Как создать динамический веб-сайт с помощью WordPress
Когда вы разрабатываете веб-сайт для своего малого бизнеса, вы хотите, чтобы он выглядел безупречно и профессионально. Системы управления контентом, такие как WordPress, упрощают создание сайта с целостным внешним видом и структурой.
Но знаете ли вы, что динамический контент — один из лучших способов добавить немного профессионализма? Использование динамического контента — отличный способ предоставить пользователям оптимизированный и персонализированный опыт.
Если вы хотите узнать, как создать динамический веб-сайт с помощью WordPress, вы попали по адресу.
Динамический контент относится к контенту веб-сайта, который изменяется в зависимости от предпочтений и поведения. Когда пользователь попадает на ваш сайт, WordPress на основе данных принимает решения о том, какой контент показывать пользователю.
Например, если вы когда-либо совершали покупки в Интернете на веб-сайте Target, вы, вероятно, замечали варианты «Целевой круг для вас» или «Купить снова». У Amazon есть аналогичная функция рекомендаций, основанная на прошлых покупках и поисковых запросах. Это примеры адаптированного контента, который делает взаимодействие с пользователем более плавным.
У Amazon есть аналогичная функция рекомендаций, основанная на прошлых покупках и поисковых запросах. Это примеры адаптированного контента, который делает взаимодействие с пользователем более плавным.
Динамические сайты WordPress работают по одной и той же модели. Вы можете настроить скидки, рекомендации, отображаемые функции и результаты поиска для каждого пользователя. Ваш пользователь сможет легко перемещаться по вашему сайту, что приведет к положительному пользовательскому опыту.
Лучшая часть? Динамический контент требует минимальных усилий с вашей стороны, особенно если вы создаете сайт на WordPress. Итак, если вы готовы погрузиться в создание динамического сайта, продолжайте читать.
Преимущества динамического контента
Важно помнить, что динамический контент не нужен на каждой странице веб-сайта. Вместо этого некоторые страницы могут оставаться статичными, а те, для которых вы часто обновляете или используете шаблон, могут быть динамическими. Кроме того, наличие динамического контента на вашем сайте дает ряд других преимуществ.
Увеличение числа конверсий
Каждый раз, когда пользователь заходит на ваш веб-сайт, ваша цель — получить конверсию. Конверсии происходят, когда пользователь выполняет задачу, например совершает покупку или регистрируется на что-то. Когда пользователь посещает веб-сайт с динамическим контентом, персональные рекомендации будут отображаться на каждой странице, которую он посещает. Эта простота доступа побудит пользователей выполнить вашу задачу.
Меньше кликов для конверсий
Второстепенная цель получения конверсий — создание конверсий всего за несколько кликов. Другими словами, вы хотите, чтобы ваш пользователь достиг цели максимум за 3-4 клика. Например, если у вас есть интернет-магазин, вы можете отобразить раздел «Купить еще раз» или «Ваша корзина ждет». Это направит пользователя прямо к продуктам, которые ему больше всего нужны, вместо того, чтобы заставлять его искать.
Повышение вовлеченности
Когда вы направляете пользователей к контенту, который, как вы знаете, им будет полезен, они с большей вероятностью останутся с вами. Вы можете не только отправить их к прошлым покупкам, но также можете включить раздел «Сопутствующие товары», который покажет им другие предметы, о которых они, возможно, не знали. Этот раздел может побудить их перейти на ваш сайт и совершить больше покупок.
Вы можете не только отправить их к прошлым покупкам, но также можете включить раздел «Сопутствующие товары», который покажет им другие предметы, о которых они, возможно, не знали. Этот раздел может побудить их перейти на ваш сайт и совершить больше покупок.
Создание динамического веб-сайта в WordPress
Хотя создание веб-сайта может показаться сложной задачей, WordPress делает ее довольно простой. Вы можете использовать плагины для создания полностью динамического сайта без каких-либо знаний в области кодирования. Это оставляет вам больше времени для создания контента и меньше времени для возни с техническими аспектами. Выполните шаги, перечисленные ниже, чтобы создать свой сайт.
1. Приобретение доменного имени и веб-хостинга
Перед запуском сайта вам потребуется доменное имя и веб-хостинг. Хотя вы можете получить бесплатные домены от WordPress, вам лучше приобрести собственный домен. Пользовательский домен облегчит пользователям запоминание вашего сайта. Не говоря уже о том, что он предлагает лучшие возможности для брендинга.
Не говоря уже о том, что он предлагает лучшие возможности для брендинга.
Веб-хост — это место, где находится ваш веб-сайт в Интернете. WordPress предлагает хостинг через Bluehost, но вы можете выбрать своего собственного хостинг-провайдера, если хотите. Просто убедитесь, что вы выбрали тот, который обеспечивает безопасность, скорость и поддержку клиентов.
2. Установите WordPress
Теперь, когда у вас есть домен, вы можете скачать WordPress и начать создавать свой сайт. WordPress — это платформа с открытым исходным кодом, которая позволяет вам разрабатывать и размещать свой веб-сайт. Он полностью загружен всеми темами и плагинами, которые вам понадобятся для вашего динамичного веб-сайта. Его просто установить, а поддержка клиентов WordPress на высшем уровне.
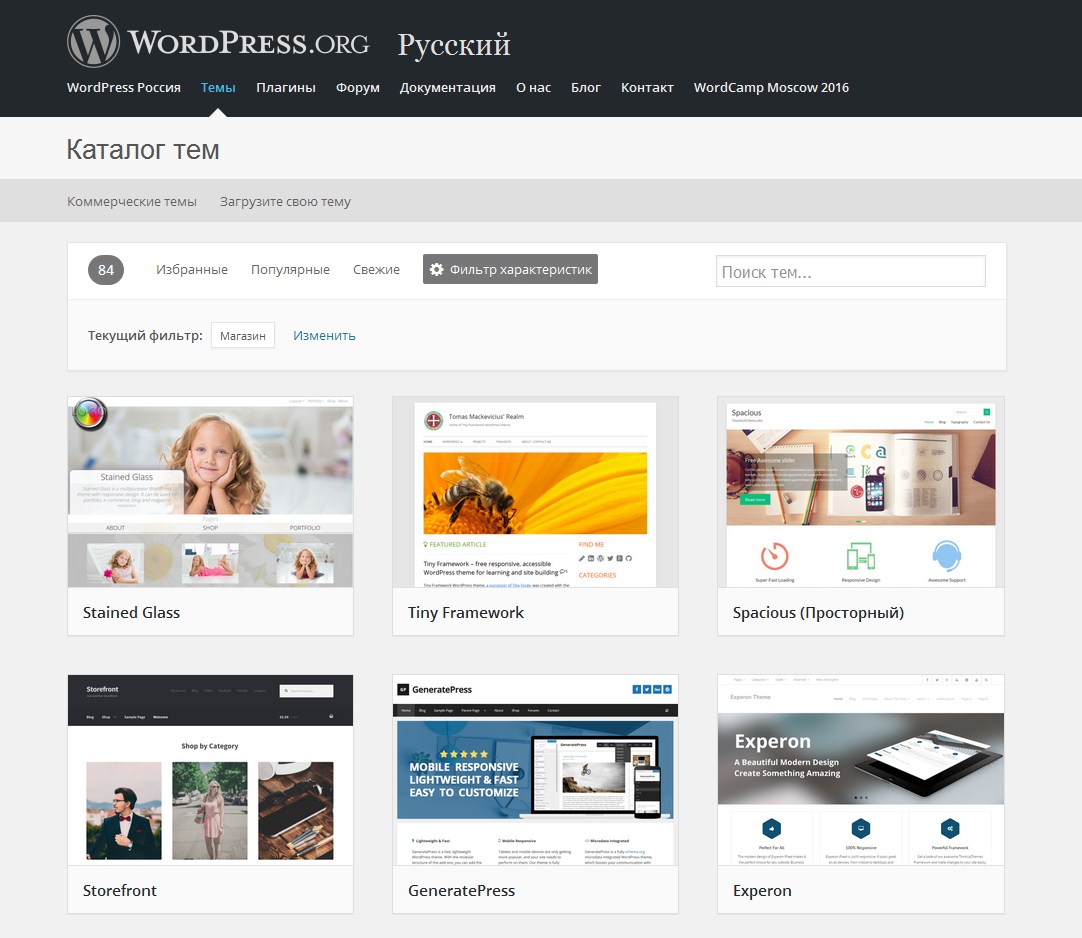
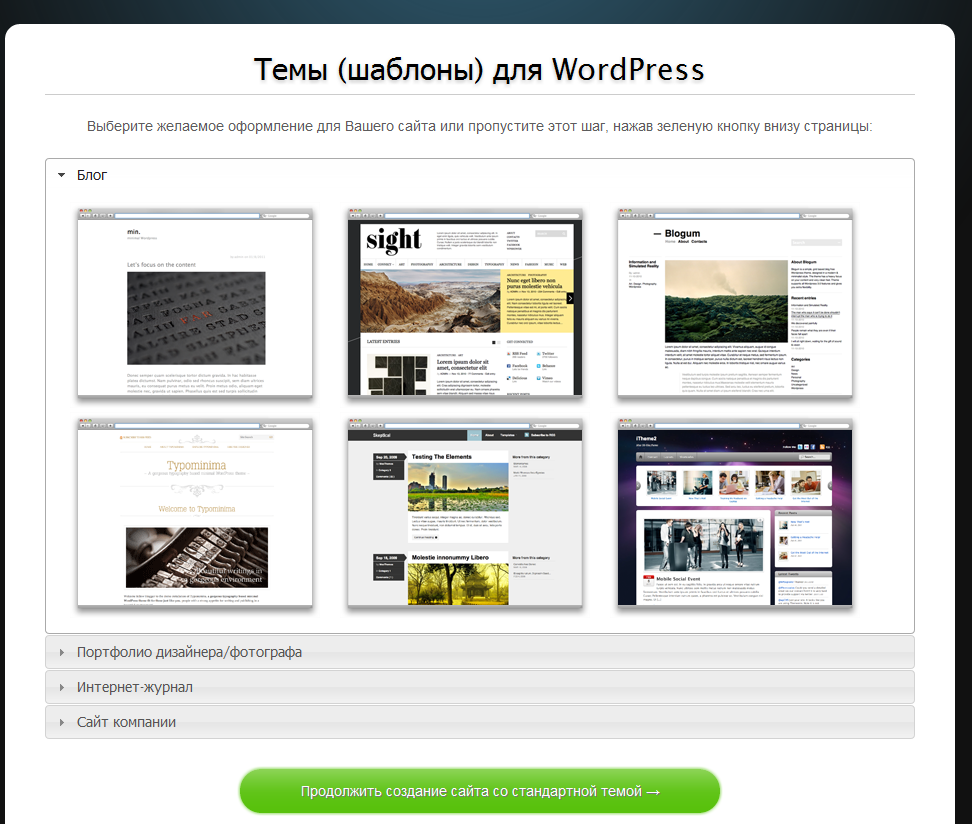
3. Выберите динамическую тему
Не все темы WordPress созданы одинаковыми, поэтому вам нужно выбрать правильную, если вам нужен динамический контент. К счастью, у вас будет множество динамических тем на выбор. Некоторые из самых популярных:
Некоторые из самых популярных:
- Astra
- Divi
- Altitude Pro
- SeedProd
- Ultra
- Authority Pro
Просмотрите все доступные динамические темы и выберите одну из них. который лучше всего соответствует вашему бренду и контенту.
4. Выберите свои плагины
Еще одна полезная функция WordPress — это широкий выбор доступных плагинов, которые помогут обеспечить бесперебойную работу вашего динамического сайта. В частности, вам нужно установить Elementor и Toolset. Эти два плагина помогут вам создать шаблон с использованием пользовательских данных и сохранить вашу динамическую информацию в вашей учетной записи.
Другие плагины, которые вы могли бы рассмотреть, включают:
- Akismet Anti-Spam
- JetEngine
- Advanced Custom Fields
- Divi
- Google XML Maps
- Beaver Themer
5. Создайте свой контент
Следующий шаг к создание вашего динамического веб-сайта — это создание вашего контента. Эта часть довольно проста, так как вы, вероятно, уже знаете, о чем собираетесь писать. Итак, продолжайте писать свои страницы. Затем, когда вы создаете свой контент, выбирайте динамические виджеты, соответствующие вашим страницам.
Эта часть довольно проста, так как вы, вероятно, уже знаете, о чем собираетесь писать. Итак, продолжайте писать свои страницы. Затем, когда вы создаете свой контент, выбирайте динамические виджеты, соответствующие вашим страницам.
Например, JetEngine позволяет пользователям просматривать связанные элементы, выбирать из последних вариантов и сравнивать продукты.
6. Опубликуйте свой сайт
После того, как вы создали все страницы своего сайта, вы можете опубликовать их, нажав кнопку «Опубликовать» и верхнюю часть страниц. Однако, прежде чем опубликовать, проверьте функциональность, используя опцию «Предварительный просмотр». Это позволит вам убедиться, что ваши страницы оптимизированы, отзывчивы и согласованны.
Заключительные мысли
Пользовательский опыт должен быть главным приоритетом при разработке веб-сайта. Динамический контент — лучший способ добиться этого. Кроме того, динамический контент приносит вам пользу, увеличивая конверсию, ускоряя работу вашего сайта и повышая вовлеченность. На первый взгляд это может показаться сложным, но немного потренировавшись, вы заставите свой сайт работать без сбоев в кратчайшие сроки.
На первый взгляд это может показаться сложным, но немного потренировавшись, вы заставите свой сайт работать без сбоев в кратчайшие сроки.
Как создать локальный сайт на WordPress (3 метода)
В большинстве случаев вы хотите, чтобы ваш сайт посетило как можно больше людей. Однако вы также можете создать «локальный» сайт, доступ к которому есть только у вас и других пользователей в вашей сети. Локальные сайты WordPress — это замечательные инструменты для разработки и тестирования, и, что самое приятное, их можно использовать бесплатно.
Локальный веб-сайт WordPress работает так же, как и обычная установка. Вы можете устанавливать плагины и темы, получать доступ к основным файлам сайта и редактировать его код. Однако, поскольку вы используете локальную среду, веб-сайт должен загружаться мгновенно.
В этой статье мы обсудим, когда имеет смысл использовать локальный веб-сайт WordPress, а затем покажем вам три способа его создания. Давайте приступим!
Когда использовать локальный веб-сайт WordPress
Традиционно локальные веб-сайты WordPress предназначены для целей разработки и тестирования. Если у вас есть план хостинга, который ограничивает количество веб-сайтов, которые вы можете настроить, локальная среда позволяет создавать новые проекты без дополнительных затрат.
Если у вас есть план хостинга, который ограничивает количество веб-сайтов, которые вы можете настроить, локальная среда позволяет создавать новые проекты без дополнительных затрат.
Некоторые конкретные ситуации, когда мы рекомендуем использовать локальные веб-сайты WordPress, включают:
- Вы работаете над новым веб-сайтом, но еще не готовы его опубликовать.
- Вы разрабатываете или тестируете тему или плагин.
- Вам необходимо обновить важные компоненты вашего веб-сайта.
- Вы играете с изменениями дизайна существующего веб-сайта.
Локальные веб-сайты также могут использоваться в качестве промежуточных сред. Благодаря плагинам миграции и резервного копирования относительно легко экспортировать и импортировать полные сайты в WordPress. Эта настройка позволяет создавать локальные промежуточные копии работающего сайта и использовать их для тестирования.
Единственным практическим недостатком использования локального сайта WordPress является то, что пользователи за пределами вашей сети не смогут получить к нему доступ. Однако некоторые локальные инструменты разработки WordPress позволяют обойти эту проблему, создавая временные ссылки, которые предоставляют внешним пользователям доступ к вашим локальным сайтам.
Однако некоторые локальные инструменты разработки WordPress позволяют обойти эту проблему, создавая временные ссылки, которые предоставляют внешним пользователям доступ к вашим локальным сайтам.
Как создать локальный веб-сайт WordPress (3 метода)
Чтобы создать локальный веб-сайт WordPress, необходимо настроить среду разработки. Это означает установку программного обеспечения WordPress, включая PHP, программное обеспечение веб-сервера и MySQL или MariaDB.
Вы можете установить все эти элементы вручную. Однако нет смысла делать это, когда есть несколько инструментов для упрощения процесса. Вот три метода, которые вы можете использовать!
1. Используйте программы установки программного обеспечения локальной среды разработки
Существуют пакеты программного обеспечения, разработанные для помощи в установке всех требований к локальному серверу. Преимущество использования одного из этих установщиков заключается в том, что в большинстве случаев он также включает панель управления определенного типа. Вместо того, чтобы полагаться на командную строку, вы можете настроить программный стек с помощью графического пользовательского интерфейса (GUI).
Вместо того, чтобы полагаться на командную строку, вы можете настроить программный стек с помощью графического пользовательского интерфейса (GUI).
Если вы используете Windows, ваш выбор установщиков локальной среды разработки будет между WampServer и XAMPP. С WampServer вы получаете стек Apache, PHP и MySQL.
В отличие от этого, XAMPP предлагает среду, включающую Apache, MariaDB, PHP и Perl:
При любом варианте вы получаете доступ к полному локальному стеку разработки без необходимости установки отдельных компонентов. Для операционных систем (ОС) на базе Linux или Mac OS мы рекомендуем использовать XAMPP.
С практической точки зрения любой стек позволит вашему компьютеру запускать WordPress без каких-либо проблем.
После того, как ваш локальный стек разработки будет запущен и запущен, вам просто нужно загрузить WordPress и извлечь его файлы в локальную папку, соответствующую установленному вами программному обеспечению. После этого вы можете запустить установщик WordPress, обратившись к адресу localhost из браузера.
2. Используйте локальный инструмент разработки WordPress
Некоторые инструменты могут помочь вам настроить и управлять локальными веб-сайтами WordPress, не беспокоясь о специальном стеке программного обеспечения.
Возьмите Local, например, который вы можете использовать для запуска любого количества локальных сайтов WordPress:
Одним из преимуществ использования Local является то, что вам не нужно устанавливать WordPress вручную. Local позволяет создавать столько локальных веб-сайтов, сколько пожелаете, и запускать или останавливать их. Это означает, что у вас могут быть сайты, которые «переходят в спящий режим» и не потребляют никаких ресурсов до тех пор, пока они вам не понадобятся.
Кроме того, Local позволяет вам изменять конфигурацию вашего сайта с помощью простой в использовании панели управления. Если вы являетесь пользователем WP Engine или Flywheel, вы также можете клонировать живые сайты из своих учетных записей или запускать локальные сайты в рабочую среду.
3. Локальная установка WordPress с помощью WP-CLI
WP-CLI или интерфейс командной строки WordPress — это инструмент для установки, настройки и управления веб-сайтами WordPress с помощью командной строки. Хотя WP-CLI работает в Windows, он предназначен для сред на основе UNIX, таких как дистрибутивы Linux и Mac OS.
Многие веб-хосты предлагают поддержку WP-CLI. Эта настройка позволяет вам управлять своим веб-сайтом WordPress из командной строки, подключившись к серверу через Secure Shell (SSH).
Однако вы также можете использовать WP-CLI локально для создания веб-сайтов:
Преимущество использования WP-CLI в том, что вы можете загрузить и установить WordPress с помощью всего нескольких команд. Вы даже можете настроить установку с помощью параметров, поэтому вам не нужно будет открывать окно браузера, пока WordPress не будет готов к работе.
Вот краткий пример команды установки WordPress в WP-CLI:
$ wp core install --url=localwebsite.

