Создаем первый сайт на Denwer
Здравствуй, уважаемый читатель.
В прошлой статье мы рассмотрели откуда скачать и как установить Denwer — прошлая статья. В этой статье вы узнаете как создать первый сайт на Denwer и запустить его.
Теория и практика
Для начала работы нам необходимо запустить Denwer. Делается это двойным кликом по значку «Start Denwer».
После запуска в правом нижнем углу появятся два значка:
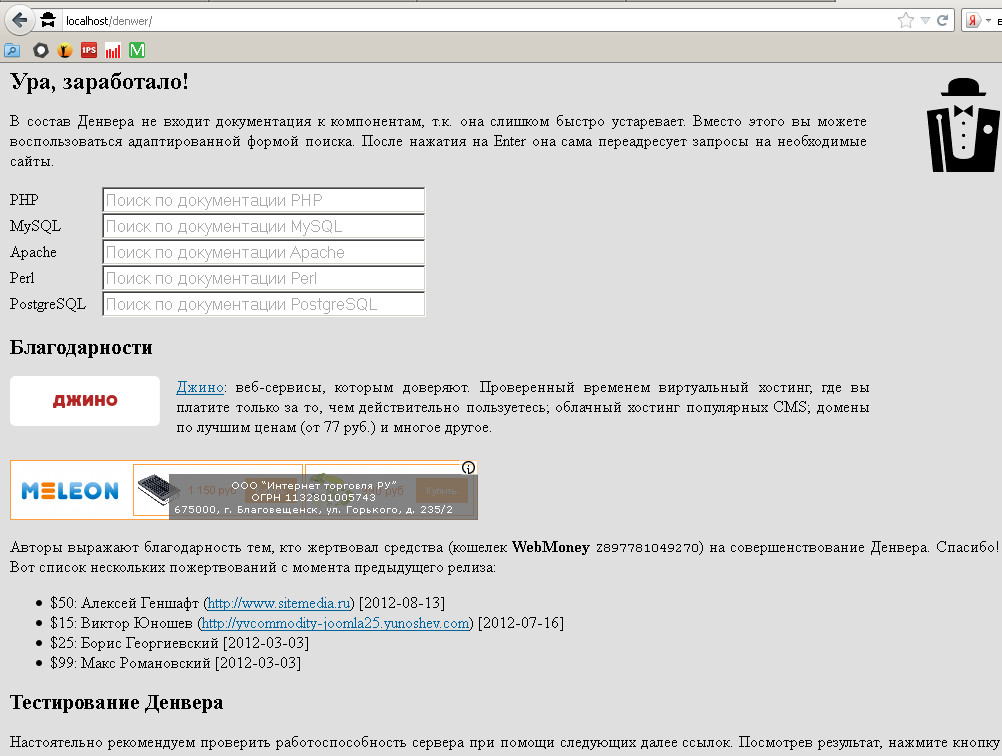
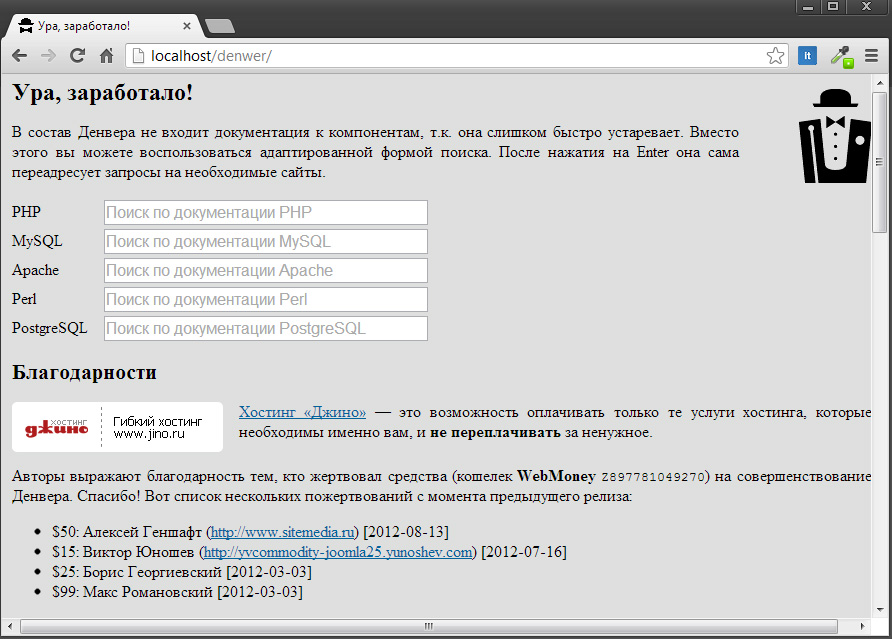
Значит Denwer запущен успешно. Чтобы проверить это в любом браузере в адресной строке наберите «http://localhost» и должна открыться следующая страница:
Далее переходим на диск C в папку куда мы в прошлый раз установили Denwer. Я назвал папку «MyWebServers». Там вы увидите следующие директории:
Далее переходим в папку «home» и там создаем папку с названием нашего сайта:
После того как папка создана. Заходим в нее и создаем папку «www»:
Сейчас мы создали все необходимые папки, для того чтобы запустить сайт с локального компьютера.
После того как мы скопировали необходимо перезапустить Denwer для того чтобы он увидел новые файлы. Делается это с помощью значка на Рабочем столе «Restart Denwer»:
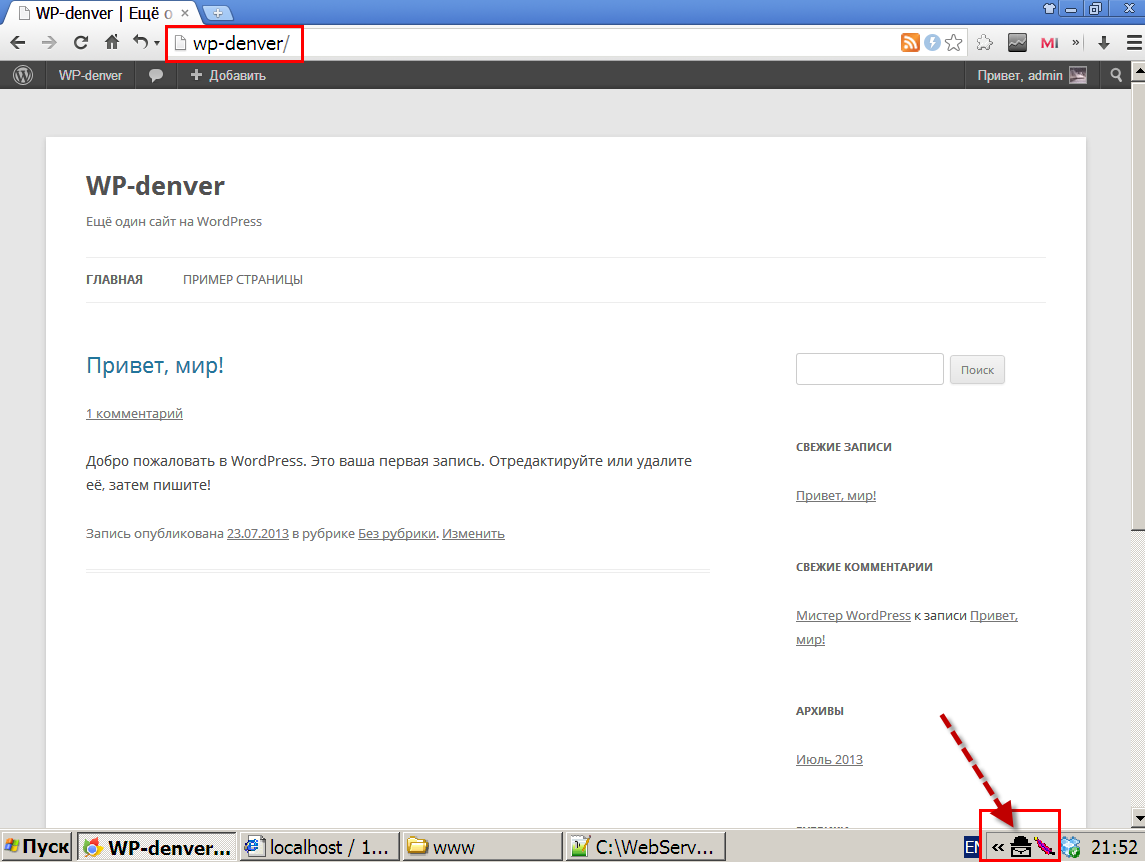
Сейчас наш сайт готов к запуску. Для этого заходим в любой браузер и вводим название нашего сайта. У меня название сайта «mysite.com»:
Мы сегодня рассмотрели как создать сайт на локальном сервере. На данном сервере будут работать все php файлы. Поэтому также можете проверить работу Урок 9. Формы. Часть 2. Всего пару действий и ваш сайт на локальном сервере готов. Если у вас в течение урока не получилось всё правильно сделать, я заснял видеоурок, где по шагам показываю как установить Denwer и запустить первый сайт:
Успехов!
Подробное руководство по установке и настройке Denwer
Локальный сервер Denwer чрезвычайно популярен, поэтому у пользователей возникает масса вопросов по его установке и настройке. В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
Любой современный сайт проходит довольно длительный этап разработки, включающий как создание и доведение «до ума» шаблона, так и наполнение его контентом.
Весь этот процесс, конечно, должен быть скрыт от будущих посетителей сайта, поэтому данная работа проводится не на удалённом, а на локальном сервере, в качестве которого выступает собственный компьютер разработчика с установленным на нём специальным программным обеспечением. Чаще всего таким программным обеспечением является именно Denwer.
Строго говоря, локальный сервер необходим для разработки серьёзных проектов – динамических сайтов, для работы которых необходимо использование php или Perl-скриптов.
Простые одностраничные сайты, работающие только на HTML и CSS, могут быть успешно созданы и протестированы прямо в браузере.
Как мы уже выяснили, локальный сервер представляет собой специализированное программное обеспечение, установив которое на свой компьютер, веб-мастер может разрабатывать свой сайт, не выходя в Интернет.
Подобных платформ для разработки сайтов сегодня существует довольно много, среди них популярным является локальный сервер Denwer. Поэтому и вопросы о том, как запустить денвер, у пользователей возникают часто.
Данный пакет инструментов для веб-разработчика отличается универсальностью и гибкостью настройки. Он включает в себя HTTP-сервер Apache, препроцессор PHP, компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
К несомненным плюсам Denwer можно отнести чрезвычайную лёгкость и быстроту установки пакета, а также то, что все файлы Денвера после установки располагаются в одной-единственной папке Webservers.
К вопросу о том, как обновить денвер, следует сказать, что установщик не лезет в реестр операционной системы, поэтому перенести все ваши локальные проекты вместе с базами данных на другой компьютер или диск можно простым копированием папки локального сервера.
Так же просто Денвер и удаляется — никаких следов после удаления его папки в системе не остаётся, после чего можно скачать обновлённый установочный пакет с официального сайта и провести установку заново.
Главный же недостаток Денвера — возможность установки исключительно в операционной системе Windows.
Итак, ещё раз вкратце отметим ключевые особенности локального сервера Denwer:
- базовая версия Denwer легко расширяется новыми дистрибутивами и модулями;
- базы данных управляются при помощи полнофункциональной панели PHPMyAdmin;
- присутствует возможность одновременной работы с любым количеством сайтов;
- предусмотрена возможность установки старых версий PHP4, MySQL4, что может быть полезно разработчикам, если с текущей версией localhost denwer сайт не работает;
- функционал сайта на локальном сервере полностью аналогичен функционалу на удалённом сервере любого хостинг-провайдера.
 Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Для тех, кто не знает, как пользоваться денвером, отметим, что преимуществом последнего является чрезвычайная простота установки.
Для того чтобы установить данный инструмент разработчика, необходимо выполнить следующие действия:
- Скачать установочный пакет;
- После запуска инсталлятора появится диалоговое окно. Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
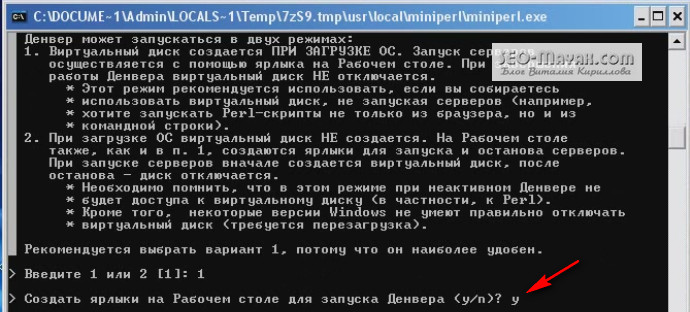
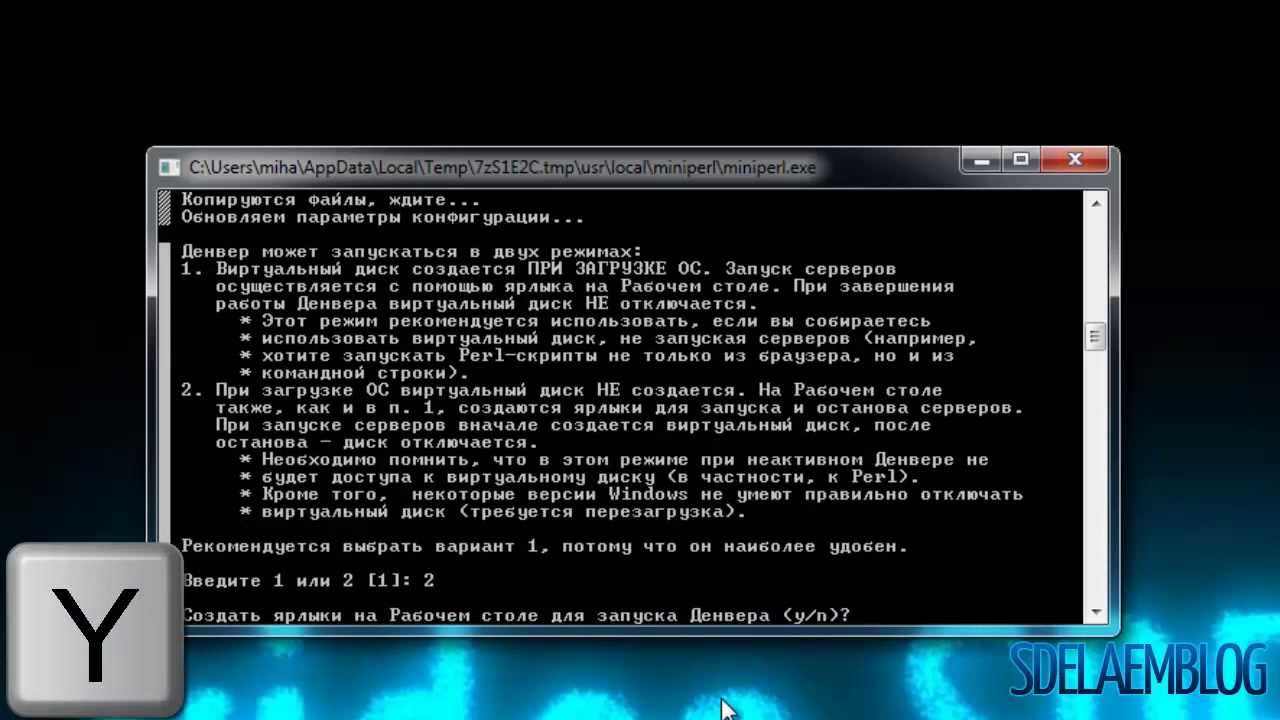
- В ходе установки пакета пользователю придётся ответить на несложные вопросы касательно того, следует ли размещать ярлыки на рабочем столе, нужно ли создавать виртуальный диск и какой буквой его назвать. На все вопросы лучше отвечать утвердительно, особенно это касается начинающих веб-мастеров;
- По завершении установки в папке «Мой компьютер» вы увидите виртуальный диск (по умолчанию он будет обозначен буквой Z), являющийся зеркалом папки Webservers.

Вы не знаете, как запустить сайт на денвере? Просто создавайте проект в папке C:WebServershomelocalhostwww.
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Далее следует проверить работоспособность всех модулей установленного пакета. Делается это также довольно просто.
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP и зайдите в сервис администрирования баз данных – PHPMyAdmin.

Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru в директории C:WebServershomelocalhostwww. Её имя будет соответствовать названию вашего сайта.
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Как видите, установка и настройка локального сервера Denwer – процесс простой и довольно быстрый. Даже начинающий веб-мастер зная, как установить денвер, сможет выполнить все манипуляции максимум за четверть часа, после чего приступить уже непосредственно к созданию собственного сайта любого уровня сложности.
При этом ни функциональность ресурса, ни скорость его работы в локальной среде не будут отличаться от того, что в последствие веб-мастер увидит в Сети, перенеся созданный сайт с компьютера на удалённый сервер.
Удачи, Вам!
Пошаговая инструкция по установке денвера на компьютер
Что такое Denwer?
В этой статье размещена пошаговая инструкция по установке Денвера.
Денвер — пакет программ, содержит все необходимое для установки локального сервера на ПК с Windows: Apache, PHP, MySQL и др. Вы можете ознакомиться с полной комплектацией на официальном сайте. Установка и настройка происходят автоматически, от пользователя нужно немного: заполнить несколько полей при установке.
Где скачать Denwer — пошаговая инструкция
Установщик можно скачать на официальном сайте:
http://denwer.ru/.
Переходим по ссылке, нажимаем на баннер и жмем «Скачать». Заполняем формы: имя, фамилия, e-mail и кликаем по кнопке: «Получить ссылку на скачивание». На указанную почту придет письмо со ссылкой на дистрибутив.
С других сайтов скачивать не рекомендуем, есть шанс подхватить вирус, либо установить «в нагрузку» другие программы.
Мы предлагаем надежный виртуальный хостинг — выберите удобный для Вас тариф и период оплаты.
Как установить Денвер на компьютер с ОС Windows 7
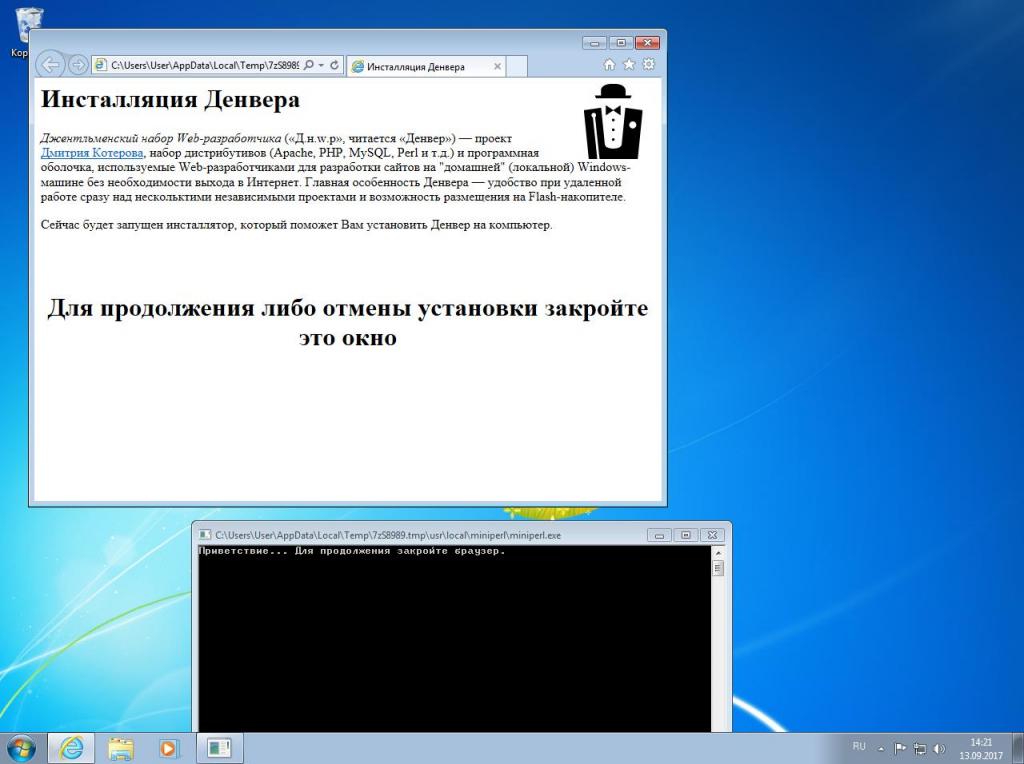
Качаем и запускаем. Программа установки проста и удобна — каждое действие сопровождается информационной вкладкой. После запуска инсталлятор попросит закрыть браузер для продолжения.
Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт. Появится окно с приветствием — переходим к установке.
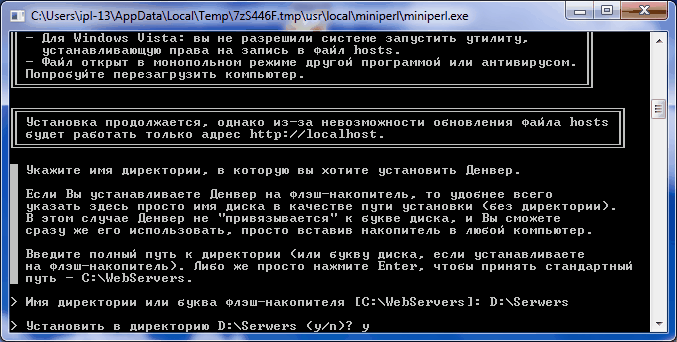
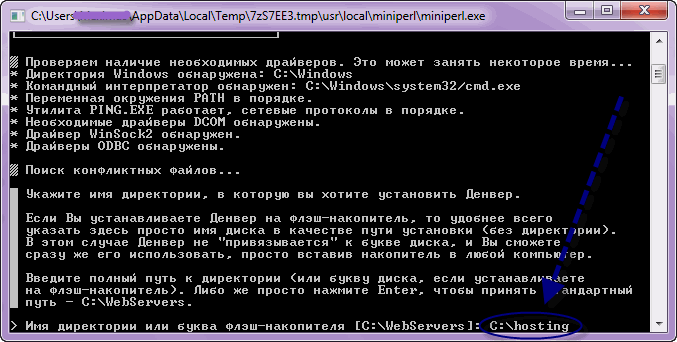
- Вводим путь к папке, в которую хотим установить сервер.
 По умолчанию он установится на диск «C:» в папку «WebServers». Обычно диск С использует операционная система, и потому лучше установить на другой раздел.
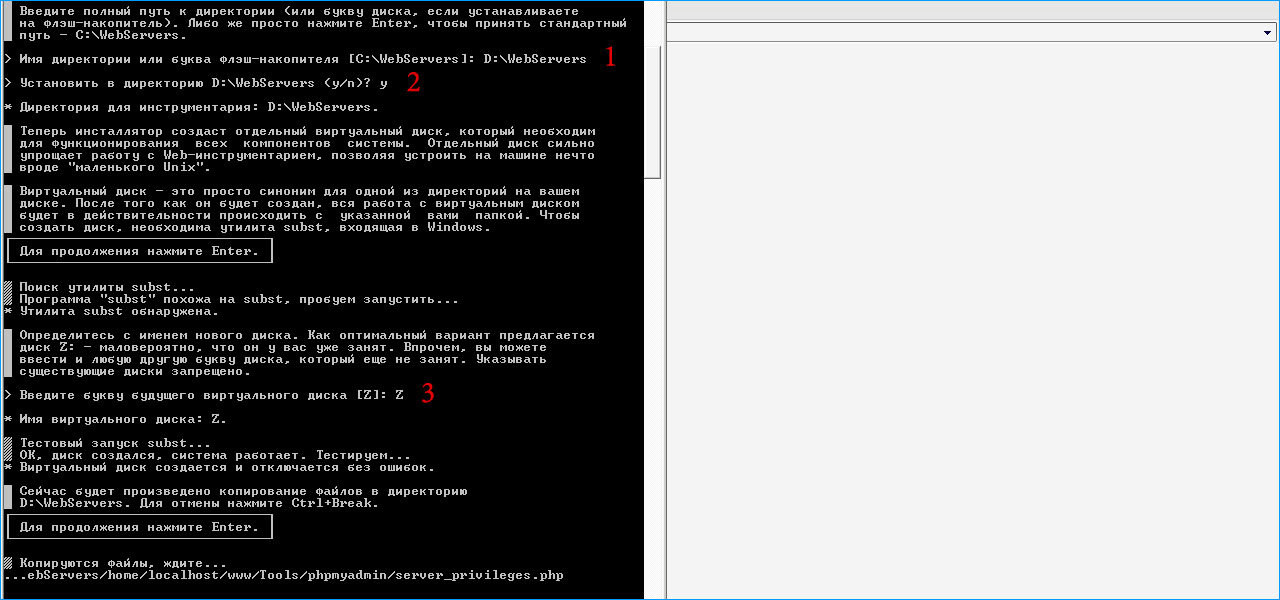
По умолчанию он установится на диск «C:» в папку «WebServers». Обычно диск С использует операционная система, и потому лучше установить на другой раздел. - Вводим латинскую литеру Y, для подтверждения установки в выбранное место. (y/n — первые буквы yes/no.)
- Даем имя будущему виртуальному диску. Делаем как советует инсталлятор и называем диск: Z. Для успешного продолжения установки, буква должна быть не занята другим устройством. Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.)
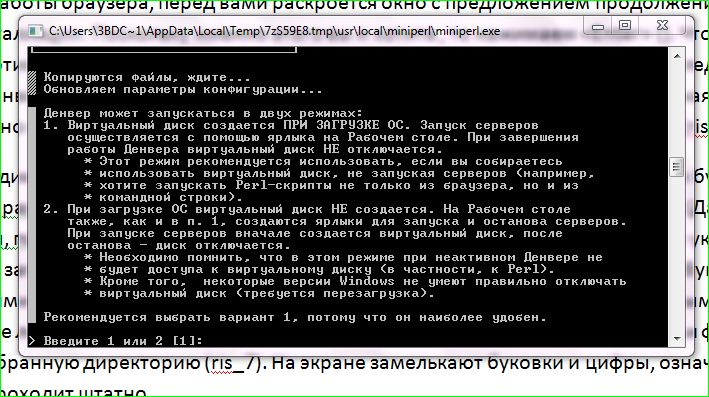
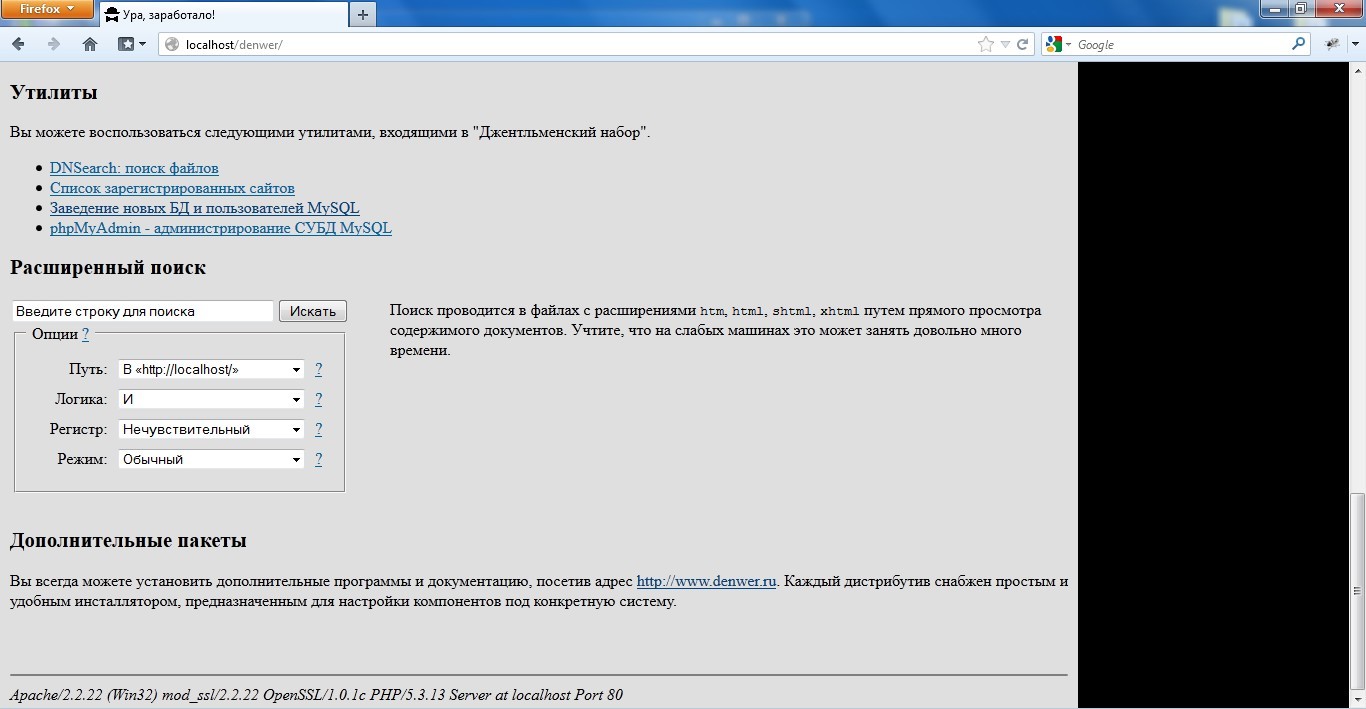
Ждем, пока установщик копирует файлы в ранее выбранную директорию. После этого нам предложат выбрать способ загрузки виртуального диска.
Первый вариант: создаем виртуальный диск, который загружается вместе с операционной системой и работает постоянно.
Второй вариант: диск создается при запуске Денвера и удаляется после остановки. Выбирайте удобный для себя вариант, на дальнейшую работу это не влияет. После выбора вводим Y и нажимаем «Enter». Сервер установлен. На рабочем столе появились иконки для запуска, остановки и перезагрузки.
Выбирайте удобный для себя вариант, на дальнейшую работу это не влияет. После выбора вводим Y и нажимаем «Enter». Сервер установлен. На рабочем столе появились иконки для запуска, остановки и перезагрузки.
Примечание: если ярлыки не установились, вы можете достать их самостоятельно. Переходим в папку …denwer и создаем ярлыки файлов: run, stop и restart.
Запуск локального сервера, настройка и проверка
Запускаем сервер, открываем браузер и в адресную строку вводим: http://localhost. Если вы видите, то же что и на скриншоте выше, все установлено верно.
Если антивирус блокирует работу Денвера, добавьте в исключения процесс: usr/local/apache/bin/httpd.exe.
Проверяем работу установленных модулей. Пролистав страницу ниже, вы увидите таблицу со ссылками. Переходим по этим ссылкам — убеждаемся, что все в порядке. Можно начинать работу.
Денвер и скайп используют одни и те же порты. Для совместной работы нужно отключить использование портов 80 и 443 в настройках скайпа: «инструменты» — «настройки» — «дополнительно» — «соединение».
Установка домена — как создать новый сайт в Denwer?
Для работы над новым проектом достаточно создать папку в директории …home с желаемым названием доменного имени: site.ru, site.com, site.my.com и т.п. (название этой папки используется как домен для доступа к вашему сайту в браузере).
В созданной папке создаем еще одну, с именем «www», и копируем в нее файлы сайта либо установщик CMS. Работу с сайтом можно начать после перезапуска сервера. Вы можете вести несколько проектов одновременно, создавая новые директории под каждый из них.
Проверка и регистрация доменов в зонах RU, РФ, в других 350 зонах.
Как удалить Denwer с компьютера?
Если локальный сервер вам больше не нужен, достаточно удалить папку с Денвером (Перед удалением Denwer нужно остановить). Виртуальный диск исчезнет после перезагрузки компьютера. Но виртуальный диск также можно удалить и вручную, без перезагрузки:
Но виртуальный диск также можно удалить и вручную, без перезагрузки:
- Заходим в меню «Пуск».
- Запускаем «Выполнить».
- Вводим команду: subst z: /d, где z: — имя виртуального диска. Если у вас он назван другой буквой, пишем ее.
Если что-то не работает или у вас есть какие-то вопросы, вы найдете ответы по адресу: http://denwer.ru/faq.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Денвер в локальной сети. Локальный сайт на телефоне — mirAdmin
Web-программирование в наше время доступно далеко не только узким специалистам в их профессиональной деятельности. С этой сферой IT-индустрии часто сталкиваются и системные администраторы, и даже рядовые пользователи компьютеров, интересующиеся развитием интернет-технологий.
 Сегодня мы поговорим о том, как открыть сайт, развёрнутый на компьютере, с другого компьютера и с телефонов в локальной сети.
Сегодня мы поговорим о том, как открыть сайт, развёрнутый на компьютере, с другого компьютера и с телефонов в локальной сети.Содержание статьи:
Доступ к Denwer из локальной сети
Перед всеми настройками, приведём несколько примеров, когда доступ к сайту из локальной сети может быть реально полезен:
- сайт создан для корпоративных целей. То есть сайт служит исключительно для работы внутри офиса или здания организации/учреждения. В этом случае тратить деньги, пусть и не самые большие, на покупку доменного имени и хостинга не всегда рационально;
- требуется отладка сайта в различных версиях операционных систем, будь то разные версии Windows, MacOS, Linux или другие, более экзотические ОС. Да, для тестирования сайта на других ОС достаточно воспользоваться виртуальной машиной, но это в том случае, если сайт уже загружен на хостинг, а вот на этапе подготовки и внесения значительных изменений в структуру и дизайн ресурса способ с доступом к сайту в локальной сети очень пригодится;
- отладка сайта на мобильных устройствах.

Это лишь некоторые причины, побуждающие организовать доступ к сайту в Денвер из локальной сети. У вас, разумеется, могут быть и свои предпосылки для этого. Далее приступаем к настройке.
Первые два этапа подготовки проводятся непосредственно на компьютере, где расположен сайт, то есть там, где установлен денвер. Это наш локальный сервер или, другими словами, хостинг, то есть хранилище, на котором расположены все файлы ресурса.
Для начала необходимо обеспечить доступность локального сервера в сети. Современные версии Денвера сами прописывают исключения в стандартный межсетевой экран операционной системы при установке.
Современные версии Денвера сами прописывают исключения в стандартный межсетевой экран операционной системы при установке.
Но в случае, когда основной компьютер оказывается недоступен из локальной сети, необходимо добавить входящие/исходящие подключения в исключения Брандмауэра.
Для начала добавляем порт доступа в исключения используемого вами Брандмауэра или Фаервола. По умолчанию денвером используется 80 порт.
Если после проделанных настроек компьютер всё равно будет не доступен с внешних устройств, то потребуется добавить ip-адреса внешних компьютеров и мобильных устройств локальной сети в исключения сетевого экрана.
О том, как узнать ip-адрес компьютера в локальной сети подробно можно почитать в статье Определение ip адреса и mac адреса компьютера в сети. Это всё, что нам нужно сделать на данном этапе.
Открытие сайта из Denwer по ip-адресу в локальной сети
Второй этап настройки. Теперь нам нужно сделать так, чтобы при подключении к ip-адресу нашего основного компьютера открывался нужный локальный сайт. Все нижеприведённые манипуляции подразумевают, что у нас уже установлен denwer, а локальный сайт доступен с основного компьютера.
Все нижеприведённые манипуляции подразумевают, что у нас уже установлен denwer, а локальный сайт доступен с основного компьютера.
Есть два способа открыть по ip-адресу компьютера нужный сайт.
Первый способ — это создать в папке home денвера каталог, именем которого сделать ip-адрес основного компьютера, например, 192.168.0.21 и уже в этом каталоге расположить папку www с файлами сайта. То есть путь до каталога, содержащего сайт будет следующим:
X:\home\192.168.0.21\www\
где X — это буква виртуального диска, созданного при установке Denwer;
192.168.0.21 — ip-адрес в локальной сети компьютера, на котором установлен Denwer.
Этот способ простой, но его минус заключается в том, что он работает на этапе создания локального сайта. Если таковой у вас уже развёрнут, то этот вариант не подходит.
Кроме того, при подобной настройке придётся открывать сайт исключительно по ip-адресу, а не по доменному имени.
Второй способ открытия сайта по ip-адресу в локальной сети — использование файла .htaccess
.htaccess (от английского hypertext access) — файл дополнительной конфигурации веб-сервера (такого, например, как Apache и подобных)
Подобный файл может быть уже расположен в папке www или public_html, нам же надо создать этот файл на одном уровне с данными папками (www или public_html), то есть в каталоге с названием доменного имени сайта. Для сайта miradmin.ru, предположим, путь до файла .htaccess будет следующим:
X:\home\miradmin.ru\.htaccess
Содержимое файла будет таким (можно использовать и прочие настройки, но их обсуждение выходит за рамки данной публикации):
# dnwr_ip 192.168.0.21
где 192.168.0.21 — ip-адрес в локальной сети компьютера, на котором установлен Denwer.
Если вам по каким-то причинам не удаётся создать подобный файл, вы можете скачать файл . htaccess из прикреплённого к статье архива: .htaccess
ВАЖНО! Перед использованием файла, взятого из приведённого выше архива, необходимо открыть этот файл любым текстовым редактором (Блокнот, Notepad++ и так далее) и в строке # dnwr_ip 192.168.0.21 изменить значение ip-адреса на адрес вашего компьютера с установленным Denwer в локальной сети. После этого сохранить изменения, внесённые в файл
После перезапуска Денвера при переходе в браузере на ip главного компьютера будет открываться сайт, в каталоге которого расположен файл .htaccess
Открытие сайта из Denwer в локальной сети по домену
Основная цель достигнута, наш сайт доступен в локальной сети, однако, каждый раз набивать в адресной строке ip-адрес не очень удобно. Нужно сделать так, чтобы сайт в локальной сети открывался при переходе в адресной строке браузера по доменному имени.
Всё, что нам нужно сделать для этого — отредактировать должным образом файл hosts в клиентской операционной системе.
ВАЖНО! Файл hosts на основном компьютере редактировать не нужно, все необходимые записи вносятся в него при запуске программы Denwer. Вся работа на данном этапе проводится исключительном с файлом hosts того компьютера, с которого будет производиться подключение к сайту из локальной сети
Итак, если на клиентском компьютере установлена операционная система Windows, то нам нужно открыть для редактирования в любом текстовом редакторе (Блокнот, Notepad++ и так далее) файл, расположенный по пути
C:\Windows\System32\drivers\etc\hosts
В открывшемся редакторе добавляем новую строчку и вносим туда следующие записи:
192.168.0.21 miradmin.ru 192.168.0.21 www.miradmin.ru
где 192.168.0.21 — ip-адрес в локальной сети компьютера, на котором установлен Denwer;
miradmin.ru — адрес, при переходе по которому пользователь в локальной сети должен получать наш сайт.
Сохраняем изменения.
Если вам не удаётся сохранить внесённые изменения в файл hosts, то можно скопировать файл в любую пользовательскую папку (Рабочий стол, Мои документы и так далее), отредактировать файл, сохранить изменения, а уже затем поместить файл hosts обратно в каталог etc, откуда файл и был скопирован.
Если же доступ в локальной сети необходимо обеспечить смартфону/планшету на базе Android, то аналогичную запись, приведённую выше, нужно добавить в файл hosts, который находится по следующему пути:
/system/etc/hosts
О том, как это сделать, подробно описано в статье Убираем рекламу на Android. Файл hosts
Если текстовым редактором изменить файл hosts на Андроид не удалось, то можно воспользоваться специальной утилитой, которая называется Hosts Editor, и предназначена конкретной для этой цели.
ВАЖНО! И в случае редактирования hosts файла на Android вручную, и в случае использования Hosts Editor для успешного выполнения операции требуются root права (права суперпользователя, получаемые после взлома операционной системы аппарата). Это же касается и аппаратов iPhone с установленной iOS, на которой для редактирования hosts файла обязательно проведение Jailbreak
Это же касается и аппаратов iPhone с установленной iOS, на которой для редактирования hosts файла обязательно проведение Jailbreak
Пути расположения файла hosts для некоторых других операционных систем (взято из приведённой выше публикации):
В UNIX-подобных операционных системах типа Linux файл расположен в каталоге:
/etc/
В последних версиях Mac OS X и iOS от Apple путь будет следующим:
/private/etc/
или просто:
/etc/
Что надо знать при работе с Denwer в локальной сети
Настройки проведены, наш сайт доступен в локальной сети по доменному имени. Рассмотрим некоторые моменты, которые необходимо учитывать при работе с Денвером в локальной сети:
На этом всё, мы рассмотрели, как открыть сайт из Денвер на компьютере и на смартфоне в локальной сети.
Локальный сервер Денвер
Локальный сервер Денвер
Денвер – это пакет специальных программ,
который устанавливается на домашний (локальный) компьютер
для имитации работы настоящего сетевого веб-сервера
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
Что такое Денвер
Денвер – это локальный сервер.
Денвер (проект Дмитрия Котерова) – это бесплатный пакет специальных программ, который устанавливается на домашний (локальный) компьютер для имитации работы настоящего сетевого веб-сервера. Такая имитация позволяет создавать и настраивать сайты на домашнем (локальном) компьютере, без подключения к Интернет. Сам Дмитрий Котеров называет своё детище – «Джентльменский набор Web-разработчика» («Д.н.w.р», читается «Денвер»).
Сам Дмитрий Котеров называет своё детище – «Джентльменский набор Web-разработчика» («Д.н.w.р», читается «Денвер»).
Главная особенность программного пакета Денвер – это простота его установки, удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе.
Где скачать Денвер
Скачать Денвер можно с оф.сайта разработчиков. Там же есть, и подробное описание пакета, и инструкции по его установке, и руководство по его использованию. Для получения ссылки на скачивание понадобится ввести контактный e-mail, на который, эта самая ссылка и придет. На данный момент, уже много лет, актуальна версия Денвер-3.
Как установить Денвер
Чтобы установить Денвер на свой компьютер, не потребуются никакие специальные знания и навыки. На самом деле, пакет Денвер не устанавливается в привычном значении этого слова, а просто распаковывается из архива, не делая при этом никаких записей в системный реестр. Поэтому, смело качаем дистрибутив с пакетом и запускаем установку.
Уж не знаю, зачем разработчики Денвера пугают своих пользователей DOS-овскими окнами во время установки и заставляют вручную вводить путь для распаковки пакета. Во времена «windows» и «browse» — это, как минимум, непривычно. Очевидно, таким образом, разработчики напоминают, что Unix — это вам не Windiws. Для Unix, ближе интерфейс командной строки, нежели графическая оболочка.
Ну, а для нас, поскольку мы ставим пакет из-под Windows – весь процесс установки будет сводиться к простому вводу «y» (да) и «n» (нет), да нажатию «Enter». Так что, давим «клаву» смело и ничего не боимся. По умолчанию, распаковка пакета происходит в каталог по пути «C:\WebServers», там мы его и найдем, по окончанию установки. Если-же при установке было введено другое имя каталога, соответственно – ищем наш пакет в нём. Как было уже сказано, путь и имя каталога для распаковки (C:\WebServers, или свой вариант) нужно будет ввести вручную и, непременно – латинскими буквами.
Как удалить Денвер
Удалить Денвер ещё проще, чем установить. Поскольку Денвер – это портативный пакет программ, который при установке не делает никаких записей в системный реестр, то – достаточно просто удалить его каталог (папку) с компьютера (переместить в корзину). Если пользователь забыл (не знает) место (путь, каталог) распаковки, то можно выполнить поиск по слову «denwer», которое неизбежно выведет ищущего в местонахождение требуемых файлов.
Поскольку Денвер – это портативный пакет программ, который при установке не делает никаких записей в системный реестр, то – достаточно просто удалить его каталог (папку) с компьютера (переместить в корзину). Если пользователь забыл (не знает) место (путь, каталог) распаковки, то можно выполнить поиск по слову «denwer», которое неизбежно выведет ищущего в местонахождение требуемых файлов.
Работа с пакетом программ Денвер
Работать с Денвером очень удобно.
Дома, на локальном сервере можно проводить всякого рода тестирования и эксперименты с готовым сайтом и его копиями, шаблонами для него, плагинами, дополнениями, расширениями, ковыряться в движке до бесконечности и т.д., и т.п. В общем, локальный сервер – это очень хорошая вещь. Такой себе, бесплатный «домашний» хостинг, на котором можно «чудотворить» всё, что душе угодно. Для этого, собственно и создан Денвер – чтобы делать сайты в «домашних» условиях, на «домашних» компьютерах.
Итак, Денвер установлен (распакован, инсталлирован).
После завершения инсталляции, в браузере,
откроется стартовая страница Денвера, радостно сообщающая,
что программный пакет успешно установлен:
Денвер установлен (распакован, инсталлирован)
Потестим наш пакет и посмотрим, как он себя чувствует.
Для этого, запускаем Денвер ярлыком с рабочего стола (читаем ниже),
открываем браузер, вводим в адресной строке:
http://localhost/denwer/ и жмем «Enter».
Браузер должен отобразить главную страницу Денвера, примерно, вот такую:
Верхняя часть главной страницы Денвера
Перемещаемся вниз по главной странице,
находим список доступных сервисных адресов URL и встроенных утилит:
Нижняя часть главной страницы Денвера
Из всего списка URL и утилит, самые необходимые:
- админпанель для работы с БД MySQL (PhpMyAdmin)
- панель утилиты «Заведение новых БД и пользователей MySQL»
«Кликаем» в списке по названию утилиты «Заведение новых БД и пользователей MySQL»:
– Должна открыться вот такая страница:
Панель утилиты Заведение новых БД
Дальше, вводим в адресной строке браузера адрес админпанели БД MySQL
http://localhost/Tools/phpmyadmin/ естественно, снова жмем «Enter».
После этого, должен запуститься PhpMyAdmin и отобразиться страница его админпанели:
Панель PhpMyAdmin Здесь создаем и правим БД
Если всё, именно так и есть, значит – все в порядке.
Денвер установлен и уже работает. Можно создавать базу данных (БД), устанавливать движок и строить свой сайт. База данных создается в этом-же окне (админпанель PhpMyAdmin), простым введение имени базы в окошко «Создать новую БД» и нажатием кнопки «Создать» («Create»). Имя базы данных (БД), естественно – латинскими буквами. С паролями и пользователями для пробной создаваемой базы мудрить ничего не нужно. Пользователь новой БД, по умолчанию – «root».
- В админпанели PhpMyAdmin, внизу, красными буквами,
видим предупреждение об уязвимости в безопасности.
Это разработчики Денвера напоминают,
что доступ к Базе Данных (БД), происходит без пароля.
На данном этапе оставляем все как есть
и не создаем дополнительных сложностей с паролями для СУБД MySQL. - Каталог, в который был установлен (распакован) дистрибутив Денвера
(по умолчанию, это C:\WebServers), содержит 4 подкаталога:
C:\WebServers\denwer
C:\WebServers\home
C:\WebServers\tmp
C:\WebServers\usr
Папки с файлами сайтов будем размещать в каталоге «home» Причём, сначала – в каталоге «home» создаётся папка с именем проекта (локальным доменом сайта), потом – в этой папке создаётся каталог с именем «www», а уже в него – нужно будет вкладывать файлы сайта. Полная структура (путь) выглядит, примерно так:
Полная структура (путь) выглядит, примерно так:
C:\WebServers\home\my_domain\www\файлы_сайта - Разработчики Денвера настоятельно просят не удалять и не чистить каталог «tmp»,
этот каталог нужен для нормальной работы пакета - Файлы *.ехе, необходимые для запуска, перезапуска и остановки программного пакета,
находятся в каталоге C:\WebServers\denwer, соответственно:
C:\WebServers\denwer\Run.exe
C:\WebServers\denwer\Restart.exe
C:\WebServers\denwer\Stop.exe - Значки *.ico для ярлыков на эти файлы находятся
в каталоге C:\WebServers\denwer\utils, соответственно:
C:\WebServers\denwer\utils\run.ico
C:\WebServers\denwer\utils\restart.ico
C:\WebServers\denwer\utils\stop.ico - Установочный файл Денвера — продукт многоразового использования.
Денвер – автономный пакет.
Во время инсталляции, он не делает никаких записей в реестр.
Его можно устанавливать и удалять бесконечное количество раз.
Можно делать с него рабочие копии, удалять и опять устанавливать.
- Если на компьютере существует несколько копий Денвера,
важно, чтобы они использовали различные виртуальные диски. - Букву виртуального диска всегда можно сменить,
она прописана в файле:
C:\WebServers\denwer\CONFIGURATION.txt, в строке:
subst_drive = Z:
где, Z- буква виртуального диска.
После смены буквы диска, Денвер нужно перезапустить. После этого, в папке «Мой компьютер» появится новый виртуальный диск с указанной буквой, а старый – исчезнет. Если старый виртуальный диск исчезнет не сразу, то – исчезнет после перезагрузки компьютера. - После запуска Денвера, на компьютере создаётся виртуальный диск, содержимое которого полностью дублирует каталог Денвера. Таким образом, имеют место два, абсолютно идентичных каталога с файлами этого программного пакета. Один из них находится в старом месте распаковки на реальном физическом диске, а второй – полностью его дублирует, но – уже на виртуальном диске, который создаётся для работы с пакетом Денвер.

При работе с пакетом Денвер, файлы для будущего сайта можно добавлять в любой из этих двоих каталогов, с той только разницей, что после добавления файлов в папку на физическом диске нужно будет каждый раз перезапускать Денвер, чтобы он прочитал их. Соответственно, после добавления файлов на виртуальный диск – ничего перезапускать не нужно, всё прочтётся автоматически и будет скопировано в каталог на физическом диске. - Программный пакет Денвер имеет два режима запуска:
# — «main» – подключает виртуальный диск при загрузке системы
# — «reserve» – подключает виртуальный диск при запуске (START) серверов
и, соответственно, отключает диск при остановке (STOP) серверов.
Режим запуска прописан в файле:
C:\WebServers\denwer\CONFIGURATION.txt
в строке «runlevel =*»
соответственно, строка «runlevel =*», должна иметь вид:
либо runlevel = main
либо runlevel = reserve - Если в режиме # — «reserve», после остановки Денвера, виртуальный диск не отключился и продолжает отображаться в папке «Мой компьютер», то необходимо перезагрузить компьютер.

- Пока не отключен виртуальный диск, папку с Денвером невозможно корректно удалить, переместить или заархивировать.
- Денвер является автономным портативным пакетом. Каталог с Денвером можно закинуть на флэшку и запускать его прямо с флэшки на любом доступном компьютере. Для этого нужно чтобы в файле CONFIGURATION.txt был указан режим:
# — «reserve»
Как на Денвере выставить права доступа (chmod) вида 777
Движки сайтов (CMS, скрипты), во время их установки на сервер, часто требуют выставлять атрибуты доступа для файлов и папок вида «777». В Денвере выставлять «Права доступа (chmod) вида 777» не нужно, да и не получится. Потому что, Денвер – локальный сервер, который работает на Windows-платформе. А у Windows нет таких понятий о правах доступа, как в Unix. Пункты с указаниями выставления прав доступа для файлов и папок, при установке скриптов на Денвер нужно просто игнорировать. Подробней об этом можно прочитать в статье: «Права доступа (chmod) вида 777»
Куда Денвер отправляет письма
Движок, установленный на Денвере, может отсылать электронные письма на e-mail администратора или пользователей сайта. Такие письма будут сохраняться с расширением *.eml в каталоге C:\WebServers\tmp\!sendmail\ По умолчанию, этого каталога нет. Он будет создан, как только будет отправлено первое письмо.
Такие письма будут сохраняться с расширением *.eml в каталоге C:\WebServers\tmp\!sendmail\ По умолчанию, этого каталога нет. Он будет создан, как только будет отправлено первое письмо.
Денвер отправляет почтовые сообщения с расширением EML. Его можно открыть любым почтовым клиентом, типа Outlook Express, Mozilla Thunderbird, The Bat!, Free Mail Commander и т.д. Можно изменить расширение файла с EML на MHT и открыть сообщение прямо в браузере (Internet Explorer, Mozilla Firefox, Opera, Google Chrome…).
Перенос сайта c Денвера на хостинг и обратно
В этом разделе я не буду делать попытку написания инструкции по рукопашному бою с PhpMyAdmin и переносу сайтов с Денвера на хостинг и обратно. Нет. Здесь я хочу поделиться простой и эффективной методикой по переносу сайтов под управлением CMS DLE. Идея заключается в максимальном использовании возможностей движка DLE, который может самостоятельно (без вспомогательного софта) бекапить и восстанавливать свою базу данных (БД).
Суть методы состоит в следующем:
- выкачивание из хостинга копии базы данных сайта и файлов DLE-движка
- создание на Денвере такой-же структуры, как и на реальном хостинге, в точности повторяя все права доступа и пароли, которые только есть на реальном сервере и на реальном сайте
- замена «пустых» файлов на Денвере на реальные файлы, выкачанные из хостинга
- восстановление на Денвере базы данных из сайта
Теория
Как известно, любой динамический сайт имеет две составляющие – базу данных (БД) и систему управления этой БД, CMS (контент менеджмент систем) или по народному – движок. И, тут такая важность – база данных и движок неразрывно связаны между собой в области паролей, логинов и прав доступа. Разделить и соединить базу данных и движок – ой, как сложно, без специальных навыков и знаний. И, даже обладая ими – это занимает туеву кучу времени, поскольку приходится согласовать работу многих конфигурационных файлов. Встроенная в DLE функция импорта-экспорта базы данных позволяет делать неблагодарную работу по переносу сайта легким и приятным занятием.
Исходные данные.
- Сайт на DLE, и полный доступ к нему
соответственно, должно быть известно:- имя базы данных (БД) сайта (mySQL database)
- имя ее пользователя (mySQL login)
- пароль доступа к БД (mySQL password)
- FTP server (для ftp-доступа к файлам сайта)
- FTP login (для ftp-доступа к файлам сайта)
- FTP password (для ftp-доступа к файлам сайта)
- Пару логин-пароль администратора сайта
- 1. На реальном сайте, в Сети
- Захожу в Админпанель сайта на DLE – Список всех разделов – Управление базой данных – жму на «Сохранить базу данных». Есть! Копия базы данных (БД) создана на сервере, в каталоге backup.
- 2. На хостинге
- Захожу по FTP на хостинг и выкачиваю полностью всю папку с файлами сайта на свой локальный компьютер.
- 3. На Денвере
- 3.1 – Запускаю Денвер. Запускаю PhpMyAdmin и создаю пустую базу данных с точно таким именем и доступом, как на хостинге.

- Т.е., при создании пустой БД нужно будет вводить имя базы данных сайта (mySQL database), имя ее пользователя (mySQL login) и пароль доступа к БД (mySQL password) точно такие, которые используются на реальном хостинге, откуда я выкачал сайт вместе с бекапом (копией) реальной базы данных. Единственное отличие, так это – кодировку новой базы данных всегда выбирать «utf8_general_ci». Это нужно делать, независимо от кодировки самого сайта. Если сайт на utf8 – оно и понятно, а если сайт на «windows-1251» – тоже покатит. Причём, покатит надёжно и уверенно.
- 3.2 – В каталоге Денвера home создаю папку для локального домена с любым именем, хоть «tayga», хоть «valenki». Главное – указать имя проекта латинскими буквами.
- 3.3 – В эту папку локального домена помещаю установочные файлы чистого движка CMS DLE и провожу его чистую установку, согласно приложенной документации от разработчика. При установке движка, естественно – указываю все реальные данные от настоящего сайта: имя БД, имя её пользователя, пароль доступа от уже установленной БД (читай п.
 3.1), реальную пару логин-пароль администратора, если был изменён префикс таблиц, то и его, конечно, нужно указать.
3.1), реальную пару логин-пароль администратора, если был изменён префикс таблиц, то и его, конечно, нужно указать. - 4. Пояснение (прошу прощение за повторение)
- – Вышеописанными действиями я скопировал и выкачал из хостинга реально связанную структурную группу – БД (база данных)-движок сайта. Потом я создал на Денвере пустую, но точно такую-же структуру, в мелочах повторив все права доступа и пароли, как на реальном сервере.
- – Теперь мне осталось малое: Заменить «пустые» файлы на реальные и восстановить базу данных.
- 5. Финита ля комедия
- 5.1 – Захожу на Денвере в свой каталог локального домена с файлами установленного нового движка DLE. Удаляю их все!
- 5.2 – Вместо удалённых фалов располагаю выкачанные из хостинга файлы реального движка.
- 5.3 – Перезапускаю Денвер. Открываю браузер. Ввожу в адресную строку имя своего локального домена. Открывается мой локальный сайт. Он точно, как взаправдашний, только ещё пустой (вернее, на нём – база данных demo dle).
 Но, этот сайт уже знает мои настоящие имена и пароли от настоящей базы данных и от администратора сайта. Еще-бы! Ведь всё было указанно при создании новой пусто базы данных и установке нового движка.
Но, этот сайт уже знает мои настоящие имена и пароли от настоящей базы данных и от администратора сайта. Еще-бы! Ведь всё было указанно при создании новой пусто базы данных и установке нового движка. - 5.4 – Захожу на этот локальный сайт под логином-паролем администратора. Иду в Админпанель сайта на DLE – Список всех разделов – Управление базой данных – жму на «Восстановить базу данных». Естественно – для восстановления выбираю ту копию, которую сделал перед тем на реальном сайте, в Сети. Копия БД восстанавливается на Денвере и, как говорят – вуаля! Сайт полностью перенесён на Денвер. Более того – на Денвере создана полная копия реального сетевого сайта.
- 6. Послесловие
- Имея такую копию сайта на Денвере можно делать с ней что угодно и уносить назад, на сервер. Перенос файлов движка (шаблонов и т.д.) можно делать напрямую. Перенос базы данных – используя функцию DLE «Сохранить/Восстановить базу данных». Всё очень просто – в одном месте БД сохраняем, в другом – восстанавливаем.
 И носим, носим, носим… :):):)
И носим, носим, носим… :):):) - Этот импровизированный способ переноса сайта на Денвер и назад, даёт возможность избежать ошибок и мучений с импортом-экспортом БД в PhpMyAdmin Денвера.
- 7. Предостережение
- Хороший бекап ещё никому никогда не навредил. Особенно, если этот бекап хранится в укромном месте, подальше от греха. Поэтому, работая с переносом сайта, мой девиз – бекап, бекап, да здравствует бекап!
Почему не работает Денвер
Отказ Денвера – не такое уж редкое явление, которое объясняется простой несовместимостью программ, а если точнее – их непримиримостью в борьбе за выживание в сетевом пространстве. Денвер может не работать (не запускаться), если другая программа занимает его любимые 80 и 443 порты или блокирует запуск его .exe-файлов. К таким, не дружелюбным программам, относится весь софт, использующий или контролирующий порты для создания своих сетевых подключений (Skype, VMWare Workstation и т.д.), а также – антивирусы и фаерволы, а ещё – некоторые службы самой Виндовс.
Поскольку у Денвера нет кнопки для непосредственного перевешивания его портов, а бороться с антивирусами, фаерволами и системными виндовсовскими службами ему и вовсе не сила, то придётся вручную выискивать причины программной несовместимости на собственном компе и объясняться со своими защитниками (антивирями).
| Возможная причина | Вариант лечения |
| Файл hosts не может быть записан! | Cannot write to file «C:\WINDOWS/system32/drivers/etc/hosts» Found at least 1 error(s). Waiting for 20 seconds (press Ctrl+Break to exit now) Файл hosts не может быть записан! Пролечил простым удалением файла hosts. |
| Skype занял 80 и 443 порты | Боремся со скайпом Настройки Skype: Инструменты – Настройки – Дополнительно – Соединение – Снять чекбокс на альтернативное использование этих портов. Боремся со скайпом Более простой вариант победить Skype – сначала запускать Денвер, а потом – Skype. Такая идиллия сосуществования может продолжаться вечно. |
| VMWare Workstation заняла 80 и 443 порты | Война с виртуальной машиной VMWare Workstation – более сложная весчь :):):), нежели простенькая победа над Skype. У кого есть VMWare Workstation – разберётся самостоятельно, я же – просто ограничусь акцентированием внимания на этой проблеме: Боремся со VMWare Workstation Настройка VMWare Workstation |
| Блокирует антивирус | Ну, это проще всего. Нужно только добавить в исключения файл run.exe и указать путь к нему |
| Системные службы Windows IIS | Эти службы Windows7-8, опять-таки – занимают любимые порты Денвера (80-443). Поэтому, не лишне будет проверить, отключены-ли эти службы. Для проверки, идем: Меню Пуск – Панель управления – Программы и компоненты – Включение и выключение компонентов Виндовс. В открывшемся окне снимаем все чекбоксы в меню службы IIS и жмем «ОК». |
Ну, и про очень простое:
|
|
Если дело совсем плохо, ставим виртуальную машину, на неё – Windows XP, и всё пройдет :):):). |
|
Локальный сервер Денвер на tehnopost.info
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
Установка и настройка Denwer — Создание сайта
Сервер с поддержкой PHP и MySQL-баз данных на вашем компьютере. Что еще нужно для тестирования сайта? Полный джентельменский набор.
Denwer – это программа, устанавливаемая на ваш локальный компьютер и реализующая на нем аналог сервера хостинг-провайдера. Т.е. вы сможете сохранить файлы сайта в определенную папку на вашем жестком диске и после этого обращаться к сайту через заданное ему доменное имя из любого браузера. При этом Денвер будет обеспечивать функционирование php-скриптов и возможность работы с базами данных MySQL. Таким образом и производится отладка сайта до заливки на сервер.
Таким образом и производится отладка сайта до заливки на сервер.
Установив Denwer вы сможете на сможете запускать серверные приложения, такие например как php-скрипты, и работать с базами данных MySQL. Если вы разрабатываете динамический сайт (т.е. сайт, выводимая информация на котором меняется в зависимости от действий пользователя) и запрашиваемые страницы на котором имеют расширение php, то Denwer вам необходим как воздух.
Благодаря Denwer-у вы сможете обращаться к разрабатываемому сайту через строку браузера по доменному имени. Например http://test.ru и при этом будет загружаться ваш сайт с жесткого диска локального компьютера точно таким же образом как это происходит в случае, если сайт лежит на хостинге.
Итак, приступим к установке.
Перво-на-перво проверим готовность вашего компьютера к установке Денвера. Для этого идем в меню Пуск->Программы->Стандартные->Командная строка. В появившемся черном окне набираем команду ping 127.0.0.1
После этого произойдет проверка локального сетевого адреса. Если все в порядке, то через несколько секунд (после того как пинговка закончиться) вы увидите вот такое окно:
Если все в порядке, то через несколько секунд (после того как пинговка закончиться) вы увидите вот такое окно:
Если такого результата, как на рисунке, вы не получили, то это может означать, что ваш файервол заблокировал доступ к этому IP и нужно изменить настройки файервола или антивируса на разрешающие.
Если вы видите тоже самое, что и на рисунке, то значит все ОК и можно переходить к установке Денвера.
1) Идем на сайт http://www.denwer.ru/ и качаем оттуда свежую версию пакета для установки.
Жмем на здоровенную оранжевую кнопку, указываем e-mail, на который будет выслана ссылка для скачивания, получаем e-mail, переходим по ссылке, скачиваем Денвер.
2) Запускаем скачанный exe-файл.
И приступаем к установке.
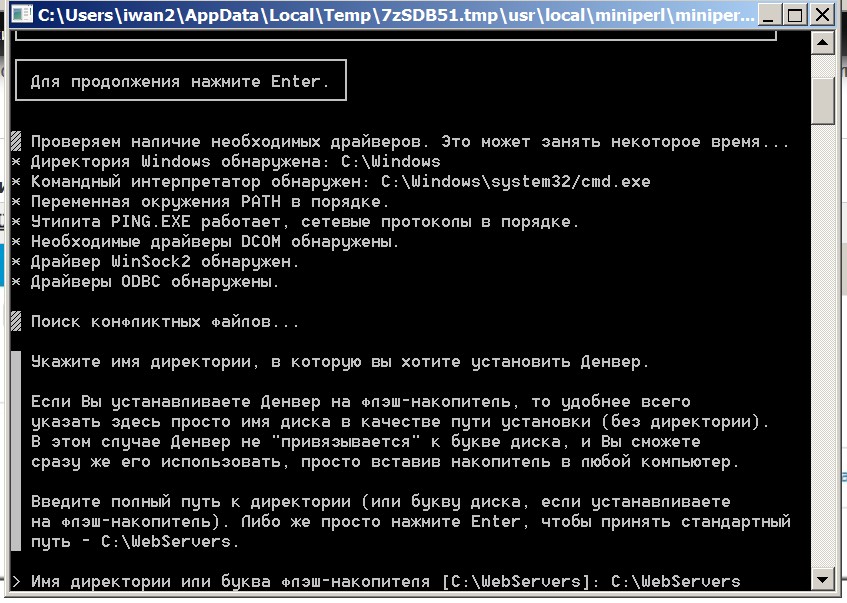
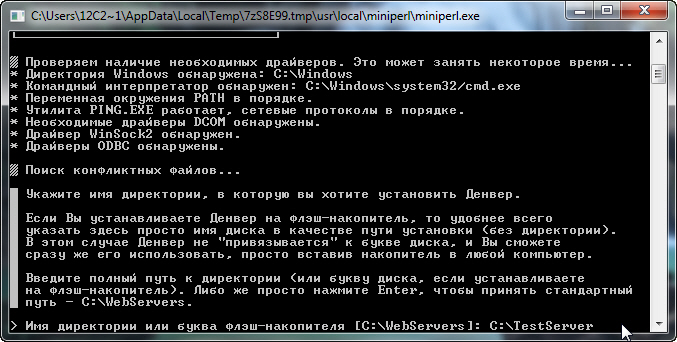
3) Выполняем инструкции установщика пока не появится этот непонятный запрос:
На самом деле тут ничего особенного нет. Если хотите установить Денвер в папку по умолчанию (C:\WebServers), то жмите Enter.
Подтверждаем установку введя Y и нажав Enter.
Читаем что написано, не пугаемся, жмем Enter.
Если вдруг виртуальный диск Z присутствует в вашей системе, то введите другую букву. А если его нет, то продолжаем установку нажав Enter.
У меня диск Z уже присутствует и я создаю диск X.
И, естественно, жму Enter.
После этого дела происходит копирование файлов.
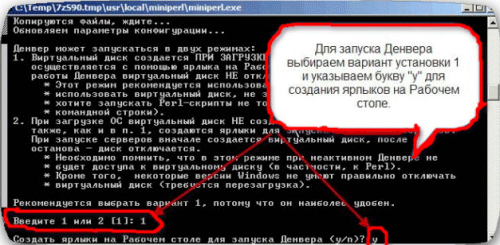
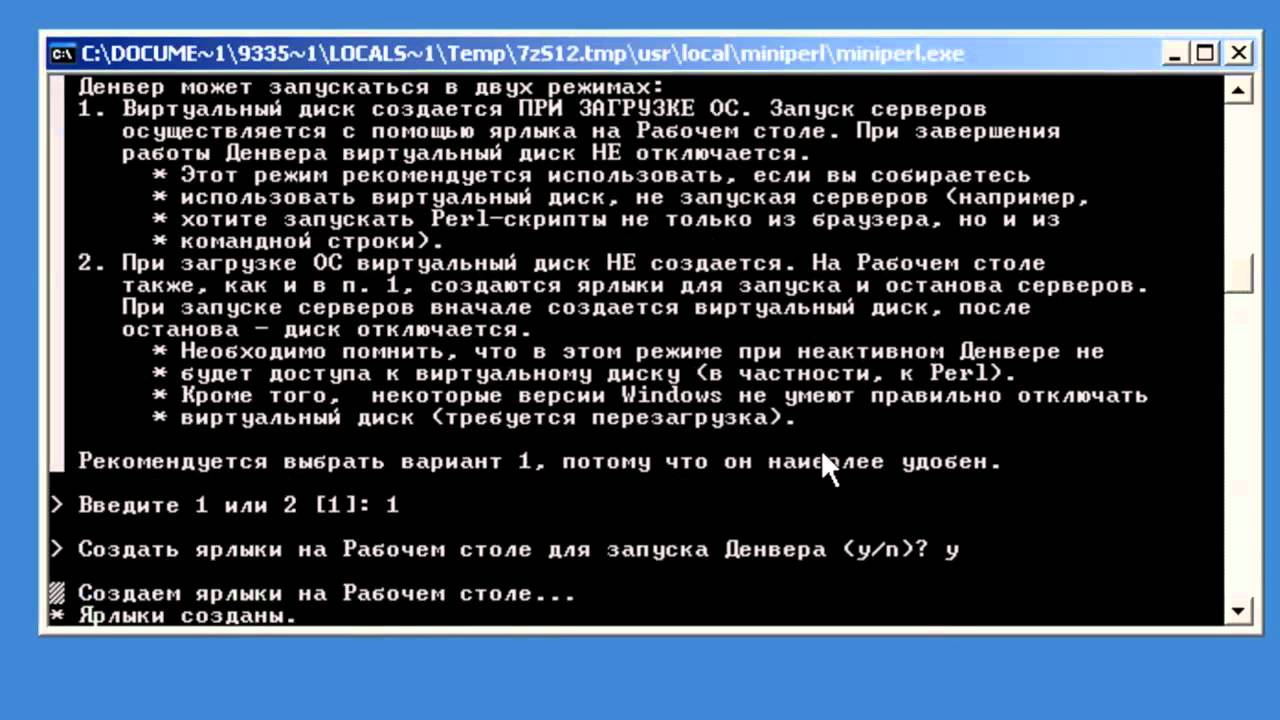
И вот предпоследний шаг. Наиболее оптимальным является пункт 1, его-то мы и выбираем.
Создаем ярлыки на рабочем столе (чтобы удобно было пользоваться) и все, Денвер установлен, вылазит окошко браузера IE с приветствием.
Теперь запускаем соответствующий ярлык с рабочего стола и используем Денвер по полной.
Нас интересует ярлык Start Denwer.
На какое-то мгновение появится черное окошко загрузки программы и исчезнет. После этого Денвер перейдет в рабочее состояние. Чтобы перезапустить Денвер или отключить его воспользуйтесь двумя другими ярлыками соответственно.
4) Вводим в строку браузера http://localhost и радуемся запущенному с нашего жесткого диска сайту с описанием Денвера.
Кроме сайта http://localhost, запускаемого с нашего жесткого диска есть еще тестовый домен с адресом http://test1.ru, который тоже грузиться с нашего компа.
Создаем папку для разработки нашего сайта (пусть он будет доступен по доменному имени nashsite.ru)
Для этого нужно зайти на новосозданный виртуальный жесткий диск (у меня X, а у вас скорее всего Z).
Перейти в папку home и посмотреть на уже созданные при установки папки с именами, которые можно вызывать через окно браузера.
Я уже много всяких сайтов насоздавал, а у вас, скорее всего будет только созданный автоматически test.ru.
При этом становиться понятно, что если вы хотите иметь доступ к разрабатываемому сайту по доменному имени http://nashsite.ru, то, по аналогии нужно создать именно эту папку в директории home.
Но это еще не все. Файлы, которые будут запускаться при доступе через доменное имя http://nashsite.ru должны храниться в папке www внутри только что созданного домена.
Файлы, которые будут запускаться при доступе через доменное имя http://nashsite.ru должны храниться в папке www внутри только что созданного домена.
Т.е. X:\home\nashsite.ru\www
Поэтому создаем пупку www в папке nashsite.ru и в нее сохраняем файлы нашего проекта.
После этого нужно перезапустить Денвер (при помощи иконки Restart Denwer на рабочем столе), для того, чтобы он создал новый виртуальных хост с именем http://nashsite.ru и пробуем вводить название хоста в браузере (если сайт не загружается, убедитесь в том, что вы не забыли перезапустить Денвер, а если не забыли, то перезапустите ваш браузер).
Вот вам результат – загружается файл index.html, который лежит в папке X:\home\nashsite.ru\www. Внутри этого файла написано «Всем привет», что мы и видим в окне браузера.
Вот так и тестируются разрабатываемые сайты на локальном компьютере.
Создание сайта на денвере
You are using an outdated browser. Upgrade your browser today or install Google Chrome Frame to better experience this site.
Творим интернет с Техническим экспертом
Как создать сайт на денвере (Denwer)?
Прошу вас, возьмите в руки космические ложки. Подкрепитесь основательно. Ракета до обеда на землю не вернется.
Создать сайт на локальном сервере несложно. Нужно лишь уметь обращаться с денвером и знать немного его структуру. Сейчас я покажу как это делается.
В первую очередь запускаем Denwer — для этого используем значок на рабочем столе Start Denwer.
Если запуск прошёл успешно, то мы увидим в Проводнике диск (Z:), а в области умедомлений появится значок Denwer.
Переходим в директорию по адресу Z:\home
Создаем папку site. Это название нашего будущего сайта, именно так будем на него заходить через браузер.
В только что созданной папке site созаем директорию www (обязательно). Полный путь к директории с файлами сайта — Z:\homesitewww — именно в ней будут храниться файлы нашего сайта.
Перезапускаем Denwer. Используем для этого значок на рабочем столе Restart Denwer.
Используем для этого значок на рабочем столе Restart Denwer.
Запускаем любимый браузер и пишем в адресной строке site/ Косая черта обязательна для Google Chrome, в остальных случаях ее, скорее всего, можно не писать.
Отобразилось содержание корневой директории сайта, само собой там пусто, потому ни один файл не отображается и неисполняется. Для примера можно разместить в корневой директории индексный файл index.php , а в нем что-нибудь для верности отобразить.
Создаем в корневой директории нашего сайта новый текстовый документ и сохраняем его с именем index.php
Правым кликом мышки открываем для редактирования созданный файл (Edit with Notepad++) и пишем пару сток PHP-кода для проверки. Сохраняем.
Здесь важно сохранить файл именно с расширением php. В зависимости от настроек операционной системы файл может сохраниться как текстовый (index.php.txt). Тогда его необходимо пересохранить воспользовавшись функцией редактора Сохранить как. Или же изменить настройки операционной системы для отображения расширений файлов.
Или же изменить настройки операционной системы для отображения расширений файлов.
Переходим в браузер. Жмём F5. Наслаждаемся триумфом.
Таким же образом можно установить и запустить из данной директории какую-нибудь CMS, например Joomla! или WordPress.
3 комментария
- Ответить Андрей | Апрель 7th, 2019
Полезно, как раз хочу сайт по игроиндустрии открыть, спасибо
Установка Денвера. Настройка Денвера. Создание сайта на Денвере
- 05.03.2012
- Инструменты разработчика и редакторы, Полезные программы
- 9 комментариев
Открываем рубрику Полезные программы и ее раздел инструменты разработчика и редакторы. Первая публикация рубрики Бесплатные полезные программы будет посвящена Денверу. Денвер – это не одна программа, а целых несколько. Денвер – это готовая сборка на которой можно создавать сайты с использованием различных систем управления сайтами таких, как Drupal, Joomla, WordPress, поэтому данную запись я еще бы отнес к рубрике сервера и протоколы. Обычно, при помощи Drupal создаются сайты, интернет магазины, порталы, каталоги, форумы, даже социальные сети. При помощи Joomla можно создавать интернет магазины, сайты, есть компоненты Joomla для форумов и блогов. На WordPress обычно создаются блоги.
Обычно, при помощи Drupal создаются сайты, интернет магазины, порталы, каталоги, форумы, даже социальные сети. При помощи Joomla можно создавать интернет магазины, сайты, есть компоненты Joomla для форумов и блогов. На WordPress обычно создаются блоги.
Конечно, не правильно говорить создание сайта на Денвере, правильнее сказать Денвер служит платформой для создания сайта, которая обеспечивает разработчика всеми необходимыми инструментами: HTTP сервер Apache для локального взаимодействия клиент-сервер, сервер баз данных MySQL для хранения контента сайта и прочего и PHP сервер для создания динамичных сайтов, а не просто набора HTML документов.
Чтобы выложить свой созданный сайт, а затем осуществить продвижение сайта с целью заработка на сайте необходимо отладить свой сайт на домашнем компьютере, для этого Денвер и предназначен. Установка Денвера дело нехитрое, но я поговорю о ней подробно, настроить Денвер тоже не так уж сложно. Да и настраивать Денвер после установки не требуется, иначе было бы проще установить и настроить Apache, MySQL и PHP сервер.
Где скачать Denwer. Начинаем создание сайта на Денвере.
Проект Дмитрия Котерова Денвер лучше всего скачивать с официального сайта Денвер http://www.denwer.ru/. На главной страницы сайта в глаза сразу бросается огромная оранжевая кнопка с надписью Скачать Денвер 3. Состав базового пакета: Apache 2 + SSL, PHP 5.3, MySQL 5.1, phpMyAdmin, многопроектность, работа с Flash-накопителем.»
Скачиваем Denwer, жмем по большой оранжевой кнопки.
Смело нажимаем на большую оранжевую кнопку, после того, как мы перешли по ссылке, нам предлагается заполнить простую форму:
Форма, которую надо заполнить для того что бы скачать Denwer
Вводим своё, ну, или не своё имя и фамилию, вводим настоящий свой e-mail, именно на него с письмом нам придет ссылка на скачивание Денвера, на котором мы и будем создавать сайты. Можно смело убрать галочку и отказаться от рассылки новостей проекта, можно даже оставить свой ценный совет для других пользователей желающих скачать Денвер. После того, как форма заполнена, жмем на кнопку «Получить ссылку на скачивание» и заходим в свой почтовый ящик, письмо со ссылкой уже ждет. Выглядит оно примерно так:
После того, как форма заполнена, жмем на кнопку «Получить ссылку на скачивание» и заходим в свой почтовый ящик, письмо со ссылкой уже ждет. Выглядит оно примерно так:
Письмо со ссылкой на скачивание Денвера
Жмем по ссылке и ждем несколько секунд пока Denwer скачивается.
Установка Денвера первый шаг к созданию динамических сайтов
Установка Денвер, жмем Enter что-бы продолжить
После того, как мы перешли по ссылке на скачивание Денвера, в папке с Вашими скачанными файлами, появится самораспаковывающийся архив Denwer3_Base_2010-11-07_a2.2.4_p5.3.1_m5.1.40_pma3.2.3.exe, запускаем его и начнется процесс установки Денвер. Первым делом появится диалоговое окно, в котором надо будет подтвердить свое желание начать установку Денвера. После того, как Вы подтвердили начало установки Денвера, запустится браузер для того, чтобы продолжить или отменить установку Денвера, его необходимо закрыть. Начнется диалоговый процесс установки Денвера для того, чтобы прервать установку Денвера, достаточно нажать комбинацию клавиш Ctrl+break, для продолжения жмем Enter. После того, как мы нажали Enter, установка Денвера продолжится. Далее нам надо будет указать директорию, куда будет устанавливаться Денвер, ну, конечно, если мы хотим его установить на жесткий диск, по умолчанию Денвер ставится на диск C в папку WebServers (c:WebServers), если Вас это устраивает, то нажимаете Enter и установка Денвера продолжится. Если вы хотите изменить путь, то пропишите его, я установил Denwer на диск D в папку Server (D:Server). Если Вы захотите установить Денвер на flash-накопитель, то просто укажите диск, но не указывайте папку, в которую будет распаковываться программа, умная программа в данной ситуации не будет привязываться к букве диска и её можно будет использовать на любом компьютере. После того, как Вы определитесь куда будете устанавливать Denwer, смело нажимайте Enter, если Вы изменили директорию, в которую хотите установить Денвер, данное действие нужно будет подтвердить повторно, нажимаем на клавиатуре «y», а затем подтверждаем Enter.
После того, как мы нажали Enter, установка Денвера продолжится. Далее нам надо будет указать директорию, куда будет устанавливаться Денвер, ну, конечно, если мы хотим его установить на жесткий диск, по умолчанию Денвер ставится на диск C в папку WebServers (c:WebServers), если Вас это устраивает, то нажимаете Enter и установка Денвера продолжится. Если вы хотите изменить путь, то пропишите его, я установил Denwer на диск D в папку Server (D:Server). Если Вы захотите установить Денвер на flash-накопитель, то просто укажите диск, но не указывайте папку, в которую будет распаковываться программа, умная программа в данной ситуации не будет привязываться к букве диска и её можно будет использовать на любом компьютере. После того, как Вы определитесь куда будете устанавливать Denwer, смело нажимайте Enter, если Вы изменили директорию, в которую хотите установить Денвер, данное действие нужно будет подтвердить повторно, нажимаем на клавиатуре «y», а затем подтверждаем Enter. Затем нас информируют о том, что программа создаст виртуальный диск, который по сути и есть директория, в которую устанавливается Denwer.
Затем нас информируют о том, что программа создаст виртуальный диск, который по сути и есть директория, в которую устанавливается Denwer.
То есть, когда Вы начнете что-то делать на виртуальном диске все действия будут происходить в папке, которую Вы указали в предыдущем пункте. После того как Вы прочитали эту информацию, смело нажимайте Enter. Следующим пунктом нашей программы является выбор буквы для виртуального диска, по умолчанию denwer предлагает нам диск Z. Если по каким-то причинам Вас это не устраивает, можете поменять букву для виртуального диска, меня диск Z не устроил и я решил устанавливать Денвер на диск U. Затем программа нас информирует, что начнется процесс распаковывания файлов в директорию, которую мы указали раньше, в моём случае это D:Server. Если Вы все-таки решили не устанавливать Denwer, жмите ctrl+break, а если решили продолжить установку, то нажимайте Enter. После того, как файлы распакуются, нас информируют о том, что у Denwera имеется два режима работы и каждый режим подробно описан. Разработчики рекомендуют нам первый режим работы, меня он устраивает поэтому я просто нажимаю Enter и продолжаю установку Денвера, те, кому больше по душе второй режим работы нажимают цифру «2» на клавиатуре и подтверждают её Enter’ом. Затем нас спрашивают «Создать ли ярлыке на рабочем столе?», если мы хотим создать ярлыки жмем «y» и подтверждаем свое намерение путем нажатия клавиши Enter, если ярлыки нам не нужны жмем «n» и так же подтверждаем наше действие. После всех этих движений у Вас на рабочем столе появится три ярлыка(естественно если Вы указали, что хотите создать ярлыки) управления Денвером. Ярлык Start — для запуска Denwer. Stop — для остановки. Restart — для перезагрузки. А так же автоматически откроется браузер с информацией о том, что Вам необходимо убедиться, что всё установлено правильно. Там все подробно расписано, так же обязательно проверьте настройки Skype, как рекомендует разработчик. После того, как Вы запустите Денвер, снизу должны появиться две иконки первая — джентельмен в шляпе это непосредственно денвер, вторая — сиреневое перо — это HTTP-сервер Apache.
Разработчики рекомендуют нам первый режим работы, меня он устраивает поэтому я просто нажимаю Enter и продолжаю установку Денвера, те, кому больше по душе второй режим работы нажимают цифру «2» на клавиатуре и подтверждают её Enter’ом. Затем нас спрашивают «Создать ли ярлыке на рабочем столе?», если мы хотим создать ярлыки жмем «y» и подтверждаем свое намерение путем нажатия клавиши Enter, если ярлыки нам не нужны жмем «n» и так же подтверждаем наше действие. После всех этих движений у Вас на рабочем столе появится три ярлыка(естественно если Вы указали, что хотите создать ярлыки) управления Денвером. Ярлык Start — для запуска Denwer. Stop — для остановки. Restart — для перезагрузки. А так же автоматически откроется браузер с информацией о том, что Вам необходимо убедиться, что всё установлено правильно. Там все подробно расписано, так же обязательно проверьте настройки Skype, как рекомендует разработчик. После того, как Вы запустите Денвер, снизу должны появиться две иконки первая — джентельмен в шляпе это непосредственно денвер, вторая — сиреневое перо — это HTTP-сервер Apache.
Настройка Денвера. Перед созданием сайтов тестируем Денвер.
Собственно после установки Денвера настраивать Денвер уже не требуется можно начать создавать сайты на Денвере, но прежде чем создавать сайты нужно Денвер протестировать. «Тестируем Денвер» конечно звучит очень громко, мы просто вкратце рассмотрим, что у нас получилось и проверим правильно ли мы все сделали, правильные ли настройки Денвера и можем ли мы приступить к созданию сайтов на Денвере. Ну а теперь собственно убедимся, что мы установили все правильно. Открываем браузер и пишем localhost в адресную строку. Если у открывшейся странички заголовок «Ура, заработало!» — значит Вы всё сделали правильно. В состав Denwera не включена документация к компонентам, но вы легко можете найти эту документацию на сайте разработчиков. Или воспользоваться формой поиска предложенной в программе. Чтобы настроить Денвер под себя, а затем создавать сайты на Денвере. Просто вводите в интересующее вас поле запрос и программа Вас автоматически направит на сайт разработчика и даже дальше — к документации продукта. У Денвера есть еще одна интересная «фишка» — это расширенный поиск по файлам находящимся на сервере. В принципе, очень простая форма, в верхнее поле вводим запрос, так же можем указать путь для поиска, логику поиска, можно указать регистр символов, а так же режим, разработчики постарались и снабдили каждую графу подсказкой, чтобы увидеть подсказку, кликните правой мышкой по синему вопросу. Очень удобно не так ли? После установки Денвера Вы можете немного протестировать Denwer и настроить Денвер.
У Денвера есть еще одна интересная «фишка» — это расширенный поиск по файлам находящимся на сервере. В принципе, очень простая форма, в верхнее поле вводим запрос, так же можем указать путь для поиска, логику поиска, можно указать регистр символов, а так же режим, разработчики постарались и снабдили каждую графу подсказкой, чтобы увидеть подсказку, кликните правой мышкой по синему вопросу. Очень удобно не так ли? После установки Денвера Вы можете немного протестировать Denwer и настроить Денвер.
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка работы защищенного протоколы SSL
Разработчики предлагают нам для начала проверить SSL, переходим по ссылке, появляется окно с предупреждением, жмем продолжить, после чего скрипт ssl.php нам выдает, что текущий порт сервера у нас 443 и SSL сейчас активен.
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка SSI и «не-Интернет» доменов второго уровня в Denwer
Далее можно проверить «не-Интернет» домены второго уровня, а так же SSI, переходим по ссылке положительным ответом будет страница со следующим содержанием:
Настройка Денвера, второй шаг к созданию сайта на Денвере.
 Проверка интернет доменов второго и третьего уровня в Денвер
Проверка интернет доменов второго и третьего уровня в ДенверТеперь можно проверить интернет домены второго уровня и третьего уровня. Если все установлено и настроено правильно, то у вас откроются HTML-документы, в которых будет указан полный путь к этим же документам. Ну примерно так:
Настройка Денвера, второй шаг к созданию сайта на Денвере. Error PHP на Denwer
Следующая проверка — PHP Notice на Денвер. Все дело в том, что контроль ошибок PHP сервера в Denwere настроен на максимально чувствительный уровень, эти самые Notice даже не ошибки, а так сказать замечания, я бы рекомендовал отключить уровень Notice и включать его только тогда, когда Вы будете тестировать и налаживать свои PHP-скрипты. Положительным ответом Denwera будет страница, на которой возникнет ошибка Notice, с указанием абсолютного пути к файлу и номера строки, которую не может обработать PHP-интерпретатор. Выглядеть это будет следующим образом:
Настройка Денвера, второй шаг к созданию сайта на Денвере.
 Конфигурация PHP-сервера на Denwer
Конфигурация PHP-сервера на DenwerСледующим пунктом нашей программы является проверка конфигураций PHP-сервера, более подробно о конфигурации PHP-сервера, а так же сервера баз данных MySQL и HTTP-сервера Apache, я постараюсь подробно рассказать в дальнейшем. Сейчас же скажу, что информацию о PHP сервере можно получить вызвав всего одну функцию, которая так и называется phpinfo (). То есть, нам надо открыть текстовый редактор(я использую бесплатный редактор с подсветкой синтаксиса Notepad++), написать всего лишь одну строчку кода:
Это очередная статья из рубрики Инструменты вебмастера, в которой я хочу поговорить о работе с сайтом на бесплатной сборке под названием Denwer, которую можно свободно скачать с ресурса разработчика. Сначала расскажу о том, что же такое локальный сервер и зачем нам с ним работать. Попросту говоря, его вы можете установить и сконфигурировать у себя на компьютере, получив бесплатный аналог хостинга (читайте о том, что такое хостинг и домены здесь).
Для работы на любом движке сайта вам, в этом случае, не придется покупать хостинг и даже не обязательно иметь доступ в интернет. Возможности, которые предоставляет вам Денвер, практически ничем не отличаются от возможностей удаленного хоста, да и состоять он будет из тех же самых компонентов и иметь те же возможности. Он уже содержит в себе базы данных MySQL, которой можно будет управлять через PhpMyAdmin читайте подробнее об этом скрипте), сервер Apache (читайте что такое server), имеет поддержку PHP и многое другое.
Где скачать Denwer, как его установить и запустить?
Можно скачать по отдельности все описанные выше компоненты локального сервера и, поставив их у себя на компьютере, правильно сконфигурировать, но ведь не все способны это сделать. И даже те, кто понимает что к чему, могут испытать массу трудностей при установке и особенно при его конфигурировании.
Поэтому, для упрощения нам с вами жизни, были придуманы и созданы разнообразные установочные пакеты (сборки), позволяющие при минимальных затраченных усилиях скачать полностью рабочий и сконфигурированный комплекс.
Вам только останется скачать подходящую сборку и установить на него движок вашего проекта (Joomla, WordPress и т.п.), а затем начинать работать на нем, точно так же, как вы бы делали при нахождении файлов движка на физическом хосте. Кстати, как вариант и альтернативу данному решению, можно рассматривать свободный от платы хостинг с поддержкой MySQL и PHP, т.е. способного работать с Joomla и WordPress. Но в этой статье мы будем говорить именно за localhost.
Итак, что же нам предлагают разработчики таких бесплатных установочных пакетов? Давайте я перечислю ссылки на страницы ресурсов, где можно их будет скачать, а потом расскажу в подробностях именно про установку и настройку одного из них, которого я выбрал в качестве фаворита.
Это лично мой выбор, а вы можете пользоваться тем пакетом, который больше понравится вам. Благо, что работа с ними довольно однотипна и, поняв как работать с одной сборкой (сегодня мы будем говорить исключительно о Denwer), вы без труда разберетесь и с любой другой.
Где можно бесплатно скачать сборки локального сервера:
Пройдя по ссылке вы должны будете зарегистрироваться в предложенной форме, после чего к вам придет письмо с ссылкой на скачивание дистрибутива Denwer.
Запускаете скачанный файл с расширением exe, соглашаетесь установить пакет, после чего начинается его распаковка, а затем откроется также окно браузера с описанием установки, которое можно сразу закрыть, и еще появляется черное досовское окно с мастером установки:
Следуя указаниям мастера для продолжения установки нажимаем «Enter». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Можно выбрать, например, C:server .
Нажимаете «Enter», на вопрос, точно ли вы хотите установить Денвер именно в эту директорию, вы отвечаете установкой «y» (игрек) и опять жмете «Enter». Далее нас информируют, что сейчас будет создан отдельный виртуальный диск, который необходим для функционирования всех компонентов локального сервера.
Просто жмем «Enter», а в следующем окне выбираем букву для виртуального диска. Эта буква, естественно, не должна в данный момент использоваться вашей системой (т.е. диск, латинскую букву «с», точно не надо выбирать).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например, Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о невозможности создать такой диск.
В этом случае, вам нужно будет нажать «Enter» и повторить шаг с вводом имени директории установки, опять нажать «Enter» и ввести уже другую букву. Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете посмотреть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажимаете «Enter», в результате чего начнется копирование файлов этой сборки в указанную вами ранее папку компьютера. Далее вам предложат выбрать вариант загрузки, на что вы отвечаете вписыванием единицы и нажатием «Enter». Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «y».
Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «y».
С помощью этих ярлыков вы сможете запустить или остановить сервер. Мастер установки после этого закроется, а откроется окно браузера со страницей описания последующих шагов работы со сборкой Denwer.
Проверка работоспособности локального сервера
Далее вы переходите на рабочий стол и запускаете Денвер, щелкнув по ярлыку «Start». При этом на короткое время откроется досовское окно говорящее о запуске сервера, а затем в трее (область в правой стороне панели задач Windows, рядом с часами) появятся иконки в виде перышка и черной шляпы, говорящие о том, что он запущен.
Теперь набираете в адресной строке вашего браузера localhost , в результате чего попадете на страницу с надписью «Ура, заработало». Это означает, что сборка удачно установилась на ваш компьютер с Windows. Прокрутив эту страничку вниз, вы увидите ссылки для проверки ее работоспособности:
Если в результате щелчков по этим ссылкам вы увидите страницы с различными сообщениями, то значит все составляющие Denwer работают правильно. Последняя ссылка в этой табличке позволит вам проверить работоспособность отправки почты.
Последняя ссылка в этой табличке позволит вам проверить работоспособность отправки почты.
Вы переходите по этой ссылке, затем в открывшемся окне вводите в поле «Текст» какой-нибудь текст (лучше на русском языке — проверить, что с кодировкой будет все в порядке) и нажимаете на кнопку «Послать через mail». Если все сработало правильно, то вы получите сообщение вида: OK, функция mail () сработала корректно. Но нужно так же проверить, что письмо действительно дошло.
Для этого нужно зайти на наш виртуальный диск (вспоминайте букву, которую указали при установке этой сборки) и пройти по следующему пути:
Кстати, можно заходить и не на виртуальный диск, а на реальный, где у вас установлен локальный сервер (в моем случае это диск С) по тому же пути:
Если с отправкой почты у вас все в порядке, то в этой папке вы должны будете обнаружить посланное вами письмо. Открыв его, вы можете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:server ) и пройти по следующему пути:
В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т. п.). Название папки придумываете сами, например:
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т.п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
От установки движка на реальный хост (что это такое?) этот процесс будет отличаться лишь тем, что для копирования файлов нет нужды использовать FTP-менеджер — вполне сгодится и обычный проводник, ну, или файловый менеджер, на вроде описанного по ссылке Тотал Коммандера.
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
В открывшемся окне щелкаете по ссылке под названием «phpmyadmin», в результате чего откроется главная страница этой программы. На ней, в области «Создать новую БД», вы вводите желаемое имя базы данных (для простоты ее можно назвать также как и каталог для сайта в папке localhost, т. е. «Proba», в моем случае) и нажимаете кнопку «Создать».
е. «Proba», в моем случае) и нажимаете кнопку «Создать».
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost , в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.
Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку со своего компьютера. Основная загвоздка удаления состоит в отключении созданного при установке виртуального диска. Но обо всем по порядку. Сначала вам нужно будет, конечно же, остановить работу локального сервера с помощью соответствующего ярлычка на рабочем столе.
Затем удалить виртуальный диск, который был создан при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (можно вместо этого нажать сочетание клавиш Win+R), введите в открывшемся окне команду:
Вместо буквы виртуального диска Z вам нужно будет ввести свой вариант (диск Z предлагаетcz в качестве буквы для виртуального диска по умолчанию). Ну, и для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: WebServers») и убрать три ярлычка с рабочего стола вашей операционной системы Windows. Все, можно считать, что нам удалось удалить его малой кровью.
Все, можно считать, что нам удалось удалить его малой кровью.
Denver Web Design от Denver Website Designs. Веб-сайты, SEO, CRM, Интернет-маркетинг — 450+ клиентов Денвера доверяют нам! Звоните 303-498-9000
Краткое описание услуг:Денвер Веб-дизайн, SEO и интернет-маркетинг
В Denver Website Designs мы гордимся тем, что предоставляем превосходные решения для веб-дизайна и интернет-маркетинга. Наша ценность не имеет себе равных и превосходит предложения наших конкурентов. Кроме того, мы неуклонно стремимся к безупречному обслуживанию клиентов.Мы любим доставлять!
Дизайн нашего адаптивного веб-сайта
Адаптивные веб-сайты автоматически адаптируются к конкретному размеру используемого устройства. От мониторов 25 дюймов до iPhone 4s; Дизайн наших сайтов красив и обеспечивает качественное обслуживание на всех устройствах. Большинство ваших посетителей используют мобильные устройства: обслуживайте их.
Наши веб-сайты элегантны и эффективны, и в них есть встроенные инструменты интернет-маркетинга, необходимые для доминирования среди конкурентов.
Портфолио веб-дизайна
Специальная проприетарная платформа
Мы предлагаем гораздо больше, чем просто мобильные сайты.Наша платформа включает в себя все, что нужно вашему бизнесу для успеха в Интернете.
Изучите платформу
Профессиональные услуги для вашей компании
Получите специальную команду по маркетингу для менее чем штатного сотрудника с гораздо лучшими результатами. Мы разрабатываем и выполняем индивидуальные планы цифрового маркетинга, разработанные специально для вас.
Посмотреть услуги
Проверенные результаты для сотен клиентов
700+ веб-сайтов и клиентов сохранены и постоянно растут.Вот данные, которые вам нужны, чтобы быть уверенным в том, что мы также предоставим вам результаты.
Посмотреть некоторые результаты
Ознакомьтесь с нашей квалификацией в области веб-дизайна и цифрового маркетинга
Создав более 1000 веб-дизайнов здесь, в Денвере, Колорадо, и, откровенно говоря, по всему миру, мы хотим поделиться некоторыми впечатлениями наших клиентов и показать вам, что мы и стремимся быть лучшими. Ваш успех в Интернете — наша цель №1. Мы можем запустить ваш новый веб-сайт и начать его ранжирование в поисковых системах в течение шести недель.Пожалуйста, изучите категории ниже, в которых мы рекламируем наши исключительные возможности SEO, нашу обширную клиентскую базу, нашу приверженность обслуживанию клиентов, а также нашу платформу интернет-маркетинга.
Ваш успех в Интернете — наша цель №1. Мы можем запустить ваш новый веб-сайт и начать его ранжирование в поисковых системах в течение шести недель.Пожалуйста, изучите категории ниже, в которых мы рекламируем наши исключительные возможности SEO, нашу обширную клиентскую базу, нашу приверженность обслуживанию клиентов, а также нашу платформу интернет-маркетинга.
Истории успеха от довольных клиентов
Это не первое наше родео. У нас есть мотивация, сострадание, опыт, драйв и технологии, которые помогут вам добиться успеха. Посмотреть некоторые примеры из практики можно здесь.
Посмотреть примеры использования
Прочтите отзывы наших клиентов
Мы призываем вас найти компанию в Денвере с таким количеством отзывов, веб-сайтов, наград и похвал от клиентов.У нас есть опыт, чтобы выполнить ваш проект вовремя и по разумной цене.
Читать обзоры
клиентов со всего мира
Это отличное представление о том, сколько довольных клиентов у нас в Денвере и за его пределами. Мы хотим добавить в него вашу компанию. Посмотри!
Мы хотим добавить в него вашу компанию. Посмотри!
Посмотреть карту
Что отличает нас от конкурентов
Чувствуете себя немного подавленным? Мобильные сайты, SEO, рейтинги и обзоры, CRM, электронный маркетинг, качественный контент, социальные сети, цитаты, PPC и SEO.Мы предоставляем единый логин и команду, преданную вашему успеху.
Узнайте больше о дизайне веб-сайтов в Денвере, его подразделениях, управленческой команде и многом другом. У нас есть квалификация, необходимая для выполнения вашего проекта.
Познакомьтесь с командой
Система управления взаимоотношениями с клиентами
Хорошо выполненная и адаптированная CRM-система увеличивает продажи, удерживает и продвигает клиентов, обеспечивает руководство и многое другое. CRM-решения занимают центральное место в усилиях современного маркетолога.Наша система встроена в ваш новый веб-сайт и проста в использовании.
Портфолио веб-дизайна
Автоматизированная электронная почта и маркетинг в социальных сетях
Автоматизируйте маркетинг в социальных сетях и по электронной почте. Вовлекайте людей, чтобы повысить осведомленность о вашем продукте или услуге. Повторно привлекайте посетителей веб-сайта и расширяйте бизнес за счет местного влияния.
Вовлекайте людей, чтобы повысить осведомленность о вашем продукте или услуге. Повторно привлекайте посетителей веб-сайта и расширяйте бизнес за счет местного влияния.
Просмотр платформы
Автоматические запросы на оценку и проверку
Рейтинги и отзывы являются основными факторами успеха бизнеса в наши дни.Принятие этого факта и активное решение его имеют решающее значение для вашего успеха. Мы можем помочь вам отслеживать, автоматизировать и справляться с реальностью оценок и обзоров.
Проверить
Непревзойденное обслуживание клиентов
Мы регулярно слышим кошмары о прошлом опыте наших потенциальных клиентов с бывшими поставщиками веб-сайтов и профессионалами цифрового маркетинга. Мы полностью нацелены на превосходное качество обслуживания клиентов. Мы действительно здесь для вас.
Посмотреть примеры использования
Компания по индивидуальному веб-дизайну | Webolutions Денвер Веб-дизайн
Индивидуальный дизайн веб-сайта с использованием нашего эксклюзивного подхода «Производительность за счет дизайна»
Только 2% посещений веб-сайтов приводят к активному взаимодействию со стороны нового потенциального клиента. Создание высокопроизводительного адаптивного веб-сайта требует глубокого понимания собственных бизнес-целей, конкурентов, новейших технологий и постоянно меняющегося ландшафта SEO. Наша команда веб-дизайнеров в Колорадо разработала подход Performance by Design , чтобы гарантировать, что каждый веб-сайт, который мы создаем, будет соответствовать вашим целям в отношении присутствия в Интернете, удобства использования и показателей конверсии. Ключевые шаги включают:
Создание высокопроизводительного адаптивного веб-сайта требует глубокого понимания собственных бизнес-целей, конкурентов, новейших технологий и постоянно меняющегося ландшафта SEO. Наша команда веб-дизайнеров в Колорадо разработала подход Performance by Design , чтобы гарантировать, что каждый веб-сайт, который мы создаем, будет соответствовать вашим целям в отношении присутствия в Интернете, удобства использования и показателей конверсии. Ключевые шаги включают:
- Разберитесь в конкурентной среде
- Мастер своего сообщения
- Определите цели своего веб-сайта
- Сделайте это просто
- SEO-планирование снизу вверх
- Lean Forward с новейшими технологиями
- Не забывайте важные драйверы производительности за пределами площадки
Стандартный веб-дизайн — это создание веб-сайтов с использованием задокументированного набора проверенных и проверенных процессов, интегрированных инструментов программирования, стратегий и передовых методов, чтобы гарантировать, что конечный веб-сайт будет генерировать значительно превосходные результаты.
Наш процесс намного шире, чем у компании, которая занимается только дизайном веб-сайтов. После того, как мы действительно помогли вам определить ваш бренд, ключевые эмоции пользователей, желаемый опыт и обмен сообщениями, мы включаем наш обширный опыт в области удобства использования в Интернете, информационной архитектуры (IA) и взаимодействия с пользователем (UX) в каждую создаваемую нами систему.
Мы будем рады поделиться с вами нашим уникальным подходом. Каждый сайт, который мы создаем, содержит более 100 задокументированных шагов. Каждый элемент веб-сайта (навигация, блог, призывы к действию, макеты страниц, мобильный дизайн, кодирование и т. Д.) Имеет четко определенные стандарты и передовые методы, которые мы внедряем.Мы дотошно подходим к этим деталям. Если вы хотите увидеть, чем этот подход отличается от других дизайнерских фирм, просто сообщите нам. Мы хотели бы показать вам, как мы можем создавать лучший сайт и получать лучшие результаты.
Свяжитесь с нами, чтобы узнать больше.
Денвер Агентство веб-дизайна, SEO-консультирования и цифрового маркетинга
Адаптивный дизайн и разработка веб-сайтов — это наш хлеб с маслом. В отличие от других компаний, занимающихся веб-дизайном, мы понимаем, что отличный дизайн веб-сайта не просто красив, он рассказывает историю — вашу историю.Наша команда веб-дизайнеров сочетает чистую эстетику с интуитивно понятным пользовательским интерфейсом, чтобы привлечь больше потенциальных клиентов и обеспечить максимальное присутствие в Интернете для вашего бизнеса. Blennd разрабатывает комплексные стратегии для проектов веб-дизайна любого масштаба. Мы создаем каждый сайт, используя методы мобильного адаптивного дизайна и разработки веб-сайтов. Наши сайты оптимизированы для поисковых систем, безопасны и легко обновляются. Мы разрабатываем интерактивные веб-сайты, которые интуитивно понятны и просты в навигации. Наши веб-сайты технически надежны и построены с учетом последних передовых методов SEO, чтобы гарантировать сохранение авторитета домена и видимость в поисковых системах.
Поисковая оптимизация включает в себя больше, чем просто стратегическое исследование ключевых слов и улучшения на странице. Как ведущая консалтинговая компания в области SEO, мы фокусируемся на определении вашего присутствия в Интернете с помощью целевых стратегий и решений SEO. Мы исследуем, определяем и разрабатываем передовые методы SEO, которые полностью интегрируются с нашими отмеченными наградами услугами по дизайну веб-сайтов. Blennd специализируется на постоянной SEO-стратегии, поддержке запуска SEO-сайтов, SEO-консалтинге, SEO-копирайтинге, SEO-аудите, контент-маркетинге и многом другом.Наши консультанты по SEO профессионально разрабатывают индивидуальные инициативы, которые закладывают прочную основу для веб-сайтов наших клиентов. Наши экспертные услуги SEO увеличивают органический поисковый трафик, обеспечивая при этом наиболее ценный контент для ваших пользователей.
Узнать больше Наше отмеченное наградами агентство цифрового маркетинга создает стратегии бренда, которые привлекают клиентов и приводят к результатам. Каждый дизайн, который мы создаем, подкреплен намерениями и маркетинговым опытом, адаптированным к вашему бренду и целевой аудитории.Наша увлеченная группа креативных экспертов создает потрясающие креативные дизайны логотипов наряду с ультрасовременной графикой. Мы концептуализируем стратегии бренда, дизайн логотипов, брендинг, маркетинговые материалы и многое другое для предприятий любого размера от стартапов до компаний из списка Fortune 500. Наши услуги в области креативного брендинга, дизайна логотипов, контента и графического дизайна оставляют неизгладимые впечатления.
Каждый дизайн, который мы создаем, подкреплен намерениями и маркетинговым опытом, адаптированным к вашему бренду и целевой аудитории.Наша увлеченная группа креативных экспертов создает потрясающие креативные дизайны логотипов наряду с ультрасовременной графикой. Мы концептуализируем стратегии бренда, дизайн логотипов, брендинг, маркетинговые материалы и многое другое для предприятий любого размера от стартапов до компаний из списка Fortune 500. Наши услуги в области креативного брендинга, дизайна логотипов, контента и графического дизайна оставляют неизгладимые впечатления.
Наше агентство цифрового маркетинга разрабатывает персонализированные стратегии кросс-канального маркетинга, основанные на вашем бизнесе, процессе продаж, целях и целевой аудитории.От баннерных рекламных кампаний до электронного маркетинга, платного поиска и платных социальных сетей — наши специалисты по цифровому маркетингу разрабатывают стратегии, позволяющие повысить конверсию клиентов и привлечь больше потенциальных клиентов. Наши услуги цифрового маркетинга объединяют современные методы дизайна и разработки веб-сайтов с техническими знаниями в области маркетинга для создания высокоэффективных целевых страниц и рекламных кампаний, которые плавно переходят от первого прикосновения к конверсии. Мы проводим тщательные исследования и процессы тестирования, чтобы максимизировать производительность всех платных медиа.Как ведущее агентство цифрового маркетинга, мы гордимся тем, что подрываем рынок инновационными решениями.
Наши услуги цифрового маркетинга объединяют современные методы дизайна и разработки веб-сайтов с техническими знаниями в области маркетинга для создания высокоэффективных целевых страниц и рекламных кампаний, которые плавно переходят от первого прикосновения к конверсии. Мы проводим тщательные исследования и процессы тестирования, чтобы максимизировать производительность всех платных медиа.Как ведущее агентство цифрового маркетинга, мы гордимся тем, что подрываем рынок инновационными решениями.
Старший UI / UX дизайнер Работа | Денвер Колорадо
РЕЗЮМЕ
Blennd ищет увлеченного и опытного старшего UI / UX-дизайнера, который будет создавать и реализовывать привлекательные веб-сайты, интерактивные взаимодействия, цифровые кампании и коммуникации. Старший UI / UX-дизайнер должен иметь подтвержденный опыт самостоятельного создания стратегических решений для упрощения и решения сложных сценариев взаимодействия с пользователем, проницательный взгляд и безупречные возможности дизайна интерфейса; сильное знание дизайна, верстки, типографики, владение текущими системами дизайна и программными пакетами; и способность создавать комплексные творческие усилия в различных цифровых приложениях.
В Blennd мы ценим лидеров, которые могут выполнять высококлассную работу независимо и приносить инновационные идеи и решения в команду. Эта роль требует опытного, увлеченного и дальновидного человека, который принимает большие вызовы и стремится превратить каждый проект, которого он касается, во что-то великое.
ОБЯЗАННОСТИ ВКЛЮЧАЮТ
- Управление стратегией, взаимодействием с пользователем, дизайном интерфейса, макетом и визуальными аспектами назначенных проектов.
- Разработка передовых визуальных интерфейсов, которые помогают решать бизнес-задачи наших клиентов.
- Создание основанных на исследованиях, проницательных стратегий взаимодействия с пользователем для клиентов с творческой изобретательностью, включая образы, карты пути пользователя, карты сайта и каркасы.
- Одновременное выполнение ряда сложных заданий с перекрытием сроков — никогда не жертвуя качеством или стремлением к совершенству.
- Создание и работа в рамках обширных систем проектирования для клиентов, которые являются единым источником истины для всех членов команды и включают все элементы, которые позволяют нашей команде последовательно и эффективно проектировать, реализовывать и разрабатывать продукт.

- Совместная работа с разработчиками для создания инновационных решений, достижимых в рамках определенного бюджета, сроков и технологических ограничений.
- Создание нескольких концепций дизайна как для настольных, так и для мобильных устройств — воплощение идей в готовые продукты, включая проектирование всех экранов, создание систем дизайна, а также организацию и сохранение ресурсов для разработки.
- Проведение встреч с клиентами и внутренних встреч, включая представление концепций и проектов, а также вопросы для получения информации, необходимой для завершения проектов.
- Работа с клиентами и нашей командой по управлению счетами для четкого понимания и выполнения целей, сроков и бюджетов.
- Поддержание единообразия бренда во всех проектах.
- Руководство внутренними инициативами по созданию бренда Blennd-маркетинга через наш веб-сайт, социальные сети, цифровой маркетинг и другие каналы.
- Будьте в курсе тенденций дизайна и инструментов для создания ультрасовременного визуального дизайна и применения передовой типографики и элементов дизайна.

- Выполнение различных других дизайнерских проектов для клиентов, таких как разработка брендов и логотипов, дизайн презентаций, дизайн маркетинговых материалов и многое другое.
ОПЫТ / КВАЛИФИКАЦИЯ / СПОСОБНОСТИ
- Более 3-5 лет проверенного опыта UI / UX в агентстве
- Онлайн-портфолио и живые примеры веб-сайтов, демонстрирующие творческие навыки и возможности
- Хорошие знания в области макета, типографики, иллюстраций и анимации в цифровой и мобильной среде
- Обширный опыт использования Adobe Creative Suite (Photoshop, Illustrator и InDesign), Sketch и InVision (XD, Premier / Video — плюс)
- Дизайнер всего цифрового (веб-сайты, электронный маркетинг, социальные сети и т. Д.)) и, в идеале, опыт в области брендинга, дизайна логотипов и полиграфического дизайна.
- Опыт создания и работы в дизайн-системах
- Способность создавать неизменно выдающиеся творческие концепции и визуальные решения
- Гибкий подход и готовность адаптировать ваши идеи к потребностям клиентов (нужно сдерживать свое эго за дверью)
- Страсть, талант, рассудительность и воображение для создания инновационного цифрового опыта, идей бренда, действий, кампаний и коммуникаций
- Зрение для визуальных деталей и точность
- Знатоки последних тенденций дизайна
- Устойчивость к трудностям и качеству работы в сжатые сроки
- Отличные коммуникативные навыки
- Командный игрок
- Сильные навыки решения проблем
- Детально
ПРЕИМУЩЕСТВА
- Медицинское страхование
- Пенсионный накопительный план
- Работа с командой Rockstar
ЗАПИСАТЬСЯ СЕЙЧАС:
** ЭТО ПОСТОЯННОЕ ПОЛОЖЕНИЕ В DENVER COLORADO, МЫ НЕ ИЩЕМ НЕЗАВИСИМЫХ ПОДРЯДЧИКОВ В ЭТО ВРЕМЯ **
Denver CO Web Design — Дизайн и разработка веб-сайтов в Денвере
Денвер, Колорадо Веб-дизайн
Если вам нужны услуги по дизайну веб-сайтов в Денвере, штат Колорадо, вы можете выбрать SEOteric. Мы — компания, занимающаяся веб-дизайном в Денвере, Колорадо, которая помогает клиентам в Авроре, Литтлтоне, Лейквуде, Арваде и Денвере, Колорадо. Мы помогаем клиентам по всей стране с дизайном и разработкой веб-сайтов. Получите решения для малого начинающего бизнеса вплоть до разработок на уровне предприятия.
Мы — компания, занимающаяся веб-дизайном в Денвере, Колорадо, которая помогает клиентам в Авроре, Литтлтоне, Лейквуде, Арваде и Денвере, Колорадо. Мы помогаем клиентам по всей стране с дизайном и разработкой веб-сайтов. Получите решения для малого начинающего бизнеса вплоть до разработок на уровне предприятия.
SEOteric — Ваш Денвер, Колорадо, дизайнерская компания
В отличие от других компаний по разработке веб-сайтов в Денвере, штат Колорадо, мы являемся агентством цифрового медиа-маркетинга. Мы помогаем клиентам с брендингом и логотипами, созданием контента, фотографией, социальными сетями, созданием видео и многим другим.Мы начинали как агентство по поисковой оптимизации, а затем расширились и стали включать в себя услуги, которые необходимы предприятиям в Денвере, штат Колорадо. Когда вы работаете с SEOteric над проектом веб-сайта, у вас есть возможность направить видение того, чего вы хотите, и попросить квалифицированных людей создать это для вас. Вы сэкономите время и избавитесь от головной боли, потому что придется делать это самому. Для более крупных клиентов с большими требованиями и потребностями мы готовы справиться с большими и сложными проектами. Мы создали решения для электронной коммерции, индивидуализированные функции и интегрированные решения.Наша команда хорошо разбирается в новейших технологиях программирования и дизайна, и мы остаемся на передовых позициях.
Для более крупных клиентов с большими требованиями и потребностями мы готовы справиться с большими и сложными проектами. Мы создали решения для электронной коммерции, индивидуализированные функции и интегрированные решения.Наша команда хорошо разбирается в новейших технологиях программирования и дизайна, и мы остаемся на передовых позициях.
Наш процесс веб-дизайна для предприятий в Денвере, Колорадо
В зависимости от масштаба проекта мы начинаем с создания идеи и концепции, которые отражают ваш бизнес и ваши цели. Затем мы приступаем к созданию бренда и внешнего вида веб-сайта. Мы либо начинаем с существующей структуры, чтобы сэкономить ваши деньги, либо можем полностью настроить ваш веб-сайт, чтобы дать вам действительно фирменный дизайн.Наша команда дизайнеров встречается с вами, чтобы создать ваше видение, а затем мы начинаем работу над кодом, контентом, сообщениями и фотографиями. Фотография действительно важна, потому что это то, что люди помнят о веб-сайте. Затем тестируем, оптимизируем и запускаем. Чтобы иметь веб-сайт, который дает результаты в Денвере, штат Колорадо, мы должны влиять и улучшать как можно больше вещей. Он должен отлично выглядеть, быстро загружаться, работать на мобильных устройствах и обеспечивать удобные точки конверсии.
Чтобы иметь веб-сайт, который дает результаты в Денвере, штат Колорадо, мы должны влиять и улучшать как можно больше вещей. Он должен отлично выглядеть, быстро загружаться, работать на мобильных устройствах и обеспечивать удобные точки конверсии.
Если пойти дальше, веб-сайт — это не предложение «Поле мечты», где «если вы его построите, они придут».Это мантра, которую продают многие решения для веб-сайтов, но на самом деле получить трафик сложно. Мы являемся экспертами в области SEO, и когда мы создаем веб-сайт, мы включаем в него лучшие практики и решения SEO, чтобы дать вам больше шансов быть замеченным в Авроре, Литтлтоне, Лейквуде, Арваде и Денвере, штат Колорадо. сайт создан профессионалом, разбирающимся в маркетинге.
У нас есть многолетний опыт в области маркетинга веб-сайтов, и мы строим его на надежных принципах SEO. Каждый веб-сайт адаптируется к мобильным устройствам, работает быстро, безопасно, отслеживается и управляется.
Свяжитесь с SEOteric, если вам нужен веб-сайт, который соответствует вашему . Ваш бренд. Ваш контент. Ваше видение. Создан профессионалами.
Ваш бренд. Ваш контент. Ваше видение. Создан профессионалами.
рабочих мест в Колорадо в строительной отрасли с Build Colorado of Denver
Как мне начать поиск работы на стройке?
Поиск работы на стройке немного отличается от поиска работы в Денвере или Колорадо. Иногда люди просто ищут работу на стройке рядом со мной. Если вы ищете больше, чем просто работу в строительстве, вам нужно выйти за рамки размещенных вакансий и обычных веб-сайтов для соискателей.Вы должны сообщить своему потенциальному работодателю, кто вы и почему они должны рассматривать вас выше других соискателей работы.
Вам следует использовать сети и агентства строительной отрасли, такие как Build Colorado, чтобы продвигать себя на определенных форумах по трудоустройству в Колорадо или Денвере и отправлять целевые заявки на строительные работы, соответствующие вашим навыкам, и следить за ними.
Вам следует связаться с работодателями и сделать все возможное, чтобы обеспечить собеседование с работодателями, поскольку это часто обеспечивает получение работы и отличной карьеры в строительстве.
Если вы хотите работать в качестве сотрудника строительного подрядчика в Денвере или Колорадо, вам необходимо начать официальный поиск работы в коммерческом / жилом строительстве. Строительные компании размещают вакансии для различных возможностей трудоустройства — от должностей строителей начального уровня на строительных площадках до должностей инженера-проектировщика более высокого уровня, управления строительством и должностей старшего менеджера проектов.
Должности начального уровня потребуют хорошо составленного резюме и настойчивости в процессе подачи заявки на вакансии, а также в связи с отделом кадров и теми, кто проводит собеседование с вами.Позиции на уровне управления строительными проектами идут по другому пути. Если вас интересует работа помощника суперинтенданта или что-то подобное, будет несколько человек, которым нужно будет поговорить с вами, чтобы убедиться, что между вами и нынешней командой управления проектом есть согласие.
Почему стоит подумать о карьере в строительстве в Колорадо?
По всей стране наблюдается нехватка квалифицированных рабочих в строительстве, но это особенно характерно для Колорадо — штата с высокими темпами роста населения, множеством крупных строительных и дорожных проектов и множеством рабочих мест, которые необходимо заполнить. В этих условиях рабочие места в строительстве существуют, и работодатели заинтересованы в том, чтобы мотивировать квалифицированных рабочих работать на них и привлекать в отрасль неопытных людей. Есть много возможностей и не только для обученных рабочих. Молодые люди обнаружат, что карьера строителя — это альтернатива повествованию о том, что все должны учиться в колледже. Строительные компании Колорадо в настоящее время вкладывают деньги и усилия в организацию стажировок в Денвере и его окрестностях для молодых людей, которые могут учиться и зарабатывать деньги одновременно, и, если они окажутся надежными, у них есть все шансы на успешную карьеру. завершение периода обучения.
В этих условиях рабочие места в строительстве существуют, и работодатели заинтересованы в том, чтобы мотивировать квалифицированных рабочих работать на них и привлекать в отрасль неопытных людей. Есть много возможностей и не только для обученных рабочих. Молодые люди обнаружат, что карьера строителя — это альтернатива повествованию о том, что все должны учиться в колледже. Строительные компании Колорадо в настоящее время вкладывают деньги и усилия в организацию стажировок в Денвере и его окрестностях для молодых людей, которые могут учиться и зарабатывать деньги одновременно, и, если они окажутся надежными, у них есть все шансы на успешную карьеру. завершение периода обучения.
Есть много возможностей карьерного роста для людей, которые хотят работать в строительной отрасли Колорадо. Все начинается с напряженной работой и надежностью на эту первую стройке. Вы можете начать работать на стройке начального уровня в Денвере, штат Колорадо, летом, пройдя оплачиваемую стажировку. Возможно, как только вы докажете работодателю, что можете привнести надежность и энтузиазм в работу, и вы сами убедитесь, что отрасль вам подходит, вы сможете получить должность на полный рабочий день, пройти стажировку через своего работодателя, и тогда пределом будет небо. Вы можете принять решение участвовать в непрерывном обучении строительству в различных классах, пока работа для вас — или вы можете решить получить высшее образование в области управления строительством, чтобы стать прорабом или старшим руководителем проекта в крупном коммерческом секторе. проект.
Вы можете принять решение участвовать в непрерывном обучении строительству в различных классах, пока работа для вас — или вы можете решить получить высшее образование в области управления строительством, чтобы стать прорабом или старшим руководителем проекта в крупном коммерческом секторе. проект.
Главное — ставить цели для карьеры. Вам не следует просто искать работу в Денвере, штат Колорадо, и надеяться, что вы закончите работу в том месте, которое соответствует вашим навыкам, целям и мечтам. Вы должны целенаправленно подходить к поиску работы, чтобы ваша карьера в строительной отрасли Колорадо была такой, какой вы хотите, и чтобы вы могли добиться успеха.
Кто может помочь мне найти работу на стройке в Колорадо?
Строительство — это быстрорастущая отрасль, многопрофильная область, которая требует сотрудничества и взаимодействия между всеми, кто в ней участвует — рабочими, квалифицированными профессионалами, инженерами, дизайнерами, руководителями проектов и т. Д. Build Colorado — это единый источник программ развития персонала и реальные возможности в строительной отрасли Колорадо. BuildColorado.com подробно описывает пути и возможности для нашего разнообразного и растущего населения, чтобы начать новую карьеру, которая приносит приемлемую заработную плату и льготы, поддерживает наше сообщество и экономику и предоставляет квалифицированную рабочую силу, необходимую для создания сильной инфраструктуры и еще более светлого будущего для Колорадо. .Программы Build Colorado могут помочь вам встать на ноги и лично встретиться с нанимающими строительные компании в Колорадо. Оттуда вы можете выбрать различные карьерные пути, такие как завершение стажировки, чтобы стать подмастерьем, а затем прорабом, или вы даже можете получить степень бакалавра в области строительных технологий или управления строительством. Если вы ученик старшей школы, заинтересованный в поиске карьеры в строительстве, ознакомьтесь с программами «Карьера в строительстве» и программой High School Construction Connection.
Д. Build Colorado — это единый источник программ развития персонала и реальные возможности в строительной отрасли Колорадо. BuildColorado.com подробно описывает пути и возможности для нашего разнообразного и растущего населения, чтобы начать новую карьеру, которая приносит приемлемую заработную плату и льготы, поддерживает наше сообщество и экономику и предоставляет квалифицированную рабочую силу, необходимую для создания сильной инфраструктуры и еще более светлого будущего для Колорадо. .Программы Build Colorado могут помочь вам встать на ноги и лично встретиться с нанимающими строительные компании в Колорадо. Оттуда вы можете выбрать различные карьерные пути, такие как завершение стажировки, чтобы стать подмастерьем, а затем прорабом, или вы даже можете получить степень бакалавра в области строительных технологий или управления строительством. Если вы ученик старшей школы, заинтересованный в поиске карьеры в строительстве, ознакомьтесь с программами «Карьера в строительстве» и программой High School Construction Connection. Выпускникам средней школы и всем, кто интересуется строительной карьерой, независимо от того, есть ли у вас опыт или нет, следует ознакомиться с программой Construction Careers Now. Эти программы представлены на веб-сайте Build Colorado.
Выпускникам средней школы и всем, кто интересуется строительной карьерой, независимо от того, есть ли у вас опыт или нет, следует ознакомиться с программой Construction Careers Now. Эти программы представлены на веб-сайте Build Colorado.
Чего я могу ожидать от карьерного роста в строительной отрасли Денвера?
Строительная промышленность в Денвере продолжает процветать и в последние годы переживает бум. Рынок найма рабочих мест в Денвере выглядит хорошо, и строители, подрядчики и рекрутеры заняты наймом рабочих.Вы можете рассчитывать на широкий спектр возможностей, независимо от того, новичок вы или квалифицированный рабочий. Существуют программы, помогающие людям попасть в строительную отрасль, например, программа Construction Careers Now, проводимая Associated General Contractors of Colorado, которая оценивает потребность в 45 000 новых строительных рабочих к 2027 году.
Строительная отрасль предлагает возможности на всю жизнь и конкурентоспособные пакеты льгот. . Сотрудники начального уровня могут сразу зарабатывать до 18 долларов в час, что выше, чем во многих других отраслях.Квалифицированные рабочие могут зарабатывать до 40 долларов в час или даже больше, в то время как управляющий имуществом высшего звена (PM) получает шестизначную зарплату в год.
. Сотрудники начального уровня могут сразу зарабатывать до 18 долларов в час, что выше, чем во многих других отраслях.Квалифицированные рабочие могут зарабатывать до 40 долларов в час или даже больше, в то время как управляющий имуществом высшего звена (PM) получает шестизначную зарплату в год.
Если вы пытались сосредоточиться на поиске работы в Денвере и открыты для работы в сфере строительства, проконсультируйтесь со специалистами Build Colorado. Многие строительные работы в Денвере начинаются с оплачиваемого ученичества. Эти строительные работы в Колорадо дают вам возможность зарабатывать, пока вы учитесь.
Строительная отрасль в Денвере предлагает большие возможности для роста.Люди, которые находят работу на стройке в Денвере, штат Колорадо, могут вырасти из строительных должностей начального уровня в должности координаторов строительства более высокого уровня и многое другое. Иногда сотрудники начинают работу в сфере строительства, а затем решают, что им нужно дополнительное образование и обучение в своей области, чтобы они могли стать частью команды управления строительством для своей компании. Когда у вас есть рост, который наблюдается в Денвере в области рабочих мест в целом и строительства в частности, появляются возможности для трудолюбивых людей.
Когда у вас есть рост, который наблюдается в Денвере в области рабочих мест в целом и строительства в частности, появляются возможности для трудолюбивых людей.
Каковы требования, чтобы начать строительную карьеру в Колорадо?
Есть несколько способов попасть в строй в Колорадо. На выбор есть множество карьерных путей и профессий, поэтому каждый, кто заинтересован, наверняка сможет найти подходящее для своего образа жизни и интересов.
Нет никаких особых требований для начала карьеры в этой отрасли, независимо от того, есть у вас опыт или нет, вы все еще учитесь в школе или уже являетесь квалифицированным работником. Начать работу можно в любое время, и вы можете сделать это, связавшись со специалистами по подбору строительных работ Build Colorado или попытавшись связаться с местными строительными компаниями, чтобы узнать, какие возможности у них есть для вас.
Если вы не обучены и не имеете опыта, вы можете найти работу на стройке начального уровня, а если вы подходите для этой компании, многие будут платить за ваше обучение, так как вы можете совмещать обучение в классе с обучением на рабочем месте. обучение на рабочем месте И одновременно начните зарабатывать деньги. Кроме того, вы можете записаться на высшее образование в техническом институте, колледже или университете.
обучение на рабочем месте И одновременно начните зарабатывать деньги. Кроме того, вы можете записаться на высшее образование в техническом институте, колледже или университете.
Путь, который вы выберете для подготовки к потенциальной строительной работе в Денвере или Колорадо, зависит от интересующей вас должности.Например, если вас больше всего интересует работа по управлению строительством в Денвере, штат Колорадо, или должность суперинтенданта строительства, то, помимо опыта, вам, скорее всего, потребуется формальное образование со степенью, которая подходит для должности координатора строительства. индустрия.
С другой стороны, если вы не склонны к работе старшего менеджера проекта и предпочитаете работу строителя, например, оператора тяжелого оборудования или общих строительных рабочих, то вам следует рассмотреть возможность работы начального уровня.Кроме того, эти рабочие места на стройплощадках также могут стать предметом стажировки.
Каковы наиболее популярные должности и квалифицированные профессии в Colorado Construction
Строительная отрасль потеряла часть своих квалифицированных рабочих во время рецессии конца 2000-х годов, и ее последствия заметны и сегодня. Не хватает квалифицированных рабочих; это особенно проблема в Денвере и во всем Колорадо, который имеет высокие темпы роста, и поэтому строительные проекты пользуются большим спросом.
Не хватает квалифицированных рабочих; это особенно проблема в Денвере и во всем Колорадо, который имеет высокие темпы роста, и поэтому строительные проекты пользуются большим спросом.
Примеры возможностей в области квалифицированных профессий и управления строительством в Колорадо включают:
- Плотник для коммерческих и жилых помещений
- Управление проектами коммерческого строительства
- Отделка бетона
- Начальник строительства
- Ремесленник
- Установщик гипсокартона
- Электрик
- Менеджер по предварительному строительству электрооборудования
- Установщик и ремонт лифта
- Корпуса Tech
- Оценщик
- Стекольщик
- HVAC Tech
- Техника по опасным материалам
- Механик по тяжелому оборудованию
- Оператор тяжелого оборудования
- Металлист
- Каменщик (кирпич, блок, камень)
- Художник
- Монтажник
- Трубоукладчик
- Сантехник
- Инженер проекта
- Менеджер проекта
- Кровельщик
- Безопасность и управление рисками
- Работник по обработке листового металла
- Установщик плитки и дерева
- Водитель грузовика
- Сварщик
- Техник по ветру
Портал для пациентов MyChart | Денвер Хелс
Посмотрите это видео, чтобы увидеть, как Лидия, пациентка Denver Health, взяла на себя заботу о своем здоровье с помощью приложения MyChart.
ВMyChart есть возможности, которыми вы регулярно пользуетесь, например, пополнение рецепта, запись на прием и оплата счета через Интернет. MyChart позволяет нам предоставлять нашим пациентам наилучший уход.
Подпишитесь на MyChart
Есть два способа зарегистрироваться в MyChart:
Зарегистрироваться на сайте
Подпишитесь на MyChart Online
После перехода на страницу MyChart нажмите кнопку « Зарегистрироваться сейчас » в правой части страницы.Вам понадобится код активации, который можно найти в письме о регистрации, счете или на последней странице сводки о посещении. (Если у вас нет кода активации ИЛИ ваш код больше не работает, нажмите « Запросить онлайн ». )
)
Следуйте инструкциям, чтобы создать учетную запись.
Зарегистрируйтесь в Denver Health
Персоналможет помочь вам создать учетную запись во время вашего визита в Denver Health или Denver Health Clinic. Вы также можете запросить инструкции, находясь в Denver Health.Эти инструкции могут быть отправлены вам по почте или по электронной почте.
Este video muestra lo fácil que es para una paciente llamada “Lydia” programar o cambiar una cita, enviar y recibir mensajes de su medico, obtener resultados de labratorio y mucho más, cualquier hora del día y en cualquier lugar.
Функции MyChart
Управление встречами
- Заказать, назначить или отменить встречу онлайн
- Получите электронное письмо с напоминанием за три дня до встречи
- Просмотр сведений о ваших прошлых и предстоящих встречах
- Чтобы записаться на прием по телефону, звоните (303) -436-4949
Свяжитесь со своей командой по уходу
- Легко и безопасно общайтесь со своими поставщиками медицинских услуг, чтобы получить ответы на свои медицинские вопросы
- Отправляйте сообщения, не относящиеся к экстренных случаях, или задавайте вопросы через систему обмена сообщениями MyChart своей группе обслуживания
Оплатите счет и запросите повторное лечение по рецепту
- Оплатите счет, настройте план платежей или обновите свое медицинское страхование
- Pay as a guest — оплачивайте счет пациента онлайн, даже если у вас нет учетной записи MyChart
- Пополняйте или обновляйте рецепты, задавайте вопросы и получайте информацию о конкретных лекарствах
Просмотр личной медицинской информации
- Проверьте свои лекарства, прививки и историю болезни
- Получите лабораторный тест
- Посмотреть рентгеновские снимки онлайн
- Просмотрите инструкции, предоставленные вашим врачом.

Заезд перед предстоящей встречей
- Сэкономьте время, отметившись на предстоящей встрече не позднее чем за 72 часа
- Завершите предварительную регистрацию.Во время вашего визита могут потребоваться дополнительные документы
- Предоплата любых франшиз или доплат
Доступ к MyChart вашего ребенка
- Доступ к опекуну (прокси), позволяет связать записи вашего ребенка с MyChart для удобного доступа к назначениям, записям прививок, диаграмм роста и многому другому. Доступно для детей от 0 до 11 лет.
- Попросите сотрудника Denver Health добавить записи о ребенке в вашу MyChart.
- Вам не обязательно быть пациентом Denver Health, чтобы получить доступ к учетной записи MyChart вашего ребенка. Попросите сотрудника создать учетную запись MyChart, если он не является пациентом, для просмотра медицинской информации вашего ребенка.
- Узнайте больше о вариантах доступа вашего ребенка к MyChart на нашей странице часто задаваемых вопросов.


 Не знаю, что это обозначает. Файл удалил, а новый создал в блокноте и поместил вместо него. Работает. На снимке видно разницу в значках (иконках)
Не знаю, что это обозначает. Файл удалил, а новый создал в блокноте и поместил вместо него. Работает. На снимке видно разницу в значках (иконках)