Как проверить сайт на адаптивность? ᐉ Веб-студия Brainlab
Статистика гласит, что около 10 млн человек ежедневно пользуются мобильными гаджетами для посещения интернета (речь идет об Украине). Это значит, что четвертая часть страны посещают различные веб-ресурсы различного характера и готовы осуществить покупку. Но, подумайте, будет ли пользователям удобно на вашем сайте, если страница не удобна и накоротко отображается на мобильном устройстве? Скорее всего нет. Именно поэтому важна адаптация сайта.
Адаптивный сайт – это дизайн сайта, который обеспечивает удобное для мобильного пользователя представление сайта. Но не нужно путать данное понятие с мобильной модификацией веб-ресурса. Адаптивный дизайн автоматически подгоняет окно ресурса под мобильное устройство, будь это смартфон или планшет. При этом серфинг веб-ресурса будет удобен на любом устройстве, юзеру не нужно будет увеличивать выбранные блоки, чтобы кликнуть на нужную кнопку.
Признаки ресурса, подходящего к мобильным устройствам:
- Удобно читаемый контент, крупные поля форм и кнопки.

- Отсутствие «тяжелых» картинок.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
6 сервисов, на которых можно проверить сайт на адаптивность
Перед тем, как рассмотреть самые удобные сервисы, где можно проверить адаптивность сайта, разберемся, в чем же преимущество такого веб-дизайна:
| Удобный | Таким ресурсом можно пользоваться с любого устройства, а это в свою очередь повышает удобство передвижения по страницам. |
| Прибыльный | Количество мобильных юзеров увеличивается с каждым годом, а это значит, что конверсия сайта будет расти, принося прибыль ее владельцу. |
| Продвигаем | Адаптация сайта очень важна для SEO-продвижения. Если грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов. |
| Повышает лояльность юзеров | Пользователю удобнее будет посещать сайт адаптирован под их устройство. Выбирая из двух одинаковых сайтов, он выберет тот, который будет удобен. |
Чтобы проверить адаптивность веб-ресурса мы предлагаем вам воспользоваться лучшими сервисами:
- Google Mobile Friendly
- Яндекс Вебмастер
- www.responsivedesigntest.net
- mattkersley.com
- quirktools.com
- responsive.is
Ниже рассмотрим каждый сервис подробнее.
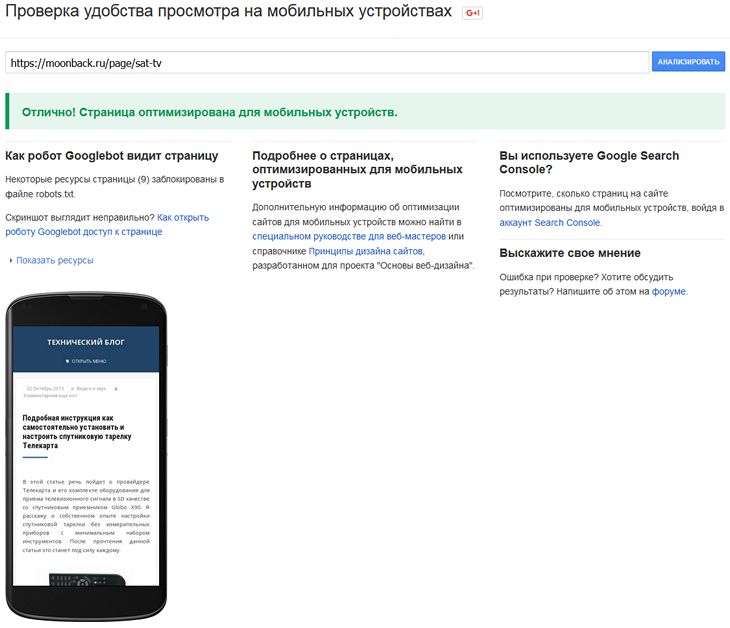
Google Mobile Friendly
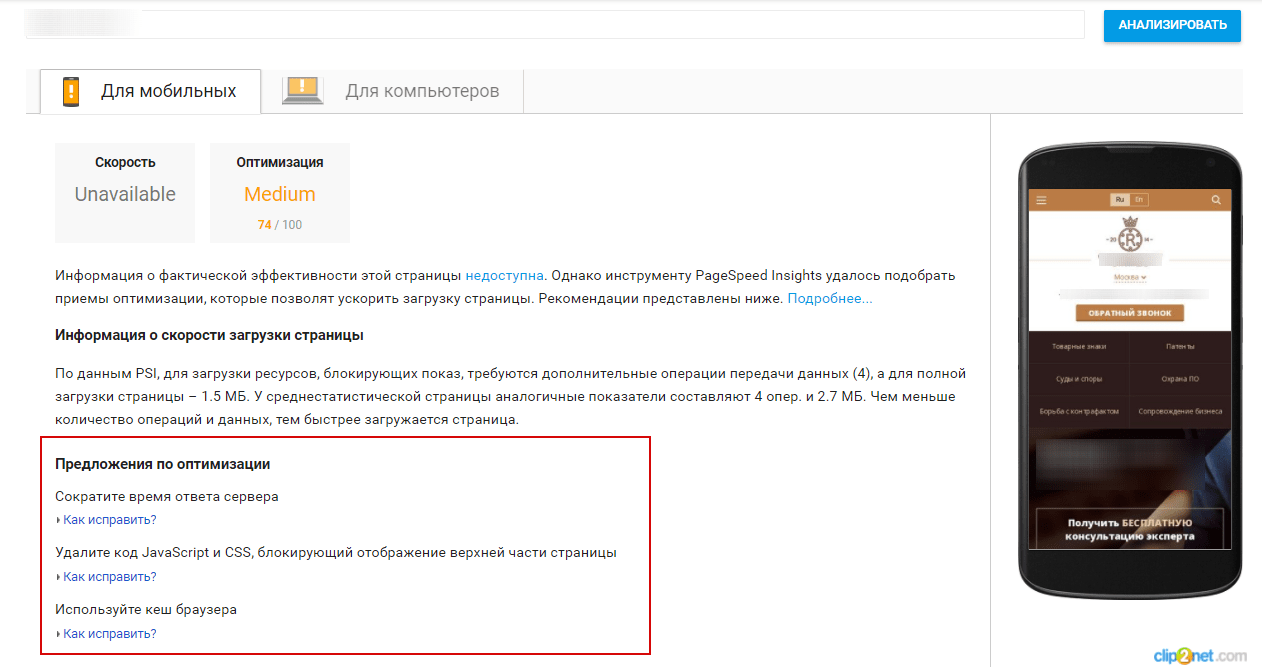
Неплохой ресурс для, где можно проверить любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и дает общую оценку его оптимизации под мобильные устройства. Проверка займет у вас максимум минуту. Если есть ошибки, ресурс об этом вам сообщит.
Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
Минус этого инструмента в том, что здесь можно проверить только свой сайт. Хотя не факт, что это минус. После того, как вы добавите сайт в интерфейс вебмастера вам необходимо подтвердить права на него.
Хотя не факт, что это минус. После того, как вы добавите сайт в интерфейс вебмастера вам необходимо подтвердить права на него.
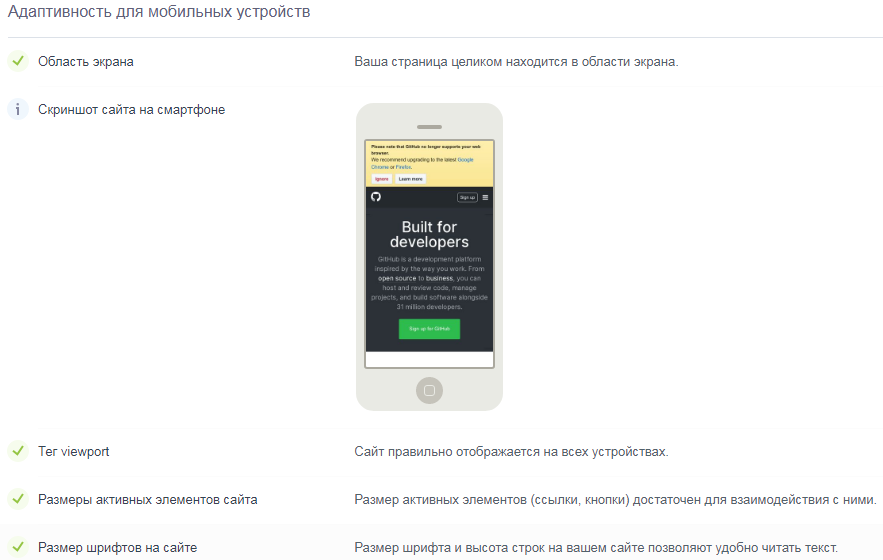
Данный сервис отображает общую оценку, проверяя его по 6 пунктам. Кроме того, Яндекс Вебмастер показывает, как выглядит сайт на смартфоне.
www.responsivedesigntest.net
Этот ресурс просто покажет, как выглядит ваш сайт на 6 различных устройствах (IOS и Android), но при этом никакой оценки не дает. Хотя, достаточно и того, что вы увидите по итогу.
mattkersley.com
Достаточно простой и минималистический сервис, где можно узнать адаптивность безо всяких настроек. Среди доступных форматов расширений — 240×320, 320×480, 480×640, 768×1024, 1024×768.
quirktools.com
Бесплатный сервис, который приятный в использовании. Создатель предлагает много интересных функций. Здесь можно увидеть не только, как сайт будет выглядеть на смартфоне, но и указать непосредственно модель гаджета. Как бонус: можно скопировать ссылку и отправить ее заказчику, который заказывал у вас адаптивный дизайн.
responsive.is
Еще один бесплатный инструмент. Он простой и удобный, достаточно вставить ссылку на сайт, и вы сразу увидите, как он будет выглядеть на других устройства. Имеются такие расширения: 320*480, 480*320, 480*800 и 800*480.
Колесников Дмитрий
Технический директор, студии BRAINLAB
Как проверить сайт на адаптивность к разным устройствам? |
Сегодня наткнулся на довольно полезный сервис по наглядному представлению сайта на разных устройствах. Нельзя сказать, что этот ресурс является мощным инструментом при разработке адаптивных сайтов, но он дает очень наглядную картинку.
В наши дни все большее число пользователей заходят в сеть со своих мобильных устройств (планшеты, телефоны) в этой связи разработчикам сайтов приходится считаться с этим и разрабатывать так званные адаптивные дизайны.
Вся адаптивность заключается в том, что сайт учитывает особенности устройства с которого пришел посетитель и адаптируется под него, меняя при этом размеры блоков, шрифтов, картинок и т. д.
д.
Так вот онлайн сервис о котором я хотел бы сегодня поговорить, дает нам отличную возможность просмотреть адаптивность сайта к телефону, планшету, нетбуку и настольному ПК.
Как проверить сайт на адаптивность к различным устройствам?
Все очень просто, нужно только ввести адрес интересующего вас сайта и нажать на кнопку “GO” или нажать Enter.
Данный сервис предоставляет возможность:
1. Работать с локальным хостом на вашем компе, т.е. он воспринимает ссылки типа //localhost
2. Вы можете отправить ссылку типа //ami.responsivedesign.is/?url=//webcomplex.com.ua, чтобы показать заказчику/исполнителю как все хорошо/плохо смотрится на разных девайсах 🙂
3. Вы также можете перетаскивать все устройства и сортировать их в нужном вам порядке
4. Вы можете перетащить ссылку (показана на картинке выше) к себе в область закладок браузера и потом жать по этой закладке на любом открытом сайте, чтобы проверить его через этот сервис.
Какие размеры представлены на тестируемых устройствах?
Настольный ПК – 1600x992px
Ноутбук – 1280x802px
Планшет – 768x1024px
Мобильный телефон – 320x480px
Вот такой вот сервис для онлайн проверки адаптивности того или иного сайта. Повторюсь, что это весьма наглядный и хороший инструмент. Для себя решил его добавить в закладки 🙂
Думаю что и вам он пригодится 😉
Если у вас остались вопросы, идеи, желание чем-то поделиться, не стесняйтесь и пишите в комментариях к посту 🙂
Как проверять верстку адаптивного сайта — часть 2
Очень многим владельцам магазинов приходится сталкиваться с необходимостью проверить свой сайт на адаптивность. Как это сделать правильно и без особых усилий, рассмотрим в этой статье.
Автоматическое тестирование.
При возникновении вопроса «Где тестировать?» в первую очередь приходит в голову автотесты Яндекс и Google. Это самый простой и быстрый способ.
Это самый простой и быстрый способ.
Но с ними не все так просто, они далеко не всегда дают корректный результат. Плюс, они дают только общую информацию – адаптируется ли сайт под мобильный телефон. А хорошо ли он адаптируется, нет ли ошибок в верстке, все ли корректно выглядит и функционирует – такой информации в автотестах нет.
Ручное тестирование.
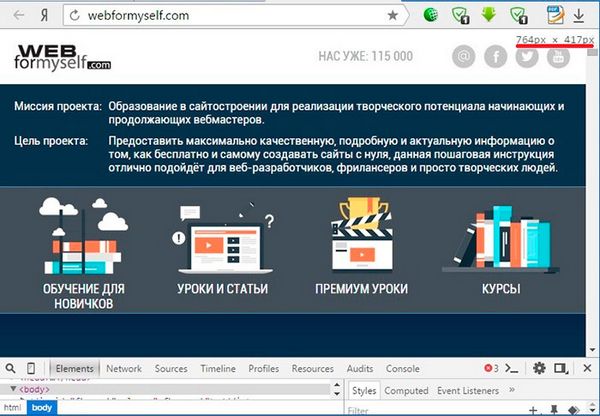
Наиболее удобный способ вручную протестировать адаптивность сайта – открыть его в браузере Google Chrome, вызвать панель инструментов вебмастера (нажатием f12) и включить режим эмуляции тачскрин-экранов.
Ниже на скриншоте отмечен стрелкой значок включенного режима эмуляции. В верхней части браузера можно задать эмулируемое разрешение. Так же, можно менять разрешение перетаскивая правую часть окна эмуляции.
Собственно, плавным перетаскиванием за правую часть окна эмуляции можно очень плавно изменять разрешение и смотреть как адаптируется сайт под изменяющиеся размеры экрана.
Какие могут быть дефекты:
1. Размытый логотип – при его обнаружении обратитесь к разработчику с просьбой установить SVG-версию логотипа.
Размытый логотип – при его обнаружении обратитесь к разработчику с просьбой установить SVG-версию логотипа.
2. Горизонтальная прокрутка – ее быть не должно на сайте, это грубая ошибка верстки.
3. Часть блоков не доступны или доступны частично – это тоже частые ошибки верстки.
4. Некорректно открывается бургер-меню или не открывается вообще – такие ошибки необходимо срочно исправлять, иначе Вашим сайтом будет очень неудобно пользоваться.
Этот способ самый универсальный – позволяет быстро просмотреть качество адаптивной верстки сайта.
Тестирование на физических устройствах
Но т.к. это все же эмуляция, в отдельных случаях она не дает правильного результата. На реальных устройствах могут проявляться дефекты, которые не видны в эмуляции Chrome и наоборот.
Поэтому, обязательным этапом тестирования сайта на адаптивность считаем тестирование его на реальных устройствах. Для вебмастеров желательно иметь под руками 3-4 Android телефона, Планшет, а также 1-2 Apple телефона.
Если у Вас нет достаточно количества устройств – тестируйте на том, что есть. Нужно не просто открыть сайт, желательно пройтись по всем его страницам, проверить функциональные возможности. Как в вертикальном, так и в горизонтальном положении телефона. Посмотреть, как сайт реагирует на изменение положения телефона, все ли работает. И не забудьте обязательно проверить, чтобы, после кликов на телефонный номер Вашей компании, срабатывал дозвон.
Заключение
В конце статьи хотелось бы подчеркнуть, что тестирование сайта на адаптивность – не сложная задача, с которой может справиться любой пользователь. Разумеется, не в полном объеме, но найти время что бы поиграться с сайтом в эмуляторе Google Chrome, открыть сайт на парочке доступных смартфонов – это доступно каждому.
И, конечно, если у вы при тестировании своего сайта нашли какие то баги, которые хотите исправить – позвоните нам по телефону 8 800 707-01-36, наши специалисты проконсультируют вас по проблеме и возможности ее исправления.
Проверка адаптивности сайта для мобильных устройств с помощью Google Mobile-friendly | by Gor Samsonyan | seonumberone.ru
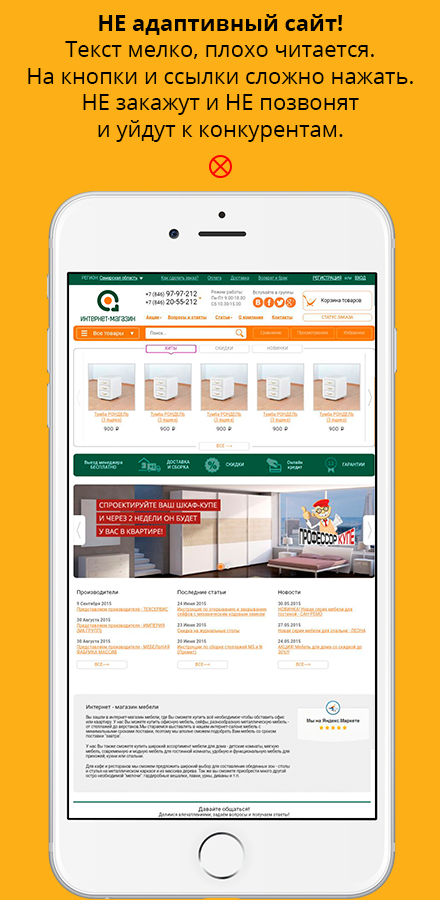
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы — это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче — как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
Максимально простой в использовании — достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
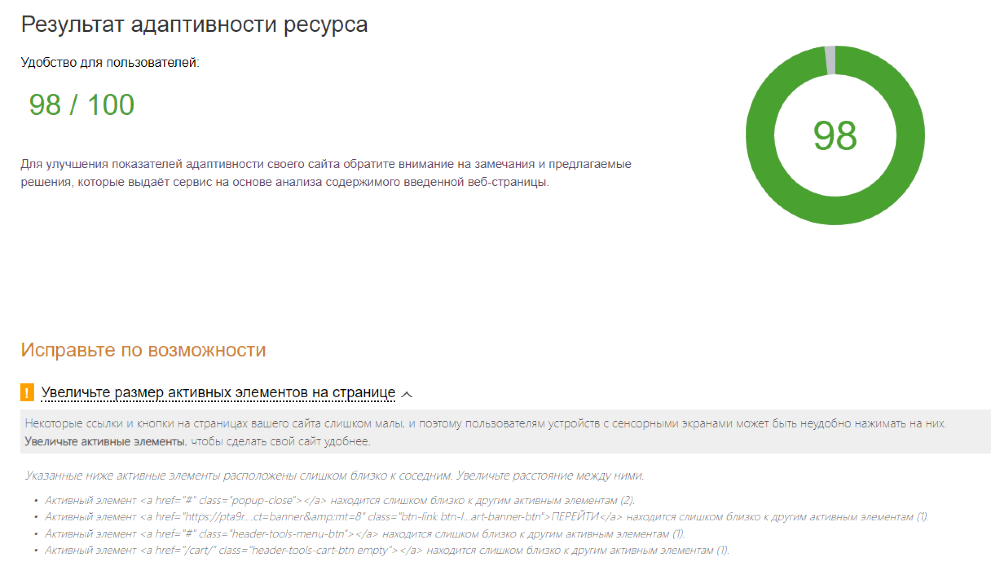
Интерфейс поделен на две части. Слева итог проверки, в данном случае — неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
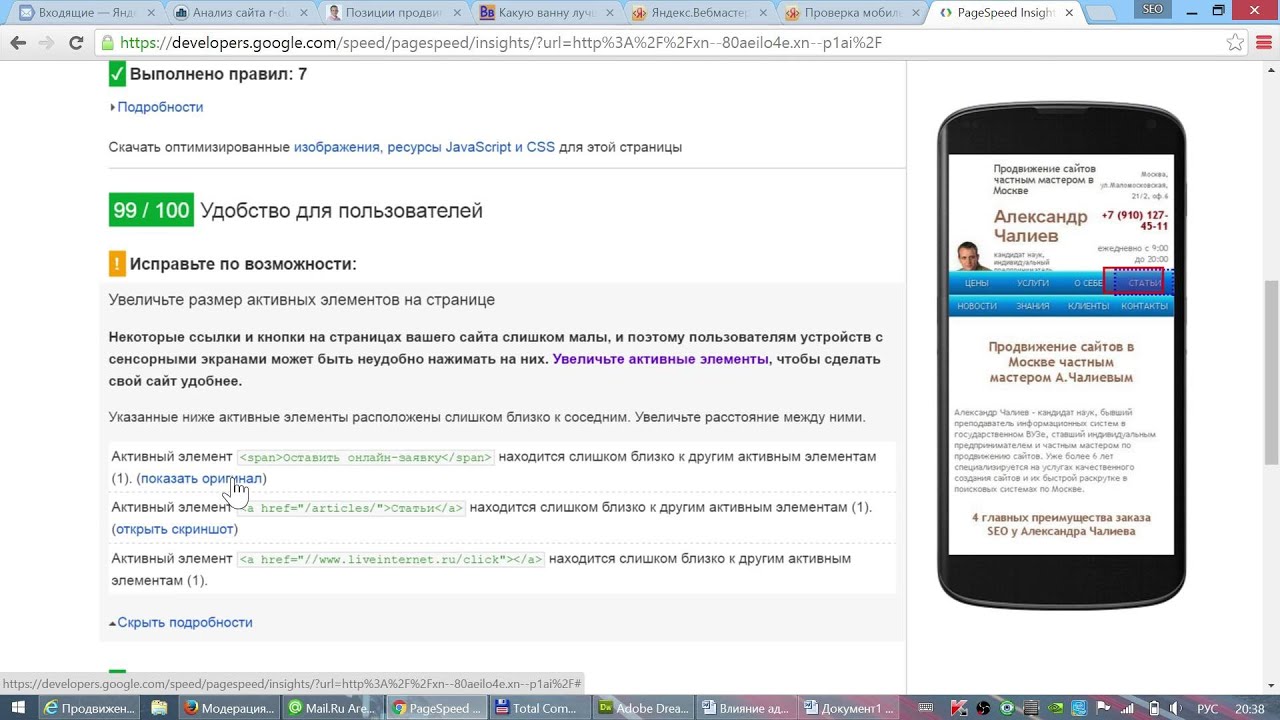
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т.п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=”viewport” content=”width=device-width, initial-scale=1. 0″>. Но нужно понимать, в этом случае приведенные рекомендации — не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
0″>. Но нужно понимать, в этом случае приведенные рекомендации — не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» — визуальное представление и «HTML» — полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» — открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п.), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Мы же рассмотрим исправление ошибок на стороне своего сайта.
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots.txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан — http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Инструмент Mobile-friendly от компании Google — отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
Как проверить адаптивность, используя браузер
Когда проект переходит к стадии тестирования, много клиентов интересуется, как самостоятельно проверить адаптивность сайта.
Очевидно, что самый надежный способ — попробовать попользоваться сайтом непосредственно на нужных устройствах. Именно так мы и делаем.
Но что делать, если в вашем распоряжении всего 2-3 девайса?
Все просто — зайти на сайт с обычного компьютера и использовать браузер.
P. S. Но ни в коем случае не вот так:
В рамках данной статьи предлагаю сосредоточить свое внимание на 2 браузерах — Google Chrome та Mozilla Firefox.
Google Chrome
1. Заходим на нужный сайт. Например, на www.otakoyi.com 🙂
2. Переходим в т. н. консоль браузера.
Для этого выполняем одно из 3 действий:
или Нажимаем на клавиатуре на клавишу F12 (не F+1+2, а именно F12 (разное бывало…)
или Ctrl+Shift+I
или Заходим в меню браузера, выбираем «Другие инструменты» и «Инструменты разработчика»:
3.
4. В нижнем левом уголке этой панели кликаем на вооот такой значок мобильного устройства:
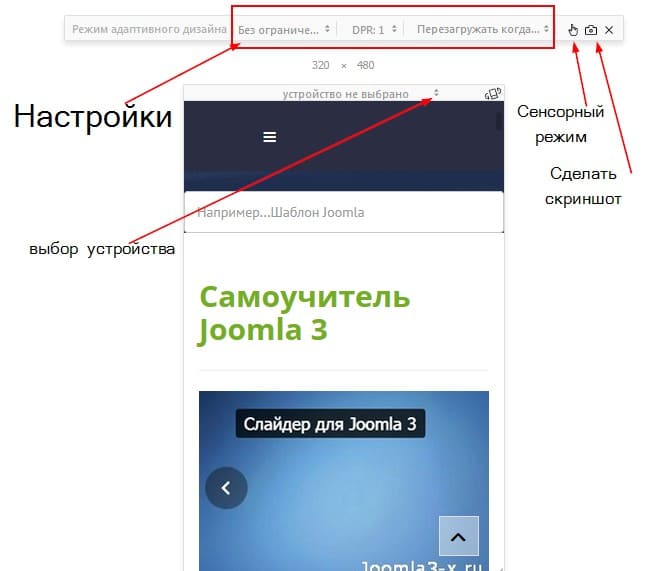
5. Перед вами появится замечательная панель с несколькими опциями:
6. В блоке “Device”, а именно — поле “Select model” выберите устройство, которое вас интересует. Например, возьмем Apple iPhone 4.
Что делать, если вы не нашли нужного устройства в списке? Все просто — укажите ниже параметры девайса вручную (здесь они в пикселях):
7. Теперь не помешает обновить страницу, нажав F5 на клавиатуре или вот эту круглую кнопочку в браузере, рядом с полем для ввода адреса сайта и стрелочками “вперед-назад”:
Вуаля! Теперь вы можете оценить, как будет выглядеть сайт при просмотре с выбранного устройства, в нашем примере — Apple iPhone 4:
И, что главное, теперь, оставляя нам свои пожелания, вы можете четко указывать, при просмотре сайта с какого именно устройства возникло какое-то досадное недоразумение.
Mozilla Firefox
1. Заходим на нужный сайт. Я снова на www.otakoyi.com, ну а куда же еще 🙂
2. Переходим в консоль браузера. Для этого выполняем одно из 2 действий:
или Ctrl+Shift+M
или Кликаем на значок “Гаечный ключ” (рядом с кнопками для изменения масштаба и строкой “Поиск”) в окне браузера:
3. В списке выбираем “Адаптивный дизайн”:
4. Теперь не помешает обновить страницу (как это делать — указано выше).
5. Поздравляю! Теперь перед вами панель, где можно выбрать из списка параметры устройства, с которого вы хотите просмотреть сайт, или же указать параметры вручную:
Надеюсь, вам этот материал пригодился, и вы прокачали свой скил в тестировании адаптивности сайтов.
Если появились вопросы — оставляйте их в комментариях. Мы охотно вам ответим 🙂 Или нет.
Как проверить адаптивность сайта — лучшие сайты и сервисы
В 2020 году невозможно представить ни один проект без адаптивной (мобильной) верстки. Технологии стремительно развиваются и если раньше подавляющее число пользователей заходило на ресурсы с компьютеров, то сейчас больше половины посетителей просматривают страницы на своих смартфонах. Это привело к необходимости создавать не только кросс-браузерные, но и адаптивные сайты, которые могут отображаться на всех разрешениях экранов. Как проверить, адаптивен ли сайт и присутствуют ли уязвимости в верстке, расскажем ниже.
Технологии стремительно развиваются и если раньше подавляющее число пользователей заходило на ресурсы с компьютеров, то сейчас больше половины посетителей просматривают страницы на своих смартфонах. Это привело к необходимости создавать не только кросс-браузерные, но и адаптивные сайты, которые могут отображаться на всех разрешениях экранов. Как проверить, адаптивен ли сайт и присутствуют ли уязвимости в верстке, расскажем ниже.
Проверка с помощью браузеров
Адаптивная верстка необходима для любых проектов, без нее нельзя представить увеличение просмотров блога или развития интернет-магазина. Есть несколько основных способов проверки адаптивности мобильных версий сайта. Первый, и наиболее популярный — проверка с помощью браузера. По статистике, такая проверка позволяет определить до 90% уязвимостей, однако, она не представляет 100%-ой гарантии для всех устройств. Дело в том, что iOS и Android могут иметь некоторые отличия в требованиях к верстке.
Однако разработчики трудятся над созданием единой системы для всех ОС, что позволит свести различия к минимуму или исключить их в будущем вовсе. Но пока различия присутствуют, а это значит, что на каждом устройстве могут возникнуть непредвиденные проблемы, которые зависят не только от устройства, но и от версии ОС, а также версии используемого браузера.
Но пока различия присутствуют, а это значит, что на каждом устройстве могут возникнуть непредвиденные проблемы, которые зависят не только от устройства, но и от версии ОС, а также версии используемого браузера.
Здесь представлен обзор наиболее популярных бесплатных инструментов, позволяющих исключить вероятность возникновения ошибок. На ресурсах также можно найти комментарии по работе SEO для двух крупнейших поисковых роботов — Google и Яндекс. Проверить и использовать сервис может как вебмастер, так и сам заказчик — интерфейс здесь интуитивно понятен и максимально прост.
Яндекс Вебмастер и Google Search Console
Это две, так называемые панели инструментов, которые позволяют разработчикам писать, отлаживать и тестировать код. Как и при проверке адаптивности мобильных версий сайта с помощью браузеров, здесь нет 100% гарантии отображения всех уязвимостей. Тем не менее, большую часть проблем адаптивности мобильных версий сайта можно выявить при помощи этих инструментов. Консоль разработчика будет ясна тем пользователям, которые разбираются в верстке или имеют хотя бы начальное представление о работе сайтов.
Консоль разработчика будет ясна тем пользователям, которые разбираются в верстке или имеют хотя бы начальное представление о работе сайтов.
Онлайн сервисы
Существуют еще и условно бесплатные сайты для осуществления проверок. Адаптивный сервис проверки — это сайт, куда пользователь может выгрузить папку с исходниками сайта или указать ссылку. Затем сервис проверки выгрузит верстку в эмуляторы устройств и покажет, как сайт или проект выглядит на тех или иных моделях устройств под управлением большинства ныне используемых ОС. О двух наиболее популярных сервисах рассказывается ниже.
Adaptivator
Сервис Adaptivator помогает узнать, как выглядит сайт на различных разрешениях экрана, вне зависимости от выбранного устройства. Сервис проверки мобильных версий условно бесплатный, здесь присутствует возможность использовать несколько итераций без внесения оплаты. Затем, для получения полного доступа к проверке адаптивности мобильных версий сайта необходимо пополнить счет. Сервис проверки позволяет выявить все изъяны на всех наиболее популярных устройствах и ОС.
Сервис проверки позволяет выявить все изъяны на всех наиболее популярных устройствах и ОС.
Iloveadaptive
Сайт Iloveadaptive отображает то, как дизайн выглядит на смартфоне. Ресурс показывает скорость оптимизации mobile версии верстки. Этот сервис проверки работает по тому же принципу, что и Adaptivator — адаптивный сайт можно проверить несколько раз бесплатно. Адаптивный сервис выглядит на устройствах практически идентично с десктопной версией и предлагает все те же функции. Однако, работать с ним проще и удобнее именно со стационарных компьютеров, а также с ноутбуков.
Выше была описана логика работы адаптивности мобильных версий сайта. Адаптивный сервис необходим для развития проекта, в противном случае просмотры начнут стремительно падать или не поднимутся вовсе.
Что это такое адаптивность сайта: как её проверить
В данной статье мы расскажем о том, что такое адаптивность сайта и как её можно проверить самостоятельно. Эта тема вполне заслуживает рассмотрения, так как на сегодняшний день множество пользователей сталкиваются с проблемой неудобного использования веб-ресурсов.
По мере развития Интернета многие компании обозначают своё присутствие в Интернете через веб-сайт или блог. Каждый день их запускается около 1000. Ранее пользователи работали только через настольные компьютеры со стандартным размером экрана, а веб-разработчики создавали веб-страницы, в соответствии с экраном рабочего стола ПК.
С развитием технологий, настольные компьютеры превратились в ноутбуки, ноутбуки в смартфоны, планшеты и, наконец, в смартфоны, с самыми маленькими размерами экрана. Google сообщил, что более 70% интернет-трафика сейчас направляется через мобильные устройства, и поэтому, он подталкивает веб-разработчиков к использованию адаптивной верстки сайта – это очень важно для удержания пользователей на Вашем ресурсе.
Что такое адаптивность сайта
Разберем подробнее, что такое адаптивность сайта и для чего она нужна. Адаптивность сайта, или по-другому, адаптивный веб-дизайн — это подход, при котором создается веб-страница, которая «реагирует» или изменяет свой размер в зависимости от типа устройства, через которое она просматривается. Это может быть монитор настольного компьютера большого размера, ноутбук или устройства с небольшими экранами, такие как смартфоны и планшеты.
Это может быть монитор настольного компьютера большого размера, ноутбук или устройства с небольшими экранами, такие как смартфоны и планшеты.
Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах отличающихся размеров. Как и CRM системы для малого бизнеса, создание адаптивного сайта поможет Вам в его развитии, путём удержания клиентов на сайте.
60% людей не останутся на Вашем сайте, если он не подходит для мобильных устройств. 67% людей с большей вероятностью купят продукт или воспользуются услугой курсов СЕО-продвижения, например, с веб-сайта, который удобен для мобильных устройств.
Давайте возьмем традиционный «фиксированный» сайт. Например, при просмотре на настольном компьютере, веб-сайт может отображать три столбца. Но когда Вы просматриваете ту же раскладку на планшете, это может вынудить Вас переключиться на горизонтальную ориентацию экрана, что, в большинстве случаев, никому не нравится.
При таком раскладе, элементы могут быть скрыты от глаз или могут выглядеть искаженными. А на крошечном экране смартфона веб-сайты могут стать ещё более сложными для просмотра, и никто, к примеру, не увидит информацию о ценах изготовления сайта-визитки на ресурсе, посвящённом продвижению. Большие изображения могут «сломать» макет. Сайты могут загружаться медленно, особенно, если они оформлены графикой.
Однако, если сайт использует адаптивный дизайн, версия планшета может автоматически настроить отображение только двух столбцов. Таким образом, контент читается и легко ориентируется. На смартфоне контент может отображаться в виде одного столбца, возможно, в вертикальном положении. Размеры изображений изменятся, вместо того, чтобы искажать макет или обрезать его.
Как проверить адаптивность сайта
Рассмотрим, как лучше проверить адаптивность сайта, не просматривая его при этом с множества различных устройств отличающихся по размеру экрана. Ранее мы уже выделили 5 сервисов для проверки адаптивности сайта, которые являются наиболее удобными и популярными. Все они обладают различным функционалом, но разобраться в их работе можно за считанные минуты.
Ранее мы уже выделили 5 сервисов для проверки адаптивности сайта, которые являются наиболее удобными и популярными. Все они обладают различным функционалом, но разобраться в их работе можно за считанные минуты.
Суть проверки очень проста, Вы просто вводите в специальное окно ссылку на Ваш сайт и выбираете вид мобильного устройства, в котором желаете посмотреть его внешний вид. В таком режиме Вы с лёгкостью сможете оценить, удобен ли Ваш ресурс для просмотра не только с компьютера.
Помимо этого, для проверки адаптивности сайта Вы можете использовать браузер Google. Для этого нужно пройти следующие этапы:
- Откройте сайт в новой вкладке Google Chrome;
- Держите указатель мыши на целевой странице сайта и щелкните правой кнопкой мыши, Вы увидите меню;
- В контекстном меню щелкните «Проверить элемент». Откроется окно Chrome Dev Tools;
- В окне Dev Tools найдите опцию вызова переключить панель инструментов устройства, щелкните ее;
- При нажатии на панель инструментов «Переключить устройство» откроется эмулятор экрана режима устройства;
- С помощью этого экранного эмулятора Вы можете протестировать адаптивные области просмотра сайта.

Как сделать адаптивность сайта
В заключение расскажем в общих чертах о том, как сделать адаптивность сайта даже новичкам. Инструменты, доступные для адаптивного веб-дизайна, делятся на три основные категории: для новичков, которым нужен простой вариант создания адаптивного макета на своем веб-сайте с помощью шаблонов. Для более опытных дизайнеров, а так же подходящие для всех категорий лиц, создающих адаптивный веб-ресурс.
Ниже приведём несколько инструментов, которые подойдут для разных пользователей:
- Gator Website Builder: имеет более 100 шаблонов сайтов на выбор для адаптивного дизайна. Любой, кто подписывается на план Gator, имеет доступ к библиотеке шаблонов;
- Bootstrap — это бесплатный инструмент с открытым исходным кодом для создания мобильных сайтов;
- Если на вашем сайте есть видео, FitVids — это бесплатный полезный инструмент, позволяющий загружать видео на нужную ширину на разных устройствах;
- FitText делает для шрифтов то, что FitVids и делает для визуальных элементов.
 Он автоматически изменяет размеры Ваших заголовков и отображает текст в зависимости от размера экрана, который имеют посетители.
Он автоматически изменяет размеры Ваших заголовков и отображает текст в зависимости от размера экрана, который имеют посетители.
Очень важно иметь адаптивный веб-сайт для онлайн-бизнеса, например, или блога, потому что никогда не угадать, с каких устройств Ваш сайт будет наиболее просматриваемым. Может случиться так, что клиент не сможет купить СЕО-продвижение сайта из-за плохого отображения материала на Вашем ресурсе. Если Ваш веб-сайт не подходит для мобильных устройств, пришло время принять решение и внести изменения в его макет.
Как проверить отзывчивость вашего веб-сайта
Вы тестировали свой веб-сайт на отзывчивость? Этот блог — ваше полное руководство, чтобы узнать о важности адаптивного тестирования, контрольный список сценариев тестирования и многое другое.
Что такое адаптивное тестирование?
Чтобы понять, что такое адаптивное тестирование, давайте сначала разберемся, что такое адаптивный веб-сайт.
Веб-сайт считается отзывчивым, когда он отвечает в соответствии с устройством, на котором он просматривается. Это означает, что веб-страницы не пропускают данные при просмотре на небольших устройствах, а автоматически корректируют содержимое для соответствия любому устройству. Пользователь может получить доступ к веб-сайту или взаимодействовать с ним независимо от того, какое устройство он использует, например телефон, планшет или даже настольные компьютеры с различным разрешением экрана.
Это означает, что веб-страницы не пропускают данные при просмотре на небольших устройствах, а автоматически корректируют содержимое для соответствия любому устройству. Пользователь может получить доступ к веб-сайту или взаимодействовать с ним независимо от того, какое устройство он использует, например телефон, планшет или даже настольные компьютеры с различным разрешением экрана.
Таким образом, адаптивное тестирование — это тестирование веб-сайта, чтобы убедиться, что внешний вид сайта остается неизменным при просмотре из различных окон просмотра, а также функциональность сайта.
Важность адаптивного тестирования
Как мы видим сегодня, использование смартфонов и планшетов растет день ото дня.Веб-сайты не только просматриваются на настольных компьютерах и ноутбуках, но и чаще используются на телефонах и планшетах. Поскольку количество людей, использующих свои мобильные устройства для покупок в Интернете, онлайн-банкинга и просмотра социальных сетей, быстро растет с каждым днем, становится чрезвычайно важно убедиться, что веб-сайт реагирует на различные устройства и разные платформы, чтобы соответствовать ожиданиям потребителей. и обеспечить бесперебойную работу.
и обеспечить бесперебойную работу.
Сценарии тестирования для проверки скорости реакции веб-сайта
- Убедитесь, что контент умещается на экране, а стиль шрифта согласован и читается на разных устройствах с правильным выравниванием.
- Измените размер окна браузера, уменьшая и увеличивая его, чтобы быстро проверить наличие серьезных проблем в различных окнах просмотра.
- Проверить время загрузки. Убедитесь, что время загрузки на разных устройствах примерно одинаковое и находится в допустимых пределах.
- Убедитесь, что переключение мобильного телефона / планшета из ландшафтного режима в портретный не вызывает искажения текста и что контент корректируется соответствующим образом.
- Убедитесь, что все ссылки работают и ведут на ожидаемую страницу.
- Убедитесь, что изображения и контент, представленные в формате таблицы, видны и видео, если таковые имеются, загружаются правильно.
- Убедитесь, что всплывающие окна отображаются правильно.

- Убедитесь, что заполнение подходящее.
- Проверьте, как пункты меню отображаются в приложении.
- Убедитесь, что пользователь может перемещаться между различными пунктами меню и легко возвращаться на домашнюю страницу.
- Проверьте, соответствует ли адаптивный дизайн макетам, предоставленным для телефонов, планшетов и т. Д.
- Убедитесь, что сайт реагирует на разные точки останова.
- Убедитесь, что на всех устройствах с регулируемым размером экрана поддерживается хороший внешний вид.
- Убедитесь, что значок гамбургера правильно размещен на мобильных устройствах для увеличения списка пунктов меню.
- Проверьте указанные ниже аспекты, чтобы обеспечить удобство работы пользователя:
- Убедитесь, что изображения надлежащим образом умещаются в доступном пространстве.
- Убедитесь, что заголовки и текст выровнены правильно.
- Убедитесь, что веб-страницы прокручиваются должным образом.
- Убедитесь, что области ввода текста или поля ввода отображаются правильно.

- Убедитесь, что при вводе текста в текстовое поле данные отображаются полностью.
- Убедитесь, что нет горизонтальной прокрутки.
Выбор подходящих устройств и браузеров для тестирования скорости отклика
Мы прекрасно понимаем, что невозможно протестировать наше приложение на всех доступных устройствах и платформах на скорость отклика.Следовательно, становится чрезвычайно важным определить подходящие устройства и браузеры, чтобы обеспечить максимальное покрытие при использовании оптимального подхода.
- Для начала подготовьте список устройств и браузеров, которые клиент или их клиенты преимущественно используют, как указано в документе с требованиями.
- Если требования к устройству или браузеру не указаны, но точки останова определены в требовании, попробуйте включить телефонные и планшетные устройства, подпадающие под определенные точки останова.После того, как вы завершите работу с устройствами на основе точек останова, убедитесь, что список устройств предоставлен клиенту и для него принято одобрение.

- Выбирая новейшие устройства, выбирайте различные комбинации экранов разных размеров и платформ.
- Например, вы можете выбрать тестирование на iPhone 8 (IOS 12+) с Safari, Galaxy S9 (Android 9+) с Chrome и iPad pro 9.7 2016 (IOS 12+) с Safari.
- Убедитесь, что устройства протестированы как для альбомной, так и для портретной ориентации.
- Выбирайте различные комбинации браузеров и операционных систем.
- Например, вы можете выбрать тестирование с помощью Chrome и Safari в Mac OS и Firefox и IE 11 в Windows OS.
Инструменты, доступные для адаптивного веб-тестирования
1. Эмуляторы: Эмуляторы в основном показывают, как веб-сайт будет выглядеть и работать на разных типах телефонов, планшетов или в разных браузерах. Он позволяет вам получать доступ к вашему приложению через различные браузеры, операционные системы и реальные мобильные устройства, не требуя от пользователей установки или обслуживания внутренней лаборатории виртуальных машин. Доступны различные эмуляторы, которые очень просты в использовании, такие как Browserstack, Ghostlab, LambdaTest и т. Д. Это платные инструменты.
Доступны различные эмуляторы, которые очень просты в использовании, такие как Browserstack, Ghostlab, LambdaTest и т. Д. Это платные инструменты.
2. Использование Google DevTools: Одним из самых простых способов имитации мобильных устройств является использование DevTools в Chrome. То же самое можно сделать с помощью режима адаптивного дизайна в Firefox. Это помогает нам увидеть, как веб-сайт выглядит на экранах разных размеров. Он также предоставляет возможность добавлять различные настраиваемые устройства.
3. ViewPort Resizer: Это веб-инструмент, который поставляется как расширение браузера и может использоваться с любым из последних браузеров.При добавлении этого расширения и выборе различных вариантов размера экрана размер веб-сайта будет соответственно изменен.
4. Responsinator: Это также простой инструмент, который можно легко использовать для проверки реакции веб-сайтов на разных устройствах как в альбомной, так и в портретной ориентации. Просто введите URL-адрес сайта в поле URL-адрес и выберите устройство, которое необходимо проверить. Сайт можно просматривать на нескольких устройствах на одном экране.
Просто введите URL-адрес сайта в поле URL-адрес и выберите устройство, которое необходимо проверить. Сайт можно просматривать на нескольких устройствах на одном экране.
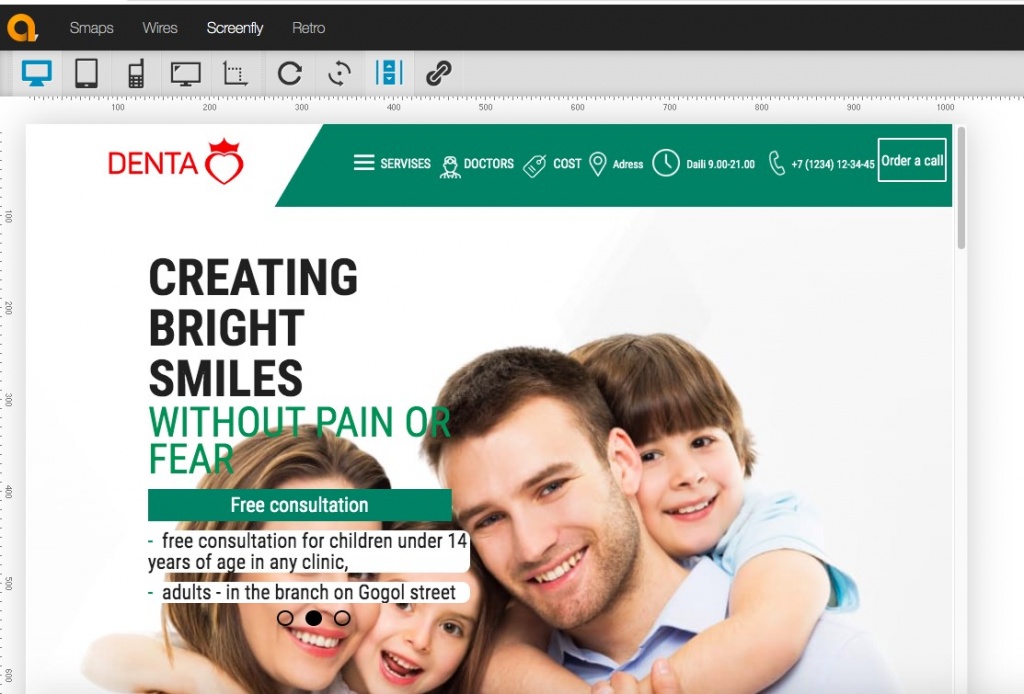
5. Screenfly: Screenfly — это бесплатное веб-приложение, которое помогает гарантировать, что веб-сайт отображается должным образом на всех устройствах.Просто набрав URL-адрес веб-сайта и выбрав желаемое устройство, мы можем проверить, как веб-сайт отображается на разных устройствах.
Это некоторые из легкодоступных инструментов для проверки отзывчивости. Однако существует множество доступных инструментов, которые можно использовать в зависимости от требований проекта. ViewPort Resizer, Responsinator, Screenfly и Google Resizer — это некоторые из доступных бесплатных инструментов, а такие инструменты, как Browserstack, LambdaTest и Ghostlab — платные.
Заключение
Адаптивное тестирование временами может быть сложной задачей.Однако важно убедиться, что пользователи могут получить доступ к веб-сайту с любого устройства, удобного для просмотра. Ручное тестирование скорости отклика на нескольких браузерах и устройствах занимает много времени и подвержено ошибкам. Мы можем использовать доступные автоматизированные инструменты, которые экономят много часов работы и усилий. Эти инструменты обеспечивают возможность тестирования различных страниц на экранах и в браузерах с минимальными ручными усилиями. Некоторые из доступных автоматизированных инструментов: BackstopJS, Wraith, Applitools, PhantomCSS.Выбирая подходящие методы и инструменты, вы сможете эффективно проверять отзывчивость своего сайта.
Ручное тестирование скорости отклика на нескольких браузерах и устройствах занимает много времени и подвержено ошибкам. Мы можем использовать доступные автоматизированные инструменты, которые экономят много часов работы и усилий. Эти инструменты обеспечивают возможность тестирования различных страниц на экранах и в браузерах с минимальными ручными усилиями. Некоторые из доступных автоматизированных инструментов: BackstopJS, Wraith, Applitools, PhantomCSS.Выбирая подходящие методы и инструменты, вы сможете эффективно проверять отзывчивость своего сайта.
Прочтите блог о визуальном регрессионном тестировании с использованием Wraith для получения дополнительной информации об автоматическом визуальном тестировании.
Как проверить адаптивный дизайн вашего сайта
Отдает ли ваш сайт приоритет мобильным пользователям? Если нет, вам следует начать движение.
Google придает большее значение мобильности сайта. Это заставляет каждый веб-сайт сегодня убедиться, что он правильно отображается на смартфонах, а также на планшетах и других интернет-устройствах.
Способность веб-сайта адаптироваться и вписываться в экран разных размеров — это то, что мы называем отзывчивостью.
Если вы хотите иметь больше шансов появиться в первых результатах поиска, стоит убедиться, что ваш веб-сайт адаптируется на большинстве, если не на всех, устройствах. Тестер инструментов для веб-сайтов пригодится, если вы хотите увидеть, насколько быстро реагирует ваш сайт.
Взгляните на инструменты ниже, чтобы узнать, какой из них обладает необходимыми функциями.
Ответчик
Responsinator — это бесплатный веб-тестер на основе браузера, в котором нет никаких сложностей.Он позволяет вам без лишних хлопот протестировать отзывчивость вашего веб-сайта — вы просто вводите свой URL-адрес, нажимаете клавишу ВВОД, а затем инструмент отображает веб-сайт с обычными размерами экрана.
Включает размеры экранов iPhone, устройств Android Nexus и iPad. Он также позволяет просматривать веб-страницу как в портретном, так и в ландшафтном режимах.
Он также позволяет вам взаимодействовать со страницей, чтобы вы могли видеть, как она будет реагировать на разных экранах. Нажмите на ссылку, введите поисковый запрос в поле поиска, просмотрите всю страницу и так далее.
Screenfly
Screenfly также позволяет тестировать веб-страницу на экранах различных размеров, включая смартфоны и планшеты. Он имеет дополнительное преимущество, так как позволяет вам тестировать размеры экрана телевизора и компьютера.
Как и в Responsinator, вы сможете взаимодействовать со страницей, например открывать меню, вводить текст в поле поиска и все такое. Screenfly также включает в себя измерения экрана в пикселях, что позволяет вам предварительно просматривать страницу на экранах нестандартных размеров.
Это совершенно бесплатно, и у него есть другие функции, такие как выбор между статическими или прокручиваемыми страницами, использование прокси-сервера, поворот экрана и т. Д.
BrowserStack
Если вы ищете что-то более продвинутое, BrowserStack — то, что вам нужно. С помощью этого инструмента реагирования на веб-запросы вы сможете протестировать свою веб-страницу на более чем 1200 экранах мобильных устройств и браузеров. Вам больше не понадобятся ваши виртуальные машины и устройства.
С помощью этого инструмента реагирования на веб-запросы вы сможете протестировать свою веб-страницу на более чем 1200 экранах мобильных устройств и браузеров. Вам больше не понадобятся ваши виртуальные машины и устройства.
Полнофункциональный продукт позволяет тестировать вживую на реальных устройствах и тестировать частные серверы и локальные папки.Крупные международные компании даже подписываются на их услуги. Вы, наверное, слышали о Microsoft, Mastercard, Volvo, Walt Disney и National Geographic среди других.
Обратите внимание, что это не бесплатное приложение, хотя оно предоставит вам ограниченный бесплатный доступ к своим услугам при регистрации. Это отличный способ понять, как работает BrowserStack и подходит ли он вам. Когда у вас появится бесплатный доступ, вам нужно будет подписаться на их различные ежемесячные планы.
Проверка адаптивного дизайна
Нужно быстро проверить свою веб-страницу? Обратите внимание на средство проверки адаптивного дизайна, которое имеет различные предварительно определенные размеры экрана для тестирования вашего веб-сайта. В него входят экраны iPad, Kindle Fire, планшетов Nexus, iPhone, телефонов Sony Xperia и так далее. Список не такой исчерпывающий, как предыдущий инструмент, но он также дает вам возможность настроить размер экрана.
В него входят экраны iPad, Kindle Fire, планшетов Nexus, iPhone, телефонов Sony Xperia и так далее. Список не такой исчерпывающий, как предыдущий инструмент, но он также дает вам возможность настроить размер экрана.
Помимо того, что он бесплатный, он поддерживает большие размеры экрана. Он изменяет размер панели предварительного просмотра в соответствии с соотношением выбранного размера, а не шириной в пикселях. Это означает, что он довольно хорошо отображает вашу веб-страницу на больших размерах, даже если вы используете меньший монитор.
Тест Google на удобство использования мобильных устройств
Имеет ограниченную функцию. Вы даже не можете предварительно просмотреть, как работает ваш сайт на мобильных устройствах. Дает только скриншот.
Когда вы вводите URL своего веб-сайта, инструмент Google анализирует, оптимизирован ли сайт для мобильных устройств. Вы получаете только пропуск или неудачу, но что хорошо в этом, так это то, что он сообщает вам о любых проблемах, с которыми он столкнулся при попытке загрузить его. Он также предлагает советы о том, как настроить другие элементы веб-страницы, которые необходимо улучшить.
Он также предлагает советы о том, как настроить другие элементы веб-страницы, которые необходимо улучшить.
Это важно пройти, поскольку поисковые запросы, поступающие с мобильных телефонов, занимают огромную часть общего поиска Google.
Отвечаю ли я?
Отвечаю ли я? — еще один бесплатный инструмент на основе браузера, который отображает ваш веб-сайт одновременно на четырех устройствах: компьютере, ноутбуке, планшете и смартфоне. Он даже позволяет вам взаимодействовать на веб-страницах на экранах этих устройств.
Обратите внимание, что дисплей не масштабируется, но рендеринг точен. Он также обрабатывает адреса localhost, чтобы вы могли предварительно просмотреть проекты, которые вы сейчас создаете.
Это тоже не всеобъемлющий ресурс, но если вы когда-либо хотели сделать снимок экрана своей веб-страницы, работающей одновременно на всех четырех устройствах, которые все выглядят как продукты Apple, Am I Responsive — отличный инструмент для этого.
Тестер инструментов веб-сайта LambdaTest
Это облако для кросс-браузерного тестирования, которое включает поддержку более 1400 настольных и мобильных браузеров. С помощью этого инструмента вы можете убедиться, что видит ваша аудитория, в зависимости от ее устройства, браузера, операционной системы, размера экрана и разрешения.
С помощью этого инструмента вы можете убедиться, что видит ваша аудитория, в зависимости от ее устройства, браузера, операционной системы, размера экрана и разрешения.
Он также позволяет вам тестировать свои веб-приложения в реальном времени на реальных машинах и устройствах и предлагает интеллектуальное визуальное регрессионное тестирование, которое выявляет ошибки и проверяет отсутствие визуальных отклонений.
У вас также будет доступ к автоматическому тестированию снимков экрана, инструментам для совместной работы, тестированию локальных страниц, отладке на ходу и другим функциям. Очевидно, что со всеми этими функциями он поставляется с ежемесячной подпиской. Тем не менее, у него есть план Lite, который дает вам бесплатный доступ к таким функциям в течение ограниченного времени в месяц.
Разработка адаптивного веб-сайта
Прежде чем использовать тестер инструментов для веб-сайтов, вам нужно сначала создать свой веб-сайт.
Посетите наш блог, чтобы получить несколько советов по веб-дизайну, которые помогут вам воплотить свои идеи на экране. Ознакомьтесь с ней, чтобы получить вдохновение и советы по лучшим инструментам, которые помогут вам создать адаптивный веб-сайт.
Ознакомьтесь с ней, чтобы получить вдохновение и советы по лучшим инструментам, которые помогут вам создать адаптивный веб-сайт.
3 бесплатных инструмента для тестирования отзывчивости веб-сайтов
За последние несколько лет в мире мультиэкранов (смартфоны, планшеты, ноутбуки с разным размером экрана) наблюдается непреодолимый рост, и в дополнение к этому, очки Google и носимые устройства становятся частью всего потребления цифровых медиа. средний.
В отличие от старых времен, просто создать сайт для настольного компьютера недостаточно, так как вам нужно позаботиться о своих читателях, которые используют смартфоны и планшеты для чтения вашего блога.
Адаптивный веб-дизайн — это метод, при котором ваш сайт автоматически подстраивается под размер экрана читателя. Например, если вы откроете отзывчивый веб-сайт (попробуйте ShoutMeLoud.com) на смартфоне или планшете, вы заметите, что сначала отображается контент, а все остальные элементы, такие как боковая панель и виджеты, сдвигаются вниз, чтобы обеспечить удобство работы пользователей. .
.
Возможно, это покажется вам забавным, но, согласно недавнему опросу, 70% американцев признались, что берут свой мобильный телефон в ванную комнату, и я уверен, что вы, должно быть, время от времени делаете то же самое. Большинство из вас также должны проверять цену на своем смартфоне, прежде чем совершать офлайн-покупку.
Оба приведенных выше утверждения демонстрируют, насколько важно для вас, чтобы ваш блог был готов к работе со смартфонами и планшетами, и один из простых способов сделать это — сделать дизайн вашего веб-сайта адаптивным.
Таким образом, вам не придется создавать разные сайты для мобильных устройств и планшетов, а расходы на веб-дизайн останутся в рамках бюджета.
Теперь, если вы новичок в мире отзывчивости, вот интересное видео, которое объясняет, что такое адаптивный веб-дизайн:
Если вы хотите перейти на новый уровень, у вас может быть мобильный сайт для чтения со смартфона или приложение для смартфона для своего блога (читайте здесь о приложении ShoutMeLoud для Android).
Для начала вам нужно проверить, адаптивен ли ваш сайт или нет.Здесь я перечислил некоторые из лучших онлайн-инструментов для адаптивной проверки, которые вы можете использовать прямо сейчас и проверить, насколько отзывчивым является ваш сайт.
Вы можете использовать эти инструменты, чтобы проверить, как ваш сайт будет выглядеть на экранах разных размеров, и если ваш сайт не готов к работе с несколькими экранами, я предлагаю вам сразу же поработать над адаптивностью вашего сайта. Вы всегда можете воспользоваться услугами ShoutMeLoud, чтобы получить адаптивный дизайн для своего блога.
3 бесплатных инструмента для тестирования адаптивного веб-дизайна:
1.Ответственный:
Это первый инструмент, который вы должны использовать для проверки отзывчивости вашего сайта. Он покажет вам, как ваш сайт будет выглядеть на разных устройствах Apple (iPhone 5, iPhone 6, iPad), и вместе с этим вы также сможете увидеть, как ваш сайт будет выглядеть на телефоне Android разных размеров.
Этот сайт показывает как альбомный, так и портретный режимы, поэтому он даст вам полное представление о вашей отзывчивости. Тем не менее, вы также можете щелкнуть ссылку своего сайта на любом устройстве, и вы перейдете по этой ссылке.
Эта функция особенно полезна, если вы хотите проверить реакцию различных разделов своих сайтов, таких как страница контактов, отдельная запись, страница и т. Д.
Посетите ответчика
2. Я отзывчивый
Это простой веб-сайт, на который вам нужно добавить любой URL-адрес веб-сайта, и вы можете проверить его реакцию прямо на экране. Он покажет вам такой же экран, как на скриншоте выше, и вы можете навести указатель мыши на любой тип устройства и прокрутить вверх-вниз, а также щелкнуть ссылку для дальнейшей проверки.Дисплей не был таким четким, но как бесплатный инструмент для проверки отзывчивости он неплохо справляется.
Посещение Am I Responsive
3. Проверка адаптивного дизайна:
Что мне нравится в этом бесплатном веб-инструменте, так это аккуратный интерфейс. Вы можете проверить реакцию своего сайта на экране разного размера, включая альбомный и портретный. Этот сайт будет более полезным, чем два вышеупомянутых, особенно если вам нужно детально проверить отзывчивость.
Вы можете проверить реакцию своего сайта на экране разного размера, включая альбомный и портретный. Этот сайт будет более полезным, чем два вышеупомянутых, особенно если вам нужно детально проверить отзывчивость.
Вы можете просто выбрать любое устройство, например Nexus 7, и просматривать свой сайт до тех пор, пока не закончите проверку отзывчивости.Это полезно для нового сайта, который вы только что разработал веб-разработчик, и вам нужно проверить его скорость отклика. Обязательно протестируйте свой сайт в обоих режимах (альбомной и портретной), чтобы найти ошибки в дизайне.
Посетите средство проверки адаптивного дизайна
Вы также можете добавить клавиатуру, которая поможет вам более эффективно проверять адаптивный дизайн. Это даст вам представление о том, какой размер экрана будут видеть ваши посетители вместе с клавиатурой. Этот адаптивный букмарклет особенно полезен для сайтов электронной коммерции, у которых есть адаптивный мобильный сайт и которым необходимо принимать записи от читателей.
Если вы веб-дизайнер, вам будет интересен сайт screeniz.es, где можно узнать размер экрана мобильных и планшетных устройств.
В Интернете доступно гораздо больше подобных инструментов для тестирования адаптивных веб-сайтов, но перечисленного выше достаточно, чтобы дать вам исходные данные для вашего тестирования. Если у вас еще нет адаптивного веб-дизайна, я настоятельно рекомендую вам получить его как можно скорее!
Если вам известны какие-либо другие инструменты, которые помогают проверять отзывчивость веб-дизайна с добавленными функциями, дайте мне знать в комментариях.
6 лучших инструментов для тестирования адаптивного веб-дизайна
Веб-сайты должны быть разработаны таким образом, чтобы отражать реальные способы, которыми ваша аудитория просматривает ваш сайт. Для некоторых предприятий мобильная аудитория может составлять только 10% или 20% от общего трафика. У нас есть определенные клиенты, большинство посетителей которых видят сайт на своих смартфонах.
Адаптивный веб-дизайн — это подход к веб-сайтам, при котором дизайн и разработка реагируют на среду пользователя в зависимости от размера и ориентации экрана.Это устраняет необходимость в новом дизайне и новом наборе кода для каждого нового устройства. В адаптивном дизайне есть один набор кода, который гибко адаптируется к различным устройствам и размерам, которые использует ваша аудитория.
Если ваш веб-сайт не адаптируется, ваш бизнес находится в темноте. Это шутка (но не совсем).
КомпанияStratabeat приняла решение на 100% реагировать на каждый новый веб-сайт, микросайт и целевую страницу еще в 2012 году. В то время было крайне мало инструментов для помощи в этом процессе.Боже мой, как все изменилось. К счастью, сегодня существует широкий набор инструментов для ускорения процесса, в том числе несколько действительно полезных инструментов для тестирования.
Хотите увлечь свою аудиторию?
Узнайте, как укрепить свой бренд с помощью лучшего веб-дизайна B2B. Давай поговорим!
Давай поговорим!
Независимо от того, как вы кодируете свои веб-страницы, вам необходимо проверить скорость отклика перед запуском. С этой целью вот список из шести инструментов тестирования, которые помогут убедиться, что ваш упорный труд по созданию красиво адаптивных сайтов достигает ваших целей и не подводит ваших мобильных пользователей, где бы они ни оказались на вашем сайте.
1. Browserstack
Browserstack уже давно является любимым инструментом тестирования браузеров и устройств в Stratabeat. Мы не одиноки — Browserstack насчитывает более 25 000 клиентов. С Browserstack вы можете тестировать не только широкий спектр настольных браузеров на Windows и Mac, вы также можете тестировать мобильные устройства Android и iOS, а также различные браузеры, поддерживаемые каждым устройством. Разнообразие вариантов тестирования неоценимо, а простота использования инструмента значительно ускоряет тестирование.
2. Межбраузерное тестирование
CrossBrowser Testing — еще одна отличная универсальная платформа для тестирования браузеров. Вы можете запускать параллельные автоматизированные тесты и удаленно тестировать в более чем 1500 настольных и мобильных браузерах. Для ваших автоматических тестов вы можете запускать их в реальных браузерах iOS, Android и других настольных компьютерах. Сделайте точные до пикселя полноэкранные снимки экрана или снимки экрана в верхней части страницы макета вашего веб-сайта на сотнях устройств одновременно и сравните свои снимки с предыдущими версиями.
Вы можете запускать параллельные автоматизированные тесты и удаленно тестировать в более чем 1500 настольных и мобильных браузерах. Для ваших автоматических тестов вы можете запускать их в реальных браузерах iOS, Android и других настольных компьютерах. Сделайте точные до пикселя полноэкранные снимки экрана или снимки экрана в верхней части страницы макета вашего веб-сайта на сотнях устройств одновременно и сравните свои снимки с предыдущими версиями.
3. Google Resizer
Google предлагает руководство по материальному дизайну, касающееся точек останова, адаптивных сеток, поведения поверхностей и шаблонов пользовательского интерфейса. Resizer — это инструмент Google для тестирования, позволяющий пользователям проверить это руководство. Он очень чистый и очень простой в использовании. Экраны в отзывчивом представлении для нескольких устройств являются интерактивными, и если вы используете рабочий стол или мобильное устройство, вы можете быстро и легко настроить размеры одним щелчком мыши.
Головокружительные, потрясающие сайты B2B
Готовы выделиться среди конкурентов? Давай поговорим!
4.Я отзывчивый
Am I Responsive — это быстрый, простой и легкий в использовании инструмент для адаптивного тестирования, лишенный всех наворотов. Вы можете переставлять устройства на экране, щелкая и перетаскивая каждое устройство. Если вы перетащите букмарклет Am I Responsive на панель закладок, вы сможете проверить скорость отклика любого веб-сайта прямо в браузере.
5. XRespond
XRespond — это отличный инструмент для адаптивного тестирования, в котором вы можете тестировать несколько видов устройств бок о бок (или бок о бок бок о бок), ускоряя процесс тестирования на ряде аналогичных устройств ( е.g., несколько версий iPhone и т. д.) или на совершенно разных устройствах.
6. Screenfly
Screenfly — это отзывчивый инструмент тестирования, который имеет дополнительное преимущество, включая измерения пикселей. У вас есть возможность просматривать статические экраны или включать прокрутку, в зависимости от того, что вы тестируете.
У вас есть возможность просматривать статические экраны или включать прокрутку, в зависимости от того, что вы тестируете.
Подробное руководство и список инструментов
Что такое адаптивный веб-дизайн?
Первоначально описанный еще в 2010 году Итаном Маркоттом в A List Apart, адаптивный веб-дизайн (RWD) — это, прежде всего, подход, предназначенный для создания веб-страницы, которая реагирует на тип устройства, на котором она используется.Согласно статье Итана Маркотта, тремя техническими составляющими адаптивного веб-дизайна являются гибкие сетки, гибкие изображения и медиа-запросы.
- Гибкие сетки: гибкий макет на основе сетки — это первый компонент адаптивного веб-дизайна, который отходит от традиционных принципов дизайна на основе пикселей. Он основан на процентах и использует относительные размеры для размещения содержимого на экране устройства. Как правило, для позиционирования контента используются каскадные таблицы стилей (CSS).

- Гибкие изображения: изображения и другие носители адаптируются для загрузки в соответствии со спецификациями целевого устройства.По сути, изображения сжимаются или расширяются в зависимости от контейнера, в котором отображается изображение.
- Медиа-запросы: точки останова, используемые для применения различных стилей в зависимости от возможностей целевого устройства. Он включает в себя функции, которые контролируют ширину, высоту, ориентацию, соотношение сторон и многое другое.
Адаптивный веб-дизайн получил широкое распространение в организациях, которые хотят усилить свое присутствие на многочисленных устройствах, поскольку он обеспечивает единообразное взаимодействие с пользователем и отображение, а также простоту обслуживания сайта.Помня об этих преимуществах, давайте рассмотрим цели и общие проблемы адаптивного веб-дизайна.
Если веб-сайт или веб-портал не использует адаптивный веб-дизайн, тогда некоторые типы устройств, обычно смартфоны и планшеты, показывают неправильное размещение компонентов пользовательского интерфейса, или веб-сайт перестает работать.
Цели и общие проблемы с адаптивным веб-дизайном
В центре внимания основная цель адаптивного веб-дизайна — это веб-сайты, которые автоматически адаптируются к различным устройствам, не мешая их внешнему виду.По сути, веб-сайт должен иметь возможность автоматически настраиваться и легко адаптироваться к различным устройствам. В качестве противоположного решения веб-сайт перенаправляет пользователей на мобильный сайт, который размещается отдельно и отличается от настольной версии, так называемого адаптивного веб-дизайна (AWD).
Еще одна цель адаптивного веб-дизайна — создание положительного пользовательского опыта на всех устройствах. Это означает, что разработчики и дизайнеры должны сосредоточиться на том, как переупорядочивание и перемешивание элементов влияет на взаимодействие с пользователем при проектировании для обеспечения отзывчивости.Тестирование важно для проверки удобства использования на разных платформах. Адаптивный веб-дизайн также нацелен на приоритизацию контента, что в основном означает, что пользователи должны видеть один и тот же контент с одинаковой легкостью, независимо от того, просматривают ли они сайт на компьютере или смартфоне.
Но адаптивный веб-дизайн — это не только регулируемое разрешение экрана или изменение размера изображений — на самом глубоком уровне адаптивный веб-дизайн представляет собой сдвиг в том, как разработчики думают и подходят на этапе проектирования веб-сайта.
Все эти цели являются примером того, к чему стремится адаптивный веб-дизайн, а именно к удобному веб-интерфейсу, который легко адаптируется и реагирует на запросы. Теперь давайте взглянем на некоторые общие проблемы, связанные с адаптивным веб-дизайном.
- Мышь против сенсорного. В настольных версиях веб-сайта пользователи обычно используют мышь для навигации и выбора элементов. Но с портативными устройствами пользователи с большей вероятностью будут использовать пальцы на своих сенсорных экранах.
- Графика и скорость.Эта проблема возникает, когда изображения или графика не масштабируются или не изменяются для соответствия разным устройствам, что приводит к значительному увеличению времени загрузки.

- Прибиваем навигацию к нужной точке. Навигация, вероятно, является одним из самых сложных аспектов адаптивного веб-дизайна, поскольку на настольных компьютерах есть много места для игр, но у смартфонов экраны меньшего размера, которые не оставляют много места для навигации. Таким образом, разработчики должны учитывать беспорядок и сосредоточить наиболее важные аспекты сайта в видимом и удобном для просмотра месте для конечных пользователей.
- Время разработки. К сожалению, адаптивный веб-дизайн требует больше времени на разработку, чем стандартный сайт, поскольку он должен учитывать множество характеристик, таких как различные платформы, устройства и размеры экрана.
Но адаптивный веб-дизайн увеличивает количество потенциальных пользователей веб-сайта или веб-решений. Это позволяет пользователям получить доступ к полнофункциональному сайту, даже если у них нет настольного или портативного компьютера.
Тестирование адаптивного веб-дизайна
Как вы тестируете адаптивный веб-сайт? Есть проблемы, с которыми необходимо столкнуться, но награда будет большой, поскольку вы обеспечите оптимальное взаимодействие с пользователем как на мобильных устройствах, так и на настольных ПК.
Возможно, наиболее важным аспектом тестирования адаптивного веб-дизайна является обеспечение того, чтобы веб-сайт работал так, как ожидалось, на разных устройствах, платформах и веб-браузерах. С появлением на горизонте множества новых функций, таких как смахивание пальцем, касание, масштабирование пальцем, портретный или ландшафтный режимы, наведение, прокрутка, щелчок правой кнопкой мыши и многое другое, тестирование адаптивного дизайна становится все более утомительным. Кроме того, для многих мобильных устройств и планшетов доступны различные разрешения экрана, что также представляет проблему.
Тестирование адаптивного веб-дизайна выполняется с помощью следующих инструментов: инструмент на основе браузера и автономный инструмент. Инструмент на основе браузера проверяет скорость отклика веб-сайта, изменяя область просмотра в зависимости от размера и разрешения устройства. Автономный инструмент проверяет скорость отклика веб-содержимого на устройстве.
Некоторые браузеры, такие как IE и Safari, предоставляют плагины или расширения браузера для проверки желаемых размеров экрана с помощью пикселей.
Тестирование адаптивного веб-дизайна включает в себя различные критерии тестирования, которые необходимо выполнить, чтобы подтвердить, что веб-сайт предлагает адаптивный дизайн. Эти критерии включают:
- Ссылка или URL-адрес веб-сайта должны быть одинаковыми для всех браузеров и на всех устройствах.
- Расположение содержимого должно быть динамическим при изменении разрешения экрана.
- Изображения должны иметь определенное разрешение, чтобы обеспечить совместимость с настольными компьютерами или мобильными устройствами.
- Размер Windows следует изменить до точки останова, чтобы убедиться, что разрешение и содержимое меняются динамически.
Помня об этих критериях, давайте рассмотрим методологию адаптивного тестирования.
Методология адаптивного тестирования
Методология тестирования адаптивного веб-дизайна в целом состоит из процедур проверки и валидации. Также методы тестирования могут использовать ручное и / или автоматическое тестирование.
Также методы тестирования могут использовать ручное и / или автоматическое тестирование.
Целью тестирования адаптивного дизайна является проверка сопоставления контента, производительности всех элементов управления и удобства использования всех функций веб-страницы на любом устройстве, независимо от типа браузера, версии JS или Размер экрана.
Для достижения этой цели тестировщики создают документ с процедурами тестирования, включая список параметров для каждой веб-страницы, тип теста (ручной, частично автоматизированный, полностью автоматизированный) и список программных эмуляторов или физических устройств для выполнения тестов.
С технологической точки зрения адаптивный макет использует тег области просмотра и медиа-запросы CSS. Теги мета-области просмотра должны быть включены в заголовок страницы. В качестве простого примера рассмотрим следующую строку:
В качестве дополнительных параметров адаптивный дизайн может установить начальный масштаб на минимальный масштаб, максимальный масштаб или масштабируемый пользователем.
Следующая контрольная точка — требование использовать медиа-запросы CSS для применения разных стилей для маленьких и больших экранов.
Процедура проверки сравнивает ожидаемое визуальное представление страницы и результаты отрисовки в браузере, специальном инструменте тестирования или физическом устройстве. На этом этапе проверки необходим тест, чтобы убедиться, что весь контент присутствует на странице и нет ли скрытых частей контента.
Процедура проверки сравнивает всю необходимую функциональность страницы и удобство использования для каждого конкретного устройства и разрешения экрана.Очень эффективный подход к процедурам проверки автоматизации — использование систем компьютерного зрения для проверки визуального представления страницы с шаблоном изображения. Этот подход позволяет выполнить проверку быстро и во многих случаях с очень точным сравнением ожидаемого изображения и изображения шаблона.
Требования к тестированию адаптивных функций веб-страниц
Вот основные требования и общие правила тестирования адаптивного веб-дизайна:
- Текст, элементы управления и изображения должны быть выровнены и правильно размещены по всему сайту.

- Цвет, заливка и градиент должны быть согласованными.
- Интерактивная область должна быть хорошо отрегулирована и подходящего размера.
- Текст и ввод данных должны отображаться правильно.
- Самое важное содержимое должно быть видно на всех точках останова.
- Текст, изображения, элементы управления и рамки не выходят за края экрана, будь то настольный или мобильный.
- Страницы веб-сайта должны быть читаемыми во всех разрешениях.
Еще одно требование — проверить все входные значения, взаимодействие с элементами управления на странице, функциональность всех фьючерсов, из которых состоит интерактивная веб-страница.
Инструменты тестирования адаптивного веб-дизайна и средства проверки дизайна
Согласно этой статье DZone, это наиболее распространенные проверки адаптивного веб-сайта, которые следует учитывать:
- Правильно ли загружается страница?
- Насколько привлекательно взаимодействие с пользователем?
- Оптимизирован ли сайт для нескольких устройств?
- Если есть область касания, подходит ли она и реагирует ли она?
- Выровнен ли текст для всех устройств?
- Как размер и тип шрифта реагируют на разные устройства?
- Какое расположение и размер изображения?
- Насколько проста навигация?
- Есть ошибки JavaScript?
Для выполнения указанного контрольного списка существует широкий спектр инструментов, включая бесплатные и платные версии. Вот некоторые из наиболее широко используемых и признанных доступных инструментов тестирования адаптивного веб-дизайна:
Вот некоторые из наиболее широко используемых и признанных доступных инструментов тестирования адаптивного веб-дизайна:
- Проверка адаптивного веб-дизайна. Тестирует отзывчивость инструментов, позволяя разработчикам выбирать устройство и разрешение, при котором веб-сайт должен реагировать.
- Screenfly. Этот популярный инструмент тестирует веб-сайты на экранах разных размеров и на разных устройствах.
- Лямбда-тест. Кроссбраузерный инструмент, который тестирует более 22 000 комбинаций браузера, мобильного устройства и ОС.
- Ответчик.Этот инструмент показывает, как веб-сайт отображается на экранах обычных форм и размеров. Это позволяет интерактивно просматривать веб-сайт, где разработчики могут нажимать ссылки, вводить текст в поля поиска и многое другое.
- Google DevTools Device Mode. Этот инструмент-эмулятор упрощает разработчикам моделирование мобильных устройств в браузере Chrome.
- Google Resizer. С советами по точкам прерывания, адаптивным сеткам, поведению поверхностей и шаблонам пользовательского интерфейса этот инструмент позволяет разработчикам просматривать сайт через точки прерывания Material Design для настольных и мобильных устройств.

- Ghostlab. Этот инструмент тестирует веб-сайт одновременно во многих браузерах и мобильных устройствах.
- Стек браузера. Browser Stack — одно из самых полных решений на рынке, предлагающее для тестирования более 1000 мобильных и настольных браузеров. В его клиентском репертуаре такие известные имена, как Twitter, Microsoft и Airbnb.
- Кроссбраузерное тестирование. Это устройство, напрямую конкурирующее с Browser Stack, выполняет автоматические параллельные тесты для более чем 1500 браузеров и устройств.
- Сайт откликается.С помощью URL-адреса сайта инструмент отображает веб-контент на разных устройствах и экранах разных размеров.
Выбор конкретного инструмента тестирования дизайна зависит от размера проекта и цели тестирования. Кроме того, вы можете найти инструмент, который лучше всего работает с вашими инструментами непрерывной интеграции.
Автоматизация тестирования адаптивного веб-дизайна
Исторически тестирование адаптивного веб-дизайна выполнялось вручную. Но в сегодняшнем пейзаже быстрого потребления ручное тестирование означает большие затраты времени, денег и труда.Кажется, что автоматизация вызывает интерес как правильное решение для более быстрого получения обратной связи, мгновенного создания решений и снижения затрат.
Но в сегодняшнем пейзаже быстрого потребления ручное тестирование означает большие затраты времени, денег и труда.Кажется, что автоматизация вызывает интерес как правильное решение для более быстрого получения обратной связи, мгновенного создания решений и снижения затрат.
Автоматизация как часть практики тестирования адаптивного веб-дизайна может дать множество преимуществ, таких как запуски тестов по требованию, конфигурация многочисленных ожиданий и облачные тесты.
Благодаря использованию таких инструментов, как Galen Framework, который хорошо работает с Selenium Grid, компании переходят на автоматические тесты для адаптивного веб-дизайна.Galen Framework позволяет пользователям настраивать тесты и запускать их в облаке для проверки скорости отклика веб-сайтов на различных мобильных устройствах. Кроме того, Galen — отличное решение для сокращения времени тестирования, поскольку он может выполнять одновременные тесты параллельно, не влияя на точность.
Как фантастический инструмент для автоматизации тестирования, Applitools делает даже больше, чем автоматизированный тест, используя когнитивное зрение на базе искусственного интеллекта для проверки целостности страницы. Кроме того, Applitools позволяет создавать собственные визуальные отчеты для протестированных веб-страниц и интегрирован с TeamCity, Jenkins, Bamboo, Jira, CircleCI и т. Д.
Кроме того, Applitools позволяет создавать собственные визуальные отчеты для протестированных веб-страниц и интегрирован с TeamCity, Jenkins, Bamboo, Jira, CircleCI и т. Д.
Путь вперед к тестированию адаптивного дизайна
В наши дни для веб-сайтов очень важно точно отрисовывать на различных устройствах и с различными размерами окон или экранов, чтобы конечный пользователь мог эффективно и эффективно использовать его. — Чтобы гарантировать это, разработчики должны соответствующим образом протестировать адаптивный дизайн. Тщательное тестирование проверяет адаптивный веб-дизайн, в котором веб-сайты могут настраивать макет отображения контента, дизайн и производительность в адаптивной среде.
Тестирование адаптивного веб-дизайна особенно важно в настоящее время, поскольку на использование мобильных устройств приходится больше трафика, чем когда-либо прежде, что заставляет компании с цифровым присутствием распознавать это изменение и создавать адаптивные веб-сайты, которые могут адаптироваться на ходу.
Тестирование адаптивного веб-дизайна предлагает множество преимуществ, но мы только задействуем его потенциал, поскольку в сфере мобильных устройств постоянно появляются новые тенденции. От виртуальной реальности до игр с дополненной реальностью — адаптивный веб-дизайн должен развиваться, чтобы соответствовать новым тенденциям развития настольных и мобильных веб-сайтов.Новые тенденции в области мобильных устройств требуют использования экранов меньшего размера или так называемых фаблетов, поэтому спрос на унифицированный и согласованный пользовательский интерфейс будет расти.
Почему Светла? Мы понимаем критическую важность тестирования и применяем несколько методов, чтобы гарантировать, что наше программное обеспечение безотказно и бесперебойно работает для наших клиентов. Наша команда тестировщиков будет отвечать за тщательное тестирование вашего программного обеспечения, чтобы убедиться, что его производительность и качество соответствуют ожидаемым результатам нашего клиента.
Наш отдел продаж может продолжить работу по этой и другим темам — заполните форму ниже, чтобы получить дополнительную внутреннюю информацию.
Адаптивное веб-тестирование | Progress Test Studio
Откройте только что созданный веб-тест и нажмите кнопку быстрого доступа на тестовой ленте , чтобы открыть настройки устройства .
По умолчанию предварительно выбранный вариант — вручную выбрать ширину и высоту дисплея устройства для имитации.Предустановленные значения — 100/100, и вы можете ввести желаемые значения в соответствующие поля. Поле User Agent позволяет изменять заголовок запроса User-Agent, используемый браузером для идентификации по отношению к серверам и одноранговым сетям. Если оставить поле пустым, браузер будет использовать свой пользовательский агент по умолчанию.
Предопределенные устройства
Для вашего удобства мы подготовили список предопределенных устройств, из которого вы можете выбрать и напрямую установить необходимые значения для размера дисплея устройства и агента пользователя. Выберите устройство из раскрывающегося списка Устройство , и значения Ширина , Высота и User Agent будут установлены в соответствии с выбранным устройством и останутся серыми.
Выберите устройство из раскрывающегося списка Устройство , и значения Ширина , Высота и User Agent будут установлены в соответствии с выбранным устройством и останутся серыми.
Чтобы запустить сеанс записи, нажмите кнопку Запись на ленте Тесты или нажмите CTRL + R . В диалоговом окне «Запись » введите URL-адрес, по которому нужно перейти, выберите Chrome или Edge Chromium (это браузеры, поддерживающие запись и выполнение на смоделированных мобильных устройствах) и нажмите Введите или нажмите кнопку « Запись ».Вы можете выбрать URL-адрес из недавно использованных URL-адресов.
Примечание! Выбор обозревателя записи будет пропущен, если вы уже установили предпочтительный обозреватель на ленте «Тест».
После того, как выбранный браузер переходит на нужную страницу, она сжимается до предопределенных ширины и высоты предварительно выбранного устройства, и регистратор подключается к экземпляру браузера.
 Шаг навигации записывается в панели шагов , и вы можете продолжить запись следующих действий в соответствии с требуемым сценарием.
Шаг навигации записывается в панели шагов , и вы можете продолжить запись следующих действий в соответствии с требуемым сценарием.Примечание! Чтобы смоделировать выбранное мобильное устройство, Test Studio заставляет браузер перейти в режим отладки. Это приводит к появлению строки сообщения «Progress Telerik Test Studio Extension» начало отладки браузера , которую нельзя скрыть. Вы можете проигнорировать сообщение и продолжить запись.
Примечание! Во время записи теста не запускает другой экземпляр того же браузера , пока запись не будет завершена!
Давайте перейдем на официальную страницу Telerik, которая имеет адаптивный дизайн и выглядит по-разному на дисплеях разного размера.Запишите несколько щелчков мышью, чтобы перейти на официальную страницу Test Studio через меню All Products .
Чтобы выйти из сеанса записи, закройте браузер с прикрепленной панелью инструментов записи.

Примечание! Чтобы смоделировать выбранное мобильное устройство, Test Studio заставляет браузер перейти в режим отладки. Это приводит к появлению строки сообщения «Progress Telerik Test Studio Extension» начало отладки браузера , которую нельзя скрыть.Вы можете проигнорировать сообщение и продолжить выполнение тестов.
Примечание! Пока выполняется тест , не запускайте другой экземпляр того же браузера или любого другого приложения , пока запуск не будет завершен!
Когда тестовый сценарий уже записан, нажмите кнопку Выполнить на ленте Тест .
В диалоговом окне Выполнение выберите Chrome или Edge Chromium (это браузеры, поддерживающие запись и выполнение на смоделированных мобильных устройствах), чтобы запустить тест, и нажмите Введите или нажмите кнопку Выполнить .
Примечание! Этот шаг будет пропущен, если вы уже установили предпочтительный браузер на тестовой ленте.
Test Studio запускает выбранный браузер, отображает страницу, уменьшенную до предопределенного размера экрана устройства, и выполняет шаги, записанные в тесте. Кнопка Execute на ленте Test заменена на Abort и позволяет остановить тестовый запуск до его завершения.
Примечание! Если вы прервете выполнение теста до его завершения, результаты не сохранятся.
Адаптивный веб-тест использует те же элементы, что и стандартный веб-тест. Тем не менее, если тестируемая страница использует те же элементы в своем адаптивном представлении, вы можете повторно использовать уже записанные шаги из веб-теста и вставить их во вновь созданный адаптивный.
Примечание! Элементы могут выглядеть по-разному на рабочем столе и в адаптивной версии веб-страницы, и вам может потребоваться дополнительная настройка изображений для них при поиске по изображению.
Адаптивный ли ваш сайт для мобильных устройств? Вот как это проверить.
Посмотри на свой телефон и планшет. Легко ли читать или вам нужно сжимать, масштабировать и прокручивать влево и вправо, чтобы все увидеть? Это может быть признаком того, что ваш веб-сайт не оптимизирован для мобильных устройств (технический термин = отзывчивый, что означает, что веб-сайт реагирует на устройство, на котором он просматривается) .
Это больше не вариант.
Почему? Потому что это позволяет вашим посетителям читать то, над чем вы так усердно трудились, и Google требует этого.Да. На самом деле, они сказали, что это важно, и начали требовать, чтобы веб-сайты были «мобильными» еще в 2015 году. Убедитесь сами.
Нужно больше доказательств?
Для людей, которые просматривают Интернет, очень полезно, если веб-сайт, который они посещают, прост в использовании и просмотре на их мобильном устройстве (бонус: поскольку Google любит сайты, оптимизированные для мобильных устройств, это означает повышение SEO для вас). Сейчас все больше людей используют свои сотовые телефоны и другие мобильные устройства для чего-то в Интернете, например для чтения, покупок и обмена информацией.Ниже приведены лишь некоторые из фактов (подробнее здесь и здесь).
Сейчас все больше людей используют свои сотовые телефоны и другие мобильные устройства для чего-то в Интернете, например для чтения, покупок и обмена информацией.Ниже приведены лишь некоторые из фактов (подробнее здесь и здесь).
Как проверить свой сайт на адаптивность мобильных устройств:
Есть несколько быстрых способов сделать это (проверьте на своем компьютере, а не на мобильном устройстве):
1
Проверьте это здесь с помощью этого классного инструмента: Responsinator. Перейдите на сайт, вставьте свой URL-адрес в поле в верхнем левом углу (см. Ниже) и нажмите «Перейти».
Responsinator загрузит ваш сайт в различные образцы мобильных устройств, подобные этому (на самом деле это довольно круто).
Теперь просмотрите различные устройства, чтобы увидеть, как выглядит ваш сайт. Вы можете щелкнуть каждую страницу своего сайта на каждом устройстве или прокрутить каждое устройство, чтобы увидеть свою домашнюю страницу, затем вставить свою страницу «О программе» в поле URL вверху и прокрутить все устройства, затем страницу «Службы»… и так далее. .
.
СОВЕТ: Если вы нажмете на страницу на одном устройстве, вы увидите только ту страницу на том одном устройстве, с которого вы перешли на эту страницу. Вот почему мы предлагаем вставить URL-адрес, а затем просмотреть все устройства и вставить другой URL-адрес страницы.
2
Откройте свой веб-сайт на экране браузера. Теперь возьмите правую часть вашего веб-браузера (Chrome, Firefox, Safari) с помощью мыши и перетащите браузер, чтобы сделать его меньше / тонким.
Как вы можете видеть ниже, когда мы сделали это с сайтом госсекретаря Техаса, контент обрывался по мере уменьшения экрана (извините за выбор, Техас). Это не реагирует на мобильные устройства.
Наш сайт, с другой стороны, — это мобильная версия .Вы можете видеть, как все плавно перетекает и складывается, и весь контент остается там, где вы можете его увидеть и щелкнуть по мере того, как экран становится меньше.
3
Воспользуйтесь инструментом Google Mobile-Friendly Test, чтобы узнать, прошел ли ваш веб-сайт.