сервисы, книги, фильмы, игры, фотобанки
Иоханесс Итенн, «Искусство формы»
Эллен Лаптон, Дженнифер Коул Филлипс, «Графический дизайн: базовые концепции»
Генрих Альтшуллер, «Введение в ТРИЗ — теорию решения изобретательских задач»
Йозеф Мюллер-Брокман, Сетка: «Модульные системы в графическом дизайне»
Кимберли Элам, «Графический дизайн. Принцип сетки»
Александра Королькова, «Живая типографика»
Ян Чихольд, «Новая типографика»
Джессики Хиш «Про леттеринг
Карен Чэн, «Designing Type»
Роберт Брингхерст, «Основы стиля в типографике»
Джеймс Феличи, «Типографика. Шрифт, верстка, дизайн»
Юрий Гордон, «Книга про буквы от Аа до Я» (второе издание)
Иоханесс Итенн, «Искусство цвета»
Эрик Шпикерманн, «О шрифте»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Бюро Горбунова, «Пользовательский интерфейс»
Итан Маркотт, «Отзывчивый веб-дизайн»
Стив Круг, «Не заставляйте меня думать. Веб-юзабилити и здравый смысл»
Веб-юзабилити и здравый смысл»
Трилогия Алексея Соколова, «Монтаж: телевидение, кино, видео» (3 тома)
Гарольд Уайтэкер, Джонс Халас, «Тайминг в анимации»
Джон Труби, «Анатомия истории. 22 шага к созданию успешного сценария»
Питер Уорд, «Композиция кадра в кино и на телевидении»
Артём Горбунов, «Типографика и вёрстка»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Ноэл Райли, «Элементы дизайна. Развитие дизайна и элементов стиля от ренессанса до постмодернизма»
Джон Пайл, «История дизайна интерьеров. 6 000 лет истории»
Адриан Форти, «Объекты желания. Дизайн и общество с 1750 года»
Стефан Кэлоуэй, «Элементы стиля. Энциклопедия архитектурных деталей»
Магдалена Бросте, «Баухауз»
Вячеслав Глазычев, «Дизайн как он есть»
Ральф Каплан, «С помощью дизайна. Почему не было замков на дверях ванных комнат в отеле „Людовик XIV“ и другие примеры»
Эрнст Нойферт, «Строительное проектирование»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Руководство дизайнера»
Кристиан ЛеБорг, «Графический дизайн. Visual Grammar»
Юрий Гордон, «О языке композиции»
Йозеф Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Ричард Пулин, «Школа дизайна: Шрифт. Практическое руководство для студентов и дизайнеров»
Александр Прохоров, «Русская модель управления»
Ян Чихольд, «Облик книги»
Шон Адамс, Терри Ли Стоун, «Дизайн и цвет. Практикум. Реальное руководство по использованию цвета в графическом дизайне»
Дональд Норман, «Дизайн привычных вещей»
Алан Купер, «Интерфейс. Основы проектирования взаимодействия»
Дмитрий Чернышев, «Как думают люди»
Остин Клеон, «Кради как художник»
Майк Монтейро, «Дизайн – это работа»
Noah Wardrip-Fruin, Nick Mantfort «The New Media Reader»
Randall Packer, Ken Jordan «Multimedia: from Wagner to Virtual Reality»
Ян Чихольд, «Образцы шрифтов»
Лев Манович, «Язык новых медиа»
Лев Манович, «Теории софт-культуры»
Кристиана Пол, «Цифровое искусство»
Умберто Эко, «Открытое произведение»
Скотт Маккуайр, «Геомедиа»
Генри Дженкинс, «Конвергентная культура»
Антон Уткин, Ната Покровская, «Белое зеркало»
Джон Сибрук, «Nobrow. Культура маркетинга. Маркетинг культуры»
Культура маркетинга. Маркетинг культуры»
Александр Акимович, «Эпоха сокрушительных творений»
Майкл Баскар, «Принцип кураторства. Роль выбора в эпоху переизбытка»
Скотт Макклауд, «Понимание комикса»
Джон Бергер, «Искусство видеть»
Роузли Голдберг, «Искусство перформанса: от футуризма до наших дней»
Подход (Jobs to be done) от компании Intercom
Виктор Папанек, «Дизайн для реального мира»
Дональд Норман, «Дизайн привычных вещей и дизайн вещей будущего»
Алан Купер, «Психбольница в руках пациентов»
Джеф Раскин, «Интерфейс»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Люк Вроблевски, «Сначала мобильные»
Итан Маркотт, «Отзывчивый веб-дизайн»
Джесс Гаррет, «Веб-дизайн: элементы опыта взаимодействия»
Тим Браун, «Дизайн-мышление в бизнесе: от разработки новых продуктов до проектирования бизнес-моделей»
Майкл Микалко, «Рисовый штурм и еще 21 способ мыслить нестандартно»
Загмайстер и Уолш, «О Красоте»
Эмиль Рудер, «Типографика»
Владимир Ефимов, «Великие шрифты» (2 книги)
Дэвид Илгмэн, Энтони Брандт, «Креативный вид. Как стремление к творчеству меняет мир»
Как стремление к творчеству меняет мир»
Пол Рэнд, «Форма и хаос»
Майкл Бейрут, «Теперь вы это видите»
Герман Цапф, «Философия дизайна Германа Цапфа»
Хеллер Стивен и Чваст Сеймур, «Эволюция графических стилей. От викторианской эпохи до нового века»
сервисы, книги, фильмы, игры, фотобанки
Иоханесс Итенн, «Искусство формы»
Эллен Лаптон, Дженнифер Коул Филлипс, «Графический дизайн: базовые концепции»
Генрих Альтшуллер, «Введение в ТРИЗ — теорию решения изобретательских задач»
Йозеф Мюллер-Брокман, Сетка: «Модульные системы в графическом дизайне»
Кимберли Элам, «Графический дизайн. Принцип сетки»
Александра Королькова, «Живая типографика»
Ян Чихольд, «Новая типографика»
Джессики Хиш «Про леттеринг
Карен Чэн, «Designing Type»
Роберт Брингхерст, «Основы стиля в типографике»
Джеймс Феличи, «Типографика. Шрифт, верстка, дизайн»
Юрий Гордон, «Книга про буквы от Аа до Я» (второе издание)
Иоханесс Итенн, «Искусство цвета»
Эрик Шпикерманн, «О шрифте»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Руководство дизайнера»
Бюро Горбунова, «Пользовательский интерфейс»
Итан Маркотт, «Отзывчивый веб-дизайн»
Стив Круг, «Не заставляйте меня думать. Веб-юзабилити и здравый смысл»
Трилогия Алексея Соколова, «Монтаж: телевидение, кино, видео» (3 тома)
Гарольд Уайтэкер, Джонс Халас, «Тайминг в анимации»
Джон Труби, «Анатомия истории. 22 шага к созданию успешного сценария»
Питер Уорд, «Композиция кадра в кино и на телевидении»
Артём Горбунов, «Типографика и вёрстка»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Ноэл Райли, «Элементы дизайна. Развитие дизайна и элементов стиля от ренессанса до постмодернизма»
Джон Пайл, «История дизайна интерьеров. 6 000 лет истории»
Адриан Форти, «Объекты желания. Дизайн и общество с 1750 года»
Стефан Кэлоуэй, «Элементы стиля. Энциклопедия архитектурных деталей»
Магдалена Бросте, «Баухауз»
Вячеслав Глазычев, «Дизайн как он есть»
Ральф Каплан, «С помощью дизайна. Почему не было замков на дверях ванных комнат в отеле „Людовик XIV“ и другие примеры»
Эрнст Нойферт, «Строительное проектирование»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Руководство дизайнера»
Кристиан ЛеБорг, «Графический дизайн. Visual Grammar»
Юрий Гордон, «О языке композиции»
Йозеф Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Ричард Пулин, «Школа дизайна: Шрифт. Практическое руководство для студентов и дизайнеров»
Александр Прохоров, «Русская модель управления»
Ян Чихольд, «Облик книги»
Шон Адамс, Терри Ли Стоун, «Дизайн и цвет. Практикум. Реальное руководство по использованию цвета в графическом дизайне»
Дональд Норман, «Дизайн привычных вещей»
Алан Купер, «Интерфейс. Основы проектирования взаимодействия»
Дмитрий Чернышев, «Как думают люди»
Остин Клеон, «Кради как художник»
Майк Монтейро, «Дизайн – это работа»
Noah Wardrip-Fruin, Nick Mantfort «The New Media Reader»
Randall Packer, Ken Jordan «Multimedia: from Wagner to Virtual Reality»
Ян Чихольд, «Образцы шрифтов»
Лев Манович, «Язык новых медиа»
Лев Манович, «Теории софт-культуры»
Кристиана Пол, «Цифровое искусство»
Умберто Эко, «Открытое произведение»
Скотт Маккуайр, «Геомедиа»
Генри Дженкинс, «Конвергентная культура»
Антон Уткин, Ната Покровская, «Белое зеркало»
Джон Сибрук, «Nobrow. Культура маркетинга. Маркетинг культуры»
Культура маркетинга. Маркетинг культуры»
Александр Акимович, «Эпоха сокрушительных творений»
Майкл Баскар, «Принцип кураторства. Роль выбора в эпоху переизбытка»
Скотт Макклауд, «Понимание комикса»
Джон Бергер, «Искусство видеть»
Роузли Голдберг, «Искусство перформанса: от футуризма до наших дней»
Подход (Jobs to be done) от компании Intercom
Виктор Папанек, «Дизайн для реального мира»
Дональд Норман, «Дизайн привычных вещей и дизайн вещей будущего»
Алан Купер, «Психбольница в руках пациентов»
Джеф Раскин, «Интерфейс»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Люк Вроблевски, «Сначала мобильные»
Итан Маркотт, «Отзывчивый веб-дизайн»
Джесс Гаррет, «Веб-дизайн: элементы опыта взаимодействия»
Тим Браун, «Дизайн-мышление в бизнесе: от разработки новых продуктов до проектирования бизнес-моделей»
Майкл Микалко, «Рисовый штурм и еще 21 способ мыслить нестандартно»
Загмайстер и Уолш, «О Красоте»
Эмиль Рудер, «Типографика»
Владимир Ефимов, «Великие шрифты» (2 книги)
Дэвид Илгмэн, Энтони Брандт, «Креативный вид. Как стремление к творчеству меняет мир»
Как стремление к творчеству меняет мир»
Пол Рэнд, «Форма и хаос»
Майкл Бейрут, «Теперь вы это видите»
Герман Цапф, «Философия дизайна Германа Цапфа»
Хеллер Стивен и Чваст Сеймур, «Эволюция графических стилей. От викторианской эпохи до нового века»
Топ-20 полезных веб-сайтов для графических и веб-дизайнеров
Графические и веб-дизайнеры просматривают Интернет в поисках качественного дизайна для своих дизайнерских целей. Мы упростили их жизнь, собрав некоторые из 15 лучших полезных веб-сайтов, которые графические дизайнеры могут использовать для создания своего веб-дизайна. Иконки, шаблоны веб-дизайна, баннеры, кнопки и все остальное легко доступно, все, что вам нужно сделать, это загрузить их и использовать в своих проектах, чтобы сделать вашу работу более точной и качественной. Иногда клиенты требуют самых безумных вещей, таких как другая текстура фона или изменение размера кнопок или даже простой иконки. Вы можете просмотреть нашу коллекцию потрясающих бесплатных материалов, которые можно легко загрузить, а предварительный просмотр очень прост, поскольку они уже представляют собой готовые шаблоны и значки. Однако, если вам требуется некоторая настройка некоторых значков, вы можете связаться с дизайнерами, посетив их веб-сайты, и они находятся на расстоянии одного клика. Удачного проектирования.
Однако, если вам требуется некоторая настройка некоторых значков, вы можете связаться с дизайнерами, посетив их веб-сайты, и они находятся на расстоянии одного клика. Удачного проектирования.
- Веб-сайты с бесплатными фотографиями для дизайнеров
- Бесплатные векторные иллюстрации веб-сайтов для графических дизайнеров
- Веб-сайты интерфейса пользовательского интерфейса для веб-дизайнеров
- Адаптивные мобильные шаблоны веб-сайтов для веб-дизайнеров
- Бесплатные файлы PSD, веб-сайты дизайнерских ресурсов для дизайнеров
- Бесплатные шаблоны, bgs, сайты с плагинами для фотошопа
- Цветовые схемы сайтов для дизайнеров
- сайтов с бесплатными шрифтами для дизайнеров
- Бесплатные сайты с иконками, png и gif
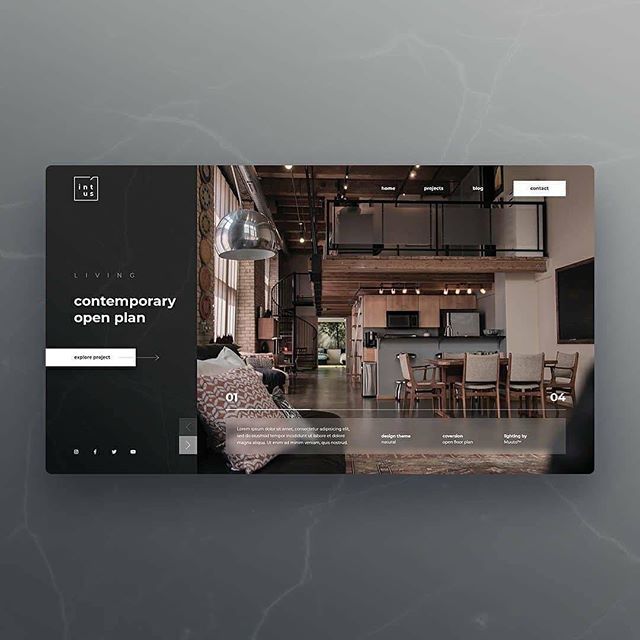
1. Веб-сайт UI Interface Design для веб-дизайнеров
UICloud — это проект, созданный Double-J Design. Он собирает лучшие дизайны элементов пользовательского интерфейса из Интернета со всего мира и предоставляет поисковую систему, позволяющую вам найти лучший элемент пользовательского интерфейса, который вам нужен. Мы стремимся создать самую большую платформу для дизайнеров, чтобы они могли продемонстрировать свои лучшие дизайны пользовательского интерфейса, а для разработчиков — чтобы легко и быстро получить лучшие элементы пользовательского интерфейса для своего проекта.
Мы стремимся создать самую большую платформу для дизайнеров, чтобы они могли продемонстрировать свои лучшие дизайны пользовательского интерфейса, а для разработчиков — чтобы легко и быстро получить лучшие элементы пользовательского интерфейса для своего проекта.
Посетите веб-сайт — UI Cloud
2. Сайт бесплатных фотографий и иллюстраций для дизайнеров
Вы можете найти бесплатные фотографии, бесплатные изображения, стоковые фотографии и стоковые иллюстрации. Этот веб-сайт — мечта каждого дизайнера, так как у них есть бесплатные изображения почти во всех категориях и темах. Если вы хотите поделиться своими фотографиями, вы также можете загрузить их после регистрации на их веб-сайте.
Посетить веб-сайт — Freeimages
3. Сайт с бесплатными фотографиями, векторами, графикой для дизайнеров
GoGraph предлагает гибкие стоковые фотографии, векторы, иллюстрации, графику и видеоматериалы без лицензионных отчислений по низким ценам. Покупайте и загружайте стоковые изображения немедленно. Покупайте дешевые стоковые фотографии, фотографии и картинки без лицензионных отчислений и сразу же загружайте файлы изображений. GoGraph также предлагает векторные иллюстрации в формате EPS, цифровой клипарт, клип-арт, видеоматериалы и анимационные видеоклипы.
Покупайте и загружайте стоковые изображения немедленно. Покупайте дешевые стоковые фотографии, фотографии и картинки без лицензионных отчислений и сразу же загружайте файлы изображений. GoGraph также предлагает векторные иллюстрации в формате EPS, цифровой клипарт, клип-арт, видеоматериалы и анимационные видеоклипы.
Посетите веб-сайт — Gograph
4. Веб-сайт с бесплатными фотографиями для дизайнеров
Pexels предоставляет высококачественные и совершенно бесплатные стоковые фотографии под лицензией Creative Commons Zero (CC0). Все фотографии красиво помечены, доступны для поиска, а также их легко найти на наших страницах поиска. В настоящее время мы покрываем более 25 000 бесплатных стоковых фотографий. И каждый месяц будет добавляться не менее 3000 новых фотографий высокого разрешения. Все фотографии подобраны вручную из фотографий, загруженных нашими пользователями или взятых с бесплатных веб-сайтов изображений.
Посетите веб-сайт — Pexels
5.
 Сайт бесплатных стоковых изображений для дизайнеров
Сайт бесплатных стоковых изображений для дизайнеров Более 5000 высококачественных бесплатных стоковых фотографий из более чем 25 источников. Если теги не актуальны, вы можете добавить свои теги к изображениям. Бесплатные качественные стоковые фотографии — это здорово. Но найти их очень сложно, потому что они не помечены и не классифицированы. Мы добавили в Passel функцию, которая позволяет любому добавлять теги к изображениям. Это позволяет нам использовать силу сообщества, чтобы каждый день делать Passel лучше!
Посетить сайт — Passel
6. Веб-сайт с бесплатными адаптивными мобильными шаблонами для веб-дизайнеров
W3layouts инициирован AgileITs, которые всегда верили и следовали Mobile First Design. Мы запустили w3layouts с целью сделать сайт удобным для мобильных устройств. Загрузите шаблоны, создайте удобные и адаптивные веб-сайты для мобильных устройств
Посетите веб-сайт — W3layouts
7. Веб-сайт бесплатных материалов для дизайнеров
Это прекрасный веб-сайт, на котором собраны бесплатно подобранные вручную значки, наборы пользовательского интерфейса, наложения и многое другое. Это кладовая для графического дизайнера.
Это кладовая для графического дизайнера.
Посетите веб-сайт — PSDDD
8. Бесплатный веб-сайт ресурсов по графике и веб-дизайну для дизайнеров
Это блог, принадлежащий графическому дизайнеру Рафи. Он предлагает высококачественные PSD-файлы Photoshop. Он предлагает несколько полезных советов/учебников в помощь дизайнерам, которые заинтересованы в обучении/улучшении дизайнерских навыков.
Посетите веб-сайт — Графическое топливо
9. Премиальные графические ресурсы и ресурсы для веб-дизайна
Мы создаем бесплатные и премиальные графические, дизайнерские и веб-ресурсы. Мы стремимся предоставить вам лучшее из лучшего в каждом из наших прекрасно созданных ресурсов. Делитесь любовью, наслаждайтесь ею по своему желанию и обязательно дайте нам свой отзыв, чтобы сделать Pixeden вашим любимым местом для времяпрепровождения. Присоединяйтесь сейчас и следуйте за нами, чтобы получать эксклюзивные бесплатные услуги и узнавать о наших премиальных планах и услугах от 6 долларов в месяц.
Посетите веб-сайт — Pixeden
10. Дизайн шаблонов и веб-сайт плагинов Photoshop для дизайнеров
Тонкие узоры создаются и курируются Атле Мо. Тонкие узоры — это способ отдать должное следующему (и нынешнему) поколению веб-дизайнеры и разработчики или кто-либо еще, кому нужны высококачественные шаблоны. Вы можете найти замечательные плагины для фотошопа здесь. Дизайнеры могут изменить цвет шаблонов в соответствии со своими страницами веб-дизайна.
Посетить веб-сайт — Тонкие узоры
11. Adobe Color — веб-сайт с лучшими цветовыми схемами для дизайнеров
Adobe Color — это веб-приложение, используемое для экспериментов, создания и обмена цветовыми темами, которые вы используете в проекте. Вы можете выбрать веб-безопасные цвета, которые можно использовать на разных платформах и в разных браузерах. У вас есть цветовой круг и цветовые схемы, поэтому у дизайнеров есть множество вариантов для работы.
Посетите веб-сайт — Adobe Color CC
12.
 Веб-сайт с простой цветовой схемой для дизайнеров
Веб-сайт с простой цветовой схемой для дизайнеров С помощью этого веб-сайта вы можете создать идеальную цветовую схему. Он очень прост в использовании и больше похож на проверку цветов, какие цвета работают на ваших веб-сайтах.
Посетите веб-сайт — Paletton
13. Веб-сайт генератора цветовых схем для дизайнеров
Coolors позволяет создавать, сохранять и делиться идеальной цветовой палитрой за несколько секунд. Это бесплатно для использования и доступно на телефонах IOS. Теперь вы можете создавать красивые цветовые схемы, которые всегда работают вместе. Точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и многое другое. Экспортируйте свои палитры в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса. Создайте свой профиль и организуйте все свои цветовые схемы с помощью имени и тегов.
Посетите веб-сайт — Coolors
14. Fontspace — веб-сайт бесплатных шрифтов для дизайнеров
Просмотрите нашу коллекцию из почти 31 000 бесплатных шрифтов, которыми пользуются дизайнеры со всего мира. Новые шрифты загружаются на регулярной основе. Дизайнеры также могут делиться своими шрифтами, зарегистрировавшись и загрузив свои дизайны.
Новые шрифты загружаются на регулярной основе. Дизайнеры также могут делиться своими шрифтами, зарегистрировавшись и загрузив свои дизайны.
Посетите веб-сайт — Font Space
15. Веб-сайты с бесплатными векторными иконками для дизайнеров
Flaticon — крупнейшая поисковая система бесплатных иконок в мире. Самая большая база бесплатных иконок в форматах PNG, SVG, EPS, PSD и BASE 64. Доступно более 288 688 векторных иконок, сгруппированных в 5 117 пакетов, и их количество увеличивается с каждым месяцем.
Посетите веб-сайт — Flaticon
16. Веб-сайт Icon Finder для дизайнеров
Получите мгновенный доступ к крупнейшей в мире коллекции значков с помощью премиум-версии Iconfinder Pro. Вы можете разместить библиотеку значков в своем собственном пользовательском интерфейсе. Вы можете нанять лучших в мире дизайнеров иконок для вашего следующего дизайна иконок. Вы также можете присоединиться к быстрорастущему сообществу профессиональных иллюстраторов.
Посетите веб-сайт — Поиск иконок
17. Веб-сайт Free Icon для дизайнеров
IconArchive — это профессиональная система поиска значков на основе тегов с более чем 500 000 значков для веб-разработчиков, конечных пользователей и художников-графиков. Кроме того, это источник вдохновения для новых дизайнерских идей и место, где можно насладиться красивыми иконками. Вы можете легко собирать, упорядочивать и делиться своими любимыми значками здесь. Если вы хотите настроить свой рабочий стол, вы можете загрузить значки для всех операционных систем, Win, Mac и Linux. Разработчики веб-сайтов или программного обеспечения, которым нужен индивидуальный дизайн иконок, могут искать здесь профессиональных художников-иконописцев.
Посетите веб-сайт — Архив иконок
18. Веб-сайт с бесплатным набором иконок для дизайнеров
Все иконки создаются одним дизайнером, поэтому ваш пользовательский интерфейс будет выглядеть единообразно. Векторные иконки не объединены и имеют сохраненные формы. Выберите цвет, и мы создадим перекрашенные версии вашего PNG или SVG. Получите код для вставки значка прямо в ваш HTML. С 2012 года мы создаем от 3 до 20 новых линейных и наполненных икон каждый рабочий день. Вам нужна иконка? Отправьте свою идею.
Векторные иконки не объединены и имеют сохраненные формы. Выберите цвет, и мы создадим перекрашенные версии вашего PNG или SVG. Получите код для вставки значка прямо в ваш HTML. С 2012 года мы создаем от 3 до 20 новых линейных и наполненных икон каждый рабочий день. Вам нужна иконка? Отправьте свою идею.
Посетите веб-сайт — Icons8
19. Найдите веб-сайт Icon для дизайнеров
Как следует из названия, FindIcons.com — это система поиска иконок, которая помогает вам находить бесплатные иконки. У нас есть самая большая в мире база данных бесплатных иконок с возможностью поиска, а сложная система фильтрации поиска и сопоставления результатов позволяет вам получить иконку, необходимую для каждой дизайнерской задачи.
Посетить сайт — найти иконки
20. Сайт с бесплатными иконками и векторной графикой для дизайнеров
DryIcons — отличное хранилище ресурсов для веб-разработчиков и дизайнеров. Он предоставляет огромную коллекцию бесплатных иконок, доступных в различных форматах и размерах, потрясающую векторную графику, уникальные и современные бесплатные шаблоны, созданные в соответствии со стандартами W3C, а также отличные учебные пособия по разработке и дизайну. Работы DryIcons вносят заметный вклад в веб-сообщество — место, где каждый может найти что-то для себя.
Работы DryIcons вносят заметный вклад в веб-сообщество — место, где каждый может найти что-то для себя.
Посетить сайт — Dryicons
Просмотреть все Веб-дизайн | Красивые сайты | Корпоративный сайт | Самые популярные сайты | Бесплатные темы WordPress | Веб-сайты HTML5 | Веб-сайт школы | Брендинг
Еще 20 полезных веб-сайтов, которые вы хотели бы знать раньше
После неожиданного успеха моей предыдущей статьи (14 полезных веб-сайтов, которые вы хотели бы знать раньше) я решил собрать кучу других веб-сайтов, приложений для браузера и инструментов, которые могут помочь вы улучшаете свои проекты и делаете свою работу менее трудоемкой.
Опять же, убедитесь, что у вас открыто приложение Notes, и приготовьтесь сохранить несколько ссылок! — Возможно, вы найдете что-то для своих нужд.
1. Calligraphr.com
С calligraphr.com вы можете превратить свой почерк или каллиграфию в шрифт. Создание подлинных личных дизайнов и каллиграфических работ никогда не было проще! Инструмент поставляется в бесплатной и Pro (платной) версиях.
2. Brandmark.io
Пытаетесь найти идеальный логотип для своего бизнеса? Позвольте ИИ сделать это за вас! Создайте профессиональный логотип, а также дизайн визитных карточек, графику для социальных сетей, значки приложений и многое другое с помощью brandmark.io. Введите название вашего бренда, слоган, несколько ключевых слов, описывающих настроение вашего бренда, и выберите цветовую палитру — ИИ создаст ряд вариантов и цветовых комбинаций, из которых вы сможете выбирать.
3. Type-scale.com
Typescale – это визуальный калькулятор, который позволяет предварительно просмотреть и выбрать правильный масштаб шрифта для вашего проекта. Экспериментируйте с размером шрифта, масштабом и различными веб-шрифтами в одном месте. Веб-сайт также предлагает, когда рекомендуются малые, средние и большие масштабы.
4. Lumen5.com
У вас есть отличный письменный контент, который вы хотели бы преобразовать в видео, и у вас нет большого опыта в создании видео? Если это так, этот инструмент определенно может вам помочь. Lumen5.com преобразует сообщения в блогах в видеоролики с помощью искусственного интеллекта. Импортируйте текст, выберите формат и стиль видео, которые вам нравятся, и Lumen5 сделает это за вас.
Lumen5.com преобразует сообщения в блогах в видеоролики с помощью искусственного интеллекта. Импортируйте текст, выберите формат и стиль видео, которые вам нравятся, и Lumen5 сделает это за вас.
Создавайте браузерных ботов для автоматизации повторяющихся задач на любом веб-сайте или в веб-приложении — и все это без кода. С Axiom.ai вы можете собирать всю информацию со страницы продукта Amazon, автоматизировать Canva из электронных таблиц, отправлять прямые сообщения пользователям Instagram и лайкать их новые публикации и многое другое!
Wayback Machine создает скриншот веб-сайта при каждом его изменении. Просто введите URL-адрес веб-сайта и посмотрите, как он выглядел в прошлом. Вы можете видеть в календаре каждый раз, когда было реализовано одно или несколько изменений, а также вы можете выбрать дату и просмотреть веб-сайт этой конкретной даты и времени.
Просто введите URL-адрес веб-сайта и посмотрите, как он выглядел в прошлом. Вы можете видеть в календаре каждый раз, когда было реализовано одно или несколько изменений, а также вы можете выбрать дату и просмотреть веб-сайт этой конкретной даты и времени.
Найдите красивые двухцветные изображения на Duotone от ShapeFactory. Выберите изображения из Unsplash или загрузите собственное изображение, выберите два цвета и загрузите изображение для своего проекта.
8. Flaticon.com
Если вам нужно вдохновение для написания писем, вы можете посмотреть сотни рассылок от лучших компаний мира — бесплатно. Перейдите на сайт goodsalesemails.com, выберите компанию и просмотрите все электронные письма из той же кампании.
Перейдите на сайт goodsalesemails.com, выберите компанию и просмотрите все электронные письма из той же кампании.
Этот инструмент отлично подходит для тех дизайнеров, у которых мало времени, или для тех, кто еще не освоил Photoshop. Удалите фон с изображения всего за один клик! Remove.bg является бесплатным и использует искусственный интеллект для обнаружения и удаления фона с каждого загружаемого вами изображения.
Muzli – это плагин для браузера с новой вкладкой и мобильное приложение, которое мгновенно предоставляет актуальные истории дизайна и вдохновение. Обрабатывая ведущие веб-источники, такие как Dribbble, Behance, Designspiration, ffffound, Mashable, Techcrunch и более 150 других, он сочетает автоматическое курирование с поиском человеком, чтобы найти лучшее дизайнерское вдохновение и новости, которые вы не найдете с помощью веб-поиска. Откройте для себя лучшее вдохновение для веб-дизайна, веб-сайты, логотипы, веб-тенденции, мобильные сайты и приложения от экспертов по дизайну в Интернете и со всего мира.
12. Uistore.design
Есть свободное время? Получите много вдохновения от дизайна магазина пользовательского интерфейса. Там вы можете найти 625 бесплатных наборов пользовательского интерфейса для своих проектов и загрузить ресурсы дизайна для таких инструментов, как Figma, Sketch, Adobe, InVision Studio и многих других.
13. Что за шрифт от myfonts.com
Вы когда-нибудь посещали веб-сайт и думали про себя: «Ого, какой шрифт они используют? Мне это нужно для моего дизайна!». What The Font использует глубокое обучение для поиска в коллекции из более чем 133 000 стилей шрифтов и нахождения наилучшего соответствия шрифтам на загружаемой вами фотографии. Он работает даже с подключенными скриптами и когда в изображении более одного шрифта. Просто загрузите изображение, щелкните шрифт, который хотите идентифицировать, и проверьте результаты.
Если вы любите читать и увлекаетесь дизайном, Новости для веб-дизайнеров для вас. Он собирает серию статей о веб-дизайне, которые курируются и голосуются пользователями веб-сайта. Статьи разделены на категории — такие как приложения, дизайн, технологии, ресурсы, UX, типографика и другие.
Он собирает серию статей о веб-дизайне, которые курируются и голосуются пользователями веб-сайта. Статьи разделены на категории — такие как приложения, дизайн, технологии, ресурсы, UX, типографика и другие.
15. P
dfdrive.comВы разоренный книжный червь? Тогда проверьте это! PDF Drive – крупнейшая поисковая система для PDF-файлов. На сегодняшний день на сайте 77 188 752 электронных книги, которые вы можете скачать бесплатно. Нет назойливой рекламы и ограничений на скачивание.
16. G
ethuman.comУстали иметь дело с бесчисленными бессердечными чат-ботами? Получите реальную поддержку клиентов с помощью gethuman.com. На этом веб-сайте вы можете найти самый быстрый способ получить человеческую поддержку клиентов от крупнейших и самых известных компаний мира. После того, как вы выберете компанию, этот веб-сайт предоставит вам номера телефонов, по которым вы можете позвонить, а также текущее время ожидания.
17.
 Поиск мелодии
Поиск мелодии Находите песни в телешоу и фильмах на Tunefind.com. Списки песен на Tunefind поступают от Music Supervisors — «профессионалов, ответственных за выбор музыки для телешоу и фильмов» — или могут быть отправлены пользователями. После того, как пользователь Tunefind отправляет песню, все сообщество Tunefind голосует за достоверность представленной песни.
18. U
igarage.netUI Garage предлагает вам ежедневно отобранные идеи и шаблоны пользовательского интерфейса. Среди более чем 6000 классифицированных и подобранных шаблонов вы можете найти вдохновение для дизайна веб-приложений, мобильных устройств и планшетов.
19. S
ketchrepo.com Sketch Repo помогает дизайнерам находить бесплатные высококачественные ресурсы Sketch для своего следующего проекта. Это еще молодой сайт, но у него большой потенциал. Если вы хотите внести свой вклад и поделиться разработанным вами файлом Sketch, вы можете отправить свой дизайн на веб-сайт с помощью этой формы.
