Как интерактивный дизайн вытеснял PSD-макеты — CMS Magazine
Что не так с этапом дизайна в большинстве веб-студий?Почему я считаю, что с этапом дизайна что-то не так? Просто до недавнего времени серьезные проблемы на этом этапе возникали и в нашей студии. Мне важно было понять, это наша локальная проблема или проблема общая, поэтому я достаточно много и предметно общался с коллегами по цеху на эту тему. Выяснилось, что в той или иной мере проблемы с дизайном возникают у всех.
Но «проблемы на этапе дизайна» — это слишком общая формулировка, за которой скрывается целый ворох проблем, на первый взгляд, не связанных между собой:
-
Дизайнеры работают медленно. С точки зрения руководителя проектов, дизайнеры работают сильно медленнее разработчиков, верстальщиков, копирайтеров. А если дедлайн близко, дизайнеры начинают работать со скоростью черепахи. Разрази их гром!
-
Дизайнеры в штате вырабатывают свой «почерк», свое видение прекрасного.

-
Если студия рискует и делает ставку на дизайнеров-удаленщиков, к вышеописанным проблемам добавляется риск, который хорошо иллюстрируется старой поговоркой «В поле каждый суслик — агроном». Действительно, среди великих тысяч фрилансеров, гордо именующих себя графическими дизайнерами, едва ли можно найти пару сотен специалистов, которые знают, что на самом деле обозначают слова «типографика», верстка«, «композиция», о чем писал Эдвард Тафти и чем отличается UX от UI. А если при этом внутри студии компетенции арт-директора возложены на руководителя проектов, у которого и без дрессировки дизайнеров полна тикетница забот, на выходе может случиться конфуз. Руководитель понадеется на дизайнера, дизайнер понадеется на авось, а клиент получит то, чему место в разделе «сатира и юмор», а не на главной странице сайта.

Ну хорошо, проскочили мы между Сциллой дизайнерского эго и Харибдой пролюбленных дедлайнов, получили на руки готовый PSD-макет, выдохнули… и поняли, что проблемы только начались.
Спонсор следующего раздела статьи: НИИ перечисления проблем в столбик имени Гермеса Конрада.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Проблемы, возникающие при работе с PSD-макетами
-
Поведение элементов управления. Реакция элементов управления сайта на различные события (наведение мышки на пункты меню, кнопки, ссылки, чекбоксы, картинки и т.д.) — часть современного веб-дизайна. Хорошо, если дизайнер добросовестно отнёсся к своей работе и описал эти состояния в макете.

-
Клиент не представляет себе, как будет выглядеть сайт с утверждённым макетом. Мало согласовать макет, клиенту должен понравиться дизайн, который он увидит на сайте. Страница сайта после конвертации из PSD-макета в верстку часто выглядит иначе. Заказчику нужно мысленно поместить представленную картинку (макет) в окно браузера и масштабировать его до нужных размеров с учетом пропорций и размеров всех возможных экранов. И… ожидания часто расходятся с реальностью. Даже если клиенту понравился дизайн на картинке, его может огорчить то, что он увидит на сайте.
-
Отражение адаптивности макета. Всё чаще клиенты ищут информацию с телефонов и планшетов, там же совершают покупки. Привычка оценивать дизайн с десктопных устройств сменилась необходимостью создавать макеты под мобильные.
 Если верстальщик поймал удачу и получил макет, учитывающий версии под мобильные устройства, его ждут максимум пять ширин. Остальные — продукт творчества верстальщика.
Если верстальщик поймал удачу и получил макет, учитывающий версии под мобильные устройства, его ждут максимум пять ширин. Остальные — продукт творчества верстальщика. -
Замеры и определения. На этапе верстки значительное время верстальщика тратится на определение шрифтов, цветов, размеров и отступов. Если дизайнер определял целостность композиции «на глаз», то же самое приходится делать и верстальщику: замерять пипеткой нужный цвет, линейкой — каждый миллиметр. Выравнивание шрифтов, ссылок и иллюстраций вручную — бессмысленная трата времени и душевного здоровья всех участников процесса.
-
Слои… Предмет взаимной ненависти и тысячелетней войны между дизайнерами и верстальщиками — конечно же, слои в макете. Макет, в котором соблюдён порядок слоёв — редкое чудо. Но даже в этом случае верстальщику придётся потратить время на расшифровку названий каждого слоя.
-
Материалы макета не оптимизированы под веб-стандарты.
 Ещё реже в макете можно найти архив, в котором собраны, правильно названы и оптимизированы под веб все графические элементы. Если такого архива нет, его создаёт (затратив ещё энное количество времени) верстальщик.
Ещё реже в макете можно найти архив, в котором собраны, правильно названы и оптимизированы под веб все графические элементы. Если такого архива нет, его создаёт (затратив ещё энное количество времени) верстальщик. -
Неизбежное изменение дизайна при переносе из PSD-макета в верстку. Что делает верстальщик, когда видит ошибку в макете (даже если это не ошибка)? Вариант 1. Правильно, обращается к автору макета и задаёт вопросы. Тратит время — и своё, и дизайнера. Идёт вносить изменения в вёрстку. Снова натыкается на непонятные моменты, снова обращается к дизайнеру (ровно столько раз, сколько вопросов возникло в процессе переноса макета в вёрстку). Умножаем количество вопросов на среднюю продолжительность диалога специалистов. Получаем несколько часов упущенного времени. Вариант 2. Верстальщик справляется самостоятельно, в процессе возникает ещё больше ошибок, они требуют ещё больше времени на исправление. Какой бы вариант ни выбрал верстальщик,

Мы боролись с описанными проблемами «в лоб», как говорят в спорте — на морально волевых. Несколько лет мы ругали дизайнеров, хвалили дизайнеров, выгоняли дизайнеров, нанимали дизайнеров, писали инструкции «как правильно делать дизайн», потом инструкции «как правильно читать инструкции». Толку — чуть.
Вы готовы проделать такой же путь? Может быть, вас переубедит мой вывод, к которому я пришёл на финише. Вот он: дизайнеры вступают в тайный профсоюз (что-то вроде масонской ложи вольных дизайнеров). Там их учат игнорировать инструкции и успешно противостоять натиску менеджмента на уютный мирок чистого творчества.
В какой-то момент мы в десятый раз перечитывали книги про Scrum, Agile и Практики шаманизма Предбайкалья, чтобы применить экспертные знания в организации отдела дизайна, как мой коллега сказал: «А что, если это будет парное программирование, только не программирование?»
На следующий день все было готово для эксперимента. В качестве подопытного кролика мы взяли проект одного интернет-магазинатм. Рождение дизайна сопровождалось муками уже не первую неделю. В целях анестезии руководитель проекта пел заказчику песни под гитару, рифмуя конверсии с долей рынка. Но клиент не хотел песен, клиент хотел дизайн, и хотел его уже вчера. Мы решили идти ва-банк.
В качестве подопытного кролика мы взяли проект одного интернет-магазинатм. Рождение дизайна сопровождалось муками уже не первую неделю. В целях анестезии руководитель проекта пел заказчику песни под гитару, рифмуя конверсии с долей рынка. Но клиент не хотел песен, клиент хотел дизайн, и хотел его уже вчера. Мы решили идти ва-банк.
В команду «парных дизайнеров» мы отрядили опытного фронтэндера и арт-директора, работавшего над этим проектом. Арт-директор должен был:
-
подготовить отдельные элементы дизайна;
-
держать в голове всю концепцию;
-
руководить техническим специалистом (фронтэндером) аки аватаром своим.
Круг задач фронтендера выглядел так: расслабиться, довериться арт-директору и делать всё, что тот говорит. Но очень быстро. Верстать как бабочка, кодить как пчела.
Честно говоря, мы не рассчитывали на большой успех. Но мы проделали слишком длинный путь, чтобы останавливаться.
В 9:02 по Москве мы запустили секундомеры. В 10:15 поняли: происходит нечто удивительное. Затаив дыхание, мы следили, как из строчек в SubLime, блок за блоком, появляется готовый дизайн. Интерактивный дизайн. На ссылки можно нажимать, на кнопки можно наводить. Дизайнер, как опытный авиадиспетчер, отдавал короткие указания: «Дай воздуха. Прибери тень. Хорошо. Дальше». Фронтэндер, как летчик-снайпер, переключался между свойствами CSS. В 15:00 единогласно признали эксперимент удачным: к этому времени большая часть дизайна главной страницы была готова, и это было хорошо, тысяча чертей!
На следующий день мы презентовали готовый интерактивный дизайн клиенту. И он его принял. Он его принял! Я твой сайт Error Fatal, он принял его без единой правки!
Но мы понимали, что это могло быть случайностью. У клиента могло быть хорошее настроение, возможно, он был готов принять что угодно, только бы сдвинуться с мертвой точки. Мы не могли поверить, что «парный дизайн» — то, что нам нужно.
Мы не могли поверить, что «парный дизайн» — то, что нам нужно.
И мы повторили этот эксперимент. Потом повторили его еще раз. И еще раз. И еще. Только после десятого раза мы смогли сказать самим себе: «Эта штука реально работает».
Позже мы поняли, почему происходит именно так. Интерактивный дизайн — это сверстанная HTML-страница (или несколько страниц, например, главная, внутренняя и карточка товара интернет-магазина), которую клиент смотрит в браузере на своем устройстве. Он может скролить, использовать элементы управления, нажимать на кнопки, видеть все эффекты как на готовом сайте. У клиента просто не остается вопросов!
После десяти итераций интерактивного дизайна мы написали свод правил спринта на этапе дизайна. Выяснилось, что вместо арт-директора на небольших проектах можно использовать дизайнера, результат от этого не ухудшается. Естественно, если дизайнер хороший. А плохих мы и не держим.
Знаете, какой результат был после десяти попыток? Десять из десяти! В десяти случаях из десяти клиент принимал дизайн сразу, либо с одним набором правок. С одним набором правок, Карл! Среднее время разработки дизайн-концепции сократилось с 14 до 2 рабочих дней. Теперь мы настолько уверены в результатах, что уже предлагаем интерактивный дизайн в качестве отдельной услуги. И я уверен, что эта услуга будет востребована не только конечными клиентами, но и веб-продакшенами, которые до сих пор мучаются с дизайнерами и дизайнами.
С одним набором правок, Карл! Среднее время разработки дизайн-концепции сократилось с 14 до 2 рабочих дней. Теперь мы настолько уверены в результатах, что уже предлагаем интерактивный дизайн в качестве отдельной услуги. И я уверен, что эта услуга будет востребована не только конечными клиентами, но и веб-продакшенами, которые до сих пор мучаются с дизайнерами и дизайнами.
После случившегося мы вспоминаем работу с PSD-макетами как страшный сон. А день эксперимента напоминает мне сцену из кинофильма «Форрест Гамп»: день, когда с ног маленького Форреста слетают металлические штуки, и он начинает бежать. Бежать быстрее ветра, бежать, чтобы войти в историю.
Run, Clipsite, run!
Иллюстрация: http://crystal-koblevo.com/sites/default/files/styles/blog_image/public/f429aaeb49b1ca31650ab4c3e151cf851402927816.png
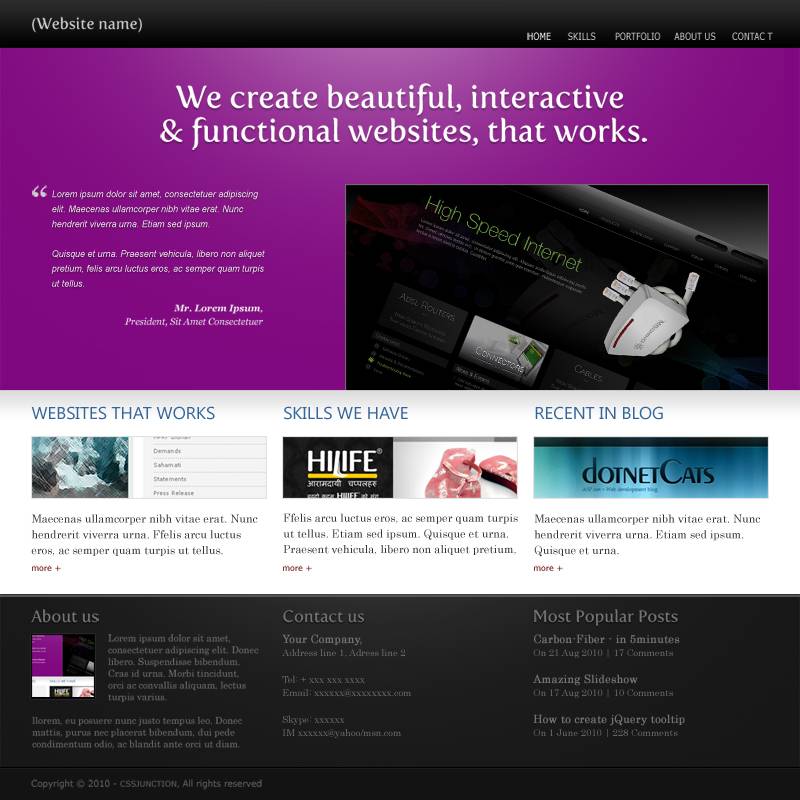
Профессиональный макет сайта в фотошоп / Creativo.one
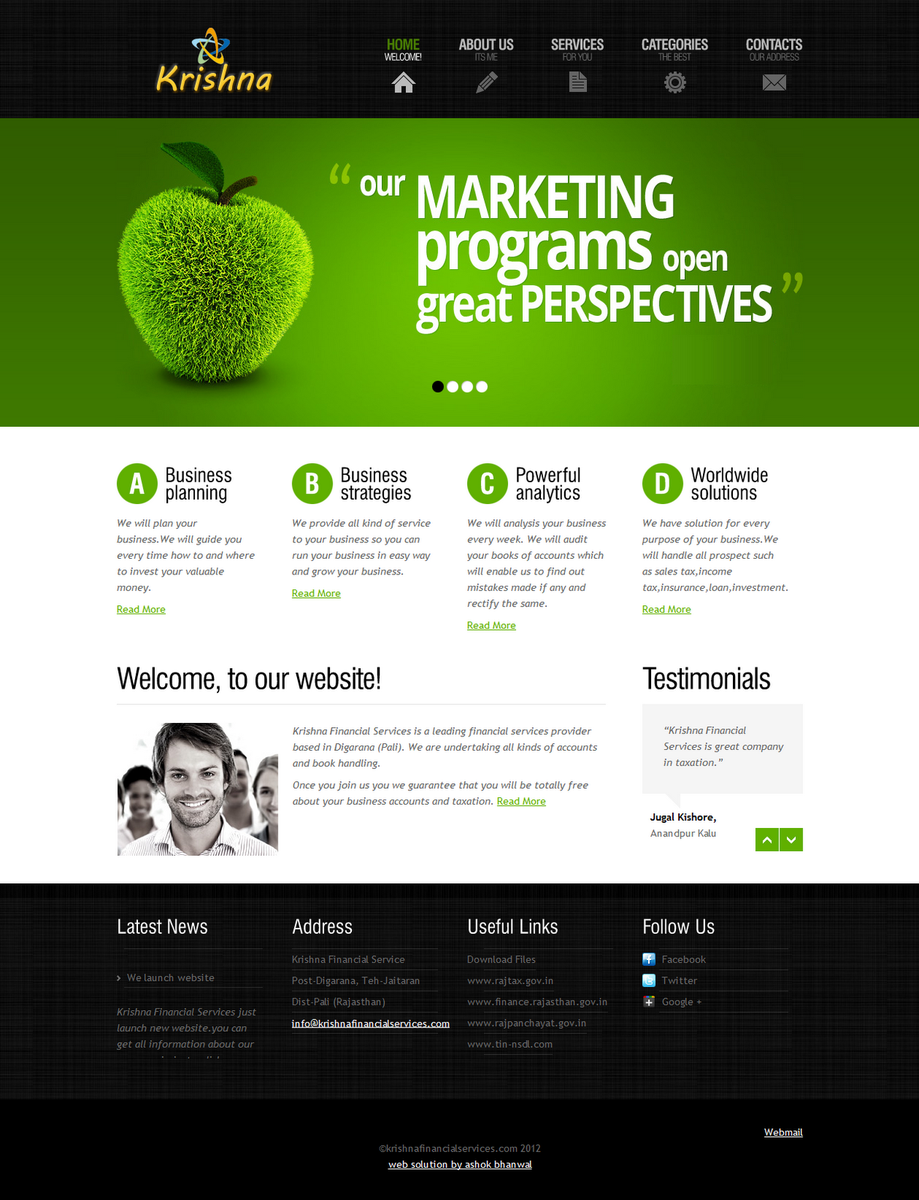
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
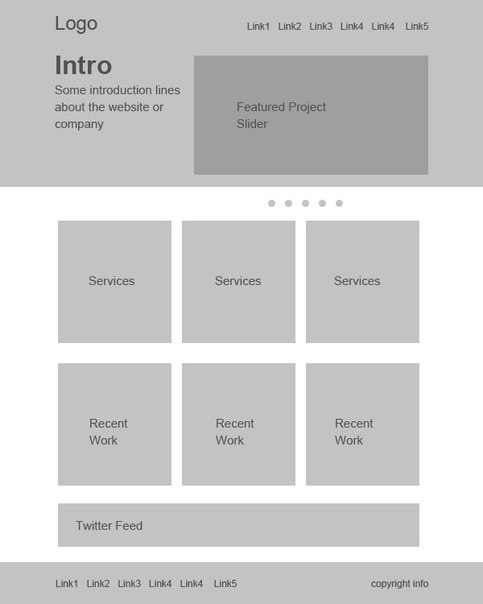
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Требования к дизайн-макетам сайтов или как сделать дизайн-макет для верстки
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.Базовые требования к дизайн макетам
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd). Допускается использование simply.io, sketch или zeplin.io.
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.

- Слои одного логического элемента должны быть в одной папке (например, Header).
- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.
- Макет .psd не должен весить больше 100 Мб.

Сетка, размеры, ширина контента в макетах дизайна сайта
- Элементы желательно расставлять по сетке, например, «960 grid» или подобные. Если используется другая сетка, то необходимо указать ее название.
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
- Ширина макета должна быть 1920px.
- Минимальная ширина контентной (информационной) области — 1000 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например: — 320-480 px — 480-1024 px — 1024-1920 px
Изображения и иконки
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .
 svg формате,
если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть.
Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
svg формате,
если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть.
Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows. При необходимости использовать нестандартные, указывать запасные безопасные (fallback font).
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
- Сглаживание шрифтов всегда должно быть отключено.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд): — hover (наведение) — focus/active (клик) — preloader (для ajax-кнопок)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки — который вы в итоге предоставляете нам для работы
- Макет в формате .psd
- Шрифты
- Иконки
- favicon в формате .svg
%d0%bc%d0%b0%d0%ba%d0%b5%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
буква bc 3d логотип круг
1200*1200
логотип bc
1200*1200
в первоначальном письме ба логотипа
1200*1200
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
логотип готов использовать год до н э
6667*6667
bc beauty косметический логотип дизайн вектор
8542*8542
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
номер 82 золотой шрифт
1200*1200
год до н э письмо логотип
1200*1200
год до н э письмо логотип
1200*1200
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
сложный современный дизайн логотипа с биткойн символами и буквами bc
8331*8331
82 летняя годовщина векторный дизайн шаблона иллюстрация
4167*4167
82 летний юбилей ленты
5000*3000
год до н э письмо логотип
1200*1200
Лаба теплая крытая девочка и кошка пьют кашу la ba
3543*4724
корпоративная современная синяя минимальная визитная карточка 82
1200*1200
laba festival la ba porridge вкусная еда зимой
3543*4724
год до н э письмо логотип
1200*1200
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
вектор поп арт иллюстрацией черная женщина шопинг
800*800
82 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
дизайн логотипа bc значок буквы b
8333*8333
ма дурга лицо индуистский праздник карта
5000*5000
год до н э письмо логотип
1200*1200
vietnam halong bay cat ba island inland river
1024*3653
82 летний юбилей ленты
5000*3000
asmaul husna 82
2020*2020
82 лет коробки лента годовщина
5000*3000
wang ba nian jing do not listen carry a bear cartoon with pictures
1024*1369
82 летний юбилей ленты
5000*3000
dont listen wang ba nian jing fox expression pack
1024*1369
82 лет коробки лента годовщина
5000*3000
82 летний юбилей ленты
5000*3000
ba la reporting laba festival Фестиваль лунного красного золота Плакат весеннего фестиваля
150*150
черный градиент 3d номер 82
1200*1200
золото смешанное с зеленым в 3д числах 82
1200*1200
глюк числа 82 вектор на прозрачном фоне
1200*1200
3d золотые числа 82 с галочкой на прозрачном фоне
1200*1200
номер 82 3d рендеринг
2000*2000
3d числа 82 в круге на прозрачном фоне
1200*1200
номер 82 крутой 3d градиент текстовый эффект прозрачный фон
1200*1200
ба конфеты шоколад
800*800
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
флаг Южной Кореи вектор с номером телефона Южная Корея флаг иллюстрация с +82 номера фон для баннера листовки или презентации
1200*1200
Каким должен быть PSD-макет сайта? / Студия 15
Мало нарисовать красивый дизайн, нужно позаботиться о дальнейшей разработке по готовому макету
За время своей профессиональной деятельности, я работал с самыми разными макетами множества дизайнеров. Из них можно было бы выделить всего несколько примеров, с которыми было действительно приятно иметь дело.
Из них можно было бы выделить всего несколько примеров, с которыми было действительно приятно иметь дело.
На написание этого поста меня вдохновил ресурс Ps-etiquette. Ниже хотелось бы поделиться частью из приведенных там примеров «Ps-этикета» в подготовке макета сайта со своими дополнениями и комментариями. Вся информация предоставляется в качестве рекомендаций дизайнерам.
Сначала о проблемах
Макеты бывают разные, огромного размера (более 50 Мбайт), с мешаниной внутри в виде кучи слоев, масок и стилей, с множеством мусора в виде невидимых слоев и следами поиска идеи дизайнером. Сам дизайн в итоге может быть крутым и вызывать самые положительные эмоции заказчика и команды разработчиков, но когда верстальщик открывает исходник, то и дело слышен отчетливый шлепок ладони по лбу.
Напомню, сейчас речь идет не о тех или иных решениях дизайнера, которые могут вызывать у разработчиков депрессию, а о качестве подготовки макета. Ниже я перечислю самые распространенные ошибки дизайнеров.
Организация файлов
Так как обычно при дизайне того или иного проекта необходимо отрисовывать несколько страниц, вопрос с организацией файловой структуры макета играет не маленькую роль.
Объединяйте логически связанные файлы в одномНе нужно разбивать на отдельные файлы различные состояния элементов страницы и форм, а так же страницы, где меняется только какая-то часть интерфейса. Все можно уместить в одном файле, разбив логически на папки.
Давайте файлам понятные именаПо названию файла разработчик должен понимать, что находится внутри, и у него не должно возникать сомнений в актуальности версии.
Делайте папку с используемыми материаламиОтдельная папка с различными исходниками очень сильно упрощает дальнейшую работу с макетом как в плане разработки, так и в плане внесения каких-либо изменений в дальнейшем.
Организация слоев в макете
Эта область самая богатая на наличие «косяков». Именно тут возникает большая часть проблем у верстальщика.
Именно тут возникает большая часть проблем у верстальщика.
По возможности, максимально подробно описывайте слои в вашем макете. Это сильно повысит «читаемость» макета и избавит от возможной путаницы.
Разбивайте слои по папкамСгруппированные слои сильно упрощают навигацию по файлу, а также это позволяет быстро скрывать/показывать целые логические блоки на странице.
Удаляйте неиспользуемые слоиМножество не используемых слоев в макете приводят к хаосу и полной неразберихе. К тому же, они могут ощутимо увеличивать размер файла.
Используйте глобальные элементыНе дублируйте повторяющиеся фоновые, или иные элементы макета. Четкая структура слоев позволяет избавиться от множества лишних копий, что ведет к уменьшению размера файла.
Дополнение по слоямПо возможности, связывайте друг с другом слои, которые при любых обстоятельствах должны оставаться вместе. Это могут быть различные многосоставные пиктограммы, списки с иконками и т.п.
Это могут быть различные многосоставные пиктограммы, списки с иконками и т.п.
Используйте только «Нормальный/Обычный» режим наложения слоев. Если для каких-либо целей вам нужно использовать другой режим, то позаботьтесь о возможности сохранения такого элемента дизайна для браузера.
Шрифты
Шрифты для WEB — это отдельная и большая тема. С ними связано множество сложностей и подводных камней, начиная с некорректного отображения после конвертации для использования в браузере и заканчивая лицензионными соглашениями, в случае платных версий. Ниже приведу ряд правил, которых стоит придерживаться дизайнеру.
Используйте целочисленные значения размеров шрифтаНет никакой веской причины использовать дробные значения, задавая размер шрифта. Так же не стоит забывать о фиксированной единице измерения в 1px. К тому же, множество шрифтов ведут себя некорректно в браузере при подобных фокусах с размерами.
Хотите использовать нестандартный шрифт? Подбирайте его на Гугле!С нестандартными шрифтами возникает столько проблем, что иногда задаешься вопросом, а настолько ли он нужен? Начать можно с того, что все шрифты должны быть переконвертированы в специальные форматы для отображения в браузере. Но нужно заметить, что не все они хорошо переживают этот процесс. Поэтому, настоятельно рекомендуется использование сервиса шрифтов от Гугла. Имеющиеся там шрифты уже подготовлены и оптимизированы для браузеров.
Но нужно заметить, что не все они хорошо переживают этот процесс. Поэтому, настоятельно рекомендуется использование сервиса шрифтов от Гугла. Имеющиеся там шрифты уже подготовлены и оптимизированы для браузеров.
Необходимо также обратить внимание на то, что не стоит использовать на сайте более одного нестандартного шрифта в 2-3 начертаниях, т.к. это серьезно влияет на скорость загрузки страницы.
Разделяйте текстовые блокиПодобные фокусы приводят к тому, что верстальщику приходится делать больше кликов внутри такого обобщенного текстового блока, чтобы определить стили отображения текста. А если там используется нестандартный шрифт, которого нет в системе у разработчика, то проблем становится еще больше.
Эффекты
Относительно эффектов действует простое правило: их должно быть как можно меньше, и сами они должны быть как можно проще. В идеале, все стили должны воспроизводиться средствами CSS.
Обводка элементовОбводка элементов должна выполняться только с положением «Внутри» и «Нормальным» режимом наложения.
Заключение
В завершении хотелось бы сказать, что к выполнению любой задачи нужно подходить ответственно, особенно, если с результатами вашей работы будут иметь дело другие люди. Это простые, но очень важные нормы профессионального этикета.
Выше я привел лишь небольшой список «технических» вопросов, на которые стоит обращать внимание дизайнерам при подготовке макетов. Следование этим несложным правилам станет прекрасным показателем вашей квалификации и залогом хороших отношений с другими разработчиками 🙂
andrey-hohlov/psd-templates-requirements: Требования, пожелания и рекомендации к PSD (и не только) макетам
Данные требования ни в коем случае не несут цели подавить фантазию дизайнера, но предлагают некоторые рамки, работа в которых позволит сделать верстку максимально быстрой и качественной. И положительно скажутся на дальнейшей разработке и развитии проекта. Всегда есть место компромису, всегда можно чуть-чуть подвинуться, стерпеть отход от общей сетки в отдельном блоке. Но все компромисы должны быть оправданы, а не являться следствием лени или некомпетентности.
Бо́льшая часть требований актуальна и для макетов в Sketch, и для макетов в AI.
Содержание
- Общие требования
- Модульность
- Модульная сетка
- Адаптивный дизайн
- Retina, графика, иконки и иконочные шрифты
- Шрифты
- Контент
- Статьи и видео по теме
Общие требования
Название файлов и слоёв писать по-английски или транслитом. К названиям файлов добавлять приставки в формате год-месяц-число, позволяющие легко определить актуальную версию. Например, file_2016-11-01.psd. Если макет согласуется несколько раз в день, то имеет смысл включить в приставку и время: file_2016-11-01_14-30.psd.
Макет должен иметь тот размер, в котором его нужно сверстать.
Цветовой профиль — sRGB. Обязательно и критично. Иначе цвета в вёрстке могут отличаться от макетных.
Разрешение — 72dpi. Можно сделать 144dpi, если рисуем в 2-кратном размере для retina-экранов и не используем векторную графику.
Единицы измерения — пиксели (в том числе и для текста).
Между объектами (например иконка и карта) допустим только режим наложения normal. Внутри объектов, которые предполагается экспортировать целиком (например баннер) — все что угодно.
Не использовать корректирующие слои. Любые пост-модификации могут всерьёз осложнить работу верстальщика.
Соблюдать порядок в слоях и папках в макете. Обозначать скрытые слои (например цветом слоя), писать комментарии ко всем неочевидным моментам, описывать анимации.
Все отдельные элементы должны быть на разных слоях. Если макетов несколько, в любом из них должен быть полный набор всех элементов. Например, header не должен быть вставленным картинкой или смарт-объектом.
При передаче макетов в архиве использовать формат ZIP.
Модульность
На каждом из этапов (дизайн, вёрстка, программирование) сайт должен собираться из типовых элементов. Именно модульный дизайн обеспечивает легкость дальнейшей разработки и облегчает поддержку и развитие сайта.
Именно модульный дизайн обеспечивает легкость дальнейшей разработки и облегчает поддержку и развитие сайта.
Необходимо сделать отдельный макет с набором типовых элементов и стилей (цветовая палитра, стили текста, кнопки, ссылки, отступы, типовые блоки и т. д.) и все остальные макеты собирать из этих элементов.
Не следует плодить лишние сущности (цвета, стили текста, блоки), когда можно обойтись теми, что уже есть.
Модульная сетка
Обязательно использовать модульную сетку для расположения элементов.
Идеальный вариант сетки 12 колонок (делится на 2, 3, 4 и 6). Так же иногда используются 16 и 24.
Отход от стандартной сетки допустим, например, на сложных промо-страницах или для отдельных элементов.
Важно понимать, как работает сетка для верстальщика.
Самый популярный подход к сетке на сегодняшний день предлагает Bootstrap. Его суть заключается в том, что задается общее количество колонок, а размеры элементов, указываются в колонках.
Например, если мы используем 12-колоночный вариант и хотим задать ширину элемента в 50% ширины сайта, то зададим ему ширину 6 колонок.
Колонки можно вкладывать в другие колонки, но здесь кроется важная деталь — вложенная сетка имеет столько же колонок.
Например, на странице есть элемент шириной 6 колонок (половина страницы если используем 12). Внутри него — 2 элемента, визуально и в соответствие с направляющими, шириной в 3 колонки каждый.
На самом же деле, внутри у нас так же 12 колонок, соответственно вложенные элементы должны иметь ширину 6 колонок каждый, что и будет соответствовать 3 колонкам.
Старайтесь изначально определить количество колонок и расстояние между колонками (gutter) и использовать их для всех размеров экрана. Допустимо задавать разное количество колонок и расстояние между ними для разных размеров экрана.
Будет очень хорошо, если сетка представлена не направляющими, а отдельным полупрозрачным слоем, например. Направляющие могут использоваться дизайнером не только для построения основной сетки, но и для каких-то отдельных элементов, что иногда путает при верстке.
Полное руководство по сеткам в веб дизайне
Адаптивный дизайн
При создании макетов, особенно адаптивных, следует понимать процесс верстки и технические ограничения. Пройдите базовый курс верстки или посоветуйтесь с верстальщиком при создании макета.
В идеале использовать подход mobile first.
Актуальные разрешения экранов для адаптивного сайта
- 320 px (смартфон, в том числе iPhone до 6 включительно).
- 768 px (планшет в портретной ориентации).
- 1024 px (планшет в альбомной ориентации, ноутбук).
Почему iPhone указан с шириной 320px при разрешении экрана 750×1334 у iPhone 6
Настоящие размеры viewport у разных мобильных устройств
Поддержка остальных разрешений зависит от проекта. Так, например, нет смысла делать блог, в котором преобладает текстовый контент, шириной больше чем 1024. А вот интернет-магазин вполне можно сделать под бо́льшие размеры экрана.
Основные разрешения экранов: 1280, 1366, 1440, 1680, 1920. Очевидно что не имеет смысла делать разные макеты для 1280 и 1366.
Очевидно что не имеет смысла делать разные макеты для 1280 и 1366.
Важно понимать, что при разрешении экрана 1024 px по ширине контент должен быть меньше (~960–980 px), так как из ширины придется вычесть полосу прокрутки (17 px в среднем) и, возможно, рамки окна.
Как правило, не обязательно делать макеты всех страниц под все разрешения, в некоторых случаях достаточно будет описания, например: «На экранах 1200+ px добавляется ещё один столбец товаров в каталоге»
Retina, графика, иконки и иконочные шрифты
Все что можно сделать векторным (в том числе и иллюстрации) — должно быть векторным. Векторные элементы лучше передать отдельными файлами.
Все иконки без сложных эффектов (градиенты, тени) должны быть векторными и без проблем эскпортироваться в svg. Такие иконки следует рисовать шейпами в Photoshop или в Illustrator, вставляя в макет также шейпами (shape). Вставленные смарт-объектами иконки приходится по-отдельности открывать в Illustrator и сохранять оттуда, что замедляет работу.
Выравнивайте точки в кривых по пиксельной сетке, если возможно. Тогда иконки не будут мыльными на экранах с низким разрешением, к тому же будут лучше сжиматься. В редакторах настройка обычно называется «snap to pixel».
Артборд должен быть подогнан по габаритам фигуры. Для нескольких иконок одинакового размера допустимо, чтобы артборды были одинаковых размеров (больше габарита фигур).
Всё, что может быть слито в единую форму, должно быть слито.
Избегайте наложения эффектов и трансформаций.
Избегайте градиентов и теней. В некоторых случаях это может наложить ограничения на использование векторной графики.
Не комбинируйте в макете слои со вставленной векторной графикой с элементами, нарисованными в макете. Если вы вставили в макет векторную картинку и потом дополнили её какими-то слоями макета, использовать такую картинку без растеризации в вёрстке не получится
Если ипользуются иконки с icomoon.io, flaticon.com и подобных сервисов и вы скачиваете их оттуда в виде архива с SVG-файлами, приложите используемые к макету.
Не накладывайте на векторные изображения в PSD-макетах корректирующие слои, маски, эффекты. Это приведёт к невозможности использования такой векторной графики.
Все элементы интерфейса со сложными эффектами, которые будут экспортироваться в растре, должны быть в двукратном размере (тогда весь макет рисуется в двукратном размере) либо без потери качества ресайзится.
Контентные элементы (фото, баннеры и т. д.) готовятся под ретину по согласованию с заказчиком и разработчиком. При поддержке retina-экранов и для контента весь макет рисуется в двукратном размере.
Не стоит использовать иконочные шрифты из-за проблем с кроссплатформенностью и возможных дефектов отрисовки.
Статьи по теме
- Руководство для дизайнера по DPI
- Icon System with SVG Sprites
- SVG
symbola Good Choice for Icons - Inline SVG vs Icon Fonts
Шрифты
Приоритет использования
- Системные шрифты
- Шрифты с Google Fonts
- Бесплатные шрифты, имеющие веб-версию.

- Платные приобретенные шрифты, имеющие веб-версию.
- Бесплатные шрифты, не имеющие веб-версии.
- Платные приобретенные шрифты, не имеющие веб-версии.
- Платные не приобретенные.
Форматы
Веб-версия шрифта включает в себя форматы .eot, woff, woff2 (опционально), ttf, svg (опционально).
Существует множество конвертеров шрифтов для использования на сайте, однако ни один из них не дает 100% качества: разная высота символов, несоответствие высоты строки в браузере, «рваные» символы, отдельные символы не отображаются.
Лицензии шрифтов
Не стоит использовать шрифты, имеющие лицензионные ограничения (т. е. которые для использования следует купить), не покупая их. Если заказчик настаивает — следует предупредить об ответственности за нарушении лицензии.
Разработчики шрифта отсудили полмиллиона у страховой компании
Семейства и начертания
Не рекомендуется использовать на сайте более 2 шрифтов и 3 начертаний (regular, semibold, bold) в каждом. Каждое начертание каждого семейства увеличивает время загрузки страницы.
Каждое начертание каждого семейства увеличивает время загрузки страницы.
Используемые шрифты приложить к макету (файлы, или ссылки).
Кегль
В макете кегль шрифта задавать целым числом.
Деформации
В Photoshop можно деформировать текстовый блок, например — вытянуть по вертикали, сжать по горизонтали. В верстке скорее всего это будет невозможно.
Переносы
В вебе нет кроссбраузерных переносов. Лучше не использовать переносы слов вообще. Расстановка символов мягкого переноса в тексте возможна, но делать это вручную никто не будет.
Контент
Активные элементы
Для всех активных элементов (ссылки, кнопки, инпуты) должны быть нарисованы дополнительные состояния, помимо обычного.
- Для ссылок:
hoverиactive, иногда требуетсяvisited. - Для кнопок
hover,active,disabled. - Для текстовых инпутов:
focusиdisabled.
- Для чекбоксов и радио-кнопок:
checkedиdisabled.
Типовые элементы
Если предполагаются текстовые страницы, должен быть макет со всеми типовыми элементами.
- Заголовки h2-H6.
- Параграфы.
- Нумерованные и маркированные списки.
- Таблицы.
- Медиа (изображения, галереи, файлы для скачивания) в зависимости от задач.
- Цитата (blockquote) опционально.
Формы
Если предполагаются формы, должны быть нарисованы сама форма и лейблы к полям и основные элементы форм.
Основные элементы форм
- Input Text
- Textarea
- Checkbox
- Radiobutton
- Select
Стилизация
По возможности следует избегать стилизации нестандартных элементов. Например, select стилизовать средствами CSS нельзя, приходится подключать скрипт, который заменяет его другой конструкцией. Если на сайте select используется только в одном месте и для выбора пола пользователя, разумнее будет заменить его на 2 радио.
Текст
Текст-рыбу использовать на языке сайта. Генератор для русского языка.
Не помещать в 1 текстовый блок 2 разных стиля, если это возможно. Например, если идет заголовок (красный, 60 px), а за ним текст (черный, 18 px) — это должны быть 2 разных блока, нажав на каждый из которых верстальщик сможет сразу увидеть используемый стиль.
Не набирать текстовые блоки КАПСОМ, использовать «All Caps».
Прочее
Не использовать прозрачность, чтобы добиться цвета (например прозрачность для черного текста, чтобы он выглядел серым).
Если используется фон из бесшовной текстуры — нужно приложить её отдельно.
Все элементы должны быть подготовлены и обрезаны таким образом, чтобы исключить ситуации, когда, например, при экспорте треугольника из макета получается ромб (потому, что верхнюю его половину просто прикрывал другой слой.
Статьи и видео по теме
Подготовка макета в Adobe Photoshop, Illistrator и Corel Draw. Справка-инструкция
Подготовка макета в графических программах Adobe Photoshop, Illistrator и Corel Draw.
 Справка-инструкция.
Справка-инструкция.В работу принимаются макеты, соответствующие техническим требованиям. Подготовить документ можно в разных приложениях. Рассмотрим самые популярные варианты.
Adobe Photoshop
1.Убедитесь, что размер макета соответствует установленным для продукции стандартам. Для этого нужно зайти в меню Image (Изображение) → Image Size… (Размер изображения…). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер визитки должен составлять 92х52 мм, разрешение 300 dpi.
2.Проверьте установленный режим. Для этого выберите меню Image (Изображение) → Mode (Режим). Флажки должны стоять на режимах CMYK, 8 бит.
3.Объедините все слои растрового изображения: Layer (Слой) → Flatten Image (Выполнить сведение). Обратите внимание, нужно выбрать именно сведение (Flatten), а не объединение (Merge).
4.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF с объединением слоёв: File (Файл) → Save As… (Сохранить как…). Перед Вами появится диалоговое окно, в котором надо будет выбрать директорию (папку) для сохранения, указать имя файла и формат сохранения. В опциях Save Options уберите флажок напротив параметра Layers (Слои) (это действие приведёт в объединению всех слоёв) и уберите флажок с цветового профиля.
5.Нажмите Save (Сохранить). Откроется окно, в которм представлены дополнительные параметры TIFF. Устанавливаем сжатие изображения HET (NO) и сохраняем OK.
Adobe Illustrator
1.Убедитесь, что размер макета соответствует установленным для продукции стандартам: зайдите в меню Файл (File) → Настройки документа. .. (Document setup…) → Редактировать монтажные области (Edit Artboards). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер A4 должен составлять 299х212 мм, разрешение 300 dpi. Значит, в поле ширина (W) должно быть 299 mm, высота (H ) – 212 mm.
.. (Document setup…) → Редактировать монтажные области (Edit Artboards). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер A4 должен составлять 299х212 мм, разрешение 300 dpi. Значит, в поле ширина (W) должно быть 299 mm, высота (H ) – 212 mm.
2.Цветовая модель устанавливается в меню Файл (File) → Цветовой режим документа (Document Color Mode). Флажок перед CMYK.
3.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF: File (Файл) → Save As… (Сохранить как…). В форме укажите папку сохранения, имя и формат документа (тип файла: *TIFF).
Corel Draw
1. Чтобы сохранить подготовленный макет нужно выбрать File (Файл) → Export… (Экспорт…).
2. В появившейся форме выберите тип TIF инажмите кнопку Export (Экспорт)
3. В следующем окне убираем галочку с «Встроить цветовой профиль», выбираем режим CMYK (32 бит) и сохраняем OK
В следующем окне убираем галочку с «Встроить цветовой профиль», выбираем режим CMYK (32 бит) и сохраняем OK
Скриншоты в этой инструкции могут не совпадать с версиями графических программ, установленных на Вашем компьютере. Но порядок действий и необходимые настройки в своих приложениях Вы сможете выполнить, ориентируясь на нашу справку.
Premium & Free PSD Mockup Store
Бесплатные мокапы Android [PSD, Sketch] — март 2021 г.

Макет — это модель или точная копия реального продукта.В случае цифровых продуктов цифровой макет — это макет цифровой рамки, который демонстрирует мобильное устройство, которое будет демонстрировать вашу продукцию.
По мнению экспертов PSD Mockups, макет Android — это цифровая копия, центральным элементом которой является устройство Android. По сути, этот макет идеально подходит, если дизайн вашего мобильного приложения предназначен для устройств Android. Просто глупо будет использовать макеты Android для продуктов iOS. Это просто не подходит. Вы должны понимать, что хотите использовать устройство Android, потому что хотите, чтобы аудитория увидела, как продукт будет выглядеть после разработки.Макет демонстрирует пост-разработку цифрового продукта, хотя на самом деле он еще не находится в процессе предварительной разработки. Сбивает с толку? Давай попробуем еще раз. Макет покажет, как ваш продукт будет выглядеть в реальной жизни.
В этом прелесть макета: реализм! Если это реально, то люди могут это сделать.
На самом деле в Интернете существует множество различных типов мокапов. Но для приложений Android имеет смысл использовать макет Android для их демонстрации.Однако, если вы планируете более универсальный цифровой продукт, который будет работать как для App Store, так и для Google Play, макет Android по-прежнему будет для вас лучшим инструментом.
Более 85% людей во всем мире используют Android. Цифра действительно говорит о продажах операционной системы на мировом рынке. В единицах измерения это соответствует 329 миллионам проданных смартфонов с операционной системой Android. Эти цифры говорят вам, что, несмотря на то, что iPhone является очень популярным мобильным телефоном, за которым люди часами стоят в очереди, когда выходит новая модель, устройства Android на самом деле более популярны.
Какие есть устройства Android? Самым популярным Android-смартфоном, безусловно, остается Samsung. Но другие определенно догоняют, например Google Pixel. Oppo также становится все более популярным из-за его способности делать действительно потрясающие фотографии. Доля Huawei на мировом рынке также увеличивается с каждым годом. LG Electronics — один из тех брендов, которые никогда не достигли своего пика, но все равно имеют долголетие. Motorola существует уже некоторое время и время от времени продолжает выпускать мобильные устройства с соответствующими характеристиками.Другие бренды включают Nokia, OnePlus и Sony.
Доля Huawei на мировом рынке также увеличивается с каждым годом. LG Electronics — один из тех брендов, которые никогда не достигли своего пика, но все равно имеют долголетие. Motorola существует уже некоторое время и время от времени продолжает выпускать мобильные устройства с соответствующими характеристиками.Другие бренды включают Nokia, OnePlus и Sony.
Мокапы Samsung
Учитывая, что Samsung является одним из самых популярных брендов мобильных устройств на предприятии, разработчикам мобильных приложений вполне логично также использовать мокапы Samsung в презентациях. Что касается бренда, его флагманским устройством всегда была линейка Samsung Galaxy. Как и iPhone, это одна из линейок, которую энтузиасты действительно ждут с нетерпением. Им всегда нужен последний телефон Samsung Galaxy, потому что они знают, что последний всегда лучше предыдущего.
Макет Samsung Galaxy S10 настолько изящен, что его можно использовать для любого цифрового продукта. Это универсальный макет. Так что если вы разрабатываете игровое приложение, это будет работать так же хорошо, как если бы вы разрабатываете приложение для обмена сообщениями.
Так что если вы разрабатываете игровое приложение, это будет работать так же хорошо, как если бы вы разрабатываете приложение для обмена сообщениями.
Есть макет Samsung Clay от Ramotion, в котором три телефона сливаются в один. Эффекты определенно присутствуют, поэтому такой макет важен для простых цифровых продуктов. Это будет включать учебные материалы для учебного приложения.Таким образом, многословное приложение будет уравновешено стилистическим макетом. Однако вам не следует использовать этот тип макета для сложных приложений или мобильных сайтов, потому что эффекты просто отвлекут вас от основного дизайна приложения.
Макет Samsung Galaxy S8 хорош для игр из-за его вытянутой формы. Таким образом, когда вы повернете его в сторону, горизонтальная рамка сделает его отличным устройством для игр. Это как Switch! PSD-файл Samsung Galaxy S9 Vector отлично подходит для демонстрации деталей вашего дизайна.
Как только вы загружаете мокап с отличного веб-сайта, дизайнеры и разработчики приложений действительно любят его, потому что он облегчает их профессиональную жизнь. Создать мобильное приложение сложно и сложно. Его разработка будет дорогостоящей. Вот почему разработчики имеют шанс представить свою идею компании, чтобы получить необходимое финансирование для создания реального продукта. Либо это, либо компания купит концепт. Как бы то ни было, макет Android — лучший инструмент для демонстрации вашей концепции.
Создать мобильное приложение сложно и сложно. Его разработка будет дорогостоящей. Вот почему разработчики имеют шанс представить свою идею компании, чтобы получить необходимое финансирование для создания реального продукта. Либо это, либо компания купит концепт. Как бы то ни было, макет Android — лучший инструмент для демонстрации вашей концепции.
Замечательные мокапы действительно могут спасти профессиональные жизни. Когда у вас есть последняя презентация, макет Android может спасти вас, потому что его очень просто настроить.
Зона бесплатных мокапов — Лучшая коллекция мокапов в мире Зона бесплатных мокапов — Лучшая коллекция мокапов в мире
Мы разработали для вас высококачественный бесплатный макет бумажного конверта формата Letter, который поможет вам продемонстрировать дизайн конверта…
Создавайте современные и профессиональные презентации рекламных дизайнов брендов и продуктов с безупречной бесплатной рекламой…
Мы разработали для дизайнеров превосходное качество и безупречный макет рекламного щита Free Expo Brand Advertising Billboard, который доступен в…
Создайте безупречную и качественную презентацию дизайна упаковки молока с помощью нашего бесплатного PSD…
премиум-класса, созданного специально для вас.
Мы рады поделиться с дизайнерами премиальным качеством и безупречным бесплатным макетом плаката современного брендинга в формате PSD, который…
Создавайте реалистичную презентацию дизайнов и шаблонов веб-сайтов с помощью нашего премиального качества и безупречного Free Person…
Мы разработали для всех дизайнеров высококачественный и безупречный бесплатный макет квадратной подушки с текстильным брендом в формате PSD, который помогает…
Мы делимся чрезвычайно профессиональным и высококачественным мокапом Free Flash Drive USB, который доступен в редактируемом формате PSD…
Мы разработали для дизайнеров высококачественный бесплатный макет вертикальной брошюры современного формата Letter, который поможет вам продемонстрировать…
Мы рады поделиться со всеми дизайнерами очень красивым и высококачественным мокапом Free Floating Heart, который полностью…
бесплатных шаблонов мокапов на Pixelbuddha
Мы рады предложить вам этот выборочный сборник материалов по мокапам. Каждый из них может стать отличным стартом для построения вашей рабочей презентации. Все представленные здесь макеты PSD-шаблонов созданы с использованием смарт-объектов, что упрощает и упрощает их использование. Создавайте потрясающие витрины и презентации за несколько кликов вместе с нашей бесплатной коллекцией мокапов.
Каждый из них может стать отличным стартом для построения вашей рабочей презентации. Все представленные здесь макеты PSD-шаблонов созданы с использованием смарт-объектов, что упрощает и упрощает их использование. Создавайте потрясающие витрины и презентации за несколько кликов вместе с нашей бесплатной коллекцией мокапов.
01 марта 2021
Перенесите элементы тяжелой промышленности в свою профессиональную повседневную жизнь с помощью нескольких макетов логотипов из камня и металла, не лишенных реализма и эстетики.Получите потрясающую презентацию за секунды!
4080 15 февраля 2021 г.
Если вы цените стакан сухого джина с тоником после тяжелого рабочего дня, велика вероятность, что вам понравится этот макет бутылки. С ним легко работать, и он полностью универсален.
03 февраля 2021
Сверкающие металлические блестки в ваших глазах — луч завораживающего совершенства! Но только если они смотрят на этот макет логотипа.Кто сказал, что драгоценный металл липкий? Нет, если он применяется к вашей работе с чувством прекрасного!
744625 января 2021 г.
Не забудьте взять с собой витамины и заглянуть в наш раздел потрясающих бесплатных мокапов. Если вы дизайнер, работающий с фирменным стилем, это так же важно, как и поддержка вашей иммунной системы!
12752 11 января 2021 г.
Первое впечатление в бизнесе имеет большое значение, закладывая основу для будущего сотрудничества и влияя на его успех.Не позволяйте вашему бренду быть безвкусным, используйте сложный, но минималистичный макет логотипа!
4759116 ноября 2020
Сделали свой логотип или монограмму в качестве слепого дебосса? Да, пожалуйста! Это идеальная задача для этого макета логотипа высокой печати: просто добавьте свой дизайн, внесите некоторые изменения и сохраните.
13 ноября 2020
Независимо от того, какие физические материалы у вас есть под рукой, вы можете создавать реалистичные сцены и отображать свою работу любым удобным для вас способом. И этот бесплатный макет логотипа — еще одно тому подтверждение.
10 ноября 2020
Привлекают внимание не только мигающие вывески, но и их матовые эквиваленты.Мечтательная демонстрация состоит из множества функций и возможностей настройки: мы упаковали их в этот макет логотипа.
03 ноября 2020
Получите мощность швейной машины для вышивания логотипов, знаков различия, значков и многого другого! Реалистичные потоки объединяются в один из ваших будущих проектов за считанные секунды с помощью этого макета PSD.
7034023 октября 2020
Кто сказал, что дерево не годится? Этот долговечный натуральный материал может стать символом вашего бренда или проекта, если вы позволите этому материалу быть в центре внимания макета логотипа.
15 октября 2020
Маленькие картонные кусочки, пропитанные чувствами и чувствами! Добавьте сюда заметку о графическом дизайне, и вы получите мощную основу для художественных экспериментов — универсальные макеты открыток.
3384612 октября 2020
Люди испытывают странное влечение к несовершенным вещам, таким как мятая бумага, эффекты сбоев, порванные страницы.Думаю, приклеенный макет плаката идет прямо к этой категории вещей.
75+ бесплатных макетов журнала, книг, обложек и брошюр в формате PSD
Пытаетесь найти макеты для презентации своих печатных дизайнов? Вот несколько абсолютно бесплатных макетов дизайна для вас. Мокапы всегда являются ценным ресурсом для графических дизайнеров, позволяющим представить свой необработанный дизайн в реальных средах и объектах. Если вы хотите представить свой графический и полиграфический дизайн клиенту или в своем портфолио, бесплатные макеты всегда пригодятся.В этой витрине мы представляем бесплатных макетов журналов, книг, обложек и брошюр в формате PSD. . Все макеты можно скачать в виде простых в использовании файлов PSD. Давай, хватай их всех!
Мокапы всегда являются ценным ресурсом для графических дизайнеров, позволяющим представить свой необработанный дизайн в реальных средах и объектах. Если вы хотите представить свой графический и полиграфический дизайн клиенту или в своем портфолио, бесплатные макеты всегда пригодятся.В этой витрине мы представляем бесплатных макетов журналов, книг, обложек и брошюр в формате PSD. . Все макеты можно скачать в виде простых в использовании файлов PSD. Давай, хватай их всех!
Проверьте исходную лицензию любого используемого вами ресурса.
Мокап книги Psd в твердом переплете Это современная презентация макета книги в твердом переплете в формате PSD, которая позволит вам стильно представить свои проекты.
Цена: Бесплатно
Используйте этот макет, чтобы продемонстрировать дизайн обложки своей книги с реалистичным внешним видом.Эта книга полностью настраиваема.
Цена: бесплатно (требуется указание ссылки)
Бесплатный ресурс дня — это аккуратный макет книги в твердом переплете в формате PSD с видами на лицевую и корешок, которые помогут вам с легкостью продемонстрировать свои проекты. . Чтобы получить безупречную презентацию, просто поместите свои дизайны в интеллектуальный слой, и ваша работа будет выполнена за считанные минуты.
. Чтобы получить безупречную презентацию, просто поместите свои дизайны в интеллектуальный слой, и ваша работа будет выполнена за считанные минуты.
Цена: бесплатно
Цена: 8 долларов
Формат: PSD
Это компактный макет журнала psd формата A5 для стильной демонстрации вашего редакционного дизайна.
Цена: Бесплатно
Фотореалистичный макет журнала формата A5, который поможет вам продемонстрировать дизайн обложки и редакционный дизайн. Все, что вам нужно сделать, — это разместить свои работы внутри умных слоев, и все будет готово в кратчайшие сроки.
Цена: Бесплатно
Этот предмет состоит из 12 макетов журналов различных стилей, чтобы продемонстрировать ваш дизайн в реалистичном виде.
Цена: 8 долларов
Формат: PSD
Z-сгиб — это метод складывания документа, при котором два параллельных сгиба используются для создания шести панелей равного размера — по три панели с каждой стороны листа.
Цена: бесплатно
Бесплатный макет журнала из векторных изображений, простой и редактируемый макет журнала для демонстрации вашего проекта.
Цена: бесплатно
Цена: 20 долларов
Формат: PSD
Создайте безупречную презентацию с видом сверху для ваших будущих редакционных дизайнерских проектов. PSD макет тройной брошюры.
Цена: бесплатно
Цена: бесплатно
Mockup CreatorБыстро и легко создавайте свои собственные сцены, 110 элементов помогут вам создать сцену, которая вам нравится.
Цена: 11
Формат: PSD
Макет классического блокнота, который поможет вам продемонстрировать свои рисунки, наброски или типографские элементы в фотореалистичной форме.
Цена: Бесплатно
Профессиональный реалистичный тройной PSD мокап. Подходит для того, чтобы представить свой художественный дизайн вашему клиенту как профессионал. Просто добавляйте свои дизайны через умные слои и экономьте свое время. Вы также можете изменить цвет фона всего за несколько кликов.
Подходит для того, чтобы представить свой художественный дизайн вашему клиенту как профессионал. Просто добавляйте свои дизайны через умные слои и экономьте свое время. Вы также можете изменить цвет фона всего за несколько кликов.
Цена: бесплатно
С помощью этого пакета мокапов представьте свои печатные дизайны в четком виде с фронтальной стороны. Измените фон, чтобы макет соответствовал вашим личным потребностям и окружению.
Цена: 10 долларов
Формат: PSD
Получите этот красивый, полностью настраиваемый макет книги в твердом переплете, основанный на реальной фотографии.Быстро меняйте обложки книг, текстуры фона и добавляйте свои работы с помощью интеллектуальных слоев.
Цена: бесплатно
A4 журнал с легко редактируемыми смарт-объектами. Вы можете заменить обложку, внутренние страницы и цвет фона.
Цена: бесплатно
Цена: 25 долларов
Формат: PSD
Цена: бесплатно
Мокап квадратной брошюры Цена: бесплатно
Цена: $ 5
Формат: PSD
Мокап, демонстрирующий редактируемую обложку журнала. Вы можете легко наклеить свой собственный дизайн на обложку с помощью смарт-объектов и создать потрясающие презентации.
Вы можете легко наклеить свой собственный дизайн на обложку с помощью смарт-объектов и создать потрясающие презентации.
Цена: Бесплатно
Мокап открытого журнала, который можно легко редактировать с помощью слоев смарт-объектов. Журнал, тень и фон находятся на 3 разных слоях, поэтому вы можете изменить все, что хотите, в соответствии с темой вашего проекта.
Цена: Бесплатно
Более 150 профессионально созданных редакционных макетов PSD: брошюры, фирменные бланки, визитные карточки, флаеры, канцелярские товары и многое другое.Все, что вам нужно для мгновенного создания красивых презентаций.
Цена: 49 долларов
Формат: PSD
Обложку можно редактировать с помощью слоя смарт-объекта, включенного в файл PSD, а фон можно легко заменить.
Цена: бесплатно
Этот набор оформлен в скандинавском стиле с использованием шишек, вечнозеленых растений, подарков и праздничных украшений, таких как олени, пряники, деревянные снежинки, гирлянды и т. Д.
Д.
Цена: 18 долларов США
Формат: PSD
В набор входят 3 макета одной и той же книги в 3 разных положениях.
Цена: Бесплатно
Цена: Бесплатно
Август 2015 Обновление: Бесплатная книга MockUpТрехстраничный бесплатный макет брошюры
Мокап журнала A4 Magazine Mock Up
FREE Art Book Фотореалистичный мокап
Free Brochure Mockup Wide
Free Magazine Mock Up 08
8 × 8 Tri Fold Mock up
Photorealistic Magazine 3
PSD MockUp Мокапы # 2
PSD шаблон журнала
Бесплатный макет книги PSD
Мокап журнала для чтения
Квадратный макет книги
Создайте отличительную презентацию для ваших проектов с этим фотореалистичным квадратным макетом книги
Бесплатный макет книги в твердом переплетеClassic Psd Notebook Mockup Vol2
90 003 Бесплатный настраиваемый макет газеты и рекламы
Вид сверху на стопку из 3-х сложенных вдвое газет и развернутую широкую газету с рекламным пространством на 1/2 страницы.
Апрель 2015 Обновление:
Бесплатный шаблон PSD макета журнала в формате дайджеста
Горизонтальный макет брошюры A5 PSD шаблон
Создайте отличительную и профессиональную презентацию печатный дизайн с этими 3 фотореалистичными макетами брошюр формата A5.
Макет буклета формата A4
4 бесплатных макета для журнала
Трехкратный шаблон макета PSD Том.7
Очень полезный шаблон тройного макета psd с передней и задней обложкой, вид сверху, чтобы с легкостью представить ваш проект брошюры.
Шаблон макета книги
3 макета, сложенного втрое
Брошюра с горизонтальной ориентацией A4 Бесплатный макет
Ручной набросок макета 2
Открыть
A4 Magazine Mockup
Бесплатный фотореалистичный макет каталога
Creative Folder V. 3 — Бесплатные шаблоны макетов
3 — Бесплатные шаблоны макетов
PSD шаблон настраиваемой журнальной рекламы
Бесплатный макет брошюры
Creative Trifold Brochure PSD
Free PSD Coffee Brochure Template
Макет брошюры PSD с горизонтальной ориентацией в формате A4
14 View Bi-Fold A4 Brochure / Leaflet Mockup
чтобы продемонстрировать дизайн обложки вашего журнала.Этот макет имеет 5 ангелов / позиций с реалистичными деталями, его очень легко редактировать, вам потребуется всего несколько секунд, чтобы ваш дизайн выглядел красиво и профессионально.
Magazine PSD Mockup PSD-файл содержит 2 макета передней обложки журнала в формате ariel и открытой страницы журнала. Не только для журналов, вы также можете использовать это, чтобы продемонстрировать любую книгу в целом и произвести впечатление на вашего клиента тем, как оформление журнала выглядит реалистично.
Бесплатный макет в формате PSD — для журнала 4K
Шаблон для брошюры формата A4 в формате PSD
Продемонстрируйте свой дизайн брошюры формата A4 с помощью этого простого и элегантного макета в формате PSD.Полностью многослойный PSD-файл со смарт-объектом для легкой замены вашего дизайна.
Бесплатный макет ноутбукаБесплатный макет журнала
Бесплатный макет обложки журнала
Square Magazine Mockup Psd
Квадратный макет журнала, редактируемый с помощью умных объектов фотошопа.
Trifold Шаблон макета брошюры PhotoshopДисплей обложки книги Бесплатный макет
Макет дисплея обложки книги — идеальный способ показать ваши книги. Если вы писатель, веб-дизайнер или графический дизайнер и вам нужно представить книгу за считанные минуты, это продукт, который вам нужен.Всего за несколько щелчков мышью, и обложка вашей книги будет готова к показу всему миру.
Нарисованные от руки эскизы мокапов Представьте свой дизайн так, как будто он был набросан, с помощью этих двух красивых сцен с грязью, основанных на высококачественных и четких фотографиях.
Cover magazine mockup с 3 типами лаков в перспективе. Редактируйте содержимое дизайна с помощью смарт-объекта. Цвет фона и текстуру можно редактировать с помощью автоматической перспективы.
Бесплатный шаблон мокапа блокнотаФотореалистичный макет журнала №2
Фотореалистичный макет внутренней страницы журнала, который поможет вам представить дизайн ваших разворотов в элегантной манере.PSD-файл полностью многослойен, и вы можете легко разместить свой собственный дизайн с помощью смарт-объектов.
Шаблон макета журнала LandscapeMockUp журнала (БЕСПЛАТНО)
Бесплатные макеты книги Photoshop
Бесплатный макет журнала с двойным разворотом
Шаблон макета передней и задней папки
Z Fold Brochure Free PSD Mockup
Z fold brochure psd mockup to Продемонстрируйте дизайн своей брошюры. Измените дизайн с помощью интеллектуальных слоев.
4 Бесплатный шаблон макета журнала PSDБесплатный макет фотореалистичного альбома PSD
Шаблон макета составных папок презентации
С этим макетом PSD ваш дизайн появится сразу в нескольких папках презентации. Получатели получают вид на обложку передней обложки папки, а также получают представление о том, как она будет выглядеть в стопке одинаковых папок.
Получатели получают вид на обложку передней обложки папки, а также получают представление о том, как она будет выглядеть в стопке одинаковых папок.
3 высококачественных Magazine Mockups, которые помогут вам представить ваши печатные работы так красиво, как никогда раньше! Уникальная сцена крупным планом и 2 сцены со стандартным обзором. Вы можете настроить вид и пропорции внутри них. Дизайн страницы и фоновые текстуры заменяются с помощью слоев смарт-объектов.
Канцелярский мокап — черная бумага на деревеСтационарный макет, включающий альбомы для рисования, визитные карточки и карандаши на деревянном фоне.Разместите свой логотип или дизайн с помощью умных слоев и отредактируйте фон для получения идеального результата.
Бесплатная обложка PSD MockupБесплатная PSD Mockup обложки для презентации бренда на макете книги в мягкой обложке в стоячем положении со стаканом воды.
Freebie PSD Book Cover TemplateСупер красивый макет для презентации дизайна обложек ваших книг, чистый и очень простой в редактировании,
Каталог / Брошюра / Журнал A4 MockUp Создайте красивый дисплей для вашего последнего дизайна или иллюстраций с помощью этого полностью редактируемого внутренняя страница раскрыта макетом формата А4.
В этом макете представлены две копии дизайна вашей папки, одна из которых случайно наложена поверх другой. Верхняя папка располагается спереди и по центру, давая зрителю четкое представление о передней обложке.
Hip Notebook MockUpsHip Notebooks Мокапы отлично подходят для представления ваших логотипов, эскизов, заметок, альбомов для вырезок, каракулей, рисунков, произведений искусства, макетов дизайна, презентаций, фотографий и всего остального.
Макет обложки книгиХалява идеально подходит для писателей и дизайнеров, чтобы представить обложку книги в фотореалистичной форме.
Magazine Mock Up БесплатноЭтот макет журнала идеально подходит для демонстрации ваших редакционных проектов в очень фотореалистичном виде, чтобы увидеть волшебство, просто заменив изображения вашим дизайном.
Мокап обложки книгиМакет обложки книги PSD
Просто используйте умный слой, чтобы перетащить свои рисунки и создать очень реалистичную презентацию.
Макет в формате PSD для очень реалистичной демонстрации дизайна вашей тройной брошюры. Как обычно, он работает со смарт-объектами, поэтому вы можете легко перетаскивать свои дизайны.
Журнал Открытие обложки бесплатного макета26 бесплатных макетов футболок и PSD-шаблонов для вашего интернет-магазина в 2020 году
У вас ограниченный бюджет, но внутри вас все еще есть предпринимательский огонь?
Возможно, вы давно уже начали продавать футболки в Интернете. Тем более, что вы можете использовать доступные готовые макеты, чтобы ускорить работу.
Создаете ли вы собственную футболку или хотите добавить в свой интернет-магазин более качественные товары, вы попали в нужное место.
В этой статье мы рассмотрим 26 первоклассных макетов футболок и PSD-шаблоны.
Давайте копнемся.
Что такое PSD макет футболки? Макет футболки — это, по сути, пустая футболка, на которую вы можете добавить дизайн своего продукта.
Мокапы футболок могут включать модель, носящую продукт, чтобы помочь покупателям представить себе, как выглядит футболка, или они могут просто изображать футболку на простом фоне.
Если вы не знакомы с PSD, это имя файла изображения Photoshop.Думайте о .psd так же, как о расширении .jpg или .png для изображений. Имейте в виду, что вам понадобится Photoshop на вашем компьютере, если вы хотите открыть и отредактировать файл PSD.
Если вы хотите научиться некоторым дизайнерским навыкам, чтобы вы могли настраивать свои макеты самостоятельно, ознакомьтесь с этим руководством по Photoshop для начинающих.
Почему вам следует использовать мокапы футболокМакет футболки позволяет вашим клиентам увидеть ваш дизайн в действии.
В некоторых PSD-шаблонах футболок есть модели, которые позволяют вам продемонстрировать, как ваш продукт выглядит на реальном человеке. Эта визуализация может быть большим подспорьем, когда ваш клиент принимает решение о покупке.
Если вы занимаетесь печатью по запросу (это бизнес прямой поставки, в котором вы разрабатываете свои собственные продукты), вы можете использовать макет футболки, чтобы продемонстрировать свой уникальный дизайн на футболке, не тратя дополнительные деньги на нанять модель. Теперь, когда у вас есть подробности о макетах футболок, давайте перейдем к хорошему: сочному списку шаблонов и файлов, которые вы можете использовать для своего магазина.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 26 Мокапов футболок и файлов PSD для вашего интернет-магазинаПользовательские чернила
Custom Ink позволяет перетаскивать графику на футболку для создания собственного дизайна. Вы также можете добавить свое изображение на футболку, если оно у вас уже есть.Закончив создание футболки, вы можете выбрать «Добавить другой стиль», который позволит вам добавить дизайн к женской футболке или худи.![]()
Placeit
По данным Placeit, у них есть более 3700 макетов футболок, майок и толстовок, которые вы можете использовать для своих социальных сетей, баннеров на веб-сайтах и других маркетинговых мероприятий. В футболках носят модели разных рас и полов, что может стать большим плюсом для включения в маркетинг вашего интернет-магазина.Если вы хотите создавать образы образа жизни, Placeit — это генератор мокапов футболок для вас.
SmartMockupsМокапы футболок SmartMockup включают фотографии образа жизни самых разных моделей. Или вы можете обойтись без моделей, если хотите. Также есть коллекция премиальных мокапов с изображениями более высокого качества. Когда вы наводите курсор на макеты, вы можете увидеть, как может выглядеть потенциальный макет с дизайном на нем. Если вы ищете макеты футболок для фитнеса, есть множество фотографий, посвященных фитнесу, на выбор.
Мокап мира
Mockup World предлагает вам на выбор несколько бесплатных макетов футболок. Вы можете выбрать футболки на однотонном фоне, люди, моделирующие футболку, манекен, моделирующий футболку, висящие футболки и многое другое. Есть множество макетов футболок на выбор, но имейте в виду, что вам понадобится Photoshop, чтобы добавить свой дизайн и отредактировать изображения.
Вы можете выбрать футболки на однотонном фоне, люди, моделирующие футболку, манекен, моделирующий футболку, висящие футболки и многое другое. Есть множество макетов футболок на выбор, но имейте в виду, что вам понадобится Photoshop, чтобы добавить свой дизайн и отредактировать изображения.
Печать
Генератор макетов Printful включает футболки, леггинсы, пляжные полотенца, чехлы для телефонов, платья, юбки, кружки и многое другое.В их коллекции футболок есть множество предметов, таких как детские футболки, детские комбинезоны, укороченные топы и рубашки с длинными рукавами. В них также представлены стили популярных брендов, таких как American Apparel, Bella + Canvas, Gildan, Hanes, Next Level и Augusta Sportswear. Вы даже можете выбрать и загрузить свой дизайн сразу на несколько макетов футболок.
Creative Market
Если вы ищете широкий выбор лучших макетов футболок, Creative Market предлагает большой выбор. В них есть более 10 страниц уникальных изображений от разных фотографов, что дает вам на выбор множество стилей и атмосфер. Средняя цена макетов составляет от 10 до 29 долларов. Creative Market также предлагает наборы макетов для кухни, стола и брендинга для разработки интернет-магазинов, веб-сайтов, социальных сетей и рекламных материалов. Это еще один ресурс, где вам понадобятся навыки работы с Photoshop.
Средняя цена макетов составляет от 10 до 29 долларов. Creative Market также предлагает наборы макетов для кухни, стола и брендинга для разработки интернет-магазинов, веб-сайтов, социальных сетей и рекламных материалов. Это еще один ресурс, где вам понадобятся навыки работы с Photoshop.
На Envato Elements вы можете найти множество макетов футболок, а также других предметов, таких как шляпы, чашки, пивные бутылки и даже тыквы. Вы найдете варианты с моделями, висячими макетами футболок, сублимационными макетами футболок и т. Д.Создайте учетную запись, чтобы получить доступ к макетам. Что касается цены, то это 29 долларов в месяц за неограниченный доступ.
Медиа-модификатор Media Modifier — это генератор мокапов футболок, где вы можете найти безликие фотографии моделей и макеты футболок без моделей. От висящих рубашек до разложенных нарядов и фотографий, посвященных образу жизни, — вы найдете множество макетов для печати по запросу. Если вы ищете макеты других продуктов, вы можете добавить свой дизайн к другим предметам, таким как книги, техника и кофейные кружки.Цена начинается с 19 долларов за неограниченное использование.
Если вы ищете макеты других продуктов, вы можете добавить свой дизайн к другим предметам, таким как книги, техника и кофейные кружки.Цена начинается с 19 долларов за неограниченное использование.
Cafepress
Если вы хотите дополнить свой магазин прямой поставки нестандартным дизайном, Cafepress — отличный выбор. На этом веб-сайте замечательно то, что помимо более популярных типов макетов, таких как мужская, женская и детская одежда, вы также можете найти одежду для собак. И если вы знаете владельцев собак, вы знаете, что это горячий рынок. Кто устоит перед собакой в остроумной футболке?
Графический бургер
Graphic Burger имеет на своем веб-сайте несколько отличных шаблонов футболок, которые вы можете скачать и изменить.В их коллекцию макетов футболок входят женские футболки, висячие футболки, модели в футболках и многое другое. Освоив навыки работы с Photoshop, вы сможете создавать потрясающие изображения для своего магазина. Шаблоны футболок на Graphic Burger бесплатны, но есть несколько платных наборов, если вы ищете комплект.
RenderforestRenderforest имеет прекрасную коллекцию фотографий образа жизни, которые вы можете редактировать по своему усмотрению. Если в вашем магазине есть инди или молодежная и модная атмосфера, это отличное место для начала.В разнообразном ассортименте моделей вы найдете несколько мокапов футболок, которые точно соответствуют вашим потребностям. Вы также можете найти макеты для продуктов питания и напитков, настенные рисунки, кружки и устройства. Загрузка изображений бесплатна, но вы обнаружите разницу в качестве изображения между бесплатной и платной версиями.
Арсенал
Шаблоны макетов футболок Арсенала не бесплатны, но вы можете найти их стоящими вложения. Эти шаблоны поставляются в виде пакетов, а не в виде отдельных файлов.Средняя цена составляет 37 долларов за шаблон макета одежды, который включает макеты женских футболок, макеты футболок с моделями и всевозможные другие стили. У них также есть макеты шапок, наклеек, рекламных щитов, толстовок, айфонов, блокнотов, обложек альбомов, плакатов, очков, крышек для бутылок, носков, поздравительных открыток и многого другого.
Шаблоны одежды
В шаблонах одежды есть несколько макетов футболок, которые вы можете приобрести за 14,99 доллара. Вы можете выбрать женские или мужские футболки и майки.Вы также можете купить полный комплект за 29,99 доллара США. Мокапы American Apparel доступны во всех цветах. Да, и вы также можете скрыть метку, заменить ее своей собственной или использовать метку по умолчанию.
Deal Jumbo
Deal Jumbo позволяет загружать их три шаблона макетов футболок для личных и коммерческих целей. Шаблоны футболок бывают белого, желтого и синего цветов. Вам потребуется доступ к Photoshop и знать, как добавить свой дизайн на макет футболки.
Быстрые пиксели
Zippy Pixels позволяет вам использовать их макет футболки бесплатно, или вы можете заплатить 0,99 доллара за использование графики в коммерческих целях. Эти макеты футболок включают макеты висящих футболок, лежащих или сложенных. У них также есть бесплатные мокапы футболок в винтажном стиле с круглым вырезом. С рекламными изображениями вы получите 8 мокапов футболок в белом и красном цвете. В формате PSD вам понадобится доступ к Photoshop, чтобы добавить свои дизайны в шаблоны футболок.
Майкл Хосс
Ищете макет удлиненной футболки? Ознакомьтесь с этими чистыми и простыми шаблонами PSD от Майкла Хосса. Вы можете бесплатно скачать мокапы футболок у Майкла Хосса. Шаблон создан для легкой настройки, поэтому, обладая умеренными навыками работы с Photoshop, вы сможете превратить его в уникальный шедевр вашего магазина.
Дриббл
Если вы ищете макеты футболок с видом спереди и сзади, вы найдете их на Dribbble.В макете также есть сложенная футболка. Что отличает его от других, так это эффект вереска, который трудно найти с бесплатными мокапами. Вы также можете легко изменить цвет в Photoshop.
Мокап BroКоллекция мокапов футболок MockupBro небольшая, всего в двух разных дизайнах. Но мы включили его в список, потому что их коллекция для устройств и печати довольно большая, на случай, если вы тоже ищете другие макеты. На сайте есть удобный пользовательский редактор, в котором вы можете менять цвета, загружать свой логотип или дизайн и загружать готовый файл.Никаких острых ощущений, но достаточно, чтобы выполнить работу.
Графический Google
Если вы продаете майки для фитнеса для женщин, вы можете использовать бесплатный мокап майки Graphic от Google. Вы можете использовать макет в личных или коммерческих целях, но вам нужно будет предоставить обратную ссылку где-нибудь на странице. В PSD-файле есть Smart Layers, функция Photoshop, которая позволяет легко добавлять графику и вносить некоторые другие пользовательские настройки. И да, это означает, что для этого шаблона макета требуется Photoshop.
Девиантное искусство
Deviant Art — потрясающий веб-сайт, на котором множество талантливых дизайнеров могут поделиться своими шедеврами со всем миром. Вот только один пример. Если вам это нравится или вам интересно, что есть на сайте, вам следует потратить несколько дополнительных минут, чтобы узнать, что еще есть в наличии. Существует множество бесплатных вариантов для личного и коммерческого использования.
Дизайнерская сказка
Ищете рубашку-поло? Не смотрите дальше.У Designer Tale есть бесплатный макет футболки-поло для вас. Файл PSD поставляется со смарт-объектами, которые, как мы упоминали выше, позволяют легко изменять цвета, добавлять свой дизайн и другие забавные вещи.
Фотореалистичные шаблоны футболок Антонио ПадиллыЭто отличный вариант для дизайнеров, которые хотят видеть свои работы на реалистичной поверхности. Это файл в формате PSD, но вы думаете, что ваша футболка уже напечатана. И это бесплатно, так что вы можете скачать и приступить к работе.
Мокапы JarВ Mockups Jar вы найдете коллекцию рубашек, худи и футболок. На выбор представлено более 50 мокапов одежды. На веб-сайте также есть макеты устройств, книг и упаковки, если вы ищете набор загружаемых макетов. Для доступа к этим макетам это одна из самых низких ежемесячных подписок. Цены начинаются от 3,33 евро.
Дизайнерские крючки
Этот мокап футболки с кислотной стиркой идеально подходит для брендов с молодой целевой аудиторией.Этот с круглым вырезом и закатанными рукавами изображен на вешалке на однотонном фоне. Вы можете отредактировать цвет футболки и фона с помощью Photoshop.
Кардиган The Apparel Guy PSDЕсли вы ищете шаблон кардигана, The Apparel Guy поможет вам. Большая часть работы уже сделана за вас, поэтому вам просто нужно перетащить свои дизайны. Легко и просто для тех, кто только начинает знакомство с редактированием макетов футболок.Кроме того, его можно использовать бесплатно.
The Apparel GuyЕсли вы ищете макет футболки с длинным рукавом, обратите внимание на другой вариант от The Apparel Guy. Этот макет футболки с длинными рукавами можно использовать бесплатно, он позволяет настраивать блики, тени и цвета в соответствии с вашими потребностями.
Как видите, существует огромное количество макетов футболок и шаблонов PSD, из которых вы можете выбирать.
Основное внимание уделяется тому, сколько вы хотите потратить на высококачественные изображения и есть ли у вас или у кого-то из вашей команды навыки Photoshop для добавления собственных дизайнов в файлы PSD.
Так что выберите пару своих любимых мокапов, поэкспериментируйте с добавлением собственных дизайнов и используйте их на своем сайте, чтобы поразить клиентов. прочь.
Хотите добавить в свой магазин макеты футболок? Дайте нам знать в комментариях ниже!
Хотите узнать больше?
50+ лучших PSD мокапов и инструментов для веб-сайтов 2021
Отличный дизайн макета веб-сайта может помочь представить ваш веб-дизайн красивым и уникальным способом. Эта коллекция PSD-макетов веб-сайтов идеально подходит для этого, и мы также поделимся нашими любимыми инструментами для создания макетов веб-сайтов и советами по созданию макетов вашего веб-сайта!
Правильная презентация — ключ к восхищению ваших клиентов.Независимо от того, работаете ли вы над дизайном веб-сайта или над логотипом, то, как вы представляете свой дизайн клиенту, определяет ваш уровень профессионализма. Выбирая шаблон макета для демонстрации вашего дизайна, вы в идеале хотите выбрать дизайн макета, который выглядит необычно. Что-то, что поможет вам отобразить дизайн вашего веб-сайта уникально и привлекательно, что лишит ваших клиентов дара речи.
Перспективные макеты веб-сайтов позволяют демонстрировать макеты под разными углами, делая ваши проекты более похожими на настоящих продуктов , а не на статичный макет.
Мы собрали некоторые из лучших бесплатных и премиальных макетов веб-сайтов, которые вы можете использовать, чтобы представить своим клиентам дизайн вашего следующего веб-сайта.
2 миллиона + мокапов продуктов, шаблонов и прочего с неограниченным количеством загрузок
Загрузите тысячи красивых макетов продуктов (как для физических продуктов, так и для устройств), чтобы продемонстрировать свой цифровой или физический дизайн с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, насчитывающей более 2000000 макетов, дизайнерских ресурсов, графики, тем, фотографий и многого другого.
Изучите шаблоны мокапов
Как создать макет веб-сайта
Когда дело доходит до веб-дизайна, вам нужно знать два типа мокапов. Первый тип макета — это концептуальный дизайн веб-сайта, который вы делаете, чтобы получить одобрение вашего клиента. Вы можете использовать инструменты каркаса и инструменты для создания макетов веб-сайтов.
Второй тип макета — это тот, который вы используете, чтобы представить свой дизайн клиентам. Это похоже на красивую рамку, которую художник использовал бы при демонстрации своих работ.Шаблоны мокапов содержат готовые макеты, позволяющие легко разместить дизайн вашего веб-сайта и представить его профессионально.
Хотя это два разных типа макетов, оба должны хорошо работать вместе, чтобы сделать успешное предложение по веб-дизайну и завоевать расположение вашего клиента.
5 инструментов для создания макетов веб-сайтов
В свое время дизайнеры использовали Photoshop для создания макетов веб-сайтов. Это была болезненная и трудоемкая задача, так как вам приходилось вручную создавать все с нуля в Photoshop.
Сегодня существует множество замечательных приложений и инструментов для легкого создания каркасов и макетов. Эти инструменты включают в себя готовые элементы дизайна, такие как кнопки, сетки, заполнители изображений и многое другое, которые вы можете легко перетаскивать на холст для создания собственных макетов веб-сайтов и пользовательских интерфейсов.
Вот 5 лучших инструментов для создания макетов веб-сайтов.
Фреймер
Framer — это универсальный инструмент для создания макетов для Mac, который можно использовать для создания всех типов макетов, включая макеты веб-сайтов, пользовательские интерфейсы приложений и интерфейсы веб-приложений.Редактор мокапов Framer очень интерактивен и автоматически адаптируется к вносимым вами изменениям. Framer также имеет уникальный инструмент рисования для создания пользовательских значков. И больше.
Бальзамик
Balsamiq — это мощный «инструмент быстрого создания макетов», который работает в облаке и как настольное приложение. Этот инструмент идеально подходит для создания быстрого наброска макета вашего веб-сайта или дизайна приложения и создания макета каркаса для вашего дизайна. Он также позволяет вам выбирать между двумя стилями дизайна. Вы можете создавать каркасы в стиле рисованного эскиза или использовать чистый каркасный дизайн.
Wireframe.cc
- Цена: Бесплатно или $ 16 в месяц
Wireframe.cc — это инструмент для создания макетов с минималистичным пользовательским интерфейсом, позволяющий дизайнерам сосредоточиться на разработке макетов, не отвлекаясь. Инструмент имеет редактор перетаскивания для создания макетов для мобильных телефонов, планшетов и Интернета. Вы также можете добавлять аннотации к своим макетам.
Мокапы
Moqups — это онлайн-приложение для создания пользовательского интерфейса мобильных приложений и макетов веб-сайтов.Этот инструмент не только позволяет создавать каркасы и макеты, но также позволяет создавать интерактивные прототипы дизайнов, чтобы показать вашим клиентам, как будет выглядеть окончательный дизайн.
Mockplus
Mockplus содержит более 200 готовых компонентов пользовательского интерфейса для быстрого создания прототипов веб-сайтов и приложений с помощью редактора перетаскивания. У него удобный для новичков пользовательский интерфейс, который легче освоить, и он даже позволяет тестировать прототипы на собственных устройствах с помощью простого сканирования QR-кода.
40+ шаблонов макетов веб-сайтов
Когда у вас будет готов дизайн макета, вы можете использовать шаблон макета, чтобы представить свой дизайн вашему клиенту. Или даже продемонстрируйте это в своем собственном портфолио.
Вам не нужно тратить часы на создание шаблона макета. Просто просмотрите и выберите шаблон из этой коллекции. Эти шаблоны содержат смарт-объекты, позволяющие вставить дизайн в шаблон одним щелчком мыши с помощью Photoshop.
Это набор макетов экрана веб-сайта, который включает 32 различных макета в формате PSD для демонстрации дизайна вашего веб-сайта с разных углов и ракурсов.Мокапы также имеют перспективные виды, и вы можете легко комбинировать и сочетать экраны для создания уникальных сцен.
Коллекция из 4 высококачественных макетов экрана веб-сайтов с перспективными видами. Шаблоны легко редактировать и настраивать по своему усмотрению. Вы также можете легко разместить свои дизайны в макете, используя смарт-объекты. Файлы совместимы с Photoshop CS1 и выше.
Этот шаблон макета веб-сайта идеально подходит для демонстрации экранов и дизайнов вашего веб-сайта на целевых страницах, а также в портфолио.Он включает 6 различных макетов с изометрическими видами, которые придадут вашим проектам реалистичный вид.
Мокапы в этом наборе предназначены для создания трехмерного изображения вашего веб-сайта. Пакет включает в себя 6 макетов PSD, которые вы можете легко редактировать с помощью смарт-объектов, чтобы разместить свои собственные проекты в макете одним щелчком мыши.
Еще один современный макет экрана веб-сайта с трехмерной перспективой. Этот макет также представлен в 18 различных шаблонах перспективы, чтобы вы могли продемонстрировать экраны своего веб-сайта с разных сторон.Мокапы доступны в файлах PSD со смарт-объектами.
Если вы ищете элегантный и современный макет браузера, чтобы продемонстрировать дизайн своего веб-сайта, этот шаблон вам пригодится. Он имеет многоцелевой дизайн макета браузера в 4 файлах PSD для мобильных, планшетных и настольных платформ. Вы можете редактировать их с помощью Photoshop CS4 или выше.
Это бесплатный шаблон макета веб-сайта, который вы можете использовать для уникального представления экранов вашего веб-сайта. Он оснащен перспективным экраном монитора с трехмерным изображением.Его можно использовать как в личных, так и в коммерческих проектах.
Еще один современный шаблон макета сайта с изометрической проекцией. Этот шаблон особенный, поскольку он поставляется с макетом ноутбука для презентации вашего веб-сайта. Кроме того, вы также можете выбрать один из 4 разных ракурсов макета.
Имея на выбор 15 различных представлений, этот набор шаблонов мокапов предоставит вам множество вариантов для представления ваших дизайнов клиентам и демонстрации на веб-сайтах портфолио. Каждый шаблон доступен в настраиваемых файлах PSD со слоями смарт-объектов.
Набор из 6 различных шаблонов макетов веб-сайтов. Эти шаблоны имеют другой стиль изометрических представлений, где вы можете демонстрировать дизайн своего веб-сайта по одному разделу за раз. Они представлены в файлах PSD с высоким разрешением.
Ищете идеальный перспективный макет сайта? Тогда этот комплект для вас. Он включает 10 различных макетов PSD для презентации дизайна веб-сайтов. У каждого шаблона свой вид в перспективе и разные углы. Их можно настроить в Photoshop CS1 и выше.
Этот бесплатный макет веб-сайта в формате PSD создан специально для демонстрации минималистичного дизайна веб-сайта. Он имеет простой макет, в котором вы можете представить несколько экранов веб-сайта в одном месте.
Этот набор шаблонов макетов веб-сайтов включает 10 красивых дизайнов, которые позволят вам продемонстрировать свои веб-сайты современным и профессиональным образом. Каждый шаблон имеет стильный изометрический вид, позволяющий ближе познакомиться с дизайном вашего веб-сайта. Шаблоны легко настраиваются и содержат смарт-объекты для упрощения редактирования.
Если вы ищете шаблон макета, чтобы продемонстрировать свои проекты в перспективе, этот набор макетов вам пригодится. Он включает 12 разных макетов с разными видами в перспективе. Шаблоны доступны в высоком разрешении, и вы можете редактировать их с помощью Photoshop CS1 или выше.
Мокапы из этого набора идеально подходят для профессиональной демонстрации вашего сайта. Он включает в себя набор перспективных макетов веб-сайтов с 10 различными стилями и представлениями.В шаблонах есть смарт-объекты, позволяющие легко разместить дизайн в макете.
Этот креативный шаблон макета позволяет продемонстрировать дизайн вашего веб-сайта вместе с iMac. Вы можете использовать этот шаблон для создания заголовков веб-сайтов, обложек в социальных сетях и заголовков сообщений в блогах. Он включает в себя в общей сложности 24 макета PSD и 4 экрана iMac.
Этот уникальный шаблон макета придаст дизайну вашего веб-сайта стильный трехмерный вид. В комплекте 16 различных мокапов с разными видами.Шаблоны полностью настраиваются и содержат организованные слои и смарт-объекты.
Это бесплатный шаблон макета веб-сайта, который можно использовать для стильной демонстрации экранов веб-сайта. Этот шаблон поставляется в формате PSD с высоким разрешением 4000 x 3000. Он также включает в себя смарт-объекты, позволяющие легко разместить ваш дизайн в макете.
Этот макет позволяет представить дизайн вашего веб-сайта с помощью макета браузера. Он включает макет браузера Chrome с трехмерной перспективой.В макете есть редактируемые фоны и редактируемые формы.
Мокапы из этого набора больше всего подходят для демонстрации экранов вашего веб-сайта в портфолио и дизайнах веб-сайтов. В пак входят 3 разных мокапа с реалистичным дизайном.
Это набор из 7 уникальных шаблонов макетов веб-сайтов. Каждый макет в пакете имеет разный вид в перспективе, который позволяет вам демонстрировать свои веб-сайты и веб-страницы в современном и стильном виде.
Это набор, полный шаблонов макетов веб-сайтов, который включает 4 различных макета веб-сайтов с 20 углами обзора в перспективе.Вы можете легко перетащить свои дизайны на шаблоны, и их можно настроить с помощью Photoshop CS1 или выше.
Этот макет веб-сайта поставляется с 8 различными шаблонами, которые позволяют продемонстрировать дизайн вашего веб-сайта в различных стилях и ракурсах. В шаблоне также есть возможность перетаскивания дизайна и множество настраиваемых функций.
Уникальный перспективный шаблон макета сайта в стильном оформлении. Этот макет поставляется в формате PSD и в разрешении 3000 x 2000.Он также имеет разделенные тени и смарт-объекты.
Еще один полностью настраиваемый шаблон макета перспективного веб-сайта. Он включает в себя смарт-объекты для легкого размещения ваших дизайнов в макете и функции редактируемых штриховок и теней, которые вы можете настроить по своему усмотрению.
Этот перспективный шаблон макета веб-сайта содержит хорошо организованные слои, позволяющие легко настраивать и редактировать шаблон по своему усмотрению. В нем также есть смарт-объекты и отдельные тени.
Этот современный шаблон перспективного макета не только поставляется с 11 различными видами в перспективе для демонстрации вашего дизайна, но также позволяет вам легко создавать свой собственный рабочий процесс с перспективой. Вы можете легко перетащить дизайн своего веб-сайта в этот макет, чтобы представить его в красивом виде.
Этот перспективный макет веб-сайта также включает красивый макет MacBook, который позволяет вам профессионально продемонстрировать свой веб-сайт. Шаблон макета включает 6 макетов с разными видами перспективы в легко редактируемых файлах PSD.
«Экраны» — это макет перспективного экрана, который также можно использовать для демонстрации своего веб-сайта на экране iMac. Макет включает в себя 3 разных ракурса. Файлы PSD оснащены смарт-объектами для размещения макета вашего сайта в шаблоне одним щелчком мыши.
Еще один современный перспективный макет веб-сайта, который идеально подходит для презентации дизайна вашего веб-сайта клиентам или демонстрации дизайна в портфолио. В этом макете также есть отдельные тени и изменчивый фон.
Высококачественный перспективный макет веб-сайта с тремя размерами дисплея в изометрической проекции и разрешением 300 точек на дюйм. Трудно поверить, что этот шаблон бесплатный.
Самое замечательное в представлении веб-сайтов в виде перспективных макетов — это возможность придать вашим проектам трехмерный вид. Этот пакет мокапов включает 12 таких 3D-макетов, которые придают дизайну вашего веб-сайта разные перспективы.
Этот макет позволяет продемонстрировать свои проекты в 2-х разных стилях.Один встал, а другой лег. Оба с перспективными видами. Макет представлен в формате PSD с разрешением 3000 x 2000.
Еще один перспективный макет веб-сайта в трехмерном виде. Этот макет предназначен для демонстрации дизайна веб-сайтов на экране рабочего стола. Пакет включает в себя 9 мокапов с разными видами перспективы и изменяемым фоном.
Профессионально разработанный макет перспективного веб-сайта для демонстрации полноразмерных дизайнов веб-сайтов. Этот макет позволяет вам продемонстрировать разные страницы вашего веб-дизайна в одной презентации макета.
Это набор из нескольких различных шаблонов макетов веб-сайтов, которые подходят для различных типов презентаций веб-сайтов. Он включает в себя макеты планшетов, макеты iMac и многое другое для демонстрации ваших дизайнов в перспективе.
Если вы ищете макет, чтобы продемонстрировать свой веб-дизайн в портфолио или включить в презентацию, этот макет определенно пригодится. Шаблон макета представлен в формате PSD с разделенными тенями и хорошо организованными слоями.
Этот шаблон макета веб-сайта имеет интересный вид в перспективе. На самом деле это выглядит так, как будто макеты приклеены к стене или потолку. Он отлично подходит для придания вашей презентации уникального вида.
Еще один набор макетов веб-сайтов в трехмерном стиле, который включает в себя несколько различных перспективных изображений, а также макеты устройств для демонстрации вашего веб-дизайна различными способами.
Этот перспективный макет веб-сайта также имеет уникальный вид, позволяющий использовать его для демонстрации веб-сайтов или различных функций онлайн-сервиса на главной странице веб-сайта.Шаблон поставляется в виде полностью редактируемого файла PSD с разрешением 3000 x 2000.
Великолепный бесплатный шаблон перспективного макета для презентации дизайна вашего веб-сайта. Несмотря на то, что этот шаблон бесплатный, он имеет профессиональный и премиальный вид, поэтому его стоит скачать.
Этот макет дает вашему веб-сайту вид крупным планом с перспективой. Шаблон имеет разрешение 3000 X 2000 с полностью многослойными смарт-объектами и изменяемым фоном для упрощения настройки. Он также включает предварительно разработанный шаблон, который поможет вам быстро приступить к работе.
Еще один перспективный макет, который позволяет более художественно продемонстрировать свои проекты. Этот шаблон поможет вам выделить лучшие части дизайна вашего сайта. PSD-файл макета полностью редактируемый и имеет разрешение 3000 X 2000.
Этот бесплатный шаблон мокапа также имеет высокое разрешение и широкую перспективу, чтобы сделать ваши проекты более заметными.
Необычный макет с трехмерной изометрической перспективой. Этот макет имеет единый вид в перспективе, но вы сможете настраивать и использовать шаблон по своему усмотрению.Он полностью наслоен смарт-объектами.
Еще один бесплатный шаблон перспективного макета для демонстрации ваших простых дизайнов. PSD-файл полностью состоит из смарт-объектов для легкой настройки.
Уникальные виды в перспективе, используемые в этом шаблоне макета, создадут у вас ощущение, будто вы смотрите на дизайн в художественной галерее. Это поможет вашему дизайну веб-сайта выглядеть более привлекательно при представлении вашим клиентам. Файл PSD также можно настроить по своему усмотрению.
Высококачественный бесплатный шаблон мокапа с уникальной перспективой для демонстрации дизайна вашего веб-сайта в вашем личном портфолио или работе с клиентами. Этот шаблон также полностью разбит на слои и организован со смарт-объектами.
Этот макет также поставляется с готовым файлом PSD для упрощения настройки. Сам дизайн имеет вид в перспективе, который дает вам более четкое представление о дизайне вашего веб-сайта. Он полностью многослойный и имеет отдельную тень, которую вы можете сохранить или удалить, если хотите.
Эта великолепная коллекция макетов веб-сайтов включает набор перспективных шаблонов для демонстрации ваших дизайнов во многих различных представлениях. Вы можете скачать и использовать этот шаблон бесплатно при условии, что вы укажете авторство оригинала.
Еще один перспективный макет, который можно использовать для представления своих проектов в вертикальном виде, например, стопки карточек. Шаблон полностью редактируемый, и вы можете легко скопировать и вставить дизайн своего веб-сайта в PSD без каких-либо усилий.
Коллекция макетов веб-сайтов «два в одном» и макет iPhone 5.Шаблоны макетов веб-сайтов в этом пакете имеют перспективные виды и могут быть настроены для удобного представления ваших собственных дизайнов. Пакет шаблонов можно загрузить бесплатно.
Этот перспективный макет идеально подходит для демонстрации различных дизайнов веб-сайтов в вашем портфолио. Его также можно использовать для презентации дизайна вашим клиентам. Шаблон полностью настраивается с настраиваемым затенением и тенями.
Еще один бесплатный шаблон макета перспективного веб-сайта для быстрой и удобной демонстрации проекта.Этот шаблон отличается профессиональным дизайном, который сделает дизайн вашего сайта популярным. Шаблон можно использовать бесплатно с указанием авторства.
Довольно минималистичный шаблон перспективного мокапа для представления минималистичного и современного дизайна веб-сайтов. Этот шаблон отличается размытым эффектом, который можно использовать для выделения основных частей дизайна вашего веб-сайта.
Веб-дизайнеры говорят, что верхняя часть страницы — самая важная часть дизайна веб-сайта. Этот бесплатный шаблон макета поможет вам выделить эту важную часть макета вашего сайта.Шаблон также полностью оснащен интеллектуальными слоями для удобного редактирования.
Этот макет сделает дизайн вашего сайта таким, как если бы он висел на стене. Перспективный дизайн этого шаблона также выделит ваш дизайн из толпы. Шаблон PSD имеет разрешение 3000 x 2000.
Качественный перспективный макет сайта PSD с полными слоями и смарт-объектами. Самое приятное, что этот шаблон можно загрузить бесплатно, и вы можете использовать его как для личных, так и для коммерческих проектов.
Этот перспективный макет поставляется с двумя видами, которые помогут вам продемонстрировать свои проекты более чем одним способом. Шаблон полностью настраивается, и вы можете легко изменить фон, не повредив перспективный вид.
Выведите свою дизайнерскую презентацию на новый уровень, продемонстрировав дизайн своего веб-сайта на мобильных и настольных устройствах. Ознакомьтесь с нашими тщательно подобранными коллекциями макетов iPhone и MacBook, чтобы узнать больше.
Шаблоны мокапов
Мы учим вас использовать мокапы, выбирать эффективные шаблоны и показываем, где найти лучшие макеты для десятков различных дизайн-проектов.


 Вы можете легко изменить предметы, а также цвет и текстуру фона. Сфотографированные объекты очень хорошего качества. Умный слой сделан с максимальной точностью. Всем рекомендую!
Вы можете легко изменить предметы, а также цвет и текстуру фона. Сфотографированные объекты очень хорошего качества. Умный слой сделан с максимальной точностью. Всем рекомендую!