Как подобрать цвета для дизайна сайта?
22 Апреля 2021
Цвет в оформлении сайта имеет большое значение. Цветовые сочетания способны повлиять на эмоциональное состояние человека, в моменте изменить отношение человека к компании, склонить его к покупке товара и заказу услуг. Подбирать цвета для разработки сайта сложно, но мы поможем определиться.
Смотрите на целевую аудиторию
Практически все в современном дизайне веб-сайтов и онлайн-маркетинге работает от аудитории. Нельзя просто взять и оформить сайт в цвет, который нравится вам, важно понимать, кто ваш посетитель и посмотреть на оформление его глазами.
Предположим, ваша основная целевая аудитория мужчины от 35 лет, а вы хотите сайт в розовых тонах. Как вы думаете, как крепкий состоятельный мужчина будет смотреть на предложение, оформленное на розовой странице? Вопрос риторический – сайт будет закрыть через 10 секунд.
Первое, что нужно сделать – узнать свою целевую аудиторию и, исходя из этого, выбирать оформление сайта.
Принципы подбора цвета в дизайне
веб-сайта от аудитории
Есть ряд точек, от которых можно отталкиваться:
- Детские сайты – яркие мультяшные цвета, явные контрасты.
- Девушки и женщины – нежные светлые тона.
- Мужчины – брутальные оттенки, темные, нейтральные.
Важно подумать не только об аудитории. Тематика, сама компания и тип товара тоже решают многое. Например, если вы продаете товары общего потребления: для женщин и мужчин – лучше сделать упор на нейтральность. Если ваша компания достаточно известна, логотип знают многие, упор нужно делать на фирменные цвета, применяемые в лого.
Сначала смотрим на аудиторию, затем обращаемся к типу товаров и репутации компании.
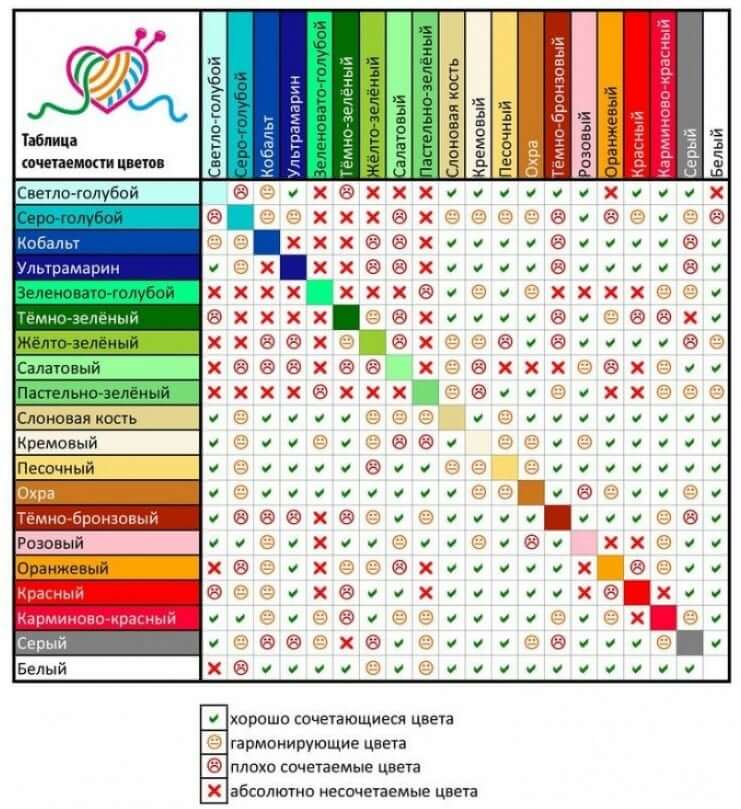
Сочетание цветов
При создании сайта нужно подбирать правильные цвета: сочетаемость играет важное значение.
Резкие цветовые переходы распыляют внимание, правильные контрасты – помогают продавать.
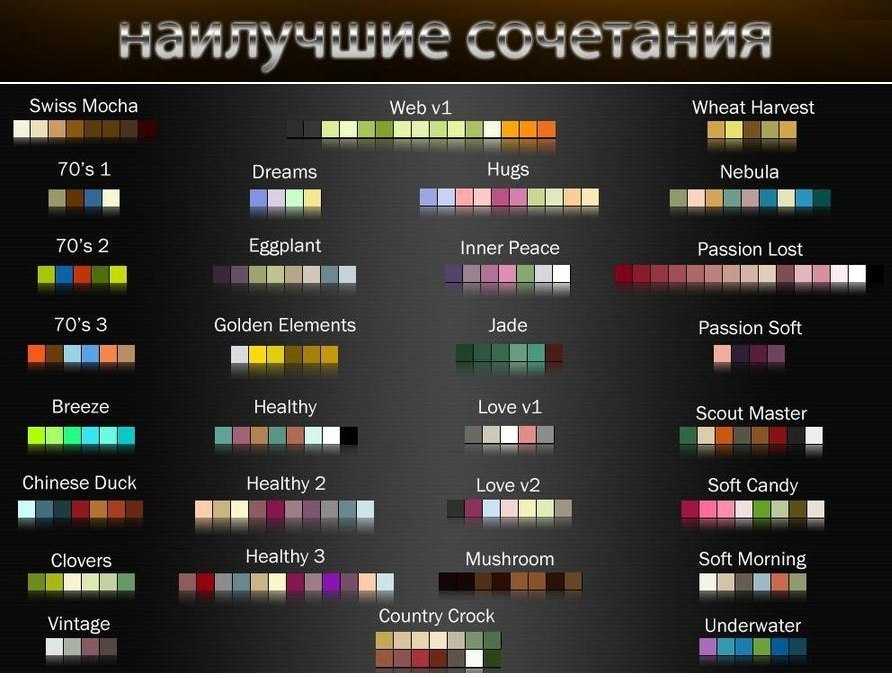
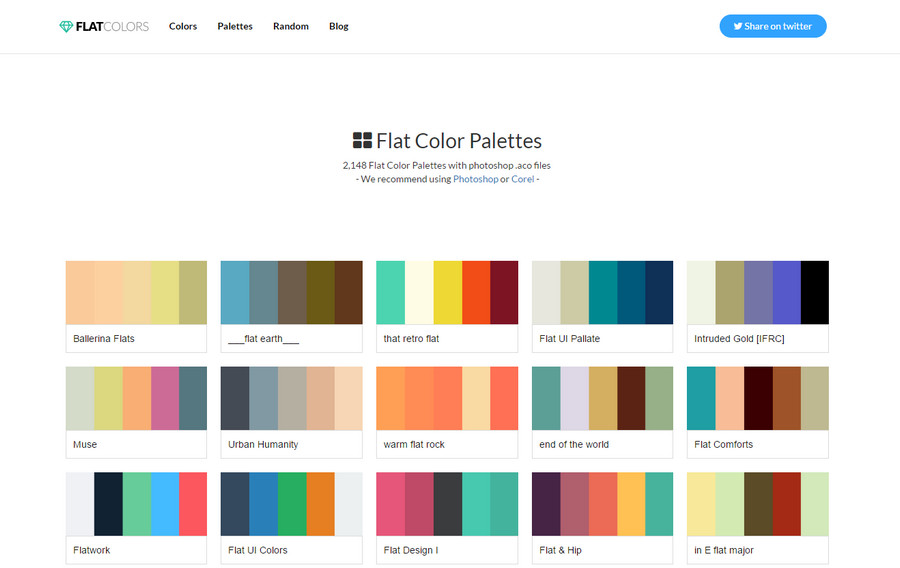
Чтобы выбрать идеальное цветовые сочетания, используйте специальные сервисы. Они подскажут, как выстроить правильные контрасты.
Примеры сервисов:
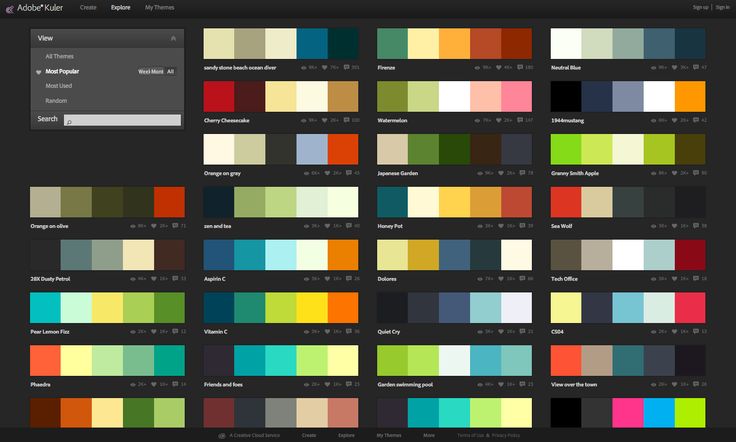
- Adobe Color CC – продукт от компании, подарившей миру Photoshop, Illustrator их видению цветов можно доверять.
- Colormind – онлайн-инструмент для генерации палитры и настройки оттенков.
- Colors – бесплатный онлайн-генератор цветовой палитры для сайта и других целей.
Если вы хотите создать по-настоящему качественный веб-сайт, заказывайте дизайн-макет в нашей студии. Сделаем сайт, который привлечет внимание и будет продавать.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMS
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
2107 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами. Около 60–90 процентов оценки проводится только по цветам;
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
Выбор цветов для веб-дизайна: практическое руководство по применению цветов пользовательского интерфейса
Познакомьтесь со Стефано Пескьерой, цифровым дизайнером, твердо убежденным в том, что цвет имеет большое значение для создания великолепного веб-дизайна. Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайтов. Сегодня он рассказывает, как выглядит этот процесс.
Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайтов. Сегодня он рассказывает, как выглядит этот процесс.
Стефано Пескьера Дизайнер-фрилансер, увлеченный дизайном продуктов, брендингом и дизайн-системами. Член жюри премии 2020
Цвет имеет важное значение для хорошего веб-дизайна и должен быть очень тщательно продуман. Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
На протяжении всей своей карьеры я усвоил, что правильная цветовая схема имеет большое значение для создания сайта, который будет привлекательным и будет хорошо воспринят вашими зрителями.
Я нашел простой рабочий процесс для управления цветом в моем дизайне пользовательского интерфейса, которым я хотел бы поделиться с вами. Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Схема палитры: соотношение 60-30-10
Наиболее эффективная цветовая схема веб-сайта и приложения будет соответствовать соотношению 60-30-10. Это означает, что основной цвет применяется к 60% дизайна веб-сайта, вторичный цвет применяется к еще 30%, а последние 10% используются в качестве акцентного цвета, который контрастирует с двумя основными цветами.
При выборе трех разных оттенков помните, что акцентный цвет (10%) должен быть самым ярким, поскольку он будет подчеркивать важные элементы веб-сайта, такие как элементы призыва к действию. Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Распределение дополнительных цветов с учетом этих пропорций поможет визуально организовать и сбалансировать ваш дизайн.
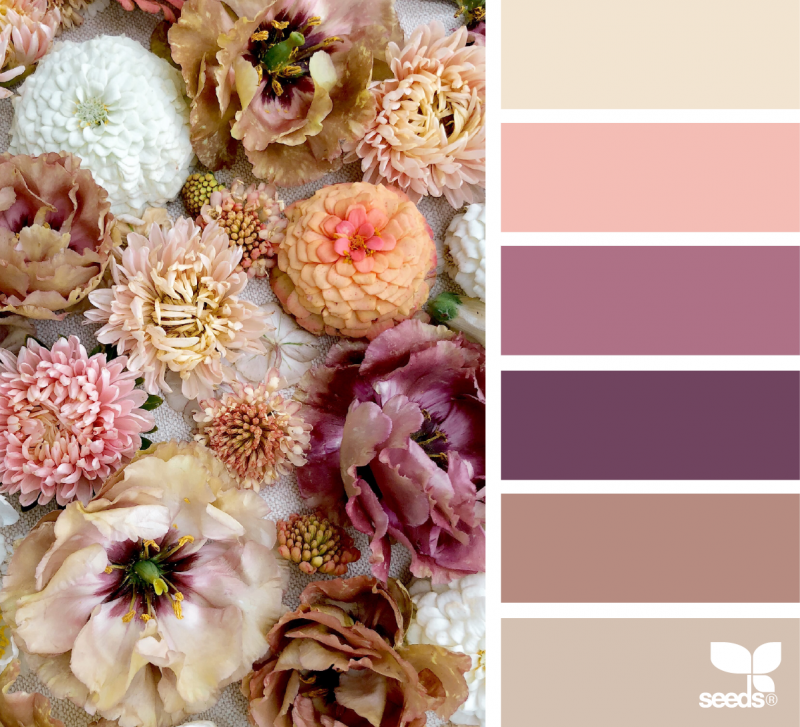
Цветовое вдохновение
Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение. Чтобы найти свою палитру, я обычно просматриваю Unsplash и извлекаю из фотографии три основных цвета, которые соответствуют правилу 60-30-10. Я обязательно беру самый яркий цвет и использую его в качестве акцента в своем дизайне. Это сделает элементы призыва к действию более эффективными, а общий дизайн веб-страницы — более цифровым и современным.
Применение палитры: сначала сосредоточьтесь на градациях серого
После того, как моя цветовая палитра готова, я делаю каркас своего дизайна. Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Несмотря на то, что на данном этапе в каркасе нет цвета, это не значит, что он должен выглядеть скучно! Мне нравится использовать разные тона серого, чтобы сделать первый каркас более привлекательным. После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
Один из самых важных приемов теории цвета, который я усвоил, — избегать использования серых цветов без насыщенности. В реальной жизни чисто серых цветов почти не существует — то же самое касается и чистого черного. Не забывайте всегда добавлять немного насыщенности к вашему цвету. Это подсознательно сделает правильный цвет более естественным и привычным для пользователей.
Заключительные мысли
Цвет — сложная концепция, особенно в цифровом пространстве. Советы, которые я упомянул выше, должны помочь облегчить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, поэтому начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Стефано Пескьера
Привет, новая халява!
Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивым веб-сайт и приложение. Оттенок настолько чист, насколько это возможно, и его простоту трудно игнорировать. Никаких излишеств, только цвета и просто веселье, чтобы бр…
Оттенок настолько чист, насколько это возможно, и его простоту трудно игнорировать. Никаких излишеств, только цвета и просто веселье, чтобы бр…
Посмотреть на Dribbble
Хотите не отставать от Стефано? Найдите его на Dribbble, в Instagram и на stefanopeschiera.com.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
10 полезных советов по выбору цветовой палитры для веб-сайта
Когда пользователи посещают ваш сайт, они сначала видят цвета. И, возможно, вы знаете, что ваша цветовая схема может значительно повлиять как на согласованность, так и на стиль.
В процессе веб-дизайна цветовая палитра для веб-сайта требует тщательного изучения и тщательного изучения. Из-за широкого охвата этой темы рекомендуется несколько рекомендуемых практик для разработки идеальной цветовой схемы. Кроме того, мы будем лучше подготовлены к будущим решениям, связанным с дизайном, и работе в качестве веб-производителей, если поймем важность цветовых схем веб-сайтов в процессе проектирования.
Веб-дизайнеры могут использовать так много «правил», чтобы максимально использовать свои таланты, престиж и опыт веб-дизайнеров. Теперь пришло время изучить и понять важность цветовых палитр для дизайна веб-сайта и некоторые рекомендации, которые вы можете использовать, чтобы сделать свой веб-сайт лучшим. Итак, давайте узнаем в этой статье.
Создайте веб-сайт Magento с помощью Magezon Page Builder
Содержание
- Что такое цветовая палитра?
- Почему цветовая палитра веб-дизайна важна?
- 10 полезных советов по выбору цветовой палитры для веб-сайта
- Подведение итогов
Что такое цветовая палитра?
Цветовая палитра сайта — набор цветов, выбранных дизайнером для оформления сайта. Цветовые схемы могут включать столько цветов, сколько дизайнер считает нужным. Кроме того, каждый оттенок можно использовать для различных товаров на веб-сайте, а это значит, что один и тот же оттенок можно использовать для различных компонентов.
Цветовые схемы часто делят на две группы: первичные и вторичные. Основные цвета часто являются наиболее доминирующими цветами на веб-сайте, учитывая цвета фона, цвета меню, цвета логотипа и т. д. Второстепенные цвета часто используются в качестве акцентных цветов и в некоторых других целях. Цветовая палитра часто имеет множество оттенков одного и того же цвета, что придает дизайну веб-сайта разнообразный, но последовательный вид.
При выборе цветовой палитры для веб-сайта постоянство является одним из наиболее важных соображений. Согласованная цветовая палитра необходима для установления прочной связи между вашей организацией и людьми, посещающими ваш веб-сайт. Кроме того, это позволяет вам использовать цвет и стиль, чтобы завоевать доверие вашей аудитории.
1. Представьте свой визуальный брендинг Ваш веб-сайт — это дом вашего бизнеса в Интернете. Он должен точно отражать ваш бренд и быть достаточно запоминающимся, чтобы люди вернулись после первого посещения.
Согласно исследованию Нила Пателя, цвет повышает узнаваемость бренда на 80%. Вот почему ваш критический выбор цветовой схемы становится вашей визуальной идентификацией. Он определяет, как ваш бренд будет звучать в мозгах ваших посетителей и потенциальных потребителей, и этот процесс называется узнаваемостью бренда. Поскольку разные персонажи пользователей могут тяготеть к разным цветовым палитрам, эта визуальная идентичность служит средством общения между вашей целевой аудиторией и вами. Цветовая палитра для веб-сайта также служит визуальным представлением сообщения вашего бренда, поэтому они значительно влияют на взаимодействие с пользователем.
2. Произведите первое впечатление Работая веб-дизайнерами, мы всегда думаем о том, как наши проекты повлияют на первоначальное впечатление посетителей о нашей работе, даже если мы не думаем об этом сознательно. Создание положительного первого впечатления — одна из важнейших целей цветовых схем веб-сайта. Исследование 2018 года показало, что 94% респондентов заявили, что на их первые впечатления от веб-сайта влияет его дизайн.
Исследование 2018 года показало, что 94% респондентов заявили, что на их первые впечатления от веб-сайта влияет его дизайн.
Наконец, и, возможно, неосознанно, различные цветовые палитры вызывают в сознании зрителя определенные эмоции и связи. В зависимости от того, как вы хотите общаться со своими посетителями и аудиторией, цветовая палитра для выбранного вами веб-сайта будет значительно влиять на динамику вашего «разговора» и на то, как выражаются ваш тон и голос.
Например, компании, которые хотят передать чувство изобретательности и творчества, будут использовать фиолетовый цвет в своей графике, в то время как бренды, которые стремятся создать ощущение баланса и спокойствия, используют черный и белый цвета.
Демонстрация БЕСПЛАТНО Magezon Page Builder сегодня
Легко создавайте привлекательный, функциональный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
10 полезных советов по выбору цветовой палитры для веб-сайта
1. Обратитесь к цветовому кругуПонимание первичных, вторичных и третичных групп, составляющих цветовой круг, — это первый шаг. к овладению теорией цвета. Фактические цвета синего, красного и желтого составляют основу цветового круга, из которого формируются все остальные цвета. Далее идут вторичные цвета. Например, при смешивании любых трех основных цветов — оранжевого, зеленого и фиолетового — образуются вторичные цвета — зеленый, оранжевый и фиолетовый. Наконец, третичные цвета или средние цвета — это цвета, получаемые при смешивании основного цвета со вторичным. Примеры: желто-зеленый, красно-оранжевый и сине-фиолетовый.
На этом понимание цветовых связей не заканчивается. Но теперь, когда мы знаем, как создаются цвета, мы можем описать, как они «взаимодействуют», как они работают вместе и как мы можем создавать наши цветовые комбинации. От этого вы почувствуете, какая схема органично соединяется с вашим восприятием и эстетикой вашего сайта.
От этого вы почувствуете, какая схема органично соединяется с вашим восприятием и эстетикой вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, хотя и привлекательны в принципе, не соответствуют дизайну вашего сайта. Опять же, это важный шаг в процессе; метод проб и ошибок поможет вам выбрать цветовую палитру для веб-сайта, которая демонстрирует ваш контент и улучшает взаимодействие с пользователем.
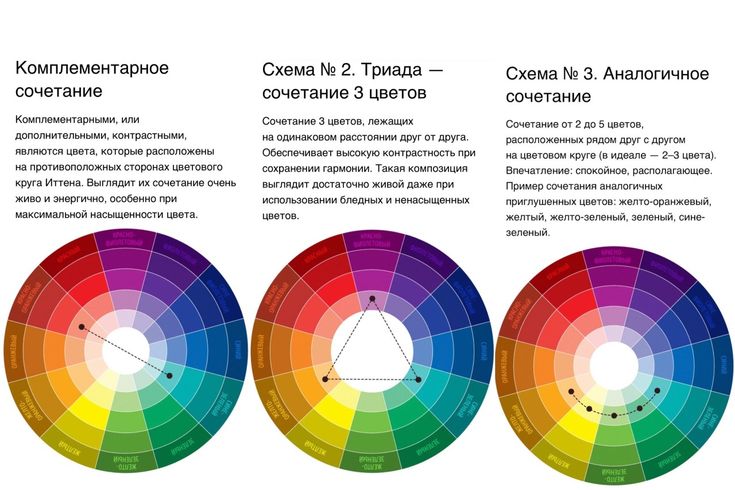
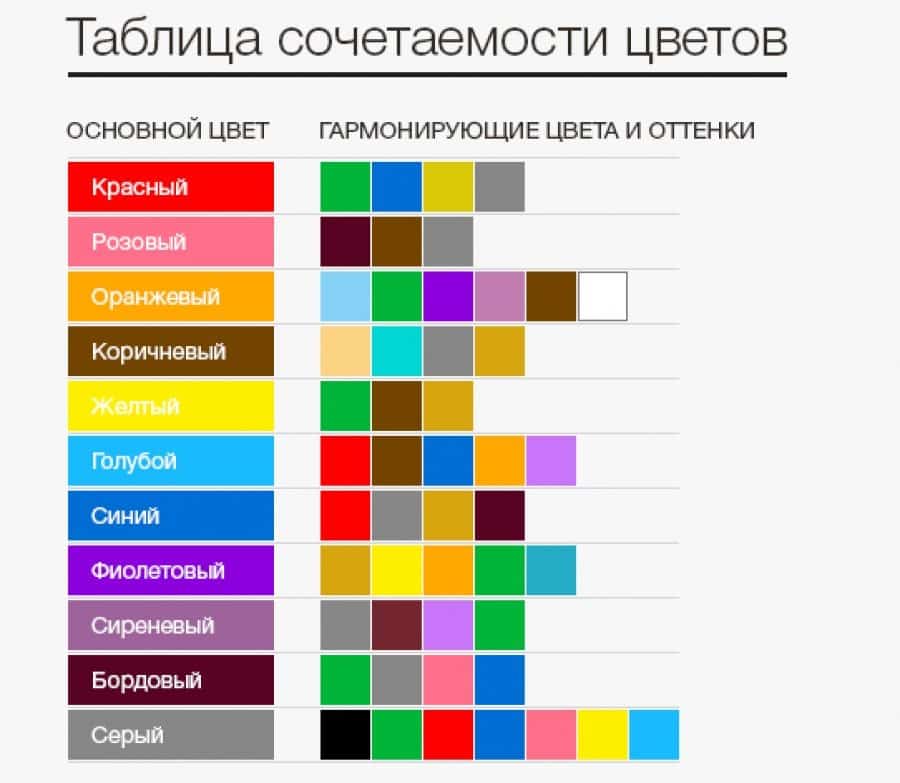
2. Понимание трех основных типов сочетаний цветовКаждый оттенок имеет свою индивидуальность и значение, и взаимодействие между цветами ничем не отличается. В зависимости от того, как сочетаются «индивидуальности» цвета, вы обычно выражаете определенное сообщение или понятие посетителю вашего веб-сайта, когда выбираете цветовую комбинацию для веб-сайта.
Кроме того, вы можете создать другое ощущение, используя два, три или более цвета, которые обеспечивают гармоничный баланс, а не контраст. Как веб-дизайнер, вы выбираете лучшие цвета для сайта.
Бок о бок – аналоговые цвета
Аналоговые цветовые схемы состоят из трех оттенков цветового круга с 12 спицами. Веб-дизайнеры часто используют похожие цветовые палитры при создании современного, но профессионального веб-сайта. Например, динамическую связь между красным и светло-оранжевым цветом можно показать с помощью цветовой схемы красного, красно-оранжевого и светло-оранжевого цветов.
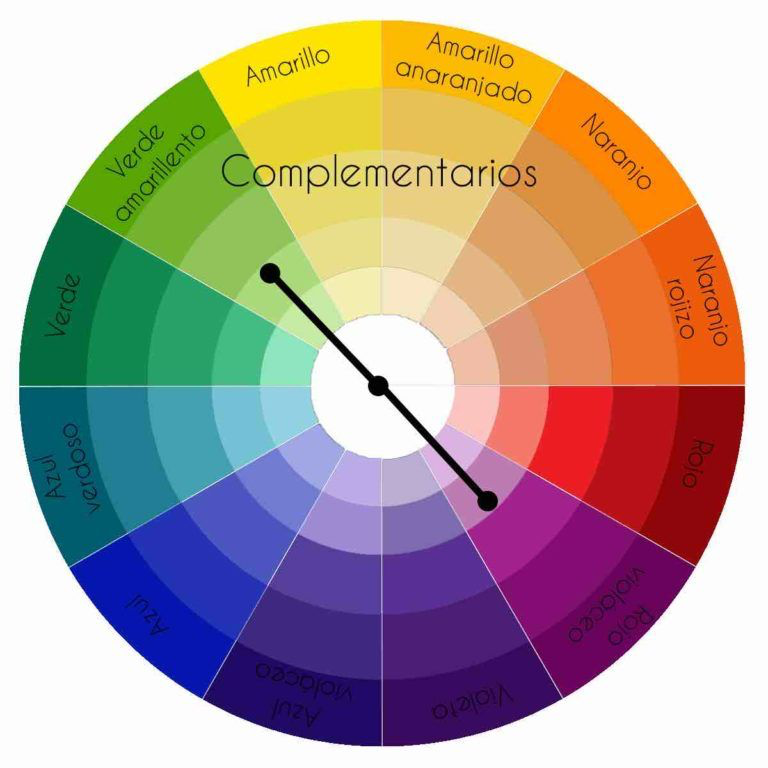
Противоположности притягиваются – дополнительные цвета
Дополнительные цвета расположены на противоположных сторонах цветового круга; как правило, один цвет является основным, а другой — вторичным. Например, оранжевый и синий являются основными дополнительными оттенками, за которыми следуют зеленый, красный, фиолетовый и желтый.
Когда цвета, противоположные друг другу на цветовом круге, комбинируются, они часто создают сильный контраст. Дополнительные цвета могут быть слишком яркими для зрителя, когда они полностью насыщены. Мы использовали оттенки, тона и цвета, чтобы расширить палитру, чтобы уменьшить интенсивность, как мы сделали с монохроматической цветовой схемой.
При эффективном использовании дополняющие друг друга палитры могут существенно повлиять на дизайн. Сочетание теплых и холодных оттенков создает яркий и привлекательный контраст. Поначалу использование дополнительных схем может пугать; используйте метод проб и ошибок и экспериментируйте с разными палитрами.
Равномерно расположенные — Триадные цвета
Триада состоит из трех одинаково расположенных оттенков на цветовом круге, образующих треугольник, как показано ниже. Три основных, вторичных или третичных цвета могут использоваться в триадной цветовой схеме. Чаще всего используются триадные палитры: красный, синий, желтый, зеленый, фиолетовый и оранжевый.
Большинство триадных палитр яркие и сложные для балансировки. Назначьте один оттенок в качестве основы, а остальные – в качестве цветов-акцентов. Когда все цвета в триадном дизайне используются одинаково, каждый оттенок часто соперничает за внимание. Установление цветовой иерархии внутри композиции — эффективная техника, позволяющая избежать цветовых коллизий.
А с триадными цветами цветовые комбинации для веб-сайта, которые может придумать дизайнер, практически безграничны.
3. Познакомьтесь с основами психологии цветаПсихология цвета основана на представлении о том, что различные оттенки вызывают уникальные переживания и эмоции, побуждая к определенному поведению. Если вы никогда не слышали о психологии цвета, вас ждет большое интеллектуальное удовольствие.
Психология цвета изучает взаимосвязь между цветами и поведением человека. Он стремится выяснить, как цвет влияет на наш повседневный выбор, например, на то, какие товары покупать. Достаточно ли цвета одежды, чтобы побудить нас к покупке? Связан ли цвет значка с нашей склонностью нажимать на него? Влияют ли цвета коробки на наше решение выбрать тот или иной бренд? Да, в двух словах. Однако, почему немного сложнее. Значения цвета могут влиять на наше предпочтение одних оттенков другим. Кроме того, один и тот же оттенок может иметь несколько значений в зависимости от нашего воспитания, пола, региона, убеждений и других переменных.
Выбор наиболее подходящей цветовой палитры для веб-сайта становится предельно очевидным, когда мы понимаем, что символизирует каждый оттенок. Например, если вы создаете веб-сайт для своего салона красоты, рекомендуется выбрать цвета, которые означают исцеление и природу, такие как зеленый и синий, представляющие спокойствие и доверие.
4. Учитывайте свою общую демографиюЦелевая аудитория социальных сетей — это группа лиц, с которыми вы хотите связаться через свои платформы социальных сетей. Было бы лучше, если бы вы ориентировались на этих людей, так как они, скорее всего, заинтересуются вашей информацией, товарами и услугами. Кроме того, схожие факторы, такие как демография и поведение, могут их объединить.
Вы можете определить демографические данные своих клиентов и выбрать цветовую палитру для своего веб-сайта по:
- Возраст: Здесь не нужно много описывать. Сосредоточьтесь на определении десятилетия или поколения, к которому принадлежит ваша аудитория в социальных сетях.

- Интересы: какие занятия нравятся вашей целевой аудитории? Какие телесериалы они смотрят? С какими еще компаниями они работают?
- Challenges: Какие боли испытывает ваша аудитория в социальных сетях?
- Стадия жизни: ваша аудитория в социальных сетях может включать студентов колледжа. Вы новый родитель? Родитель подростка? Пенсионеры?
- Пол: используйте цвета, которые нравятся женщинам, если ваша целевая аудитория в основном женщины. По данным Kissmetrics, согласно исследованию Джо Хэллока, три самых популярных оттенка, выбранных женщинами в качестве своих предпочтений, были синим, фиолетовым и зеленым. Итак, какие цвета лучше всего подходят мужчинам? Синий, зеленый, красный и черный – основные цвета. Оказывается, оба пола предпочитают синий, но между мужчинами и женщинами существует большой разрыв, когда дело доходит до фиолетового. Так что вы должны быть внимательны при выборе цветовой палитры для веб-сайта.
 Сосредоточьтесь на согласованности
Сосредоточьтесь на согласованности Любой веб-дизайнер должен следовать правилу, что последовательный дизайн важен. Цветовая палитра веб-сайта является еще одним важным фактором, влияющим на то, как веб-сайт будет выглядеть на ПК, ноутбуке и мобильном устройстве.
Создание цветовой палитры для вашего веб-сайта с учетом адаптации к мобильным устройствам может сделать вашу деятельность по дизайну более доступной. Чтобы гарантировать разборчивость ваших текстовых компонентов независимо от размера экрана, вы также можете уточнить, что значки и кнопки так же заметны на мобильных устройствах, как и на настольных компьютерах.
Поскольку мобильные дисплеи значительно меньше экранов настольных компьютеров, вы можете обнаружить, что вам нужно использовать меньше цветов для смартфонов, чем для настольных компьютеров. Если цветов слишком много, меньший интерфейс может показаться подавляющим. Тем не менее, дополнительное пространство на рабочем столе может управлять более значительным количеством цветов, не создавая беспорядка.
Одна из лучших цветовых палитр для веб-сайта — веб-сайт Slack. Это отличный пример выбора основного цвета для цветовой палитры, которая соответствует окружающей среде. Их выбор привлекательного фиолетового оттенка сразу бросается в глаза невооруженным глазом на каждом экране. Он достаточно большой, чтобы быть захватывающим на маленьком (мобильном) экране, но достаточно маленький, чтобы не отвлекать внимание на большом мониторе.
6. Сделайте его простым и отзывчивымСохранение цветовой палитры веб-сайта адаптивной и простой имеет два существенных преимущества.
Наиболее значительным преимуществом является то, что простота позволяет легко связать цветовую палитру воедино. Все будет казаться единым, если использовать в работе несколько цветов. (По крайней мере, при условии, что вы выбрали одну из цветовых схем, указанных выше.)
Еще одним преимуществом является то, что зрителям не нужно прилагать особых усилий, чтобы осмыслить происходящее. Одной из характеристик отличного веб-сайта является простота навигации. Ваши пользователи будут более озадачены, если вы используете слишком много цвета.
Одной из характеристик отличного веб-сайта является простота навигации. Ваши пользователи будут более озадачены, если вы используете слишком много цвета.
Ваш сайт не должен быть только о вас. Вместо этого речь должна идти о поиске вашего идеального клиента! Поставьте себя на место посетителей вашего сайта. Какие цвета успокаивают вас? Какие цвета приходят на ум, когда вы думаете о знаниях и доверии? Это почти всегда приведет к тому, что веб-сайт будет выглядеть лучше, чем просто выбор случайной цветовой палитры для веб-сайта, который вам нравится.
8. Решите, сколько цветов использоватьВ создателе цветовой схемы вы заметите, что обычно доступны пять цветовых вариантов. Конечно, цвета должны создавать хороший баланс контраста и сходства.
Хотя формулы для определения подходящего количества цвета для проекта не существует, существует разумное эмпирическое правило и теория цвета: рекомендация 60-30-10.
- Основной цвет: 60%
- Дополнительный цвет: 30%
- Акцентный цвет: 10%
В соответствии с этим правилом основной цвет должен занимать 60 % площади вашего веб-сайта, дополнительный цвет должен занимать 30 %, а акцентный цвет должен занимать 10 %.
Кроме того, не забудьте включить в свою цветовую палитру несколько нейтральных оттенков для дизайна сайта и цветовой схемы: белые, серые и черные тона.
9. Используйте инструменты для помощиПредположим, вы не знаете, как выбирать цветовые сочетания для веб-сайта, или просто хотите присоединиться и поэкспериментировать с цветовой палитрой веб-сайта самостоятельно. В этом случае есть несколько бесплатных инструментов и программного обеспечения для цветовой палитры, которые помогут вам принять решение.
10. Ознакомьтесь с конкурентами Кроме того, рассмотрите свой бизнес и цвета, которые чаще всего с ним ассоциируются. Экологические группы, например, часто используют зеленый цвет, но организации по борьбе с раком молочной железы всегда используют розовый. Выбор стандартного отраслевого цвета может быстро установить связь вашей организации с этой отраслью.
Экологические группы, например, часто используют зеленый цвет, но организации по борьбе с раком молочной железы всегда используют розовый. Выбор стандартного отраслевого цвета может быстро установить связь вашей организации с этой отраслью.
С другой стороны, если вы хотите выделиться из толпы, используйте для сайта другую цветовую палитру.
Завершение
Выбор цветовой схемы для вашего веб-сайта является сложной задачей, поскольку вы должны найти баланс между однотонностью и многолюдностью. Вы хотите, чтобы посетители запомнили ваш веб-сайт, но вы не хотите, чтобы они были сбиты с толку или перегружены. Вы хотите укрепить свой брендинг, но не хотите упускать из виду важность простоты.
Цветовая схема вашего веб-сайта должна представлять ваш бренд и привлекать целевую аудиторию. В противном случае посетители вашего сайта могут быть отключены, даже не узнав об этом.
Начните с того, что вам нравится. Чтобы выделиться из толпы, используйте цветовую палитру для веб-сайта, которая не похожа ни на одну другую в вашей области.