Введение в Html5-Canvas — Русские Блоги
Недавно я увидел хорошую статью о Canvas на японском веб-сайте, попробовал перевести и, кстати, учился.
Смотрите исходный текст:http://www.html5.jp/canvas/what.html
В этой статье рассказывается, что такое Canvas и что можно делать с помощью Canvas.
1. Что такое холст?
Так называемый Canvas — это метод, разработанный для рисования изображений в браузере.
Пока что, если вы хотите отображать изображения в Html, вам нужно использовать GIF, JPEG и другие изображения. Кроме того, для достижения цели, позволяющей изображениям изменяться в соответствии с условиями и имитации анимации, требуются такие методы, как Flash и Java-апплет.
А через Canvas вы можете напрямую использовать JavaScript для рисования изображений вместо плагинов, таких как Flash и Java-апплет.
Фактически, я попытался нарисовать круговую диаграмму через Canvas. На картинке выше показан снимок экрана с эффектом отображения в Firefox 2.0. То, что рисуется через Canvas, — это цветная часть. Inernet Exploer 6 или выше, если это FireFox 1.5 или выше, Opera 9 или выше, Safari 1.3 или выше, фактический эффект, создаваемый Canvas, можно найти по ссылке ниже
На картинке выше показан снимок экрана с эффектом отображения в Firefox 2.0. То, что рисуется через Canvas, — это цветная часть. Inernet Exploer 6 или выше, если это FireFox 1.5 или выше, Opera 9 или выше, Safari 1.3 или выше, фактический эффект, создаваемый Canvas, можно найти по ссылке ниже
[Пример использования Canvas для рисования круговой диаграммы]
2. Процесс роста Canvas
Первоначально Canvas был разработан Apple, в то время Mac OS и Dashboard использовали этот технический метод. Позже, в соответствии с правилами организации WHATWG, учрежденной такими поставщиками браузеров, как Apple, Mozilla Foundation и Opera Software, было принято название Web Applications. Теперь W3C начинает называть веб-приложения Html5 стандартом для следующего поколения Html.
Хотя Html5 все еще находится в стадии разработки и нет поддерживаемого браузера, для Canvas поддерживаются Safari 1.3 и выше, Opera 9 и выше, а также Firefox 1.5 и выше.
3. Ситуация с Internet Explorer
Ситуация с Internet Explorer
Возможно, из-за того, что Microsoft не упомянула WHATWG, IE, имеющий наибольшую долю рынка, не поддерживает Canvas. Поэтому фактическое использование Canvas затруднено. Однако, используя общедоступнуюExplorerCanvas Библиотека Javascript, ситуация изменилась.
ExplorerCanvas — это библиотека Javascript, имитирующая Canvas в IE. Вам нужно только импортировать js-файл ExplorerCanvas через тег Script в Html, чтобы использовать его. Таким образом, связанный с Canvas javascript может быть запущен в IE, как и Safari, Firefox и Opera. Хотя есть некоторые части, которые невозможно полностью смоделировать, если это не какая-то конкретная обработка, нет необходимости писать разные коды для IE и других браузеров в коде javascript.
ExplorerCanvas может работать в IE6 и более поздних версиях. Если вы используете ExplorerCanvas, вы можете рисовать изображения через Canvas и отображать их для посетителей Интернета.
4. Экземпляр Canvas
Вот несколько примеров использования Canvas. Некоторые из представленных здесь примеров содержат очень сложную логику обработки. Хотя некоторые примеры кажутся лучше реализованными с помощью Flash, в качестве справки мы видим, что этот эффект может быть достигнут за счет комбинации Canvas и Javascript. Во-первых, давайте взглянем на пример Canvas центра разработки Mozilla. Конечно, при просмотре вам необходимо использовать Firefox 1.5 или выше.
Некоторые из представленных здесь примеров содержат очень сложную логику обработки. Хотя некоторые примеры кажутся лучше реализованными с помощью Flash, в качестве справки мы видим, что этот эффект может быть достигнут за счет комбинации Canvas и Javascript. Во-первых, давайте взглянем на пример Canvas центра разработки Mozilla. Конечно, при просмотре вам необходимо использовать Firefox 1.5 или выше.
Пример MDC-Canvas
Я только начал смотреть на этот набор примеров [A Basic RayCaster] В то время я был бы удивлен, что этого можно достичь с помощью Canvas. Виртуальное пространство можно перемещать с помощью клавиатуры. Клавиша A поворачивается влево, клавиша D поворачивается вправо, клавиша W перемещается вперед, а клавиша S — назад.
Pizzles using CanvasЭто игра в угадывание, сделанная с помощью Canvas. Разделите фото на несколько частей, нажав на фото, опубликованное на странице. Затем с помощью мыши перемещайте фрагменты один за другим, чтобы восстановить исходную фотографию. Может использоваться как справочник для головоломок с использованием Canvas.
Может использоваться как справочник для головоломок с использованием Canvas.
Canvascape — «3D Walker»
Последний — это 3D Walker. Это [A Basic RayCaster] Обновленная версия. Используйте клавиши со стрелками для перемещения и пробел, чтобы прыгать.
5. Что Canvas может и чего не может делать
С помощью Canvas вы можете рисовать линии, круги и другую графику, а также раскрашивать графику, но нарисованную графику нельзя перемещать. Другими словами, Canvas не может имитировать анимацию. Если вы хотите добиться анимации, для каждого действия вы должны перерисовывать фактическую фигуру.
Кроме того, хотя Canvas имеет функцию рисования текста в соответствии с правилами Html5, пока нет браузера, поддерживающего эту функцию (FireFox имеет собственный метод рисования текста). Если вы хотите нарисовать текст, вы можете использовать Dom вместо Canvas, сгенерировать элемент DIV, содержащий текст, установить его координаты, а затем поместить его поверх графики, нарисованной Canvas.
Как упоминалось выше, просто используя Canvas, невозможно удовлетворить все потребности. Если это сложное графическое изображение или симуляция анимации, большинство из них выберут Flash, но Canvas не заменяет Flash. Он должен быть основан на понимании их соответствующих характеристик в зависимости от ситуации.
В следующей статье я наконец могу представитьКак использовать Canvas。
Пример с использованием SVG
D3 наиболее полезен, когда используется для создания и манипулирования визуальными образами на основе SVG. Рисование с использованием div‘ов и других HTML-элементов возможно, но немного неуклюже, и обычно появляются несоответствия отображения в различных браузерах. Использование SVG более надежно, визуально последовательно и быстрее.
Редакторы векторной графики, такие как Illustrator, могут быть использованы для создания SVG-файлов, но нам необходимо научиться создавать их с помощью кода.
Элемент SVG
Scalable Vector Graphics(масштабируемая векторная графика) — формат изображений на основе текста. Каждое SVG-изображение определено с использованием разметки кода, похожей на HTML. SVG-код может быть включен напрямую в HTML-документ. Каждый веб-браузер поддерживает SVG, исключением является только Internet Explorer версии 8 и старше. SVG основан на XML, поэтому вы можете заметить, что элементы, не имеющие закрывающего тега, должны быть самозакрывающимися. Например:
Каждое SVG-изображение определено с использованием разметки кода, похожей на HTML. SVG-код может быть включен напрямую в HTML-документ. Каждый веб-браузер поддерживает SVG, исключением является только Internet Explorer версии 8 и старше. SVG основан на XML, поэтому вы можете заметить, что элементы, не имеющие закрывающего тега, должны быть самозакрывающимися. Например:
<element></element> <!-- Uses closing tag --> <element/> <!-- Self-closing tag -->
Перед тем как вы сможете что-нибудь рисовать, вам надо создать SVG-элемент. Думайте об SVG-элементе, как о холсте, на котором отрисовываются все ваши визуальные образы(В такой трактовке, SVG концептуально схож с элементом HTML — canvas). Как минимум, хорошо задать ширину и высоту с помощью атрибутов
<svg> </svg>
Здесь SVG-элемент, созданный с использованием кода выше:
Не видите его? Нажмите правой кнопкой по пустому месту выше и выберите «Просмотр кода элемента». Ваш веб-инспектор должен показать что-то похожее:
Ваш веб-инспектор должен показать что-то похожее:
Заметьте, что тут есть SVG-элемент, который занимает 500 пикселей по горизонтали и 50 пикселей по вертикали.
Также заметьте, что браузеры считают пиксели единицей измерения по умолчанию. Мы указали размеры как 500 и 50, а не 500px и 50px. Мы можем указать px явно, или любую другую единицу измерения, например:
Простые фигуры
Существует некоторый набор фигур, которые вы можете поместить внутрь элемента SVG. Этот набор включает: rect, circle, ellipse, line, text и path.
Если вы знакомы с программирование компьютерной графики, вы вспомните, что обычно координатная система на основе пикселей начинается с левого верхнего угла и имеет координаты точки (0,0). Увеличение х происходить слева направо, увеличение у-сверху вниз.
0,0100,20200,40rect рисует квадрат. Квадрат задается четырьмя значениями: x, y — указывают точку верхнего левого угла; width, height — указывают ширину и высоту квадрата. Этот квадрат занимает все пространство нашего SVG:
Этот квадрат занимает все пространство нашего SVG:
<rect x="0" y="0"/>
circle рисует круг. Круг задается тремя величинами: cx, cy указывают точку, расположенную в центре описываемой окружности, r задает радиус круга. Этот круг расположен в центре нашего SVG, потому что атрибут cx(«center-x») равен 250. Пример:
<circle cx="250" cy="25" r="25"/>
ellipse задается схоже с circle, но предполагается, что радиус задается по двум осям: по х и по у. Вместо х используйте rx, вместо y — ry.
<ellipse cx="250" cy="25" rx="100" ry="25"/>
line рисует линию. Используйте x1 и y1 для задания координат начала линии, и x2 и y2 для задания координат конца. Атрибут stroke должен задавать цвет линии, иначе она будет невидимая.
<line x1="0" y1="0" x2="500" y2="50" stroke="black"/>
text отрисовывает текст. Используйте x, чтобы указать левый край, и y, чтобы указать вертикальную позицию так называемой базовой линии.
Используйте x, чтобы указать левый край, и y, чтобы указать вертикальную позицию так называемой базовой линии.
<text x="250" y="25">Easy-peasy</text>Easy-peasy
текст будет наследовать CSS-стили шрифта родительского элемента, если только вы не зададите свои стили для текста. Обратите внимание, как форматирование текста выше совпадает с текстом, описываемом в этом параграфе. Мы может переопределить стили форматирования так:
<text x="250" y="25" font-family="sans-serif" font-size="25" fill="gray">Easy-peasy</text>Easy-peasy
Также заметьте, когда любой визуальный элемент упирается в границу SVG-элемента, он будет обрезан. Будьте осторожны, когда используете text, чтобы ваши загагулины у текста не были обрезаны. Вы можете увидеть, что случится с текстом, если выставить baseline (то есть у) равным 50, такую же, как высота SVG:
<text x="250" y="50" font-family="sans-serif" font-size="25" fill="gray">Easy-peasy</text>Easy-peasy
path рисует что-нибудь более сложное, чем фигуры, описанные выше(например, силуэт стран на геокартах), и будет описан отдельно. А теперь мы будем работать с простыми фигурами.
А теперь мы будем работать с простыми фигурами.
Стилизация SVG-элементов
По умолчанию любой элемент SVG имеет черную заливку и не имеет рамку. Если вы хотите что-то сверх этого, вам придется применить стили к вашему элементу. Общие SVG свойства перечислены ниже:
- fill — заливка. Цветовое значение. Также как и в CSS цвет может быть указан несколькими способами:
- по имени: orange;
- значение в шестнадцатиричной системе счисления: #3388aa, #38a;
- значение в формате RGB: rgb(10, 150, 20);
- значение в формате RGBA: rgba(10, 150, 20, 0.5).
- stroke — рамка. Цветовое значение.
- stroke-width — ширина рамки(обычно в пикселях).
- opacity — прозрачность. Числовое значение в промежутке от 0.0(полностью прозрачно) до 1.0(полностью видимо).
С text также можно использовать следующие свойства:
- font-family
- font-size
Существует два способа применения стилей к SVG-элементам: либо напрямую прописывать стили внутри элемента как его атрибуты, или через правила CSS.
Ниже некоторые CSS-свойства заданы непосредственно в элементе
<circle cx="25" cy="25" r="22" fill="yellow" stroke="orange" stroke-width="5"/>
По-другому мы могли бы сделать так: не прописывать атрибуты стиля, а указать класс стилей(также как и обычному HTML элементу):
<circle cx="25" cy="25" r="22"/>
а потом добавить fill, stroke и stroke-width параметры в CSS-стили необходимого класса:
.pumpkin {
fill: yellow;
stroke: orange;
stroke-width: 5;
}Второй подход имеет несколько очевидных преимуществ:
- Можно описать класс один раз и применять его ко многим элементам.
- CSS-код проще воспринимать, чем атрибуты внутри элементов.
- По этим причинам второй подход более прост в обслуживании, а также он быстрее применим.
Использование CSS для применения стилей к SVG, однако, может кого-то привести в замешательство. fill, stroke, stroke-width все-таки не CSS-свойства(ближайшие CSS-эквиваленты это background-color и border). Чтобы помочь вам запомнить, какие правила в таблице стилей указаны для SVG-элементов, желательно включать svg в CSS-селектор:
Чтобы помочь вам запомнить, какие правила в таблице стилей указаны для SVG-элементов, желательно включать svg в CSS-селектор:
svg .pumpkin {
/* ... */
}Наложение и порядок их рисования
В SVG нет как таковых слоев и никакого понятия глубины. SVG не поддерживает CSS-свойство
И еще, если нарисовать несколько фигур, то они перекрываются:
<rect x="0" y="0" fill="purple"/> <rect x="20" y="5" fill="blue"/> <rect x="40" y="10" fill="green"/> <rect x="60" y="15" fill="yellow"/> <rect x="80" y="20" fill="red"/>
Порядок, в котором элементы указаны в коде, определяет их глубину. Фиолетовый квадрат указан в коде первым, поэтому первым он и отрисовывается. Дальше рисуется синий квадрат над фиолетовым, дальше зеленый над синим и фиолетовым и т.д.
Думайте так, будто SVG-фигуры рисуются на холсте. Цвет, который применяется позже всех, закрашивает остальные цвета, оказываясь «впереди».
Этот аспект рисования порядка становится важным, когда у вас есть несколько визуальных элементов, которые не должны быть ничем перекрыты. Например, у вас могут быть оси или метки значений на осях, которые появляются на диаграмме рассеивания. Оси и метки должны быть добавлены в SVG в конце, чтобы они появились перед остальными элементами и были видны.
Прозрачность
Прозрачность может быть полезна, когда элементы вашей визуализации пересекаются, но должны быть видимыми все, или когда вы хотите выделить одни элементы, но при этом сделать более незаметными другие.
Существует два способа применить прозрачность: использовать RGB-цвет с альфа-каналом или установить свойству opacity числовое значение.
Вы можете использовать rgba() везде, где надо указать цвет, например в атрибутах fill и stroke. rgba() ожидает, что вы передадите ему 3 значения в промежутке от 0 до 255 для красного, зеленого и синего, плюс альфа-канал(прозрачность) в диапазоне от 0. 0 до 1.0.
0 до 1.0.
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 1.0)"/> <circle cx="50" cy="25" r="20" fill="rgba(0, 0, 255, 0.75)"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.5)"/> <circle cx="100" cy="25" r="20" fill="rgba(255, 255, 0, 0.25)"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 0, 0, 0.1)"/>
Заметьте, что с методом rgba(), прозрачность применяется к fill и stroke атрибутам независимо. Заливка следующих кругов на 75% прозрачна, а их рамка — на 25%:
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.75)" stroke="rgba(0, 0, 255, 0.25)" stroke-width="10"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 255, 0, 0.75)" stroke="rgba(255, 0, 0, 0.25)" stroke-width="10"/>
Для применения прозрачности ко всему элементу, необходимо установить атрибут opacity. Ниже полностью видимые круги:
Ниже полностью видимые круги:
а это те же круги с различной прозрачностью:
<circle cx="25" cy="25" r="20" fill="purple" stroke="green" stroke-width="10" opacity="0.9"/> <circle cx="65" cy="25" r="20" fill="green" stroke="blue" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="yellow" stroke="red" stroke-width="10" opacity="0.1"/>
Вы также можете использовать атрибут opacity у элемента, цвета которого заданы в формате rgba()
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="65" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.2"/>
Обратите внимание, что у третьего круга
Чтобы увидеть большее количество примеров с использованием SVG, включая path, маски, фильтры и т.д. — смотрите SVG пример для браузеров, автором которых является David Dailey.
Автором оригинального текста книги D3 Tutorials является Scott Murray
На русский язык перевел Ivanov Sergey. 2014 год
Что можно сделать на javascript примеры
JavaScript Введение
Эта страница содержит несколько примеров того, что JavaScript может сделать.
JavaScript может изменять содержимое HTML
Одним из многих HTML-методов JavaScript является getElementById ().
В этом примере метод используется для «поиска» HTML-элемента (с идентификатором = «Demo») и изменяет содержимое элемента (InnerHtml) на «Hello JavaScript»:
Пример
JavaScript принимает как двойные, так и одинарные кавычки:
Пример
JavaScript может изменять значения атрибутов HTML
В этом примере JavaScript изменяет значение атрибута src (Source) тега <img>:
Лампочка
JavaScript может изменить HTML стили (CSS)
Изменение стиля элемента HTML является вариантом изменения атрибута HTML:
Пример
JavaScript может скрывать элементы HTML
Скрытие элементов HTML может быть выполнено путем изменения стиля отображения:
Пример
JavaScript может отображать HTML-элементы
Отображение скрытых элементов HTML также может быть выполнено путем изменения стиля отображения:
10 полезных скриптов JavaScript
JavaScript развивается с огромной скоростью. Большая волна новых технологий накрывает камни громоздких задач, которые еще вчера казались неприступными и угрожающими.
Большая волна новых технологий накрывает камни громоздких задач, которые еще вчера казались неприступными и угрожающими.
В данном уроке мы приводим 10 полезных скриптов, которые помогут вам сохранить время при решении общих задач. Большинство из приведенных скриптов можно просто скопировать в свой проект, но лучше проделать аналитическую работу, чтобы адаптировать код наилучшим образом.
1. Максимальная высота или ширина в наборе элементов
Очень полезный скрипт для выравнивания высоты или ширины колонок.
Вариант для высоты:
Использование:
Чтобы использовать скрипт для ширины нужно заменить все включения height и Height на width и Width соответственно.
Демонстрация использования кода
2. Эффективная проверка дат
Инструментарий JavaScript для работы с датами очень прост и не достаточен для форматирования дат. Хотя существует множество библиотек которые существенно облегчают обработку дат, часто нужно просто проверять дату в строке. Для такого случая отлично подходит следующий скрипт. Он позволяет проверить дату с любым разделителем и годом, указанным 4-мя цифрами.
Для такого случая отлично подходит следующий скрипт. Он позволяет проверить дату с любым разделителем и годом, указанным 4-мя цифрами.
Использование:
Следующая строка вернет false, так как в ноябре 30 дней:
Демонстрация использования кода
3. Устанавливаем соответствие между шириной экрана и точками излома для адаптивного дизайна
Быстрый способ связать медиа запросы CSS и код JavaScript.
Использование:
Демонстрация показывает взаимодействие с медиа запросами CSS. Если нажать на прямоугольник, то будет выведено сообщение о типе устройства с текущей шириной экрана. Медиа запросы изменяют цвет прямоугольника, а скрипт формирует правильное сообщение. Очень простой пример с огромным потенциалом.
Демонстрация использования кода
4. Выделение текста
Существует много плагинов jQuery для выделения текста, но можно легко реализовать решение такой задачи без использования библиотек. Скрипт возвращает оригинальный текст, в котором найденные термины помещены в тег, и поэтому их легко стилизовать с помощью CSS.
Также можно отменить выделение текста.
Использование:
Демонстрация использования кода
5. Анимированные текстовые эффекты
Простые, но достаточно привлекательные визуальные эффекты для анимации свойств текста. А если их использовать в сочетании с переходами CSS3, то они станут еще более интересными. Данный скрипт приводится в виде плагина jQuery (чтобы было легче использовать):
Использование:
Создаем класс CSS для выделения текста и применяем плагин для элемента с текстом, например, к параграфу:
Демонстрация использования кода
6. Проявление элементов одного за другим
Плагин jQuery для проявления элементов одного за другим.
Использование:
Демонстрация использования кода
7. Подсчет нажатий кнопки мыши
Иногда требуется подсчитать, сколько раз пользователь нажал на элемент. Обычно для решения задачи создают счетчик в виде глобальной переменной, но jQuery помогает избавиться от засорения глобального пространства имен с помощью использования data() для хранения значения.
Демонстрация использования кода
8. Встраивание видео Youtube из ссылки
Полезный скрипт для встраивания видео Youtube из ссылки с использованием параметров. Код работает почти на всех форматах ссылки Youtube, так как используется специальное регулярное выражение. Также скрипт фиксирует проблему «super z-index», которая проявляется при встраивании видео Youtube.
Использование:
Значения для параметров описаны в документации Youtube API
Демонстрация использования кода
9. Уменьшаем размер текста
Данный скрипт похож на функцию excerpt в WordPress. Он обрезает текст по количеству слов и добавляет специальный элемент для указания сокращения текста. Работает с текстом, в котором имеются другие встроенные теги (например, такие как strong или em или ссылки).
Демонстрация использования кода
10. Создаем динамическое меню
Создаем любое меню динамически. Простой скрипт с большим потенциалом.
Использование:
Демонстрация использования кода
Данный урок подготовлен для вас командой сайта ruseller. com
com
Источник урока: www.onextrapixel.com/2012/10/04/10-useful-and-time-saving-javascript-snippets/
Перевел: Сергей Фастунов
Урок создан: 7 Октября 2012
Просмотров: 88824
Правила перепечатки
5 последних уроков рубрики «jQuery»
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рубрика: Javascript
Эффект разрывания фотографий на HTML5 Canvas
Разместил: Apocalypse 6 августа 2021
Автор: Apocalypse 6 августа 2021 Last modified 1 августа 2021
Самый необычный способ показать и скрыть пароль в поле на CSS3 и Javascript
Разместил: Apocalypse 3 августа 2021
Автор: Apocalypse 3 августа 2021 Last modified 28 июля 2021
Слайдер изображений с глючным эффектом переходов на CSS3 и HTML5 Canvas
Разместил: Apocalypse 29 июля 2021
Автор: Apocalypse 29 июля 2021 Last modified 25 июля 2021
Анимированная страница 404 в стиле приключений на SVG + CSS3 + Javascript
Разместил: Apocalypse 28 июля 2021
Автор: Apocalypse 28 июля 2021 Last modified 25 июля 2021
Стильные белые часы на Javascript и CSS3
Разместил: Apocalypse 26 июля 2021
Автор: Apocalypse 26 июля 2021 Last modified 24 июля 2021
Разноцветные конфетти на HTML5 Canvas
Разместил: Apocalypse 24 июля 2021
Автор: Apocalypse 24 июля 2021
Горизонтальное меню с анимацией на JAVASCRIPT + CSS3 + SVG
Разместил: Apocalypse 6 июля 2021
Автор: Apocalypse 6 июля 2021
(далее…)
Аккордеон меню с разными стилями на CSS3 и jQuery
Разместил: Apocalypse 15 ноября 2020
Автор: Apocalypse 15 ноября 2020
3D слайдер изображений на CSS3 и Javascript
Разместил: Apocalypse 9 ноября 2020
Автор: Apocalypse 9 ноября 2020 Last modified 4 ноября 2020
Классный эффект при наведении на фотографии с использованием Javascript и CSS3
Разместил: Apocalypse 6 ноября 2020
Автор: Apocalypse 6 ноября 2020 Last modified 2 ноября 2020
Следите за нами:
@Apocalypse, Ну, тогда если ничего не путаю, вроде вы делали «чат-мод» для стримов )) с добавлением модератов и прочего, чего не было в стандартном функционале )))
@Дионис Моисиди, не, такого не делал 😎
Новый комментарий от Melis Zholdoshev в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Apocalypse в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Melis Zholdoshev в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Melis Zholdoshev в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Apocalypse в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Melis Zholdoshev в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
Новый комментарий от Apocalypse в записи Летающие птицы, реагирующие на курсор при помощи HTML5 Canvas
@Apocalypse, правда? хм. а мне казалось кроме вас никто за код не шарили в те времена 🙂
а мне казалось кроме вас никто за код не шарили в те времена 🙂
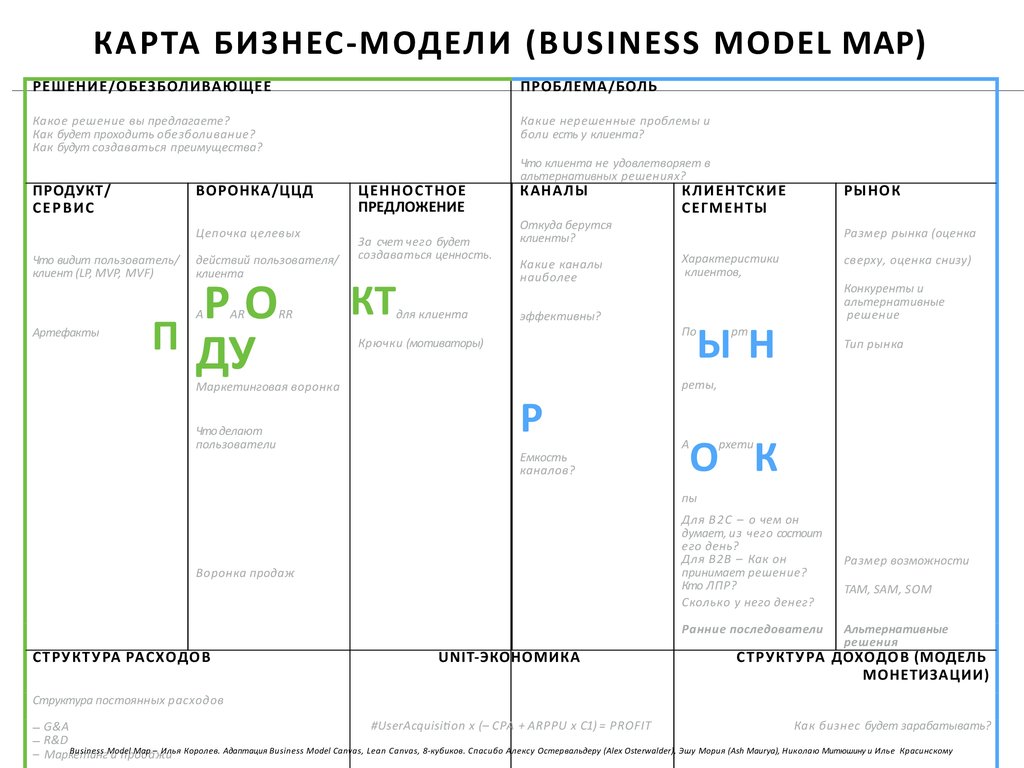
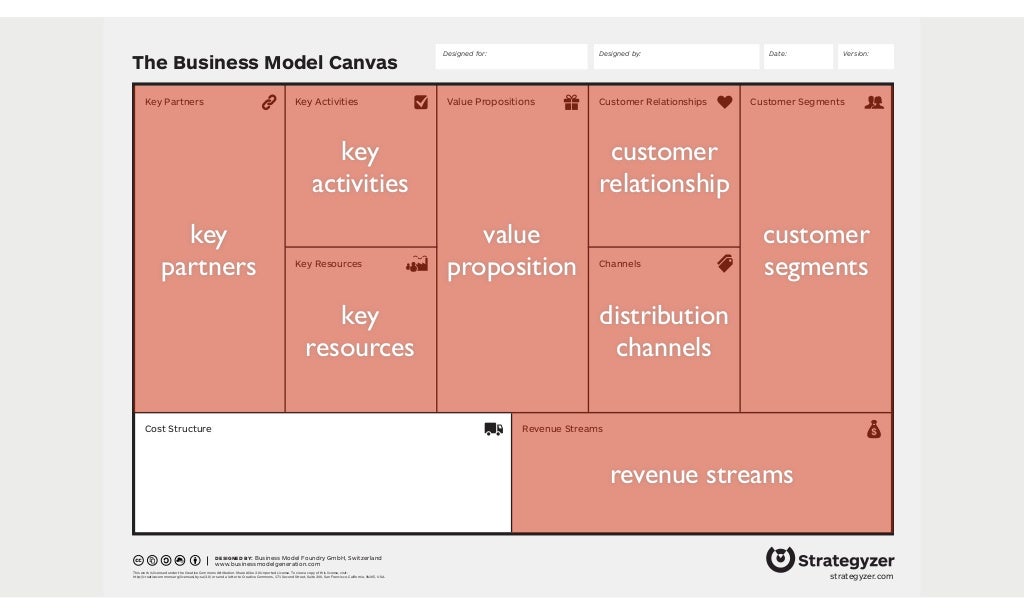
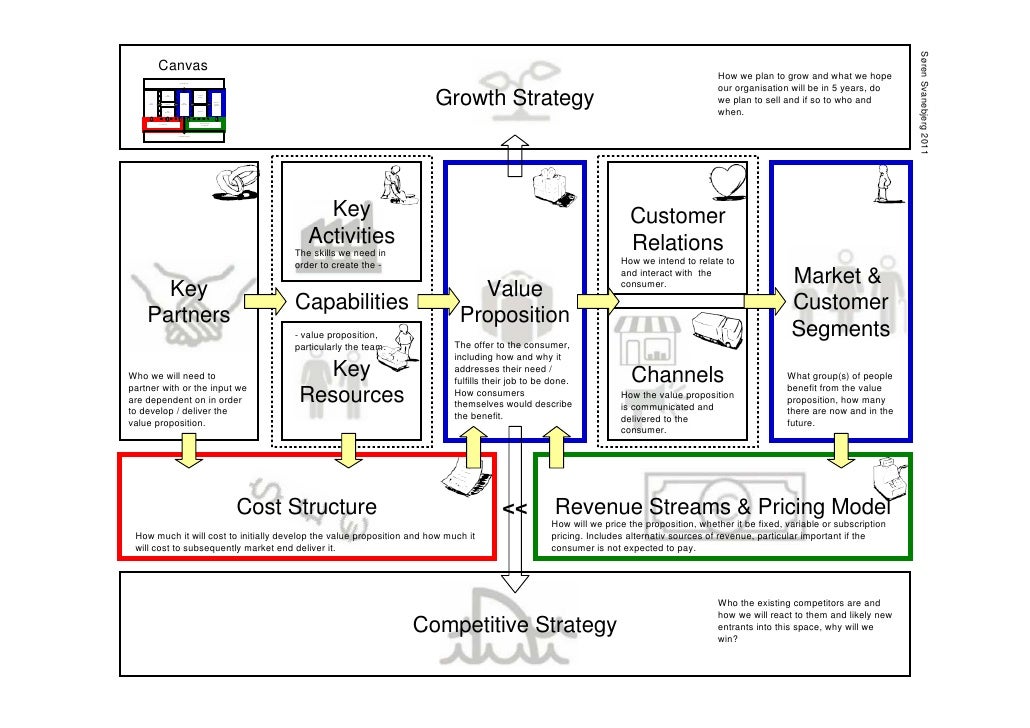
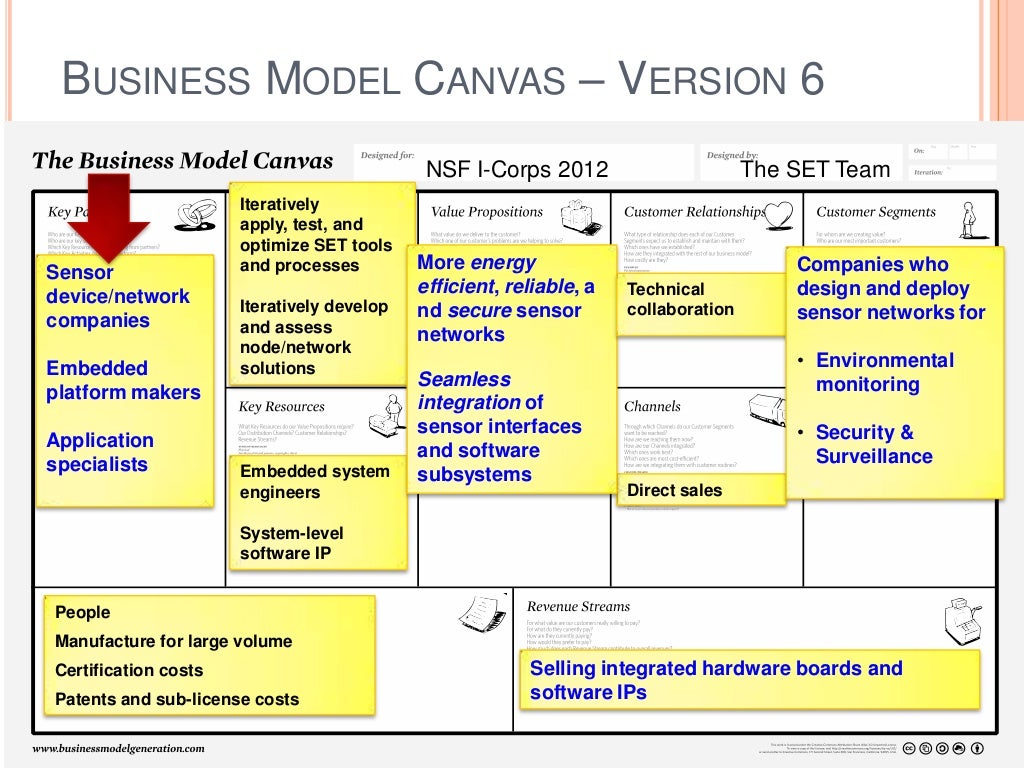
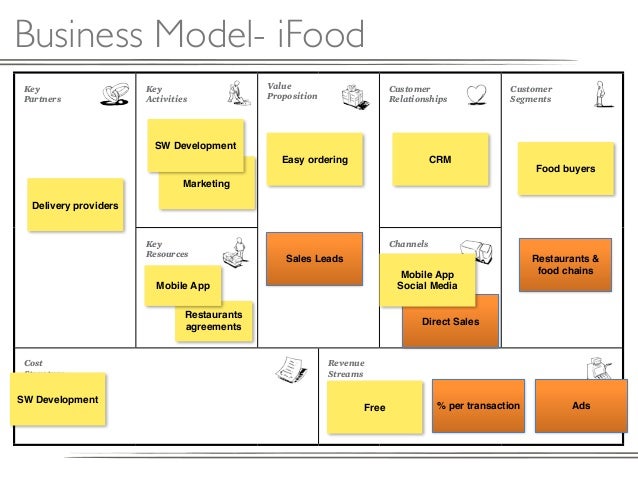
Модель Канвас (Canvas) — особенности построения и примеры бизнес-моделей
Бизнес-модель Canvas (в русском варианте – модель Канвас) – это схема экономических отношений, которая определяет логику построения взаимосвязей между основными элементами бизнес-системы. С помощью такой модели можно выстраивать бизнес, как целой организации, так и индивидуальную предпринимательскую деятельность.
Содержание статьи
- Общие принципы модели Canvas
- Девять структурных блоков для организации
- Персональный бизнес-шаблон
Создание шаблона – графической таблицы-схемы с иллюстрациями и/или информационными стикерами – решает несколько задач:
- помогает одним взглядом охватить всю структуру собственного бизнеса,
- позволяет найти слабые места во взаимодействиях, чтобы целенаправленно приложить силы к исправлению,
- в сложной многопрофильной деятельности даёт возможность выделить главное и выразить это хоть и утрировано, но яснее,
- формирует некий общий язык общения с партнёрами, одинаково понятный всем, становясь единой информационной матрицей.

Общие принципы модели Canvas
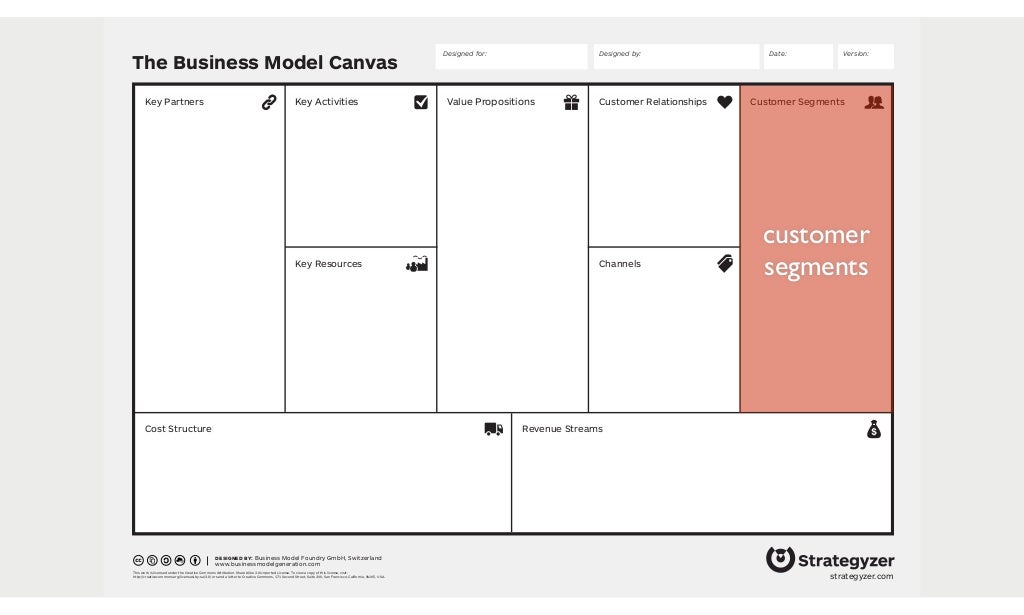
Для того чтобы удобно было работать с таблицей, её предлагают распечатать в формате А2 или больше. Скачать её можно здесь: http://marketnotes.ru/pics/canvas-model-rus.pdf. Авторы метода – Александр Остервальдер (бизнес-аналитик из Швейцарии) и Ив Пинье (его научный руководитель) – в позднейших работах предлагают не просто заполнять таблицу клеящимися стикерами с ответами, а делать рисунки, считая иллюстративную наглядность эффективным инструментом понимания.
9 структурных блоков пронумерованы, но расположены не последовательно, а, на первый взгляд, – вперемежку. Это объясняется тем, что нумерация отражает последовательность формирования ценности продукта (или услуги) для клиента, а расположение ячеек – логическую взаимосвязь элементов. При таком расположении наиболее логически связанные элементы соседствуют, и их связь графически определённее.
Чтобы понять, насколько верно составлены бизнес-модели Канвас, оценивают их «жизнеспособность». Критерий простой: денег в бизнесе «на выходе» после завершения цикла должно быть больше, чем на входе. Случается, что происходит срабатывание «в ноль» – количество «входящих» и «выходящих» финансовых средств выравнивается. Но такая модель тоже иногда признаётся успешной, если специфика бизнеса обуславливает сложную кривую развития.
Критерий простой: денег в бизнесе «на выходе» после завершения цикла должно быть больше, чем на входе. Случается, что происходит срабатывание «в ноль» – количество «входящих» и «выходящих» финансовых средств выравнивается. Но такая модель тоже иногда признаётся успешной, если специфика бизнеса обуславливает сложную кривую развития.
Ещё одним признаком не только «жизнеспособности», но и эффективности считается масштабируемость – фактор, гарантирующий, что бизнес может справиться с увеличением спроса без потери качества и без увеличения напряжения, при этом издержки на добавленных клиентов не возрастают или снижаются.
Девять структурных блоков для организации
№ 1. Пользовательские сегменты (Клиенты)
В ячейке «Сегменты потребителей» следует описать своих клиентов по общим для них признакам, которые могут напрямую и не касаться деятельности компании, но косвенно связаны с ней. Этими признаками могут быть особенности поведения, привычки и профильные желания социальной группы, общие страхи и т. д. В этой ячейке отвечают на вопросы, позволяющие составить социально-типологический портрет потребителя: что он любит и не любит.
Этими признаками могут быть особенности поведения, привычки и профильные желания социальной группы, общие страхи и т. д. В этой ячейке отвечают на вопросы, позволяющие составить социально-типологический портрет потребителя: что он любит и не любит.
При составлении характеристики рекомендуют помнить, что:
- разным группам клиентов важны разные ценности и тип выстраиваемых отношений,
- одна группа клиентов при сходных интересах платит за продукт, а другая пытается найти его бесплатно,
- есть группы, которые за те же услуги готовы заплатить больше.
В компании, обслуживающей другие организации (сектор b2b), дают характеристику «типу компаний». В организации, работающей с конечными потребителями (сектор b2с), делают «психологический портрет» социальной группы (в том числе, на основе интернет-аналитики, предоставленной поисковыми системами).
№ 2. Ключевая (предоставленная ценность)
В этой ячейке нужно проанализировать, какие именно ценности в предлагаемом продукте (услуге) привлекают существующих клиентов. Тут важно понимать, что привлекает не сам «товар», а те его особенности, которые решают проблемы клиента.
Тут важно понимать, что привлекает не сам «товар», а те его особенности, которые решают проблемы клиента.
- Цена. Здесь имеется в виду и скрытая «дешевизна», когда использование продукта экономит деньги на реализацию смежной потребности. Например, электрокары позволяют сэкономить на бензине и снизить ежемесячное давление на семейный бюджет.
- Бренд. Позволяет выделиться из социальной группы и получить больше привилегий в своём кругу.
- Снижение рисков. Например, использование некрасивой, но надёжной техники, которая никогда не ломается привлекательнее, поскольку не отвлекает занятого человека от основной деятельности и др.
Часто общая ценность предложения формируется по совокупности нескольких выгод: «не самый дешёвый, но один из самых дешёвых + не самый красивый, но не отталкивающий + не самый престижный, но приличный». В такой «сумме» предоставленная ценность может обходить «самые дешёвые + уродливые» или «самые престижные + очень дорогие» товары.
№ 3. Каналы сбыта (поставки)
Сюда входят все каналы, начиная с первого контакта и приёма заказа, заканчивая доставкой и сервисным обслуживанием. В целом, каналы решают следующие задачи:
- Информируют о наличии продукта.
- Позволяют оценить продукт потенциальным клиентам.
- Дают возможность купить.
- Формируют ценность.
- Гарантируют удовлетворение.
К традиционным каналам относятся телефонные и личные контакты, физические магазины, сайты, соцсети и рассылки, рекламные источники в СМИ.
№ 4. Отношение с клиентами
Отношения описываются по нескольким критериям. По фактору включения в процесс они могут быть персональные, автоматизированные и созданные для самообслуживания. По регулярности бывает разовое действие или постоянное, в формате подписки. По степени индивидуальности – «особый подход» или «общие правила» и т. д. Целевые установки тоже могут быть разные:
- получение новых клиентов,
- сохранение прежних клиентов,
- получение от прежних клиентов большего дохода.

Надо учитывать, что стратегии отношений могут меняться со временем в зависимости от конъюнктуры рынка.
№ 5. Доходы
Доходы перечисляются, собираясь по группам, а группы формируются по разным критериям. Таким образом, один и тот же источник дохода, в зависимости от критерия, меняет соседство в группах. При этом надо определить, за что покупатель готов платить, и какой способ оплаты он предпочитает. Самые распространённые виды доходов:
- прямая продажа,
- аренда,
- плата за услуги,
- оплата подписки,
- лицензирование,
- проценты за посредничество.
Доходы могут быть в виде разовых платежей и циклические (повторяющиеся).
№ 6. Ключевые ресурсы
№ 7. Ключевая деятельность
В ячейке описываются мероприятия, которые нужно произвести для реализации предыдущих этапов и для создания продукта. Для производства, например, это проектирование, разработка, поставка, решение проблем. Для магазинов – продажа и сервисная поддержка. Сюда же входит наём сотрудников, ведение бухгалтерии и администрирование процесса.
Для производства, например, это проектирование, разработка, поставка, решение проблем. Для магазинов – продажа и сервисная поддержка. Сюда же входит наём сотрудников, ведение бухгалтерии и администрирование процесса.
№ 8. Ключевые партнёры
Обычно в ячейку вписываются те партнёры, без которых бизнес не может работать, и особенности их деятельности. Насколько они обязательны, дают ли гарантии, возможны ли альтернативы и какие есть варианты произведения взаимного расчёта? Иногда взаимная выгода между партнёрами опосредована, но связь существует, как, например, между салоном свадебных платьев и флористами.
№ 9. Структура расходов (издержки)
Создаётся иерархия расходов, где выделяются самые важные, самые высокие и низкие расходы. Издержки создаются различными видами деятельности: приобретением ресурсов, работой с партнёрами, обслуживанием клиентов и т. п. Если с точки зрения масштабируемости оценивать эффективность бизнеса и увеличение издержек, то, например, в сравнении разработчиков программного обеспечения и организаций, предоставляющих услуги, лучшие показатели будут у первого бизнеса. Скачивание софта новым клиентом ничего не стоит компании, а обслуживание каждого нового клиента в сфере услуг требует затрат времени.
Скачивание софта новым клиентом ничего не стоит компании, а обслуживание каждого нового клиента в сфере услуг требует затрат времени.
Персональный бизнес-шаблон
Создание шаблона для персонального дела от бизнеса организаций отличается несколькими деталями:
- Здесь ключевой ресурс – сам предприниматель с имеющимися у него способностями, навыками, интересами и другими личными качествами.
- Персональная модель предполагает учёт многочисленных нематериальных издержек и прибылей в виде, например, стресса, с одной стороны, и удовлетворённости – с другой.
При составлении персонального бизнес-шаблона рекомендуют начинать описывать тот вид деятельности, благодаря которому происходит основной заработок, поскольку сопутствующие могут вообще не иметь до конца сформированной бизнес-структуры. Бизнес-модель по схеме Канвас применяется для оптимизации уже действующих проектов, но на её основе сформирована похожая модель для стартапов, которая по-английски называется Lean Startup Canvas.
Изучаем Jetpack Compose Canvas и мощь рисования
В этой статье я поделюсь своим опытом использования Canvas в Jetpack Compose, новым набором инструментов для создания пользовательских интерфейсов, созданным Google. Android Dev Challenge #2 дал мне возможность узнать массу вещей о Canvas и о том, как использовать его для рисования и анимации фигур или текстов очень красивым образом.
Большинство примеров кода основаны на этом проекте.
Первые шаги с Canvas
Если вы знакомы с холстами в Android View, вы не потеряетесь с Canvas и в Jetpack Compose. Все имена функций одинаковы, а некоторые из них даже более явны при работе с Path API, например: relativeQuadraticBezierTo() вместо rQuadto() для кривой сегмента пути.
Если вы не знакомы с родным Android Canvas, я настоятельно рекомендую взглянуть на эту статью Ребекки Фрэнкс, чтобы погрузиться в Android Canvas.
В Jetpack Compose есть компонент Canvas, который является Composable в библиотеке компонентов пользовательского интерфейса, и который позволяет раскрыть все возможности рисования в вашем приложении. Мы собираемся нарисовать смайлик с простыми формами (круг, дуга и прямоугольники), чтобы показать его возможности.
Лямбда onDraw на холсте дает нам доступ к DrawScope. Эта область позволяет нам рисовать все, что мы хотим, на холсте. Помните, что начало координат (x = 0, y = 0) холста находится в верхнем левом углу.
Чтобы нарисовать смайлик, мы собираемся нарисовать круг с обводкой. Если мы оставим стиль пустым, он будет заполнен по умолчанию. Все методы рисования принимают Color или Brush (используются для добавления градиентов со списком цветов). Чтобы определить радиус, у нас есть доступ к размеру текущей среды рисования size, предоставленным DrawScope, он позволяет вычислить масштабируемый радиус в зависимости от размера компонента. Атрибут center принимает Offset, чтобы установить положение фигуры на холсте.
После этого мы рисуем дугу для рта одним цветом, и то же самое делаем с прямоугольниками для глаз. Теперь наш смайлик готов к отображению на экране:
В DrawScope доступно множество методов для рисования на холсте, вот пример текущих функций:
- drawCircle() // рисует круг в заданных координатах
- drawArc() // рисует дугу, масштабируемую в размер заданного прямоугольника
- drawImage() // рисует ImageBitmap на холсте
- drawPoints() // рисует последовательность точек
- drawPath() // рисует путь заданным цветом
и многое другое … Теперь давайте посмотрим, как мы можем анимировать рисунки, которые мы добавили на холст.
Анимации с Canvas
Теперь, когда у нас есть основы, давайте посмотрим, как мы можем пойти дальше и реализовать и анимировать более сложные рисунки. Я решил разработать анимацию волны, которая медленно смещается вниз и уменьшается с течением времени.
DrawScope предлагает действительно хороший API для непосредственной анимации рисунков на холсте. Вы можете применять переводы, вращения или масштабные преобразования. Для анимации волны мы используем преобразование перевода.
Сначала мы определяем два типа AnimationState для реализации целевой анимации. Во-первых, мы устанавливаем бесконечную анимацию во float от 0 до 1, чтобы получить эффект бесконечной волны благодаря RememberInfiniteTransition(). Затем мы выставляем значение анимации с помощью animateFloat() и соответствующие спецификации.
Для всех конечных анимаций мы будем работать напрямую с функциями AnimationState, такими как animateFloatAsState(), animateColorAsState ()… где можно установить целевое значение и определить спецификации анимации.
Теперь, когда мы определили состояния, мы можем реализовать волновую анимацию. Чтобы нарисовать саму волну, мы собираемся использовать Path, который позволит нам добавлять сегменты кривой Безье к нашему пути, как функцию синусоиды. Затем, когда рисунок будет готов, нам нужно обернуть его лямбда-выражением translate(), предоставляемым DrawScope, и передать значение AnimateState для анимации верхних пикселей.
Затем, когда рисунок будет готов, нам нужно обернуть его лямбда-выражением translate(), предоставляемым DrawScope, и передать значение AnimateState для анимации верхних пикселей.
Вот полная анимация в действии!
Используем нативный Canvas для рисования текста
На данный момент вы не можете рисовать текст прямо на холсте Jetpack Compose. Для этого вам нужно получить доступ к нативному холсту из фреймворка Android, чтобы нарисовать на нем текст. В лямбде onDraw компонента Canvas вы можете вызвать функцию drawIntoCanvas для доступа к базовому Canvas с помощью nativeCanvas (весьма полезно, если вы можете повторно использовать некоторую логику рисования, реализованную в предыдущих приложениях Android). Затем вы можете вызвать все методы, связанные с собственным Canvas, например, drawText() или drawVertices().
Чтобы применить стиль к тексту, необходимо использовать объект Paint. Поскольку мы используем нативный холст, мы не можем использовать Paint из Jetpack Compose напрямую с функцией drawText(). Чтобы получить собственный экземпляр Paint, мы можем вызвать метод asFrameworkPaint() для работы с android.graphics.Paint.
Чтобы получить собственный экземпляр Paint, мы можем вызвать метод asFrameworkPaint() для работы с android.graphics.Paint.
Вот фрагмент кода, который показывает, как нарисовать простой текст на нативном холсте:
А вот как это выглядит в приложении:
Вы можете использовать все преобразования Jetpack Compose Canvas (перевод, поворот, масштабирование…) и обернуть все в drawIntoCanvas, чтобы добавить анимацию к тому, что вы нарисовали.
Рисование на холсте открывает множество возможностей для лучшего дизайна! Вы можете очень легко добавить простые рисунки, но в конечном итоге можете и реализовать сложные математические алгоритмы, если хотите показать пользователям сложные узоры и анимации. У Jetpack Compose Canvas есть что предложить, поэтому используйте его с умом.
Источник
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
лучших веб-сайтов на холсте | Вдохновение для веб-дизайна
Порядок → Популярные по алфавиту
Лучшие примеры веб-сайтов на холсте Подробнее
50 результатов для »
Canvas API используется для рисования графики в HTML
- 6 79409.
- png"},"slug":"montvel","title":"Montvel","createdAt":1661842538,"tags":["WooCommerce","E-Commerce","3D","Food & Drink","Photo & Video","Technology","Microinteractions","Black","Anime.js","Orange","Canvas API","White","Storytelling"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"ollopa","title":"Ollopa","createdAt":1659657600,"tags":["Business & Corporate","Food & Drink","Other","Animation","Minimal","Black","White","Craft CMS","Copy design","UI design","404 pages","Javascript","Canvas API"],"type":"submission"}»>
Собрать
- js","Vanilla JS","Locomotive Scroll","Timber","Canvas API"],"type":"submission"}»>
Собрать
- js","GLSL","Nuxt.js","Canvas API"],"type":"submission"}»>
Собрать
- 7621.
 jpg"},"slug":"know-your-beetle","title":"Know Your Beetle","createdAt":1655363184,"tags":["Art & Illustration","Culture & Education","Web & Interactive","Clean","CSS","Single page","Red","Silver","White","360","Gallery","Illustration","GSAP Animation","Three.js","Interaction Design","Javascript","Figma","Canvas API"],"type":"submission"}»>
jpg"},"slug":"know-your-beetle","title":"Know Your Beetle","createdAt":1655363184,"tags":["Art & Illustration","Culture & Education","Web & Interactive","Clean","CSS","Single page","Red","Silver","White","360","Gallery","Illustration","GSAP Animation","Three.js","Interaction Design","Javascript","Figma","Canvas API"],"type":"submission"}»>Собрать
- jpeg"},"slug":"gideon","title":"Gideon.ai","createdAt":1652767282,"tags":["Technology","Animation","Scrolling","WebGL","Black","Blue","White","Transitions","GSAP Animation","Three.js","3D","UI design","Footer Design","BARBA.js","Canvas API","Blender"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"medallion-equine","title":"Medallion Equine","createdAt":1649
- 5,"tags":["E-Commerce","Web & Interactive","Animation","Wordpress","HTML5","Parallax","Typography","Black","White","Yellow","Photography","Storytelling","Three.js","Shopify","3D","UI design","Lottie","Canvas API"],"type":"submission"}»>
Собрать
- png"},"slug":"blok-watches","title":"Blok Watches","createdAt":1649635200,"tags":["E-Commerce","Technology","Animation","Colorful","Parallax","Blue","Pink","White","Shopify","Vue.js","Startups","After Effects","Figma","Canvas API","DatoCMS"],"type":"submission"}»>
Собрать
- 7.
 png"},"slug":"potion","title":"Potion","createdAt":1648684800,"tags":["Mobile & Apps","Promotional","Animation","Clean","CSS","Graphic design","HTML5","Scrolling","Blue","White","GSAP Animation","3D","UI design","Matter.js","Javascript","Canvas API"],"type":"submission"}»>
png"},"slug":"potion","title":"Potion","createdAt":1648684800,"tags":["Mobile & Apps","Promotional","Animation","Clean","CSS","Graphic design","HTML5","Scrolling","Blue","White","GSAP Animation","3D","UI design","Matter.js","Javascript","Canvas API"],"type":"submission"}»>Собрать
Собрать
- jpg"},"slug":"house-of-japanese-wagyu","title":"HOUSE OF JAPANESE WAGYU","createdAt":1648536522,"tags":["Food & Drink","Colorful","Graphic design","Responsive Design","Orange","Pink","GSAP Animation","Interaction Design","UI design","Nuxt.js","Lottie","After Effects","Canvas API","Adobe XD"],"type":"submission"}»>
Собрать
- JS","Webpack","Interaction Design","Canvas API"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"brainstream","title":"Brainstream","createdAt":1646641895,"tags":["Art & Illustration","Culture & Education","Web & Interactive","Animation","Colorful","HTML5","Black","Blue","Pink","Illustration","Sound-Audio","Storytelling","GLSL","Gestures \/ Interaction","FastClick","Canvas API","AWS","Adobe Illustrator"],"type":"submission"}»>
Собрать
- png"},"slug":"big-bets","title":"big_bets","createdAt":1646039994,"tags":["Business & Corporate","Technology","Wordpress","Graphic design","Minimal","Retro","Black","Green","Illustration","GSAP Animation","tween.js","Startups","Canvas API","Adobe XD"],"type":"submission"}»>
Собрать
- js","3D","Anime.js","Lottie","Canvas API","Adobe XD"],"type":"submission"}»>
Собрать
- js","Vanilla JS","Canvas API"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"christopher-cherupil-2022","title":"Christopher Cherupil \u2014 2022","createdAt":1643701033,"tags":["Web & Interactive","Animation","CSS","Parallax","Portfolio","Scrolling","SVG","WebGL","Black","Blue","Red","Experimental","Storytelling","GLSL","3D","Vanilla JS","Canvas API"],"type":"submission"}»>
Собрать
- jpg"},"slug":"inspiir","title":"Inspiir","createdAt":1641799647,"tags":["Promotional","Web & Interactive","Big Background Images","Clean","CSS","Graphic design","HTML5","Parallax","Black","Green","Yellow","Real Estate","Content architecture","Interaction Design","BARBA.js","Sketch","Canvas API","Typescript"],"type":"submission"}»>
Собрать
- png"},"slug":"gci","title":"GCI","createdAt":1641366586,"tags":["Business & Corporate","Wordpress","CSS","HTML5","Minimal","Navigation Menu","Orange","White","GSAP Animation","Canvas API"],"type":"submission"}»>
Собрать
- js","Tailwind CSS","Canvas API"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"baillat-studio","title":"Baillat Studio","createdAt":163 00,"tags":["Business & Corporate","Design Agencies","Promotional","Animation","Clean","Portfolio","Typography","WebGL","Black","White","GSAP Animation","VideoJS","About Page","Swiper.js","Locomotive Scroll","Canvas API"],"type":"submission"}»>
- js","404 pages","Canvas API","Sass","Typescript"],"type":"submission"}»>
Собрать
 png"},"slug":"choonsiks-diary","title":"choonsik’s diary","createdAt":1662013829,"tags":["WebGL","Canvas API","Yellow","Mobile & Apps","Illustration","Promotional","Storytelling","Web & Interactive","3D","CSS","Gestures \/ Interaction","Graphic design","UI design","jQuery","Javascript"],"type":"submission"}»>
png"},"slug":"choonsiks-diary","title":"choonsik’s diary","createdAt":1662013829,"tags":["WebGL","Canvas API","Yellow","Mobile & Apps","Illustration","Promotional","Storytelling","Web & Interactive","3D","CSS","Gestures \/ Interaction","Graphic design","UI design","jQuery","Javascript"],"type":"submission"}»>Собрать
Собрать
12
ПОКАЖИТЕ БОЛЬШЕ
Пример холста Javascript
ПредыдущийСледующий
- Холст Javascript — Анимация повернутого изображения
- Холст Javascript — Анимация повернутого текста
- Холст Javascript 2D коллизия
- Холст Javascript 2D globalCompositeOperation (светлее)
- Холст Javascript 3D объект из 2D
- Javascript Canvas живая дата и часы внутри холста
- Javascript Canvas анимация рисования круговой диаграммы
- Javascript Canvas Повторно используемая функция для разделения изображений на полигоны
- Холст Javascript A* Начало поиска пути
- Холст Javascript Добавить прослушиватель событий перемещения мыши к нарисованному объекту
- Холст Javascript добавить эффект скоса, чтобы сделать его трехмерным
- Холст Javascript добавить границу к внешней области фрагмента в круговой диаграмме
- Javascript Canvas добавить эффекты CSS к замаскированному изображению
- Javascript Canvas Добавить прослушиватель событий для щелчка мыши
- Javascript Canvas Добавить градиент
- Javascript Canvas Добавить один и тот же элемент на холст несколько раз
- Холст Javascript Добавить стиль к элементам внутри холста HTML5
- Холст Javascript Добавить тень текста
- Холст Javascript Добавить тень текста на холст, на котором также есть изображение
- Холст Javascript addeventlistener click image
- Холст Javascript
- Холст Javascript Добавление предупреждений к фигурам лица
- Холст Javascript Добавление прослушивателя событий в холст
- Холст Javascript Добавление обработчика событий Click на несколько холстов
- Холст Javascript Добавление внешней обводки к сталкивающимся прямоугольникам холста
- Алгоритм холста Javascript для рисования пятиконечной звезды
- Алгоритм холста Javascript для построения пирамиды из квадратов
- Алгоритм холста Javascript для распределения элементов по кругу рядом с их начальными позициями
- Холст Javascript Выравнивание движущихся полос синхронизированного звука по кругу
- Холст Javascript Выравнивание текста по обеим сторонам холста HTML 5
- Холст Javascript Выравнивание текста относительно холста html
- Холст Javascript Выравнивание элементов HTML по холсту
- Холст Javascript Выравнивание элементов формы HTML по холсту
- Холст Javascript Выравнивание холста
- Холст Javascript и видео
- Градиент угла холста Javascript
- Холст Javascript Анимация заполняющего круга
0 анимация дуги
- Javascript Canvas Анимация рисования кривой Безье
- Javascript Canvas анимация Прыгающий мяч с помощью кнопки
- Анимация холста Javascript Прыгающие мячи
- Анимация холста Javascript Круг для рисования при нагрузке
- Холст Javascript Анимация точки вдоль кривой на холсте
- Холст Javascript Анимация точки вдоль линии внутри холста
- Анимация холста Javascript Форма падающей звезды
- Javascript Canvas Animate в рекурсивном вычислении
- JavaScript Canvas Animate рисование линий с использованием кадра анимации запроса
- Javascript Canvas Animate перемещение изображения
- Javascript Canvas анимация в виде круга
- Javascript Canvas анимация векторного элемента для раскачивания в виде маятника
- Javascript Canvas анимация векторной формы для раскачивания в виде маятника
- Javascript Canvas Анимация во время рекурсивного вычисления
- Javascript Canvas Анимация нарисованной линии
- Javascript Canvas, анимация круговой диаграммы
- Javascript Canvas, анимация участка пути
- Javascript Canvas, анимация холста, чтобы он выглядел как телевизионный шум
- Холст Javascript Анимационный холст, похожий на телевизионный шум (2)
- Холст Javascript Анимационный холст, похожий на телевизионный шум (3)
- Холст Javascript Анимационный холст’ .
 штрих ()
штрих () - Холст Javascript, анимация пользовательских фигур
- Холст Javascript, анимация падения изображения стрельба из
- Анимация холста Javascript по кругу
- Анимация холста Javascript Мяч подпрыгивает в холстах разных размеров
- Анимация холста Javascript Прыгающий мяч в холсте
- Анимация холста Javascript Построение кругового датчика звуковые синхронизированные полосы по кругу
- Анимация Javascript Canvas перемещает блок вперед и назад
- Замедление анимации Javascript Canvas
- Javascript Canvas анимация работает плавно
- Javascript Canvas Внешний вид линий с шириной штриха = 1px
- Javascript Canvas Применение эффекта масляной краски/эскиза к фотографии
- Javascript Canvas Применение теней к различным рисункам ширина повторяющихся сегментированных диагональных линий
- Холст Javascript назначить холст для div, адаптировать размеры холста к размеру div
- Фон холста Javascript Индикатор выполнения
- Столкновение мяча с холстом Javascript
- Холст Javascript Лучший метод масштабирования текста для заполнения
- Холст Javascript Черный холст с измененным размером и анимацией белых точек размещен поверх другого холста
- Javascript Canvas Расчет скорости отскока, столкновение с землей
- Javascript Canvas Прыгающие мячи в холсте
- Холст Javascript Построение кругового датчика
- Холст Javascript Построение кругового датчика с метками
- Холст Javascript Вычисление FPS с помощью requestAnimationFrame
- Холст Javascript Вычисление FPS с помощью requestAnimationFrame вывод на консоль
- Холст Javascript Вычисление размера буквы после перекоса
- Холст Javascript Вычислить новую ширину при перекосе
- Холст Javascript Вычислить перекрытие между двумя эллипсами
- Холст Javascript Расчет скорости и направления столкновения мяча с мячом на основе массы и коэффициента отскока
- Холст Javascript расчет точки пересечения двух линий
- Холст Javascript расчет общего смещения страницы для мыши
- Холст Javascript изменить холст imageData
- Холст Javascript изменить HTML 5 фон холста
- Холст Javascript щелкнуть и нарисовать
- Холст Javascript щелкнуть, чтобы нарисовать
- Холст Javascript щелкните для рисования мышью
- Холст Javascript вырезайте изображения в многоугольники
- Холст Javascript создайте диаграмму
- Холст Javascript создайте круговую диаграмму
- Холст Javascript создайте круговую диаграмму с градиентом
- Холст Javascript создайте массив фигур
- Шаблон Javascript Canvas для создания и оформления флажка в виде квадратного блока
- Шаблон Javascript для создания и оформления флажка без отметки
- Шаблон Javascript Canvas для создания круговой диаграммы, подобной анимации обратного отсчета
- Холст Javascript имеет дело с экземплярами прямоугольников для рисования отдельно
- Холст Javascript рисует правильный круг
- Холст Javascript рисует круг
- Холст Javascript рисует круг в тени
- Холст Javascript рисует кольцо круга
- Холст Javascript рисует цилиндр
- Анимация рисования точек на холсте
- Javascript Рисование граней на холсте
- Javascript Рисование на холсте закрашенного круга
- Javascript Canvas Draw Линия, начинающаяся с центра каждого сектора кольцевой диаграммы
- Холст Javascript Рисование линии с градиентом
- Холст Javascript Рисование линий (2)
- Холст Javascript Рисование овала и стрелки
- Рисование прямоугольника холста Javascript
- Рисование тени холста Javascript
- Рисование фигуры холста Javascript с контуром
- Рисование холста Javascript фигуры с цветом
- Холст Javascript рисует на элементе холста, не разрушая то, что было ранее нарисовано на нем
- Холст Javascript рисует пятиконечную звезду
- Холст Javascript Рисование соединенных сегментов линий
- Рисование круговой диаграммы холста Javascript
- Анимация падения холста Javascript
- Холст Javascript летающий круг вверх в анимации
- Холст Javascript Игра Базовая стрельба
- Холст Javascript получить данные изображения из холста.

- Холст Javascript получить положение щелчка мыши
- Холст Javascript getContext () холста
- Холст Javascript обработать событие клавиши со стрелкой
- JavaScript Canvas дескриптор события клавиш со стрелкой в игре
- Javascript Canvas дескриптор события щелчка по изображению
- Javascript Canvas дескриптор свойства мыши при щелчке правой кнопкой мыши
- Javascript Canvas загружает изображение непосредственно на холст без использования элемента изображения
- Javascript Canvas загрузить изображение, обрезать его и нарисовать на холсте
- Холст Javascript загрузить изображение, создав объект изображения
- Холст Javascript загрузить изображение с помощью объекта изображения
- Холст Javascript создание гистограммы
- Холст Javascript создание рисунка на холсте, чтобы он не шел поверх другого
- Холст Javascript создание изображения внутри холста перемещение
- Размытие движения в холсте Javascript
- Холст Javascript событие перетаскивания мышью
- Холст Javascript рисование мышью
- Холст Javascript перемещение объектов с помощью клавиши со стрелкой
- Холст Javascript необходимость обнаружения столкновений
- Круговая диаграмма Холста Javascript
- Круговая диаграмма Холста Javascript на шестиугольнике
- Холст Javascript представляет дуги как касательные
- Холст Javascript устанавливает размер размытия
- Холст Javascript устанавливает размер холста
- Форма холста Javascript создает шестиугольник
- Форма холста Javascript рисуется
- Холст Javascript указывает ` дуга ` радиус единицы измерения
- Холст Javascript сохраняет пользовательские данные для создания круговой диаграммы
- Холст Javascript делает снимок на большой фотографии
- Текст холста Javascript размыт
- Текстовый эффект холста Javascript Тестовая форма
- Единицы измерения/обычные градиенты холста Javascript
- Холст Javascript Использовать альфа-прозрачность заливки или стиля обводки, которые можно установить отдельно от RGB
- Холст Javascript: анимация простой анимации звездного поля
- Холст Javascript Анимация вдоль bezierCurveTo или quadraticCurveTo
- Javascript Canvas Анимация растрового изображения в трехмерном виде
- Javascript Canvas анимация отскок прямоугольника влево и вправо
- Javascript Canvas анимация круг летящий
- Анимация Javascript Canvas летит слева направо
- Анимация Javascript Canvas создает случайные круги
- Анимация Javascript Canvas легкость в легкости
- Частицы анимации Javascript Canvas
- Анимация Javascript Canvas пиксельная
- Анимация JavaScript Canvas замедляется Javascript
- Дуга холста Javascript в градусах
- Дуга холста Javascript для рисования полного круга
- Холст Javascript Избегайте зубчатых краев
- Холст Javascript Избегайте зубчатых краев с кривой Безье
- Анимация гистограммы холста Javascript
- Выбор цвета на основе холста Javascript на другом элементе холста
- Полоса размытия холста Javascript с помощью CSS
- Холст Javascript меняет цвет с помощью таймера
- Холст Javascript меняет движение анимированных объектов
- Окружность холста Javascript определяет положение щелчка
- Нарисованный круг на холсте Javascript
- Индикатор выполнения круга на холсте Javascript с эффектом отскока
- Холст Javascript определяет размер содержимого с помощью CSS display:grid
- Событие перетаскивания/касания холста Javascript с постоянным манипулированием DOM
- Холст Javascript рисует линию
- Javascript Canvas нарисовать квадрат
- Javascript Canvas нарисовать линию вниз до правого угла
- Javascript Canvas нарисовать прямоугольник с рамкой
- Javascript Canvas Game Астероиды космический корабль с огнем
- Холст Javascript обрабатывает событие мыши над событием
- Холст Javascript перемещает изображение с помощью клавиши со стрелкой
- Индикатор выполнения Холста Javascript с эффектом отскока
- Холст Javascript показывает значения в разных спидометрах
- Холст Javascript Добавить событие Click в массиве элементов на одном холсте
- Холст Javascript изображение в виде кнопки
- Холст Javascript Анимация объекта с помощью массива точек на холсте
- Анимация холста Javascript Объекты, назначенные массиву
- Холст Javascript построить сетку
- Холст Javascript Проверить, находится ли курсор мыши в пределах диапазона массива с координатами
- Холст Javascript Скопировать двумерный массив пикселей на холст
- Холст Javascript создать заполненный прямоугольник 10 x 10
- Холст Javascript создать сетку 10 x 10
- холст Javascript создать сетку прямоугольников с заливкой 10 x 10
- холст JavaScript создать градиент и заполнить градиентом
- холст Javascript создать сетку прямоугольников с заливкой
- Холст Javascript DrawImage из URL-адреса
- Холст Javascript Рисование с переключателем
- Холст Javascript найти все цвета на изображении
- Холст Javascript получить координаты события клика Dimensional Stacked Matrix
- Javascript Canvas сделать фон радиокнопки прозрачным
- Javascript Canvas сделать матрицу похожей на эффект изменения текста
- Холст Javascript Выравнивание элементов по небольшой сетке
- Холст Javascript перемещение прямоугольника нажатием кнопки
- Холст Javascript Визуализация большой матрицы (1000 на 1000)
- Холст Javascript Масштабируемая полигональная сетка с использованием цикла for каждый объект в массиве
- Javascript Canvas Фоновый узор из 5 квадратов
- Javascript Canvas добавить новую функцию в контекст
- Javascript Canvas добавить атрибут цвета в WebGL
- Анимация холста Javascript добавлять новый элемент Ring каждые пару секунд
- Анимация холста Javascript вдоль пути, пауза в определенной точке и возобновление
- Анимация холста Javascript дуга
- Анимация холста Javascript Изменение скорости для каждой фигуры на холсте
- Анимация холста Javascript Анимация персонажей на пути карты холста
- Часы анимации холста Javascript с прозрачным фоном
- Цвет анимации холста Javascript на пересечении двух прямоугольников
- Анимация холста Javascript Объединение нескольких анимаций холста HTML5
- Анимация холста Javascript Непрерывное создание частиц и движение по одному и тому же пути слева направо, в определенном месте
- Javascript Canvas Animation Рисовать дугу с увеличивающимся радиусом
- Javascript Canvas анимация рисовать изображение
- Анимация холста Javascript Рисование импульсной линии
- Анимация холста Javascript рисование фигур на ходу
- Анимация холста Javascript Рисование фигуры при повторении
- Анимация холста Javascript Рисование изображения в цикле на холсте
- Анимация холста Javascript Рисование нескольких объектов и перемещение их всех с одной стороны на другую
- Вращение элемента анимации холста Javascript
- Обновление элемента анимации холста Javascript
- Анимация холста Javascript постепенно исчезает со скоростью
- Анимация холста Javascript, движущаяся влево
- Анимация холста Javascript, непрозрачность изображения, затухание цикла
- Анимация холста Javascript, перемещение прямоугольника слева направо
- Анимация холста Javascript, перемещение прямоугольника по траектории
- Анимация холста Javascript, перемещение объектов формы
- Javascript Анимация холста с несколькими прыгающими квадратами
- Частицы анимации холста Javascript (2)
- Анимация холста Javascript приостанавливается в точке пути на некоторое время и возобновляется
- Маятник анимации Canvas JavaScript
- Маятник анимации Canvas JavaScript (2)
- Импульсная линия анимации Canvas JavaScript
- Анимация холста Javascript Вталкивание нового элемента каждые пару секунд , рисование
- Анимация холста Javascript скорость вращения круга через RequestAnimationFrame
- Анимация холста Javascript Столкновение змеи
- Спиннер анимации Javascript Canvas
- Базовое изображение JavaScript Canvas Draw
- Javascript Canvas пустой холст создает один и тот же URL-адрес данных независимо от размера холста
- Javascript Canvas Bouncing game пересечение двух линий
- Холст Javascript Canvas стирается при перетаскивании HTML5
- Холст Javascript Canvas.
 toDataURL () Безопасность
toDataURL () Безопасность - Холст Javascript Захват содержимого, написанного на изображении холста по ширине html5 canvas при размещении на заднем плане
- Javascript Canvas Center a Bezier Curve html5 canvas drawing
- Javascript Canvas Center выравнивание многоугольника внутри html canvas
- Центр холста Javascript равносторонний треугольник на холсте
- Центр холста Javascript вверху
- Холст Javascript Центр прямоугольника в холсте
- Центр холста Javascript Уменьшение масштаба с помощью холста
- Холст Javascript Центрирование текста внутри прямоугольника холста
- Холст Javascript Изменить цвет фона анимация холста
- Холст Javascript Изменение фона холста по клику
- Холст Javascript Изменение цвета Глубина элемента Html5 Canvas
- Холст Javascript Изменить цвет линий на холсте при наведении курсора мыши
- Холст Javascript изменить направление элемента холста анимации, когда он достигает ширины холста
- Холст Javascript изменить стиль заливки
- Холст Javascript Изменить размер холста HTML5 с помощью раскрывающегося списка
- Javascript Canvas Изменить задержку воспроизведения в потоке WebRTC
- Javascript Canvas Изменить задержку воспроизведения в потоке WebRTC
- Javascript Canvas изменить текст при щелчке мыши Canvas
- Холст Javascript изменение текста при щелчке мыши
- Холст Javascript изменение цвета мяча каждый раз, когда он отскакивает от стены холста
- Холст Javascript Изменение холста для рисования линий
- Холст Javascript Изменение изображения холста по щелчку изменение изображений на холсте с переходами
- Холст Javascript Изменение положения родительского элемента холста div в css искажает рисунок
- Холст Javascript Изменение положения перекрывающегося Холста
- Холст Javascript Изменение z-индекса перекрытия Canvas
- Холст Javascript Проверка сегмента холста на прозрачность
- Холст Javascript Проверка наличия пикселей холста заданного цвета
- Холст Javascript Проверка на столкновение для игры на холсте для игры в лабиринт на холсте
- Javascript Canvas Circle, градиент дуги, заливка холстом
- Javascript Canvas Circle, алгоритм обнаружения столкновений линии и сегмента
- Окружность холста Javascript, созданная дугой холста
- Резкость обводки круга холста Javascript
- Окружность холста Javascript к линии Соединение
- Круговой рисунок холста Javascript под углом 90 градусов
- Javascript Canvas Очистить холст с помощью fillRect ()
- Javascript Canvas очистить круговые области
- Javascript Canvas очистить с помощью clearRect
- Javascript Canvas clearRect и восстановление
- Javascript Canvas clearRect очистка
- Javascript Canvas clearRect () для прозрачности холста
- Javascript Canvas clearRect () в форме буквы
- Javascript Canvas элемент
- Холст Javascript Щелкните изображение, чтобы добавить его в путь HTML5 Canvas
- Холст Javascript Щелкните по холсту
- Клип Холста Javascript Обрезать изображение до овального в холсте HTML5
- Javascript Canvas обрезать изображение по кругу
- Javascript Canvas обрезать изображение к изображению с помощью canvas
- Javascript Canvas Код с кораблем, который стреляет
- Javascript Canvas обнаружение столкновений для двух прямоугольников Коллизии в холсте HTML5
- Цвет холста Javascript на пересечении двух прямоугольников
- Колесо выбора цветов холста Javascript
- Холст Javascript Раскрашивание изображения (2)
- Холст Javascript Раскрашивание изображения на холсте
- Холст Javascript Объединение нескольких анимаций холста HTML5
- Холст Javascript Объединение двух изображений на одном холсте
- Холст Javascript Объединенная область перекрывающихся кругов
- Холст Javascript Объединение двух изображений, возврат одного объекта img html
- Холст Javascript Объединение двух или более элементов Canvas с каким-либо смешиванием
- Холст Javascript Вычисление размера
- Холст Javascript Условие нажатия на фигуры холста
- Холст Javascript Соединение рекурсии с другой функцией вместе
- Холст Javascript Создание треугольного шаблона с двумя символами
- Холст Javascript Создание смайлика в холсте HTML5
- Холст Javascript фиксированный
- Холст Javascript Преобразование холста в изображение
- Холст Javascript Преобразование координат позиции в координаты холста
- Преобразование холста Javascript в большой двоичный объект
- Холст Javascript преобразование в изображение и загрузка
- Преобразование холста Javascript в PNG на стороне клиента из 4 точек с помощью перетаскивания
- Холст Javascript Копирование данных пикселей между холстом html
- Холст Javascript Создание эффекта скоса на непрямоугольных формах
- Холст Javascript Создание дуги без заливки
- Холст Javascript Создание радиального градиента по окружности
- Холст Javascript Создание реалистичного карандаша для приложения для рисования
- Холст Javascript Создание бесшовной обрезки изображения поверх исходного изображения создать и добавить прямоугольник
- Холст Javascript Создать объект Ball для анимации
- Холст Javascript создать кривую Безье только с начальной и конечной точками
- Холст Javascript создать элемент холста и добавить его в div
- Холст Javascript Создать холст с радиальным градиентом
- Холст Javascript создать холст с круглой рамкой
- Холст Javascript Создать круг из обводки с радиальным градиентом
- Холст Javascript создать круговую диаграмму круговая диаграмма (2)
- Холст Javascript Создание динамического диагонального градиента
- Холст Javascript Создание равностороннего треугольника в середине холста
- Холст Javascript Создать линию в игре поиска слов на холсте
- Холст Javascript Создать несколько границ
- Холст Javascript создать несколько перетаскиваемых кругов на холсте
- Холст Javascript Создать шаблон из изображений
- Холст Javascript создать радиальный градиент
- Холст Javascript создать прямоугольник для SVG
- Javascript Canvas Создание отраженного изображения с помощью HTML Canvas
- Javascript Canvas Создание фигур с помощью Canvas
- Холст Javascript Создание мягких круглых кругов HTML5
- Холст Javascript Создание статического png из svg без сглаживания, с холстом или без него
- Холст Javascript Создание маски из трех кругов с холстом
- Холст Javascript createPattern для создания пользовательского шаблона
- Холст Javascript createPattern () и fill () рендеринг прямоугольника при движении мыши
- Javascript Canvas создание двухцветного холста с различными цветовыми пропорциями
- Холст Javascript Создание кнопки на холсте HTML5
- Холст Javascript Создание курсора холста и сохранение цвета
- Холст Javascript Создание шахматной доски с кусочками разделы.

- Холст Javascript Создание нарезанного круга градиентного цвета
- Холст Javascript Создание линейной анимации на холсте
- Холст Javascript Создание нарезанного круга
- Холст Javascript Создание трапеции
- Холст Javascript Создание массива объектов холста
- Холст Javascript Создание кругов CSS, соединенных линиями со средним основным кругом Холст Создание диаграммы полярных областей
- Холст Javascript Создание фигур различных размеров и цветов
- Холст Javascript Создание простых пиксельных (координата x,y) печатных букв
- Javascript Canvas Создание/рисование нескольких изображений
- Javascript Canvas Создание/рисование одного изображения
- Javascript Canvas создание нескольких мячей
- Javascript Canvas обрезка изображения с использованием холста
- Javascript Canvas обрезка холста html5 для изображения в формате base64 на стороне клиента без код на стороне сервера
- Javascript Canvas Обрезка изображения до овального в HTML5 Canvas
- Javascript Canvas Радиус границы CSS3 для HTML5 Canvas
- Javascript Canvas CSS3 Переходы через DOM по ширине и высоте элемента canvas
- Холст Javascript CSS3 Переходы ширины и высоты элемента холста
- Холст Javascript Кубический Безье обратное уравнение GetPoint: float для вектора <=> Вектор для плавающего
- Холст Javascript нарисовать круг
- Холст Javascript Изогнутые стороны треугольника пути
- Холст Javascript Изогнутые толстые стрелки
- Холст Javascript Настраиваемое перетаскивание
- Пользовательское заполнение формы холста Javascript
- Холст Javascript Вырезать элемент холста с текстом/без изображений
- Холст Javascript Определить исходный прямоугольник для <изображения> SVG
- Холст Javascript Определить прямоугольник источника для <изображения> SVG так же, как в HTML Canvas или CSS
- Холст Javascript определить параметры рисования в массиве JSON
- Холст Javascript Обнаружение щелчка мышью на перекрывающейся сетке блоков
- Холст Javascript Обнаружение событий щелчка на элементах холста на разных размерах монитора
- Холст Javascript Определение разрешения экрана независимо от уровня масштабирования страницы и масштаба Windows
- Холст Javascript Обнаружение столкновения двух спрайтов в массивах
- Холст Javascript Определить границы фигуры/рисунка
- Холст Javascript Определить ширину строки Холст Непосредственно установить каждую точку в альфа-канале пути
- Холст Javascript Отключить прокрутку клавиш со стрелками, когда пользователь взаимодействует с
- Холст Javascript отключить загрузку изображения
- Холст Javascript Отобразить кликабельный элемент div поверх холста
- Холст Javascript Отобразить изображение на холсте
- Холст Javascript Отобразить текст поверх холста только при наведении мыши
- Холст Javascript Отобразить всплывающую подсказку на графике холста
- Javascript Canvas Отображение блока
- Javascript Canvas Отображение DIV внутри обтравочного контура Canvas
- Javascript Canvas div create and draw
- Элементы холста Javascript Div с перекрывающимся полосатым фоном
- Холст Javascript document.
 activeElement на элементе холста
activeElement на элементе холста - Холст Javascript Визуализирует ли холст HTML5 вне экрана по умолчанию
- Холст Javascript Поддерживает ли холст HTML5 масштабирование на основе браузера
- Двойная буферизация холста Javascript для эффект огня
- Кольцевая диаграмма Javascript Canvas создать с нуля
- Javascript Canvas Перетаскивание нескольких объектов в HTML5 Canvas
- Перетаскивание холста Javascript на холст
- Холст JavaScript перетаскивание холста
- Перетаскивание холста Javascript на холст HTML5
- Функция перетаскивания холста Javascript в приложении рисования HTML 5
- Функция перетаскивания холста Javascript в приложении рисования
- Javascript Canvas отрисовка 10 000 объектов изображения на холсте
- Javascript Canvas отрисовка 10 000 объектов на холсте
- Javascript Canvas отрисовка строки текста
- Javascript Canvas отрисовка треугольника кнопки воспроизведения в круге
- Холст Javascript Нарисуйте прямоугольник с фиксированной шириной
- Холст Javascript Нарисуйте прямоугольник с помощью мыши
- Холст Javascript Нарисуйте квадратную версию изображения
- Холст Javascript Нарисуйте стопку фигур
- Холст Javascript нарисуйте дугу из массива
- Javascript Canvas Draw Начальная точка дуги, радиус и конечная точка
- Javascript Canvas Draw Дуга для окружности
- Javascript Canvas Draw дуга с увеличивающимся радиусом
- Javascript Canvas Draw дуга с линейным градиентом
- Холст Javascript Нарисовать стрелку lineTo и дугу
- Холст Javascript Нарисовать стрелку с помощью lineTo
- Холст Javascript нарисовать за div
- Холст Javascript нарисовать Безье из значения в массиве
- Холст Javascript нарисовать кривую Безье только с начальной и конечной точками
- Холст Javascript нарисовать кривую Безье только с начальной и конечной точками рисовать размытые линии
- Холст Javascript рисовать круг и перемещать его с помощью мыши
- Холст Javascript рисовать изогнутые линии (1)
- Холст Javascript рисовать изогнутые линии
- Холст Javascript Отрисовка пунктирной линии
- Холст Javascript Отрисовка точек
- Траектория отрисовки холста Javascript
- Соединитель колена отрисовки холста Javascript
- Элемент отрисовки холста Javascript
- Элемент отрисовки холста Javascript с изменяющимся градиентом в виде углового градиента Сценарий JavaScript
- 7 нарисовать фигуру
- Javascript Canvas Draw Gear
- Javascript Canvas Draw Icon
- Javascript Canvas Draw изображение повторяющейся синусоидальной волны
- Изображение на холсте Javascript после преобразования
- Изображение на холсте Javascript и дуга
- Изображение на холсте Javascript нарисовано от до URL-адреса данных ()
- Изображение на холсте Javascript на разных скоростях альфа-канала canvas
- Javascript Canvas рисование зубчатых линий
- Javascript Canvas рисование линий
- Javascript Canvas рисование линий поверх заполненного прямоугольника
- Javascript Canvas рисование на многослойном холсте
- Путь рисования холста Javascript из кривой Безье
- Путь рисования холста Javascript во времени
- Путь рисования холста Javascript с использованием свойств тени форма, управляемая элементом
- Форма рисования холста Javascript из
- Форма рисования холста Javascript с использованием кривой Безье
- Рисование фигуры на холсте Javascript с тенью
- Рисование текста на холсте Javascript вдоль окружности
- Рисование холста Javascript с соотношением пикселей устройства
- Рисование холста Javascript с помощью мыши эффект маски
- Javascript Canvas отрисовка с прозрачным цветом
- Javascript Canvas drawImage в виде плиток
- Javascript Canvas drawImage обрезать изображение
- Javascript Canvas drawImage обрезка и растяжение
- Javascript Canvas drawImage для созданного элемента img Canvas drawImage видимые края плиток
- Javascript Canvas drawimage со скругленными углами
- Javascript Canvas drawImage () разрезать изображение пополам и взять левую часть
- Javascript Canvas drawimage () отображение изображения
- Javascript Canvas DrawImage () рисование одного холста на другом холсте
- Javascript Canvas drawimage () рисование увеличенного изображения
- Javascript DrawImage
- > тег
- Холст Javascript DrawImage () на холсте насыщает цвета
- Холст Javascript DrawImage () на холсте с измененным размером
- Холст Javascript Рисование 1 Пиксельная линия на холсте HTML5
- Холст Javascript Рисование линии толщиной 1 пиксель
- Холст Javascript Рисование холста в меньший холст
- Холст Javascript Рисование холста на холсте с заданной шириной/высотой назначения приводит к искажению изображения
- Холст Javascript Рисование круга внутри другого круга
- Холст Javascript Рисование круга с использованием событий мыши
- Холст Javascript Рисование дельтовидной кривой
- Холст Javascript Рисование линии с украшением с помощью мыши
- Холст Javascript Рисование линии с перпендикулярным оформлением
- Холст Javascript Рисование идеального круга с большой шириной линии
- Холст Javascript Рисование прямоугольника поверх изображения на холсте с использованием события перетаскивания
- Холст Javascript Рисование повторяющейся синусоидальной волны
- Рисование холста Javascript один пиксель с помощью мыши
- Холст Javascript Рисование файла SVG на холсте HTML5 в определенное время
- Холст Javascript Рисование файла SVG на холсте HTML5
- Холст Javascript Рисование SVG Path3D на холсте HTML5
- Холст Javascript Рисование и отображение смайлика
- Рисование холста Javascript и toDataURL ()
- Холст Javascript Рисование линии со сглаженными круглыми концами и холстом
- Javascript Canvas Drawing Arrow Head Кривые в HTML5 Canvas
- Javascript Canvas Рисование растрового изображения по размеру холста
- Javascript Canvas Рисование кругов в цикле для холста
- Рисование холста Javascript Пунктирные линии на холсте HTML5
- Рисование холста Javascript Пунктирные линии с использованием setLineDash
- Холст Javascript Рисование различных цветных фигур на пути
- Холст Javascript Рисование плоских фигур на холсте HTML создает размытые границы
- Рисование холста Javascript Геометрический и математический алгоритм
- Рисунок на холсте Javascript Геометрический и математический расширитель
- Рисунок на холсте Javascript Изображение на холсте с использованием DataURL
- Javascript Canvas Рисование изображения на холсте, больше реального изображения
- Javascript Canvas рисование изображения в конечной точке дуги в Canvas
- Javascript Canvas рисование изображений на трехслойном холсте и сохранение
- Javascript Canvas перемещение рисования при нажатии клавиши
- Javascript Холст Рисование случайных кругов в цикле для холста
- Javascript Canvas Рисование прямоугольника со случайным x y
- Javascript Canvas Рисование второй строки для удаления первой
- Эффект стирания элемента Canvas Javascript
- Обратный лист спрайтов механизма Javascript Canvas
- Холст Javascript, эквивалентный CGRectUnion
- Холст Javascript Заполнить прямоугольник во всех полностью прозрачных областях
- Холст Javascript Заполнить полностью прозрачный прямоугольник
- Javascript Холст Заливка прямоугольника радиальным градиентом
- Область заливки холста Javascript ниже или выше линий
- Цвет заливки холста Javascript остается черным
- Прямоугольник заливки Javascript Canvas на всем холсте
- Прямоугольник заливки Javascript Canvas со стилем
- Заливка Javascript Canvas отражает обе фигуры
- Стиль заливки Javascript Canvas из линейного градиента
- Текст заливки Javascript Canvas
- Изменение значения JavaScript Canvas fillRect
- Холст Javascript fillRect () с цветом
- Холст Javascript fillRect () со стилем
- Холст Javascript fillStyle из шаблона изображения
- JavaScript Canvas fillStyle нет
- Javascript Canvas filltext растягивается по вертикали
- Javascript Canvas подходит к круговому индикатору выполнения в соответствии с размером экрана
- Javascript Canvas For loop line
- Javascript Canvas Play Paddles
- Javascript Canvas2 Таймер игры 10 20
- Javascript Canvas For loop line Canvas получает фоновые пиксели перед рисованием
- Javascript Canvas получает данные изображения для возврата данных пикселей между холстами html
- Javascript Canvas получает только объект на холсте
- Холст Javascript получить прототипы для работы с холстом HTML5
- Холст Javascript получить разрешение экрана независимо от масштаба страницы и масштаба Windows Преобразование URL-адреса в png
- Градиентное затухание холста Javascript с 3 цветами
- Графические данные графического изображения Javascript Canvas
- Ключевое событие обработки холста Javascript
- Javascript Canvas обрабатывает ключевое событие и перемещение рисования при нажатии клавиши
- Высота и ширина Javascript Canvas получают
- Javascript Canvas html 5 и отображают
- Javascript Canvas HTML5 Canvas масштабирование в браузере
- Javascript Canvas изображение отображается на сайте
- Javascript Canvas Загрузка изображения из JSON
- Создание объекта изображения холста Javascript
- Вращение изображения холста Javascript, динамическое изменение размера холста
- Изображение холста Javascript в большой двоичный объект, изменение размера изображения
- Изображения холста Javascript для шаблонов
- Изображения холста Javascript загружаются при загрузке страницы
- Вращение изображений холста Javascript
- Холст Javascript Увеличение скорости анимации без толчков
- Холст Javascript Вставка исчезающего прямоугольника между нарисованным изображением и клипом with overflow-y
- Javascript Canvas isPointInPath работает с ctx.
 drawImage ()
drawImage () - Javascript Canvas неровные края с линиями/штрихами
- События нажатия клавиши Canvas в Javascript
- Движение нажатия клавиши Canvas в Javascript
- Поведение линии в Canvas в Javascript, когда 0 < lineWidth < 1
- Линия в Canvas в Javascript между двумя координатами Круг
- Холст Javascript Lineto с пересекающимися линиями
- Загрузчик/спиннер/предварительный загрузчик Javascript Canvas
- Загрузка холста Javascript Предыдущее изображение
- Холст Javascript активирует событие при наведении указателя мыши на конкретную координату
- Холст Javascript маскирует холст и сохраняет его альфа-канал
- Обработчик события перетаскивания мышью холста Javascript
- Рисование мыши холста Javascript и перемещение круга
- Линия события мыши холста Javascript имеет смещение в положение мыши
- Холст Javascript перемещает изображение с высотой и шириной css
- Холст Javascript Перемещает и рисует
- Холст Javascript перемещает изображение с событием mousemove
- Javascript Canvas, перемещающий прямоугольник слева направо
- Javascript Canvas, перемещающий круг вокруг
- Javascript Canvas, перемещающий объекты, clearRect
- Javascript Canvas, перемещающий объекты, clearRect с использованием класса Shape
- Javascript Canvas для мобильных цветов
- Javascript Canvas при изменении размера сохранить максимальную ширину или высоту без растягивания/отступов
- Холст Javascript Закрашивание с альфа-значением
- Холст Javascript точное рисование линий
- Javascript Canvas Progress Circle
- Javascript Canvas перерисовка одних и тех же сглаженных линий не стирает старые сглаженные линии
- Javascript Canvas прямоугольник фоновое изображение
- Javascript Canvas прямоугольник с границей 3D-эффекта
- Javascript Canvas перерисовка с таймером
- Javascript Canvas удалить мерцание
- Холст Javascript удалить линейный градиент
- Рендеринг Холста Javascript Оптическая иллюзия
- Холст Javascript перерисовать при нажатии кнопки
- Javascript Canvas изменить размер перерисовать
- Javascript Canvas восстановить цвет
- Javascript Canvas повернуть круг с определенной скоростью
- Javascript Canvas повернуть круг с определенной скоростью с помощью RequestAnimationFrame Вращение и масштабирование объектов на холсте
- Вращающиеся частицы Javascript Canvas
- Вращающиеся частицы Javascript Canvas (2)
- Вращающиеся контуры холста Javascript
- Фильтр насыщения холста Javascript
- Фильтр насыщения холста Javascript на холсте
- Холст Javascript задает индекс прозрачности для PNG body
- Свойства тени Javascript Canvas для всех последующих путей
- Javascript Canvas показать геометрию, выходящую за пределы холста
- Javascript Canvas показать часть наведенной области в виде увеличенного квадратного окна предварительного просмотра
- Размер холста Javascript из DOM
- Движущиеся частицы дыма холста Javascript
- Холст Javascript Разделить круг на горизонтальные полосы
- Холст Javascript запускается при обновлении
- Холст Javascript, хранящий векторные/растровые объекты Свойства «/»height»
- Растяжение холста Javascript вместо обрезки и начальной позиции
- Смещение обводки холста Javascript
- Стиль холста Javascript для рисования мышью
- Холст Javascript испорчен данными из разных источников
- Холст Javascript учитывает соотношение сторон при событиях мыши
- Холст Javascript работает в полноэкранном режиме
- Рендеринг текста Холста Javascript background
- Javascript Canvas toDataUrl увеличивает размер файла изображения
- Javascript Canvas toDataURL для преобразования холста в jpeg
- Javascript Canvas toDataURL () получить изображение
- Маска прозрачности Javascript Canvas с эффектом маски в процентах
- Обновление Javascript Canvas
- Javascript Canvas использует букву вместо фигуры
- Область просмотра Javascript Canvas получает ширину и высоту
- Javascript Canvas WebGL рисует кривую эллипса во фрагментном шейдере
- Ширина и высота Javascript Canvas в HTML5
- Холст Javascript с исчезновением поверх <видео>
- Холст Javascript масштабирование холста с помощью масштабирования на основе браузера
- Холст Javascript Масштабирование в HTML5 для мобильных устройств
- Холст Javascript Отрисовка изображения
- Холст Javascript Отрисовка изображения (2)
- Холст Javascript .
 изображение gif в качестве фона холста
изображение gif в качестве фона холста - Камера доступа к холсту Javascript
- Точный размер текста холста Javascript
- Холст Javascript добавить ссылку для скачивания на мой холст после того, как я изменю изображение
- Холст Javascript добавить движущееся изображение
- Холст Javascript добавить простой обработчик события onClick к элементу холста
- Холст Javascript добавить всплывающую подсказку для точки it
- Холст Javascript динамически добавить холст к элементу div
- Холст Javascript добавить изогнутые углы для пятиугольника
- Холст Javascript добавить изображение в качестве фонового изображения с содержимым холста в одно изображение, используя toDataURL ()
- Холст Javascript Добавить изображение при щелчке мыши в выбранном месте
- Холст Javascript Добавить изображение при щелчке мыши по координатам мыши
- Холст Javascript добавить строку в круг
- Холст Javascript добавить логотип в середине qr code
- Javascript Canvas добавление прослушивателей событий
- Javascript Canvas настроить изображения холста относительно области просмотра
- Алгоритм Javascript Canvas для рисования сетки кроссворда
- Алгоритм Javascript Canvas для рисования сетки
- Альтернатива Javascript Canvas для drawImage ()
- Javascript Canvas анимация 100 кругов
- Javascript Canvas анимация объекта на орбите Анимация линий рисования Javascript Canvas
- Анимация пути рисования Javascript Canvas
- Анимация градиента Javascript Canvas
- Анимация линии Javascript Canvas из точки A в точку B
- Javascript Canvas animate lines
- Javascript Canvas animate making rectangle
- Javascript Canvas Animate many images in circle
- Javascript Canvas animate multiple rectangles
- Javascript Canvas animate polygon size
- Javascript Canvas Animate scaling using fillText ()
- Javascript Canvas анимация фигур игры в пинг-понг
- Javascript Canvas анимация для перемещения линии
- Javascript Canvas анимация объекта, следующего по пути
- Анимация и рисование на холсте Javascript
- Анимация холста Javascript 2D-объекты, анимированные в трехмерном пространстве
- Анимация холста Javascript Падающий мяч
- Анимация холста Javascript Прыгающий мяч
- Анимация холста Javascript уменьшить скорость анимации холста
- Анимация холста Javascript нарисовать кривую, которая может двигаться влево
- Анимация холста Javascript рисует несколько движущихся прямоугольников
- Анимация холста Javascript Упрощение движения камеры
- Анимация холста Javascript упругие квадраты столкновения
- Анимация холста Javascript выполнение различных анимаций один за другим
- Анимация холста Javascript Эффект затухания линии на холсте с фоновым изображением
- Анимация холста Javascript затухание линий после рисования холста
- Анимация холста Javascript заполняет форму холста анимацией
- Анимация холста Javascript Полноразмерный холст
- Анимация холста Javascript заставляет синий квадрат перемещаться по холсту с помощью клавиш со стрелками
- Анимация холста Javascript заставляет несколько яблок падать
- Анимация холста Javascript обрабатывает множество изображений
- Анимация холста Javascript изображение следует по кругу
- Анимация холста Javascript оставляет след и кнопку сброса
- Анимация холста Javascript заставить мяч столкнуться с треугольником включить питание
- Анимация холста Javascript убедиться, что монстр не находится в круге
- Анимация холста Javascript Матрица дождя
- Анимация холста Javascript переместить объект по пути движение Ease in/out
- Анимация холста Javascript движущиеся объекты
- Анимация холста Javascript умножение цветов простых фигур
- Анимация холста Javascript Удаление прямоугольника и после рисования
- Анимация холста Javascript сбрасывает прямоугольник, когда он достигает конца
- Анимация холста Javascript изменяет направление элемента
- Анимация холста Javascript Вращение сгруппированных секторов дуги
- Анимация холста Javascript, вращающаяся фигура Анимация холста с вращением текста
- Анимация холста Javascript Перемешивание полей
- Анимация холста Javascript медленное заполнение текста
- Javascript Canvas Animation плавное движение
- Javascript Canvas Animation сгладить края кругов, нарисованных дугой
- Javascript Canvas Animation плавное движение текста
- Javascript Canvas Animation квадратное падение
- Javascript Canvas Animation остановить систему частиц когда анимация Canvas заканчивается
- Текст анимации Javascript Canvas
- Движение текста анимации Javascript Canvas
- Javascript Canvas Animation для вызова рисования в контексте
- Javascript Canvas Animation эффект пишущей машинки с переносом слов
- Javascript Canvas сглаживание clip () края
- Javascript Canvas Anti-aliasing
- Javascript Canvas применение изображения в качестве цвета для созданного текста
- Холст Javascript применить фильтр к изображению
- Холст Javascript Применить прозрачность после рисования
- Холст Javascript применить ширину изображения
- Исправление кода дуги Javascript Canvas
- Дуга Javascript Canvas искажена
- Рисование дуги Javascript Canvas
- Javascript Canvas присваивается при нажатии на нарисованное изображение
- Javascript Canvas присваивается по щелчку переменной
- Javascript Canvas автоматически изменяет размер по мере роста содержимого
- Javascript Canvas избегайте окрашивания поверх определенных цветов
- Javascript Canvas избегайте заливки при перекрытии
- Javascript Canvas избегайте мерцания
- Javascript Canvas избегайте артефактов сшивания краев многоугольников
- Javascript Canvas Кодирование Base64
- Javascript Canvas Кривая Безье для рисования под нагрузкой
- Javascript Canvas смешать холст с фоном с помощью CSS
- Javascript Canvas размыть часть элемента холста
- Javascript Canvas border a fillRect
- Javascript Canvas border radius применение к тегу img
- Ящики Javascript Canvas со стилем обводки
- Javascript Canvas вычисление точки на окружности окружности
- Javascript Canvas вычисление прямого пути между любыми координатами
- Холст Javascript вычисляет угол по точкам
- Холст Javascript вычисляет угол по трем точкам
- Холст Javascript Вычисляет скорость и направление движения пули, используя последние X и Y поместится в
- Холст Javascript Вычислить координаты резиновой ленты повернутой формы
- Холст Javascript вычислить скорость для заданного расстояния и заданной скорости
- Javascript Canvas вызывает изображение в Canvas
- Javascript Canvas центр холста
- Javascript Canvas центр точки изображения
- Javascript Canvas центр всех слоев холста
- Javascript Canvas центр холста динамически на основе длины текста
- Javascript Canvas центр кружок при изменении размера
- Javascript Canvas центр курсора мыши на fillRect ()
- Javascript Canvas изменить изображение холста при нажатии
- Javascript Canvas изменить цвет HEX
- Javascript Canvas изменить шрифт и отрисовать текст
- Javascript Canvas изменить цвет изображения
- Javascript Canvas изменить конец строки
- Javascript Canvas изменить толщину линии
- Javascript Canvas изменить толщину линии и отрисовать
- Javascript Canvas изменить ширина линии
- Холст Javascript изменяет цвет круга на холсте каждые n секунд
- Холст Javascript изменяет ширину для серии
- Холст Javascript Превращение квадрата в круг
- Холст Javascript Изменение цвета
- Прыжок символа Холста Javascript
- Холст Javascript Проверка, нарисовано ли что-то на холсте
- Холст Javascript Проверка, нарисовано ли что-то на холсте относительно пикселя изображения
- Javascript Canvas выберите размер шрифта для создания текстуры глифа в canvas2d
- Javascript Canvas круг и стрелка с градиентным фоном
- Javascript Canvas зажмите прямоугольник внутри границ внешнего повернутого прямоугольника
- Холст Javascript очистить многоугольную область
- Холст Javascript Очистить и нарисовать изображение
- Холст Javascript очистить только анимированную часть холста между циклами
- Холст Javascript очистить прямоугольник на изображении
- Холст Javascript очистить функцию масштабирования
- Холст Javascript очистить инверсию раздела
- Javascript Canvas очистить инверсию раздела путем рисования
- Javascript Canvas очистить предыдущую позицию круга
- Очистка и перерисовка холста Javascript с помощью цикла for
- Холст Javascript щелкните один кружок среди других
- Холст Javascript закрепите кольцо
- Закрепите холст Javascript с помощью Rectangle Клип холста ВНУТРИ фигуры
- Клип холста Javascript перекрывает предыдущий клип
- Клип холста Javascript часть текста
- Текст холста Javascript прикрепляется к сетке
- Клип Javascript Canvas с использованием Arc вызывается последовательно
- Отсечение холста Javascript по цвету
- Отсечение холста Javascript нескольких изображений
- Обнаружение столкновения холста Javascript с несколькими блоками
- Столкновение холста Javascript с физикой мяча
- Цвет холста Javascript и изображения
- Цветовой переход холста Javascript между фигурами
- Холст Javascript Раскрасить изображение
- Холст Javascript объединить 3 элемента HTML холста в 1 файл изображения с линиями
- Холст Javascript Соединение кругов с вертикальной линией
- Холст Javascript непрерывное штрихование линий
- Холст Javascript управление кернингом шрифта для fillText ()
- Холст Javascript Преобразование файла изображения в DataURL
- Холст Javascript преобразование местоположения на футбольном поле в координаты на прямоугольнике
- Холст Javascript преобразование холста imageData во вложенные квадранты Javascript Canvas Преобразовать загруженный файл изображения в DataURL
- Углы координат Javascript Canvas
- Javascript Canvas скопировать холст в изображение
- Холст Javascript копирует холст в изображение и обратно
- Холст Javascript копирует содержимое с холста в холст
- Холст Javascript копирует содержимое со скрытого холста в видимый холст
- Холст Javascript копирует изображение с холста на другой холст
- Сегмент строки копирования холста Javascript и поверните его и поместите рядом с исходным сегментом
- Холст Javascript скопируйте последние 20 строк холста в другой холст
- Холст Javascript подсчитайте символы, помещенные в холст
- Холст Javascript создать эффект наведения окна холста
- Холст Javascript создать динамический холст
- Холст Javascript создать круг с дугами с изображениями внутри
- Холст Javascript создать обтравочную маску для фона
- Холст Javascript создать графический холст с 2D объекты, анимированные в трехмерном пространстве
- Холст Javascript создание цвета радуги для рисования круга
- Холст Javascript создание прямоугольника с путями, которые имеют заливку и перекрываются, когда альфа < 1
- Холст Javascript создает прямоугольник со скругленными углами толщиной и изображением внутри него
- Холст Javascript создает кривую Безье
- Холст Javascript создает прямоугольники с границами
- Холст Javascript создает круг, который отсекает одну часть с помощью css кривые
- Холст Javascript Создать пользовательское изображение из шаблона
- Холст Javascript создать другой текстовый дизайн
- Холст Javascript Создать исчезающий след из объекта
- Холст Javascript создать шаблон «Половина капли и полукирпич»
- Холст Javascript создать гиперссылку
- Холст Javascript создать изображение из холста «на лету»
- Холст Javascript создать бесконечный raphael
- Холст Javascript создать пересекающиеся фигуры -over
- Холст Javascript создать строку, определяемую пользователем
- Холст Javascript создать более одного кругового индикатора выполнения
- Холст Javascript создать новый холст и добавить его на страницу
- Холст Javascript создать эффект внешнего свечения формы
- Холст Javascript создать эффект внешнего свечения формы с использованием тени
- Холст Javascript создать перекрывающиеся фигуры без наложения на холст
- Холст Javascript создать шаблон
- Холст Javascript для создания многоугольника, круга и прямоугольника для рисования
- Холст Javascript для создания расходящихся линий
- Холст Javascript для создания произвольной формы и добавления с помощью мыши
- Холст Javascript создание полигонов Рело
- Холст Javascript создание линий дорог
- Холст Javascript Создание карты теней
- Холст Javascript создание края мягкой обводки
- Холст Javascript создание линейного градиента с тремя остановками
- Холст Javascript Создание прозрачных пикселей
- градиент, пересекающий контур
- Сетка перекрестия холста Javascript
- Холст Javascript разрезает квадратичную кривую пополам
- Холст Javascript Вырезать заполненную область обводкой
- Холст Javascript вырезать/вырезать фигуру и показать фигуру позади нее
- Холст Javascript отложить рисование 2 линии
- Холст Javascript удалить элемент из холста
- Холст Javascript Destination-Out Composition
- Javascript Canvas определяет, попадает ли указатель мыши в уже нарисованную линию
- Javascript Canvas определяет, является ли изображение, созданное с помощью холста, пустым прозрачным PNG
- Javascript Canvas определяет точку на холсте после поворота холста
- Холст Javascript обнаруживает касания на перетаскиваемой линии
- Диагональная линия Холста Javascript
- Размеры повернутого текста Холста Javascript
- Холст Javascript отключает сглаживание формы части
- Холст Javascript выполнить заливку заливкой
- Холст Javascript выполнить заливку заливкой с помощью асинхронной функции
- Холст Javascript выполнить заливку заливкой веб-воркером
- Холст Javascript для прокрутки на холсте в стиле Google Maps
- Кольцевая диаграмма Холста Javascript увеличить ширину штриха
- Холст Javascript Точечный обвод вокруг круга
- Холст Javascript Перетаскивание элемента
- Холст Javascript Перетаскивание текста
- Холст Javascript Перетаскивание текста
- Холст Javascript Рисование слова «X»
- Холст Javascript рисование 1/4 круга
- Холст Javascript рисование черной тени
- Холст Javascript рисование круга в середине просматриваемого холста, когда пользователь нажимает Ctrl
- Холст Javascript Нарисуйте круг с затухающими градиентами по центру
- Холст Javascript нарисуйте круг с промежутками
- Холст Javascript нарисуйте круг с промежутками, используя дугу
- Холст Javascript нарисуйте круг методом дуги изогнутый путь с градиентом
- Холст Javascript нарисовать динамическую кривую с линией
- Холст Javascript нарисовать фрактал
- Холст Javascript Нарисовать линию и сделать ее короче
- Холст Javascript рисует линию, которая становится все толще и толще к концу
- Холст Javascript рисует линию, используя события мыши
- Холст Javascript рисует линию с фоновым изображением
- Холст Javascript рисует линию с углами, соответствующими единичному кругу
- Javascript Canvas нарисуйте линию со стрелкой
- Javascript Canvas нарисуйте линию с помощью lineTo, которая имеет углы
- Javascript Canvas нарисуйте индикатор выполнения
- Javascript Canvas нарисуйте закругленный прямоугольник
- Javascript Canvas нарисуйте простую линейку
- Javascript Canvas нарисуйте небольшой прямоугольник
- Javascript Canvas нарисуйте гладкий эллипс
- Javascript Canvas нарисуйте ровный овал
- Javascript Canvas нарисуйте квадрат
- Javascript Canvas нарисуйте звезду
- 77 нарисовать текст вдоль пути дуги
- Холст Javascript нарисовать произвольную форму
- Холст Javascript нарисовать произвольную форму с помощью lineTo
- Холст Javascript нарисовать изображение из FileReader HTML5 File API
- Холст Javascript рисует изображение из файлового API HTML5 на Canvas
- Холст Javascript рисует изображение из загруженного файла на холсте
- Холст Javascript рисует изображение по URL-адресу, созданному из загруженного файла страница на холсте
- Холст Javascript рисует овал из кривой Безье
- Холст Javascript рисует овал с помощью lineTo
- Холст Javascript рисует Угол между двумя линиями
- Javascript Canvas рисует дугу между двумя точками
- Javascript Canvas рисует дугу при движении мыши
- Javascript Canvas рисует дугу только с помощью lineTo
- Javascript Canvas рисует стрелку
- Javascript Canvas рисует кривые Безье без метода bezierCurveTo
- Javascript Canvas Рисует холст как изображение
- Холст Javascript рисует холст как изображение и поворачивает
- Холст Javascript рисует круг в центре поля
- Холст Javascript рисует круг на холсте при движении мыши
- Холст Javascript рисует круг Текст
- Холст Javascript рисует круг с альфа-градиентом
- Холст Javascript рисует круг с промежутками с переводом
- Холст Javascript рисует круг мышью
- Холст Javascript рисует круги по клику
- Холст Javascript рисует форму облака
- Javascript Canvas Draw изогнутые стрелки
- Javascript Canvas draw Диагональная линия между формой холста
- Javascript Canvas draw кольцевая диаграмма
- Javascript Canvas отрисовка пончика
- Javascript Canvas отрисовка монитора ЭКГ
- Javascript Canvas отрисовка эллипса с Безье
- Javascript Canvas отрисовка спирали Фибоначчи
- Javascript Canvas отрисовка пяти тысяч квадратов Изображение на холсте, преобразованное из холста
- Изображение на холсте Javascript на 2D-холсте
- Изображение на холсте Javascript Нарисованное на поверхности цилиндра
- Холст Javascript рисует изображение на холсте, если у вас есть только ссылка на изображение
- Холст Javascript Рисует изображение с натуральными размерами: ширина и высота
- Холст Javascript Рисует изображения из таблицы
- Холст Javascript рисует в высоком разрешении
- Холст Javascript Нарисовать световой луч
- Холст Javascript Нарисовать линию
- Холст Javascript Нарисовать линию между двумя кругами
- Холст Javascript Нарисовать линию для заданного угла в градусах
- Холст Javascript Нарисовать линию от идентификатора элемента html к другому элементу html
- Javascript Canvas рисует линии по кругу
- Javascript Canvas рисует линии шириной 1
- Javascript Canvas рисует несколько прямоугольников без перекрытия
- Javascript Canvas рисует на холсте и пишет в редактируемом содержимом div
- Javascript Canvas рисует на Canvas используя Клавиши со стрелками
- Холст Javascript рисовать только часть дуги
- Холст Javascript Рисовать только тени
- Холст Javascript Рисовать перекрытие 3 кругов
- Холст Javascript Рисование перекрытия 3 кругов с помощью globalCompositeOperation
- Холст Javascript рисование текста абзаца
- Холст Javascript рисование параллельных линий
- Холст Javascript рисование параллельных полигонов
- Холст Javascript рисование углов многоугольника
- Холст Javascript рисование довольно кривых Безье10 900 динамически Javascript Canvas отрисовка квадратичных кривых
- Javascript Canvas отрисовка случайных линий
- Javascript Canvas отрисовка прямоугольника класс
- Javascript Canvas отрисовка прямоугольника по спирали
- Javascript Canvas отрисовка прямоугольника с трехступенчатым линейным градиентом цвета
- Javascript Canvas отрисовка прямоугольников вдоль окружности
- Javascript Canvas отрисовка прямоугольников и линий
- Javascript Canvas отрисовка прямоугольников в выбранном месте
- Javascript Canvas отрисовка прямоугольников сегмент пончика
- Javascript Canvas нарисуйте сегмент пончика с помощью дуги
- Javascript Canvas нарисуйте сегмент пончика с помощью rgb ()
- Холст Javascript Рисование сегментов и окружностей — разные цвета для одного круга
- Холст Javascript рисование карты теней
- Холст Javascript Рисование формы
- Холст Javascript Рисование линии одного пикселя
- Холст Javascript рисование неба и земли
- 0
- 0
- Холст Javascript Рисование фигуры Javascript Canvas нарисуйте гладкую кривую через N точек
- Javascript Canvas нарисуйте мягкую обводку края
- Javascript Canvas нарисуйте квадрат и поверните его
- Javascript Canvas нарисуйте квадрат с градиентной рамкой
- Javascript Canvas нарисовать звезду
- Javascript Canvas нарисовать обводку внутри круга
- Javascript Canvas нарисовать обводку с различными уровнями непрозрачности
- Javascript Canvas нарисовать Svg, включая изображения, встроенные в svg
- Javascript Canvas нарисовать текст и изменить цвет
- Javascript Canvas нарисовать тень текста
- Холст Javascript нарисовать текст через линию и выделить текст при вводе мышью
- Холст Javascript нарисовать текст с тенью
- Javascript Canvas нарисуйте тысячи изображений
- Javascript Canvas нарисуйте прозрачное пиксельное изображение
- Javascript Canvas нарисуйте треугольник вокруг круга
- Javascript Canvas нарисуйте двадцать тысяч квадратов
- Javascript Canvas нарисуйте два круга, края которых сходятся
- Javascript Canvas нарисуйте с помощью мыши
- Javascript Canvas Рисование вертикальной линии между кругами
- Javascript Canvas рисование водяных знаков с динамическим значением поворота
- Javascript Canvas рисование волнистых линий
- Javascript Canvas drawImage повторно на холст с помощью перемещения мыши
- Javascript Canvas drawImage плавный переход
- Javascript Canvas drawImage растянутый
- Javascript Canvas drawImage для помещения фрагментов изображения в отдельные элементыJavascript Canvas Рисование линии внутри круга под определенным углом
- Javascript Canvas Рисование эллипса на Canvas
- Приложение для рисования на холсте Javascript: выберите цвет
- Холст для рисования на холсте Javascript
- Холст для рисования на Javascript Круг в треугольнике
- Круг для рисования на холсте с анимацией и номером
в определенной области- Холст Javascript Освещение для рисования
- Холст Javascript Рисование света с помощью градиента
- Холст Javascript Линии рисования
- Холст Javascript Непрерывное рисование линий и изменение ширины линии
- Холст Javascript Рисование линий с постоянно меняющейся шириной линии
- Холст Javascript Рисование нескольких линий треугольников
- Холст Javascript Рисование нескольких овальных фигур
- Холст Javascript Рисование нет Круговой градиент
- Javascript Холст Рисование на холсте после изменения размера
- Холст Javascript Рисование при перемещении мыши
- Холст Javascript Рисование на видимом холсте из холста за пределами экрана
- Рисунок на холсте Javascript на увеличенном холсте
- Холст Javascript Рисунок в цикле
- Рисунок на холсте Javascript Перекрывающиеся многоугольники
- Рисунок на холсте Javascript PNG с прозрачностью
- Точка рисования на холсте Javascript рисование многоугольника с помощью lineTo
- Прямоугольник рисования холста Javascript
- Фигура рисования холста Javascript
- Форма рисования холста Javascript с помощью javascript — проблема формы
- Холст Javascript Рисование фигур вдоль изогнутой траектории
- Холст Javascript Рисование показывает сквозь
- Холст Javascript Рисование синусоиды
- Холст Javascript Рисование плавных линий
- Холст Javascript Рисование текста на
- Холст Javascript Рисование текста внешней обводкой
- Холст Javascript Одновременное рисование двух линий на холсте
- Холст Javascript Рисование с помощью прямоугольников холста HTML 5 (размер в пикселях) получает черный прямоугольник вместо синего?
- Холст Javascript Рисование только касанием рисует точки
- Холст Javascript рисует изометрический пол
- Холст Javascript рисует все объекты одним цветом
- Холст Javascript перетаскивает элементы на холст с точки зрения зрителя ) function
- Javascript Canvas динамически добавлять холст внутри тега script в HTML
- Javascript Canvas редактировать пиксели и удалять белый фон в изображении холста
- Холст Javascript редактирует текст на холсте
- Эффект Холста Javascript с квадратичными кривыми
- Холст Javascript эффективно вычисляет масштаб масштабирования
- Холст Javascript эластичные квадраты столкновения Path
- Javascript Canvas стереть круг
- Javascript Canvas Стереть часть фигуры, которая находится под другой фигурой
- Javascript Canvas стереть предыдущие строки
- Холст Javascript Равномерное размещение кругов вдоль кривой синусоиды
- Дескриптор события Холста Javascript для различных частей холста
- Слушатель событий Холста Javascript на холсте
- Слушатели событий Холста Javascript addEventListener («click»)
- Экспорт холста Javascript a 2x image
- Холст Javascript Удлинить линию после пересечения
- Холст Javascript Извлечь отдельный кадр из листа спрайтов
- Холст Javascript Экстраполировать координаты к краям объекта холста
- Холст Javascript Выцветшие края изображения на холсте с помощью getImageData
- Холст Javascript Спираль Фибоначчи следуйте за мышью
- Холст Javascript заполняет холст выбранным цветом в срезах
- Холст Javascript заполняет фигуру пути
- Холст Javascript Заполняет путь изображением и растягивает изображение
- Холст Javascript Заполняет прямоугольник на холсте в зависимости от определенного значения
- Холст Javascript Заполнение прямоугольника на холсте в процентах
- Заполнение холста Javascript и измерение текста
- Заполнение дуги холста Javascript в процентах
- Заполнение холста Javascript до таймера Квадраты сетки холста с изображением
- Заливка холста Javascript холст с линейным градиентом
- Заливка холста Javascript круг/дуга в процентах
- Цвет заливки холста Javascript между 4 линиями, когда они соединяются в холсте
- Холст Javascript заполняет каждую часть круга градиентом
- Сетка заливки холста Javascript
- Изображение заливки холста Javascript с кругом
- Заливка холста Javascript снаружи a path
- Заливка холста Javascript нечетное четное реагировать
- Шаблон заливки холста Javascript на холсте и изгиб вдоль формы
- Многоугольник заливки холста Javascript
- Многоугольник заполнения холста Javascript, определенный в виде массива
- Прямоугольник заливки холста Javascript с градиентным цветом
- Прямоугольник заливки холста Javascript со сплошным цветом
- Заливка холста Javascript Текст на холсте с изображением
- Заливка холста Javascript текст со шрифтом текст со шрифтом
- Javascript Canvas заполнение окна браузера элементом холста без создания полос прокрутки
- Javascript Canvas fill tile
- Заливка холста Javascript с трехступенчатым линейным градиентом цвета
- Заливка холста Javascript двумя цветами
- Заливка холста Javascript двумя цветами с узором
- Холст Javascript, заполняющая форму холста текстом
- Холст Javascript Заливка пользовательской формы
- Холст Javascript Заливка области отверстиями
- Холст Javascript Заливка области изображением
- Холст Javascript Заливка цветом определенного участка
- Javascript Canvas fillRect заполнить 25% высоты окна
- Javascript Canvas fillrect () заполнить случайный прямоугольник
- Javascript Canvas фильтровать SVG на холсте
- Javascript Canvas Найти точку касания на окружности
- Javascript Canvas найти все точки равнобедренного треугольника с заданной точкой вершины, средней точкой основания и шириной основания
- Холст Javascript Найти Координаты края квадрата, определенного углом от центра
- Холст Javascript Найти количество столбцов и строк вдоль круга
- Холст Javascript найти обратную (x, y pos) точку в окружности
- Холст Javascript Найти новые координаты точки на линии
- Холст Javascript Найти положение нарисованных объектов
- Холст Javascript Нахождение углов точек для создания эффекта механической волны
- Холст Javascript Нахождение минимума/максимума квадратичного уравнения Безье
- Холст Javascript Нахождение вершин по размерам и положению прямоугольника под углом
- Холст Javascript Нахождение координат x/y, попадающих в закрашенные дуги
- Холст Javascript полностью вмещает изображение в холст HTML5
- Холст Javascript исправление размытого текста
- Гибкий масштаб холста Javascript
- Размер шрифта холста Javascript в зависимости от размера холста
- Размер шрифта холста Javascript меньше 1 в масштабированном холсте HTML5
- Стиль шрифта Canvas JavaScript с элементом
- Холст Javascript Цикл For для размещения элементов в сетке
- Холст Javascript Свободное рисование по прямым линиям
- Холст Javascript Поворот изображения на полный градус
- Функции Javascript Canvas из опции Select
- Игра Javascript Canvas 2D-обнаружение столкновений
- Расчет дельты времени цикла игры Javascript Canvas
- Создание игровой карты Javascript Canvas
- Игра Javascript Canvas заканчивается, когда мяч касается верхней границы
- Игра Javascript Canvas player
- Счетчик очков игры на холсте Javascript
- Счетчик очков игры на холсте Javascript
- Холст Javascript Зазор при рисовании многоугольника на холсте
- Холст Javascript создать радужный круг
- Холст Javascript создать фоновое изображение холста
- Холст Javascript создать данные координат из эскиза
- Холст Javascript Генерировать набор точек/координат для рисования гладкого полукруга с полным пространством RGB
- Холст Javascript Динамическое создание нового холста
- Холст Javascript получить рамку вокруг элемента компонента
- Javascript Canvas получить ширину или высоту холста
- Javascript Canvas получить изображение, нарисованное на холсте с помощью drawImage
- Javascript Canvas получить точку внутри кривой Безье
- Javascript Canvas получить повернутую обрезку изображения из холста
- Javascript Canvas Получить границы (положение) нарисованных линий контекста холста
- Javascript Canvas получить размеры окна контекста холста
- Javascript Canvas получить событие щелчка каждого прямоугольника внутри холста
- Javascript Canvas получить цвет из выпадающего списка при изменении события
- Javascript Canvas получить координаты конца дуги
- Javascript Canvas получить изображение из адаптивного холста
- Javascript Canvas получить изображение на холсте
- Javascript Canvas получить положение щелчка мыши на холсте
- Javascript Canvas получить положение мыши
- Javascript Canvas получить многоцветный прямоугольник
- Javascript Canvas получить многоцветный прямоугольник, используя шестнадцатеричное значение цвета
- Холст Javascript Получить нормаль кривой Безье в 2D
- Холст Javascript получить смещение влево и вверх
- Холст Javascript Получить цвет пикселя из холста при движении мыши
- Холст Javascript Получить прямые координаты после поворота относительно экрана
- Холст Javascript получить относительный координаты щелчка мыши на элементе холста
- Холст Javascript получить относительные координаты перемещения мыши
- Холст Javascript получить цветовой код rgb из выбранной части 2D холста
- Javascript Canvas получить плавные события мыши для приложения «стиль рисования» холста
- Javascript Canvas получить координаты щелчка мышью на элементе холста
- Javascript Canvas получить точное местоположение события щелчка на холсте
- Javascript Canvas получить положение щелчка мыши и заливка этого пикселя черным цветом
- Холст Javascript Получить все изображение без прокрутки
- Холст Javascript получить две анимации холста для столкновения
- Холст Javascript получить ширину и высоту нарисованного arc (s)
- Холст Javascript getImageData из изображения, загруженного извне Получение правильного положения мыши из масштабированного холста CSS
- Холст Javascript Получение событий щелчка мыши на холсте
- Холст Javascript Получение местоположения мыши на холсте
- Холст Javascript Получение координат точки мыши в Canvas
- Холст Javascript Получение данных о пикселях на setInterval с холстом
- Холст Javascript Получение одной тени для заливки и обводки
- Холст Javascript Получение правильной ширины и высоты элемента холста
- Холст Javascript дает фон для объекта на холсте
- Холст Javascript дает предварительный просмотр инструмента линии
- Холст Javascript Зная угол в градусах, находит линию движения, используя x и y
- Javascript Canvas Glass Circle
- Javascript Canvas Glass Circle с градиентом
- Javascript Canvas globalAlpha Property work
- Javascript Canvas globalCompositeOperation назначение-in и xor
- Javascript Canvas globalCompositeOperation для наложения градиентов градиент в 4 углах
- Javascript Canvas Градиентный штрих вдоль дуги холста исчезает, когда контекст перемещается в центр
- Javascript Canvas Градиентная обводка вдоль кривой
- Javascript Canvas Управление рендерингом графики
- Javascript Canvas graphics.
 beginStroke
beginStroke- Javascript Canvas Grayscale filter
- Javascript Canvas Grow Canvas для соответствия следующему div свойство
- Ручное рисование холста Javascript
- Холст JavaScript обрабатывает несколько нажатий клавиш с холстом
- Обработчик холста Javascript событие onClick
- Холст Javascript обрабатывает касание в браузерах смартфона
- Холст Javascript Обработка события OnClick для холста и получение его координат
- Холст Javascript имеет разные цвета текста
- Холст Javascript При нажатии одной и той же клавиши появляются разные изображения удалить определенную дугу
- Холст Javascript Выделить область изображения
- Холст Javascript Выделить координаты на границах овала холста
- Холст Javascript Горизонтальный цилиндр
- Холст Javascript горизонтальное отражение
- Холст Javascript Горизонтальная прокрутка
- Холст Javascript Наведите div над центром элемента холста
- HTML Canvas HTML над холстом
- Canvas JavaScript 7 Canvas в цикле DOM 900 900 Javascript Canvas html5 canvas toDataURL плохое качество изображения на мобильных устройствах
- Изображение Javascript Canvas добавляется динамически
- Изображение Javascript Canvas динамически добавляется на холст
- Обрезка изображения на холсте Javascript Внутри фигуры
- Обрезка изображения на холсте Javascript и несколько изображений
- Изображение на холсте Javascript создается из холста
- Отображаемое изображение на холсте Javascript
- Изображение на холсте Javascript рисуется на холсте нужного размера
- Изображение на холсте Javascript набирается на холсте canvas
- Изображение холста Javascript рисуется на холсте
- Идентификатор изображения холста Javascript и холст
- Изображение холста Javascript рисуется больше исходного размера
- Перемещение изображения холста Javascript
- Изображение холста Javascript не отображается на холсте, пока пользователь не щелкнет
- Изображение холста Javascript на холсте блокирует перемещение объектов холста
- Изображение холста Javascript при событии загрузки холст
- Изображение холста Javascript, вращающееся внутри холста
- Масштаб изображения холста Javascript
- Изображение холста Javascript отображается на холсте
- Javascript Canvas ImageData.
 data.set
data.set- Javascript Canvas реализует перетаскивание для приложения рисования HTML5 Canvas
- Javascript Canvas реализует визуализатор с учетом возможностей ЦП
- Javascript Canvas реализует тень вокруг треугольника Увеличить холст
- Холст Javascript улучшить качество пути Html5 Canvas
- Холст Javascript увеличить длину холста
- Javascript Canvas увеличить размер круга до радиуса 200, а затем уменьшить его
- Javascript Canvas инициализировать алгоритм Брезенхэма для отображения гиперболы
- Javascript Canvas вставить изображение в дугу холста
- Взаимодействие Javascript Canvas с рисованием с помощью мыши
- Javascript Canvas Inverse text-color
- Javascript Canvas Игра Javascript Bubble
- Javascript Canvas держать холст в фокусе
- Javascript Canvas ключевое событие для перемещения прямоугольника
- Рисование линии холста Javascript
- Изменение стиля линии холста Javascript
- Ширина линии холста Javascript
- Анимация линейного изображения холста Javascript
- Соответствие линий холста Javascript
- Самопересечение линий холста Javascript с альфа-каналом
- с рекурсией
- Javascript Canvas загрузить .
 txt в холст
txt в холст- Javascript Canvas Load и drawImage растянут
- Javascript Canvas загрузить пользовательский шрифт и нарисовать текст
- Холст Javascript загрузить изображение на холст и поставить маркеры по щелчку
- Холст Javascript сохранить векторы
- Холст Javascript создать часы
- Холст Javascript создать форму полумесяца
- Холст Javascript сделать перезапуск игры, когда игрок нажимает нижнюю часть экрана
- Javascript Canvas создание графика с динамическими осями x,y
- Javascript Canvas создание отверстия в многоугольнике
- Javascript Canvas создание кликабельной части холста
- Javascript Canvas создайте пирамиду, соедините круг
- Javascript Canvas создайте полукруг без границы и контура
- Javascript Canvas создайте звездный рейтинг
- Javascript Canvas создайте игру крестики-нолики, используя только context.save/context.restore
- Javascript Canvas сделать цвет фона холста белым
- Javascript Canvas Сделать черным прозрачным
- Javascript Canvas сделать контуры холста прозрачным png для свечения при наведении
- Javascript Canvas сделать формы холста бледными и исчезнуть со временем
- Холст Javascript заставляет Canvas занять 100% оставшегося пространства
- Холст Javascript заставляет кнопку закрытия
- Холст Javascript заставляет половину игрока выйти на другую сторону
- Холст Javascript заставляет объекты холста HTML перемещаться вместе с курсором и замедляться с течением времени
- Javascript Canvas создание нескольких элементов на холсте
- Javascript Canvas создание моего рисунка на первом плане холста
- Javascript Canvas создание индикатора выполнения с пунктирными линиями
- Холст Javascript сделать градиент текста
- Холст Javascript сделать так, чтобы круг исчезал при нажатии
- Холст Javascript сделать этот прямоугольник холста интерактивным обрезать изображение
- Javascript Canvas управлять пикселями
- Javascript Canvas измерять текст
- Javascript Canvas минимальное изменение размера изображения
- Холст Javascript смешивает поток холста со звуковым потоком с помощью mediaRecorder
- Размытие движения холста Javascript с прозрачным фоном
- Движение холста Javascript с прозрачным фоном Рисование с помощью мыши и заполнение изображения шаблоном
- Рисование линии мышью Canvas Canvas JavaScript
- Рисование мышью Canvas Canvas с обводкой RGBA
- Событие мыши Canvas в JavaScript без jQuery
- Событие щелчка мышью в Javascript Canvas Mouse для каждого прямоугольника внутри холста
- Перемещение мыши Canvas в Javascript и спираль Фибоначчи на другом холсте одновременно
- Холст Javascript переместить объект на линию
- Холст Javascript переместить объект по линии и удалить старый объект
- Холст Javascript переместить объект с помощью клавиатуры
- Javascript Canvas перемещает игрока движением мыши
- Javascript Canvas перемещает повернутое изображение без дезориентации
- Javascript Canvas перемещает альфа-маску
- Javascript Canvas Несколько слоев
- Javascript Canvas множественный эффект зубчатых краев
- Javascript Canvas переход к изображению, созданному из холста
- Javascript Canvas только внешняя тень
- Javascript Canvas оптические эффекты
- Javascript Canvas вывод JPG Изображение на сервер при нажатии кнопки
- Переполнение холста Javascript
- Наложение холста Javascript на видео
- Наложение холста Javascript прозрачные градиенты
- Приложение рисования холста Javascript работает как для событий касания, так и для событий мыши
- Холст Javascript вставляет данные изображения из буфера обмена в элемент холста
- Повтор шаблона холста Javascript для холста
- Шаблон холста Javascript для отображения наложенных штриховых рисунков на основе цвета пикселей шаблона
- Холст Javascript приостановка и перезапуск анимации
- Слайд-шоу фотографий на холсте Javascript
- Создание круговой диаграммы на холсте Javascript
- Холст на Javascript поместите изображение позади других рисунков
- Холст на Javascript поместите мой логотип поверх космического фона
- Холст на Javascript поместите два изображения на один холст
- Javascript Canvas размещает три или более холстов друг над другом
- Javascript Canvas размещает текст
- Javascript Canvas размещает текст с использованием базовой линии
- Холст Javascript начертите градиентную линию
- Положение холста Javascript спереди и сзади
- Холст Javascript предотвращает изменение ширины линии при изменении размера холста.

- Призовое колесо Javascript Canvas
- Javascript Canvas пропорционально изменить размер видео
- Javascript Canvas пропорционально изменить размер изображения
- Javascript Canvas поместить линию вокруг границы прямоугольник с использованием выпадающего списка при изменении события
- Холст Javascript поместить изображение в круг
- Холст Javascript изменить размер холста и нарисовать изображение в соответствии с размером окна в перспективе
- Холст Javascript перерисовать холст поверх другого холста или изображения каждые x секунд
- Javascript Canvas перерисовывает круг
- Javascript Canvas перерисовывает после изменения размера окна
- Javascript Canvas перерисовывает объекты
- Javascript Canvas перерисовывает фон, чтобы он выглядел как игрок, движущийся на холсте
- Холст Javascript Уменьшить мерцание при изменении размера холста HTML5
- Холст Javascript удалить по цвету
- Холст Javascript удалить цвет с холста при щелчке мышью
- Холст Javascript удалить пространство между заливкой
- Холст Javascript Отобразить большое изображение, уменьшив высоту и ширина
- Холст Javascript визуализировать данные ЭЭГ
- Холст Javascript повторить текст весь размер холста
- Холст Javascript заменить на
- Холст Javascript сбрасывает ось
- Холст Javascript изменяет размер холста при наведении курсора мыши
- Холст Javascript меняет размер тега холста в соответствии с размером окна
- Холст Javascript изменяет размер холста
- Холст Javascript изменяет размер холста и рисует изображение в соответствии с размером окна в перспективе
- Javascript Canvas Resize Downscale Image High Quality
- Javascript Canvas изменить размер изображения с передискретизацией ближайшего соседа
- Javascript Canvas изменить размер холста
- Холст Javascript изменить размер рисунка
- Холст Javascript восстановить холст в сохраненное состояние
- Холст Javascript восстановить холст в состояние, сохраненное в другой функции
- Холст Javascript изменить направление элемента Canvas RGBA stroking
- Javascript Canvas повернуть холст, содержащий изображение, на 90, 180, 270 градусов
- Javascript Canvas повернуть изображение на холсте в направлении движения
- Холст Javascript, поворот сегмента
- Холст Javascript, поворот изображения
- Холст Javascript, поворот изображения при нажатии клавиш со стрелками вправо и влево
- Холст Javascript, поворот объекта вокруг его центра после события перемещения мыши Javascript Canvas Повернуть и перевести Canvas Context
- Javascript Canvas повернуть на градус
- Javascript Canvas повернуть холст вокруг центра только с помощью мыши
- Javascript Canvas Rotate Canvas Context
- Javascript Canvas Rotate Canvas Context между рисованием
- Javascript Canvas повернуть весь холст на 90 градусов
- Javascript Canvas Rotate Image
- Javascript Canvas повернуть объект без перемещения координат
- Javascript Canvas повернуть изображения внутри своих кругов
- Javascript Canvas поворачивает фигуру вокруг своего центра вслед за движением мыши
- Javascript Canvas поворачивает квадрат
- Javascript Canvas Rotate Square 2
- Javascript Canvas повернуть текст
- Javascript Canvas повернуть текст, ширина которого превышает максимально допустимую ширину
- Javascript Canvas повернуть существующее содержимое холста
- Javascript Canvas повернуть изображение 3D-эффект
- Javascript Canvas повернуть квадрат при получении углов
- Холст Javascript, вращение изображения
- Холст Javascript Вращение и перемещение изображения для фиксации точки на изображении в координатах
- Вращение холста Javascript
- Холст Javascript сохранить холст HTML5 в png
- Холст Javascript Сохранить холст как изображение с холстом.
 toDataURL ()
toDataURL ()- Холст Javascript сохранить холст как изображение png
- Холст Javascript сохранить холст как изображение png в якорной ссылке
- Холст Javascript сохранить холст HTML5 как ссылку, чтобы другие люди могли видеть и делиться
- Холст Javascript сохранить несколько холстов в одно изображение
- Javascript Canvas сохранить визуализацию холста в формате gif вместо png
- Холст Javascript Сохранение путей или областей обрезки для повторного использования
- Масштабирование холста Javascript и сохранение его положения на экране
- Масштабирование изображения холста Javascript при изменении размера окна
- Масштабирование изображения холста Javascript на холсте
- Масштабирование изображения холста Javascript с интерполяцией
- Javascript Canvas хорошо масштабируется при изменении размера окна браузера
- Javascript Canvas Масштабирование изображения, чтобы оно соответствовало размеру без растягивания
- Javascript Canvas масштабирование/масштабирование окна просмотра более крупного 2D-мира
- Javascript Canvas сканирование всех пикселей в квадрате
- Анимация на основе прокрутки Javascript Canvas включает и отключает
- Javascript Canvas прокручивает увеличенный холст
- Javascript Canvas устанавливает цвет фона холста, который мигает в течение нескольких секунд
- Javascript Canvas устанавливает пользовательскую зону отсечения
- Javascript Canvas устанавливает холст поверх изображения в html
- Javascript Canvas устанавливает фон div в качестве холста
- Javascript Canvas устанавливает шрифт и стиль заливки для рисования текста
- Холст Javascript устанавливает высоту на холсте после заполнения текста
- Холст Javascript устанавливает идентификатор для нарисованной формы холста
- Холст Javascript устанавливает альфа-канал в холсте при масштабировании серого
- Холст Javascript устанавливает исходную точку холста в левом нижнем углу угол
- Холст Javascript настроить несколько вращающихся рисунков холста
- Холст Javascript затенить одну границу
- Форма холста Javascript Обводка
- Холст Javascript показать оба холста при наложении их
- Холст Javascript показать холст на странице
- Холст Javascript с полным изображением
- Холст Javascript с изображением
- Холст Javascript Simple Paint Application
- Холст Javascript пропускает рендеринг текста анимация холста
- Javascript Canvas медленно заполняет текст с помощью globalCompositeOperation
- Javascript Canvas смазывание шаблонов изображений
- Javascript Canvas размывает узоры изображения при переводе
- Javascript Canvas разделяет круг на X частей
- Javascript Canvas Разделение/Вычисление линий
- Спрайт Javascript Canvas добавлен на холст
- Дизайн штампа Javascript Canvas
- Javascript Canvas стоп HTML5 Canvas Javascripting
0
0
- Спрайт Javascript Canvas добавлен на холст Хранилище холста создало объекты холста
- Динамический план этажа магазина холста Javascript
- Растянутое изображение холста Javascript
- Javascript Canvas, растянутая линия между двумя ячейками Теги
- Javascript Canvas, растянутая сторона прямоугольника
- Javascript Canvas, текстовая анимация, бегущая строка новостей
- Javascript Canvas, художественный дизайн текста
- Javascript Canvas, граница текста
- Javascript Canvas, текст на повернутом прямоугольнике
- Слайд текста на холсте Javascript позади ничего
- Обводка текста на холсте Javascript для большого размера шрифта
- Обтекание и выравнивание текста на холсте Javascript
- Javascript Canvas отрисовка текста и тени
- Javascript Canvas цвет прямоугольника
- Javascript Canvas карта на основе плитки
- Javascript Canvas прозрачность с изображениями png
- Javascript Canvas загрузить изображение на холст HTML5
- Javascript Canvas загрузить изображение на холст и нарисовать на нем квадраты и получить координаты квадратов
- Javascript Canvas использовать фоновое изображение
- Холст Javascript использует палитру цветов для цвета обводки холста
- Холст Javascript использует карту градиента для тонирования холста HTML5 с изображением
- Холст Javascript использует URI данных для копирования холста как изображения или другого холста
- Холст Javascript использует html холст между двумя элементами
- Холст Javascript использует один элемент холста в качестве фона для другого элемента холста
- Анимация холста Javascript Canvas, запускаемая пользователем
- Javascript Canvas варьирует толщину линий
- Javascript Canvas видео и холст
- Javascript Canvas против SVG против div
- Javascript Canvas webgl 2d холст как текстура
- Javascript Canvas webGL создать 2D развевающийся флаг граница с визуализатором webgl
- Javascript Canvas WebGL реализует эту вращающуюся спираль
- Javascript Canvas Wireframe Sphere в 2d
- Javascript Canvas Wireframe Sphere в 3d
- Холст Javascript с текстом внутри
- Холст Javascript перенос свободного плавного текста с переменной высотой
- Холст Javascript перенос текста
- Холст Javascript написать цикл для рисования на холсте
- Холст Javascript написать буквы с beginPath на холсте написать текст
- Холст Javascript написать текст поверх цветного холста
- Холст Javascript увеличить рисунок на холсте
- Холст Javascript увеличить изображение
- Масштабирование холста Javascript в точке
- Масштабирование холста Javascript в определенной точке
- Масштабирование холста Javascript к центру холста
- Доступ к холсту Javascript Пиксели на изображениях
- Холст Javascript Добавление текста на изображение с помощью холста и сохранение в изображение
- Предупреждение Javascript Canvas при нажатии на холст
- Алгоритм Javascript Canvas для автоматического изменения размера и распределения квадратов/прямоугольников в окне
- Javascript Canvas анимация на холсте
- Анимация холста Javascript с помощью setinterval или settimeout
- Анимация холста Javascript с использованием setTimeout ()
- Анимация холста Javascript Мяч подпрыгивает внутри круга
- Анимация холста JavaScript по кадрам круговая линия
- Javascript Canvas Animation Drawing Circles
- Javascript Canvas Animation Fluid Body Gravity Simulation
- Анимация холста Javascript Плавное движение мяча
- Анимация холста Javascript Создание вращающейся спирали
- Анимация холста Javascript Перемещение нескольких объектов
- Анимация холста Javascript прямоугольник вращается вокруг круга перемещение объекта по траектории
- Анимация холста Javascript Установка фонового изображения
- Анимация холста Javascript Синусоидальная кривая
- Анимация холста Javascript Синусоидальное движение на холсте
- Анимация холста Javascript Замедление цикла
- Анимация холста Javascript Плавное нажатие клавиши на холсте
- Анимация холста Javascript Запускается при наведении курсора мыши
- Анимация холста Javascript используется более одного раза Использование canvas globalAlpha для затухания
- Javascript Canvas Animation с изображением
- Javascript Canvas сглаживание нарисованного текста
- Холст Javascript добавить дочерний элемент холста в документ
- Холст Javascript применить фильтры к холсту и сбросить его до исходного
- Холст Javascript, аппроксимирующий эллиптические дуги кривыми Безье Мяч из холста летит вдоль кирпичей
- Javascript Мяч из холста подпрыгивает внутри круга
- Javascript Игра в понг с мячом из холста
- Javascript Гистограмма из холста создает
- Javascript Canvas Barnsley Fern Fractal
- Javascript Canvas base64 from canvas
- Javascript Canvas результаты смешивания по горизонтали
- Javascript Canvas Прыгающий мяч по диагонали
- Javascript Canvas Bounding Box for Quadratic Curve путь холста и использование ctx.
 closePath ()
closePath ()- Javascript Canvas center Align Text
- Javascript Canvas center перемещающий текст внутри элемента canvas
- Холст Javascript изменить цвет фона
- Холст Javascript динамически изменить контекст. клип
- Холст Javascript изменить положение прямоугольника, когда я нажимаю на кнопку
- Холст Javascript плавно изменить цвет RGB
- Холст Javascript изменить радиус круга
- Холст Javascript изменяет радиус круга после нажатия кнопки
- Холст Javascript Проверяет, щелкнули ли мы по прямоугольнику
- Холст Javascript Проверяем, было ли нажато прозрачное изображение на холсте
- Окружность холста Javascript исчезает при столкновении
- Столкновение кругов холста Javascript
- Анимация кругов холста Javascript
- Очистка холста Javascript
- Холст Javascript очистить непрямоугольную область
0
- Холст Javascript1 90 щелкнуть по таймеру 90 события на объекте холста
- Холст Javascript щелкните, чтобы узнать, какая строка была нажата
- Холст Javascript Нажмите, удерживайте клавишу Alt и перетащите, чтобы создать/переместить точки вокруг
- Javascript Прыжок стрелки часов Canvas.

- Обнаружение столкновения холста Javascript
- Обнаружение столкновения холста Javascript на холсте
- Изменение цвета холста Javascript после повторной перерисовки
- Селектор цвета холста Javascript
- Эффект взрыва конфетти холста Javascript линия
- Javascript Canvas управляет поведением масштабирования текстуры холста
- Координаты Javascript Canvas после поворота на холсте
- Координаты Javascript Canvas для создания кривой линии
- Координаты Javascript Canvas при рисовании круга
- Javascript Canvas создают HTML-холст без элемента DOM
- Javascript Canvas создают функцию отмены, которая активируется нажатие кнопки
- Холст Javascript Создание анимации с помощью setinterval или settimeout
- Холст Javascript создание холста в качестве буфера для рисования
- Холст Javascript динамически создает холст html5 и обрабатывает ключевые события arc text
- Генерация кривой холста Javascript
- Кривая холста Javascript с фиксированной длиной
- Холст Javascript определяет, какая сторона многоугольника столкнулась с
- Javascript Canvas разница между drawImage с png и созданием рисунка с помощью штрихов
- Javascript Canvas отключить контекстное меню в элементе холста
- Javascript Canvas отобразить изображение на холсте HTML5
- Javascript Canvas, отображающий международные символы в Canvas с использованием fillText Javascript Canvas искажает изображение
- Javascript Canvas DOM изображения на холст
- Javascript Canvas загружает холст как изображение с нестандартным размером
- Холст Javascript загружает большой файл (максимум 15 МБ) в Google Chrome
- Холст Javascript перетаскивает прямоугольник
- Холст Javascript перетаскивает прямоугольник, используя XOR globalCompositeOperation
- Холст Javascript перетаскивает холст с ограничениями Корабль слева направо в клоне Space Invaders
- Холст Javascript Draggable Circle Containment
- Холст Javascript Нарисовать круговую линию
- Холст Javascript Нарисовать текст вокруг изображения
- Холст Javascript рисует изображение из кривой
- Холст Javascript рисует изображение из исходного изображения
- Холст Javascript Рисует и удаляет линии, чтобы создать дышащий круг Javascript Canvas Draw Barnsley Fern Fractal
- Javascript Canvas Draw между краями двух кругов
- Javascript Canvas draw board
- Javascript Canvas Draw Canvas to Image
- Холст Javascript рисует окружность и линию
- Холст Javascript рисует круг в анимации
- Холст Javascript рисует круг на холсте
- Холст Javascript рисует круг с отверстием посередине
- Холст Javascript рисует кривую/текст дуги
- Холст Javascript рисует цилиндр 2
- Javascript Canvas Нарисуйте эллипс на холсте
- Javascript Canvas нарисуйте эллипс с помощью линии To ()
- Javascript Canvas нарисуйте игровое поле
- График отрисовки холста Javascript
- Гироскоп рисования холста Javascript
- Анимация линий рисования холста Javascript
- Рисование нескольких кривых на холсте Javascript
- Рисование колец Олимпийских игр на холсте Javascript
- Рисование холста Javascript на холсте html с реальными размерами
- Рисование холста Javascript на нескольких холстах
- Javascript Canvas рисовать на нескольких холстах одновременно?
- Порядок рисования холста Javascript
- Шаблон рисования холста Javascript с холстом HTML5
- Холст Javascript Нарисуйте произвольную форму
- Холст Javascript Нарисуйте прямоугольник, чтобы сделать игровое поле
- Холст Javascript нарисуйте прямоугольник с помощью кривой
- Холст Javascript нарисуйте прямоугольники или круги
- Холст Javascript нарисуйте прямоугольники с помощью мыши
- Холст Javascript нарисуйте такой же многоугольник в много позиций
- Холст Javascript рисует фигуры на холсте изображения
- Холст Javascript рисует синусоидальный график
- Холст Javascript Рисует текст в виде вертикальной дуги
- Холст Javascript Отрисовка текста по размеру
- Холст Javascript Рисование с помощью мыши и добавление точки для щелчка мыши
- Холст Javascript drawImage offset
- Холст Javascript drawImage по центру холста
- Холст Javascript drawImage с большими границами, чем исходное изображение
- Javascript Холст рисует линию от края круга до другого края круга
- Javascript Canvas Рисование дуги с помощью SetInterval
- Javascript Canvas рисует круги в виде пирамиды
- Рисунок на холсте Javascript Изображение после очистки холста
- Рисование линии на холсте Javascript поверх холста HTML5
- Функция рисования линии на холсте Javascript
- Прямоугольник рисования холста Javascript на холсте добавить тег холста в HTML
- Холст Javascript динамически созданный контекст холста
- Холст Javascript удалить строку в arc ()
- Javascript Canvas Fade на холсте с течением времени
- Javascript Canvas постепенное исчезновение кадров на холсте во время анимации на нем
- Javascript Canvas Feather Arc
- Javascript Canvas заполнение двумя разными цветами на холсте fill ()
- Заливка холста Javascript пересекающихся фигур
- Холст Javascript заливка () дуга () и штрих ()
- Заливка холста Javascript Прозрачность
- Холст Javascript fillText с символами Юникода
- Холст Javascript найти координаты мыши относительно расположения координатной сетки
- Холст Javascript найти пиксели при повороте холста
- Холст Javascript вписать шрифт в холст
- Имя шрифта Холста Javascript в массиве
- Javascript Canvas для циклов и совместной работы drawImage
- Javascript Canvas для веб-анимации
- Javascript Canvas фрактальное дерево с уменьшающейся шириной линии
- Элементы управления игрой Javascript Canvas
- Элементы управления игрой Javascript Canvas с клавиатурой
- Игра Javascript Canvas мерцает
- Игровой цикл Javascript Canvas
- Область просмотра игры Javascript Canvas фигур с общей границей
- Холст Javascript Зазор между фигурами в определенных масштабах
- Холст Javascript Правильно получить угол направления из точки А в точку В
- Холст Javascript Получить холст, следующий за другим холстом
- Холст Javascript Получить цвет пикселей в холсте
- Холст Javascript Получить максимальный размер шрифта
- Холст Javascript Получить положение щелчка мышью
- Холст Javascript Получить положение мыши на масштабированном холсте
- Javascript Canvas Получить положение мыши при рисовании на холсте
- Javascript Canvas получить положение при щелчке по холсту
- Javascript Canvas избавиться от эффекта Муара в гироскопе
- Холст Javascript Получить простые свойства шрифта
- Холст Javascript Получить три прямоугольника для вертикального роста при нажатии мыши
- Холст Javascript globalAlpha эффект один слой холста Lines Effect
- Ручка Javascript Canvas при наведении указателя мыши
- Загрузка тепловой карты Javascript Canvas
- Javascript Canvas Скрытие обводки объекта холста
- Изображение на холсте Javascript перетаскивается на холст
- Изображение на холсте Javascript мерцает при движении мыши
- Изменение размера изображения на холсте Javascript с помощью HTML5 Canvas
- Изображение на холсте Javascript отображается на холсте
- Изображение на холсте Javascript мерцает
- Изображения Javascript Canvas отрисовываются мгновенно
- Загрузка изображений Javascript Canvas в html5 canvas
- Реализация Javascript Canvas набора Джулии
- Холст Javascript, отдельные заливки для отдельных прямоугольников
- Холст Javascript Бесконечная комната, вычисление смещения камеры
- Холст Javascript встроенный календарь
- Холст Javascript Вставка одного пикселя
- Холст Javascript Вставка нарисованной фигуры поверх фонового изображения холста объект только на одном холсте
- Javascript Canvas Inset-shadow на изображении холста HTML5
- Javascript Canvas интерактивный логотип частиц
- Холст Javascript, пересекающий круглые отверстия в прямоугольнике
- Холст Javascript Инвертирование направления игры
- Холст Javascript Инверсия цветов
- Холст Javascript Итерация пикселей изображения по вертикали
- Холст Javascript Итерация пикселей по вертикали из Холста HTML5 background canvas
- Javascript Canvas Kinetic Нарисуйте две соединенные линии и измерьте угол
- Javascript Canvas Последняя нарисованная линия
- Холст Javascript Наслоение холстов с использованием z-index
- Холст Javascript Наслоение текста и изображений
- Холст Javascript наслоение холста для создания фона Линия холста вокруг круга
- Толщина линии холста Javascript в элементе холста
- Толщина линии холста Javascript через прямоугольник
- Линия холста Javascript через круг
- Пространство линий холста Javascript
- Ширина линии холста Javascript, распространяющаяся на все объекты холста
- Холст Javascript Загрузка изображения только на одном холсте
- Анимация загрузки холста Javascript
- Холст Javascript Загрузка изображений в теги холста
- Калькулятор ссуды холста Javascript
0 Алгоритмы Canvas LogLog и HyperLogLog для подсчета больших мощностей
- Цикл холста Javascript для создания сетки на холсте
- Холст Javascript Увеличительное стекло, которое следует за курсором для холста
- Холст Javascript Создание растрового изображения вокруг холста для бесконечной прокрутки
- Холст Javascript Создание изогнутой линии
- Холст Javascript Создание вращающегося градиента по кругу
- Холст Javascript создание ползунка
- Холст Javascript создание трапециевидной формы
- Холст Javascript Создание изображения, которое затем увеличивается в размере
- Холст Javascript Создание изображения с помощью холста
- Холст Javascript Сделать холст действовать как кнопка
- Холст Javascript Сделать холст Закрыть кнопку
- Холст Javascript Сделать отображение линии холста
- Холст Javascript Сделать спрайт изображения внутри холста, следуя за мышью достигает границы
- Холст Javascript заставить ось Y двигаться вверх, а не вниз
- Холст Javascript сделать два счастливых/грустных лица с помощью холста
- Холст Javascript Сделать анимацию холста фоновым элементом в родительском div
- Холст Javascript Создание плавного движения шара холста
- Холст Javascript Создание элемента div всегда поверх холста
- Холст Javascript Уменьшение многоугольника
- Холст Javascript Создание синусоидальной кривой вокруг пути
- Холст Javascript Создание вращения спираль
- Холст Javascript Создание генератора карт подземелий
- Холст Javascript Создание частей фона прозрачными
- Холст Javascript Создание простой краски
- Холст Javascript Приведение в движение примитивных картонных волн
- Холст Javascript манипулирование текстом
- Холст Javascript Map перевод координат обратно в исходные
- Холст Javascript Отображение стрелок к символам
- Холст Javascript Отметка стрелок к символам между двумя кругами
- Маска холста Javascript image
- Холст Javascript Маскирование нескольких фигур с использованием globalCompositeOperation
- Javascript Canvas Массивный импорт контента
- Javascript Canvas Превышен максимальный размер стека вызовов при разделении
- Javascript Canvas MediaRecorderAPI — Autorecord
- Javascript Canvas MediaStream Захват Canvas и аудио одновременно
- Холст Javascript Модуляция цветов с помощью drawImage
- Форма рисования мышью холста Javascript
- Холст Javascript Положение мыши на масштабированном холсте
- Холст Javascript Mousedown на холсте
- Холст Javascript Событие MouseMove на холсте
- События наведения мыши холста Javascript с холстом
- Холст Javascript Перемещение объекта холста при касании
- Холст Javascript перемещение текста внутри элемента холста и сделать его центрированным
- Холст Javascript переместите изображение холста, как Pendulum
- Холст Javascript Перемещение нескольких объектов на холсте в координату x,y
- Холст Javascript Перемещение спрайта по кривой Безье
- Холст Javascript Перемещение элемента
- Холст Javascript Перемещение изображения
- Холст Javascript Перемещение элементов на холсте
- Холст Javascript Одновременное перемещение группы объектов на холсте
- Javascript Холст Плавное перемещение объекта из точки А в точку Б по холсту
- Холст Javascript Перемещение объектов на холсте html5
- Холст Javascript Движение вверх и вниз на основе игры на холсте
- Холст Javascript Множественная анимация на холсте
- Холст Javascript Анимация нескольких холстов
- Холст Javascript Несколько рисунков на холсте
- Масштабирование нескольких холстов Javascript
- Холст Javascript Несколько холстов в один div и объединение их всех в один холст
- Javascript Холст Несколько динамических элементов холста
- Холст Javascript Несколько элементов холста HTML5, сгенерированных с помощью javascript
- Холст Javascript Несколько холстов HTML5 на одной странице
- Несколько экземпляров холста Javascript
- Холст Javascript Множественный градиент точек/цветов
- Холст Javascript N-Body Gravity Simulation
- Вложение холста Javascript setInterval Функция для нескольких анимаций холста Ориентированная игра с requestAnimationFrame
- Холст Javascript Получение цветного пикселя изображения
- Холст Javascript по событию Click
- Холст Javascript Рисование при наведении курсора
- Холст Javascript При наложении изображения при наведении курсора
- Холст Javascript При изменении цвета фона холста без изменения цвета фона холста
- Холст Javascript Один холст с многослойным содержимым или перенаправить на Base64 DataURL
- Javascript Canvas оптимизировать алгоритм заливки
- Javascript Canvas Оптимизация синусоиды анимации
- Холст Javascript Наложение холста на div
- Холст Javascript наложение прозрачного png на ранее заполненный цвет
- Холст Javascript Наложение холста поверх img Холст Javascript Панорамирование холста
- Холст Javascript Панорамирование холст Html5 без повторного рендеринга
- Холст Javascript Частичный клиновидный
- Холст Javascript Ускорение частиц
- Javascript Canvas фото мозаики
- Javascript Canvas круговые диаграммы Ярлыки внутри
- Javascript Canvas круговая диаграмма в декартовых координатах
- Javascript Canvas метки секторов круговой диаграммы
- Javascript Canvas Ping Pong Animation
- Javascript Canvas 7 пикселей 120 игра в пинг-понг 90 Манипулирование холстом
- Javascript Сценарий манипулирования пикселями Canvas
- Javascript Canvas Pixel Perfect Collision Detection in HTML5 Canvas
- JavaScript Canvas Pixel Pixel Все значения RGB равны нулю
- Javascript Canvas Размещение холста поверх другого при щелчке
- Javascript Canvas размещение кругов по кругу без перекрытия
- Javascript Canvas размещение одного холста над другим
- Javascript Canvas Планета, Луна и обтравочная дуга — неровные края
- Проигрыватель холста Javascript движется к верхнему левому углу
- Холст Javascript Нарисуйте синус Y от X на холсте
- Холст Javascript Отображение значений RGB или Hex на цветовом круге
- Холст Javascript Отображение с помощью холста HTML5
- Холст Javascript Точки на окружности
- Столкновение полигонов холста Javascript
- Обработка и обнаружение границ полигонов холста Javascript в холсте
- Помпон холста Javascript Pom Program Resizing
- Ласты Javascript Canvas pong тикают при использовании setinterval и settimeout
- Положение холста Javascript поверх полосы прокрутки
- Холст Javascript Позиционирование div в точном положении курсора
- Холст Javascript Позиционирование холста ниже перекрывающихся холстов
- Холст Javascript позиционирование элемента div поверх элемента холста
- Холст Javascript Предварительная загрузка видео в холст html5 и заголовок 2 с тенями
- Холст Javascript Печать раздела холста html5
- Печать холста Javascript Треугольник Серпинского
- Холст Javascript Печать сгенерированных QR-кодов в файле PDF
- Холст Javascript Печать холста в новом окне
- Холст Javascript Программное определение ограничения размера для URL-адреса данных конкретное место на странице
- Холст Javascript помещает HTML-контент поверх холста
- Холст Javascript putImageData и getImageData
- Использование холста Javascript putImageData
- Холст Javascript putImageData с целевым местоположением
- Холст Javascript Помещение изображений в html Canvas
- Холст Javascript Помещение фотографий на холст, испорченный холст при попытке отправить его на DataURL
- Холст Javascript Quartz 2D, реализующий холст html5 globalCompositeOperation
- Javascript Canvas Радиан 90 градусов равен 45
- Javascript Canvas анимация капли дождя на холсте html
- Холст Javascript Реальное положение мыши на холсте
- Холст Javascript Распознавание рукописных кругов, ромбов и прямоугольников
- Анимация прямоугольника холста Javascript
- Прямоугольник холста Javascript получение разрезов с помощью холста
- Прямоугольник холста Javascript на холсте с мягкими краями
- Javascript Canvas Rectangular Gradient
- Javascript Canvas перерисовать html-холст изнутри цикла, используя setTimeout
- Javascript Canvas Относительный размер HTML Canvas
- Холст Javascript Удалить все обработчики событий из холста html5
- Холст Javascript Удалить пробелы между прямоугольниками холст html5
- Холст Javascript Удалить пробелы, которые появляются между фигурами прямоугольников
- Рендеринг холста Javascript SVG с внешними ссылками на холст html canvas изображения с высоким разрешением
- Javascript Canvas Rendering текст в стиле HTML
- Javascript Canvas Rendering изображения с высоким разрешением
- Холст Javascript Рендеринг текста на холсте
- Холст Javascript Заменить холст HTML5 на img для того же содержимого центрировать на игроке при панорамировании
- Холст Javascript Измените размер изображения холста по щелчку и отцентрируйте его
- Холст Javascript Измените размер изображения для использования внутри холста createPattern
- Функция изменения размера холста Javascript холст, загруженный в сжатый браузер и расширенный
- Холст Javascript Изменение размера холста HTML с помощью .
 масштаб ()
масштаб ()- Javascript Canvas Resize HTML5 Canvas Circle onclick
- Javascript Canvas Плавное изменение размера изображения
- Javascript Canvas Изменение размера изображения под любой монитор входной файл>
- Прямоугольник изменения размера холста Javascript Холст HTML5
- Прямоугольник изменения размера холста Javascript с помощью мыши
- Холст Javascript Изменение размера синусоидальной волны по горизонтали и пропорционально
- Изменение размера холста Javascript пропорции
- Javascript Canvas Изменение размера изображения
- Javascript Canvas Изменение размера фотографии на холсте без потери соотношения сторон
- Холст Javascript Перезапуск холста
- Холст Javascript Результат getImageData или toDataURL — занимает больше памяти Обратное отсечение холста
- Кольцо холста Javascript с угловым градиентом
- Холст Javascript Поворот прямоугольника вокруг определенной точки
- Холст Javascript Поворот и перемещение квадрата
- Холст Javascript поворот вокруг точки
- Холст Javascript поворот круга
- Холст Javascript Поворот изображения на 90 градусов
- Холст Javascript Вращение движущегося объекта Повернуть прямоугольник с помощью математических вычислений
- Холст Javascript Повернуть прямоугольное изображение холста по размеру
- Холст Javascript Повернуть квадрат вокруг своей оси
- Холст Javascript Поворот текста от его центральной точки
- Холст Javascript Вращение прямоугольника
- Холст Javascript поворот 2 изображений
- Холст Javascript Вращение объекта холста с помощью клавиатуры
- Холст Javascript Вращение части холста из листа спрайтов на холст html5 с помощью клавиш со стрелками
- Холст Javascript Вращение квадрата в направлении определенной точки
- Холст Javascript Вращение изображения и возможность его перетаскивания
- Холст Javascript Вращение вокруг произвольной точки
- Холст Javascript Вращение холста вокруг оси
- Холст Javascript Вращение формы холста с помощью клавиш со стрелками
- Холст Javascript Вращение объекта на холсте произвольная точка
- Ограничение скругления Javascript Canvas и переменные onclick
- Javascript Canvas Закругленные углы Прямоугольники
- Холст Javascript Непрерывно запускать функцию, используя setInterval с холстом
- Холст Javascript Сохранить и восстановить прямоугольник холста после рисования круга при движении мыши
- Холст Javascript Сохранить холст и использовать его в качестве фона img
- Холст Javascript Сохранить фрагмент холста в memory
- Холст Javascript Сохранить изображение холста на Ipad
- Холст Javascript Сохранить холст HTML5 как монохромный bmp
- Холст Javascript Сохранить только определенную часть холста HTML
- Холст Javascript Сохранение и загрузка данных холста из localStorage
- Холст Javascript Сохранение холста с фильтром CanvasRenderingContext2D
- Холст Javascript Масштабирование холста из определенного источника на холсте
- Javascript Canvas Масштабирование элемента холста со статическим разрешением
- Javascript Canvas Масштабирование холста Path3d с данными пути svg без масштабирования всего холста
- Масштабирование холста Javascript в пикселях
- Холст Javascript Scratch.
 js с ionic 2 для жестов
js с ionic 2 для жестов- Холст Javascript Начертание круговой линии
- Холст Javascript Прокручиваемый холст внутри div холст в качестве переднего плана
- Холст Javascript Установить холст в виде круга — ничего не рисовать за пределами круга
- Холст Javascript Установить элемент холста в качестве фона элемента div
- Холст Javascript Установить объект холста в движение с помощью requestAnimationFrame
- Холст Javascript Установить исходную точку холста
- Холст Javascript Установить исходную точку холста в нижний левый угол избежать испорченного холста
- Холст Javascript Установить высоту и ширину холста HTML5 и наличие содержимого внутри масштаба
- Холст Javascript setInterval для группы объектов на холсте
- Холст Javascript setTimeout в холсте
- Холст Javascript Настройка фонового изображения в анимации холста
- Холст Javascript Настройка цвета границы для нового Изображение () внутри элемента холста
- Холст Javascript Настройка холста В качестве фона
- Холст Javascript Настройка фоновой анимации холста
- Настройка холста Javascript Столкновение нарисованного прямоугольника
- Тени холста Javascript отображаются темным кругом
- Формы холста Javascript, появляющиеся на холсте html
- Холст Javascript Разрушение изображения с помощью холста
- Холст Javascript Сдвиг содержимого холста как изображения
- Холст Javascript Сдвиг содержимого холста влево Изображение
- Холст Javascript Отображение сотен крошечных изображений в холсте HTML5 только после загрузки
- Холст Javascript Простая кнопка в холсте HTML5
- Простая кнопка на холсте Javascript с обработчиком событий щелчка мыши
- Холст на Javascript Простое движение частиц, частица упруго отскакивает от других частиц
- Холст на Javascript Простейшее слайд-шоу
- Размер холста Javascript Относительно холста
- Размер холста Javascript Размер холста HTML5 через CSS по сравнению с атрибутами элемента
- Размер холста Javascript в соответствии со шрифтом на холсте
- Размер холста Javascript Размер холста HTML5 по ширине браузера html5 canvas с помощью мыши
- Javascript Canvas Наклоните, измените размер и поверните прямоугольник, чтобы он идеально соответствовал треугольнику
- Javascript Canvas Наклон изображений по отдельности
- Холст Javascript Наклон изображений с помощью холста
- Холст Javascript Замедление цикла для анимации холста
- Холст Javascript Медленное исчезновение изображения на холсте
- Холст Javascript Плавное движение персонажей в игре с помощью элементов управления с клавиатуры
- Холст Javascript Плавная анимация нажатия клавиш на холсте
- Плавный набросок и рисование Javascript Canvas
- Javascript Canvas Snake Game
- Javascript Canvas Привязать круг к полилинии
- Холст Javascript Расстояние между строковыми символами в дугообразном тексте
- Холст Javascript Ускорение рисования многих точек
- Холст Javascript Ускорение рисования HTML5 Canvas Brush onMouseMove
- Игра Javascript Canvas Sprite снова и снова по нажатию кнопки
- Javascript Canvas Статистика кругов
- Javascript Canvas сшитый эффект границы
- Холст Javascript Stop OutSide Перетаскивание и ограничение перекрытия дуги при перетаскивании
- Холст Javascript сохраняет часть холста
- Холст Javascript Хранит координаты холста рисования
- Холст Javascript Сохранить холст в локальное хранилище и загружать все имя холста
- Прямая линия холста JavascriptTo y на углу и x до желаемой длины
- Холст Javascript Выпрямление изображения лица в холсте с помощью точек щелчка
- Холст Javascript растяните холст, чтобы заполнить div, размер которого соответствует display:flex
- Javascript Canvas Растягивание графика для заполнения элемента Canvas
- Javascript Canvas SVG Convert to Canvas
- Javascript Canvas SVG feComposite реализация фильтра
- Javascript Canvas SVG Gradient as Canvas Gradient
- Javascript Canvas SVG to Canvas Convert 0 90 Target Smooth Follow
- Рисование текста на холсте Javascript с помощью загрузки
- Текст на холсте Javascript, нарисованный с краями
- Маскирование текста на холсте Javascript
- Холст на Javascript отношение между размером и разрешением
- Холст на Javascript Мозаика нескольких изображений на холсте
- Холст на Javascript Отслеживание края шестиугольника попиксельно
- Холст на Javascript перенос изображения с холста
- Javascript Canvas перевод фигуры
- Javascript Canvas Перевод элемента с помощью холста
- Javascript Canvas Прозрачность заполненного штриха
- Холст Javascript Запуск анимации холста при наведении курсора
- Холст Javascript Два разных объекта на одном холсте
- Холст Javascript два или более элемента холста, синхронизированных с одним видеоэлементом
- Холст Javascript Два сегмента рисунка
- Холст Javascript Анимация раскрытия
- Javascript Canvas Загрузить два изображения
- Холст Javascript Использовать Canvas, чтобы сделать непрозрачные пиксели белыми
- Холст Javascript использовать globalAlpha в холсте только для части холста
- Холст Javascript Использование холста JavaScript и HTML5 для анимации
- Холст Javascript Использование шаблона для покрытия пути
- Холст Javascript с использованием «назначения-в» canvas
- Холст Javascript Использование аккордеона внутри холста
- Холст Javascript Использование холста globalAlpha для затухания
- Холст Javascript Использование холста для загрузки изображения увеличивает размер файла
- Холст Javascript Использование холста для рисования изображения в истинном размере
- Холст Javascript Использование клипа на холсте, вызывающее появление пикселей
- Холст JavaScript с использованием createPattern () с холстом заполнить () на холсте
- Холст Javascript Использование globalCompositeOperation для создания маски градиента
- Холст Javascript Использование градиентов в холсте HTML5
- Холст Javascript Использование setTimeout () для циклического увеличения прямоугольника, пока он не достигнет края холста width
- Javascript Canvas Vector Ball
- Javascript Canvas Вертикальное выравнивание текста холста
- Javascript Canvas Изображения очень высокого разрешения в HTML5 Canvas
- Видео холст Javascript Canvas
- Javascript Canvas Wack-A-Circle Game
- Javascript Canvas Ожидание анимации
- Javascript Canvas Watermark для отображения на холсте после отправки
- Javascript Canvas Web Worker
- Javascript Canvas WebGL настроить
- Javascript Canvas webgl для рисования множества кубов 900
- Javascript Canvas WebGL, превращающий треугольник в снежинку Коха0020
- Холст Javascript При щелчке по изображению
- Ширина холста Javascript указывается в пикселях или не изменяет поведение холста
- Изменение размера окна холста Javascript перерисовка
- Обтекание слов холстом Javascript
- Холст Javascript работает с 2 частицами
- Холст Javascript Червь Игра
- Холст Javascript переносит часть спрайта за пределы границы на другую сторону
- Холст Javascript Переносит текст в круглую форму на холсте
- Холст Javascript Обтекание изображения текстом
- Холст Javascript Написание абзаца из более чем 2 строк на изображении холста
- Холст Javascript запись на холст после вызова clearRect ()
- Холст Javascript создание небольшой библиотеки
- Javascript Canvas X и Y соответствуют смещениям
- Javascript Canvas Увеличение холста в определенной точке
- Javascript Canvas Уменьшение масштаба до размеров холста
- Javascript Canvas Уменьшение масштаба до полного соответствия размеру холста
- Холст Javascript Рисование с использованием цветов RGB, взятых из массива
- Холст Javascript DrawImage из массива
- Рисование холста Javascript Круговые массивы объектов
ПредыдущийСледующий
- Массив строк Javascript Получить случайную строку из списка массивов
- Массив строк Javascript возвращает7 разница двух массивов строк
- Массив строк Javascript Хеширование массива строк
- Пример холста Javascript
- Холст Javascript — анимация повернутого изображения
- Холст Javascript — Анимация повернутого текста
- Холст Javascript 2D-столкновение
Демонстрации холста HTML5 Кевина Роуста
Шейдеры графического процессора — демонстрации
Коллекция экспериментов с шейдерами рендеринга графического процессора в реальном времени.

Прочитав эту статью, я впервые решил попробовать программирование для графического процессора с намерением изучить удивительную технику ускоренного рендеринга в реальном времени, известную как «марширование лучей». Очень умная техника, четко описанная в статье, позволяет генерировать изображения удивительного качества на современном графическом процессоре в режиме реального времени. Математика действительно интересная, и с ней очень весело экспериментировать.
Все демонстрации используют WebGL, поэтому требуется хороший графический процессор и поддержка WebGL в вашем браузере.
JS1K — Демонстрации
Коллекция демонстрационных конкурсных работ JS1K.
Демонстрационные записи содержат максимум 1024 байта (не символов…) кода JavaScript и могут использовать любой трюк из книги, чтобы стать как можно меньше, но при этом работать в современных браузерах!
phoria.js
3D-сцены в любом браузере HTML5 без WebGL!
Полная переработка моего движка Canvas 3D.
 Теперь можно управлять полными 3D-сценами с полностью позиционируемой камерой, графом сцены, освещением и рендерингом.
Теперь можно управлять полными 3D-сценами с полностью позиционируемой камерой, графом сцены, освещением и рендерингом.Несколько забавных интерактивных демонстраций, в том числе изящный эмиттер частиц и точечные световые эффекты.
Демонстрации будут работать в браузерах телефонов iOS и Android, а также во всех настольных браузерах HTML5.
CanvasMark 2013
Инструмент сравнительного анализа браузера HTML5 Canvas.
Проверьте производительность рендеринга вашего браузера HTML5. Запускает ряд графических тестов для функций 2D-рендеринга на холсте, которые чаще всего используются в играх HTML5, в частности рендеринг спрайтов изображений и альфа-композитинг.
Результаты сильно зависят от мощности CPU и GPU вашей машины. CanvasMark есть в Твиттере.
Arena5 — Игра
Мой последний эксперимент с игрой на холсте HTML5 — Победитель конкурса Canvas Innovation Prize в конкурсе Microsoft Dev Unplugged!
Обновлено для работы со скоростью 60 кадров в секунду с улучшенной производительностью игры.

Это более чем немного «вдохновлено» Geometry Wars и подобными, но это неплохо…
Хороший тест производительности холста, так как он сильно поражает браузер множеством эффектов свечения и взрывов частиц.
Еще один пример моей 3D-библиотеки холстов — K3D в действии!
Лучше всего работает в Chrome и Safari, FireFox и IE немного борются с блестящими эффектами.
Вы можете комментировать и оценивать игру, так как она представлена на странице экспериментов Google Chrome.
Asteroids [Reloaded] — Игра
Обновленная версия классической аркадной игры Asteroids 1979 года. Включает в себя современную графику с трассировкой лучей и «ретро» светящиеся векторные графические режимы, захватывающие бонусы и зеленые светящиеся лазеры, о да.
Теперь с сенсорным управлением iPad и обновлением для работы со скоростью 60 кадров в секунду и звуковыми эффектами в стиле ретро.
Теперь всемирно известная (гм) игра Asteroids HTML5 была представлена на wired.
 com! Гоша.
com! Гоша.С момента выхода первой версии игру посетили более 300 000 человек.
Вы можете комментировать и оценивать игру, так как она представлена на странице экспериментов Google Chrome.
Блокнот HTML5 Canvas
Инструмент, помогающий разработчикам HTML5 быстро опробовать 2D-тесты и демонстрации Canvas в режиме реального времени!
Код JavaScript обрабатывается немедленно, и результат отображается в элементе Canvas.
Некоторые примеры кода и ссылки на полезные учебные пособия помогут вам начать работу…
JS1K Spring — демонстрация
Демонстрационная запись для конкурса JS1K — Spring 2013.
Солнечная весенняя сцена с цветущим полем и анимированной ветряной мельницей.
Код имеет размер ровно 1020 байт, чуть меньше максимально разрешенных 1024 байт.
Просмотр исходного кода на странице, чтобы увидеть код.
JS1K Love — Demo
Демонстрационная запись для конкурса JS1K — Love 2012.
Триповое розовое плазменное поле с параметрическим эффектом сердечной кривой.

Код имеет размер ровно 900 байт и, возможно, может быть сокращен еще больше, но в любом случае он намного меньше необходимых 1024 байт.
Просмотр исходного кода на странице, чтобы увидеть исходный код.
Как обычно, есть гораздо более впечатляющие записи, чем моя, сжатая до 1K, но все равно интересно попробовать.
Логотип HTML5 — 3D-демонстрация
Новый блестящий ироничный логотип HTML5 в великолепном 3D!
Я наткнулся на эту зловещую демонстрацию Flash и решил, что хватит, HTML5 canvas может это сделать, без проблем.
Группу W3C, кажется, немного смущает логотип, и они чувствуют необходимость придать какое-то значение тому, что он означает, но мне просто нравится его сыроватый ретро-вид 80-х.
Есть несколько других хороших примеров логотипа, созданного в HTML5 только с использованием CSS для создания простого 3D-эффекта, и отличный анимированный GIF старой школы, приятно.
Анимированная визитная карточка
Эксперимент с анимированной и интерактивной визитной карточкой на холсте HTML5.

Элементы дизайна слегка пульсируют, и их можно перемещать с помощью мыши.
Спасибо Майклу Хоули за дизайн и вдохновение для анимированной интерактивной визитной карточки.
Plasma — Demo
Oldskool встречает nuskool с эффектом триповой плазмы на холсте HTML5!
Вы можете настроить множество забавных настроек эффекта с помощью встроенной панели управления.
Спасибо DAT.GUI за невероятно простую в использовании библиотеку JavaScript GUI!
Warp Starfield — Демо
Демонстрационная запись для конкурса JS1K «Все крутые дети делают это».
Код JavaScript имеет длину всего 1007 байт! Что довольно впечатляет, по крайней мере, я так думал, пока не увидел некоторых из более поздних участников конкурса, которым удалось выполнить практически все, что вы можете себе представить, в 1K, и это кажется довольно простым по сравнению, ба. Но эй, это все еще выглядит красиво.
Переместите мышь, чтобы изменить центр поля, и для большего удовольствия используйте колесо мыши, чтобы контролировать скорость деформации!!
А теперь представьте, что вы *являетесь* капитаном «Энтерпрайза» (я знаю, что вы думаете об этом).

Canvas K3D
Несколько примеров моей библиотеки рендеринга Canvas 3D.
Простая и быстрая библиотека, позволяющая отображать псевдо-3D-графику на 2D-холсте.
Вся 3D-математика выполняется вручную, а рендеринг выполняется с использованием изящных API-интерфейсов Canvas. Объекты можно отображать в виде точек, каркасов, сплошных полигонов, текстурированных полигонов и затенять с помощью простого цвета, с глубиной (z-порядок) или с источником света — объекты можно вращать и перемещать для создания крутых демонстраций (см. ниже). К объектам можно применить простую линейно-аддитивную модель освещения (о-о-о-о) с любым количеством цветных источников света, что приятно.
UltraLight — демонстрация
Интерактивная демонстрация 3D. Еще один пример библиотеки Canvas K3D в действии. С управлением мышью, так что вы можете развлечь себя.
Демонстрирует функции освещения в реальном времени в 3D-библиотеке, прекрасно.
Снежное Поле — Демо
Демонстрационная запись для конкурса Xmas 2010 JS1K.

Код JavaScript имеет длину всего 1020 байт!
Работа, победившая в конкурсе, раздражающе блестящая (да, для меня нет победной работы, ба, вздор), и ее стоит посмотреть.
L-Systems
Фракталы и кусты.
L-система, или система Линденмайера, представляет собой простую, но элегантную платформу рендеринга «черепаха». Самоподобие и фракталоподобные формы позволяют легко создавать растения и другие естественные органические формы, которые «растут».
Trippy Peppers — Демонстрация
Манипуляции с изображением.
Один из первых экспериментов с холстом, который я пробовал, просто играл с эффектами синусоидальной волны на изображении, используя скрытый элемент холста для предварительной обработки изображения в одном направлении, а затем в другом для каждого кадра.
Это довольно тривиально, вы помните тот эпизод с Симпсоном, верно?
Asteroids — Benchmark
Инструмент для тестирования браузера HTML5 Canvas.
Дайте своему браузеру HTML5 побегать за его деньги.
 Запускает ряд суровых тестов для функций 2D-рендеринга на холсте, которые чаще всего используются в играх HTML5, в частности для рендеринга спрайтов изображений и альфа-композитинга.
Запускает ряд суровых тестов для функций 2D-рендеринга на холсте, которые чаще всего используются в играх HTML5, в частности для рендеринга спрайтов изображений и альфа-композитинга.Результаты сильно зависят от процессора и (для последних браузеров) мощности графического процессора вашего компьютера, поэтому вы не можете сравнивать разные компьютеры, если не используете один и тот же браузер. Так что попробуйте в как можно большем количестве браузеров!
ПРИМЕЧАНИЕ! Этот тест теперь заменен CanvasMark 2013, который дает гораздо лучшие результаты в современных браузерах.
В настоящее время в браузере можно играть во многие игры онлайн-казино. HTML5 — отличный способ создавать такие игры на самых разных устройствах. Найдите свое современное онлайн-казино HTML5 с помощью портала, но перед игрой ознакомьтесь с местными правилами.
30 лучших примеров анимации HTML Canvas
Примеры анимации Html5 Canvas с исходным кодом
Сегодня мы узнаем о полезных анимационных эффектах холста для дизайна и разработки веб-сайтов.

Анимация фона холста
Вы можете увидеть результаты ниже.
См. Pen Untitled Ананда Даваасурена (@at80) на CodePen.
частиц.js
Вы можете увидеть результаты ниже.
См. файл Pen Particles.js Винсента Гарро (@VincentGarreau) на CodePen.
Гравитационные точки
Вы можете увидеть результаты ниже.
См. Pen Gravity Points от Акимицу Хамамуро (@akm2) на CodePen.
Анимированный фон
Вы можете увидеть результаты ниже.
См.
 анимированный фон Pen от Marco Guglielmelli (@MarcoGuglielmelli) на CodePen.
анимированный фон Pen от Marco Guglielmelli (@MarcoGuglielmelli) на CodePen.Примеры Html5 Canvas Animation
Вы можете увидеть результаты ниже.
См. «Изменение цвета пера» Алекса Заворски (@alexzaworski) на CodePen.
Canvas Fireworks
Вы можете увидеть результаты ниже.
См. Pen Canvas Fireworks от Джека Ругайла (@jackrugile) на CodePen.
Частица текста
Вы можете увидеть результаты ниже.
См. частицу Pen Text Тибо (@Gthibaud) на CodePen.
Конфетти-пушка
Вы можете увидеть результаты ниже.

См. Pen Confetti Cannon от J Scott Smith (@jscottsmith) на CodePen.
Падающие конфетти
Вы можете увидеть результаты ниже.
См. Конфетти с падающими ручками от Linmiao Xu (@linrock) на CodePen.
Круги, текст и getImageData
Вы можете увидеть результаты ниже.
См. Круги пера, текст и getImageData Рэйчел Смит (@rachsmith) на CodePen.
Canvas Particle Animation
Вы можете увидеть результаты ниже.
См.
 анимацию частиц Pen Canvas от Джулиана Лаваля (@JulianLaval) на CodePen.
анимацию частиц Pen Canvas от Джулиана Лаваля (@JulianLaval) на CodePen.Частицы в космосе
Вы можете увидеть результаты ниже.
См. «Частицы пера в космосе» Дина Вагмана (@deanwagman) на CodePen.
Окружающий фон
Вы можете увидеть результаты ниже.
См. фоновый рисунок Pen Ambient от Dimitra Vasilopoulou (@mimikos) на CodePen.
Случайная анимация частиц на холсте
Вы можете увидеть результаты ниже.
См. случайную анимацию Pen Particles in Canvas от J.K.Bi (@jkiss) на CodePen.
Холст Three.
 js — Частицы — Волны
js — Частицы — ВолныВы можете увидеть результаты ниже.
См. холст Pen three.js — частицы — волны от deathfang (@deathfang) на CodePen.
Waterdroplet WebGL Shader
Вы можете увидеть результаты ниже.
См. шейдер Pen Waterdroplet WebGL от Stefan Weck (@stefanweck) на CodePen.
Matrix Code Rain
Вы можете увидеть результаты ниже.
См. «Дождь кода Pen Matrix» Нила Карпентера (@neilcarpenter) на CodePen.
Шипучие Искры
Вы можете увидеть результаты ниже.
См.
 Pen Fizzy Sparks Беннета Вайсбрена (@waisbren89) на CodePen.
Pen Fizzy Sparks Беннета Вайсбрена (@waisbren89) на CodePen.Примеры Canvas Js
Вы можете увидеть результаты ниже.
См. снежный шар Pen Zdog — Celeste от Дэйва ДеСандро (@desandro) на CodePen.
Html Canvas Animation
Вы можете увидеть результаты ниже.
См. Pen Stars от Giana (@giana) на CodePen.
Анимация сетки динамических точек с помощью холста HTML5
Вы можете увидеть результаты ниже.
См. анимацию Pen Dynamic Point Mesh Animation с холстом HTML5 от Dudley Storey (@dudleystorey) на CodePen.

Морские волны
Вы можете увидеть результаты ниже.
См. Pen Sea Waves Стефана Века (@stefanweck) на CodePen.
Примеры анимации холста
Вы можете увидеть результаты ниже.
См. Ручку Идет снег! автор Loktar (@loktar00) на CodePen.
Простая анимация холста
Вы можете увидеть результаты ниже.
См. Счастливые прыгающие шарики Pen 😀 от Роджера ван Хаута (@b4rb4tron) на CodePen.
Частицы пишут текст
Вы можете увидеть результаты ниже.
См.
 Pen Particles write text Марко Делл’Анна (@plasm) на CodePen.
Pen Particles write text Марко Делл’Анна (@plasm) на CodePen.Canvas Bokeh Generation
Вы можете увидеть результаты ниже.
См. Генерацию боке Pen Canvas от Джека Ругайла (@jackrugile) на CodePen.
Неоновые пузыри
Вы можете увидеть результаты ниже.
См. пузыри Pen Neon от Giana (@giana) на CodePen.
Javascript Canvas Animation
Вы можете увидеть результаты ниже.
См. заголовок Pen Wavy от Charles Ojukwu (@cojdev) на CodePen.
Абстракция шума
Вы можете увидеть результаты ниже.

См. абстракцию Pen Noise от Акимицу Хамамуро (@akm2) на CodePen.
Статьи по теме:
- Примеры CSS-анимации для веб-сайтов
- Текстовая анимация CSS для веб-дизайна
- Библиотеки анимации для веб-сайта эффекты для веб-разработки и дизайна, а если у вас есть какие-либо вопросы, просто отправьте письмо, я отвечу в ближайшее время. Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Showcase of HTML5 Websites — Hongkiat
Примечание: Этот пост был впервые опубликован 7 июня 2010 года.
Итак, вы слышали все слухи о том, что HTML5 заменит Adobe Flash. В то время как большинство веб-сообщества спорит, возможно это или нет, вам должно быть интересно, что делает HTML5 настолько мощным, что даже гигантская компания Apple хочет использовать его для замены Flash.

Вот почему этот пост существует; мы не собираемся говорить о том, что может сделать HTML5, а покажем живые демонстрации волшебных вещей, которых HTML5 может достичь с помощью другого языка, такого как JavaScript, так что приготовьтесь к вдохновению.
Примечание: Поскольку HTML5 не полностью поддерживается некоторыми веб-браузерами, такими как Internet Explorer, вам настоятельно рекомендуется использовать браузер Firefox для просмотра всех представленных ниже демонстраций HTML5.
Анимация
Элемент холста HTML5 является решающим фактором для HTML5, чтобы заменить определенную анимацию Flash. Он позволяет создавать динамический рендеринг 2D-форм и растровых изображений с помощью сценариев с помощью Javascript, который с другой стороны является управляемой анимацией.
Анимация Audioburst
Удобная и фантастическая анимация, созданная с помощью холста HTML5 и тега audio.
Ball Pool
Эта демонстрация, представленная на последнем мероприятии Google I/O, демонстрирует, насколько динамичным может быть HTML5.

Blob Sallad
Существо, порожденное HTML5, которое вам понравится.
Bomomo
С помощью Bonomo вы можете наблюдать различные движения атомов, смоделированные с помощью HTML5.
Browser Ball
Поразитесь этому «кроссбраузерному» HTML5-шару.
Пузыри
Получайте удовольствие, создавая бесконечные летающие пузыри разных цветов.
Canvas Cartoon Animation
Простая и забавная HTML5-анимация, которая поможет вам понять, на что способен элемент canvas HTML5.
Coolclock
Симпатичные, настраиваемые аналоговые часы, созданные с помощью HTML5 и JavaScript.
Слайд-шоу Flickr PS3
Просматривайте свои фотографии Flickr с помощью слайд-шоу в стиле PS3 в веб-браузере.
Интерактивный полароид
Интерактивная демонстрация, которая очень похожа на мультисенсорный интерфейс.
JS Fireworks
Наслаждайтесь моментом фейерверка с предпочитаемой вами гравитацией и скоростью на основе HTML5 и Javascript.

Калейдоскоп
Очень красивый и футуристический HTML5-калейдоскоп.
Жидкие частицы
Чувствительная анимация частиц, которая реагирует на движение мыши.
Mesmerizer
Еще одна выдающаяся демонстрация HTML5, показывающая, как близлежащие элементы реагируют на движение мыши.
Туманность Облако
Заблудитесь в этой удивительной туманности HTML5.
Параллакс
Просмотр всех 2D-фигур в параллельной перспективе.
Анимация частиц
Элегантная анимация частиц HTML5, которая может формироваться в предпочитаемое вами сообщение.
Разворот
Заблудитесь с этой бесконечной анимацией разворота.
Starfield
Очень крутая анимация звездного поля HTML5, которая меняет направление и скорость в зависимости от движения мыши.
Уничтожение видео
Один щелчок, чтобы запустить воспроизводимое видео.
Waveform
Посмотрите, как движется волна холста HTML5, изменяя ее амплитуду, длину волны, ширину и т.
 д.
д.3D-эффект
Впечатлена анимацией холста? Это больше, чем может сделать элемент холста HTML5, и это называется 3D-эффектом. Разработчик может полагаться на элемент холста, DOM и JavaScript для создания 3D-эффекта, который впоследствии можно превратить в 3D-анимацию или игру.
Canvas3D и Flickr
Получите совершенно новые впечатления от 3D с фотопотоком Flickr.
Моделирование ткани
Реалистичная имитация ткани на основе HTML5.
Эволюционирующий монстр
Наблюдайте, как монстр превращается в сложное существо, одним из его создателей является HTML5.
Подарочная коробка Google
Гигантская поисковая система Google представлена в игровом 3D-виде.
JS Touch
Высококачественная и реалистичная витрина «3D на 2D-холсте».
Представление данных
Хотя элемент холста HTML5 можно использовать для создания анимации и трехмерных эффектов, его также можно реализовать для представления математических данных.

Gnuplot
Gnuplot, приложение для построения графиков данных в версии HTML5.
RGraph
RGraph обеспечивает широкий спектр представления данных, таких как гистограмма, индикатор выполнения и традиционная радарная диаграмма.
Веб-приложение
В конечном счете, используя все возможности HTML5 и других языков, можно создать интерактивное приложение или игру, близкую к приложению Flash.
CanvasPaint
Посмотрите, как брат Microsoft Paint заходит в ваш веб-браузер, а его отец — HTML5.
CanvasMol
Научное приложение, созданное, чтобы помочь вам понять структуру определенного элемента земли.
Конструктор мультфильмов
Нарисуйте интересное мультяшное изображение с помощью этого минимального и интерактивного конструктора мультфильмов.
Перетащите сюда что угодно
Перетащите все, что вы можете перетащить в демо, чтобы показать детали.
Gartic Sketch
Оригинальное приложение HTML5, позволяющее создавать базовые рисунки, которые можно сохранить в другом графическом формате, таком как jpeg или png.

PhysicSketch
Рисуйте все, что вам нравится, и смотрите, как они реагируют на симулированную гравитацию.
Sketchpad
Мощное приложение для рисования HTML5, позволяющее точно рисовать и редактировать изображения.
Smalltalk
Веб-приложение, которое подтверждает географическое положение сообщения, связанного с погодой, полученного из Twitter, таким образом формируя их в «социальную карту погоды» на основе холста, довольно тривиальную (как утверждает автор), но интересную.
Game
3Bored
Вам никогда не будет скучно, если вы сможете уклоняться от сотен пуль HTML5 в следующую секунду.
Breakout
Отбивайте мяч, чтобы разбить все кирпичи.
Canvascape
Не совсем игра, но демонстрирует, как можно использовать HTML5 для разработки браузерной стрелялки от первого лица.
Catch It
Сколько мячей вы сможете увернуть, чтобы получить свой выигрышный квадрат HTML5?
Цепная реакция
Цепь взрывов для достижения цели, не увлекайтесь.

Cubeout
Играйте в Тетрис в 3D, вид сверху вниз.
etchaPhysics
Нарисуйте предмет, чтобы переместить мяч к звезде, не забывайте о гравитации.
Пазл
Нажимайте, вращайте и бросайте кусочки пазла, чтобы решить этот пазл на основе HTML5.
Головоломка со слайдами
Слайд к победе, еще одна HTML5-игра, созданная для того, чтобы выжать из вас мозги.
Тетрис
Одна из самых классических игр, возрожденная с помощью HTML5.
Тор
Еще одна игра Тетрис в псевдо-3D версии.
Лучшие книги по HTML5 Canvas Graphics & Browser Visuals
Среди всех новых элементов HTML5 есть нечто действительно уникальное: элемент canvas.
Это позволяет разработчикам встраивать пользовательские SVG и даже анимировать графику в веб-браузере. Вы можете сделать так много с элементом холста, но это может быть пугающим, чтобы учиться.
Вот почему я собрал в этом посте лучшие книги о холсте и браузерной графике.
 Вы найдете все, от анимации на основе JS до пользовательских значков SVG для веб-сайтов. Если вы фронтенд-разработчик, стремящийся улучшить графику, я гарантирую, что здесь есть книга, написанная для вас.
Вы найдете все, от анимации на основе JS до пользовательских значков SVG для веб-сайтов. Если вы фронтенд-разработчик, стремящийся улучшить графику, я гарантирую, что здесь есть книга, написанная для вас.Best Canvas Book
Если вы новичок в HTML5 canvas, вам понадобится простое, но техническое руководство по разработке. Я рекомендую HTML5 Canvas от O’Reilly, потому что он длинный и исчерпывающий. Вы узнаете все, что нужно знать об элементах холста HTML5, а стиль написания удобен для восприятия.
Core HTML5 Canvas
API 2D Canvas чрезвычайно сложен, если вдаваться в подробности. Можно создавать собственные браузерные игры и визуализации с помощью нескольких фрагментов кода.
Core HTML5 Canvas — замечательная книга, написанная разработчиком Дэвидом Гири. У него многолетний опыт работы с графикой JavaScript и другими языками программирования, но его стиль преподавания — это то, что действительно продает эту книгу.
На 750 страницах вы узнаете о таких сложных темах, как пользовательская графика, созданная для столкновений, анимация и игровые спрайты, зафиксированные в цикле движения, основанном на времени.
 Есть несколько вводных глав, объясняющих основы холста HTML5, но они быстро переходят в практические упражнения из реальной жизни.
Есть несколько вводных глав, объясняющих основы холста HTML5, но они быстро переходят в практические упражнения из реальной жизни.Все упражнения сосредоточены на разработке игр, будь то реалистичная физика, обрезка изображений или игровой дизайн игровых миров.
Если вы ищете простое введение в Canvas, то эта книга не для вас.
Однако, если вы хотите создавать собственные браузерные игры с холстом, все, что вам нужно знать, можно найти на этих страницах. Однако темы развиваются быстро, поэтому убедитесь, что у вас есть опыт разработки интерфейса, прежде чем браться за это название.
HTML5 Canvas
O’Reilly выпускает одни из лучших учебников, а их 750-страничная книга HTML5 Canvas — одна из моих любимых.
В настоящее время во втором издании эта книга проведет вас от основ холста и SVG до создания фигур и анимации. Вы узнаете, как изменять такие свойства, как размер, положение, цвет, и даже встраивать в холст другие элементы, такие как изображения или текст.

Вы начинаете с грубых упражнений, которые помогут вам настроить холст, но в конечном итоге переходите к практическим примерам. Вы узнаете, как графически отображать движения, вставлять видео на холсте и создавать листы спрайтов для игр HTML5.
Почти нет ограничений на то, что вы можете делать с элементом холста. И поддержка основных браузеров продолжает расти. Эта книга является окончательным введением для разработчиков всех уровней квалификации.
Если вы можете погрузиться в огромную книгу, не чувствуя себя перегруженным, я настоятельно рекомендую копию HTML5 Canvas независимо от вашего опыта. В этой книге достаточно содержания, чтобы развлекать вас в течение нескольких месяцев.
HTML5 Canvas For Dummies
Я не всегда рекомендую книги «для чайников», потому что они, как правило, различаются по качеству. Но стиль преподавания, как правило, идеально подходит для начинающих, что делает HTML5 Canvas For Dummies увлекательным чтением для новичков.

Автор Дон Коуэн — профессиональный разработчик с опытом разработки веб-приложений и мобильных приложений. Он рассказывает о будущем веб-анимации за пределами Flash и о том, как вы можете применять графику Canvas в своих текущих веб-проектах.
На 384 страницах вы изучите основы холста HTML5 и их применение в современной веб-разработке. Вы узнаете, как визуализировать основные фигуры, как их анимировать и как управлять вводом данных пользователем в элементе холста.
Я бы не рекомендовал это как техническое руководство по холсту. У него много исходного кода и фантастические примеры. Но он читается как небольшое введение в холст HTML5 с упором на анимацию.
Но если вы новичок в мире фронтенд-разработки, эта книга легко читается и предлагает краткое руководство по разработке холста для Интернета.
Холст HTML5: от нуба до ниндзя
Если вы хотите погрузиться в графику HTML5 с векторами и кривыми Безье, взгляните на холст HTML5: от нуба до ниндзя.
 Автор Кирупа Чиннатамби на самом деле является основателем Kirupa, блога, специализирующегося на советах и учебниках по дизайну.
Автор Кирупа Чиннатамби на самом деле является основателем Kirupa, блога, специализирующегося на советах и учебниках по дизайну.Его книга может буквально превратить вас из полного новичка в довольно продвинутого пользователя всего за 300 страниц. Вы начинаете с основ элемента холста, как он работает и как вы можете писать код, построенный вокруг внутренних элементов холста.
Далее вы будете следовать практическим упражнениям, которые научат создавать квадраты, круги, произвольный текст и даже нестандартную анимацию. В последней главе объясняется, как обрабатывать вводимые пользователем данные, такие как щелчки курсора мыши.
Примеры в этой книге не такие подробные, как я ожидал. Однако Кирупа имеет многолетний опыт написания потрясающих онлайн-руководств, поэтому его стиль написания идеально подходит для абсолютных новичков.
Если вам нужна краткая книга по созданию пользовательской графики с помощью элемента холста, то руководство Kirupa от Noob to Ninja — отличное место для начала.

Foundation HTML5 Canvas: для игр и развлечений
Некоторые веб-разработчики используют элементы холста для значков, видеопроигрывателей или встроенных эффектов на веб-странице. Но многие разработчики используют Canvas API для создания играбельных игр в веб-браузере.
Foundation HTML5 Canvas: For Games and Entertainment обучает основам работы с элементами Canvas на живых примерах. Вы узнаете, как создать три собственные игры с нуля, работая поверх Canvas API.
Предыдущие главы начинаются с основ работы с холстом и постепенно переходят к более подробным упражнениям. Вам понадобится много JavaScript, чтобы не отставать от этих уроков. Но методы анимации в главе 8 — одни из самых продвинутых, которые вы можете найти в любой книге.
Если вы надеетесь создавать собственные веб-игры с помощью Canvas, эта книга не только поможет вам начать работу, но и поможет вам создать три собственные игры с нуля.
Усовершенствованная графика JavaScript
Это одна из моих любимых книг по JS исключительно из-за уровня детализации и разнообразия содержания.
 Supercharged JavaScript Graphics охватывает элемент холста, базовые SVG и пользовательскую анимацию с помощью библиотек JavaScript.
Supercharged JavaScript Graphics охватывает элемент холста, базовые SVG и пользовательскую анимацию с помощью библиотек JavaScript.Он начинается с введения в DHTML, которое затем переходит в современную разработку с использованием jQuery и HTML5 canvas. Книга состоит из 280 страниц, полных методов полифиллов, анимации и пользовательской графики, созданных с помощью ряда различных библиотек.
Это действительно большое внимание уделяется JavaScript, и это одна из самых спорадических книг, посвященных конкретным методам. К концу у вас будет всесторонняя база знаний по веб-анимации, и вам станет намного удобнее создавать собственную веб-графику с нуля.
Если у вас уже есть некоторый опыт работы с JS, эта книга будет источником вдохновения. Но если вы все еще изучаете JavaScript, вам может быть сложно работать с этой книгой одновременно с текстами по JS, хотя это возможно, если вы найдете достаточно времени для практики.
Профессиональные игры HTML5
Если вы уже знакомы с разработкой HTML5, возможно, вам захочется узнать больше.
 Но там не так много ресурсов. К счастью, Pro HTML5 Games — одна из немногих книг, которые вам нужны, чтобы развить свои навыки за пределы основ.
Но там не так много ресурсов. К счастью, Pro HTML5 Games — одна из немногих книг, которые вам нужны, чтобы развить свои навыки за пределы основ.Эта книга состоит из 364 страниц, которые обучают игре на холсте HTML5 на примере. Вы создаете простой клон Angry Birds вместе с онлайн-шутером в реальном времени. Оба работают на холсте HTML5 и JavaScript с добавлением нескольких других библиотек.
Но вы выйдете далеко за рамки нормы в более сложные темы, такие как многопользовательские игры с Node/WebSocket. Автор также делится основными советами по искусственному интеллекту, чтобы сделать игру с врагами немного веселее.
Создать игру на любой платформе сложно. Программирование игр для Интернета очень сложно, но это также быстро развивающаяся область с множеством возможностей.
Если у вас уже есть базовые знания о холсте и разработке игр на JS, эта книга может поднять ваши навыки на несколько ступеней.
Canvas Cookbook
И последнее, но не менее важное: мы добрались до одной из новейших и самых полезных книг в этом списке.
 Canvas Cookbook предлагает пользовательские рецепты для веб-анимации, пользовательских графических эффектов, игровых спрайтов, визуализации данных и даже некоторой 3D-графики с внешними библиотеками JS.
Canvas Cookbook предлагает пользовательские рецепты для веб-анимации, пользовательских графических эффектов, игровых спрайтов, визуализации данных и даже некоторой 3D-графики с внешними библиотеками JS.Эта поваренная книга не является целенаправленным руководством, полным связанных руководств. Это мешанина из более чем 80 различных рецептов для разработчиков холста, которые хотят создавать множество интересных вещей на основе API холста.
Вы можете прыгать по рецептам, выбирая то, что привлекает ваше внимание. Некоторые сосредотачиваются на прослушивателях событий для пользовательского ввода, в то время как другие предлагают фрагменты кода для базового дизайна игры на холсте. Из этой книги можно многому научиться, и она представляет собой невероятный настольный справочник.
Просто убедитесь, что вы уже понимаете основы HTML, JavaScript и элемента холста, прежде чем работать с этими рецептами. В основном они ориентированы на разработчиков среднего и продвинутого уровня, которые просто хотят создавать потрясающие вещи с помощью Canvas.

