20 способов оформить галерею на сайте
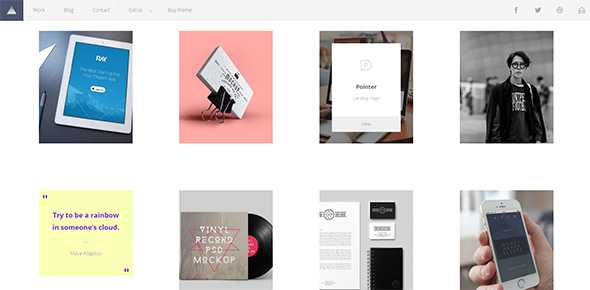
На многих сайтах можно встретить галереи. С их помощью специалисты оформляют портфолио, а Интернет-магазины представляют товары. Возможностей оформить галерею множество. Сегодня в моде большие превью, а также либо большое количество «воздуха» либо его полное отсутствие. Ниже вы найдете примеры оформления галерей на современных сайтах. Смотрите и вдохновляйтесь!
ruhe.net

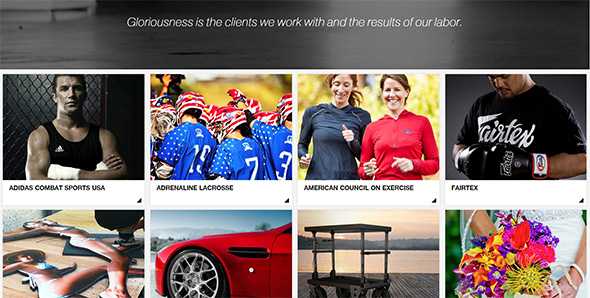
tm5150.com

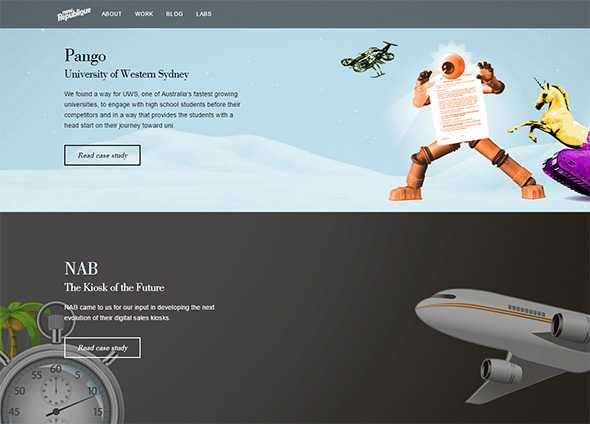
newrepublique.com

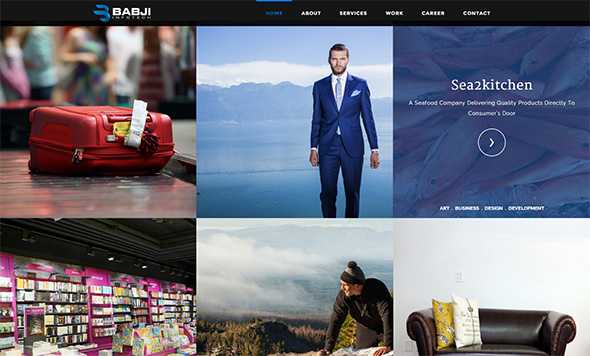
babjiinfo.com

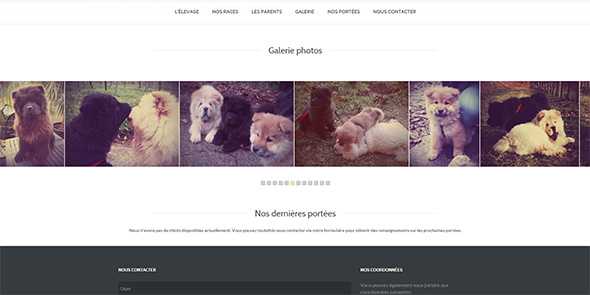
elevage-de-lhabitation.fr

multifour.com

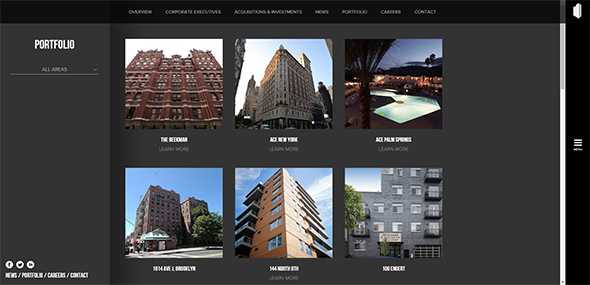
gficap.com

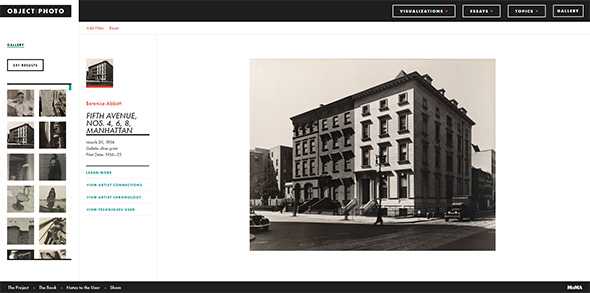
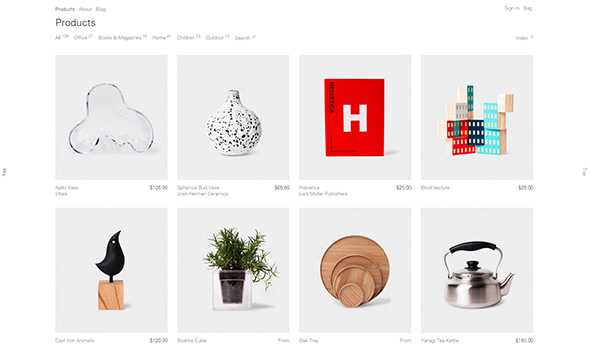
moma.org

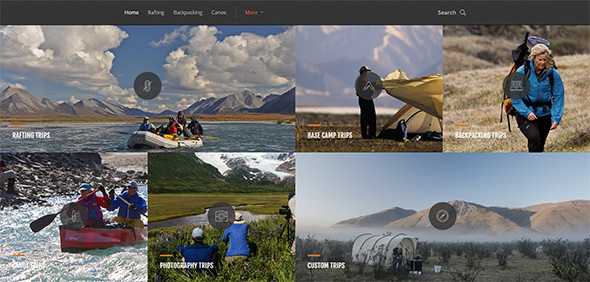
arcticwild.com

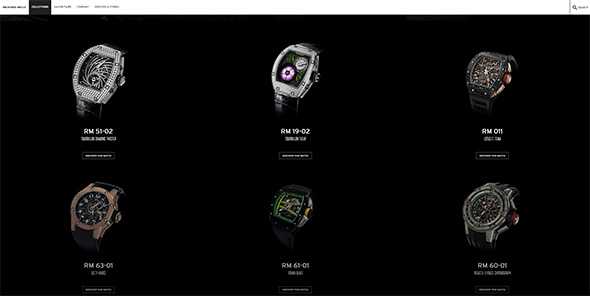
richardmille.com

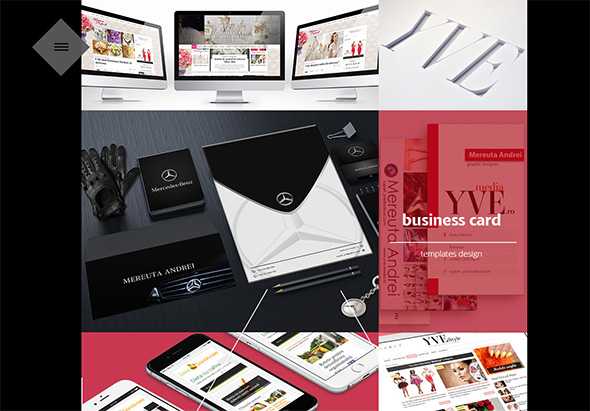
mereuta-andrei.com

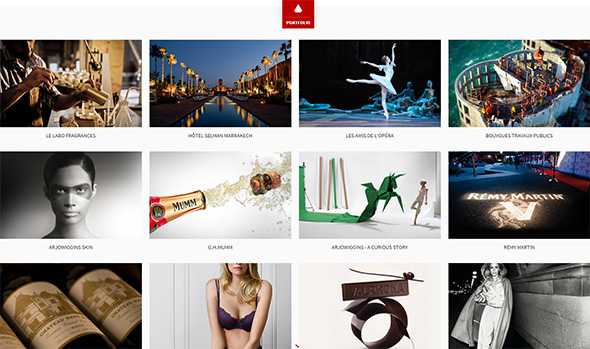
superlime.fr

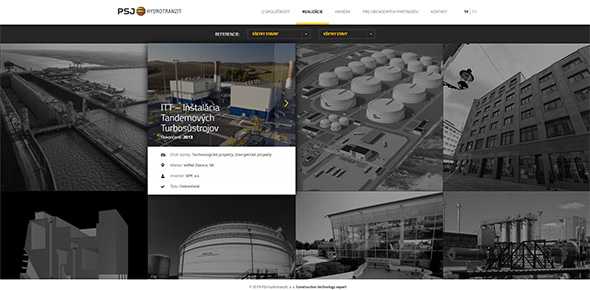
psj.sk

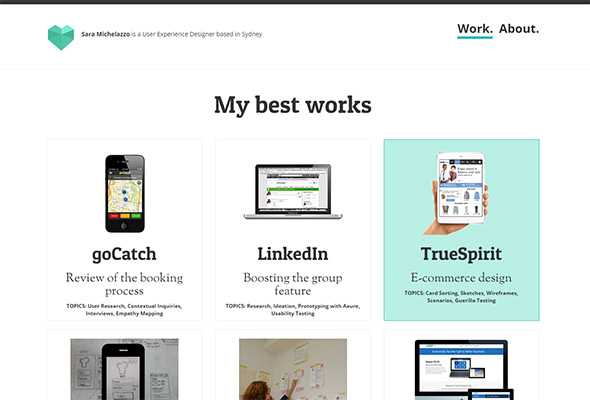
saramichelazzo.com

itsjustyes.com

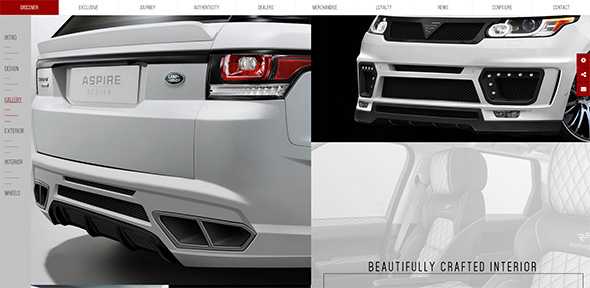
aspire-design.co.uk

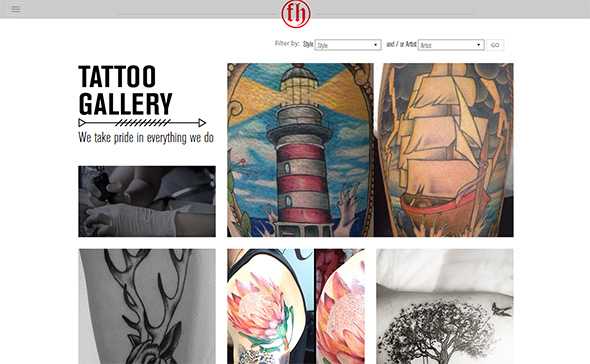
fallenheroes.co.za

onticdesign.com

by-form.net

commande.noura.com

Автор подборки — Дежурка
Смотрите также:
- Плоские иллюстрации в веб-дизайне
- Немного хаоса в веб-дизайне
- Горизонтальная прокрутка в веб-дизайне
www.dejurka.ru
Бесплатнaя Фотогалерея для сайта| Как сделать фотогалерею на сайте
Медиа-платформа Cincopa предлагает программу для создания фотогалереи, которая совместима, практически с любым сайтом или блогом. Создайте фотогалерею, используя пошаговый интерфейс (wizard) и вставляйте ее в любые веб-страницы, которые принимают HTML или опубликуйте ее в качестве RSS канала. Она также полностью совместима с несколькими CMS системами, такими как WordPress, Drupal, Joomla, TypePad, MediaWiki, Ning, Blogger, vBulletin, Weebly, WordPress MU и Buddy Press.
СОЗДАТЬ ФОТОГАЛЕРЕЮ ДЛЯ ВАШЕГО САЙТА ИЛИ БЛОГА ПРОСТО И БЕСПЛАТНО!
Приложение Cincopa для создания фотогалереи, является бесплатным и очень простым в использовании и установке. Зарегестрируйтесь на бесплатном аккаунте и используйте наше интернет-веб-приложение для создания роскошных и динамических фотогалерей в течение нескольких минут, в три простых шага:
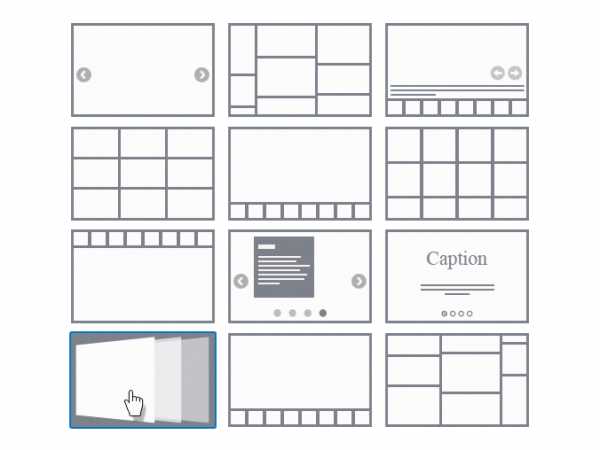
Как это работает
1Выбери один из наших удивительных скинов
3Получи простой код и вставь на своем сайте
1ВЫБЕРИ СКИНЫ ДЛЯ СВОЕЙ ФОТОГАЛЕРЕИ
Более 40 скинов на выбор, включая Flash, Cooliris 3D, Lightbox, jQuery и многие другие. Настрой параметры и просмотри фотогалереи в другом окне.
2Загрузи свои фотографии
Автоматическое изменение размеров фотографий. Загрузи несколько фотографий сразу на «облачный» диск и распредели их в папки используя grag-and-drop. Открой их позже с любого устройства.
3
СОЗДАЙ ПРОСТОЙ КОД ФОТОГАЛЕРЕИ ДЛЯ РАЗМЕЩЕНИЯ НА ВЕБ-САЙТЕ
Добавьте файлы в фотогалерею и Cincopa автоматически сгенерирует необходимый код для вас, чтобы поместить его в любом месте в интеренете. Добавьте дополнительные фотографии или отредактируйте фотогалерею в любое время и эти исправления будут автоматически и мгновенно обновленны на вашем сайте.

ВЗГЛЯНИ НА НАШИ УДИВИТЕЛЬНЫЕ СКИНЫ ДЛЯ ФОТОГАЛЕРЕЙ
Проверьте эти удивительные демо фотогалерей:
-
Адаптивная фотогалерея HTML5
-
Флеш (FLASH) ФОТОГАЛЕРЕЯ
Создай флеш фотогалерею и добавь фоновую музыку. Посмотри на Iphone или другом мобильном устройстве. Cincopa автоматически преобразует вашу фото галерею в наиболее подходящий формат для любого устройства, такой как .mp4 и 3gpp.
-
3D COOLIRIS ФОТО ГАЛЕРЕЯ
Удиви свою аудиторию Cooliris 3D Wall фотографиями. Cincopa добавит ссылку на ваших фотографиях, что позволит вашим посетителям просматривать их в потрясающем Cooliris 3D просмотре.
-
Карусель (CAROUSEL) ФОТОГАЛЕРЕЯ
Авто-продвижение, клик или hover-эффект чтобы просмотреть свои фотоснимки. Это галерея на основе JQuery с Лайтбокс зумом в функциональности и плавающей панелью управления.
-
ТАМБНЕЙЛ (THUMBNAIL) ФОТОГАЛЕРЕЯ
Отобрази список эскизов, чтобы продемонстрировать свои фотографии. Контролируй размер своих тамбнейлов для автоматического предварительного просмотра. Увеличь, авто-скролл, вид в любом порядке или вид на весь экран.
-
Переходные ФОТОГАЛЕРЕИ
Разнообразие переходов доступных для вашей фотогалереи добавит уникальность вашей презентации. Установите время перехода между фотографиями на 1/1000-ой секунды. Выбери из автопрокрутки, поворот изображений, выцветание в/ из, петля и т.д.
-
Лайтбокс (LIGHTBOX) ФОТОГАЛЕРЕЯ
Лайтбокс является одним из самых популярных способов, для демонстраций своих фотографий и приложений в Интернете. Легкий и элегантный — эти два слова часто используются для описания фотогалереи Lightbox.
-
ФОТОГАЛЕРЕЯ С МУЗЫКОЙ
Легко добавить фоновую музыку в любой слайд-шоу, чтобы создать более глубокое и не только визуальное, впечатление для ваших посетителей. Создай фотогалерею с музыкой с теми же настраиваемыми параметрами как и в любом другом слайд шоу.
ВЫДЕЛЕННЫЕ СЕРВЕРА CINCOPA БЫСТРО,НАДЕЖНО И БЕЗОПАСНО ХРАНЯТ И ОБЕСПЕЧИВАЮТ БЕСПЕРЕБОЙНЫЙ ДОСТУП К ВАШИМ ФОТОГРАФИЯМ В ИНТЕРНЕТЕ
Все ваши фотографии являются полностью частными. Сервера Cincopa используют два набора государственных / частных ключей, шифрования ключом длиной в 1024 бит и алгоритм хэширования MD5 и также механизм Token. Никто не может получить доступ к фотографиям без вашего разрешения. Дополнительные причины по которым вы должны использовать серверы Cincopa для хостинга файлoв:
- 44 скина на выбор
- Полнoе резервнoе копирование,чтобы сохранить ваши фотографии в безопасности
- Облачные вычисления — надежный доступ к файлам с любого компьютера или другого устройства
- Показатели использования хранения и использования трафика
- Автоматическое изменение размера фотографий
- Полная масштабируемость — от персональных блогов и малого бизнеса, до крупных предприятий
- Полная поддержка для IPhone, IPad, Blackberry и других КПК и смартфон технологий
- 100% бесплатный аккаунт дает 400 Мб онлайн хранения и 200 Мб использования трафика в месяц, гораздо больше, чем нужно для большинства фотогалерей
- Покупка пакета увеличения дискового пространства и трафика, в любое время, без риска
- Бесплатные ознакомительные версии профессиональных пакетов!
www.cincopa.com
галерея » Скрипты для сайтов
12 103 SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
8 116 GalleryАдаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
2 386 SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
6 288 GalleryФотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
4 013 GalleryCSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
1 530 SliderjMorph — слайдшоу галерея
Плагин галереи на jquery с возможностью навигации по изображениям — jMorph.
1 552 SliderГалерея использующая z-index
В этой галерее мы будем комбинировать свойство z-index и мощь jQuery. Будем изменять значение z-index и тем самым пролистывать изображения, а jquery займется анимацией.
2 433 SliderГалерея ввиде портфолио
Навигация по фотографиям в портфолио с возможностью перемещаться вверх, вниз, влево или вправо. Используется jQuery.
1 668 SliderprettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
3 278 GallerygpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
1 486 SliderСлайдшоу из ячеек
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
2 409 GalleryКруглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
pcvector.net
10 бесплатных JQuery галерей и слайдеров для сайта
Добрый день, дорогие читатели блога. В этот солнечный день представляю Вам 10 бесплатных галерей, слайд — шоу и слайдеров с использованием JQuery. Я думаю, что данная подборка поможет профессиональным фотографам и просто тем людям, которые любят фотографировать, и хотят поделиться своим искусством не только с близкими но и с остальными людьми.
Здесь собраны новые галереи, которые разработаны с помощью новых технологий. В общем я думаю Вам будет с чего выбрать. Наслаждайтесь.
JQuery слайдер СhopSlider
Превосходный многофункциональный слайдер для Вашего сайта. Так же присутствует множество вариантов перелистывания.

Пример ι Скачать исходники
Большой JQuery слайдер на сайт
Замечательное слайд шоу для Вашего ресурса. Его объём не даст возможности пройти мимо.

Пример ι Скачать исходники
Галерея для сайта с JQuery
Замечательная галерея с миниатюрами с прокруткой.

Пример ι Скачать исходники
Плагин JQuery карусель
Плагин для просмотра миниатюр изображений.

Пример ι Скачать исходники
Слайдер FlexSlider
Простой и красивый слайдер изображений для Вашего ресурса.

Пример ι Скачать исходники
Слайдер изображений с JQuery
Классный слайдер изображений на сайт.

Пример ι Скачать исходники
Галерея
Неплохая галерея для изображений

Пример ι Скачать исходники
Галерея Timer Gallery
Простая и функциональная галерея

Пример ι Скачать исходники
Стильный слайдер на сайт

Пример ι Скачать исходники
Галерея с использованием JQuery
Не большая галерея, которая подойдёт для любого сайта.
Пример ι Скачать исходники
beloweb.ru
Устанавливаем галерею для сайта с красивым эффектом размытия
Время чтения: 3 мин.
Существует большое количество разнообразных галерей для сайта. Но с появлением новых технологий, функционал и внешний вид становится всё лучше и лучше. Данная галерея для сайта использует технологию SVG (язык разметки масштабируемой векторной графики), которая позволяет создать красивый эффект размытия при смене изображений галереи.
Еще галереи изображений для сайта:
Реальный пример галереи:
Посмотреть примерСкачать
А вот как выглядит размытие:

Как установить галерею для сайта?
HTML часть
Подключаем между тегами <head> </head> стили (gallery.css) и скрипты (jquery.min.js и TweenMax.min.js):
HTML КОД
1 2 3 | <link rel="stylesheet" type="text/css" href="css/gallery.css" /> <script src="js/TweenMax.min.js"></script> <script src="js/jquery.min.js"></script> |
А затем перед закрывающим тегом </body> вставить скрипт gallery.js:
HTML КОД
1 | <script src="js/gallery.js"></script> |
Со всеми стилями и библиотеками мы закончили и переходим непосредственно к структуре. И сразу после открывающегося тега <body> необходимо расположить следующий код:
HTML КОД
1 2 3 4 5 6 7 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter>
<feGaussianBlur in="SourceGraphic" stdDeviation="0,0" />
</filter>
</defs>
</svg> |
Идем дальше и смотрим из чего состоит структура HTML, где располагаются все изображения галереи:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <div>
<ul>
<li>
<img src="img/1.jpg" alt="img01">
</li>
<li>
<img src="img/2.jpg" alt="img02">
</li>
<li>
<img src="img/3.jpg" alt="img03">
</li>
<li>
<img src="img/4.jpg" alt="img04">
</li>
<li>
<img src="img/5.jpg" alt="img05">
</li>
<li>
<img src="img/6.jpg" alt="img06">
</li>
<li>
<img src="img/7.jpg" alt="img07">
</li>
<li>
<img src="img/8.jpg" alt="img08">
</li>
<li>
<img src="img/9.jpg" alt="img09">
</li>
</ul>
<div>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div> |
Пару слов о структуре галереи для сайта:
- Строка: со 2 по 30 — находится список изображений, которые отображаются в галерее.
- Строки: с 31 по 41 — кнопки навигации по изображениям в галерее, где число маркеров соответствует числу изображений в галерее.
Вывод
Еще одна очень симпатичная и оригинальная галерея для сайта. Установить ее достаточно просто, но и выглядит она красиво. Кстати, забыл упомянуть — изображения можно перелистывать удерживая указатель мыши, как бы перетаскивая изображение.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
sitehere.ru
Что такое фотогалерея, как создать и редактировать галерею в Нубексе
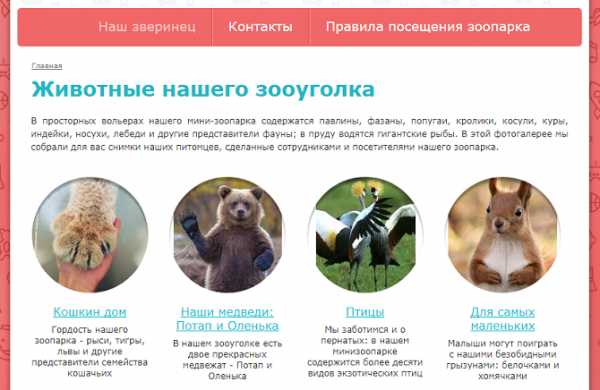
«Фотогалерея» — это специальный раздел сайта, предназначенный для публикации альбомов с фотографиями. На сайте страница с галереей выглядит так, как показано на скриншоте ниже: в виде каталога фотоальбомов.

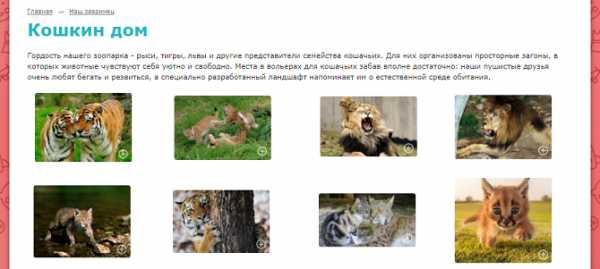
Кликнув на обложку альбома или название, мы перейдем к его содержанию: на странице отобразятся все фотографии, добавленные в альбом. Каждую из них можно посмотреть в полном размере, нажав на уменьшенную копию изображения.

Как создать фотогалерею на сайте
Чтобы добавить галерею с фотографиями на свой сайт, откройте раздел «Фотогалереи» на панели управления сайтом (слева).
Затем нажмите кнопку «Создать фотогалерею».
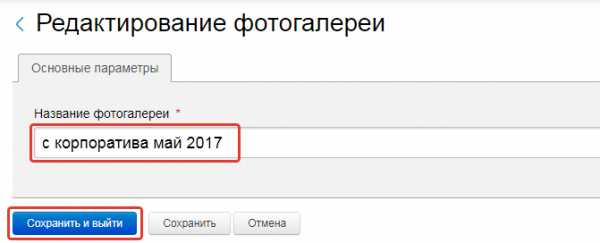
Придумайте название для галереи и сохраните изменения на странице. Кстати, это название будет использоваться только в админке, пользователи сайта его не увидят. Так что можно обойтись и без особых художеств.

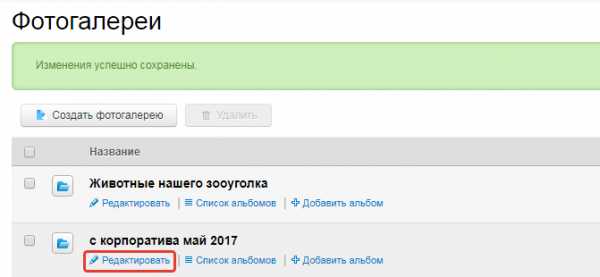
Готово: новая фотогалерея добавлена в раздел. Если вы захотите изменить ее название, нажмите кнопку «Редактировать», переименуйте галерею и сохраните изменения.

На этом работа не закончена: пока что у нас есть только пустая фотогалерея в админке сайта. Фотографий в ней нет, и на сайте она не опубликована. Теперь нужно сделать следующее:
nubex.ru
Как создать галерею картинок для сайта
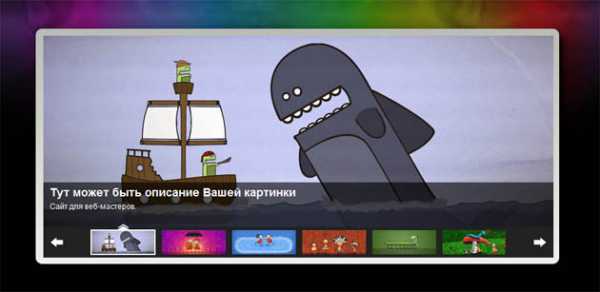
Галерея является необходимой частью информационного ресурса где располагаются множество изображений. По этому в сегодняшнем уроке мы рассмотрим процесс создания простой галереи для сайта с использованием jQuery, что позволит легко внедрить данный ротатор изображений в любую структуру сайта. Замысел заключается в плавной автоматической ротации изображений, с возможностью перейти к необходимой картинке средствами использования миниатюр, смотрится все достаточно здорово. Вот что у нас получилось..
Если вы хотите создать собственный красивый сайт, но при этом не знаете, как это сделать, наши партнеры помогут подобрать хороший шаблон, а если вы на мели то можете найти что-то дешевое или беслплатное.
Как всегда, первым шагом является подключение скриптов, которые располагаются между тегами <head></hed>:
<script type=»text/javascript» src=»js/jquery-1.3.2.min.js»></script> <script type=»text/javascript» src=»js/jquery.easing.1.3.js»></script> <script type=»text/javascript» src=»js/jquery-galleryview-1.0.1/jquery.galleryview-1.0.1-pack.js»></script> <script type=»text/javascript» src=»js/jquery-galleryview-1.0.1/jquery.timers-1.1.2.js»></script> |

Затем нам необходимо задать параметры галереи, сразу после подключения скриптов мы присваиваем нашей галереи следующие параметры:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <style type=»text/css»> body { background: #000000 url(img/header.jpg) no-repeat center top; color: white; } #gallery_wrap { width: 820px; height: 368px; padding: 25px; background: url(img/border.png) top left no-repeat; } a:link,a:visited { color: #000000 !important; text-decoration: underline;} a:hover {text-decoration: none;} h4 {border-bottom-color: white;} </style> <script type=»text/javascript»> $(document).ready(function(){ $(‘#photos’).galleryView({ panel_width: 800, panel_height: 300, frame_width: 100, frame_height: 38, transition_speed: 1200, background_color: ‘#a0a0a0a’, border: ‘none’, easing: ‘easeInOutBack’, pause_on_hover: true, nav_theme: ‘custom’ }); }); </script> |
Теперь подключаем непосредственно сами изображения с помощью элемента <div class=»panel»>, и создаем подписи к ним:
<div> <div> <div> <img src=»img/01.jpg» /> <div> <h3>Тут может быть описание Вашей картинки</h3> <p>Сайт для веб-мастеров.</p> </div> </div> |
Затем разметку изображений-миниатюр, и подписи к ним с помощью элемента title:
<ul> <li><img src=»img/frame2-01.jpg» alt=»Effet du soleil» title=»Подпись 1.» /></li> <li><img src=»img/frame2-02.jpg» alt=»Eden» title=»Подпись 2.» /></li> <li><img src=»img/frame2-03.jpg» alt=»Snail on the Corn» title=»Подпись 3″ /></li> </ul> |
Данная галерея функционирует на плагине GalleryView, который мы подключили в первом шаге нашего урока, что позволит нам иметь гибкую, по настройках, и удобную, в использовании, галерею изображений.
Читайте также:
www.rudebox.org.ua
