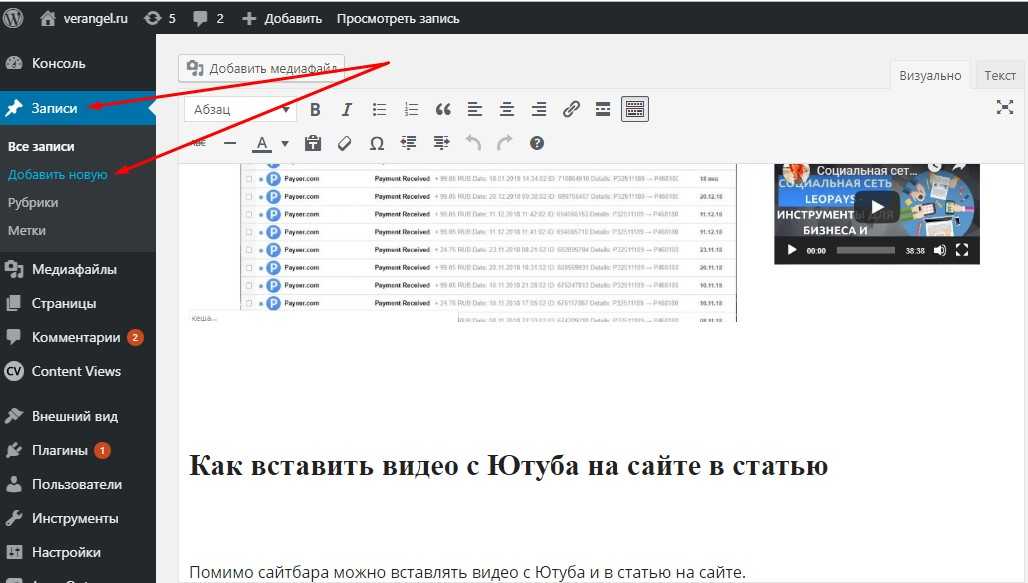
Как вставить музыку и свое видео на свой сайт
Есть несколько способов проигрывания видео на сайте.Для начала вы должны решить где будет находиться ваш видеофайл, у себя на сайте, или на бесплатных серверах Rutube,Youtube и подобных.У себя он занимает место на диске, а на серверах видеофайл и плеер находятся у них и вы зависите от сервиса.Также надо учесть в каком формате будет проигрываться ваш фильм. Рассмотрим пример,когда вы хотите чтобы фильм проигрывался на рабочем столе.В текстовом редакторе пишем код
<html>
<head>
</head>
<body>
<img dynsrc=»?:/??/…/film.avi» width=100% height=100%>
</body>
</html>
и сохраняем в формате HTML к примеру video.html в удобном для вас месте. В теге <img dynsrc> указываем полный путь к нему,где ? имя диска, ??/…/ — папки в которых он находится.
Также укажите ширину-width и высоту-height изображения. Далее на рабочем столе жмем правую кнопку мыши,выбираем
свойства >> рабочий стол >> обзор,находим и открываем video.
Вставка Flash видео на страницу сайта в формате SWF.
Для того чтобы у вас проигрывалось Flash видео у вас должен быть установлен Flash проигрыватель. Скачать его с официального сайта можно отсюда.
Можно вставить видео SWF в страницу через контейнер <object> вот так:
<object type=application/x-shockwave-flash data=»адрес» width=400 height=300>
<param name=movie value=адрес></object>
Результат этого кода:
Пишем путь к файлу или копируем адрес файла и ставим в код вместо «адрес»:
<param name=movie value=ссылка-на-файл></object>
Если Flash файл лежит в одной папке с файлом плеера то указывать путь не надо,просто укажите имя файла.
Можно изменить размер флеш-объекта,изменив ширину и высоту: width=400 — ширина 400 пикселей height=300 — высота 300 пикселей
А теперь другой код проигрывателя Flash фильмов и музыки через контейнер <embed>
Здесь можно управлять проигрыванием фильма через меню,при нажатии
правой кнопки мышки в область фильма.
<embed src=»2.swf»
quality=high
play=false
loop=true
quality=medium
scale=noborder
menu=true
name=»myflash»
swliveconnect=true
type=»application/x-shockwave-flash»
pluginspage=»http://www.macromedia.com/go/getflashplayer»>
</embed>
Результат:Для проигрывания нажмите сперва левую,а затем правую кнопку мышки по проигрывателю,и в контекстном меню нажмите «Воспроизвести»
Изменяемые параметры проигрывателя
play=false //Автоматический запуск фильма, true-да false-нет//
loop=true //Проигрывание в бесконечном цикле, true-да false-нет//
quality=medium //Качество,от выше до ниже- best, high, medium, autohigh, autolow, low.//
menu=true //управление плеером через контекстное меню true-да false-нет//.
swliveconnect=true //Разрешение передачи данных между JavaScript и Flash фильмом true-да false-нет//.
 noborder,-//фильм полностью занимает заданный размер,выходящие за рамки части обрезаются.//
 noscale,-//запрет масштабирования фильма.//
 exactfit,-//Масштабирование фильма под размер проигрывателя без сохранения пропорций//
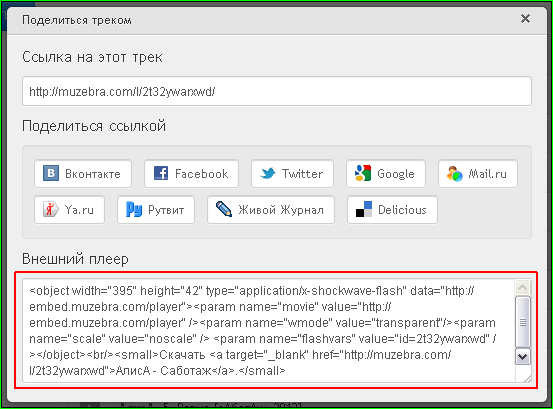
Вставка музыки на свой сайт
Для вставки в сайт музыки рассмотрим несколько способов. Музыку с помощью двух первых проигрывателей воспроизводят все браузеры, кроме Opera.Первый — с помощью уже знакомого вам контейнера <embed> <embed src=»имя.wav» width=120></embed>
Музыку с помощью двух первых проигрывателей воспроизводят все браузеры, кроме Opera.Первый — с помощью уже знакомого вам контейнера <embed> <embed src=»имя.wav» width=120></embed>
Второй способ более всего нелюбимый мной.Здесь музыка начинает играть как только открывается страница и заканчивается когда кончится мелодия или вы не покинете страницу.Никаких визуальных способов управления и кнопок управления здесь нет.
Управление проигрывателем можно только прописать в коде проигрывателя,как это показано ниже.Я отключил его ,чтобы музыка не мешала прослушиванию других проигрывателей.
<bgsound src=»имя.wav» balance=»-5000″ loop=»1″ volume=»-1000″></bgsound>
balance
Управляет балансом звука между правой и левой колонками.Значение ноль служит для баланса громкости, отрицательные числа от -10000 увеличивают громкость в левой колонке, а положительные до 10000 — в правой.
loop
Устанавливает, сколько раз проигрывать музыкальный файл.Установка в цифрах.
src
Путь к музыкальному файлу.
volume
Задает громкость звучания музыки. По умолчанию уровень звука устанавливается максимальным и зависит от текущих настроек оборудования и операционной системы. Поэтому громкость можно только уменьшать, присваивая параметру volume отрицательное значение. Чем это число больше, тем тише звучит музыка на веб-странице.
Далее рассмотрим проигрыватели для всех браузеров.
Следующие проигрыватели можно собрать самому с помощью сервиса Muzicons.com
| Muzicons.  | Muzicons.com | Muzicons.com |
Посмотрите также другие способы вставки видео и музыки на ЭТОЙ СТРАНИЦЕ
В заключении скажу,что сейчас в Интернете есть достаточное количество сервисов по сборке проигрывателей на свой сайт.Вы их без труда найдете.Иногда это лучше и быстрее ,чем вы будете писать свой код,а потом проверять его в браузерах.
Как вставить звук в html страницу
Урок 14. Как вставить аудио или музыку на сайт в html
1. Как вставить аудио (музыку) на сайт в html
2. Как установить фоновую музыку в html
Как вставить аудио (музыку) на сайт в html
Данный вопрос встречается очень часто, поэтому я решил ещё в уроках посвятить ему отдельную статью. Поскольку для проигрывания аудио универсальной технологии для всех браузеров у HTML нет, то для решения этой проблемы предлагаю скачать файл аудио проигрывателя, как и делается на большинстве сайтов. Делаем всё по шагам:
Делаем всё по шагам:
1. На хостинге, где и располагается Ваш сайт, в корневом каталоге (папке, где индексный файл), соpдайте папку audio. В неё в дальнейшем будете помещать все аудио файлы.
2. Далее нужно скачать файлы плеера .
3. Теперь выберите нужные файлы, лучше в формате mp3. Создайте папку audio в корне сайта и закачайте их.
4. Остаётся только вставить код подключения плеера. Он подойдёт для любого сайта В нужном месте следует только указать путь к файлу плеера и аудио файлу, соответственно заменив слова ваш_домен и название_аудио_файла:
И всё готово! Можете посмотреть и работу примера.
Как установить фоновую музыку в html
Использую возможности HTML и браузера, можно также вставить на страницу фоновую музыку. Вам понадобится аудио файл нужного формата: WAV, AU, MIDI или MP3. Можете в качестве примера использовать любой файл с указанным расширением.
Первый способ — это тег embed. Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает.
Синтаксис довольно-таки прост:
Закрывающий тег не требуется.
Теперь смотрим пример записи с атрибутами, а ниже с их расшифровкой:
Атрибуты тега embed для проигрывания аудио в html
width — ширина панели в пикселях (или процентах)
height — высота панели в пикселях (или процентах)
align — расположение панели относительно текста, возможные значения left, right, center
hidden — позволяет скрыть панель, значения аттрибута: true — панель скрыта, false — панель видима (значение по умолчанию)
autostart — значение true — проигрыватель стартует автоматически при загрузке страницы, false — ждет нажатия на кнопку воспроизведение
loop — цикл, true — трэк проигрываться по кругу, а при значении false — только один раз
Если значением будет число, то Mozilla Firefox проиграет мелодию указанное количество раз, для Explorer’а числовое значение равносильно значению true. |
Второй способ. Очень старый, но тоже практичный) Добавьте мелодию в ту же папку (директорию), где лежит Ваш файл, а в body пропишите следующий код:
В результате после загрузки страницы будет звучать указанная Вами в теге bgsound мелодия. Теперь рассмотрим лучше атрибуты тега <bgsound> :
src — путь к Вашему аудиофайлу
loop — сколько раз мелодию повторить ( если -1, то повторяется бесконечно)
balance — значение стереобаланса (от -10000 до 10000)
volume — громкость проигрывания мелодии, где 0 максимум, а -10000 минимум.
Однако не будет возможности как-либо контролировать проигрыватель — при каждом обновлении страницы трек будет проигрываться заново.
После описания метода вставки фоновой музыки хочу Вас от этого отговорить, так как большинство пользователей в момент посещения различных сайтов уже, как правило, слушают музыку. Поэтому попутное музыкальное сопровождение может его только заставить закрыть вкладку с сайтом.
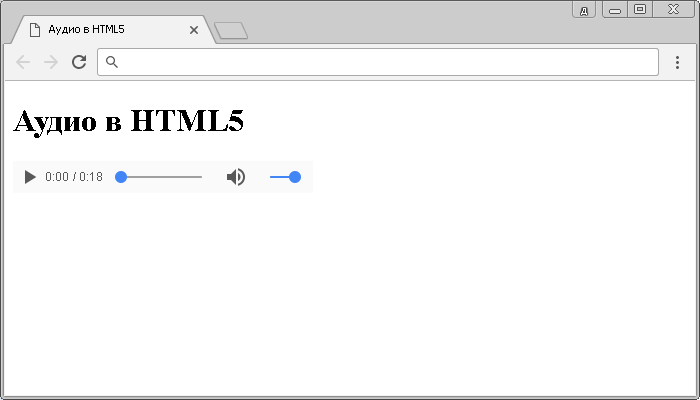
Вставка аудио и музыки в HTML5 — тег audio
audio — парный тег, определяющий фоновый звук, музыку или другой аудио поток на сайте.
| Для каждого браузера проигрыватель и панель управления может отличаться. Для некоторых браузеров, например FF, нужно загружать ogg-файл, для остальных mp3. |
Атрибуты тега audio
autoplay— файл проигрывается сразу при загрузке страницы (аналогично фоновой музыке bgsound)
controls — отобразить панель управления плеера в браузере
loop — проигрывает файл заново после его окончания
preload — загрузка аудио файла произойдёт вместе с загрузкой страницы
src — путь к аудио файлу (mp3 или ogg)
Как вставить музыку в HTML страницу
Существует два варианта вставки музыки на сайт: фоновая музыка и плеер.
Фоновая музыка вставляется при помощи HTML тега bgsound и его атрибутов, указывающих количество повторений трека, баланс и громкость. Код такой вставки будет выглядеть следующим образом:
Код такой вставки будет выглядеть следующим образом:
Таким образом, мы видим, что аудиофайл будет повторяться бесконечно, баланс между аудиоканалами будет стандартным, а громкость максимальной.
Если вы хотите, чтобы пользователь мог управлять музыкой на сайте, то можете применить следующие методы:
- Вставка при помощи встраиваемого плеера и JavaScript.
- Вставка при помощи тега embed.
- Вставка в HTML5 при помощи тега audio.
Для начала рассмотрим, как вставить музыку в HTML страницу на примере встраиваемого плеера. Как и для любой вставки медиафайлов, прежде всего загрузите файл с аудио на сервер. Далее, по аналогии со встраиванием видеоплеера, загрузите файлы плеера на сайт и вставьте его на страницу при помощи тегов script и object. В результате вы получите такой код:
<script language=»JavaScript» src=»путь_к_файлу/скрипт_плеера.js»></script>
<object type=»application/x-shockwave-flash» data=»путь_к_файлу/файл_плеера. swf»>
swf»>
<param name=»movie» value=»http://ваш_домен/audio/player.swf»>
<param name=»FlashVars» value=»playerID=1&soundFile=путь_к_файлу/имя_файла.mp3″>
</object>
Встраивание плеера становится уже практически ненужным, так как большинство браузеров имеют штатный плеер, который запускается при вставке аудио при помощи тега <embed>. Данный метод вставки в коде будет иметь такой вид:
И в заключении рассмотрим самый популярный метод, применяемый только в HTML5. В данном способе аудиозаписи добавляются тегом audio. Данный тег позволяет добавить несколько аудиофайлов разных форматов одновременно, так как некоторые браузеры поддерживают не все кодеки. Путь к файлу записывается через атрибут src, после чего при помощи type указываются тип и кодек файла. Пример вставки через тег audio будет выглядеть так:
<audio controls=»controls»>
<source src=»путь_к_файлу_/имя_файла. wav» type=»audio/wav»>
wav» type=»audio/wav»>
<source src=»путь_к_файлу_/имя_файла.mp3″ type=»audio/mpeg»>
</audio>
При помощи дополнительных атрибутов можно включить автоматическое воспроизведение, зациклить трек, управлять буферизацией.
Похожие статьи
Как создать свой сайт с фильмами
Как сделать интернет-магазин одежды
Как вставить видео в HTML
Остались вопросы?
Москва, Певческий переулок, 4 стр. 1
© London Advertising 2012-2021
Задать вопрос
Оставьте свои контактные данные и мы ответим на ваш вопрос
Политика конфидециальности
Общие положения.
Настоящая политика обработки персональных данных составлена в соответствии с требованиями Федерального закона от 27.07.2006. №152-ФЗ «О персональных данных» и определяет порядок обработки персональных данных и меры по обеспечению безопасности персональных данных ИП Бабийчук Кирилл Руслланович (далее – Оператор). Оператор ставит своей важнейшей целью и условием осуществления своей деятельности соблюдение прав и свобод человека и гражданина при обработке его персональных данных, в том числе защиты прав на неприкосновенность частной жизни, личную и семейную тайну.
HTML5 audio
В прошлой статье Проигрыватель видео HTML5 мы уже говорили об использовании HTML5 и почему это актуально на сегодняшний день. Теперь остановимся более подробно на вопросе «Как вставить аудио на сайт с помощью HTML5».
Добавить музыку на сайт можно с помощью тега audio. Пример простейшей реализации этого тега:
Но опять же, как и в случае с видео, не всё так просто. Не все браузеры поддерживают нужные аудио-кодеки. Взглянем на таблицу:
| Браузер | Google Chrome | Mozilla Firefox | Safari | Opera | Internet Explorer |
|---|---|---|---|---|---|
| mp3 | Есть | Нет | Есть | Нет | Есть |
| wav | Есть | Есть | Есть | Есть | Нет |
| AAC | Есть | Нет | Есть | Нет | Есть |
| ogg/vorbis | Есть | Есть | Нет | Есть | Нет |
Как видно из таблицы, наиболее «универсальным» является формат . wav. Но, тем не менее, его не поддерживает Internet Explorer. Поэтому, рекомендуется конвертировать аудиофайл в несколько форматов и использовать несколько аудио-кодеков. Следующий пример иллюстрирует один из способов добавления аудио HTML на веб-страницу:
wav. Но, тем не менее, его не поддерживает Internet Explorer. Поэтому, рекомендуется конвертировать аудиофайл в несколько форматов и использовать несколько аудио-кодеков. Следующий пример иллюстрирует один из способов добавления аудио HTML на веб-страницу:
Внешний вид аудиоплеера будет зависеть от браузера, вот, например, вид аудиоплеера в браузере Firefox:
Как добавить фоновую музыку на сайт html
Как в html вставить фоновый звук, музыку
Такая фича как фоновый звук на html странице на сайте нужна довольно редко, но все же, было дело мне понадобилась. Реализуется очень просто.
Фоновый звук bgsound
Таким образом можно вставить в html страницу на сайте аудифайл в одном из форматов: WAV, AU, MIDI. В код нужной страницы в теги body добавляем тег:
Теперь при просмотре этой страницы всегда будет присутствовать фоновая музыка.
Параметры тега <bgsound>:
- src — адрес звукового файла
- loop — число повторов мелодии (если равно -1, звук повторяется бесконечно)
- balance — стереобаланс (значения от -10000 до 10000) volume — громкость, максимальное значение = 0 (возможные значения от -10000 до 0)
Выключить музыку пользователь не может, регулировать громкость не может, разве что у себя в микшере, проигрывается ограниченное количество форматов, как правило, тяжелых.
Музыка в html. Тег <embed>
Это одиночный тег, то есть закрывающего тега нет. Проигрывает множество аудиоформатов. Пример вставки:
src = «путь к аудио-файлу».
hidden = «true» — скрывает панель управление воспроизведением. Скрывать панель нужно если только очень нужно, потому как многих раздражает на сайтах музыка, которую нельзя выключить — может спит кто, а может просто играет своя песня.
autostart = «true» — начинает воспроизводить звук сразу при загрузке страницы.
loop = «true» — бесконечное зацикливание звука, «false» — однократное воспроизведение, «х», где Х — число повторов.
type=»audio/x-mpeg» — подсказывает браузеру какой плагин использовать для воспроизведения (не обязателен, но надежнее указать) Если аудио-файл НЕ .mp3, лучше не использовать type вообще.
width и height — задают размер панели управления звуком в пикселях, например:. Если захотите использовать эти параметры, тогда не забудьте удалить hidden = «true».
volume = «x» [X=0. 100] — громкость звука в процентах, но не каждый браузер поддерживает регулировку звука.
100] — громкость звука в процентах, но не каждый браузер поддерживает регулировку звука.
Хорошо настраивается, правильно понимается всеми браузерами (за исключением регулировки звука), проигрывает мп3
Урок №12: Музыка и звуки в HTML
Иногда возникает необходимость подключить фоновую музыку к HTML странице или же создать проигрыватель со списком воспроизведения. Конечно исключительно с помощью HTML это сделать можно, однако эффективнее будет подключить на сайт флеш-проигрыватель. В данной статье мы постараемся максимально раскрыть связь звуковых файлов с HTML и рассмотрим различные способы, как интегрировать музыку в HTML-код.
Фоновая музыка
Прежде чем устанавливать на сайт(особенно на главную его страницу) фоновую музыку, следует подумать, не будет ли она раздражать посетителей, ведь у каждого из нас свои предпочтения к музыке. Также стоит учитывать, что многие пользователи могут зайти на ваш сайт, слушая свою музыку, им будет не очень приятно слушать одновременно два музыкальных трека. Также у посетителей должен быть установлен веб-плеер (Quick Time, VLC media player), иначе ничего они не услышат. Существует два способа задать фоновую музыку, однако мы рассмотрим только один, т.к второй работает не во всех браузерах и задается в контейнере head, что не всегда удобно. Пример вставки фоновой музыки:
Также у посетителей должен быть установлен веб-плеер (Quick Time, VLC media player), иначе ничего они не услышат. Существует два способа задать фоновую музыку, однако мы рассмотрим только один, т.к второй работает не во всех браузерах и задается в контейнере head, что не всегда удобно. Пример вставки фоновой музыки:
<embed src=»http://phantomx5.ucoz.ru/Lisa_Miskovsky-.mp3″ autostart=»true» hidden=»false» loop=»false» align=»bottom»> </embed>
Благодаря этому коду сейчас на сайте играет фоновая музыка. Рассмотрим более детально параметры и значения тега <embed>
- autostart – параметр определят будет ли автоматически играть музыка после открытия станицы. При значении true – да, при false – нет.
- loop – параметр определяет будет ли фоновая музыка играть бесконечно или один раз прозвучит и все. При значении true – да, при false – только один раз.
- hidden — определяет наличие панели управления плеера. При значении true – отображается, при false – отсутствует.

- width — задает ширину панели управления проигрывателя (если проигрыватель не отображается, то и задавать не следует)
- height — задает высоту панели управления проигрывателя (если проигрыватель не отображается, то и задавать не следует)
Есть еще один способ задать фоновую музыку, однако качество такой музыки будет намного хуже, так как парный тег <bgsound> , работает с файлами таких форматов — wav, au, midi. Данный тег имеет следующие параметры:
- src — задает url адрес звукового файла с расширением.
- loop — задает количество повторов фоновой музыки, при значении -1, трек будет повторятся бесконечно.
- balance — баланс стерео-звучания ( имеет значения от -10000 до 10000, по умолчанию 0)
- volume — громкость воспроизведения, максимальное значение 0 (возможный диапазон громкости от -10000 до 0)
Пример использования такой фоновой музыки: <bgsound src=»http://phantomx5. ucoz.ru/Frozen_Madonna.mid» loop=»1″></bgsound>
ucoz.ru/Frozen_Madonna.mid» loop=»1″></bgsound>
К использованию фоновой музыки необходимо серьезно подойти и встраивать ее когда это действительно необходимо.
Подключение проигрывателей
<embed src=»http://phantomx5.ucoz.ru/Lisa_Miskovsky-.mp3″ autostart=»true» hidden=»true» loop=»false» align=»bottom»> </embed>
И все же намного привлекательнее выглядят флеш-проигрыватели, однако над ними придется потрудиться, займемся этим на других уроках. Также существует возможность включить плеер с других сайтов, только необходимо подобрать свой плейлист. Ниже пример одного из флеш проигрывателей:
В HTML5 существует еще один парный тег <audio> , к сожалению он воспроизводит музыку не во всех браузерах, однако браузеры постоянно обновляются и улучшаются, так что это лишь вопрос времени. Если рассматривать Google Chrome, то он предпочтет тег <audio> , чем открывать веб-проигрыватели, ведь у него есть свои, встроенные. Opera наоборот, скорее «предпочтет» первый способ, так как mp3 в данном теге не поддерживает. Тег <audio> имеет следующие параметры:
Opera наоборот, скорее «предпочтет» первый способ, так как mp3 в данном теге не поддерживает. Тег <audio> имеет следующие параметры:
- src – задает путь к воспроизводимому файлу
- autoplay – автоматическое воспроизведение файла при открытии страницы
- loop — зацикливает воспроизведения трека.
- control — добавляет панель управления
Пример использования атрибутов данного тега:
<audio src=»http://phantomx5.ucoz.ru/Lisa_Miskovsky-.mp3″ controls=»controls»></audio>
Несомненно, музыка — это жизнь, это ключ к любому настроению. Существуют страницы с маленьким контентом, например, страницы подписки на рассылку, регистрации и т.д., именно туда и можно вставить вашу фоновую музыку. А по-поводу проигрывателей, в основном они уместны на музыкальных сайтах и развлекательных порталах. Сейчас все, как правило, слушают музыку со своего плеера, где уже стоит список любимых песен или же онлайн, в социальных сетях, что также очень удобно.
Тег <embed> предназначен не только для вставки в HTML-код музыки, однако с появлением тега Тег <object> , благодаря которому можно вставлять большинство мультимедийных объектов, он немного устарел. Более подробно рассмотрим <object> на следующем уроке: Встраивание мультимедийных объектов
Как добавить фоновую музыку на сайт HTML5
Я пытался добавлять музыку на свой сайт но у меня возникала такая проблема то что Музыка останавливалась после обновления страницы и только через час я мог воспроизвести ее заново после обновления страницы также у меня возникли проблемы с громкостью музыки она максимальная по умолчанию какие бы я не пробовал скрипты она по умолчанию максимальная
Кто нибудь подкиньте скрипт пожалуйста
Если же вам нужны элементы управления:
Ещё можно использовать <embed> :
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html html5 веб-программирование аудио или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.1.40866
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как добавить музыку на свой сайт WordPress с помощью плагина
2 Музыкальный плеер для WooCommerce
3 MP3-jPlayer
4 Современный аудиоплеер (премиум)
5 Музыкальный проигрыватель Sticky HTML5 (Премиум)
6 AudioIgniter
7 ZoomSounds (Премиум)
Пример данных
И еще …
8 MP3 Sticky Player (Премиум)
Без перерывов
9 Музыкальный проигрыватель Karma
10 Компактный аудиоплеер WP
Последнее примечание
WordPress и музыка идут рука об руку. Или вы не знаете, что каждая основная версия WordPress названа в честь легенды джаза? На момент написания последняя основная версия нашей любимой CMS называлась «Jaco», но я знаю, что вы здесь не для урока истории WordPress.
Или вы не знаете, что каждая основная версия WordPress названа в честь легенды джаза? На момент написания последняя основная версия нашей любимой CMS называлась «Jaco», но я знаю, что вы здесь не для урока истории WordPress.
Вы здесь ищете идеальный плагин для добавления музыки на свой сайт WordPress. Если это вы, то сегодня ваш счастливый день, поскольку мы проливаем свет на 10 лучших музыкальных плагинов WordPress.
Плагины из этого списка пригодятся, если вы музыкант, ди-джей, группа или кто-либо еще, желающий добавить музыку на сайт WordPress. Все они просты в использовании и имеют современный дизайн, идеально подходящий для ваших нужд.
Наша сегодняшняя подача – это идеальное сочетание бесплатных и премиальных музыкальных плагинов WordPress. Какой бы маршрут вы ни выбрали, выбирайте и запускайте с музыкальным плагином, который идеально подходит для ваших нужд. В этом списке нет определенного порядка, так как мы считаем, что это одни из лучших музыкальных плагинов WordPress на рынке.
При этом давайте узнаем, что сообщество WordPress может предложить с точки зрения музыкальных плагинов (и то, что мы, по нашему скромному мнению, считаем лучшими). Наслаждайтесь до конца и поделитесь своим любимым музыкальным плагином WordPress в комментариях!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 Аудиоальбом
Информация и СкачатьПосмотреть демо
Начнем с халявы – невероятного плагина Audio Album, который изначально был создан для веб-сайта Дэйва Дрейпера. Это замечательная программа, которая помогает добавлять музыку на ваш сайт WordPress в формате альбома.
Аудиоальбом использует файл MediaElement.js по умолчанию, который является частью ядра WordPress, что делает его идеальным для любого веб-сайта, который вы имеете в виду.
Это один из самых простых музыкальных плагинов WordPress, который вы когда-либо использовали, и, вероятно, последний, который вам когда-либо понадобится. Такое смелое заявление, Фредди, но прежде чем линчевать меня, прочтите, чтобы узнать, почему аудиоальбом имеет только 5-звездочный рейтинг и более 4,00 активных установок, как мы говорим.
Такое смелое заявление, Фредди, но прежде чем линчевать меня, прочтите, чтобы узнать, почему аудиоальбом имеет только 5-звездочный рейтинг и более 4,00 активных установок, как мы говорим.
Во-первых, этот музыкальный плагин WordPress поставляется с потрясающими параметрами настройки WordPress, которые позволяют вам стилизовать свои музыкальные альбомы, как босс.
Во-вторых, вы можете разместить свои аудиоальбомы на любой странице своего сайта, используя 2 шорткода. Если этого недостаточно, вы можете добавить 20+ параметров к шорткодам, чтобы создать музыкальный проигрыватель своей мечты.
Audio Album – это простой музыкальный плагин для WordPress, но он того стоит. Единственный способ узнать, что предлагает эта красотка, – поиграть с демкой. Ой, подождите, это бесплатный плагин, а это значит, что вам не нужно ограничиваться демонстрацией; вы можете протестировать плагин во всей красе. Пожалуйста, вернитесь и поделитесь своими выводами ?
2 Музыкальный плеер для WooCommerce
Информация и СкачатьПосмотреть демо
Вы продаете музыку в своем магазине WooCommerce? Если да, вам обязательно понравится плагин Music Player for WooCommerce.
Этот музыкальный плагин WordPress упростит продажу музыки на вашем сайте, благодаря приятному набору функций. Он позволяет добавлять проигрыватели HTML5 на страницы продуктов и магазинов, содержащие аудиофайлы. Таким образом, пользователь может предварительно просмотреть аудиофайл без необходимости загружать страницы продукта. Поговорим об удобстве, друг мой.
Другие примечательные особенности включают в себя несколько скинов для проигрывателей, поддержку 4 форматов аудиофайлов, то есть OGA, MP3, WAV и WMA, поддержку основных веб-браузеров и мобильных устройств, безопасный режим для предотвращения несанкционированной загрузки, совместимость с редактором Gutenberg, Elementor, Page Builder от SiteOrigin и Beaver Builder, расширенные возможности администратора, интеграция с Google Диском и виджет для добавления списка воспроизведения на боковую панель, среди прочего.
Вы тот парень, который зарабатывает на продаже музыки, подкастов и других типов аудиофайлов? Если это так, то плагин Music Player для WooCommerce – настоящая сделка.
3 MP3-jPlayer
Информация и СкачатьПосмотреть демо
Саймон Уорд занимает центральное место с MP3-jPlayer, потрясающим и простым музыкальным плагином WordPress, который изменит способ обслуживания аудиофайлов на вашем веб-сайте.
MP3-jPlayer – эффективное решение для всех, кто хочет создавать красивые аудиоплееры и плейлисты на сайте WordPress.
Плагин на первый взгляд может показаться простым, но в нем есть несколько интересных опций, таких как панель управления громкостью, складываемый список воспроизведения, кнопка загрузки, красивый фон, почти непрерывное воспроизведение между страницами и всплывающие проигрыватели среди прочего.
Вы можете добавить несколько аудиоплееров на любую страницу и даже выборочно отображать проигрыватели или предлагать загрузки в зависимости от состояния входа пользователя в систему.
Кроме того, вы можете легко настраивать цвета, шрифты, заголовки и многое другое. Кроме того, у вас есть параметры шорткода, которые предлагают вам полный контроль над вашими игроками.
MP3-jPlayer поддерживает MP3, M4A, MP4, WEBM, OGA, OGG, WAV, Icecast и Shoutcast. Помимо этого, плагин совместим с основными браузерами, а также с мобильными устройствами и имеет запасной вариант для старых браузеров.
Этот музыкальный плагин WordPress можно изменить и поддерживает собственный CSS, если вам нужно настроить дизайн проигрывателя. Он совместим с несколькими сайтами, поставляется с надстройками и множеством удобных для разработчиков функций.
4 Современный аудиоплеер (премиум)
Информация и СкачатьПосмотреть демо
Пришло время представить премиальный музыкальный плагин для WordPress. Уважаемые дамы и господа, передайте большой привет Modern Audio Player от Тина, элитного автора CodeCanyon.
Modern Audio Player – мощный плагин для аудиоплеера с множеством настраиваемых функций, который работает так, как рекламируется. Плагин позволяет создавать неограниченное количество аудиоплееров и списков воспроизведения. Последний может представлять собой смесь различных форматов, от MP3 до SoundCloud, подкастов и так далее.
В Modern Audio Player для WordPress есть красивые скины, которые вы можете легко стилизовать с помощью основных приемов CSS. Вдобавок ко всему, плагин полностью адаптивен, что означает, что ваши игроки будут отлично выглядеть на нескольких устройствах.
Другие интересные функции включают гибкие позиции игроков, значки Font Awesome, подробную статистику, облачное хранилище, непрерывное воспроизведение, несколько вариантов воспроизведения, загрузки и сочетания клавиш.
5 Музыкальный проигрыватель Sticky HTML5 (Премиум)
Информация и СкачатьПосмотреть демо
Вы меня знаете, я не могу устоять перед тест-драйвом превосходного плагина, и этот ребенок прошел отлично. И, как и ваш покорный слуга, вы можете в конечном итоге поиграть с демо – если не с настоящими – довольно долгое время.
Sticky HTML Music Player так хорош. Это фантастическое решение для всех аудиофилов благодаря набору удивительных функций, которые полностью вытеснят конкуренцию из воды.
Этот музыкальный плагин WordPress – идеальное решение для добавления фоновой музыки на ваш сайт WordPress. Плагин имеет функцию непрерывного воспроизведения, которая гарантирует, что ваша музыка продолжит воспроизведение с предыдущей минуты, когда вы меняете страницы.
Помимо этого, Sticky HTML5 Music Player чрезвычайно прост в настройке и стиле, что означает, что он идеально подходит для любого дизайна веб-сайта.
При необходимости вы можете автоматически загружать плейлисты плеера из папки, содержащей ваши файлы MP3. А поскольку этот плохой мальчик интуитивно понятен и продуман, он совместим как с настольными, так и с мобильными устройствами.
Благодаря более чем 30 параметрам (вы можете называть их опциями) вы можете поворачивать свой аудиоплеер как хотите. Плагин регулярно обновляется и хорошо поддерживается, что означает, что вы в надежных руках.
6 AudioIgniter
Информация и СкачатьПосмотреть демо
Если вы какое-то время были в кругах WordPress, вы, должно быть, слышали кое-что о команде CSSIgniter. Если вы идеальный новичок, не волнуйтесь, вы сразу же познакомитесь с брендом, так что чувствуйте себя как дома. CSSIgniter известны своими замечательными темами и плагинами WordPress, и одним из их наиболее известных плагинов является не что иное, как AudiIgniter.
Если вы идеальный новичок, не волнуйтесь, вы сразу же познакомитесь с брендом, так что чувствуйте себя как дома. CSSIgniter известны своими замечательными темами и плагинами WordPress, и одним из их наиболее известных плагинов является не что иное, как AudiIgniter.
AudioIgniter – это бесплатный музыкальный плагин WordPress, который позволяет невероятно легко добавить музыкальный проигрыватель на ваш сайт WordPress. Он поставляется с широким набором опций, позволяющих создать аудиоплеер своей мечты. Команда, стоящая за этим звездным музыкальным плагином, протестировала AudioIgniter на 150 самых популярных бесплатных темах, а это значит, что вам не нужно беспокоиться о проблемах несовместимости.
Кроме того, AudiIgniter экономит много времени, поскольку плагин пытается получить метаданные трека ID3 и автоматически заполнить соответствующие поля. Попрощайтесь с заполнением этих полей вручную, если файлы MP3 поставляются с метаданными.
Кроме того, вы можете создавать неограниченные списки воспроизведения с неограниченным количеством треков. Все ваши плееры и плейлисты будут выглядеть потрясающе красиво на нескольких устройствах, поскольку плагин полностью адаптивен и готов к работе с сетчаткой. А если вам нравится радио, вы можете даже транслировать свою станцию! Как учтиво?
Все ваши плееры и плейлисты будут выглядеть потрясающе красиво на нескольких устройствах, поскольку плагин полностью адаптивен и готов к работе с сетчаткой. А если вам нравится радио, вы можете даже транслировать свою станцию! Как учтиво?
7 ZoomSounds (Премиум)
Информация и СкачатьПосмотреть демо
И как только вы уходите и думаете, что видели все, что WordPress может предложить с точки зрения аудиоплееров, появляется еще один бестселлер.
Музыкальный плагин ZoomSounds для WordPress, самый продаваемый аудиоплеер с волновым звуком, – это сила, с которой нужно считаться. Это премиальный вариант, который стоит всего 20 долларов на момент написания, но между вами и мной цена того стоит.
Помимо гиперболы, что предлагает ZoomSounds, кроме причудливо звучащего имени? Во-первых, ZoomSounds полностью адаптивен и готов к работе с сетчаткой, что означает, что аудиоплеер работает и отлично выглядит на нескольких устройствах, от настольных компьютеров до мобильных. Но все музыкальные плагины WordPress в этом списке отзывчивы, так что еще выделяет эту красоту?
Но все музыкальные плагины WordPress в этом списке отзывчивы, так что еще выделяет эту красоту?
Пример данных
ZoomSounds поставляется с образцами данных, что означает, что вы можете взяться за дело, редактируя демонстрационные примеры. Кроме того, плагин поддерживает радиостанции SoundCloud, Icecast, Shoutcast и автономные аудиофайлы MP4, M4A и WAV.
Еще одна уникальная функция, которая может вам понравиться, – это социальная поддержка, которая позволяет вашим пользователям взаимодействовать с вами и другими, ставя лайки и комментируя. Вау – это определенно функция, которой нет во многих других музыкальных плагинах WordPress.
Кроме того, ZoomSounds легко интегрируется с WooCommerce, предлагая вам именно то, что вам нужно, чтобы продавать аудиоконтент, не напрягаясь.
С восемью волновыми скинами у вас есть довольно прочная отправная точка для создания аудиоплеера, подходящего для вашего бренда. Если этого недостаточно, скины доступны для редактирования на 100%; просто отбросьте свои стили CSS, и все готово.
И еще …
Вдобавок ко всему ZoomSounds поставляется с простой в использовании серверной частью, которая полна всех опций, необходимых для настройки аудиоплееров по своему вкусу. Не говоря уже о том, что компоненты CSS3 этого плагина построены на основе SASS.
Другие функции, о которых следует помнить, включают выборочную загрузку, SEO-код, встраиваемые коды, лайтбокс ZoomBox, пользовательский интерфейс с сенсорным экраном, обновления времени жизни, методы HTML5, генератор шорткодов, вариант цикла, списки воспроизведения, интеграцию с WPBakery Page Builder, автоматическое воспроизведение, непрерывное воспроизведение (при условии, что ваша тема поддерживает AJAX), поле для добавления настраиваемых ссылок на iTunes и Amazon, видеоуроки, подробную базу знаний, пожизненные обновления и поддержку мирового класса, среди прочего.
Очевидно, что ZoomSounds – это огромный музыкальный плагин WordPress, который изменит способ добавления музыки на свой сайт WordPress.
8 MP3 Sticky Player (Премиум)
Информация и СкачатьПосмотреть демо
Тем не менее, все становится лучше, особенно с MP3 Sticky Player на картинке. Этот музыкальный плагин WordPress, созданный элитным автором FWDesign, изменит ваше отношение к аудиоплеерам WordPress.
Этот музыкальный плагин WordPress, созданный элитным автором FWDesign, изменит ваше отношение к аудиоплеерам WordPress.
Вы привыкли к базовым аудиоплеерам, которые не могут удовлетворить все ваши потребности. Если это не так, вы знакомы с продвинутыми решениями, которые сбивают с толку и подавляют вас безвкусным дизайном и раздуваемыми функциями, которые просто не помогают.
MP3 Sticky Player не будет иметь ни одного из двух миров; это идеальное сочетание расширенной функциональности и простоты. Другими словами, плагин поставляется с длинным и невероятным списком функций, при этом оставаясь чистым и простым в использовании.
Этот музыкальный плагин WordPress является мощным, отзывчивым и чрезвычайно настраиваемым, предлагая вам только инструмент, необходимый для добавления аудиофайлов и видео (включая YouTube) на ваш сайт WordPress.
Без перерывов
Плагин поставляется с всплывающим проигрывателем, который позволяет просматривать веб-страницы во время прослушивания музыки, так что попрощайтесь с прерываниями. Вдобавок ко всему, MP3 Sticky Player поставляется с кнопками загрузки и покупки, так что вы можете продавать свою музыку, не ломая себе голову.
Вдобавок ко всему, MP3 Sticky Player поставляется с кнопками загрузки и покупки, так что вы можете продавать свою музыку, не ломая себе голову.
Благодаря Google Analytics вы можете видеть, как работают ваши аудиоплееры. И все мы знаем, что данные – это новая валюта цифрового мира, в котором мы живем, а это означает, что вы можете создать выигрышную рекламную стратегию с правильными данными.
MP3 Sticky Player поддерживает пользовательские типы сообщений и несколько типов списков воспроизведения, например XML, папку MP3 / MP4, HTML, SoundCloud PLS, подкасты, YouTube и Official.fm.
Непрерывное воспроизведение никогда не разочаровывает в MP3 Sticky Player, а генератор коротких кодов делает реальностью добавление вашего плеера в любое место на вашем веб-сайте.
Кроме того, вы можете легко поделиться одной звуковой дорожкой или всем плейлистом благодаря глубоким ссылкам.
А чтобы держать воров в страхе, MP3 Sticky Player шифрует пути треков. Например, content / videos / some-audio-fle. mp3 станет 7ode890g83C42a95877Ob738fd3b66f2, что делает невозможным кражу файла, даже если неавторизованный пользователь просматривает источник страницы.
mp3 станет 7ode890g83C42a95877Ob738fd3b66f2, что делает невозможным кражу файла, даже если неавторизованный пользователь просматривает источник страницы.
MP3 Sticky Player поставляется с еще большим количеством функций, но нам понадобится целый пост, чтобы охватить все, поэтому я призываю вас испытать воду с помощью демо.
9 Музыкальный проигрыватель Karma
Информация и СкачатьПосмотреть демо
Найти отличный музыкальный плагин для WordPress – нелегкая работа. Я обнаружил, что большинство плагинов – бесплатных или премиальных – несовместимы с последней версией WordPress. Некоторые из них были в последний раз обновлены еще в 2015 году, что просто грустно, потому что они делают отличные аудиоплагины WordPress.
Но я этого не допущу; Я никогда не буду рекомендовать устаревший плагин, даже если торговая площадка Envato покажет, что у него много продаж.
Почему?
Поскольку устаревшие плагины WordPress создают проблемы с функциональностью и уязвимости. Это одна из причин, по которой я очень увлечен продуктами WordPress, которые использую и поддерживаю.
Это одна из причин, по которой я очень увлечен продуктами WordPress, которые использую и поддерживаю.
Karma Music Player – отличный плагин WordPress для добавления музыки и аудиофайлов на ваш сайт WordPress. Он получает регулярные обновления, что означает постоянное повышение безопасности и улучшенных функций.
Karma Music Player настолько прост, насколько это возможно, но предлагает вам достаточно мощности для сервера аудиофайлов на вашем веб-сайте, как профессионал. 10 цветовых палитр делают создание идеального аудиоплеера для вашего сайта невероятно простым.
Другие функции включают виджеты, совместимость с Elementor и WPBakery Page Builder, кнопку загрузки, поддержку RTL, адаптивный дизайн и многое другое.
10 Компактный аудиоплеер WP
Информация и СкачатьПосмотреть демо
И последнее, но не менее важное: у нас есть плагин WordPress Compact WP Audio Player, занимающий заднюю часть. Compact WP Audio Player, созданный вручную в компании Tips and Tricks HQ, представляет собой отличный музыкальный плагин WordPress, который ставит букву «А» в ваши аудиоплееры.
Compact WP Audio Player – это простой плагин для аудиоплеера, который поддерживает только два формата; Форматы файлов MP3 и OGG. Плагин совместим со всеми основными браузерами. Кроме того, Compact WP Audio Player отзывчивый, что означает, что он отлично выглядит и отлично работает на всех типах устройств.
Это многофункциональное решение для сольных исполнителей, ди-джеев, групп, продюсеров и всех в музыкальной индустрии. Если вы ищете невероятный музыкальный плагин для WordPress, не ищите ничего, поскольку Compact WP Audio Player вас поддержит.
Другие функции включают поддержку подкастов, аудио-превью, шорткоды, автовоспроизведение и многое другое. Когда вы будете готовы, вы всегда можете добавить компактный аудиоплеер WP в любое место на своем веб-сайте, чтобы слушать музыку и привлекать больше читателей, особенно если вы используете высококачественный материал.
Имея множество опций, вы можете настроить свои аудиоплееры, чтобы они отражали ваш бренд. Другими словами, Compact WP Audio Player – потрясающий музыкальный плагин WordPress, который не разочаровывает. Его легко настроить и использовать, поэтому мы не ожидаем, что вы столкнетесь с какими-либо проблемами. Плагин доступен для бесплатной загрузки на WordPress.org.
Его легко настроить и использовать, поэтому мы не ожидаем, что вы столкнетесь с какими-либо проблемами. Плагин доступен для бесплатной загрузки на WordPress.org.
Последнее примечание
Существует довольно много музыкальных плагинов WordPress, каждый из которых имеет уникальный набор функций и работ. Вы всегда должны выбирать музыкальный плагин WordPress, который соответствует вашим потребностям, независимо от того, выбираете ли вы бесплатный или премиальный вариант.
Какой ваш любимый музыкальный плагин для WordPress? Пожалуйста, поделитесь своими мыслями в комментариях.
Источник записи: https://www.wpexplorer.com
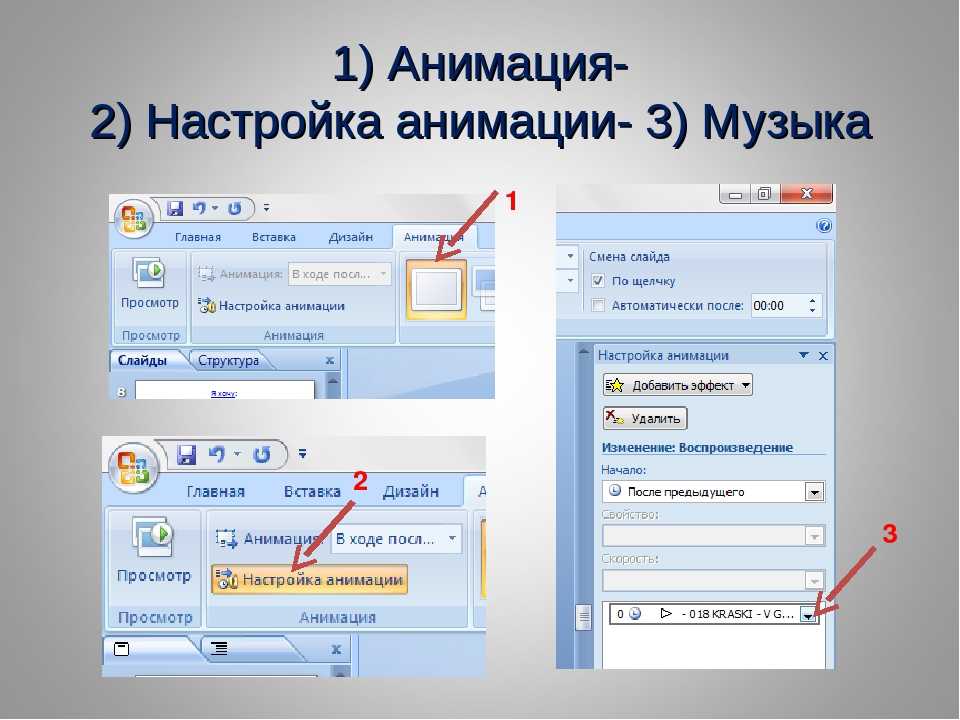
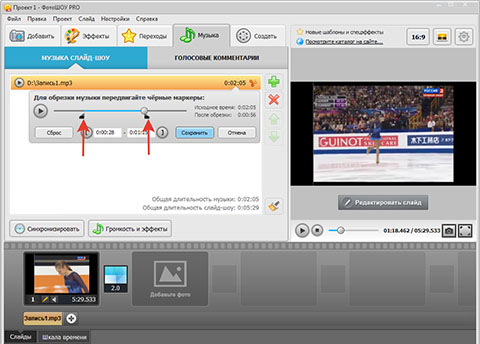
Воспроизведение музыки на нескольких слайдах в слайд-шоу
PowerPoint
Анимация и мультимедиа
Звук и видео
Звук и видео
Воспроизведение музыки на нескольких слайдах в слайд-шоу
PowerPoint для Microsoft 365 PowerPoint для Интернета PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Еще. ..Меньше
..Меньше
В презентацию можно добавить музыку, чтобы она играла в фоновом режиме во время показа слайдов.
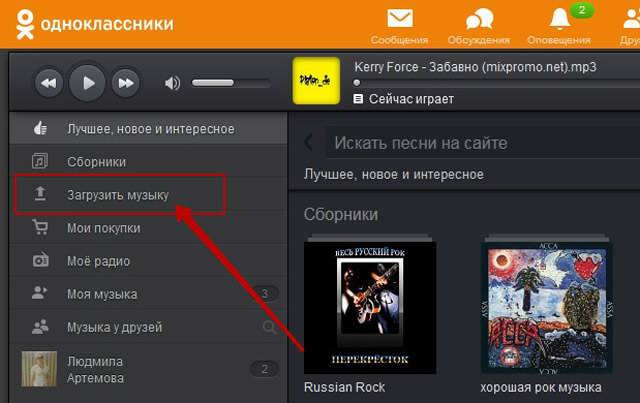
Если вы хотите использовать для этого музыку из Интернета, то ее нужно сначала загрузить на компьютер.
Для воспроизведения песни на слайдах
-
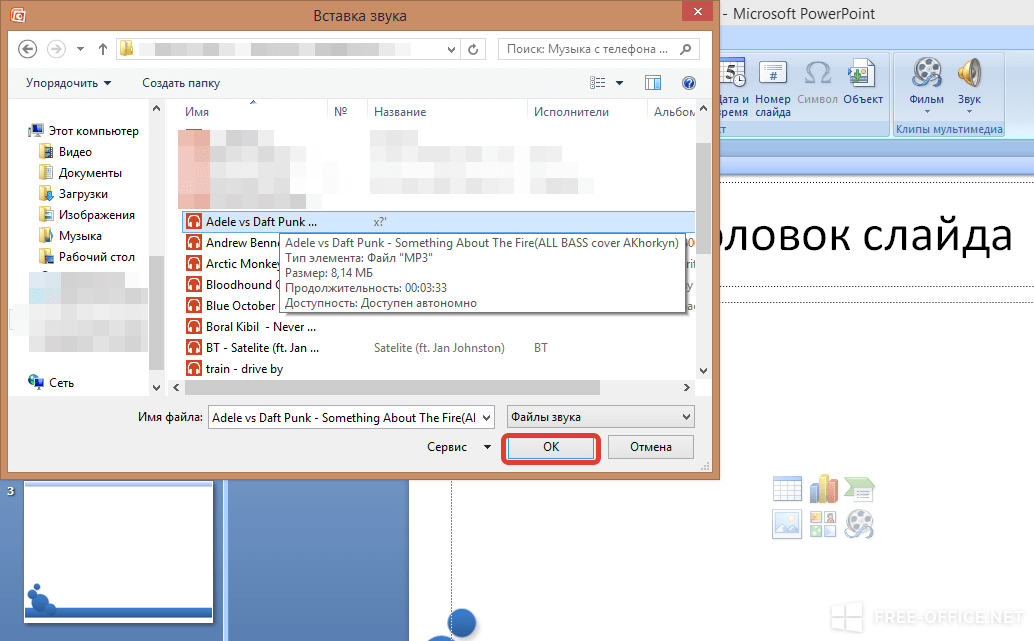
На вкладке Вставка нажмите кнопку Звук и выберите пункт Аудиофайлы на компьютере.
-
В проводнике перейдите к нужному музыкальному файлу и выберите Вставить.
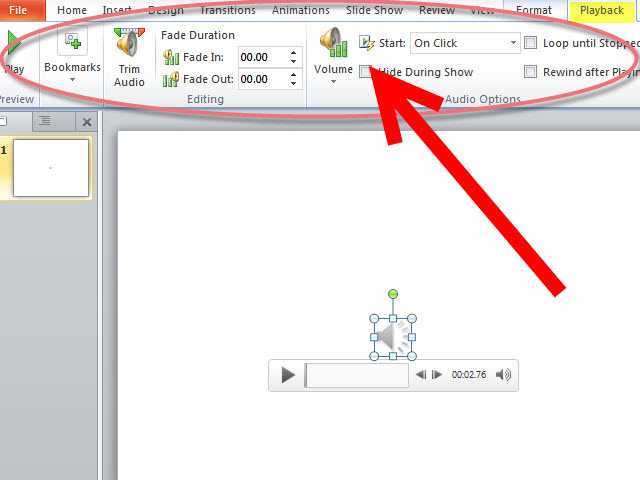
- org/ListItem»>
При выделенном на слайде значке звука нажмите на вкладке Воспроизведение кнопку Воспроизводить в фоне.
Параметр Воспроизводить в фоне включает автоматическое воспроизведение звукового файла во время показа слайдов, причем оно не прерывается со сменой слайдов.
Воспроизведение нескольких композиций на разных слайдах
Если в вашем слайд-шоу нужно использовать несколько музыкальных композиций, можно добавить еще несколько звуковых файлов. Однако если у вас возникли проблемы с синхронизацией музыки со слайд-шоу, вы можете использовать стороне средство редактирования звука, например Audacity®,чтобы с помощью одного файла совместить композиции, чтобы они непрерывно работали во время слайд-шоу.
Другие статьи справки:
- org/ListItem»>
Форматы звуковых и видеофайлов, поддерживаемые в PowerPoint
-
Добавление и удаление звука в презентации PowerPoint
-
Запись слайд-шоу с указанием длительности речевого сопровождения и показа слайдов
-
Автоматическое воспроизведение музыки и других звуков при появлении слайда
Для воспроизведения песни на слайдах
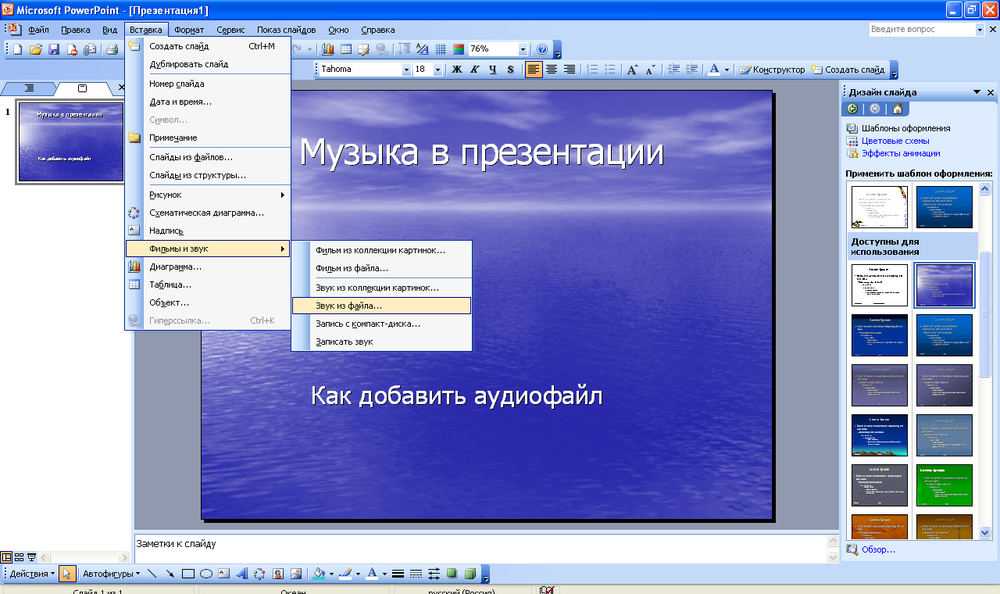
- org/ItemList»>
-
На вкладке Вставка выберите пункт Звук, а затем – Звук из файла.
-
В проводнике найдите нужный музыкальный файл и щелкните Вставить.
-
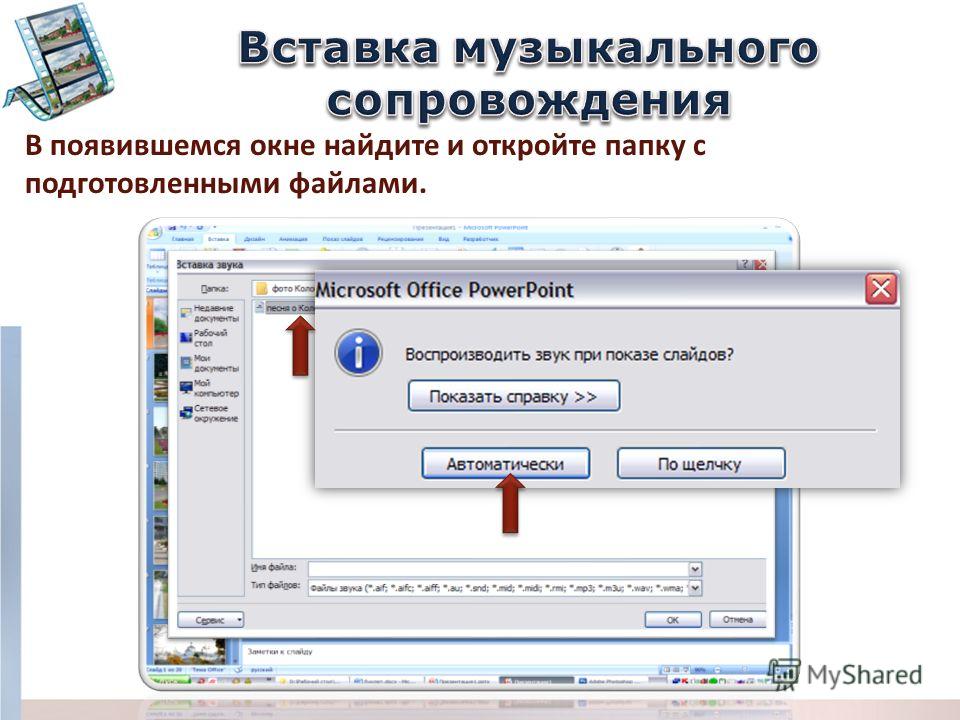
При выделенном на слайде значке звука выберите на вкладке Воспроизведение команду Начать, а затем – пункт Для всех слайдов.
(Параметр Для всех слайдов включает автоматическое воспроизведение звукового файла во время показа слайдов).
Воспроизведение нескольких композиций на разных слайдах
Если в вашем слайд-шоу нужно использовать несколько музыкальных композиций, можно добавить еще несколько звуковых файлов. Однако если у вас возникли проблемы с синхронизацией музыки со слайд-шоу, вы можете использовать стороне средство редактирования звука, например Audacity®,чтобы с помощью одного файла совместить композиции, чтобы они непрерывно работали во время слайд-шоу.
Однако если у вас возникли проблемы с синхронизацией музыки со слайд-шоу, вы можете использовать стороне средство редактирования звука, например Audacity®,чтобы с помощью одного файла совместить композиции, чтобы они непрерывно работали во время слайд-шоу.
Другие статьи справки:
-
Форматы звуковых и видеофайлов, поддерживаемые в PowerPoint
-
Добавление и удаление звука в презентации PowerPoint
- org/ListItem»>
Запись слайд-шоу с указанием длительности речевого сопровождения и показа слайдов
-
Автоматическое воспроизведение музыки и других звуков при появлении слайда
Для воспроизведения песни на слайдах
См. статью Добавление и удаление звука в презентации PowerPoint.
Воспроизведение нескольких композиций на разных слайдах
Если в вашем слайд-шоу нужно использовать несколько музыкальных композиций, можно добавить еще несколько звуковых файлов. Однако если у вас возникли проблемы с синхронизацией музыки со слайд-шоу, вы можете использовать стороне средство редактирования звука, например Audacity®,чтобы с помощью одного файла совместить композиции, чтобы они непрерывно работали во время слайд-шоу.
Однако если у вас возникли проблемы с синхронизацией музыки со слайд-шоу, вы можете использовать стороне средство редактирования звука, например Audacity®,чтобы с помощью одного файла совместить композиции, чтобы они непрерывно работали во время слайд-шоу.
Для воспроизведения песни на слайдах
Поддерживаются такие форматы звука вPowerPoint в Интернете: MP3, WAV, M4A, AAC и OGA
-
На вкладке Вставка справа выберите Звук.
-
В проводнике найдите нужный звуковой файл и выберите открыть.

-
Выберите значок звука на холсте.
-
На вкладке Звук или Воспроизведение выберите Воспроизведение в фоновом режиме.
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Как добавить музыку на свой веб-сайт
Перейти к содержимому
Когда вы начинаете создавать свой музыкальный веб-сайт, все варианты могут показаться огромными. Вы можете не знать, где разместить свои песни или альбомы, а тем более как сделать ссылку на Soundcloud или Bandcamp со своего сайта. Если вам не хватает технических ноу-хау, добавление музыки на веб-сайт с помощью html может показаться пугающим вариантом. Тем не менее, конструктор музыкальных веб-сайтов Constant Contact позволяет легко интегрировать музыку без html-кода .
Чтобы упростить заполнение вашего музыкального веб-сайта, в этом руководстве представлены пять безотказных вариантов , как добавить музыку на веб-страницу:
- Внешняя связь
- Встраивание видео
- Встраивание внешней веб-страницы
- Пополнение вашего интернет-магазина
- Включая ссылки на социальные сети
Независимо от того, хотите ли вы предоставлять свою музыку поклонникам бесплатно или зарабатывать деньги на своем музыкальном веб-сайте, любой из этих вариантов позволит вашим поклонникам транслировать песни в кратчайшие сроки.
1. Внешняя ссылка
Вы можете использовать свой веб-сайт, чтобы направлять фанатов на внешние ссылки. Когда вы продаете свою музыку, этот вариант может быть предпочтительнее, если ваша цель — увеличить количество «слушателей» на различных других платформах. Ведь:
- Чем больше слушателей потокового вещания, тем выше вероятность того, что вас добавят в раздел «популярные» или «новые и известные» платформы.
- Когда пользователи слушают вашу музыку на Spotify, они могут добавлять песни в общедоступные плейлисты, что повышает вероятность того, что другие пользователи найдут вас.
- Поклонники могут легко слушать вашу музыку на своих телефонах и компьютерах, не загружая никаких файлов. Ваша музыка может стать частью их повседневной жизни.
Итак, как вы отправляете внешние ссылки со своей веб-страницы? Во-первых, рассмотрите лучшую страницу для выделения всего альбома или вашего нового сингла. Независимо от того, являетесь ли вы музыкантом, автором текстов или продюсером, на вашем музыкальном веб-сайте должно быть не менее четырех основных страниц:
.
- Домашняя страница
- О странице
- Страница событий
- Контактная страница
Для получения дополнительной информации см. наше руководство по созданию музыкального веб-сайта.
Попробуйте выделить новый сингл на главной странице или связать весь альбом со страницы «О нас». В конструкторе сайтов Constant Contact шаги следующие:
.- Добавьте текст или кнопку: «Послушайте наш новый альбом» или «Послушайте наш новый сингл» на свою страницу
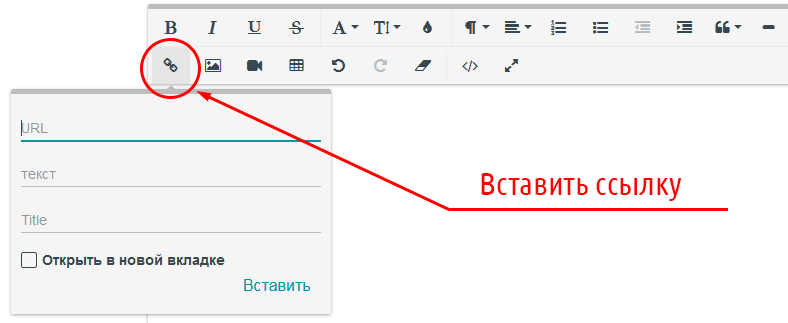
- Нажмите кнопку «гиперссылка»
- Выберите «ссылка на веб-адрес»
- Скопируйте и вставьте внешнюю ссылку на исполнителя или страницу альбома
- Сдвиньте ползунок «Открыть в новой вкладке» вправо, чтобы ваша страница оставалась открытой, а музыка открывалась в новой вкладке.
После того, как вы оплатите план веб-сайта и опубликуете свой сайт, вы сразу же начнете направлять пользователей к своей музыке.
Где разместить музыку онлайн
Как музыкант или продюсер вы уже можете размещать свои аудиофайлы на нескольких платформах. Если вы этого не сделаете, вам следует подумать об этом. Все больше и больше людей полагаются на потоковые сервисы для поиска новой музыки, а интеллектуальные инструменты искусственного интеллекта упрощают им поиск исполнителей, похожих на тех, кого они уже любят.
Если вы этого не сделаете, вам следует подумать об этом. Все больше и больше людей полагаются на потоковые сервисы для поиска новой музыки, а интеллектуальные инструменты искусственного интеллекта упрощают им поиск исполнителей, похожих на тех, кого они уже любят.
Даже если вы не зарабатываете деньги непосредственно на потоках слушателей, известность и связанное с этим распространение молвы могут стоить публикации на нескольких платформах и даже уплаты комиссии за то, чтобы сделать ваши песни доступными.
То, где находится ваша музыка в Интернете, также влияет на то, как вы можете интегрировать ее на свой веб-сайт. Вот несколько популярных сервисов потоковой передачи музыки для исполнителей:
.- Soundcloud . Размещение до двух часов музыки бесплатно для вас, а также для ваших поклонников. Однако для увеличения до безлимитного плана стоимость составляет 15 долларов в месяц или 135 долларов в год (и по-прежнему существуют ограничения на еженедельную загрузку).
 Роялти и комиссии за трансляции отсутствуют.
Роялти и комиссии за трансляции отсутствуют. - Spotify — Spotify загружает музыку в основном с лейблов и имеет определенный минимальный порог качества звука, поэтому, если вы независимый исполнитель, этот вариант может вам не подойти. Однако, если вы можете использовать Spotify, загружать музыку можно бесплатно, и вы будете получать небольшие гонорары за потоки.
- Bandcamp — На Bandcamp вы можете бесплатно загружать свою музыку и самостоятельно устанавливать размер комиссии. Вы можете позволить поклонникам транслировать бесплатно, платить столько, сколько они хотят, или платить установленную цену. Если вы взимаете комиссию, Bandcamp будет брать 15% от вашего дохода.
- iTunes — Почти все знакомы с iTunes. И хотя загрузить свой альбом в магазин iTunes можно бесплатно, имейте в виду, что iTunes будет получать до 30% от каждой продажи.
- YouTube — YouTube — отличный вариант для музыкантов, которым нравится создавать визуальный контент для сопровождения своих песен.
 Вы можете загружать и транслировать видео бесплатно, и если ваше видео на YouTube станет вирусным, вы можете получить гонорары или получить приглашение стать премиум-партнером. Создание канала на YouTube может облегчить поклонникам поиск вашей новой музыки.
Вы можете загружать и транслировать видео бесплатно, и если ваше видео на YouTube станет вирусным, вы можете получить гонорары или получить приглашение стать премиум-партнером. Создание канала на YouTube может облегчить поклонникам поиск вашей новой музыки. - Разместите свою музыку самостоятельно — Разместите файлы MP3 прямо на своем сайте для скачивания или потоковой передачи. Это дает вам полный контроль над вашей музыкой и вашим доходом.
В зависимости от того, хотите ли вы давать поклонникам музыку бесплатно или чтобы они платили за скачивание, вы можете использовать комбинацию этих услуг (например, размещение альбомов в iTunes, а также бесплатных синглов в Soundcloud или размещение нескольких синглов в виде видеороликов на YouTube) чтобы создать шумиху, делая ваш альбом доступным для покупки на Bandcamp или в вашем собственном интернет-магазине).
После того, как вы связали свои внешние музыкальные страницы, есть еще несколько интересных способов интегрировать вашу музыку на ваш веб-сайт. Посмотрите, какие из следующих вариантов работают с выбранным вами решением для хостинга.
Посмотрите, какие из следующих вариантов работают с выбранным вами решением для хостинга.
2. Встраивание видео
Если вы хотите удержать пользователей на своем сайте и добавить еще один интерактивный мультимедийный элемент, вы можете легко встроить видео с YouTube, Vimeo или Facebook прямо на свой сайт.
В зависимости от шаблона постоянного контакта на вашей странице уже может быть раздел видео. Если это не так, выполните следующие действия:
- Нажмите кнопку «+», чтобы добавить страницу на свой сайт
- Прокрутите левое меню «категории» и выберите «Видео»
- Выберите, как должно выглядеть ваше видео
- В предварительном просмотре сайта щелкните значок шестеренки
- Введите внешний URL вашего видео
- Выберите свой вариант: автоматически воспроизвести или зациклить видео
Несколько советов:
- На что следует обратить внимание: при выборе автовоспроизведения пользователи могут столкнуться с неловким моментом, если ваша песня начнет играть в кафе или во время встречи в Zoom.

- В качестве дополнительного бонуса просмотры встроенного видео учитываются при подсчете общего количества просмотров на YouTube или Vimeo.
- Если у вас пока нет съемочной группы или камеры для создания музыкального клипа, рассмотрите возможность создания лирического видео или воспроизведения песни поверх неподвижного изображения.
3. Встраивание внешней веб-страницы
Зачем останавливаться на загрузке одного видео? Конструктор веб-сайтов Constant Contact позволяет легко встроить всю внешнюю страницу Bandcamp в ваш сайт. Плюсы:
- Разрешите пользователям покупать или оплачивать то, что они выбирают для вашего альбома, находясь на вашей веб-странице.
- Слушатели с вашей веб-страницы засчитываются в ваши потоковые номера.
- Держите посетителей на вашей странице, где они могут легко получить доступ к вашей странице контактов или магазину.
- Ваш веб-сайт будет обновляться каждый раз, когда вы обновляете свою страницу Bandcamp — нет необходимости менять оба варианта.

Чтобы добавить встроенную страницу на веб-сайт Constant Contact, выполните следующие действия:
- Нажмите кнопку «+», чтобы добавить страницу на свой сайт
- Прокрутите левое меню «категории» и выберите «Вставить URL»
- Введите внешний URL страницы исполнителя
- Используйте меню справа, чтобы настроить внешний вид встроенной страницы.
- Рассмотрите возможность отмены выбора «полный размер» для более интегрированного внешнего вида. Затем отрегулируйте высоту и ширину встроенного сайта.
Проверьте свой веб-сайт, чтобы убедиться, что встроенный сайт выглядит так, как вы хотите.
В то время как сайты Bandcamp легко интегрируются, веб-хосты других потоковых сервисов могут не позволить простую интеграцию на вашей собственной веб-странице. Поэкспериментируйте с разными хостингами, чтобы увидеть, какой из них лучше всего работает на вашем музыкальном сайте.
4. Пополнение вашего интернет-магазина
Как мы уже отмечали, приведенные выше параметры могут помочь вам направить больше пользователей на ваши страницы в других потоковых сервисах. Однако, если вы хотите разместить свою собственную музыку, вы можете добавить MP3 и альбомы прямо в интернет-магазин вашего веб-сайта.
Однако, если вы хотите разместить свою собственную музыку, вы можете добавить MP3 и альбомы прямо в интернет-магазин вашего веб-сайта.
Когда у вас есть собственный магазин, вы можете:
- Позвольте зрителям загружать ваши песни — пока они узнают больше о вас и вашей музыке
- Отслеживайте загрузки с помощью инструментов аналитики
- Зарабатывайте на своей музыке, но не платите непомерные суммы третьей стороне
- Управляйте собственной библиотекой и дискографией — когда и как считаете нужным
- Избегайте регистрации на нескольких сайтах, попыток запомнить несколько паролей и т. д.
Идея создания интернет-магазина может показаться пугающей. Но не волнуйтесь, с технологией постоянного контакта, управляемой искусственным интеллектом, это легко! И если вы надеетесь заработать деньги на своем музыкальном веб-сайте, нет более прямого способа опубликовать свои синглы и альбомы для скачивания поклонниками.
Лучше всех? Вы можете создать бесплатную пробную версию, а затем приобрести любой план, когда будете готовы к публикации. С платформой конструктора сайтов вы сможете:
С платформой конструктора сайтов вы сможете:
- Создайте уникальную страницу магазина бесплатно
- Принимайте платежи Paypal, Mollie и Stripe после приобретения плана и публикации своего сайта
- Управляйте своим инвентарем
- Следите за продажами
- Добавьте в свой магазин футболки, наклейки и другие товары
- Захват адресов электронной почты для создания списка контактов
Даже если вы продаете свои альбомы и песни через такой сервис, как iTunes, стоит также создать собственный интернет-магазин. Если у вас есть физические копии ваших альбомов для продажи, наличие интернет-магазина поможет вам расширить эти продажи за пределы ваших концертов. Кроме того, вы можете подключить поклонников к MP3-файлам специальных выпусков, таких как ремиксы или бонус-треки.
Подключение вашего магазина и вашего информационного бюллетеня
Когда вы создаете интернет-магазин, вы выходите на сцену как предприниматель. Инструменты вашего веб-сайта упрощают общение с вашими клиентами после их первой покупки. Поклонники, которые заполняют свои онлайн-корзины и вводят свои электронные письма, будут добавлены в ваш список контактов (с их согласия). Общайтесь со своими поклонниками через кампании по электронной почте:
Инструменты вашего веб-сайта упрощают общение с вашими клиентами после их первой покупки. Поклонники, которые заполняют свои онлайн-корзины и вводят свои электронные письма, будут добавлены в ваш список контактов (с их согласия). Общайтесь со своими поклонниками через кампании по электронной почте:
- Информируйте их о предстоящих мероприятиях, таких как неофициальные концерты, запланированные туры и личные выступления
- Распродажи акций и рекламные акции
- Сообщите им о новых товарах в вашем интернет-магазине и увеличьте продажи
Платформа электронной коммерции на вашем веб-сайте может не только помочь вам укрепить связь с поклонниками, но и избавит вас от необходимости полагаться на сторонних продавцов для надлежащего распространения вашей музыки и товаров.
5. Включая ссылки на социальные сети
На сегодняшнем переполненном рынке нет такого понятия, как чрезмерная экспозиция. Чтобы общаться со своими поклонниками, вы, возможно, уже используете следующие инструменты социальных сетей, чтобы делиться фрагментами живых выступлений, песен и сессий записи:
- Фейсбук
- Инстаграм
- Твиттер
- ТикТок
- Снэпчат
Для музыканта или продюсера прямые трансляции выступлений и возможность поделиться своим музыкальным процессом с помощью видео — отличные инструменты для связи вашей аудитории с вашими песнями. Когда вы думаете о размещении музыки на своем веб-сайте, не забудьте включить ссылки на свои веб-сайты в социальных сетях. Рассмотрим следующее:
Когда вы думаете о размещении музыки на своем веб-сайте, не забудьте включить ссылки на свои веб-сайты в социальных сетях. Рассмотрим следующее:
- Добавление значков социальных сетей в нижний колонтитул вашего сайта с помощью панели «Настройки сайта»
- Тот факт, что вы можете встроить свою страницу Facebook и видео прямо на свой сайт. А большее количество просмотров (на любой платформе) побуждает алгоритм Facebook продвигать ваше видео, чтобы оно появлялось в каналах большего числа пользователей.
- Добавление CTA (призыва к действию) в конце страницы «О нас», чтобы люди подписывались на вас в социальных сетях. Например, «Подпишитесь на нас на X, чтобы заглянуть в наш новый альбом», «…обновления нашего последнего тура» или «чтобы заглянуть за кулисы».
Используйте постоянный контакт для подключения аудитории
В современном цифровом мире немногие музыканты имеют только один тип аудитории. Вместо этого у вас может быть много людей, которые транслируют вас в плейлисте друга Spotify, ваши подписчики по электронной почте, поклонники Facebook, любители YouTube и несгибаемые поклонники, которые отвечают на каждую историю Instagram, которую вы публикуете. И это не у всех! Когда вы пишете, продюсируете или играете новую музыку, вы хотите, чтобы все 90 006 из этих аудиторий услышали ее и были вовлечены.
И это не у всех! Когда вы пишете, продюсируете или играете новую музыку, вы хотите, чтобы все 90 006 из этих аудиторий услышали ее и были вовлечены.
Лучшее решение — создание музыкального сайта. А если у вас нет времени или желания научиться добавлять музыку на веб-сайт в формате html, воспользуйтесь интеллектуальными инструментами для создания веб-сайтов Constant Contact. Как?
- Начните с нашего конструктора музыкальных сайтов
- Затем следуйте инструкциям по использованию функций ИИ для создания веб-сайта и начала связывания и встраивания ваших песен
- Не забудьте включить форму регистрации по электронной почте, чтобы вы могли расширять свой список контактов по мере роста числа ваших поклонников.
- Выберите план веб-сайта и опубликуйте его, чтобы начать делиться своей музыкой с поклонниками!
Это действительно так просто.
Благодаря постоянному контакту вы можете развивать свой бренд и ваш диапазон одновременно.
Попробуйте наш конструктор веб-сайтов
Получите сайт с индивидуальным дизайном всего за несколько минут с помощью нашего интеллектуального конструктора веб-сайтов. Вы можете использовать этот инструмент и бесплатно посмотреть, как будет выглядеть ваш сайт. Если вам нравится ваш сайт, зарегистрируйтесь в Constant Contact, чтобы оживить его и поделиться им со всем миром!
Бесплатная регистрация
Как добавить музыку на свой сайт
Главная >> Добавление веб-сайта >> Как добавить Фоновая музыка для веб-сайта
Вы можете оживить ваши веб-страницы по добавление фона музыка или звук. Все вы загружаете / сохранить звуковой файл на ваш веб-сервер и поместите HTML код внутри
вашей страницы чтобы активировать звуковой файл. Прежде всего, это
настоятельно рекомендуется
что у тебя есть
собственный доменное имя (AnyName.com) и
музыкальный ведущий — в
другими словами, сеть
хост, поддерживающий
загрузки музыки.
Много бесплатных веб провайдеры сайта дают ты очень ограничен место для ваших файлов поэтому, как только вы загрузите ваша музыка, вы можете найти, что ты не хватает места на вашем сервере.
Если вам нужен хороший хост, перейдите к Сайт Palace.com.
Музыкальные файлы могут занимать много места и Powweb предоставляет комната для разместить свой потребности. Опять таки, бесплатные веб-хостинги не обычно предлагают достаточно места для загрузки так много музыки Запомни.
Ниже приведены шаги добавить музыку на вашу веб-страницу…
Действия по добавлению музыкального HTML-кодаШаг 1 . Найдите музыку или звуковой файл, который вы хотели бы использовать. Миди (.mid) — это хороший звуковой формат для использовать, потому что эти файлы обычно меньше и загрузить быстро.
Там много
сайты на
Интернет, который позволяет
вам скачать
эти типы песен
бесплатно. Используй свой
любимый поиск
двигатель, чтобы найти
идеальная песня для
твой сайт.
Вы также можете использовать .mp3 или .wav (волна) музыку, но держись Имейте в виду, что если вы делаете идти по этому пути, это возьму музыку дольше загружаться потому что файл размер будет больше. Помните о тех у кого еще есть Коммутируемый доступ в Интернет доступ.
Убедитесь, что у вас есть права на музыкальный файл прежде чем использовать его!
Шаг 2. Далее, загрузить (сохранить) это музыкальный файл на ваш веб-сервер либо с помощью FTP-программы (подробнее о FTP здесь) или вашего веб-хостинга управление файлами панель управления.
Шаг 3 . В настоящее время открыть веб-страницу Вы хотите, чтобы песня загрузить с. Ты будешь должны вставить следующий HTML-код на свой сайт, но сначала вам нужно редактировать его.
<встроить src="музыкальный файл.wav" автозапуск = "истина" цикл = «ложь»>
Изменение кода HTML Вы должны будете
изменить вышеуказанное
HTML-код
немного, чтобы соответствовать вашему
сайт
конфигурация.
Заменить музыкальный файл.wav с именем музыкальный файл, который вы выбрали загрузить на свой веб сервер. Код выше также предполагает вы сохранили файл в том же местоположение вашего домашняя страница (index.html). Если вы сохраняете файл внутри папки на ваш корень, то вы бы должны изменить путь слегка.
Допустим, вы хотите загрузить песню на ваша домашняя страница (имя страницы index.html). Ты сохранить файл песни в папку под названием «музыка» находится в выключенном состоянии ваш корень/основной каталог. Затем код, который вы вставляете в ваша страница index.html будет выглядеть что-то это:
<встроить src="/музыка/музыкальный файл.wav" автозапуск = "истина" цикл = «ложь»>
Это говорит
браузер для поиска
файл песни по адресу…
http://www.yoursite.com/music/musicfile.wav
Если вы не комфортно с используя относительные пути в вашем коде, то вы можете использовать абсолютный (полный) путь к твоей музыке файл. За например, ваш код может выглядеть что-то как
<встроить
src="http://www. yoursite.com/music/musicfile.wav»
автозапуск = «истина»
петля = «ложь»
скрытый = «истина»>
yoursite.com/music/musicfile.wav»
автозапуск = «истина»
петля = «ложь»
скрытый = «истина»>
Обратите внимание на полный URL к музыкальному файлу указан в коде а не начинать с /музыкой/….
Атрибуты музыкального файлаПосле пути к ваш музыкальный файл, ты увидишь пару атрибутов:
Автозапуск атрибут сообщает файл песни как начинать. Если у вас есть это установлено в «истина», файл песни будет начать играть автоматически, когда страница загружается. Если вы вставили «ложь», звуковой файл будет не начинай автоматически и посетитель будет должны начать песню, используя их встроенные носители игрок.
Петля атрибут сообщает песня сколько раз играть. если ты установить это на «правда», тогда будет играть снова и снова опять таки автоматически. Если у вас установлено значение «false» он будет играть раз и остановись.
скрытый атрибут сообщает
браузер ли или
не скрывать
медиа плеер.
это плохая идея
оставить это значение
в «true», если только вы
знай наверняка свой
посетители не хотят
остановить музыку.
Вы не хотите, чтобы ваш музыка, чтобы раздражать их до такой степени, что они уйти, потому что они не могу понять как включить музыку выключенный.
Настройка размера медиаплеераВы можете настроить внешний вид встроенный/по умолчанию медиаплеер на вашем компьютер посетителя добавление ширины и высота отнести к код. Быть осторожный, как ты настроить размер игрок, потому что вы можете его исказить.
<встроить src="/музыка/музыкальный файл.wav" автозапуск = "истина" петля = «ложь» ширина = "350" высота = "200">
Как только у вас есть музыкальный файл загружен и кодировка вставлена на вашу веб-страницу, ваш фон музыка должна играть когда ваш браузер нагрузки. Наслаждаться!
Хотите бесплатный HTML программного обеспечения? Загрузите его здесь !
Хотите добавить потоковое аудио на свой сайт? Скачать флэш
Мастер аудио и
у тебя будет
потоковое аудио включено
ваши веб-страницы в
минут.
Если вам понравилось, поделитесь, пожалуйста. Спасибо!
Как добавить аудиоплеер на любой веб-сайт
Содержание
- Музыкальный проигрыватель для веб-сайта
- Как добавить музыкальный проигрыватель на веб-сайт с помощью GTM
- Как добавить музыкальный проигрыватель в код HTML
- Аудиоплеер Webflow
- Музыкальное приложение Shopify
- Музыкальный плеер для Woocommerce
- Аудиоплеер Squarespace
- Аудиоплеер Wix
- Аудиоплеер WordPress
- Примеры аудиоплееров
Потоковое воспроизведение музыки на веб-сайтах становится все более и более популярным, поскольку оно делает музыку доступной для всех, а также разнообразит контент на веб-сайтах. Но интегрировать музыкальный проигрыватель на веб-сайт может быть не так просто. В основном потому, что не все владельцы веб-сайтов действительно умеют программировать. Поэтому может быть лучше использовать какое-то готовое решение, например, виджет.
Поэтому может быть лучше использовать какое-то готовое решение, например, виджет.
Музыкальный плеер для сайта
Elfsight Music Player для сайта, или Audio Web Music player — это незамысловатый виджет, позволяющий воспроизводить аудиодорожки во всех популярных форматах, таких как mp3 или mp4, ogv, webm, HLS и других прямо на страницах вашего сайта. Виджет полностью настраивается: вы можете изменить его расположение, вставив в любое место на страницах веб-сайта, масштабировать его размер, перекрасить фон и другие элементы, чтобы они сочетались со стилем вашего веб-сайта, использовать темную тему, демонстрировать обложки и отображать или скрывать 4 дополнительных элемента игрока, таких как индикатор выполнения, заголовок и многое другое. Вы можете добавить столько mp3 или любых других треков, сколько пожелаете, в свой музыкальный проигрыватель для веб-сайта, чтобы порадовать свою аудиторию, включить автовоспроизведение и многое другое.
Если вы заинтересованы в выборе нашего музыкального веб-плеера для своего сайта, вот список наиболее важных функций, которые вы получите:
- Различные изменения цвета
- Темная/светлая цветовая тема
- Адаптивный дизайн
- Доступны две раскладки
- Возможность добавления фонового изображения
- Бесконечное количество дорожек
- Возможность создать собственную цветовую тему сможете создать аудио-виджет, который будет безупречно сочетаться с вашим сайтом.

Теперь пришло время узнать, как добавить виджет музыкального проигрывателя на свой веб-сайт в зависимости от используемой вами платформы или CMS.
Как добавить музыкальный проигрыватель на веб-сайт с помощью GTM
Почти каждый популярный конструктор сайтов или CMS позволяет пользователям встраивать пользовательский HTML-код для добавления различных виджетов. И если вы не уверены в своих способностях к кодированию, всегда есть возможность применить GTM или Диспетчер тегов Google, чтобы добавить Music Player с GTM. Все, что вам нужно сделать, чтобы воспроизвести ваши звуковые дорожки, — это создать тег для своего сайта и добавить динамический контент.
И вот шаги, которые вам необходимо выполнить при работе с GTM, если вы хотите воспроизводить mp3-треки или любые другие:
- Войдите или зарегистрируйтесь в Диспетчере тегов Google
- Создайте новый тег, выберите «Пользовательский HTML»
- Поместите первую строку кода установки Elfsight в созданный тег
- Добавьте триггер и тег на веб-страницу
- Сохраните тег и опубликуйте изменения
Вот так просто! Теперь вы знаете, как добавить Music Player на свой сайт с помощью GTM.

Как добавить музыкальный проигрыватель в код HTML
HTML поможет вам создать веб-сайт для любых целей. Хотя процесс создания может быть не таким уж сложным, когда возникает необходимость вставить на ваш веб-сайт некоторые дополнительные элементы, такие как код музыкального проигрывателя, это может оказаться не так просто, и вы можете поискать некоторые готовые решения. . Вот почему вы можете использовать виджет для встраивания HTML-кода музыкального проигрывателя на свой веб-сайт. Просто создайте свой музыкальный виджет в визуальном редакторе, а затем скопируйте и вставьте его установочный код на веб-сайт или в код веб-страницы.
Также могут быть случаи, когда возможность вставки пользовательского HTML-кода на ваш сайт отсутствует. В этом случае вы можете использовать для этого GTM.
Аудиоплеер Webflow
Webflow — популярное приложение, позволяющее пользователям создавать адаптивные веб-сайты с помощью программного обеспечения для визуального редактирования на основе браузера.
 Webflow предоставляет своим пользователям огромную свободу дизайна, не ограничивая их шаблонами.
Webflow предоставляет своим пользователям огромную свободу дизайна, не ограничивая их шаблонами.И если вы решили использовать Webflow для создания своего веб-сайта, велика вероятность того, что вы захотите расширить его возможности с помощью дополнительных инструментов, таких как Музыкальный проигрыватель. Один из самых удобных способов сделать это — использовать виджет, например, наш аудиоплеер Webflow. Давайте выясним, какие преимущества он дает пользователям Webflow и как встроить его на любой веб-сайт.
Преимущества, которые вы получаете, применяя виджет
- Нет необходимости писать код для создания аудиоплеера.
- Множество готовых шаблонов предложат вам блестящие идеи для вашего аудио виджета.
- Вы сможете создать плеер самостоятельно, не ища квалифицированного разработчика и не заморачиваясь за корректную работу виджета.
- Ваш виджет можно сразу протестировать в онлайн-демонстрации.
Применив виджет Elfsight Audio Player для Webflow, вы предоставите своим пользователям еще один интересный инструмент, который привлечет их внимание и улучшит функциональность вашего сайта.

Возможности виджета Elfsight Music Player
- Воспроизведение всех типов аудиоконтента в любом популярном формате: mp3, mp4, ogv, webm, HLS (m3u8), DASH (mpd).
- Загружайте треки по URL или прямо с вашего устройства.
- Возможность для посетителей вашего сайта скачивать треки, которые вы добавили в свой Аудиоплеер.
- Направляйте пользователей на определенную страницу покупки в любом интернет-магазине, где вы распространяете свой аудиоконтент.
И множество других функций!
И вы также можете изучить все детали виджета прямо на этой странице.
В вашем распоряжении также шесть профессиональных шаблонов, которые можно изучить в онлайн-демонстрации. Вы увидите, как превратить аудиоплеер в коллекцию аудиокниг или презентацию нового альбома. Вот несколько примеров для рассмотрения:
Музыкальный плейлист
Новый альбом
Один трек
Как добавить виджет аудиоплеера на веб-сайт Webflow
Существует несколько способов встроить виджет «Музыкальный проигрыватель» на веб-сайт Webflow.
 Например, вы можете посмотреть видеоинструкцию, в которой подробно описан процесс установки. Или вы можете использовать GTM, как мы уже упоминали ранее.
Например, вы можете посмотреть видеоинструкцию, в которой подробно описан процесс установки. Или вы можете использовать GTM, как мы уже упоминали ранее.И вот шаги, которые необходимо выполнить, чтобы добавить виджет аудиоплеера с помощью панели администратора Webflow:
- Войдите в свою учетную запись Webflow и выберите веб-сайт, на который нужно добавить виджет.
- Щелкните значок плюса в левом меню, а затем перетащите элемент Embed в то место, где вы хотите, чтобы виджет отображался.
- Поместите код установки в окно редактора кода для встраивания HTML.
- Сохраните изменения.
- Перейдите в правое меню, если вам нужно настроить какие-либо параметры.
Поздравляем! Вы успешно добавили музыкальный проигрыватель на свой веб-сайт Webflow.
Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
Да, если ваш виджет находится на любом платном плане, вы всегда можете попросить их установить, и они будут рады добавить для вас музыкальный плагин.
 Просто свяжитесь с ними через Справочный центр Elfsight и приобретите виджет «Музыка», добавленный профессиональными программистами!
Просто свяжитесь с ними через Справочный центр Elfsight и приобретите виджет «Музыка», добавленный профессиональными программистами!Приложение Shopify Music
Shopify — это платформа онлайн-коммерции, позволяющая пользователям создавать интернет-магазины для продажи любых видов товаров. Это чрезвычайно полезно с точки зрения развития вашего бизнеса электронной коммерции.
Если вы выбрали Shopify для создания собственного онлайн-бизнеса, может случиться так, что вы почувствуете необходимость улучшить его с помощью дополнительных функций, таких как Музыкальный проигрыватель. И одним из самых экономичных способов сделать это является выбор виджета, например нашего Shopify Audio Player. Давайте углубимся в то, какие именно преимущества он предоставляет пользователям Shopify и как его встроить на любой веб-сайт.
Преимущества, которые вы получаете, применяя приложение
- Вам не нужно изучать программирование, если вы хотите настроить свой аудиоплеер.

- Множество готовых шаблонов покажут вам отличные идеи для вашего аудио виджета.
- У вас будет возможность собрать плеер самостоятельно, не ища квалифицированного программиста и не беспокоясь о корректной работе виджета.
- Ваш виджет можно сразу же просмотреть в режиме реального времени.
И огромное множество других функциональных особенностей!
И вы также можете просмотреть все детали виджета прямо на этой странице.
Вы также можете получить вдохновение от шести профессионально разработанных шаблонов, которые можно найти в онлайн-демонстрации. У вас будет возможность узнать, как превратить аудиоплеер в коллекцию аудиокниг или презентацию нового альбома. Вот некоторые модели, которые вы можете рассмотреть:
Музыкальный плейлист
Новый альбом
Однодорожечный
Как добавить приложение Audio Player на веб-сайт Shopify
У вас есть множество вариантов добавления виджета «Музыкальный проигрыватель» на сайт Shopify.
 Например, вы можете использовать видео-инструкцию с полной установкой. Или можете ли вы переключиться на GTM, как мы упоминали ранее.
Например, вы можете использовать видео-инструкцию с полной установкой. Или можете ли вы переключиться на GTM, как мы упоминали ранее.Вот шаги, которые необходимо выполнить, если вам нужно интегрировать виджет аудиоплеера с помощью панели администратора Shopify:
- Войдите на свой сайт Shopify, перейдите в раздел «Интернет-магазин» и выберите параметр «Настроить».
- Присоединить раздел Custom Content к целевой странице.
- Удалите дополнительные разделы блока «Пользовательский контент» и нажмите «Добавить контент», чтобы вызвать поле «Пользовательский HTML».
Вот и все! Установка успешно завершена.
Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
И, конечно же, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им, и они с радостью установят для вас виджет «Музыка». Просто свяжитесь с ними через Справочный центр Elfsight, и профессионалы добавят ваш музыкальный плагин!
Музыкальный проигрыватель для Woocommerce
Woocommerce — это расширение для WordPress, предназначенное для создания веб-сайтов.
 Он предназначен для того, чтобы помочь пользователям создавать веб-сайты электронной коммерции с нуля или добавлять функции корзины покупок к существующим.
Он предназначен для того, чтобы помочь пользователям создавать веб-сайты электронной коммерции с нуля или добавлять функции корзины покупок к существующим.Если вы решили обратиться в Woocommerce для организации своего веб-сайта, возможно, вы захотите расширить его возможности с помощью дополнительных инструментов, таких как Музыкальный проигрыватель. Одна из самых экономичных возможностей сделать это — применить виджет, например, наш музыкальный проигрыватель для Woocommerce. Давайте посмотрим, какие преимущества он предлагает аудитории Woocommerce и как добавить его на любой веб-сайт.
Преимущества, которые вы получаете, применяя плагин
- Вам не нужно изучать программирование, чтобы использовать ваш аудиоплеер.
- Множество готовых шаблонов дадут вам блестящие идеи для вашего музыкального плеера.
- У вас будет возможность создать плеер самостоятельно, без необходимости искать умелого программиста и беспокоясь о корректной работе плагина.

- Ваш плагин можно сразу увидеть в активной демо-версии.
И множество других функциональных особенностей!
А также можете ознакомиться со всеми возможностями виджета прямо на этой странице.
Также есть шесть профессионально разработанных шаблонов, которые можно изучить в онлайн-демонстрации. Вы увидите, как можно превратить аудиоплагин в коллекцию аудиокниг или презентацию нового альбома. Вот несколько примеров, на которые следует обратить внимание:
Музыкальный плейлист
Новый альбом
Один трек
Как добавить плагин аудиоплеера на веб-сайт Woocommerce
У вас есть множество вариантов встраивания плагина Music Player на веб-сайт Woocommerce. Например, вы можете приложить видеоинструкцию с подробно описанным процессом установки. Или же вы можете применить GTM, как мы упоминали ранее.
Ниже приведены шаги, которые необходимо выполнить, чтобы встроить плагин аудиоплеера с помощью панели администратора Woocommerce:
- Откройте наш бесплатный конфигуратор и начните формировать собственный плагин.

- Укажите пользовательский интерфейс и функциональность плагина и сохраните изменения.
- Получите свой уникальный код, который отображается в специальной форме в приложениях Elfsight.
- Когда настройка личного виджета будет завершена, скопируйте эксклюзивный код в появившееся поле и сохраните его для дальнейшего использования.
- Инициировать применение плагина на веб-странице вашей платформы. Вставьте код, который вы недавно скопировали, на свою домашнюю страницу и примените изменения.
- Настройка выполнена полностью.
- Перейдите на свою страницу, чтобы увидеть в действии работу инструмента.
Готово! Встраивание успешно завершено.
Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они с радостью добавят для вас музыкальный плагин. Просто свяжитесь с ними через Справочный центр Elfsight и получите виджет Музыка, добавленный профессиональными программистами!
Аудиоплеер Squarespace
Squarespace — популярный конструктор веб-сайтов, платформа для ведения блогов и служба хостинга, позволяющая компаниям всех типов создавать профессиональные веб-сайты.

И если вы выбрали Squarespace для создания собственного сайта, велика вероятность того, что вы почувствуете необходимость усилить его дополнительными функциями, такими как аудиоплеер. И один из самых удобных способов сделать это — использовать виджет, например, наш музыкальный mp3-плеер для Squarespace. Давайте углубимся в то, какие именно улучшения он приносит аудитории Squarespace и как добавить его на любой веб-сайт.
Преимущества, которые вы получаете, применяя приложение
- Нет необходимости изучать программирование для создания аудиоплеера.
- Огромное количество готовых шаблонов даст вам полезные концепции для вашего аудио плагина.
- У вас будет возможность создать плеер самостоятельно, не находя опытного программиста и не беспокоясь о корректной работе виджета.
- Ваш виджет можно сразу протестировать в активной демо-версии.
И многие другие функциональные возможности!
И вы также можете ознакомиться со всеми функциями виджета прямо здесь.

У нас также есть шесть профессионально разработанных шаблонов, которые можно изучить в онлайн-демонстрации. Вы увидите, как превратить аудиоплеер в коллекцию аудиокниг или презентацию нового альбома. Вот некоторые модели, которые вы можете рассмотреть:
Музыкальный плейлист
Новый альбом
Отдельный трек
Как добавить плагин Audio Player на сайт Squarespace
Существует множество способов добавить плагин Music Player на сайт Squarespace. Например, вы можете применить видеоруководство с подробно описанным процессом установки. Или можете ли вы использовать GTM, как мы упоминали ранее.
Ниже приведены шаги, которые необходимо выполнить, если вы хотите встроить инструмент аудиоплеера с помощью панели администратора Squarespace:
- Войдите на свой веб-сайт Squarespace и выберите веб-сайт, на который вы хотите добавить плагин.
- Нажмите кнопку «Редактировать», выберите место, где вам нужно отобразить ваш плагин, а затем нажмите на значок «Плюс», чтобы открыть редактор.

- Выберите элемент «Код» в разделе «Основные» и щелкните его.
- Введите код установки в поле Код и закройте окно.
- Сохраните изменения.
Поздравляем! Установка полностью завершена.
Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
И, конечно же, если вы используете виджет на любом платном плане, вы всегда можете написать им, и они будут рады добавить Музыку плагин для вас. Просто свяжитесь с ними через Справочный центр Elfsight и закажите установку музыкального виджета профессиональными программистами!
Wix Audio Player
Wix — чрезвычайно популярный конструктор веб-сайтов, позволяющий пользователям создавать веб-сайты практически для любых целей.
И если вы планируете использовать Wix для создания своего онлайн-бизнеса, велика вероятность того, что вы почувствуете необходимость подкрепить его дополнительными функциями, такими как Музыкальный проигрыватель. И один из самых удобных способов сделать это — использовать приложение, например, наш Музыкальный проигрыватель для Wix.
 Давайте посмотрим, какие именно плюсы он дает пользователям Wix и как добавить его на любой веб-сайт.
Давайте посмотрим, какие именно плюсы он дает пользователям Wix и как добавить его на любой веб-сайт.Преимущества, которые вы получаете, применяя приложение
- Нет необходимости писать код самостоятельно, если вы хотите создать свой музыкальный проигрыватель.
- Огромное количество готовых шаблонов предложит вам полезные концепции для вашего аудио виджета.
- Вы сможете сформировать плеер именно под свой вариант использования, не нанимая квалифицированного программиста и не беспокоясь о корректной работе виджета.
- Виджет можно сразу протестировать в онлайн-демонстрации.
И огромное количество других возможностей!
И вы можете ознакомиться со всеми элементами приложения прямо на этой странице.
Также есть шесть профессионально разработанных шаблонов, которые можно найти в онлайн-демонстрации. У вас будет возможность узнать, как превратить ваш аудиоплеер в коллекцию аудиокниг или презентацию нового альбома. Ниже приведены некоторые модели, которые вы можете рассмотреть:
Музыкальный плейлист
Новый альбом
Отдельный трек
Как добавить приложение «Аудиоплеер» на веб-сайт Wix
У вас есть несколько способов интегрировать виджет «Музыкальный проигрыватель» на веб-сайт Wix.
 Например, вы можете применить видеоинструкцию с подробно описанной установкой. Или можно ли использовать метод GTM, как мы уже упоминали выше.
Например, вы можете применить видеоинструкцию с подробно описанной установкой. Или можно ли использовать метод GTM, как мы уже упоминали выше.И вот шаги, которые вам нужно выполнить, если вы решили встроить виджет Аудиоплеер через панель администратора Wix:
- Войдите на свой сайт Wix и выберите сайт, на который вы хотите добавить приложение. Щелкните Редактировать сайт.
- Нажмите значок «Плюс», перейдите в раздел «Встроить» и выберите «Встроить виджет» на вкладке «Пользовательские встраивания».
- Отрегулируйте размер и положение виджета.
- Опубликуйте свои изменения.
Установка успешно выполнена.
Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
И, конечно же, если вы используете виджет на любом платном тарифе, вы всегда можете попросить их установить, и они с удовольствием установят для вас виджет «Музыка». . Просто свяжитесь с ними через Справочный центр Elfsight и приобретите музыкальный плагин, установленный профессиональными программистами!
Аудиоплеер WordPress
Если вы выбрали WordPress для организации собственного сайта, может случиться так, что вам захочется дополнить его дополнительными инструментами, такими как Музыкальный плеер WordPress.
 Одна из наиболее экономящих время возможностей сделать это — применить виджет, например, наш WordPress Audio Player. Давайте посмотрим, какие преимущества он предлагает аудитории WordPress и как его встроить в любой веб-сайт.
Одна из наиболее экономящих время возможностей сделать это — применить виджет, например, наш WordPress Audio Player. Давайте посмотрим, какие преимущества он предлагает аудитории WordPress и как его встроить в любой веб-сайт.Преимущества, которые вы получаете, применяя плагин
- Нет необходимости писать код для создания аудиоплеера.
- Огромное количество готовых шаблонов даст вам полезные идеи для вашего аудио плагина.
- У вас будет возможность собрать плеер самостоятельно, без необходимости нанимать опытного разработчика и заморачиваться над корректной работой виджета.
- Плагин можно сразу увидеть в демо-версии.
И множество других функциональных особенностей!
Пожалуйста, ознакомьтесь со всеми элементами виджета прямо на этой странице.
У нас также есть шесть профессионально разработанных шаблонов, которые можно изучить в онлайн-демонстрации. У вас будет возможность узнать, как превратить аудиоплеер в коллекцию аудиокниг или презентацию нового альбома.
 Вот несколько случаев, на которые следует обратить внимание:
Вот несколько случаев, на которые следует обратить внимание: Музыкальный плейлист
Новый альбом
Один трек
Как добавить приложение «Аудиоплеер» на веб-сайт WordPress
У вас есть множество способов добавить виджет «Музыкальный проигрыватель» на сайт вордпресс. Например, вы можете приложить видеоруководство с подробным описанием установки. Или можно ли перейти на метод GTM, как мы уже упоминали выше.
Вот шаги, которые необходимо выполнить, чтобы добавить плагин аудиоплеера с помощью панели администратора WordPress:
- Войдите на свой веб-сайт WordPress и выберите страницу, на которую вы хотите встроить плагин.
- Наведите указатель мыши на место, где вы хотите продемонстрировать плагин, и нажмите значок плюса.
- Найдите «Код» в разделе «Форматирование» и щелкните его.
- Поместите код установки в появившееся окно и нажмите «Обновить», чтобы сохранить изменения.
Готово! Вот и все! Интеграция полностью завершена.

Обратитесь за помощью к профессиональной службе поддержки Elfsight: )
Да, если вы используете плагин на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады установить для вас плагин Music. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Music, установленный профессиональными программистами!
Примеры аудиоплееров
Ниже вы увидите несколько примеров аудиоплееров, которые подойдут для любого веб-сайта. Они сделаны профессионально, но при этом просты и эффективны. Эти шаблоны полностью настраиваются, и вы можете изменить все элементы так, как вам нужно.
Музыкальный плейлист
Темная тема и плавающий макет создают минималистичный виджет, который сопровождается плейлистом. Поместите его в нижнюю часть страницы, чтобы он оставался функциональным.
Звуки природы
У плеера здесь есть только плейлист, полоса прогресса и значки управления. Название, изображение и исполнитель скрыты, чтобы не привлекать внимание пользователей.

Аудиокнига
Плеер содержит обложку книги и список воспроизведения с главами книги. Макет Embed используется для того, чтобы виджет можно было быстро интегрировать в зону контента.
Эти и многие другие шаблоны вы можете увидеть прямо на этой странице. И имейте в виду, что вам не придется программировать, если вы решите применить наш удобный конфигуратор.
Встраивание музыки и видео на ваш веб-сайт — блог
Мы рассматриваем набор скриптов для встраивания, которые позволяют вам размещать видео, аудио и другой контент на вашем веб-сайте… Но важно отметить, что приведенные ниже примеры являются полностью адаптивными версиями скриптов для встраивания. которые не всегда являются «по умолчанию». В дополнение к скриптам часто есть параметры настройки, которые можно использовать для редактирования различных аспектов плеера. Например, цвета, ширина, функции воспроизведения, такие как «Автовоспроизведение», вызовы API, цвета фона и т. д. Ниже мы рассмотрим некоторые популярные сценарии встраивания и рассмотрим некоторые из доступных для использования параметров.

Встроить Apple Music
Встроить YouTube
Основные доступные параметры, которые можно настроить в URL-адресе, следующие… Есть много других, которые относятся к вызовам API, которые я не включил в список ниже. Пожалуйста, посетите YouTube, чтобы просмотреть все доступные параметры.
автовоспроизведение Этот параметр указывает, будет ли исходное видео автоматически запускаться при загрузке проигрывателя.  Поддерживаемые значения: 1 или 0.
Поддерживаемые значения: 1 или 0.cc_lang_pref Этот параметр указывает язык по умолчанию, который проигрыватель будет использовать для отображения субтитров. Установите значение параметра на двухбуквенный код языка ISO 639-1 .cc_load_policy Установка значения параметра равным 1 приводит к тому, что скрытые субтитры отображаются по умолчанию, даже если пользователь отключил субтитры. цвет
Этот параметр указывает цвет, который будет использоваться в индикаторе выполнения видео проигрывателя для выделения части видео, которое зритель уже видел. Допустимые значения параметра — красный и белый. Цвет должен быть написан на американском английском! органы управления Этот параметр указывает, отображаются ли элементы управления видеопроигрывателем. 1 или 0. конец Этот параметр указывает время в секундах от начала видео, когда проигрыватель должен остановить воспроизведение видео.  Значение параметра является положительным целым числом.
Значение параметра является положительным целым числом.петля В случае одного видеопроигрывателя значение 1 заставляет проигрыватель воспроизводить исходное видео снова и снова. скромный брендинг Этот параметр позволяет использовать проигрыватель YouTube, на котором не отображается логотип YouTube. Установите значение параметра равным 1, чтобы логотип YouTube не отображался на панели управления. Обратите внимание, что небольшая текстовая метка YouTube по-прежнему будет отображаться в правом верхнем углу приостановленного видео, когда указатель мыши пользователя наводится на проигрыватель. отн. Если для параметра rel установлено значение 0, похожие видео будут поступать с того же канала, что и только что воспроизведенное видео. Но больше невозможно отключить похожие видео! Встроить SoundCloud
soundcloud.com/player/?url=https%3A//api. soundcloud.com/tracks/256249403&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true">
Параметры SoundCloud перечислены ниже. Обратите внимание, что пользователи, у которых есть SoundCloud Pro, могут дополнительно управлять параметрами отображения и фирменного стиля…
&цвет=FF4444 Цвет кнопки воспроизведения и графика эквалайзера &auto_play=false Отключить автовоспроизведение &show_artwork=true Показать художнику-графику &show_comments=истина Показать комментарии болельщиков под эквалайзером &show_playcount=истина Количество воспроизведений &hide_related=true Не заставлять пользователя использовать Soundcloud &show_user=false Скрыть имя загрузчика &лайкинг=фальс e Скрыть кнопку «Нравится» &визуальный=правда Использовать графику художника для фона &покупка=ложь Не отображать кнопку покупки &совместное использование=ложь Не отображать кнопку общего доступа &загрузка=ложь Не отображать кнопку загрузки &start_track=4 Начать с определенной дорожки (для списков) Встроить Vimeo
vimeo.com/video/234040584" frameborder="0" allowfullscreen="">
Ключевые параметры для Vimeo. .. Обратите внимание, что некоторые функции ниже подходят только для участников Pro, и если вы добавляете несколько параметров в один и тот же код для встраивания, вам нужно будет разделить их амперсандами (&).
автопауза 1 или 0 — проигрыватель Vimeo предназначен для одновременного воспроизведения только одного видео Vimeo. Подходит для страниц с более чем одним видео на одной странице! автовоспроизведение 1 или 0 — автоматически запускать воспроизведение видео. фон 1 или 0 — если это значение равно единице, видео автоматически воспроизводится и зацикливается, если оно использовалось в качестве обложки на фоне веб-сайта. автор 1 или 0 — Показать автора видео. 
цвет (шестнадцатеричный код) — укажите цвет элементов управления видео. (Только Pro) контроллеры 1 или 0 — этот параметр скроет все элементы в проигрывателе (панель воспроизведения, кнопки обмена и т. д.) для работы без хрома. (Только Pro) днт 1 или 0 — «Не отслеживать» — блокирует отслеживание игроком любых данных сеанса, включая все файлы cookie и статистику. весело 1 или 0 — при отключении удаляются необычные сообщения об ошибках в проигрывателе (например, Oops, Fiddlesticks) и т. д. петля 1 или 0 — воспроизводить видео снова, когда оно достигает конца, бесконечно. приглушенный 1 или 0 — отключить видео при загрузке. Зрители по-прежнему могут настраивать параметры громкости в проигрывателе. играет онлайн Воспроизведение встроенного видео на мобильных устройствах вместо автоматического перехода в полноэкранный режим при нажатии кнопки воспроизведения.  По умолчанию встроенное воспроизведение включено для всех видео.
По умолчанию встроенное воспроизведение включено для всех видео.портрет 1 или 0 (по умолчанию) — Показать изображение профиля автора (портрет) качество По умолчанию проигрыватель Vimeo установлен в режим «Авто», что означает, что он выбирает максимально возможное качество видео в зависимости от полосы пропускания зрителя и других факторов среды воспроизведения. См. веб-сайт Vimeo для получения дополнительной информации. скорость Показать элементы управления скоростью в меню настроек проигрывателя и включить API скорости воспроизведения. #t (#t=1м2с) Используется для автоматического начала воспроизведения в определенный момент времени. 10 секунд будут: #t=10с, 3 минуты, 15 секунд будут: #t=3м15с название Показать название видео. прозрачный 1 или 0 — по умолчанию фон iframe проигрывателя в Vimeo прозрачен. 
Встроить Spotify
Теги: Vimeo EmbedYoutube EmbedSoundcloud EmbedApple Music EmbedSpotify Embed
Пожалуйста, включите JavaScript для просмотра комментариев на платформе Disqus.
Как добавить музыку в Carrd — MakingThatWebsite
В этом руководстве мы рассмотрим очень простые способы добавления музыки на ваш веб-сайт Carrd.
Демонстрация музыкального проигрывателя CarrdПрежде чем двигаться дальше. , вот 28 Примеры веб-сайта Carrd (отобрано вручную) . От фан-страниц K-pop, личного веб-сайта-портфолио, маркетинговых целевых страниц до простых одностраничных бизнес-сайтов. Есть что-то для всех.
Хорошо. С этим не по пути.
Есть 2 способа добавить музыку на сайт Carrd:
- Добавить ссылку на музыку из Soundcloud или Bandcamp — Если вы хотите настроить музыкальный проигрыватель.

- Добавить музыку с помощью кода встраивания — Если вы хотите сэкономить время, добавьте музыку на сайт.
Обратите внимание, что встраивание кода является платной функцией Carrd.
Если вы обнаружите, что создаете несколько веб-сайтов Carrd, то платный план предлагает огромную ценность.
Он начинается всего с 9 долларов в год (самый дешевый из всех конструкторов сайтов)! Вы можете получить его, пока Carrd предлагает скидку 40% на платный план.
Теперь приступим к обучению.
В этом примере мы будем использовать Soundcloud в качестве демо, но вы можете легко сделать то же самое с bandcamp. На данный момент это единственные музыкальные платформы, которые Carrd поддерживает.
1. Получите ссылку на музыку из SoundCloud
Войдите в свою учетную запись Soundcloud и щелкните название песни, которую хотите добавить на свой веб-сайт Carrd.
Перейдите в Soundcloud и найдите название своей музыки2.
 Скопируйте ссылку на музыку
Скопируйте ссылку на музыкуНажмите Скопировать ссылку, вы должны увидеть всплывающее окно в правом верхнем углу, подтверждающее, что вы скопировали ссылку на Soundcloud.
Щелкните ссылку для копирования3. Приведите в порядок ссылку на музыку
Ссылка на Soundcloud по умолчанию содержит коды отслеживания, которые не поддерживаются Carrd.
Вставьте URL-адрес Soundcloud в редактор и удалите вопросительный знак (?) и все, что следует за ним — это все коды отслеживания, которые Soundcloud добавляет по умолчанию.
Удалите код отслеживания из URL-адреса SoundcloudСкопируйте оставшийся URL-адрес и перейдите в редактор Carrd.
Приведен в порядок URL-адрес Soundcloud для Carrd4. Добавьте элемент Audio на страницу
Вернувшись в Carrd, нажмите кнопку + в правом верхнем углу и выберите элемент Audio .
Добавить аудиоэлементВставьте URL-адрес Soundcloud (без кода отслеживания) в поле URL-адреса.
Вставьте URL-адрес
Теперь вы должны увидеть музыку Soundcloud в редакторе.
Вы пока не сможете проигрывать музыку, так как вам нужно сначала опубликовать свой веб-сайт.
5. Опубликуйте свой сайт.
Откройте меню гамбургеров в правом верхнем углу и нажмите Опубликовать .
Опубликовать сайт для просмотра музыкального проигрывателя SoundcloudВам будет предложено создать заголовок, описание и URL-адрес для вашего сайта Carrd.
После этого нажмите Опубликовать и просмотреть сайт и ваш сайт Soundcloud Carrd готов к работе 🙂
Музыкальный проигрыватель Soundcloud6. Настройка музыкального проигрывателя Soundcloud
Музыкальный проигрыватель Soundcloud можно настроить в некоторой степени. Выберите элемент Soundcloud в редакторе и перейдите на вкладку Appearance .
Настройка музыкального проигрывателя на вкладке внешнего видаЗдесь вы найдете список настроек для настройки музыкального проигрывателя:
- Стиль
- Ширина и высота
- Параметры музыкального проигрывателя, которые нужно скрыть
Существует минимальная ширина и высота музыкального проигрывателя, поэтому его нельзя сделать слишком маленьким или невидимым.

Однако вы можете создать минималистичный музыкальный проигрыватель, сняв все ненужные параметры музыкального проигрывателя.
Снимите флажки, чтобы создать минималистичный музыкальный проигрыватель.Опубликуйте веб-сайт еще раз, чтобы просмотреть изменения.
Обновленный музыкальный плеерКак добавить Музыку через код embed
Опять же, мы будем использовать Soundcloud в качестве демонстрации, но вы можете легко сделать то же самое с bandcamp. Если вы хотите использовать Bandcamp, следуйте этому руководству, чтобы получить код для встраивания, и начните с шага 5.
1. Получите код для встраивания из SoundCloud
Войдите в свою учетную запись Soundcloud и щелкните название песни, которую хотите добавить. на ваш сайт Carrd.
Нажмите кнопку Поделиться , и вы увидите всплывающее окно.
Нажмите кнопку «Поделиться» в SoundcloudПерейдите на страницу Вкладка Embed и скопируйте код для встраивания.
Скопируйте код внедрения
2. Добавьте элемент Embed
Перейдите в редактор Carrd и добавьте элемент Embed .
Добавьте элемент для встраивания в Carrd4. Вставьте код встраивания
Вставьте код встраивания, скопированный из Soundcloud, в поле Код .
Вставьте код внедренияНажмите Готово , чтобы сохранить код внедрения.
Обратите внимание, что вы не увидите музыкальный проигрыватель в главном редакторе. Для просмотра музыкального проигрывателя необходимо сначала опубликовать веб-сайт Carrd.
5. Опубликуйте свой сайт.
Откройте меню гамбургеров в правом верхнем углу и нажмите Опубликовать .
Опубликовать сайт для просмотра музыкального проигрывателяВам будет предложено создать заголовок, описание и URL-адрес для вашего сайта Carrd.
После этого нажмите Опубликовать и просмотреть сайт , и вы увидите встроенный проигрыватель Soundcloud.
Встроенный музыкальный плеер Soundcloud
Как встроить аудио и видео в HTML?
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. Это комбинация гипертекста и языка разметки. HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать содержимое на экране. Итак, в этой статье мы узнаем, как вставлять аудио и видео в HTML. Чтобы вставлять мультимедийные файлы на веб-страницы, мы уже знаем, как вставлять изображения в HTML.
Как встроить аудио в HTML?
Чтобы встроить аудио в HTML, мы используем тег
Синтаксис:
<аудио>Attributes of
Attribute Value Description autoplay autoplay When the page is loaded. Это указывает на воспроизведение аудио как можно скорее. элементы управления элементы управления Отображает элементы управления звуком. Цикл Цикл Когда он закончится, звук снова запустится. без звука без звука При загрузке страницы звук будет автоматически отключен. предварительная загрузка автоматические метаданные
нет
Указывает, как, по мнению автора, аудио будет загружено, когда страница будет готова. src URL-адрес Указывает URL-адрес аудиофайла. 
Пример:
В этом примере мы добавим аудиофайл на веб-страницу. Чтобы добавить аудиофайлы на веб-страницу, нам понадобится блокнот или другой текстовый редактор.
Шаг 1: Откройте блокнот, выполнив поиск блокнота в списке приложений.
Шаг 2: Сохраните новый файл с допустимым именем и расширением .html.
Шаг 3: После сохранения файла HTML вы можете написать код HTML внутри этого файла. В этом примере нам нужно встроить аудиофайл, поэтому сначала подготовьте аудиофайл и сохраните его в том же каталоге, где сохранен ваш HTML. Затем мы пишем HTML-код, как показано ниже, в соответствии с форматом кода HTML.
HTML
<html><head><title>Page Titletitle>head><body><H3> Нажмите кнопку воспроизведения, чтобы воспроизводить AudioH3><AudioSRCSRC.
. /Audio>Body>HTMLHTML>HTML>>.0004Примечание: Перед добавлением аудио источника необходимо убедиться, что аудио файл находится в той же директории и с указанным именем.
Как встроить видео в HTML?
Чтобы встроить видео в HTML, мы используем тег
Синтаксис
<видео>Атрибуты
TAG Атрибут Значение Описание 4 AUTOPLAY 2 4.  Это указывает на воспроизведение видео как можно скорее.
Это указывает на воспроизведение видео как можно скорее.элементы управления элементы управления Отображает элементы управления видео, такие как воспроизведение, пауза и остановка. Цикл Цикл После завершения видео снова запустится. без звука без звука При загрузке страницы видео будет автоматически отключено. постер URL Указывает, что изображение будет отображаться до воспроизведения видео. предварительная загрузка авто
метаданные
нетУказывает, как, по мнению автора, видео будет загружено, когда страница будет готова. src URL-адрес Указывает URL-адрес аудиофайла. ширина пикселей Указывает ширину области видео. Значение ширины по умолчанию — «авто». высота пикселей Указывает высоту области видео.  Значение высоты по умолчанию — «авто».
Значение высоты по умолчанию — «авто».Пример:
В этом примере мы добавим видео на нашу веб-страницу. Чтобы добавить видео, мы будем использовать тег
HTML
<html><head><title>Page Titletitle>head><body><H3> Нажмите кнопку воспроизведения, чтобы воспроизвести видеоH3><ВидеоSRCвидеоSRC. /
/ Видео>Body>.0003HTML
<html><head><title>Page Titletitle>head><body><h3>Click play button to play videoh3><videocontrols>
