Как вставить картинку в html – добавление изображения в блокноте, указание пути к фото, изменение размера и расположения
Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы. Делается это с помощью специального тэга <img>. Если необходимо сделать веб-документ более привлекательным, то выполнить это нехитрое добавление можно очень просто.
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно теряют качество. Векторные картинки нарисованы линиями и пунктами маршрутов. Само изображение представляет собой инструкцию по отрисовке, по этой причине при увеличении качество сохраняется.
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
- align — определяет выравнивание и обтекание текстом;
- bottom — низ рисунка будет выровнен с учетом обтекания текста;
- left — рисунок находится слева от текста;
- middle — иллюстрация обтекается текстом справа и слева;
- right — картинка находится справа от текста;
- top — верх рисунка будет выровнен с учетом обтекания текста.

При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif. Для размещения изображения в коде html необходимо прописать следующую информацию:
<img src="img/название картинки.jpg">/
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Alt , проще говоря, является названием (заменой) рисунка в ситуации, когда показ изображений отключен. Представляется он в виде прямоугольника, расположенного на месте фото с текстом.
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата <img> для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
<img src="images/alarm.jpg" width = "307" alt="название картинки" align="left">
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
<img src="images/alarm.jpg">
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег <video> можно добавить видеофайл, написав <audio> — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. <Source> необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
<video src="video.ogv" controls></video> <audio src="name.ogg" controls></audio>
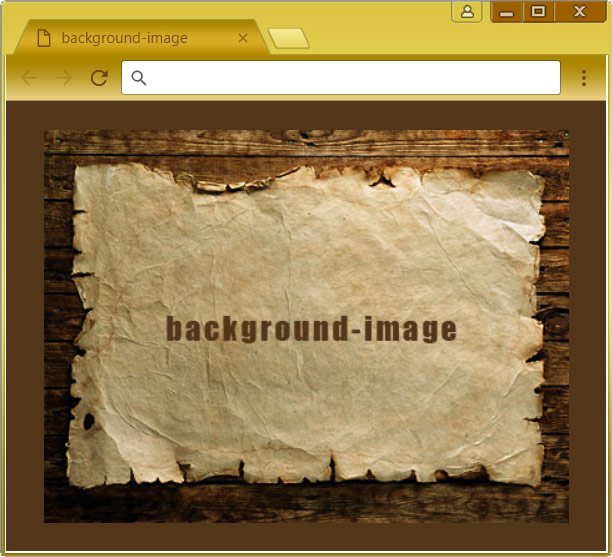
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
<html> <head><title>адрес страницы с изображением на фоне</head></title> <body background=”image.jpg”> <h2> Фоновое изображение с текстом. </h2> </body> </html>
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Movavi Видеоредактор
Ваша программа для творчества.

Movavi Видеоредактор поможет реализовать ваши идеи для видео и поделиться ими со всем миром. Создавайте яркие ролики со спецэффектами и покадровой анимацией. Используйте хромакей, чтобы легко изменить фон в видео. Попробуйте обновленный интерфейс программы – он приятно выглядит и понятен с первого взгляда. Скачайте программу бесплатно. Творите сами. Вдохновляйте других.
Почему Movavi Видеоредактор лучше профессиональных программ?
В отличие от сложных программ, созданных для киностудий, Movavi Видеоредактор не прячет свои широкие возможности за многоуровневыми окнами и вкладками. Все функции лежат как на ладони и помогут реализовать ваши идеи.
Профессиональные программы:
Утомляют сложными настройками
Требуют время на изучение базовых функций
Замедляют рабочий процесс
Movavi Видеоредактор:
Имеет простой и приятный интерфейс
Поможет создать фильм за 20 минут
Позволяет наслаждаться творчеством
Купить
Скачать бесплатно
Воплощение идей в лучшем виде.

Это не просто видеоредактор. Это интуитивная программа для творчества. В ней вас ждет целый набор полезных функций, которые помогут легко воплотить даже самые смелые замыслы.
Титры, фильтры, переходы
Украшайте видео стильными титрами, фильтрами и переходами.
Хромакей
Ставьте любую картинку в качестве фона для видео за несколько кликов.
Изменение соотношения сторон
Выбирайте нужную ориентацию видео для YouTube и соцсетей.
Стабилизация
Устраняйте дрожание камеры без потери качества видео.
Картинка в картинке
Освещайте события с нескольких ракурсов. Добавляйте видеокомментарии.
Стилизация
Используйте крутые фильтры, чтобы создать желаемое настроение.
Озвучка
Делитесь историями и просто добавляйте комментарии к своим роликам.
Магазин эффектов Movavi
В Магазине эффектов вас ждут крутые тематические титры, переходы, стикеры и другие эффекты от профессиональных дизайнеров.
Что нового в Movavi Видеоредакторе
Умная замена фона
Используйте возможности искусственного интеллекта, чтобы заменить фон в снятых летом роликах даже без зеленого экрана. Делайте обстановку ярче и ждите лавины лайков на YouTube!
Умное шумоподавление
Шумно тусили этим летом? Сделайте погромче! Искусственный интеллект легко очистит звуковую дорожку от досадного шума ветра, машин и даже чужих голосов.
Дополнительные эффекты для YouTube
Больше эффектов для большей эффектности! Вас ждут пять новых рамок, а еще бесплатный эксклюзивный набор эффектов для YouTube – просто потому что мы вас любим. Попробуйте их в следующем ролике-миллионнике!
Movavi Видеоредактор 2023
Версия
Размер
93,5 MB
46,95 €
Процессор
Intel®, AMD® или совместимый процессор, 1.5 ГГц
Видеокарта
Intel® HD Graphics 2000, NVIDIA® GeForce® серии 8 и 8M, Quadro FX 4800, Quadro FX 5600, AMD Radeon™ R600, Mobility Radeon™ HD 4330, серия Mobility FirePro™ или Radeon™ R5 M230 и выше
Дисплей
Разрешение экрана 1280 × 768, 32-битный цвет
Оперативная память
2 ГБ
Место на жестком диске
400 МБ свободного места на диске для установки, 600 МБ – для работы программы
Права администратора
Для установки программы необходимы права администратора
* Бесплатная версия Movavi Видеоредактора имеет следующие ограничения: 7-дневный пробный период, водяной знак на сохраненных видео и, если вы сохраняете проект как аудиофайл, возможность сохранить только ½ длины аудио. Подробнее
Подробнее
Подпишитесь на рассылку о скидках и акциях
Подписаться
Адрес электронной почты введен неверно. Проверьте адрес электронной почты и повторите попытку.
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что являетесь совершеннолетним в соответствии с законами страны вашего проживания, либо получили согласие родителя (или законного опекуна) на использование сайта.
Пожалуйста, подтвердите согласие на обработку данных, чтобы подписаться.
Подписаться
Ваш e-mail адрес успешно добавлен. Спасибо за интерес!
Как сделать фоновое изображение полноэкранным с помощью html+css
Я работаю с файлом html+css и хочу создать полноэкранное фоновое изображение в HTML и CSS Я установил все свойства фонового изображения .
* {
маржа: 0;
заполнение: 0;
}
.фоновая картинка {
положение: родственник;
}
картинка {
размер фона: обложка;
фоновая позиция: центр;
фоновый повтор: без повтора;
background-attachment: исправлено;
положение: фиксированное;
высота: 100%;
ширина: 100%;
}
<дел>



 Чтобы сделать его фоном, вы должны использовать URL-адрес изображения.
Чтобы сделать его фоном, вы должны использовать URL-адрес изображения. Подобно фону, который мы сделали в Project1. Мы собираемся добавить немного экстравагантности с фоновым положением. Мы поговорим о разнице между изображениями блочного уровня и этими изображениями, установленными в качестве фона CSS. Давайте прыгать и работать это.
Подобно фону, который мы сделали в Project1. Мы собираемся добавить немного экстравагантности с фоновым положением. Мы поговорим о разнице между изображениями блочного уровня и этими изображениями, установленными в качестве фона CSS. Давайте прыгать и работать это. Появляется поисковая система, такая как Google или Bing, приходит сюда и говорит: «Эй, смотрите, есть веб-сайт, посвященный ремонту велосипедов», потому что это есть в нашем заголовке. И все это, они говорят: «О, там много текста о ремонте велосипедов, есть даже изображение», «Там есть текст Alt, с парнем о том, что он делает с велосипедами», и все это как бы добавляет поисковику. способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно?
Появляется поисковая система, такая как Google или Bing, приходит сюда и говорит: «Эй, смотрите, есть веб-сайт, посвященный ремонту велосипедов», потому что это есть в нашем заголовке. И все это, они говорят: «О, там много текста о ремонте велосипедов, есть даже изображение», «Там есть текст Alt, с парнем о том, что он делает с велосипедами», и все это как бы добавляет поисковику. способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно? Во-первых, они поддерживают только графику и не очень полезны. Они не являются ключевыми частями веб-сайта, они просто стиль, а другая причина в том, что мы хотим разместить что-то поверх, и это упрощает работу, когда это фоновая графика CSS. Просто сделайте это, и вы сможете поместить что-то поверх, тогда как, если вы имеете дело с изображением, очень сложно поместить что-то поверх него.
Во-первых, они поддерживают только графику и не очень полезны. Они не являются ключевыми частями веб-сайта, они просто стиль, а другая причина в том, что мы хотим разместить что-то поверх, и это упрощает работу, когда это фоновая графика CSS. Просто сделайте это, и вы сможете поместить что-то поверх, тогда как, если вы имеете дело с изображением, очень сложно поместить что-то поверх него.
 URL, пара скобок, а внутри здесь нужно ввести путь к изображению. В нашем случае это изображения, а затем я могу щелкнуть фоновую карту изображения1. И в конце поставить точку с запятой. Сохрани это, поехали
URL, пара скобок, а внутри здесь нужно ввести путь к изображению. В нашем случае это изображения, а затем я могу щелкнуть фоновую карту изображения1. И в конце поставить точку с запятой. Сохрани это, поехали 
 Что я хочу, чтобы вы сделали, я бы хотел, чтобы у вас был минимальный рост, скажем, 250 на данный момент, для всех трех из них. Я думаю, что он был установлен на 300, давайте изменим его здесь, я хотел бы, чтобы у вас не было высоты на картах. Ни на одном из них нет цвета, давайте посмотрим. Мы должны сохранить его, давайте немного посмотрим.
Что я хочу, чтобы вы сделали, я бы хотел, чтобы у вас был минимальный рост, скажем, 250 на данный момент, для всех трех из них. Я думаю, что он был установлен на 300, давайте изменим его здесь, я хотел бы, чтобы у вас не было высоты на картах. Ни на одном из них нет цвета, давайте посмотрим. Мы должны сохранить его, давайте немного посмотрим.