Скрипт сайта (script) — что это такое простыми словами
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Путешествуя по просторам веб-ресурсов в сети, можно встретить сайты, которые весьма активно реагируют на любые задаваемые действия без продолжительной перезагрузки. Пользоваться такими площадками очень удобно. Всплывающие блоки меню, ссылки, открывающие новые окна, самозаполняющиеся формы, к которым так привыкли современные юзеры, и многое другое — являются функциональной динамикой. Однако реализовать подобные возможности только с помощью HTML и CSS нереально. Поэтому всем, кто хотя бы поверхностно интересуется программированием, важно разобраться, что такое скрипт страницы простыми словами, для чего это нужно и как он работает.
Определение
Наименование script известно веб-пользователям достаточно давно. Впервые о нем услышали еще во время появления известной на тот момент операционной системы Unix, наследным продуктом которой сейчас выступает популярная на хостинг-платформах Linux.
В переводе с английского данный термин означает «сценарий» и подразумевает комплекс разнообразных команд, предназначенных для осуществления определенного действия. Командный набор формируется в виде файла с текстовым содержимым, позволяющим получить допуск к запуску программы. Его активация происходит в автоматическом режиме в установленный период, полностью соответствующий логике и функциональному назначению веб-ресурса. При этом пользователю нет необходимости выполнять какие-либо дополнительные манипуляции.
Проще говоря, script — это четко прописанная последовательность действий. А задают ее с помощью скриптовых веб-языков программирования, создание которых ориентировано на выполнение функциональных задач. Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.
Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.
Таким образом, скрипт делает сайт динамичным, запускает механизм активности, тем самым позволяя юзерам использовать возможности ресурса по максимуму. Для сравнения, если ликвидировать все созданные на веб-странице сценарии, то на выходе получим просто статичное изображение. Никаких удобных всплывающих блоков меню, кликабельных кнопок и т. п. Взаимодействовать с таким ресурсом станет попросту невозможно. Пользователь не сможет даже оставить комментарий под выкладкой, так как нажатие на клавишу не даст нужного результата.
Чтобы сделать сервис активным (позволить посетителю отправить отзыв), предстоит сформировать соответствующую последовательность действий. Только при таких условиях произойдет действие. Интернет-пользователю удастся ввести текст и увидеть результат произведенных манипуляций.
Параллельно можно составить дополнительный script (или расширить возможности предыдущего), с помощью которого юзер будет получать оповещения об отправке-доставке сообщений. Если сделать все без ошибок, пользователь увидит краткий отчет «комментарий отправлен».
Чем отличаются плагины и скрипты
С определением сценария мы разобрались в предыдущем разделе, теперь необходимо понять, чем он отличается от веб-плагина. Plugin, если обратиться к дословному переводу с английского — подключаемый модуль. Небольшая программная кодировка, предназначенная для дополнения базового функционала. Выражаясь более понятным языком — это необходимые надстройки, исправления и дополнения, посредством которых удается улучшить основную программу и облегчить работу пользователя.
Отличительной особенностью плагинов является то, что они не способны функционировать самостоятельно. Их ведущая роль — дополнять и выполнять внутри основной веб-программы, которая сохраняет свою функциональность и без добавочных расширений.
В качестве примера стоит привести один из наиболее распространенных веб-плагинов — Adobe Flash Player. После его установки интернет-браузеры получают возможность демонстрировать нам видеоролики и другой флеш-контент. Без AFP любой браузер сможет только открыть нужную страницу и взаимодействовать с сервисами в режиме основного предназначения. Но тот же просмотр видео с Ютуба пользователю будет недоступен.
Однако большое количество плагинов в значительной степени перегружают сайт и тормозят его работу. Поэтому, чтобы улучшить ресурс, но не потерять при этом его функциональность, следует воспользоваться скриптами.
Что такое script: основные разновидности
Все сценарии подразделяются на два типа:
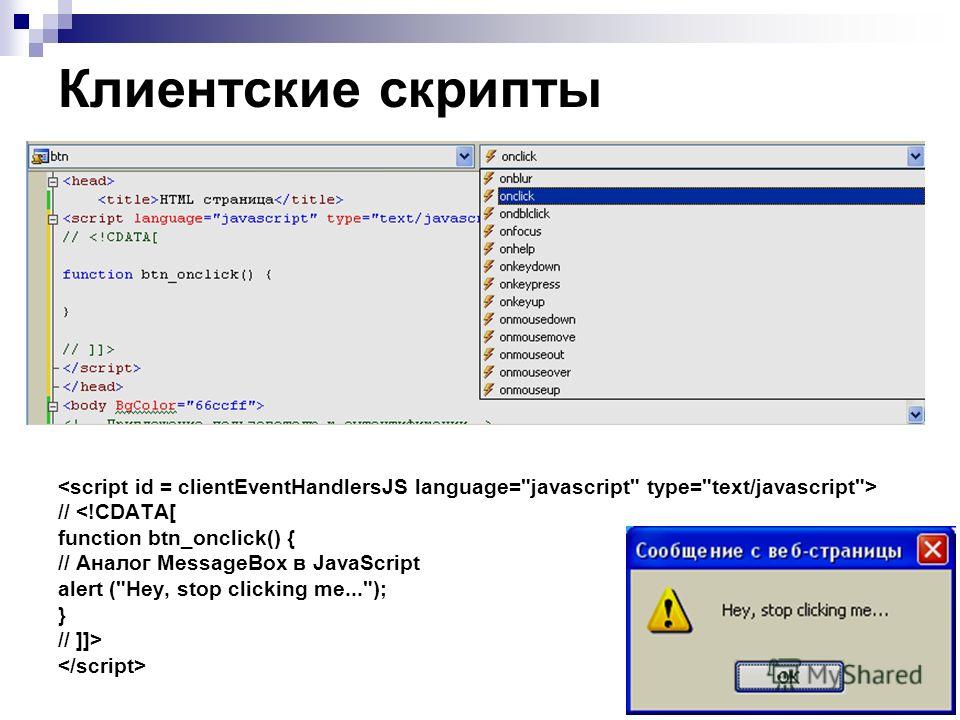
- Клиентские. Страницы интернет-ресурсов имеют описание на основе языка гипертекстовой разметки html, который отвечает исключительно за статичное отображение. Задать с его помощью динамику невозможно. Именно в таких ситуациях применяются особые веб-алгоритмы, умеющие видоизменять html-разметку без обязательной перезагрузки.
 Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров.
Чаще всего такие последовательности прописываются непосредственно в кодировку. Реализация html-кода не подразумевает установки добавочного ПО, что существенно облегчает задачу. Единственное, что требуется для осуществления задумки — интернет-браузер, поддерживающий данную категорию сценариев и детальная подгонка имеющихся шаблонов (если речь не идет о самостоятельном написании). Как правило, в этом плане подходят практически все современные версии браузеров. - Серверные. Выполняются сервером в соответствии с запросом, который формируется клиентским дополнением — веб-браузером. Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.
Распространенные языки написания
Для написания программ и программных компонентов применяют специальные веб-языки, которые различаются между собой сферой использования, набором определенных функций и т. п. Рассмотреть их подробно будет удобнее с помощью краткой таблицы:
п. Рассмотреть их подробно будет удобнее с помощью краткой таблицы:
| JScript | Это специальный комплекс формальных правил от компании Microsoft, согласно которым составляются веб-программы. Синтаксические принципы построения данного языкового варианта во многом схожи с распространенной версией Ява Скрипт. Однако, кроме добавления клиентских сценариев на интернет-площадки, появились и добавочные функции:
|
| Python | Веб-язык программирования высокого уровня, который был составлен с целью увеличения производительности разработчика и улучшения читаемости кодировки. Питон отличается строгим минимализмом, но при этом его базовая библиотека содержит весьма обширный комплект функций. Лучшей и наиболее продуктивной вариацией справедливо считается CPython, который поддерживает подавляющее число активных платформ. |
| JavaScript | Мультипарадигменный язык, используемый в роли встраиваемого интернет-инструмента, дающего доступ к разнообразным составляющим приложений. Именно JS делает html-разметку ресурса и функционал сетевых пользователей «живыми». Благодаря этому языковому типу сайт может активно откликаться на любое действие юзера. Выдавать всплывающие блоки меню, осуществлять отправку сообщений, открывать другие веб-странице по ссылке и многое другое. |
| PHP | Скриптовый веб-язык, который активно применяют для разработки интернет-приложений. На сегодняшний день это самый распространенный тип, который используют для создания динамических площадок. Широкое распространение в сфере агрегации веб-ресурсов эта языковая разновидность получила за счет наличия обширного набора встроенных техсредств и добавочных модулей. |
| Perl | Еще один интерпретируемый, задающий динамику язык общего предназначения. Изначально создавался исключительно для работы с текстовыми материалами, но теперь позволяет выполнять большое число задач иного рода: Изначально создавался исключительно для работы с текстовыми материалами, но теперь позволяет выполнять большое число задач иного рода:
Характеризуется в основном как практичный и надежный, но не слишком красивый язык. |
| AngelScript | Это своего рода движок, с помощью которого доступна регистрация функционала приложений, их свойств, видов, подходящих для работы в скриптах. Прекрасно подходит для одновременного взаимодействия дополнения с различными разновидностями сценариев. AS способен обрабатывать любое количество script-контекстов, хотя обычно достаточно одного. Контексты поддерживают процесс исполнения, так что в веб-приложении удается выполнить такие действия, как одновременное проведение веб-алгоритмов и сопрограммы. Плюсом ко всему, предоставляет интерфейс для изъятия данных периода выполнения, требуемых для отладки. |
Что такое скрипт и где его применяют
Веб-язык JavaScript активирован во всех распространенных версиях интернет-браузеров. Благодаря этому, каждый из них адаптирован к пониманию данной языковой разновидности в последовательностях. Выполнение кодировки производится в тот момент, когда юзер взаимодействует со страницами ресурса. Кроме того, script не менее успешно применяется для работы на сервере. При условии, что на нем имеется интерпретатор Ява. Таким образом, выполнение сценариев возможно как с клиентской стороны, так и с серверной.
Область применения весьма обширна. Существует целый ряд направлений, по которым их можно использовать:
- Огромной популярностью пользуются SEO-скрипты. Их задействуют в качестве инструмента для продвижения веб-ресурсов. Чаще всего они выступают в роли «администраторов» для специальных программных компонентов, созданных с целью автоматизации процессов.
- Для сбора и систематизации статистических данных (фиксация посещения сайта пользователями).
 Именно их обычно формируют при участии JavaScript.
Именно их обычно формируют при участии JavaScript. - Разработанные специально для обращения к информационным базам (например, PHP).
- Обеспечивающие грамотное функционирование гостевых книг, написания и отправки отзывов/комментариев под выкладываемыми материалами.
- С целью задания динамического отображения содержимого.
- Для видоизменения определенной части страницы площадки без продолжительной перезагрузки. Приложения осуществляют обмен информацией с сервером во внутреннем режиме. В результате производятся необходимые изменения, но без перезагрузки. Да, неосведомленные юзеры понятия не имеют, что происходит в данный момент, но им этого знать и не нужно.
Преимущества
Разбираясь, что такое скрипт сайта и для чего он предназначен, следует в первую очередь отметить выраженные достоинства его использования:
- Применяя заготовленные последовательности, можно внедрять изменения, без риска нарушения системной основы. Даже если script прописан некорректно, ошибки просто отобразятся по итогам выполнения, но сам ресурс при этом не пострадает.

- Благодаря таким функциям удается получить проблемно-ориентированный комплекс команд. Так, одна строка будет в состоянии осуществить тот же объем действий, как и сразу несколько на компилируемом веб-языке. В итоге пользователи имеют возможность получать результат значительно быстрее и без потери функциональности.
- Кроссплатформенность. Один из наиболее значимых плюсов. Каждый веб-сценарий подходит для использования интернет-браузерами в различных операционных системах.
Недостатки
Говоря о многочисленных достоинствах, нельзя сбрасывать со счетов и имеющиеся минусы применения технологии. В их числе следует упомянуть:
- Довольно продолжительное время выполнения. Как бы ни старались современные девелоперы, интерпретации задействуют большое количество компьютерных ресурсов и, соответственно, не могут производиться достаточно быстро.
- На сегодняшний день для подобных веб-языков еще не сформирована среда IDE надлежащего качества.
- Мало кто готов вкладываться в рекламные кампании сценарных языков, из-за чего у веб-разработчиков зачастую просто не хватает средств на полноценное улучшение.

Нюансы работы скриптов на веб-сайтах
CGI script — это наиболее популярная разновидность программы, предназначенной для выполнения на веб-сервере. Действие активируется в момент поступления клиентского запроса (посетитель, произвел на ресурсе определенные манипуляции). CGI-действие по ряду параметров можно сравнить с такими распространенными интернет-программами, как MS Word или Explorer.
В итоге специфика функционирования сценариев заключается в следующем:
- пользователь комментирует какую-либо публикацию или оставляет отзыв на площадке, вводя данные в соответствующее поле;
- сведения перенаправляются на сервер, следом активируется скрипт и приступает к обработке полученной информации;
- в процессе юзер получает оповещение, что его запрос сейчас обрабатывается программой.
В подобном ключе работают и другие веб-алгоритмы: обратная связь (звонок), калькуляторы-расчетники и т. п. При создании последовательной интернет-программы необходимо учитывать те параметры, согласно которым она будет работать, то есть — задать целевое направление.
Последовательность использования
Взаимосвязанная цепочка действий при установке выглядит обычно таким образом:
- производится загрузка script-файлов на веб-ресурс посредством ftp;
- устанавливаются требуемые права на определенные папки;
- осуществляется запуск формы инсталляции и внесение нужных сведений;
- выполняется переход к блоку скриптовых настроек уже непосредственно в управляющей панели.
В ряде случаев может потребоваться предварительная донастройка сценария в документах конфигурации. Актуально в отношении упрощенного форменного содержания.
Что значит для продвижения
Script весьма полезный инструмент по части повышения функционала сайта. Однако составлять и применять их необходимо грамотно, чтобы не привести ресурс в ненадлежащее состояние.
Каждая заданная последовательность создает дополнительную нагрузку на веб-сервер или интернет-браузер. Большая численность веб-алгоритмов способна навредить функционированию площадки. Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Еще одной немаловажной рекомендацией от профессиональных сеошников является необходимость проставлять заданную последовательность в самом конце базовой кодировки. Так она будет загружаться последней, дав возможность пользователям сначала увидеть более важную информацию. Такие файлы зачастую весьма тяжеловесны, а качественное интернет-соединение имеется не у всех. Распространенная ошибка ведет к потере посетителей. Если юзер продолжительное время пытается открыть страницу, но из-за объемов она долго прогружается, он с большой вероятностью оставит попытки увидеть содержимое сайта. Подобный исход — однозначный провал по части продвижения.
Подобный исход — однозначный провал по части продвижения.
Подводя итог, отметим важную деталь: скрипт (script) это то, что не оказывает непосредственного влияния на SEO-продвижение веб-ресурса, но при этом в состоянии оказать воздействие на значимые для SEO факторы.
Подключение и выполнение javascript
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/hello-world.
- Подключение в любом месте
- Вынос скриптов в заголовок
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута src содержимое тега игнорируется.То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй — с командами, которые будут выполнены после выполнения внешнего файла.
<script>.На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет — все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.
Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script type="text/html">как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!— … —>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
Dynamic Drive Библиотека кода DHTML (динамический HTML) и JavaScript
Добро пожаловать в Dynamic Drive, место №1 в сети, где можно получить бесплатные оригинальные DHTML и Javascripts для улучшения вашего веб-сайта!
- Календари
- Дата и время
- Эффекты документа
- Динамический контент
Iframe и Ajax, Видеоплееры - Эффекты формы
- Игры
- Эффекты изображения
Галереи, Наведение курсора, Слайд-шоу - Ссылки и подсказки
- Меню и навигация
Многоуровневый - Мышь и курсор
- Скроллеры
- Текстовые анимации
- Пользовательские/системные настройки
- Окна и рамы
- XML и RSS
- Другое
Этот инновационный скрипт использует CSS flexbox для создания карточек, которые при нажатии на расширяется, чтобы показать большое количество информации в компактном, удобном способ.
 Думайте об этом как о расширяемом макете на основе карт.
Думайте об этом как о расширяемом макете на основе карт.Кен Бернс — это тип эффекта панорамирования и масштабирования, обычно используемый в видеопроизводстве. чтобы оживить неподвижные изображения. Это слайд-шоу изображений добавляет потрясающего Кена Бернса эффект к каждому изображению во время перехода, с возможностью показать соответствующий описание.
Этот скрипт jQuery упрощает переворачивание любой встроенный текст на вашей странице в автоматически вытягивающую цитату с необязательным анимация, которая воспроизводится, чтобы привлечь к ним еще больше внимания. Это отличный сценарий для выделения важных битов информации внутри статьи, в дополнение к добавление бликов к длинным блокам контента.
Это элегантное выпадающее меню, которое берет обычный список UL и трансформирует его. либо в раскрывающееся меню, либо в стандартное выпадающее меню. Используйте его для замены форма меню SELECT по умолчанию, в виде расширяющегося списка содержания на странице или даже обычное навигационное меню.

Этот скрипт использует трехмерное преобразование CSS3 для создания привлекательных блоков контента, которые наклоняются. в зависимости от положения мыши внутри него. Это потрясающий эффект для применения к . целевые страницы , выберите формы или любой контент, который вы хотите мгновенно направить внимание пользователя на.
Выходные всплывающие окна запускаются, когда пользователь сигнализирует о том, что он собирается покинуть страницу, путем перемещение мыши в местоположение или панель инструментов браузера. Это надежное намерение выхода всплывающий скрипт позволяет добавить такую функцию на ваш сайт с поддержкой более 40 вступительная анимация и резервная поддержка мобильных устройств.
Этот сценарий jQuery автоматически создает оглавление из всех заголовки на странице (h2, h3, CUSTOM и т. д.), позволяющие зрителям перейти к ключевым разделы с легкостью.
 Установите, следует ли анимировать механику прокрутки, ограничьте количество
символы, отображаемые для каждой ссылки заголовка, и многое другое.
Установите, следует ли анимировать механику прокрутки, ограничьте количество
символы, отображаемые для каждой ссылки заголовка, и многое другое.Этот скрипт расширяет любое изображение, чтобы заполнить весь экран браузера при нажатии на него, с возможностью дальнейшего увеличения изображения с помощью мыши или касания. Идеально подходит для изображения продукта или просто изображения с высоким разрешением, которые требуют большей сцены.
Как добавить JavaScript в HTML за 2 простых шага
Успешная карьера веб-разработчика начинается с прочной основы компьютерного программирования и освоения ключевых языков программирования. Одним из таких языков программирования является JavaScript.
JavaScript использовался для создания некоторых из самых популярных в мире веб-сайтов и приложений, поэтому веб-разработчики, которые могут программировать на этом языке, пользуются таким большим спросом.
Эта статья покажет вам, как добавить JavaScript в HTML за два простых шага. Мы также рассмотрим основы JavaScript и рассмотрим его многочисленные применения в мире технологий.
Мы также рассмотрим основы JavaScript и рассмотрим его многочисленные применения в мире технологий.
Что такое JavaScript?
JavaScript (или JS) — это язык сценариев или программирования, позволяющий реализовывать динамические и интерактивные элементы на веб-страницах. JS также используется для создания веб-приложений и браузерных игр. Он достаточно универсален для различных приложений, включая серверы, элементы управления оборудованием и программное обеспечение.
JavaScript облегчает взаимодействие между веб-браузером пользователя и веб-сайтом, который посещает пользователь. Все основные веб-браузеры имеют специальный движок JavaScript для выполнения кода JS на устройствах пользователей.
По сути, JavaScript предотвращает статику веб-страниц и позволяет разработчикам добавлять на веб-страницы динамические и интерактивные элементы. Некоторые примеры включают вставку анимации, аудио и видео на веб-страницы (с кнопками остановки, паузы и воспроизведения) и автоматическое размещение текстового курсора в поле поиска при загрузке Google Search.
Вместе с HTML и CSS JavaScript является частью трех основных технологий, необходимых для создания веб-сайтов. HTML (расшифровывается как язык гипертекстовой разметки) обеспечивает структуру веб-контента. Примеры включают определение заголовков, таблиц данных и списков маркированных пунктов.
CSS (каскадные таблицы стилей) применяет стиль и макет к содержимому HTML. Примеры включают настройку цветов фона и шрифта, стандартизацию интервалов между элементами и добавление фоновых изображений.
Несмотря на то, что Java и JavaScript имеют схожий синтаксис и стандартные библиотеки, эти два языка программирования сильно различаются: Java является ООП языком программирования (т. е. работает на виртуальной машине или в браузере). С другой стороны, JavaScript — это ООП скриптинг 9.0103 (т. е. работает только в браузере).
Прочтите наш полезный пост в блоге, если хотите узнать больше о JavaScript.
Для чего используется JavaScript?
Вы можете использовать JavaScript от до для создания сложных веб-сайтов, браузерных игр и приложений. Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
В последние годы появилось множество технологий, использующих мощь JavaScript. JS теперь имеет обширную коллекцию фреймворков, которые можно использовать для создания мобильных и веб-приложений.
Фреймворки — это библиотеки предварительно написанного кода JS. Они функционируют аналогично чертежам и помогают разработчикам создавать приложения и веб-сайты с большей функциональностью.
Это три самые популярные платформы приложений JS:
- React, которые вы можете использовать для создания пользовательских интерфейсов для веб-приложений
- React Native, который можно использовать для создания мобильных приложений
- Node.js, обеспечивающий двустороннюю связь с серверами для обмена данными
JavaScript необходим, чтобы сделать веб-страницы динамичными и интерактивными. С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:
С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:
- Отображение своевременных и актуальных обновлений контента
- Отображение интерактивных карт
- Вставка раскрывающихся меню и меню в стиле гамбургера
- Воспроизведение аудио и видео
- Увеличение и уменьшение изображения
- Добавить 2D/3D графику и анимацию
- Отображение галерей изображений в формате карусели
- Вставка эффектов наведения
- Показать и скрыть меню
- Предупреждать пользователей о недопустимых символах при вводе паролей
JS также используется для создания сложных игр в браузере. Некоторые из самых популярных браузерных игр в мире используют JS, включая Angry Birds, Bejeweled и Tetris.
По данным Statista, благодаря своей универсальности и повсеместному распространению в качестве инструмента веб-разработки, JavaScript остается наиболее широко используемым языком программирования среди разработчиков. В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
Как добавить JavaScript в HTML
Мы уже рассмотрели, как HTML, CSS и JavaScript необходимы для создания функциональных и динамичных веб-страниц. Крутой метафорой было бы представить свой веб-сайт как трехслойный торт — с HTML в качестве основы, CSS в качестве среднего слоя и JavaScript в качестве верхнего слоя.
Сначала вы структурируете свой контент на веб-странице с помощью HTML, затем добавляете стилистические элементы и правильный макет с помощью CSS. Далее вам нужно добавить динамические и интерактивные функции с помощью HTML.
Есть два способа добавить JavaScript в HTML: первый — встроить встроенный код JS в HTML, а второй — создать внешний файл JS.
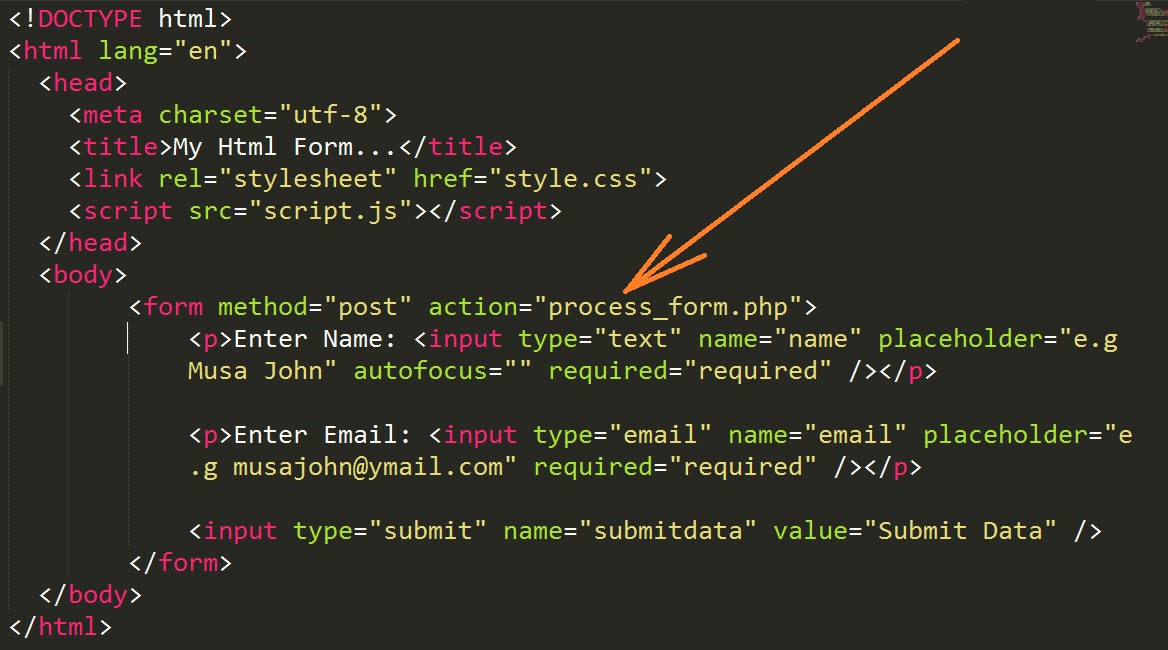
1. Встроить встроенный код JavaScript в HTML
При работе с файлами для Интернета JS необходимо загружать и запускать вместе с HTML-разметкой. Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
2. Создайте внешний файл JavaScript
Другой способ загрузить JS и запустить его вместе с HTML-разметкой — создать внешний файл JS. Браузер будет загружать этот файл JS вместе с документом HTML, когда пользователь посещает веб-страницу. Нажмите здесь, чтобы узнать, как включить внешний JavaScript.
Как встроить встроенный код JavaScript
Код JavaScript можно встроить в документ HTML с помощью специального HTML-тега
Обратите внимание, что файлы JS должны иметь расширение «. js ».
Внешний скрипт можно поместить в раздел
или HTML-документа.Советы по добавлению JavaScript в HTML
- Вы должны добавить функции в раздел, если сценарии должны запускаться только при их вызове или при запуске события. Таким образом, скрипт не мешает содержимому вашей страницы.
- Если ваш сценарий записывает содержимое страницы, оно должно находиться в разделе . В идеале скрипт должен находиться внизу раздела для повышения скорости загрузки страницы.
- Если ваш сайт использует HTML5 , добавление JS-скрипта в тег
