Кнопка обратного звонка – Calltouch
В рамках новой версии виджета мы сделали редизайн кнопки обратного звонка и всплывающих элементов. Теперь эти элементы настраиваются на отдельном табе Кнопка:
- кнопка обратного звонка
- всплывающий диалог
- таймер
- заявка принята
Для декстопа есть два варианта кнопки обратного:
- стандартная кнопка
- кнопка-закладка
Стандартная кнопка
Десктоп
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку квадратной (значение 0).
Мобильные
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку квадратной (значение 0).
Цвет кнопки
Настраивается общий дизайн для кнопки — сплошная заливка или градиент:
Цвет можно выбрать из палитры или скопировать/вставить HEX кодировку.
Можно менять прозрачность фона внутри кнопки для использования в креативном дизайне.
Иконка
Появился отдельный блок, в котором можно выбрать разные иконки для кнопки, загрузить свою собственную или использовать текст.
Можно изменить размер иконки внутри кнопки, а так же отрегулировать эти настройки в зависимости от устройства:
Обратите внимание! Если вы хотите, что бы кнопка и иконка совсем не отображались на сайте, то необходимо:
1. В настройках отключить всплывающие диалог и таймер.
2. Установить бегунок непрозрачности фона на 0, выбрать текст вместо иконки.
.
Анимация кнопки
Добавили возможность задавать отдельные стили анимации для декстопа и мобильных, а так же увеличили количество вариантов, доступных для выбора анимации:
Для выбранной анимации можно выбрать интервал, через который будет повторяться действие.
При значении 0 анимация становится непрерывной.
Всплывающий таймер
После уведомления о заказанном звонке (Ваша заявка принята), Вы можете показать пользователю всплывающий таймер (только в рабочее время, на десктопе). В таймере будет идти отсчет заранее настроенного Вами количества секунд, в течении которых Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок. После включения таймера, он будет автоматически отображаться после заказа обратного звонка вместо
Можно указать текст в заголовке, теле таймера и задать время, в течение которого таймер закроется.
Обратите внимание! Указание количества секунд в настройках таймера никак не влияет на длительность соединения оператора и клиента, и вообще никак не управляет соединением обратного звонка — это лишь расчетное теоретическое время, в течении которого Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок.
Всплывающий диалог
Всплывающий диалог — это инструмент дополнительной мотивации для заказа обратного звонка.
Диалог может всплывать автоматически, согласно заданным настройкам, или вручную, при наведении мышкой на иконку обратного звонка.
Например, показать диалог через 45 секунд после перехода посетителя на сайт. Если посетитель проигнорирует всплывающий диалог, он автоматически исчезнет через так же заранее настроенное количество секунд (по умолчанию 5 сек).
Всплывающий диалог отображается только на десктоп устройствах. По умолчанию он включен для версии виджета в рабочее время. При клике на кнопку в диалоге «Оставьте телефон» (текст можно изменить, откроется основная форма виджета
Заявка принята
Элемент подтверждения того, что заявка на обратный звонок принята.
Кнопка-закладка
Десктоп
Длина кнопки декстопа может быть уменьшена или увеличена, в зависимости от длины текста.
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку прямоугольной (значение 0).
Мобильные
Настройки кнопки-закладки для мобильных устройств остаются такими же, как для стандартной кнопки.
Цвет кнопки
Настраивается общий дизайн для кнопки — сплошная заливка или градиент:
Иконка и текст
Так же, как и у стандартной кнопки, доступна возможность выбора шаблона иконки, загрузка собственной и поле для текста.
Настройки анимации, всплывающего диалога, таймера и заявки аналогичны стандартной кнопке.
1С-Битрикс Разработчикам — Инструкция: как установить компонент обратного звонка
UPD: Внимание! Часто возникает ошибка, что при нажатии на кнопку ничего не происходит. Вышло обновление 1.0.1, которое может помочь с решением проблемы — читайте раздел FAQ в конце заметки.
Вышло обновление 1.0.1, которое может помочь с решением проблемы — читайте раздел FAQ в конце заметки.Речь пойдет о компоненте с маркетплейса «Обратный звонок со слайдером выбора времени».
Дело в том, что периодически приходят письма с просьбой подробно описать процесс установки решения. Как правило такие просьбы приходят от неопытных контент-менеджеров или владельцев сайтов незнакомых с программированием. (так что матерым битрикосоидам тут будет не интересно )
Итак, наша цель получить на своем сайте вот такую чудесную форму обратной связи:
Первое, что нужно — это зайти в панель администрирования: Marketplace -> Каталог решений -> «Обратный звонок со слайдером выбора времени» -> Установить
После, будет предложено загрузить решение. Загружаем:
Соглашаемся с условиями лицензионного соглашения:
И устанавливаем компонент:
Теперь видим сообщение об успешной установке:
Теперь, пора переходить на страницу, где собираемся разместить ссылку на форму обратной связи:
В визуальном редакторе (на скриншоте старая версия, которая лучше новой, ИМХО) устанавливаем курсор в нужное место и выбираем установленный компонент. Что бы разместить его на странице нужно сделать двойной клик по иконке компонента или перетащить его в область с текстом:
Что бы разместить его на странице нужно сделать двойной клик по иконке компонента или перетащить его в область с текстом:
Теперь нужно настроить параметры компонента, для этого делаем двойной клик по иконке компонента в текстовой области:
В настройках обязательно указываем режим AJAX, остальное по усмотрению:
Теперь на странице появилась ссылка на обратный звонок:
По клику должна открыться вот такая форма:
На этом всё.
При возникновении новых вопросов, буду постепенно дополнять заметку подробностями или ответами на вопросы.
FAQ:
В: Как изменить текст в левой части всплывающего окна?
О: После установки компонента в корне сайта появится файл «sect_top10_callback_plus.php» — в нем и содержится необходимый текст.
В: При нажатии на кнопку «Обратный звонок» ничего не происходит. Что делать?
О: Начиная с обновления 1.0.1 в настройках компонента доступны новые настройки, которые помогут с решением проблемы:
Для решения проблемы открытия окна нужно попробовать такие варианты:
1.![]() Для начала отключить jQuery. Если не заработало пробуем следующий вариант:
Для начала отключить jQuery. Если не заработало пробуем следующий вариант:
2. Подключаем скрипты в body;
3. Отключаем jQuery UI;
В: Что делать, если компонент не отображается в списке компонентов в визуальном редакторе?
О: Обновите кеш списка компонентов, как показано на картинке:
Запланировано
В планах на ближайшее обновление (на конец января 2015):
- Добавить поле «Имя»;
- Отправка на email с помощью почтовой системы битрикса;
- Предусмотреть возможность открытия нескольких форм;
- Загрузка формы только по клику;
- Антиспам;
- Настройка стилей для кнопки/ссылки «Обратный звонок»;
- Добавить возможность редактирования всех текстов всплывающего окна.
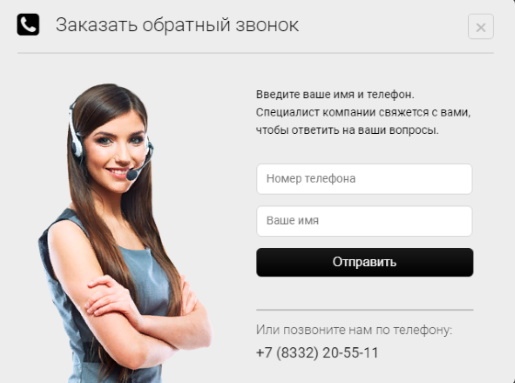
Как отредактировать форму «Заказать обратный звонок»
Для начала редактирования формы обратной связи на панели управления «Эрмитаж» включите режим правки.
Иконки «Заказать звонок» могут быть расположены в боковой панели управления или нижней панели управления, а также в шапке №4 и №6.
Редактирование параметров форм осуществляется через
Кликните на иконку правой кнопкой мыши, в открывшемся меню, нажмите «Открыть ссылку в новой вкладке»
Перейдите к открывшейся странице, наведите курсор мыши на область формы и подождите появления всплывающей панели.
На панели нажмите на иконку шестеренки.
В открывшемся окне «Параметры компонента» в вкладке Основные параметры можно сформулировать сообщение, которое клиент будет видеть после заполнения формы, указать

Для редактирования количества полей формы и их названия необходимо перейти в Административную часть сайта:
Администрирование > Контент > Инфоблоки > Типы инфоблоков > Формы > Заказать обратный звонок
В редактировании формы откройте вкладку
- Написать название полей
- Указать тип поля (строка — данные будут вписываться в строку, HTML/текст — информация будет вводится в поле с несколькими строками)
- Если проставить галочку в чекбокс в колонке «Обязательное», поле станет обязательным для заполнения, без заполненного поля форма не будет принята
- В поле формируется порядок отображения полей формы. Чем меньше число, тем выше по списку будет форма.
Если какие-то поля вам не нужны в данный момент, их можно сделать не активными (не будут отображаться в форме) — снять галочку в чекбоксе колонки
Виджет на сайт
В любой сфере бизнеса необходим контакт с клиентом и удобный способ получения обратной связи.
С Битрикс24 вы легко можете наладить общение с потенциальным покупателем, увеличить конверсию и повысить продуктивность отдела продаж.
Разместите на своём сайте специальный виджет, и клиент получит возможность написать вам в чат, заказать обратный звонок или заполнить форму.
Как это работает?
Виджет – это «кнопка», при нажатии на которую посетитель увидит список доступных инструментов.
Работа с виджетами ведётся на странице CRM ➞ Виджет на сайт.
В списке вы можете увидеть краткую информацию о каждом виджете – какие каналы связи в него входят, когда и кем он был создан и как он располагается на странице.
Для использования виджета нажмите кнопку
Важно! Если вы подключаете виджет на сайт под управлением коробочной версии продукта «1С-Битрикс», то убедитесь, что у вас установлена версия Главного модуля не ниже 19.0.500. В противном случае виджет будет неправильно функционировать.
Как создать виджет?
По умолчанию вам доступен стандартный виджет, однако вы можете создать свой и наполнить его нужными инструментами.
Необязательно использовать все три канала связи – к примеру, виджет может содержать только простую форму для контактных данных.
Для создания нового виджета нажмите кнопку Создать виджет
На форме создания вам нужно выбрать каналы коммуникации, расположение и внешний вид создаваемого виджета.
Настройка виджета
Для каждого канала связи можно настроить время отображения.
К примеру, сделайте онлайн-чат активным только в рабочее время отдела продаж (только на тарифе Компания с включенным учетом рабочего времени), а заказ звонка – в любые дни кроме праздников.
Также вы можете ограничить страницы сайта, на которых будет доступен тот или иной инструмент. По умолчанию все каналы активны на всех страницах.
Открытая линия
Этот канал направляет сообщения клиентов из разных источников (мессенджеры, социальные сети, Битрикс24.Network) в единый чат менеджеру.
Менеджер отвечает на вопрос и клиент получает сообщение ВКонтакте, Instagram и т.д. – там, где он писал изначально.
Выберите одну из существующих открытых линий или создайте новую.
После выбора линии вы увидите какие источники к ней подключены и сможете отметить галочкой те, которые стоит использовать в виджете.
Настройка и создание открытых линий подробно описаны здесь
CRM-форма
CRM-формы – гибкий инструмент получения обратной связи от клиентов.![]()
Выберите нужную форму из списка или создайте новую.
После выбора вы увидите список полей, которые надо будет заполнить посетителю.
Настройка и создание CRM-форм подробно описаны здесь
Обратный звонок
После посещения сайта у клиента могут остаться вопросы, которые он хочет обсудить вживую.
С помощью формы обратного звонка посетитель оставляет свои данные и менеджер моментально сможет среагировать и связаться с клиентом.
Выберите нужную форму из списка или создайте новую.
Формы обратного звонка схожи с CRM-формами и настраиваются аналогично.
Единственное отличие – вам нужно будет выбрать номер для звонка и ввести сообщение, которое получит менеджер при заказе звонка.
Автоматическое приветствие
Для привлечения внимания посетителей к виджету вы можете использовать автоматическое приветствие.
Выберите фото сотрудника, укажите его имя и задайте текст с красивым приветствием.
При необходимости задайте задержку показа и исключения страниц. К примеру, можно показывать приветствие только на главной странице и через 10 секунд после визита.
Расположение и внешний вид
Виджет должен привлекать клиента, но и не надоедать своим присутствием. Поэтому важно грамотно настроить внешний вид и положение кнопки.
Выберите цвет фона и иконок согласно стилю вашего сайта, положение на экране и время показа – сразу или с задержкой.
Иногда бывает полезно отключить показ виджета на мобильных устройствах – за это отвечает соответствующая галочка.
На коммерческих тарифах вы можете убрать подпись Заряжено Битрикс24
Как удалить виджет
Удалить виджет можно только из списка «Виджеты моей компании», предустановленный виджет удалить нельзя. Для удаления нажмите на крестик справа:
Для удаления нажмите на крестик справа:
Соберите все коммуникации в одном месте и общайтесь с клиентами еще больше:)
Рекомендую также прочитать:
Обзор сервиса обратного звонка CallbackHunter
Сейчас как никогда важна оперативная обратная связь с клиентом: чем она быстрее, тем выше шанс продать товар или услугу. Но менеджеры часто не успевают обработать заявки на обратные звонки и теряют клиентов.Сегодня речь пойдет о Callbackhunter, первой компании, которая создала сервис обратного звонка в 2014 году, и ввела понятие “callback за 8 с”.
Немного о сервисе:
- CallbackHunter является лидером по количеству установок в России и странах СНГ – более 5 000 тысяч новых клиентов каждый месяц.
- Callbackhunter первым предложил решение соединить менеджера и клиента всего за 26 секунд (8 с – минимально возможное время соединения клиента и менеджера, в среднем же оно составляет 26 с), после того как клиент оставит заявку на обратный звонок.

Технология проста: клиент оставляет заявку на обратный звонок, Callbackhunter звонит вашему менеджеру, если менеджер занят – звонит следующему менеджеру и так по всей цепочке. Как только менеджер берет трубку, CBH звонит клиенту, и происходит соединение. На все в среднем уходит 26 секунд.
В самой свежей версии Callbackhunter 7 (о ней подробнее мы расскажем ниже) реализованы семь каналов связи:
1. Обратный звонок
2. SMS
3. Telegram
4. VK
5. FB
6. Skype
7. Viber
Клиент может общаться с менеджером в любом удобном ему формате. А менеджер видит все чаты в одном окне.
При этом даже если клиент отошел, у него возникли проблемы с интернет-соединением или ему позвонил друг, он всегда сможет вернуться к диалогу в удобное для него время и любым перечисленным выше способом. А менеджер – напомнить ему о себе и незавершённом диалоге.
Все звонки записываются, и вы можете прослушать или прочитать любую запись разговора менеджера с клиентом. Есть возможность передачи всех этих данных по API в CRM или другой поддерживающий API сервис.
Также в сервисе есть функция сбора данных и их последующее агрегирование и аналитика в BIG DATA.
По данным Callbackhunter, в его текущей базе BIG DATA более 30 млн контактов. Ее практическая ценность в том, что если посетитель уже пользовался сервисом на любом другом сайте, то система распознает его без повторного ввода номера телефона – достаточно просто кликнуть на виджет.
НастройкиОсновным преимуществом Callbackhunter является гибкая настройка конверсии. На то, чтобы в ней разобраться и настроить, уйдет не больше 10 минут.
Кроме того, вы сами выбираете режим показа виджета:
1. Агрессивный – показывать при каждом посещении сайта (каждой новой сессии).
2. Умеренный – показывать посетителю не более одного раза в сутки.
3. Редкий – показывать клиенту не более одного раза в месяц.
Вы можете установить время показа виджета, выбрать, когда именно «ловить» звонки: на входе или на выходе.
Например, при настройке «на выходе» – система по поведению пользователя на странице определяет, что он собирается закрыть сайт и предлагает ему перезвонить.
Еще одна фича – «Ночной охотник» – предлагает пользователю, зашедшему в нерабочее время, заказать звонок на удобное для него время следующего рабочего дня.
А для того, чтобы все клиенты не выбрали, к примеру 10 утра, система предлагает пользователю выбрать незанятое время.
Кроме того, Callbackhunter предлагает более 20 других тонких настроек, главные из которых:
- время до соединения;
- задержка звонка;
- приветственное сообщение – женским или мужским голосом;
- возможность добавить собственное аудиоприветствие;
- указание номера, который определится у клиента;
- сценарий дозвона менеджерам – сразу всем или поочередно;
Вы можете настроить виджет в зависимости от тематики сайта, предлагаемого продукта, особенностей поведения клиентов и скорости принятия ими решения о покупке/звонке и т. д. так, чтобы максимально увеличить конверсию с сайта.
д. так, чтобы максимально увеличить конверсию с сайта.
Если у вас нет времени и желания разбираться во всех нюансах самостоятельно, всегда можно обратиться в за помощью к бесплатной техподдержке Callbackhunter.
Поведенческие факторыВ этом блоке вы можете настроить показ виджета в соответствии с основными паттернами поведения ваших пользователей:
- количество просмотренных страниц;
- время нахождения на сайте/странице;
- скорость движения мышкой;
- количество заходов;
- клики на странице и т.д.
Сервис дает возможность добавить в черный список неограниченное число номеров телефонов и IP-адресов.
Для сайтов с высокой посещаемостью это очень важный момент – он экономит время обработки некачественных заявок и обращений.
ОформлениеВнешний вид виджета легко подстроить под фирменный стиль сайта. В версии 5.0 есть возможность заменить фон виджета и даже добавить фоновое видео.
Можно выбирать:
- основной цвет виджета;
- цвет кнопки;
- надпись;
- размер шрифта.
График работы отдела продаж
Благодаря этой настройке вы можете установить точное время работы вашего отдела продаж, и только в установленный промежуток времени система будет связывать клиента с вашим менеджером.
В нерабочее время клиент может заказать звонок на следующий рабочий день, о чем мы писали выше.
ОтчетностьПосле каждого обработанного звонка система Calbackhunter автоматически присылает вам отчет о совершенном или несовершенном соединении по email и sms.
Вся отчетность хранится в личном кабинете, причем там она представлена в расширенном виде:
- дата и время звонка;
- номер клиента и длительность разговора;
- IP и место положение клиента;
- записи телефонных разговоров, чатов;
- источники переходов клиентов.

Мобильное приложение
Год назад сервис выкатил собственное мобильное приложение Callbackhunter для IOS.
Сейчас в нем можно:
- смотреть статистику звонков;
- слушать записи разговоров;
- пополнять баланс;
- связываться с техподдержкой.
Разработчики постоянно работают над улучшением приложения, и в ближайшие 3-4 месяца будут анонсированы обновления функционала.
CallbackHunter 7Десктопный сервис тоже не стоит на месте, и 7 ноября 2016 года компания представила новую, седьмую версию.
Что нового в CallbackHunter 7?- Обновленный онлайн-чат
Общаться с клиентами можно через наиболее популярные соцсети, мессенджеры или sms, чтобы никто никогда не потерялся.
- Единый интерфейс
Клиент выбирает любимый мессенджер или соцсеть для общения с вами, а операторы отвечают на все сообщения в едином, простом интерфейсе.
- Рейтинги разговоров после звонка или в истории
Клиент может пожаловаться руководству компании: уведомление о проблеме с записью разговора отправляется мгновенно.
- Кроссбраузерность
(iOS, Android, Web, Desktop, Mac) – CallbackHunter доступен для всех браузеров и устройств.
- Персональный бот
Каждая компания получит индивидуального и даже брендированного бота для онлайн-общения с клиентами.
Стоимость
В CallbackHunter есть четыре базовых тарифа: один бесплатный и три платных. Есть система скидок – например, до 37% при покупке пакета на 3, 6 или 12 месяцев.
Наглядно отличия бесплатной версии от платной представлены в видео ниже:
ЗаключениеПочти каждый день появляются новые сервисы для максимально быстрой связи с клиентами, повышения удобства этой связи и конверсии сайтов в целом.
Все они в той или иной степени призваны решить основную проблему компаний: как НЕ потерять пользователя, зашедшего на сайт. А самые продвинутые системы ещё и помогают вернуть ушедшего клиента.
Илья Тимошин, cо-основатель CallbackHunter:
Я горжусь продуктом, который мы делаем, вкладывая в него все силы и душу. Но еще больше я горжусь командой CallbackHunter. Людьми, которые не спят 3 ночи, чтобы к нужной дате выпустить новый релиз. Людьми, которые в воскресенье отвечают на вопросы по техподдержке. Потому что мы любим своих клиентов и на самом деле стараемся делать полезный сервис, который приносит прибыль и которым приятно пользоваться.
Жанна Рожкова — выпускающий редактор SEOnews,
Как добавить кнопку «Звонок с сайта» в WordPress
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.
Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.
Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.
На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.![]()
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.
Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.![]()
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.
Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подробная инструкция по онлайн бронированию
1. Начало бронирования
На нашем сайте зайдите в раздел Онлайн-бронирование — Туры
Нажмите, чтобы увеличить изображение
Задайте параметры нужного Вам тура. Выберите из выпадающего списка страну (например, Турция), тур (например, Antalya (Moscow) — название тура, как правило, соответствует аэропорту прилета), дату вылета (или интервал), продолжительность тура (ночей «от»/«до»), количество туристов (например, взрослых – 2, детей – 1), возраст ребенка (если есть ребенок). Также в колонке «опции отеля» можно выбрать тип отеля (молодежный, семейный и пр.). При желании можно выбрать валюту для отображения цен, класс авиаперелета (экономический/бизнес).
Выберите из выпадающего списка страну (например, Турция), тур (например, Antalya (Moscow) — название тура, как правило, соответствует аэропорту прилета), дату вылета (или интервал), продолжительность тура (ночей «от»/«до»), количество туристов (например, взрослых – 2, детей – 1), возраст ребенка (если есть ребенок). Также в колонке «опции отеля» можно выбрать тип отеля (молодежный, семейный и пр.). При желании можно выбрать валюту для отображения цен, класс авиаперелета (экономический/бизнес).
Нажмите кнопку «Найти».
Со специальными терминами и общепринятыми обозначениями можно ознакомиться на странице Словарь терминов.
Информация по доплатам доступна на странице Доплаты по турам, ссылка на которую находится справа под формой поиска.
2. Выбор тура
Перед Вами список возможных туров при выбранных Вами критериях:
Нажмите, чтобы увеличить изображение
Узнать подробнее об отеле в интересующем Вас варианте тура, можно нажав на название отеля.
Узнать о подробностях самого тура можно, нажав на иконку слева от названия тура.
Для начала бронирования нажмите в интересующей Вас строке на стоимость тура.
3. Бронирование
Перед Вами страница бронирования (смотреть) выбранного Вами тура. Вы можете редактировать услуги, нажав на иконку карандаша справа каждой услуги.Также Вы можете добавить дополнительную услугу, нажав на кнопку «Добавить услугу».
Внимание! На странице бронирования в стоимость тура уже включена доплата за авиаперелет (если она есть).
Стоимость доплат видна в услуге «Транспорт»:
Далее Вам надо ввести необходимую информацию о туристах и заказчике тура. Заказчик — физическое лицо, с которым туроператор заключает договор на оказание туристических услуг. Заказчик может быть как одним из туристов, так и другим человеком.
С договором можно ознакомиться, кликнув по ссылке «условия бронирования» внизу страницы:
После того, как все данные по туристам внесены, вы можете забронировать тур, предварительно проставив галку «Я согласен с ценой и принимаю условия бронирования». После нажатия на кнопку «Бронировать» появится окно с номером Вашей заявки* в нашей системе бронирования и ссылка на личный кабинет.
После нажатия на кнопку «Бронировать» появится окно с номером Вашей заявки* в нашей системе бронирования и ссылка на личный кабинет.
*Вся информация о бронировании будет направлена на ваш электронный адерс, который был указан в блоке заказчика тура.
4. Личный кабинет
Для входа в личный кабинет надо ввести номер Вашей заявки, фамилию и имя одного из туристов.
В личном кабинете Вы можете:- просмотреть статус вашей брони
- распечатать договор
- распечатать документы на тур (только после полной оплаты тура; клик на статус документов «Готовы для печати»)
При нажатии на кнопку «Оплатить» появится окно, где Вы можете выбрать удобный способ оплаты
В этом окне отображается также история ваших платежей (если оплата происходит по частям).
Подробную информацию по процессу оплаты можно посмотреть на странице Как оплатить.
Желаем Вам удачного бронирования!
Бронировать турыvba — пользовательские образы Access 2013 для ленты
Имейте в виду, что существует ДВА типа загрузки изображений.
Одноразовая загрузка изображения используется для «большинства» загрузок изображений. Это используется, когда вам нужен собственный значок, но вы НЕ собираетесь изменять изображение после загрузки. Таким образом, этот подход используется для «большинства» загрузок пользовательских изображений для ленты.
Это используется, когда вы хотите, чтобы изображение можно было не только загружать, но ТАКЖЕ нужно изменить изображение — скажем, изображение, на котором погода отображается как солнечная, а затем вы меняете его на облако для облачности.
Поэтому ОЧЕНЬ важно различать вашу цель и тип загрузки изображения, который вам нужен и который вы хотите.
Таким образом, для «общей» загрузки и настройки изображения на ленте вы ТОЛЬКО ОДИН РАЗ указываете процедуру, которую будете использовать (в начале xml ленты). Затем эта процедура используется для ВСЕХ настроек изображения, и вы НЕ указываете процедуру обратного вызова для каждого элемента управления.
Таким образом, вы используете настройку атрибута «изображение» для каждого элемента управления, но ТОЛЬКО один раз указываете процедуру обратного вызова.
Таким образом, код ленты будет выглядеть так:
Обратите внимание на то, КАК мы устанавливаем изображение для первой кнопки.
image = "CokeClassic.png"
и для второй кнопки мы ue:
image = "CokeZero.png"
Таким образом, мы жестко кодируем и указываем изображение в XML-коде ленты. И выше, в начале, мы устанавливаем процедуру загрузки ГЛОБАЛЬНЫХ изображений, которая будет использоваться для ВСЕХ изображений, которые мы указываем на ленте.
Таким образом, процедура, которую мы будем использовать / вызывать для всех этих изображений, указана в начале:
loadImage = "CallBackLoadImage"
Обратите внимание, что это делается ТОЛЬКО ОДИН РАЗ и в начале XML ленты — вы НЕ указываете этот обратный вызов для каждой кнопки.
Подпрограмма VBA (CallBAckLoadImage в нашем примере) должна быть размещена в стандартном модуле кода VBA (не в классе и не в модуле кода форм). У нас есть код загрузки ленты:
. Sub CallbackLoadImage (strImage как строка, _
ByRef изображение)
Dim strImagePath как строка
'Обратный вызов loadImage
strImagePath = CurrentProject.Path & "\ лента \" & strImage
Установить изображение = LoadPicture (strImagePath)
Конец подписки
Обратите внимание на то, что наш код «предполагает», что папка с именем tape будет помещена в ту же папку, в которой запущен интерфейс (accDB / accDE).Таким образом, мы не программируем жестко какие-либо пути и предполагаем, что папка «значок» ленты всегда будет существовать в той же папке, откуда мы запускаем приложение. Таким образом, мы можем скопировать, переименовать папку или переместить ее в любое место, а наш код загрузки изображения все равно будет работать.
Так что просто имейте в виду, что вы НЕ указываете обратный звонок для КАЖДОЙ кнопки — только один раз. И ОБРАТИТЕ ВНИМАНИЕ, КАК имя изображения автоматически передается в процедуру, которую мы вызываем. Таким образом, «image = some image» довольно неплохо, поскольку нам не требуется СПЕЦИАЛЬНЫЙ код, чтобы извлечь или выяснить, какое изображение мы хотим.
Мы хотим ИЗМЕНИТЬ значки во время выполнения. Как уже отмечалось, для большинства изображений мы используем подход №1, но в некоторых случаях нам нужна и нужна динамическая процедура. Однако при запуске ленты это означает, что код должен будет предоставить некоторый тип изображения по умолчанию, и поэтому для этого примера я использовал параметр «тег», чтобы установить ленту по умолчанию.
Итак, код нашей кнопки теперь выглядит так:
Итак, выше МЫ Устанавливаем обратный вызов для КАЖДОЙ кнопки и т. Д.
Код обратного звонка выглядит так:
Public Sub MyImage (элемент управления как IRibbonControl, изображение ByRef)
Dim strImagePath как строка
Dim strImage как строка
'для 1-го вызова, когда лента загружается, изображения не установлены. Итак, мы
'используйте тег как обходной путь kludge для установки начального изображения
Если strGlobalImage = "", то
strImage = контроль.Тег
Конец, если
Если strImage <> "" Тогда
Если Left (strImage, 4) = "mso." потом
image = Mid (strImage, 5)
Еще
strImagePath = CurrentProject.Path & "\ лента \" & strImage
Установить изображение = LoadPicture (strImagePath)
Конец, если
Конец, если
Конец подписки
Обратите внимание, что у меня также есть положения для использования встроенных изображений — поскольку их так много, я принял стандарт, согласно которому я могу размещать текст «iso.ImageName» для встроенных значков. Итак, если вы используете «iso.BuiltInImageName «, то указанное выше будет работать.
Я также делаю это для процесса №1 выше, поэтому у меня есть:
Sub CallbackLoadImage (strImage как строка, _
ByRef изображение)
Dim strImagePath как строка
'Обратный вызов loadImage
Если Left (strImage, 4) = "mso." потом
strImage = Mid (strImage, 5)
изображение = strImage
Еще
strImagePath = CurrentProject.Path & "\ лента \" & strImage
Установить изображение = LoadPicture (strImagePath)
Конец, если
Конец подписки
Итак, это позволяет мне использовать любую из «многих» иконок, встроенных в офис — есть много полезных.
Так что держите «СИЛЬНОЕ» различие между двумя видами загрузки изображений:
1) вы хотите изображение для кнопки и т. Д.
2) вы хотите ИЗМЕНИТЬ изображение после загрузки на другие виды изображений для статуса и т. Д.
И последнее, но не менее важное: Для любой кнопки ДЕЙСТВИТЕЛЬНО трудно объявлять набор переменных, которые содержат состояние ОДНОЙ кнопки. У тебя есть: Видимый, Включено, Текст ярлыка Изображение
Таким образом, для каждой кнопки вы должны объявить переменную, которая будет содержать все состояния.Всего для 2-3 кнопок вам понадобится около 12 глобальных переменных, чтобы удерживать эти состояния кнопки. Поэтому я создаю класс, который автоматически создает и выполняет всю грязную работу за вас.
Вы можете найти приведенный выше код и многое другое в этом моем примере работы здесь:
http://www.kallal.ca/Ribbon/ribbon.htm
Основным преимуществом вышеизложенного является то, что вам не нужно объявлять новые переменные для каждой новой кнопки и т. Д., Для которых требуется динамическое изменение изображения или текста метки.
Иконки обратного вызова — загрузка в векторном формате, PNG, SVG, GIF
Иконки обратного вызова — загрузка в векторном формате, PNG, SVG, GIFИконки
Фото
Музыка
Иллюстрации
ПоискПерезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Перезвоните
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Запросить услугу
+ Коллекция
Просьба денег
+ Коллекция
Просьба денег
+ Коллекция
Просьба денег
+ Коллекция
Просьба денег
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
Запрос на вытягивание
+ Коллекция
Запрос на вытягивание
+ Коллекция
Запрос на вытягивание
+ Коллекция
Просьба денег
+ Коллекция
All in One Support Button + Запрос обратного звонка.WhatsApp, Messenger, Telegram, LiveChat и другие … от Areama
All in One Support Button отображается на каждой странице вашего сайта и предоставляет столько способов связи, сколько вы хотите.
Вы можете выбрать, какой из способов связи будет отображаться отдельно на десктопной и мобильной версиях вашего сайта. Также таким образом вы можете установить одну ссылку для настольной версии, а другую — для мобильной.
Чат с клиентами Facebook, WhatsApp, чат Tawk.to, внутренняя связь, чат Zendesk, перезвоните мне, Crisp, чат VK, Skype, Slack, Viber, Telegram, электронная почта, Smartsupp, LiveChat, LiveHelper Chat и больше каналов поддержки социальных сетей в одном модуле сообщений!
## [2.0.2] - 12 марта 2021 г. ### Фиксированный - Ошибка рендеринга плагина ## [2.0.1] - 12 марта 2021 г. ### Фиксированный - Предупреждение PHP 7.4 - Удалено экранирование метки поля формы. ## [2.0.0] - 2021-03-11 ### Добавлен - Вариант шрифта для текстов виджетов - Возможность настраиваемых правил CSS - Отключить виджет на нескольких страницах. - Включить виджет на страницах, теперь он может включать знак «*» или регулярное выражение. - Загрузить собственное изображение в качестве значка основной кнопки - «Персональный» макет меню - Подзаголовок меню - Значок svg заголовка меню - Пользовательский значок заголовка меню - Интеграция с PerfexCRM - Функциональность настраиваемых форм - Шаблоны писем - Приветственные сообщения (для макета меню «Личное») - Всплывающее меню пунктов меню преобразовано в 3 вкладки (Общие, Действие и Видимость). - Пользовательское изображение для значка пункта меню - Опция «Удалить кружок вокруг значка» для пункта меню - Опция «Показать онлайн-значок» для пункта меню - Параметр расписания для пункта меню - Запросы по электронной почте (аналогично запросам обратного вызова) - раздел «Помощь» - Опция канала обновлений (вы можете выбрать между «Производственным» и «Бета-каналом») - Возможность минификации вывода JS плагина - Добавлен режим "Единый пункт меню" ### Фиксированный - Процесс импорта / экспорта - Обновлена версия пользовательского чата Facebook. - WPML - SEO улучшено - проход валидатора HTML - Анимация основной кнопки - Проблема с Favicon ### Удаленный - Skype Web Control (Microsoft отозвала этот проект) ## [1.9.9] - 2020-11-22 ### Добавлен - Селектор языка для пункта меню ## [1.9.8] - 2020-10-31 ### Фиксированный - WPNonce недопустимое значение ## [1.9.7] - 30.09.2020 ### Добавлен - Классы CSS для действия ярлыка кнопки ### Исправления - Проблемы с процессом импорта - Чат интеграции Zendesk: проблема с непрочитанными сообщениями ## [1.9.6] - 18.09.2020 ### Исправления - Поддержка WPML ## [1.9.5] - 18.09.2020 ### Добавлен - Поддержка WPML ## [1.9.3] - 12.08.2020 ### Фиксированный - Клиентский чат Facebook ## [1.9.2] - 31.07.2020 ### Фиксированный - Настройки импорта / экспорта ## [1.9.1] - 2020-07-28 ### Фиксированный - Исправления Tawk.to ## [1.9.0] - 18.07.2020 ### Фиксированный - Исправлена ошибка автоматического открытия Tawk.to - Исправлен значок чата клиента Facebook. - Исправление Zendesk ## [1.8.9] - 25.06.2020 ### Фиксированный - Проблема с таблицей запросов обратного вызова - Оперативная проблема ## [1.8.8] - 16.06.2020 ### Добавлен - проверка CSRF - Сохраненное исправление XSS ## [1.8.7] - 12.06.2020 ### Добавлен - Возможность отключить инициализацию jQuery ### Фиксированный - Установочные начальные значения конфигурации ## [1.8.6] - 11.06.2020 ### Фиксированный - Убрана функция wp_enqueue_editor ## [1.8.5] - 2020-06-01 ### Добавлен - Значок гамбургера ### Фиксированный - Конфликт идентификатора файла JavaScript в чате клиента Facebook ## [1.8.4] - 21 мая 2020 г. ### Добавлен - Параметр размера значка кнопки - Вариант анимации появления кнопки - Стиль боковой панели меню - Анимация всплывающего меню - Анимация боковой панели меню - Анимация пунктов меню - Обновлено ядро плагина ## [1.8.3] - 19 мая 2020 г. ### Добавлен - Плагин деактивации для текущего домена - Интеграция с PhpLive - Интеграция с Paldesk ## [1.8.2] - 15 мая 2020 г. ### Фиксированный - Небольшие проблемы ## [1.8.1] - 11.05.2020 ### Добавлен - Выходная фильтрация - Проверка значений конфигурации сервера ## [1.8.0] - 06.05.2020 ### Добавлен - Возможность выбрать, кто может получить доступ к списку обратных вызовов ### Фиксированный - Улучшения безопасности ## [1.7.9] - 09.04.2020 ### Фиксированный - Интеграция со Skype - Интеграция FreshChat ## [1.7.8] - 07.02.2020 ### Фиксированный - Проблема с внешним видом Tawk.to ## [1.7.7] - 29 января 2020 г. ### Добавлен - Интеграция FreshChat ## [1.7.6] - 20.01.2020 ### Фиксированный - Исправление интеграции чата Zoho SalesIQ ## [1.7.5] - 14 января 2020 г. ### Добавлен - Интеграция чата Zoho SalesIQ ## [1.7.4] - 18.12.2019 ### Фиксированный - Проверка имен языков юникода ## [1.7.3] - 15.12.2019 ### Фиксированный - Проверка имен языков юникода ## [1.7.2] - 13.12.2019 ### Добавлен - Параметры проверки поля имени - Поле электронной почты для формы обратного звонка - Поле электронной почты для таблицы запросов обратного вызова - Обновлены переводы ### Фиксированный - Перевод темы электронного письма ## [1.7.1] - 04.12.2019 ### Фиксированный - Проблема с активацией ## [1.7.0] - 30.11.2019 ### Фиксированный - Исправлена проблема с JivoSite. ## [1.6.9] - 22.11.2019 ### Фиксированный - Исправлена проблема с Tawk.to ## [1.6.8] - 30.09.2019 ### Фиксированный - Исправлена проблема с JivoSite. ## [1.6.7] - 25.09.2019 ### Фиксированный - HTML-код в заголовке GDRP ## [1.6.6] - 03.09.2019 ### Добавлен - Интеграция с Tidio - Интеграция Jivosite - Добавлена функция комментариев к запросам обратного вызова. - Обновлен шаблон перевода - Обновлен русский перевод - Добавлена интеграция с Google Analytics. ### Фиксированный - Обратный вызов запрашивает мобильный вид таблицы администратора ## [1.6.4] - 05.08.2019 ### Фиксированный - Интеграция с LiveZilla ## [1.6.3] - 31.07.2019 ### Добавлен - Имя и референт отправляются в уведомление по электронной почте - Имя и адрес ссылки для уведомления webpush - Имя и ссылка на смс-уведомление - Имя и адрес ссылки в телеграмме уведомление - Экспорт запросов обратного вызова в файл CSV - Инициализация задержки - Отключить инициализацию - Открывать меню по истечении тайм-аута автоматически ## [1.6.2] - 2019-06-01 ### Фиксированный - Проблема четкой интеграции - Поле имени клиента обратного звонка ## [1.6.1] - 27 мая 2019 г. ### Добавлен - Тип пользовательского всплывающего окна - позволяет открыть всплывающее окно с текстовым / html-содержимым, щелкнув пункт меню - Поле имени для формы обратного звонка - Функциональность активации ## [1.5.9] - 01.05.2019 ### Добавлен - Вариант фона и цвета для шорткода ### Фиксированный - Проблема с экспортом данных в некоторых версиях PHP. - Кнопка и меню z-index - Модальный конфликт с SimpleModal - Редактирование / добавление элементов Safari ## [1.5.8] - 2019-04-29 ### Добавлен - Флажок GDPR ## [1.5.7] - 25.04.2019 ### Добавлен - Интеграция темы WooCommerce StoreFront с мобильным нижним колонтитулом - Новый стиль меню - значки без фона - Автообновление в 1 клик - Интеграция с LiveZilla - Совместимость с темой StoreFront - теперь вы можете добавить кнопку «Связаться с нами» в мобильный нижний колонтитул витрины. ### Фиксированный - Проблема с интеграцией LiveChat Pro - Проблема с обновлением - Сгенерировать css после импорта ## [1.5.5] - 08.04.2019 ### Добавлен - Интеграция с LiveChat Pro - Таймаут закрытия всплывающего окна обратного вызова - Субтитры пунктов меню - Возможность отображать пункт меню для всех пользователей или зарегистрированных пользователей или только незарегистрированных пользователей - Поддержка иконок FontAwesome ### Фиксированный - Производительность улучшенаПосетите наш сайт, чтобы просмотреть полный список изменений.
8×8 Contact Center Web Callback API
Обзор
Web callback — это функция, которая позволяет арендаторам встраивать на свои веб-сайты кнопку, которая позволит посетителям запрашивать обратный звонок из приложения. У этой функции есть множество преимуществ: клиенту не нужно ждать в очереди — это приведет к лучшему удовлетворению запросов клиента и снижению затрат на телефонию (до контакт-центра). API веб-обратного вызова контакт-центра 8×8 — это HTTP API.
Функция обратного вызова через Интернет поддерживает следующие варианты обратного вызова:
- Позвони мне сейчас — приложение позвонит клиенту и запустит соответствующий скрипт IVR.
- Позвоните мне через определенную задержку (задержка настраивается). После задержки поведение такое же, как «позвони мне сейчас».
- Позвоните мне, когда появится агент.
В этом документе описаны поддерживаемые параметры для использования API веб-обратного вызова. Примеры вариантов использования приведены для справок.
Все запросы API аутентифицируются с использованием маркера, который выдается действующему клиенту Контакт-центра.
По соображениям безопасности API веб-обратного вызова принимает запросы только по протоколу HTTPS, поэтому заголовки запросов и данные ответов зашифрованы.
Важно : Обратите внимание, что все отправленные запросы обратного вызова будут потеряны при перезапуске платформы. Перед обновлением платформы убедитесь, что ожидающие запросы обратного вызова обрабатываются на стороне вашего приложения.
Тестирование с использованием браузера
API веб-обратного вызова упрощает отправку запроса для экспериментов, тестирования или отладки. В веб-браузере просто введите URL-адрес. Например,
https://vcc-na4.8x8.com/SC/webcallback.php?tenant=Acme&token=fb65d0515b9631c6db72e7e66fe6df49&phone= 16505551212 & callback_type = 1 & channel_number = 18006661212
инициирует звонок на номер 16505551212 и загрузит сценарий IVR, связанный с каналом 18006661212.
Измените URL-адрес запроса на основе URL-адреса входа в систему вашего арендатора. (См. Руководство по URL-адресу платформы для получения URL-адреса для входа)
Аутентификация
Чтобы сделать запрос API, вы должны сначала получить токен аутентификации, выданный вашему клиенту. Этот токен объединяет имя пользователя и пароль в одну длинную строку. Чтобы получить свой токен, войдите в Configuration Manager, выберите «Интеграция» и щелкните вкладку «API-токен». «Токен запроса действия» должен использоваться во всех запросах API.Затем нажмите New Token . Это создает новый частный токен для вашего клиента. Вы будете использовать этот токен во всех запросах к API веб-обратного вызова. Вы можете сгенерировать новый токен в любое время.
Идентификатор очереди
Для типа обратного вызова через Интернет — «позвони мне, когда агент будет доступен», необходимо указать идентификатор очереди. Взаимодействие будет помещено в эту очередь до тех пор, пока не станет доступен соответствующий агент. Идентификатор очереди можно получить, перейдя на вкладку очередей в диспетчере конфигурации.В запросе обратного вызова через Интернет можно использовать только исходящие телефонные очереди.
Параметры запроса
Параметры GET / POST
Следующие параметры являются допустимыми параметрами, которые могут передаваться вместе с URL-адресом веб-обратного вызова с использованием метода GET или POST.
| Имя параметра | Описание | Принятое значение | Обязательно |
|---|---|---|---|
| арендатор | Имя арендатора | Есть | |
| жетон | Маркер аутентификации | Есть | |
| телефон | Телефонный номер клиента, запрашивающего обратный звонок. | Только цифра. Для правильной маршрутизации звонков рекомендуется форматировать номер телефона в формате E.164. | Есть |
| callback_type |
| 1 или 2 | Есть |
| номер_канала | Это канал, сценарий IVR которого будет загружен и выполнен после того, как клиент ответит на звонок. Это обязательный атрибут, если для callback_type установлено значение 1. | Действительный номер канала для арендатора. | Да, если для callback_type установлено значение 1. |
| queue_id | Этот атрибут используется для определения идентификатора очереди, в которую должно быть помещено это взаимодействие. Это обязательное поле для опции «позвонить мне, когда агент доступен» (callback_type = 2). | Действительный идентификатор очереди для клиента. | Да, если для callback_type установлено значение 2. |
| callback_delay | Если callback_type установлен в 1, может быть предоставлена дополнительная задержка.Если указано значение больше 0, приложение будет ждать указанное количество секунд, прежде чем пытаться позвонить клиенту. | Любое значение больше 0. | № |
| истечение | Если для callback_type установлено значение 2, может быть предоставлено необязательное истечение срока действия. Если указано значение больше 0, приложение удалит запрос, если агент не станет доступным в течение указанного времени. | Любое значение больше 0. | № |
| extTransactionData | Этот атрибут может использоваться для передачи пар «имя-значение», которые будут использоваться для заполнения панели транзакций, когда агенту предлагается взаимодействие. Каждая пара «имя-значение» заключена в [], а имя / значение разделяются знаком «|». | Максимальное количество символов — 500. | № |
| caller_id | Этот атрибут используется для указания идентификатора вызывающего абонента, который будет использоваться при исходящем вызове.Это необязательное поле. Указанное значение должно быть одним из каналов, настроенных для клиента. Если значение не указано или если предоставленное значение не соответствует одному из каналов, настроенных для агента, будет использоваться идентификатор вызывающего абонента по умолчанию, предоставленный для клиента. | Анонимный (анонимный идентификатор вызывающего абонента) -1 (использовать идентификатор вызывающего абонента по умолчанию) Любой допустимый номер канала Идентификатор вызывающего абонента по умолчанию. | № |
| задний | Этот атрибут будет использоваться для запуска страницы после обработки запроса. | № | |
| ctl_userdata | Этот атрибут может использоваться для передачи пар значений имени, которые будут использоваться для запуска встроенной функции обратного вызова. | См. Раздел «ctl_userdata» ниже. | № |
| dialplan_id | Идентификатор плана набора, который должен быть применен к номеру телефона | Только цифра.Действительный идентификатор абонентской группы. Идентификатор можно найти в таблице списка абонентских групп в Configuration Manager. Если не указано, используется абонентская группа по умолчанию для арендатора. | № |
| previewTimeout | Тайм-аут предварительного просмотра | Это отменяет тайм-аут предложения, настроенный для агента. Допустимое значение — от 15 до 10800 секунд. Этот параметр используется только вместе с callback_type, равным 2 (звоните мне, когда агент доступен). | № |
| extTransactionId | ID внешней транзакции | Этот атрибут позволяет арендатору помечать обратный веб-вызов любым идентификатором. Этот атрибут можно использовать для удаления взаимодействия обратного веб-вызова после его создания с помощью API удаления взаимодействия обратного веб-вызова. | № |
ctl_userdata
ctl_userdata позволяет арендатору передавать любые пользовательские данные или системные данные для запуска функции обратного вызова. Значение ctl_userdata — это любая комбинация данных имя / значение в формате, показанном ниже.
ctl_userdata = [имя1 | значение1] [имя2 | значение2] [имя3 | значение3]…
Категория данных имени / значения в основном делится на две группы: системные данные и пользовательские данные.
Системные данные
Системные данные — это данные, которые распознаются системой Виртуального контакт-центра. Все имена данных, начинающиеся с «ctl_», рассматриваются как системные данные. В следующей таблице представлен список поддерживаемых системных данных с описанием.
| Название данных | Описание | Поддерживаемое значение | Значение по умолчанию | Примечания |
|---|---|---|---|---|
| ctl_callbackUrl | URL-адрес для обратного вызова.Все пользовательские данные с результатами и данными, сгенерированными системой, будут передаваться по URL-адресу с помощью метода POST. | Любой действующий URL. | Нет системного значения по умолчанию. | Если не указано, обратный вызов выполняться не будет. |
Данные пользователя
Пользовательские данные — это данные, которые будут отправлены вместе с обратным вызовом. Имя пользовательских данных никогда не должно начинаться с «ctl_», иначе они будут обрабатываться как системные данные. Обратитесь к примерам ниже, чтобы узнать, как будут выглядеть пользовательские данные.Пользовательские данные в основном предназначены для записи информации о связанных действиях (в данном случае — обратном вызове через Интернет). Таким образом, Virtual Contact Center предоставляет список токенов, которые можно использовать в пользовательских данных. Токены будут заменены фактическими данными перед их использованием в действии или публикации по URL-адресу запуска. Ниже приводится список поддерживаемых токенов с описанием.
| Имя токена | Описание |
|---|---|
| $ caller_id $ | Идентификатор вызывающего абонента, используемый для исходящего вызова. |
| $ transaction_id $ | Идентификатор транзакции, связанный с исходящим вызовом. |
| $ call_ansarded_time $ | UTC Время ответа на вызов в секундах. Если вызов не установлен, используется номер 0. |
| $ call_hangup_time $ | UTC Время завершения вызова в секундах. Если вызов не установлен, используется номер 0. |
| $ callAnsardedTenantTT $ | Отметка времени ответа на вызов в часовом поясе клиента в формате ГГГГ / ММ / ДД ЧЧ: мм: сс Z. |
| $ callHangupTenantTT $ | Отметка времени зависания вызова в часовом поясе клиента в формате ГГГГ / ММ / ДД ЧЧ: мм: сс Z. |
| $ звонокПродолжительность $ | Продолжительность звонка в формате ЧЧ: ММ: СС |
| $ равно | $Токен будет заменен на фактический ‘=’. |
| $ Interaction_guid $ | GUID взаимодействия для взаимодействия, связанного с исходящим вызовом. |
| $ год $ | Текущий год в формате ГГГГ. |
| $ мес $ | Текущий месяц в формате ММ. |
| $ дата $ | Текущая дата в формате ДД. |
| $ часы $ | Текущий час в формате ЧЧ. |
| $ минут $ | Текущая минута в формате MM. |
| $ секунды $ | Текущая секунда в формате SS. |
| $ transaction_codes $ | Выбранные коды транзакций. Формат: <имя списка транзакций>: <шорткод транзакции>, разделенный запятыми, если выбрано несколько. Соответствующий текст можно найти с помощью сопоставления, загруженного из API статистики виртуального контакт-центра. |
| банкноты $ | Небольшие заметки вместе с кодом транзакции, выбранным агентом. |
| $ lastTclListName $ | Имя списка кодов транзакций для последнего выбранного кода транзакции. |
| $ lastTclCodeDesc $ | Описание кода транзакции для последнего выбранного кода транзакции. |
| $ lastTclCodeShort $ | Сокращенный код последней выбранной транзакции. |
Коды ошибок
В случае ошибки параметр с именем «ctl_error» будет возвращен как часть строки запроса, отправленной вместе с обратным URL.
Различные коды ошибок:
| Код ошибки | Описание |
|---|---|
| 1 | Тенант не включен. |
| 2 | Обратный вызов через Интернет не включен. |
| 3 | Неверный токен аутентификации. |
| 7 | Указанный идентификатор очереди недействителен. |
| 8 | Очередь отключена. |
| 9 | Направление очереди не «Исходящее» |
| 10 | Отсутствует тип обратного вызова. |
| 11 | Задержка обратного вызова не числовая |
| 12 | Отсутствует информация о канале для обратного вызова типа 1. |
| 13 | Указан неверный номер канала. |
| 14 | Указан неизвестный тип обратного вызова. |
| 15 | Служба недоступна. |
| 16 | Превышена максимальная длина внешних данных (ограничение 500 символов) |
| 17 | Номер телефона не указан. |
| 19 | Внутренняя ошибка. |
| 20 | ctl_userdata превышает максимальную длину (ограничение 1800 символов) |
| 21 | Недопустимое значение времени ожидания предварительного просмотра. |
| 22 | Превышена максимальная длина идентификатора внешней транзакции (не более 64 символов) |
Примеры
Пример 1:
Если клиент хочет, чтобы ему немедленно перезвонили, веб-запрос обратного вызова будет выглядеть следующим образом:
https: // vcc-na4.8x8.com/SC/webcallback.php?tenant=Acme&token=fb65d0515b9631c6db72e7e66fe6df49&phone= 16505551212 & callback_type = 1 & channel_number = 18006661212 & amp back = http: //www.acmejet.com/ctdresult.php& caller_id = 18006664444
Приложение инициирует вызов по номеру 16505551212, клиент увидит идентификатор вызывающего абонента как 18006664444, и после обработки запроса будет запущен следующий URL-адрес http://www.acmejet.com/ctdresult.php. Как только клиент ответит на звонок, будет выполнен сценарий IVR, связанный с каналом 18006661212.
Пример 2:
Если клиент хочет, чтобы ему перезвонили после фиксированной задержки (5 минут в этом примере), веб-запрос обратного вызова будет выглядеть следующим образом:
https://vcc-na4.8x8.com/SC/webcallback.php?tenant=Acme&token=fb65d0515b9631c6db72e7e66fe6df49&phone= 16505551212 & callback_type = 1 & channel_number = 18006661212 & back = http: //www.acmejet.com/ctdresult.php& caller_id = 18006664444 & callback_delay = 300 & ctl_userdata = [ctl_callbackUrl | https: // mywebporter.com / callback.php] [Transactionid__c | $ Interaction_guid $] [CallAnswerTime | $ call_ansarded_time $] [foreign_key | 1234456677]
Приложение инициирует вызов на номер 16505551212 после задержки в 5 минут, клиент увидит идентификатор вызывающего абонента как 18006664444, а после обработки запроса следующий URL-адрес http://www.acmejet.com/ctdresult.php будет запущен. В этом примере также показано, как вызвать обратный вызов с помощью ctl_userdata. Функция обратного вызова передает все данные в значении ctl_userdata обратно в URL-адрес обратного вызова.
Пример 3:
Если клиент хочет, чтобы ему перезвонили, когда агент доступен, запрос будет выглядеть следующим образом:
https://vcc-na4.8x8.com/SC/webcallback.php?tenant=Acme&token=fb65d0515b9631c6db72e7e66fe6df49&phone= 16505551212 & callback_type = 2 & back = http: //www.acmejet.com/ctdresult.php&caller_id=18006664444&queue_id=103
Взаимодействие будет создано и помещено в очередь (идентификатор 103 в этом примере).Когда агент станет доступен, приложение предложит ему взаимодействие. Если агент принимает взаимодействие, приложение инициирует вызов агента, а затем переадресует вызов клиенту.
Пример 4:
Если клиент хочет, чтобы ему перезвонили, когда агент доступен, за следующим исключением — если агент недоступен в течение следующего часа, он хотел бы, чтобы запрос был прекращен.
Запрос будет иметь следующий вид:
https: // vcc-na4.8x8.com/SC/webcallback.php?tenant=Acme&token=fb65d0515b9631c6db72e7e66fe6df49&phone= 16505551212 & callback_type = 2 & back = http: //www.acmejet.com/ctdresult.php&caller_id=18006664444& queue_id = 103 и срок действия = 3600
Взаимодействие будет создано и помещено в очередь (идентификатор 103 в этом примере). Когда агент станет доступен, приложение предложит ему взаимодействие. Если агент принимает взаимодействие, приложение инициирует вызов агента, а затем переадресует вызов клиенту.Если агент недоступен в течение часа, взаимодействие будет удалено (в отчетах будет рассматриваться как прерванная транзакция).
Удалить обратный вызов через Интернет
Если агенты делают телефонные звонки и взаимодействуют с клиентами, чьи запросы обратного веб-вызова все еще ожидают обработки в очереди, агенты могут предпочесть отменить ожидающие запросы из API обратного веб-вызова. Взаимодействия, созданные API веб-обратного вызова, можно легко удалить, запросив API удаленного веб-обратного вызова. Этот запрос удаляет все взаимодействия обратного вызова через Интернет, которые были созданы с использованием параметра extTransactionId.Если клиенты запрашивают обратный звонок через Интернет для взаимодействия с агентами до обработки вызова агентами, агенты теперь могут пометить этот звонок как завершенный и удалить ожидающий запрос.
API удаления веб-обратных вызовов позволяет удалять веб-обратные вызовы только в том случае, если взаимодействия еще не назначены ни одному агенту.
API удаления использует базовый метод аутентификации для аутентификации доступа к API. Имя пользователя аутентификации будет вашим именем клиента, а паролем будет токен запроса действия API, который вы получите из Configuration Manager.
УДАЛИТЬ https://vcc-naX.8x8.com/api/interactions/webcallback/externaltransaction/{ext-transaction-id}
Метод HTTP-запроса — DELETE, а {ext-transaction-id} должен быть идентификатором внешней транзакции, назначенным для веб-обратных вызовов, которые должны быть удалены. Запрос возвращает xml в качестве типа ответа по умолчанию, а также поддерживает JSON, используя .json в конце пути
.Удаление обратного веб-вызова
Чтобы удалить обратный веб-вызов, сначала он должен быть создан с помощью параметра extTransactionId.В следующем примере веб-обратный вызов был создан с extTransactionId = transac_0, и запрос на удаление отправляет то же значение в пути, {ext-transaction-id}:
УДАЛИТЬ https://vcc-naX.8x8.com/api/interactions/webcallback/externaltransaction/transac_0.json
Ответ:
HTTP 200 ОК
{
"данные":{
"extTransactionId": "transac_0",
"взаимодействия": {
"deleteStatus": "ок",
"InteractionGuid": "int-154820172-byfXC2WPsSnYzX -...",
«телефон»: 12345678918,
"transactionID": 42
}
}
} Если взаимодействие уже создано и назначено агенту, атрибут данных ответа «deleteStatus» внутри взаимодействий отображается как «nok», а код ответа HTTP — 207 Multi-Status .Атрибуты «причина» указывают на причину сбоя, и единственное доступное в настоящее время значение — «statuserror», что означает, что взаимодействие не было разрешено удалить из-за его статуса.
Ответ:
HTTP 207 Мульти-статус
{
"данные":{
"extTransactionId": "transac_0",
"взаимодействия": {
"deleteStatus": "нет",
"InteractionGuid": "int-154820172-byfXC2WPsSnYzX -...",
«телефон»: 12345678918,
"transactionID": 42,
"причина": "statuserror"
}
}
}
В случае, если существует более одного обратного веб-вызова с одним и тем же идентификатором внешней транзакции, запрос удалит все взаимодействия.В ответе атрибут «взаимодействия» устанавливается как массив, содержащий все результаты каждого отдельного взаимодействия. См. Следующий пример ответа:
Ответ:
HTTP 207 Мульти-статус
{
"данные":{
"extTransactionId": "transac_0",
"взаимодействия": [
{
"deleteStatus": "ок",
"InteractionGuid": "int-154820172-byfXC2WPsSnYzX -...",
«телефон»: 12345678918,
"transactionID": 42
},
{
"deleteStatus": "нет",
"InteractionGuid": "int-154820152-dsfXC2BQeSnZcA-... ",
«телефон»: 12345678919,
"transactionID": 43,
"причина": "statuserror"
}
]
}
}
Примечание: Если в этом запросе все взаимодействия были успешно удалены («deleteStatus»: «ok»), код ответа будет 200 OK вместо 207 Multi-Status.
Ответы об ошибках:
Переданный идентификатор внешней транзакции {ext-transaction-id} может не существовать к моменту выполнения запроса на удаление, в подобных случаях API возвращает следующий ответ, а код ответа HTTP — 404 Not Found ::
Ответ:
HTTP 404 не найден
{
"ошибка":{
"message": "транзакция не найдена"
}
} Если во время запроса возникает какая-либо другая ошибка приложения, API результата возвращает 500 Internal Server Error, как в примере ниже:
Ответ:
Внутренняя ошибка сервера HTTP 500
{
"ошибка":{
"сообщение": "внутренняя ошибка"
}
}
Коды ответа
| Код ответа | Описание |
|---|---|
| 200 ОК: | Все взаимодействия обратного веб-вызова, связанные с {ext-transaction-id}, были успешно удалены. |
| 207 Мульти-статус: | Некоторые из запрошенных взаимодействий обратного веб-вызова, связанные с {ext-transaction-id}, не были удалены. |
| 404 Не найдено: | Не обнаружено взаимодействий обратного веб-вызова, связанных с {ext-transaction-id}. |
| 401 Неавторизованный: | Неверное или отсутствующее имя пользователя и токен аутентификации. |
| 500 Внутренняя ошибка сервера: | Произошла внутренняя ошибка. |
для встроенных каналов — RVglobalsoft
Чтобы настроить приложение Line в качестве канала входа на свой веб-сайт, вам необходимо сначала зарегистрировать свой адрес электронной почты в Line.
Зарегистрируйтесь здесь: https://developers.line.biz/en/docs/line-login/getting-started/
Затем настройте логин, выполнив следующие действия.
Войдите в консоль разработчика по адресу: https://developers.line.biz/console/
Щелкните Создайте нового поставщика .
Добавьте Имя поставщика и нажмите Создать .
Выберите Создайте канал входа в систему LINE , который будет использоваться для входа на сайт с помощью LINE.
Полные требуемые значения:
- Название приложения
- Описание приложения
- Тип приложения , выберите Использовать Интернет
- Адрес электронной почты , добавьте адрес электронной почты администратора.
Когда вы перейдете на страницу подтверждения, установите флажок в LINE Developer Agreement и нажмите Create .
Выберите вкладку LINE Login, вставьте URL-адрес обратного вызова и нажмите Update . (Вы можете найти URL-адреса обратного вызова в редакторе вашего веб-сайта -> Сайт -> Система -> в списке «Системные страницы» -> Вход, щелкните форму входа, чтобы открыть настройки входа. На панели настроек входа прокрутите и нажмите «Вход в социальную сеть» Нажмите кнопку, вы перейдете к участнику «Конфигурация сайта», найдите URL-адрес перенаправления входа LINE.)
Выберите Basic setting tab для настройки OpenID Connect , сведения о Channel ID и Channel secret
Нажмите кнопку Применить для настройки OpenID Connect
Установите флажки для функций и нажмите Отправить .
Отображаются детали Секретный канал .
Отображаются сведения о канале ID .
Перейдите в редактор веб-сайта -> Сайт -> Система -> в списке «Системные страницы» -> Войти, щелкните форму входа, чтобы открыть настройки входа. На панели настроек входа в систему прокрутите и нажмите кнопку «Социальный вход», вы окажетесь в разделе «Конфигурация сайта».
- ) Выберите вкладку ЛИНИЯ.
- ) Вставьте идентификатор канала для идентификатора клиента LINE и секрет канала для секрета клиента LINE.
- ) Нажмите «Сохранить», чтобы добавить эти значения в форму.
- ) Закройте окно Site Config.
- ) Нажмите «Сохранить» на странице редактора.
Система единого входа LINE Login доступна для вашего пользователя, чтобы войти на ваш веб-сайт без создания новой регистрации.
Бонус
Отключить и включить ваш LINE Login
Перейдите в редактор веб-сайта -> Сайт -> Система -> в списке «Системные страницы» -> Войти, щелкните форму входа, чтобы открыть настройки входа.На панели настроек входа в систему прокрутите и посмотрите Разрешить вход в линию .
A. Сдвиньте влево, чтобы отключить, или вправо, чтобы включить.
B. Щелкните «Предварительный просмотр».
C. Нажмите «Сохранить», чтобы сохранить все настройки.
Social Media Follow Buttons Bar — плагин для WordPress
Простой в использовании плагин WordPress с интуитивно понятным интерфейсом, который дает вам возможность легко и безопасно добавлять интеллектуальную панель с кнопками подписки в социальных сетях (не делиться, только ссылки на ваши профили в социальных сетях) в любое место (контент для публикации, страница контент, виджет, боковая панель, верхний и нижний колонтитулы) вашего веб-сайта WordPress.
Панель кнопок подписки в социальных сетях — это панель с набором иконок популярных социальных сетей, которые напрямую связаны с вашим профилем в этой социальной сети. Т.е. щелчок по значку TikTok приведет пользователя на вашу страницу TikTok, щелчок по значку Likee переместит его на вашу страницу Likee.
В отличие от других плагинов, этот плагин создает живую панель. Панель автоматически адаптируется к ширине блока, на котором она размещена. Если кнопки не помещаются в одну строку, они будут размещены на нескольких строках.Таким образом, они могут быть расположены горизонтально или вертикально, в одну линию или в несколько, и все это делается автоматически.
Этот плагин дает вам более точный контроль над кнопками. Вы можете настроить их на странице настроек плагинов. Вы можете выбрать размер значков, выбрать открытую ссылку в текущей или новой вкладке и т. Д. Также вы можете настроить кнопки подписки в социальных сетях, автоматически добавляемые в нижнюю часть всех сообщений и / или страниц, или размещать их вручную с помощью виджет, шорткод или шаблон действия.Если вам нужны дополнительные возможности, сообщите нам, и мы будем рады их добавить.
Его цель — предоставить пользователям WordPress привычный интерфейс. Вам не нужно редактировать какой-либо файл вашей темы, этот плагин сделает все за вас. Просто подключи и работай, никаких утомительных настроек или взломов, просто установите, включите и начните пользоваться своими модными кнопками подписки в социальных сетях. Это так просто! Кроме того, ваши кнопки подписки в социальных сетях будут совместимы со всеми основными браузерами и работать с любой темой.
Характеристики
- Легкий и быстрый
- Безопасный код с использованием четких стандартов кодирования
- Интуитивно понятный интерфейс со множеством настроек
- Кроссбраузерная совместимость (работает в любом современном браузере)
- Совместимость со всеми темами WordPress
- RTL-совместимый (справа налево)
- Готово к переводу
Ключевые особенности включают
- Красивые иконки
- Автоматически отображать панель кнопок во всех сообщениях и / или страницах
- Отображать панель кнопок в любом сообщении или на странице с шорткодом WordPress
- Отображение панели кнопок в виджетах с шорткодом WordPress
- Включите панель кнопок прямо в файлы темы с помощью короткого кода PHP
- Поддерживается 127 сайтов социальных сетей и дополнительные ссылки
- Всплывающие подсказки с названием социальных сетей рядом с каждой кнопкой
- Возможность выбора только нужных кнопок
- Предварительный просмотр на странице настроек плагина
- И многое, многое другое!
Функции PRO включают
- До 10 экземпляров панели кнопок
- Отдельные настройки для панелей кнопок
- Параметры настройки всплывающих подсказок
- Отдельный предварительный просмотр для каждой панели кнопок на странице настроек
- Возможность давать имя / метку для каждой панели кнопок для упрощения управления
- Возможность выбрать, какую из панелей кнопок вы хотите автозагрузить
- Возможность автоматического отображения панели кнопок не только под содержимым сообщений, но и над содержимым сообщений
- Возможность автоматического отображения панели кнопок не только под содержимым на Pages, но и над содержимым на Pages
- Нет рекламы на странице настроек
- Хорошо документировано
Поддерживаемые социальные сети и ссылки:
- TikTok
- Likee
- Twitch
- Парлер
- Odysee
- BitChute
- Flote
- DLive
- Ruqqus
- Группа в Facebook
- Flickr
- Твиттер
- Google+
- YouTube
- YouTube Игры
- Myspace
- Дриббл
- Qzone
- Патреон
- Доступ актерам
- 500 пикселей
- об.мне
- Амазонка
- Apple Music
- ArtStack
- ASKfm
- Bandcamp
- Behance
- Bitbucket
- BlackBerry World
- Blogger
- Bloglovin
- Книжный купол
- Росток
- Codepen
- Ежедневная покраска
- DeviantArt
- Диаспора
- Раздор
- Длоки
- eBay
- Etsy
- FeedsFloor
- Доска для переноски
- Габ
- GitHub
- Goodreads
- Google Play
- Hangouts
- Hireology
- Houzz
- iHeart
- IMDb
- зуд
- iTunes
- Подкаст iTunes
- Kompoz
- ЛИНИЯ
- LiveJournal
- Прямая трансляция
- Мастодонт
- Средний
- Встреча
- MeetVibe
- Умы
- Смеситель
- Одноклассники (ок.ru)
- Перископ
- Plug.dj
- Поливор
- Quora
- Напомнить
- Skype
- Snapchat
- SoundBlend
- SoundCloud
- Spotify
- Обмен стеками
- Переполнение стека
- Пар
- Steemit
- Брошюровщик
- Страва
- StumbleUpon
- Телеграмма
- Узел
- Trade Me
- Советник по поездкам
- Tumblr
- TuneIn
- без приложения
- Viber
- Vimeo
- ВКонтакте (vk.com)
- VSCO
- Ваттпад
- WordPress
- Желтые страницы
- Yelp
- Персональный сайт
- Электронная почта
- Телефон
- RSS-канал
- MeWe
- GitLab
- Ко-фи
- Koo App
- PayPal
- Грохот
- Сигнал
- Zoom
- Dropbox
- Envato
- Google Новости
- Комут
- Tinder
- Trello
- XMPP
Есть еще идеи? Расскажи нам!
Перевод
Этот плагин готов к переводу и уже переведен на несколько языков.Но если ваш язык недоступен, вы можете сделать его. Также возможно, что не все существующие переводы актуальны или верны, поэтому вы можете вносить исправления. Многие пользователи плагина будут рады, если вы поделитесь своим переводом с сообществом. Спасибо за ваш вклад!
- Английский (по умолчанию)
- Русский (перевод Милены Киселевой)
- Немецкий (перевод Михаэля)
- Испанский (перевод Рамиро Гарсеса и Патрисио Толедо)
- Голландский (перевод Питера Лендерса)
- Французский (перевод Жан-Мишеля, Теофила Бетеля и Эрве Бузена)
Если вы хотите помочь с переводом этого плагина, посетите страницу перевода.
Минимальные системные требования:
- WordPress версии 4.9 или выше.
- Версия PHP 5.6 или выше.
- Версия MySQL 5.0 или выше.
Рекомендуемые системные требования:
- WordPress версии 5.0 или выше.
- Версия PHP 7.0 или выше.
- MySQL версии 5.6 или выше.
Вклад
Разработка плагинов — долгая и утомительная работа.Если вам нравится этот плагин или он вам нравится, пожалуйста, найдите время:
«Панель кнопок перехода в социальные сети» — один из собственных программных проектов Space X-Chimp. Ранее проект назывался «Панель инструментов кнопок социальных сетей».
Лицензия
Этот плагин находится под лицензией GNU General Public License, версия 3 (GPLv3) и распространяется бесплатно.
Коммерческое лицензирование (например, для проектов, которые не могут использовать лицензию с открытым исходным кодом) доступно по запросу.
Кредиты
- Значок этого плагина является изображением, защищенным авторским правом, созданным командой Space X-Chimp. (C) Все права защищены.
- Баннер этого плагина является изображением, защищенным авторским правом, созданным командой Space X-Chimp. (C) Все права защищены.
- Если не указано иное, все изображения созданы командой Space X-Chimp и защищены авторским правом. (C) Все права защищены.
- Иконки flickr.png, google-plus.png, vimeo.png, blogger.png, livejournal.png, pinterest.png, tumblr.png, soundcloud.png, spotify.png, yelp.png, vkontakte.png, odnoklassniki.png, telegram.png, github.png, skype.png, website.png, rss-feed. png Ивличева Виктора Петровича и распространяется по лицензии Creative Commons (Attribution 3.0 Unported).
- Bootstrap от Twitter, Inc. выпущен под лицензией MIT.
- Bootstrap-checkbox — это проект Василия А., распространенный по лицензии MIT.
- Font Awesome — проект с открытым исходным кодом, созданный Дэйвом Ганди.Шрифт выпущен под лицензией SIL OFL 1.1. Код выпущен под лицензией MIT.
Ссылки
Установите «Панель кнопок перехода в социальные сети» так же, как и любой другой плагин WordPress.
Автоматически через админку WordPress:
- Войдите в админку вашего сайта WordPress.
- Перейдите к «
Плагины» -> «Добавить новый». - Найдите этот плагин и нажмите «Установить».
- Активируйте этот плагин на вкладке «Плагины
Вручную через FTP-доступ:
- Загрузите копию (ZIP-файл) этого плагина с WordPress.org.
- Распакуйте ZIP-файл.
- Загрузите распакованный каталог в каталог плагинов вашего веб-сайта (
/ wp-content / plugins /). - Войдите в админку вашего сайта WordPress.
- Активируйте этот плагин на вкладке «Плагины
После установки и активации пункт меню « Follow Buttons » появится в разделе « Settings » области администрирования.Щелкните по нему, чтобы просмотреть страницу настроек плагина.
Дополнительная помощь по установке плагинов
Экспорт изображений | Документация по Dash для Python
Начиная с v0.2.0, теперь вы можете экспортировать графы cytoscape, используя обратные вызовы.
Следующее приложение демонстрирует эту новую функцию в действии:
импортная тире
из dash.dependencies import Input, Output
импортировать dash_core_components как dcc
импортировать dash_html_components как html импортировать dash_cytoscape как cyto # включить экспорт svg
цито.load_extra_layouts () app = dash.Dash (__ имя__)
server = app.server # Объявление объекта
basic_elements = [
{
'data': {'id': 'one', 'label': 'Node 1'},
'position': {'x': 50, 'y': 50}
},
{
'data': {'id': 'two', 'label': 'Узел 2'},
'position': {'x': 200, 'y': 200}
},
{
'data': {'id': 'three', 'label': 'Узел 3'},
'position': {'x': 100, 'y': 150}
},
{
'data': {'id': 'four', 'label': 'Узел 4'},
'position': {'x': 400, 'y': 50}
},
{
'data': {'id': 'пять', 'label': 'Узел 5'},
'position': {'x': 250, 'y': 100}
},
{
'data': {'id': 'six', 'label': 'Узел 6', 'parent': 'three'},
'position': {'x': 150, 'y': 150}
},
{
'данные': {
'id': 'один-два',
'источник': 'один',
'target': 'два',
'label': 'Край от Узла1 до Узла2'
}
},
{
'данные': {
'id': 'один-пять',
'источник': 'один',
'target': 'пять',
'label': 'Край от Узла 1 до Узла 5'
}
},
{
'данные': {
'id': 'два-четыре',
'источник': 'два',
'target': 'четыре',
'label': 'Край от узла 2 до узла 4'
}
},
{
'данные': {
'id': 'три-пять',
'источник': 'три',
'target': 'пять',
'label': 'Край от Узла 3 до Узла 5'
}
},
{
'данные': {
'id': 'три-два',
'источник': 'три',
'target': 'два',
'label': 'Край от Узла 3 до Узла 2'
}
},
{
'данные': {
'id': 'четыре-четыре',
'источник': 'четыре',
'target': 'четыре',
'label': 'Край от Узла 4 до Узла 4'
}
},
{
'данные': {
'id': 'четыре-шесть',
'источник': 'четыре',
'target': 'шесть',
'label': 'Край от Узла 4 до Узла 6'
}
},
{
'данные': {
'id': 'пять-один',
'источник': 'пять',
'цель': 'один',
'label': 'Край от Узла 5 до Узла 1'
}
},
] styles = {
'выход': {
'overflow-y': 'прокрутка',
'overflow-wrap': 'break-word',
'height': 'calc (100% - 25 пикселей)',
'border': 'тонкое светло-серое твердое тело'
},
'tab': {'height': 'calc (98vh - 115px)'}
} приложение.layout = html.Div ([
html.Div (className = 'восемь столбцов', children = [
cyto.Cytoscape (
,
elements = basic_elements,
layout = {
'имя': 'предустановка'
},
style = {
'высота': '95vh',
'width': 'calc (100% - 500 пикселей)',
'плыть налево'
}
)
]), html.Div (className = 'четыре столбца', children = [
dcc.Tabs (id = 'tabs-image-export', children = [
dcc.Tab (label = 'generate jpg', value = 'jpg'),
dcc.Вкладка (label = 'generate png', value = 'png')
]),
html.Div (style = styles ['tab'], children = [
html.Div (
,
children = 'здесь появятся данные изображения',
style = styles ['вывод']
)
]),
html.Div ('Загрузить график:'),
html.Button ("как jpg",),
html.Button ("как png",),
html.Button ("как svg",)
])
]) @ app.callback (
Вывод ('изображение-текст', 'дети'),
Ввод ('экспорт изображений-циток', 'данные изображения'),
)
def put_image_string (данные):
вернуть данные @приложение.Перезвоните(
Вывод ("экспорт изображения-цитопейзажа", "generateImage"),
[
Ввод ('tabs-image-export', 'значение'),
Ввод ("btn-get-jpg", "n_clicks"),
Ввод ("btn-get-png", "n_clicks"),
Ввод ("btn-get-svg", "n_clicks"),
])
def get_image (tab, get_jpg_clicks, get_png_clicks, get_svg_clicks): # Тип файла для вывода svg, png, jpg или jpeg (псевдоним jpg)
ftype = tab # 'store': сохраняет данные изображения в 'imageData'! Поддерживаются только jpg / png
# 'download': загружает изображение как файл со всеми данными.
# 'both' ': сохраняет данные изображения и загружает изображение в виде файла.действие = 'магазин' ctx = dash.callback_context
если ctx.triggered:
input_id = ctx.triggered [0] ["prop_id"].