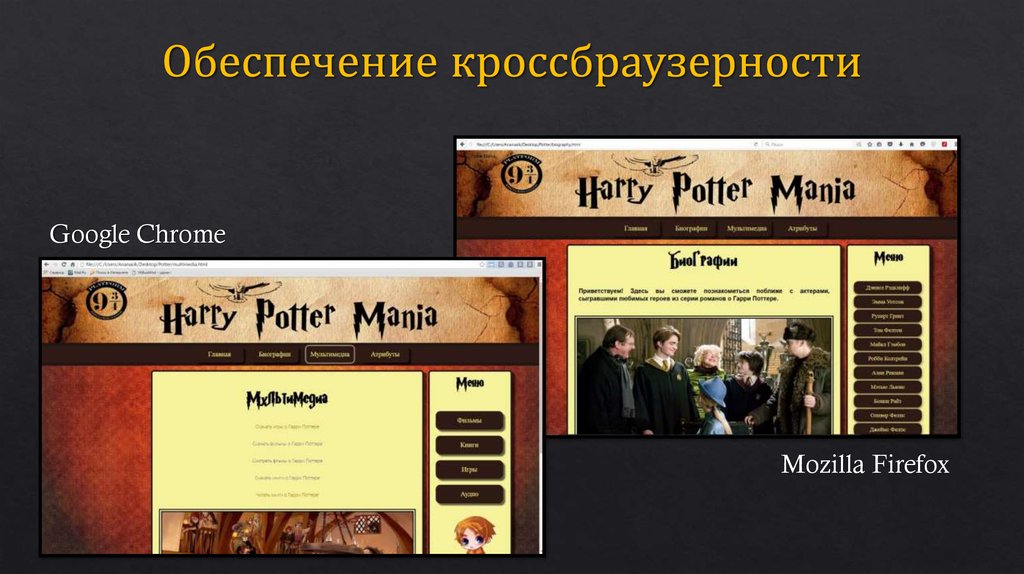
что это, как проверить и сделать сайт кроссбраузерным
Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Особенности
Как сделать сайт кроссбраузерным?
Применение CSS хаков
Внедрение универсальных элементов
Вендорные префиксы
Сервисы проверки кроссбраузерности
№1. CrossBrowserTesting
CrossBrowserTesting
№2. Browsershots
№3. IE NetRenderer
№4. IE Tester
№5. Browserling
№6. Spoon Browser Sandbox
№7. MultiBrowser
№8. Sauce Labs
№9. Browsera
№10. Litmus
№11. Equafy
№12. Browserstack
№13. Viewlike.us
№14. Ghostlab
Заключение
ОсобенностиЛюбой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
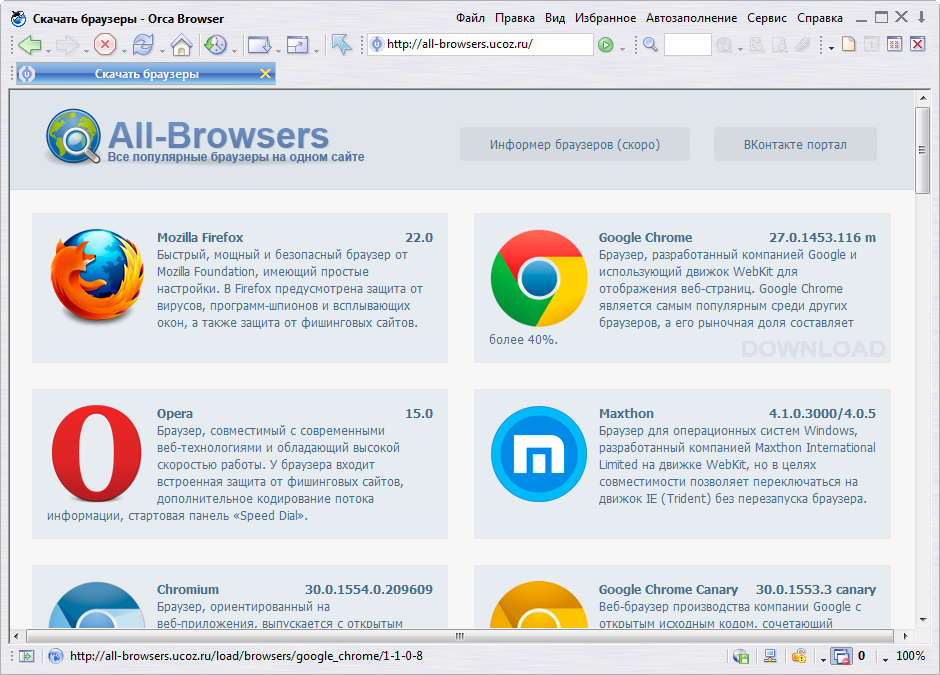
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементовПодобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse. com, который доступен совершенно бесплатно.
com, который доступен совершенно бесплатно.
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерностиЕсли ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.

Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
https://crossbrowsertesting.com
№2. Browsershots
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
http://browsershots. org
org
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
https://netrenderer.com
№4. IE TesterЯвляется специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
https://ietester.ru.softonic.com
№5. Browserling
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
https://www.browserling.com
№6. Spoon Browser Sandbox
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
https://turbo.net/browsers
№7. MultiBrowser
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5. 1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
https://www.multibrowser.com
№8. Sauce Labs
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
https://saucelabs.com
№9. Browsera
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
http://www.browsera.com
№10. Litmus
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
https://litmus.com
№11. Equafy
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
https://www.utest.com/tools/equafy
№12. Browserstack
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
https://www.browserstack.com
№13. Viewlike.us
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
https://www.viewlike.us
№14. Ghostlab
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
https://www. vanamco.com/ghostlab
vanamco.com/ghostlab
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
CSS кроссбраузерность
- на developer
- 15.08.2022
- 1 Комментарий
Updated: 08.04.21
Все мы желаем того, чтобы написанные нами стили корректно отображались в различных браузерах. Но как ни крути, придется дописывать стили, чтобы они работали в других браузерах. Этот процесс называется – приведение верстки сайта к кроссбраузерному виду. Кроссбраузерность — это когда css стили корректно отображаются в различных браузерах, и их различных версиях.
Но как ни крути, придется дописывать стили, чтобы они работали в других браузерах. Этот процесс называется – приведение верстки сайта к кроссбраузерному виду. Кроссбраузерность — это когда css стили корректно отображаются в различных браузерах, и их различных версиях.
Хочу дать несколько советов, чтобы процесс приведения ваших CSS к кроссбраузерности занял меньше времени.
- Ориентируйтесь на самые популярные браузеры. Если у вас на сайте не установлены системы аналитики и вы не знаете какие браузеры используют ваши пользователи, то можно ориентироваться на рейтинги браузеров на пример такой есть тут gs.statcounter.com. При использовании рейтинга стоит учитывать регион аудитории сайта и платформу(Desktop,Tablet,Mobile). Например, если это сайт для аудитории из Африки, то тут уже может преобладать не Chrome, а другой браузер. Также в процессе верстки стоит посматривать, как выглядит сайт в тех браузерах, что занимают 2 и 3 место.
 statcounter.comрейтинг десктопных браузеров в России/ Source: gs.statcounter.comрейтинг мобильных браузеров в России/ Source: gs.statcounter.com
statcounter.comрейтинг десктопных браузеров в России/ Source: gs.statcounter.comрейтинг мобильных браузеров в России/ Source: gs.statcounter.com2. Можно поискать самые популярные css стили, которые неправильно выглядят в других браузерах. Найти для них CSS хаки.
3. CSS — Префиксы. Если перед названием свойства стоит префикс, то это означает, что свойство будет применяться исключительно в указанном браузере. Все остальные браузеры будут игнорировать это свойство.
Префикс соответствует браузеру:
-webkit-: браузеры Chrome, Safari, Opera;-moz-: браузер Mozilla Firefox;-ms-: браузер Internet Explorer.
Пример использования:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
4. Существуют специальные инструменты в сети для генерации кроссбраузерных стилей. Хочу выделить несколько самых интересных на мой взгляд.
Инструменты для CSS кроссбраузерности
caniuse. com
com
Для проверки, поддерживает ли версия браузера определенное css свойство. Например какие браузеры(и их версии) поддерживают flexbox
iwanttouse.com
Укажите какие компоненты вы используете на сайте и узнаете, какой процент(приблизительно) пользователей не смогут полноценно воспользоваться вашим сайтом.
doiuse
Укажите вебсайт и получите таблицу с используемыми на странице модулями и перечислением браузеров в которых это не будет работать.
CSS3 Click Chart
Примеры css, с информацией о том в каких браузерах это будет работать
Плюсы:
- Описано много стилей;
- Есть пример использования с результатом.
Минусы:
- Поначалу сложно ориентироваться на сайте;
- Нельзя генерировать стиль со своими параметрами (дан свой пример использования).
CSS3 Generator
Генерация кроссбраузерного css по вашим параметрам
Плюсы:
- Удобен и интуитивен в управлении;
- Можно генерировать стили для своих параметров;
- Можно посмотреть результат генерированного стиля.

Минусы:
- Мало стилей
modernizr
Это JavaScript библиотека подключается на сайте. Она сканирует браузер на поддержку тех или иных свойств, и все доступные свойства помечаются в теге html в качестве классов или в качестве свойств js объекта Modernizr.
Как подключить кроссбраузерный шрифт читайте тут.
Часто приходится пользоваться обоими инструментами, чтобы сделать кроссбраузерные CSS для сайта.
Теги: css html битрикс, кроссбраузерность CSS, советы по разработке
Рекомендуем к прочтению
Документация для разработчиков Главная | Документы BrowserStack
Добро пожаловать в документацию для разработчиков BrowserStack! Здесь вы найдете все вам нужно тестировать и отлаживать нативные, гибридные и веб-приложения на реальных устройства и настольные браузеры.
Протестируйте свои веб-сайты
Автоматизировать
Селен
Запускайте тесты Selenium в настольных браузерах, на реальных устройствах iOS и Android.
Автоматизировать
Кипарис
Запустите тесты Cypress в ряде настольных браузеров в Windows 10 и macOS.
Драматург
Проведите тесты Playwright для более чем 100 комбинаций браузера/ОС
Автоматизировать
Кукольник
Проведите тесты Puppeteer в более чем 100 комбинациях браузера/ОС
Автоматизировать
API тестирования JS
Запуск простого кода Javascript в браузерах с использованием JS Testing API
Перси: визуальное тестирование
Запускайте визуальные тесты в настольных браузерах и проверяйте изменения при каждой фиксации.
Живой
Жить
Интерактивное тестирование и отладка веб-сайтов на настольных компьютерах, реальных устройствах iOS и Android.
Протестируйте свои мобильные приложения
Автоматизированное приложение
Аппиум
Протестируйте свои нативные и гибридные приложения с помощью Appium на реальных устройствах Android и iOS.
Автоматизированное приложение
Эспрессо
Протестируйте собственные и гибридные приложения с помощью Espresso на реальных устройствах Android.
Автоматизированное приложение
XCUITest
Протестируйте собственные и гибридные приложения с помощью XCUITest на реальных устройствах iOS.
Автоматизированное приложение
Эрл Грей
Протестируйте собственные и гибридные приложения с помощью EarlGrey на реальных устройствах iOS.
Автоматизированное приложение
Флаттер
Протестируйте собственные и гибридные приложения с помощью интеграционных тестов Flutter на реальных устройствах Android и iOS.
Живое приложение
Приложение в прямом эфире
Интерактивное тестирование нативных и гибридных мобильных приложений на реальных устройствах iOS и Android.
Проверьте свои приложения Smart TV
Автоматизированное приложение
Аппиум
Протестируйте приложения ОС Fire TV с помощью Appium в реальном облаке тестирования Smart TV с помощью App Automate.
Другая документация и ссылки
Локальное тестирование
Тестирование веб-приложений, размещенных во внутренней и промежуточной средах.
Скриншоты
Создание нескольких снимков экрана с помощью API снимков экрана.
Спидлаб
Руководство по использованию SpeedLab и получению информации из результатов тестирования.
3 способа сделать веб-сайты, совместимые с разными браузерами0003
Содержание
Прежде чем понять, как сделать веб-сайты кроссбраузерными, давайте обсудим, что такое тестирование совместимости веб-сайтов и почему его необходимо выполнять.
Что такое тестирование совместимости веб-сайтов?
Проверка совместимости веб-сайта — это процесс проверки совместимости веб-сайта со всеми браузерами и версиями браузеров. Сегодня доступ к веб-сайту осуществляется с самых разных устройств, таких как настольные компьютеры, мобильные устройства, iPad и планшеты. Каждое из этих устройств имеет разный размер экрана. Поэтому очень важно протестировать веб-сайт в разных браузерах устройств, чтобы убедиться, что веб-сайт выглядит одинаково для всех пользователей, независимо от браузера или версии браузера, из которого осуществляется доступ к веб-сайту.
Сегодня доступ к веб-сайту осуществляется с самых разных устройств, таких как настольные компьютеры, мобильные устройства, iPad и планшеты. Каждое из этих устройств имеет разный размер экрана. Поэтому очень важно протестировать веб-сайт в разных браузерах устройств, чтобы убедиться, что веб-сайт выглядит одинаково для всех пользователей, независимо от браузера или версии браузера, из которого осуществляется доступ к веб-сайту.
Почему необходимо иметь веб-сайт, совместимый с разными браузерами?
Использование веб-сайтов увеличилось в геометрической прогрессии за последние пару десятилетий. Поскольку во всем мире уже используется более 1,8 миллиарда веб-сайтов, рост числа веб-сайтов не замедляется. И из-за постоянно растущей степени фрагментации устройств люди просматривают этот контент с тысяч устройств с доступом в Интернет, работающих в уникальных браузерах.
У каждого браузера есть версии для мобильных и настольных компьютеров. Естественно, у каждого браузера есть свой собственный способ отображения HTML-контента.
Вот где возникает основная проблема с точки зрения владельца бизнеса —
Могут ли пользователи (посещающие веб-сайт с тысяч комбинаций браузеров устройств) получить доступ к веб-сайту наилучшим образом? Все ли функции веб-сайта доступны в популярных браузерах, таких как Chrome, Firefox, Safari, Edge и т. д.?
Наличие веб-страницы, которая безупречно работает в различных комбинациях устройств и браузеров, является абсолютной необходимостью. Это не только укрепляет доверие к бренду, но и гарантирует, что владельцы бизнеса сделают все возможное, чтобы удовлетворить потенциальных клиентов и увеличить доход.
Перед импульсивным запуском тестов на случайных браузерах командам важно ответить на два важных вопроса:
- Кто является целевой аудиторией?
- Какова текущая доля рынка браузеров среди целевой аудитории?
Команды должны рассмотреть возможность тестирования своих веб-сайтов в браузерах, которые охватывают максимальную долю рынка.
Например, учитывая текущую долю рынка браузеров по всему миру, командам было бы разумнее тестировать свои веб-сайты в Chrome, Safari, Firefox и Edge в приоритетном порядке.
Это связано с тем, что доля рынка этих трех браузеров составляет 90% от общей доли рынка браузеров. Это не означает, что следует полностью избегать тестирования в оставшихся браузерах, таких как Opera, браузер UC и т. д. Для действительно инклюзивного взаимодействия лучше всего оптимизировать веб-сайт для всех браузеров. Команды просто должны расставить приоритеты, какие из них тестировать в первую очередь и наиболее широко. Если вы используете HTML для создания своего веб-сайта, вам необходимо научиться тестировать HTML в разных браузерах и внедрять их для улучшения совместимости веб-сайта.
Ниже приведены три способа, с помощью которых команды могут сделать веб-сайты совместимыми с популярными браузерами:
- Использование эмуляторов мобильных и настольных браузеров для каждого браузера
- Настройка локальных лабораторий устройств
- Использование облачной платформы, вам выполнять кросс-браузерное тестирование в браузерах, установленных на реальных устройствах
Эмуляторы браузера помогут вам проверить, как ваш сайт выглядит и работает в разных браузерах. Однако ручная загрузка эмуляторов настольных и мобильных браузеров и тестирование веб-страниц на каждом из них требует много времени и усилий. Это может привести к нарушению сроков и задержке релизов.
Однако ручная загрузка эмуляторов настольных и мобильных браузеров и тестирование веб-страниц на каждом из них требует много времени и усилий. Это может привести к нарушению сроков и задержке релизов.
С другой стороны, команды также могут создавать локальные лаборатории устройств и обновлять их через регулярные промежутки времени в соответствии с рыночными тенденциями. Однако этот вариант обычно оказывается дорогостоящим для небольших организаций, поскольку требует значительных постоянных инвестиций.
Лучшей альтернативой является выбор облачных платформ, таких как BrowserStack, которые предоставляют командам реальное облако устройств для кросс-браузерного тестирования. BrowserStack предоставляет более 2000 реальных устройств и браузеров (Chrome, Firefox, Safari, Edge и т. д.) для тестирования.
QA получают мгновенный доступ к браузерам, установленным на реальных мобильных устройствах Android и iOS, а также на настольных устройствах. Они могут выполнять живое ручное тестирование своих веб-сайтов в браузерах, работающих на реальных мобильных и настольных устройствах. Это позволяет командам тестировать веб-сайты в реальных пользовательских условиях. Кроме того, команды могут также использовать Cloud Selenium Grid для выполнения автоматических кросс-браузерных тестов на желаемых комбинациях браузер-устройство.
Это позволяет командам тестировать веб-сайты в реальных пользовательских условиях. Кроме того, команды могут также использовать Cloud Selenium Grid для выполнения автоматических кросс-браузерных тестов на желаемых комбинациях браузер-устройство.
Проверка совместимости веб-сайта с браузером бесплатно
Для тестирования достаточно выбрать нужную платформу (iOS, Android, Windows, Mac) и версию браузера. Обратитесь к изображению ниже, чтобы лучше понять панель управления BrowserStack Live.
Кроме того, давайте посмотрим на пример сеанса Firefox, работающего на реальном Samsung S10.
QA также может тестировать такие функции, как IP-геолокация, масштабирование и поворот устройства, что обеспечивает интерактивное и интуитивно понятное тестирование. Он также обеспечивает интеграцию с популярными инструментами для создания отчетов об ошибках Jira, Slack, Trello и т. д.
Наличие удобного для браузера веб-сайта имеет первостепенное значение для компаний, стремящихся добиться успеха в Интернете.
