Как определить скорость загрузки сайта: обзор популярных сервисов-помощников
Есть множество сервисов для проверки скорости загрузки сайта. Среди них можно найти платные и бесплатные, удобные и не очень, с бедным и расширенным функционалом, те, что запустились еще в начале двухтысячных, и сравнительно «свеженькие». А чем же пользоваться? Ответим в статье.
Мы сделали для вас подборку самых популярных и известных на сегодняшний день сервисов. Рейтинг составлять не стали. Решили, что вы сами определите, какой сервис поставить на первое место, а какие – на оставшиеся.
Но сначала давайте поговорим, почему тема скорости загрузки сайта до сих пор не даёт покоя веб-разработчикам, SEO-специалистам, интернет-маркетологам, владельцам веб-ресурсов и другим причастным. В чём же секрет актуальности этого вопроса?
На что влияет скорость загрузки сайта
Вряд ли мы откроем Америку, сказав, что скорость загрузки сайта входит в перечень факторов ранжирования. Google открыто заявил об этом больше 10 лет назад. Тогда, в 2010 году, представители компании признались, что «одержимы скоростью» и в своих продуктах, и в интернете. Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Google открыто заявил об этом больше 10 лет назад. Тогда, в 2010 году, представители компании признались, что «одержимы скоростью» и в своих продуктах, и в интернете. Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Причины повышенного интереса к этому вопросу очевидны: чем дольше сайт загружается, тем выше риск, что пользователю надоест ждать и он уйдёт. К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
Кроме того, поведенческие факторы важны и для поисковых систем. Принято считать, что, например, Google и Яндекс понижают позиции сайтов с низкой скоростью загрузки. Но это достаточно сложная тема, к которой мы вернёмся чуть позже. Поэтому советуем дочитать статью до конца.
Для теста скорости загрузки сайта используются специальные сервисы. Ниже – о плюсах и минусах наиболее востребованных.
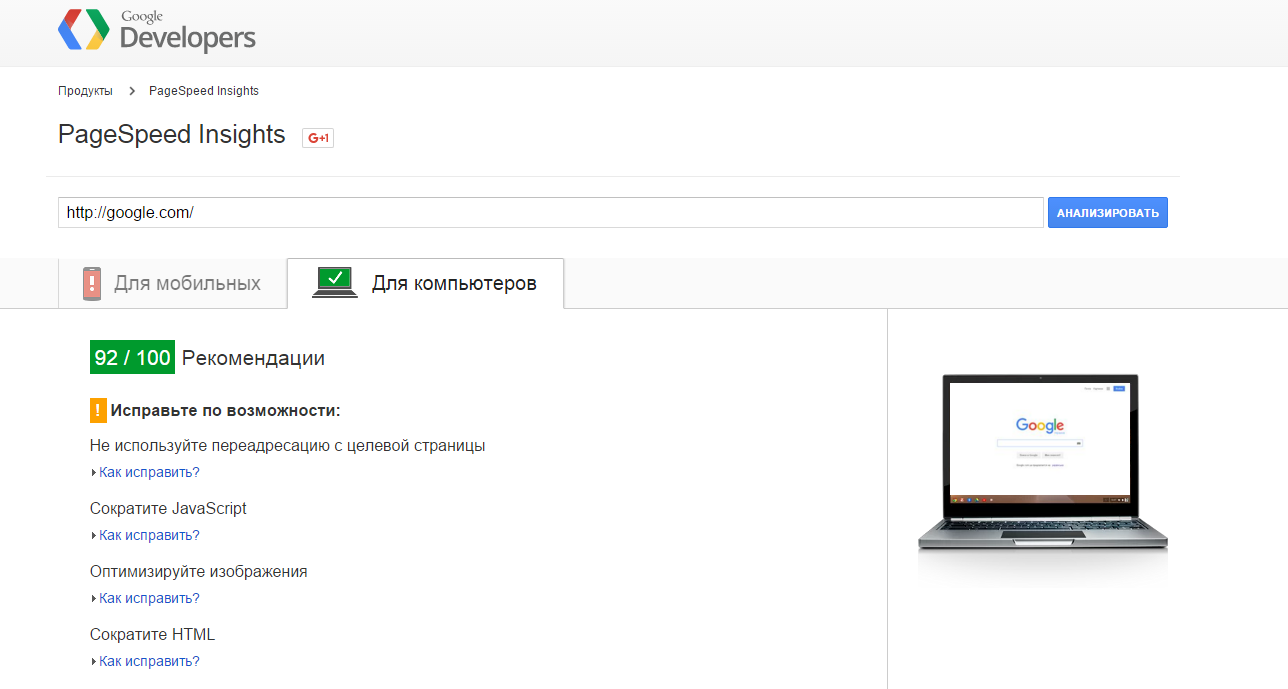
Сервис Google PageSpeed Insights
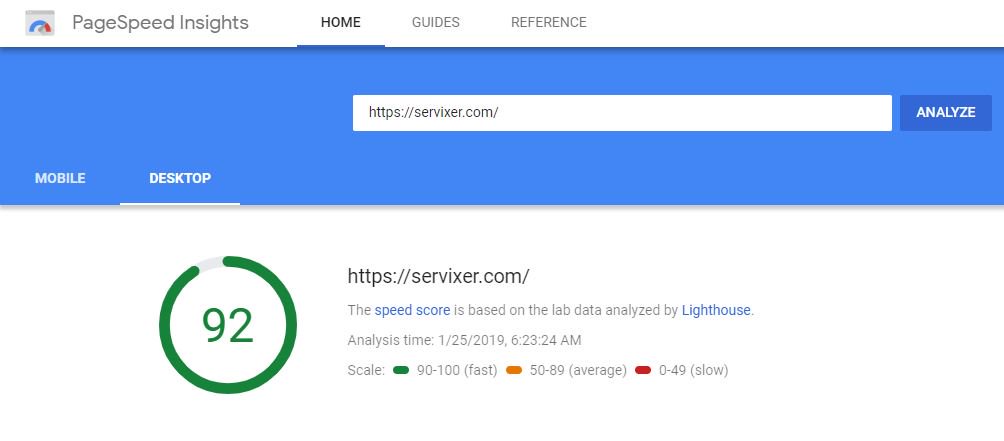
Традиционно возглавляет рейтинги лучших инструментов для проверки скорости сайта. А всё потому, что бесплатный, функциональный и юзабельный. Само название сервиса подсказывает, откуда он родом. Да, это официальный продукт Google. Был запущен в 2012 году, а в 2018 году пережил глобальное обновление. Из последних изменений стоит отметить обновление движка в конце 2020 года. Теперь сервис PageSpeed работает на Lighthouse7.
Сервис позиционируется как инструмент, позволяющий получать отчёты о скорости загрузки страниц сайта на разных устройствах, а также практические советы по увеличению этой скорости. PageSpeed Insights собирает данные и от действий «живых» пользователей, и те, что генерируются в результате искусственного воссоздания процесса загрузки.
Сервис выполняет проверку скорости сайта на основе 6 показателей:
- Первая отрисовка контента.
- Время загрузки достаточной части контента.

- Индекс скорости загрузки сайта.
- Время загрузки для взаимодействия целевого пользователя.
- Время окончания работы.
- Примерное время задержки при вводе.
Но нужно понимать и помнить, что тест скорости загрузки сайта с помощью PageSpeed Insights будет неполным без привлечения других инструментов. Да и рекомендации сервиса нужно применять грамотно, опираясь на особенности конкретного ресурса и прислушиваясь в первую очередь к мнению профессиональных веб-разработчиков, занимающихся проектом.
Сервис Pingdom Tools
Был запущен в 2006 году. Как пишут сами разработчики этого сервиса проверки скорости сайтов, они ставили своей целью запустить простой и полезный инструмент для оптимизации производительности веб-ресурсов, который будет одинаково понятен как новичкам, так и экспертам. Наверное, именно поэтому для анализа применяется 70 глобальных факторов, один из которых – скорость загрузки сайта.
Pingdom Tools предлагает выбрать одну из семи локаций для имитации обращения к серверу: от Сан-Франциско до Токио.
В рамках теста скорости загрузки сайта определяется не только суммарное время, но и показатели отдельных элементов страницы. Отображается информация по каждому из обращений к серверам, например, картинки, скрипты и пр. Это позволяет понять, что именно увеличивает время загрузки.
Как и PageSpeed Insights, Pingdom Tools на основе собранных данных выводит оценку и формирует список рекомендаций по оптимизации времени загрузки.
Важный нюанс: сервис платный. Промо-версия доступна 2 недели.
Все это позволяет Pingdom Tools уверенно входить в рейтинги лучших сервисов для проверки скорости сайта.
Сервис Free Website Speed Test от UpTrends
Этот проект, запущенный в 2014 году внутри достаточно крупной платформы UpTrends, успел давно полюбиться пользователям из разных уголков планеты.
Сервис выдаёт в основном все те же данные, что и рассмотренный выше Pingdom Tools: информацию по кодам ответов, типам объектов и их весу, предоставляет оценку от Google PageSpeed Insights. А еще определяет время загрузки при каждом действии ЦП и составляет рекомендации.
Тем, кто хочет запустить регулярную проверку, нужно будет платить за услугу ежемесячно по 11 долларов.
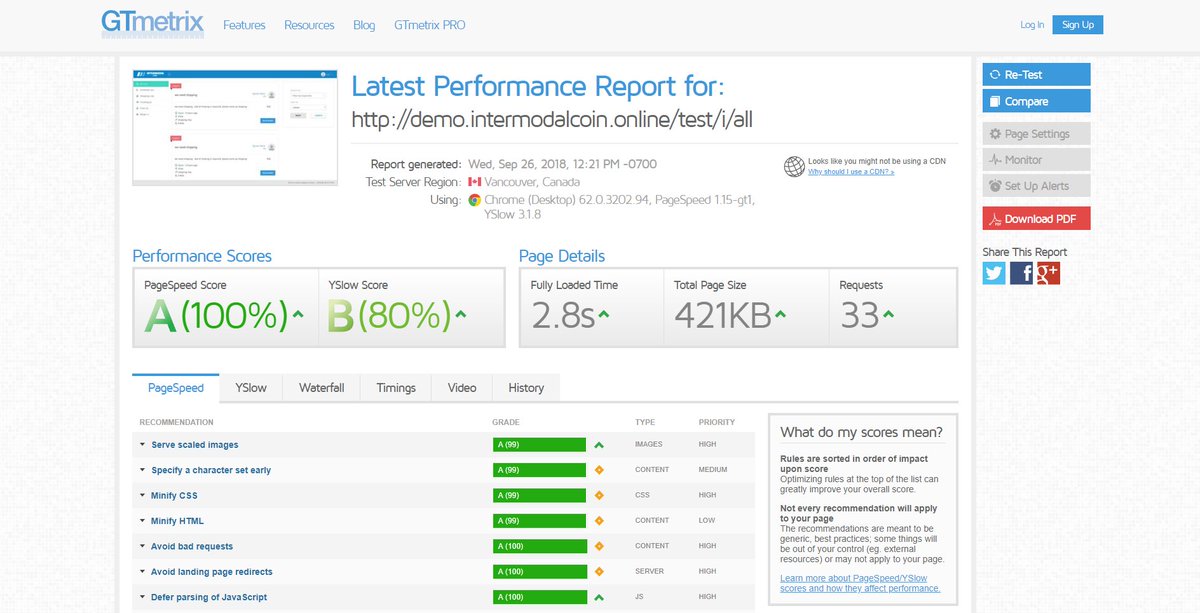
Сервис Gmetrix
Проект был запущен в 2010 году и за более чем 10 лет успел полюбиться многим пользователям. Говоря о достоинствах этого ресурса, практически все юзеры отмечают его удобство и эффективность. Уверены, Gmetrix обязательно займет одно из лидирующих мест и в вашем личном рейтинге.
Сервис выполняет тестовый запрос из Ванкувера и определяет скорость загрузки сайта в секундах.
По окончании проверки вы получаете отчёт с данными о скорости, общем объёме страниц и общем количестве запросов. Все слабые места сайта сервис выделяет красным цветом, поэтому не заметить их невозможно!
Gmetrix сохраняет историю выполненных проверок скорости сайта. А это значит, что вы можете со временем сравнивать результаты и отслеживать динамику изменений.
Если хотите получить доступ к расширенным функциям сервиса, придется приобрести платную версию.
Обещанная интригующая концовка
Скорость загрузки сайта – вопрос, безусловно, важный. И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
Время загрузки – это всего лишь один из факторов ранжирования и «кирпичиков» в юзабилити ресурса. Если вы хотите, чтобы сайт действительно был интересен и популярен среди пользователей и поисковиков, развивайте его комплексно: подключайте SEO, работайте с контентом, задействуйте рекламу и прочие доступные инструменты.
Если вы хотите, чтобы сайт действительно был интересен и популярен среди пользователей и поисковиков, развивайте его комплексно: подключайте SEO, работайте с контентом, задействуйте рекламу и прочие доступные инструменты.
Хотите продвинуть ресурс, но не знаете, с чего начать? Мы поможем! Студия ЯЛ более 15 лет работает в сфере комплексного продвижения, поэтому наши специалисты знают, как развивать ресурсы разной тематики, масштабов и сложности.
Владимир Ливерко
Руководитель отдела проектов
Другие материалы по теме:
Скорость загрузки сайта в 2021 году: как определить, зачем ускорять
Что такое скорость загрузки сайта и почему она важна
Скорость загрузки сайта — это полное время, которое проходит от клика по ссылке, до момента, когда пользователь видит финальную версию страницы. В этот момент происходит очень много невидимой работы: запрос к серверу, обработка запроса, загрузка содержания сайта и рендеринг страницы.
Исследование Google говорит о том, что 53% пользователей закроют сайт, если он будет загружаться дольше трёх секунд. А если скорость загрузки страницы возрастёт с одной до десяти секунд, процент отказов увеличится на 123%.
В исследовании Portent есть данные о том, что конверсия с каждой дополнительной секундой загрузки сайта снижается на 4,2%.
У медленных страниц снижаются поведенческие факторы, а значит, их позиции в выдаче падают. В 2019 году Google заявил о том, что на ранжирование сайтов в их поисковой системе влияет, в том числе скорость загрузки сайта.
Яндекс в своём блоге также постоянно говорит о том, как важна скорость загрузки.
В каких случаях пользователь готов ждать
Говорить о том, что пользователь обязательно закроет сайт, если он грузится больше трёх секунд, не совсем корректно. В каких случаях человек готов подождать?
- Знакомый сайт
Например, он всегда покупает одежду в одном месте. Обычно этот сайт загружается нормально, но сегодня возникли какие-то трудности. Пользователь не только будет дожидаться загрузки, но и может вернуться на сайт через некоторое время.
Обычно этот сайт загружается нормально, но сегодня возникли какие-то трудности. Пользователь не только будет дожидаться загрузки, но и может вернуться на сайт через некоторое время.
- Социальные сети
То же самое и с соцсетями. Если любимый Instagram стал грузиться 5 секунд вместо 3, скорее всего, пользователь подождёт.
- Сайты государственных организаций
Загрузку сайтов типа Госуслуг пользователи готовы ждать хоть 10, хоть 20 секунд. Потому что на таких ресурсах оказывают важные услуги, которые в других местах получить нельзя.
В остальных случаях, если сайт для пользователя незнакомый и неважный, человек, скорее всего, его закроет и пойдёт искать информацию, товары или услуги в другом месте.
Зачем увеличивать скорость загрузки сайта
Если у всех конкурентов сайты загружаются быстро, у вас нет варианта не ускорять свой. Иначе пользователи предпочтут вашему ресурсу другие.
- Повышение позиций в поиске
Мы уже говорили, что скорость загрузки влияет на позиции сайта в поисковиках. Это касается и Google, и Яндекс.
- Снижение процента отказов
Допустим, вы вкладываете большие деньги в рекламу. Пользователи на неё кликают, переходят на сайт, а он не грузится. Значит, вы просто сливаете деньги. То же самое и с SEO-оптимизацией. Даже если ваш сайт всё-таки займёт хорошее место в выдаче, пользователи не захотят ждать медленной загрузки и просто уйдут.
- Имидж компании
Если сайт грузится очень медленно, первое желание — это закрыть его и не возвращаться. Конечно, это негативно повлияет и на имидж вашего бренда.
Как проверить скорость загрузки сайта
Существуют специальные сервисы, которые проводят тест скорости сайта. Некоторые из них показывают только один параметр — время загрузки, другие проверяют большее число моментов и дают рекомендации о том, что можно улучшить.
1. PageSpeed Insights от Google
Бесплатный сервис
Один из самых популярных инструментов, с помощью которого можно проверить скорость загрузки сайта — Google Page Speed. Сервис показывает, как быстро сайт отображается на компьютерах и мобильных. Результат вы видите в баллах от 1 до 100. Помимо самой оценки скорости, инструмент даёт конкретные рекомендации о том, как эту скорость увеличить. Вы также можете видеть, насколько увеличится скорость загрузки, если вы исправите ошибки.
2. Яндекс.Метрика
Бесплатный сервис
Анализ скорости загрузки сайта можно провести и в Яндекс.Метрике. Инструмент покажет, с какой скоростью загружается ваш сайт у реальных пользователей. А также вы сможете найти страницы, которые грузятся медленнее всего.
3. WebPageTest
Бесплатный сервис
Этот инструмент часто используется программистами, потому что показывает более расширенную информацию. Здесь можно протестировать загрузку сайта при разной скорости мобильного интернета, выставить определённый регион и модель гаджета.
Здесь можно протестировать загрузку сайта при разной скорости мобильного интернета, выставить определённый регион и модель гаджета.
4. PR-CY
Бесплатный сервис с отдельными платными функциями
Инструмент оценивает сайт по большому числу параметров: юзабилити, индексация в поисковых системах, адаптивность под мобильные и так далее. Проверяет, не находится ли ресурс под санкциями и нет ли там вирусов. В том числе там можно посмотреть скорость загрузки.
В платной версии можно проверить скорость отдельных страниц вашего сайта.
5. Site Speed
Бесплатный сервис
Русскоязычный инструмент, который показывает время загрузки и даёт краткий список рекомендаций по улучшению работы сайта. Более полный отчёт можно получить по почте, если подписаться на их рассылку.
6. K6
Бесплатный период — 30 дней
Сервис тестирует скорость сайта, имитируя большое количество обращений пользователей. Минус инструмента в том, что тестирование проводится несколько минут. Но зато в итоговом результате можно посмотреть график, где будет указано, как меняется скорость загрузки в зависимости от количества пользователей на сайте.
Минус инструмента в том, что тестирование проводится несколько минут. Но зато в итоговом результате можно посмотреть график, где будет указано, как меняется скорость загрузки в зависимости от количества пользователей на сайте.
Важно. Из-за того, что это высоконагруженный тест, перед началом оцените риски нарушения работы вашего сайта. Лучше проводить такое тестирование, когда на сайте минимальное количество посетителей.
7. Uptrends
Бесплатный сервис
Тут можно проверить сайт на скорость загрузки и выбрать при этом регион, устройство, браузер, размер экрана и скорость интернета.
8. Pingdoom Tools
Бесплатный сервис
Инструмент оценивает сайт по 100-балльной шкале и измеряет его скорость в миллисекундах. Также тут можно выставить регион, чтобы понять, как будет загружаться сайт из разных стран.
Сервис анализирует очень много факторов и даёт понять, что именно снижает скорость открытия сайта. Также есть список рекомендаций.
Также есть список рекомендаций.
9. GTmetrix
Бесплатный сервис с отдельными платными функциями
GTmetrix анализирует скорость загрузки страниц сайта и даёт рекомендации по улучшению ситуации. Плюс сервиса в том, что он сохраняет историю тестов, и вы можете сравнивать показатели за разные периоды. В платной версии можно оценить сайт по большему числу параметров и проверить неограниченное количество страниц.
10. Dotcom-Monitor
Бесплатный сервис с отдельными платными функциями
Если для вашего сайта важна скорость загрузки из разных регионов, можно воспользоваться сервисом от Dotcom-Monitor. Он поможет измерить скорость загрузки сайта из 25 точек мира. При этом показатель замеряется при первом и повторном визите.
Что может плохо влиять на скорость загрузки сайта
- Скорость хостинга
Хостинг, на котором размещён сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю.
- Перегруженный код сайта
Здесь мы говорим о некачественной разработке сайта. Ресурс может иметь много ненужных элементов и плагинов, которые замедляют скорость работы.
- Большое количество графических элементов
Если на сайте много анимации и интерактивных элементов, это точно повлияет на скорость его загрузки. Также перед размещением картинок и фотографий, желательно сжимать их размер. Если тяжёлых картинок на сайте много, скорость загрузки может увеличиться.
- Структура сайта
Особенно этим грешат версии сайтов, адаптированные под мобильные устройства. В мобильной версии совсем не нужно оставлять столько же разделов, что и в основной. Во-первых, на маленьком экране пользователям будет сложнее разобраться в сложной структуре. А во-вторых, скорость работы сайта снизится.
Как ускорить загрузку сайта: 3 совета
И вот вы проверили свой сайт и увидели, что он загружается больше 3-4 секунд. Что можно сделать? Как ускорить скорость загрузки сайта?
Что можно сделать? Как ускорить скорость загрузки сайта?
Если картинок на сайте слишком много, можно просто удалить лишние. Оставшиеся изображения конвертируем из формата PNG в JPEG. Так их размер проще уменьшить, не потеряв при этом качество.
2. Оптимизировать работу сервераДанные можно сжимать также на его стороне. Подключить технологию GZIP помогут администраторы сервера, на котором находится сайт.
Также можно настроить кеширование. Эта технология позволяет сохранять объёмные элементы сайта в браузере пользователя. Тогда при повторном посещении страницы она загрузится быстрее.
Иногда оптимизация скорости загрузки сайта требует более серьёзных перемен, и приходится сменить хостинг.
3. Подключить Яндекс.Турбо и AMP от Google
Скорость загрузки сайта можно увеличить, создав специальные страницы с ограниченным функционалом. За счёт того, что функций и контента там меньше, загружаются они очень быстро. Но иногда этот способ может негативно повлиять на место сайта в поисковой выдаче. В нашей практике есть примеры, когда турбо страницы меняли позиции ресурса в худшую сторону. Из-за этого их приходилось отключать.
Но иногда этот способ может негативно повлиять на место сайта в поисковой выдаче. В нашей практике есть примеры, когда турбо страницы меняли позиции ресурса в худшую сторону. Из-за этого их приходилось отключать.
Иногда сайты, расположенные на CMS-системах, загружаются медленнее. Дело в том, что CMS — это ещё один посредник между сервером и пользователем. За счёт этого время ожидания загрузки сайта может увеличиваться. Для того чтобы ускорить сайты на CMS, используются специальные плагины.
Итоги
Поисковики уже давно обращают внимание на скорость загрузки сайтов. Но сейчас это становится важно ещё больше. Например, в мае 2021 Google начнёт применять новый фактор ранжирования Core Web Vitals. Скорость загрузки занимает в нём одно из первых мест.
Поэтому даже если вас устраивают остальные показатели (трафик, процент отказов, конверсия), скорости сайта всё-таки придётся уделить внимание.
Сервис тестирования скорости сайта. Бесплатный тест скорости загрузки сайтов от Метод Лаб
Тестирование скорости сайта
Узнайте, как загружается ваш сайт и можно ли его ускорить
Хотите узнать, насколько быстро загрузится ваш сайт в реальном браузере при средней скорости мобильного соединения и можно ли улучшить показатели? Заполните форму и закажите бесплатное тестирование вашего сайта. Через несколько минут вам на e-mail будет доставлен отчет о тестировании скорости вашего сайта. В отчете будет несколько важнейших метрик скорости сайта и краткие пояснения.
Скорость сайта — это про деньги
Мы профессионально занимаемся ускорением сайтов, потому что знаем: скорость продаёт. Крупнейшие игроки онлайн-рынков уже поделились своими результатами увеличения прибыли за счет ускорения своих веб-сервисов. Среди них: Google, Amazon, Shopzilla, The Guardian, Wallmart, Bing, Facebook, Lenta.ru.
Подробнее об этом можно узнать в нашей статье: Скорость сайта — это фича!
Обзор сервиса тестирования скорости сайта ускорениесайта. рф
рф
Зачем мне тестировать скорость сайта?
Дело в том, что проведено множество практических исследований, которые говорят о прямой связи между скоростью работы сайта и лояльностью пользователей. Если у вас коммерческий ресурс, эта лояльность выражается в конверсии. Если у вас контент-портал, от скорости зависит вовлечённость: количество просмотров, процент возвратов и процент отказов. Более того, низкая скорость сайта может навредить имиджу компании.
Что делает этот сервис?
Мы загружаем ваш сайт в специально созданных условиях, контролируя все показатели скорости загрузки. Мы используем параметры соединения с Сетью на уровне хорошего 3G (мобильного) соединения, чтобы увидеть скорость загрузки глазами мобильного пользователя. Через несколько минут (в зависимости от загрузки сервиса) вы получаете отчет с результатами тестирования.
Зачем нужна галка «Мобильный браузер»?
Эта опция запускает тестирование сайта в режиме эмуляции мобильного устройства (Iphone 6). При этом сайт будет считать, что тест проводится с мобильного устройства, все мобильные свойства будут работать как требуется (редиректы, адаптивные элементы и т.д.) Также в этом режиме используется торможение процессора (CPU), чтобы получить максимально реалистичные результаты.
При этом сайт будет считать, что тест проводится с мобильного устройства, все мобильные свойства будут работать как требуется (редиректы, адаптивные элементы и т.д.) Также в этом режиме используется торможение процессора (CPU), чтобы получить максимально реалистичные результаты.
Что я получу в результате?
Отчет о тестировании содержит несколько важнейших метрик с кратким описанием их смысла. Также в отчете есть интегральный показатель, который говорит о степени оптимизации скорости вашего сайта.
Экспертное ускорение сайтов
Ускорение сайтов
Цена от 49 900 Р
Пошаговая инструкция: тест и повышение скорости сайта на «Битрикс» — E-pepper.ru
Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Директор по развитию, руководитель отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислав Мозгель составил для нас подробную инструкцию, в которой рассказал, какие шаги помогут увеличить скорость загрузки сайта на «Битрикс», и сколько времени это займет.
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей;
- «быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем;
- скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
График 1. Скорость отрисовки страниц по данным Яндекс.Метрика до и после оптимизации сайта
График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
После увеличения скорости загрузки страниц число запросов в рамках ТОП-10 осталось неизменным. Однако было замечено явное улучшение позиций по запросам в рамках ТОП-3
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com).Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.

- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
Рисунок 1. Полный отчет RUM от сервиса Pingdom
2. Проверка от Google PageSpeed Insights.
Проверка от Google PageSpeed Insights.Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Применяется для разового анализа, не подходит для регулярного мониторинга.
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
Pingdom RUM | 1,5-3 с | 3-4 с |
PageSpeed Insights | от 80 баллов | |
Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «легкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим.
Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
Комментарий технического специалиста:
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
- Оценка технического аудита.
- Порядок проведения аудита.
- Пример отчета.
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
Схема 1. Шаги по оптимизации скорости загрузки сайта и среднее время, которое затрачивает технический специалист на их реализацию
1. Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
- Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
- Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов.
 Обычно на это уходит 1-6 часов.
Обычно на это уходит 1-6 часов.
2. Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта дает самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
3. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
- Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
4. Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
5. Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
6. Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
7. Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
8. Оптимизируйте загрузку видимого контента.

Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
9. Сократите HTML
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта — важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит.
Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
(чек-лист) Как увеличить скорость загрузки сайта самостоятельно
Оптимизация скорости сайта всегда является приоритетной задачей, так как между сайтами идет большая конкуренция и необходимо постоянно улучшать свой ресурс. Об оптимизации скорости сайта заботятся как владельцы сайтов (блоггеры), так и крупные компании, которые занимаются SEO продвижением, так как понимают что это один из базовых параметров.
На данный момент существует огромное количество сервисов для анализа скорости загрузки сайта и выявления проблемных мест, но несмотря на это, большинство сайтов все еще не оптимизированы надлежащим способом.
В данной статье и чек-листе я постараюсь не привязываться к конкретной CMS, а писать таким образом, чтобы решения подошли для любого сайта.
Хочу обратить внимание: если вы проверяете свой сайт только в сервисе Google PageSpeed Insights, то в процессе изучения чек-листа поймете, что большое количество параметров там скрыто и не показывается, несмотря на то что все равно влияет на скорость загрузки сайта.
Этап 1. Определите «рамки» оптимизации скорости сайта
Под понятием «Рамки оптимизации скорости сайта» я понимаю такой объем CSS, JS, медиафайлов и других файлов, которые загружаются на вашем сайте.
Определив «рамки», мы будем знать конечную, к которой нужно идти. А поможет нам найти данные «рамки оптимизации скорости сайта» сервис, созданный Джонатаном Филдингом — www.performancebudget.io.
Посмотрите небольшое видео по работе с данным сайтом, где я наглядно показал что нужно выбрать, чтобы определить «рамки оптимизации скорости сайта»:
Этап 2. Узнаем реальную скорость сайта
Как я уже писал выше, Google PageSpeed Insights это хороший инструмент для проверки оптимизации скорости сайта, но все же он «дает» лишь поверхностные советы. Вы можете сперва проверить с помощью этого инструмента, а затем переходить к более подробной статистике, которую дают следующие сервисы:
Будь внимательны когда делаете тестирование с помощью данных сервисов, потому что время загрузки может отличаться из-за того, что сервер вашего сайта и сервер на котором идет тест находятся далеко друг от друга.
Сервис WebPagetest позволяет выбрать сервер тестирования и браузер. Данный сервис показывает в виде диаграмм каких ресурсов (CSS, JS) больше всего в процентном соотношении на вашем сайте. Что больше всего радует, так это подробная статистика по запросам в виде графиков. Также есть информация о том, к каким файлам применяется GZIP сжатие и становится сразу понятно все ли верно указали в настройках .htaccess.
А вот сервис GTmetrix позволяет увидеть график загрузки файлов, так еще к этому все показывает подробные советы по оптимизации каждого нюанса на сайте. И здесь все разбивается на более детальные моменты оптимизации.
Зная реальную информацию о своем сайте, сейчас вы можете сравнить данную цифру с той, где были показаны рамки оптимизации скорости сайта.
И только сейчас вы можете воспользоваться чек-листом, который находится ниже, в полной мере. В данном чек-листе я рассматриваю только те способы оптимизации, которые не потребуют от вас дополнительных вложений в плане денег, а необходимо лишь желание и немного усидчивости, чтобы пройтись и оптимизировать каждый пункт.
(Чек-лист) Самостоятельная оптимизация скорости сайта
1. Оптимизация изображений- Используйте изображения именно того разрешения, которое необходимо на странице.
Часто встречаются ситуации, когда используются изображения, у которых разрешение большое (например, 800x600px), а на странице используется лишь миниатюра (например, 300x225px). Особенно часто встречается данная ошибка при создании галерей. Используйте только то разрешение изображения, которое необходимо в конкретной ситуации.
- Объедините все иконки (если SVG, то в SVG-спрайт) в одно изображение (спрайт).
Это уменьшит количество запросов к серверу. Сейчас существуют онлайн решения: css.spritegen.com, iconizr. Так и решения для сборщиков (для Gulp — gulp-svg-sprites, для Grunt — grunt-svg-sprite, для Webpack — Webpack SVG sprite loader).
- Оптимизируйте изображения: PNG, JPG, SVG.
Здесь есть как онлайн решения: TinyPNG, Kraken.io. Так и автоматизированные решения для сборщиков: Gulp — gulp-imagemin, gulp-pngquant; Grunt — grunt-contrib-imagemin; Webpack — imagemin-webpack-plugin.
- Deferring images without lazy loading or jQuery — https://varvy.com/pagespeed/defer-images.html
- Используйте SVG-спрайты и PNG-спрайты.
Об этом я писал в блоке «Оптимизация изображений», который находится выше.
- Объедините все CSS файлы в один.
Как я говорил раннее — это уменьшит количество запросов к серверу. Плагины для сборщиков (для Gulp — gulp-concat-css, для Grunt — grunt-concat-css, для Webpack — css-concat-loader).
- Объедините все JS файлы в один по возможности.
Плагины для сборщиков (для Gulp — gulp-concat-js, для Grunt — grunt-contrib-concat, для Webpack — webpack-uglify-js-plugin).
- Максимально уменьшите количество запросов к базе данных.
Все, что можно загружать без запросов к базе данных, загружайте без ее использования — статично. Так как на запросы и ответ уходит время, то будет логичным, если мы максимально уменьшим данный показатель.
- Сжимаем все CSS файлы.
Онлайн решения: CSS Compressor, CSS Minifier. Плагины для сборщиков: Gulp — gulp-clean-css; Grunt — grunt-contrib-cssmin; Webpack — clean-css-loader.
- Сжимаем все JS файлы.
Сервисы онлайн: JavaScript Compression Tool, JS Minifier. Плагины для сборщиков: Gulp — gulp-uglify; Grunt — grunt-contrib-compress; Webpack — плагин, который указан в прошлом пункте также сжимает JS.
- Загружайте все CSS и JS файлы в самом конце. Размещайте их перед закрывающим тегом <body>.
Необходимо между тегами <style> и </style> вставить самые важные CSS свойства. То есть именно те, которые отвечают за вывод первого экрана на сайте. Потому что эту часть сайта пользователь видит в самом начале. А затем догрузить оставшуюся часть CSS из файла, а уже после JS.
- Удалите из адресов JS и CSS файлов все строки, которые указывают версию скрипта и т.д.
Эти параметры указываются в адресе через знак ?v=1.0.1 (вопрос).
Вывод
Надеюсь вы уже поняли, что это была лишь часть онлайн чек-листа по самостоятельно оптимизации сайта и его скорости загрузки. Я решил разобрать все детали в оптимизации скорости загрузки. Если будут появляться дополнения к статье, я обязательно буду ее дополнять, а также готовить следующую часть чек-листа.
Если вы знаете интересное решение, которое позволяет ускорить загрузку страницы, пожалуйста, пишите об этом в комментариях, будем вместе делиться полезными материалами и вместе сделаем интернет еще быстрее и комфортнее! 😉
Успехов!
С Уважением, Юрий Немец
Топ 10 бесплатных инструментов для измерения скорости сайта в 2019 году
Alla Rud 16.08.2019 3 2005 на прочтение 12 минутСкорость может улучшить ваш сайт или уничтожить его. Вот почему веб-разработчики, маркетологи и ИТ-отделы обращают внимание на инструменты тестирования скорости сайтов. Повышение скорости загрузки вашей веб-страницы может оказать существенное влияние на общий успех вашего ресурса. Скорость страницы влияет на производительность практически во всех сферах, от пользовательского опыта до поисковой оптимизации. Фактически, большинство пользователей веб-сайта будут ждать около четырех секунд для загрузки страницы, прежде чем уйти к кому-то другому. И нельзя обойти стороной тот факт, что более быстрый веб-сайт будет работать лучше. Но не всегда просто понять, с чего нужно начать.
Сидеть за компьютером с секундомером, когда ваш сайт загружается, — не лучший способ определить, достаточно ли быстрый он. Вот почему большинство разработчиков и маркетологов пользуются широким спектром бесплатных инструментов для тестирования скорости сайта. Эти инструменты всегда меняются и всегда обновляются. Итак, в топ-10 бесплатных инструментов тестирования скорости сайта 2019 года войдет несколько новых фаворитов!
GTmetrix
Одним из лучших бесплатных инструментов для тестирования скорости сайта в 2019 году является GTmetrix. Этот инструмент невероятно простой в использовании. Вы просто вводите свой URL и нажимаете «Анализ».
Преимущества GTmetrix:
- Общий интерфейс невероятно простой. Дизайн UX прост в навигации и вызывает доверие.
- Результаты скорости страницы даны вам с учетом контекста (например, ваше время загрузки сравнивается с общим интернет-средним значением в 6,7 секунды). Иногда приятно знать, как обстоят у тебя дела по сравнению с другими сайтами в интернете!
- Баллы разбиты по типам. Это означает, что если вы не слишком знакомы с веб-разработкой, вы все равно можете определить, связаны ли проблемы скорости с вашим CSS, Javascript или серверной средой, для примера.
Вердикт: GTMetrix предлагает обновление уровня Pro, которое предоставляет доступ к настройкам страницы, мониторинга и оповещений, среди прочих преимуществ. Тест бесплатный и вы можете легко загрузить данные. GTmetrix очень удобен в использовании, что делает его одним из лучших инструментов для проверки скорости загрузки страниц в 2019 году.
WebPageTest
Наш следующий инструмент в обзоре, вероятно, не получит никаких наград за веб-дизайн в ближайшем будущем. Однако, WebPageTest является одним из наиболее надежных и надежных инструментов тестирования скорости сайта доступных сегодня пользователям.
Преимущества WebPageTest включают в себя:
- Пользователи могут создавать собственные настройки для каждого запуска WebPageTest, который они инициируют.
- Благодаря всем этим параметрам WebPageTest можно настроить для использования в самых разных местах и с разными параметрами веб-браузера. Возможно, ваш сайт работает медленно в Google Chrome, но быстро в Firefox, и в этом случае WebPageTest сообщит вам об этом.
- Пользователи также могут заказать WebPageTest для выполнения нескольких запусков. Это может дать вам представление о стабильности работы страниц сайта.
Вердикт: WebPageTest бесплатная программа с открытым кодом. Результаты полученные с помощью этого инструмента и сам процесс проверки не очень удобны для пользователя. Но данные точные. И если вы знаете, что делаете, WebPageTest может предоставить вам множество информации для исследования.
Google PageSpeed Insights
По сравнению с другими 9 инструментами в этом списке, Google PageSpeed Insights не предоставляет много данных или вариантов решений проблем. На самом деле, это не совсем инструмент для тестирования скорости страницы. Но есть несколько причин, по которым стоит им воспользоваться:
- Результаты Google могут иметь большее значение, чем результаты других инструментов. Это потому, что система на самом деле создает поисковый рейтинг, в котором вы пытаетесь набрать обороты. Если инструмент от Google обнаруживает проблему с эффективностью вашего веб-сайта, рекомендуется серьезно отнестись к этой информации.
- Этот инструмент также невероятно прост в использовании. Просто введите свой веб-адрес, подождите несколько секунд, и вы увидите результаты как для мобильных, так и для десктопных версий вашего сайта. Все результаты имеют приятную цветовую кодировку, поэтому вы мгновенно узнаете, хорошо ли работает ваш сайт.
Вердикт: если это не был бы официальный инструмент от Google, возможно его не было в этом списке. Он просто не имеет всех функций, которые есть у других инструментов. В этом случае авторитет инструмента затмевает его полезность.
Pingdom
В основном Pingdom — это приятное сочетание опций и простоты для пользователей. Преимущества Pingdom:
- В стандартной конфигурации Pingdom позволяет пользователям тестировать скорость своих веб-страниц из четырех разных точек тестирования. Можно выбрать точку, которая наиболее близка к географической базе пользователей вашего сайта.
- Результаты невероятно легко читаются, с разбивкой по показателям производительности, которые также предоставляют конкретный список проблем для решения.
- Предоставляется удобная система инструментов для быстрого тестирования веб-страниц, и данные разбиты таким образом, чтобы было легче копать глубже.
Вердикт: Pingdom — инструмент для тестирования скорости веб-страницы. Его интерфейс простой и удобный в использовании. Сгенерированные данные хорошо организованы и легко просматриваются и углубляются в детали. Pingdom — это отличный инструмент для предоставления клиенту отчета, а для разработчика информации, которой достаточно для решения конкретных проблем.
DareBoost
На первый взгляд, инструмент для тестирования скорости сайтов Dareboost похож на все остальные. В некотором смысле это хорошо. Легко ввести свой веб-адрес, выбрать точку тестирования и запустить проверку. Но Dareboost немного хитрый. Если вы уже воспользовались этой службой один раз, вам нужно будет зарегистрировать бесплатную учетную запись, чтобы продолжать ее использование. Обычно это того стоит. Dareboost предлагает некоторые интересные функции:
- Отличная разбивка данных на визуальные части. Как только вы поймете, что означают все данные (Dareboost предлагает несколько обширных и легко читаемых объяснений), вы действительно сможете увидеть свой прогресс.
- Dareboost также показывает разбивку видео вашего процесса загрузки. Это может звучать немного глупо, но может быть весьма полезно увидеть то, что видит ваш пользователь при загрузке вашей веб-страницы. Вы можете даже замедлить видео, чтобы действительно увидеть порядок загрузки (или порядок рендеринга).
Вердикт: Dareboost определенно привносит в таблицу некоторые интересные особенности, и визуализация данных — отличный способ интерпретировать результаты. Необходимость подписаться на бесплатную учетную запись может отпугнуть некоторых пользователей, но с ценностью этого инструмента трудно поспорить.
Website Speed Test (Image Analysis Tool)
Современные сайты переполнены изображениями. А большое количество пользователей используют дисплеи высокой четкости, поэтому действительно трудно избавиться от изображений с низким разрешением. Вот почему сжатие картинок стало повсеместным. Для проверки изображений рекомендуем инструмент для анализа скорости теста веб-сайтов, разработанный Cloudinary. Преимущества этого инструмента:
- Предоставляет информацию о каждом изображение на анализируемой странице, в том числе размер изображения и сколько места можно сэкономить, сжав изображение тем или иным способом.
- Предоставляет данные о том, сколько изображений успешно загружает ваша веб-страница и сколько ресурсов им требуется.
- Предоставляет предложения о способах дальнейшего сжатия ваших изображений без ущерба для качества.
Вердикт: это один из единственных инструментов, который полностью фокусируется на изображениях. В будущем с появлением более визуального интернета эта программа станет важным инструментом для работы.
SEO Site Checkup
Мы уже упоминали о том, что скорость страницы — невероятно важный фактор в процессе ранжирования Google вашего сайта. SEO Site Checkup — отличный инструмент, который позволяет вам определять скорость страницы в комплексе с другими факторами оптимизации поисковой системы. Преимущества SEO Site Checkup:
- SEO Site Checkup использует целостный подход к вашему сайту, рассматривая факторы, которые могут повлиять на производительность, а также на удобство работы пользователей и рейтинг в поисковых системах.
- Отчет «SEO Site Checkup» легко читается и, что более важно, простой в использовании. Этот инструмент поможет легко решить ошибки, которые вы могли упустить.
- Комплексный подход поможет понять, насколько важна скорость вашей страницы для общей эффективности веб-сайта, как для пользователей, так и для алгоритмов поисковых систем.
Вердикт: SEO Site Checkup — жизненно важный инструмент для любого специалиста по веб-маркетингу. После выполнения тестирования вы сможете определить, где необходимы ресурсы и время, чтобы повысить производительность веб-страниц вашего сайта.
Site 24 x 7
Очень часто скорость загрузки страницы сильно зависит от количества HTML, Javascript и CSS кода, реализованных на front-end стороне. Во многих случаях ваша серверная среда или ваш хостинг может оказывать прямое влияние на скорость загрузки страниц. Этот инструмент разработан специально для решения нескольких задач:
- Оценка производительности серверной среды с точки зрения скорости веб-страницы.
- Интеграция с другими инструментами системного администратора.
- Предоставление легко читаемого графика, который показывает, что и когда загружается на вашей веб-странице.
Вердикт: Анализатор не так надежен, как многие другие инструменты в этом списке. Но встроенная интеграция с другими системными программами может сделать его хорошим дополнением к целостному подходу в тестировании скорости страниц на стороне домена.
Dotcom-Tools.com
Dotcom-tools предлагает невероятно надежный и тщательный инструмент тестирования скорости страниц. Большинство других инструментов за один запуск проверяют скорость загрузки только с одной точки. Данный инструмент одновременно проверяет скорость с 24 мест, включая ваше местоположение. Наблюдение за тем, как время загрузки зависит от местоположения, может помочь вам увидеть, как разные пользователи видят ваш сайт по всему миру. Знание того, откуда на самом деле приходит большинство ваших пользователей, может помочь вам контекстуализировать информацию, предоставленную тестом скорости веб-сайта; например, рассмотрите возможность перекрестной ссылки на эти данные с данными из Google Analytics.
Тест скорости сайта Dotcom-tools.com также предоставляет подробные графики, чтобы вы могли точно видеть порядок загрузки вашей веб-страницы.
Вердикт: инструмент тестирования Dotcom-tools — отличный выбор, если вы в первую очередь, заинтересованы в анализе того, как разные пользователи в разных географических регионах воспринимают ваш веб-сайт.
UpTrends
Если вам нужен инструмент для скоростного тестирования, который будет хорошо выглядеть, когда вы делаете снимок экрана и отправляете клиенту, UpTrends, безусловно, является хорошим вариантом. Преимущества инструмента:
- Предоставляет красивый и подробный график, который можно открыть, чтобы получить больше информации.
- Создает значительный объем данных групп доменов, чтобы вы могли видеть, на какие другие домены может ссылаться ваша веб-страница.
- Прост в использовании и предлагает несколько десятков точек по всему миру для тестирования.
Вердикт: UpTrends — хорошо разработанный инструмент тестирования скорости страницы. Он не предоставляет много функций, но может быть отличным вариантом для работы с клиентами.
Улучшайте скорость, выигрывайте гонку!
Любой из этих 10 бесплатных инструментов тестирования скорости сайта поможет вам начать путь к повышению производительности. Когда вы попробуете каждый из них, сможете разработать предпочтения для определенного набора функций или стиля отчета.
Инструменты из этого списка помогут вам сориентироваться, отследить свой успех и доказать свою ценность. И они сделают все это бесплатно. Лучший способ достигнуть цели — начать тестировать свой сайт сегодня.
Если вы серьезно относитесь к скорости, вы можете рассмотреть возможность установки плагина кэширования на своем сайте или даже перейти на новый быстрый веб-хостинг.
Перевод с сайта designbombs.com.
Купить быстрый хостинг
9 способов увеличить скорость загрузки сайта
Согласно рекомендациям Google, первый блок информации на странице должен появиться не позднее, чем через 2,5 секунды. Эта цифра отражает не столько пожелания поисковой системы, сколько требования потребителей.
Люди не готовы ждать у мониторов десятки секунд, пока на экране появится контент. Более того, если страница грузится дольше 10 секунд — это сигнал, что там проблема, и повод уйти для потенциального клиента.
По этим причинам владельцы бизнеса и администраторы ищут способы, как увеличить скорость загрузки сайта. В статье мы разберем, почему этим важно заниматься и какие средства помогут ускорить загрузку страницы.
Что такое скорость загрузки страницы
Скорость загрузки страницы — это время, которое нужно, чтобы отобразить содержимое страницы в браузере. Это промежуток времени между щелчком по ссылке и моментом, когда вы увидели контент на мониторе.
На представление пользователя о скорости сайта влияют:
- время, необходимое, чтобы передать в браузер HTML-контент с сервера хостинг-провайдера;
- ответ браузера на запрос о загрузке страницы;
- субъективное впечатление от того, как контент появляется на странице.
Разберем подробнее, почему скорость загрузки сайта важна для бизнеса и на что она влияет.
Почему важна скорость загрузки
Скорость загрузки сайта влияет на поведение посетителей, лояльность к бренду и рейтинг сайта в поисковой выдаче. В итоге прибыльность бизнеса тоже косвенно связана со скоростью сайта.
Вспомните свой опыт на разных интернет-ресурсах. Приятно и удобно переходить со страницы на страницу, просматривать товары, когда они грузятся буквально за пару секунд. Когда текст и картинки подгружаются дольше 10 секунд, с такого сайта хочется уйти. Для видео-контента медленная работа сайта грозит провалом.
Посмотрим на факторы, которые связаны со скоростью загрузки страницы.
Конверсия. Чтобы добраться до корзины и сделать заказ, покупателю должно быть комфортно на сайте. Если страницы открываются долго, общение потребителя с вашим брендом может закончиться на этапе знакомства или поиска товара. Речь не только о единоразовой покупке. Согласно опросу технологической компании Akamai, от 45 до 87 % пользователей не вернется на сайт, если первый опыт оказался неудачным.
Индексация страниц. Кроме SEO-настроек для индексации важна скорость загрузки. Чем быстрее сайт отдает контент, тем больше страниц успеют обработать поисковые роботы за отведенное им время. Если процесс затягивается, то понадобится больше времени, чтобы новые страницы попали в индекс — базу сайтов, известных Google.
Рейтинг выдачи Google. С 2018 года скорость ресурса стала одной из метрик, которые Google учитывает при ранжировании сайтов. Если посетитель не дождался, пока загрузится страница, и закрыл вкладку, это минус в карму и в рейтинг поисковой выдачи.
Как быстро должна загружаться страница
Нет единого стандарта для скорости загрузки сайта. Этот параметр отличается в зависимости от локации, отрасли бизнеса, типа ресурса. К примеру, сайты розничной торговли, автомобильных и технологических компаний обычно сложные и «тяжелые», поэтому они требуют больше времени на загрузку, чем лендинги или блоги. Также когда заходите на американский сайт из Украины, страница может загружаться для вас дольше, чем для посетители из США.
Общее правило — чем быстрее контент появляется на экране, тем лучше. Google рекомендует, чтобы наибольший блок информации загружался не более 2,5 секунд. Мобильная версия сайта должна загружаться до 3 секунд. То есть нормальная скорость загрузки сайта — 2-3 секунды. Скорость загрузки свыше 4 секунд считается плохим показателем — для пользователя и для ранжирования сайта в поиске. При этом те же исследования Google показали, что 70 % ресурсов загружаются за 5-7 секунд.
Пользователи не готовы ждать по 10 секунд, чтобы увидеть картинки и текст на странице. Исследования 2012 года показали, что человек замечает, если работа сайта замедлилась на 0,4 секунды. То есть из двух сайтов потенциальный покупатель выберет тот, что работает быстрее, даже если разница в скорости — одно моргание глаз.
Как протестировать скорость сайта
Чтобы что-то оптимизировать, сперва нужно выявить недостатки. Проверить скорость загрузки сайта помогают специальные онлайн-инструменты, о которых поговорим дальше.
Google PageSpeed Insights
Сервис от компании Google, который проверяет скорость загрузки сайта в десктопной и мобильной версиях и рекомендует, как ее улучшить. Вместе с результатом на экране увидите значение каждого параметра и расшифровку — как он влияет на скорость.
Если вы часто пользуетесь таким функционалом, установите браузерное расширение — Lighthouse. В приложении можно выбрать параметры, по которым хотите проверить сайт, его десктопную или мобильную версию, а также скачать отчет и поделиться им с коллегами или клиентами.
Pingdom
Здесь можно симулировать тест скорости загрузки сайта из разных локаций: Европы, Америки, Азии, Австралии. На выходе получите отчет с результатами и рекомендациями, которые можно скачать в .json-формате. Сайт отдельно анализирует размер и скорость загрузки контента по его типу: изображения, стиль шрифта, JavaScript, CSS.
GTmetrix
На этом ресурсе по умолчанию пинг идет из Ванкувера. Чтобы выбрать другую локацию, нужно зарегистироваться на сайте.
В отчете собраны рекомендации от Yahoo и Google. GTmetrix визуализирует загрузку страницы — вы видите, на каком этапе какой контент доступен клиенту и когда он может взаимодействовать со страницей.
Раздел History позволит отследить, как изменения на сайте влияли на параметры загрузки страниц.
PR-CY
Этот ресурс поможет проверить скорость загрузки сайта как для десктопа, так и для мобильной версии. В отчете найдете статус каждого параметра и рекомендации, как оптимизировать скорость загрузки.
Отчеты Google Analytics
Отчеты Google тоже помогут проанализировать проблемы на сайте, ведь они показывают время загрузки страниц для реальных пользователей. Здесь можно посмотреть скорость ответа сервера, переадресации, данные о быстродействии сайта. Аналитика покажет, как меняется скорость ресурса в зависимости от страны и браузера пользователя.
Анализ скорости сайта поможет определить, в каком направлении прилагать усилия, но не воспринимайте результаты тестирования как единственно верное руководство к действию. Результаты проверок отличаются на разных ресурсах. Найдите общие параметры и проконсультируйтесь с SEO-специалистом и разработчиком сайта.Как повысить скорость веб-сайта
Чтобы понять, как увеличить скорость загрузки сайта, нужно оттолкнуться от причин, которые замедляют его работу. Ниже рассмотрим подходы и механизмы, которые помогут оптимизировать работу сайта.
Усовершенствуйте свой хостинг
Порой низкая скорость сайта говорит о нехватке ресурсов хостинга. Ваш блог или интернет-магазин мог перерасти тарифные гигабайты. Проапгрейдить тарифный план и расширить CPU и дисковую подсистему — быстрый способ ускорить сайт.
Сопоставьте затраты на расширенный пакет хостинга и на доработку сайта. В HOSTiQ есть разные виды хостинга для ваших целей.
Пробуйте быстрый хостинг на чистых SSD-дисках!
Наша теплая поддержка на связи 24/7
Если же с хостингом все в порядке и проблема на стороне сайта, попробуйте приведенные ниже методы.
Используйте кэширование
Есть два варианта кеширования:
- на стороне браузера;
- кэширующие плагины.
Чтобы включить кэширование в браузере, в файле .htaccess задайте параметр Expires — срок жизни кэша. Это может быть несколько часов, дней, недель — в зависимости от того, как часто обновляется информация на сайте.
С включенным кэшированием пользовательский запрос приходит на сервер только первый раз. Когда эта страница понадобится клиенту снова, она загрузится быстрее из памяти компьютера.
Другой вариант решения — кэширующие плагины. При первом запросе они сохраняют динамические HTML-файлы в памяти и обращаются к ним при повторных запросах, чтобы заново не загружать все скрипты с сайта.
Среди популярных плагинов выделим:
- WP Rocket
- W3 Total Cache
- WP Super Cache
- Cache Enabler
- JotCache
- BigCommerce
- WP Ecommerce
Удалите ненужные плагины
Плагины не только помогают генерировать и редактировать код, но и перегружают сайт. Здесь стоит сопоставить пользу от плагина и ущерб от упавшей скорости загрузки страницы и возможных ошибок на сайте. Если же вы когда-то установили плагин и больше им не пользуетесь, нет смысла его хранить. Меньше «мусора» — быстрее сайт и проще его обновлять.
Уменьшайте вес изображений
«Тяжёлые» картинки замедляют загрузку страницы. Подбирайте качественные изображения небольшого объема либо сжимайте их с помощью онлайн-сервисов:
Используйте формат JPEG для фотографий, а PNG — для иконок, логотипов, иллюстраций дизайнера.
Чтобы ускорить загрузку сайта, создали новый формат — WebP. По данным Google его размер с тем же качеством на 26 % меньше, чем у PNG, и на 25-34 % меньше JPEG.
Вы можете отложить загрузку изображения или видео, используя настройки Lazy loading для браузера. Картинка не начнет загружаться до тех пор, пока на экране не появятся более важные для пользователя элементы страницы. Такая загрузка изображений «по запросу» меньше нагружает сервер и улучшает скорость загрузки сайтов с большим количеством медиафайлов.
Визуальный контент привлекает внимание, но не злоупотребляйте им. Пусть иллюстраций будет меньше, но они будут точными и запоминающимися. Не стоит перегружать сайт визуальными эффектами ради них самих.
Используйте сжатие страницы
Технологии ZIP и GZIP позволяют сжать страницу на стороне сервера и увеличить скорость загрузки сайта. Сжатие будет эффективным, если предварительно оптимизировать CSS и JavaScript, согласовать их с HTML, избавиться от ненужного кода.
Оптимизируйте CSS и JavaScript
CSS и JavaScript содержат в коде пробелы и комментарии, которые не несут пользы и утяжеляют сайт. Чтобы от них избавиться, воспользуйтесь:
Возьмите за правило размещать CSS-файлы в начале, а JS-файлы — в конце страницы. За счет этого браузер сперва будет загружать содержимое страницы, а уже потом обрабатывать скрипты.
Настройте предварительную загрузку
Суть приема в том, чтобы установить более высокий приоритет загрузки тем файлам, которые необходимо отобразить вверху страницы. Приоритетный файл — текст, изображение или видео — станет виден посетителю раньше остальных, и другие объекты в очереди не будут тормозить его загрузку.
Уменьшите количество запросов и редиректов
Картинки, файлы и функции на сайте создают нагрузку и вынуждают сервер обрабатывать запрос по каждой из них. Чем проще и минималистичнее сайт, тем меньше запросов отправляет браузер, загружая страницу.
Важно не перестараться: сайт должен остаться привлекательным и удобным для пользователя. Лишняя аскетичность может только навредить.
Воспользуйтесь CDN
Принцип работы CDN, или Content Delivery Network заключается в том, что пользователь получает контент не с одного единственного сервера на планете, а с того, который территориально ближе к нему. Это ускоряет загрузку сайта, но имеет смысл для компании с клиентами по всему миру. Для региональных блогов и интернет-магазинов такие затраты излишни.
Читайте в нашей Wiki пошаговое руководство по настройке CDN от Cloudflare.
Что запомнить
Мы разобрались, что скорость загрузки сайта влияет на позицию сайта в выдаче и на лояльность клиента к бренду, на продажи и доход компании. Проверить скорость загрузки можно с помощью онлайн-сервисов Google PageSpeed, Pingdom, GTmetrix, PR-CY.
Ниже приведем чек-лист средств, которые помогут ускорить загрузку сайта:- подобрать подходящий хостинг;
- использовать кэширование;
- удалить лишние плагины;
- сжать картинки и страницы;
- сжать CSS и JavaScript;
- настроить предварительную загрузку;
- уменьшить количество запросов и редиректов;
- воспользоваться распределенной сетью серверов — CDN.
Выбирайте методы ускорения, которые подходят для вашего сайта, и анализируйте рекомендации, которые дают сервисы тестирования вроде PageSpeed.
Поделитесь в комментариях, какие еще способы ускорить сайт вы используете!
Покупайте хостинг у HOSTiQ по выгодной цене
и с компетентной поддержкой 24/7
Точны ли тесты скорости Google?
* Важное примечание : этот блог был первоначально опубликован в 2017 году и был обновлен, чтобы отразить обновленную информацию о тестах скорости. Мнения и мнения изменились за последние три года, но все обновления 2020 года указаны под каждым разделом, который требует обновления.
Вы в последнее время проверяли скорость своего сайта? В противном случае вам, вероятно, следует, поскольку скорость вашего сайта, безусловно, будет влиять на пользовательский опыт и косвенно на ваше SEO.Однако не реагируйте слишком остро, если Google показывает плохую оценку скорости.
* Обновление 2020: теперь Google заявил, что время загрузки страницы веб-сайта является прямым фактором ранжирования.
Важно понимать, что Google PageSpeed Insights фактически не учитывает фактическое время загрузки сайта . Если вы используете WordPress, вы, вероятно, пользуетесь преимуществами нескольких плагинов, так как мы будем использовать некоторый собственный код. В конце концов, это одна из причин того, почему WordPress так хорош.
Проблема в том, что тест скорости Google основан на использовании только одного файла CSS. В WordPress у вас, вероятно, есть несколько файлов CSS, в отличие от базового сайта HTML или PHP. Дополнительный файл CSS не должен замедлять работу вашего сайта. Фактически, веб-сайт будет фактически расширен дополнительными функциями, связанными с этим дополнительным файлом CSS.
GTmetrix против Pingdom…
Если вы хотите лучше оценить скорость сайта, я рекомендую GTmetrix или Pingdom. Приведу пример расхождения в скорости между Google, GTmetrix и Pingdom…
* Обновление 2020: важно отметить, что даже GTmetrix и Pingdom сильно различаются по своим показателям скорости, о чем мы подробнее поговорим ниже.
В этом сравнительном тесте мы будем использовать один из веб-сайтов нашего клиента. Во-первых, давайте начнем с GTmetrix и Pingdom. Как вы можете видеть ниже, оба независимых теста показали время загрузки около 3 секунд или меньше. Оба также получили оценки «А»…
Нажмите, чтобы увеличить изображение* Обновление 2020: это старый снимок экрана из тестового прогона много лет назад, но показатели, отслеживаемые каждым программным обеспечением, сейчас такие же, как и 3 года назад . Смысл в том, чтобы выделить расхождения между различными тестами и выяснить, почему они разные.
* Обновление 2020: причина несоответствия между GTmetrix и Pingdom заключается в разнице между «временем загрузки» и «временем полной загрузки». Вот что каждый из них означает, по определению WP-Rocket, компании, занимающейся повышением скорости веб-сайтов WordPress:
Время загрузки : когда веб-страница завершила обработку всех ресурсов на странице; все изображения, текст и скрипты были загружены. В течение этого времени JavaScript может инициировать последующие запросы, которые не загружаются полностью до срабатывания события.Это приводит к непостоянному времени загрузки.
Время полной загрузки : время с момента первоначального перехода посетителя на страницу до 2 секунд после отсутствия сетевой активности. Это событие возникает, когда страница полностью перестает загружать контент, в том числе элементы ниже сгиба. Это означает, что, хотя ваш сайт мог загружаться быстро выше сгиба, сканирование производительности ожидает, пока вся страница не перестанет загружать данные, прежде чем она остановится, поэтому время загрузки страницы может быть больше.
Исходя из этих определений, время загрузки и время полной загрузки имеют внутренние недостатки. Однако, когда дело доходит до времени загрузки, если вы ограничиваете JavaScript своего веб-сайта, особенно сценарии JavaScripts, которые инициируют дополнительные запросы, то вы устранили ключевую переменную в несогласованности этой метрики.
Время полной загрузки не имеет такой переменной, которую мы могли бы учитывать и удалять, чтобы помочь с точным временем загрузки. А для Turbo это определение необходимости подождать 2 секунды после отсутствия сетевой активности не является точным способом оценки скорости, поскольку это относится к пользовательскому опыту посетителя .
Оценка инструментов Google для проверки скорости…
Вот результаты теста Google PageSpeed Insights…
Нажмите, чтобы увеличить изображениеЭто большая разница. Как насчет другого теста скорости Google, их теста скорости мобильных устройств Think With Google? Давайте проверим производительность…
Нажмите, чтобы увеличить изображениеИ снова сайт получает низкие оценки. Однако в этом конкретном тесте причина плохой оценки иная. В этом тесте Google загружает ваш сайт с использованием скоростей 3G, которые, по их утверждению, «к 2020 году будут использоваться 70% глобальных подключений.«Не знаю, как вы, но я годами не пользовался 3G! Большинство людей в США подключаются к Wi-Fi или LTE. В разработке даже 5G, и кто знает, что будет доступно в 2020 году ?!
* Обновление 2020: 5G уже здесь (на самом деле он был введен в 2019 году)! Интересно, что в новом мобильном тесте скорости Google вы можете переключаться между подключением 3G и теперь 4G.
Главное, что нужно знать, — это фактическое время загрузки страницы . Если у вас хорошие оценки с GTmetrix и Pingdom, все в порядке. Просто убедитесь, что проактивен, поддерживает скорость вашего сайта.
* Обновление 2020: Наша позиция заключается в том, что если вы хорошо оцените тест скорости Pingdom И минимизируете использование JavaScript, особенно JavaScript, который запускает дополнительные процессы, то вы можете эффективно полагаться на эту оценку Pingdom.
Основные советы по увеличению скорости загрузки сайта…
Самый простой способ оставаться на вершине скорости вашего сайта — это сжать все изображения .Вы можете использовать TinyPNG или плагин WordPress, например WPSmush. Вот несколько дополнительных советов, для решения некоторых из которых вам может потребоваться помощь разработчика:
- Минимизировать CSS, JavaScript, HTML
- Использовать кеширование браузера
- Удалить строки запроса из статических ресурсов
Это лишь некоторые из основных моментов, о которых следует знать. Если вы пользуетесь услугами надежной компании веб-хостинга, которая специализируется на веб-сайтах WordPress, например WPEngine, и у вас есть веб-сайт или маркетинговая команда, которая всегда в курсе проблем со скоростью сайта, решая их по мере их появления, тогда у вас есть выигрышная комбинация. .
Мы любим Google по многим причинам. Их поисковая система является лучшей (на мой взгляд), и наши клиенты очень хорошо справляются с AdWords Google Ads . Это всего лишь один случай, когда я бы не стал принимать их отзывы за чистую монету. Тем не менее, у вас вполне может быть медленный сайт, мы просто рекомендуем вам подтвердить это с помощью других инструментов для проверки скорости, прежде чем вы сделаете такой вывод.
* Обновление 2020: Наша позиция здесь не сильно изменилась.Этот маркированный список выше — хорошее начало для повышения скорости работы сайта. Я хотел бы сделать один ключевой элемент в этом списке: не использовать сильдеры домашней страницы . Кроме того, я бы постарался ограничить количество подключаемых модулей или дополнительных скриптов, которые необходимо загрузить на ваш веб-сайт, что может потребовать от вашего разработчика или веб-мастера проекта «весенней уборки». Мы по-прежнему рекомендуем WP Engine в качестве премиального хостинг-провайдера и по-прежнему уважаем Google как поисковую систему и рекламную платформу. Нас беспокоит всего лишь их инструмент для проверки скорости.
Кроме того, есть причина сомневаться в GTMetrix как в надежном инструменте для проверки скорости, если вы полагаетесь на время полной загрузки в качестве единственного измерителя скорости слежения за . Мы выразили обеспокоенность по этому поводу выше.
Наконец, одна вещь, которую мы не затронули еще в 2017 году, когда писалась эта статья, — это использование буквенных оценок многими из этих инструментов отслеживания скорости. Хотя некоторые из этих оценок справедливы, получение оценки «F» в других случаях совсем не плохо.На самом деле, в некоторых случаях это действительно хорошо, поэтому буквенные оценки вводят в заблуждение.
Например, рекомендуется «избегать перенаправления целевой страницы». Во многих случаях перенаправления необходимы, неизбежны и имеют решающее значение для улучшения или сохранения SEO. Вы также ничего не можете поделать с существованием перенаправлений, если они у вас есть, так что вы ничего не можете «исправить» эту оценку. Это лишь один из примеров того, почему не стоит слишком зацикливаться на том, что вам говорят буквенные оценки.
У вас есть вопросы о скорости загрузки сайта или вы хотите уменьшить время загрузки?
Свяжитесь с Turbo сегодня, позвонив нам здесь или позвонив по номеру 877-673-7096 x2 .
Google против Pingdom — Кто победит в тесте скорости веб-сайта в 2020 году?
Тестирование скорости загрузки страницы на настольных и мобильных устройствах
По данным Kissmetrics, 40% людей покидают веб-сайт, если загрузка занимает более 3 секунд. Это огромное количество потенциальных посетителей, которые сдаются и уходят куда-нибудь — скорее всего, к одному из ваших конкурентов. Скорость загрузки жизненно важна!
Быстрый сайт принесет пользу пользователям, повысит конверсию, доверие и ваше SEO. Для сравнения, медленный сайт потеряет клиентов и снизит доверие потребителей к вашему бизнесу и бренду.
Google поделился некоторыми тестами скорости загрузки страниц на основе собственных данных:
Повышенная скорость нагрузки снижает отскок
Этот график не может быть яснее: скорость имеет значение!
В этом посте мы рассмотрим 2 бесплатных программных инструмента для проверки скорости загрузки вашего сайта и страницы и, самое главное, того, как вы можете интерпретировать и улучшать результаты.
Результаты диагностики предлагают решения, которые подходят для всех уровней владельцев сайтов и веб-мастеров. Однако некоторые из них намного более технические, чем другие, и, возможно, их потребуется изучить профессиональному разработчику веб-сайтов.
Google продолжает продвигать преимущества быстрой загрузки сайта — как на настольных компьютерах, так и на мобильных устройствах. Фактически, поисковый гигант открыто заявлял об этом с 2010 года!
Спорный вопрос, какой вес в рейтинге это имеет, но Google не тратит деньги на ваш сайт — это делают ваши клиенты!
Всегда ставьте во главу угла качество обслуживания клиентов как наиболее важный фактор ранжирования — для них важна скорость страницы, поэтому она должна иметь значение и для вас.
Page Speed Insights:
Высокая скорость загрузки, полная преимуществ, делает пользователей счастливыми, а также радует поисковые системы!
Первое, что нужно сделать, это протестировать страницы вашего сайта. Вы должны делать это регулярно, а не один раз в первые дни существования вашего сайта. (Помните, что результаты берутся для отдельной страницы, которую вы вводите, а не для сайта в целом).
Существует множество инструментов для измерения производительности. Тест скорости страницы Google (PageSpeed Insights) и тест скорости веб-сайта Pingdom, вероятно, являются двумя наиболее известными, и не зря.
Они невероятно просты и понятны в использовании и обеспечивают результаты как для настольных, так и для мобильных устройств.
Google PageSpeed Insights
Пингдом
PageSpeed Insights Результатов:
Я запустил eBay.co.uk через тест Google, и вот их результаты на мобильных устройствах:
Из основных результатов, приведенных выше, мы видим, что даже eBay может вносить изменения для ускорения своей главной страницы на мобильных устройствах!
Результаты взяты из данных за последние 30 дней.Если у вас новый сайт, вам придется подождать, пока не накопится достаточно данных для получения точных результатов.
Если вы прокрутите вниз, чтобы проанализировать результаты более тщательно, это может стать немного сложным и техническим.
На этом этапе рекомендуется обратиться за помощью к разработчику веб-сайта. Их знания помогут вам решить и разобрать проблемы.
Если вам не хватает времени и ресурсов, рекомендуется сначала сосредоточиться на «красных» проблемах.Это окажет самое негативное влияние на скорость вашей страницы.
Результаты указывают на проблемы с размерами изображений. Это одна из самых распространенных проблем, особенно когда речь идет о скорости загрузки мобильных страниц.
Google хочет, чтобы ваш сайт работал быстрее. В их интересах показывать сайты, которые приносят удовлетворение посетителям. Имея это в виду, они очень полезны, предлагая решения или «возможности» для улучшения.
У каждой возможности есть раскрывающееся меню, в котором представлены более подробные сведения о проблемах.
В приведенном выше примере вы можете видеть, что заголовок «Устранение ресурсов, блокирующих рендеринг» разбит на 4 конкретных проблемы, которые можно решить:
Mobile v Desktop
При анализе результатов важно смотреть как на «мобильную», так и на «настольную» версии.
РезультатыeBay для настольных компьютеров значительно выше, чем для мобильных устройств (хотя они все еще находятся в среднем диапазоне).
Более высокое число не обязательно означает, что взаимодействие с пользователем на разных устройствах различается.eBay, вероятно, не так озабочен (и должен), как малый бизнес, своими мобильными результатами. Возможно, они потратили несколько фунтов на свое мобильное приложение!
Еще раз, это помогает подчеркнуть важность размышлений об опыте клиентов и исследования того, как клиенты будут просматривать ваш сайт. Если клиенты посещают в основном с мобильных устройств, сначала оптимизируйте работу с мобильных устройств.
Теперь мы проведем такой же тест на Pingdom.
Результаты скорости веб-сайта Pingdom:
Итак, вот результаты по eBay.сайт co.uk протестирован на Pingdom в тот же день.
Pingdom предоставляет только результаты на рабочем столе с их бесплатным сервисом.
Интерфейс немного отличается, а «Оценка производительности» по сути такая же, как и в основной системе оценки Google: в этом случае eBay получает «C.»
Если вы прокрутите вниз, вы увидите результаты более подробно.
Вы можете видеть, что проблемы с оценками F и E отмечены красным. Это означает, что скорость вашего сайта больше всего выиграет, если в первую очередь исправить эти проблемы.
Если открыть каждый раздел, отчет предлагает несколько общих советов о том, как повысить производительность страницы.
Это явно не так подробно, как Google, и поэтому, возможно, является более полезным инструментом для менее опытных веб-разработчиков.
Pingdom предлагает широкий спектр показателей производительности веб-сайтов и инструментов управления отслеживанием. Но в очной битве за анализ скорости страницы они проигрывают Google.
Page Speed Insights идет еще дальше, анализируя и отображая результаты как для настольных компьютеров, так и для мобильных устройств.
Не беспокойтесь, если страницы вашего сайта получат низкую или низкую оценку. Большинство проблем со скоростью загрузки можно исправить быстро и легко.
Самая важная вещь, о которой нужно помнить, — это доставлять контент на сайт, который лазерно ориентирован на идеального клиента.
Если вы будете работать над этим, а также над скоростью вашего сайта, то это будет мощная комбинация, которая поможет обеспечить успех вашего сайта.
16 лучших бесплатных инструментов для проверки скорости веб-сайта
Что хорошего в веб-сайте, если он не загружается быстро? Ваши посетители быстро переключатся на вашего конкурента, если ваш сайт работает медленно.Медленные веб-сайты также занимают более низкую позицию в результатах поиска, поскольку скорость является решающим фактором в SEO. Поэтому вы должны убедиться, что производительность вашего веб-сайта оптимальна, если говорить о скорости. Есть ли способ проверить скорость вашего сайта? Да, есть несколько способов. В этой статье мы рассмотрим 16 бесплатных инструментов для тестирования скорости вашего сайта. Эти бесплатные инструменты предоставляют подробный анализ производительности вашего веб-сайта, чтобы вы могли оптимизировать его скорость.
Сделайте так, чтобы ваш сайт WordPress загружался невероятно быстро, просто перейдя на Nestify.Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Важно, чтобы ваш сайт загружался быстрее как на настольных, так и на мобильных устройствах. Поскольку большая часть интернет-трафика поступает с мобильных устройств, проверка скорости мобильного веб-сайта стала важной. Начиная с Google Speed Update, скорость страницы фиксируется как фактор ранжирования для мобильного поиска. Не секрет, что поисковые системы отдают предпочтение сайтам, которые загружаются быстрее, чем их конкуренты. Эти 16 инструментов дадут вам представление о том, насколько быстрым на самом деле является ваш сайт.Некоторые из этих инструментов также предлагают области для улучшения.
Все эти инструменты помогут вам проанализировать ваш сайт по разным факторам. Они также предоставят вам подробную информацию о том, как загружаются различные элементы вашего веб-сайта. Это поможет вам обратиться к конкретным элементам вашего веб-сайта. Однако помните, что каждый инструмент использует разные показатели для расчета скорости веб-сайта. Таким образом, вам не следует сравнивать результаты, полученные одним человеком, с результатами другого. В то же время помните, что вы всегда можете использовать данные из нескольких инструментов, чтобы определить возможности для ускорения вашего веб-сайта.Имея это в виду, давайте посмотрим на эти инструменты:
- Google PageSpeed Insights
- Google Chrome Dev Tools
- Google Test My Site
- Pingdom
- GTmetrix
- Webpagetest
- Sucuri Load Time Tester
- Key CDN
- Upt3ek
- Uptrends
- Uptrends
- Uptrends Инструменты
- Dareboost
- Varvy Pagespeed
- Pagelocity
- SEO Site Checkup
Google PageSpeed Insights — это инструмент для проверки скорости веб-сайта, созданный самим Google.Он показывает производительность веб-сайта как на мобильных устройствах, так и на компьютерах. Он использует лабораторные данные, созданные Lighthouse. Lighthouse проводит аудит производительности и доступности. PageSpeed Insights дает вам оценку скорости веб-сайта в диапазоне от 0 до 100. 100 представляет 98-й процентиль, самый эффективный сайт, а оценка 50 представляет 75-й процентиль. По данной шкале оценка PageSpeed Insights от 90 до 100 означает быстрый, 50-89 — средний, а 0-49 — медленный.
Лабораторные данные содержат следующие параметры:
- Первая отрисовка содержимого: Отмечает время, когда отрисовывается первый текст или изображение.
- Первая значимая отрисовка: Измеряет время, в течение которого отображается основное содержимое страницы.
- Индекс скорости: Показывает, насколько быстро содержимое страницы заполняется визуально.
- Первый неактивный ЦП: Это первый раз, когда основной поток страницы становится достаточно тихим для обработки ввода.
- Время до взаимодействия: Это количество времени, которое требуется, чтобы страница стала полностью интерактивной.
- Расчетная задержка ввода: Если ваша задержка превышает 50 мс, то пользователи будут воспринимать ваш сайт как медленный.
Помимо лабораторных данных, PageInsights показывает возможности повышения скорости вашего веб-сайта. Также есть данные диагностики, которые помогут вам повысить производительность вашего сайта. Вы также можете увидеть список пройденных аудитов.
2. Инструменты разработчика Google Chrome Если вы используете Google Chrome, значит, в ваш браузер встроен инструмент повышения производительности веб-сайта. Один из инструментов разработчика, который поставляется с Google Chrome, — это возможность видеть разбивку водопада для любого веб-сайта, загружаемого в браузер.
Выполните следующие действия, чтобы получить разбивку водопада:
- Щелкните правой кнопкой мыши в Google Chrome.
- Выберите Проверить в меню
- Выберите сеть
- Введите URL-адрес, который вы хотите протестировать, в адресной строке и нажмите Enter
- После загрузки сайта вы увидите каскадную разбивку для сайта
Google Test My Site — это функция Think with Google. Этот сайт дает вам информацию, необходимую для оптимизации вашего сайта для мобильных устройств.Этот инструмент предназначен исключительно для работы веб-сайтов на мобильных устройствах. Есть инструменты, которые пригодятся и маркетологам.
Быстрая загрузка сайтов за секунду. В среднем сайты начинают загружаться через 1–2,5 секунды. Сайты, которые загружаются более 2,5 секунд, работают медленно. Вы можете сравнить скорость своего сайта с конкурентами.
Он также может предсказать потенциальное увеличение годового дохода при увеличении скорости вашего сайта. Он также генерирует отчет обо всех выполненных вами шагах, который вы можете скачать бесплатно.
Pingdom — хорошо известное имя, когда речь идет о тесте скорости веб-сайтов. Он эффективно измеряет, сколько времени требуется для загрузки вашей веб-страницы. Вы получаете оценку производительности вместе с такими данными, как размер страницы, время загрузки и запросы.
Он также предлагает и оценивает ваш сайт по следующим критериям:
- Сделайте меньше HTTP-запросов
- Добавьте заголовок Expires
- Избегайте перенаправления URL-адресов
- Уменьшите количество запросов DNS
- Используйте домены без файлов cookie
- Избегайте пустых src или href
- Поместите JavaScript внизу
Он также перечисляет коды ответа как 200 (ОК), 204 (Нет содержимого), 301 (Перемещено постоянно), 302 (Найдено), 400 (Плохой запрос), 403 (Запрещено) среди других.
Вы получаете подробный анализ, который включает:
- Размер контента по типу контента
- Размер контента по домену
- Запросы по типу контента
- Запросы по домену
- Запросы файла
В случае, если вам интересно, почему вы получаете предупреждение «использовать кеширование браузера», ознакомьтесь с этой статьей на как использовать кеширование браузера.
GTmetrix — популярный инструмент для проверки скорости веб-сайта, который помогает вам проанализировать скорость вашего сайта и сделать его быстрее.Вы не только узнаете, как загружается ваш сайт, но и получите рекомендации по его оптимизации.
Вы проверяете производительность веб-сайта по более чем 25 факторам скорости страницы. Вы также получите соответствующие рекомендации, основанные на этих факторах. Некоторые из них включают:
- Избегайте неверных запросов
- Избегайте перенаправления целевой страницы
- Используйте кеширование браузера
- Включить поддержку активности
- Показывать масштабированные изображения
- Минимизировать размер запроса
- Отложить анализ JavaScript
- Обслуживать ресурсы
- Оптимизировать изображения 9011
- Минимизировать HTML
- Минимизировать CSS
Webpagetest — это инструмент с открытым исходным кодом.Первоначально он был разработан AOL для внутреннего использования. Этот инструмент предлагает обширный анализ эффективности вашего сайта. Некоторые из учитываемых факторов:
- Время загрузки
- Первый байт
- Начало рендеринга
- Время пользователя
- Индекс скорости
- Последний нарисованный герой
- Первый интерактивный
- Документ завершен
- Полностью загружен
Вы можете просмотреть полную разбивку обработки по событиям обработки.Вы также можете просмотреть временную шкалу в режиме водопада или диафильма.
Сделайте так, чтобы ваш сайт WordPress загружался невероятно быстро, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Этот сайт проверяет, сколько времени требуется для подключения к вашему сайту и полной загрузки одной страницы. Вы получаете время загрузки сайта и оценку производительности. По сравнению с другими инструментами из этого списка Sucuri Load Time Tester не предоставляет много данных и не учитывает другие факторы производительности.
Показано:
- Время соединения
- Время первого байта
- Общее время
KeyCDN предоставляет множество инструментов тестирования, таких как тест скорости сайта, тест производительности, тест Ping, тест HTTP / 2 и т. Д. Здесь мы рассмотрим тест скорости сайта.
Одной из важных особенностей теста скорости KeyCDN является то, что вы получаете результаты, которыми можно поделиться по ссылке. Это очень удобно, когда вы сотрудничаете со своим разработчиком в Интернете.
Вы можете увидеть обрыв водопада. Он содержит цветные разделы для следующего:
- 2xx: сервер ответил успешным кодом
- 3xx: запрос был перенаправлен на другую цель
- 4xx: ошибка клиента
- 5xx: ошибка сервера
Uptrends — это бесплатный инструмент для проверки скорости веб-сайта, который позволяет вам тестировать производительность вашего веб-сайта в последней версии Chrome, Firefox и других браузеров.Вы можете тестировать из 10 разных мест. Кроме того, вы получаете результаты как для мобильных устройств, так и для настольных компьютеров.
Он проверяет производительность веб-сайта с помощью Google Pagespeed и показывает время загрузки. Это также предлагает возможности для улучшения производительности.
Разбивка водопада отсортирована по:
- Типы объектов,
- Байты объектов,
- Коды ответов
- Используемые домены
Этот инструмент проверяет время загрузки вашего веб-сайта на настольных и мобильных устройствах из разных мест.Он предоставляет следующие важные показатели:
- Время до первого байта (TTFB): Измеряет время до первого байта, полученного от веб-сервера в браузер клиента.
- Время полной загрузки: Это время, необходимое для загрузки полной веб-страницы на рабочем столе. или мобильный
- Размер страницы: Проверяет размер вашей веб-страницы.
- Количество запросов: Проверяет количество запросов, сделанных для загрузки веб-страницы.
- Разбивка контента по типу и домену: Вы можете отсортировать количество запросов по типу контента, например изображения, HTML, CSS и т. д.
- Запросы водопада
Load Impact — это решение для тестирования производительности SaaS. Они предоставляют бесплатный анализ производительности вашего сайта после того, как вы введете URL-адрес. Как следует из названия, основное внимание уделяется времени загрузки страницы. Однако, что касается пользовательского интерфейса, Load Impact не очень хорош. Представление результатов нигде по сравнению с другими инструментами в списке.Вам нужно вручную выбрать метрики, для которых вы хотите видеть данные.
Эти показатели включают следующее:
- Количество неудачных проверок
- Количество полученных данных
- Количество отправленных данных
- Продолжительность группы, включая выполнение, спящий режим и время HTTP-запроса
- Количество запросов в секунду
- Время ответа
Dotcom-tools позволяет мгновенно проверить скорость вашего сайта в реальных браузерах из 25 мест по всему миру.
Возможности бесплатного тестирования скорости веб-сайта:
- Браузерное тестирование времени загрузки всех элементов страницы
- Тестирование через Chrome, Firefox, IE и мобильные браузеры
- Результаты из более чем двух десятков глобальных местоположений
- Обнаружение медленных / отсутствующих элементов
- Полный отчет водопада, диаграммы, и графики
- Абсолютно бесплатно — регистрация не требуется
Dareboost предоставляет отчет о качестве и производительности.Он показывает процентную оценку скорости. Далее следуют проблемы, улучшения и успехи. Результат отображается на следующих вкладках:
- Результаты загрузки страницы
- Page Speed Insights
Он также предоставляет предложения по оптимизации. Вот некоторые из них:
- Уменьшить время отклика сервера
- Минимизировать HTML
- Минимизировать CSS
- Минимизировать JavaScript
- Включить сжатие
- Оптимизировать изображения
- Расставить приоритеты для видимого контента
Varvy Pagespeed предоставляет подробные отчеты с красивым оформлением.Метрики хорошо объяснены, а отчеты следуют руководствам, чтобы помочь вам понять некоторые важные термины. Руководства также предоставляют советы по оптимизации.
При запуске теста вы получаете сводку проблем сервера, проблем со страницами и ресурсов. Визуальное представление, а также количество ресурсов отображаются рядом.
Подробно представлены следующие показатели:
- Доставка CSS
- Использование JavaScript
- Оптимизация изображения
- Кэширование браузера
- Keep-Alive
- Включить сжатие
- Время отклика сервера
Pagelocity позволяет выполнить быстрый анализ производительности вашего веб-сайта, оценить отчет и начать процесс оптимизации веб-сайта.Из всех протестированных сайтов сайт с самым высоким рейтингом получил 97 баллов, а худший — 46.
Тест показывает следующее:
- Обобщенная оценка для внутреннего SEO, производительности и анализа кода. Они отмечены по шкале 100 процентилей
- Анализ SEO на странице, который дает представление о ключевых словах, заголовках и ссылках (внутренних, внешних и nofollow)
- Анализ производительности показывает количество элементов на каждой странице и их характер. можно оптимизировать
- Code Insights предоставляет полезную информацию о вашей разметке; Классы / идентификаторы, теги, Google Pagespeed и многое другое.
Как следует из названия, этот инструмент проверяет ваш сайт на эффективность SEO. Это упрощает поисковую оптимизацию. Он обеспечивает удобный анализ для SEO. Почему тогда мы включили его в этот список?
Потому что он также предоставляет данные для следующих показателей, которые используются в тестах скорости:
- Тест размера страницы HTML
- Тест сжатия HTML
- Тест скорости загрузки сайта
- Тест объектов страницы
- Тест кеша страницы
- Тест использования CDN
- Flash Test
- Image Caching Test
- JavaScript Caching Test
- CSS caching test
- CSS Minification Test
- URL redirects test
Итак, это были инструменты для проверки скорости вашего сайта.Некоторые из них предоставляют достаточно интуитивно понятные данные, понятные даже новичку. Некоторые предоставляют подробные технические показатели, которые на первый взгляд могут напугать. Некоторые предлагают возможности оптимизации. Все это дает вам возможность принимать более обоснованные решения для повышения скорости вашего сайта.
Иногда вы можете получить предупреждение о кешировании браузера. Вы можете прочитать эту статью, чтобы узнать, что такое кеширование браузера и что вы можете сделать, чтобы это исправить. Эти инструменты проверки скорости веб-сайта действительно дают представление о том, что мы можем сделать для повышения скорости веб-сайта.Полезно установить контрольный показатель с помощью одного из этих инструментов, а затем вернуться к нему после внесения изменений, чтобы увидеть эффективность ваших изменений.
Мы надеемся, что эти инструменты вам пригодятся. Каково время загрузки вашего сайта? Мы можем помочь вам сделать ваш сайт невероятно быстрым. Дайте нам знать об этом в комментариях. Поделитесь с нами своими опасениями по поводу скорости.
Сделайте так, чтобы ваш сайт WordPress загружался невероятно быстро, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
10 лучших бесплатных инструментов для проверки скорости веб-сайтов на 2021 год
Скорость может сделать или сломать ваш сайт. Вот почему веб-разработчики, маркетологи и ИТ-отделы одинаково обращают внимание на инструменты тестирования скорости веб-сайтов. Повышение скорости загрузки веб-страницы может существенно повлиять на общий успех вашего сайта.
Скорость страницы влияет на вашу производительность практически во всех сферах, от взаимодействия с пользователем до поисковой оптимизации. Фактически, большинство пользователей веб-сайтов будут ждать загрузки страницы всего около четырех секунд, прежде чем перейти к чему-то другому.
И невозможно обойти стороной тот факт, что более быстрый веб-сайт будет работать лучше. Но бывает сложно понять, с чего начать.
Сидеть у компьютера с секундомером во время загрузки сайта — не лучший способ определить, достаточно ли он быстр. Вот почему большинство разработчиков и маркетологов воспользуются широким спектром бесплатных инструментов для проверки скорости веб-сайта.
Эти инструменты постоянно меняются и обновляются. Итак, 10 лучших бесплатных инструментов для тестирования скорости веб-сайтов 2020 года будут включать в себя несколько новых фаворитов!
Среди лучших бесплатных инструментов для тестирования скорости веб-сайтов в 2019 году — GTmetrix.Этот тестер невероятно прост. Вы просто вводите свой URL и нажимаете «Анализировать». Сильные стороны GTmetrix:
- Общий интерфейс невероятно прост в использовании. Его UX-дизайн прост в использовании и вызывает доверие.
- Цифры скорости страницы даются вам с контекстом (например, время полной загрузки сравнивается со средним показателем в Интернете, составляющим 6,7 секунды). Иногда приятно знать, как у вас дела по сравнению с остальной частью Интернета!
- Оценки разбиты по типам, то есть, если вы не слишком хорошо знакомы с веб-разработкой, вы все равно можете определить, исходят ли проблемы в основном из вашего CSS, Javascript (узнайте о минимизации файлов CSS и JavaScript здесь) или серверной среды, Например.
Вердикт: GTMetrix предлагает обновление уровня Pro, которое, помимо других преимуществ, предоставляет доступ к настройкам страницы, мониторингу и оповещениям. Но сам тест бесплатный, и вы можете легко загрузить данные. GTmetrix также очень удобен для пользователя , что делает его одним из лучших инструментов для скорости загрузки страниц в 2019 году.
Наша следующая запись в списке, вероятно, не получит каких-либо наград в области веб-дизайна в ближайшем будущем. WebPageTest, однако, является одним из наиболее надежных и надежных инструментов тестирования скорости веб-сайтов, доступных пользователям сегодня.Основные сильные стороны WebPageTest:
- Пользователи могут создавать собственные настройки для каждого запуска WebPageTest, который они инициируют.
- Со всеми этими параметрами WebPageTest может быть настроен для использования большого количества различных местоположений. и различные параметры веб-браузера. Возможно, ваш веб-сайт работает медленно в Google Chrome, но быстро загорается в Firefox, и если это так, WebPageTest сообщит вам об этом.
- Пользователи также могут заказать WebPageTest для выполнения нескольких запусков.Это может дать вам представление о том, стабильно ли работает скорость загрузки страниц вашего сайта.
Вердикт: WebPageTest имеет открытый исходный код и бесплатен. Это означает, что он не бросается в глаза, а результаты и диагностика не очень удобны для пользователя. Но данные точные. А если вы знаете, что делаете, WebPageTest может предоставить вам массу информации, которую стоит учесть.
По сравнению с другими 9 записями в этом списке, Google PageSpeed Insights не предоставляет много данных или предложений по устранению проблем.На самом деле, это не совсем настоящий инструмент для проверки скорости страницы или . Но есть несколько причин, по которым все же стоит попробовать этот инструмент, созданный Google:
- Результаты Google могут иметь большее значение, чем результаты других инструментов. Это потому, что Google фактически создает поисковые рейтинги там, где вы пытаетесь набрать обороты. Если инструмент Google обнаруживает проблемы с производительностью вашего веб-сайта, рекомендуется серьезно отнестись к этим данным.
- Этот инструмент невероятно прост в использовании.Просто введите свой веб-адрес, подождите несколько секунд, и вы увидите результаты как для мобильной, так и для настольной версий своего веб-сайта. Все результаты имеют красивую цветовую кодировку, поэтому вы, как правило, сразу узнаете, хорошо ли работает ваш сайт.
Вердикт: Если бы это не был официальный инструмент Google, PageSpeed Insights мог бы не входить в этот список. У него просто нет всех функций, которые есть у других инструментов из нашего списка. Но вы определенно захотите проверить, как Google оценивает скорость вашей страницы, если вы хотите получить высокий рейтинг на их поисковой платформе.В этом случае авторитет инструмента затмевает его полезность.
По большей части Pingdom предоставляет пользователям хорошее сочетание возможностей и простоты. Таким образом, Pingdom предлагает следующие преимущества:
- В своей текущей конфигурации Pingdom позволяет пользователям тестировать скорость своей веб-страницы из любого из четырех разных точек тестирования . Как правило, вам нужно выбрать место тестирования, наиболее близкое к географической базе пользователей вашего веб-сайта.
- Результаты невероятно легко читать, с разбивкой по шкале производительности в буквенном смысле, которая также предоставляет конкретный список проблем, которые необходимо решить.
- «Водопад» также является одним из наиболее удобных для чтения среди инструментов тестирования скорости веб-страниц, а данные разбиты таким образом, чтобы легче было копнуть глубже.
Вердикт: Pingdom — это обманчиво глубокий тестер скорости веб-страниц. Его интерфейс прост и удобен в использовании. Создаваемые данные хорошо организованы, и их легко просмотреть или углубиться в детали. Pingdom — отличный инструмент, чтобы предоставить клиенту отчет, а также предоставить вашему разработчику информацию, достаточно конкретную для решения проблем.
На первый взгляд, тестер скорости веб-страницы Dareboost похож на все остальные. В некотором смысле это хорошо. Просто введите свой веб-адрес, выберите тестовое местоположение и начните тест.
Но Dareboost тоже немного хитрый. Если вы уже пользовались этой службой один раз, вам нужно будет зарегистрировать бесплатную учетную запись, чтобы продолжать ее использовать. Обычно оно того стоит; но не удивляйтесь, если вы вернетесь к Dareboost и вам нужно будет создать имя пользователя. Тем не менее, Dareboost определенно предлагает несколько интересных функций:
- Отличная разбивка данных на визуальные представления.Как только вы узнаете, что означают все данные (Dareboost предоставляет несколько щедрых и легко читаемых объяснений), вы действительно сможете увидеть свой прогресс.
- Dareboost также предлагает видео с разбивкой вашего процесса загрузки. Это может показаться немного глупым, но может быть весьма полезно увидеть, что видит ваш пользователь при загрузке вашей веб-страницы. Вы можете замедлить даже замедление видео, чтобы действительно увидеть порядок загрузки (или порядок рендеринга).
Вердикт: Dareboost определенно привносит в таблицу некоторые интересные функции, а их визуализация данных — отличный способ интерпретировать ваши результаты.Наличие бесплатной учетной записи может оттолкнуть некоторых людей, но трудно спорить с ценностью услуги.
Современные веб-сайты перегружены изображениями. А поскольку так много людей используют дисплеи высокой четкости и сетчатые экраны, очень трудно обойтись без изображений с низким разрешением. Вот почему сжатие изображений стало повсеместным. И для тестирования этих изображений я рекомендую инструмент анализа изображений для проверки скорости веб-сайта на базе Cloudinary. Этот инструмент:
- Дает вам возможность прочитать каждое изображение на анализируемой странице.Эти данные говорят вам, насколько велико изображение и сколько места вы можете сэкономить, сжав его другим способом.
- Предоставляет данные о том, сколько изображений успешно загружает ваша веб-страница — и сколько общих данных им требуется.
- Предлагает способы дальнейшего сжатия изображений без ущерба для качества изображения.
Вердикт: Инструмент анализа изображений для проверки скорости веб-сайта — один из инструментов , который полностью сосредоточен на изображениях .С учетом того, что в будущем на нашем пути будет более визуальный веб-интерфейс, этот тестер станет важным инструментом в вашем наборе.
Я упоминал ранее, что скорость страницы — невероятно важный фактор в том, как Google оценивает ваш сайт. SEO Site Checkup — отличный инструмент, который позволяет вам определять скорость страницы, одновременно анализируя другие факторы поисковой оптимизации. Мне нравится SEO Site Checkup, потому что:
- SEO Site Checkup использует целостный подход к здоровью вашего сайта, рассматривая факторы, которые могут повлиять на производительность, а также на пользовательский опыт и поисковый рейтинг.
- Отчет SEO Site Checkup легко читать и, что более важно, с легко действовать. Инструмент подскажет, какие проблемы легко исправить, которые вы могли пропустить.
- Комплексный подход может помочь вам понять, насколько важна скорость вашей страницы для общей производительности веб-сайта как для пользователей, так и для алгоритмов поисковых систем.
2019 Вердикт: SEO Site Checkup — жизненно важный инструмент для любого профессионала в области веб-маркетинга.После выполнения этой диагностики вы сможете лучше определить, куда направить ресурсы и время для наилучшего повышения производительности вашей веб-страницы.
Часто скорость вашей страницы определяется не только HTML, Javascript и CSS, которые вы реализовали в интерфейсе. Во многих случаях ваша серверная среда или ваш хост могут иметь прямое влияние на скорость вашей страницы. Инструмент Site 24 x 7 Webpage Analyzer разработан специально для:
- Оцените производительность серверной среды по отношению к скорости веб-страницы.
- Интеграция с различными другими инструментами системного администратора.
- Предоставьте легко читаемый каскадный график, показывающий, что и когда загружается на вашу веб-страницу.
Вердикт: Site 24 x 7 Webpage Analyzer не так надежен, как многие другие инструменты из этого списка. Но встроенная интеграция с другими системными администраторами может сделать его хорошим дополнением к целостному, доменному подходу к тестированию скорости страницы.
Dotcom-tools.com предлагает невероятно надежный и тщательный инструмент для тестирования скорости страницы. Большинство других инструментов тестирования скорости страницы будут тестировать только из одного места за раз. Но тест скорости веб-сайта от Dotcom-tools.com проверяет скорость страницы в 24 местах, включая ваше (или как можно более близкое к вашему).
- Наблюдая за тем, как время загрузки меняется от местоположения к местоположению, вы можете увидеть, как разные пользователи воспринимают ваш веб-сайт по всему миру.
- Знание того, откуда на самом деле происходит большинство ваших пользователей, может помочь вам контекстуализировать информацию, предоставляемую тестом скорости веб-сайта; рассмотрите возможность сопоставления этих данных, например, с данными из Google Analytics.
- Тест скорости веб-сайта Dotcom-tools.com также предоставляет подробные диаграммы водопада, чтобы вы могли точно увидеть порядок, в котором загружается ваша веб-страница.
Вердикт: Инструмент проверки скорости веб-сайта Dotcol-tools.com — отличный выбор, если вас в первую очередь интересует , анализирующий, как разные пользователи в разных географических регионах воспринимают ваш веб-сайт .
Сайт Uptrends определенно не сутулится в отделе дизайна.Если вам нужен инструмент для тестирования скорости, который будет хорошо выглядеть, когда вы сделаете снимок экрана и отправите его клиенту, UpTrends определенно будет хорошим вариантом. Этот инструмент для тестирования веб-страниц:
- Предоставляет красивый и подробный график водопадов, который можно открыть аккордеоном, чтобы получить дополнительную информацию.
- Создает значительный объем данных группы доменов , поэтому вы можете видеть, на какие еще домены может ссылаться ваша веб-страница.
- Прост в использовании и предлагает несколько десятков точек по всему миру для тестирования.
Вердикт: UpTrends — хороший, хорошо продуманный инструмент для тестирования скорости страницы. Он не предоставляет много функций, недоступных где-либо еще, но может быть хорошим вариантом для клиентов.
Развивайте свою скорость, выигрывайте гонку
Любой из этих 10 лучших бесплатных инструментов для тестирования скорости веб-сайтов 2020 года может помочь вам начать путь к повышению производительности. По мере того, как вы опробуете каждый из них, вы и ваша команда разработчиков можете выработать предпочтения для определенного набора функций или стиля отчета.
В целом, я рекомендую вам попробовать GTmetrix. Это, безусловно, мой любимый инструмент для тестирования, он предлагает множество функций и даже больше, когда вы создаете бесплатную учетную запись.
Инструменты из этого списка могут помочь вам сориентироваться, отслеживать свой успех и доказать свою ценность. И все это они могут сделать за бесплатно . Лучший способ выполнить такую сделку — просто начать тестирование своего веб-сайта сегодня же.
Если вы серьезно относитесь к скорости, вы можете подумать об установке плагина кэширования на свой сайт или даже о переходе на новый веб-хостинг или узнать больше об управляемом хостинге WordPress.
Похожие сообщения
Google Site Speed Test
Насколько быстро работает ваш сайт? Ответ на этот вопрос определяет, что из этих двух будет выше — ваш коэффициент конверсии или показатель отказов. Другими словами, будут ли люди оставаться на вашем сайте достаточно долго, чтобы выполнить дальнейшие действия (добавить товар в корзину или разместить заказ, прокомментировать ваши сообщения в блоге и т. Д.), Или они покинут ваш сайт вскоре после прибытия, во многом зависит от того, насколько быстро страницы вашего сайта загружаются.
Медленно загружающиеся сайты отключают многих, если не всех пользователей Интернета. И за исключением того, что у одного из них был предыдущий опыт работы с вашим брендом и он полон решимости выполнить действие на вашем сайте, реакция многих на медленный сайт заключается в том, чтобы сразу же уйти в поисках другого сайта, предлагающего те же услуги. Это уменьшит количество уникальных посетителей, которых получает ваш сайт, а также количество его конверсий. Кроме того, это увеличивает показатель отказов вашего сайта и влечет за собой штраф от Google, что удерживает вас от высоких позиций в его результатах поиска.И ничто из этого не способствует росту вашего бизнеса или бренда.
Чтобы избежать опасностей, связанных с низкой скоростью сайта, вы найдете очень полезными средства проверки скорости сайта. И какие инструменты лучше, чем инструменты, разработанные Google, вам потребуются для того, чтобы занять высокое место в поисковой выдаче Google? Google PageSpeed Insights и Test My Site от Google — очень полезные инструменты в этом отношении. Давайте теперь рассмотрим эти инструменты для проверки скорости сайта Google.
Test My SiteTest My Site with Google — это больше, чем простой инструмент, которым он кажется.Это мощный сервис, который пригодится, когда вы хотите проверить скорость и производительность своего сайта на мобильных устройствах. Это обновленная и более конкретная версия сегмента мобильного сайта инструмента Google PageSpeed Insights, который будет обсуждаться в этой статье позже. Простая в использовании платформа также предлагает исправления, тем самым оказываясь эффективным помощником для предприятий, стремящихся повысить производительность своего сайта.
Как протестировать мой сайт с помощью GoogleБлагодаря простому и прямому интерфейсу Test My Site за короткое время предоставляет владельцам сайтов оценку скорости их работы.Все, что им нужно сделать, это ввести URL своего сайта в поле поиска. После отправки вам потребуется всего несколько секунд, чтобы пройти тест скорости сайта. При проведении теста инструмент учитывает «стандартное» соединение 4G.
Помимо измерения общей скорости вашего сайта, Google Test My Site имеет инструменты скорости страницы, которые помогут вам оптимизировать скорость ваших отдельных страниц. Вы можете получить индивидуальные исправления, чтобы повысить скорость каждой страницы вашего сайта. Этот инструмент проверки скорости сайта Google также поставляется с отчетом, который содержит результаты, которые вы получаете после каждого принятого вами корректирующего шага.Он даже предоставляет дополнительные инструменты, которые позволяют вам сравнивать своих конкурентов или лидеров вашей отрасли и оценивать, как более быстрый сайт может повлиять на ваш бизнес.
Test My Site использует IP-адрес поиска для определения местоположения пользователя, а затем выбирает тестовое местоположение для получения оптимальных и релевантных результатов. Отчет о пользовательском опыте Chrome (CrUX) предоставляет данные о скорости сайта, которые Test My Site использует для своего теста. Такие факторы, как устройство, дизайн сайта, реализация, сторонние приложения, сервер, браузер и сеть, учитываются при определении времени загрузки вашего сайта.Время загрузки, то есть время, необходимое для отображения видимого содержимого страницы вашего сайта, и есть индекс скорости. Этот индекс скорости является основным показателем для определения скорости вашего сайта.
Есть три категории скорости сайта и страницы. Это медленные, средние и быстрые. Согласно показателям этого инструмента, скорость сайта и время загрузки страницы более 2,5 секунд являются медленными. Средняя скорость падает от 1 до 2,5 секунд, в то время как время загрузки и скорость менее 1 секунды являются небольшими.
Плюсы и минусы Test My SiteTest My Site, без сомнения, является полезным инструментом для проверки скорости вашего сайта. Однако у него есть свои плюсы и минусы.
ПлюсыСкорость — Это неудивительно, поскольку это инструмент для проверки скорости, разработанный Google. В конце концов, сам Google — это поисковая система, на страницах результатов которой должны появляться проверенные сайты. Отчет о производительности, который создается Test My Site, выполняется быстро, что позволяет быстро выполнить проверку скорости всего сайта.
Простота использования — Test My Site проста и не требует чрезмерной навигации. Первое, что вы видите, когда открываете инструмент, — это поле поиска, в которое вам нужно ввести свой URL. После этого все, что вам нужно, чтобы узнать скорость вашего сайта, — это один клик.
Денег не требуется — Плата за доступ к скорости вашего сайта или к полному отчету не требуется.
Тест «Мой сайт» имеет ограниченные метрики по сравнению с PageSpeed Insights.
Полезно только для мобильных сайтов.
Вот еще один инструмент скорости от Google, но более подробный, чем Test My Site. Это отличный ресурс для разработчиков, поскольку он содержит дополнительную информацию о производительности вашего сайта — меры, которых нет в Test My Site. PageSpeed Insights дает оценку вашей странице, показывая, насколько хорошо она работает на мобильных и настольных устройствах. Низкая скорость сайта часто является результатом основных проблем.Таким образом, изучение этих проблем является жизненно важным шагом в решении проблем со скоростью вашего сайта. Google PageSpeed Insights помогает в этом, предлагая предложения вместе с оценкой вашего сайта. Его функции делают его незаменимым инструментом для премиального теста скорости сайта Google. PageSpeed Insights позволяет провести отдельный тест для вашего мобильного сайта. Вы можете переключиться на тестер мобильного сайта с помощью инструмента PageSpeed Insights или использовать инструмент «Проверить личный сайт», описанный выше, для обновленного теста, удобного для мобильных устройств.
Как работает Google PageSpeed InsightsТо, что кажется быстрым созданием оценки вашего сайта, требует большого количества фонового анализа нескольких наборов данных.Эти наборы данных происходят из CrUX. Сходство исходного кода и пороговых значений эталонного тестирования — это некоторые из общих черт между Test My Site и Google PageSpeed Insights.
Поскольку Google PageSpeed Insights — еще один простой инструмент от Google, шаги по его использованию довольно просты. Обратите внимание, что даже если вы не являетесь профессиональным веб-разработчиком и управляете своим сайтом самостоятельно, вы вряд ли будете вспотевать, пытаясь выяснить, что именно вам нужно сделать, чтобы исправить проблемы с производительностью вашего сайта.Вот как выполнить тест скорости сайта с помощью Google PageSpeed Insights:
Введите свой URL-адрес в предоставленную панель и затем нажмите «Анализировать».
Получите оценку производительности и предложения, а затем внесите необходимые изменения на своем сайте.
Воспользуйтесь преимуществами более высокой скорости страницы на вашем сайте.
А теперь вот как работает инструмент. Он запускает тест на вашем сайте в течение нескольких секунд. Тем не менее, этот тест носит углубленный характер, и его результатом является понимание скорости страницы вашего сайта.Сгенерированный отчет содержит список найденных «оптимизаций» (элементы, уже оптимизированные на вашем сайте) и «возможных оптимизаций» (проблемы, которые необходимо исправить для улучшения вашего сайта). Вы можете не знать, какой процесс следует предпринять для решения выделенных проблем, но хорошая новость заключается в том, что Google PageSpeed Insights предлагает дополнительную помощь с функцией, которая сообщает вам, как исправить каждую проблему, и расширяет каждое предложение. Обращайтесь к каждому пункту, предложенному для оптимизации, и вы можете набрать целых 100%.
Оценка производительности в этом тесте скорости сайта Google основана на анализе лабораторных и реальных полевых данных.Баллы основываются на этих трех категориях — хорошо, нуждается в улучшении и плохо. Оценка сайта менее 50 — это плохо, любая оценка от 50 до 89 требует улучшения, а 90 или выше — это хорошо. Оцениваемые метрики также имеют отличительные цветные значки. Красный предупреждающий треугольник указывает на плохую оценку, информационный кружок оранжевого цвета указывает на оценку, которую необходимо улучшить, а зеленая галочка указывает на хорошую оценку.
Плюсы и минусы Google PageSpeed InsightsКак и любой другой инструмент, существующий в области SEO и веб-производительности, Google PageSpeed Insights характеризуется своими плюсами и минусами.Ниже приведены некоторые из них.
ПлюсыПомимо бесплатного и простого в использовании, преимущества этого инструмента включают:
Универсальность — Google PageSpeed Insights выполняет оценки как для настольных, так и для мобильных устройств и соответственно предоставляет соответствующие аналитические данные. Это также полезно для различных проектов — блогов, целевых страниц веб-сайтов, электронной коммерции и т. Д.
Ценные отзывы — С помощью Google PageSpeed Insights вы получите отзывы, которые важны для повышения производительности вашего сайта.Инсайты, которые он предоставляет, помогают увеличить трафик в долгосрочной перспективе за счет снижения показателя отказов, а также улучшения доступности и удобства для пользователей
Несмотря на помощь, которую предоставляет PageSpeed Insights, не разработчики могут найти предложения технические.
Функция мобильного анализа неисправна. Однако, как видно, Test My Site компенсирует этот недостаток.
Скорость вашего сайта важна.Независимо от всего хорошего содержания на страницах сайта, если время загрузки целевой страницы сайта медленное, то сайт может многое потерять. Тест Google для быстрой загрузки страниц, которые с большей вероятностью будут занимать почетное место в его выдаче, — это загрузка страницы за 2,5 секунды или меньше. Для этого вес или размер вашей страницы не должны превышать 500 КБ. Большинство сайтов в Интернете явно промахиваются в этом отношении. Однако постоянное стремление соответствовать требованиям будет иметь большое значение для улучшения производительности вашего сайта.Итак, если ваша цель состоит в том, чтобы ваш сайт занимал высокие позиции в поисковой выдаче Google, а также по результирующему трафику и конверсиям, вам следует провести тест скорости сайта с помощью любого или всех инструментов Google для этой цели.
Насколько надежен тест скорости мобильного сайта Google? || Инструменты SEO
Тест скорости мобильного сайта Google существует с 2017 года, и с тех пор его, вероятно, использовали миллионы веб-разработчиков, SEO-компаний и владельцев веб-сайтов по всему миру.
Признаюсь, я уже много раз использовал этот тест.И это почти всегда дает менее чем благоприятный результат. Сайты, на которые мы тратим время и деньги, похоже, плохо справляются с категорией скорости; лучший результат, который я когда-либо видел, был «средний». И это был результат, которым я всегда был доволен. Обычно «средний» означает время загрузки менее 4,4 секунды в сети 3G.
Любой, у кого есть опыт веб-разработки, сочтет, что это чертовски хорошо для 3G — устаревшего, альтернативного Wi-Fi средства подключения к Интернету для мобильных устройств.
Буквально несколько дней назад Google обновил тест скорости мобильного сайта. И это не просто новый вид, теперь тест скорости мобильного сайта сравнивает скорость вашего сайта в сетях 4G! Наконец, мы можем увидеть, насколько быстро наш сайт работает в более быстрых сетях. Теперь, когда AT&T анонсировала 5G, это означает, что нам нужно перейти к следующему шагу.
Итак, я решил протестировать другого клиента, клиента, сайт которого работает очень быстро. Вот моментальный снимок скорости этого клиента за последнюю неделю по данным Google Analytics.
4 марта произошел всплеск из-за некоторой работы разработчиков, но вы можете видеть, что среднее время загрузки страницы составляет 3,78 секунды. Это было бы всего 3,35 секунды, если бы не этот всплеск, связанный с разработкой.
Тем не менее, это чертовски быстро для сайта электронной коммерции на WordPress с множеством продуктов, описаний, обзоров и тяжелым блогом. Неплохо, правда?
Итак, я протестировал это на новом и улучшенном тестере скорости мобильного сайта Google и… как обычно получил плохую оценку. Только не снова! Drats!
Погодите, это говорит то, что я думаю? Прямо здесь, вы это видите?
Медленные сайты начинают загружаться более чем через 2.5 секунд? КАКИЕ? Несколько быстрых вопросов:
- Простите?
- Excusez-moi?
- Perdóname?
- Entschuldigung?
- Perdão?
- Правда?
Я имею в виду, честно говоря, как мы можем ожидать, что сайты будут быстрее, чем 3 секунды, или даже быстрее, чем 2 секунды? Если они не подключены к оптоволоконным линиям, подключенным к телефонам с 5G, питаемым межгалактической энергией и молитвами тысячи монахов, как в синем пламени можно получить лучший результат? Если НАСА не работает над интернет-соединением, которое движется со скоростью света, то к чему мы здесь стремимся?
Понятно, всем нам нужно мечтать по-крупному, но это сайт с любым содержанием, который будет быстрее, чем 2.5 секунд?
Итак, я решил направить своего внутреннего журналиста-расследователя и провел несколько других тестов с помощью средства проверки скорости мобильного сайта Google. И вот что я обнаружил:
Twitter — в среднем
Twitter получил второй самый быстрый результат среди всех сайтов, которые я проверял, время загрузки составляло 1,5 секунды. Google оценил это на среднем уровне. Извини, Твиттер, ты отстой.
Facebook — слишком медленно
га, 2,9 секунды; что, мы переезжаем сюда в условиях тропы Орегона, Facebook? Слишком медленно на мой вкус! Соберись, Зук.
Google Site Speed Checker — слишком медленно
Верно, я даже проверял сам с помощью этого средства проверки. Начальный тест скорости. И угадай что? Инструмент проверки тоже работает слишком медленно! Он переиграл себя.
Google — Среднее значение
И самое приятное: Google, самый известный веб-сайт в чертовом мире, со всеми деньгами, ресурсами и мозгами, необходимыми для выполнения практически любых задач, имеет в среднем скорость. Google загружается почти за секунду? У меня просто нет такого времени, Google.Мне нужно поговорить с Сергеем и Ларри. Я возмущен!
Что следует использовать вместо теста скорости мобильного сайта Google
Хорошо, хватит. Что я пытаюсь донести? Если не считать того факта, что Google оценивает нас так же, как неодобрительный учитель, этот тест совершенно бесполезен. Это ложная реклама. Даже не беспокойтесь об этом.
Что беспокоит, так это то, что этот инструмент предоставлен Google, и поэтому те, кто не разбирается в этих инструментах, будут серьезно относиться к любой из его оценок.Наш совет — поищите тестеров скорости сайта в другом месте.
Вместо этого используйте новую вкладку «Скорость загрузки сайта» Google Analytics в разделе «Поведение» Google. Да, это по-прежнему Google, но он надежен и обеспечивает гораздо лучший анализ и часто более точные результаты о скорости сайта.
Есть также хорошо работающие плагины для скорости сайта, в том числе GTMetrix, Pingdom Tools и Monitis. Используйте что-нибудь кроме бесплатного инструмента Google.
Руководство PageSpeed Insights по увеличению скорости загрузки веб-сайта
Если ваш сайт работает медленно, вы теряете бизнес.Это так просто.
По словам Google, «скорость равняется доходу».
Скорость вашего сайта напрямую влияет на SEO и коэффициент конверсии. Если не потратить время на внесение улучшений, это может стать дорогой ошибкой.
Почему? Пользователи с гораздо большей вероятностью откажутся от медленного веб-сайта, и вероятность этого увеличивается более чем на 100%, если время загрузки страницы увеличивается с 1 до 6 с:
Существует реальная потребность в скорости, и Google бесплатно Инструмент PageSpeed Insights — отличный ресурс, который поможет вам найти и исправить проблемы, которые могут замедлить работу вашего сайта.
Узнайте, как использовать тест PageSpeed, как он работает и как ускорить работу вашего сайта с помощью рекомендаций. Кроме того, узнайте правду о нескольких распространенных мифах раньше, чем это сделают ваши конкуренты.
Проверьте работоспособность своего веб-сайта
С помощью инструмента аудита сайта SEMrush
Почему скорость имеет значение
От Интернета ожидается скорость. Еще в 2010 году Google подтвердил скорость страницы как фактор ранжирования. Затем он «был сосредоточен на поиске на настольных компьютерах», пока в июле 2018 года не было выпущено специальное обновление для мобильных устройств.Хотя скорость является одним из более чем 200 факторов ранжирования, никто из нас не хочет без надобности терять бизнес. Особенно для того, что обычно находится под нашим контролем. Фактически, SEO-блог Backlinko проанализировал 1 миллион результатов поиска в Google и обнаружил «сильную корреляцию между скоростью сайта и рейтингом в Google».
Но помимо SEO, мы уже видели, как количество отказов страниц увеличивается по мере того, как скорость сайта замедляется. Действительно, исследование американского агентства цифрового маркетинга Portent в 2019 году показало, что «коэффициент конверсии упал в среднем на 4».42% с каждой дополнительной секундой времени загрузки (между 0-5 секундами) ». Также было обнаружено, что первые 5 секунд времени загрузки страницы оказали наибольшее влияние на коэффициент конверсии.
Если вы еще не обращали внимания на скорость, показатель производительности, настало время.
Передайте привет инструменту Google PageSpeed Insights
PageSpeed Insights — это бесплатный инструмент, предлагаемый Google, который поможет вам проанализировать производительность вашего веб-сайта и увидеть предложения по его улучшению.
Фактически, это, пожалуй, самый популярный инструмент анализа скорости страницы, так что он стоит вашего времени.
Вы, наверное, задаетесь вопросом: «Как мне получить оценку 100/100 с помощью PageSpeed Insights?» Притормози. Во-первых, вам нужно знать, как правильно использовать инструмент и как реализовывать предложения, которые он вносит. В противном случае вы можете не увидеть тех приростов производительности, которые могут иметь такое значение для вашего сайта. Также важно понимать, что такое PageSpeed, а что нет.
Скорость страницы и время загрузки
Вот интересный вопрос. Инструмент Google PageSpeed даже не измеряет время загрузки вашего сайта.Несмотря на то, что люди предполагают. Чтобы понять, почему, давайте сначала рассмотрим разницу между PageSpeed и временем загрузки страницы.
PageSpeed
PageSpeed - это оценка, присвоенная Google с помощью инструмента PageSpeed Insights из 100 возможных. PageSpeed Insights и инструмент Lighthouse для оценки производительности веб-страниц, который использует необработанные метрики производительности и преобразует их в оценку от 1 до 100. И хотя он предлагает отчеты о возможностях и диагностику как часть своего отчета, они не вносят прямого вклада в сторону оценки производительности.Это означает, что PageSpeed сам по себе не является истинным индикатором времени загрузки сайта.
Время загрузки
Итак, что такое время загрузки по сравнению с PageSpeed? Это среднее время, необходимое пользователю для загрузки страницы. Это не расчетный результат. Это фактическое время, необходимое странице для загрузки в секундах или миллисекундах, между началом и окончанием загрузки страницы. Конечно, одно только время загрузки не дает понимания того, что вызывает проблемы со скоростью или как их исправить.
Что это значит для вас?
Google PageSpeed Insights может быть полезным, но вы не можете использовать его изолированно для оценки производительности вашего сайта. Для выявления и решения проблем необходимо использовать несколько индикаторов.
Как работает PageSpeed Insights?
Инструмент Google PagesSpeed Insights работает на платформе Lighthouse и предоставляет как «лабораторные данные», так и «полевые данные» для страницы. «Лабораторные данные» собираются в контролируемой среде при сканировании страницы и являются отличным способом выявления проблем с производительностью. и найдите решения для их устранения.«Полевые данные», с другой стороны, собираются из реальных данных о производительности, когда пользователи загружают вашу страницу. Здесь могут проявиться некоторые проблемы и очевидные узкие места, которые затрудняют конверсию для ваших реальных посетителей.
Короче говоря, инструмент показывает вам оценку производительности из 100. Однако результаты метрики производительности, используемые для ее расчета, не имеют равных весов. Вместо этого такие вещи, как «первая содержательная раскраска» (первый раз, когда появляется что-то, что видит пользователь), имеют больший эффект.
3x — первая содержательная краска.
1x — первая содержательная краска.
2x — первый процессор простаивает.
5x — время на интерактив.
4x — индекс скорости.
0x — расчетная задержка ввода.
Но вы этого не увидите. Вы увидите отчет о производительности и цвет, зависящий от того, в какую корзину он попадает.Сообщается как:
Красный (низкая оценка): 0-49
Апельсин (средний): 50-89
Зеленый (хорошо): 90-100
Итак, зная немного больше о PageSpeed Insights, что это такое и как рассчитываются его оценки, с чего начать?
Как использовать PageSpeed Insights
1. Перейдите к инструменту PageSpeed Insights:
2. Введите URL-адрес веб-страницы. Это не обязательно должен быть корневой домен / домашняя страница.После того, как инструмент подсчитает оценки и рекомендации, вы увидите следующее:
3. Обратите внимание, что по умолчанию вам предоставляются оценки производительности для мобильных устройств. Вы можете переключиться на рабочий стол с помощью вкладки в верхнем левом углу страницы:
Чтобы по-настоящему понять, как использовать PageSpeed Insights, вам нужно знать, что все, что вы видите, означает и как это интерпретировать.
Оценка скорости
Как объяснено выше, оценка скорости представляет собой цветное представление множества показателей производительности Lighthouse, рассчитанных вместе.Это отличный, быстрый, но приблизительный показатель скорости.
Сам по себе это не глубокий показатель производительности по причинам, которые мы обсуждали ранее. Чем хуже время загрузки вашего сайта по измеренным показателям производительности, тем выше будет ваш показатель скорости. Обязательно сравните свой показатель скорости как для мобильных устройств, так и для компьютеров.
Полевые данные
«Полевые данные» показывают, как страница работала за последние 30 дней по сравнению с другими в отчете о пользовательском опыте Chrome, который представляет собой пул показателей производительности, собранных у некоторых пользователей браузера Google Chrome.
Если доступно, вы также сможете просмотреть сводку по источнику, а также конкретный URL-адрес, который вы тестируете. По сути, это позволяет вам видеть сравнение между конкретной страницей и всеми страницами из источника.
Важно знать, что полевые данные собираются от реальных пользователей Chrome. Но для введенного URL может не хватить данных. В этом случае вы сможете просматривать только «лабораторные данные».
Первая отрисовка содержимого (FCP)
Измеряет время, затрачиваемое от перехода к странице до момента, когда первый бит содержимого визуализируется из DOM.Это первая веха, показывающая, что страница начинает загружаться. FCP сообщает о скорости достижения этой точки.
Задержка первого ввода (FID)
Это ключевой показатель для измерения реакции на нагрузку, поскольку он количественно определяет, насколько быстро страница реагирует на ввод пользователя, например на щелчок мыши.
Низкий FID предполагает, что страницу можно будет использовать раньше. Принимая во внимание, что, поскольку FCP измеряет, насколько быстро страница начинает загружаться, он дает представление о первом впечатлении пользователя при фактическом взаимодействии со страницей.
Лабораторные данные
«Лабораторные данные» по сравнению с «полевыми данными» основаны на Lighthouse-анализе страницы и эмулируемого устройства и соединения. Хотя это не показывает реальных данных, оно все же полезно для понимания того, где возникают проблемы. Опять же, PageSpeed Insights использует здесь знакомую систему окраски светофора для обозначения производительности: отображение круга для зеленых баллов, квадрата для оранжевого и треугольника для красного.
First Contentful Paint (FCP)
Хотя FCP показан в отчете «полевые данные», он основан на эмулированном анализе Lighthouse, а не на реальных данных.
Первая значимая отрисовка
Чем ниже первая значимая отрисовка вашего сайта или веб-страницы, тем быстрее страница отображает содержимое на нем. Проще говоря, это показывает, когда на экране отображалось основное содержимое страницы, и является отличным способом определить опыт загрузки пользователя.
Индекс скорости
Показатель индекса скорости показывает, насколько быстро содержимое страницы становится видимым, при этом более низкие оценки указывают на лучшую производительность.
Первый процессор простаивает
Сообщает о том, когда большинство, но, возможно, не все элементы страницы являются интерактивными, и когда страница может реагировать на большинство вводимых пользователем данных без чрезмерной задержки.
Время до взаимодействия (TTI)
TTI измеряет, насколько быстро страница становится интерактивной. Оптимизация видимости вместо интерактивности может расстраивать пользователей. Отсюда важность полного понимания и измерения того, когда страница, отображающая полезный контент, отреагировала в течение 50 миллисекунд.
Макс. Потенциальная задержка первого ввода
Помните FID в отчете «полевые данные»? Для «лабораторных данных» это указывается как максимальная потенциальная задержка первого ввода и показывает продолжительность самой долгой задачи после FCP, с которой могли столкнуться пользователи.
Возможности
Именно в разделе возможностей вы получите представление о том, на чем следует сосредоточиться, чтобы улучшить время загрузки страницы и показатель PageSpeed, а также оценку сокращения времени загрузки, которое можно было увидеть.
Диагностика
Диагностика, с другой стороны, показывает рекомендации по передовым методам, которые следует учитывать, но не обязательно сокращают время загрузки.
Пройденные аудиты
Пройденные аудиты — это то, на что это похоже.
Что такое хороший показатель PageSpeed?
Даже если вы не достигнете 100/100, у вас все равно будет сайт с быстрой загрузкой. Помните, что PageSpeed сам по себе не является прямым индикатором времени загрузки.
Существует вероятность того, что вы никогда не достигнете высшей оценки, несмотря на внесение радикальных улучшений, которые положительно повлияют на время загрузки вашего сайта. Сосредоточьте свои усилия и ресурсы там, где они имеют наибольший смысл. Как заявляет хостинговая платформа WordPress Kinsta, «получение 100/100 в Google PageSpeed Insights на самом деле не так важно.«Это часто упоминается как распространенный миф о том, что для хорошей работы вашего сайта нужно набрать 100/100.
Помните, что реальным показателем производительности вашего сайта является время загрузки, а не оценка PageSpeed Insights. Тем не менее , мы видим, что сам Google разбивает, что плохая оценка составляет от 0 до 49, средняя — от 50 до 89, а хорошая — 90+. Стремитесь высоко, конечно, но не зацикливайтесь на том, чтобы получить оценку 100. Также важно понимать, как сайты, с которыми вы напрямую конкурируете в поисковой выдаче, в какой-то степени складываются.Если у вас более быстрое время загрузки и лучшая оценка PageSpeed, но все же оценка, скажем, 92/100, есть большая вероятность, что ваши усилия могут быть лучше распределены в другом месте.
Как повысить свой рейтинг PageSpeed Insights
Попробуйте рекомендуемые действия (или лучшие практики) и отправные точки, указанные ниже; они являются наиболее часто встречающимися проблемами и оказывают наибольшее влияние на улучшения.
Оптимизация изображений
Оптимизация изображений, пожалуй, одна из самых распространенных причин, по которым веб-страница имеет медленное время загрузки, и часто лучшее место для начала улучшения, поскольку увеличение как времени загрузки, так и PageSpeed может быть значительным.Особенно, когда есть несколько людей, ответственных за загрузку контента или добавление продуктов, трудно поддерживать строгие стандарты для изображений, и проблемы могут быстро расти.
Для загрузки изображений требуется много ресурсов, и они часто не оптимизированы должным образом. Две основные области, в которых вы можете улучшить изображения, это:
Размер диска образа.
Отображаемый размер и фактический размер изображения в пикселях.
Отложенная загрузка закадрового изображения.
Используйте сеть доставки контента (CDN).
Использование изображений следующего поколения.
Оптимизация размера изображения
Загрузка изображения размером 1 МБ занимает больше времени, чем изображения размером 100 КБ. Чтобы решить эту проблему, работайте над сжатием изображений без потери качества. Для этого вы можете использовать такие инструменты, как TinyPNG, или взглянуть на рекомендацию Google, ImageMagick.
Размер изображений соответствует размеру экрана
Другая распространенная проблема — изображения излишне крупнее, чем они должны быть.Представьте, что на вашей странице отображается изображение размером 250 на 250 пикселей. Если исходное изображение на самом деле имеет размер 1000 на 1000 пикселей, но при этом оно имеет меньший размер с помощью CSS, вы можете ускорить загрузку. В его нынешнем виде браузеру потребуется загрузить исходное (большее) изображение для отображения в меньшем размере.
Используйте сеть доставки контента (CDN)
Убедитесь, что загружаемые изображения имеют правильный размер; в противном случае вы, без сомнения, столкнетесь с проблемами скорости. WordPress обрабатывает это автоматически, создавая несколько версий изображения при загрузке, но если вы используете другую CMS, вам может потребоваться вручную изменить размер изображений.
Использование CDN по существу распределяет нагрузку на сервер по ряду различных мест и использует то, что ближе всего к пользователю, для обслуживания ресурсов. Чем ближе данные, тем быстрее время загрузки. Звучит неплохо? Перед тем, как попробовать, ознакомьтесь с обязательными методами SEO для CDN.
Отложить закадровые изображения
Вы также можете посмотреть на отсрочку закадровых изображений, что означает, что они загружаются только при прокрутке пользователем. Есть риск, что не все изображения будут видны при необходимости. Однако часто стоит пойти на компромисс, чтобы сократить время загрузки.Вы можете найти несколько плагинов WordPress, которые могут помочь, или у Google есть свои советы по поводу закадровых изображений.
Используйте форматы изображений следующего поколения
Наконец, рассмотрите возможность использования форматов изображений следующего поколения, таких как WebP. Было продемонстрировано, что изображения WebP могут привести к уменьшению среднего размера изображения на 85,87% по сравнению с JPG и к уменьшению на 42,8% по сравнению с PNG.
Они поддерживаются не всеми основными браузерами, но некоторые приложения могут обрабатывать WebP.
Улучшение времени отклика сервера
Реальность такова, что улучшение времени отклика вашего сервера — это не то, что большинство может сделать, учитывая, что две реальные области воздействия — это либо снижение нагрузки, либо улучшение оборудования.Улучшение времени отклика сервера на самом деле сводится к тому, чтобы ваш сайт размещался на отличном сервере. У издателя TechRepublic есть шпаргалка по выбору лучшего веб-хостинга.
Если вы видите рекомендации, касающиеся либо времени отклика сервера, либо TTFB (времени до первого байта), поговорите со своим хостинг-провайдером или рассмотрите варианты хостинга, которые лучше подходят для вашего сайта.
Минификация
При написании кода это обычно делается с использованием пробелов для облегчения чтения.Просто минификация удаляет пробелы и комментарии для оптимизации файлов CSS и JS и может быть выполнена с помощью простого инструмента копирования и вставки, такого как Minify.
Кэширование браузера
Если вы используете WordPress в качестве CMS (что, по оценкам, 35% Интернета), использовать кеширование браузера с помощью популярных бесплатных плагинов, включая W3 Total Cache и WP Super Cache, не может быть проще.
Кэширование работает путем создания и быстрого обслуживания статической версии вашего сайта для пользователей, в отличие от страницы, динамически генерируемой при каждом обращении к ней.
Если вы не используете WordPress, вы все равно можете настроить кеширование браузера вручную.
Очистить перенаправления
Со временем может накапливаться несколько перенаправлений, что приводит к замедлению скорости загрузки страницы, поскольку браузеры вынуждены делать дополнительные HTTP-запросы, увеличивая время загрузки. PageSpeed Insights выделит эти проблемы.
Использование SEMrush Site Audit в качестве альтернативы PageSpeed Insights
SEMrush Site Audit — отличный способ проверить вашу скорость.
Как и PageSpeed Insights, инструмент аудита сайта может помочь рекомендовать улучшения скорости загрузки сайта и другие проблемы с производительностью.
Plus, он просканирует более 130 технических ошибок и ошибок SEO, предоставит диаграммы, инструкции и указания по всему, от возможности сканирования до проблем с контентом. Вы сможете просмотреть полный тематический отчет, который дает вам представление о проблемах и возможностях производительности, демонстрируя все, что вам нужно для внесения улучшений, в одном отчете.
Отчет о производительности предназначен для того, чтобы помочь вам внести действенные улучшения в производительность и время загрузки вашего сайта. Это быстрый способ увидеть более широкую картину и получить визуальный анализ ваших данных и показателей, охватывающий:
Кроме того, в отчете выделяются ошибки, предупреждения и уведомления. Все расставлены по приоритетам, чтобы помочь вам исправить проблемы. Вы найдете информацию о том, что делать, чтобы увидеть улучшения, в разделе «Почему и как это исправить» с отмеченными проблемами, включая:
Проблемы с большим размером страницы HTML.
Цепочки и петли перенаправления.
Низкая скорость загрузки страницы.
Несжатые страницы.
Несжатые файлы Javascript и CSS.
Некэшированных файлов Javascript и CSS.
Слишком большой общий размер JavaScript и CSS.
Слишком много файлов JavaScript и CSS.
Унифицированные файлы JavaScript и CSS.
Среднее медленное интерактивное время документа.
Почему бы не попробовать? Наряду с Google PageSpeed Insights, наш инструмент аудита сайта может помочь вам расставить приоритеты и внести исправления для продвижения улучшений, сокращения времени загрузки вашего сайта и повышения конверсии посетителей.
Когда вы начнете повышать скорость своего сайта?
Нельзя игнорировать важность того, чтобы сайт быстро загружался, и, надеюсь, вы немного лучше понимаете, что такое инструмент Google PageSpeed Insights, чем он не является и как он работает, а также как подойти к улучшению вашего скорость сайта.
Часто трудно понять, с чего начать, но, потратив время на то, чтобы понять, где вы можете оказать наибольшее влияние, вы можете начать работать со своими разработчиками, чтобы разработать план действий с приоритетами и изменить ситуацию. Влияние не только на SEO-эффективность вашего сайта, но и на более высокую конверсию пользователей.
