Полная проверка верстки сайта
Верстку сайта нужно проверять по нескольким направлениям:
- Наличие ошибок в верстке.
- Валидность верстки сайта.
- Кроссбраузерность верстки (корректное отображение сайта в различных браузерах).
- Адаптивность под разные размеры экрана (мобильная версия сайта).
- Кроссплатформенность верстки
Обо всем по порядку.
Наличие ошибок в верстке сайта
Самое простое и быстрое, что Вы можете сделать для проверки, посмотреть ошибки верстки прямо в браузере. Нажмите клавишу F12, откроется панель разработчика.
Если ошибки есть, то справа красным цветом будет отображаться их количество. Посмотреть, что это за ошибки можно здесь же на вкладке Console. Ошибки нужно исправлять. Они могут влиять, как на работу сайта, так и на выдачу в поисковых системах.
Валидность верстки сайта
Валидность верстки сайта — это ее соответствие стандартам. Существуют определенные мировые стандарты HTML, которых необходимо придерживаться при верстке. Валидность легко проверить на сайте validator.w3.org. Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
Валидность легко проверить на сайте validator.w3.org. Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
Иногда не получится исправить абсолютно все ошибки, указанные валидатором validator.w3.org, так как некоторые могут присутствовать в подключаемых сторонних плагинах. Но нужно стараться свести ошибки к минимуму.
Проверять нужно каждую типовую страницу сайта. Например, если у Вас интернет-магазин, проверьте главную страницу, какую-нибудь одну страницу товара, одну страницу категории и далее по такому же принципу. Те страницы, которые не участвуют в поиске, проверять необязательно.
Кроссбраузерность верстки сайта
Кроссбраузерность сайта — это его корректное отображение во всех популярных интернет-браузерах:
- Google Chrome
- Yandex-browser
- Mozilla Firefox
- Safari
- Inernet Explorer
- Opera
Для проверки кроссбраузерности сразу в нескольких браузерах и различных их версиях существуют специальные сервисы.
Самый популярный и доступный из них — browsershots.org. Здесь Вы можете указать ссылку на нужную страницу сайта и выбрать необходимые версии браузеров. Проверка занимает несколько минут, так как при бесплатном использовании сервиса, Вы встаете в очередь. В течение этих нескольких минут постепенно появляются скриншоты Вашего сайта в проверенных версиях браузеров.
Адаптивность верстки сайта
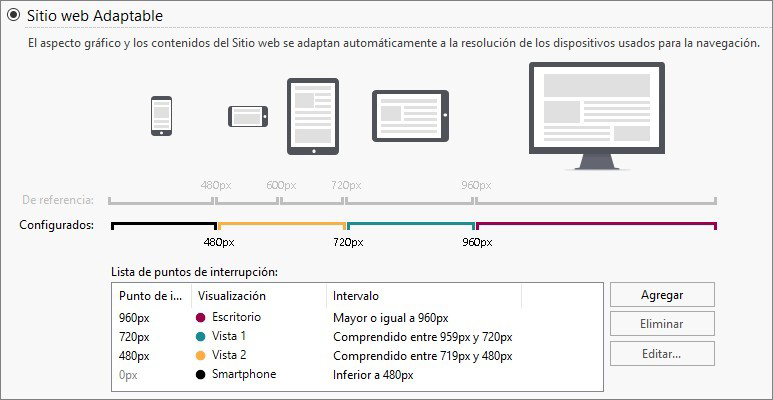
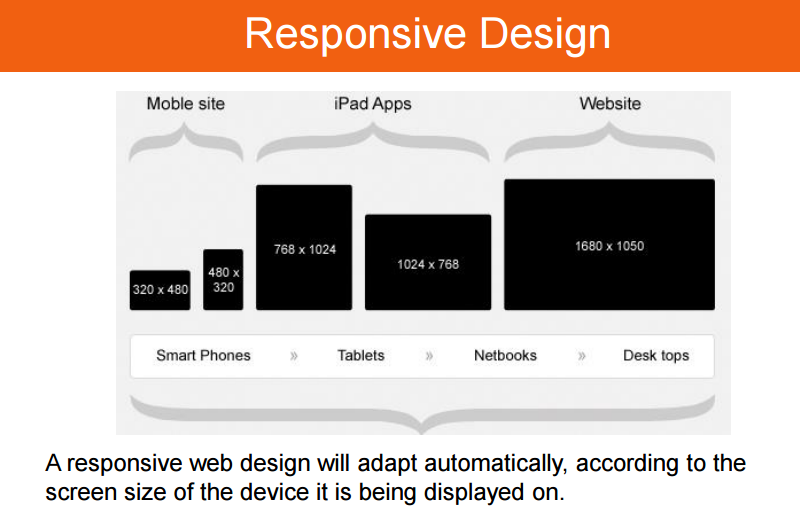
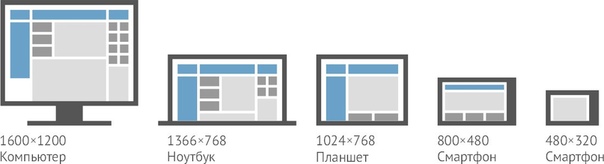
Современная верстка должна быть адаптивной под различные размеры экрана. Сайт должен корректно отображаться на мобильных устройствах. При просмотре сайта все смысловые блоки страницы выстраиваются в один столбик, а не самые важные элементы скрыты с возможностью их отображение по кнопке.
Быстро проверить адаптивность можно так: просто постепенно уменьшайте браузер по ширине. Вы увидите, как перестраиваются блоки сайта. Чтобы видеть, какие в данный момент размеры окна, нажмите клавишу F12, и после этого меняйте размеры браузера.
Еще один способ прямо в барузере. Нажмите клавишу F12, и в открывшейся панели слева нажмите кнопку . После этого Вы сможете менять размеры как мышкой, так и задавать цифрами.
После этого Вы сможете менять размеры как мышкой, так и задавать цифрами.
Ну, а самый эффективный и точный способ — тестирование верстки на мобильном устройстве.
Кроссплатформенность верстки сайта
Кроссплатформенность сайта — это корректное отображение сайта на разных операционных системах (Windows, IOS, Android). В принципе, после тщательной проверки на кроссбраузерность и адаптивность, желательно проверить отображение сайта на iPhone и iPad. На этом достаточно.
Задавайте вопросы по верстка в комментариях.
Как проверить верстку на валидность
24680 6
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Middle Front End Developer в Serpstat
Илья Кирилов
Верстка — это создание структуры сайта на конечном этапе разработки его дизайна. Чтобы быть уверенным в качестве верстки, необходимо проверять ее на валидность. Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Что такое валидность верстки
Страница сайта состоит из текста и графики. Задача верстки в том, чтобы привести все элементы страницы к единой структуре в формате html и обеспечить корректное отображение для всех пользователей. Структурированный и чистый код без ошибок — знак качества сайта, необходимая база для дальнейшего его продвижения.Валидность верстки — это соответствие html-кода сайта утвержденным критериям. Стандарты валидности были разработаны The World Wide Web Consortium (W3C). У организации есть онлайн-сервис автоматической проверки кода сайта.
Протестировать верстку и выявить ее ошибки также могут специальные программы — валидаторы кода.
Признаки качественной верстки
Рассмотрим основные показатели качественной верстки, и то, как влияет на них валидность кода.
Кроссбраузерность
Один и тот же сайт может по-разному выглядеть на различных компьютерах и устройствах. Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.Часто проверка кода на валидность помогает выявить проблемы, влияющие на внешний вид сайта. Устранение определенных ошибок приводит к корректному отображению текстовых и графических элементов сайта в браузерах различных версий и модификаций.
Высокая скорость загрузки
Правильное отображение всех элементов сайта в соответствии с макетом — не залог того, что валидация сайта полностью выполнена. Ошибки в коде страниц как правило уменьшают скорость их загрузки, даже если незаметны. Это влияет на первое впечатление посетителя о сайте и увеличивает показатель отказов.Поведенческие факторы, в свою очередь, являются сигналом для поисковых систем. Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Правильное сканирование микроразметки
Проверка верстки на валидность не является необходимым условием для индексации сайта роботом и не имеет прямой связи с позициями веб-ресурса в поисковой выдаче. Однако ошибки в коде могут отрицательно сказаться на сканировании микроразметки.Некорректная работа элементов страницы может блокировать часть кода, в том числе и важную для SEO информацию: метатеги, ссылки, структурированные данные. Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа сайта при отключенных cookies, JavaScript, CSS
При работе над валидацией HTML-кода следует позаботиться о доступности важного функционала сайта при выключенных cookies, JavaScript, CSS. Сбои в работе сайта или браузера не должны ограничивать возможности посетителя: регистрацию, оформление заказа, заполнение форм и т. д.
д.
Сервисы для проверки валидности
Офицальный валидатор W3C для поверки верстки находится на сайте validator.w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.Валидатор сайта при тестировании также учитывает тип документа, поскольку версии HTML имеют расхождения в синтаксисе. Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
К типичным проблемам можно отнести отсутствие или неверное использование атрибутов, незакрытые элементы, не указанный тип документа, не установленную кодировку UTF-8 и другие.
В целом наличие ошибок характерно для большинства сайтов на начальном этапе и использование валидатора поможет их выявить и устранить. После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
Кроме официального онлайн-сервиса W3C для анализа верстки сайта можно использовать: WDG HTML Validator, XML Validator, XML Schema Validator и другие бесплатные валидаторы.
Заключение
Качественный структурированный код часто влияет на корректное отображение сайта во всех браузерах, скорость его загрузки и шансы на более высокие позиции в поисковой выдаче.
» title = «Как проверить валидность верстки 16261788213743» />«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак продлить домен и почему срок действия домена влияет на SEO
How-toАнастасия СотулаЧто такое PBN и стоит ли ее использовать
How-toDenys KondakКак оптимизировать SPA-сайты
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Front-End Testing: Как протестировать макет вашего сайта | by Purrweb
Опубликовано в·
Чтение: 5 мин.·
5 февраля 2021 г.Обычно фронтендеры берут на себя роль разработчика HTML/CSS. Самая большая ловушка, которой следует избегать, — это самоуверенность. Почему? Потому что даже если макет выглядит великолепно на одном рабочем столе, это не обязательно означает, что он так же «отличен» на других экранах, браузерах и разрешениях.
Предположим, вам дали проект. Допустим, это веб-сайт. Дизайн сайта представлен в виде макета: в Figma, Zeplin (Sketch) или Adobe XD. Итак, вы взяли дизайн проекта и уже создали первый шаблон HTML/CSS. Пришло время начать фронтальное тестирование производительности. Какие шаги предпринять? Давайте разберемся с этим!
Пришло время начать фронтальное тестирование производительности. Какие шаги предпринять? Давайте разберемся с этим!
Эта статья будет очень полезна для вас, если:
- Вы фронтендер, который только начал это захватывающее, мучительное и полное боли путешествие по фронтенд-тестированию!
- Разработка программного обеспечения — ваша область деятельности. По крайней мере, чтобы убедиться, что вы никогда не облажаетесь.
Теперь давайте сразу к делу.
Учиться на чужих ошибках — это действительно эффективно. Фронтенд-тестирование не является исключением. Посмотрите, что может в конечном итоге произойти, если вы пропустите этап сравнения веб-страниц с изображениями-макетами.
«Контакты», вы ошиблись адресом!Выше вы можете увидеть экран «Свяжитесь с нами» с веб-сайта Purrweb. Мы разработали и разработали его в прошлом году. Макет, т.е. «Как должно быть», находится слева. То, что вы можете увидеть справа, это «Как это было».
Еще один пример.
Другой случай, та же ошибка. Макет один слева, фактический результат справа. Тут что-то пошло не так со значками.
Чтобы избежать ошибок при внешнем тестировании, проверьте, идентичны ли размеры элементов, шрифты и цвета. Чтобы добиться идеальной точности, попробуйте Pixel Perfect (название инструмента говорит само за себя, не так ли?).
Сравнивать веб-страницы с мокапами сложно. Однако дизайнеры разочаровываются, когда этим шагом пренебрегают — они «рисуют» макеты. Клиенты тоже не будут довольны — веб-сайт, который выглядит идентично «уже утвержденным» макетам, — это именно то, чего они от вас ждут.
Что будет, если не учитывать размер экрана? Чтобы дать вам ответ, давайте рассмотрим несколько ошибок, которые мы допустили при разработке нашего веб-сайта.
Здесь высота экрана меньше 700 пикселей, поэтому форма «Свяжитесь с нами» обрезана, а кнопка «Отправить» полностью исчезла На каких экранах будет использоваться сайт? — Разберись с этим сначала. Это поможет вам свести к минимуму риск неожиданных сюрпризов в будущем, а пользователи смогут легко открыть его. Даже на очень маленьком экране.
Это поможет вам свести к минимуму риск неожиданных сюрпризов в будущем, а пользователи смогут легко открыть его. Даже на очень маленьком экране.
Вот 10 самых популярных разрешений экрана, используемых посетителями веб-сайта Purrweb:
Как минимум, нам нужно было проверить макет для каждого из нихУ пользователей могут быть самые разные предпочтения. Некоторые могут предпочесть MacBook Air, в то время как другим могут понравиться огромные дисплеи. Но вне зависимости от предпочтений, все они ожидают увидеть четкие и качественные сайты — здорово, когда верстка этому не помеха.
Еще одна вещь, которую следует учитывать при внешнем тестировании, заключается в том, что вы должны выйти за рамки Google Chrome и протестировать производительность веб-сайта также в Safari, Firefox и Microsoft Edge. Чтобы избежать ситуации, как:
Шрифты в Firebox кажутся жирнее. В этом примере заполнитель «Поиск» почти исчез. Safari снова. Здесь мы видим проблему с горизонтальной полосой прокрутки. Кажется, я уже поделился слишком большим количеством экранов веб-сайта Purrweb. Но это совершенно нормально, не так ли? Давайте проверим еще один пример.
Кажется, я уже поделился слишком большим количеством экранов веб-сайта Purrweb. Но это совершенно нормально, не так ли? Давайте проверим еще один пример.
Вероятно, вам также следует посмотреть, как веб-сайт работает в «почти мертвом» Internet Explorer. Статистика веб-сайта Purrweb только подтверждает тот факт, что некоторые люди все еще используют его.
По статистике IE входит в десятку самых популярных браузеров. Видеть?Итак, когда придет время для внешнего тестирования, вы должны позаботиться о пользователях IE. Просто потому, что может возникнуть такая проблема:
В IE ширина текста меню и текстового блока не регулируется Поддержка Internet Explorer за последние несколько лет стала головной болью. Когда дело доходит до совместимости браузеров, разработчики игнорируют ее. НО! IE жив, пока живут пользователи IE, верно? Так что протестируйте свой сайт и в этом браузере — если что-то не так, обсудите это со своей командой (можно начать с менеджеров проектов).
Небольшой совет: имейте в виду, что Google Chrome в Mac OS полностью отличается от версии для Windows.
Ниже то, о чем обычные пользователи не будут раздувать драму, а дизайнеры будут в бешенстве.
Эта штука… случайно расположенные значки!Как часто вы открываете веб-сайты на своем смартфоне? Бьюсь об заклад, вы делаете это все время. 😀 Просто потому, что современные смартфоны такие же мощные, как ПК в 00-х — мы используем их для учебы, чтения и просмотра видео. Итак, если сайт используется на смартфонах (скорее всего, так оно и есть), сделайте его мобильным. Почему? Чтобы пользователи не выпучили глаза, увидев, насколько ужасен сайт на своих мобильных устройствах.
Важно ли это при тестировании интерфейса? Определенно, это поможет вам избежать ситуации, когда этот макет является важной частью каждого веб-проекта. Это самое первое, на что обращают внимание пользователи. Макет — это обложка, которая влияет на то, как мы судим о вещах. Итак, сделать его потрясающим — ваша священная обязанность.
Потому что:
- Кто-то уже заплатил за это деньги.
- Даже мельчайшие детали имеют значение.
- Единообразный макет в Chrome — это самое простое, что вы можете сделать.
Эти шаги помогут вам значительно повысить производительность проекта. Если вы будете применять их на практике, то вряд ли QA-специалист, клиент или менеджер когда-нибудь попросят вас корректировать верстку, например, 100 раз. И ты будешь счастлив!
Как протестировать веб-сайт перед запуском: контрольный список из 28 пунктов
Три года назад Марк Ноулз написал подробный контрольный список для тестирования веб-сайта перед его запуском в реальном времени. Это было очень полезное руководство, поэтому мы решили обновить его для текущего цифрового ландшафта.
Здесь мы представляем руководство по тестированию веб-сайта, полное обновленной информации и советов, чтобы убедиться, что в день запуска все выглядит и работает точно так, как должно. Здесь у каждого своя роль, и именно так были разделены задачи — для редакторов, дизайнеров, разработчиков, SEO-специалистов и сетевых администраторов.
Здесь у каждого своя роль, и именно так были разделены задачи — для редакторов, дизайнеров, разработчиков, SEO-специалистов и сетевых администраторов.
Обратите внимание: многие из приведенных ниже советов принадлежат Марку Ноулзу, но были обновлены с учетом всех изменений.
Для редакторов и авторов…
1. Орфография, грамматика, пунктуация
Проверка правописания, опечаток и грамматики по всему сайту. Не только в тексте статьи и заголовках, но и во всей навигации, призывах к действию, кнопках, формах и т. д.
2. Формы
Заполните формы на сайте и ответьте на следующие вопросы: поток улучшить?
3. Проверьте изображения
Убедитесь, что все изображения оптимизированы для Интернета. Следите за тем, чтобы они не были слишком большими – и снижали скорость сайта. А также должным образом помечены заголовками и альтернативным текстом.
4. Контекст
При критическом взгляде на страницы сайта спросите:
- Зачем мне посещать эту страницу?
- Контент готов для посетителей?
- Обращается ли страница к аудитории?
Для веб-дизайнера
5. Скорость сайта
Проверьте размеры ваших страниц и время их загрузки. Для этого вы можете использовать собственный тест скорости сайта Google. Скорость сайта является фактором ранжирования, поэтому следите за любыми улучшениями, которые рекомендует Google, как можно тщательнее.
6. Удобство для мобильных устройств
Подходит ли ваш веб-сайт для мобильных устройств. Откровенно говоря, в 2016 году очень сложно не создавать веб-сайт, совместимый с несколькими устройствами, но на всякий случай вот удобный контрольный список, чтобы убедиться, что ваш сайт оптимизирован для мобильных устройств.
Ресурсы
7. Совместимость
Убедитесь, что страницы вашего веб-сайта хорошо отображаются в популярных браузерах. Общий доступ в браузере — это движущаяся цель, поэтому, чтобы помочь расставить приоритеты, вот сайт, который постоянно изучает его.
Общий доступ в браузере — это движущаяся цель, поэтому, чтобы помочь расставить приоритеты, вот сайт, который постоянно изучает его.
8. Шрифты
Иногда коды шрифтов случайно попадают на страницу, из-за чего буква или слово выглядят смешно. Проверьте, чтобы форматирование было согласованным, и найдите в копии странные блики.
9. НавигацияПроверить навигацию до предела. Убедитесь, что каждое возможное путешествие по вашему веб-сайту ведет туда, куда оно предназначено, без каких-либо неработающих ссылок или неправильных страниц.
Убедиться, что ваш поиск на сайте работает и дает точные результаты, а если есть какие-либо нулевые результаты, вы предоставляете навигацию на другие соответствующие страницы.
Для веб-разработчика
10. Текущие URL-адреса
Часто сайты создаются по URL-адресу (унифицированному указателю ресурса), который не является конечным пунктом назначения веб-сайта. Когда сайт запускается, URL-адреса передаются из промежуточной области в рабочую среду. В настоящее время все URL-адреса меняются, и их необходимо протестировать.
В настоящее время все URL-адреса меняются, и их необходимо протестировать.
На небольших сайтах без каких-либо инструментов вы можете перейти на каждую страницу, чтобы убедиться, что все они работают. На сайте с менее чем 500 URL-адресами вы можете бесплатно использовать Screaming Frog SEO Spider Tool для поиска плохих URL-адресов. Для более крупных сайтов существует скромная ежегодная плата.
11. Зарегистрируйтесь в Google Search Console
Google Search Console (ранее Инструменты для веб-мастеров) — бесценный инструмент для всех веб-мастеров. Здесь Google свяжется с вами, если что-то пойдет не так (ошибки сканирования, ручные штрафы, увеличение количества страниц 404, обнаружение вредоносного ПО и т. д.)
В Search Console вы также можете отслеживать производительность своего сайта, выявлять проблемы, отправлять контент для сканирования, удалять контент, который вы не хотите индексировать, просматривать поисковые запросы, которые привели посетителей на ваш сайт, отслеживать обратные ссылки.
Вам также следует зарегистрироваться в Bing Webmaster Tools.
12. Минимизация
Это метод, который объединяет и сжимает код веб-сайта в более мелкие фрагменты для ускорения работы вашего сайта. Подробнее об этом можно прочитать в Google. Затем посмотрите на предварительный запуск веб-сайта, чтобы увидеть, использует ли сайт минимизацию там, где это возможно.
13. 404 страницы
Когда возникает ошибка 404 («страница не найдена»), убедитесь, что у вас есть специальная страница, чтобы помочь посетителю найти что-то еще полезное, даже если это не то, что он искал. У вас есть карта сайта в формате HTML? Включает ли страница 404 поиск по сайту?
14. Фавикон
Фавикон — это маленькие пиктограммы, которые отображаются в адресной строке и на вкладках вашего браузера. Как это помогает? Это небольшая возможность брендинга, которая повышает доверие к вашему сайту. Приятно иметь его при запуске.
Для команды SEO
15.
 301 Перенаправления
301 ПеренаправленияИногда контент переназначается или перемещается, чтобы соответствовать новой структуре навигации сайта. Если у вас есть существующий сайт и вы меняете структуру URL-адресов на своем новом сайте, вам нужно убедиться, что вы сопоставили старые URL-адреса с новыми.
Упомянутый ранее паук Screaming Frog можно запустить как на старом сайте, так и на новом. Электронная таблица Excel — отличный способ задокументировать эти усилия. Столбец A имеет старый URL-адрес, и вы помещаете новый URL-адрес в столбец B. Каждая строка представляет собой перенаправление со старого на новый. В день запуска пришло время выполнить.
16. Теги заголовков/метаданные
Некоторым это может показаться старой новостью, но эта легко исправимая ошибка случается каждый день. Убедитесь, что на каждой странице есть тег заголовка, и убедитесь, что они уникальны.
Также убедитесь, что у каждого есть метаописание. Хотя эти фрагменты, используемые в поиске, не обязательно являются сигналом ранжирования, они помогают пользователю решить, переходить по ссылке или нет.
17. XML Sitemaps/HTML Sitemap
Убедитесь, что ваш новый веб-сайт имеет точную карту сайта в формате XML и HTML. Вы можете загрузить свою карту сайта в Search Console, однако большинство CMS, таких как WordPress, автоматически создадут карту сайта для вас.
18. Аналитика
Убедитесь, что Google Analytics или пакет аналитики, который вы используете, настроены и готовы к работе с первого дня, чтобы вы могли измерять и анализировать трафик на свой сайт.
19. Структурированная разметка
Если вы используете разметку Schema или любые другие структурированные данные, правильно ли они отображаются в поисковой выдаче? Вы можете проверить наличие ошибок и способы их исправления в разделе структурированной разметки Search Console.
20. Ускоренные мобильные страницы
Если вы используете проект Google AMP, чтобы предоставить пользователям мобильных устройств более быструю загрузку веб-страниц, вам необходимо убедиться, что они правильно отображаются. Вот руководство по внедрению Google AMP на вашем сайте.
Вот руководство по внедрению Google AMP на вашем сайте.
21. Интеграция с социальными сетями
Иконки социальных сетей на сайте ведут на правильные страницы? Установлены ли у вас нужные кнопки и социальные плагины для того, чего вы пытаетесь достичь и что вы хотите, чтобы пользователь мог делать? (Например, «поделиться публикацией», а не «лайкнуть» вашу страницу на Facebook.)
22. SERP Display
Правильно ли поисковые системы отображают ваши страницы в результатах поиска? Вы написали правильные мета-описания, но они не используются? Тщательно изучите свою видимость в Search Console.
23. Настройка PPC
Убедитесь, что если вы проводите какие-либо кампании PPC, они настроены и готовы к запуску сайта. Чтобы избежать перерыва в обслуживании, если у вас есть представитель Google PPC, вы можете установить и приостановить все свои кампании для новых URL-адресов до запуска, и вместо того, чтобы реклама была отклонена, ваш представитель может утвердить их вручную.
Для сетевого администратора
24. Мониторинг
Монитор сайта регулярно проверяет страницы, чтобы убедиться, что они доступны для посетителей. Базовые мониторы проверяют, работает ли страница.
Важные страницы на сайте должны иметь расширенные мониторы, которые проверяют, ведет ли заполненная форма должным образом. Усовершенствованные мониторы дороже устанавливать и поддерживать в рабочем состоянии, поэтому рассматриваемая страница должна оправдывать дополнительные расходы.
25. Резервная система
Думали ли вы о том, что произойдет, если сервер выйдет из строя? Убедитесь, что система резервного копирования настроена правильно, а процесс восстановления протестирован, и вы знаете, что он работает.
26. Трафик
Подумайте, что может случиться с вашим сайтом, если он получит большой поток трафика. Существуют программные инструменты для нагрузочного тестирования, которые позволяют имитировать большие нагрузки. Если вы ожидаете большого скопления людей, это обязательно.
27. Защищенные страницы
Есть ли на вашем сайте страницы, для просмотра которых требуются учетные данные пользователя? Если да, работают ли учетные данные? С другой стороны, также убедитесь, что страницы не могут быть просмотрены без надлежащих учетных данных. Сделайте несколько попыток получить доступ к этим URL-адресам без надлежащих учетных данных, чтобы убедиться, что система безопасности работает должным образом.
28. Безопасный сертификат
Если ваш сайт предназначен для электронной торговли или вы используете зашифрованные страницы для защиты конфиденциальности посетителей в форме или где-либо еще, вам нужно проверить свой сертификат в день запуска.
Для этого перейдите в зашифрованный раздел вашего сайта. Когда в адресной строке появится замок, щелкните его правой кнопкой мыши и прочитайте сообщение, которое прочитают ваши посетители. На нем должно быть ваше имя и указано, что он действителен. Если блокировка не отображается или имя указано неверно, сообщите об этом своему провайдеру.
