Личное облачное хранилище — Microsoft OneDrive
Систематизация. Защита. Подключение.
Удаленный доступ без границ
Свободный доступ к файлам, редактирование и возможность поделиться ими на любом устройстве, где бы вы ни находились.
Резервное копирование и защита
Вы можете потерять свое устройство, но вы никогда не потеряете файлы и фотографии, если они хранятся в OneDrive.
Обмен информацией и совместная работа
Будьте в курсе дел, делитесь своими документами и фотографиями с друзьями и близкими, а также работайте вместе с коллегами в режиме реального времени в приложениях Office.
Обмен информацией и совместная работа
Делитесь файлами, папками и фотографиями с родными и друзьями. Больше не нужно пересылать письма с объемными вложениями или копировать информацию на устройства флэш-памяти — просто отправьте ссылку в электронном письме или сообщении.
Скачать мобильное приложение Microsoft OneDrive
Добивайтесь большего с Microsoft 365
Работайте на «отлично» благодаря новейшим версиям Word, Excel и других приложений Office. Пользуйтесь облачным хранилищем объемом 1 ТБ, функциями общего доступа к документам, средствами восстановления данных после атаки программой-шантажистом и другими возможностями OneDrive.
Пользуйтесь облачным хранилищем объемом 1 ТБ, функциями общего доступа к документам, средствами восстановления данных после атаки программой-шантажистом и другими возможностями OneDrive.
Подробнее
Возможности для легкой и безопасной работы
Файлы по запросу
Пользуйтесь доступом ко всем файлам OneDrive в Windows 11, не занимая пространство на компьютере.
Сканирование документов
Сканируйте документы, квитанции, визитные карточки, заметки и прочее с помощью мобильного телефона и сохраняйте полученные файлы в OneDrive.
Личный сейф
Личный сейф OneDrive станет дополнительным уровнем защиты для важных файлов и фотографий.
Доступ к фотографиям и файлам на всех устройствах
Следите за новостями Microsoft 365
Элемент изображения HTML
❮ Назад Далее ❯
Элемент HTML позволяет
вам отображать разные картинки для
различные устройства или размеры экрана.
Элемент HTML
Элемент HTML дает веб
разработчикам больше гибкости в
указание ресурсов изображения.
Элемент содержит один или
еще <источник> элементов, каждый из которых относится
к различным изображениям через srcset атрибут. Таким образом, браузер может выбрать изображение, которое лучше всего
соответствует текущему виду и/или устройству.
Каждый элемент имеет media Атрибут, который определяет, когда изображение является
Самый подходящий.
Пример
Показать разные изображения для разных размеров экрана:

Попробуйте сами »
Примечание: Всегда укажите элемент в качестве последнего дочернего элемента
элемент элемента
. Элемент
Элемент используется браузерами, которые
не поддерживает элемент
или если ни один из тегов не совпадает.
Когда использовать элемент Picture
Существует два основных назначения элемента :
1. Пропускная способность
файл изображения. Браузер будет использовать первые
2. Поддержка форматов
Некоторые браузеры или устройства могут поддерживать не все форматы изображений. С помощью элемент, можно добавлять изображения всех
форматы, и браузер будет использовать первый формат, который он распознает, и проигнорирует любой
из следующих элементов.
Пример
Браузер будет использовать первый распознанный формат изображения:
Попробуйте сами »
Примечание: Браузер будет использовать первый элемент с соответствующим атрибутом
значения и игнорировать любые следующие элементов .
Теги изображений HTML
| Тег | Описание |
|---|---|
| | Определяет изображение |
| <карта> | Определяет карту изображения |
| <область> | Определяет кликабельную область внутри карты изображения |
| <картинка> | Определяет контейнер для нескольких ресурсов изображений |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
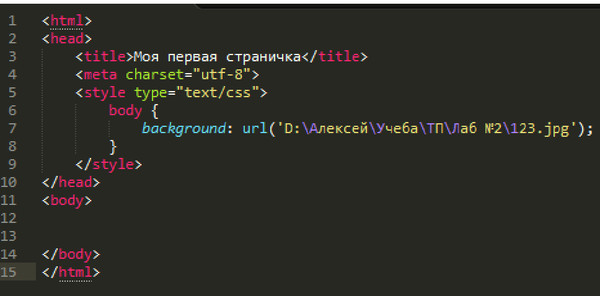
HTML Table Фоновое изображение ячейки
Мы можем создавать привлекательные заголовки, как современные сайты веб-дизайна, используя фоновые изображения. Мы будем использовать одно простое изображение для создания одного заголовка, как показано ниже. Чтобы создать такое изображение, пожалуйста, посетите наш учебник по градиентам в нашем разделе графики.
| Это наш текст над заголовком |
| Это наш текст над заголовком |
| Это наш текст над заголовком |
| background='images/bg1.jpg' >Это наш текст над заголовком | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |

 jpg' >
jpg' >