Как улучшить формы обратной связи на сайте
Сделать минимум полей в форме для регистрации
У каждого, наверняка, есть история, когда нужно было зарегистрироваться на сервисе, но форма регистрации отпугнула количеством необходимых полей для заполнения. Какая у вас была реакция? Скорее всего, вы просто закрывали сайт и искали альтернативы, либо вообще отказывались от услуги. Конечно, если это не сайт госуслуг.
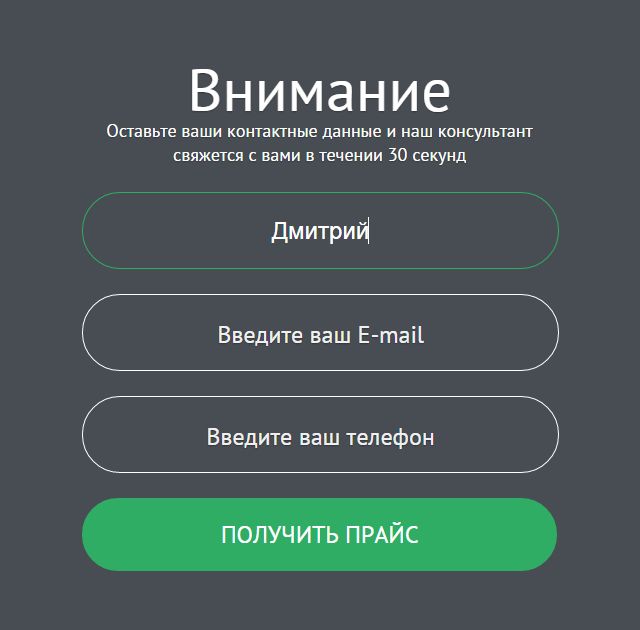
Как же должна выглядеть форма регистрации? Примерно так:
Пользователи не любят тратить много времени на введение информации. Если в форме больше четырех полей, то большинство из них закроют форму, даже не начав ее заполнять. Старайтесь запрашивать информацию о пользователе в тот момент, когда это действительно необходимо. Допустим, на этапе оформления заказа, запрашиваем адрес пользователя, если он выбрал доставку. Имя, возраст и и другие личные данные можно вынести в форму в личном кабинете.
Большой популярностью пользуется регистрация через соцсети. Пользователь вообще не заполняет никаких данных, а лишь предоставляет доступ к автоматическому считыванию информации, указанной в соцсети. И даже такая форма из трех полей может быть излишней. Последнее время идет тенденция регистрации и последующей авторизации через номер телефона и смс-кода.
Указать тип в полях ввода
Для полей ввода можно указать свой тип (текст, число, пароль, email, телефон и т.д.). Если тип указан, то браузер поможет в заполнении и даже может проверить на корректность заполнения. Если это форма входа, то предложит сохраненный email для этого сайта и соответствующий ему пароль.
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.
Предусмотреть доступность для всех пользователей
Доступность — то, про что чаще всего все забывают. Но давайте разберемся, что это и зачем она нужна.
Доступность бывает разная: для кого-то доступность — просто хорошая контрастность (люди с плохим зрением), для кого-то удобные переходы с помощью клавиатуры (актуально для людей, которые очень много работают за компьютером и редко используют мышку), для кого-то возможность пользоваться сайтом со смартфона, а кому-то вообще удобно пользоваться голосовым помощником (слабовидящие и слепые). Обязательно изучите клиентскую базу и предусмотрите доступность для всех групп пользователей.
Приведу пример формы с плохой доступностью. Дизайнеры любят добавить «легкости» интерфейсу.
Для людей с хорошим зрением эта форма, возможно, не покажется недоступной, а вот людям с плохим зрением она явно не понравится, впрочем, как и пользователям, у которых мониторы не Retina.
Еще один важный вид доступности — доступность с клавиатуры. Для форм это особенно актуально. Люди, работающие за ноутбуками, часто вообще не используют мышку, все переходы осуществляются с помощью клавиатуры. Браузеры по умолчанию выделяют фокусный элемент синим цветом. Если же вас или дизайнера не устраивает такое выделение, то попросите его продумать отдельно дизайн полей формы в фокусном состоянии.
Адаптировать голосовых помощников для всех пользователей
Если вы пользователи макбука, то наверняка вы запускали голосового помощника случайно. Но есть пользователи, которые пользуются им осознанно, и ваш сайт также должен быть адаптирован для таких пользователей (опять же смотрим ЦА).![]()
Хорошим тестом для сайта будет включение помощника и отключение монитора (можно убавить яркость до минимума). Попробуйте проследовать карте переходов пользователя и получить услугу, которую предоставляет ваш сайт, например.
Разработчик Крис Эштон пользовался голосовым помощником в течение одного дня и описал свои впечатления в статье. Если в вашу ЦА входят пользователи, использующие голосовые помощники, советую ознакомится со статьей поподробнее. Спойлер: даже такой гигант, как YouTube, провалил его проверку.
Адаптировать сайт для смартфонов
Согласно статистике от Broadband Search, больше половины трафика идет от пользователей мобильных телефонов. Поэтому адаптивность сайтов для мобильных телефонов — это уже не опциональная фишка, а обязанность!
Заполнение формы на мобильном телефоне зачастую задача не из простых. Формы на мобильных телефонах часто выглядят не самым лучшим образом, рассмотрим примеры:
1. Скрытая кнопка «Отправить».
Скрытая кнопка «Отправить».
Даже адаптивные под телефон формы могут выглядеть недоступно для пользователя. Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
2. Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Эта проблема особенно актуальна, когда у пользователь медленный интернет. Отправляешь форму и… ничего не происходит. Что сделает мотивированный пользователь? Нажмет еще раз. А потом еще. Что сделает немотивированный пользователь — уйдет с сайта.
3. Обрезка строки.
Если контента много, а дизайн не предусматривает перенос строки, верстальщики используют обрезку строки в зависимости от ширины экрана девайса. Такой подход может привести вот к такой ситуации:
Такой подход может привести вот к такой ситуации:
Примеры, описанные выше, — это основные и самые распространенные ошибки в реализации форм. Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
- Меньше полей для заполнения, по крайней мере, обязательных.
- Грамотная и лояльная валидация.
- Не забываем про контрастность.
- Проверяем форму на разных девайсах, разной ширины, качества дисплея.
- Проверяем удобство заполнения с разных устройств ввода.
Подходите ответственно к дизайну и верстке форм. Помните, что интерфейс должен помогать пользователям, делать их жизнь проще и удобнее, а не наоборот.
Фото на обложке: Rawpixel.com/shutterstock.com
Добавление виджетов обратной связи
Добавление виджетов обратной связи
На Тильде есть собственные виджеты обратной связи и интеграция со сторонними сервисами.
Собственные виджеты Тильды расположены в категориях «Форма» и «Кнопка».
Внешний вид виджетов меняется в настройках блока. Вы можете задать цвет фона, цвет иконки и добавить анимацию. Также можно изменить типографику и отступы элемента.
Расположение (в какой части экрана будет размещен ваш виджет) можно настроить только для настольных компьютеров (разрешение от 980px и выше). Для мобильных устройств (разрешения от 0 до 980px) виджет будет зафиксирован в правой нижней части экрана.
Чтобы получить данные из виджета (телефон, email или сообщение), нужно подключить сервисы приема данных.
Как подключить формы приема данных
Виджет для заказа обратного звонка
При просмотре на мобильном, нажатие на кнопку вызывает функцию звонка. В версии для компьютеров — открывает форму, в которой можно оставить телефон для связи.
Добавьте на страницу блок BF901 (Библиотека блоков > Форма > Виджет для заказа обратного звонка)
В версии для компьютеров клик по кнопке открывает форму, в которой можно оставить номер телефона и таким образом заказать звонок.
Чтобы информация отправилась в сервис приема данных, в меню «Контент» отметьте галочкой подключенный сервис.
В мобильной версии клик по кнопке активирует функцию звонка в телефоне.
Чтобы функция сработала, необходимо заполнить поле «телефон».
Также вы можете добавить призыв к действию рядом с круглой кнопкой. Рекомендуемая длина фразы — два-три слова.
Виджет для отправки сообщений
Клик на кнопку открывает форму, в которой можно написать сообщение и оставить email и имя.
Перейдите в ваш проект на Тильде и добавьте на страницу блок BF902N (Библиотека блоков > Форма > Виджет для отправки сообщений)
После этого необходимо подключить сервис приема данных , а затем в меню «Контент» блока виджета, установить галочку напротив подключенного сервиса.
Сохраните изменения и опубликуйте страницу.
Виджет с формой подписки
Клик на кнопку открывает форму, в которой можно оставить email.
Добавьте на страницу блок BF903 (Библиотека блоков > Форма > Виджет с формой подписки)
Подключите сервис приема данных, который будет собирать email пользователей, подписавшихся на вашу рассылку. Затем в настройках блока установите галочку напротив подключенного сервиса.
Сохраните изменения и опубликуйте страницу.
Виджет с номером телефона
Клик на кнопку открывает окно, в котором указана персональная информация и номер телефона. Данный виджет подойдет для личных сайтов, сайта конкретного специалиста и т. п.
Добавьте на страницу блок BF904 (Библиотека блоков > Кнопка > Виджет с номером телефона)
В меню «Контент» укажите номер телефона и добавьте дополнительную информацию о том, кому посетитель сайта будет звонить.
Виджет с мессенджерами
Клик на кнопку открывает окно с ссылками на социальные сети, по которым посетитель сайта может перейти.
Добавьте на страницу блок BF905 или BF905A (Библиотека блоков > Кнопка > Виджет с формой подписки). Блоки отличаются по дизайну, но остальные настройки одинаковые.
Блоки отличаются по дизайну, но остальные настройки одинаковые.
В меню «Контент» у блока с виджетом задайте заголовок, описание, текст рядом с виджетом, и ссылки на нужные социальные сети. Значки соцсетей отобразятся автоматически после добавления ссылки.
Добавьте необходимую информацию. Сохраните изменения и опубликуйте страницу.
Так же в Тильду могут быть добавлены сторонние сервисы обратной связи с помощью блока T123 «HTML-код»
Сервисы и виджеты для сайта — прокачай Тильду!
Вставка HTML кода
Кнопка обратной связи с веб-сайтом: преимущества, основные инструменты, шаблоны
Независимо от того, являетесь ли вы владельцем малого или крупного предприятия, сегодня ваша онлайн-репутация решает все. Ваш веб-сайт — это лицо вашей компании, и если у вас нет продукта, с которым любит взаимодействовать ваша целевая аудитория, можно с уверенностью предположить, что ваши конверсии могут сильно пострадать.
Кнопка обратной связи на сайте — идеальное решение, если вы ищете что-то простое, но очень эффективное. На сегодняшний день существует несколько сверхнадежных инструментов опроса, которые позволяют компаниям использовать функцию виджета обратной связи, чтобы добавить кнопку обратной связи на свои веб-сайты в виде простого виджета.
На сегодняшний день существует несколько сверхнадежных инструментов опроса, которые позволяют компаниям использовать функцию виджета обратной связи, чтобы добавить кнопку обратной связи на свои веб-сайты в виде простого виджета.
Это означает — никакого кодирования, никаких плагинов и никаких здоровенных процессов, чтобы начать собирать отзывы о сайте.
Кнопка обратной связи упрощает обратную связь с веб-сайтом и помогает брендам узнать клиентов и пользователей, чтобы иметь возможность привести веб-сайт бренда в соответствие с их требованиями.
Соберите полезные отзывы с помощью кнопки обратной связи ⭐
Опросите пользователей вашего продукта и посетителей веб-сайта, не прерывая их работу, и получите ценные отзывы, чтобы создать для них восхитительные впечатления.
Как работает кнопка обратной связи на сайте? Каковы преимущества использования кнопки обратной связи? Какие инструменты вы можете использовать? Обо всем этом вы можете прочитать в нашей подробной статье.
Начнем.
Что такое кнопка обратной связи на веб-сайте?
Кнопка обратной связи — это виджет обратной связи веб-сайта, который можно добавить на любой веб-сайт без необходимости кодирования. При нажатии кнопки обратной связи открывается форма опроса, которую пользователи могут заполнить, не покидая страницу.
Кнопка обратной связи может быть добавлена на любое количество страниц и, таким образом, может иметь различные варианты использования, такие как сбор общих отзывов об UX, отзывов для конкретных страниц и нежелательных отзывов о веб-сайте или продукте. Он несложный и почти не занимает места, что делает его идеальным выбором для людей, которые предпочитают чистый и лаконичный веб-сайт.
Вот как может выглядеть кнопка обратной связи:
Типы кнопки обратной связи на сайте
На сайте есть три типа кнопки обратной связи:
Фиксированная кнопка обратной связи
Фиксированная кнопка обратной связи появляется либо в центре, либо на полях в виде боковых вкладок. При нажатии на фиксированную кнопку вкладка открывается или выдвигается. Опрос появляется на экране и предлагает пользователям поделиться своими отзывами.
При нажатии на фиксированную кнопку вкладка открывается или выдвигается. Опрос появляется на экране и предлагает пользователям поделиться своими отзывами.
Баннер обратной связи
Баннер обратной связи — это виджет, встроенный в верхнюю часть вашего веб-сайта, который выглядит как баннер. Она работает как фиксированная кнопка обратной связи; когда пользователь нажимает на баннер, во всплывающем окне открывается форма опроса. Затем ваши пользователи смогут делиться отзывами прямо на экране.
Плавающая кнопка обратной связи
Плавающая кнопка обратной связи на веб-сайте может напоминать значок чата, который обычно можно увидеть на веб-сайтах. Это означает, что независимо от того, сколько прокручивают ваши посетители или с какой страницей веб-сайта они взаимодействуют, они всегда будут видеть плавающую кнопку обратной связи на веб-сайте.
Это гарантирует, что кнопка обратной связи будет постоянно видна, поэтому каждый раз, когда пользователи вашего веб-сайта сталкиваются с проблемой, они могут мгновенно поделиться своим отзывом.
Кнопка обратной связи на главном веб-сайте Инструменты опроса
Существует множество инструментов, предлагающих виджет обратной связи с веб-сайтом, который помогает брендам проводить опросы и лучше понимать пользователей своих веб-сайтов. Но если вы только начинаете, убедитесь, что инструмент прост в использовании и позволяет собирать подробные данные об отзывах веб-сайтов.
Мы собрали подробную информацию о лучших инструментах, которые предлагают опросы веб-сайтов с кнопкой обратной связи.
Внимательно прочитайте, чтобы понять, какой из них лучше всего соответствует вашим требованиям.
1. Zonka Feedback
Zonka Feedback — широко используемый инструмент, позволяющий добавить кнопку обратной связи на любое количество веб-страниц без каких-либо дополнительных плагинов или дополнительной поддержки. Он предлагает высокофункциональную функцию виджета обратной связи с веб-сайтом, которая включает кнопку обратной связи и позволяет добавлять эти виджеты на разные веб-сайты независимо от типа веб-конструктора (Wix, WordPress и т.
Более того, для создания опросов вам не потребуется никаких знаний в области кодирования или технических знаний. Вы можете использовать шаблоны опросов или создавать опросы с нуля всего за несколько кликов в конструкторе опросов. Когда опрос будет готов, вы можете скопировать готовый код и вставить кнопку обратной связи на сайт.
Вы также можете использовать бесплатный виджет обратной связи Zonka Feedback, чтобы сразу начать собирать отзывы о сайте.
Основные характеристики:
- Более 500 шаблонов опросов, включая шаблон опроса об отношении к онлайн-покупкам, шаблон опроса после совершения сделки, опрос посетителей веб-сайта, опрос отзывов о продукте и т. д.
- 30+ языков
- Более 25 типов вопросов для опроса
- Мобильные опросы
- Настраиваемая кнопка обратной связи для изменения внешнего вида, тактильных ощущений и положения кнопки обратной связи
- Различные способы использования виджетов обратной связи на веб-сайте, таких как кнопки обратной связи, всплывающие опросы на веб-сайте, слайд-опросы и микроопросы
- Встроенные опросы и опросы в приложении
- Логика опроса для настройки процесса опроса для различных сегментов пользователей
- Простая интеграция с такими бизнес-инструментами, как Slack, Excel, Hubspot, Intercom, Zendesk, Zapier, Salesforce и т.

- Интеллектуальные загружаемые отчеты с фильтрами для сравнения и анализа
Рейтинг: 4,8/5
Бесплатный план: бесплатные опросы на весь срок для создания бесплатных онлайн-опросов
Цена:
- Профессиональный план — 79 долларов США в месяц
- План роста — $169/месяц
- Корпоративный план — 429 долларов США в месяц
2. Qualtrics
Qualtrics — это простой в использовании инструмент для проведения опросов на веб-сайтах, который позволяет создавать интерактивные опросы на протяжении всего цикла взаимодействия с клиентом. Его интеллектуальные отчеты и аналитика предназначены для оказания мощного влияния на бизнес.
Вы можете использовать кнопку обратной связи для опросов веб-сайтов и другие виджеты обратной связи в программном обеспечении для опросов Qualtrics, чтобы начать собирать отзывы веб-сайтов.
Основные характеристики:
- Более 50 шаблонов опросов
- Оптимизация в приложении
- Прогнозный интеллект и аналитика
- Полезная информация
- Функции перетаскивания для простого создания опроса
Рейтинг: 4,8/5
Бесплатный план: доступен
Цена: от 1500 долларов США в год
3.
 SurveyMonkey
SurveyMonkeySurveyMonkey — популярный инструмент для проведения опросов, известный своим интеллектуальным управлением данными и информативными отчетами. Он предлагает функцию виджета обратной связи с веб-сайтом, а также позволяет встраивать опросы непосредственно на веб-сайт.
Вы также можете использовать готовые шаблоны опросов для различных отраслей и без труда создавать опросы.
Основные характеристики:
- Кнопка обратной связи на веб-сайте, всплывающие опросы и встроенные опросы
- Многоязычные опросы
- Готовые шаблоны
- Интеллектуальные отчеты с фильтрами
- Интеграция бизнес-инструментов
Рейтинг: 4,6/5
Бесплатный план: Доступен базовый план
Цена:
- План Team Advantage: 25 долларов США в месяц
- План Team Premier: 75 долларов США в месяц
- Корпоративный план: индивидуальный
Преимущества кнопки обратной связи на веб-сайте
Использование кнопки обратной связи на веб-сайте дает множество преимуществ, например:
Незапрашиваемая обратная связь
Кнопка обратной связи сообщает вашим пользователям, что их отзывы приветствуются. Он не только собирает отзывы на разных этапах пути клиента, но также поощряет незапрошенные отзывы и предложения. Это особенно полезно, если вы собираете общие отзывы о веб-сайте, когда хотите понять, как посетители работают с веб-сайтом, независимо от того, совершают ли они покупку.
Он не только собирает отзывы на разных этапах пути клиента, но также поощряет незапрошенные отзывы и предложения. Это особенно полезно, если вы собираете общие отзывы о веб-сайте, когда хотите понять, как посетители работают с веб-сайтом, независимо от того, совершают ли они покупку.
Вы можете использовать наш готовый образец формы онлайн-опроса посетителей веб-сайта, чтобы понять, как работает общая обратная связь по удобству использования веб-сайта. Он помогает понять, смогли ли посетители найти то, что искали, понравился ли интерфейс веб-сайта, нашли ли информацию полезной и т. д. Он также состоит из вопросов опроса CSAT и NPS, чтобы понять общий уровень удовлетворенности клиентов.
Простой
Кнопка обратной связи не занимает места, что делает сайт чистым.
Обратная связь на вашем собственном веб-сайте
Кнопка обратной связи на веб-сайте позволяет вам собирать отзывы на вашем собственном веб-сайте, не беспокоясь о том, что негативные комментарии будут опубликованы на сторонних платформах и в социальных сетях.
Обратная связь в разных точках взаимодействия
Вы можете собирать отзывы на разных страницах с помощью кнопки обратной связи и получать конкретные точки зрения с точки зрения дизайна, продукта, ценообразования, навигации, оплаты и т. д.
Обратная связь в приложении
Вы можете добавить кнопку обратной связи непосредственно в свое приложение, что повысит вероятность того, что пользователи поделятся отзывами по сравнению с другими каналами, такими как электронная почта, SMS и т. д.
Вы можете ознакомиться с нашим опросом отзывов о мобильном приложении шаблон, чтобы понять, как работает обратная связь в приложении. Он состоит из вопроса опроса CSAT с оценкой по пятибалльной шкале, а также открытых и закрытых вопросов для сбора отзывов о различных аспектах, таких как навигация, скорость, функциональность, контент, внешний вид и т. д.
Отзывы неизвестных пользователей
Часто люди заходили на ваш сайт и уходили, не поделившись контактной информацией или не совершив покупку. Вы также можете опросить таких посетителей и понять, что пошло не так и что может заставить пользователей завершить свои транзакции.
Вы также можете опросить таких посетителей и понять, что пошло не так и что может заставить пользователей завершить свои транзакции.
Как добавить кнопку обратной связи на сайт?
Ниже мы объясним, как вы можете добавить кнопку обратной связи на свой веб-сайт с помощью Zonka Feedback, выполнив всего несколько простых шагов:
Шаг 1: Создайте опрос
Перейдите на панель опроса и нажмите «Создать опрос». Вы попадете в конструктор опросов, где сможете:
- Выбрать шаблон опроса на странице шаблонов опросов
- Изменить вопросы опроса
- Выберите тип вопроса, например, вопрос NPS, вопрос CSAT, вопрос CES, открытый вопрос, MCQ, шкала Лайкерта, рейтинговая шкала, шкала эмодзи и т. д.
- Брендируйте свой опрос, используя свой логотип, «который вы можете создать с помощью генератора символов логотипа», фон, изображение и т. д.
- Добавьте логику опроса, чтобы сделать опрос релевантным
- Добавить продолжительность опроса и индикатор выполнения
- Добавить или удалить экран приветствия
Шаг 2: Выберите виджет обратной связи
Теперь вам нужно выбрать, как вы хотите поделиться своим опросом. Чтобы добавить опрос на свой веб-сайт, нажмите «Распространить», а затем нажмите «Интернет».
Чтобы добавить опрос на свой веб-сайт, нажмите «Распространить», а затем нажмите «Интернет».
После этого выберите Виджет, который позволит вам выбирать из различных виджетов сайта, включая кнопку обратной связи.
Выберите кнопку обратной связи.
Шаг 3. Настройте кнопку обратной связи
После выбора виджета обратной связи вы будете перенаправлены на этот экран для настройки виджета.
Шаг 4: Вставьте готовый код на свой сайт
После того, как вы настроите внешний вид и поведение кнопки обратной связи, вы увидите готовый код, который можно просто скопировать и вставить в скрипт вашего сайта.
Заключение
Кнопка обратной связи на сайте стала больше, чем просто хорошая вещь на вашем сайте. Это сообщает вашей аудитории, что вы слушаете. Это создает положительный имидж бренда, что чрезвычайно важно для роста бренда.
Кнопка обратной связи | Виджет обратной связи с веб-сайтом
КНОПКА ОБРАТНОЙ СВЯЗИ С ВЕБ-САЙТОМ
Получайте быстрые отзывы от посетителей веб-сайта и клиентов продукта, не прерывая их взаимодействия с пользователем.![]() Персонализируйте вопросы кнопки обратной связи, чтобы собирать ценную информацию о клиентах в каждой точке взаимодействия.
Персонализируйте вопросы кнопки обратной связи, чтобы собирать ценную информацию о клиентах в каждой точке взаимодействия.
Зарегистрируйтесь сейчас бесплатно и начните получать отзывы клиентов уже через несколько минут!
10 миллионов+ опросов | 2000+ предприятий | 30+ стран | 6 континентов | 39Языки
- Создавайте увлекательные опросы
- Измерение NPS, CES, CSAT
- Сбор через офлайн, электронную почту, SMS, Интернет
- Автоматизация и интеграция CX
- Закрыть петлю обратной связи
- Полезные отчеты и аналитические данные
КНОПКА ОБРАТНОЙ СВЯЗИ ДЛЯ ОПРОСОВ ВЕБ-САЙТА И ОТЗЫВОВ О ПРОДУКТЕ
Собирайте отзывы от посетителей веб-сайта и пользователей продукта!
Сообщите своим клиентам, что вы приветствуете их отзывы с распростертыми объятиями. Покажите им кнопку обратной связи, когда они просматривают ваш сайт или продукт.
Опросы веб-сайтов
Улучшить взаимодействие с пользователями и повысить удобство и конверсию веб-сайта путем выявления и устранения проблем на веб-сайте.
Обратная связь с продуктом
Измеряйте впечатления от продукта на протяжении всего жизненного цикла клиента и повышайте его привлекательность.
Визуальная обратная связь
Сделайте процесс обратной связи более удобным для ваших клиентов и даже для вашей группы контроля качества, поскольку они загружают скриншоты проблем.
НАСТРОЙКА ДИЗАЙНА КНОПКИ ОБРАТНОЙ СВЯЗИ
#FeedbackMatters. Так что посмотрите и почувствуйте
Создавайте умные
Позвольте кнопке обратной связи показывать ваш бренд
Добавьте свой логотип, цвета, фоновые изображения и многое другое.
Простое добавление или изменение опросов
Настройте свои вопросы, добавьте описания, изображения, видео и многое другое.

Добавьте логику в свои опросы
Направьте участников опроса на правильные вопросы.
КНОПКА «ДОПОЛНИТЕЛЬНАЯ ОБРАТНАЯ СВЯЗЬ» НАСТРОЙКА
Решите, когда, где, кому и сколько раз
Таргетинг на основе устройств
Показывайте разные опросы клиентам, если они используют настольный компьютер, мобильный телефон или планшет.
Таргетинг на основе пользователей
Показывать индивидуальные опросы всем пользователям или только некоторым из них.
Постраничный таргетинг
Персонализируйте опрос на основе страницы веб-сайта или части продукта, который они используют.
ОБРАТНАЯ СВЯЗЬ АВТОМАТИЗАЦИЯ И ИНТЕГРАЦИЯ
Сделайте автоматизацию конечной целью
Повысьте прозрачность процессов и повысьте производительность команды за счет автоматизации ручных задач с помощью интеллектуальных рабочих процессов.
Конструктор рабочих процессов
С помощью простого в использовании конструктора рабочих процессов автоматизируйте повторяющиеся задачи и действия для масштабирования вашей программы CX.
Оповещения, уведомления и ответные действия
Настройка оповещений и уведомлений для команды, добавление тегов ответов, создание задач и многое другое для новых ответов.
Сегментация контактов и триггерные действия
Добавляйте контакты в списки, сегментируйте их и инициируйте дополнительные опросы по электронной почте и SMS для клиентов.
КНОПКА ОБРАТНОЙ СВЯЗИ ОТЧЕТЫ
Решения на основе данных, основанные на отзывах
Анализировать как количественные, так и качественные данные и разрабатывать основанные на данных стратегии для улучшения качества обслуживания клиентов.
Получение моментальных снимков показателей CX
Просматривайте свои общие показатели CES, CSAT и NPS и выполняйте действия на основе данных.

Информация по конкретным вопросам опроса
Просматривайте подробные ответы на опросы и слушайте своих клиентов.
Текстовая аналитика
Придайте смысл открытым ответам, полям комментариев и неструктурированным текстовым данным в отчете Text Analytics.
ИНТЕГРАЦИЯ
Интеграция с вашими существующими инструментами
Подключите ваши любимые инструменты для удобного управления обратной связью.
Данные синхронизации
Синхронизируйте данные с приложениями и инструментами. Сопоставьте поля опроса с полями в CRM, инструментах поддержки клиентов, программном обеспечении для автоматизации маркетинга.
Автоматические триггеры электронной почты
Запуск кампаний и действий по автоматическому опросу для таких событий, как добавление нового контакта, закрытие или решение заявки, размещение нового заказа.
Глубокая интеграция
Используйте собственные интеграции с Intercom, HubSpot, Zendesk, Salesforce и т.

