Создание меню на чистом CSS
Владислав Калачев
Опубликовано Автор: Владислав Калачев
9 323
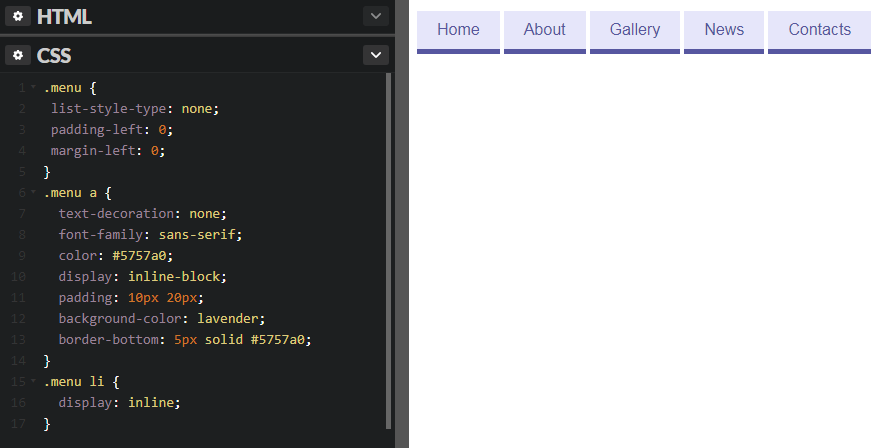
Доброго времени суток, друзья. Частой задачей при разработки сайта или приложения является создание меню с целью лучшей навигации. Есть несколько путей решения этой задачи: либо с помощью CSS, либо с использованием JS. В данной статье я хочу показать вам путь решения этой задачи по средствам только одного CSS. Приступим.
Видео по теме:
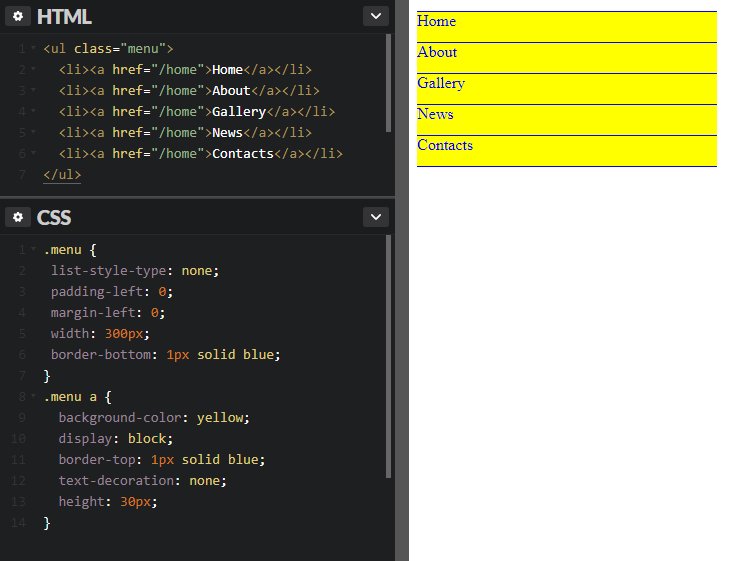
Создание HTML макетаДля начала нам потребуется создать саму верстку по средам HTML тегов. Давайте же сделаем это.
<nav>
<div>
<label for="menuToggle">Меню</label>
<input type="checkbox">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница1</a></li>
<li><a href="#">Страница2</a></li>
<li><a href="#">Страница3</a></li>
<li><a href="#">О нас</a></li>
</ul>
</div>
</nav>
<section>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Facilis
autem consequatur eum facere neque. Tenetur laboriosam
repellendus neque fuga, velit, totam, est, aspernatur
sunt sapiente earum quo beatae. Fuga, officia.
</div>
</section>
html{
height: 100%;
font-size: 18px;
}
.menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
@media ( max-width: 670px) {
nav label{
display: block;
}
#menuToggle:checked + . menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
Это все что нужно для для создания меню на чистом CSS. Давайте поподробнее рассмотрим как это все работает. У нас есть обычный список в котором мы храним меню. Мы добавляем checkbox с помощью которого мы будем хранить состояния и тег <label> который будет у нас в роли кнопки меню на мобильных устройствах.
<label for="menuToggle">Меню</label>
<input type="checkbox">
Скрываем сам checkbox и оставляем смену состояния только тегу <label>.
Теперь добавляем стили которые будут показывать блок меню если мы кликае по тегу <label> и скрывать его по второму клику.
#menuToggle:checked + .menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
Данная статья подошла к концу. Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.
РубрикиFront-end, CSS, junior, ВерсткаВам может понравиться
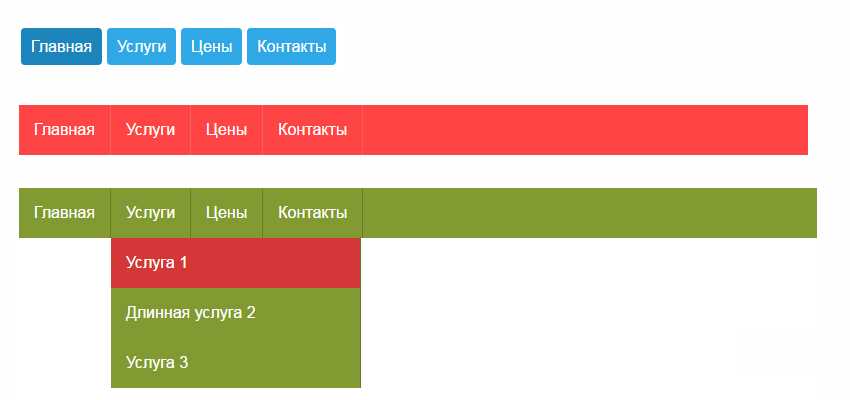
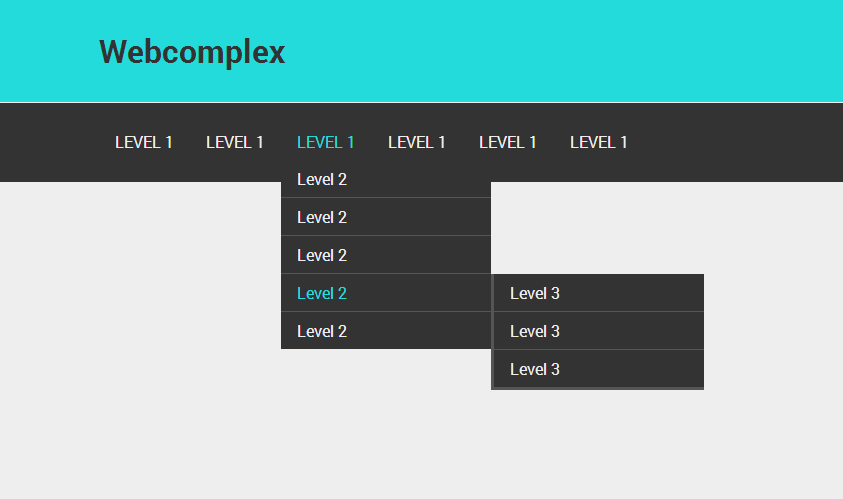
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню.
Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню.
Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
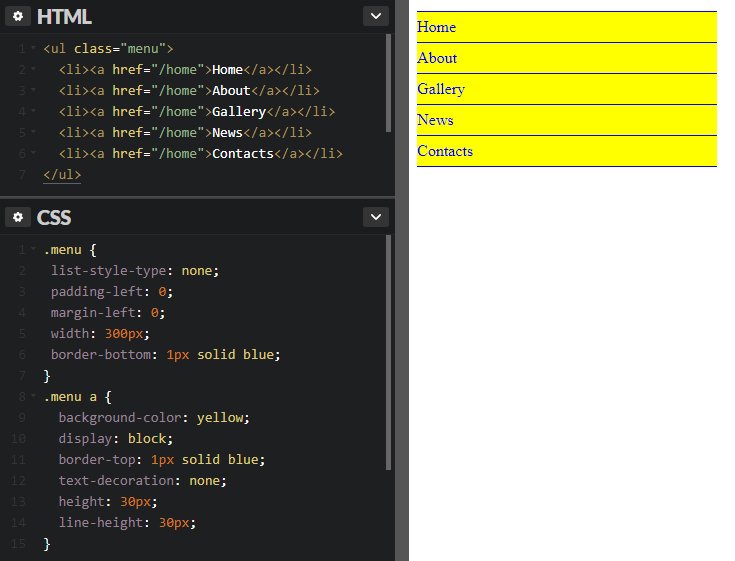
Второй шаг. CSS.
CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
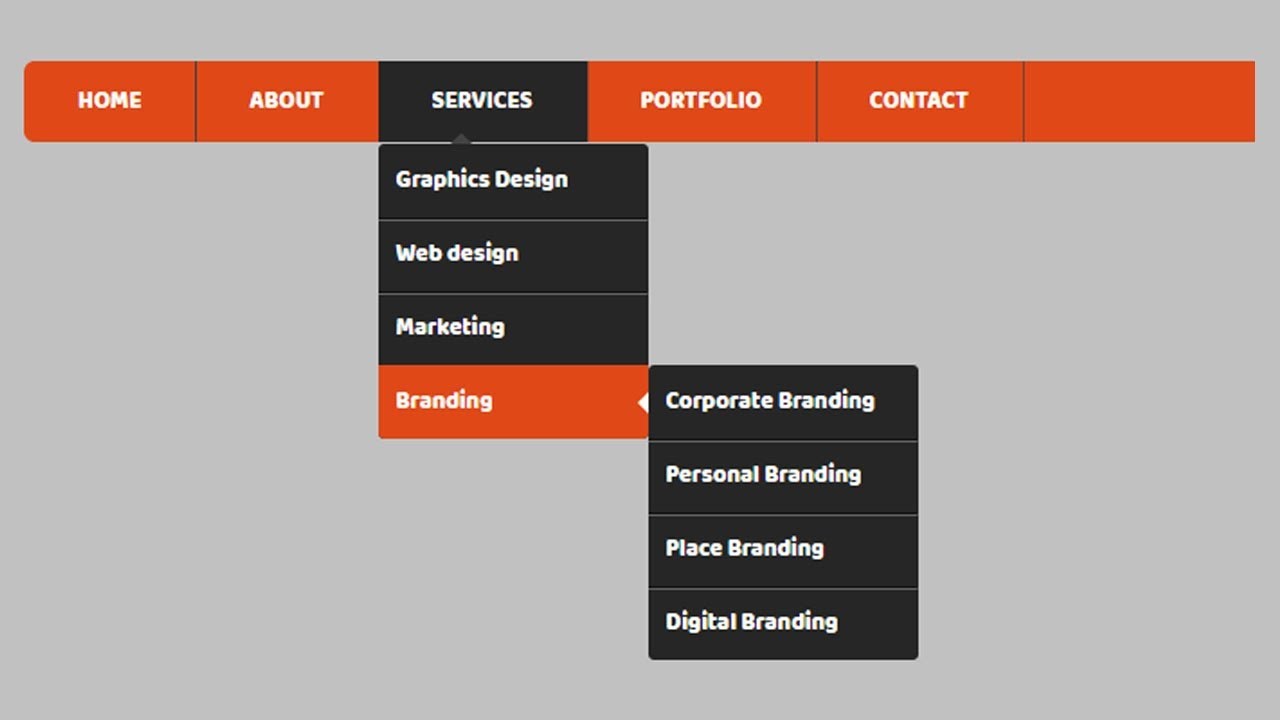
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
68 меню JavaScript
Коллекция бесплатных ванильных навигационных меню JavaScript примеров кода: адаптивных, анимированных, выпадающих, липких и полностраничных . Обновление коллекции апреля 2020 года. 35 новых предметов.
35 новых предметов.
- Меню начальной загрузки
- Меню CSS
- Меню jQuery
- Реагировать меню
- Меню попутного ветра
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор вектора/проекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Целевая страница туристического видео
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Боковая панель Твиттера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Выдвижная навигация с GSAP 3
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Эффект наведения кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Endless Wheel, созданная с помощью AlpineJS и TailwindCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
С код
Меню для анимации внутренней страницы с фоновым изображением сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация навигации по меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Целевая страница веб-сайта для путешествий/отслеживания
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модная навигация
Причудливая навигация с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация при наведении изображения
Длительность вступительной анимации меняется. Отслеживание положения мыши с помощью переменных CSS. Контур текста раскрывается при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация трехмерной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающая липкая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Навигация в полноэкранном режиме
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Stretch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Жирная анимация при наведении с помощью Splitting.js
Добавлен Splitting.js, чтобы включить другие глупые идеи анимации при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: splitting.js
О коде
Взаимодействие с меню при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: локомотив-scroll. css, imagesloaded.js, локомотив-scroll.js, gsap.js
css, imagesloaded.js, локомотив-scroll.js, gsap.js
О коде
Анимация изображения меню при наведении
Эффект наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Вертикальное меню с бесконечной прокруткой
Краткий обзор того, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная навигация с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Расширяемое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание заголовка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовое меню мигания в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
SVG-навигация
Tinker с синтаксисом SVG, элементом textPath и атрибутом startOffset для создания интригующей навигации. Анимировано с помощью anime.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Меню навигации по кусочкам бумаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Навигация по оконной шторке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигационная анимация
Концепция навигационного меню, в которой три полосы заполняют экран. Это происходит так, как будто блоки складываются друг в друга. При сворачивании меню последовательность обратная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Создана полностраничная навигация с использованием anime.js и некоторых SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: аниме. js
js
О коде
Перекидная навигация
Немного подтормаживает при первом перевороте…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавная прокрутка липкой навигации по скроллингу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация навигации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css
О коде
Переполнение заголовка навигации в мобильной навигации
Идея этой навигации заголовка состоит в том, чтобы переместить элементы, которые больше не помещаются в навигационный ящик/мобильную навигацию. Хитрость заключается в том, чтобы задать заголовку заданную высоту и разрешить перенос элементов навигации заголовка, но скрыть переполнение. Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: resizeobserver.js
О коде
Меню навигации с круговой анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация и дополнительная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Щелчковое меню
Щелчковые меню: доступное и постоянно улучшаемое меню с раскрывающимися списками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое меню с предварительным просмотром сетки изображений
Перетаскиваемое встроенное меню с разрозненными миниатюрами предварительного просмотра сетки изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.js, charming.js, tweenmax.js, draggabilly.js
О коде
Интерактивное круговое меню
Интерактивное радиальное меню на HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Креативное меню гамбургеров
Гамбургер-меню с использованием нового свойства CSS clip-path .
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Хороший эффект для навигации
Отличный эффект наведения и щелчка для панели навигации или других элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с SVG
SVG используется для анимации панели навигации. Эффекты срабатывают при наведении и клике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: tweenmax.js
О коде
Ленточное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Желейное меню
Концепт желейного меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки навигации
Кнопки навигации пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кодовое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Панели меню сетки CSS
Анимированные панели меню на основе сетки CSS. Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Пользовательское раскрывающееся меню.
О коде
Адаптивная боковая панель/навигационная панель
Вертикальная/горизонтальная адаптивная боковая панель/навигационная панель.
О коде
Навигация вне холста с переходами страниц
Больше экспериментов с переходами и навигацией. Решил добавить немного для переходов страниц.
О коде
Шаблон боковой панели
Шаблон боковой панели с выпадающим меню на основе Bootstrap.
О коде
Индикаторы боковой панели
Боковое меню с индикаторами.
О коде
Круговая навигация
Экспериментальное меню навигации для технического сайта. Создан на платформе GreenSock Animation и SVG.
О коде
Подменю Развернуть
Игривая анимация, расширяющая подменю на панели инструментов в веб-приложениях. Переводит, затухает и трансформирует иконки SVG. Вдохновленный Вирджилом Панасом, переход в подменю на дриббле.
О коде
Кнопка вкладки Morphing со списком
Кнопка морфинга с выпадающим списком под ней.
О коде
Текстовый редактор ES6/контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css,
О коде
Эффект подсветки при наведении
Использует переменные CSS, но все равно отлично выглядит без них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция кругового/радиального меню
Эксперименты с радиальными меню. Вдохновлен радиальными меню Rust, открывающимися по щелчку правой кнопкой мыши. Измените количество пунктов меню в правом нижнем углу, чтобы увидеть, как это работает с другим количеством пунктов меню.
О коде
Выпадающее меню
Красивое выпадающее меню.
О коде
Анимация радиального меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Выпадающее меню стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
47 React JS Menus
Коллекция бесплатных React JS меню : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
- Меню попутного ветра
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Меню гамбургеров в React JS
О коде
UI/UX веб-сайта музея (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. js
js
О коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Необычное анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
React Использовать контекстное меню
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Четырехъядерная полностраничная навигация
Если навигация является частью страницы и опыта, щелкните один из заголовков, чтобы перейти в один из четырех разделов страницы и выйти из него. Использование React16 и в основном состояние для запуска изменений CSS в базовой сетке CSS Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: —
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бургер-меню с React
Бургер-меню с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Перейти с помощью контекстного меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с react-native-verctor-icons .
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js, реакция-движение.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.