онлайн конструктора верстки страниц сайта
C тех пор как в Интернет массовую популярность получила тема создания собственных блогов, кто только не открыл для себя этот новый род занятий: от школьника до пенсионера. Причем большинство из них напрочь забыли о том, что чтобы достичь в чем-то хороших успехов, надо либо хорошо разбираться в этой сфере (по крайней мере иметь начальное представление) либо иметь много денег, чтобы платить тому, кто разбирается и сможет помочь.
Создавать хорошие сайты не такое уж простое дело как может показаться. Системы управления сайтами (CMS) конечно же способны значительно облегчить работу, однако всякий шаблон надо редактировать, удалять лишние исходящие ссылки, править под себя. Еще больше знание основ верстки требуется при создании HTML страниц с нуля. Даже для вебмастера верстка страниц с нуля представляет собой монотонный шаблонный процесс, который не лишним было бы как-то упростить.
Сегодня рассмотрим еще молодой, но весьма перспективный проект, который призван облегчить процесс верстки кода html-страницы.
Конструктор верстки BuildMak предназначен как для опытных вебмастеров, которые ценят свое время и хотят упростить задачу создания блочной структуры сайта, так и для новичков в деле сайтостроения – всё-таки делать структуру в визуальном конструкторе гораздо проще и быстрей, чем писать теги в текстовом файле ).
После регистрации в системе Вам будет предложено создать новый проект. На бесплатном тарифе (он будет предоставлен по умолчанию) можно создать только один проект, который можно скачать только один раз. Остальные тарифы отличаются между собой размером доступного дискового пространства, числом проектов и их скачиваний.
Сам конструктор верстки выглядит таким образом:
Слева (1) находится панель инструментов для работы с блоками (DIV) и их настройки. По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
По сути, тому кто работал в редакторе DreamWeaver, не составит никакого труда быстро освоиться в BuildMak. Однако последний предоставляет гораздо больше возможности по созданию блочной верстки. Если в DreamWeaver для этого нужно писать код ручками, то здесь всё делается в визуальном конструкторе при помощи кнопок и задания значений: выравнивание блоков на странице, относительно и абсолютное позиционирование, отступы (margin, padding), границы, заливка и пр.
В принципе всё очень легко, но хотя бы базовые знания html и css должны быть, потому что надо обязательно представлять за что отвечают такие параметры как relative, absolute, visibility, Z-index, overflow и пр.
А что же на выходе? После создания страницы Вы скачиваете zip-архив, в котором расположен файл index.html, файл стилей (style.css), папка с картинками (если Вы их использовали). Создатели конструктора BuildMak гордо заявляют о чистоте и кроссбраузерности созданного html кода. Это действительно так – код чистый, без лишнего мусора, но вот вручную придется править некоторые вещи, например, метатеги. Делать это непосредственно в конструкторе пока невозможно, но разработчики обещают очень скоро добавить эту и многие другие возможности, которые позволят верстать код онлайн еще быстрей и удобней!
Обучающее видео по созданию сайта в BuildMak:
Друзья, своими впечатлениями о конструкторе BuildMak делитесь в комментариях. Также можно задавать вопросы по работе сервиса.
Обновлено 08.2019: BuildMak больше не работает.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
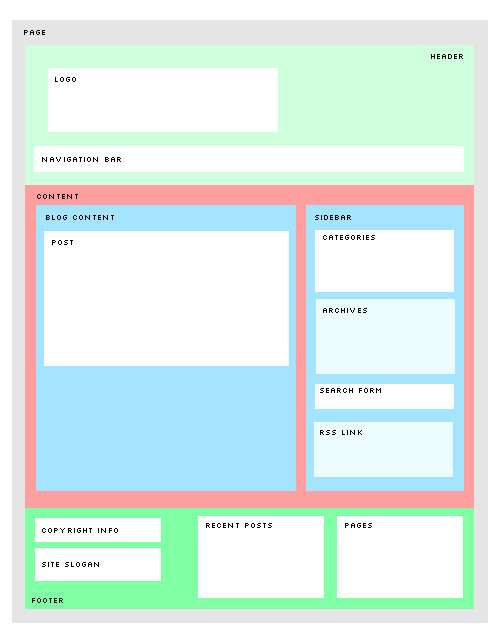
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ.%2017.31.51.jpg)
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета

На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
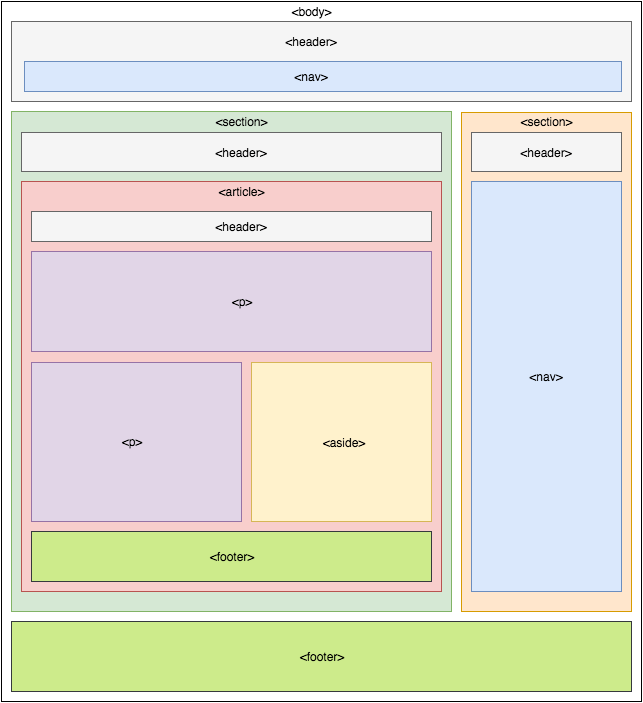
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache. ), интерпретатор PHP и сервер баз данных MySQL.
), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
5. Фиксированная и резиновая верстки · Неожиданный HTML
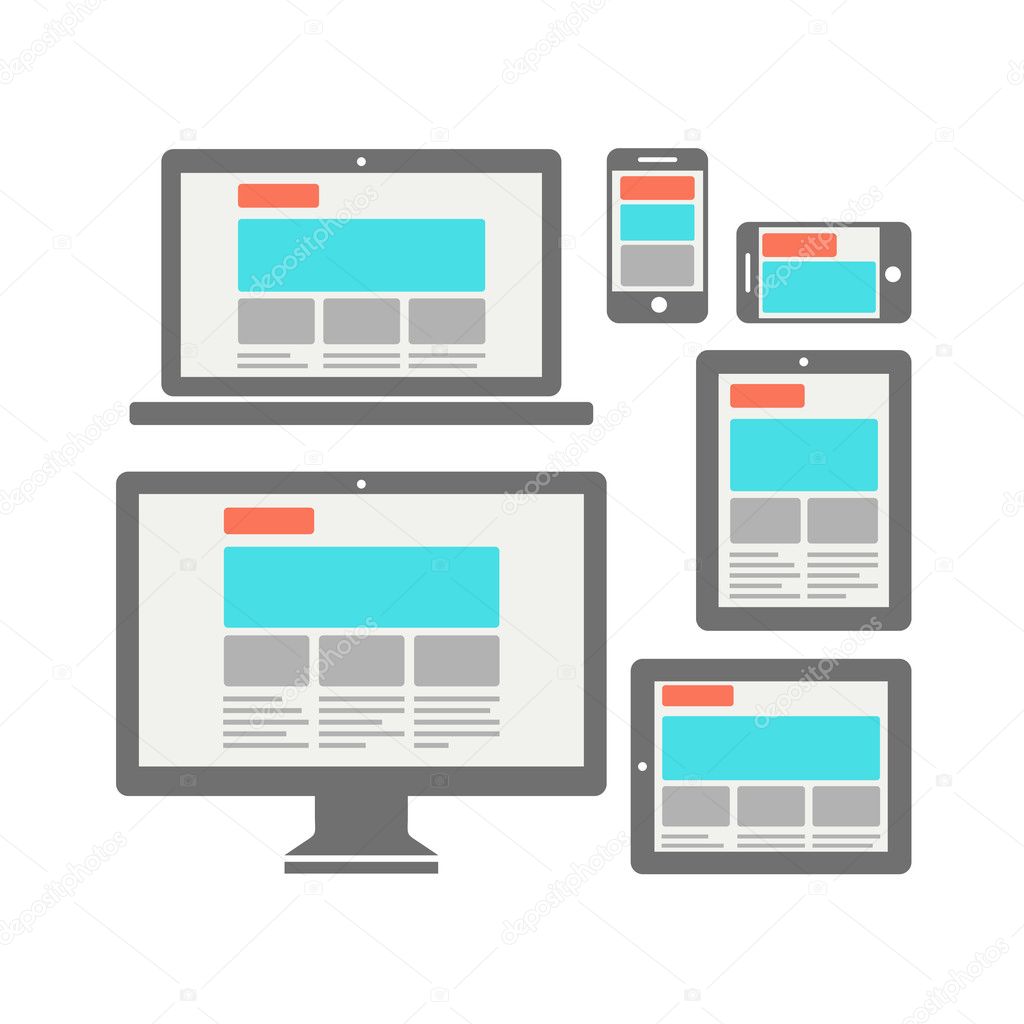
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid {
width:100%;
min-width:980px;
}
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug. com/psd-freebies/website-template/
com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Что такое верстка и как сделать ее качественно?
Чему обычно придают особое внимание заказчики при разработке сайта?
-
Дизайн.
 Оформление сайта для заказчиков чаще всего самое важное в сайте. Если разработчик согласовал с заказчиком дизайн, можно сказать, что самая сложная часть пути согласований пройдена.
Оформление сайта для заказчиков чаще всего самое важное в сайте. Если разработчик согласовал с заказчиком дизайн, можно сказать, что самая сложная часть пути согласований пройдена. - Корректная работа сайта. Когда сайт уже сдан и работает, для заказчика важно, чтобы не возникало ошибок в его работе.
- Система управления сайтом. Чаще всего бывает 2 требования: или система управления должна быть удобная для обычного пользователя, либо система управления должна быть распространенная (для продвинутых в программировании заказчиков).
Т.е. основная часть внимания заказчика прикована к самой первой части разработки сайта и к периоду обслуживания (если возникают проблемы).
К сожалению, незнание еще нескольких важных моментов о процессе создания сайта, иногда приводит к тому, что заказчики получают то, что просили, но не совсем то, что хотелось бы.
В данной статье мы хотим обратить ваше внимание на такой этап разработки, как верстка.
Что такое верстка?
Верстка — это процесс описания визуальной части сайта программными кодами. Это значит, что верстальщики (специалисты в верстке) берут макеты оформления страниц сайтов и описывают их буквами, цифрами и другими специальными символами так, чтобы оформление становилось «живым»: каждая деталь выполняла некую функцию.
При этом, вне зависимости от того, каким браузером вы пользуетесь (Internet Explorer, Google Chrome, Opera или Mozilla Firefox), сайт должен выглядеть и работать одинаково в каждом из них при любом разрешении монитора (монитора с различным размером диагонали).
Чем отличается качественная верстка от некачественной?
На самом деле важность чистой и грамотной верстки сайта очень велика. Мы приведем 3 простых факта: «На что влияет качество верстки?»
-
Корректное отображение в различных браузерах и при разных разрешениях мониторов.

(Кросс-браузерная верстка)
К сожалению, часто даже качественные по дизайну сайты имеют «кривую» верстку. Это приводит к тому, что в различных браузерах и на разных мониторах у пользователей возникают ошибки или проблемы с корректным отображением сайта.
Данной проблемой страдают даже сайты известных разработчиков.
-
Восприятие сайта поисковыми системами.
(SEO-оптимизированная верстка)
Чистая и грамотная верстка влияет на качество, скорость и легкость продвижения сайта. Т.к. кроме разработки сайтов мы также оказываем услугу продвижения сайтов в поисковых системах, мы точно знаем, какие ошибки часто допускают безответственные разработчики и как это влияет на продвижение. Иногда нам приходилось переделывать значительную часть программного кода для корректного восприятия сайта поисковыми системами.
Если вы предполагаете, что ваш сайт будет продвигаться в поисковых системах, на стадии разработки сайта обратите внимание на корректность верстки. Это позволит вам сэкономить время и деньги при продвижении сайта.
Это позволит вам сэкономить время и деньги при продвижении сайта.
-
Скорость загрузки страниц.
(Оптимизированная верстка)
Чем чище и качественнее сверстан сайт, тем быстрее загружаются страницы.
Хорошо, если у пользователя сайта высокоскоростной интернет. Но даже у таких пользователей возникают иногда проблемы со скоростью загрузки страниц. Что уже говорить о владельцах dial-up подключения.
Данный пункт также относится и к владельцам мобильных телефонов и смартфонов. Еще не у многих сайтов есть мобильные версии, однако если на обычном сайте верстка сделана качественно, на мобильных устройствах он будет загружаться быстро и выглядеть достойно.
К сожалению, ввиду того, что о важности верстки заказчики знают не много (если вообще знают), разработчики порой не обращают внимание на этап верстки сайта и не придают значения качеству его выполнения (клиент все равно ничего не понимает и не заметит).
В нашей компании есть правило: делать все нужно идеально или не браться за работу вовсе. На всех этапах разработки сайта мы уделяем внимание каждой детали. Это касается не только дизайна, но также верстки, предоставлению полноценной и при этом очень простой и понятной системы управления сайтом.
Также как часть этапа работы с сайтом выступают консультации. Именно консультации, как признаются наши клиенты, оказываются бесценным подарком для наших заказчиков.
Если вы хотите заказать качественный сайт или сделать редизайн существующего сайта, свяжитесь с нами по телефонам:
(017) 2-220-220 или (017) 2-220-120
Статьи по теме:
принцип работы — учебник CSS
Один из методов создания разметки веб-страниц основывается на свойстве float. Мы изучали его во втором разделе учебника и показывали базовый пример использования float для верстки макета с несколькими колонками.
Мы изучали его во втором разделе учебника и показывали базовый пример использования float для верстки макета с несколькими колонками.
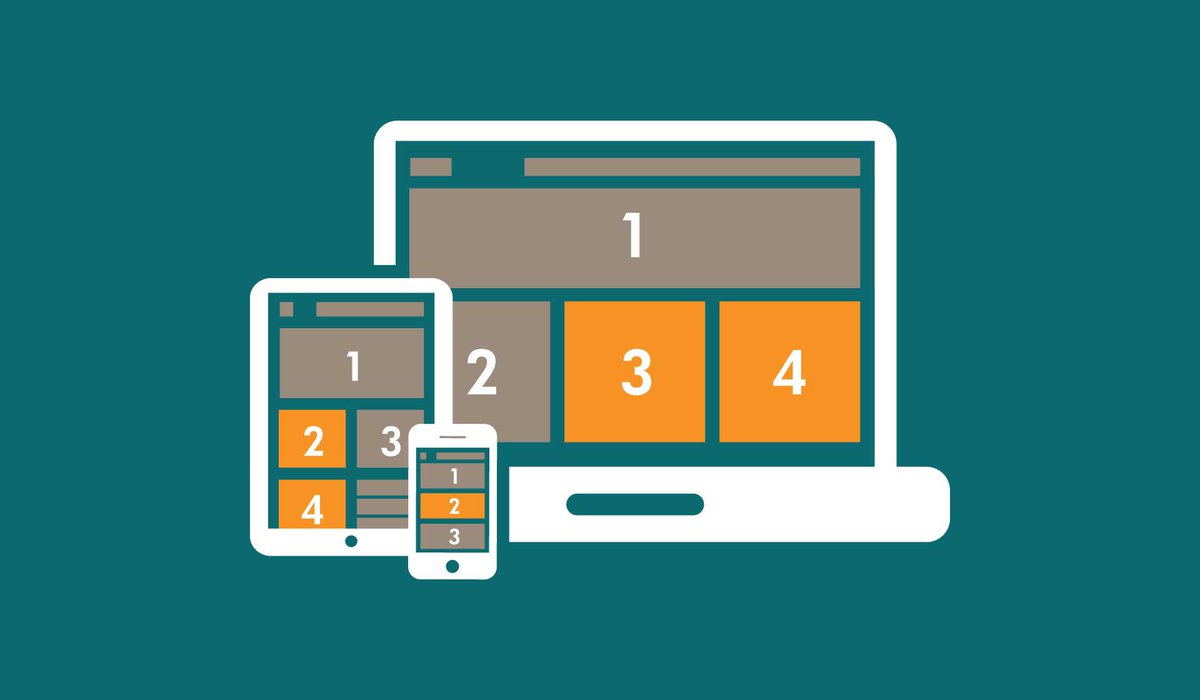
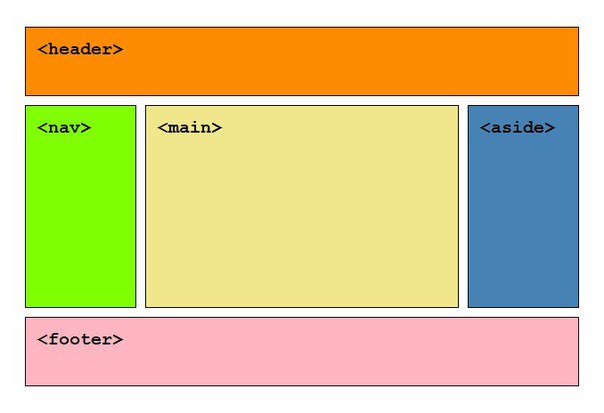
На изображении ниже показан еще один пример того, как создать четырехколочный макет при помощи свойства float:
Каждая колонка занимает ¼, или 25% всей ширины экрана. Четыре колонки выстраиваются одна за другой, четко помещаясь в один ряд, поскольку их ширина в сумме составляет 100%. Если увеличить ширину колонки даже на одну долю процента либо добавить сбоку margin, последняя колонка переместится вниз, поскольку уже не будет помещаться в родительский контейнер:
Чтобы поменять колонки местами, начиная отсчет не слева направо, а наоборот, нужно всего лишь поменять значение свойства float с left на right:
Обратите внимание, что значение свойства clear для элемента #footer мы также изменили на противоположное. В данном случае, чтобы облегчить задачу и избавиться от необходимости изменять значение свойства сброса обтекания при изменении свойства
В данном случае, чтобы облегчить задачу и избавиться от необходимости изменять значение свойства сброса обтекания при изменении свойства float, достаточно записать clear: both — тогда обтекание для футера будет отменено с двух сторон сразу.
Поскольку по умолчанию блочные элементы занимают всю ширину экрана, важно определять через CSS ширину для float-элементов, чтобы освободить горизонтальное место под эти элементы и, собственно, увидеть сам эффект обтекания. Ширина может быть как фиксированной, так и относительной (как в нашем примере).
Допустим, если мы укажем фиксированную ширину 960 пикселей для родительского контейнера, содержащего четыре плавающих блока шириной 25% каждый, то ширина одного блока составит 240 пикселей:
К слову, чтобы родительский блок .container был горизонтально выровнен по центру, а не прилегал к левому краю, мы добавили к нему свойство margin со значением auto. Это сокращенная запись, но вы можете добиться того же эффекта, если запишете стили отдельно для левого и правого полей (только они играют роль в горизонтальном центрировании):
.container { margin-left: auto; margin-right: auto; }
Изменение порядка колонок
Свойство float позволяет не только менять визуальный порядок следования колонок, но и перемещать любые из них выборочно. Можно перенести три столбца вправо, а один — влево и т. д. Главное, чтобы всем столбцам хватило места в одном ряду.
Возможность такого перемещения позволяет не привязываться к порядку размещения блоков в HTML. К примеру, если ваш сайдбар должен находиться слева на странице, но вы не хотите, чтобы в HTML-документе он располагался первым, как на примере ниже, вам на помощь придет float.
У вас может возникнуть вопрос, зачем важен порядок тегов в HTML. Что ж, во-первых, это может быть обычное нежелание видеть в HTML-коде сначала длинный перечень второстепенной информации (которая часто содержится в сайдбаре), и только затем — основное содержимое. Во-вторых, присутствие в верхней части документа большого количества маловажного контента может создавать неудобства для людей, которые используют экранный диктор, ведь программа будет читать сначала текст сайдбара, после чего перейдет к информации, которая интересует посетителя.
Еще одна причина — поисковые системы. Нередко роботы читают лишь небольшой отрывок кода HTML, и, если ваша веб-страница весьма длинная, а важная для поисковых систем информация находится где-то в ее конце, робот может до нее не дойти.
На скриншоте ниже показано, каким образом можно изменить порядок следования HTML-тегов, при этом сохранив внешний вид страницы идентичным. Мы обернули блок с основным контентом и первый сайдбар в тег <div> с классом .wrapper. Это дало возможность внутри него поменять местами два вышеупомянутых элемента.
Как видите, визуально всё осталось неизменным, но в HTML-структуре произошли изменения. Теперь основное содержимое находится в начале страницы, что делает сайт более доступным для пользователей с экранным диктором, а также для поисковых систем, у которых есть квоты относительно сканируемой информации.
Вложенные float-элементы
Как было показано на примере выше, можно вкладывать плавающие элементы в такие же плавающие элементы, тем самым добиваясь полезных эффектов. Возможно, такой подход выглядит странно, но он позволяет создавать колонки внутри колонок, что нередко бывает нужно при верстке макетов со сложным дизайном.
Возможно, такой подход выглядит странно, но он позволяет создавать колонки внутри колонок, что нередко бывает нужно при верстке макетов со сложным дизайном.
Кроме этого, заключение элементов в контейнер позволяет контролировать их ширину и предотвращать «съезжание» элементов вниз из-за нехватки места, как было показано в начале урока.
Немного о grid-системах
Сетка (англ. grid) использовалась дизайнерами еще до эры Интернета. Grid-система — это набор колонок и рядов, которые помогают правильно разместить элементы макета.
Самая распространенная grid-система имеет 12 колонок одинаковой ширины, между которыми, как правило, есть небольшое расстояние. Такое количество столбцов вовсе не означает, что вам нужно создавать сайт с двенадцатью колонками. Вы можете сделать макет с любым количеством колонок, разделив 12-колоночную сетку на группы. Допустим, если макет состоит из трех колонок, то можно сделать эти колонки одинаковой ширины, каждая из которых будет занимать 4 столбца grid-системы. Либо под две колонки отвести половину сетки (6 столбцов), тогда как третья колонка займет оставшееся пространство сетки (еще 6 столбцов).
Либо под две колонки отвести половину сетки (6 столбцов), тогда как третья колонка займет оставшееся пространство сетки (еще 6 столбцов).
Пример того, как выглядит 12-колоночная сетка:
Подобная сетка гибкая и простая в использовании, она позволяет создавать разнообразные макеты, в то же время придерживаясь общей измерительной схемы. Зачастую в CSS grid-системах есть ряды и колонки, которые через классы именуются как .row и .column (либо .col) соответственно. Колонки помещаются в ряды, а внутрь колонок — содержимое либо вложенные ряды с колонками. Одним из распространенных CSS-фреймворков, которые используют grid-систему, является Bootstrap.
Далее в учебнике: проблемы float-элементов.
Как создается сайт: от дизайна до программирования
Как создается сайт
Большинство бизнесменов, когда заказывают сайт, не хотят вникать в сам процесс. Им лишь важно, чтобы все прошло быстро, оказалось дешево, а выглядело при этом красиво и качественно. Но такое вряд ли возможно, если кто-то такое обещает – это весьма сомнительно.
Но такое вряд ли возможно, если кто-то такое обещает – это весьма сомнительно.
Мы это понимаем, чтобы и вы поняли, мы расскажем вкратце, как происходит создание сайта и сколько человек над ним работают. Условно весь процесс можно разделить на три этапа: дизайн, верстка и программирование. Но есть еще нулевой этап, когда только продумывается идея сайта.
Идея сайта
Первым делом нужно нарисовать набросок будущего сайта. Для отрисовки можно использовать лист бумаги, ручку, Фотошоп или другой графический редактор.
Это будет просто схематический набросок, который поможет определиться с тем, где и как будут располагаться основные элементы сайта. К основным элементам относятся: логотип, навигация, содержащий блок и нижний колонтитул. Также продумайте свободное пространство – «воздух», чтобы сайт не был напичкан блоками.
Когда графический набросок готов, переходим непосредственно к созданию сайта. Начинаем с дизайна.
Создание дизайна
Когда макет проекта продуман, нужно переходить к созданию дизайн-макета. В первую очередь решите вопрос с цветовой гаммой. Если вы уже выбрали картинки для вашего сайта, то просто сравните их и определите, какие цвета встречаются чаще. Они и будут визуальной составляющей для сайта.
В первую очередь решите вопрос с цветовой гаммой. Если вы уже выбрали картинки для вашего сайта, то просто сравните их и определите, какие цвета встречаются чаще. Они и будут визуальной составляющей для сайта.
Совет: хотя бы два цвета должны быть контрастными, тогда получится интерактивный дизайн. Это область нейромаркетинга. Надо играть на чувствах посетителя.
Вообще, лучше всего, чтобы при разработке дизайна участвовало 2 человека. UI и UX-дизайнер (если хотите узнать что такое UI и UX дизайн, читайте по ссылке нашу статью). Один специалист проектирует путь пользователя и его будущие ощущения от сайта, второй просто рисует. UX-дизайнер решает вопрос с юзабилити сайта: где какой кнопке быть, как расположить элементы, чтобы пользователям было удобно и понятно, как пользоваться сайтом. А UI-дизайнер делает все это красивым и интерактивным.
HTML, CSS верстка
Верстка сайта – это процесс переноса дизайнерского макета (картинки) в HTML и CSS код.
Верстка – то, как на странице сайта будут располагаться все составляющие сайта: шапка, меню, система навигации и другие элементы. Ведь изначально кнопка – это картинка, а верстальщик делает так, чтобы при нажатии на нее вы перешли на нужную страницу.
Ведь изначально кнопка – это картинка, а верстальщик делает так, чтобы при нажатии на нее вы перешли на нужную страницу.
Задача верстальщика разделить макет на части и собрать его заново, но уже на странице сайта. Делается это с помощью специального кода html и css.
Если же нужно добавить на интернет-площадку информацию, которая будет меняться (с помощью системы управления контентом), или какой-нибудь калькулятор, необходимый для расчета услуг. То это уже следующий этап – сфера программирования.
Программирование сайта
Самый сложный и ответственный момент, он связывает воедино графику и функциональную составляющую интернет-площадки. Создаются все страницы сайта, определяется, как будет работать меню, программируется форум, новостная лента. Также разрабатывается администраторский интерфейс.
Если проект несложный, то часто верстку и программирование объединяют и выполнить эту работу может один человек. Если же проект грандиозный, то работа выполняется поэтапно.
Создание раздела “Хиты продаж” – это программирование. Ведь надо заставить сайт получить из базы данных необходимые товары и разместить на странице.
Получается, что в результате работы верстальщика и программиста получается полноценный сайт. Потом площадку наполняют контентом – информацией, продающими текстами. Конечно, очень простые сайты можно сделать без программирования: например, используя только HTML и CSS. Это языки разметки, они не считаются языками программирования (хотя это не делает их легкими в понимании).
Сделать самостоятельно верстку и программирование сайта практически невозможно. Если вы хотите, чтобы ваш сайт работал четко и отлажено, то эту работу лучше доверить профессионалам. Ознакомиться с нашими услугами по созданию сайтов можно здесь.
И под конец напомним три правила в маркетинге. 1. Быстро и дешево – некачественно. 2. Дешево и качественно – небыстро. 3. Качественно и быстро – недешево. Выбор за вами!
Как не переплатить за верстку сайта
Часто заказчики недооценивают важность HTML-верстки и воспринимают её как промежуточный этап между дизайном и разработкой сайта. Некоторые команды даже не указывают верстку в смете, чтобы у клиентов не появлялось лишних вопросов.
Некоторые команды даже не указывают верстку в смете, чтобы у клиентов не появлялось лишних вопросов.
В этой публикации мы объясним, почему верстка — это не просто перевод дизайнерских макетов в HTML-теги, а важный процесс, от качества выполнения которого зависит успех вашего проекта.
Распространенные заблуждения, связанные с процессом верстки веб-страниц
Под версткой часто понимают перевод макета дизайна в HTML-код: сначала веб-дизайнер создает оформление сайта в графическом редакторе, после чего верстальщик «нарезает» макет на отдельные изображения и переводит их в код с использованием HTML, CSS.
На первый взгляд это кажется неплохой идеей — прежде чем проект уйдет на разработку, заказчик может поэкспериментировать с дизайном и понять, устраивает ли его окончательный вид продукта. Однако такой подход перестает быть актуальным.
Во-первых, сейчас уже сложно представить себе интернет-страницу без закругленных углов, отбрасываемых теней и переливающихся цветов. Однако еще не так давно добиться стабильной работы подобных CSS-эффектов на всех браузерах было непросто, и дизайнерам приходилось создавать все в формате изображений.
Однако еще не так давно добиться стабильной работы подобных CSS-эффектов на всех браузерах было непросто, и дизайнерам приходилось создавать все в формате изображений.
Во-вторых, если раньше интернет был доступен в основном с персональных компьютеров, и достаточно было создать сайт с разрешением 1024×768, то сегодня пользователи могу войти в сеть с чего угодно, даже с холодильника. Дизайнер больше не может ориентироваться на единое разрешение, а адаптивная верстка стала стандартом отрасли.
Третья причина— индустрия веб-разработки повзрослела. Появилось множество инструментов, которые позволяют проектировать сайты и делать их дизайн прямо в самом браузере. Просто быть верстальщиком уже недостаточно, нужно разбираться в JavaScript и стремиться стать фронтенд-разработчиком. Конечно, об этом ведется множество споров, и не все с этим согласны, однако эту тенденцию сложно игнорировать.
Значит ли это, что верстка в традиционном ее понимании умерла?
Совсем нет. Графические редакторы, вроде продуктов Adobe по-прежнему очень важны для веб-дизайна. А этап верстки также играет большую роль в успехе проекта. Однако, необходимо принимать во внимание современные сложности связанные с проектированием веб-сайтов.
В Photoshop все еще удобно составлять макеты для дизайна сайтов. Высококачественный детальный макет поможет обсудить с заказчиком спорные моменты прежде чем вы приступите к написанию кода.
А верстальщик должен думать наперед, предусматривать стили даже для неиспользуемых элементов, продумывать структуру заголовков исходя из логики документа, а не его внешнего вида, позаботиться, чтобы сайт хорошо отображался на мобильных устройствах, чтобы в версию для печати не попадали ненужные элементы страницы.
Семантика и SEO сайта тоже напрямую связаны с качеством верстки. Браузер быстро выдает по поисковому запросу адрес или телефон предприятия, указанные на сайте, потому что программист правильно прописал отвечающие за эту информацию теги.
Более того, от квалификации верстальщика во многом зависят дальнейшая поддержка и масштабирование сайта: при некачественной верстке страница похожа на набор несвязанных между собой блоков, и чем больше их становится, тем сложнее такой сайт поддерживать. Любое новое изменение может повлечь за собой другие, совсем неочевидные изменения, следуя «принципу домино».
Добавление новых элементов
Качественная верстка должна предусматривать масштабирование сайта. При неправильно составленной верстке даже самая пустяковая задача, вроде добавления нового пункта меню превратится в проблему. Если верстка сайта не предполагала дальнейших добавлений и расширений функционала, то при интеграции нового пункта все элементы начнут «наезжать» друг на друга.
В нашей практики бывали случаи, когда верстальщик для внешне похожих страниц составлял разную структуру. Например, на главной странице у тега body нет класса, но на другой он задан. Таким образом, множество разных стилей отвечали за похожие вещи, что приводило к путанице в наименованиях.
Такое простое задание как, например, продублировать готовый и функционирующий блок «Читайте также» во всех разделах сайта, с неправильной версткой может занять несколько часов. Потому что, если разработчик попытается просто скопировать и вставить этот блок на разных страницах, вся верстка сломается.
В таких случаях приходится прибегать к быстрым решениям, которые не исправляют проблему целиком. Проще говоря, в код сайта приходится вставлять «костыли». Такой подход только утяжеляет сайт и делает его дальнейшую поддержку дороже.
Плохая верстка усложняет работу контент-менеджера. При составлении и редактировании публикаций часто используют заготовленные фрагменты исходного кода, которые отвечают за оформление. Их называют сниппетами. Они должны выглядеть одинаково на всех страницах сайта, но в случае некачественной верстки такое гарантировать сложно. Таким образом, добавив сниппет с текстом контент-менеджер может не по своей вине сломать всю страницу.
Полная переработка верстки
Временные решения мелких проблем могут лишь отсрочить неизбежное. Бывают случаи, когда дизайном занимается одна команда, версткой — другая, а для разработки привлекается третья. Такой подход чреват тем, что за каждый этап заказчику в итоге придется переплатить. При интеграции верстки обнаружится, что прошлый исполнитель задал неправильную структуру и стили.
Бывают случаи, когда дизайном занимается одна команда, версткой — другая, а для разработки привлекается третья. Такой подход чреват тем, что за каждый этап заказчику в итоге придется переплатить. При интеграции верстки обнаружится, что прошлый исполнитель задал неправильную структуру и стили.
Одни и те же блоки по разному отображались в зависимости от браузера и при смене разрешения. Поправив один блок для десктопной версии, разработчик замечал новые проблемы в этом же блоке для в мобильной версии. В итоге на переработку верстки и ее повторную интеграцию могут уйти десятки часов из-за чего придется отложить запуск проекта.
Как обезопасить себя от дополнительных расходов и убедиться, что вся работа будет выполнена качественно?
Действительно, во всех описанных случаях заказчик не подозревал о проблемах на своем проекте, и, не обладая нужными техническими знаниями, принимал работу верстальщика по внешнему виду, не заглядывая «под капот».
Конкуренция среди верстальщиков сейчас очень высока, рынок перенасыщен, и, конечно, не всегда понятно, зачем платить больше, если можно сэкономить.
Не стоит думать, что верстальщики специально хотят сделать вашу жизнь сложнее. Они могут даже не понимать свои ошибки из-за недостатка опыта. К сожалению, часто происходит так, что программисты-верстальщики не уделяют достаточно времени тестированию продукта. Не проверяют стабильность работы в разных браузерах с разными разрешениями и так далее.
Помимо прочего, верстка часто начинается не с «чистого листа», а с уже готовых решений, которые использовались на других проектах и подгоняются под нужды новых. Таким образом, на сайте может использоваться множество вещей, которые в действительности не нужны и только мешают стабильной работе и замедляют время загрузки.
Избежать подобных неприятностей можно лишь заказав верстку у профессионалов, которые непросто переводят нарезанные картинки в набор html-тегов, а заботятся о дальнейшей интеграции и технической поддержке. При работе в команде, дефекты будут устранены вовремя. Если разработчик заметит недостатки при интеграции, он вернет код на доработку. Таким образом, не будет потрачено лишнее время на интеграцию и будут предотвращены будущие сложности Такой подход гарантировано убережет от неоправданных расходов и переплат.
Таким образом, не будет потрачено лишнее время на интеграцию и будут предотвращены будущие сложности Такой подход гарантировано убережет от неоправданных расходов и переплат.
Планы объектов | RoomSketcher
План участка — это диаграмма, которая показывает расположение собственности или «участка». План участка может включать расположение зданий и сооружений. А также такие особенности собственности, как подъездные пути, пешеходные дорожки, ландшафтные зоны, сады, бассейны или вода, деревья, террасы и многое другое.
Планы участков используются дизайнерами садов и ландшафтными дизайнерами для создания садовых и ландшафтных дизайнов, а также для отображения изменений в собственности. Они также используются домовладельцами для планирования проектов по благоустройству дома, таких как новый бассейн, гараж или терраса.
Планы участков также являются важной частью маркетинга недвижимости, чтобы показать всю недвижимость, включая основные наружные элементы. Планы участка дают потенциальным покупателям более полное представление о размере, масштабе и ориентации собственности, чем фотографии. Включение плана собственности вместе с планом этажа здания также позволяет еще легче увидеть, как интерьер дома соотносится с его окружением.
Планы участка дают потенциальным покупателям более полное представление о размере, масштабе и ориентации собственности, чем фотографии. Включение плана собственности вместе с планом этажа здания также позволяет еще легче увидеть, как интерьер дома соотносится с его окружением.
Точно так же планы участка полезны для домовладельцев, которые работают над проектами по благоустройству дома.Просмотр ландшафтной планировки в дополнение к плану этажа может помочь вам увидеть потенциальные варианты дизайна, которые вы, возможно, не рассматривали. Например, может ли пространство между гаражом или гостевым домом стать новой террасой или открытой комнатой? Или новое окно или стеклянные двери облегчат обзор вашего сада или зеленых насаждений?
Типы планов расположения
Есть два типа планов участка, которые полезны для проектов недвижимости, ландшафтного дизайна и благоустройства дома:
2D Планы строительной площадки
Двухмерный план участка дает вам четкое представление о планировке вашей собственности. Они могут быть простыми черно-белыми диаграммами или иметь цветовую маркировку, чтобы отображать различные элементы ландшафта, такие как зеленые или мощеные участки. Подробнее о планах строительства 2D>
Они могут быть простыми черно-белыми диаграммами или иметь цветовую маркировку, чтобы отображать различные элементы ландшафта, такие как зеленые или мощеные участки. Подробнее о планах строительства 2D>
Планы объекта 3D
Трехмерный план участка — это полноцветная трехмерная визуализация вашего ландшафтного плана. Трехмерные планы участков позволяют легко понять и визуализировать, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое. Узнать больше о 3D-планах сайта>
Создание планов участка
Создайте план участка с помощью программного обеспечения для планирования участка.RoomSketcher — идеальный выбор. Простой в использовании пользовательский интерфейс с возможностью перетаскивания, доступны сотни видов уличной мебели, а также доступна сложная цветовая кодировка. Нарисуйте план участка, добавьте материалы для озеленения и уличную мебель из библиотеки продуктов и визуализируйте план как в 2D, так и в 3D!
Начните работу без риска!
Вы можете получить доступ ко многим нашим функциям, не тратя ни цента. Обновите, чтобы получить более мощные функции!
Обновите, чтобы получить более мощные функции!
”RoomSketcher оказался бесценным для моего бизнеса и действительно помог нам улучшить дизайн и аспекты макета наших проектов! »
Леон Вэйд, строитель домов
The Ultimate Google Sites Tutorial [+ Примеры]
Хотите создать новый веб-сайт или изменить существующий сайт? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Если вы опытный разработчик веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Между тем, если вы предпочитаете более пошаговый подход, мы подготовили для вас подробное руководство по Сайтам Google.
Google Sites — это бесплатная платформа для создания и публикации веб-страниц. Его «классическая» версия очень похожа на Google Docs, а новая итерация Sites больше похожа на Google Forms.
Если у вас уже есть классический сайт, рекомендуется переключиться на него — новую структуру дизайна Сайтов Google намного проще использовать благодаря элементам дизайна с возможностью перетаскивания и возможности быстрой вставки текста. , изображения и видео.
Как использовать сайты Google
- Откройте Сайты Google.
- Откройте страницу поддержки Сайтов Google.
- Добавьте макеты, текст и изображения.
- Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт.
- По завершении нажмите «Опубликовать».
- Разрешите другим просматривать или редактировать ваш веб-сайт.
Давайте рассмотрим каждый из этих шагов.
1. Откройте Сайты Google.
Зайдите на Сайты Google, чтобы начать создавать свой новый веб-сайт. Нажмите «+» в нижнем углу, чтобы начать.
2. Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут некоторые вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы ознакомиться со списком некоторых из наиболее распространенных функций Сайтов Google. Не закрывайте эту вкладку при создании своего веб-сайта.
3. Добавьте макеты, текст и изображения.
Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
4. Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны непосредственно в Google, что позволяет быстро изменять такие вещи, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны. Ниже я включил несколько лучших шаблонов и тем.
5. По завершении нажмите
Опубликовать . Выберите новый URL или свяжите свой сайт с доменным именем, которое у вас уже есть.
6. Разрешите другим просматривать или редактировать ваш сайт.
Как и в Google Docs, вы можете получить ссылку, по которой другие пользователи смогут просматривать ваш сайт или редактировать ваш сайт.
Кажется, просто, правда? Это — по большей части — благодаря усилиям Google по оптимизации процесса создания и публикации. Но давайте копнем немного глубже; вот пошаговое руководство, как бесплатно создать веб-сайт в Google.
Как создать сайт бесплатно в Google
- Откройте Сайты Google.
- Назовите свой сайт Google.
- Заголовок вашей первой веб-страницы.
- Выберите макет вашего сайта.
- Создать дополнительные страницы.
- Расширьте содержание вашего сайта.
- Выберите и добавьте тему.
- Опубликуйте свой сайт Google.
- Выберите свой веб-адрес и установите права просмотра.
- Добавьте свой собственный URL.
Теперь давайте рассмотрим каждый шаг более подробно.
1. Откройте Сайты Google.
Зайдите на Сайты Google, чтобы начать работу.Нажмите на разноцветную кнопку «+» в правом нижнем углу.
2. Назовите свой сайт Google.
В верхнем левом углу экрана щелкните Введите имя сайта и выберите имя для своего нового веб-сайта.
3. Назовите свою первую веб-страницу.
Щелкните Заголовок вашей страницы и введите заголовок для своей страницы. Вы можете изменить размер шрифта, добавить полужирный или курсивный текст и включить ссылки.
4. Выберите макет вашего сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое.Щелкните нужный макет или перетащите его на свой новый веб-сайт.
5. Создайте дополнительные страницы.
По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в область Щелкните, чтобы отредактировать текст , затем щелкните «+». Это вызывает меню, которое позволяет загружать мультимедиа — изображение с вашего компьютера или Google Диска, видео с YouTube или изображение Google Maps.
6. Расширьте содержание вашего сайта.
Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана.Здесь вы найдете варианты включения сворачиваемых текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с нашими примерами Сайтов Google ниже.
7. Выберите и добавьте тему.
Щелкните Темы и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами. (Я включил несколько популярных тем ниже.)
8. Опубликуйте свой сайт Google.
Если вас устраивает макет и содержание вашего сайта, нажмите Опубликовать в правом верхнем углу.
9. Выберите свой веб-адрес и установите права просмотра.
Теперь вы можете выбрать веб-адрес и выбрать права просмотра или редактирования для вашего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10. Добавьте свой собственный URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги — вам необходимо подтвердить, что URL-адрес принадлежит вам, указать свой URL-адрес на своем сайте Google через платформу вашего хостинг-провайдера, а затем напрямую назначить свой Пользовательский URL.Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Примеры сайтов GoogleТак как же выглядит отличный сайт Google? Вот несколько отличных примеров.
1. Jirvus TechnologiesВеб-сайт Jirvus Technoloiges был создан с использованием шаблона Modern в Google Sites. Он прост, удобен для навигации и включает привлекательное изображение.
2. Ключевой ингредиентВеб-сайт KeyIngredient использует специально созданный сайт Google, который включает карусель изображений.На все изображения можно щелкнуть, и пользователи смогут перейти к определенным рецептам, что упрощает навигацию по сайту.
3. JSVFOTOВеб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение ссылается на определенную категорию фотографий. Без больших блоков текста и благодаря щедрому использованию белого пространства этот сайт легко выделяется.
4. Филип Жепка
Филип Жепка (Filip Rzepka) — чешский видеооператор и видеоредактор с опытом работы в сфере рекламы и декораций, специализирующийся на повествовании с помощью камеры.Домашняя страница его сайта поражает темными цветами, белым текстом и легким движением.
5. Эксперты DrPete Technology
Эта организация предоставляет ИТ-консалтинговые услуги, аудит и проектную работу предприятиям, от производства до финансовых услуг. В тот момент, когда пользователь попадает на страницу, он видит большой жирный текст и интересную цветовую схему.
6. Решения для защиты и управления
PCS — это профессиональная техническая сбытовая организация в электротехнической промышленности, которая использует динамичное, убедительное изображение электростанции на своей домашней странице.Это в сочетании с шестиугольными значками, которые направляют пользователя по сайту, упрощают работу с ним.
7. Джошуа Помрой
Хотя Сайты Google могут иметь ограниченную функциональность в качестве конструктора веб-сайтов, графический дизайнер Джошуа Помрой использует простую сетку во всю ширину, чтобы его работа говорила сама за себя.
Лучшие шаблоны и темы сайтов GoogleКак отмечалось выше, Сайты Google предлагают несколько бесплатных шаблонов и тем.Вот некоторые из самых полезных.
1. Шаблон профессионального сайта
Этот профессиональный шаблон сайта является отличной отправной точкой как для страниц сотрудников организации, так и для независимых профессионалов. Он предлагает меню быстрых ссылок, панель изображений и место для выстрела в голову.
2. Консультации экспертов от Steegle
Consulting Experts — это полноформатный веб-сайт с каруселью изображений и интеграцией с Google Maps, что делает его идеальным для одно- или многостраничных веб-сайтов в стиле B2B.
3. Шаблон ресторана
Этот шаблон ресторана позволяет быстро создать ресторан или магазин розничной торговли с местом для фотографий, сведений о компании и обзоров.
4. Бухгалтерская группа Steegle
Accounting Team имеет полноразмерный макет, адаптированный под мобильные устройства, а также набор значков и кнопки социальных сетей. Вам понравится смелый вид и чистые линии.
Если вы готовы запустить свой сайт, с помощью Сайтов Google можно легко создать собственную страницу с помощью простого интерфейса и множества шаблонов.Предпочитаете руку помощи? Попробуйте CMS Hub — наши сертифицированные агентства-партнеры помогут перенести или изменить дизайн вашего сайта и позволят вам сосредоточиться на ведении бизнеса.
Начало работы с Сайтами GoogleGoogle Sites — это простая в использовании платформа для создания веб-сайтов, которая позволяет быстро создавать и публиковать новые сайты. Хотя он не может конкурировать с некоторыми более глубокими, платными и бесплатными альтернативами, такими как Squarespace или Wix, это отличный способ запустить ваш сайт без затрат на профессиональный дизайн и разработку.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Amazon.com Associates Central — Центр ресурсов
Веб-сайт или блог — это не только контент. Посетитель может выбрать, остаться или уйти в течение нескольких секунд. Вот почему выбор подходящего макета так же важен, как и то, что вы пишете.
Текст играет второстепенную роль в создании этого первого впечатления.Часто макет сайта и общий эффект от дизайна гораздо больше влияют на процесс принятия решений. Но даже после этого первого контакта верстка играет важную роль. Общее «удобство использования» сайта, которое во многом определяется его макетом, часто является почти таким же важным фактором, как качество содержания вашего сайта при принятии решения о том, останется ли читатель на вашем сайте или вернется снова.
Представление вашего фактического содержания также очень важно. Если статья неразборчива, никто не дочитает до конца.Напротив, хорошо продуманный сайт вызывает доверие у посетителей, и вы можете использовать это для создания своего бренда и увеличения продаж или комиссионных.
В ЭТОЙ СТАТЬЕ ВЫ УЗНАЕТЕ: Глядя на ваши варианты: 1. Готовые, бесплатные макетыWordPress предлагает бесплатные шаблоны дизайна. Эти бесплатные макеты созданы специализированными пользователями, их легко загрузить и установить.Кроме того, вы можете даже купить готовые шаблоны дизайна, созданные профессиональными разработчиками, с относительно небольшими затратами.
2. Build from ScratchЕсли вы знакомы с веб-дизайном, вы можете создать свой собственный макет или адаптировать существующий по своему вкусу. Убедитесь, что шаблон не устарел и не не поддерживается, чтобы поддерживать новые функции CMS при обновлении WordPress.
3. Плата за профессиональную помощьЕсли вы выберете профессионально построенный путь, вы получите действительно уникальный макет, адаптированный к конкретным требованиям вашего блога или бизнеса.Но помимо оплаты этой услуги вам нужно будет спланировать оплату будущих разработок или изменений, которые вам потребуются.
Советы для успешного дизайна: 1. Соответствие элементов дизайна вашей темеМакет темы вашего веб-сайта или блога должен соответствовать вашей теме. Это относится как к общему дизайну, так и к выбору цветов, шрифтов и других отдельных элементов.Поэтому, вероятно, нет смысла использовать стильный и утонченный дизайн для блога о садоводстве. С другой стороны, цвета радуги и причудливые шрифты в блоге, посвященном юридическим вопросам, будут казаться одинаково неуместными. Не позволяйте графическим уловкам ослеплять вас; вместо этого тщательно подумайте о том, как ваш макет будет соответствовать содержимому.
2. Keep It SimpleВыбранный вами шаблон макета не должен иметь технических дефектов с точки зрения кода HTML и CSS.Время загрузки также играет важную роль. Это становится все более важным как для поисковых систем, так и для пользователей, которые быстро покинут сайт, если они будут слишком длинными. В простом макете, вероятно, будет меньше ошибок, которые нужно исправить, а также он будет загружаться быстрее; а дополнительные функции могут быть добавлены позже по мере развития сайта.
3. Определите удобство использованияПомимо визуальных элементов дизайна, удобство использования играет важную роль в дизайне вашего сайта.В общем, вы должны быть простыми и понятными. Эксперименты в области веб-дизайна могут показаться нововведением, но они отпугивают многих пользователей. Спросите себя:
- Насколько проста в использовании навигация?
- Знает ли пользователь, где он находится?
- Насколько легко найти важный контент?
- Слишком много или слишком мало вариантов?
- Есть какие-то непонятные элементы?
Проблема с темами WordPress и другими шаблонами дизайна веб-сайтов заключается в том, что многие другие веб-сайты также потенциально имеют такой же макет. Это может быть проблемой при попытке создать бренд или создать уникальный стиль для вашего блога или бизнес-сайта. Однако многие платные шаблоны макетов часто включают обширные возможности настройки, позволяющие реализовать свежий дизайн. Они также встречаются реже, чем бесплатные шаблоны
2. Дизайн с монетизацией в умеЕсли цель вашего веб-сайта — зарабатывать деньги, убедитесь, что ни один из элементов макета не мешает этой цели. Так, например, убедитесь, что ваша боковая панель достаточно широка для интеграции баннеров; оставьте достаточно места для баннера в шапке. Вы должны убедиться, что виджеты, которые вы добавляете на свой сайт, хорошо поддерживаются и являются надежными.
Кроме того, область содержимого должна быть четко и легко видимой, что не только улучшает взаимодействие с пользователем, но также позволяет лучше отображать партнерские ссылки и другой коммерческий контент.
Начало работыПомните, что выбранный вами макет не обязательно должен быть идеальным. Желательно начать с простого макета и постепенно со временем оптимизировать дизайн вашего сайта. Не тратьте драгоценное время на мелкие детали макета, когда ваш сайт уже может быть в сети.
Советы по простому созданию общих листов компоновки сайта в AutoCAD | Блог AutoCAD
Недавно я завершил проект водостока, и если вы никогда не делали этого проекта, то это много листов.
В связи с длительностью проекта этого типа и конструкцией, содержащей множество изгибов и изменений курса, хороший набор общих листов компоновки участка является ключом к оказанию помощи подрядчику в участии в торгах по проекту. Это поможет им понять общий план. В этой статье я расскажу о некоторых приемах создания листов компоновки сайта в AutoCAD на примере моего недавнего проекта канализации.
Создание «полилиний графического вида»
Первое, что поможет вам в настройке ваших листов, — это создать то, что я называю «полилиниями графического вида».”Полилинии графического представления будут фактической формой области построения на вашем макете. Если вы не знаете, что это за размер, все, что вам нужно сделать, это выполнить следующие действия.
1. Перейдите к макету, где находится окно просмотра.
2. Установите слой без печати, запустите команду RECtangle и проследите область просмотра.
3. Теперь скопируйте эту фигуру в буфер обмена (CTRL + C) и удалите ее из макета.
4. Определите масштаб области просмотра, в которой вы будете строить график.
5. Перейдите в пространство модели (вкладка Модель) и вставьте полилинию.
6. Запустите команду МАСШТАБ и увеличьте полилинию в соответствии с масштабом области просмотра, который вы отметили на шаге №4.
Здесь я увеличиваю ее на 100, поскольку это будет масштаб моего окна просмотра.
7. Теперь скопируйте и расположите полилинии, чтобы покрыть проект.
Как создавать именованные виды
Чтобы автоматизировать возможность компоновки листов с правильным масштабом, вы хотите создать именованные виды для каждого из листов.Именованные виды представляют собой «снимок» вида и его поворота. У вас также есть возможность сохранить снимок слоя с видом, чтобы при его восстановлении он включал / выключал и замораживал / размораживал слои, которые вы хотите построить.
Ниже приведены шаги для этого:
1. Перейдите на ленту : вкладка «Просмотр»> панель «Представления»> «Диспетчер представлений» (или введите « V » в командной строке).
2. В диалоговом окне View Manager нажмите кнопку New (A) и присвойте именованному виду имя (B).Нажмите кнопку Define View Window (C).
3. Теперь привяжите к углам полилинии, чтобы определить окно.
4. Нажмите OK , и ваш именованный вид появится в области просмотра.
5. Нажмите OK в диалоговом окне «Диспетчер представлений», и он также появится в списке представлений.
В любой момент, когда вы захотите восстановить этот вид в пространстве модели, вы можете просто щелкнуть по нему.
Как повернуть изображение
Теперь, в мире гражданского строительства, проект никогда не идет прямо вверх и вниз.Он всегда идет в другую сторону, только на север. Итак, чтобы повернуть вид в соответствии с поворотом листа, выполните следующие действия.
1. Введите ПСК в командной строке.
2. При появлении запроса «Укажите исходную точку ПСК» выполните привязку к нижнему левому углу полилинии, а затем к нижнему правому углу полилинии.
3. В строке Укажите точку на приглашении плоскости XY нажмите ENTER .
4. Введите ПЛАН в командной строке и нажмите ENTER для параметра Текущая ПСК.
5. Вид будет повернут на заданный вами угол.
Вы можете просто повторить шаги, чтобы создать именованный вид для этого листа и остальных ваших листов.
Как создавать листы
Теперь, когда у вас есть именованные виды для всех ваших листов, именно здесь окупится вся ваша тяжелая работа. Выполните следующие действия, чтобы правильно настроить область просмотра.
1. Перейдите к своему макету
2. Дважды щелкните внутри окна просмотра , чтобы активировать его, и убедитесь, что он разблокирован .
3. Щелкните на листе именованный вид для соответствующего листа.
4. Заблокируйте область просмотра
5. А теперь самое интересное. Проверьте масштаб своего окна просмотра … Он уже в правильном масштабе, ПРИЯТНО!
Повторите эти шаги для остальных листов.
Как создать карту местоположения
Последняя часть, которую необходимо заполнить, — это карта местоположения, чтобы подрядчик знал, где они находятся на текущем листе, поскольку это относится ко всему проекту.
Во-первых, вы хотите, чтобы область просмотра одного размера использовалась на всех ваших листах. Однако его можно разместить в разных местах на каждом листе.
Теперь масштаб этого окна просмотра не так важен, так что увеличьте масштаб до нужного масштаба. В стороне я создам окно просмотра и поместим его на всю площадь проекта. Я также заморозю все, кроме основных участков водопровода и канализации.
Теперь я размещу это окно просмотра в области, которая умещается на этом конкретном листе.Затем мне нужно запустить команду клипа области просмотра, чтобы обрезать основное окно просмотра вокруг области просмотра локуса. Чтобы перейти к этой команде, выберите область просмотра листа, щелкните правой кнопкой мыши и выберите Viewport Clip из контекстного меню.
Нажмите ENTER и определите область просмотра Polygonal , убедившись, что она проходит вокруг области просмотра локуса.
Теперь в пространстве листа создайте прямоугольник (полилинию) и обведите лист, который представляет карта локуса, поместите число в его центр и заштрихуйте его.
Выберите область просмотра геометрического объекта, прямоугольник и штриховку, а также номер листа; скопируйте его в буфер обмена. Вставьте его в каждый из ваших листов и настройте для каждого листа.
Вот и все! Надеюсь, теперь вы готовы с этими советами и приемами для создания общего набора листов компоновки сайта в AutoCAD.
Использование файлов изображений для создания макета веб-сайта
Многие люди предпочитают разрабатывать макет своих веб-страниц с помощью графического приложения, такого как Photoshop. Это может быть очень полезным подходом , если вы знаете, что делаете .Под этим мы подразумеваем, что вы должны понимать следующее:
Веб-страницы основаны на HTML, а не на графике. За исключением очень редких случаев, вы должны , а не использовать файлы изображений для создания веб-страниц. Вместо этого вы создаете веб-страницу с помощью HTML и CSS и добавляете файлы изображений по мере необходимости. Если вы используете графическое приложение для дизайна, идея состоит в том, чтобы создать макет в графическом приложении, а затем преобразовать макет в HTML / CSS. Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Если вы один из многих, кто хочет создать красивый храм для фотошопа, а затем нажать «Сохранить как …», чтобы создать веб-страницу, подумайте еще раз. Вам нужно вернуться на шаг назад и сначала узнать, как создаются веб-страницы. Вам следует приступить к работе со своим шаблоном на основе изображений только после того, как вы знаете, как превратить его в красивую, соответствующую стандартам HTML-страницу.
Почему бы не использовать файлы изображений для веб-страниц?
Чтобы уточнить, мы говорим об использовании только файлов изображений в качестве содержимого вашей веб-страницы.Сами изображения, конечно, хороши, это проблема только тогда, когда у вас нет приличного HTML, CSS, копирования текста и т. Д.
Вот некоторые из причин, по которым использование только изображений — плохая идея:
- Файлы изображений имеют гораздо больший размер, чем текст, что замедляет их загрузку и требует большей пропускной способности.
- У некоторых людей изображения не включены или у них медленное соединение, из-за чего изображения загружаются очень медленно. Эти люди никогда не увидят ваш контент.
- Поисковые системы не могут читать файлы изображений, поэтому ваш сайт будет для них невидим.
- Размер изображений не может быть изменен в соответствии с размером окна браузера пользователя.
- Изображения не могут использоваться с функциями универсального доступа, такими как средства чтения текста для слабовидящих.
- И, наконец, любой, кто хоть что-нибудь знает о веб-сайтах, увидит, что вы сделали, и поймет, что вы любитель.
Создание шаблонов на основе изображений
Лучший совет, который мы можем дать, — это проверить некоторые из этих шаблонов веб-страниц, созданных в Photoshop. Вы увидите, как были созданы шаблоны, а также итоговые файлы HTML, CSS и изображений.Следуйте по тому же пути, и все будет в порядке.
Вот еще несколько советов:
- Определите, будет ли страница иметь фиксированную ширину или динамическую (переменную). Очевидно, что с фиксированной шириной будет проще разработать в графическом приложении.
- Вы почти наверняка захотите использовать слои для различных элементов страницы; например, верхний колонтитул, основной текст, нижний колонтитул, меню навигации и т. д.
- Вы, вероятно, будете использовать комбинацию слоев текста и изображения. Текстовые слои, особенно те, которые используются для основного текста на странице, должны использовать общий шрифт, подходящий для веб-текста.Не используйте необычные шрифты, если они будут преобразованы в текст на странице HTML.
Дополнительная справка
Веб-дизайн — сложная вещь, поэтому не ждите, что вы зайдете на форум и спросите: «Как мне создать отличный веб-сайт с помощью Photoshop?» Вам нужно будет искать, читать руководства и смотреть, как это делают другие веб-дизайнеры. Со временем вы овладеете большинством основ, после чего сможете задавать конкретные вопросы в таких местах, как наш форум веб-дизайна.
План-план строительной площадки
Планы компоновки площадки подготавливаются подрядчиками в рамках их мобилизационных мероприятий до начала работ на площадке.
Они являются важной частью управления строительством, поскольку участки могут быть очень сложными, требующими координации и перемещения больших количеств материалов, а также дорогостоящих продуктов, растений и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ.
Тщательный выбор размеров и размещение временных помещений может помочь сократить время в пути, заторы, время ожидания и т. Д., А также помочь сделать площадку более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование компоновки площадки включает четыре основных процесса:
Планы расположения объектовмогут включать расположение и размеры:
- Зоны для особых видов деятельности.
- Краны (включая вылет и грузоподъемность).
- Офисы сайта.
- Социально-бытовые учреждения.
- Площадки разгрузки, временного хранения и складирования (зона складирования)
- Объекты субподрядчика.
- Автомобильная стоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, въезды, охрана и контроль доступа, временные дороги и отдельные пешеходные маршруты.
- Оборудование для мойки колес.
- Зоны утилизации и утилизации отходов.
- Щиты площадки и существующие границы.
- Защита деревьев, существующих построек, соседних построек и т. Д.
- Вывески.
- Временные услуги (включая электроэнергию, освещение, распределение воды, канализацию, информационные и коммуникационные технологии, системы безопасности объектов и т. Д.)
- Временные работы (такие как подпорки поддерживаемых конструкций, детали шпунтовых свай и т. Д.).
- Площадки для изготовления макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные плохим планированием компоновки сайта, могут включать:
Поскольку в ходе работ характер участков будет меняться, может существовать ряд различных планов расположения участков для различных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
См. Также: Планирование планировки площадки Подрядчиком.
Как спланировать веб-сайт
Время чтения: около 7 минут
Автор: Lucid Content Team
Вы когда-нибудь задумывались, сколько веб-сайтов существует в мире? Трудно указать точное количество сайтов, потому что оно почти постоянно меняется. По данным опроса веб-серверов Netcraft на январь 2019 года, существует более 1,5 миллиарда веб-сайтов.
Поскольку у людей так много сайтов на выбор, создание веб-сайта, который привлечет клиентов, может оказаться непростой задачей.Это не значит, что вы можете просто скомпоновать HTML, использовать красивые цвета, нарисовать привлекательную графику и ожидать, что клиенты мгновенно перейдут на ваш сайт.
Даже если бы вы могли, одни только красивые картинки и цвета не приведут клиентов на ваш сайт в ожидаемом количестве. Планирование того, как будет выглядеть ваш веб-сайт и как он будет работать, так же важно, как и его создание.
В этой статье мы дадим вам простое руководство по планированию веб-сайтов и предложим некоторые инструменты онлайн-планирования, которые помогут вам создать привлекательный сайт, который понравится вашим клиентам.
Шаг 1. Предварительное планирование вашего веб-сайта
Прежде чем вы начнете добавлять теги HTML, кодировать, писать сценарии или добавлять графику на свой сайт, вам необходимо определить, каким будет веб-сайт и для кого он предназначен.
Каковы цели вашего веб-сайта?
У вас уже должен быть бизнес-план, определяющий ваши цели. Помня о целях вашего бизнес-плана, начните планирование своего веб-сайта с определения целей сайта. Ответьте на такие вопросы, как:
- Кто является целевой аудиторией? Кто с большей вероятностью посетит ваш сайт и купит ваши товары?
- Каковы цели этого веб-сайта? Вы хотите, чтобы:
- Повышение узнаваемости бренда?
- Привлечь новых клиентов?
- Повысить узнаваемость бренда?
- Улучшить общение с клиентами?
- Создать информативный блог?
- Увеличить продажи?
- Предоставить доступ к сообществу для обсуждения в социальных сетях?
- Какая информация вам понадобится на сайте для достижения ваших целей? Какие ключевые слова вы будете использовать для привлечения трафика из обычного поиска?
- Как лучше всего представить информацию вашей целевой аудитории? Вы хотите формальный деловой тон или хотите, чтобы он был повседневным?
Убедитесь, что содержание вашего веб-сайта написано для людей и поисковых систем.Важно писать свой контент для SEO, но не добавляйте ключевые слова так часто, чтобы контент терял смысл и становился нечитаемым. Попробуйте добавить ключевые слова там, где они имеют смысл и где они могут течь естественным образом, чтобы информация звучала так, как будто она была написана человеком, а не роботом.
Чем занимаются ваши конкуренты?
Скорее всего, другие компании уже продают товары или услуги, аналогичные вашим. Потратьте некоторое время на просмотр их веб-сайтов, чтобы проанализировать, что у них работает, а что нет.Сравните свои наблюдения с тем, что вы имеете в виду для своего веб-сайта. Их дизайн и макеты могут вдохновить вас на создание вашего сайта.
Кроме того, вам следует проанализировать текущие тенденции, ведущие на вашем рынке. Понимание этих тенденций может помочь вам создать более полезный и привлекательный веб-сайт для вашей целевой аудитории.
По мере того, как вы определяете цели своего веб-сайта и анализируете конкуренцию, вы можете захотеть получить информацию от членов команды и руководства.
Шаг 2. Планирование структуры и макета вашего веб-сайта
Когда вы начинаете определять, какой тип информации вы хотите разместить на сайте, вы можете начать планировать, как вы хотите, чтобы веб-сайт был размещен.
Организуйте информацию и разработайте карту сайта
Согласно usability.gov, «информационная архитектура (IA) фокусируется на организации, структурировании и маркировке контента эффективным и устойчивым образом. Цель — помочь пользователям найти информацию и выполнить задачи. Для этого вам нужно понять, как элементы сочетаются друг с другом, чтобы создать более широкую картину, как элементы соотносятся друг с другом в системе ».
Используйте IA, чтобы определить удобство использования вашего сайта. Постарайтесь понять, как отображается ваша информация и как посетители будут к ней обращаться.
Создайте карту сайта, чтобы дать вам визуальное представление о навигации и потоке вашего сайта на основе вашего анализа IA. Используйте Lucidchart, чтобы создать карту сайта, которая поможет вам решить, какие страницы вам нужны и как эти страницы должны быть расположены.
Карта сайта может быть полезна другим людям в вашей команде или в других отделах, например графическим дизайнерам и программистам, которым может быть поручено помогать в разработке веб-сайта.
Карта сайта Lucidchart (Щелкните изображение, чтобы изменить онлайн)Определите поток навигации
Используя данные, которые вы собрали при работе с информационной архитектурой, попытайтесь найти закономерности в том, как ваша целевая аудитория ищет и получает доступ к информации.
Из созданной вами карты сайта вы должны лучше понять, сколько страниц вам понадобится для вашего веб-сайта. Создание блок-схемы или пользовательской блок-схемы может помочь вам наметить логическую схему того, как ваш идеальный клиент будет получать доступ к этим страницам. Поток включает в себя подсказки, такие как фразы и изображения, которые будут привлекать ваших посетителей и удерживать их от ухода с вашего сайта для других.
Поток пользователей веб-сайта электронной коммерции (Щелкните изображение, чтобы изменить его в Интернете)Кроме того, вы захотите определить, будете ли вы использовать навигацию по верхнему меню, навигацию по боковому меню или и то, и другое.Эти меню неактивны и остаются вверху или сбоку на каждой странице. Верхнее меню обычно ограничено доступным горизонтальным пространством вверху страницы. Щелчок по верхнему меню активирует раскрывающееся меню, в котором пользователь может получить доступ к информации, которую он ищет.
Боковые меню представлены в виде вертикальной древовидной иерархии с папками и подпапками, которые можно раскрывать и сворачивать по мере необходимости, позволяя пользователю глубже изучить необходимую информацию.
В Lucidchart есть несколько шаблонов, над которыми вы и члены вашей группы можете совместно работать в режиме реального времени, чтобы разработать логический поток пользователей для вашего сайта.
Шаг 3. Разработка макета
На этом шаге вы можете использовать такие инструменты, как мудборды и каркасы, чтобы начать экспериментировать с макетами и цветами, которые отражают стиль, настроение, идентичность бренда и голос вашей компании.
Доска настроения — это своего рода коллаж, в котором можно разместить цвет, текст, изображения и другие элементы. Перемещайте эти элементы, чтобы увидеть, насколько хорошо они взаимодействуют друг с другом, как используется пространство и хорошо распределяется макет.
Пример доски настроения (Щелкните изображение, чтобы изменить в Интернете)Используйте каркасы, чтобы получить представление о функциональности своего веб-сайта.Используйте данные, собранные вами из вашей информационной архитектуры, для формирования макета и иерархии содержимого страницы. Каркас позволит вам протестировать навигацию по сайту. Домашняя страница
Базовый каркас (щелкните изображение, чтобы изменить его в Интернете)Lucidchart имеет гибкие настраиваемые шаблоны, которые можно использовать для создания документов, таких как доски настроения и каркасы. Эти документы расположены централизованно, и к ним можно получить доступ из любой точки мира, что дает вам свободу сотрудничать со всеми, кто участвует в разработке веб-сайта, даже если их нет на месте.
Шаг 4: Создание вашего веб-сайта в промежуточной области
Прежде чем вы объедините все элементы и опубликуете свой новый веб-сайт, поместите его в промежуточную область, доступную для внутренних сотрудников, но не для широкой публики. Это ваш шанс точно протестировать весь сайт, как он будет выглядеть, когда он будет размещен для доступа клиентов.
Попросите членов группы и других сотрудников получить доступ к промежуточной области, чтобы убедиться, что все ссылки работают, элементы страницы правильно размещаются на странице при изменении размера браузера, проверьте типографские ошибки, общую функциональность и получите отзывы о макете и дизайн.Отзывы сотрудников, которые не участвовали в планировании веб-сайта, могут быть очень ценными, потому что они с большей вероятностью увидят то, что пропустили те, кто работал с ним каждый день.
