ежемесячный план выставления счетов стоит дополнительно 3 доллара в месяц.
5. Readymag
Readymag — это конструктор веб-сайтов свободной формы без каких-либо ограничений творчества. Он использует дизайн перетаскивания и позволяет размещать объекты именно там, где вы хотите. Readymag также имеет более продвинутые функции анимации, чем большинство разработчиков веб-сайтов.
Плюсы:
- Анимации высокого уровня. Readymag имеет инструменты анимации, которые реагируют на прокрутку и другие действия.
- Полный творческий контроль. Разместите элементы веб-сайта именно там, где вы хотите, и свободно перемещайте их.

Минусы:
- Время загрузки. Функции анимации выделяют сайты Readymag, но могут увеличивать время загрузки.
Цена: Подписка Readymag для личного использования стоит 13,50 долларов США в месяц и позволяет опубликовать один проект.
6. WordPress
WordPress — один из старейших и наиболее широко известных конструкторов персональных веб-сайтов. Он по-прежнему использует пару WYSIWYG и CSS для создания внешнего вида сайта, но вы можете обойти любое кодирование, используя темы. Параметры CSS делают сайт более настраиваемым, но и более сложным для изучения.
Плюсы:
- Большой выбор инструментов и опций. WordPress собрал большой выбор инструментов, в том числе аналитических и для электронной коммерции.
- Управление мобильным сайтом. Вы можете проверять аналитику своего сайта и выполнять управленческие задачи со своего мобильного телефона с помощью мобильного приложения WordPress.

Минусы:
- Устаревший интерфейс. Даже с обновлениями использование WordPress может показаться путешествием во времени к ранним дням CMS. С неуклюжими макетами инструментов и менее чем интуитивно понятной навигацией создание сайта, который вы имеете в виду, на WordPress требует терпения и нескольких обходных решений.
Цена: Пакет WordPress Pro стоит 15 долларов в месяц и оплачивается ежегодно. Он включает в себя все плагины, необходимые для создания функционального сайта-портфолио, и предоставляется бесплатно в течение первого года.
7. Dunked
конструктор веб-сайтов для создания портфолио
Dunked — это конструктор веб-сайтов, предназначенный для онлайн-портфолио. Он предоставляет множество макетов и инструментов на основе изображений для портфолио, включая контактные формы и простые ссылки на другие сайты, с которыми вы работаете, такие как Dribbble.
Плюсы:
- Разработан с учетом портфолио. Dunked специализируется на портфолио, поэтому вы можете найти больше инструментов для такого рода веб-сайтов по сравнению с обычными конструкторами веб-сайтов.
- Интуитивный конструктор. Поскольку Dunked фокусируется на одном типе сайтов, его интерфейс может быть проще и удобнее в использовании.
Минусы:
- Меньше вариантов электронной коммерции. Если вы планируете использовать элементы электронной коммерции на своем сайте-портфолио, у вас могут возникнуть проблемы с использованием Dunked.
Цена: За 8 долларов в месяц вы можете приобрести профессиональный пакет Dunked, который включает в себя стоковые фотографии, пользовательский домен и расширенные функции редактирования.
8. Cargo
Cargo — это авангардный конструктор веб-сайтов. Он предоставляет большой творческий контроль, поэтому вы можете экспериментировать со своим сайтом. Вы можете создавать постмодернистские или более классические дизайны с помощью шаблонов Cargo.
Он предоставляет большой творческий контроль, поэтому вы можете экспериментировать со своим сайтом. Вы можете создавать постмодернистские или более классические дизайны с помощью шаблонов Cargo.
Плюсы:
- Дизайнерски выглядит. Стиль Cargo апеллирует к дизайнерскому чутью и предоставляет много места для внешнего вида.
- Шрифты Динамо. Dinamo — агентство шрифтового дизайна, предлагающее шрифты, соответствующие форме и функции в швейцарских традициях, а также выразительные шрифты для дисплеев. Cargo предоставляет вариативные шрифты Dinamo.
Минусы:
- Стоимость. Cargo стоит столько же или больше, чем профессиональные планы на других сайтах, но не предлагает такое же количество функций.
Цена: Cargo стоит 14 долларов в месяц за базовый план и почти 20 долларов за вариант электронной коммерции.
9. Портфолио Adobe
Adobe является одним из основных продуктов мира дизайна и предлагает продукты практически для любых потребностей, связанных с дизайном. Adobe Portfolio — это решение для веб-сайта портфолио.
Adobe Portfolio — это решение для веб-сайта портфолио.
Плюсы:
- Включено в Adobe CC. Как графический дизайнер вы, вероятно, уже имеете или нуждаетесь в подписке Adobe CC. Adobe Portfolio является частью пакета Creative Cloud, поэтому вам не придется доплачивать за этот продукт.
- Совместимость с другим программным обеспечением Adobe. Импорт работы, созданной с помощью программного обеспечения Adobe, в Adobe Portfolio может быть проще, чем импорт файлов с других сайтов.
Минусы:
- Предназначен для пользователей Adobe. Adobe — это отраслевой стандарт, но не все дизайнеры его используют. Если вы не являетесь пользователем Adobe, вы можете не воспользоваться многими функциями Adobe Portfolio.
Цена: Adobe CC, в который входит все программное обеспечение Adobe для творчества, стоит 54,99 доллара в месяц . Однако вы можете приобрести план фотографии за 9,99 долларов в месяц; он включает в себя портфолио, Photoshop и Lightroom.
Однако вы можете приобрести план фотографии за 9,99 долларов в месяц; он включает в себя портфолио, Photoshop и Lightroom.
10. Weebly
Weebly — еще один популярный конструктор веб-сайтов, который включает в себя перетаскивание, HTML и CSS. Он меньше полагается на темы и шаблоны, чем другие популярные конструкторы, что позволяет создавать дизайн своими руками.
Плюсы:
- Электронная коммерция с Square. Weebly сотрудничает с сайтом электронной коммерции Square. Это позволяет вам использовать инструменты и ресурсы Square, но оплачивать и проектировать только с помощью Weebly.
- Конкурентоспособные цены. Базовый план Weebly дешевле, чем аналогичные сайты с аналогичными функциями.
Минусы:
- Акцент на электронную коммерцию. Weebly ориентирован больше на электронную коммерцию, чем на портфолио. У вас могут возникнуть проблемы с поиском нужных инструментов или вам придется выполнять ненужные шаги, например, зарегистрироваться в Square, даже если вы не планируете добавлять элемент электронной коммерции в свое портфолио.

Цена: Базовый план Weebly — 6 долларов США в месяц оплачивается ежегодно. Его профессиональный план предлагает больше возможностей для безопасности, настройки и электронной коммерции и стоит 12 долларов в месяц.
11. Тильда
Тильда — это блочный конструктор сайтов. Блоки — это элементы, которые занимают определенное место и могут быть расположены в виде сетки. Вы строите свой сайт, организуя эти элементы в каркас, а затем настраивая стили.
Плюсы:
- Чистый внешний вид. Блоки гарантируют, что все будет привязано к базовой сетке, что упрощает создание чистого макета.
Минусы:
- Управление компоновкой. Поскольку Tilda полностью основана на блоках, у вас есть только ограниченный контроль над тем, куда перемещаются объекты.
Цена: План подписки на один сайт Tilda предоставляет доступ ко всем блокам дизайна и личному домену за 10 долларов США в месяц при оплате ежегодно.
12. PortfolioBox
PortfolioBox — это творческий конструктор сайтов-портфолио. В нем есть варианты, ориентированные на каждую специализацию дизайна, включая фотографию, иллюстрацию и графический дизайн. Он также предоставляет инструменты для использования вашего портфолио для подключения и общения с клиентами.
Плюсы:
- Легкий вариант. PortfolioBox предлагает легкий пакет, который дешевле, чем большинство других платформ для создания веб-сайтов, но включает в себя функции, необходимые для создания портфолио.
- Галерея клиентов. Эта функция позволяет создавать галереи, которые может видеть только один клиент.
Минусы:
- Пользовательский домен предлагается только с пакетом Pro. Вы должны получить пакет Pro или Pro Plus, если хотите собственное доменное имя. Персонализированный домен важен для легитимности и возможности обнаружения, но не всегда необходим для базового портфолио.

Цена: Подписка на Light стоит 3,50 доллара в месяц . Пакеты Pro и Pro Plus стоят долларов 9,50 и 12,50 долларов в месяц соответственно.
Выбор подходящего конструктора веб-сайтов-портфолио
К счастью для дизайнеров, существует множество вариантов конструкторов веб-сайтов-портфолио, каждый из которых предназначен для своей ниши и имеет свои преимущества. Но наличие такого большого количества веб-сайтов CMS может затруднить поиск подходящего для вас варианта.
Лучший способ сузить выбор конструктора сайтов — это рассмотреть, какие функции и факторы наиболее важны для вас, и найти конструктор с этими сильными сторонами.
Вот 3 важных вопроса, которые следует задать себе при покупке лучшего конструктора сайтов-портфолио:
🎨 Какой творческий контроль вам нужен?
Большинство графических дизайнеров и креативщиков в целом хотят контролировать свои дизайнерские проекты с точностью до пикселя. Некоторые конструкторы веб-сайтов могут разочаровать, если вам нужен такой уровень творческого контроля. Веб-сайты CMS разработаны для простоты использования и в значительной степени зависят от заданных тем и макетов, что затрудняет их персонализацию.
Некоторые конструкторы веб-сайтов могут разочаровать, если вам нужен такой уровень творческого контроля. Веб-сайты CMS разработаны для простоты использования и в значительной степени зависят от заданных тем и макетов, что затрудняет их персонализацию.
Если творческий контроль важен для ваших планов портфолио, возможно, вам придется потратить больше. На некоторых сайтах портфолио параметры настройки стоят дополнительно. Вам также, возможно, придется потратить время на индивидуальный сайт. Персональные штрихи могут потребовать использования кода или подробного изучения интерфейса сайта.
⏰ Сколько времени и сил вы готовы потратить?
Некоторые конструкторы сайтов-портфолио более интуитивно понятны, чем другие. Интерфейсы типа «что видишь, то и получишь» позволяют манипулировать объектами и веб-дизайном, не зная программирования.
Другие веб-сайты портфолио требуют немного больше знаний в области кодирования, потому что они сочетают в себе элементы, требующие щелчка и перетаскивания, с языками кодирования HTML и CSS. Это дает вам более прямой контроль над дизайном и позволяет отказаться от основных тем, но это также означает, что вам нужно будет потратить больше времени на изучение программного обеспечения.
Это дает вам более прямой контроль над дизайном и позволяет отказаться от основных тем, но это также означает, что вам нужно будет потратить больше времени на изучение программного обеспечения.
💰 Какой у вас бюджет?
Как и в случае с любым другим инструментом, бюджет является основным фактором при выборе веб-сайта-портфолио. Однако вам не нужно тратить целое состояние, чтобы сделать профессиональный и чистый веб-сайт. Большинство конструкторов сайтов недороги или даже бесплатны. Дополнительные виджеты и функции покупки в электронной коммерции обычно увеличивают цену конструкторов сайтов. Но для портфолио они не нужны.
Вы также должны учитывать стоимость веб-хостинга и URL-адреса в своем бюджете. Часто вы можете получить их через веб-сайт портфолио, но в других случаях вам, возможно, придется привлечь сторонний сайт.
Искусство Эшли Голладей
Что вы должны включить в свое дизайнерское портфолио?
Во-первых, что не должен включать в свое онлайн-портфолио: каждый дизайнерский проект, который вы когда-либо делали. Даже если все, что вы сделали, действительно впечатляюще, слишком много работ может ошеломить любого, кто просматривает ваше дизайнерское портфолио. Все проекты сливаются воедино, и влияние любого отдельного дизайна теряется. Эффективное портфолио содержит проекты, выражающие одну связную идею и демонстрирующие творческое направление.
Даже если все, что вы сделали, действительно впечатляюще, слишком много работ может ошеломить любого, кто просматривает ваше дизайнерское портфолио. Все проекты сливаются воедино, и влияние любого отдельного дизайна теряется. Эффективное портфолио содержит проекты, выражающие одну связную идею и демонстрирующие творческое направление.
Эффективное портфолио содержит проекты, выражающие одну связную идею и демонстрирующие творческое направление.
Портфолио дизайнеров должно также демонстрировать ваш творческий процесс, чтобы продемонстрировать, что вы можете эффективно генерировать творческие идеи. Любой дизайнер может составить прекрасное портфолио своих лучших проектов, но это не значит, что он может постоянно создавать качественную работу. Подумайте о том, чтобы добавить в свое портфолио краткое изложение вашего процесса проектирования в виде тематических исследований. Не бойтесь демонстрировать свой личный брендинг и на сайте своего портфолио.
Выбор веб-сайта онлайн-портфолио, который подходит именно вам
Когда дело доходит до выбора конструктора портфолио, нет единого правильного ответа для всех — все зависит от ваших предпочтений и целей, и этот список — хорошее место, чтобы получить начал. Для занятых дизайнеров, которые ищут решение для портфолио без стресса, красивый клиентский интерфейс портфолио Dribbble Pro предлагает все необходимое для создания своего бренда и открытия новых возможностей. Создайте свое портфолио за считанные минуты сегодня!
Для занятых дизайнеров, которые ищут решение для портфолио без стресса, красивый клиентский интерфейс портфолио Dribbble Pro предлагает все необходимое для создания своего бренда и открытия новых возможностей. Создайте свое портфолио за считанные минуты сегодня!
Создайте свое портфолио и откройте новые возможности с Dribbble Pro
Начало работы
Мгновенное создание клиентского портфеля
Получайте сотни новых потенциальных клиентов еженедельно
Присоединяйтесь к творческому сообществу №1
Беспрепятственно продвигайте свои товары
Портфолио дизайнеров
Создайте готовое к собеседованию портфолио дизайна продукта
Узнайте, как создать портфолио дизайна продукта, которое привлечет вас на работу. Узнать про…
Узнать про…
28 июля 2022 г. 12 минут чтения
Портфолио дизайна
Создайте портфолио иллюстраторов, которое поможет вам нанять
Узнайте, как создать портфолио иллюстраций, которое впечатлит клиентов и заво…
21 июля 2022 г. 9 мин чтение
Внештатный
12 лучших веб-сайтов для поиска работы в области графического дизайна (полный рабочий день и внештатный сотрудник)
Ищете, где найти работу графического дизайна? Получите список 12 лучших веб-сайтов…
06 декабря 2021 г. 5 минут чтения
Портфолио дизайна
7 приемов сторителлинга для улучшения вашего портфолио графического дизайна
Изучите 7 эффективных приемов, чтобы вплести повествование в свой графический дизайн…
10 декабря 2021 г. 6 минут чтения
9 Лучшие конструкторы веб-сайтов портфолио
Мы опросили людей с портфолио и обнаружили, что лучшие веб-сайты портфолио должны быть простыми в использовании и демонстрировать вашу работу.
Основываясь на этом, мы определили девять лучших конструкторов веб-сайтов портфолио и обнаружили, что Squarespace — лучший конструктор веб-сайтов портфолио на рынке прямо сейчас.
В последние годы Squarespace становился все лучше и лучше, повышая свою производительность и повышая общий балл до 4,8 из 5 в наших тестах и исследованиях. Он доступен по цене, имеет мощные инструменты SEO, которые помогут новым клиентам найти ваше портфолио, и может похвастаться лучшим дизайном, который мы когда-либо видели! Кроме того, с тех пор, как мы впервые протестировали его, его простота использования значительно улучшилась, что сделало его доступным для всех, даже если у вас нет опыта создания веб-сайтов.
Однако Squarespace может вам не подойти. Вот почему мы отобрали девять лучших разработчиков веб-сайтов портфолио, чтобы помочь вам найти наилучшее соответствие вашим конкретным потребностям — вот окончательный список:
9 лучших конструкторов веб-сайтов портфолио
- Squarespace — лучший конструктор веб-сайтов портфолио
- Wix — лучший для свобода творчества и настраиваемость
- GoDaddy — лучший вариант для быстрого создания портфолио
- Duda — лучший вариант для технически безупречного веб-сайта портфолио
- Zyro — самый простой способ создать базовое портфолио
- Weebly — лучший для создания бесплатного веб-сайта с портфолио
- Jimdo — лучший для создания портфолио с автоматическим искусственным интеллектом (ADI)
- Strikingly — лучший для одного -страничное портфолио
- 1&1 IONOS – Лучшее решение для одностраничного портфолио
Сравните 9 лучших конструкторов веб-сайтов портфолио 2021 года
Сравните все девять конструкторов портфолио и их основные функции ниже:
0 out of 0
BEST IN TEST | ||||||||
Squarespace | GoDaddy | Weebly | Strikingly | 1&1 IONOS | ||||
Overall Rating | Overall Rating | Overall Rating | Overall Rating | Overall Rating | Overall Rating | Общий рейтинг | Общий рейтинг | Общий рейтинг |
Starting from | Starting from | Starting from | Starting from | Starting from | Starting from | Starting from | Starting from | Начиная с |
Бесплатный план | Бесплатный план | Free Plan | Free Plan | Free Plan | Free Plan | Free Plan | Free Plan | Free Plan |
Storage space Без ограничений | Место для хранения 500 МБ – 50 ГБ | Место для хранения Неограничено | Storage space Unlimited | Storage space Unlimited | Storage space 500MB – Unlimited | Storage space 500MB – Unlimited | Storage space 500MB – 10GB | Место для хранения Неограниченное |
Гибкость дизайна | Design Flexibility | Design Flexibility | Design Flexibility | Design Flexibility Not yet rated | Design Flexibility | Design Flexibility | Design Flexibility | Design Flexibility Еще нет рейтинга |
Посмотреть Squarespace | Visit Wix | Visit GoDaddy | Visit Duda | Visit Zyro | Visit Weebly | Visit Jimdo | Visit Strikingly | Visit 1&1 |
Мы очень гордимся нашим исследовательским процессом, потому что немногие сайты могут сказать, что они провели такое тщательное тестирование, прежде чем давать рекомендации. Вот как наша собственная исследовательская группа занимается поиском лучших разработчиков портфолио веб-сайтов на рынке.
Вот как наша собственная исследовательская группа занимается поиском лучших разработчиков портфолио веб-сайтов на рынке.
Во-первых, , мы взяли интервью у реальных владельцев портфолио, , которые полагаются на свои портфолио для связи с новыми клиентами, демонстрации своей работы в Интернете и создания своей профессиональной репутации.
Эти интервью помогли нам подтвердить наиболее важные области для расследования . Например, мы обнаружили, что создатели портфолио больше всего ценят следующие области:
- Доступность и соотношение цены и качества — платформа должна быть экономичной
- Гибкость дизайна — сайт должен выглядеть хорошо , и быть продолжением вашего бренда
- SEO-инструменты были отмечены как самая важная функция, чтобы новые клиенты могли легко найти ваше портфолио
- Место для хранения — платформа должна поддерживать загрузку больших файлов
- Простота использования — платформа должна быть удобной и простой в использовании
Это те области, которым мы придавали наибольшее значение при тестировании и оценке создатели портфолио — баллы, полученные каждой платформой в этих областях, больше всего повлияли на их окончательный звездный рейтинг.
Мы по-прежнему тестировали другие области, такие как справка и поддержка, а также общие функции, такие как многоязычные инструменты, электронный маркетинг и интеграция с социальными сетями. Просто они оказали меньшее влияние на общий балл, чем факторы, перечисленные выше.
Мы сами протестировали каждый конструктор веб-сайтов из портфолио по конкретным критериям, указанным выше. Это длительный и подробный процесс, который включает в себя тестирование каждой отдельной платформы и определение того, насколько обширны их функции.
Например, мы не спрашиваем просто «Есть ли у Squarespace инструменты SEO?» Вместо этого мы заходим в его редактор и просматриваем определенный список задач, проверяя возможность добавления замещающего текста к изображениям, настройки URL-адресов, изменения кода заголовка, интеграции с Google Analytics и так далее, пока не получим точную оценку функциональности SEO.
Мы применяем одно и то же глубокое исследование для каждой тестируемой области. Это единственный способ рассчитать точный общий балл для каждого создателя портфолио, основанный на областях, которые, по мнению пользователей портфолио, имеют наибольшее значение.
Это единственный способ рассчитать точный общий балл для каждого создателя портфолио, основанный на областях, которые, по мнению пользователей портфолио, имеют наибольшее значение.
Теперь вы знаете все о том, как мы составили этот список, пришло время взглянуть на то, кто попал в этот список, и помочь вам найти, какой конструктор веб-сайтов портфолио лучше всего подходит для вас!
Squarespace — лучший конструктор веб-сайтов портфолио на рынке, и вы можете точно узнать, почему мы рекомендуем его, в нашем обзоре ниже на этой странице.
Если вам нужна помощь в выборе подходящего плана Squarespace, вы можете воспользоваться нашим интерактивным инструментом ниже. Просто нажмите «Начать сейчас», чтобы выбрать идеальный план — вас никуда не перенаправят, поэтому вы можете попробовать его в любое время, не теряя при этом своего прогресса на этой странице обзора.
Лучший конструктор веб-сайтов из портфолио
Выбор редакции
- Отмеченный наградами дизайн
- Идеально подходит для творческих людей
- Высококачественные функции
Бесплатная пробная версия доступно
Платные планы: 16 — 49 долл. США / месяц
США / месяц
Pros
- Красивые шаблоны — Лучшие около
- качественные функции, разработанные в доме
- Unlimited
444457
544444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444458Прочитать обзор
Squarespace — это конструктор веб-сайтов, известный тем, что создает потрясающие веб-сайты, реагирующие на мобильные устройства. Он популярен среди фотографов и художников из-за доступных ежемесячных премиум-планов и красивых шаблонов с продуманным дизайном.
Портфолио Squarespace:
Адриенн Ракель — имиджмейкер и арт-директорШаблоны Squarespace
По сравнению с другими разработчиками становится ясно, что Squarespace на голову выше остальных по функциональности дизайна, поэтому он заслужил корону в эта категория с высоким баллом 4,7 из 5 . Его шаблоны четкие, чистые и полные пустого пространства, и все это придает вашему портфолио очень высококачественный вид, который может поднять вас над вашими коллегами.
Его шаблоны четкие, чистые и полные пустого пространства, и все это придает вашему портфолио очень высококачественный вид, который может поднять вас над вашими коллегами.
Squarespace идеально подходит, если вы хотите создать маркетинговое портфолио в Интернете. Несколько сайтов, созданных на основе шаблонов Squarespace, входят в наш список лучших примеров маркетингового портфолио — почему бы не проверить их?
Все шаблоны Squarespace адаптированы для мобильных устройств , чтобы ваша работа выглядела великолепно, где бы и когда бы ее ни просматривали. Учитывая, что 70% опрошенных интернет-пользователей во всем мире заявили, что они стали чаще пользоваться своими телефонами с начала пандемии COVID-19, это ключевая особенность!
Шаблоны портфолио Squarespace также имеют уже встроенные полезные функции, включая блог, страницу сведений и контактные формы, чтобы новые клиенты могли легко связаться с ними.
Возьмите шаблон Nevins в нашей галерее ниже, который поместит вашу творческую работу в центр и в то же время избавит страницу от ненужного беспорядка.
Ключевые особенности Squarespace
Заставить клиентов связаться с вами практически невозможно, если вас нельзя найти в Интернете, поэтому обнадеживает тот факт, что Squarespace позволяет легко правильно пометить ваш контент, чтобы поисковые системы могли найти ваши страницы.
Подробные руководства на месте также объясняют, как оптимизировать каждую часть вашего портфолио, чтобы повысить его видимость в Интернете, что необходимо для увеличения трафика и привлечения новых потенциальных клиентов.
Эти руководства содержат как текст, так и видео, что очень полезно для разных типов учащихся. Некоторые люди лучше учатся, наблюдая и повторяя, но другие лучше усваивают информацию, читая текстовое объяснение. К счастью, Squarespace обслуживает и то, и другое!
Squarespace предоставляет вам неограниченное хранилище на всех своих планах, что означает, что вы можете загружать в свое портфолио множество медиафайлов, таких как видео, изображения, эпизоды подкастов, музыку и т. д.
д.
Многие другие сборщики ограничивают объем хранилища, который вы можете получить на своих более дешевых тарифных планах. Например, Wix начинает с лимита хранилища в 2 ГБ по тарифному плану за 16 долларов в месяц. Напротив, Squarespace дает вам неограниченное хранилище с первого дня!
Основная цель большинства веб-сайтов — превратить посетителей в клиентов, а просмотров — в возможности. Большинство шаблонов Squarespace для портфолио поставляются с уже встроенными контактными формами и областями для участников, но если вы выберете шаблон, в котором отсутствует эта функция, вы можете легко добавить ее при настройке своего сайта.
Вы можете размещать отзывы в своем портфолио, а также вести блог и подписываться на рассылку новостей. Значки социальных сетей и живые социальные каналы связывают ваш веб-сайт с другими платформами, позволяя вам создать целостный имидж бренда.
В дополнение к этим удобным функциям Squarespace также предлагает программное обеспечение для маркетинга по электронной почте, чтобы расширить охват вашего портфолио. Вы получите множество макетов электронной почты на выбор, чтобы ваши электронные письма соответствовали брендингу вашего портфолио:
Вы получите множество макетов электронной почты на выбор, чтобы ваши электронные письма соответствовали брендингу вашего портфолио:
Однако это не входит в вашу ежемесячную подписку. Вы получите ограниченную бесплатную пробную версию, но если вам нужен полный доступ к кампаниям по электронной почте, вам необходимо перейти на платный план, начиная с 5 долларов США. в месяц.
Squarespace Простота использования
В прошлом Squarespace часто называли «сложным» строителем, но это уже не так. Недавние улучшения значительно упростили навигацию в редакторе. На самом деле, настолько, что когда мы тестировали его, его простота использования оценивалась в 9 баллов.0015 подскочил на 15% по сравнению с показателем до 2021 года и теперь занимает 4 место из 5 . Это означает, что вы можете создать красивое портфолио без дополнительной головной боли.
Squarespace использует редактирование методом перетаскивания на основе разделов. Так что ничего никуда не перетащишь, но и навыки кодирования тоже не нужны. Этот стиль редактора гарантирует, что ваш сайт будет хорошо выглядеть независимо от внесенных вами изменений.
Так что ничего никуда не перетащишь, но и навыки кодирования тоже не нужны. Этот стиль редактора гарантирует, что ваш сайт будет хорошо выглядеть независимо от внесенных вами изменений.
Если вы застряли, Squarespace имеет самую лучшую поддержку клиентов. Это был единственный строитель, получивший 5 из 5 баллов в нашем исследовании. Он предлагает подробные обучающие видео и справочные руководства для решения любых проблем, с которыми вы можете столкнуться, а круглосуточная поддержка клиентов означает, что проблемы решаются быстро.
Гладкий и чистый дизайн Squarespace идеально подходит для творческой индустрии.
Шаблон Nevins — наш любимый дизайн портфолио Squarespace.
Squarespace поможет вам с кратким введением в работу редактора.
Редактор Squarespace чистый и современный, со строкой меню и помощником в редакторе, облегчающим сборку.
Стоимость Squarespace: $16+
Приглашаем всех студентов!Если вы студент и у вас есть действующий школьный адрес электронной почты, вы можете получите скидку 50% на первый год обучения в Squarespace — просто зайдите сегодня на Squarespace и найдите свою школу, чтобы начать!
Помните, что вы не можете использовать эту скидку вместе с любыми другими кодами предложений.
Планы Squarespace начинаются с 16 долларов в месяц. Это дает вам широкий спектр функций, включая неограниченное хранилище и пропускную способность (идеально подходит для портфолио с большим количеством изображений), что больше, чем вы получаете на самом дешевом плане Wix за 16 долларов в месяц! В целом Squarespace предлагает лучшее соотношение цены и качества, чем его основной конкурент, получив 4 балла из 5 в этой категории.
См. полный спектр планов Squarespace в таблице ниже, а также разницу между ее ежемесячными подписками и (более дешевой) ежемесячной стоимостью ее годовых планов:
Вы можете продавать через свой сайт, начиная с бизнес-плана – полностью специализированные планы электронной коммерции начинаются с 27 долларов США, если вы хотите продавать произведения искусства напрямую через свое портфолио. Это потенциально приличный способ заработать деньги, если вы сможете увеличить свой трафик.
Когда вы зарегистрируетесь в Squarespace, вы автоматически начнете 14-дневную бесплатную пробную версию без необходимости вводить какие-либо платежные данные.
Получите скидку 10% на любой план Squarespace
Сэкономьте 10% на стоимости любого плана Squarespace с нашим эксклюзивным кодом предложения. Чтобы воспользоваться скидкой, выполните следующие действия:
- Скопируйте код ниже и перейдите на сайт Squarespace
- Создайте учетную запись Squarespace
- Выберите платную подписку и введите код при оформлении заказа
Хотите создать свое портфолио с помощью Squarespace ?
Squarespace — это конструктор веб-сайтов с самым высоким рейтингом. Красивые шаблоны и мощные функции обязательно произведут впечатление на будущих клиентов.
Да! Я хочу попробовать Squarespace
Узнайте больше
- Обзор Squarespace. В нашем подробном обзоре подробно рассматривается Squarespace, чтобы понять, подходит ли вам этот конструктор сайтов.
- Руководство по ценам Squarespace. Узнайте о премиальных планах Squarespace и их стоимости.
 0002 People’s Choice
0002 People’s Choice- 800+ шаблонов предложений
- Очень интуитивно понятно для использования
- Наиболее рекомендуемые
БЕСПЛАТНЫЙ ПЛАН ДЕЙСТВИТЕЛЬНЫ
ПЛАНИЯ ПЛАНА: $ 16 — 59 / МЕСЯЦ.
- Шаблоны для широкого спектра отраслей
- Бесплатный план (без необходимости обновления)
Минусы
- Платные планы довольно дорогие
- Ограничение объема памяти на всех тарифных планах (макс. 50 ГБ)
- Невозможно переключить шаблон после запуска сайта
Прочитать отзыв
Wix — это простой в использовании и универсальный конструктор веб-сайтов. Он имеет удобный редактор, который поможет вам быстро создать красивый веб-сайт портфолио и очень доступен. Он поставляется с отличной поддержкой для начинающих SEO, что упрощает расширение вашей аудитории. Кроме того, Wix — наш лучший конструктор электронной коммерции, который позволяет вам продавать свои работы одновременно с их демонстрацией.
Портфолио Wix:
Райли Роббинс — РежиссерШаблоны Wix
Wix — отличная платформа для создания сайта-портфолио. Он предоставляет более 500 шаблонов, из которых 41 созданы специально для портфолио.
Wix использует инструменты редактирования с помощью перетаскивания, чтобы вы могли настроить свое портфолио — вы можете перетаскивать что угодно куда угодно, что означает, что у вас есть полный творческий контроль над вашим сайтом. Некоторым людям нравится этот уровень свободы, в то время как другим трудно создать единообразный вид для всего сайта.
Несмотря на свою природу Marmite, Wix занял второе место по функциональности дизайна во время нашего исследования и тестирования, набрав 4,4 балла из 5. Это означает, что он получил нашу официальную печать одобрения, хотя мы рекомендуем воспользоваться его бесплатным планом и попробовать его. для себя.
Ключевые особенности Wix
Один из лучших способов, с помощью которого Wix поможет вам создать успешное портфолио, — максимально упростить SEO. SEO расшифровывается как поисковая оптимизация и имеет важное значение для поиска вашего сайта в Google.
SEO расшифровывается как поисковая оптимизация и имеет важное значение для поиска вашего сайта в Google.
Поисковая оптимизация может быть непростой задачей для новичков, но у Wix есть полезные руководства и даже SEO-мастер, с помощью которого можно создать персонализированное пошаговое руководство, которому вы можете следовать. Это фантастический пример того, как Wix делает все возможное, чтобы помочь вашему сайту добиться успеха.
WIX предлагает различные количества хранения для его пользователей в зависимости от того, какой план вы включите:
- БЕСПЛАТНО: 500MB
- . Комбо: 2 ГБ
- Unlimited: 5GB
- Pro: 50GB
- 7777777777777777777777777777777777777777.
Это планы Wix, не связанные с электронной коммерцией, поэтому они лучше всего подходят для портфолио. Если вы принимаете платежи от клиентов через свое портфолио, вам понадобится один из тарифных планов Wix для электронной коммерции с более щедрым объемом памяти:
- Business Basic: 50 ГБ
- Business Unlimited: 100 ГБ
- Business VIP: без ограничений
В общем, мы рекомендуем Безлимитный план — 100 ГБ хранилища — отличная отправная точка.

Давайте начнем с того, что когда дело доходит до функций веб-сайта, Wix — лучший. В нашем исследовании он заработал 4,9.из 5, что является наивысшей оценкой среди всех строителей. Это означает, что у него есть целый набор высококачественных маркетинговых инструментов, к которым вы можете получить доступ и использовать для продвижения своего портфолио.
Wix позволяет добавить блог одним нажатием кнопки, что идеально подходит для контент-маркетинга и обмена опытом и новостями с поклонниками. Ведение блога также является отличным способом создания свежего контента для сканирования Google (этот термин используется для описания того, как Google читает и сортирует контент вашего веб-сайта), а также потенциально повышает рейтинг вашего сайта.
Кроме того, Wix поставляется с обширной библиотекой приложений, которая отлично подходит для расширения функциональности вашего портфолио. Вы можете добавить живую ленту социальных сетей, а также интегрироваться с одним из многих решений для электронного маркетинга, таких как Mailchimp и Constant Contact.

Также стоит упомянуть Ascend от Wix, универсальное бизнес-решение, которое предоставляет потрясающие маркетинговые функции от интеграции с социальными сетями до живого чата на сайте и, конечно же, маркетинга по электронной почте.
Он создан Wix, поэтому идеально синхронизируется с вашим портфолио, а бесплатная версия предустановлена на вашем сайте. Если вам нужны более продвинутые функции, планы Ascend от Wix начинаются с 10 долларов в месяц.
Простота использования Wix
Wix чрезвычайно прост в использовании — фактически, он занял первое место (наряду с Duda) в нашем тестировании простоты использования, набрав 4,4 из 5 .
Когда вы на самом деле создаете свой сайт, всплывающие подсказки под рукой объясняют, что делают функции, а перетаскивание элементов туда, где, по вашему мнению, работает, делает разработку вашего портфолио невероятно простой.
В нашем исследовании Wix получил 4,3 балла из 5 за помощь и поддержку, что в сочетании с простотой использования делает его одним из самых удобных конструкторов для начинающих.

Шаблоны Wix очень привлекательны и позволяют легко и быстро создать красивый сайт-портфолио.
Используя инструменты перетаскивания, было легко изменить макет этой страницы и отредактировать настройки изображения.
Wix предоставляет поддержку в редакторе, поэтому вам не нужно прерывать процесс сборки, чтобы найти ответы на свои вопросы.
Цена Wix: $16+
Wix предлагает бесплатный план, который является отличной отправной точкой, но тем, кто хочет произвести незабываемое впечатление, действительно стоит подумать о том, чтобы потратить немного денег, чтобы вывести свое портфолио на новый уровень. .
Платные планы Wix начинаются с 16 долларов в месяц. Платные планы позволяют вам использовать собственное доменное имя (или адрес веб-сайта — по сути, почтовый индекс веб-сайта вашего портфолио), а также удалять всю рекламу — позволяя посетителям сосредоточиться на работе, которую вы хотите показать!
Вы получите до 100 ГБ дискового пространства в зависимости от выбранного вами плана, а также неограниченную пропускную способность (данные, используемые для работы вашего веб-сайта в Интернете) на всех платных премиум-планах.
 Это идеально, если вы художник, графический дизайнер или работаете в визуальной среде, поскольку это означает, что вам не нужно беспокоиться о том, что большие размеры файлов истощают ваши ресурсы.
Это идеально, если вы художник, графический дизайнер или работаете в визуальной среде, поскольку это означает, что вам не нужно беспокоиться о том, что большие размеры файлов истощают ваши ресурсы.Кроме того, Wix также предлагает ряд планов электронной коммерции , самый дешевый из которых будет стоить вам 27 долларов в месяц. Это позволит вам продавать свои рекомендуемые продукты, если хотите. Вы не можете продавать ни на одном из планов создания веб-сайтов Wix, поэтому, если электронная коммерция может вас заинтересовать, вам необходимо убедиться, что вы перешли на конкретный премиальный план электронной коммерции.
С премиальными планами вы также получаете доступ к большему количеству шаблонов, большему количеству инструментов и большему количеству приложений из Wix App Market, где вы можете найти всевозможные классные приложения, охватывающие такие вещи, как цифровой маркетинг, дополнительные стили дизайна и дополнительные интересные функции для ваше онлайн-портфолио.

В конечном счете, соотношение цены и качества — это единственная область, которая подводит Wix: наше исследование присвоило ему всего 3,4 балла из 5. Это не потому, что Wix не стоит вложений — на самом деле все наоборот. Качество его предложений значительно улучшилось за эти годы, поэтому в настоящее время вы получаете то, за что платите. В данном случае это означает высокое качество. Тем не менее, об этом стоит подумать, если вам нужно снизить расходы.
Заинтересованы в продаже продуктов вашего портфолио в Интернете?
Если вы хотите продать свою работу, Wix предлагает планы электронной коммерции от 27 долларов в месяц, так что у вас под рукой будет множество инструментов для продажи!
Да! Я хочу продать свою работу на Wix!
Узнайте больше- Обзор Wix – Если вам нужна дополнительная информация о Wix, то это отличное место для начала.
- Руководство по ценам Wix – Мы подробно рассмотрим стоимость каждого премиального плана Wix.

- Хорошее соотношение цены и качества
- Множество обязательных функций
Минусы
- Шаблоны могут иметь некоторые ограничения
- Дизайны могут выглядеть очень похожими
Прочитать отзыв
Когда-то компания GoDaddy была более известна как место, где можно защитить доменное имя, но в последние годы ее конструктор веб-сайтов штурмом покорил цифровой мир. Он поднялся в рейтинге и занял третье место в девяти лучших конструкторах портфолио с общим баллом 4,4 из 5.
Он обладает большим набором обязательных функций и идеально подходит для быстрого создания стильного портфолио благодаря застройщик АДИ. Однако стоит отметить, что его настройка за пределами этой функции ограничена, особенно по сравнению с Squarespace и Wix.
Шаблоны GoDaddy
Вместо того, чтобы начинать с выбора шаблона, GoDaddy задает вам несколько вопросов о вашем сайте и использует ваши ответы для автоматического создания веб-сайта для вас. Затем вы можете изменять и настраивать этот дизайн, пока не будете довольны. Этот метод построения называется ADI (Artificial Design Intelligence) и делает GoDaddy самым быстрым конструктором для создания портфолио.
Затем вы можете изменять и настраивать этот дизайн, пока не будете довольны. Этот метод построения называется ADI (Artificial Design Intelligence) и делает GoDaddy самым быстрым конструктором для создания портфолио.
Несмотря на то, что GoDaddy делает все это за вас, его дизайн всегда выглядит гладко и профессионально, поэтому он получил 4,3 балла из 5 в нашей категории функциональности дизайна. Однако, если вы хотите иметь более творческий контроль над конечным продуктом, редактор GoDaddy может вас немного разочаровать. Он использует блочные элементы, которые затрудняют перемещение или изменение размера. Вам нужно будет придерживаться заданной структуры.
Основные функции GoDaddy
У GoDaddy есть собственный мастер SEO, который является удобным для новичков способом оптимизации своего портфолио. Подобно своему конструктору ADI, GoDaddy задает вам вопросы о вашем сайте и создает индивидуальный план SEO, которому вы должны следовать. Он даже предлагает, какие ключевые слова вы должны настроить, чтобы получить более высокий рейтинг в Google!
Однако важно отметить, что хотя базовые инструменты SEO включены в самый дешевый план GoDaddy, у вас не будет доступа к его оптимизатору веб-сайта SEO Wizard.
GoDaddy не очень подробно рассказывает на своем сайте о том, какой объем хранилища вы получаете с каждым планом, но, похоже, вы получаете неограниченный объем хранилища и пропускную способность на всех своих планах. Безлимитное хранилище означает, что с вас не взимается плата в зависимости от объема используемого хранилища.
Однако стоит отметить, что это не означает, что емкость вашего хранилища не ограничена. План Platinum ограничен 1000 ГБ. Этого вполне достаточно, и это не должно создавать проблем для большинства портфелей. Однако, если вы используете видео в качестве носителя, стоит подумать, будет ли этого достаточно для удовлетворения ваших потребностей.
Помощь предпринимателям в создании своего присутствия в Интернете — это то, чем GoDaddy явно увлечен.
Его пакет «Веб-сайты + маркетинг» основан на GoDaddy Insights и означает, что ваш сайт автоматически поставляется с полезными маркетинговыми инструментами. Вы также получите действительно полезную информацию о том, как ваш сайт сравнивается с аналогичными сайтами в Интернете.
Какие маркетинговые инструменты вы можете ожидать? Хотя GoDaddy не позволяет напрямую подключаться к сторонним маркетинговым приложениям, он поставляется со встроенными инструментами маркетинга по электронной почте, а также поддерживает Facebook, Twitter, Instagram и Pinterest. Вы даже можете использовать программное обеспечение GoDaddy для создания сообщений в социальных сетях, отражающих брендинг вашего портфолио.
Простота использования GoDaddy
Благодаря функциям ADI создание веб-сайта с помощью GoDaddy невероятно просто — в основном потому, что вся тяжелая работа выполняется за вас! Тем не менее, он имеет определенную степень настраиваемости, и вы можете настроить готовый шаблон в соответствии с вашим брендом, как только вы получите его в редакторе.
Конструктор ADI от GoDaddy означает, что создание веб-сайта не только очень быстро, но и чрезвычайно просто. Любой может сесть и создать веб-сайт GoDaddy! Вот почему мы присудили ему общую оценку 4,1 из 5 в нашем тестировании простоты использования, что сделало его вторым самым простым в использовании сборщиком из 14, которые мы проанализировали.
Все шаблоны GoDaddy адаптированы для мобильных устройств, но предназначены для простых и функциональных портфолио.
GoDaddy автоматически создаст ваш сайт на основе ваших ответов на несколько простых вопросов.
Сайты, которые создает GoDaddy, не всегда выглядят современно.
Редактор GoDaddy, возможно, не самый продвинутый, но он прост в использовании и очень прост в освоении.
Цены GoDaddy: $6,99+Ежемесячные планы GoDaddy также очень разумны. Для веб-сайта портфолио вы смотрите около 6,9 долларов.9 в месяц.
У GoDaddy есть четыре платных плана по цене от 6,99 до 29,99 долларов в месяц при годовой оплате. Для профессионального портфолио вам, вероятно, понадобится план Premium за 13,99 долларов в месяц, так как это самый дешевый план, включающий SEO. Все планы включают щедрую бесплатную пробную версию на один месяц.
Однако, если у вас небольшой бюджет для начала работы, GoDaddy — один из немногих разработчиков веб-сайтов, предлагающих бесплатный тарифный план. Хотя это гораздо более ограничено, чем его премиальные пакеты, это хороший вариант, если вам нужно снизить свои расходы. Мы просто рекомендуем вам не оставаться на нем навсегда!
Хотя это гораздо более ограничено, чем его премиальные пакеты, это хороший вариант, если вам нужно снизить свои расходы. Мы просто рекомендуем вам не оставаться на нем навсегда!
Вам нужно быстро разместить свою работу в Интернете?
GoDaddy — это самый быстрый способ создать онлайн-портфолио — он сделает большую часть работы за вас. Вы можете опубликовать свое портфолио уже сегодня!
Да! Я хочу строить с GoDaddy
Узнайте больше- Обзор Конструктора веб-сайтов GoDaddy — подробное описание его сильных и слабых сторон
- Очень структурированные дизайны
- Хорошо для нескольких сайтов
- Дорогая вариант
БЕСПЛАТНЫЙ ТРЕБОВАНИЕ
Платные планы: $ 14 — 59 долл. США / месяц
PROS
- баланс
40845
- баланс
40845
- баланс
444457.
 используйте
используйте - Виджеты для бронирования, событий и т. д.
Минусы
- Нет бесплатного плана, самый дешевый — 14 долларов в месяц
- Ограниченная поддержка на самом дешевом плане
- Плохие инструменты внутреннего маркетинга
Прочитать отзыв
Duda — это конструктор веб-сайтов со стильным дизайном для ультратонкого портфолио. Его шаблоны очень структурированы, что означает, что дизайн вашего портфолио всегда будет оставаться последовательным и профессиональным, хотя у вас не будет большой творческой свободы.
Шаблоны Duda
Duda — идеальный выбор для тех, кто хочет иметь потрясающее портфолио, не обременяя себя полным творческим контролем над своим сайтом. Вы получаете более 90 шаблонов на выбор, все они чистые, простые и стильные.
Дизайн вашего сайта очень зависит от выбранного вами шаблона — например, в отличие от Wix, вы не можете полностью изменить свой макет, поэтому убедитесь, что вы выбрали шаблон, который вам нравится.
 Все шаблоны полностью адаптированы для мобильных устройств, поэтому ваша работа будет лучше всего выглядеть на смартфонах и планшетах, а также на компьютере.
Все шаблоны полностью адаптированы для мобильных устройств, поэтому ваша работа будет лучше всего выглядеть на смартфонах и планшетах, а также на компьютере.Сильные стороны Duda действительно заключаются в его дизайне, и это проявилось в нашем исследовании — он получил 4,1 балла из 5 за гибкость дизайна, что ставит его на первое место в рейтинге, наряду с такими, как Squarespace, Wix и GoDaddy.
Основные возможности Duda
Duda не предоставляет наиболее полный набор инструментов SEO, хотя в нем есть все необходимое для выполнения работы. Он поставляется с бесплатным SSL-сертификатом, а также такими функциями, как:
- Настраиваемые мета-заголовки, метаописания и URL-адреса
- Канонические теги
- Дополнительное специальное приложение для SEO идти вместе с изображениями, которые являются основой большинства предложений SEO для разработчиков веб-сайтов, и в нем отсутствует поддержка ключевых слов и подсказка о передовой практике SEO. Однако того, что у него есть, достаточно, чтобы помочь вашему сайту занять место в Google.

Подобно Squarespace, Duda предоставляет вам неограниченное хранилище для всех своих планов, даже для самого дешевого плана за 14 долларов в месяц. Это дает вам большую свободу с первого дня и означает, что вам не придется обновляться только потому, что у вас закончилось место для хранения ваших файлов.
У Дуда неоднозначный подход к маркетингу. В нашем исследовании он набрал всего 2,1 балла из 5 за функции веб-сайта, из-за чего ему сложно конкурировать с более продвинутыми конкурентами в этой области.
Хотя подписчики плана Team и выше получают доступ к классным маркетинговым инструментам, таким как изображения заголовков электронной почты и управление клиентами, в нем отсутствуют основные маркетинговые функции. Например, нет инструмента для рассылки новостей, что очень жаль, и он имеет ограниченную поддержку в социальных сетях. Например, вы не сможете подключиться к Instagram и сможете только вставлять ленту Twitter или комментарии Facebook непосредственно на свой веб-сайт.

Кроме того, вы не сможете напрямую интегрировать свой сайт с дополнительными сторонними маркетинговыми приложениями, поэтому расширение функциональности вашего сайта в этой области может оказаться затруднительным.
Duda Простота использования
Duda занял первое место в нашем тестировании на простоту использования, получив наивысший балл 4,4 из 5, разделив титул с Wix. На самом деле, его на 22% проще использовать, чем обычный конструктор веб-сайтов, потому что он сосредоточен на обеспечении приятного взаимодействия с пользователем, которое Duda обеспечивает с помощью четких, структурированных шаблонов и перетаскивания на основе разделов.
Вы можете редактировать в соответствии с рекомендациями вашего шаблона, что делает его идеальным конструктором для всех, кто хочет иметь красивый сайт без необходимости вкладывать слишком много труда в дизайн. Однако, если вы начнете слишком творчески подходить к делу, вам будет сложно получить результаты от Duda, поскольку возможности настройки могут быть весьма ограниченными.

У Duda более 90 шаблонов, все они современные, привлекательные и легко настраиваемые.
Duda позволяет вставлять новые разделы на ваш сайт, что означает, что вы сохраняете структурированный дизайн вашего шаблона при настройке.
Duda позволяет перетаскивать элементы по странице…
…но перетаскивать элементы можно только там, где появляются синие поля «Вставить сюда».
Цена Duda: $14+У Duda есть три тарифных плана:
- Basic: $14 в месяц (оплачивается ежегодно)
- Team: $22 в месяц (оплачивается ежегодно)
- Агентство: $44 в месяц )
Базовый план включает многоязычные опции, шифрование HTTPS и позволяет создать один веб-сайт. В этом плане у вас есть доступ только к поддержке по электронной почте, что далеко не идеально.
Приукрашивать нечего: Дуда стоит дорого. План Team — единственный, который предлагает бесплатную 14-дневную пробную версию. Это хороший способ опробовать более продвинутые функции, но это немного разочаровывает, если ваш бюджет не достигает 22 долларов в месяц.
 В среднем это примерно на 59% дороже, чем Squarespace.
В среднем это примерно на 59% дороже, чем Squarespace.По этим причинам Duda набрал только 1,2 балла из 5 за соотношение цены и качества. Это ставит его в самый низ, а это означает, что он предлагает наихудшее соотношение цены и качества из всех 14 протестированных нами сборщиков.
Тем не менее, если вы хотите создать несколько разных портфолио, план агентства может быть хорошим вариантом, так как он позволяет создавать до четырех веб-сайтов за 44 доллара в месяц (оплачивается ежегодно).
Нравится ли вам стильный дизайн портфолио Дуды?
Нам не хватает дизайнерских шаблонов Duda, и мы уверены, что ваши клиенты почувствуют то же самое! Вы можете попробовать его бесплатно в течение 14 дней.
Да! Я хочу посетить Дуда сейчас
Узнать больше
- Обзор Дуда — узнайте больше о том, для кого Duda лучше всего и подходит ли он вам, в нашем полном обзоре
- Один для просмотра
- Инновационные инструменты искусственного интеллекта
- Простой и простой
Доступна бесплатная пробная версия
Платные планы: 2,69–39,99 долл.
 США в месяц
США в месяцПрофи
- Отличные оценки клиентов в нашем исследовании
- Экспериментальные инструменты брендинга ИИ
- Сетка сетки идеально подходит для начинающих
CONS
- Не поставляется с рынком приложений
- Плохой социальные сети и маркетинговые инструменты
- . (AKA Stounson) – Artist
Zyro существует не так давно, как другие бегемоты по созданию веб-сайтов в этом списке, но он уже произвел фурор в цифровом мире. Он невероятно прост в использовании, сочетая простой конструктор с перетаскиванием на основе сетки и элегантные современные шаблоны. Тем не менее, он все еще находится на ногах, и ему не хватает некоторых расширенных функций, которые вы получаете с более известными конструкторами веб-сайтов.
Шаблоны Zyro
Несмотря на простоту использования, шаблоны Zyro не выглядят дешевыми или непрофессиональными — на самом деле, каждый из них стильный и идеально оптимизирован для различных размеров экрана, что делает их идеальными для стильного портфолио.
 Веб-сайт.
Веб-сайт.Кроме того, если вы не можете найти подходящий шаблон, вы можете создать его с нуля, взяв под контроль каждый элемент. В качестве альтернативы вы можете позволить Zyro сделать всю тяжелую работу и использовать его конструктор ADI.
Zyro получил 3,1 балла из 5 за функциональность дизайна, что ставит его в середину списка. Тем не менее, есть еще возможности для улучшения. Например, настраиваемость Zyro имеет свои ограничения, и может быть довольно сложно слишком радикально изменить базовый шаблон. Это может затруднить придание вашему веб-сайту собственной уникальной марки.
Кроме того, может быть довольно сложно переключать шаблоны после того, как вы опубликовали свой сайт. Вам нужно будет отключить свой план от вашего текущего дизайна, прежде чем прикреплять его к другому. Кроме того, вам нужно будет снова выполнить все переформатирование. По сути, вам будет казаться, что вы начинаете с самого начала.
Ключевые особенности Zyro
Поскольку вы новичок, SEO-инструменты Zyro не очень надежны, и если вы хотите что-то более продвинутое, вам нужно перейти на план Unleashed или Ecommerce Plus.
 На самых дешевых планах у вас не будет доступа к таким инструментам, как Google Analytics.
На самых дешевых планах у вас не будет доступа к таким инструментам, как Google Analytics.Однако Zyro предлагает базовый набор функций, которые помогут вашему портфолио занять более высокие позиции в результатах поиска. К ним относятся:
- Редактирование и настройка мета-заголовков, мета-описаний и альтернативного текста.
- Пользовательские URL-адреса
- 301 редиректы
- Шаблоны, оптимизированные для мобильных устройств
Однако он не поставляется с каноническими тегами, кодом заголовка или какой-либо поддержкой ключевых слов или рекомендациями по SEO. Вы также не сможете подключиться к специальному SEO-приложению, так как у Zyro нет магазина приложений.
Объем доступного хранилища зависит от выбранного вами плана. Если вы выберете самый дешевый базовый план Zyro, у вас будет только 1 ГБ памяти и 3 ГБ пропускной способности. Однако, если вы перейдете на план Unleashed, все ограничения будут удалены, и вы получите неограниченное хранилище и пропускную способность для игры.

Как и SEO-предложение, маркетинговые инструменты Zyro не самые сильные, поэтому он набрал всего 2,4 балла из 5 в нашей категории функций веб-сайта. Вы можете добавить блог и классифицировать свои сообщения, но это все.
Zyro не предлагает встроенных функций маркетинга по электронной почте, а поддерживает только иконки социальных сетей и ленту Instagram. Он также не поставляется с магазином приложений, поэтому вы также не сможете получить доступ к каким-либо дополнительным инструментам. Вы можете интегрироваться со сторонними приложениями, но для этого вам нужно будет использовать Zapier.
Несмотря на это, есть одна область, в которой Zyro на шаг впереди: искусственный интеллект. Он предлагает ряд инструментов брендинга ИИ, таких как его писатель ИИ, который создает для вас копию, богатую ключевыми словами.
У Zyro также есть средство для создания логотипов с искусственным интеллектом, которое быстро создаст вам дизайн, а также тепловая карта с искусственным интеллектом.
 Это очень полезно для прогнозирования того, какие части дизайна вашего веб-сайта привлекут наибольшее внимание посетителей. Просто загрузите изображение своей веб-страницы, чтобы создать карту.
Это очень полезно для прогнозирования того, какие части дизайна вашего веб-сайта привлекут наибольшее внимание посетителей. Просто загрузите изображение своей веб-страницы, чтобы создать карту.Zyro Простота использования
Zyro — один из самых простых в использовании конструкторов веб-сайтов, который получил 4 балла из 5 в нашем пользовательском тестировании. Его основанный на сетке редактор с перетаскиванием упрощает настройку. В отличие от GoDaddy, Zyro предоставляет хорошую дозу творческой свободы, сохраняя при этом простоту. Если вы новичок или у вас нет времени возиться со сложным дизайном, Zyro — отличный выбор.
Можно возразить, что Zyro настолько прост в использовании, потому что его редактор не имеет столько функций, сколько его конкуренты, и мы должны согласиться. Однако, если вам не нужны все навороты и свистки, это не должно быть слишком большим препятствием для сделки.
Все шаблоны портфолио Zyro изящны и минималистичны — идеально подходят для демонстрации вашей работы!
Добавьте дополнительные элементы на свой сайт, используя удобную панель инструментов.

Шаблоны Zyro разбиты на разделы. Вы можете добавлять новые разделы в любом месте и перетаскивать в них элементы, которые хотите разместить.
В разделах галереи Zyro достаточно места для большого количества изображений с высоким разрешением.
Цена Zyro: $8,90+Zyro предлагает четыре различных тарифных плана на выбор:
- Basic: 8,90 долларов США в месяц
- Unleashed: 12,49 долларов США в месяц
- eCommerce: 24,49 долларов США в месяц
- eCommerce Plus: 29,99 долларов США в месяц очень хорошо2s, Zyro работает
3 по соотношению цены и качества, получив 4,2 балла из 5 и поставив его на четвертое место в этой категории. Базовый план — хороший вариант, если вы только начинаете, однако мы рекомендуем перейти сразу к плану Unleashed, если вы хотите расширить свой веб-сайт и привлечь больше посетителей.
Однако вы не сможете продавать ни по одному из этих планов. Если вы хотите продавать через свое портфолио, вам нужно выбрать один из двух вариантов электронной коммерции.

Стоит отметить, что Zyro часто предлагает специальные скидки на свои планы, снижая общую стоимость до 69%! Это означает, что вы можете получить план Unleashed всего за 1,90 доллара в месяц!
Хотите узнать, как легко выйти в интернет с Zyro?
Zyro — один из самых простых конструкторов, позволяющий легко настроить и запустить ваш веб-сайт! Кроме того, это еще и доступно! Проверьте это, используя его щедрую 3-месячную пробную версию!
Да! Я хочу посетить Zyro сейчас. Деньги
- Подходит для начинающих
- Быстрая пошаговая установка
- Бесплатные и дешевые планы
Доступен бесплатный план
Платные планы: 6–29 долларов США в месяц
Pros
- Очень легко начать с
- множество отличных инструментов SEO
- .
Weebly — один из самых простых и доступных конструкторов веб-сайтов-портфолио, что делает его отличным выбором, если вы только начинаете или хотите получить простой опыт создания портфолио.

Мы поговорили с режиссером Джонни Драй, который использует Weebly для создания своего портфолио. Вот его мысли…
Адрес портфолио: www.jonnydry.com
Предварительный просмотр портфолио:
Почему вы решили использовать Weebly?
«Если бы у меня был выбор, я бы, наверное, воспользовался Squarespace, однако цена Weebly вместе с его конструктором сайтов была просто лучшим балансом между ценой и функциональностью. Я пробовал Wix, и первоначальный процесс был настолько длительным, а конструктор сайтов настолько сложным, что я остановился и попробовал Weebly. Сразу стало ясно, что весь макет стал гораздо более интуитивным, и я мог увидеть результаты намного быстрее».
Почему вы решили создать сайт-портфолио?
«Учитывая разнообразие работы, за которую я берусь, мне нужно было место, чтобы собрать все это в единое целое. Например, по мере того, как я рос как режиссер, я начинал проекты, которые предназначались не только мне, но и третьей стороне.
 Веб-сайт позволил мне иметь место в Интернете, которое было в основном моим и отражало мою работу, а не все, что было разбросано по разным веб-платформам».
Веб-сайт позволил мне иметь место в Интернете, которое было в основном моим и отражало мою работу, а не все, что было разбросано по разным веб-платформам».Какие преимущества дает наличие собственного портфолио?
«Помимо практической выгоды от того, что все, что я могу отправить людям в поддержку приложений, в одном месте, это также принесло значительную личную пользу. Поскольку процесс разработки веб-сайта заставил меня серьезно задуматься о том, как я хочу, чтобы меня воспринимали. Для меня веб-сайт должен был быть онлайн-визиткой или резюме, но таким, который мог бы отражать меня и мои ценности, а не предписывающий макет Linkedin, например.
Странно также то, что веб-сайт также заставил меня взять на себя больше ответственности за работу, которую я создал. Когда я могу включать ссылки на веб-сайты в подписи электронной почты или в приложениях и проектах, я обнаружил, что мысленно больше горжусь тем, что я сделал, и смелее отношусь к маркетингу».

Шаблоны Weebly
Хотя дизайн шаблонов Weebly не так привлекателен, как у Squarespace, они просты и понятны, а это означает, что они обеспечивают идеальный фон для делового портфолио, посвященного демонстрации вашей работы.
Несмотря на это, они относительно просты. Каждый шаблон состоит из липких блоков, которые не так легко перемещать, а это означает, что возможности настройки ограничены. Вы сможете вносить изменения только в пределах, установленных выбранным вами шаблоном, поэтому гораздо сложнее наложить свой отпечаток на вещи.
Шаблоны Weebly не очень удобны для мобильных устройств и могут выглядеть беспорядочно на экранах меньшего размера. Даже если вы почти не редактируете выбранный макет, ожидайте увидеть нестандартное форматирование, когда отойдете от рабочего стола.
Из-за этого Weebly набрал только 2,5 балла из 5 за дизайн в нашем исследовании. Это ставит его намного ниже, чем Wix, Squarespace и GoDaddy. В результате мы рекомендуем выбрать один из них, если вам нужны более современные шаблоны, которые имеют больше возможностей настройки и должным образом оптимизированы для мобильных устройств.

Основные функции Weebly
Одна из лучших особенностей Weebly — это мощные SEO-инструменты. Их слишком много, чтобы перечислить их все здесь, но его выдающиеся функции включают настраиваемые URL-адреса и собственное SEO-приложение. Вы можете управлять своим SEO прямо из редактора Weebly:
Он также поставляется с полезным Ultimate SEO Guide, который поможет вам оптимизировать ваш сайт с первого дня и продолжать работать над SEO вашего портфолио еще долго после того, как вы опубликуете его в Интернете.
Weebly часто хвалят за огромный магазин приложений, где вы найдете полезные SEO-приложения, которые вы можете добавить в свое портфолио, чтобы придать ему дополнительный импульс.
Weebly предлагает разные уровни хранилища для своих пользователей, в зависимости от выбранного вами плана:
- Бесплатный план: 500 МБ
- Персональный план: 500 МБ
- Профессиональный план: Безлимитный
- План производительности: Безлимитный
Бесплатный план Weebly хорош для начала, но далеко не идеален для любого профессионального портфолио — у вас будет реклама на вашем сайте и только 500MB памяти.
 Мы не рекомендуем личный план (он не предлагает оптимального соотношения цены и качества, как мы обсудим чуть позже), поэтому лучше всего подойдет профессиональный план!
Мы не рекомендуем личный план (он не предлагает оптимального соотношения цены и качества, как мы обсудим чуть позже), поэтому лучше всего подойдет профессиональный план!В нашем исследовании портфолио Weebly заняла третье место по функциям веб-сайта с оценкой 3,9.из 5. Это связано с широким спектром инструментов, которые он может предложить. Его встроенные маркетинговые функции варьируются от плана к плану, но основные инструменты, которые приносят пользу сайтам-портфолио, включают:
- SEO-инструменты
- Индивидуальные формы для захвата потенциальных клиентов
- Отображение вашей ленты Instagram на вашем сайте
- Создание всплывающих уведомлений
Существует также внутренний инструмент Weebly для рассылки новостей под названием Weebly Promote, который синхронизируется с вашим сайтом и поставляется с предварительно разработанными макетами, которые вы можете настроить, чтобы обеспечить согласованность вашего бренда. Цены на этот инструмент начинаются от 8 долларов в месяц.

Однако важно отметить, что возможности Weebly по интеграции с социальными сетями ограничены. Он не поддерживает прямые трансляции и не поставляется с создателем социальных сообщений, таким как Squarespace и Wix. Вы сможете использовать кнопки со значками социальных сетей, но это все.
Однако, если вам все еще нужно больше маркетинговых инструментов, в Центре приложений Weebly есть из чего выбрать — сильная сторона этого конструктора.
Weebly Простота использования
Редактор Weebly — это простой редактор с функцией перетаскивания, который позволяет перемещать элементы на странице по своему усмотрению — идеально подходит для тех, кто не разбирается в технологиях! Он даже включает встроенный редактор форм, что упрощает добавление формы и побуждает людей связываться с вами напрямую через ваш веб-сайт.
Однако существуют некоторые ограничения. Несмотря на использование формата перетаскивания, у вас не будет полной свободы действий. Вам нужно будет держать элементы в пределах их предустановленных блоков, что дает вам меньше свободы передвижения, чем у вас было бы с Wix.

Из-за этого Weebly набрал только 3,4 балла из 5 в нашем тестировании простоты использования, поставив его на относительно разочаровывающее седьмое место. Несмотря на это, у него есть свои сильные стороны: нельзя сбрасывать со счетов четкий онбординг и лаконичный (хотя и немного устаревший) редактор.
Это делает его идеальным для небольших простых портфолио или для тех, кто хочет быстро и дешево создать веб-сайт портфолио. Редактировать очень просто, поэтому вам вообще не нужно беспокоиться о каком-либо обучении. Варианты SEO хороши и охватывают все необходимое, что делает его идеальным для новичков, которым нужна помощь.
Шаблоны Weebly упрощают работу — помогают быстро и легко создать красивое портфолио, не тратя время на возню с каждой мелочью на странице.
Редактор Weebly использует блоки и разделы для создания вашего портфолио, что делает редактирование приятным и простым.
Цена Weebly: $6+Одна из лучших особенностей Weebly — доступные цены.
 Его соотношение цены и качества настолько хорошо, что он получил максимальные оценки в этой области, достигнув идеальных 5 из 5. В отличие от Squarespace, Weebly поставляется с бесплатным планом, поэтому вы можете создавать и публиковать, не тратя ни копейки.
Его соотношение цены и качества настолько хорошо, что он получил максимальные оценки в этой области, достигнув идеальных 5 из 5. В отличие от Squarespace, Weebly поставляется с бесплатным планом, поэтому вы можете создавать и публиковать, не тратя ни копейки.Самый дешевый платный план Weebly — $ 6 в месяц Персональный план , который чрезвычайно доступен по сравнению с основными конкурентами Wix и Squarespace.
Однако, чтобы убрать рекламу, получить реальную отдачу от вложенных средств и создать по-настоящему профессиональное портфолио, вам понадобится план Professional за 12 долларов в месяц .
Да, это в два раза дороже тарифного плана Personal, но оно того стоит, поскольку все дополнительные функции открывает план Professional, включая неограниченное хранилище и бесплатный домен.
У Weebly также есть множество приложений, которые являются отличным способом масштабирования вашего сайта без необходимости обновления плана.
 Вы можете просто добавлять любые дополнительные функции, которые вам нужны, одну за другой, что делает его экономичным вариантом для расширения вашего портфолио.
Вы можете просто добавлять любые дополнительные функции, которые вам нужны, одну за другой, что делает его экономичным вариантом для расширения вашего портфолио.Вам нужен недорогой конструктор портфолио?
Weebly содержит отличные инструменты для поисковой оптимизации и ведения блогов, прост в использовании и вдвое дешевле Squarespace!
Да! Я хочу попробовать Weebly прямо сейчас
Узнать больше- Weebly Review — Наш подробный обзор Weebly рассказывает вам все, что вам нужно знать о платформе
- Weebly Rading Ride портфели хобби, которые хотят оставаться небольшими
- Дешевые планы без рекламы
- Ограниченные возможности веб-сайта
- Top ADI Builder
Доступен бесплатный план
Платные планы: 9 — 24 долл. США в месяц
PROS
- . Лучшая стоимость за функции вариант
- Чистый, профессиональные веб -сайты ADI
- Секретный мобильный редактор
- баланс
- баланс
.

Читать обзор
Jimdo — довольно простой конструктор веб-сайтов, использующий технологию ADI для быстрого и эффективного создания веб-сайтов. Он предлагает довольно хорошее соотношение цены и качества и является отличным дешевым вариантом, если вы также хотите продавать через свой портфель. Но для более полного портфолио вы можете рассмотреть более универсальный конструктор, такой как Squarespace или Weebly.
Портфолио Jimdo:
Lunaphelia — ФотографияШаблоны Jimdo
В целом, Jimdo набрал 3,1 балла из 5 за дизайн, что ставит его в середину рейтинга. Jimdo предлагает хороший выбор привлекательных дизайнов веб-сайтов, хотя в его редакторе вы не найдете много свободы творчества. Ожидайте увидеть много шикарного белого пространства, идеально подходящего для демонстрации вашей работы.
Тем не менее, готовые веб-сайты Jimdo не оставят вас равнодушными. Они подходят для своей цели, но после того, как они будут построены, вы не сможете многое в них изменить, что может расстраивать некоторых. Кроме того, это также означает, что многие из их дизайнов выглядят очень похоже, что не идеально, когда вы пытаетесь создать уникальный бренд!
Они подходят для своей цели, но после того, как они будут построены, вы не сможете многое в них изменить, что может расстраивать некоторых. Кроме того, это также означает, что многие из их дизайнов выглядят очень похоже, что не идеально, когда вы пытаетесь создать уникальный бренд!
Тем не менее, у него есть свои преимущества, одним из которых является его мобильный редактор, который предоставляет вам все инструменты, необходимые для того, чтобы ваш веб-сайт выглядел хорошо, независимо от размера экрана, на котором его просматривают ваши посетители. Вы также можете переключать шаблоны в любое время, если хотите.
Ключевые особенности Jimdo
Jimdo отлично подходит для хобби или личных портфолио, и причина этого в том, что его SEO-инструменты не самые лучшие. Проще говоря, они довольно просты.
Тем не менее, вы можете добавлять замещающий текст, настраивать URL-адреса и редактировать свои мета-заголовки и описания. Jimdo даже поставляется с функцией «автоматического SEO» во всех планах, кроме бесплатного, где интеллектуальные технологии заполняют ваши настройки SEO за вас.
Вы получаете 500 МБ бесплатного плана Jimdo и неограниченное хранилище на его самом дорогом, но метко названном Безлимитном плане:
- $0 План Play: 500 МБ
- $9/месяц Стартовый план: 5 ГБ
- $15/месяц Расширяемый план: 15 ГБ
- 39 долларов в месяц Безлимитный план: Безлимитный
15 долларов в месяц — это много, чтобы платить всего за 15 ГБ хранилища, учитывая, что Squarespace предоставляет неограниченную сумму всего за 16 долларов в месяц.
Самым большим недостатком Jimdo являются функции веб-сайта. Он набрал всего 2,3 балла из 5 в этой категории, что делает его одним из худших среди всех протестированных нами сборщиков и ставит его намного ниже своих основных конкурентов. Фактически, в этой категории он показал себя на 61% хуже, чем Wix.
Это связано с рядом причин. Во-первых, Jimdo не позволяет вам добавлять блог и не поддерживает зону для участников. Кроме того, нет никакого электронного маркетинга, поэтому создать базу лояльных клиентов сложнее.
Это еще более усложняется тем фактом, что у Джимдо нет магазина приложений, такого как Squarespace, Wix или Weebly. В результате у вас нет возможности заполнить пробелы сторонними приложениями.
Однако не все так плохо. То, в чем Джимдо действительно блистает, — это интеграция с социальными сетями. Если вы подключите свои онлайн-аккаунты к Jimdo, он сможет получать фотографии, информацию и часы работы напрямую из Facebook и Google.
Он также поставляется с дополнительным конструктором логотипов, что очень удобно, если вы находитесь в самом начале пути по созданию бренда. Это оставляет вам больше времени, чтобы усовершенствовать свой сайт и продвигать свою работу!
Jimdo Легкость использования
Jimdo набрал 3,4 балла из 5 в нашем тестировании простоты использования. Как правило, нашим пользователям нравилось использовать его из-за того, насколько простым его конструктор ADI делает весь процесс. Все, что вам нужно сделать, это ответить на несколько вопросов и вуаля — у вас есть веб-сайт, который практически готов к работе.
Это делает его хорошим вариантом для новичков или тех, у кого мало времени. Вот веб-сайт, который Джимдо создал для нас — все, что нам нужно было сделать, это ответить на несколько вопросов!
В нем реализованы функции, которые мы выбрали как важные, а стиль сохранен в соответствии с нашим выбором дизайна. По общему признанию, это не лучший выглядящий веб-сайт, который мы когда-либо делали, но он делает свою работу!
Убедитесь, что вы выбрали опцию без кодирования для доступа к ADI-конструктору Jimdo.
Ответьте на несколько вопросов о том, какой веб-сайт вы хотите создать.
Перед созданием веб-сайта выберите предпочтительный стиль и цветовую схему.
Он создаст начальный веб-сайт из ваших ответов на вопросы, хотя вы также можете вносить изменения в редакторе!
Цены Jimdo: $9+ В нашем исследовании Jimdo набрал 4,8 балла из 5 за соотношение цены и качества, что делает его серьезным соперником, если вы следите за своим бюджетом. На выбор предлагается три тарифных плана:
На выбор предлагается три тарифных плана:
- Играть: 0 долларов в месяц
- Старт: 9 долларов в месяц
- Рост: 15 долларов в месяц
Он также предлагает два плана электронной коммерции — Базовый и Бизнес — которые стоят 15 и 19 долларов соответственно.
Jimdo — один из немногих конструкторов, предлагающих бесплатный план, однако он имеет довольно серьезные ограничения. Вы не сможете создать более пяти страниц веб-сайта, а те, которые у вас есть, будут покрыты рекламой. Здесь также нет помощи и поддержки, так что вы будете предоставлены сами себе, если застрянете!
Вот почему мы рекомендуем выбрать как минимум план Start. Несмотря на то, что за это взимается ежемесячная плата, 9 долларов не так уж много, особенно потому, что он избавляется от всех этих надоедливых объявлений для более профессионального ощущения. Мало того, вы сможете создать до 10 страниц, а также получить доступ к более полным инструментам SEO.
Если ваши потребности не слишком требовательны и вы не хотите тратить слишком много денег (план без рекламы стоит всего 9 долларов в месяц), тогда Jimdo — хороший выбор для тех, кто хочет создать простой веб-сайт с портфолио.
Вы создаете личное портфолио?
Делайте вещи маленькими и управляемыми с Jimdo, простым конструктором с некоторыми приятными преимуществами, такими как дешевые инструменты продаж.
Да! Я хочу увидеть больше о Jimdo
Узнать больше
- Узнайте больше о плюсах и минусах Jimdo, особенностях, ценах и многом другом с помощью нашего подробного обзора Jimdo .
- Полезная служба поддержки
- Узкие дизайны
- Ограниченные веб -сайты.
БЕСПЛАТНЫЙ ПЛАН ДОСТУПНЫ
Платные планы: 8 — 59 долл. США в месяц
ПРОФЕС
- Помощь на странице и поддержка
- Good Hrase Smale Smare Hraiters для Small Smallers 70458. новички
Минусы
- Низкая скорость сайта
- Плохое соотношение цены и качества
- Другие делают это лучше
Прочитать отзыв
Strikingly — это простой конструктор веб-сайтов, цель которого — упростить создание онлайн-портфолио для всех и каждого. Эта гостеприимная философия отражена в его удобном для начинающих редакторе и полезных ресурсах поддержки. Однако поразительно не хватает масштабируемых функций и действительно стильного дизайна. С тех пор, как мы впервые рассмотрели этот конструктор, он только продолжал отставать от отраслевого стандарта, наблюдая снижение общей оценки на 12%. Все, что больше, чем базовое портфолио, не будет работать на Strikingly.
Эта гостеприимная философия отражена в его удобном для начинающих редакторе и полезных ресурсах поддержки. Однако поразительно не хватает масштабируемых функций и действительно стильного дизайна. С тех пор, как мы впервые рассмотрели этот конструктор, он только продолжал отставать от отраслевого стандарта, наблюдая снижение общей оценки на 12%. Все, что больше, чем базовое портфолио, не будет работать на Strikingly.
Портфолио Strikingly:
Teejay Art – Рисование и медитацияШаблоны Strikingly
Если вы хотите строить бесплатно, знайте, что Strikingly поставляется с бесплатным планом, но это позволяет вам создавать только один- страницы веб-сайтов. Это не самый очевидный выбор для веб-сайта-портфолио, но для небольших витрин это хороший и простой способ представить свою работу.
Однако большинство шаблонов Strikingly сильно устарели по сравнению с конкурентами. В нашем тестировании он набрал 2,8 балла из 5, что не идеально для веб-сайта, который полагается на эстетику для продвижения работы в лучшем свете.
Ключевые особенности Strikingly
Strikingly сохраняет довольно простую SEO-оптимизацию и помогает вам оптимизировать ваш сайт с помощью своего контрольного списка SEO, который вы можете найти на панели инструментов вашего портфолио веб-сайта.
Хотя Strikingly охватывает основы, ему сложно конкурировать с инструментами SEO, предлагаемыми такими разработчиками, как Squarespace, Wix и Weebly. Это делает его более подходящим для личных портфолио, а не для профессионалов, которым необходимо найти крупных клиентов.
Удивительно, что вы начинаете с 500 МБ хранилища на каждый сайт в бесплатном плане. Этот предел увеличивается каждый раз, когда вы обновляете:
- 8 долларов США в месяц Ограниченный план: 1 ГБ хранилища на сайт
- 16 долларов США в месяц План Pro: 3 ГБ хранилища на сайт
- 49 долларов США в месяц VIP-план: 10 ГБ хранилища на сайт
Верхний предел хранилища Strikingly составляет 10 ГБ, что довольно маленький, если сравнивать его с теми сборщиками, предлагающими неограниченное хранилище, или даже с таким сборщиком, как Wix, который предоставляет 50 ГБ хранилища по тарифному плану за 27 долларов в месяц.
По этой причине мы не рекомендуем Strikingly для больших портфелей — это не очень масштабируемый вариант.
Если у вас большие планы на портфолио, вы, вероятно, скоро достигнете потолка с Strikingly. В нашем исследовании он набрал всего 2,7 балла из 5 за функции веб-сайта. Хотя это больше, чем у Джимдо, это все же довольно мало.
Тем не менее, он поставляется с хорошими инструментами для ведения блога, гибким дизайном и предлагает отличное соотношение цены и качества. Вы даже можете добавить небольшой магазин в свое портфолио, если хотите продавать несколько товаров через свой сайт.
Вы можете легко добавить блог и создавать информационные бюллетени для рассылки своим подписчикам, хотя последняя функция доступна только в планах VIP и Audience. Сказав это, вы все равно можете интегрировать его со своей учетной записью Mailchimp, если она у вас есть. Интеграция с социальными сетями доступна на всех планах.
Strikingly Простота использования
В целом программа Strikingly очень удобна для начинающих и проста в использовании для людей с любыми способностями. В нашем тестировании на простоту использования он набрал 3,4 балла из 5, что ставит его в один ряд с такими сервисами, как Jimdo и Weebly. Его акцент на доступности делает его отличным для технофобов, но может заставить его чувствовать себя ограниченным для тех, у кого больше опыта.
В нашем тестировании на простоту использования он набрал 3,4 балла из 5, что ставит его в один ряд с такими сервисами, как Jimdo и Weebly. Его акцент на доступности делает его отличным для технофобов, но может заставить его чувствовать себя ограниченным для тех, у кого больше опыта.
Если вы мечтаете о своем портфолио, вы, вероятно, скоро разочаруетесь в Strikingly и посчитаете его слишком ограничивающим.
Одна из наших любимых вещей в Strikingly, однако, заключалась в том, насколько она обслуживает новичков благодаря своей помощи и ресурсам поддержки, получив 3 балла из 5 в этой области.
Полезные начальные видеоролики, статьи, обширная база знаний, а также возможность отправить сообщение сотрудникам службы поддержки Strikingly — все это делает Strikingly идеальным для новичков, которые нуждаются в дополнительной помощи и поддержке при создании своего портфолио.
Когда мы опробовали службу поддержки в чате Strikingly, наш запрос о цене был прочитан и на него ответили в течение одной минуты — это впечатляет! Вдобавок ко всему, ответивший «Офицер счастья» был любезным, дружелюбным и сразу же ответил на наш вопрос.
Вы можете просмотреть страницу шаблона Strikingly для вдохновения и примеров других сайтов-портфолио, созданных с помощью этого простого конструктора.
Поразительно довольно простой, но это делает его очень простым в использовании. Вы можете щелкнуть, чтобы отредактировать, и использовать боковое меню для более крупных изменений.
Поддержка в чате Strikingly работает быстро и полезно, а сотрудник по вопросам счастья сразу же ответил на наши вопросы.
Цена Strikingly: $8+Strikingly набрала разочаровывающие 2,9из 5, когда дело дошло до соотношения цены и качества. Это связано с тем, что, хотя у него есть щедрый бесплатный план, который вы можете использовать столько, сколько захотите, а его платные планы довольно доступны, его функции не так продвинуты, как мы видели у его конкурентов.
На выбор предлагается три платных плана:
- Limited: 8 долларов США в месяц (оплачивается ежегодно)
- Pro: 16 долларов США в месяц (оплачивается ежегодно)
- VIP: 49 долларов США в месяц (оплачивается ежегодно)
Для сборки многостраничный веб-сайт, вам понадобится как минимум план Pro за 16 долларов в месяц, что является позором, поскольку другие разработчики позволяют вам делать это на своих самых дешевых планах. 16 долларов тоже довольно дорого, особенно если учесть, что вы получаете на Squarespace и Wix по той же цене.
16 долларов тоже довольно дорого, особенно если учесть, что вы получаете на Squarespace и Wix по той же цене.
Однако, если вы не хотите выходить за пределы одностраничного веб-сайта, Strikingly — хороший вариант, и хотя его ограниченный план соответствует своему названию, небольшие портфели могут найти то, что им нужно, по доступной цене. .
Первый раз создаете сайт-портфолио?
Strikingly удобен для начинающих и предлагает потрясающую помощь и поддержку — идеально подходит для создания базового портфолио.
Да! Я хочу попробовать потрясающе
Узнать больше
- Для получения дополнительной информации о функциях, планах и шаблонах Strikingly ознакомьтесь с нашим подробным обзором Strikingly .
- Awesome load speed
- Restricted customization
- Outdated overall
Paid Plans: $0. 5 — $30 / month
5 — $30 / month
Pros
- Tools for international growth
- Редактируйте и меняйте настройки в одном месте
- Шаблоны для всех отраслей
Минусы
- Нет бесплатного плана или пробной версии
- Ограниченные инструменты настройки
- Нет расширенных маркетинговых функций
Прочитать обзор веб-сайта
тарифные планы. Вы можете создать свое портфолио и запустить его всего за 1 доллар в месяц в течение первого года! В нем также есть все инструменты, необходимые для выхода на международный рынок, что расширяет ваш глобальный охват.Шаблоны 1&1 IONOS
Когда дело доходит до выбора шаблона для вашего портфолио, у 1&1 IONOS есть множество вариантов. Он поставляется с шаблонами для каждой отрасли, поэтому каждый найдет что-то для себя.
Тем не менее, наши пользователи сообщают, что все дизайны довольно простые и кажутся устаревшими. Они выглядят красивыми и чистыми, но их не так уж много отличает, потому что все они имеют схожую планировку.
Несмотря на это, вы можете менять шаблоны в любой момент, если хотите. Однако вам нужно будет выполнить некоторое переформатирование, и, как вы увидите, настроить шаблон IONOS не так просто, как может показаться — степень персонализации, которую вы можете применить, довольно ограничена. Неудивительно, что IONOS набрал всего 2,5 балла из 5 в категории дизайна.
1&1 Ключевые особенности IONOS
Помимо скучных шаблонов, IONOS поставляется с некоторыми довольно мощными SEO-инструментами, которые помогут вашему портфолио занять более высокое место в поисковых системах. От настраиваемых мета-заголовков и описаний до Google Analytics — в нем есть все, что вам нужно для увеличения трафика.
Он даже предоставляет подсказки о лучших практиках SEO, которые помогут вам при создании портфолио. Это особенно полезно для новичков в создании веб-сайтов, и это не то, что предоставляют многие платформы. Squarespace, например, не имеет этой ключевой функции.
Тем не менее, всегда есть возможности для улучшения, и 1&1 IONOS не справляется с оптимизацией для мобильных устройств. Их шаблоны не настроены для просмотра на экранах разных размеров, и это может работать против вас, опуская ваш сайт в рейтинге ниже других портфолио, оптимизированных для мобильных устройств.
1&1 IONOS предлагает неограниченное хранилище как для тарифных планов Plus, так и для Professional. Хотя вы не получите этого в плане Starter, это довольно хорошая цена, учитывая, что планы Plus и Professional стоят всего 5 и 10 долларов соответственно (по крайней мере, в течение первого года!).
Маркетинг не является сильной стороной IONOS. Несмотря на то, что он поставляется с несколькими базовыми функциями, многое можно было бы сделать лучше, и, в конечном счете, он сильно отстает от своих конкурентов с точки зрения расширенных функций, таких как коммерческие всплывающие окна.
Он также не имеет встроенных инструментов электронного маркетинга или возможности подключения к сторонним приложениям. Вот почему в нашем тестировании он получил разочаровывающие 2,5 балла из 5.
Вот почему в нашем тестировании он получил разочаровывающие 2,5 балла из 5.
Но не все так плохо — 1&1 IONOS поставляется с некоторыми базовыми маркетинговыми инструментами, которые оценят владельцы небольших портфолио. Например, он интегрируется с большинством социальных сетей, за исключением Instagram. Он также поддерживает прямые трансляции!
В чем он действительно блестит, так это в интернационализации. Под этим мы подразумеваем, что он поставляется с кучей инструментов, которые могут помочь сделать ваше портфолио доступным по всему миру! Вы можете напрямую перевести свой сайт на 62 различных языка, не экспортируя все это в программу-переводчик.
Он также позволяет настраивать контент в зависимости от того, кто его просматривает или какое сейчас время года. Это означает, что вы можете контролировать то, что видят определенные целевые группы, помогая донести свою работу до нужных людей в нужное время!
1&1 Простота использования
Несмотря на создание довольно простых веб-сайтов, создание и настройка вашего портфолио с помощью 1&1 IONOS сложнее, чем вы думаете. В нашем тестировании простоты использования он набрал всего 2,8 балла из 5.
В нашем тестировании простоты использования он набрал всего 2,8 балла из 5.
В основном это связано с тем, что макет каждого шаблона очень затрудняет творческий контроль над внешним видом вашего веб-сайта. Редактор разделен на разделы, и это очень затрудняет перемещение элементов по своему усмотрению. Даже выбор цветовой схемы сложнее, чем должен быть!
Однако ясно, что разделение шаблонов на разделы — это один из способов убедиться, что ваш сайт остается чистым и аккуратным. Также легко добавлять в дизайн дополнительные элементы и страницы. Каждая новая страница начинается как чистый холст, так что здесь вы сможете проявить свой творческий потенциал!
1&1 IONOS поставляется с набором функций, которые идеально подходят для создания базового веб-сайта-портфолио.
1&1 IONOS имеет три плана на выбор, и вы можете добавить дополнительный магазин к каждому, если хотите.
Существует множество шаблонов на выбор, все разделены по отраслям для удобства просмотра
Цена 1&1 IONOS: $1+ В нашем исследовании 1&1 IONOS достигла наивысшего балла в категории соотношения цены и качества, где она была получил 4,2 балла из 5. Это делает его еще более выгодным по соотношению цена-качество, чем Wix и Squarespace!
Это делает его еще более выгодным по соотношению цена-качество, чем Wix и Squarespace!
Тем не менее, это в основном из-за его превосходных начальных цен. У него есть три плана создания сайтов на выбор:
- Starter: 1 доллар в месяц
- Plus: 5 долларов в месяц
- Pro: 10 долларов в месяц
Такие цены делают 1&1 IONOS одним из самых дешевых конструкторов сайтов, с которым вы можете начать, хотя стоит отметить, что это применяется только в течение первого года. Это означает, что когда вы продлеваете подписку на второй срок, годовая стоимость подскочит, поэтому вы будете платить следующее:
- Стартовый: 5 долларов в месяц
- Плюс: 10 долларов в месяц
- Pro: 15 долларов в месяц
1&1 IONOS не предлагает бесплатный тарифный план или бесплатную пробную версию, поэтому вам нужно быть готовым выложить деньги, прежде чем вы действительно узнаете, подходит ли вам этот конструктор — довольно большой минус по сравнению с другими конкурентами.
Хотите получить максимальную отдачу от низких цен 1&1 IONOS?
1&1 IONOS идеально подходит, если вы ищете простой, но доступный конструктор веб-сайтов для создания своего сайта-портфолио.
Да! Я хочу попробовать 1&1 IONOS сейчас
Узнать больше
- Если вам нужен более подробный обзор 1&1 IONOS, ознакомьтесь с нашим подробным обзором 1&1 IONOS.
Возможно, вы пробежали глазами наш список, ожидая, что определенные строители портфолио появятся в нашей первой девятке. Если вам интересно, есть ли другие конструкторы портфолио, которые мы не включили, то ответ: да .
Существует множество других конструкторов портфолио, и многие из них очень популярны. Мы стремимся давать лучшие советы нашим читателям, поэтому мы рекомендуем только строителей, которые прошли весь наш тщательный исследовательский процесс от начала до конца.
Однако это не значит, что мы не пробовали и другие конструкторы. Вот краткий список других известных разработчиков портфолио, которые заслуживают упоминания, даже если они не совсем соответствуют нашей первой девятке.
№1.
FormatНачальная цена: 12 долларов в месяц
Бесплатная пробная версия : 14 дней
Наше резюме : Format — это конструктор веб-сайтов, предназначенный специально для фотографов. Он хорош в том, что он делает, и предоставляет полезные функции, такие как защита изображений, но его нишевая направленность ограничивает возможности других профессионалов. Однако, если вы фотограф, это стоит проверить!
#2.
PixpaСтартовая цена: 7 долларов в месяц
Бесплатная пробная версия : 15 дней
Наше резюме : Pixpa — это привлекательный инструмент для творчества. Он доступен по цене и поставляется с индивидуальными функциями, такими как проверка клиентов. Pixpa стремится быть универсальным пакетом для креативщиков и хорошо справляется со своей нишей.
Тем не менее, Pixpa не так хорош, как другие конструкторы, которые мы тестировали. Опять же, это лучше всего подходит для фотографов — его основная цель — помочь креативщикам продемонстрировать фотографии, а его инструменты для ведения блога и SEO — не 9.0514 вполне так сильно, как хотелось бы.
Опять же, это лучше всего подходит для фотографов — его основная цель — помочь креативщикам продемонстрировать фотографии, а его инструменты для ведения блога и SEO — не 9.0514 вполне так сильно, как хотелось бы.
№3.
FabrikСтартовая цена: 9,17 долл. США в месяц
Бесплатная пробная версия : 14 дней
Наше резюме Формат, приветствующий кинематографистов, художников и моделей, а также фотографов. Кроме того, он имеет массу функций, позволяющих продвигать свои креативы в Интернете!
Итак, почему он не попал в нашу девятку лучших? Что ж, мы подумали, что дизайн мог бы быть более четким, а возможности настройки более развитыми. Для креативщиков, которым нужна большая свобода для расширения своего бренда в Интернете, Fabrik может быть слишком ограниченным. Но он по-прежнему заслуживает упоминания как популярная альтернатива традиционным конструкторам сайтов.
Использование конструктора веб-сайтов для создания собственного цифрового портфолио становится все более популярным выбором среди профессионалов любого уровня подготовки, включая дизайнеров, художников, моделей, писателей, режиссеров и фотографов. Но портфолио больше не предназначено только для креативщиков.
Но портфолио больше не предназначено только для креативщиков.
Создание онлайн-портфолио является важной частью обмена вашей работой, установления контактов с новыми клиентами и представления всей вашей работы в одном месте. В наши дни присутствие в Интернете жизненно важно для того, чтобы вас заметили, а создатели веб-сайтов-портфолио предоставляют вам инструменты, позволяющие вывести вашу работу на новый уровень.
Не только это, но и поможет вам продать вашу работу. Разработчики веб-сайтов, такие как Wix, поставляются с широким набором инструментов и функций электронной коммерции, которые помогут вам продавать в Интернете, а также продемонстрировать, что вы можете сделать.
Но сначала нужно выбрать подходящий конструктор сайтов для своего портфолио. У вас есть много вариантов, так как же вы вообще знаете, с чего начать?
Чтобы указать вам правильное направление и сэкономить много времени и усилий при совершении покупок, стоит помнить, что вам помогут самые лучшие конструкторы сайтов-портфолио:
- Продемонстрируйте свою работу и выделитесь из толпы
- Найди и завоюй аудиторию
- Создание отраслевых контактов и новых возможностей для бизнеса
- Экономия денег (за счет доступности и масштабируемости)
- Экономия времени и усилий (за счет простоты использования)
- Продажа вашей работы в Интернете

Давайте представим галерею, полную ваших и ничьих работ, полностью посвященную демонстрации ваших навыков и доступную для посещения в любое время суток. Это дало бы вам больше внимания, меньше прямой конкуренции и шанс продемонстрировать свою работу наилучшим образом — звучит довольно здорово, верно?
А что, если бы вы могли полностью спроектировать и построить эту галерею самостоятельно, даже если бы вы ничего не знали о строительстве? Даже лучше, нет?!
Лучшие конструкторы веб-сайтов-портфолио предоставляют множество шаблонов, специально разработанных для того, чтобы помочь вам наилучшим образом продемонстрировать свою работу.
Вы можете редактировать и изменять демо-контент по своему усмотрению. Если вам нравится какая-то функция, скажем, галерея в стиле мозаики, просто замените изображения в рамках своими фотографиями или контентом!
Это не только делает вашу творческую работу в центре внимания пользователей, но и невероятно легко и экономит время.
Поскольку шаблоны предварительно разработаны с учетом портфолио магазинов (но при этом полностью доступны для редактирования), у посетителей не возникнет проблем с поиском контента. Навигация уже оптимизирована, чтобы быть простой и понятной — будь то галерея или изображения, ссылки на примеры написания или даже страница контактов, чтобы связаться с вами.
Вы даже можете просматривать рынки приложений (у большинства разработчиков веб-сайтов они есть в той или иной форме) для дополнительных параметров отображения или дополнительных функций, чтобы продемонстрировать свою работу и выделить ее на переполненном рынке — это по сути то же самое, что загрузка приложений для ваш смартфон или планшет!
Независимо от того, являетесь ли вы художником, фотографом, моделью или любым другим творческим человеком, вам нужна платформа для демонстрации и демонстрации вашего каталога работ. Конструкторы веб-сайтов портфолио предоставляют вам широкий выбор привлекательных шаблонов, которые помогут вам выделиться из толпы, множество галерей и вариантов отображения, чтобы сделать вашу работу популярной, приложения, чтобы добавить привлекающие внимание функции и поощрять простую навигацию, чтобы посетители могли быстро увидеть все, что вы можете предложить.
Лучшие конструкторы портфолио веб-сайтов помогут повысить вашу популярность в Интернете, упростят подключение вашего веб-сайта к учетным записям социальных сетей для кросс-платформенного продвижения и предоставят маркетинговые инструменты, которые помогут вам донести информацию до поклонников и потенциальных клиентов!
Несмотря на всю критику, которую они получают, создатели веб-сайтов на самом деле предлагают довольно хорошие инструменты SEO (поисковая оптимизация), которые могут улучшить ваш сайт, чтобы помочь ему занять более высокое место на страницах результатов поисковых систем (SERP).
Легко добавить «альт-теги» к изображениям и «метаданные» к веб-страницам — оба они действуют как описание вашего веб-сайта-портфолио, которое помогает поисковым системам сортировать и классифицировать его, подобно аннотации на обратной стороне книги. .
Наличие «альт-тегов» и «метаданных» необходимо для того, чтобы занять более высокое место и быть найденным людьми в Интернете.
Вы также можете очень легко добавить блог на свой веб-сайт с помощью большинства конструкторов веб-сайтов, что может стать отличным способом продемонстрировать свои знания и продвигать свою творческую работу.
Это известно как контент-маркетинг и также может помочь вам занять более высокое место в поисковой выдаче, потому что Google сканирует контент на вашей странице и выбирает слова, релевантные тому, что кто-то ищет.
Например, если вы фотограф и пишете много сообщений в блогах о типах пленки, которую вы используете при съемке пейзажей, у вас будет больше шансов получить высокий рейтинг, когда кто-то ищет «лучшую фотопленку для пейзажной фотографии». ‘.
Ведение блога — это простой, но важный способ регулярного создания нового контента для вашего сайта и посетителей.
Существуют также маркетинговые инструменты, которые можно использовать для дальнейшего продвижения вашего портфолио и распространения информации о вашей работе.
Большинство создателей веб-сайтов предлагают тот или иной инструмент электронного маркетинга, например Wix Shout от Wix, который идеально подходит для рассылки новостей или для информирования ваших поклонников о вашей следующей выставке или шоу.
Вы можете поддерживать эти кампании по электронной почте с помощью дополнительных маркетинговых приложений, таких как «Генератор трафика», который может создавать для вас кампании Google Adwords и направлять трафик в ваше портфолио — отличный способ найти вашу целевую аудиторию.
Вы даже можете загрузить приложение, чтобы связать каналы социальных сетей с вашим веб-сайтом.
Представьте, что вы синхронизируете обновления своего портфолио с учетной записью Instagram для супер-простого кросс-платформенного маркетинга, который действительно поможет вам привлечь преданную аудиторию!
Такие платформы, как Wix и Squarespace, предоставляют несколько маркетинговых инструментов, которые помогут вам вывести свое портфолио на новый уровень. Создавайте специализированные маркетинговые кампании по электронной почте, чтобы уведомлять подписчиков об обновлениях вашего портфолио, интегрируйтесь с социальными сетями и демонстрируйте свою работу по нескольким каналам или даже добавьте блог, чтобы продемонстрировать свои знания и опыт. Люди не смогут оценить вашу работу, если они не знают о ее существовании, поэтому воспользуйтесь маркетинговыми инструментами, предоставляемыми разработчиками веб-сайтов, чтобы продвигать себя среди поклонников и потенциальных клиентов.
Создавайте специализированные маркетинговые кампании по электронной почте, чтобы уведомлять подписчиков об обновлениях вашего портфолио, интегрируйтесь с социальными сетями и демонстрируйте свою работу по нескольким каналам или даже добавьте блог, чтобы продемонстрировать свои знания и опыт. Люди не смогут оценить вашу работу, если они не знают о ее существовании, поэтому воспользуйтесь маркетинговыми инструментами, предоставляемыми разработчиками веб-сайтов, чтобы продвигать себя среди поклонников и потенциальных клиентов.
Так как это будет первый раз, когда большинство потенциальных клиентов увидят вашу работу, очень важно, чтобы вы произвели отличное первое впечатление — как если бы это было собеседование при приеме на работу.
Я знаю, что я (и многие друзья и коллеги, и я уверен, что и вы тоже!) всегда добивались большего успеха, когда производили сильное первое впечатление, и то же самое относится и к вашему веб-сайту.
Будь то собеседование при приеме на работу или веб-сайт вашего портфолио, стоит произвести впечатление, которое оказывает влияние. Конструкторы веб-сайтов портфолио, которые мы рекомендуем ниже, идеально подходят для того, чтобы вас заметили наилучшим образом.
Конструкторы веб-сайтов портфолио, которые мы рекомендуем ниже, идеально подходят для того, чтобы вас заметили наилучшим образом.
Наличие большого количества шаблонов на выбор является большим плюсом для тех, кто создает веб-сайт портфолио, потому что это дает вам множество вариантов выбора при принятии решения о том, как произвести хорошее первое впечатление.
Удобные редакторы делают дизайн веб-сайта простым и несложным, поэтому можно безболезненно создать конкретную контактную страницу или добавить поле для контактов, чтобы люди могли легко отправлять запросы или связываться с вами.
Помните, что людям нравится удобство, поэтому, если с вами трудно связаться, вы можете упустить потенциально прибыльные возможности для бизнеса!
Сделайте так, чтобы посетители могли покупать работы прямо из вашего портфолио…
Удобство — это ключ, и это именно то, что ссылки Square Online Checkout дают вам и вашим посетителям.
Подождите, что это?
Эти ссылки для оформления заказа позволяют добавлять кнопки на веб-сайт вашего портфолио, которые принимают прямые платежи от посетителей, чтобы вы могли продавать товары через свой сайт. Никаких хлопот, никакой суеты и, самое главное, никаких дорогих комиссий!
Никаких хлопот, никакой суеты и, самое главное, никаких дорогих комиссий!
Все, что вам нужно, это бесплатная учетная запись Square Online, и вы можете создавать и добавлять эти ссылки для оформления заказа в свое портфолио — просто скопируйте и вставьте их на свой веб-сайт.
За использование ссылок Square Online Checkout не взимается плата или плата за подписку, только комиссия за транзакцию в размере 2,5% за транзакцию — это делает его гораздо более экономичным, чем дорогой план электронной коммерции!
Только представьте, как можно сэкономить время, отказавшись от холодных электронных писем и холодных звонков, чтобы попытаться наладить бизнес. Просто добавьте контактную форму, и люди смогут связаться с вами напрямую!
Конструкторы веб-сайтов упрощают добавление контактных страниц и форм на веб-сайт вашего портфолио, чтобы потенциальные клиенты могли связаться с вами напрямую. Это избавляет вас от необходимости отправлять холодные электронные письма или делать напряженные холодные звонки с просьбами о бизнесе, что дает огромную возможность сэкономить время. Добавьте к этому приложения и функции, повышающие SEO, чтобы помочь вашему сайту занять более высокое место в рейтинге и быть найденным на страницах результатов поисковой системы (SERP), и вы будете на пути к созданию большого количества нового бизнеса!
Добавьте к этому приложения и функции, повышающие SEO, чтобы помочь вашему сайту занять более высокое место в рейтинге и быть найденным на страницах результатов поисковой системы (SERP), и вы будете на пути к созданию большого количества нового бизнеса!
Использование конструктора веб-сайтов — гораздо более доступный вариант, чем наем профессионального дизайнера, который может обойтись вам в тысячи долларов.
Почти все разработчики веб-сайтов предлагают бесплатный план, который отлично подходит, если ваши потребности не слишком требовательны.
Однако, если вам нужно больше места для хранения, больше шаблонов или собственный домен (например, персонализированный адрес веб-сайта), то стоит рассмотреть платный премиум-план.
По цене одной чашки Starbucks Grande Caffe Latte в месяц (около 5-10 долларов США) вы не только сможете создать свой собственный веб-сайт-портфолио, , но вам даже не нужно будет беспокоиться о таких вещах, как хостинг, хранилище и безопасность сайта, так как обо всем позаботятся!
Это огромная экономия времени, усилий и денег, так как в противном случае вам пришлось бы тратить время на изучение, сравнение и оплату из собственного кармана, если вы работаете с дизайнером.
Платные планы также предоставляют больше места для хранения и пропускную способность, что важно для развития вашего веб-сайта.
Наличие большего объема памяти позволяет вам добавлять больше контента в свое портфолио, чтобы поддерживать интерес пользователей, а пропускная способность — это название данных, используемых для питания вашего веб-сайта, когда люди посещают его, и предоставляется выбранным вами конструктором веб-сайтов.
Наличие большей пропускной способности означает, что вы можете обслуживать больше посетителей и более высокий уровень трафика.
Вам потребуются годы, чтобы накопить счет за конструктор веб-сайтов, который будет соответствовать стоимости найма дизайнера веб-сайта, поэтому, на мой взгляд, гораздо разумнее снять как можно больше финансового стресса, если ваш бюджет ограничен. тугой.
Наши рекомендуемые конструкторы веб-сайтов портфолио не только просты в использовании, но и укладываются в бюджет. Платные ежемесячные премиальные планы доступны по цене и обходятся намного дешевле, чем текущие расходы, с которыми вы столкнулись бы, если бы наняли дорогостоящего веб-дизайнера или разработчика для создания вашего сайта с нуля. Платные планы также включают в себя хостинг, хранилище и пропускную способность — все это оказалось бы все более дорогим, если бы вам пришлось разбирать их по отдельности самостоятельно.
Платные ежемесячные премиальные планы доступны по цене и обходятся намного дешевле, чем текущие расходы, с которыми вы столкнулись бы, если бы наняли дорогостоящего веб-дизайнера или разработчика для создания вашего сайта с нуля. Платные планы также включают в себя хостинг, хранилище и пропускную способность — все это оказалось бы все более дорогим, если бы вам пришлось разбирать их по отдельности самостоятельно.
Редакторы перетаскивания, используемые разработчиками веб-сайтов, позволяют даже самым большим технофобам невероятно легко создавать потрясающие, профессионально выглядящие веб-сайты в кратчайшие сроки.
Почти все основные конструкторы веб-сайтов предоставляют простой в использовании редактор перетаскивания, который в значительной степени делает то, что он говорит на жестяной банке! Вы выбираете элемент, такой как текст или изображение, а затем перетаскиваете его в нужное место на странице и оставляете там — все просто.
Редакторы перетаскивания также известны как редакторы «что видишь, то и получишь» (WYSIWYG). Это означает, что любые изменения, внесенные вами в редакторе, будут отражены на вашем работающем веб-сайте.
Это означает, что любые изменения, внесенные вами в редакторе, будут отражены на вашем работающем веб-сайте.
Это похоже на то, когда вы создаете собственную поздравительную открытку на сайте вроде Moonpig — открытка, которую вы получаете, будет выглядеть точно так же, как та, которую вы разработали.
Создание веб-сайтов с помощью перетаскивания невероятно просто и не требует от вас каких-либо знаний о кодировании, что избавляет от кропотливой настройки кода и позволяет вам сосредоточиться на создании потрясающего веб-сайта-портфолио.
Это очень экономящий время способ работы, потому что вы, по сути, редактируете в режиме реального времени, поэтому вы точно знаете, как ваше портфолио будет выглядеть для посетителей.
Но для некоторых читателей время может быть еще более ценным, и вы не сможете позволить себе несколько часов, чтобы посвятить создание веб-сайта-портфолио. В этом случае просто работайте с предварительно разработанными шаблонами и редактируйте столько, сколько хотите, а затем публикуйте их в Интернете.
Чтобы вам было спокойнее, создатели веб-сайтов оказывают большую помощь, чтобы обеспечить бесперебойную работу вашего сайта и гарантировать, что вы не столкнетесь с проблемами.
Среди доступных вариантов поддержки — всплывающие подсказки Wix в редакторе, которые объясняют, что делают инструменты, если вы наводите курсор на маленькие вопросительные знаки, он включает в себя чат помощи Weebly для эффективного решения проблем, а также подробные обучающие видео Squarespace и широкий -направляющие поддержки.
Важно иметь доступную поддержку, когда она вам нужна, так как это помогает быстро решать проблемы, чтобы вы могли продолжать работу и не тратить время на ожидание ответа.
Когда вы можете просто перетаскивать свои фотографии или иллюстрации куда угодно, это невероятно упрощает создание уникального портфолио. Это также означает, что вам не нужно знать, как работать с HTML, а значит, вы сможете быстрее создать свой веб-сайт. И поскольку ваше портфолио будет выглядеть так же, как в редакторе, это означает, что вы можете точно настроить свой дизайн и точно знать, как оно будет выглядеть для ваших посетителей. Если вам действительно нужно сэкономить время, то есть готовые шаблоны, которые вы можете редактировать и публиковать, просто!
Если вам действительно нужно сэкономить время, то есть готовые шаблоны, которые вы можете редактировать и публиковать, просто!
Сайт-портфолио предназначен не только для демонстрации вашей работы. На самом деле, если вы выберете правильного строителя, вы также сможете продать свои части!
Разработчики веб-сайтов, такие как Wix и Squarespace, предлагают функции электронной коммерции, но только на некоторых тарифных планах. Для Wix, нашего разработчика электронной коммерции с самым высоким рейтингом, есть три плана на выбор, начиная с плана Business Basic, который стоит 27 долларов в месяц.
Если вы предпочитаете создавать свое портфолио с Squarespace, его бизнес-план позволит вам продавать через Интернет и стоит 23 доллара в месяц.
Независимо от того, какой конструктор вы выберете, важно убедиться, что вы выбрали план электронной коммерции, если хотите продавать через Интернет. Если вы еще не уверены, хотите ли продавать, вы всегда можете обновить версию позже.
Окончательный рейтинг 9 лучших конструкторов веб-сайтов из портфолио
9 лучших конструкторов веб-сайтов из портфолио
- Squarespace — лучший конструктор веб-сайтов в целом0458
- GoDaddy — лучший для быстрого создания портфолио
- Duda — лучший для технически безупречного веб-сайта портфолио
- Zyro — самый простой способ создать базовое портфолио
- Weebly — лучший для создания бесплатного веб-сайта портфолио
- Jimdo — лучший для создание портфолио с помощью ADI (Artificial Design Intelligence)
- Strikingly — лучший вариант для одностраничного портфолио
- 1&1 IONOS — лучший вариант для одностраничного портфолио
Мы тщательно определили наиболее важные факторы для создания успешного портфолио и соответственно ранжировали этих строителей. Учитывая доступность, дизайн, SEO, простоту использования и многое другое, мы протестировали и оценили каждого конструктора, чтобы составить этот окончательный список из девяти лучших.
Squarespace является нашим лучшим конструктором портфолио по ряду причин.
Он предлагает выбор красивых и профессионально разработанных шаблонов, которые служат отличной основой для вашего веб-сайта-портфолио. Он создан, чтобы облегчить онлайн-жизнь креативщиков, поэтому, даже если у вас мало времени, вы можете создать великолепную онлайн-галерею. Кроме того, его значительно улучшенная простота использования делает его доступным практически для всех!
Squarespace также является очень масштабируемым выбором, с инструментами и планами для размещения и поощрения долгосрочного роста вашего портфолио.
Воспользуйтесь 14-дневной бесплатной пробной версией и посмотрите, согласны ли вы с нашим вердиктом. Благодаря потрясающему визуальному дизайну и высококачественным функциям мы рекомендуем Squarespace как лучший универсальный конструктор веб-сайтов.
Если вам понравилась бесплатная пробная версия Squarespace, у нас есть для вас небольшое эксклюзивное предложение — получите скидку 10% на свой первый план Squarespace, введя код WBE при оформлении заказа.
