Детальный обзор CSS свойства box-shadow
От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS свойством.
Далее представлены три разных примера применения CSS свойства box-shadow к элементу div.
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента div легкую серую внешнюю тень:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироватьсяbox-shadow: 0 0 10px gray;
box-shadow: 0 0 10px gray; |
Пример 2: Внутренняя тень
Внутренняя тень может быть задана с использованием значения inset.
box-shadow: inset 0 0 10px;
box-shadow: inset 0 0 10px; |
Пример 3: Смешение внешней тени
В этом примере тень отбрасывается с наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |
А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно осуществить, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |
Теперь, когда вы увидели несколько «живых» примеров использования CSS свойства box-shadow, давайте пойдем дальше.
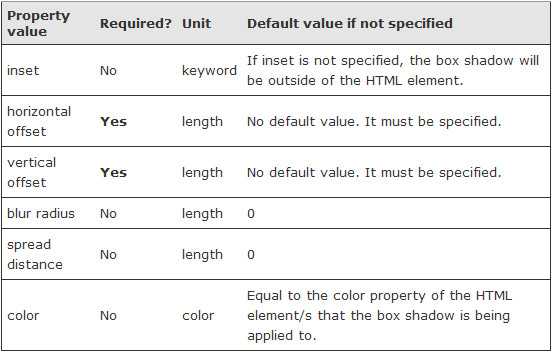
Синтаксис
Общий синтаксис для свойства box-shadow выглядит так:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможных значений:
inset – отображение тени внутри элемента
horizontal offset – горизонтальное смещение
vertical offset – вертикальное смещение
blur radius – радиус размытия
spread distance – растяжение (толщина тени)
color – цвет
И только два значения являются обязательными: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) должны использоваться CSS единицы измерения (например, px, em, % и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (#000000).
Описание значений свойства box-shadow

Inset
Если ключевое слово inset указано, тень будет отображаться внутри HTML элемента.
box-shadow: inset 0 0 5px 5px olive;
box-shadow: inset 0 0 5px 5px olive; |
Для сравнения приведем тот же пример без указания inset:
box-shadow: 0 0 5px 5px olive;
box-shadow: 0 0 5px 5px olive; |
Горизонтальное смещение
Значение горизонтального смещения отвечает за позицию тени по оси X. Положительное значение будет смещать тень вправо, а отрицательное – влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, которое равно 10px, поэтому по горизонтали тень будет в два раза шире.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВертикальное смещение
Значение вертикального смещения отвечает за позицию тени по оси Y. Положительное значение будет смещать тень вниз, а отрицательное – вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.
Радиус размытия
Значение радиуса размытия влияет на размытость/резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательным значением, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет становится более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px; |
Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях. Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон элемента появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |
Когда значение растяжения является отрицательным, тень пропорционально уменьшается. В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |
Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может использоваться любой допустимый в CSS формат представления цвета. Цвет является необязательным значением.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет HTML элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета red, то значение цвета у тени тоже будет red:
color: red; box-shadow: 0 0 10px 5px;
color: red; box-shadow: 0 0 10px 5px; |
Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно будет указать его при объявлении свойства box-shadow. В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
color: red; box-shadow: 0 0 10px 5px blue;
color: red; box-shadow: 0 0 10px 5px blue; |
Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данного CSS свойства, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; |
Другими словами, вы можете назначать несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем примере созданы две тени: красная – в верхней левой части блока, а синяя – в нижней правой.
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue;
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue; |
Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данное свойство поддерживается этим браузером с 9 версии (выпущенной в 2011 году).
Вы можете посмотреть демо-примеры использования свойства box-shadow, которые были приведены в данной статье, нажав по следующей ссылке.
Автор: Jacob Gube
Источник: http://sixrevisions.com/
Редакция: Команда webformyself.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Как сделать тень в CSS
Здравствуйте, уважаемые читатели. Сегодня поговорим о том, как сделать тень в CSS. На сегодняшний день тень в CSS поддерживаются практически всеми популярными браузерами. Исключение является Internet Explorer, что для него неудивительно. Он не понимает свойства text-shadow (тень текста). Свойства тени для объектов на странице прописываются как box-shadow. И давайте перейдем сразу к примерам. Я создал 4 блока и применил к ним разные эффекты тени.
1 | box-shadow: 0px 0px 5px 0; /* Тень с 4 сторон и размытием 5px */ |
box-shadow: 0px 0px 5px 0; /* Тень с 4 сторон и размытием 5px */
2 | box-shadow: 0px 0px 6px 1px inset; /* Внутренняя тень */ |
box-shadow: 0px 0px 6px 1px inset; /* Внутренняя тень */
3 | box-shadow: 2px 2px 5px 1px; /* Тень смещена вниз и вправо*/ |
box-shadow: 2px 2px 5px 1px; /* Тень смещена вниз и вправо*/
4 | box-shadow: 3px 3px 5px 0 inset; /* Внутренняя тень смещена вверх и влево*/ |
box-shadow: 3px 3px 5px 0 inset; /* Внутренняя тень смещена вверх и влево*/
Значение тени в CSS
- Первое значение смещает тень по оси Х. Применяются как положительные, так и отрицательные числа
- Второе значение — смещает тень по оси Y
- Третье значение — радиус размытия тени
- Четвертое значение — размер тени
- #222 — Цвет тени
- inset — внутренняя тень
Для каждого браузера нужно прописывать свои значения
box-shadow: 2px 2px 5px 1px; /* Все браузеры */ -webkit-box-shadow: 2px 2px 5px 1px; /* Хром, Сафари */ -mox-box-shadow: 2px 2px 5px 1px; /* FireFox */ -o-box-shadow: 2px 2px 5px 1px; /* Опера */ |
box-shadow: 2px 2px 5px 1px; /* Все браузеры */ -webkit-box-shadow: 2px 2px 5px 1px; /* Хром, Сафари */ -mox-box-shadow: 2px 2px 5px 1px; /* FireFox */ -o-box-shadow: 2px 2px 5px 1px; /* Опера */
Демо
Для IE нужно прописывать специальные, отдельные стили, но это тема отдельного разговора, поэтому поговорим об этом в другой раз и про эффекты тени для текста тоже. Данные примеры вы как обычно можете скачать, рассмотреть подробнее и потренироваться.
СКАЧАТЬ
serblog.ru
Нестандартные тени CSS | Vaden Pro
На страницах нашего блога, да и на просторах интернета в принципе, Вам наверняка доводилось встречать догму, что применение тени для структурных элементов страницы способно придать вашему дизайну легкости, воздушности, глубины и объемности.
Сегодня мы рассмотрим несколько способов задания нетривиальной тени при помощи CSS3.

Да ну, может проще картинкой?
У Вас может возникнуть вопрос, зачем же играться с кодом, если даже начинающий пользователь Photoshop умеет создавать самые разнообразные эффекты тени? Запилить картинку, залить на сервер. Делов то…
С одной стороны оно конечно так, но, как говорит неевклидовая геометрия, прямолинейный путь не всегда самый короткий…
Применение картинок в качестве тенеобразующих элементов имеет ряд существенных недостатков:
- Скорость. Дополнительные картинки негативно сказываются на скорости загрузки страниц и создают дополнительную нагрузку на сервер.
- Резинка. Если Вы уже ознакомились с базовой версткой и переходите к решению реальных практических задач, у вас обязательно возникнет необходимость использовать «резиновую» верстку, и тут с картинками начинаются канители…
- Прощай «чистый» код. Применение картинок-теней приводит нас к необходимости ввода дополнительных блоков и оберток, вследствие чего код становится нечитабельным.
Какой у нас план?
В основе нашего примера будет лежать свойство box-shadow, щедро дарованное CSS3.
box-shadow добавляет элементу тень (что примечательно, по умолчанию – наружную, с параметром inset – внутреннюю), позволяет одновременно применять несколько разных теневых следов, адекватно оттеняет border-radius…
Ну, как Вы уже догадались, автор очень любит это свойство))).
Рассмотрим пример использования:
box-shadow: <offsetX> <offsetY> < blur radius > < spread radius > <shadow color>
- offsetX – вертикальный сдвиг тени относительно блока
- offsetY – горизонтальный сдвиг тени относительно блока
- blur radius – радиус размытия тени
- spread radius – протяженность тени
- shadow color – цвет тени (черный по умолчанию)
Записав несколько теней через запятую – получим несколько теней на выхлопе.
Важно!!!
- Устаревшие браузеры на web-kit движке поддерживают экспериментальное свойство -webkit-box-shadow (Sf до v5.1, Cr до v10.0, Andr до v4.0 и iOS Sf до v5.0).
- IE до v9.0 не понимает box-shadow, по этому придется поиграться с фильтрами вида
filter: progid:DXImageTransform.Microsoft.dropshadow(offsetX, offsetY, shadow color);
.
Переходим к практике
Создадим страницу с базовым контейнером, к которому будем прикручивать тень.
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" media="all" type="text/css" href="./style.css">
<title> Нестандартные тени </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>Нестандартные тени <span>CSS</span></div>
</body>
</html>Естественным дополнением к нашей страничке будет каскадная таблица стилей. В ней мы зададим базовую стилизацию элементов.
CSS:
body {
background: aqua; /*Задаем фон страницы*/
}
#blockd {/*Базовый контейнер*/
position: relative; /*Позиционируем контейнер*/
width: 50%; /*Ширина контейнера*/
background: #f2ea09; /*Фон контейнера*/
-moz-border-radius: 5px; /*Фаска для Мозюки*/
border-radius: 5px;/*Фаска*/
padding: 20px 20px; /*Внутренние отступы*/
color: rgba(25,1,255, 0.7);/*Цвет текста*/
text-shadow: 0 1px 0 #211e3c; /*Тень текста*/
font-size: 45px;/*Размер шрифта*/
font-weight: bold;
margin: 120px auto;/*Внешние поля*/
}
#blockd span {
color: rgba(252,47,0, .8);
font-weight: bolder;
font-size: 50px;
}Результатом наших стараний будет следующий пейзаж:
В создании обещанной не совсем стандартной тени нам помогут:
- псевдоэлементы :before, :after, позволяющие выводить некий контент непосредственно перед и после родительским элементом.
- CSS свойство transform, позволяющее трансформировать элемент, (вращать, наклонять в разных плоскостях, применять матрицу преобразований и многое другое).
Дабы не растекаться мыслью по древу, представляю Вашему вниманию код с подробными комментариями.
CSS:
#blockd:before,/*Темизируем псевдоэлементы*/
#blockd:after {
z-index: -1;/*Прячем псевдоэлементы за родителя*/
position: absolute;/*Задаем позиционирование*/
content: "";/*Намекаем, что нужно что-то вывести*/
bottom: 16px;/*Уточняем абсолютное положение*/
left: 9px;/*Уточняем абсолютное положение*/
width: 50%;/*Задаем ширину*/
top: 70%;/*Смещаем вниз*/
max-width:350px;/*Ограничиваем ширину*/
background: rgba(0, 0, 0, 0.8);/*Задаем фон псевдоэлемента*/
-webkit-box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*тень для вэбкит-движков*/
-moz-box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*Тень для Мозиллы*/
box-shadow: 0 20px 10px rgba(244,63,0, 0.7);/*Тень для всех, кому CSS3 не чуждо*/
-webkit-transform: rotate(-4deg);/*Вращаем на 4 градуса для вэбкит*/
-moz-transform: rotate(-4deg);/*Вращаем на 4 градуса для Мозиллы*/
-o-transform: rotate(-4deg);/*Вращаем на 4 градуса для Оперы*/
-ms-transform: rotate(-4deg);/*Вращаем на 4 градуса для мелкософта*/
transform: rotate(-4deg); /*Вращаем на 4 градуса для всех, кому CSS3 не чуждо*/
}
#blockd:after { /*Вращаем и размещаем тень «после» контейнера*/
transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-o-transform: rotate(4deg);
-ms-transform: rotate(4deg);
right: 9px;
left: auto;
}Теперь взглянем на результат.
Как видно из примера, мы использовали красную (244,63,0) полупрозрачную (0.7) тень. Целью такого шага было продемонстрировать возможность применения любого элемента из RGB пространства в качестве тенеобразующей основы.
Разноцветные тени способны помочь Вам в создании оригинальных дизайнерских решений.
Рассмотренный пример не является единственно возможным, изменяя положение, угол поворота псевдоэлементов и цветовую схему можно построить целый ряд подобных вкуснятин.
Важно!!!
- Кросс-браузерность. Рассмотренный метод построения нестандартных теней показал полную работоспособность в браузерах, начиная с Fx3.5, Op10.5, Sf, Cr, IE9.
- В отличии от метода картинок, скорость загрузки страниц не ухудшается, наличие тени не влияет на размер блока:
Shadows do not influence layout and may overlap other boxes or their shadows.
Оценок: 7 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
текст с тенью. Несколько теней текста — учебник CSS
Еще один способ украсить веб-страницу – сделать текст с тенью в CSS. При грамотном применении данного стиля можно удачно выделить заголовок, абзац, часть текста. Вы можете настроить цвет тени, ее смещение и размытие.
Задать в CSS тень текста можно с помощью свойства text-shadow, которое поддерживается всеми браузерами, кроме Internet Explorer версии 9 и ранее. Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
h2 {
text-shadow: 3px 5px 6px #6C9;
}
Как видно, мы указали целых четыре значения через пробел. Пройдемся по порядку:
3px– первое значение отвечает за смещение тени по оси X (вправо, влево). Положительным значением тень сдвигается вправо, а отрицательным – влево.5px– второе значение отвечает за смещение тени по оси Y (вниз, вверх). Положительным значением тень сдвигается вниз, а отрицательным – вверх.6px– третье значение отвечает за радиус размытия тени. Этот параметр указывать необязательно. По умолчанию размытие равняется 0 пикселей, что делает тень четкой и неразмытой.#6c9– четвертое значение отвечает за цвет тени. Этот параметр указывать необязательно. По умолчанию цвет тени устанавливается такой же, как у текста, к которому применяется стиль.
Как выглядит тень в браузере (скриншот):
Несколько теней CSS для текста
Также допускается использовать несколько групп значений для свойства text-shadow. Это означает, что вы можете установить несколько теней для одного текста. Для этого нужно записать группы значений через запятую.
Пример:
h2 {
text-shadow: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7;
}
Результат применения такого стиля виден на скриншоте:
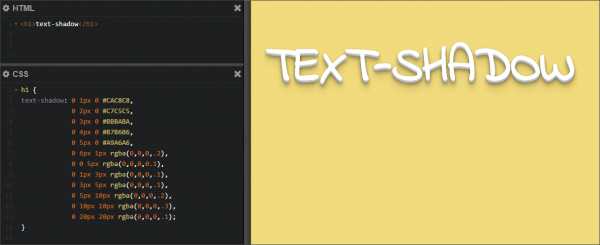
Скриншот: несколько теней для текста CSSС помощью свойства CSS text-shadow можно создавать действительно красивые вещи. Вы можете экспериментировать: устанавливать большое количество различных теней, задавать цвет не только в шестнадцатеричном виде, но и в формате RGBA, используя альфа-канал для настройки прозрачности. Вот что может получиться, если уделить этому свойству достаточное количество внимания:
 Скриншот: объемная тень текста в CSS
Скриншот: объемная тень текста в CSSДалее в учебнике: как задать интервалы в CSS между символами, словами и строками.
idg.net.ua
