Как оформить текст на сайте
Контент
Сегодня мы разберем подробно вопрос о текстах на сайте и их оформлении: чем нужно руководствоваться при форматировании и оформлении текста на сайте, если хотите выгодно выделить проект из массы одинаковых и похожих друг на друга веб-сайтов?
Почти все сайты похожи между собой. Речь не только о дизайне, но и об оформлении контента. Тексты берут в основном на биржах, где они заказываются по одному шаблону. Кто-то пишет материал самостоятельно, как я, но такое случается в редких случаях. В результате большинство текстов выглядят совсем однообразно и неинтересно. Казалось бы, это не мешает создателям проектов продвигать свои сайты, но важно помнить — качественное и правильное оформление текста очень повышает читабельность посетителями, а не роботами, а благодаря этому мы повышаем поведенческие факторы. Такой сайт быстро обрастет своей аудиторией.
Для ощутимого успеха вполне достаточно следовать основным правилам, когда вы добавляете новую статью или описание к разделам на сайте.
Правило 1. Привлекательные заголовки и подзаголовки
Вы должны понимать, что без них не должна обходиться ни одна статья. «Подзаги» ( подзаголовки) выполняют функцию ориентира в тексте, и улучшают «вертикальное считывание». Так называют процесс, когда пользователь может быстро пробежаться глазами по странице и понять о чем здесь собственно идет речь.
В случае, когда вы самостоятельно пишите тексты для сайта, подзаголовки еще и помогут выделить основную мысль логической части текста, которую Вы хотите раскрыть. «Танцуя» от подзаголовка, легче излагать тему, да и отклоняться от нее будет сложнее. Это действительно улучшает структуру Вашей статьи.
Кроме этого, в подзаголовки можно включать ключевые слова для увеличения их веса на странице. Главное, не переспамить!
Правило 2. Одна мысль — один абзац
Забудьте о простынях текста – никому не интересно читать длинные полотна букв, сплошных строчек без просвета и иллюстраций. Обязательно разбивайте статью на небольшие абзацы. Давно известно, что в подобной форме любой материал намного легче воспринимается читателем.
Давно известно, что в подобной форме любой материал намного легче воспринимается читателем.
Придерживаемся правила: «одна мысль — один абзац». Фишка в том, что вы не должны спугнуть читателя. Ведь мелкие шрифты, монотонные сплошные формы, большие абзацы (а тем более сплошной текст без абзацев вообще) лишь отпугивают читателей.
Правило 3. Маркированные списки, перечни, нумерация
Старайтесь использовать списки для текстов, где есть малейшая возможность перечислить что-либо. Для читателя намного понятней, структурированней и привлекательней выглядит список, чем написанные в строку перечисления, которые тут же смешиваются в голове.
Списки, как и подзаголовки, помогают пользователю легче ориентироваться в Вашем тексте. После того, как он прочитает весь текст, у него может возникнуть желание еще раз ознакомиться со списком или отдельными пунктами – и благодаря маркированному перечню легко найдет его.
При SEO-оптимизации текста, вы можете включать ключевые слова в короткие списки, чтобы передать слову больший вес, чем в абзаце.
Правило 4. Обязательный визуальный контент
Какой бы удобный ни был текст, все же передать все свои мысли автору в текстовой форме не получится. Нужно добавлять визуальный компонент. К примеру, это могут быть картинки, анимация, видео, графики, схемы, диаграммы. Но помните — все это должно быть уместно. Слишком часто перемежающие текст картинки очень отвлекают читателя, и не дают ему сосредоточиться.
Правило 5. Используйте курсив и жирный шрифт
Разнообразные способы выделения текста позволяют автору заострить внимание на важных моментах, а иногда и придать необходимый эмоциональный окрас тексту. Использовать подобные выделения желательно как раз для привлечения и удержания внимания читателя, а не для «роботов», поисковой оптимизации.
Выделение жирным шрифтом ключевых слов уже давно потеряло свою актуальность и не имеет никакого смысла. Кроме того, это негативно скажется на продвижении сайта. Слишком усердствовать тоже не нужно — нужно выделять исключительно те моменты, которые достойны внимания и того, чтобы их подчеркнуть. Перебор таких выделений в тексте не только напрягает глаза, но и рассредотачивает внимание, что влечет за собой повышение количества отказов.
Перебор таких выделений в тексте не только напрягает глаза, но и рассредотачивает внимание, что влечет за собой повышение количества отказов.
Правило 6. Оптимизируйте тексты для SEO продвижения
Не забывайте, что для успешного продвижения Вам необходим не только хороший и качественный контент, но и вхождения ключевых слов в данном тексте. Вам необходимо проверить:
- Есть ли прямые вхождения в тексте жирных запросов? Если нет — добавляем, но должно получиться естественно.
- Есть ли вхождения словоформ жирных запросов в тексте? Если нет — поступаем как в предыдущем пункте.
- Для не жирных запросов в большинстве случае достаточно и не прямых вхождений. Но обязательно должно быть хотя бы упоминание слов из запроса.
Кроме этого, нужно помнить, что Google лучше понимает прямые вхождения в текст, чем различные формы. Если у проекта плохая видимость в Google, стоит поработать над прямыми вхождениями и ссылочной массой сайта.
Правило 7. Источник информации
При написании статей, не забывайте ссылаться на источник информации. Таким образом, Вы подтверждаете достоверность данных, а это еще один повод доверять вашему ресурсу. Вы можете упоминать просто имя автора или название компании, а также можете поставить ссылку на конкретный материал.
Таким образом, Вы подтверждаете достоверность данных, а это еще один повод доверять вашему ресурсу. Вы можете упоминать просто имя автора или название компании, а также можете поставить ссылку на конкретный материал.
Важно помнить – от оформления текста зависит привлечение внимания посетителей. Кроме того, оформление влияет на поведенческие факторы, а они играют очень важную роль в успешном продвижении сайта в поисковиках.
Также нужно обратить внимание на оформление текстов на тех сайтах, которые вы считаете самыми лучшими в вашей тематике. Обязательно проанализируйте для себя их приемы и, сделав выводы, перенимайте наиболее работающие вещи. Экспериментируйте, отслеживайте позитивный отклик аудитории на нововведения, старайтесь привнести что-то новое и свое. Только не перегибайте палку — может быть риск, что вас не поймут.
Правила оформления текста на сайте
Мы подготовили подборку рекомендаций, которая поможет освоить основы типографики и базовые правила оформления текста на страницах сайта. Это очень полезные навыки, так как некорректный дизайн текста может погубить даже самый интересный и полезный контент. Решение пользователя полностью ознакомиться с материалами подсознательно принимается при первом взгляде на страницу. Приведем простой пример.
Какой ягодой вы хотели бы полакомиться?
Это очень полезные навыки, так как некорректный дизайн текста может погубить даже самый интересный и полезный контент. Решение пользователя полностью ознакомиться с материалами подсознательно принимается при первом взгляде на страницу. Приведем простой пример.
Какой ягодой вы хотели бы полакомиться?
Красивая ягода
Клубника с привлекательного ракурса
Этой?
Большой выбор клубники
Много ягод клубники в лотках
Или одной из этих?
Большинство людей выберет первый вариант. Это объясняется тем, что на этой картинке изображена одна красивая ягода, преимущества которой подчеркнуты удачным ракурсом. На самом деле, клубника в лотках не хуже первой, но из множества доступных вариантов выбрать один всегда сложно. Этот пример идеально накладывается на принципы оформления статей на сайте. Если контента много, то не значит, что его будут читать. Использование непривычных шрифтов и цветовых решений не гарантирует привлечения внимания.
Уже хотите узнать, как сделать текст читаемым? Для этого нужно просто ознакомиться с нашими рекомендациями по типографике и правилам написания текстов.
- Правильно подобранный размер шрифта значительно улучшает восприятие материала. Пользователи могут, но точно не будут настраивать отображение с помощью браузера. Чтобы у посетителей не возникало желания перейти на более приятный ресурс, стоит
- Страница не должна быть полностью загружена. Чрезмерная плотность материалов утомляет и вызывает отторжение. Если нужно опубликовать большой материал, то стоит «поиграть» с расположением текста на странице. Используйте отступы, заголовки, короткие списки и другие методы, которые создают островки пустоты возле материала. Это поможет минимизировать возможное смущение от объемного контента.

- Уже давно нужно отказаться от тотального подчеркивания слов и массированного использования гиперссылок в текстах. Современные пользователи очень скептически относятся к подобным визуальным акцентам. Правильное оформление текста не предусматривает частого использования различных вариантов выделения слов или предложений, так как это сильно раздражает и сбивает с мысли. Если нужно что-то обозначить, то можно красиво выделить текст с помощью курсива.
- Чтобы визуально не было много текста на станице, контент нужно «разбавлять» изображениями
- Удачный заголовок — это важное условие успешности текстового материала.
 Для заголовка стоит выбрать размер кегля от 14 до 20. Для совсем коротких формулировок типа «Спорт — это сила» можно использовать и более крупный шрифт.
Для заголовка стоит выбрать размер кегля от 14 до 20. Для совсем коротких формулировок типа «Спорт — это сила» можно использовать и более крупный шрифт. - Заголовок никогда не завершается точкой, но восклицательный и вопросительный знак можно использовать.
- Сконцентрировать внимание читателя на важном фрагменте текста можно с помощью курсива, полужирного начертания или верхнего регистра. В отдельных случаях допускается «игра» со стилями текста и шрифтами.
Не нужно делать слишком длинные или короткие строки. Если каждая строка текста тянется через весь экран, то познакомиться с таким материалом захочет редкий пользователь. С другой стороны, контент в формате узкой колонки будет утомлять зрение и замедлять скорость чтения.
Оптимальный размер строки варьируется в пределах от 50 до 75 символов
В типографике очень важная роль уделяется сочетанию цвета фона и шрифта.
 Есть цветовые решения, которые очень сложно воспринимаются человеческим глазом. К примеру, ярко-синий и черный практически сразу сливаются при чтении. Использование инверсии типа белый текст на черном фоне тоже не рекомендуется. Также нужно отказаться от слишком контрастных цветовых комбинаций.
Есть цветовые решения, которые очень сложно воспринимаются человеческим глазом. К примеру, ярко-синий и черный практически сразу сливаются при чтении. Использование инверсии типа белый текст на черном фоне тоже не рекомендуется. Также нужно отказаться от слишком контрастных цветовых комбинаций.Чтобы сделать текст более приятным, рекомендуется использовать черный шрифт мягких тонов, а для фона подобрать молочный оттенок.
- Работа с типографикой нужна не только для красивого визуального оформления. Она должна проводиться для того, чтобы расставлять правильные акценты и упрощать восприятие. Не форматируйте ради форматирования, а помогайте пользователям.
Теперь вы знаете, как оформить текст и разместить его на сайте. Эти правила очень просто реализуются на практике. Воспользуйтесь ими для оптимизации своего проекта, и качество пользовательских факторов точно улучшится.
ЧИТАЙ ТАКЖЕ
Как жить на удалёнке: гид по работе из дома
Карты в руки: как продвигать компанию в геосервисах
7 книг про управление репутацией и создание сильного бренда
(Рейтинг: 4. |
У тебя есть нерешенные задачи?
В этом блоге мы делимся знаниями, но если у тебя есть серьезные цели, которые требуют вмешательства настоящих профи, сообщи! Перезвоним, расскажем, решим любые задачи из области digital
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
6 Примеры форматирования контента для оживления вашего блога Формат
Примеры форматирования контента, которые вы сейчас увидите, могут преобразить страницы вашего веб-сайта.
Звучит как смелое обещание, не так ли?
Вот в чем дело…
Вы часами исследуете, пишете, полируете и продвигаете свой контент.
Но если вы хотите, чтобы люди действительно читали и впитывали те слова, которые вы написали, вы должны освоить форматирование контента.
Вам нужен формат блога, который легко просматривается и приятен для глаз.
Как произвести сенсационное первое впечатление с помощью формата блога
В тот момент, когда посетители вашего сайта приходят, их пальцы все еще зависают над клавишами, готовые щелкнуть.
Как ты их там удержишь?
Как вы предложите им остаться и почитать?
Друг мой, это проще, чем ты думаешь.
Сегодня я собираюсь показать вам, как несколько простых примеров форматирования онлайн-контента помогут вам создать публикацию в блоге или страницу веб-сайта, которые будут выглядеть привлекательными, привлекательными и авторитетными.
Такое форматирование содержимого блога не займет много времени, особенно если это войдет в привычку.
Давайте приучим вас к форматированию контента вашего веб-сайта и блога на профессиональном уровне.
Почему форматирование веб-контента отличается от форматирования текста для печати
Форматирование веб-контента отличается от форматирования для печати почти всеми способами из-за того, как пользователи читают в Интернете.
Вместо того, чтобы держать в руках осязаемую страницу, они скользят по гладкой поверхности без начала и (иногда) без конца.
Это может затруднить привлечение и удержание внимания.
Дизайн полиграфии ориентирован на экономию бумаги — вы хотите разместить как можно больше информации на каждой странице, не создавая при этом перегруженности. Бумага и чернила стоят денег!
Онлайн в нашем распоряжении две сверхспособности — неограниченная «бумага» (экраны) и «чернила» (пиксели).
Давайте поговорим о том, как использовать эти мощные элементы, чтобы мы могли использовать ваш четкий и чистый формат блога, чтобы удерживать людей на вашей странице.
Кстати — люди спрашивали мое мнение о программном обеспечении для создания ИИ-контента. Мое мнение? Это может быть полезно для запуска ваших творческих механизмов, но только если вы используете правильный инструмент. Попробовав конкурента, я изучаю Writesonic и получаю от этого удовольствие! Это просто, мощно и быстро.
6 примеров форматирования контента, которые поощряют чтение в Интернете
Вот как сделать так, чтобы ваши слова было легко читать в Интернете. Вы найдете каждый из этих примеров форматирования контента в отдельном разделе ниже:
- Добавьте пробелы на свою страницу, написав более короткие абзацы
- Включите подзаголовки , чтобы упростить просмотр формата вашего блога
- Добавляйте маркированные списки везде, где вы делитесь последовательной информацией
- Вплетите цитаты , чтобы подчеркнуть памятные идеи
- Добавьте ссылки как для визуального интереса, так и для поисковой оптимизации
- Используйте по крайней мере одно изображение , чтобы добавить смысла вашим словам
Давайте рассмотрим каждый из них по отдельности — см. примеры в каждом разделе.
примеры в каждом разделе.
1. Добавьте пробелы на свою страницу, написав более короткие абзацы
В Интернете люди просматривают текст — они не читают слово в слово.
При изобилии информации, доступной в Интернете, если формат вашего блога выглядит слишком запутанным и трудным для чтения, посетитель вашего сайта перейдет на страницу, которая кажется более легкой.
Именно здесь необходимо свободное пространство.
Добавление пустого пространства между мыслями на странице ускоряет их просмотр и усвоение. Это делает всю вашу страницу более дружелюбной.
Ключ возврата — ваш союзник в этой битве.
Вот пример без
много возвратов: Еще в 2017 году я разработал подход к построению онлайн-бизнеса, который я протестировал на своих частных коучинговых клиентах. Им это понравилось. На самом деле, поскольку я тренирую по видео, я смог стать свидетелем того момента, когда груз свалился с их плеч. Они выглядели светлее. С облегчением. Счастливый. Вот тогда я понял, что на что-то наткнулся.
Счастливый. Вот тогда я понял, что на что-то наткнулся.
Итак, я разработал концепции и начал обучать их всем, кто готов слушать. Подход, который я создал, называется Plan & Grow BIG. Plan & Grow BIG признает важную истину. Создание успешного онлайн-бизнеса происходит в несколько этапов. И — сюрприз! — вам нужно сосредоточиться только на сцене, на которой вы находитесь.
Чтобы помочь вам сократить список дел до нужного размера, я создал свое «чудо на одну страницу» — «Дорожную карту онлайн-бизнеса». На этой отдельной странице описаны точные шаги по построению мощного онлайн-бизнеса с использованием моего подхода Plan & Grow BIG. Распечатайте его и держите под рукой — это поможет вам сосредоточиться на том, что должно произойти прямо сейчас. Что еще более важно, это поможет вам игнорировать то, что не важно на этапе, на котором вы находитесь. Добро пожаловать в гораздо более короткий список дел, мой друг. Как вы будете использовать все дополнительное время, которое у вас будет?
Вот тот же текст с большим количеством возвратов (и небольшим дополнительным форматированием):
Еще в 2017 году я разработал подход к построению онлайн-бизнеса, который я протестировал на своих частных коучинговых клиентах.
Им понравилось это.
На самом деле, поскольку я тренирую по видео, я смог стать свидетелем того момента, когда груз свалился с их плеч.
Они выглядели светлее. С облегчением. Счастливый.
Именно тогда я понял, что наткнулся на что-то.
Итак, я разработал концепции и начал обучать их всем, кто готов слушать.
Подход, который я создал, называется Plan & Grow BIG.
Plan & Grow BIG признает важную истину.
Создание успешного онлайн-бизнеса происходит в несколько этапов. И — сюрприз! — вам нужно только сосредоточиться на стадии, на которой вы находитесь.
Чтобы помочь вам сократить свой список дел до размера, я создал свое «одностраничное чудо» — Дорожная карта онлайн-бизнеса. На этой отдельной странице описаны точные шаги по построению мощного онлайн-бизнеса с использованием моего подхода Plan & Grow BIG.
Распечатайте его и держите под рукой — это поможет вам сосредоточиться на том, что должно произойти прямо сейчас.
Что еще более важно, это поможет вам игнорировать то, что не важно на этапе, на котором вы находитесь.
Добро пожаловать в гораздо более короткий список дел, мой друг.
Как вы будете использовать все дополнительное время, которое у вас будет?
Начинайте новый абзац с каждой новой идеей
Если вы не привыкли писать короткие абзацы или вам трудно отказаться от «Официальных правил английского сочинения», которые вы выучили в гимназии, используйте это правило большой палец:
Каждый раз, когда ваши идеи «заворачивают за угол» и движутся в другом направлении, попробуйте нажать клавишу возврата и начать новый абзац.
Скорее всего, если вы читаете это, интернета не было, когда вы учились в гимназии! Это означает, что вы научились писать для печати, а не для Интернета.
Найдите время, чтобы адаптировать свой стиль письма к этой новой среде, и не бойтесь избавиться от правил, которые не работают.
2. Включите подзаголовки, чтобы ваши страницы было легко просматривать
В Интернете читатели склонны пролистывать страницу — часто с первого взгляда решают, будут ли они читать всю страницу или нет.
Ваши подзаголовки — если они сделаны правильно — могут стать откровенными союзниками вашей статьи в решающий момент.
Лучшие подзаголовки:
- Умные и многообещающие: они предоставляют информацию и пробуждают любопытство
- Появляются через каждые несколько абзацев: используйте свои подзаголовки, чтобы изложить посыл статьи, шаг за шагом
- Используйте номера, если вы написали публикацию в виде списка: пронумерованных подзаголовков помогают читателю почувствовать удовлетворение при перемещении по вашему контенту (см. пример в этой статье)
В моей книге Основной контент Маркетинг , я учу тому, как важную роль в создании приятного формата блога играют подзаголовки. Подзаголовки предназначены не только для читателей . Подзаголовки помогут вам как создателям контента , .
Подзаголовки предназначены не только для читателей . Подзаголовки помогут вам как создателям контента , .
Подзаголовки являются важным шагом в «4-дневной системе создания контента», которую я преподаю.
Хорошо продуманные подзаголовки помогают создателям контента структурировать свои идеи. Это пример техники форматирования блога, которая помогает более чем на одном уровне.
Возьмите Master Content Marketing , чтобы узнать больше о том, как создавать контент с помощью 4-дневной системы создания контента. Он содержит множество примеров форматирования контента — сама книга отформатирована так, чтобы ее было легко просматривать и читать!
Нужен пример подзаголовков в действии? См. пронумерованные подзаголовки в этой статье. Они обеспечивают структуру и сообщают читателю о прогрессе каждый раз, когда он переходит от одного подзаголовка к другому.
3. Добавляйте маркированные списки в любое место, где вы делитесь последовательной информацией
Людей пугают маркированные списки! Может быть, они думают, что являются исключительной территорией копирайтеров?
Я рад сообщить, что писатели с любыми способностями могут легко использовать силу маркированных списков. Первый шаг — понять, где имеет смысл добавлять маркированный список.
Первый шаг — понять, где имеет смысл добавлять маркированный список.
Мое практическое правило?
Каждый раз, когда я ловлю себя на том, что пишу предложение или абзац, содержащий последовательную информацию, я составляю маркированный список.
Вот как это выглядит:
Я очень люблю есть щербет, особенно когда на улице тепло. Мои любимые вкусы напоминают мне о моих любимых тропических фруктах, таких как сладкий манго, спелый ананас, терпкая маракуйя и пикантный лимон.
Обратите внимание, что предыдущее предложение содержит список элементов, разделенных запятыми? Это сигнал к созданию маркированного списка. Вот пример того, как оформить тот же текст:
Я очень люблю есть щербет, особенно когда на улице тепло. Мои любимые вкусы напоминают мне мои любимые тропические фрукты, например:
- Сладкий манго
- Спелый ананас
- Терпкий маракуйя
- Пикантный лимон
При добавлении этого короткого маркированного списка вокруг текста появляется достаточно пустого пространства. Это привлекательно и очень легко просматривать.
Это привлекательно и очень легко просматривать.
Несколько дополнительных советов для маркированных списков (в виде маркированного списка!):
- Начинайте маркированные списки с одной и той же части речи. Это помогает создать симметрию и плавность, которые облегчают чтение.
- Стремитесь не более чем к 6-7 пулям. Более того, вы рискуете создать утомительный список.
- Рассмотрите возможность форматирования, чтобы придать маркерам дополнительный стиль. Обратите внимание, как я выделил жирным шрифтом первую часть пунктов в этом списке? Это делает их более быстрыми и легкими для просмотра.
Если возможно, выработайте привычку использовать маркированный список хотя бы один раз в каждой части создаваемого вами письменного контента. Чем больше вы их используете, тем легче их собрать.
4. Вплетите цитаты для акцента и визуального интереса
Не знаете, что такое цитата? Взгляните:
Это цитата.
Превращение части вашего текста в цитату — это простой способ выделить важные части вашего контента, чтобы люди обратили на него дополнительное внимание.
Одна из лучших особенностей блок-кавычек заключается в том, что они разработаны с пробелами сверху, снизу и по бокам. Таким образом, добавление цитаты автоматически добавляет дополнительное пустое пространство в формат вашего блога.
Сохраняйте цитаты для отдельных мыслей или идей, которые вы хотите, чтобы люди запомнили.
Как только вы освоитесь с ними, вы обнаружите, что пишете памятные строчки с блок-кавычками!
Ссылки на вашей странице представляют потенциал — каждая ссылка дает посетителю вашего сайта возможность узнать больше о вашей теме.
Они также делают вашу страницу визуально интереснее, поскольку отображаются в другом цвете или стиле.
И, конечно же, они важны для поисковой оптимизации! За каждый созданный вами письменный контент:
- Добавьте ссылки назад на ранее опубликованный контент, который поддерживает тему, о которой вы сейчас пишете.

- Добавьте ссылки вперед из ранее опубликованного контента на вашу текущую страницу или сообщение. Это один из способов, которым ваш существующий контент с хорошим рейтингом может поддержать ваш новый контент.
- Добавьте внешние ссылки на авторитетный онлайн-контент, который вы нашли, который поддерживает информацию в вашем сообщении или на странице
Люди не часто думают о ссылках как о методе форматирования блога, но они добавляют визуальный интерес и обеспечивают мощный поиск движка, поэтому обязательно добавляйте их при форматировании контента.
Примеры форматирования содержимого: Нет ссылок и ссылок
Этот веб-сайт посвящен тому, чтобы помогать людям создавать онлайн-бизнес, который они любят. Здесь вы найдете информацию для каждого этапа роста вашего бизнеса, от планирования вашего бренда на основе индивидуальности вашего бренда до запуска вашего веб-сайта и создания вашего первого предложения.
Вот тот же текст с заманчивыми ссылками, которые приглашают вас перейти по ним:
Этот веб-сайт посвящен тому, чтобы помогать людям создавать онлайн-бизнес, который им нравится. Здесь вы найдете информацию для каждого этапа роста вашего бизнеса, от планирования вашего бренда на основе индивидуальности вашего бренда до запуска вашего веб-сайта и создания вашего первого предложения.
6. Используйте по крайней мере одно изображение, чтобы придать смысл вашим словам
Изображения передаются через часть нашего мозга, которая полностью отделена от того места, где обрабатываются слова.
И они быстро общаются — изображения передают смысл примерно за 13 миллисекунд.
Это 13/1000 секунды…
Это, друг мой, серьезная огневая мощь!
Это одна из причин, по которой так много создателей онлайн-контента используют мощные изображения вместе со своим контентом. В сочетании с заголовком изображения — отличный способ привлечь и удержать внимание в верхней части страницы.
Вы только посмотрите на разницу. Вот эта информация словами:
«… команда нейробиологов из Массачусетского технологического института обнаружила, что человеческий мозг может обрабатывать целые изображения, которые видит глаз, всего за 13 миллисекунд — первое свидетельство такой высокой скорости обработки».
Вот та же информация в графическом виде:
Как вы думаете, какой из них вы запомните? Слова или синяя круговая диаграмма с крошечным кусочком размером в миллисекунду?
Уделите время форматированию контента
По большей части я придерживаюсь подхода к бизнесу «не парься по мелочам».
На протяжении многих лет я встречал слишком много людей, которых сдерживала необходимость сделать формат своего блога «идеальным», прежде чем опубликовать его.
Но когда нужно потратить несколько дополнительных минут на то, чтобы отполировать веб-страницу или запись в блоге с помощью форматирования?
Пот с форматированием.
Используйте приведенные здесь примеры форматирования контента, чтобы вдохновить вас выделить немного дополнительного времени в графике создания контента, чтобы вы могли:
- Добавьте пробелы на свою страницу, написав более короткие абзацы
- Включите подзаголовки , чтобы упростить просмотр формата вашего блога
- Добавляйте маркированные списки везде, где вы делитесь последовательной информацией
- Вплетите цитаты , чтобы подчеркнуть памятные идеи
- Добавьте ссылки как для визуального интереса, так и для поисковой оптимизации
- Используйте по крайней мере одно изображение , чтобы добавить смысла вашим словам
Это может показаться сложной задачей, но как только вы начнете последовательно форматировать свой контент для удобства чтения, вы не сможете публиковать страницы без этого дополнительного шага.
Используйте приведенные здесь примеры форматирования контента, действуйте и делайте свои страницы красивыми!
Как оформить и расположить текст на сайте | by Ainsley F
Опубликовано в
·
Чтение: 6 мин.
·
27 мая 2018 г.
При разработке веб-сайта необходимо обратить внимание на множество элементов. Выбор изображений, макетов, цветов, навигации и так далее. Одним из важных элементов, который обычно игнорируется, является выбор шрифта. Шрифт, как и цвет, передает определенные чувства и сообщения. Он отражает индивидуальность вашего бренда, производит первое впечатление еще до фактического содержания. Шрифт оказывает гораздо большее влияние, чем вы могли себе представить. Помимо выбора шрифта большое значение имеет то, как вы расположите текст. В этой статье я покажу вам, как стилизовать текст, а также как лучше всего организовать его для получения максимального результата.
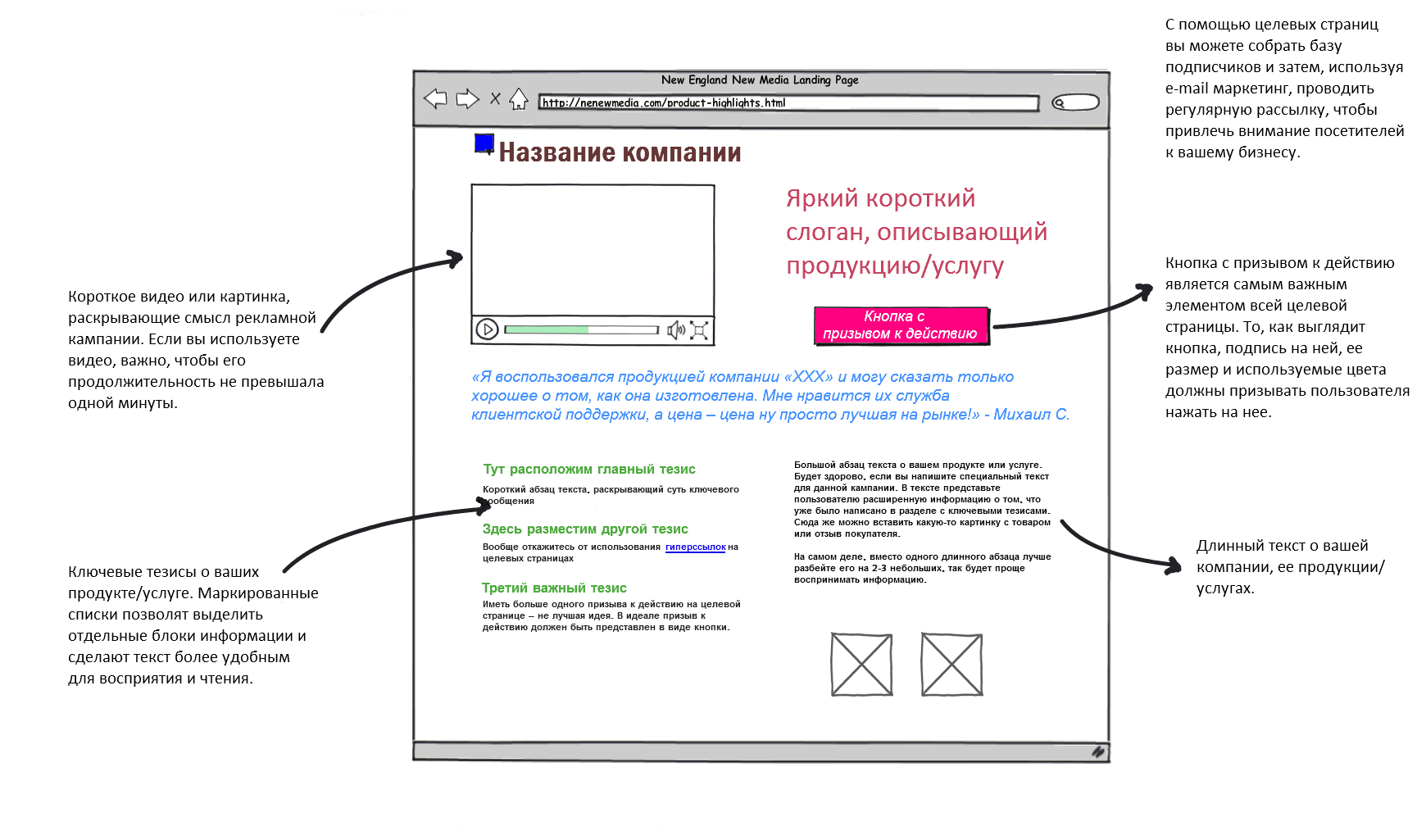
Прежде чем мы перейдем к деталям, давайте посмотрим на эти две фиктивные страницы, которые я создал:
Я уверен, что большинство людей щурит глаза, глядя на второе изображение — я прав? Потому что я делал точно то же самое. Единственный текст, который можно прочитать, — это призыв к действию «ЗАРЕГИСТРИРОВАТЬСЯ». Итак, чему это нас учит? Ответ прост:
Шрифт важен.
Оба изображения содержат одинаковый контент. Большинство людей прочитали бы текст на первом изображении, а второе изображение просто отталкивает людей.
Есть много разных шрифтов на выбор, но правило номер один — выбирать что-то читабельное. У вас буквально есть несколько секунд, чтобы убедить своих посетителей остаться и осмотреться на вашем веб-сайте. Если вы используете шрифты, подобные второму изображению выше, вы даете им вескую причину нажать кнопку «Назад». Какие шрифты хорошо читаются? (Если вы запутались в терминах, гарнитуре и шрифте — вот простое объяснение: Arial — это гарнитура, Arial bold — это шрифт. )
)
С засечками и без засечек. Примером Serif является Georgia, а Helvetica — Sans Serif.
Выбор правильного шрифта — это начало, вам также нужно подумать о размере шрифта и межбуквенном интервале. Независимо от того, насколько удобочитаем шрифт, если установлен слишком маленький размер или неправильный интервал, никто не сможет прочитать ваш контент.
Еще один момент, на который нужно обратить внимание — не используйте слишком много разных шрифтов на своем сайте. Я встречал множество веб-сайтов, использующих 4 или даже 5 различных шрифтов для создания визуальной иерархии на своем сайте. Это непривлекательно визуально, и посетители не будут знать, что читать в первую очередь, а что важно. Если вы хотите использовать разные шрифты для оформления заголовков, ограничьте выбор тремя. Другой способ создания визуальной иерархии — настроить размер и вес шрифта, но использовать тот же шрифт, как показано ниже:
Начнем со шрифтов. Некоторые шрифты кажутся игривыми и забавными, например, Bradly Hand:
Некоторые шрифты кажутся игривыми и забавными, например, Bradly Hand:
Некоторым нравится Грузия, она выглядит более серьезной, академичной и профессиональной. В зависимости от идентичности вашего бренда выберите шрифт, который передает то же чувство и стиль. Если аудитория вашего сайта — дети, вам следует выбрать что-то менее серьезное. Если ваш веб-сайт является бизнес-сайтом, например, финансовой консалтинговой фирмы, вам следует выбрать шрифт, который демонстрирует авторитетность, надежность и профессионализм.
Помимо выбора правильного шрифта, вы также должны обратить внимание на шрифт. Имеется в виду размер и вес. Давайте посмотрим на пример ниже:
Оба шрифта Helvetica. Один — Helvetica Bold, а другой — Helvetica Light. Первый дает ощущение сильного, солидного и властного. Он сразу привлекает ваше внимание. Лучше всего для заголовков. Последний, с другой стороны, выглядит более чистым, простым и минималистичным. Это лучше всего подходит для основного контента, так как его легче читать, когда у вас длинный текст.
Мы обсудили, как мы должны стилизовать шрифт, теперь давайте перейдем к тому, как мы должны расположить текст.
Когда посетители просматривают содержимое вашей веб-страницы, большое заблуждение заключается в том, что мы всегда думаем, что они читают каждое слово слева направо, как читают книгу. Реальность такова — ваши посетители не читают таким образом.
Они сканируют, а не читают, их глаза двигаются по образцу F, а не слева направо, одна строка за другой :
Ваши посетители обычно начинают сканировать строку «1 → 2», здесь вы должны разместить самый важный элемент. Если это запись в блоге, как на изображении выше, вы должны указать тему записи в строке «1 → 2». 9Строка 0411 «3 → 4» предназначена для второго важного элемента, здесь ваши посетители будут немного останавливаться и медленно переваривать остальную часть вашего контента, если они сочтут ваш контент интересным.
Наконец, я вставил форму подписки на рассылку справа, чтобы посетители могли отдохнуть и, возможно, подписаться на рассылку из-за отличного контента слева.
Это всего лишь простой пример того, как мы можем использовать шаблон F, чтобы сделать сообщение в блоге более интуитивно понятным и привлекательным. Вы можете использовать метод шаблона F на любой странице вашего сайта.
И последний совет: если ваша веб-страница содержит много текста, лучше всего разделить текст на разные разделы с собственным подзаголовком. Это улучшает читабельность, т. е. ваши посетители могут легче просматривать ваш контент, и это побуждает их читать, если они находят ваши подзаголовки интересными.
Часто, когда мы создаем веб-сайт, мы обычно обращаем внимание только на изображения, фактический контент, SEO и так далее, но забываем об удобстве использования веб-сайта. Независимо от того, насколько ваш веб-сайт оптимизирован для SEO, если посетители попадают на вашу страницу и не могут прочитать контент или найти информацию, которую они ищут, все усилия, которые вы вкладываете в контент и SEO, станут пустой тратой времени. Делая свой контент и SEO-аудит, не забудьте также проверить юзабилити.

 56, Голосов: 9)
56, Голосов: 9)