как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегов и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
HTML-линия как элемент дизайна
Линии позволяют отделить смысловые блоки веб-страницы друг от друга. Можно использовать линии как…
Основные теги HTML для создания фона
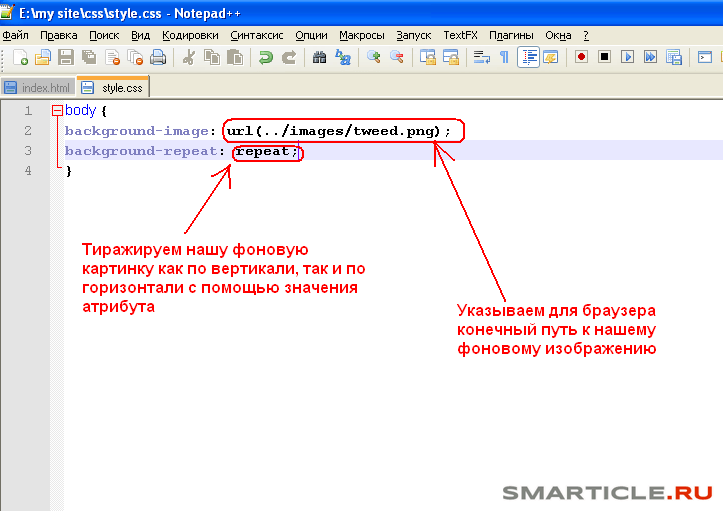
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
HTML: табличная верстка. Примеры, описание, использование,…
Почти каждый пользователь интернета в определенные момент задумывался над созданием собственного…
- Написать атрибутом тега.

- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body).
- И третий способ записи производится в двух файлах.
 В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Узнаем как в HTML вставить изображение графическое,…
HTML является подлинным костяком любого сайта. Обойтись без него можно, но чрезвычайно трудно….
body
{
background: url(Images/Picture. jpg’)
jpg’)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
}
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все команды HTML и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Как разделить фон на 2 цвета с помощью CSS | Мигель Нуньес
Как разделить фон на 2 цвета с помощью CSS | Мигель Нуньес | MediumЧтение: 3 мин.
·
3 февраля 2022 г.
В этом уроке я научу вас, как разделить фон на два цвета. Не волнуйтесь, это очень просто и не требует сложного кода. Давайте начнем.
CSS:
Удалите отступы и поля по умолчанию для элементов.
*{
заполнение: 0;
поле: 0;
} Автор Miguel Nunez
191 Последователи
Просто парень, который любит разрабатывать программное обеспечение. Канал YouTube: https://www.youtube.com/@codefoxx/videos
Еще от Мигеля Нуньеса
Мигель Нуньес
Как загрузить и просмотреть изображение с помощью JavaScript
Когда вы впервые узнаете, как для загрузки изображения в свой проект, скорее всего, вам достаточно будет просто успешно добавить файл …
·4 мин чтения·8 августа 2021 г.
Miguel Nunez
HTML, CSS и JavaScript — Как показать/скрыть пароль с помощью значка глаза
В этом уроке я показать вам, как реализовать функцию отображения/скрытия пароля в поле ввода пароля. Почему вы хотите это сделать…
·2 минуты чтения·2 августа 2022 г.
Мигель Нуньес
Как подсчитать количество посещений вашего веб-сайта с помощью Count API — JavaScript
Вы когда-нибудь задумывались, сколько посетителей посещает ваш сайт? В этом уроке я научу вас, как отслеживать это, всего за 4 простых шага, с помощью…
· 5 минут чтения · 1 февраля 2022 г.
Miguel Nunez
Как загрузить и отобразить несколько Изображения с Node.js и Multer — JavaScript
с функцией перетаскивания
·14 минут чтения·28 декабря 2022 г.
Просмотреть все от Miguel Nunez
Средний
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Овладейте ChatGPT, изучив технику быстрого доступа.

·Чтение 7 минут·17 марта
Philosophical Technique
9 проектов, которые помогут вам стать мастером фронтенда в 2023 году
·10 минут чтения·3 февраля
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·44 сохранения
Выбор персонала
310 историй·75 сохранений
Christina Sa
in
Пример UX-дизайна, благодаря которому меня наняли
9 0003Устроиться на работу в UX-дизайне сложно, но один конкретный случай помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 марта
Кристен Уолтерс
в
5 способов, которыми я использую ИИ для заработка в 2023 году
Они удвоили мой доход в прошлом году
·9 минут чтения·16 февраля
Михал Малевич
Существует ПЯТЬ уровней владения пользовательским интерфейсом.

Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин·25 апреля
Christine Vallaure
in
Полное руководство по цвету в дизайне UX/UI
Советы, теория и лучшие практики для начинающих и продвинутых
· 11 минут чтения · 20 июня 2021 г.
Посмотреть другие рекомендации
Статус
Карьера
Преобразование текста в речь
html — Как определить цвет фона сайта?
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 45 тысяч раз
Как мне определить цвет фона сайта (чтобы я мог использовать этот цвет в Photoshop)? Я просмотрел исходный код, но я недостаточно хорошо знаю код, чтобы понять, что к чему. ..
..
- html
- css
Щелкните правой кнопкой мыши на веб-странице и выберите «Проверить элемент» . Затем посмотрите вправо на вкладке «Стили» (при условии, что вы используете Chrome), а затем там, где написано:
.site {
цвет фона: #f8f3ef;
Это цвет (#f8f3ef). Для справки в будущем вам, возможно, придется немного поискать в Inspect Element в следующий раз и просто найти «background-color», а затем цветовой код.
Просмотр исходного кода с помощью таких инструментов, как Firebug или Chrome Developer Tools, упростит эту задачу. Вы можете проверить элемент, в данном случае фон, и увидеть применимые к нему правила CSS.
Используйте расширение для браузера, например Colorzilla, чтобы щелкнуть и сказать, какой цвет.
1
Это #f8f3ef , иногда я просто делаю копию экрана печати в Photoshop, а затем беру цвет. Но этот метод самый ленивый для Firebug 9.0003
Но этот метод самый ленивый для Firebug 9.0003
В большинстве браузеров вы можете нажать F12, чтобы открыть набор инструментов разработчика для проверки страницы. Оттуда вы можете щелкнуть значок поиска и щелкнуть элемент, для которого вы хотите увидеть цвет фона, а затем найти свойство css background-color :
можно использовать расширение браузера (например, ColorZilla в Chrome), чтобы упростить поиск точных цветов на веб-страницах:
Ищите:
background-color:
Это верный признак того, что для фона элемента устанавливается цвет (в шестнадцатеричном формате). Я только что посмотрел на код, и оба значения одинаковы.
#ece7e3
Значение имеет формат # и 2 шестнадцатеричных символа для количества красного, 2 шестнадцатеричных символа для количества зеленого и 2 шестнадцатеричных символа для количества синего, все вместе образуют один цвет. отдельные значения должны быть от 00 до FF.
Более простой способ попытаться сопоставить цвет изображения с цветом чего-либо на странице — использовать кнопку экрана печати в Windows.
